Cómo editar la página del carrito de WooCommerce usando ProductX
Publicado: 2022-06-22WooCommerce crea automáticamente el carrito y todas las demás páginas esenciales. ¿Y qué si quieres editar? ¿O desea crear y personalizar la página del carrito de WooCommerce desde cero?
Si está utilizando WooCommerce durante algún tiempo, es posible que ya sepa que WooCommerce no ofrece muchas opciones de personalización. Puede cambiar los diseños de la página de WooCommerce cambiando su tema. Sin embargo, aún no puede obtener las opciones de edición completas. Entonces que hacer? ¿Cómo editar la página del carrito de WooCommerce?
Si desea editar la página del carrito de WooCommercrce, siga los pasos a continuación:
- Paso 1. Instale el complemento ProductX WooCommerce Blocks
- Paso 2. Activar el complemento WooCommerce Builder
- Paso 3. Crear una nueva plantilla de carrito de WooCommerce
- Paso 4. Personalizar la página del carrito de WooCommerce
- Paso-5. Editar la página del carrito de WooCommerce
¿Qué es la página de carrito de WooCommerce?
La página del carrito de WooCommerce, también conocida como el carrito de compras, es la página donde todos los productos deseados de los compradores se muestran en una mesa de carrito con precios y cantidad. Desde esta página, los compradores eliminan productos, aumentan o disminuyen la cantidad y compran el producto yendo a la página de pago.
Cómo editar la página del carrito de WooCommerce
Ahora que ya sabes qué es la página del carrito y por qué debemos editarla. Ahora es el momento de explicar cómo editar la página del carrito de WooCommerce. Para eso, vamos a crear una plantilla de página de carrito de WooCommerce personalizada utilizando el complemento de construcción de WooCommerce del complemento ProductX.
¿Suena difícil y confuso? En realidad, no lo es si sigue los pasos a continuación correctamente. Así que sin más preámbulos comencemos.
Paso 1. Instale el complemento ProductX WooCommerce Blocks
Como ya mencioné, vamos a usar el complemento WooCommerce Builder para ProudctX para editar la página de carrito predeterminada de WooCommerce. En primer lugar, tenemos que instalar el complemento ProductX. Para eso:

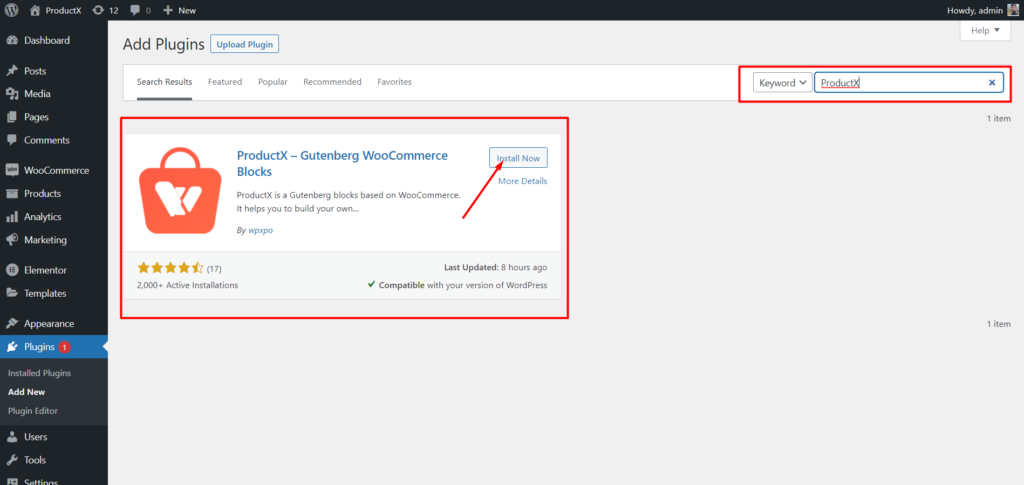
- Vaya a la sección Complementos desde su panel de WordPress.
- Escriba el nombre del complemento "ProductX" en la barra de búsqueda.
- Instale y active el complemento ProductX.
Paso 2. Activar el complemento WooCommerce Builder
WooCommerce Builder es un complemento para ProductX. Ayuda a crear plantillas para páginas de tiendas personalizadas, archivos, carritos y páginas de productos individuales. Para empezar a usar la plantilla tenemos que encenderla. Para eso:

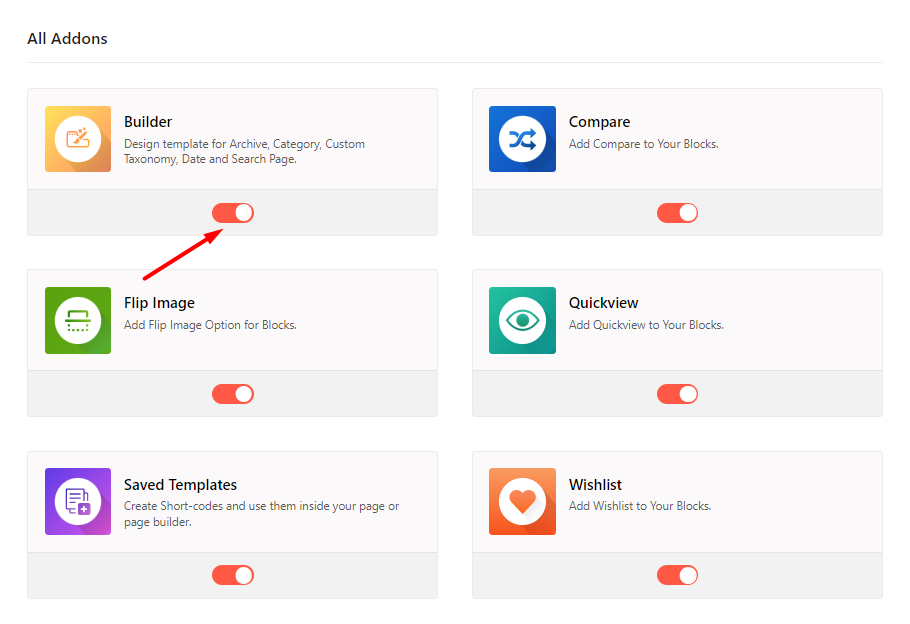
- Ir a la sección ProductX
- Haga clic en "Complementos" para ir a la sección Todos los complementos
- En la lista Todos los complementos, active Complemento de constructor
Paso 3. Crear una nueva plantilla de carrito de WooCommerce
Después de activar el complemento del constructor, podemos comenzar a crear plantillas personalizadas de woocommerce. Por ejemplo, crearemos una plantilla de carrito de WooCommerce. Para eso:

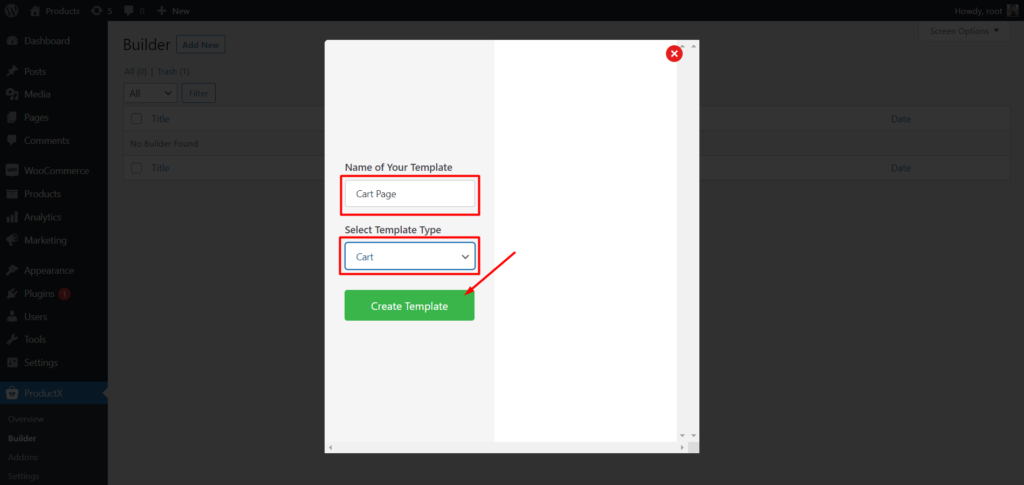
- Vaya a la sección Builder de ProductX.
- Haga clic en Agregar nuevo.
- Agregue el nombre de la plantilla.
- Seleccione Carrito en la pestaña Tipo de plantilla.
- Haga clic en guardar y comience a editar la plantilla.
Eso es todo, la nueva plantilla de carrito de WooCommerce está lista. Sin embargo, si va a la página del carrito, estará vacía. Porque no agregamos nada a la plantilla. Tenemos que añadir los elementos y personalizarlos según nuestras necesidades.
Paso 4. Personalizar la página del carrito de WooCommerce
Ahora que ha creado la plantilla de página de carrito personalizada, es hora de personalizarla. El generador de páginas de carrito de ProductX viene con tres nuevos bloques de WooCommerce con opciones de personalización. Mediante el cual podemos personalizar nuestra página de carrito de WooCommerce según nuestras necesidades. Entonces, comencemos a agregar los bloques a la plantilla del carrito.

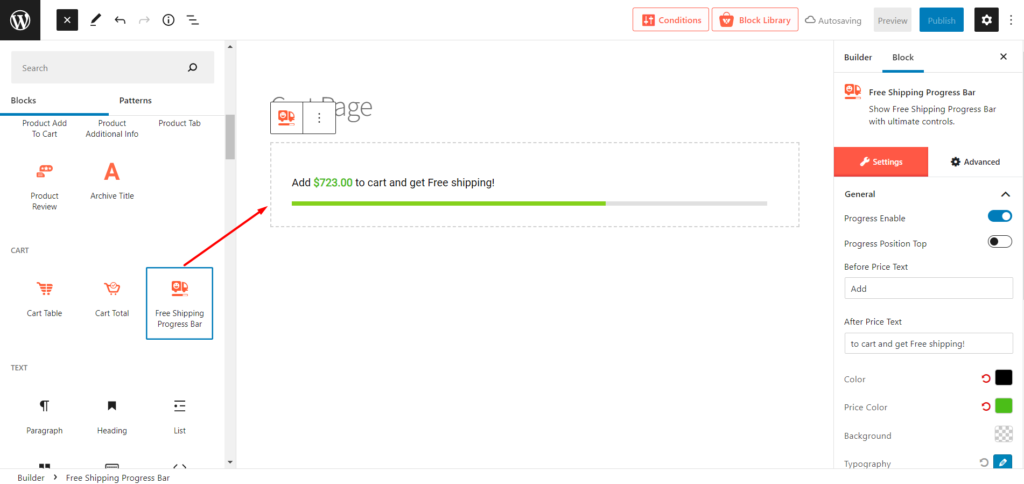
Agregue la barra de progreso de envío gratis
ProductX también ofrece un bloque de barra de progreso junto con todos los demás bloques. Pero, ¿qué representa esta barra de progreso?
Probablemente sepa que WooCommerce nos permite agregar una opción de envío gratuito dependiendo de un monto mínimo de pedido. Para que los compradores puedan disfrutar del envío gratuito al cumplir con los criterios.
Con esta característica, puede atraer a los compradores para que agreguen más productos a los carritos, lo que resulta en un aumento en el valor promedio del pedido.
Sin embargo, WooCommerce no nos permite mostrar el monto mínimo de pedido para el envío gratuito. Pero quieres mostrarlo, ¿verdad? No se preocupe, ProductX lo respalda. Simplemente puede agregar el complemento Barra de progreso de envío gratuito para resaltarlo y alentar a los usuarios a comprar el producto.
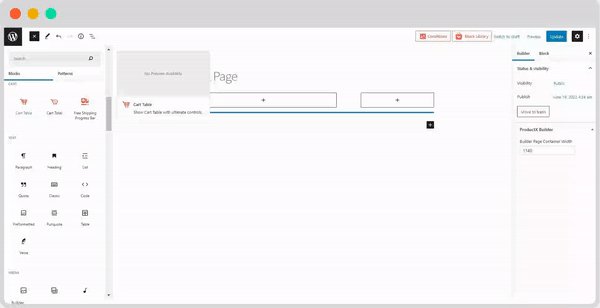
Entonces, decida dónde desea agregar el bloque y haga clic en el ícono más. Luego seleccione el bloque de la barra de progreso y se agregará a la posición deseada. Por ejemplo, lo estoy agregando a la parte superior de la página del carrito. Pero como dije, puede agregarlo en cualquier posición en la página del carrito.

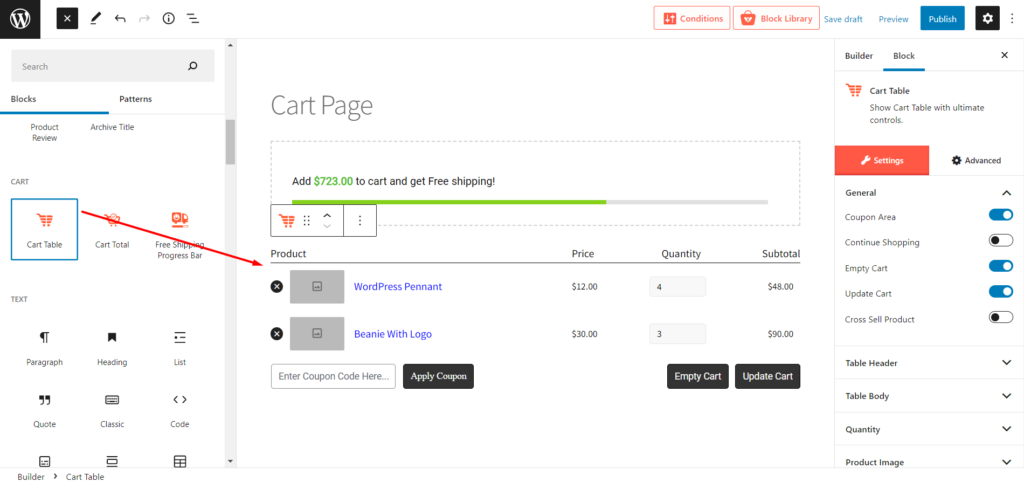
Agregar mesa de carrito
En primer lugar, tenemos que añadir la mesa del carrito. Para eso, ProductX ofrece un bloque de mesa de carro. Para agregar este bloque:
- Mientras edita la plantilla del carrito, haga clic en el ícono más
- Desplácese hacia abajo y haga clic en la mesa del carro del bloque

Después de hacer clic en el bloque, se agregará automáticamente con contenido ficticio. No se preocupe, el contenido se reemplazará con la información exacta del producto después de agregar productos al carrito. Tendrá todos los botones esenciales que se requieren para una página de carrito inactivo. Y, por supuesto, también puedes editar todos los elementos según tus necesidades. Entraremos en eso en un bi. Por ahora, sigamos personalizando la página.
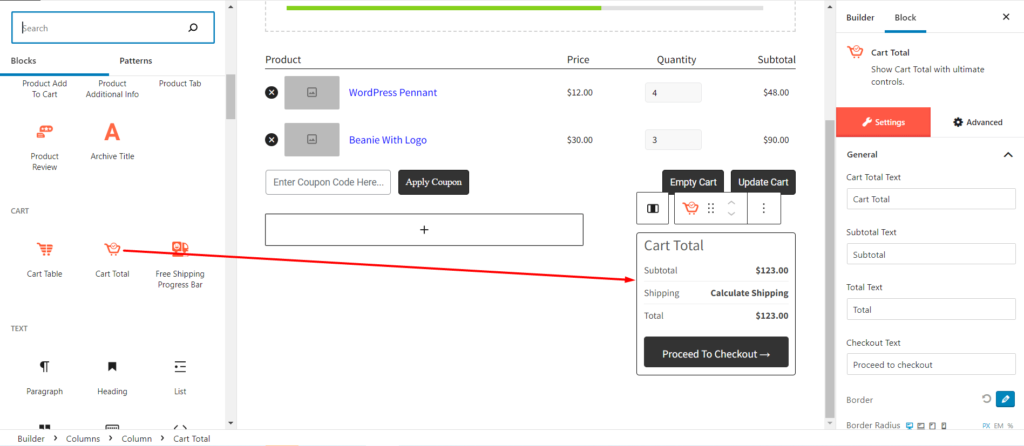
Añadir carro total
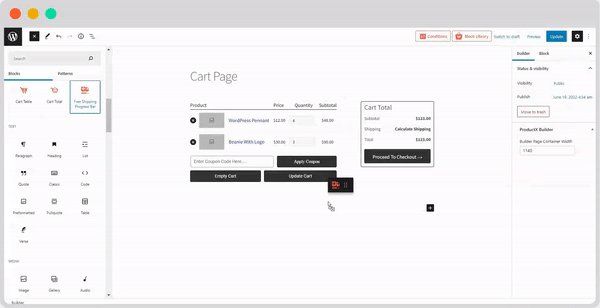
Después de agregar la mesa del carrito, también hemos agregado el total del carrito, ¿verdad? No se preocupe, ProductX también ofrece bloqueo total del carrito. Como estamos editando la plantilla usando Gutenberg, podemos organizar los bloques según nuestras necesidades. Por ejemplo, agregaré el bloque total del carrito siguiendo un diseño estándar. También puedes seguirlo si lo deseas.
- Haga clic en el ícono Más
- Agregue un bloque de columna de Gutenberg con una ración de 70/30
- Luego agregue el bloque total del carrito al área derecha de la columna

Ahora, puede ver que la página del carrito sigue un estándar. Sin embargo, también puedes organizarlo de otra manera.

La personalización de la página del carrito se ha completado. Ahora haga clic en el botón publicar. Agregue algunos productos al carrito y verifique la vista en tiempo real de la página del carrito. Siga leyendo las publicaciones del blog para ver las formas de editar la página del carrito.
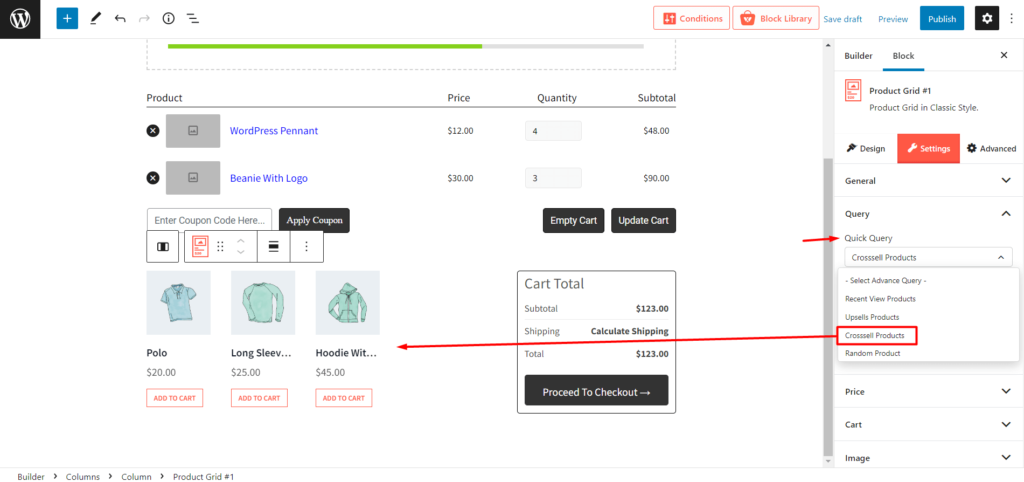
Mostrar productos de venta cruzada
Como sabrá, la página predeterminada del carrito de WooCommerce muestra productos de venta cruzada. También puede hacer la página del carrito personalizado.

Sin embargo, también puede agregar bloques de productos de PostX y ordenar los productos como venta cruzada utilizando la función de consulta de productos.
Paso-5. Editar la página del carrito de WooCommerce
Ahora es el momento de discutir la parte principal de esta publicación de blog: cómo editar la página del carrito de WooCommerce. El desarrollo de ProductX hizo un gran trabajo al habilitar opciones para editar todos los elementos de los bloques de la página del carrito. Porque sin la opción de edición, la página del carrito personalizado no tiene ningún sentido.
Entonces, sin más preámbulos, comencemos a explorar las opciones de edición.
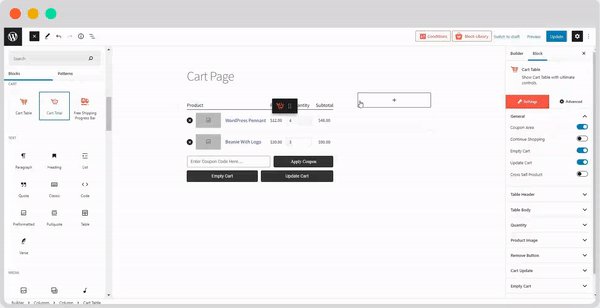
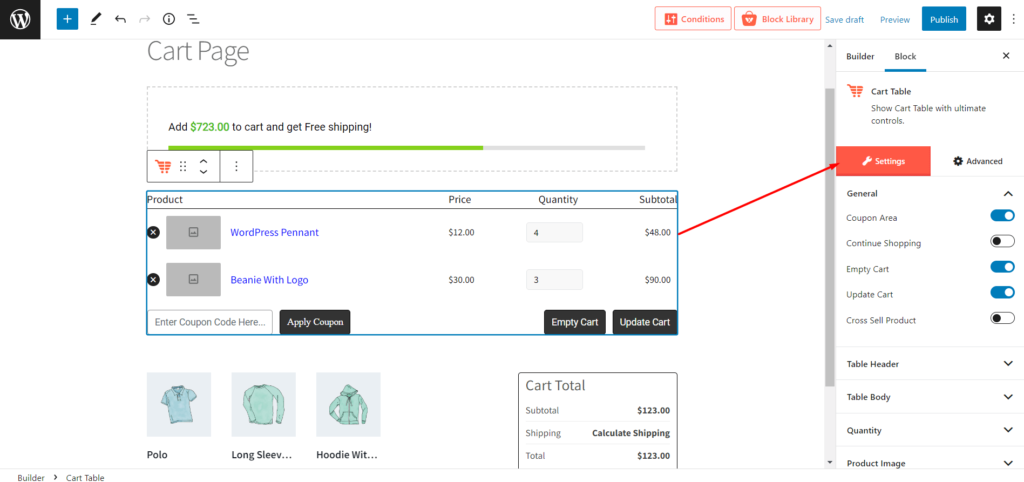
Opciones de edición de la tabla del carrito

Después de agregar el bloque de la mesa del carrito, verá una opción de edición. En primer lugar, puede ocultar o mostrar el botón desde la configuración general. Si habilitó algún botón. habrá un botón dedicado para ese botón desde allí puede personalizar todos los elementos que incluyen colores de texto, colores de fondo, colores de desplazamiento, tipografía, relleno, etc.
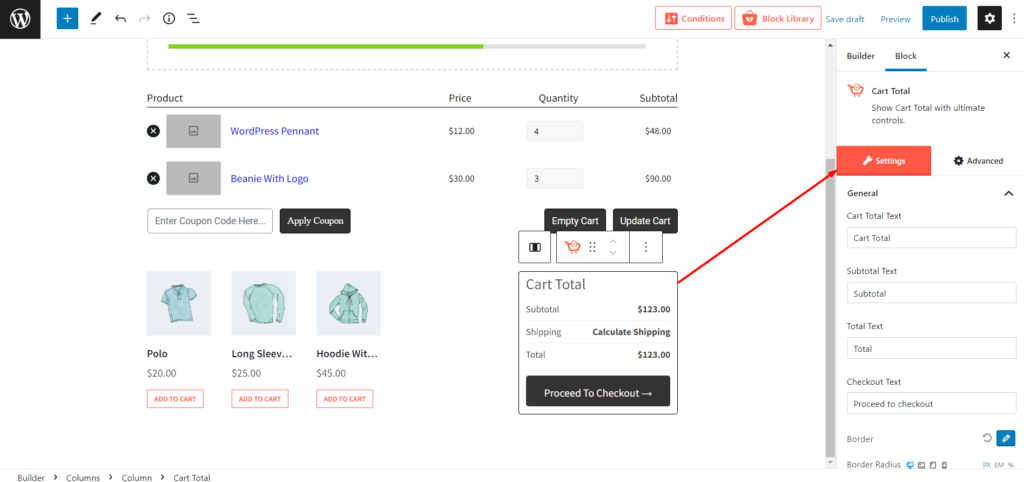
Opciones de edición del carrito Total
El bloque Cart Total también viene con todo tipo de opciones de edición que incluyen tipografía, color de texto, color de fondo, color de desplazamiento, relleno, etc.

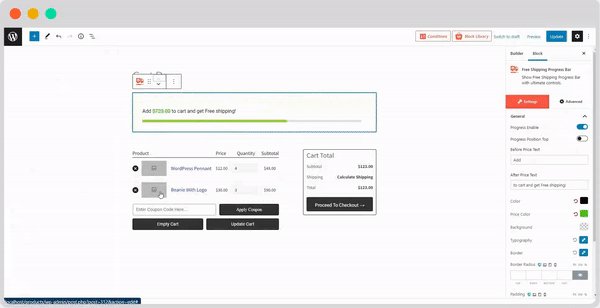
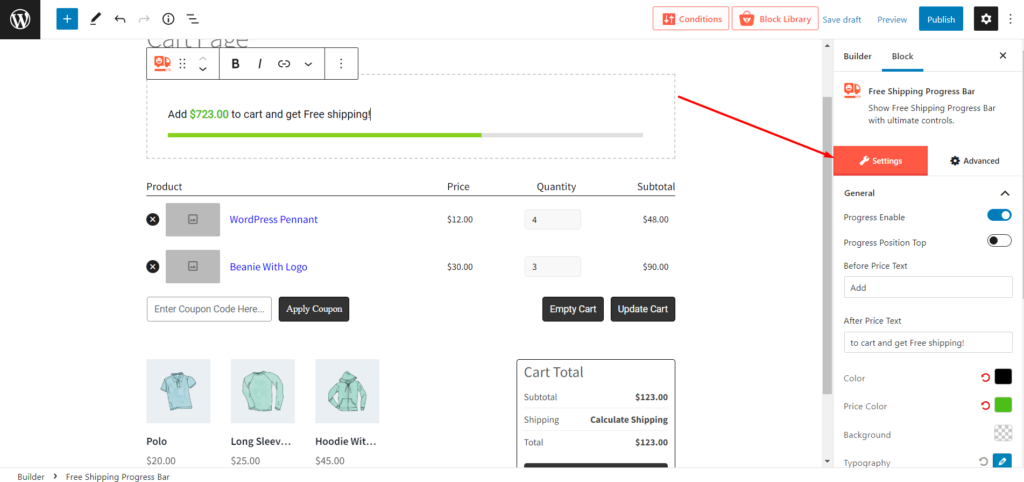
Opciones de Edición del Bloque de Envío Gratis
Las opciones de edición del bloque de envío gratuito comienzan con la activación o desactivación y el ajuste de posición de la línea de progreso. Luego, también puede cambiar el texto, el color, la tipografía, el radio del borde, el relleno, etc.

Conclusión
Se trata de crear y editar la página del carrito de WooCommerce. Ahora, puede comenzar a crear la página de carrito deseada con estilo y animar a los compradores a agregar productos de venta cruzada al carrito. Siéntase libre de comentar a continuación si tiene alguna dificultad al usar ProductX Cart Builder.

¿Cuál es el mejor complemento de Post Grid para WordPress?

Cómo configurar el botón Llamar por precio de WooCommerce

Presentamos ProductX Pro: bloques de WooCommerce de Gutenberg

¿Cómo agregar publicaciones destacadas en WordPress?
