Cómo editar la página del producto WooCommerce con Elementor gratis
Publicado: 2023-12-28¿Quieres editar la página del producto WooCommerce con Elementor gratis? Si necesitas una guía definitiva, sigue leyendo este artículo. Aquí está la guía paso a paso para editar correctamente su página de archivo de WooCommerce.
Si bien WooCommerce es una manera fácil de crear tiendas en línea, el diseño del sitio depende de su tema activo. Algunas personas utilizarán temas dedicados de WooCommerce en su sitio, mientras que otras confiarán en un complemento de creación de páginas.
Un complemento de creación de páginas puede ayudarlo a crear impresionantes diseños de tiendas WooCommerce sin problemas.
Pero primero, veamos qué es Elementor y por qué deberías usarlo.
¿Qué es Elementor y por qué usarlo?

Si ha estado en la industria de los blogs y WordPress por un tiempo, conoce Elementor. Es uno de los mejores complementos de creación de páginas de WordPress que puede utilizar para crear páginas de destino impresionantes sin ningún problema.
Es un complemento freemium, lo que significa que la versión gratuita le brindará acceso limitado a sus funciones únicas y la versión premium desbloqueará todo el potencial del complemento. Cuando sea principiante o necesite experimentar lo que ofrece Elementor, la versión lite hará el trabajo.
Por otro lado, si necesitas crear diseños de páginas únicos y sin restricciones, opta por la versión premium. Algunas de las características especiales del complemento Elementor son:
- Edición de páginas con arrastrar y soltar
- Funciona con cualquier tema
- Compatible con complementos de terceros
- Optimización de la velocidad de la página
- Optimizado para WooCommerce
- Personalización de encabezado y pie de página
- Ventanas emergentes personalizadas
- Altamente flexible
Ahora sabes qué es Elementor y por qué deberías usarlo. A continuación, veamos cómo editar la página del producto WooCommerce con la versión gratuita de Elementor.
Cómo editar la página del producto WooCommerce con Elementor gratis
Lo primero que debes averiguar es la compatibilidad con Elementor de tu tema WooCommerce. Hay muchísimos temas de WooCommerce altamente personalizables disponibles. Algunos de los populares son:
- bloques
- Astra
- GenerarPrensa
- Nevé
- OcéanoWP
- divid
- Hestia pro
Etcétera.
Para este tutorial, usaremos el tema Astra. Es uno de los mejores temas de WooCommerce para ejecutar la tienda en línea perfecta. Estos son los pasos principales que debes seguir:
- Instalar y activar Elementor
- Configurarlo
- Personaliza la página del producto
- Publicar los cambios
Echemos un vistazo a los pasos un poco más profundamente.
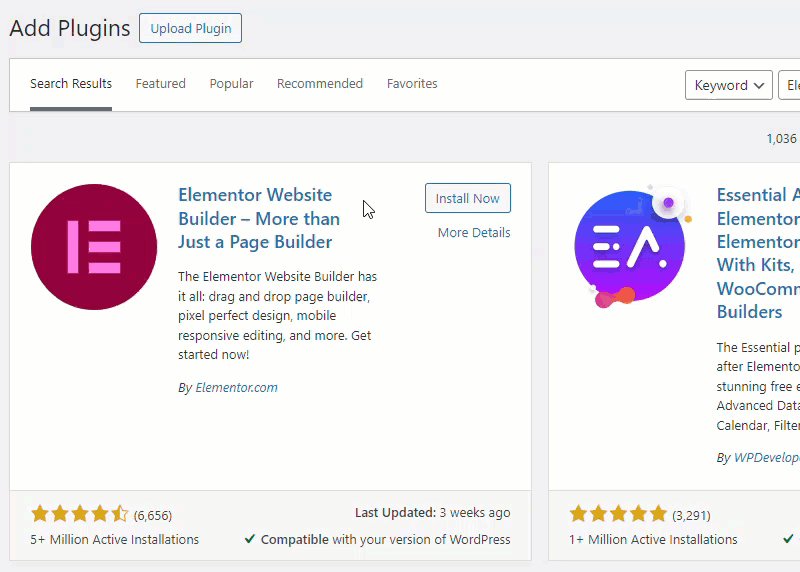
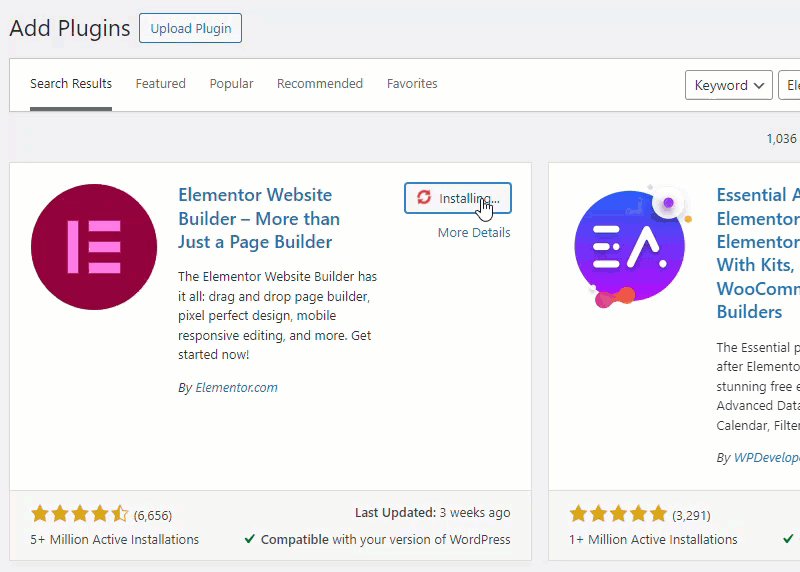
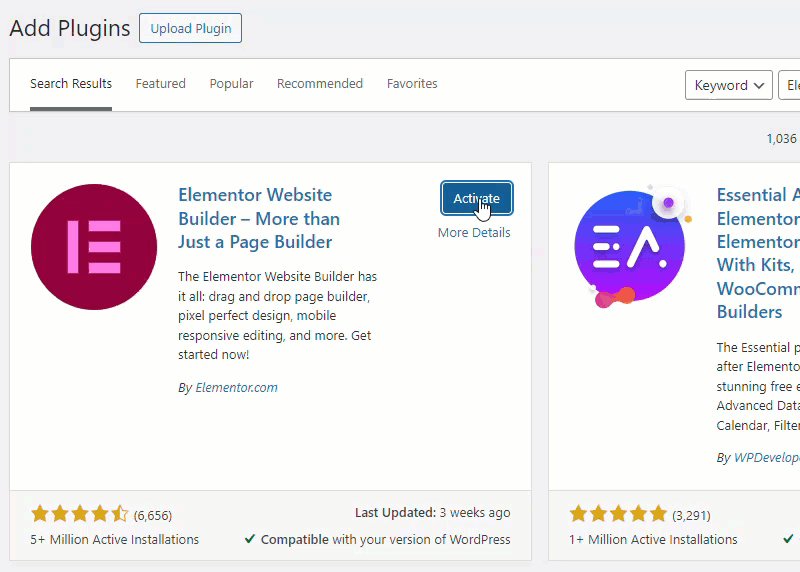
1. Instale y active Elementor
Lo primero que debes hacer es instalar y activar Elementor lite en tu tienda WooCommerce. Si ya utiliza el complemento en su sitio web, puede omitir este paso y pasar al siguiente.
Puede instalar el complemento directamente a través del repositorio de complementos de WordPress.

Una vez que haya completado la activación, hay algunas cosas que debe hacer antes de usar el complemento Elenmentor para crear páginas.
2. Configurando Elementor
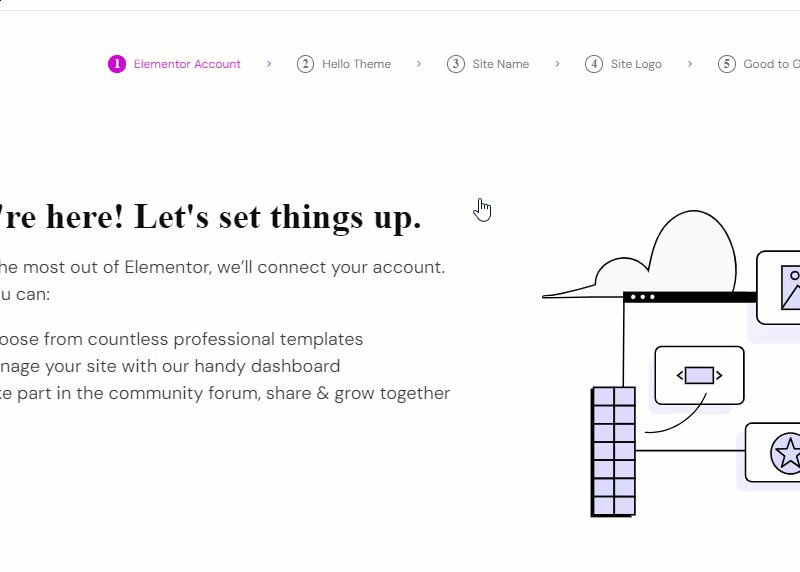
El proceso de configuración es simple. Inmediatamente después de la activación, verá un asistente de configuración. Puede revisarlo y configurar las opciones básicas.
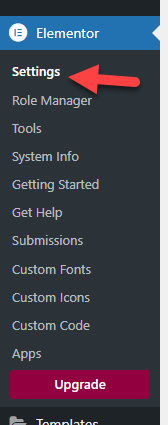
A continuación, vaya a la configuración de Elementor. Puedes verlo en el lado izquierdo de la página.

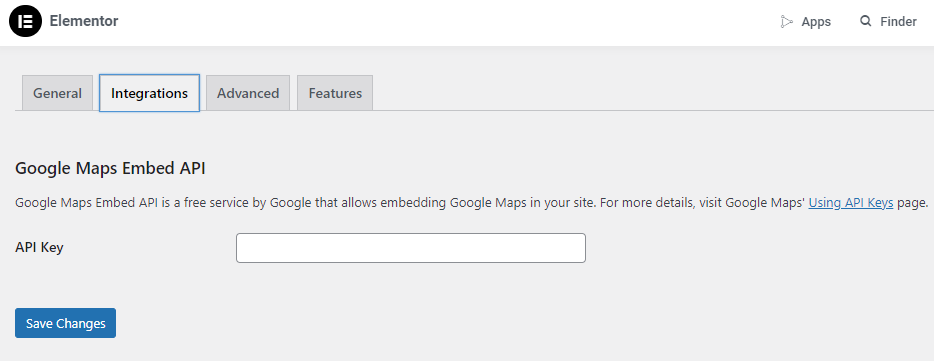
Puede ingresar la clave API para insertar Google Maps en su sitio web.

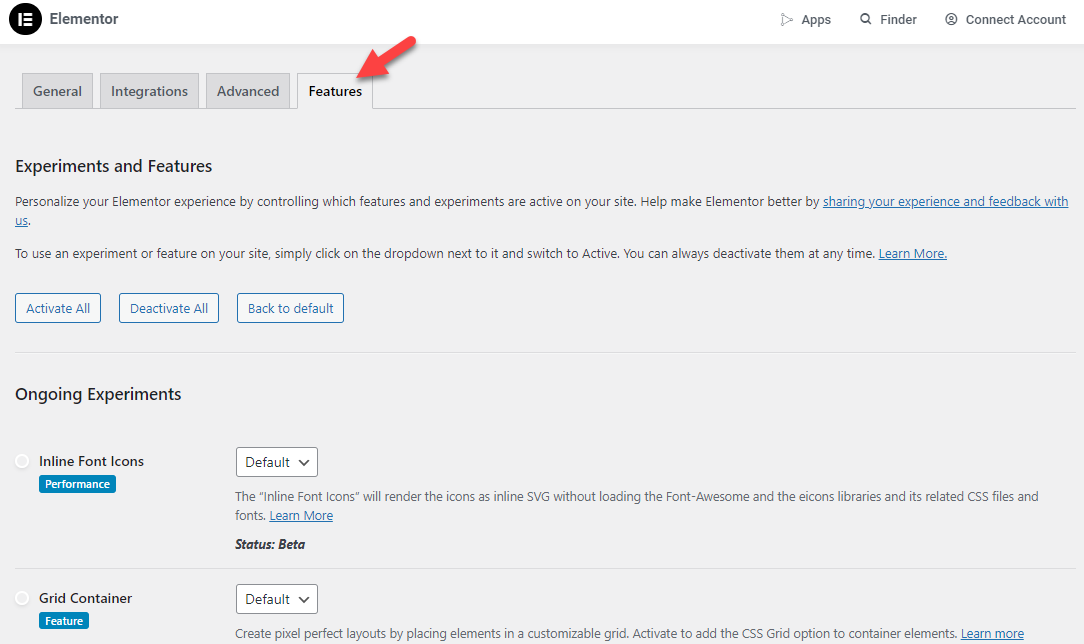
De igual forma, también puedes ir a la sección de características para ver las opciones para optimizar el rendimiento de Elementor.

Configurarlos inmediatamente después de la activación lo ayudará a optimizar el rendimiento de su sitio web. Una vez que haya completado la configuración, podemos editar la página del producto WooCommerce.
3. Personaliza la página del producto
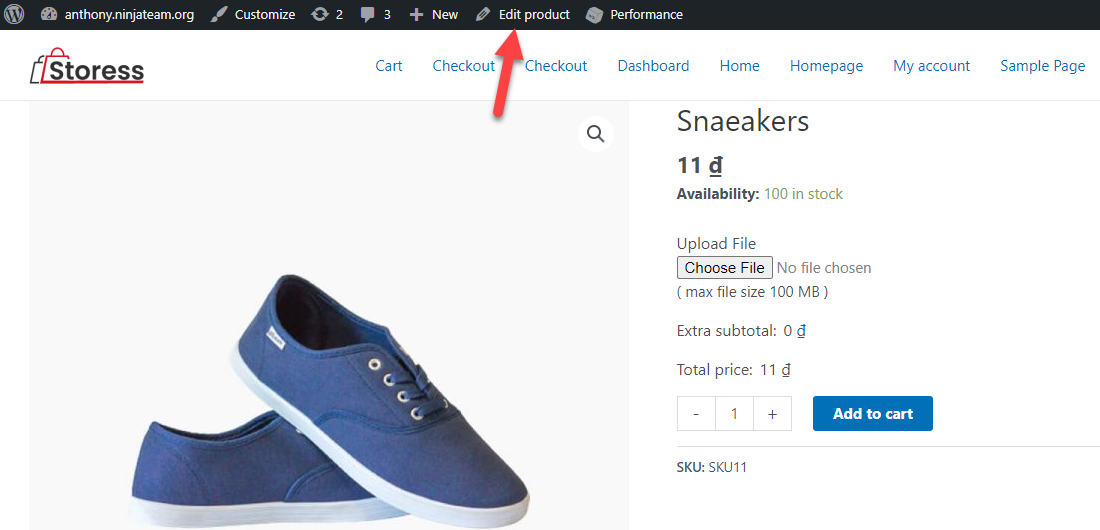
Ahora debes ir al producto que necesitas personalizar. En la parte superior, verá un botón para editar producto.

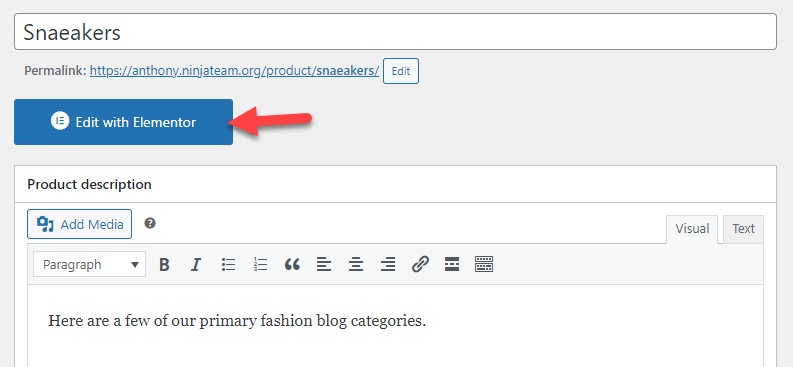
Debes hacer clic en el botón. En la página siguiente, tendrá la opción de editar la página con el complemento Elementor.


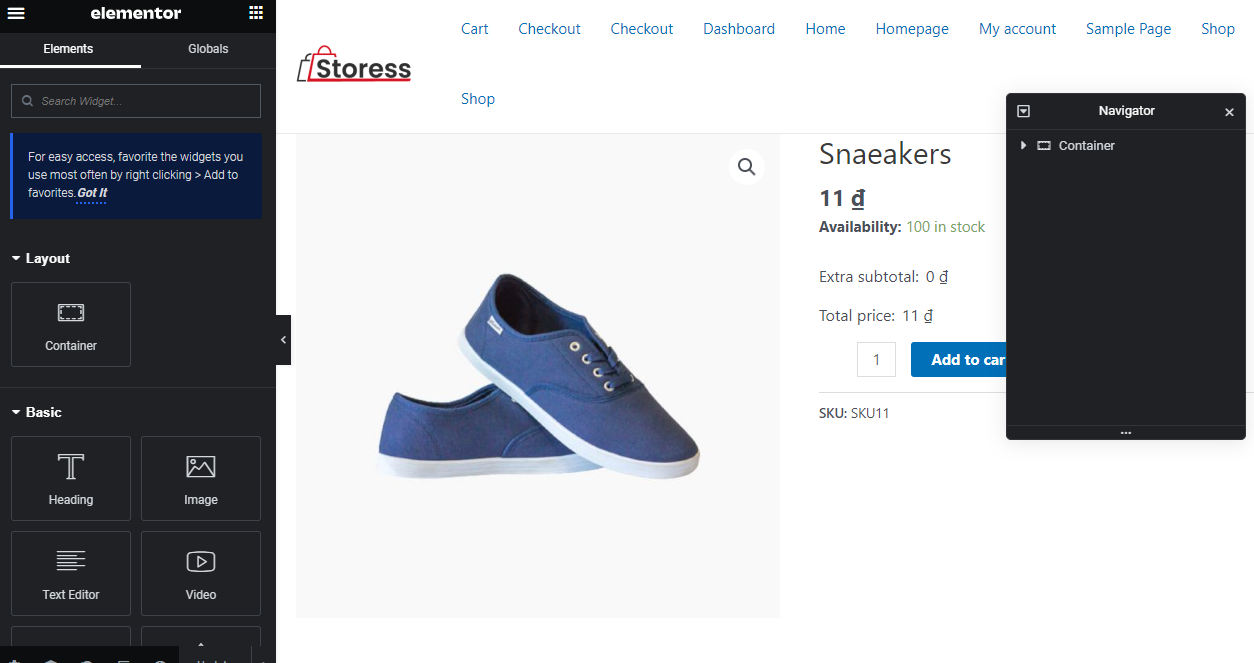
Pronto, serás redirigido a la página del editor de Elementor.

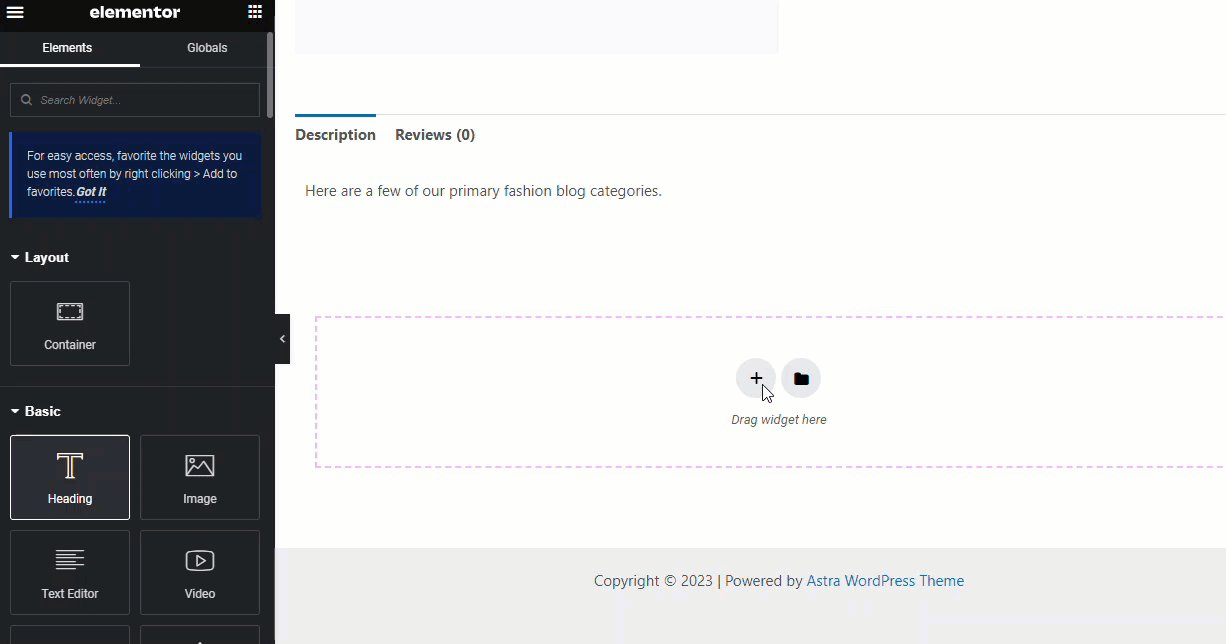
En el lado izquierdo, puedes ver todos los elementos que puedes agregar a la página. El lado derecho le mostrará la vista previa en vivo de la página.
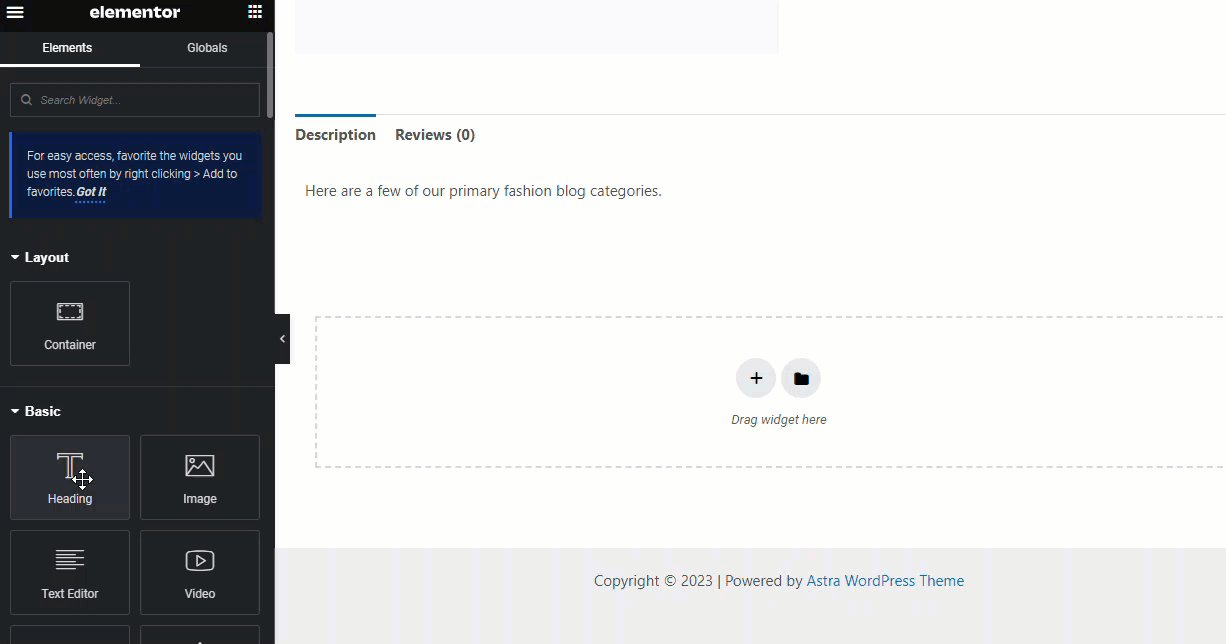
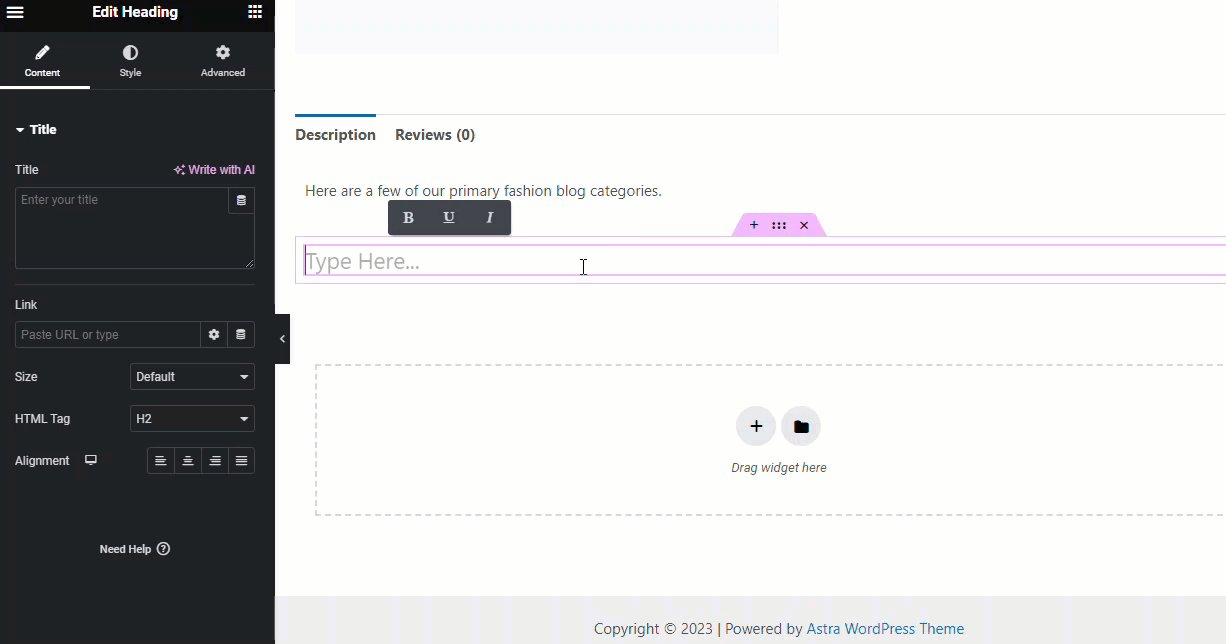
Dado que se trata de un complemento de versión gratuita, las opciones disponibles son limitadas. Debes elegir la herramienta de versión premium si necesitas campos más potentes. Elija una opción del costado y suéltela dentro del contenedor para agregar un nuevo campo.
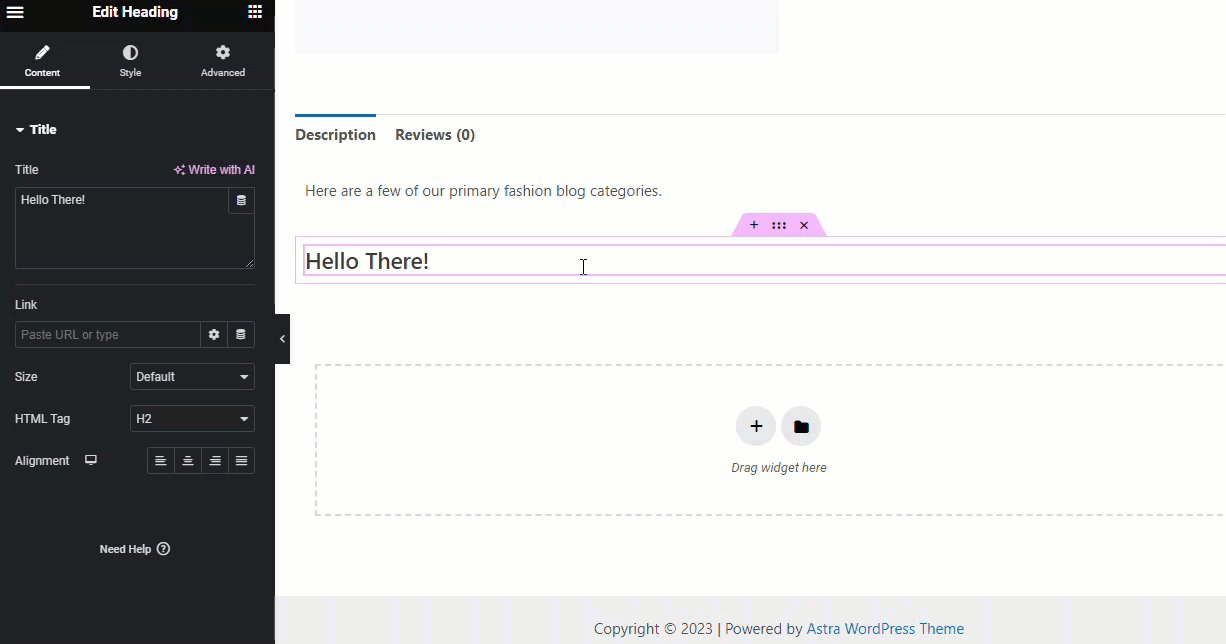
En este caso, hemos agregado un nuevo encabezado a la página.

De esta manera, puede agregar archivos personalizados a las páginas y hacerlas únicas. Puede crear páginas de productos impresionantes sin codificación dedicando entre 10 y 20 minutos. Dado que todos sus cambios se implementarán en un solo producto, puede asegurarse de que otras páginas de productos no se vean afectadas.
De esta manera, puede agregar contenido único a cada página de la tienda para atraer a más usuarios y aumentar las tasas de conversión.
¡Eso es todo! Así es como puedes crear una página de producto personalizada con Elementor lite.
4. Publicar cada cambio
Una vez que haya terminado, puede publicar los cambios. ¡Eso es todo!
Así es como puedes editar la página del producto WooCommerce con Elementor.
Bonificación: cómo crear páginas de archivo de tienda personalizadas sin problemas
Modificar la página de archivo de la tienda puede resultar un desafío si necesita mejorar el diseño de su sitio web. Si necesita ayuda con el proceso, consulte el complemento ShopBuilder. Viene con plantillas prediseñadas en su carrito/tienda o páginas de productos.
Esta sección le mostrará cómo usar el complemento para importar una página de Elementor personalizada sin problemas.
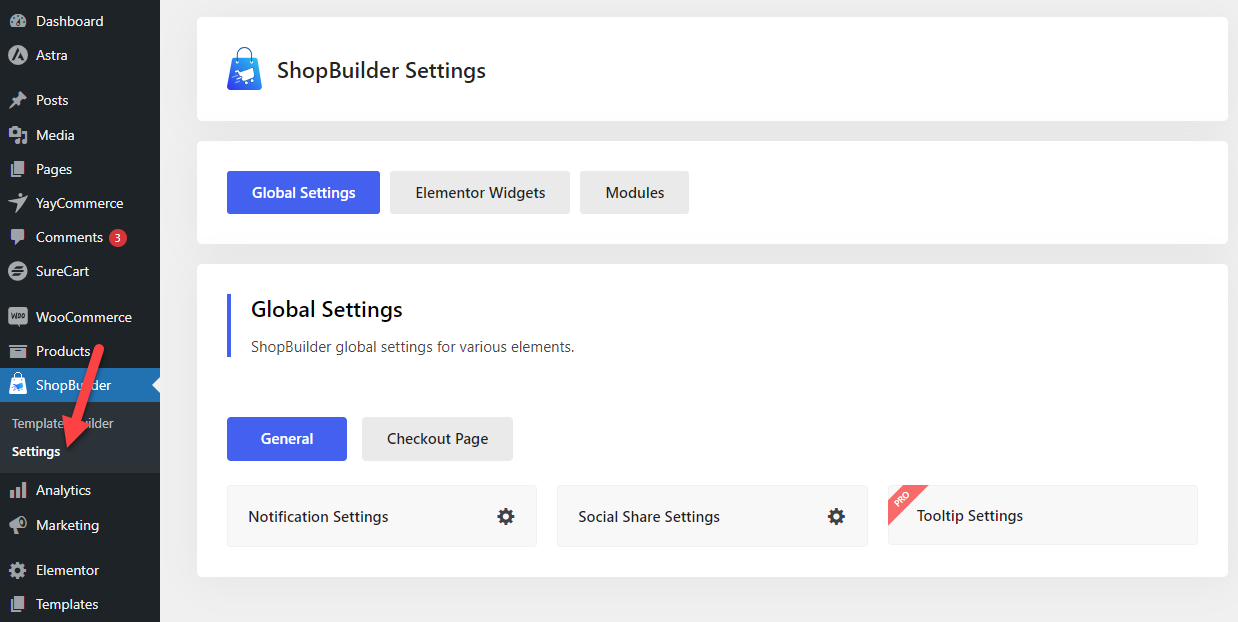
Vaya a la página de configuración una vez que haya instalado y activado el complemento ShopBuilder.

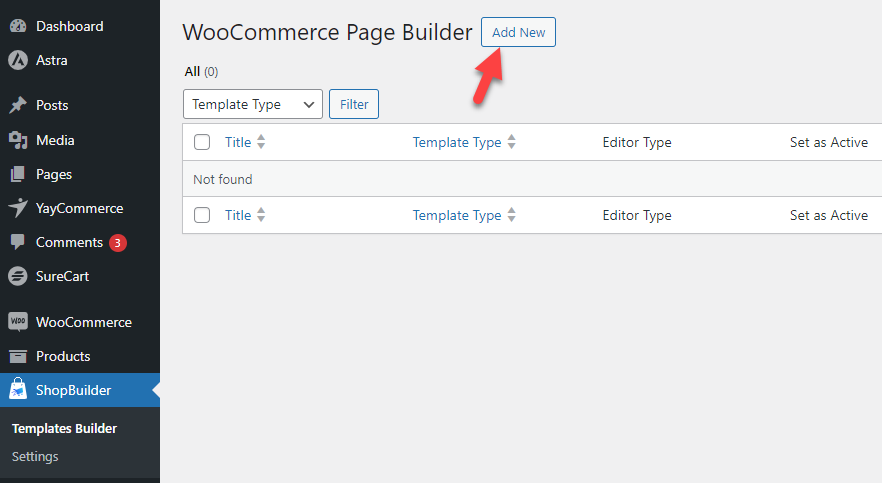
Desde allí, puede personalizar cómo debe funcionar el complemento. Ahora, vaya al creador de plantillas de WooCommerce y cree una nueva.

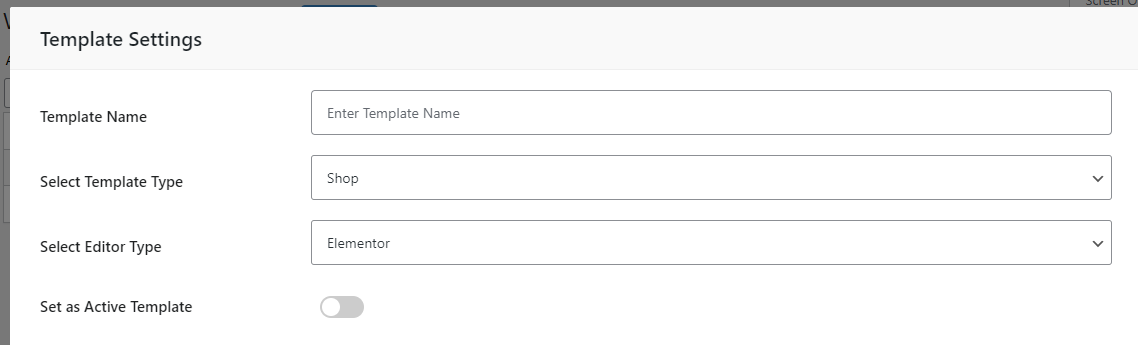
Necesitas elegir una plantilla
- Nombre
- Tipo
- Tipo de editor

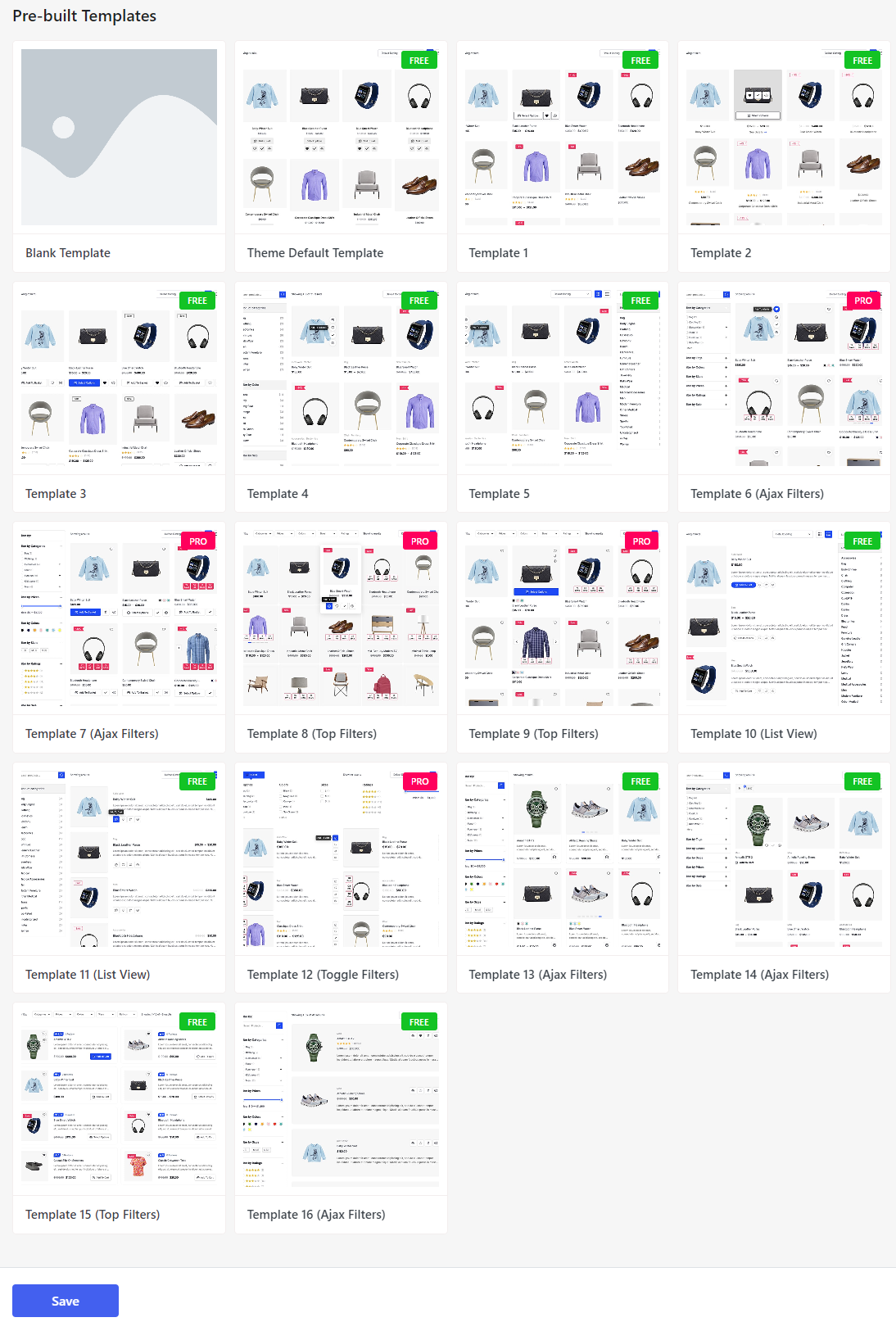
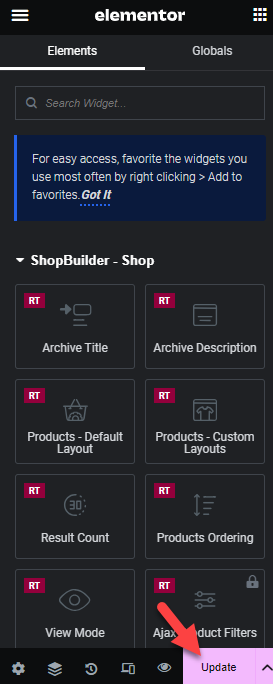
Una vez hecho esto, debes desplazarte hacia abajo. Allí verá varias plantillas prediseñadas.

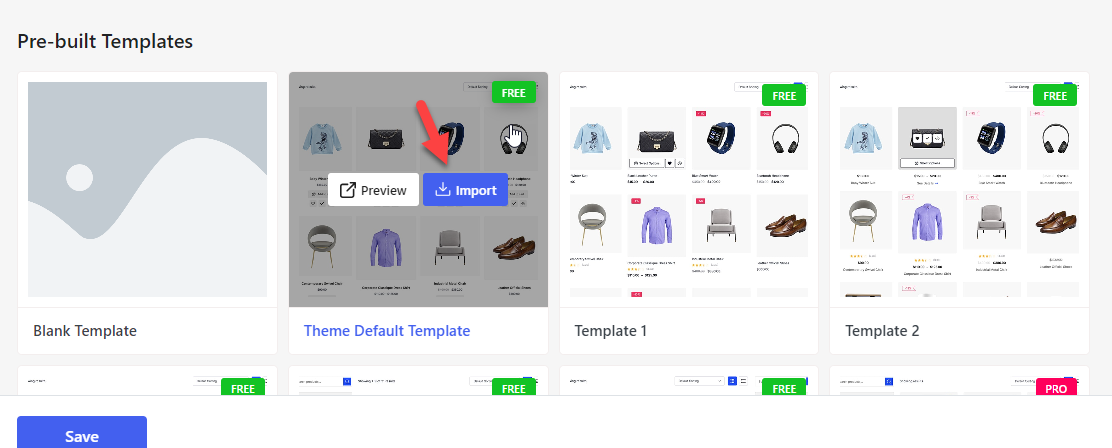
Algunas plantillas son gratuitas, mientras que otras son [premium. Como utilizamos la versión gratuita del complemento, solo podemos seleccionar las plantillas gratuitas. Elige una plantilla según tu gusto. Puede obtener una vista previa de la plantilla o importarla.

Si necesita personalizar la plantilla, puede utilizar el complemento Elementor. Después de eso, publique los cambios.

Eso es todo. De esta manera, puedes utilizar el complemento ShopBuilder para mejorar el diseño de la tienda WooCommerce.
Conclusión
Una página de producto única le ayudará a contar más sobre el producto que está viendo el cliente. De forma predeterminada, el complemento WooCommerce viene con funciones limitadas. Con un complemento como Elementor, puedes cambiarlo.
Como puedes ver en este tutorial, puedes modificar la página del producto según tu gusto con Elementor. La versión gratuita de Elementor viene con funciones y campos limitados. Pero para los principiantes es una opción viable.
Del mismo modo, también puedes editar la página del producto con un complemento como ShopBuilder. ShopBuilder viene con plantillas prediseñadas, por lo que tienes que realizar personalizaciones mínimas.
¿Cómo planeas editar la página de tu producto?
Háganos saber en los comentarios.
