Cómo editar el pie de página en WordPress (una guía simple)
Publicado: 2022-11-05Los pies de página de los sitios web siempre han sido uno de los elementos más difíciles del diseño web para hacerlo bien. Y los pies de página de WordPress no son diferentes. Ya sea que solo esté esperando descubrir cómo eliminar "Proudly Powered by WordPress" en el pie de página o tratando de rediseñar completamente su pie de página, saber cómo editar su pie de página en WordPress es esencial.
En esta publicación, repasaremos las formas más útiles de editar el pie de página de WordPress para que pueda elegir la adecuada para usted.
Esto es lo que cubriremos:
- Cómo editar el pie de página usando el personalizador de temas de WordPress
- Cómo editar un pie de página usando la edición completa del sitio (y patrones) en WordPress
- Cómo editar un pie de página con un complemento de WordPress
- Cómo editar un pie de página con Divi Theme Builder
Cómo editar el pie de página en WordPress (4 formas)
La personalización del pie de página viene integrada en WordPress, por lo que cada sitio web tendrá alguna forma de editarlo y diseñarlo. Con el nuevo editor de bloques de WordPress y las capacidades de edición completa del sitio de WordPress, editar un pie de página es cada vez más fácil para los usuarios de WordPress (especialmente para los sitios de WooCommerce). Pero no todos los temas son iguales, y algunos de los temas clásicos se basarán en métodos más antiguos.
Con eso en mente, aquí hay 4 formas de editar tu pie de página en WordPress.
1. Cómo editar el pie de página en WordPress con el personalizador de temas
El Personalizador de WordPress es una gran herramienta que le permite cambiar la apariencia de su sitio de WordPress. Con el Personalizador, puede cambiar los colores del pie de página (y el tema), las fuentes y otras opciones de estilo. También puede agregar widgets y menús personalizados a su pie de página.
Solo una nota, la experiencia del personalizador tradicional se usa cada vez menos en temas a medida que el Editor de bloques gana más y más funciones y adopción. Si el botón "Personalizar" lo lleva a un Editor de bloques, aprenderá cómo manejarlo en las siguientes secciones.
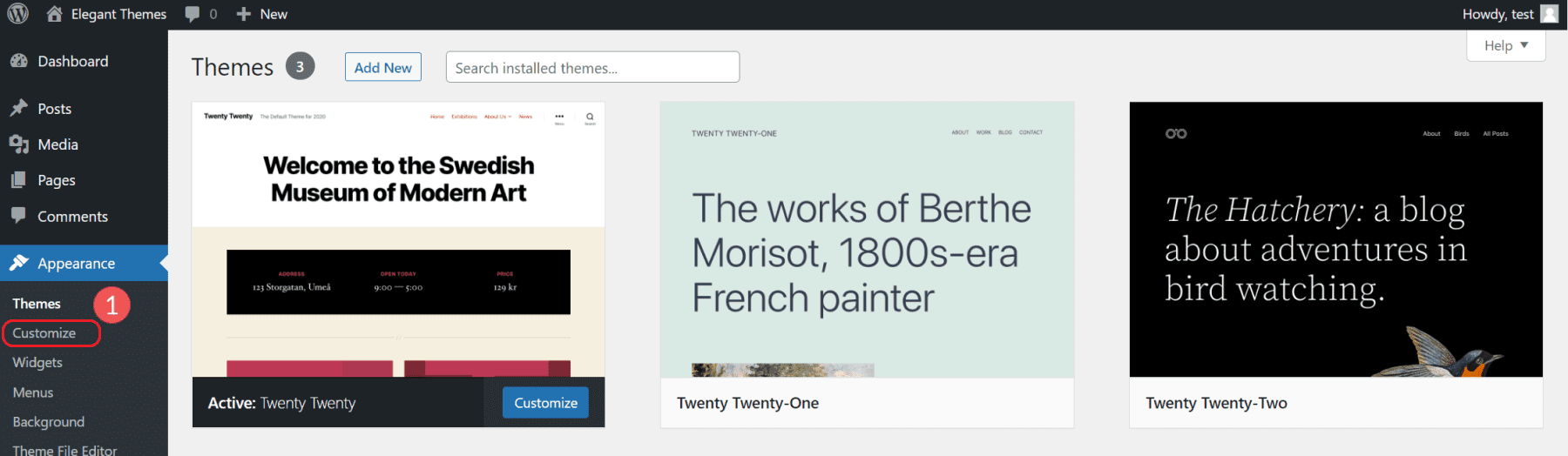
En la vista del Panel de administración, haga clic en "Apariencia" y luego en "Personalizar".

Esto abrirá una de las experiencias de edición de sitios visuales de WordPress. Las opciones dentro de esta área variarán mucho dependiendo de su tema. Para este ejemplo, estamos usando el popular tema Twenty-Twenty.
Cómo agregar nuevos bloques al área de pie de página
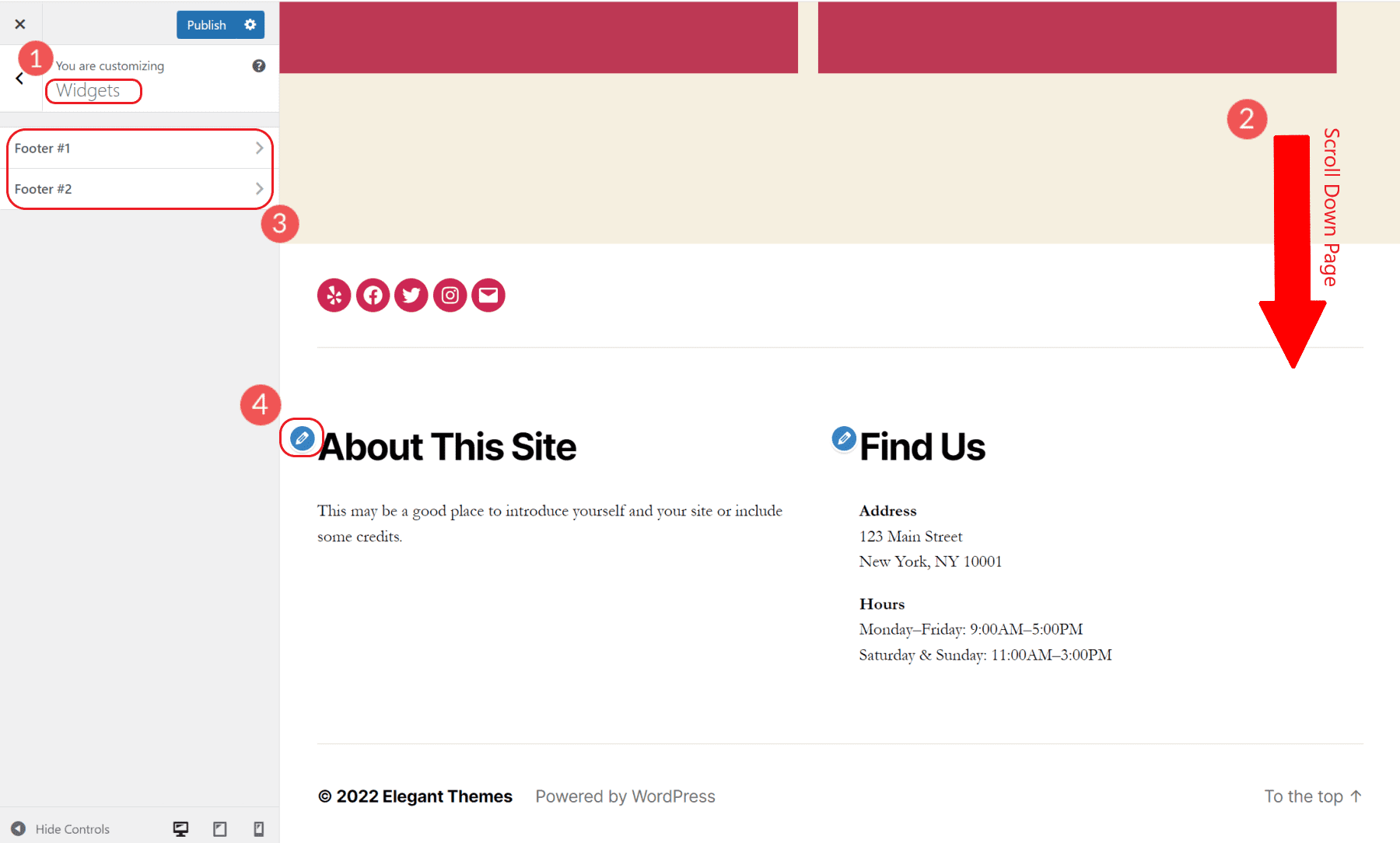
Para editar los widgets de pie de página en el personalizador, haga clic en Widgets y luego desplácese hasta la parte inferior de la página. Busque las áreas del widget de pie de página para ver las partes del pie de página que se pueden editar en la vista Personalizar. Para llegar más rápido, también puede hacer clic en el ícono del lápiz azul para llegar más rápido.

Puede editar estas áreas de widgets con un editor de bloques emparejado. Puede agregar o eliminar bloques en esa área de widgets. Tenga en cuenta que el tema define dónde termina el área del widget.
Para agregar un menú de navegación de pie de página, agregue el bloque de navegación a una de sus áreas de widgets de pie de página. Si tiene varios menús creados en su sitio, puede elegir el que desee y también darle al bloque un título que se muestra.
Cambiar los colores del tema en el personalizador de WordPress
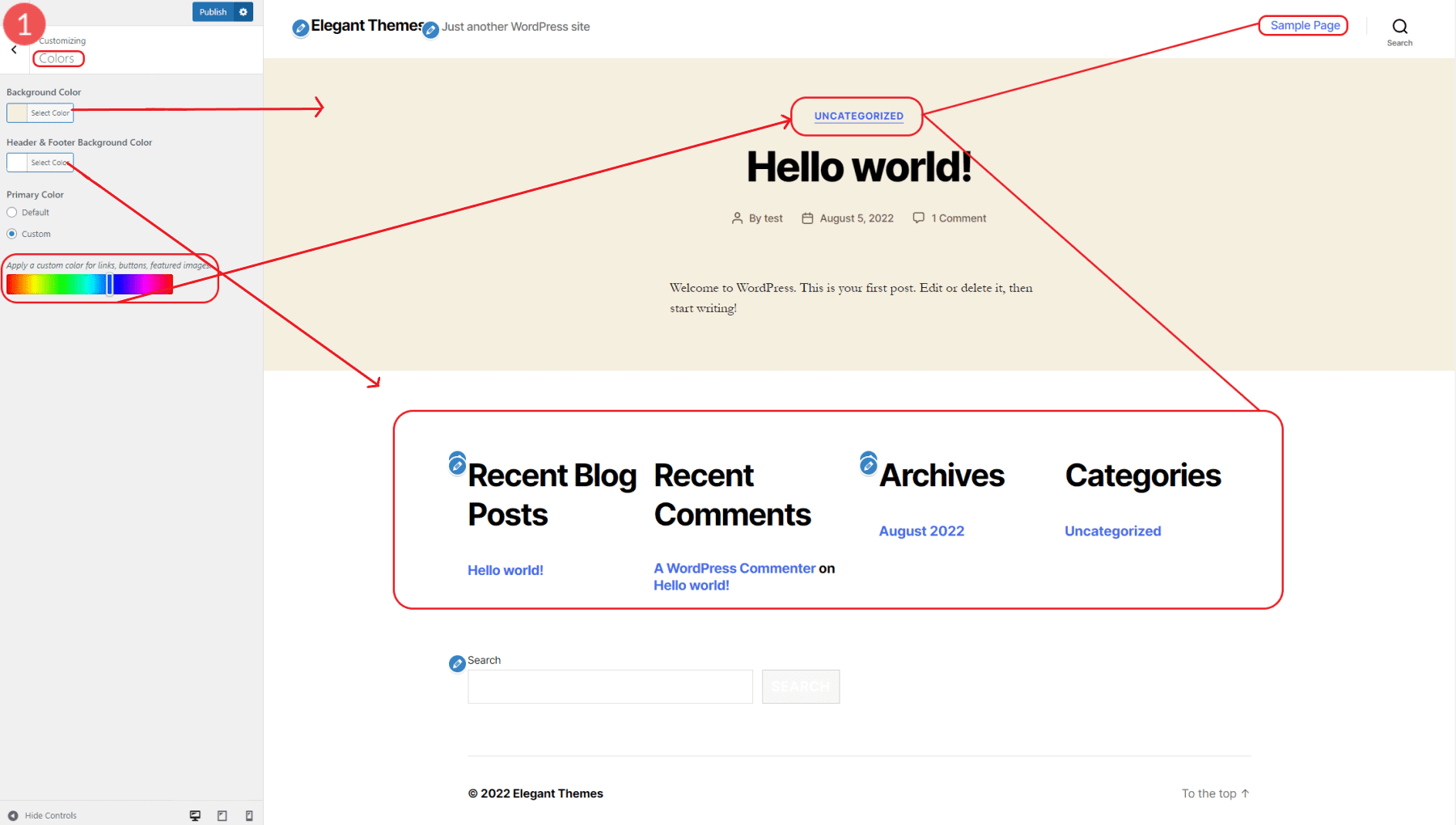
El tema predeterminado de Twenty Twenty WordPress viene con la capacidad de cambiar los colores principales del tema. Puede elegir el color de fondo del encabezado/pie de página, el color de fondo del cuerpo y un color de énfasis principal para el sitio. Esto cambia dinámicamente estos colores en todos los lugares donde se usan en el sitio web.

La configuración del color principal cambia notablemente el color del texto vinculado.
Agregue CSS personalizado para editar estilos de pie de página en el personalizador de WordPress
El personalizador tiene una forma de agregar CSS personalizado a su sitio web y obtener una vista previa de cómo se ve.
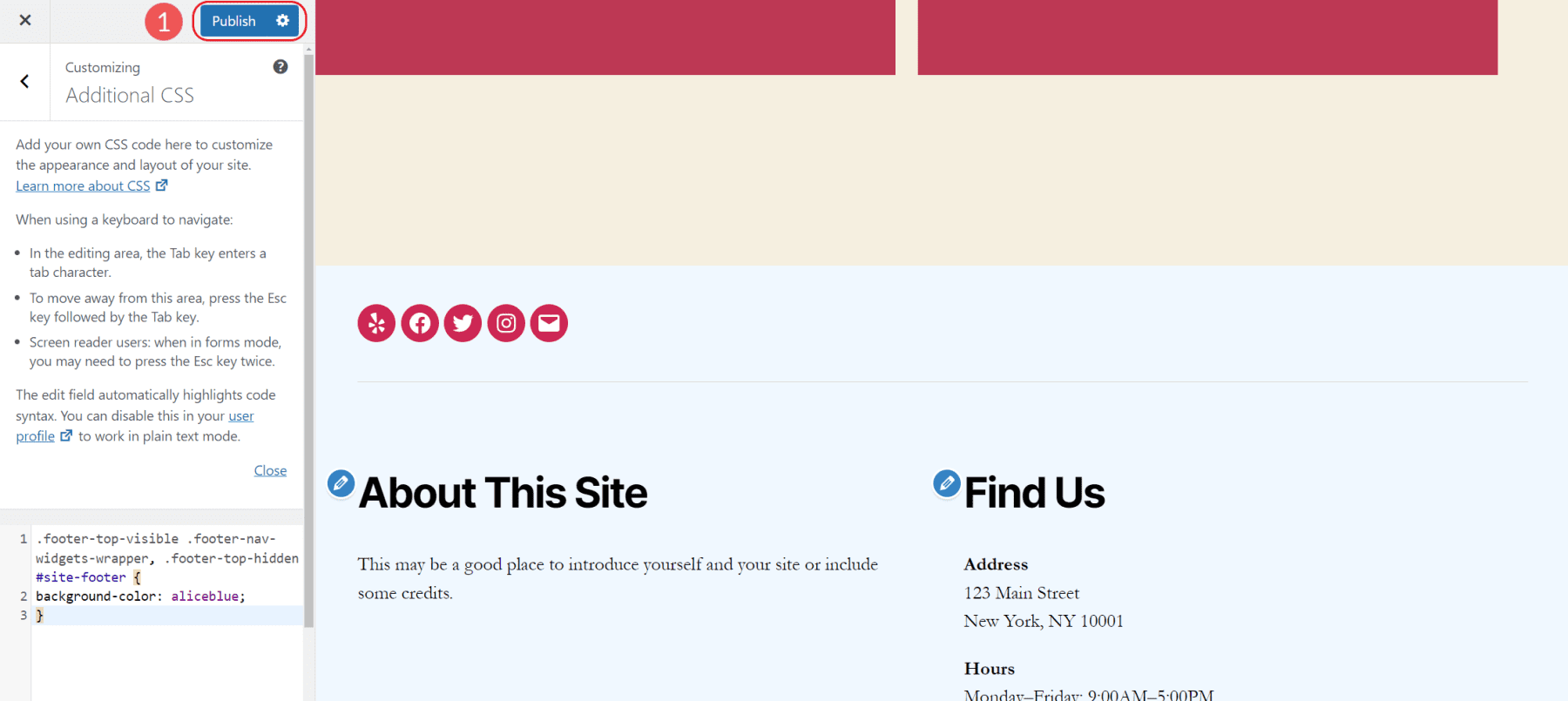
En el panel raíz del Personalizador, vaya a CSS adicional (la última opción). Para este ejemplo, vamos a cambiar el color de fondo del pie de página con un fragmento simple de CSS de la siguiente manera:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
Una vez que agreguemos el CSS, veremos una vista previa de cómo se ve al instante.
Puede elegir cualquier nombre de color CSS predefinido o código hexadecimal. Publique sus cambios una vez que marque su CSS para aplicarlo a su sitio web.

Diferentes opciones de personalización de pie de página por tema
Algunos temas adoptan un enfoque completamente diferente para editar los pies de página (y otras secciones del sitio) en el Personalizador. Hay demasiados temas para mostrar, pero brindan opciones adicionales en el personalizador para editar estilos, diseños y funcionalidad general.
2. Cómo editar un pie de página usando la edición completa del sitio y patrones de bloques en WordPress
Editar el pie de página en el Editor de bloques de WordPress es muy fácil si su tema es un Tema de bloque. Para mostrarle lo fácil que es esto, editaremos un pie de página usando el tema predeterminado Twenty Twenty-Two.
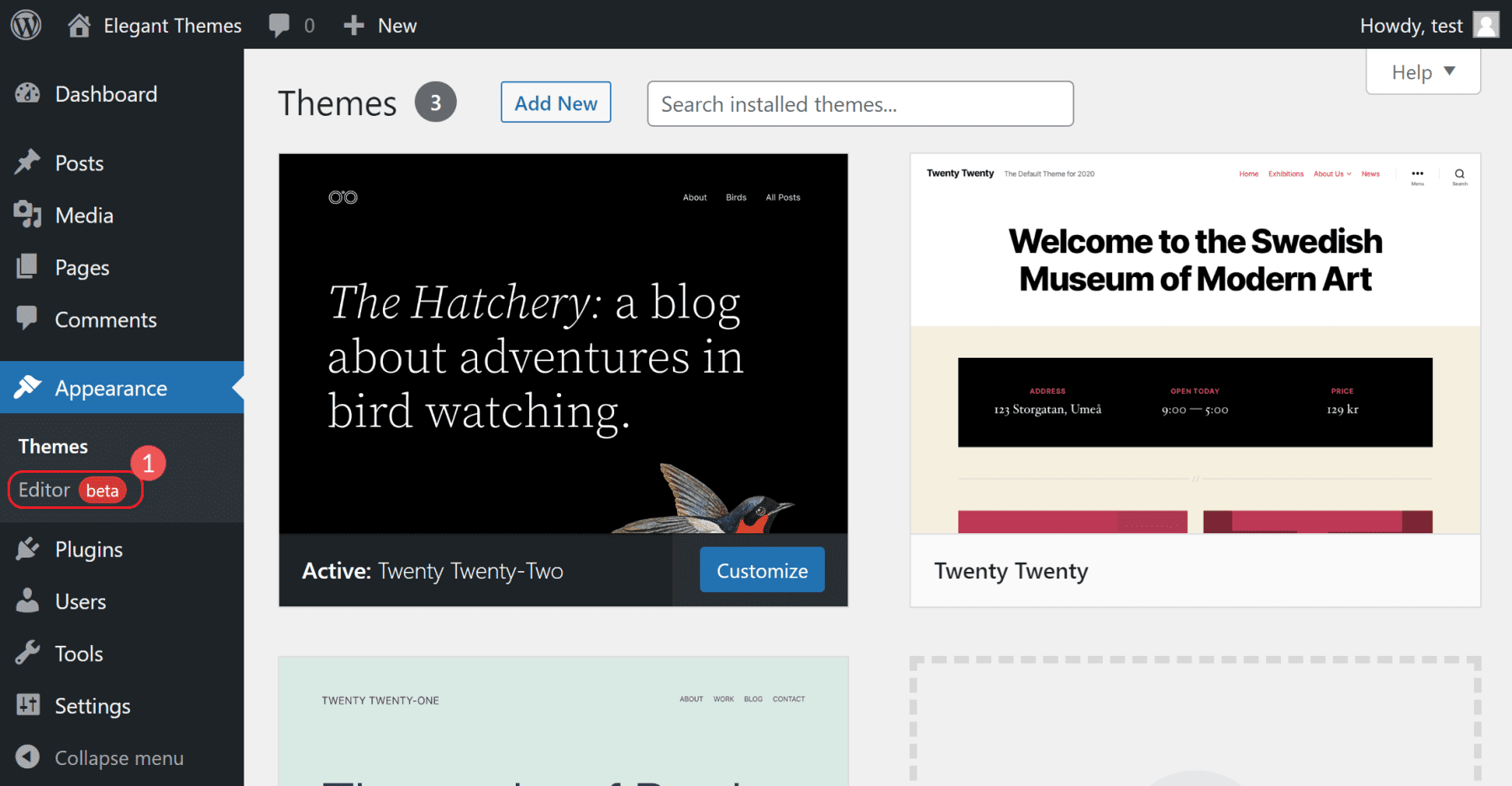
Haga clic en "Apariencia" y luego en "Editor". Esto cargará la página de inicio de su sitio web en el editor de bloques.

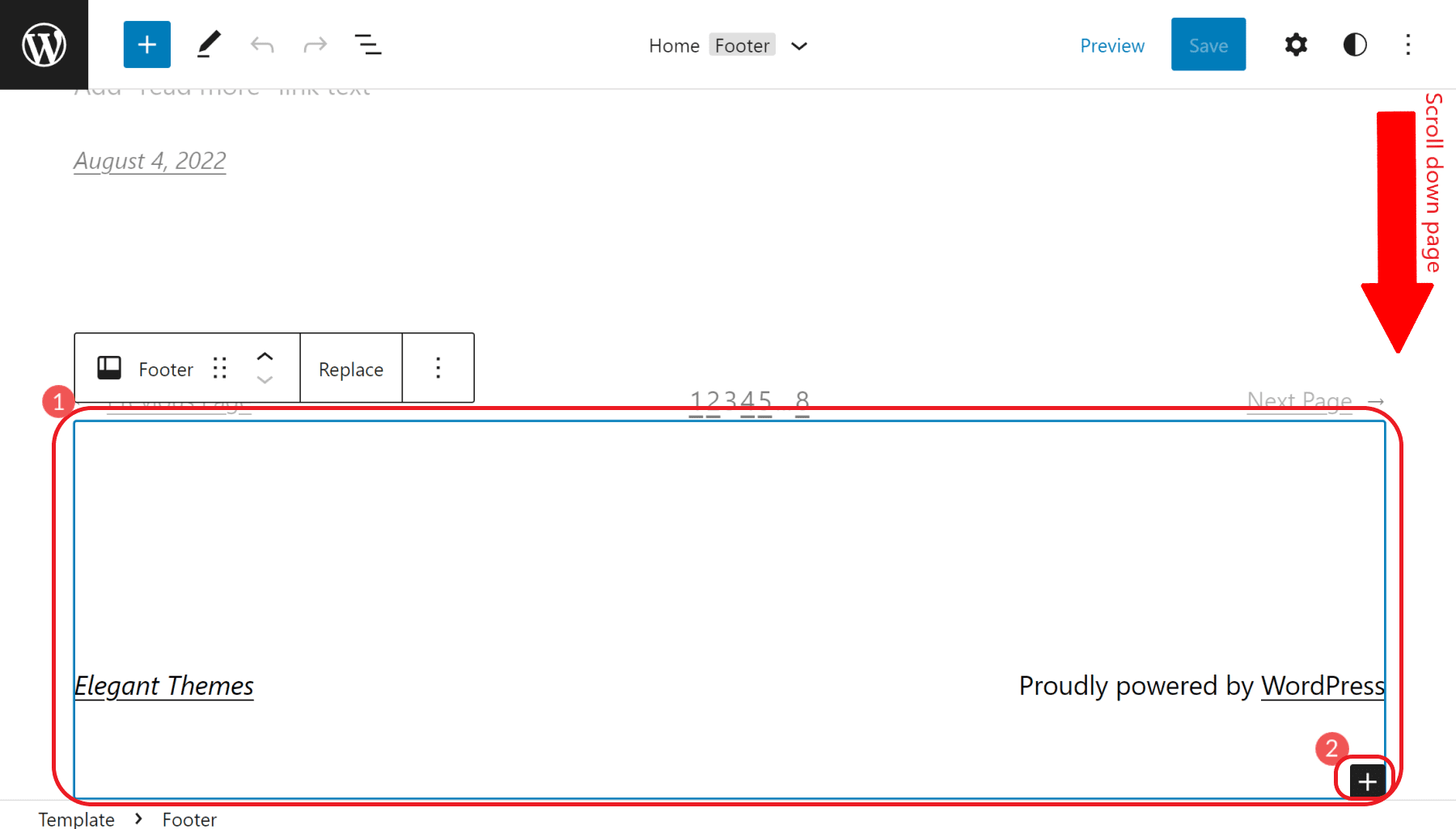
A continuación, desplácese hacia abajo en la página hasta que vea el pie de página de su sitio. Luego, haga clic en la sección de pie de página para comenzar a editar. Podrá editar el pie de página como lo haría con una página o publicación en el editor de bloques.
Sin embargo, si no está familiarizado con el funcionamiento de este editor, lea este artículo que explica cómo usar el Editor de bloques.

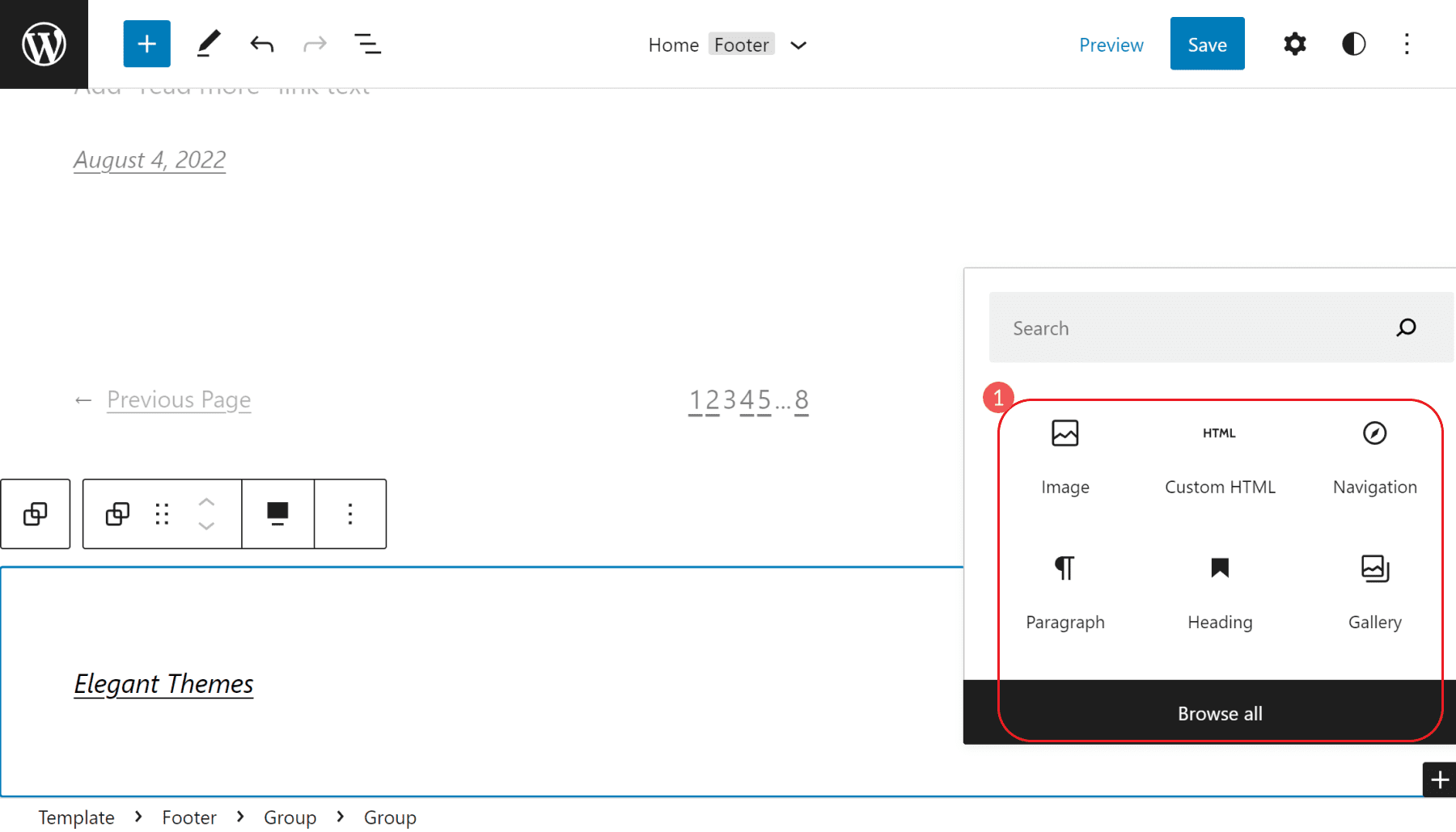
También puede agregar elementos de bloque a su pie de página. Intente agregar un menú de pie de página (llamado bloque de navegación), un bloque de imagen para su logotipo o incluso HTML personalizado para un formulario de suscripción de correo electrónico externo.

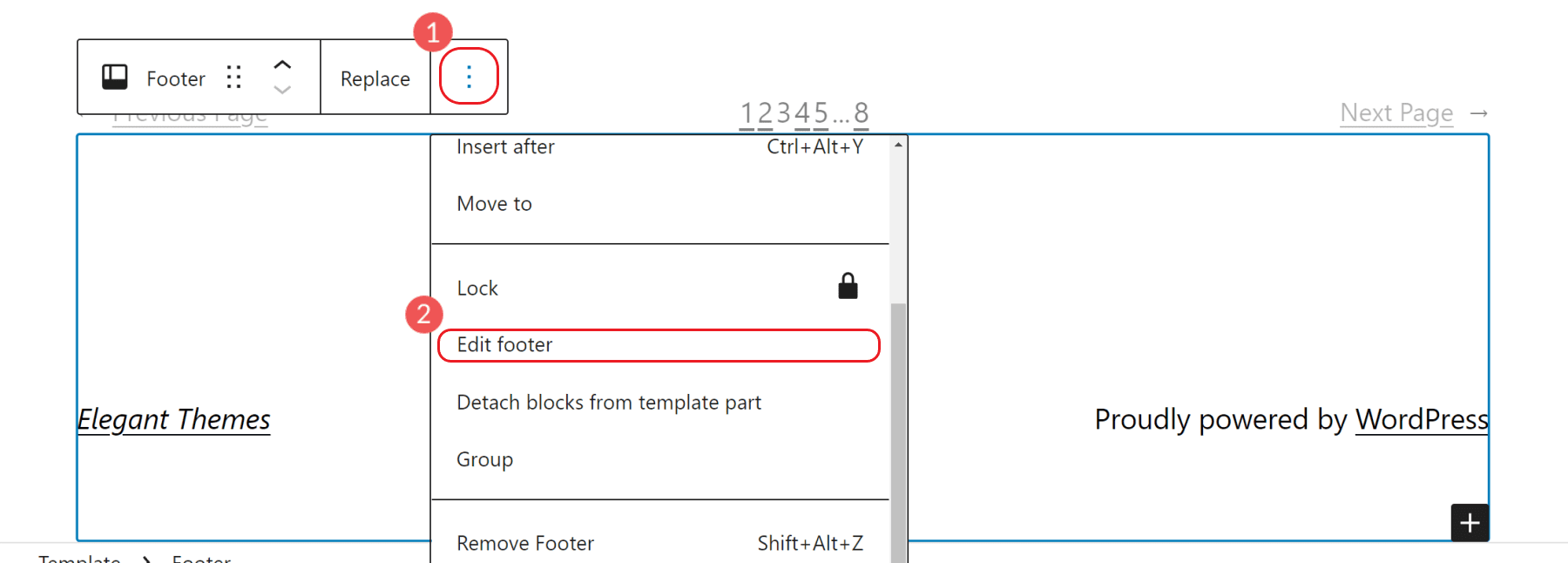
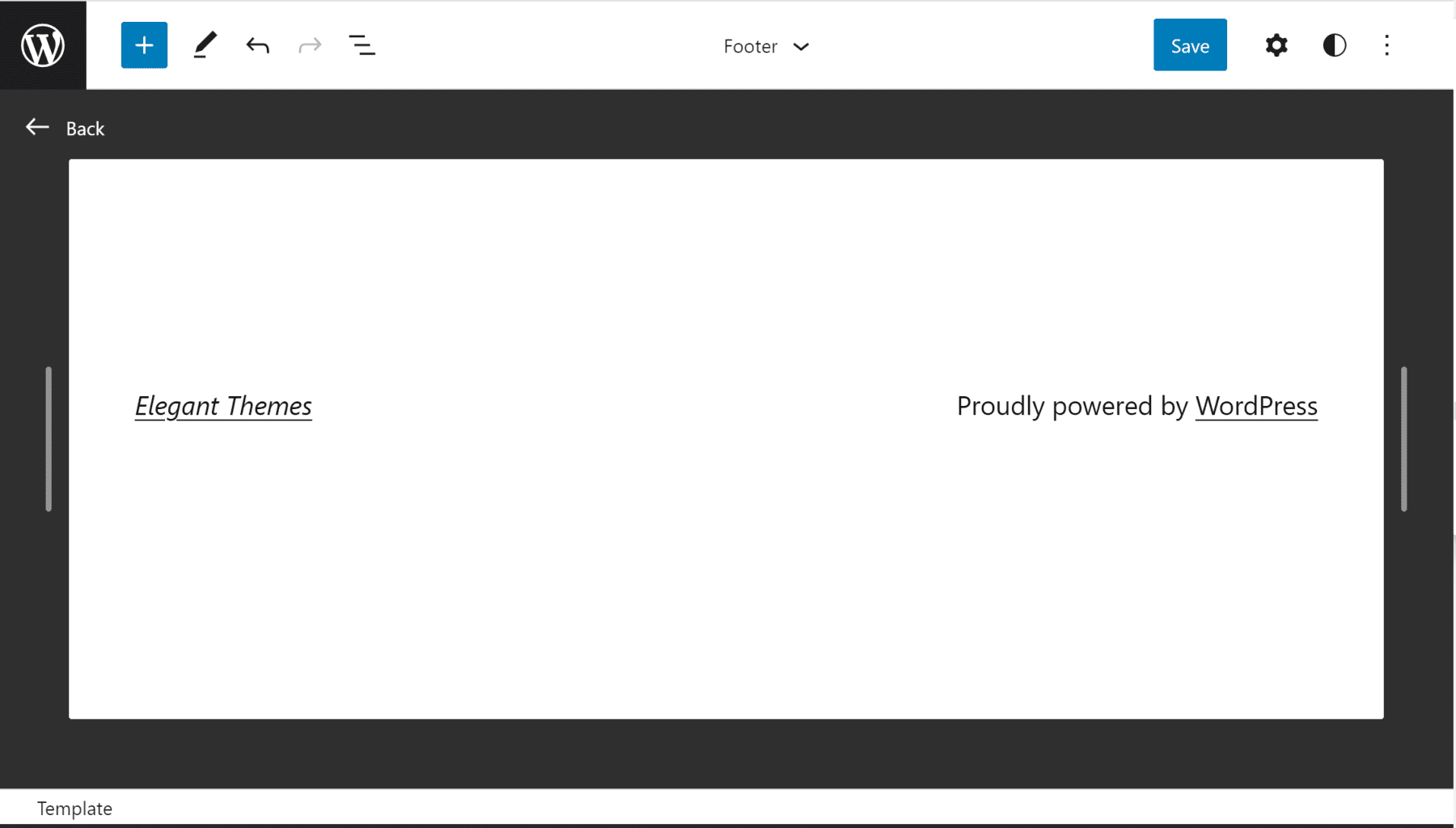
Además, si desea editar el pie de página, sin distracciones, puede hacerlo con dos clics. Haga clic en el icono de menú de puntos suspensivos verticales (⋮) y seleccione "Editar pie de página".

Esto abre una nueva vista de edición que elimina todos los demás elementos de la página excepto el pie de página que está editando. El editor de bloques en esta vista funciona igual, solo que con un poco más de enfoque.

Copia de patrones de bloque de pie de página prefabricados
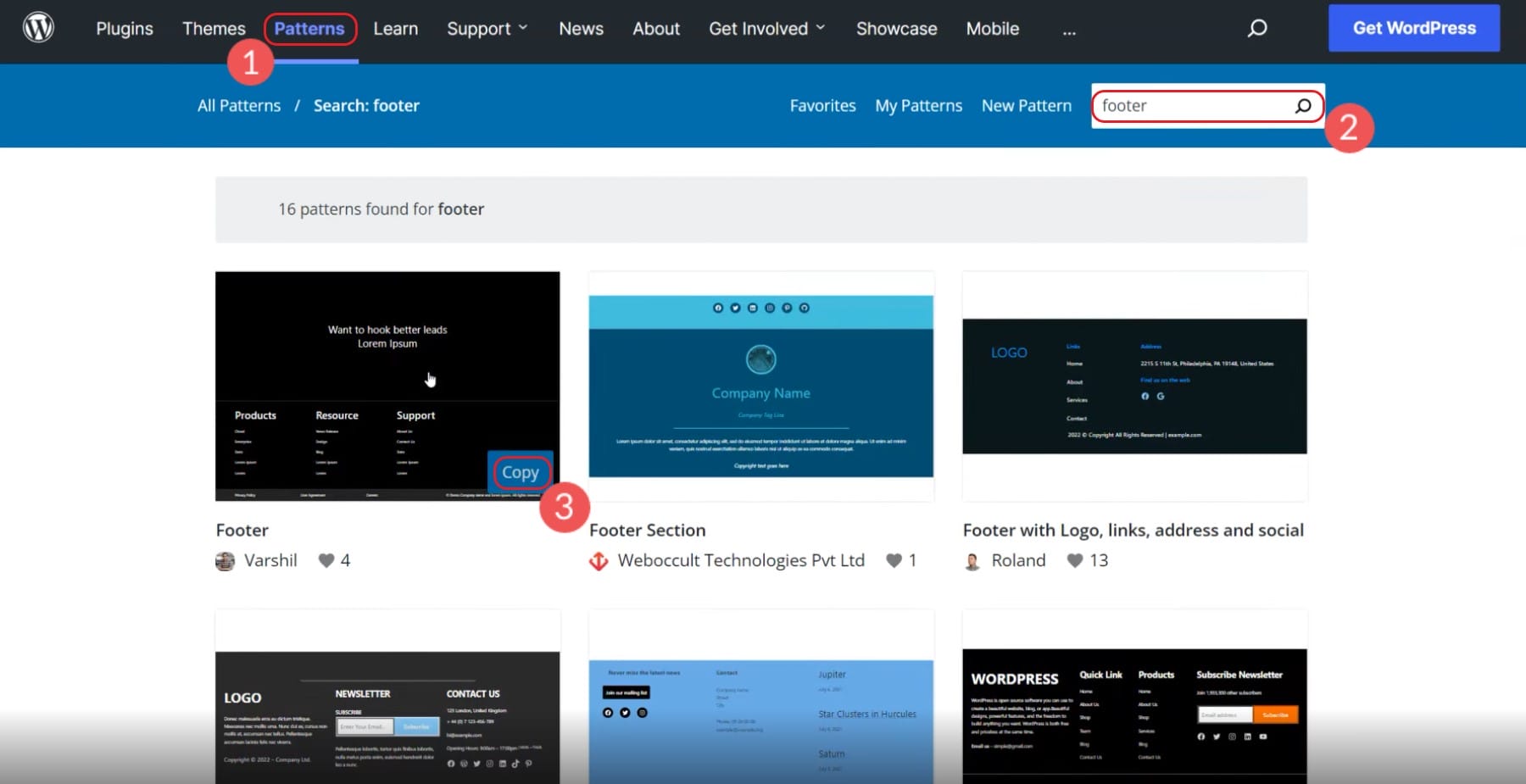
Los patrones son una adición más reciente al editor de bloques. Los patrones brindan a los diseñadores la capacidad de crear maravillosas configuraciones de bloques y compartirlas con otras personas. Los patrones públicos se pueden encontrar en el Directorio de patrones de bloques.
Para nuestros propósitos, puede buscar los patrones para "pies de página". Esto reducirá la lista entre la que puede elegir. Pasa el cursor sobre cualquier patrón que te guste, haz clic en copiar y regresa a tu sitio web. El código del patrón estará en su portapapeles, listo para pegar.


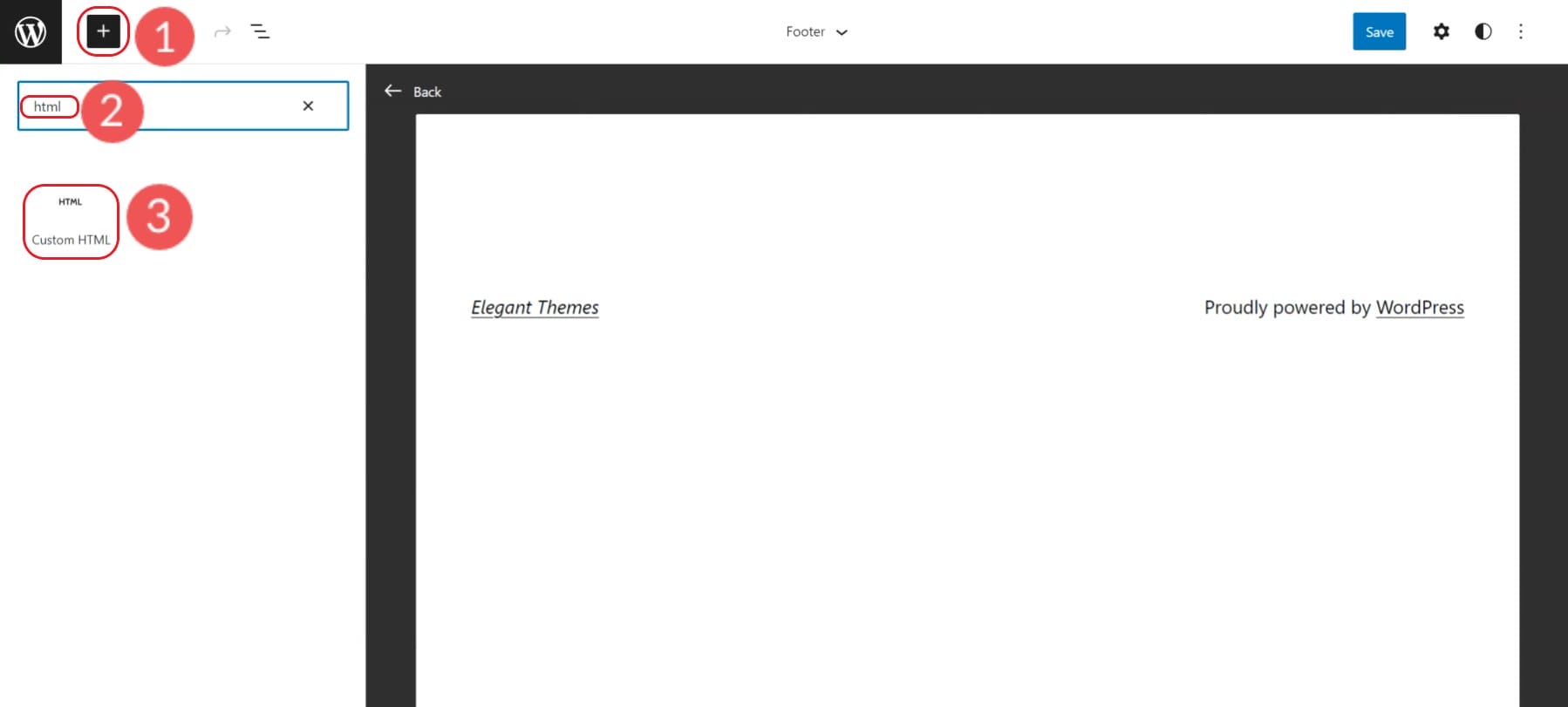
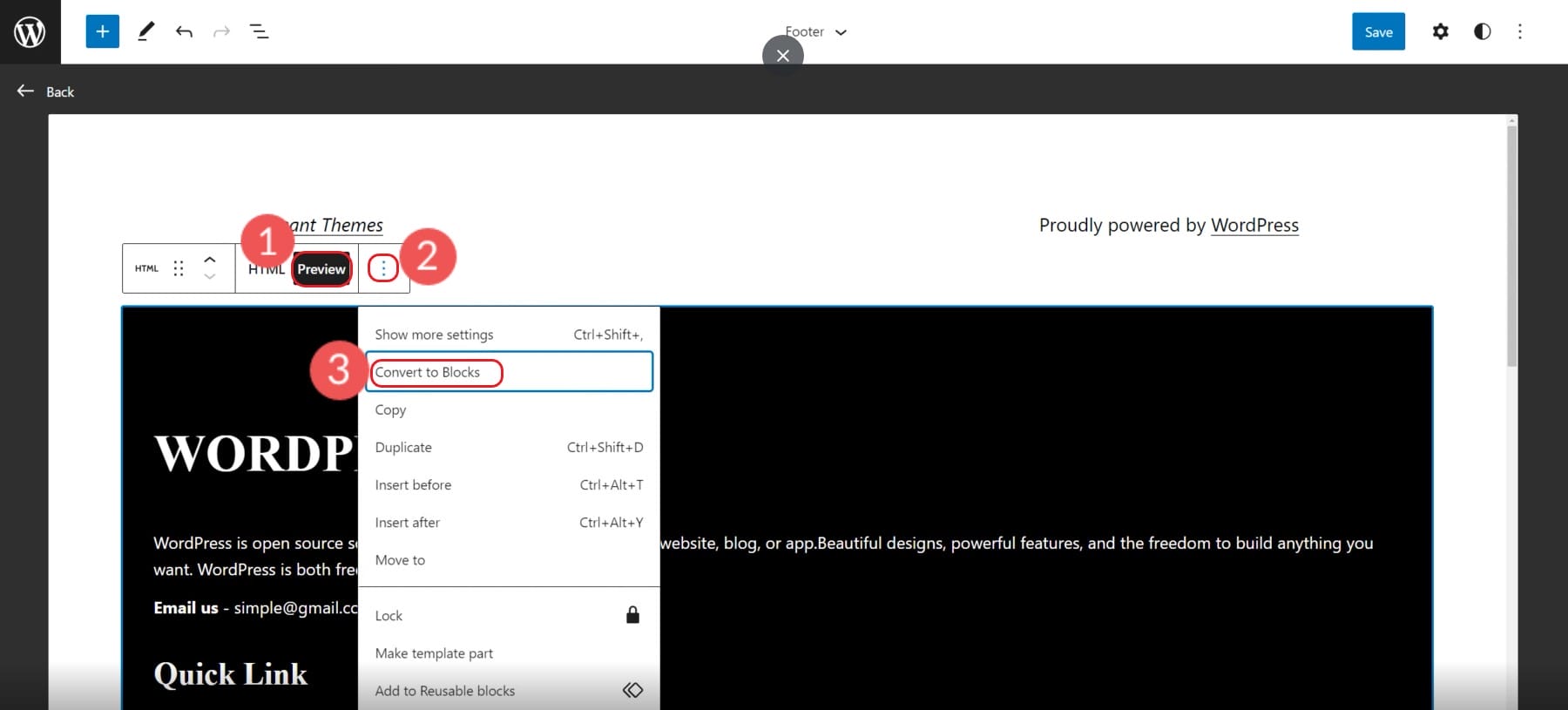
Agregue un nuevo bloque HTML personalizado.

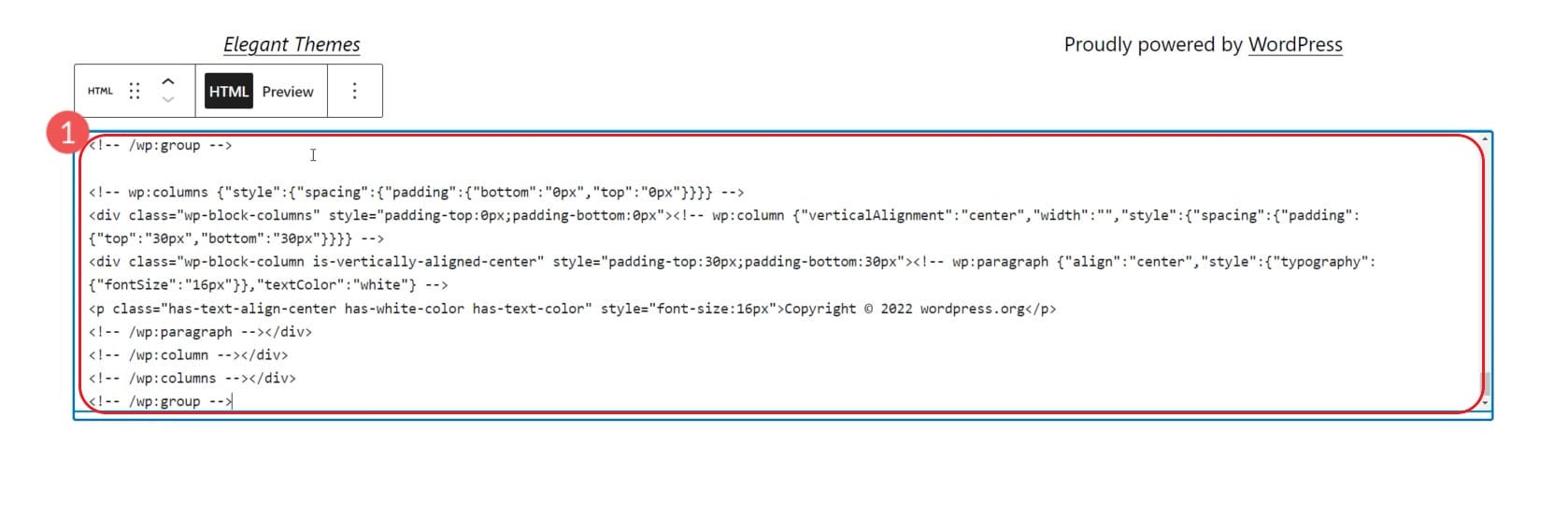
En el Bloque HTML, pegue el código del patrón de pie de página copiado en él.

Después de eso, seleccione Vista previa y luego convierta el HTML personalizado en Bloques. Esto hará que cada elemento sea editable a través del editor de bloques.

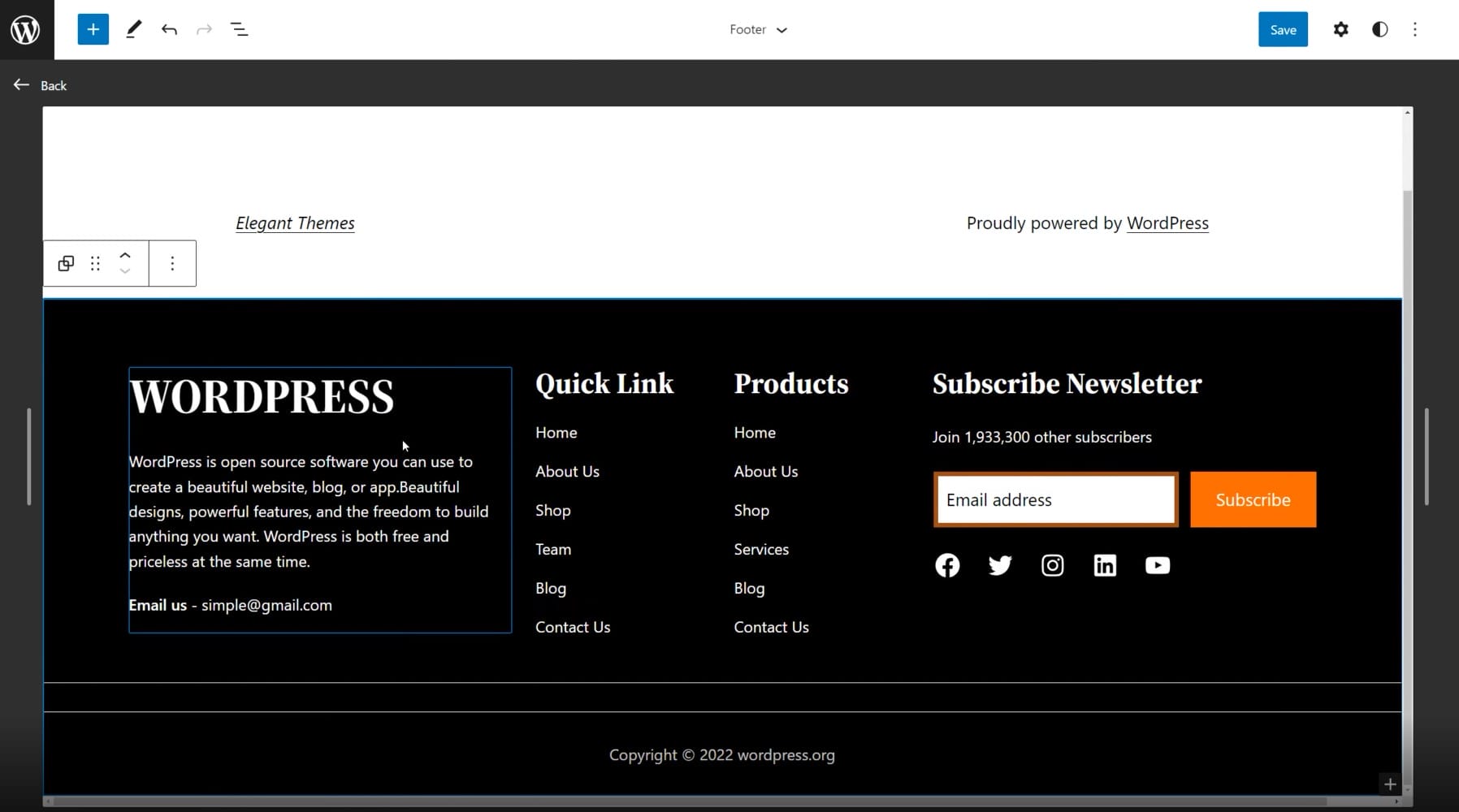
En su editor, verá que el patrón se convirtió con éxito en bloques y puede editarlos para que se ajusten a sus necesidades.

Estos patrones son creados por la comunidad general de WordPress y esperan que varíen en calidad y diseño. Los creadores de páginas como Divi llevan los patrones de WordPress a un nivel completamente nuevo, con cientos de diseños prefabricados y plantillas de pie de página creadas por un equipo de diseño profesional y fotógrafos.
3. Cómo eliminar “Powered by WordPress” con el complemento
A veces, toda la edición en su pie de página que necesita hacer es eliminar parte de la marca del tema de su pie de página. Muchos desarrolladores de temas hacen que sea muy difícil eliminar el nombre de su empresa y el enlace de su pie de página (especialmente con temas gratuitos).
Eliminar la marca del tema o el clásico "Proudly Powered by WordPress" es bastante fácil con un complemento. Descargue el complemento Eliminar crédito de pie de página.
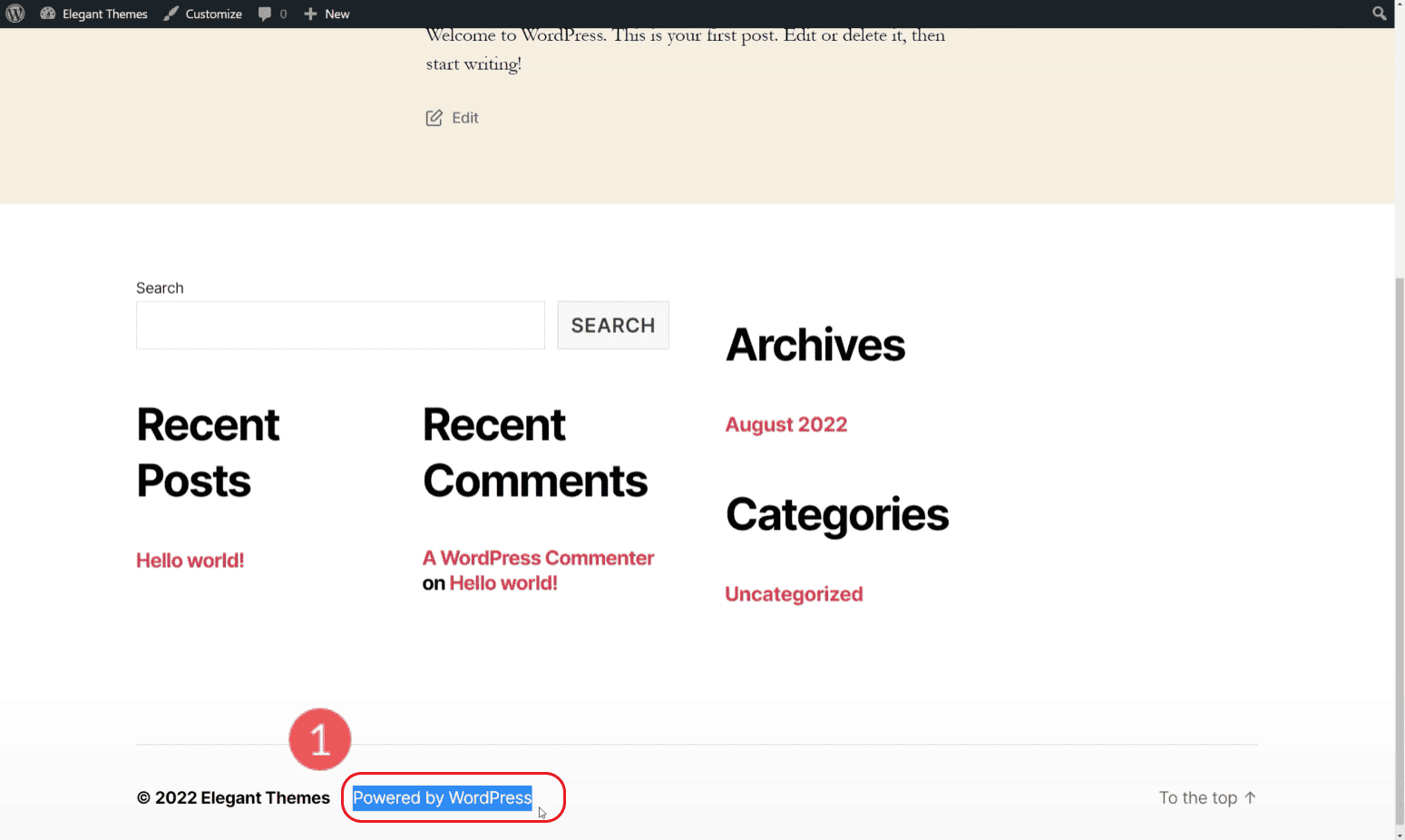
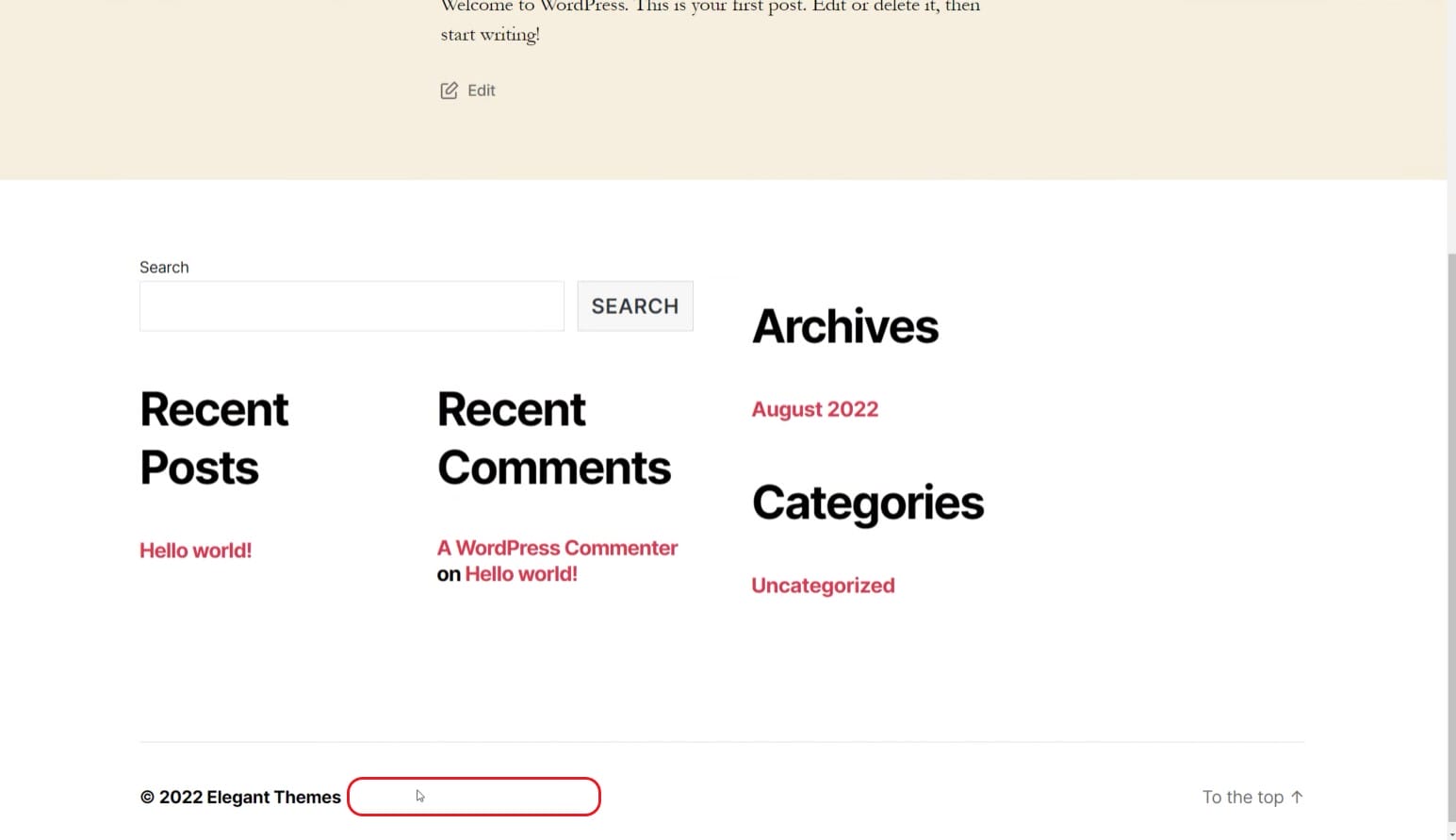
Seleccione el texto del pie de página que no desea que se muestre y cópielo en su portapapeles. En nuestro caso, estamos tratando de eliminar "Powered by WordPress" en nuestro pie de página de ejemplo.

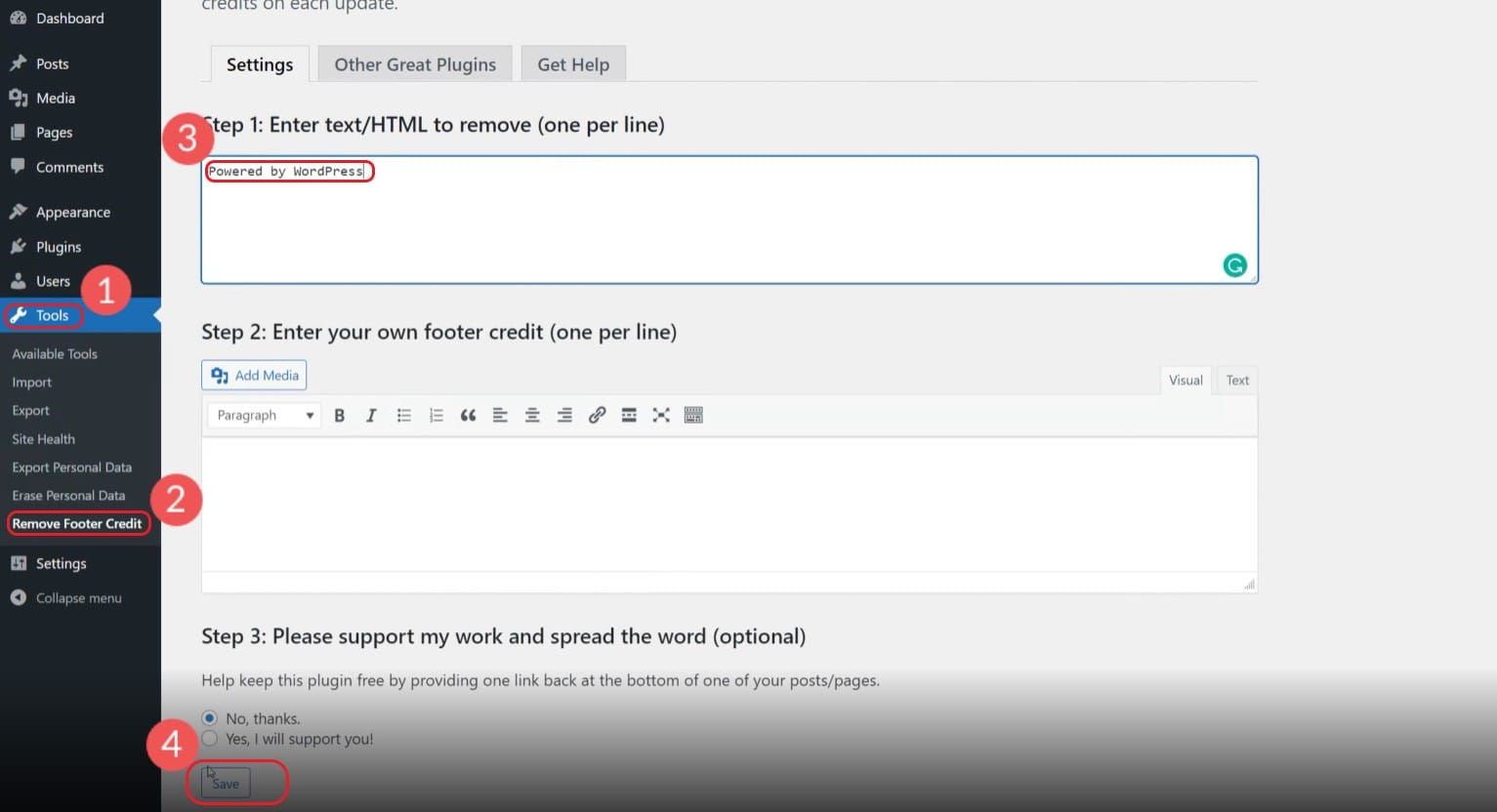
Vaya a "Herramientas" y "Eliminar crédito de pie de página". Pegue el texto de su pie de página en el campo superior. Puede elegir un texto de reemplazo o mantener el segundo campo vacío. Haz clic en guardar y disfruta de tu pie de página más limpio.

Ver el pie de página en su sitio en vivo.

Si el elemento de pie de página todavía está allí, intente dividir el texto en líneas separadas. Solo tenga cuidado con el texto que agrega a este complemento. Si intenta eliminar una palabra muy común de su sitio web, es posible que desaparezca en otra parte de su sitio, no solo en el pie de página. Algunos temas realmente no quieren que pueda eliminar los créditos de pie de página, por lo que puede encontrarse con una oposición entusiasta a que este complemento funcione para usted.
4. Cómo crear y editar una plantilla de pie de página de WordPress con Divi
Divi Theme Builder le brinda todo lo que necesita para crear un diseño de tema completo. Esto incluye un pie de página perfectamente marcado. La mayoría de los temas restringen sus opciones de diseño en áreas como el pie de página o el encabezado de su sitio web de WordPress. Divi te brinda un control creativo total de los encabezados y pies de página con las herramientas para hacerlo funcionar.
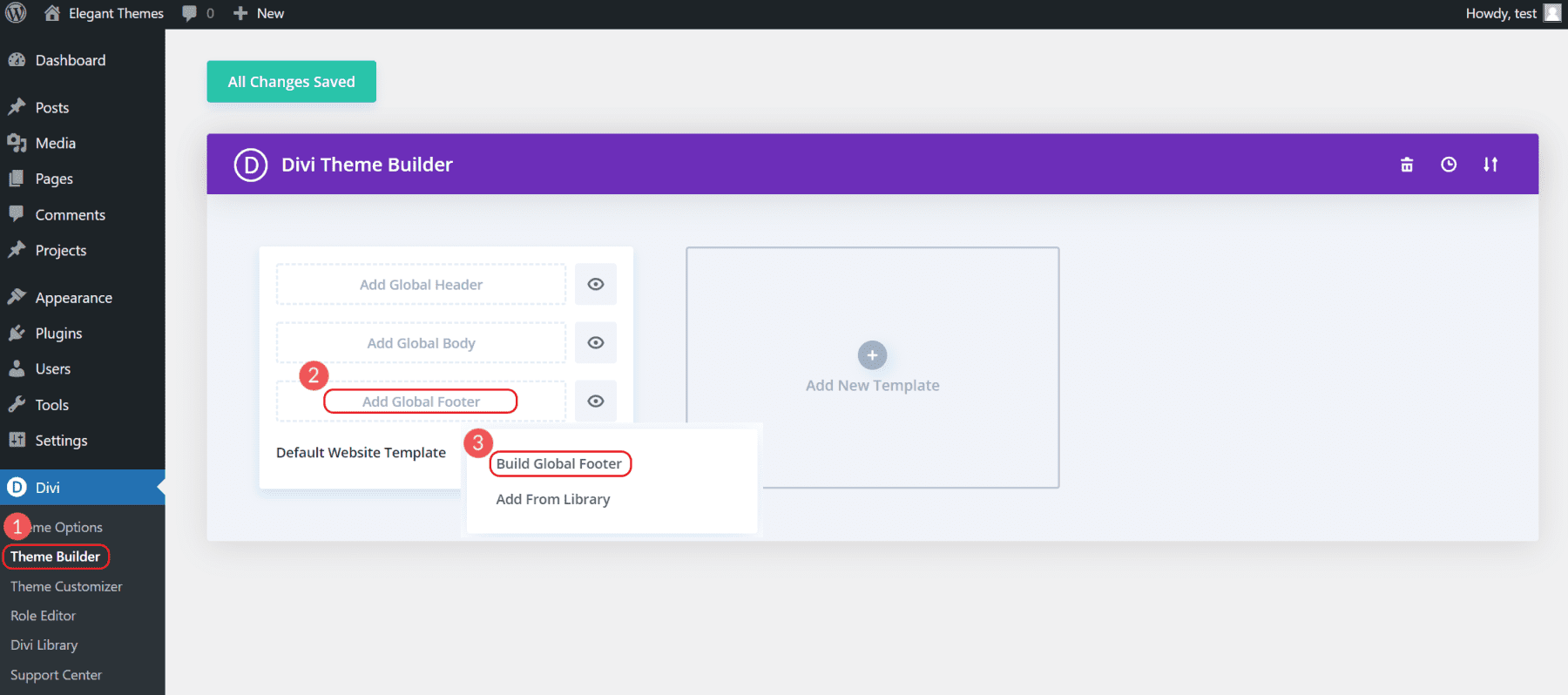
Para comenzar a crear su pie de página, abra Divi Theme Builder y luego seleccione "Crear pie de página global" en la plantilla predeterminada.

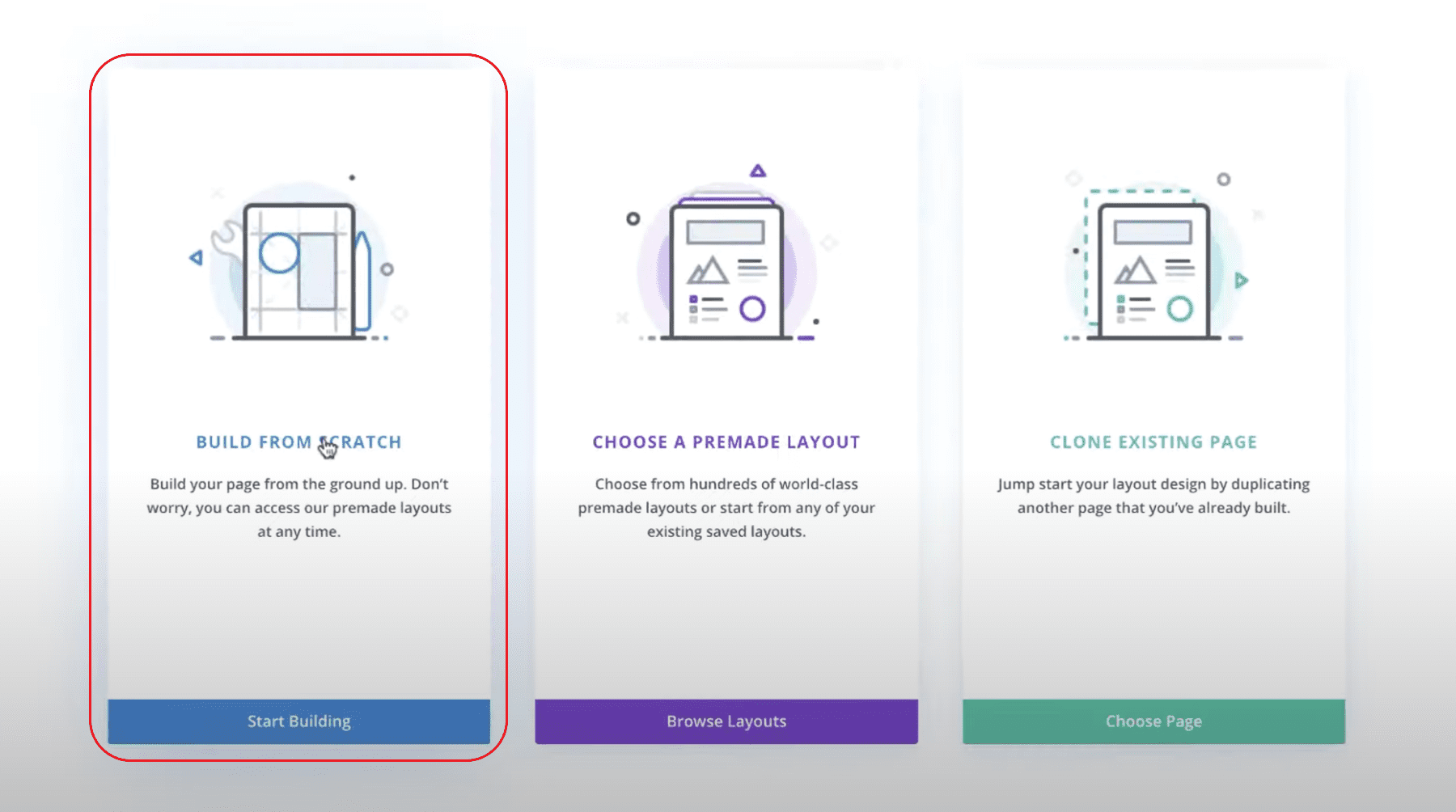
Esto abrirá algunas opciones. Seleccione "Crear desde cero" para crear el pie de página exacto que tiene en mente. Esto abrirá la interfaz de edición visual de Divi y le permitirá comenzar a construir el pie de página.
Dado que se trata de un "Pie de página global", aparecerá en todas sus páginas. Otro contenido que pertenece arriba del pie de página se puede crear en páginas individuales.

A partir de ahí, puede diseñar un pie de página que se puede aplicar a todas las páginas de su sitio web.
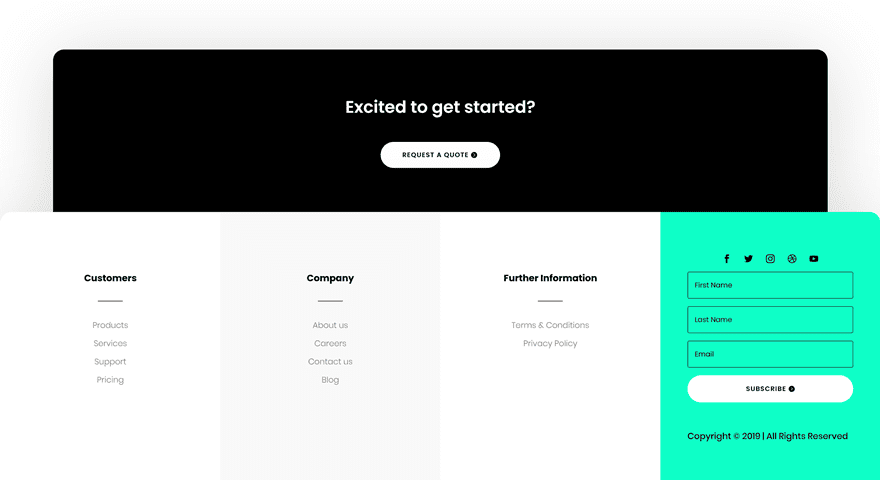
Si desea un excelente tutorial sobre cómo crear un pie de página personalizado, de principio a fin, consulte este tutorial completo para crear un pie de página personalizado. Este es el resultado final que harías por ti mismo.

Por supuesto, eres completamente libre de editar el pie de página según tus necesidades y gustos.
Consejos sobre qué incluir en su pie de página de WordPress
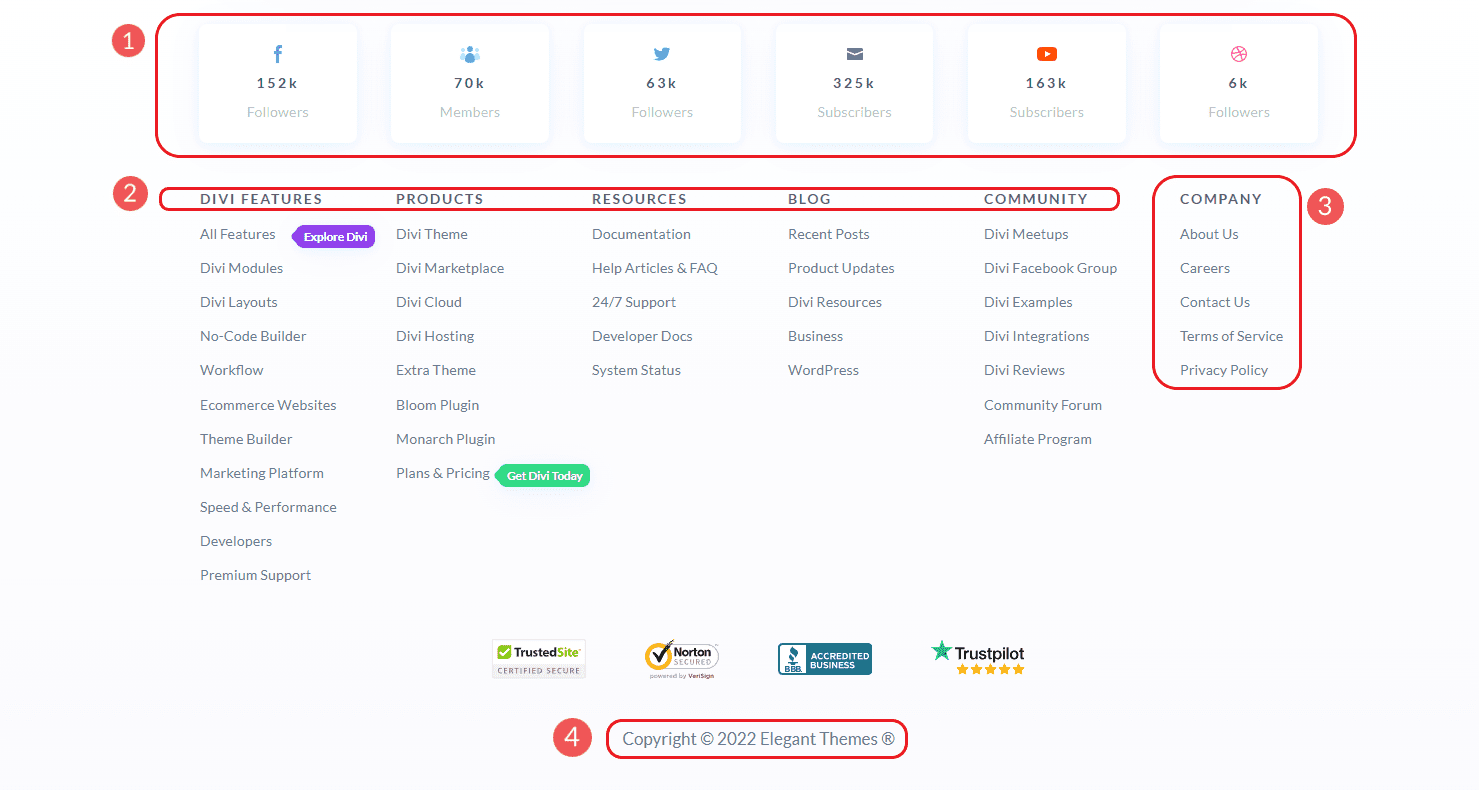
Los visitantes esperan que se ubique cierta información en el pie de página de su sitio web. Aunque hay espacio para la creatividad en el diseño del pie de página, siempre es mejor mantener el contenido del pie de página al día con lo que los usuarios esperan encontrar. Además del encabezado, el pie de página es probablemente el espacio más visible de su sitio web. Por lo tanto, debe contener la información y los enlaces más importantes para sus visitantes y su empresa, incluidos:
- Perfiles Sociales y Comunidades
- Páginas relevantes (servicios, blog, ayuda, etc.)
- Información específica de la empresa/sitio web (Términos de servicio, Carreras, Acerca de, Información de contacto, etc.)
- Aviso de derechos de autor y marca registrada

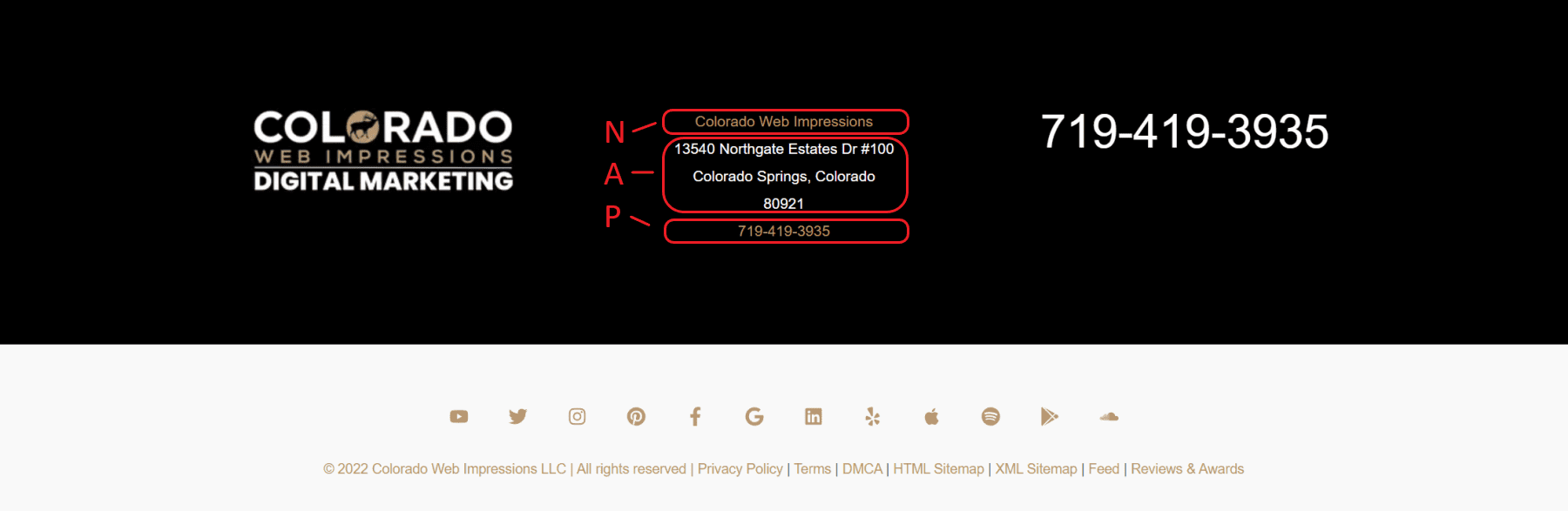
Si opera un negocio local con una ubicación física, siempre le recomendamos que agregue su NAP a su pie de página. NAP significa:
- Nombre de la empresa
- Dirección de la empresa
- Número de teléfono de la empresa

Es importante mantener estos detalles con un formato uniforme en su sitio web, perfil de Google My Business y otros listados locales como Yelp y Facebook. La colocación consistente de NAP es vital porque beneficia el SEO de su sitio web comercial.
Al final del día, los pies de página deben reflejar la información "Ir a" que sus clientes esperan de su negocio. No incluyas cosas que no tengan sentido y asegúrate de que tus páginas más importantes estén enlazadas. Para obtener más información, consulte estos otros 5 consejos para el pie de página que lo ayudarán a crear un pie de página más fácil de usar.
Conclusión
Para la mayoría, la forma más fácil de editar su pie de página es aprovechar las nuevas funciones de edición de sitio completo en WordPress. Esto le permite editar su pie de página global dentro del editor de WordPress usando bloques de WordPress. Para aquellos que desean un control completo del diseño al crear o editar su pie de página, el generador de temas de Divi es el camino a seguir. Esto no solo le brinda un diseño completo y un control funcional sobre el pie de página, sino que también le permite precargar plantillas diseñadas profesionalmente en su sitio web.
Para obtener más información, consulte nuestra publicación sobre cómo usar el editor de bloques de WordPress.
¿De qué manera las áreas del generador de temas globales, como los pies de página globales, han mejorado la calidad y la velocidad del proceso de diseño de su sitio web?
Imagen destacada a través de Superstar / shutterstock.com
