Cómo editar el pie de página de su sitio web de WordPress
Publicado: 2023-03-31¿Está buscando formas de editar el pie de página en su sitio web de WordPress?
Un pie de página es un elemento básico del sitio web, que se encuentra en la parte inferior de la mayoría de las páginas web, y generalmente se reserva para enlaces importantes o información relacionada con su sitio, incluida su política de privacidad, un mapa del sitio o información de contacto.
Si bien editar el pie de página de un sitio web puede ser algo engorroso (dependiendo del tema de su sitio web), ciertamente no tiene por qué serlo. Hay algunas formas diferentes en las que puede editar su pie de página para que sea más útil para los visitantes de su sitio.
En este artículo, le mostraremos cómo editar el pie de página en su sitio web de WordPress, incluidas las instrucciones paso a paso para diferentes formas de hacerlo. Esto es lo que cubriremos:
Tu pie de página de WordPress:
¿Qué es?
El pie de página de su sitio web de WordPress es el área que se encuentra en la parte inferior de (generalmente) todas las páginas de su sitio.

La mayoría de los temas de WordPress de calidad vienen con un pie de página editable que puedes adaptar a tus necesidades específicas. Los cambios comunes en un pie de página de WordPress pueden incluir agregar o eliminar enlaces, usar un código personalizado para crear un pie de página único en su sitio o crear pies de página personalizados para diferentes páginas.
Si bien puede inclinarse por confiar en la configuración predeterminada del pie de página, el pie de página puede hacer más de lo que podría esperar. Mientras busca optimizar su sitio, el pie de página puede ser una propiedad valiosa que no solo ayuda a los visitantes del sitio a encontrar exactamente lo que están buscando, sino que también ayuda con el SEO de su sitio.
Esto se debe a que los elementos comunes del pie de página, como los enlaces internos y los enlaces a un mapa del sitio, pueden ayudar a los motores de búsqueda a indexar su sitio de manera más eficiente.
Además, puede usar su pie de página para vincularse con los canales de las redes sociales, generar tráfico en su sitio y optimizar aún más cosas como la autoridad del dominio y las clasificaciones de los motores de búsqueda.
¿Por qué editar el pie de página de WordPress?
Como se indicó anteriormente, la mayoría de los temas de WordPress vienen con un área de pie de página que puede editar y personalizar con detalles y enlaces específicos para su sitio.
Editar el pie de página de su sitio web para asegurarse de que incluya información útil no solo es importante para el SEO. En última instancia, crear un pie de página que ayude a los visitantes del sitio a encontrar lo que buscan conducirá a una mejor experiencia de usuario.
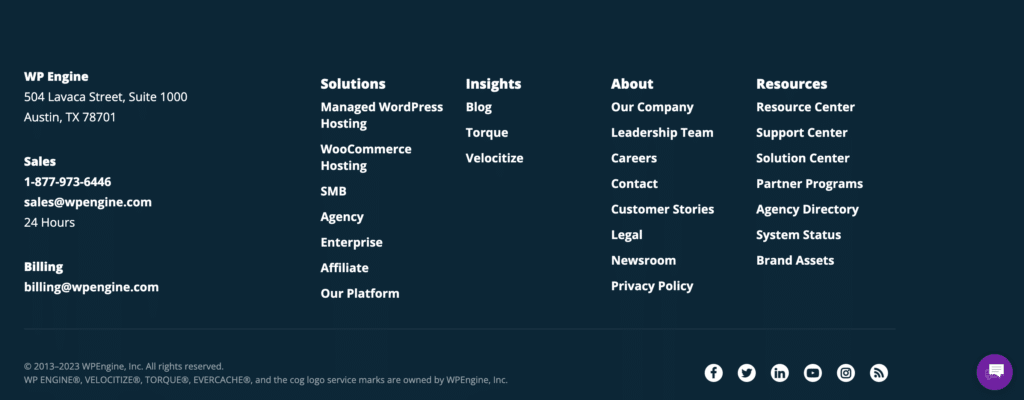
Cuando se trata de editar el pie de página de un sitio web, los elementos estándar que quizás desee agregar o editar pueden variar desde derechos de autor e información de contacto hasta enlaces que apuntan a otras partes de su sitio (por ejemplo, la página Acerca de, la página de Contacto o el Blog) o canales de redes sociales. .
Si bien esas opciones brindan un excelente punto de partida, editar la información existente y agregar elementos adicionales al pie de página de su sitio de WordPress se trata de mostrar los ingredientes únicos que hacen que su sitio, su marca o su negocio se destaquen.

Muchos usuarios web están acostumbrados a encontrar la información que buscan en el pie de página de un sitio web, y facilitarles la localización se traducirá en una navegación más sencilla y una mayor participación en su sitio.
Si bien el SEO mejorado y una mejor experiencia de usuario son algunas de las razones más importantes para editar el pie de página en su sitio web, otras razones pueden incluir:
- Actualización de la información de contacto
Si su empresa (o la empresa de su cliente) cambió su dirección, número de teléfono o dirección de correo electrónico, querrá actualizar esta información en el pie de página para asegurarse de que sea precisa y esté actualizada. - Actualización de información legal
Si la Política de privacidad o los Términos de servicio de su empresa han cambiado, es importante actualizar los enlaces en el pie de página para garantizar que los usuarios puedan acceder a la información más actualizada. - Adición o eliminación de enlaces
A medida que su sitio web evoluciona, es posible que desee agregar o eliminar enlaces del pie de página para reflejar los cambios en la estructura o el contenido del sitio. Por ejemplo, si ha agregado un nuevo producto o servicio, es posible que desee agregar un enlace a la página correspondiente en el pie de página. - Actualización de diseño
Si bien usar un nuevo tema o realizar una actualización de diseño más grande a menudo arrojará más resultados, editar el pie de página de su sitio puede ayudar a mejorar un diseño obsoleto, ofreciendo una "solución rápida" en lugar de alternativas que requieren más tiempo. Puede optar por realizar actualizaciones similares en el encabezado de su sitio, ofreciendo una actualización en la parte superior e inferior de cada página web. - SEO
Como se señaló anteriormente, editar el pie de página de su sitio de WordPress puede mejorar el SEO, y actualizarlo podría incluirse en un proyecto de mejora de SEO más amplio en su sitio. Asegurarse de que su pie de página incluya información útil; Los enlaces, incluido un enlace a su mapa del sitio, ayudarán a los motores de búsqueda a indexar su sitio y clasificarlo de manera más favorable.
También es posible que desee eliminar el pie de página por completo, sobre lo que puede obtener más información en este artículo.
Con todo, sus razones para editar el pie de página en su sitio web serán tan únicas como su propio sitio. Sin embargo, comprender cómo hacer esas ediciones también dependerá de algunos elementos específicos (como el tema de su sitio web).
Cómo editar tu pie de página de WordPress
Ahora que sabe qué es el pie de página y por qué es posible que desee editarlo, echemos un vistazo a cómo puede realizar cambios en el pie de página de su sitio web.
Abre el personalizador de temas de WordPress
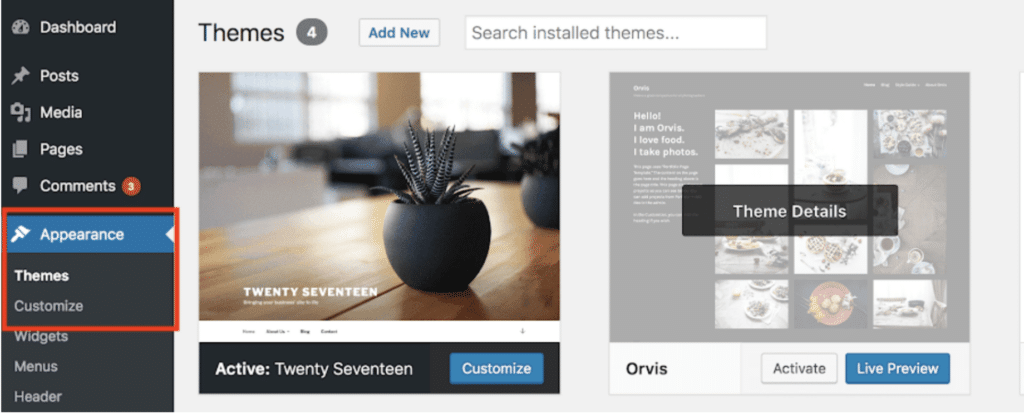
Cada tema es único, pero generalmente, para comenzar a editar el pie de página de su sitio web, abrirá el Personalizador de temas de WordPress desde su panel de administración (seleccionando Apariencia> Temas> Personalizar).

Una vez que se abra el Personalizador, verá diferentes opciones en el lado izquierdo de su pantalla para editar su tema. Busque opciones relacionadas con el área de "pie de página" (puede llamarse alguna variación de "pie de página").
En algunos temas, esto puede ser a través de la pestaña "Widgets" (más información sobre cómo editar el pie de página con widgets a continuación).
En los temas de WordPress más nuevos, como Twenty Twenty-Three, que permite la edición completa del sitio, simplemente puede hacer clic en el área de pie de página (después de abrir el Personalizador) y editarlo usando el mismo tipo de funcionalidad de bloque que se encuentra en el Editor de bloques de WordPress.

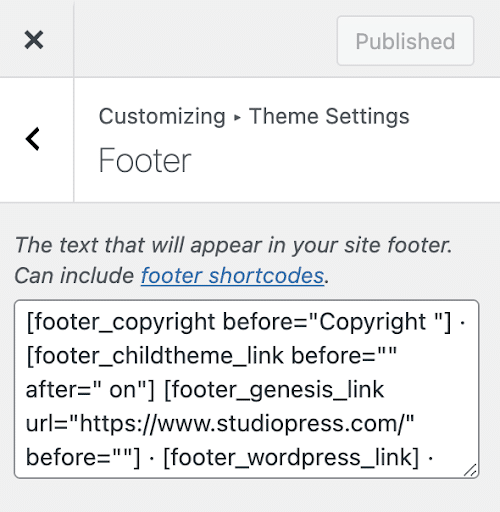
Cada tema ofrecerá un enfoque diferente a través del Personalizador. Con el tema Magazine Pro, por ejemplo, puede editar el pie de página de su sitio web haciendo clic en "Configuración del tema" hasta "Pie de página", donde puede usar una variedad de códigos abreviados de Genesis para agregar los elementos que desee.

Muchos temas facilitan la edición del pie de página a través del Personalizador, con campos predefinidos para elementos de pie de página comunes, como información de derechos de autor o enlaces a la página Acerca de nosotros.
Uso de widgets para editar el pie de página de su sitio
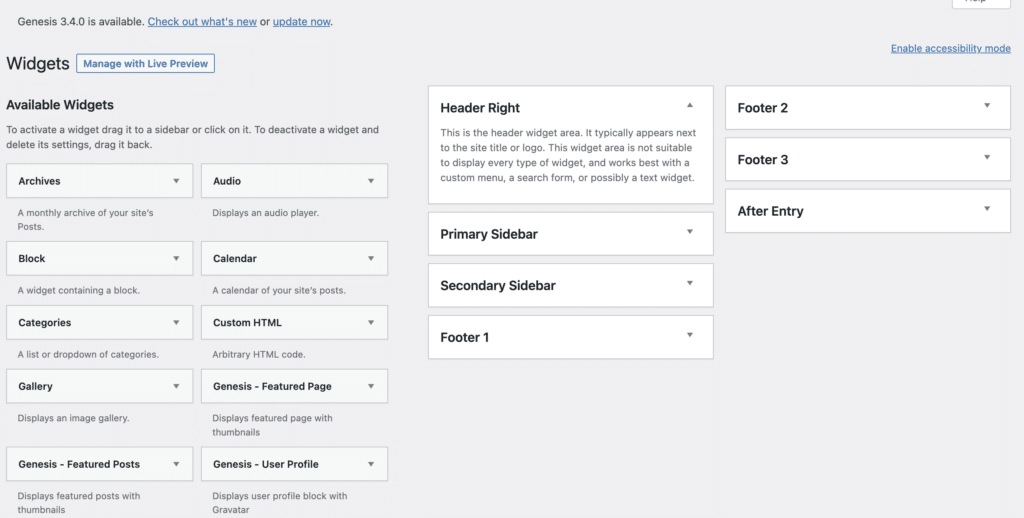
Otra forma de editar el pie de página de su sitio web es con los widgets de WordPress. En "Personalizar" en su panel de administración, haga clic en "Widgets" para abrir un menú de todos los Widgets disponibles en su sitio. Por lo general, estos son elementos de uso común que puede agregar a su sitio y deben incluir opciones para editar su pie de página.

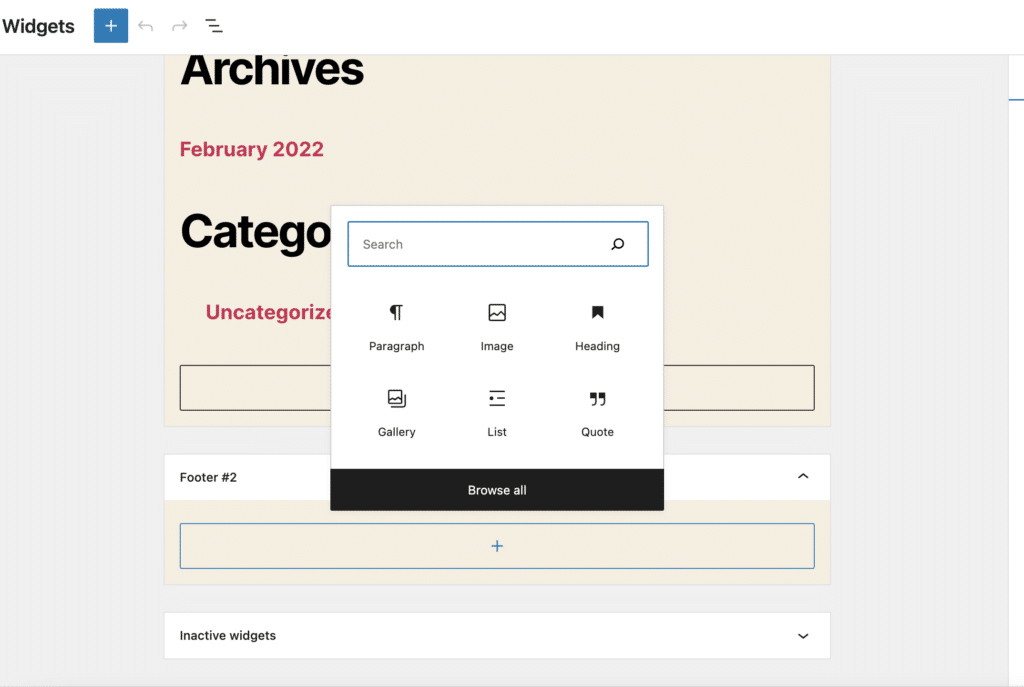
Como se indicó anteriormente, otros temas proporcionarán diferentes formas de usar Widgets para editar el pie de página del sitio. Usando el tema Twenty Twenty-Two, por ejemplo, puede agregar widgets al área de pie de página de la misma manera que agregaría bloques a una página.


Una vez que haya agregado o actualizado los widgets disponibles para su tema, guarde los cambios para verlos reflejados en vivo en el pie de página de su sitio web.
Crear un menú de pie de página
Otra forma de editar el pie de página de su sitio web de WordPress es creando un menú personalizado, que se puede agregar al pie de página como un widget.
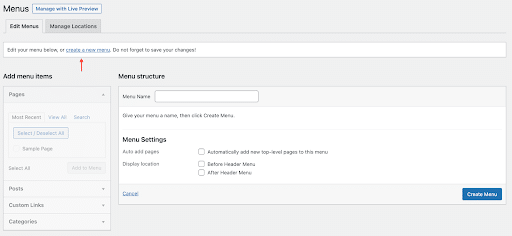
Para crear un menú, haga clic en la pestaña "Menús" debajo de "Apariencia" y seleccione "crear un nuevo menú" cerca de la parte superior de su pantalla.

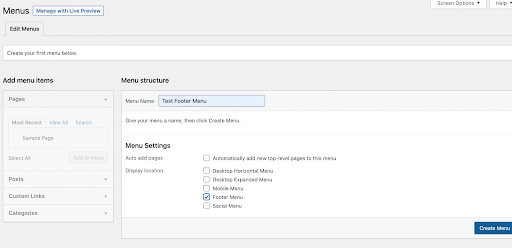
Si es la primera vez que se crea un menú en su sitio, verá "Cree su primer menú a continuación". Ingrese un nombre para el nuevo menú (debe ser algo que lo ayude a encontrarlo fácilmente), seleccione la ubicación del pie de página en "Configuración del menú" y haga clic en el botón "Crear menú" en la parte inferior derecha.

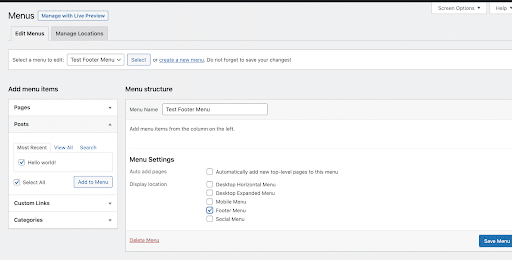
Esto creará su nuevo menú, y puede comenzar a agregarle enlaces seleccionando páginas, publicaciones o categorías de la columna de la izquierda. Una vez que haya seleccionado los elementos del menú que desea, haga clic en "Guardar menú" en la parte inferior derecha para guardar los cambios.

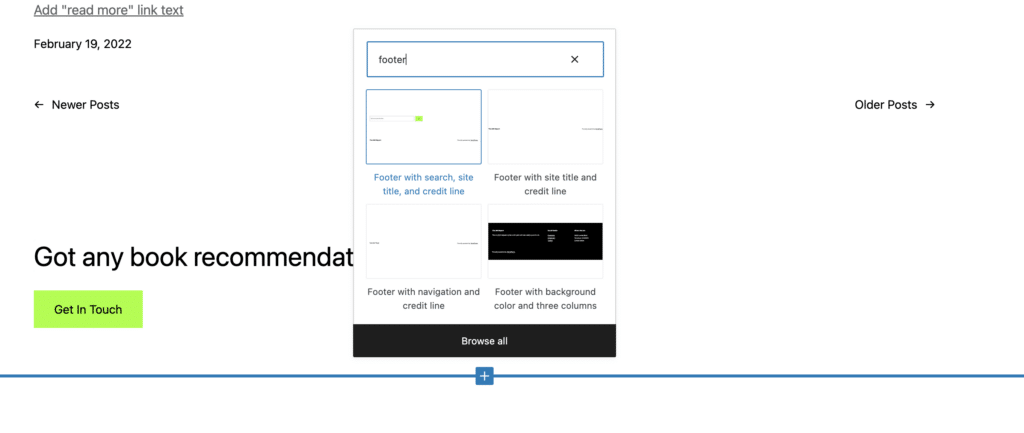
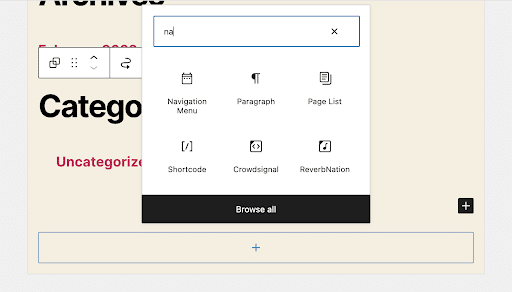
El nuevo menú ahora se puede agregar al área de widgets de pie de página de WordPress. Vaya a la página Apariencia > Widgets en su panel de administración de WordPress. A continuación, haga clic en el icono "+" para que aparezcan todos los bloques disponibles y busque el bloque "Menú de navegación".

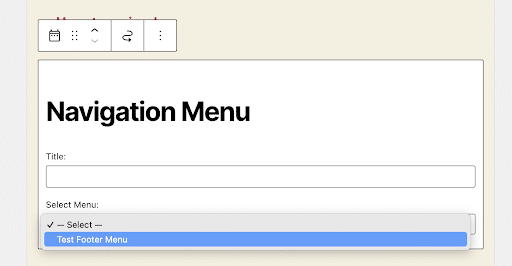
Una vez que haya seleccionado el bloque "Menú de navegación", haga clic en el menú desplegable "Seleccionar menú", que debe incluir el nuevo menú que acaba de crear.

Seleccione su nuevo menú y agregue un nuevo título (en lugar de "Menú de navegación") si lo prefiere. El título aparecerá encima del menú en el pie de página.
Desde allí, simplemente haga clic en el botón "Actualizar" para guardar sus cambios y su nuevo menú de pie de página debería estar visible en su sitio.
Agregar secuencia de comandos HTML al pie de página
También puede editar el pie de página de su sitio web de WordPress usando un script HTML, lo que le permitirá insertar una serie de elementos en su pie de página, como código personalizado, imágenes o íconos de redes sociales.
Para empezar, puede usar HTML para agregar algunos de los elementos de pie de página comunes mencionados anteriormente, como información de contacto, información de derechos de autor o enlaces a su política de privacidad y términos de servicio.
También puede usar HTML para agregar código personalizado, como códigos de seguimiento para análisis, a su pie de página. HTML también se puede usar para personalizar la apariencia de su pie de página con cosas como imágenes, diferentes tamaños de fuente y colores, o incluso ajustes en el diseño.
Para agregar HTML a su pie de página de WordPress, seleccione Apariencia > Personalizar desde su panel de administración. En el Personalizador, seleccionará la opción Pie de página específica para su tema y luego deberá seleccionar el área de Widget donde desea agregar HTML.
Haga clic en "Agregar un widget" y seleccione el widget "HTML personalizado" de la lista. Arrastre y suelte el widget HTML personalizado en el área de widgets que ha seleccionado. Desde allí, puede abrir el widget HTML personalizado y pegar su código HTML en el área de contenido. Guarde sus cambios y obtenga una vista previa de su sitio para ver cómo se muestra el código HTML.
Eliminar la marca de agua "Desarrollado por WordPress"
Por último, pero no menos importante, es posible que desee eliminar el lema "Desarrollado por WordPress" al editar el pie de página de su sitio web.
Para eliminar este texto, que se encuentra en la parte inferior de muchos sitios de WordPress, simplemente haga clic en el Personalizador a través de Apariencia > Personalizar y busque su área de pie de página editable.
Desde allí, debería poder encontrar diferentes opciones para editar su pie de página, incluida una pestaña titulada "Copyright". Haga clic en esta pestaña y luego elimine el texto existente; puede agregar su propia copia o dejarla en blanco.
Asegúrese de guardar sus cambios y luego obtenga una vista previa de su sitio para asegurarse de que las ediciones hayan funcionado.
Si encontrar el texto del pie de página editable resulta difícil de manejar, también puede eliminar "Powered by WordPress" manualmente, aunque el proceso es un poco más complicado desde el punto de vista técnico.
Primero, asegúrese de tener una copia de seguridad del archivo functions.php de su tema. En WP Engine, siempre recomendamos que realice cualquier cambio en su sitio utilizando un entorno de desarrollo local o de prueba (es decir, no en producción en vivo).
Una vez que se haya asegurado de tener una copia de seguridad y de que está trabajando en un entorno seguro, seleccione Apariencia > Editor y busque el archivo "functions.php" en la lista de archivos de temas.
Una vez que encuentre functions.php, agregue el siguiente fragmento de código al final del archivo:
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');Este código en particular usa un filtro para modificar el texto que se muestra en el pie de página del administrador de WordPress. Al agregar una cadena vacía como el nuevo texto, "con tecnología de WordPress" se eliminará de su sitio.
Una vez que se haya agregado el código, haga clic en "Actualizar" para guardar los cambios y debería estar listo para comenzar.
Realizar una verificación del sitio
Una vez que haya realizado modificaciones en el pie de página de su sitio de WordPress, es una buena idea realizar una verificación del sitio para asegurarse de que todo funciona como usted desea.
No es necesario que sea una auditoría exhaustiva del sitio; sin embargo, es posible que desee verificar elementos como los enlaces, el diseño y el diseño, o la capacidad de respuesta del sitio. Además, la edición del pie de página puede afectar otras funciones en su sitio, por lo que también es recomendable verificar cosas como los formularios o el proceso de pago (si tiene un sitio de comercio electrónico) después de que se completen las ediciones del pie de página.
También debe vigilar el rendimiento general del sitio, ya que cualquier modificación en su sitio podría tener un impacto en un complemento en particular o en el tema de su sitio web más grande. En general, no debe esperar ningún impacto negativo al editar el pie de página de su sitio, pero siempre es mejor prevenir que lamentar, y una revisión rápida de los elementos esenciales de su sitio le dará tranquilidad.
Bonificación: creación de un pie de página personalizado de WordPress
Si bien muchos de los pasos anteriores se centran en agregar personalizaciones específicas al pie de página de su sitio web de WordPress, también puede crear pies de página personalizados para diferentes partes de su sitio, es decir, páginas o categorías específicas.
Crear pies de página de sitio web personalizados para su sitio de WordPress es un poco más práctico que editar un pie de página a través del personalizador o el área de widgets y requiere una combinación de plantillas de página personalizadas y lógica condicional.
Para comenzar, deberá crear una nueva plantilla de página para la página o páginas donde desea que aparezca su pie de página personalizado.
Comience creando un nuevo archivo PHP en el directorio de temas para su sitio de WordPress. Una vez que se haya creado el nuevo archivo, agregue el siguiente fragmento de código en la parte superior:
<?php /* Template Name: Custom Footer */ ?>Reemplace "Pie de página personalizado" con el nombre de la plantilla de su página.
A partir de ahí, agregará el código HTML y PHP para su pie de página personalizado. Puede usar cualquier HTML, CSS o JavaScript para crear su diseño. Asegúrese de agregar las funciones o etiquetas de WordPress necesarias para mostrar el contenido de forma dinámica, como get_footer() para incluir el pie de página predeterminado o wp_nav_menu() para mostrar un menú personalizado.
Una vez que haya agregado su código, guarde el archivo de plantilla y cárguelo en su directorio de temas.
A partir de ahí, editará la página o las páginas en las que desea usar el pie de página personalizado y seleccionará la plantilla "Pie de página personalizado" en el panel "Atributos de la página" en el lado derecho del editor.
Guarde sus cambios y obtenga una vista previa de sus páginas para ver su pie de página personalizado en acción. Puede repetir estos pasos para crear tantos pies de página personalizados como desee, utilizando la lógica condicional para mostrarlos en función de diferentes criterios, como el tipo de página, la categoría o la etiqueta.
Como ejemplo, puede agregar el siguiente código a su plantilla de pie de página personalizada para mostrar contenido diferente según el tipo de página:
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>Reemplace "acerca de" con el slug o ID de la página donde desea usar el pie de página personalizado. También puede usar otras funciones de WordPress y etiquetas condicionales para mostrar contenido diferente según otros criterios.
Conclusión
A medida que optimiza diferentes partes de su sitio web, el pie de página puede ser una propiedad valiosa que ayuda a los visitantes del sitio a encontrar lo que están buscando mientras le da a su sitio un impulso de SEO.
Hay varias razones por las que puede actualizar o editar el pie de página de su sitio web de WordPress, pero las razones más comunes a menudo incluyen la actualización de la información de derechos de autor, los enlaces o los detalles de contacto.
Si bien editar el pie de página en su sitio de WordPress es relativamente fácil, diferirá ligeramente según el tema que esté usando.
Independientemente de cómo elija actualizar el pie de página de su sitio web, hacer ajustes y agregar su propio toque personal a esta parte de su sitio web contribuirá en gran medida a que su sitio se destaque.
Quieres saber más? Visite WP Engine para obtener más información sobre nuestra plataforma de WordPress líder en la industria , así como sobre nuestra amplia biblioteca de recursos educativos de WordPress.
