Cómo editar la página del carrito de WooCommerce con Elementor
Publicado: 2022-02-21WooCommerce es un excelente complemento de WordPress de código abierto para crear una tienda en línea funcional en muy poco tiempo. Agrega automáticamente muchas páginas de comercio electrónico esenciales, incluida una página de carrito de compras cuando instala el complemento.
Pero no puede esperar una mayor conversión de esta página de carrito predeterminada. Porque no se ve muy profesional, carece de suficiente optimización SEO y no puede garantizar mejores experiencias de usuario. Por lo tanto, es imprescindible personalizar las páginas predeterminadas del carrito.
Este artículo le dirá cómo editar la página del carrito de WooCommerce en Elementor sin ningún conocimiento técnico o de codificación. Además, aprenderá cómo agregar un mini carrito a su sitio web utilizando la misma solución.
Cómo una página de carrito personalizada de WooCommerce beneficiará a su negocio

La página del carrito de WooCommerce juega un papel importante en el viaje de compra en línea de los clientes. Permite a los compradores ver su lista de pedidos, cambiar la cantidad del pedido, agregar productos a la lista de deseos, aplicar códigos de promoción y finalmente pagar.
En este momento, más de 4 millones de sitios web utilizan activamente WooCommerce para ejecutar su proyecto de comercio electrónico. ¿Te imaginas lo aburrido que será para los clientes si cada uno de ellos usa las mismas páginas predeterminadas?
Además, el diseño de una página de carrito depende en gran medida de su tema. Si elige un tema que muchos otros sitios web también están usando, entonces la mayoría de ustedes puede tener un aspecto similar hasta que se optimice. ¿Crees que estos looks de imitación son suficientes para convencer a un cliente?
Además, al usar solo el complemento WooCommerce, no puede optimizar muchos módulos y características interesantes de comercio electrónico. Como venta cruzada, código de promoción, oferta especial, etc. Esta es también una razón clave detrás de la alta tasa de abandono del carrito.
Según Sleeknote , las marcas populares de comercio electrónico pierden alrededor de $ 18 mil millones en ingresos por año debido al abandono del carrito. Por lo tanto, hoy en día, es imprescindible editar la página del carrito de WooCommerce para hacer que un sitio web sea más distinguible y garantizar una mejor experiencia para los clientes.
Por qué la codificación no es una buena idea para crear una página de carrito de WooCommerce personalizada

Por lo general, HTML y CSS se utilizan para editar las páginas del sitio web. Pero es efectivo solo para aquellos que tienen habilidades profesionales de codificación. Pero dado que está utilizando la solución de código abierto, podemos suponer que no es un programador profesional.
Si esto es cierto, hay una serie de razones por las que debe evitar la codificación para editar la página de su carrito. Por ejemplo:
- Si no tiene la habilidad suficiente, la codificación inadecuada puede causar más daño a su sitio web.
- A menos que su codificación esté correctamente optimizada, su sitio web puede bloquearse o ralentizarse.
- Contratar profesionales para codificar la página de su carrito puede ser un proyecto costoso.
- Debe actualizar la codificación web cada vez que sus temas y complementos se actualicen.
Ahora, quizás se pregunte si hay alguna solución alternativa a esto. Sí, al usar los creadores de páginas de arrastrar y soltar, cualquiera puede crear o personalizar sus páginas de carrito de inmediato, independientemente de cualquier conocimiento de codificación. Incluso los desarrolladores experimentados también pueden usar un complemento de creación de sitios web para brindar un servicio rápido a sus clientes.
Happy Addons con tecnología de Elementor es un creador de páginas dinámico. En la siguiente sección, le mostraremos cómo editar la página del carrito de WooCommerce y agregar un mini carrito usando este complemento. Sigue leyendo.
Recurso relacionado: Códigos cortos esenciales de WooCommerce para personalizar su tienda en línea en WordPress.
Cómo editar la página del carrito de WooCommerce con Elementor
Con más de 200 000 instalaciones activas, Happy Addons es uno de los mejores complementos de Elementor. Tiene más de 98 potentes widgets y muchas funciones interesantes con las que puede crear o personalizar cualquier página web.
Usando su widget 'WooCommerce Cart' , puede darle un aspecto creativo a la página de su carrito. Aquí, le mostraremos cómo hacerlo.
Requisitos previos para editar la página del carrito de WooCommerce
Debes asegurar los siguientes requisitos para habilitar el widget WooCommerce Cart :
- WooCommerce
- Elementor
- Complementos felices gratis
- Complementos felices Pro
Aquí se explica cómo instalar Happy Addons Pro con una licencia. Inmediatamente después de instalar y activar todos los complementos, comience a seguir los pasos a continuación:
- Paso 01: abre la página de lienzo de Elementor
- Paso 02: arrastre y suelte el carrito de WC desde la galería de widgets de Elementor
- Paso 03: habilite el cupón y las ventas cruzadas
- Paso 04: actualice el contenido de su tabla desde la sección de estilo
- Paso 05: haga que su tabla sea más receptiva desde la sección avanzada
Paso 01: abre la página de lienzo de Elementor
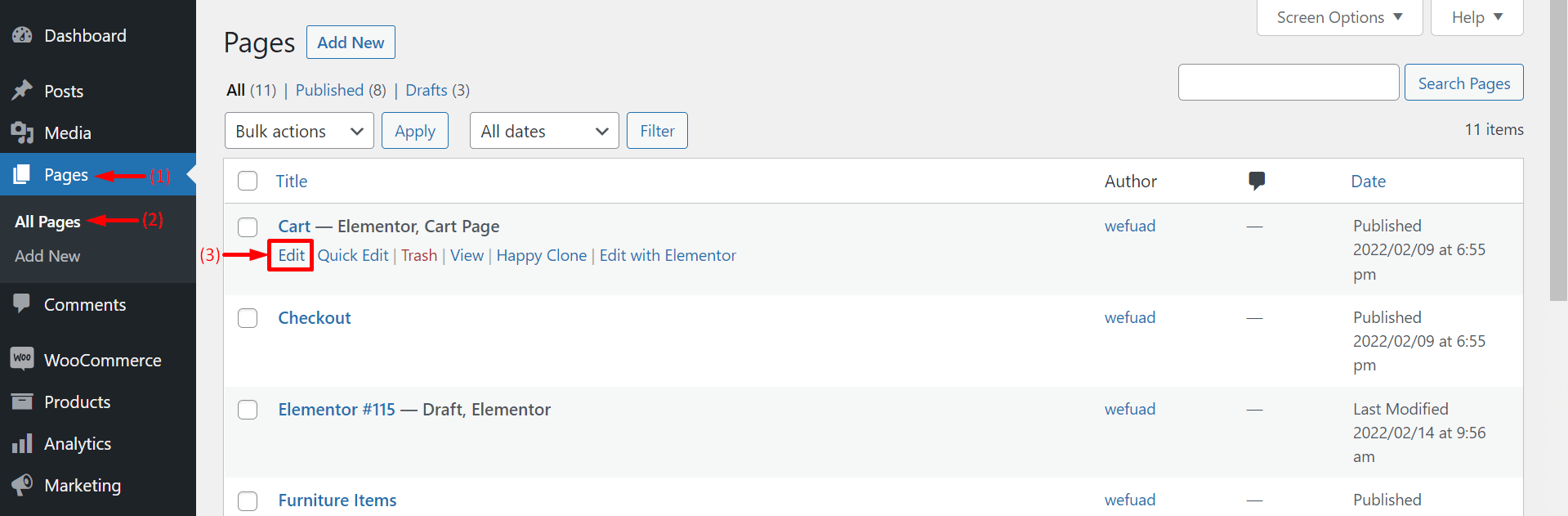
Primero, acceda al panel de administración de su sitio web. Luego, haga clic en la opción Editar de la página de su carrito siguiendo la imagen a continuación.

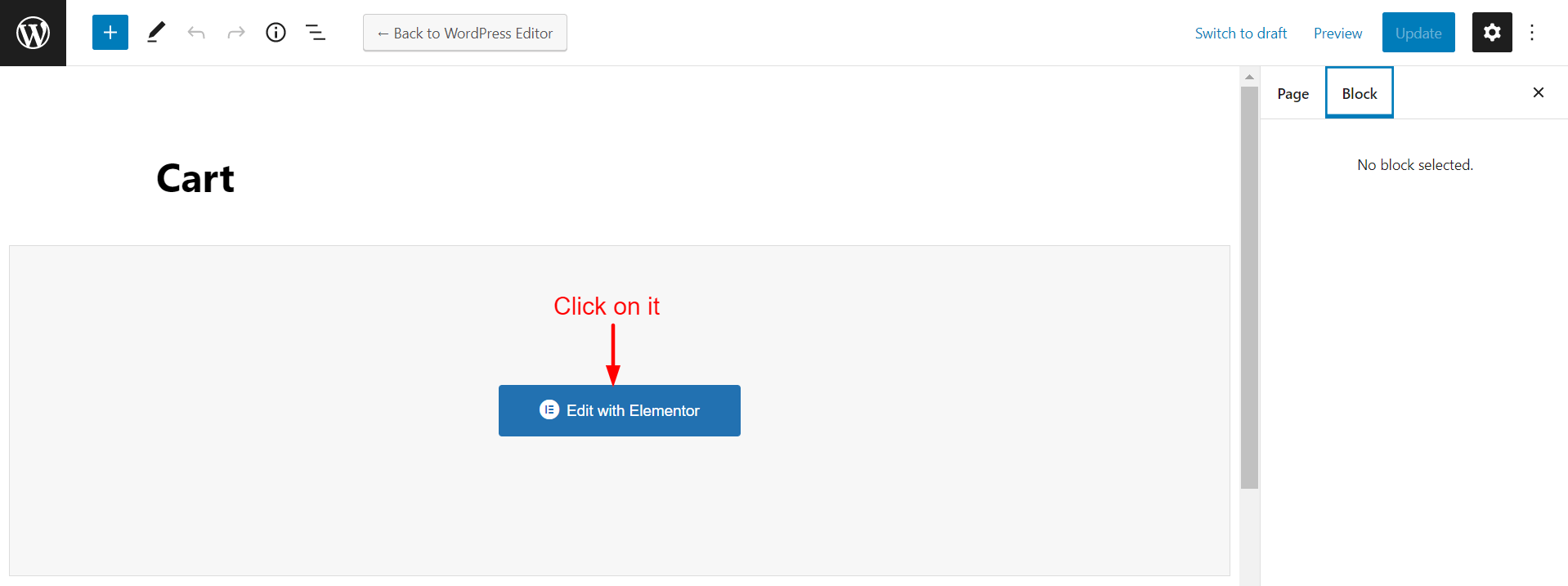
Obtendrá una página en blanco con un botón Editar con Elementor . Haga clic en el botón.

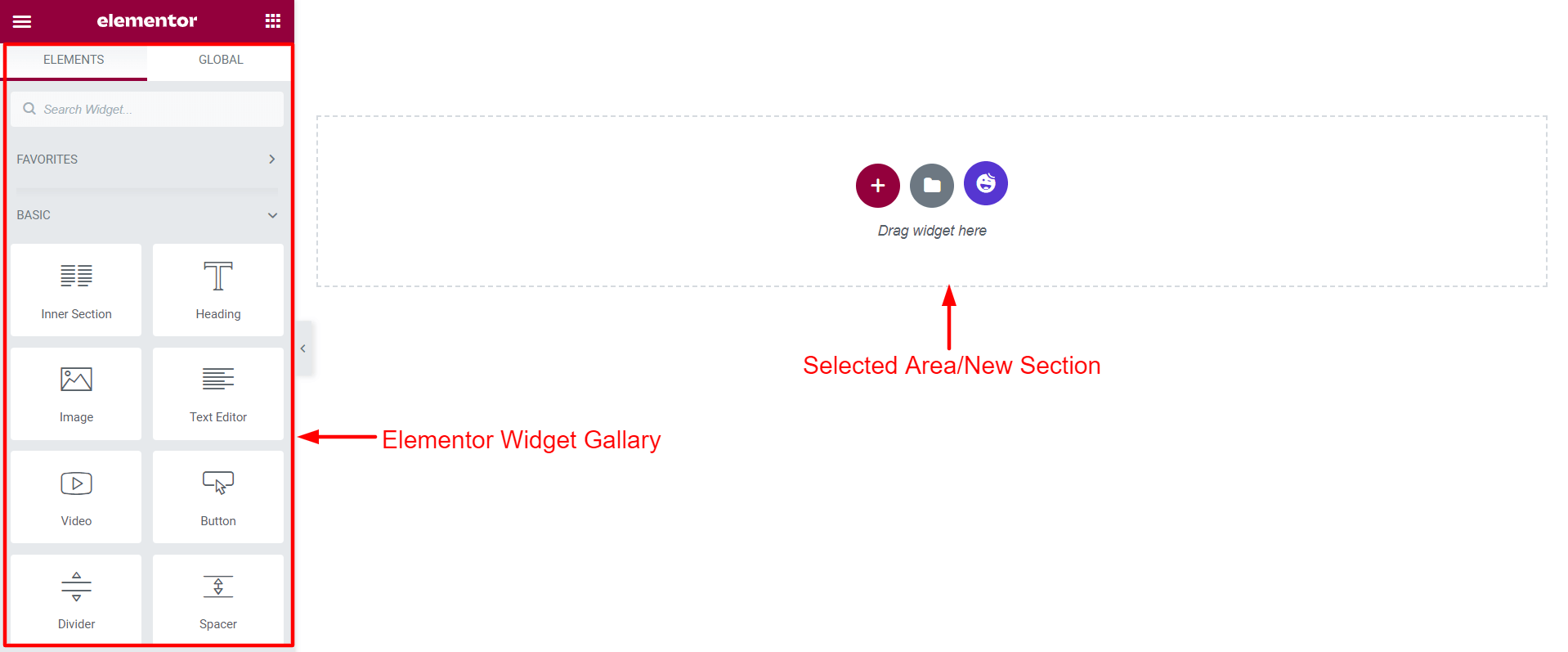
Te llevará a una nueva página de lienzo de Elementor. En el lado izquierdo, obtendrá Elementor Widget Gallary . Arrastrará y soltará los widgets al lado derecho sobre el Área seleccionada .

Aquí es donde agregará el widget WooCommerce Cart y diseñará su página de carrito.
Paso 02: arrastre y suelte el carrito de WC desde la galería de widgets de Elementor
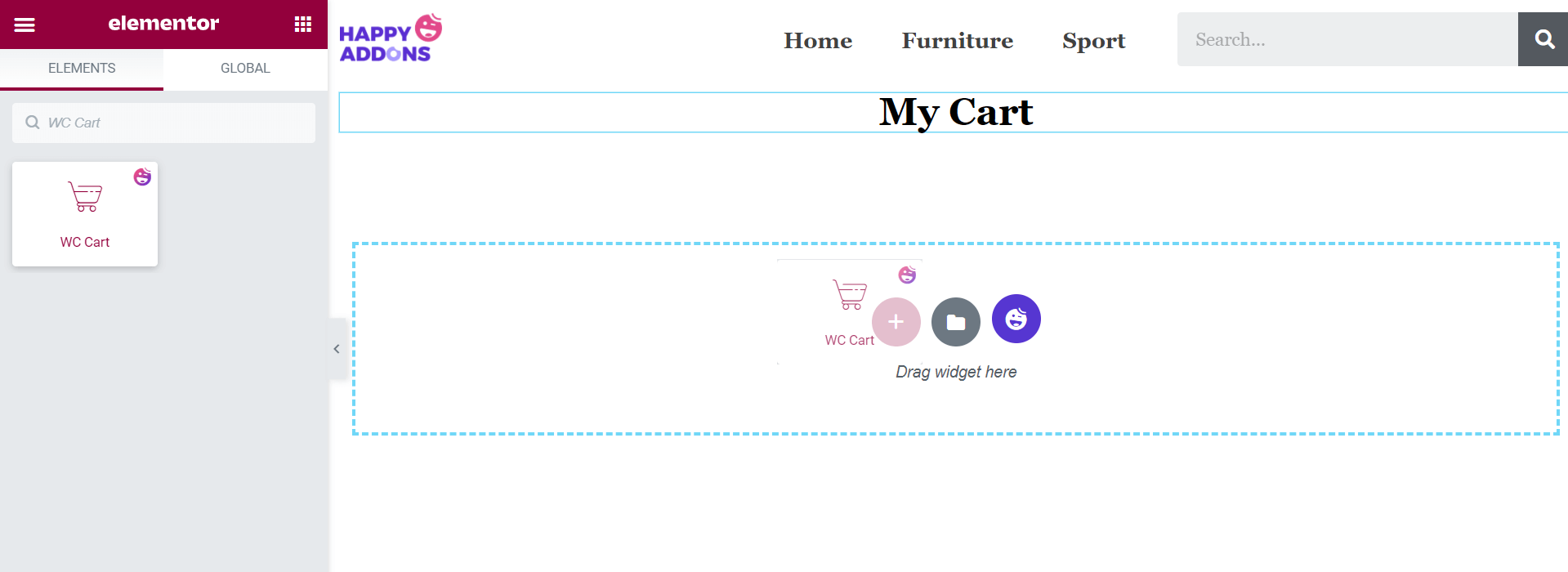
Escriba 'Carrito de WooCommerce' en la barra de búsqueda del lado izquierdo. Obtendrá el ícono del carrito de WC . Arrástrelo y suéltelo sobre el área seleccionada.

Nota: Por favor, no se sienta molesto si no encuentra el logotipo de su sitio web, las categorías de productos y el formulario de búsqueda en la parte superior de su pantalla. Hemos agregado estos elementos a la foto de arriba solo para embellecer el lienzo.
Paso 03: habilite el cupón y las ventas cruzadas
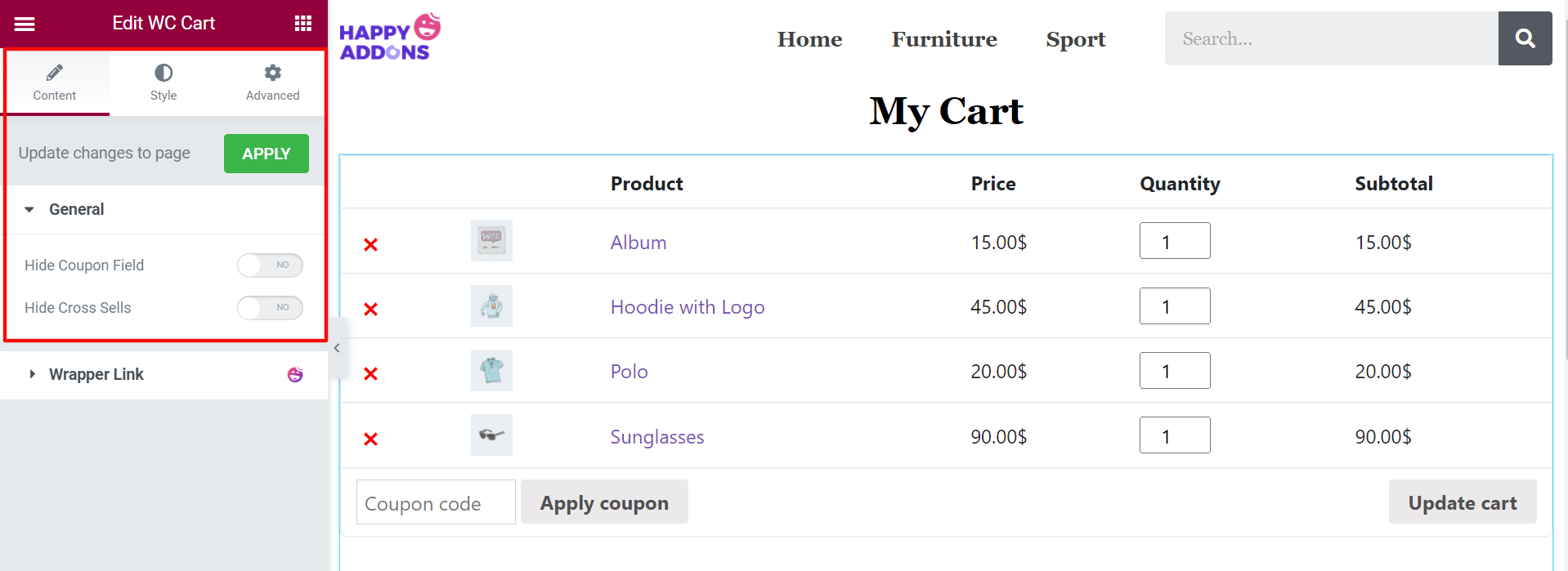
Ahora, desde Contenido > General , puede ocultar o mostrar las opciones Campo de cupón y Venta cruzada en la página de su carrito.

Paso 04: actualice el contenido de su tabla desde la sección de estilo
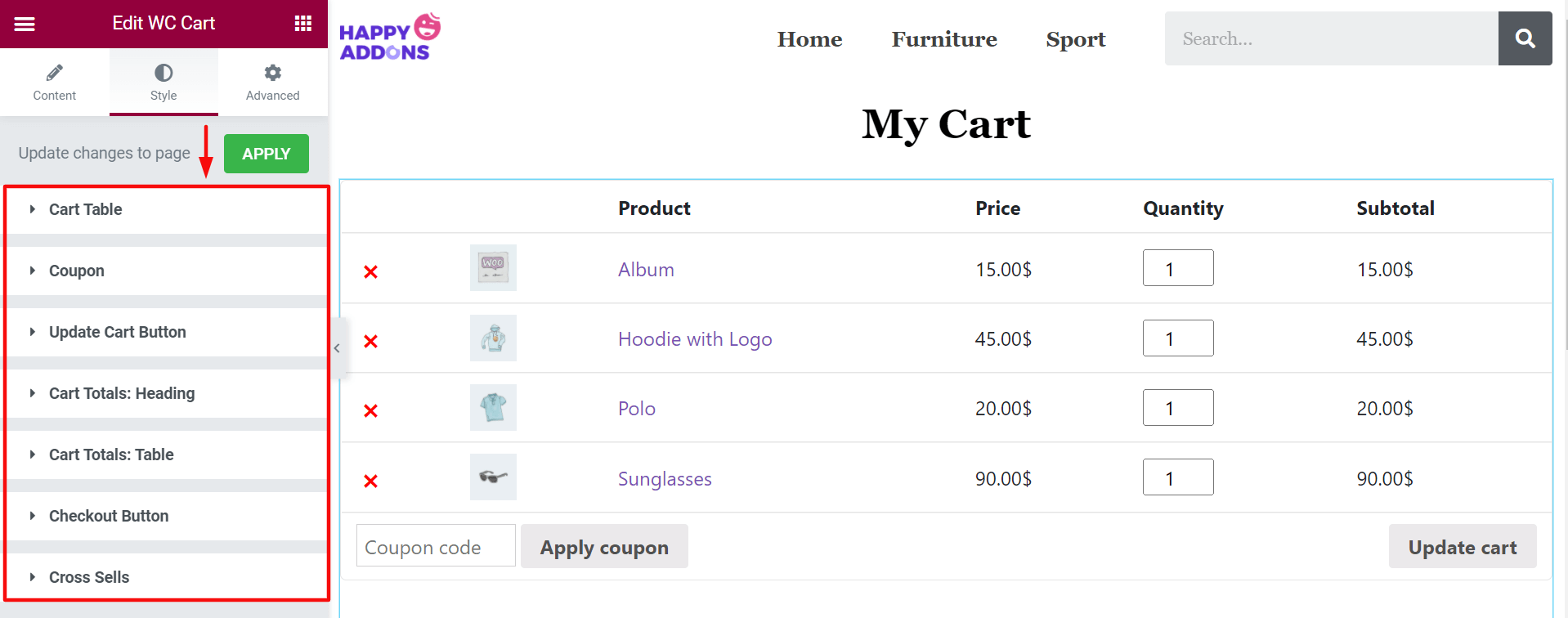
Ve a la sección 'Estilo' . Aquí encontrarás siete opciones más para diseñar tu carrito. Ellos son:
- Mesa de carro
- Cupón
- Botón Actualizar carrito
- Totales del carro: Encabezado
- Totales del carrito: Tabla
- Botón de pago
- Ventas cruzadas

Actualizar tabla de carrito
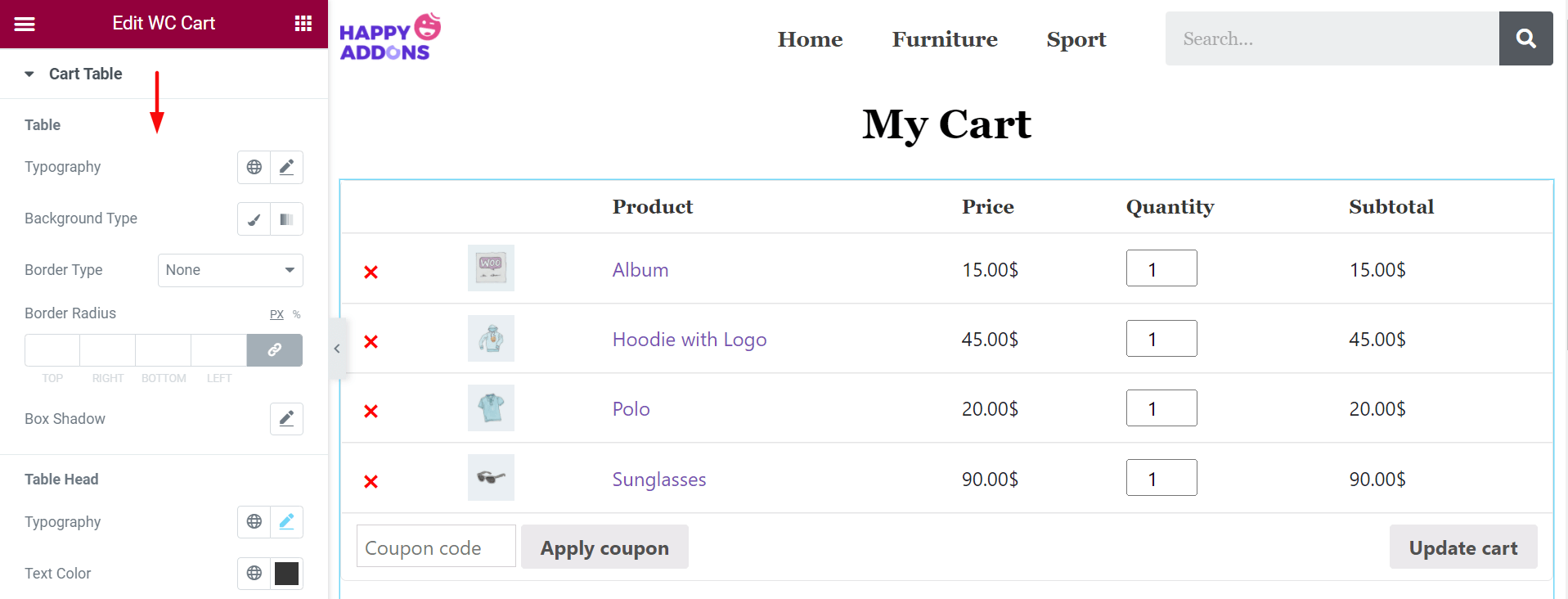
Haga clic en Mesa de carrito . Obtendrá muchas opciones para editar el contenido de la tabla de su carrito. Son Mesa, Encabezado de mesa, Imagen del carrito, Entrada de calidad, Eliminación de productos y Actualizar fila de autos .

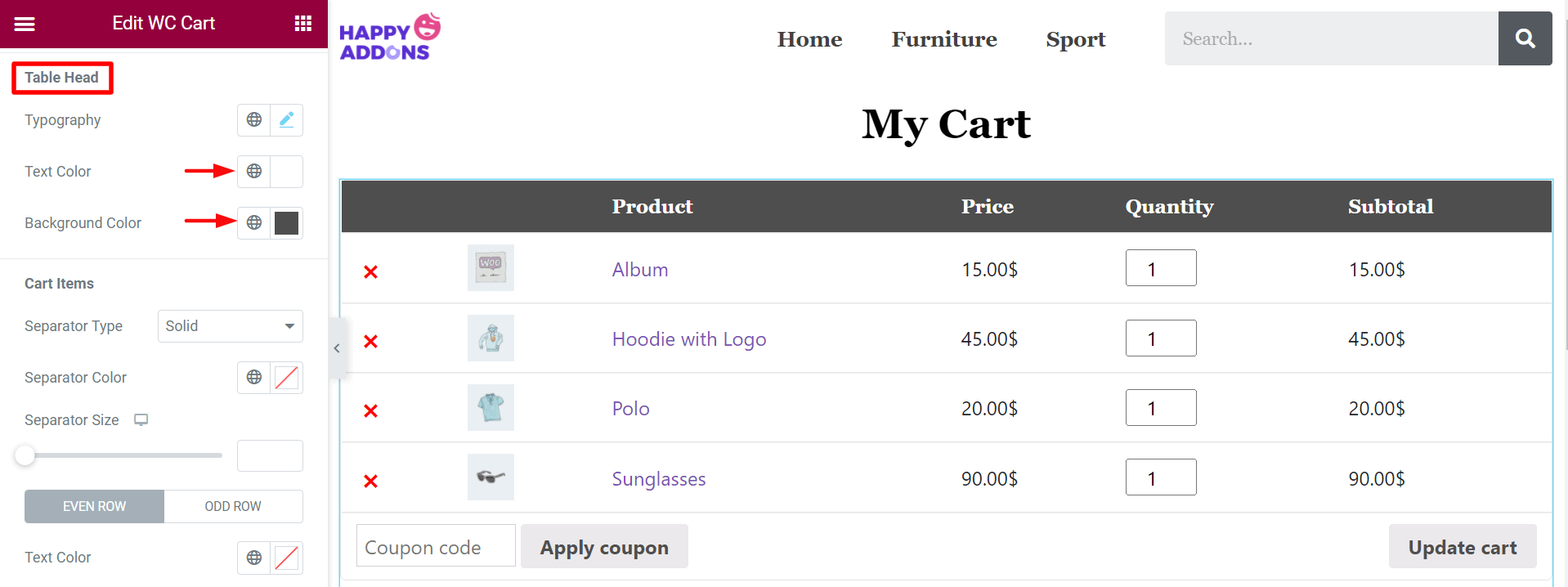
En la opción Table Head , cambie el color del texto y el fondo. Aquí, en la foto, hemos establecido el color blanco para el texto y el negro para el fondo.

Aplicar código de cupón
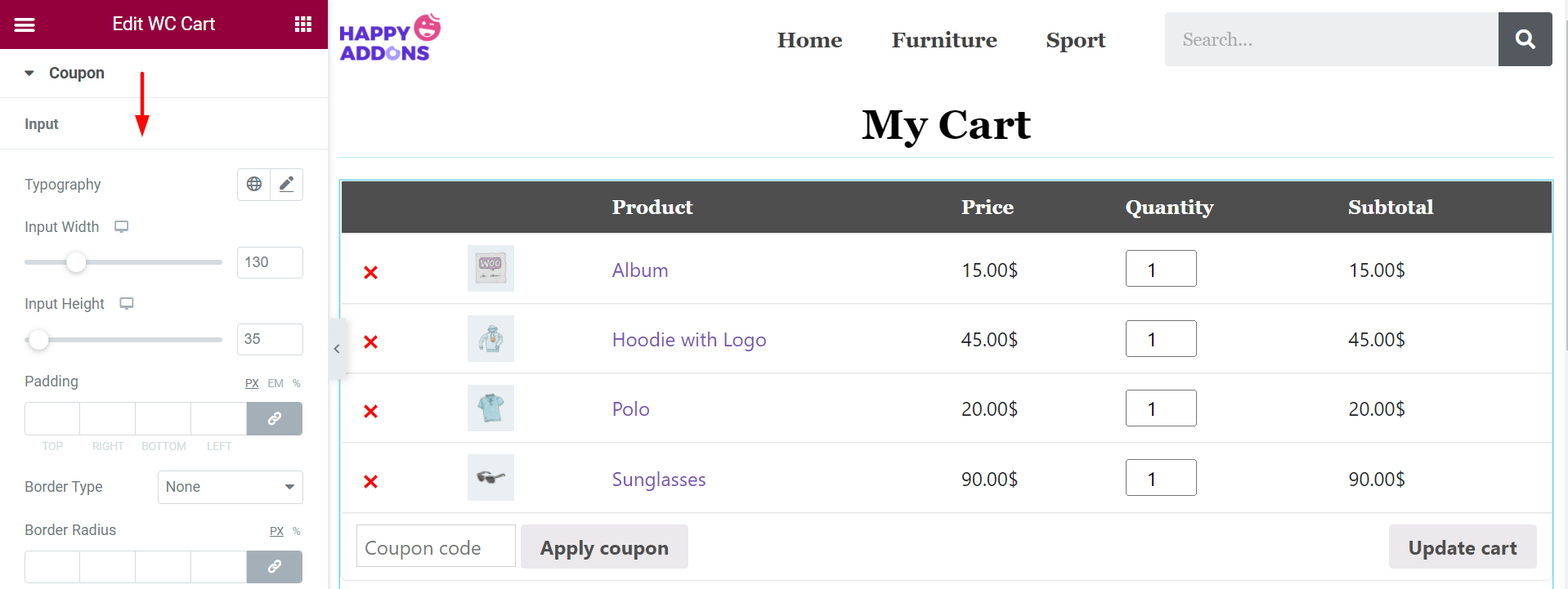
Desde la opción Cupón , puede editar la altura de entrada, el relleno, el tipo de borde, el radio del borde, la sombra del cuadro, el color del texto y el color de fondo .

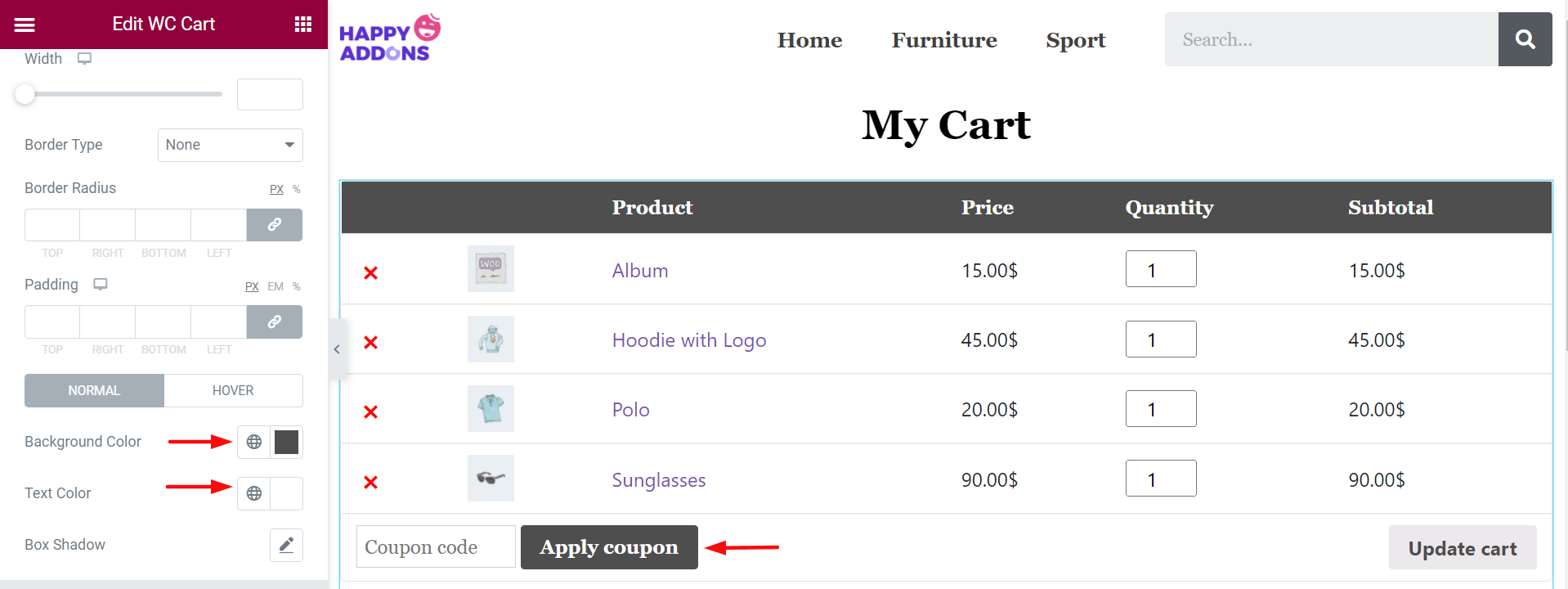
Bajando un poco, encontrará opciones para editar el botón Aplicar cupón . Aquí nuevamente, hemos establecido el color blanco para el texto y el negro para el fondo.

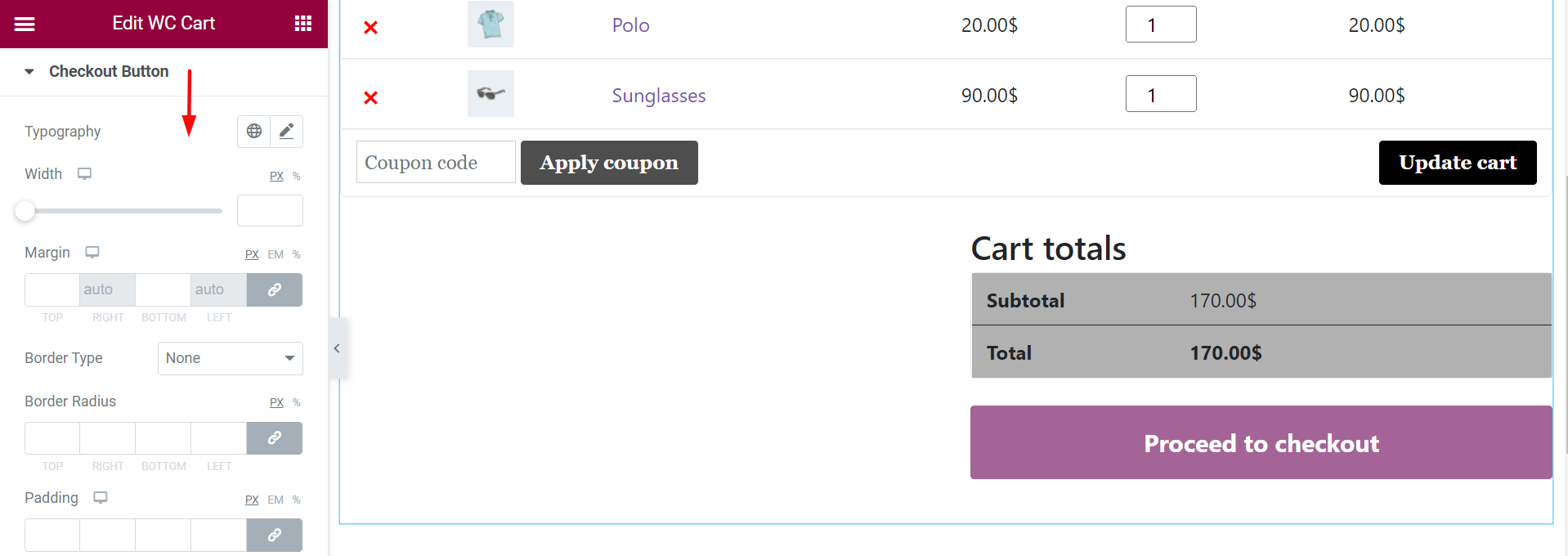
Botón Actualizar carrito
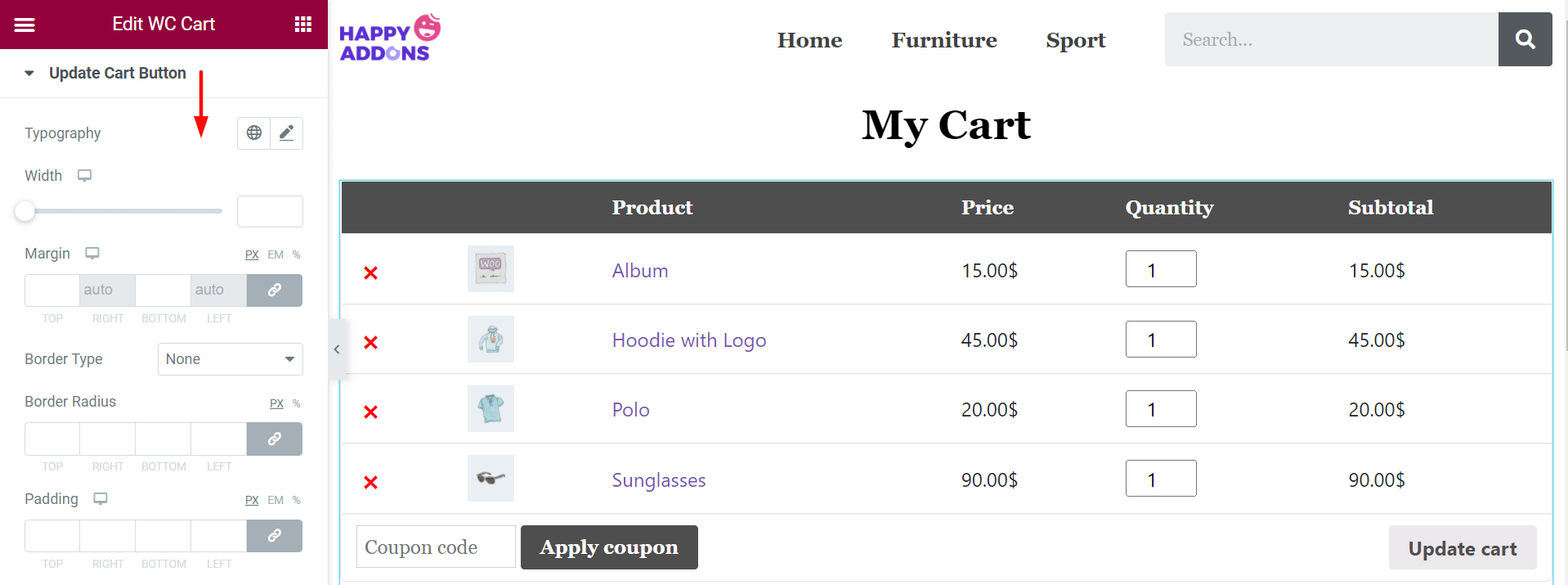
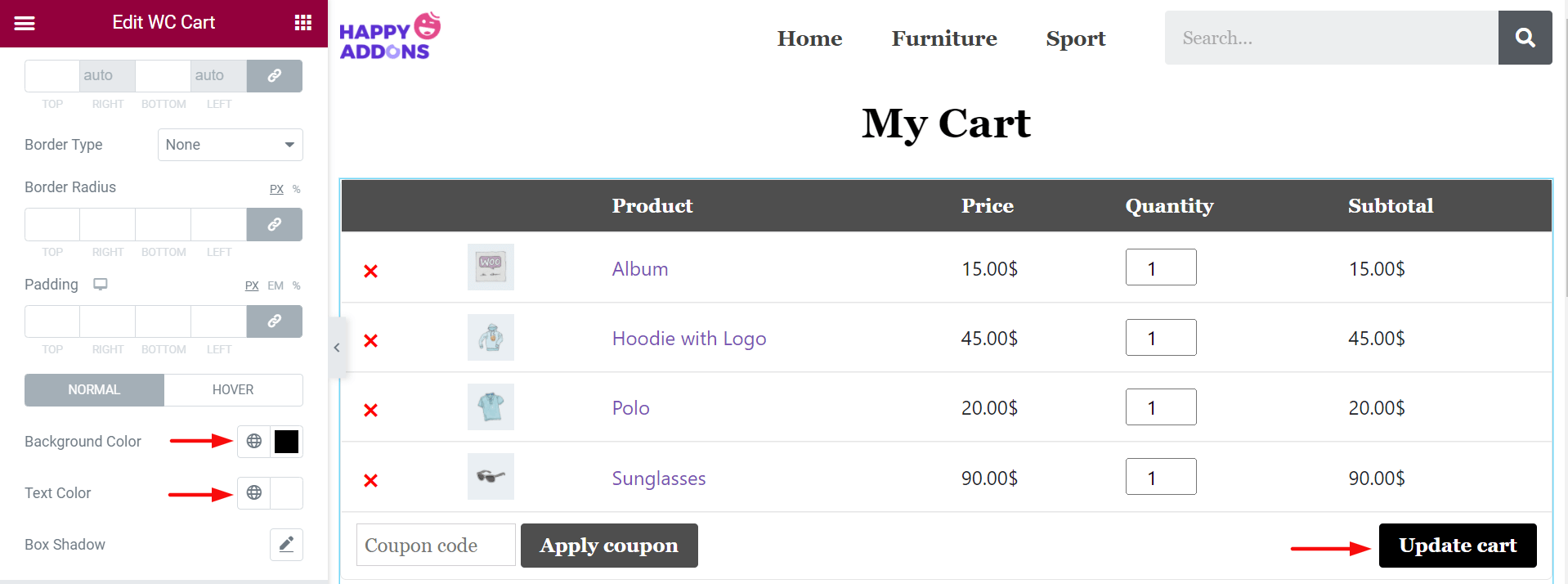
El 'botón Actualizar carrito' le permitirá personalizar la tipografía , el ancho, el margen, el tipo de borde, el radio del borde, el relleno, el color de fondo, el color del texto y la sombra del cuadro.

Una vez más, hemos configurado el color blanco para el texto del botón Actualizar carrito y el negro para el fondo.

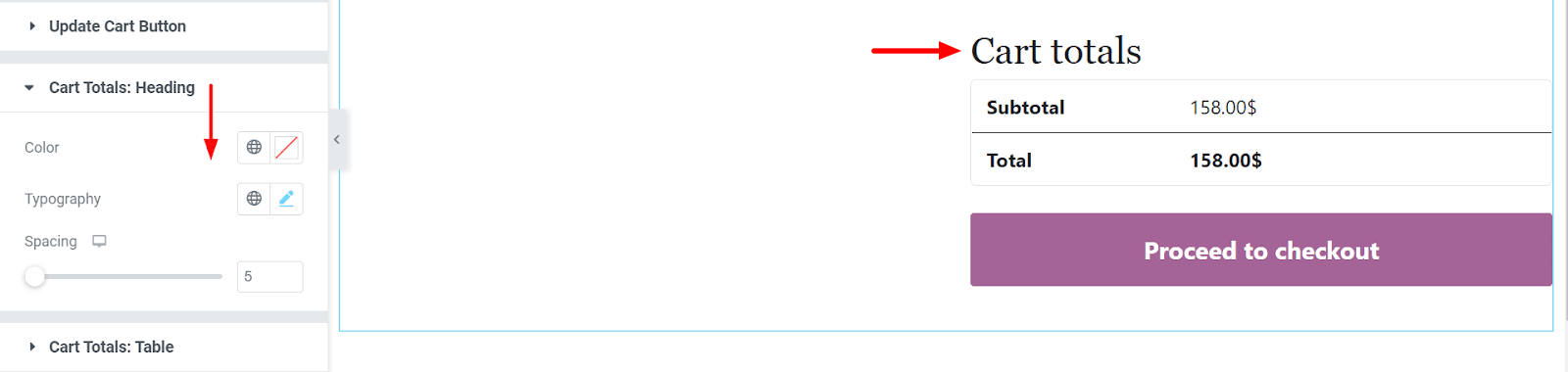
Total del carrito: Encabezado
Ahora, vaya a la opción 'Total del carrito: Encabezado' . Aquí, puede personalizar el Color, la Tipografía y el Espaciado de la caja de su carrito.

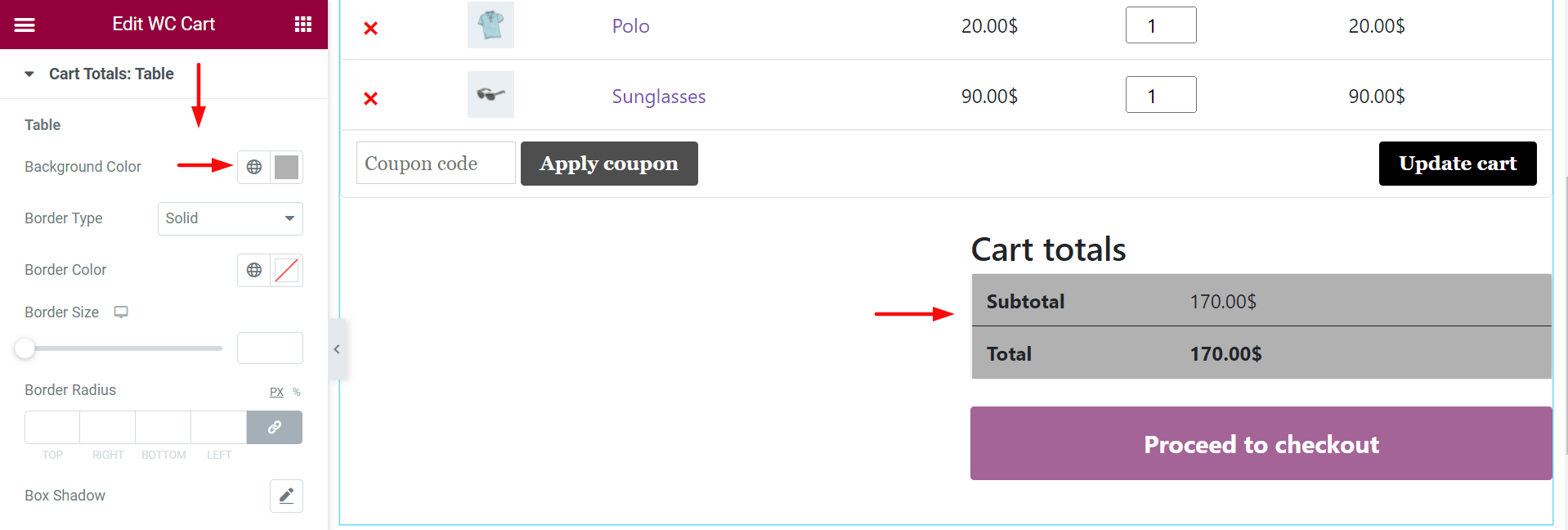
Totales del carrito: Tabla
Desde aquí, puede personalizar la tabla, el texto de la tabla y los encabezados de la tabla. Además, puede cambiar el color de fondo, el tipo de borde, el radio del borde, la sombra del cuadro, la tipografía y el color . Hemos establecido el color ceniza en el fondo Total del carrito.

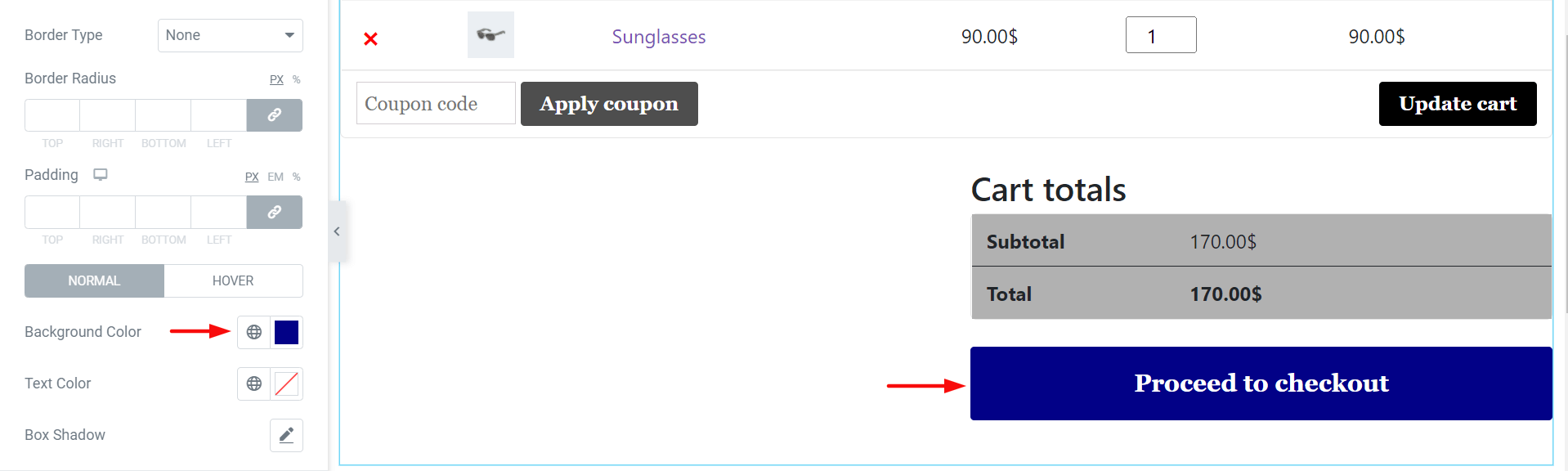
Botón de pago
Desde el 'Botón de pago' , puede agregar más estilo en Tipografía, Ancho, Margen, Tipo de borde, Radio del borde, Relleno, Color de fondo, Color del texto y Sombra del cuadro.

Aquí, hemos establecido el color azul para el fondo del botón Continuar con el pago.

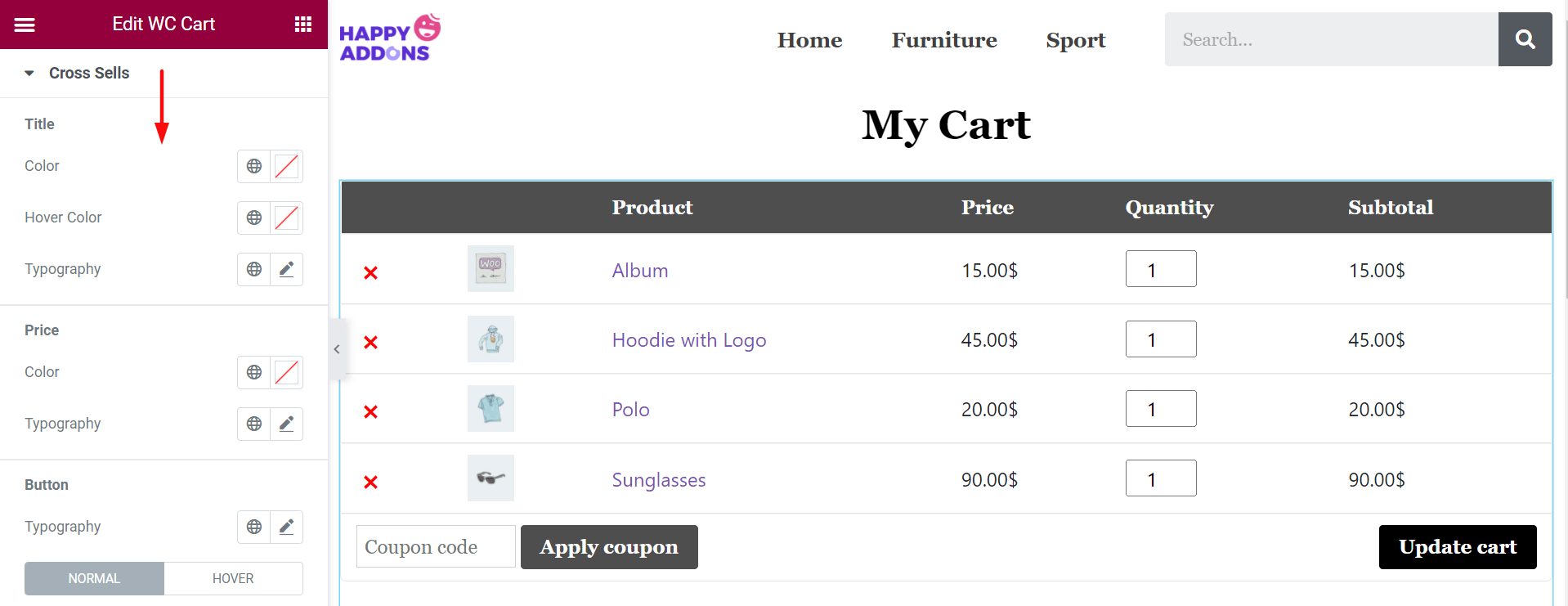
Ventas cruzadas
Finalmente, si ha integrado la opción de venta cruzada, puede personalizar su Título, Precio, Botón e Insignia de ventas desde esta opción.

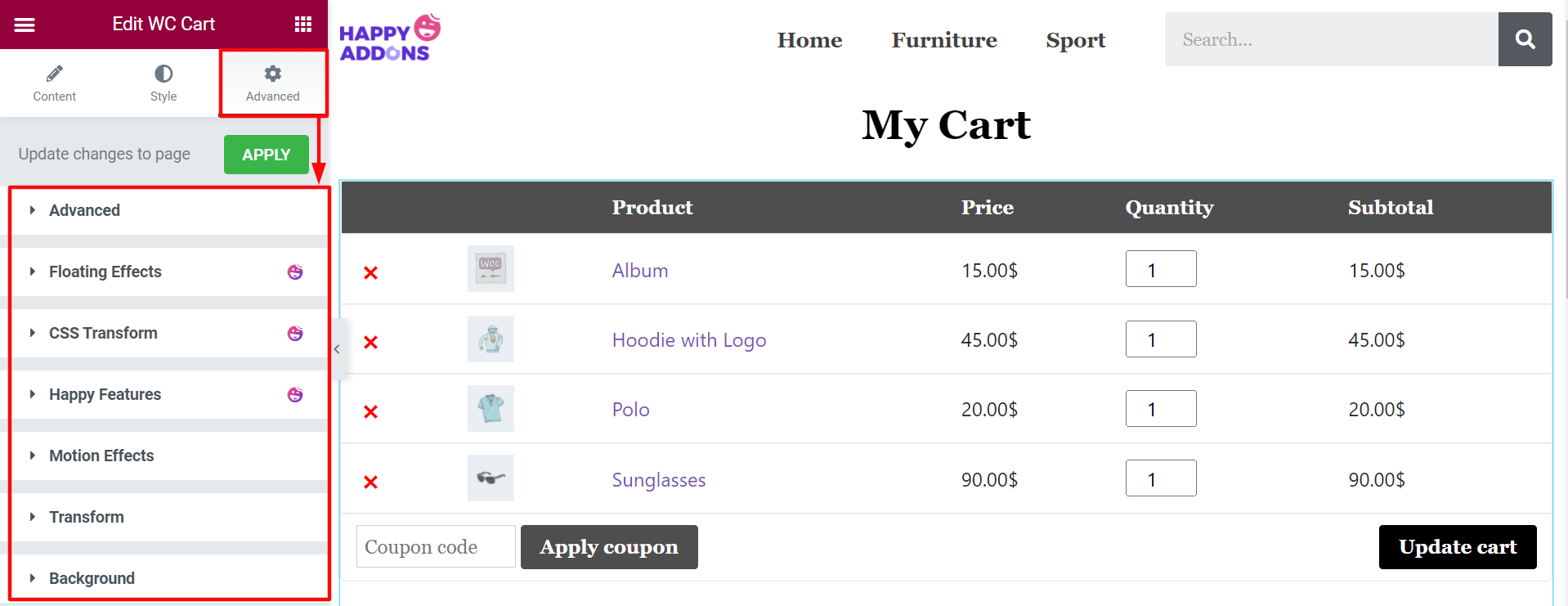
Paso 05: haga que su tabla sea más receptiva desde la sección avanzada
Sin embargo, puede personalizar aún más la página de su carrito desde la opción avanzada. A partir de ahí, puede personalizar el fondo de la página del carrito, agregar efectos felices y hacerlo más receptivo para los usuarios.

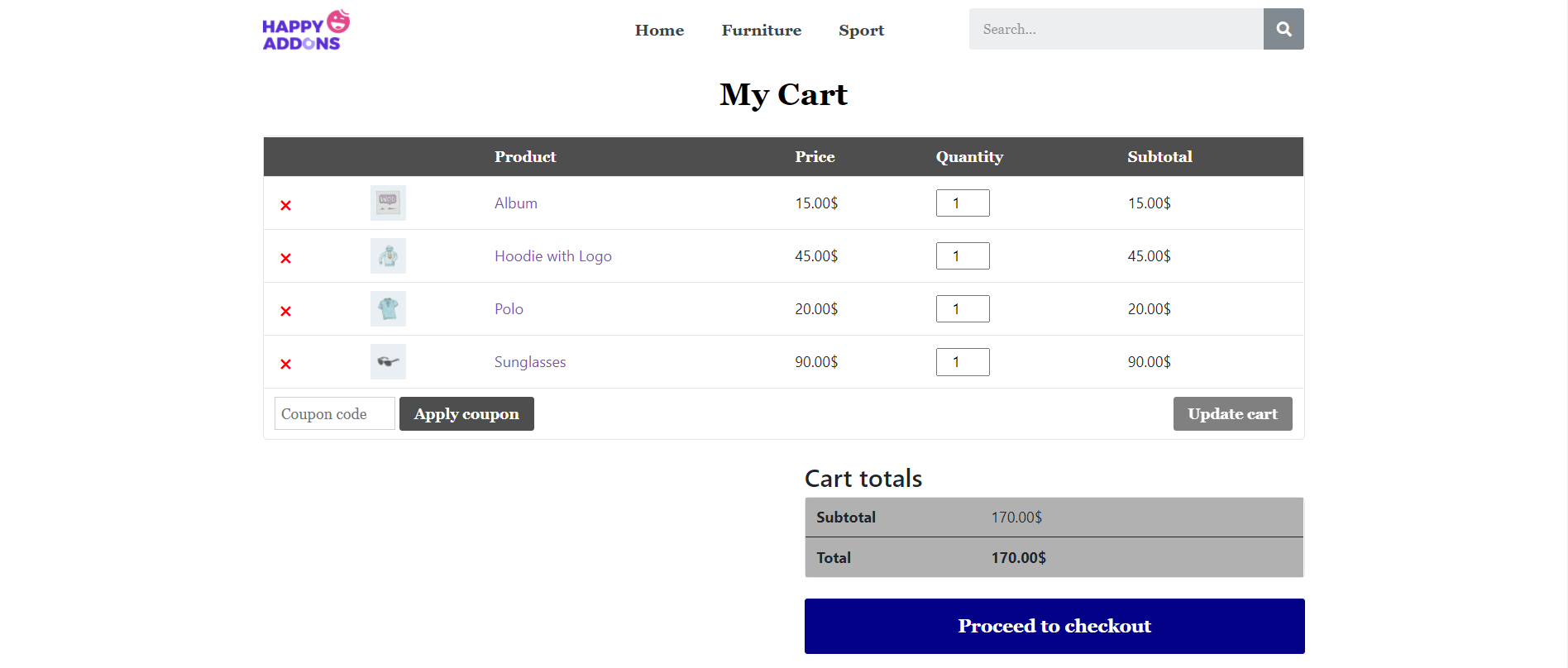
Ahora, tengamos una vista previa final de su página de carrito de WooCommerce recién editada.


Por lo tanto, puede completar la creación de una nueva página de carrito para su sitio de comercio electrónico.
Cómo agregar un mini carrito al sitio web de WooCommerce con Elementor
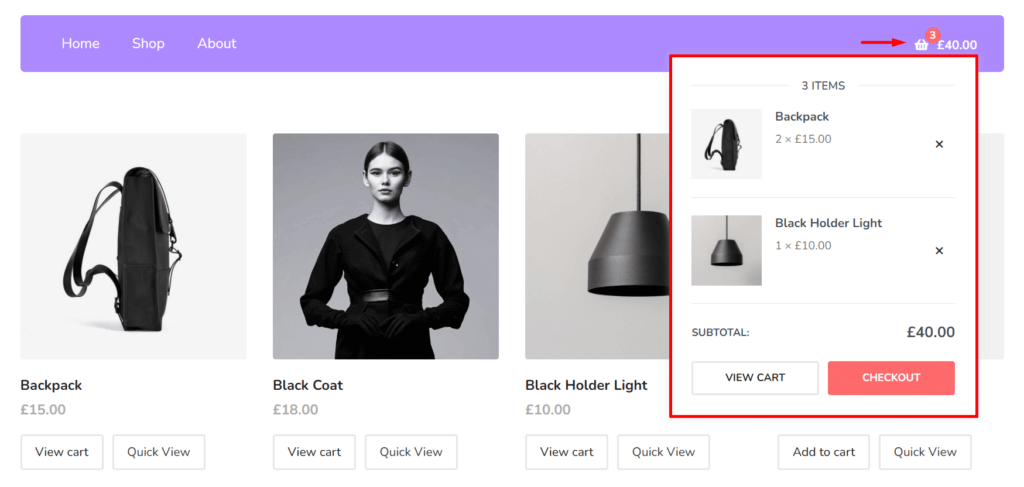
Un mini carrito contiene el resumen de los productos que los clientes han agregado a su carrito de compras. Por lo general, se muestra como un ícono de carrito de compras en los sitios web de comercio electrónico.
Cada vez que un usuario pasa el cursor sobre el icono, se abre una ventana emergente que contiene un breve resumen de los productos. Permite a los clientes agregar más cantidades o eliminar un artículo sin abrir la página del carrito de compras.

Usando el widget Mini Cart , puede agregar un mini carrito de compras a su sitio web.
Requisitos previos para agregar Mini Cart al sitio web de WooCommerce
- WooCommerce
- Elementor
- Complementos felices
- Complementos felices Pro
Dado que editó la página del carrito hace un momento, esperamos que su sitio web ya cumpla con los requisitos anteriores. Entonces, comience a seguir los pasos a continuación de inmediato:
- Paso 01: agregue una nueva sección a su lienzo de Elementor
- Paso 02: Mini carrito de arrastrar y soltar desde la galería de widgets de Elementor
- Paso 03: actualice el ícono y la posición del mini carrito desde la sección de contenido
- Paso 04: cambia tu estilo emergente
- Paso 05: actualice el cuerpo de su mini carrito desde la sección de estilo
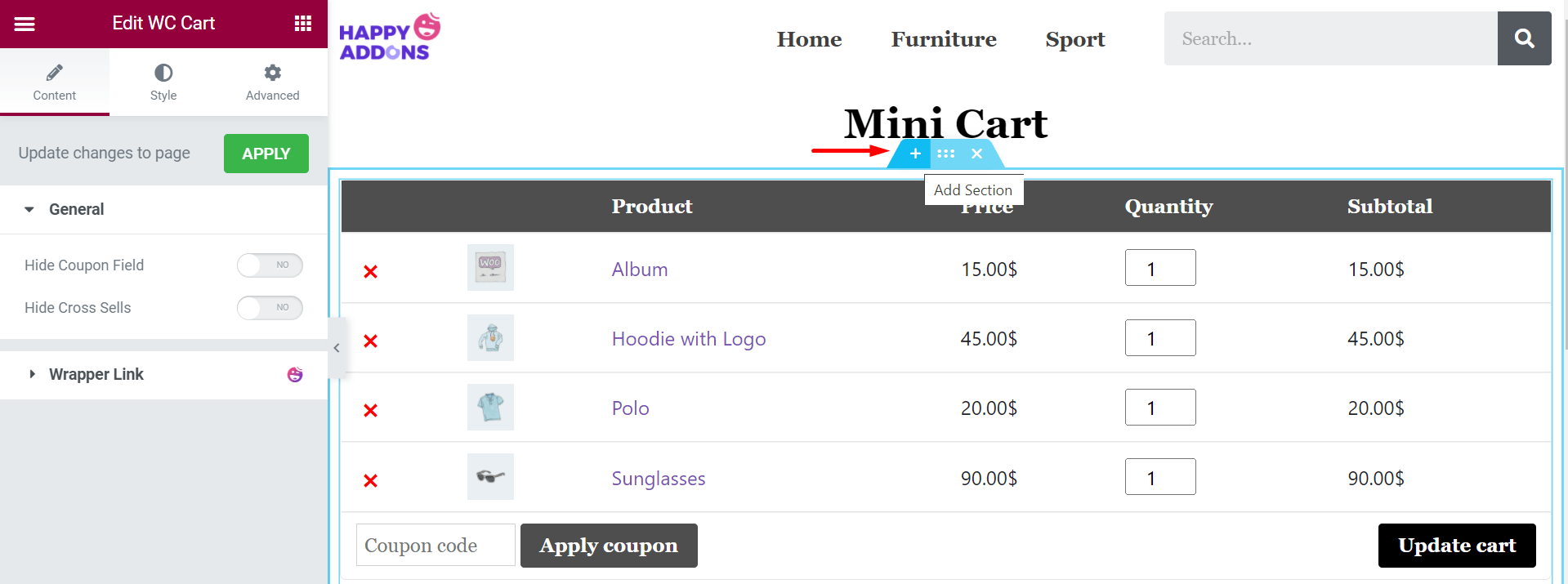
Paso 01: agregue una nueva sección a su lienzo de Elementor
Haga clic en el ícono Agregar sección en la parte superior de su Mesa de carrito. Agregará una nueva área a su lienzo.

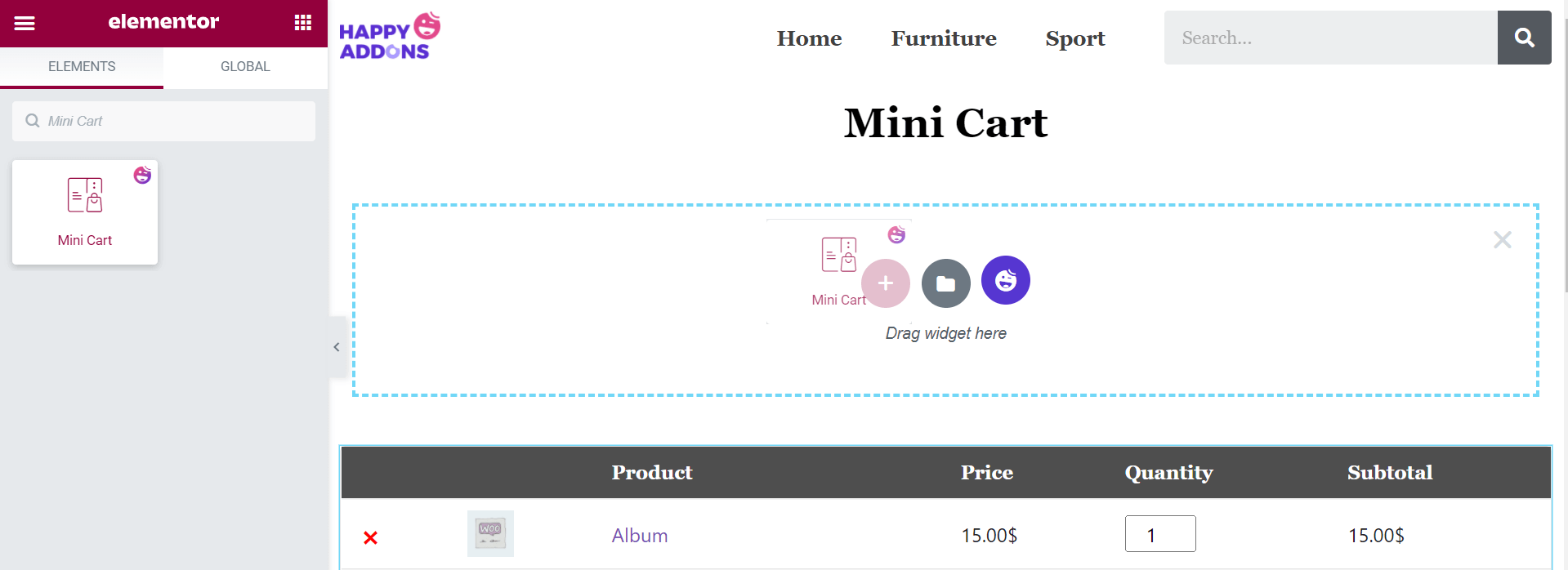
Paso 02: Mini carrito de arrastrar y soltar desde la galería de widgets de Elementor
Escriba Mini Cart en la barra de búsqueda del lado izquierdo. Te mostrará el ícono del Mini Carrito. Arrástrelo y suéltelo en el área recién agregada.

Paso 03: actualice el ícono y la posición del mini carrito desde la sección de contenido
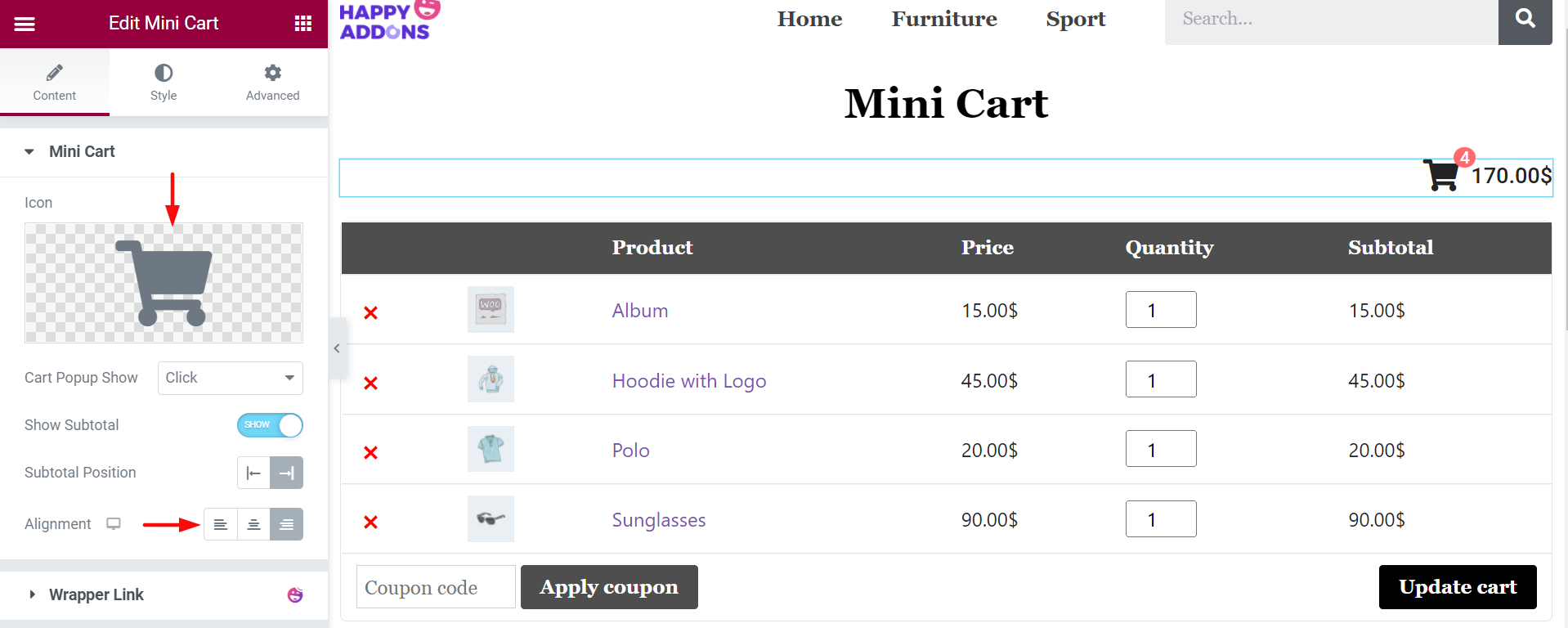
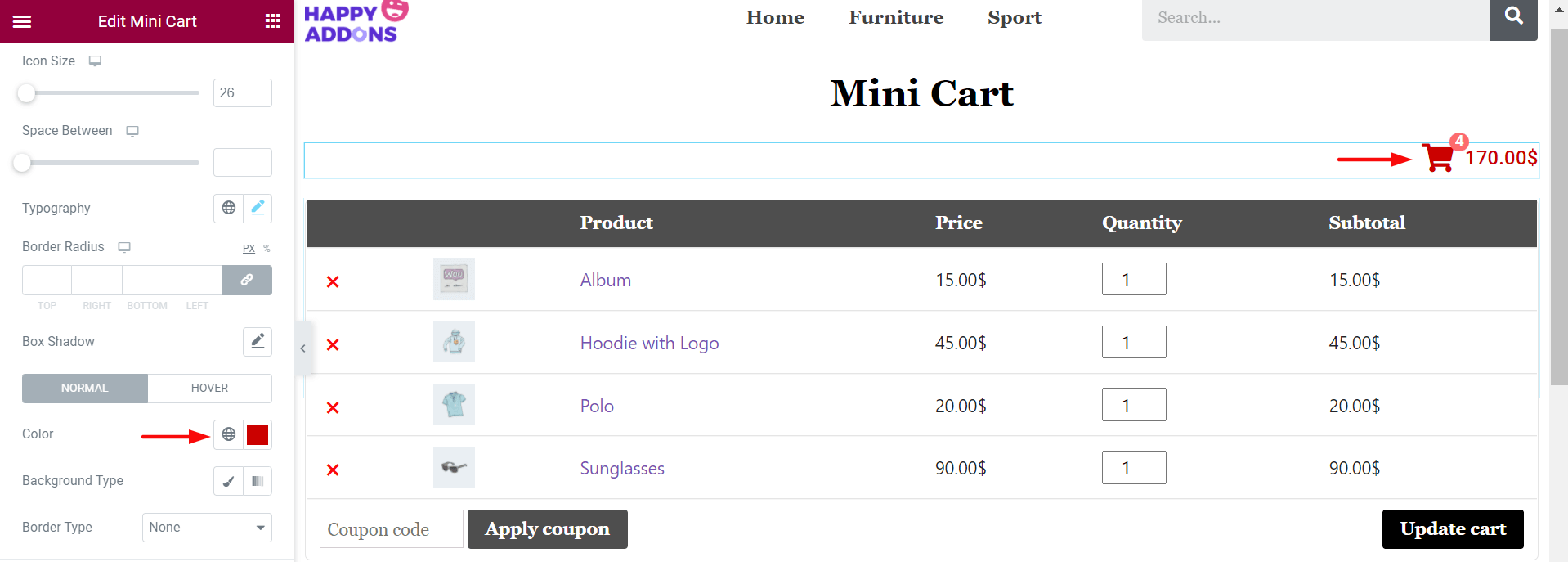
Desde Contenido > Minicarrito , puede cambiar el logotipo, realizar la alineación y cambiar la posición. Aquí, hemos hecho la alineación correcta.

Paso 04: cambia tu estilo emergente
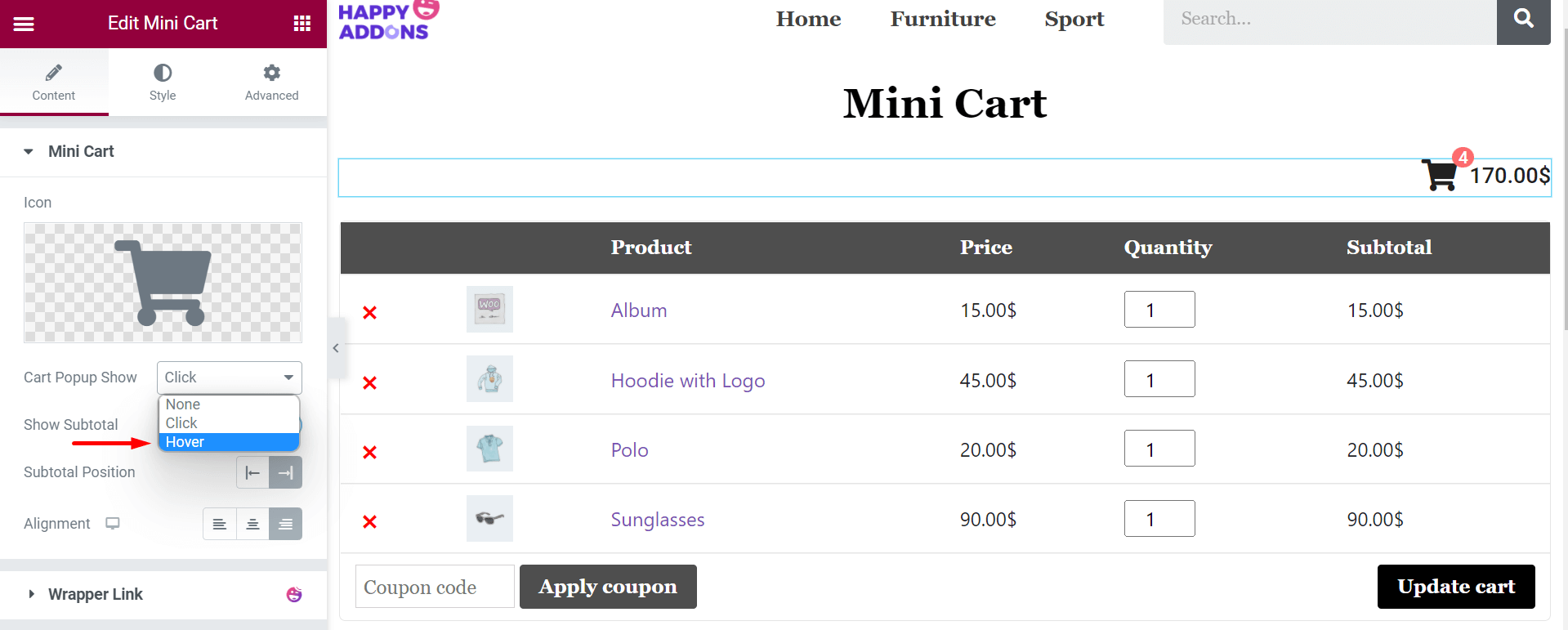
En los mercados populares, una ventana emergente se integra específicamente con el Mini Cart. Cuando alguien toma su cursor o hace clic en el ícono del carrito, aparece automáticamente una ventana emergente en su pantalla. Puede elegir entre Hacer clic o Pasar el cursor desde la opción 'Mostrar ventana emergente del carrito' . Aquí, hemos seleccionado la opción Hover.

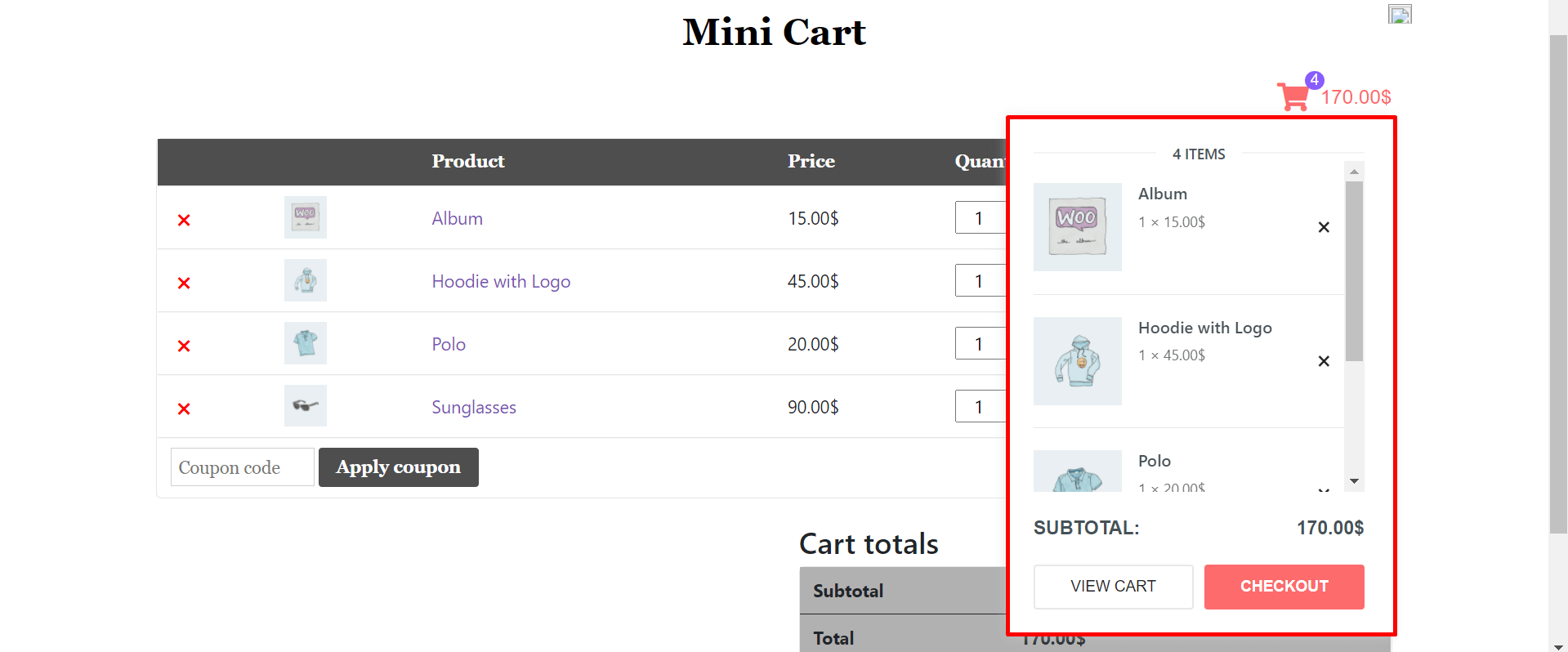
Ahora, al pasar el cursor sobre el icono del Mini carrito, aparecerá la ventana emergente en la pantalla.

Nota: A veces, debido a un conflicto con Elementor, es posible que su ventana emergente Mini Cart no aparezca en su backend. No te preocupes por eso, solo ve a la vista previa y compruébalo.
Paso 05: actualice el cuerpo de su mini carrito desde la sección de estilo
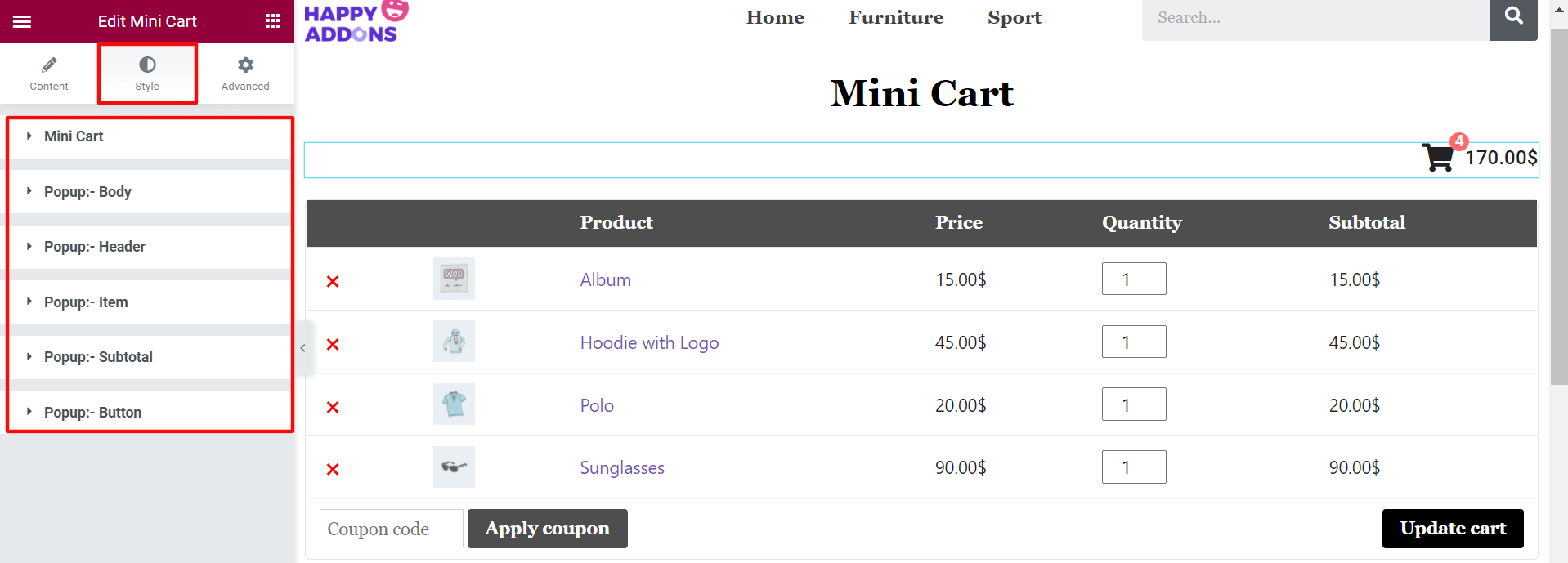
En la sección Estilo , obtendrá seis opciones más para personalizar su Mini Cart. Ellos son
- Mini carrito
- Ventana emergente: - Cuerpo
- Ventana emergente: - Encabezado
- Ventana emergente: - Artículo
- Ventana emergente: - Subtotal
- Ventana emergente: - Botón

En Estilo > Minicarrito , puede personalizar el tamaño del icono, el color del texto, el color de fondo, el borde, la tipografía y más. Por ejemplo, aquí hemos establecido el color rojo para el icono de Mini Cart.

Así, puedes consultar las demás opciones y completar la personalización de tu Mini Cart. Sin embargo, si enfrenta cualquier problema, encontrará la mayoría de sus respuestas en esta documentación. Además, puede hacernos saber su problema comentando.
Ahora, conoce todos los pasos para personalizar la página del carrito de WooCommerce de una manera simple pero efectiva.
Consejos adicionales: cómo reducir la tasa de abandono del carrito de WooCommerce

Cuando los clientes agregan productos al carrito pero no completan el pedido, se denomina abandono del carrito. Hasta el día de hoy, la tasa promedio de abandono del carrito en todas las industrias de comercio electrónico es del 65,23 %.
Este es un gran dolor de cabeza para cualquier propietario de un sitio de comercio electrónico hoy en día. Siguiendo algunos enfoques probados y probados, puede generar un cambio masivo en la tasa de abandono de su carrito por un margen justo. Vamos a cubrirlos a continuación:
1. No mantenga costos ocultos
Los costos ocultos son la razón número uno de la tasa excesiva de abandono del carrito. El Instituto Baymard revela en una investigación que el 55% de los clientes potenciales dejan las páginas de pago sin completar una vez que encuentran costos adicionales allí.
Por lo tanto, tenga claro el costo total de cada uno de sus productos, incluido el costo de compra, los cargos por empaque, los impuestos y otros en la descripción del producto.
2. Proporcione múltiples opciones de pago
A menos que integre múltiples métodos de pago, puede reducir el número de sus clientes potenciales. Hoy en día, existen numerosos sistemas de pago en el mercado. Por lo tanto, los clientes ya no se apegan solo al sistema de tarjetas de débito y crédito.
Por lo tanto, debe permitir la billetera digital, la transferencia bancaria, la tarjeta prepaga, el pago contra reembolso y otras opciones de pago si es posible.
3. Ofrezca múltiples opciones de envío
La entrega lenta provoca el abandono del carrito en un 19 % en el mundo del comercio electrónico. Los clientes siempre quieren la entrega más rápida al menor costo posible. Pero hay muchos productos cuyo costo de envío aumenta notablemente si se entrega rápido.
Por lo tanto, debe permitir múltiples opciones de envío. Permitirá a los clientes elegir la mejor opción de mensajería que coincida con su tiempo y asequibilidad.
Recurso relacionado: Más de 10 formas efectivas de reducir el abandono del carrito de compras y volver a orientar a sus clientes perdidos.
4. Use botones claros de llamada a la acción (CTA)
Los botones claros de CTA pueden crear urgencia, un compromiso sólido y desencadenar emocionalmente a los clientes. Pero muchos sitios web de comercio electrónico no tienen en cuenta este valor. Algunos botones de CTA más populares son:
- Comprar ahora
- Completar mi compra
- Agárralo hoy
- Obtener mi descuento
- Canjear mi cupón
Por lo tanto, debe aprender cómo hacer que sus botones CTA sean tan poderosos y usarlos en qué situaciones.
5. Recuerde a los clientes sobre el contenido de su carrito
Hay muchos clientes a los que les encanta agregar productos a sus carritos pero se olvidan de revisarlos más tarde. En ese caso, puede enviar correos electrónicos de seguimiento a los clientes que incluyan un breve resumen de los productos después de intervalos regulares. Les hará volver a pensar en los artículos si comprarlos o no.
6. Cree urgencia para obtener sus productos
La urgencia puede empujar a los clientes a completar sus pedidos lo antes posible. Pero para crear tal situación, debe ofrecerles algún valor adicional. Tales como descuentos, envío gratis, entrega en 2 días, artículo gratis, etc. Algunas copias de anuncios de alta conversión para crear urgencia son:
- no te lo pierdas
- Ventas de liquidación de existencias
- Última oportunidad
- Venta exclusiva de un día!
- Stock limitado
El marketing por correo electrónico también es una excelente manera de difundir la urgencia en el mercado. Aprenda a escribir asuntos y descripciones de correo electrónico atractivos.
7. Garantía de política de devolución y reembolso
Hoy en día, los clientes son más meticulosos a la hora de elegir plataformas online para realizar sus compras. Cada año, el 11% de los usuarios en línea abandonan los sitios web de comercio electrónico que no tienen una política clara de devolución y reembolso.
Porque sin ellos los clientes no pueden seguir comprando con confianza. Por lo tanto, para mantener el valor de la marca de su empresa, debe incluir las políticas de devolución y reembolso en su sitio web.
8. Mantenga la página de pago fácil y simple
Una vez que los clientes ingresan a la página de pago, significa que están casi listos para completar el pedido. Entonces, ¿sería prudente confundirlos con demasiados campos de formulario y complejidad? Según Semrush, el 27 % de los carritos abandonados se debe a procesos de pago complicados.
Por lo tanto, debe mantener la página de pago muy simple. Simplemente solicite la información más esencial, como
- Nombre
- Dirección de envío
- Dirección de correo electrónico
- Detalles del pago
Además, nunca solicite información personal o confidencial aquí.

Prepárese para editar la página del carrito de WooCommerce
Hoy en día, más de 22 millones de sitios web de comercio electrónico están trabajando activamente en la web. La página del carrito de WooCommerce hace de puente entre los detalles del producto y las páginas de pago. Cualquier mínimo error o dificultad en la página puede hacer que tus clientes se trasladen a otro lugar.
Nunca antes había sido tan fácil editar la página del carrito de WooCommerce. Pero hoy, uno puede hacer esto sin ningún conocimiento de codificación o contratar a un profesional. La fórmula de arrastrar y soltar ha hecho que todo sea tan fácil que incluso puedes probarlo por ti mismo.
Además de editar la página del carrito de WooCommerce, este artículo también cubre cómo agregar un Mini carrito a su sitio web. Si ha encontrado útil este artículo, suscríbase a nosotros para obtener más contenido interesante.
¿Tiene más consultas sobre la página de carrito personalizada de WooCommerce? ¡Comparta sus puntos de vista en la sección de comentarios a continuación!
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
