Cómo editar la página del producto de WooCommerce usando Elementor
Publicado: 2021-12-06Hacer una página personalizada de un solo producto es una de las mejores maneras para que su tienda de comercio electrónico se destaque, brindando a sus clientes más libertad mientras compran.
Y gracias a WordPress, crear una página de producto personalizada es fácil. Puede crear de manera eficiente una página de producto personalizada para su tienda de comercio electrónico utilizando los widgets de arrastrar y soltar de WooCommerce del popular creador de páginas Elementor.
En esta guía, aprenderá a editar la página del producto de WooCommerce y a diseñar una página de producto única personalizada desde cero. Antes de sumergirnos en el tutorial, veremos por qué debería personalizar la página del producto WooCommerce.
Empecemos:
Por qué necesita personalizar su página de producto de WooCommerce

WooCommerce ofrece una sola página de producto que es mínima y simple por defecto. Usando esta página de producto, los clientes pueden ver fácilmente un producto y comprarlo. Pero, si desea agregar más funcionalidades, como complementos de productos, tabla de tallas, imagen 360, video del producto y más a su página de producto único, entonces necesita una página de producto único personalizada o editar la actual.
Una página de producto personalizada ayuda de muchas maneras. Aquí hay algunos datos importantes sobre tener una página de producto personalizada para su tienda de comercio electrónico.
- Garantice una mejor experiencia de usuario
- Aumentar las ventas de productos
- Mejorar el diseño de la página del producto
- Ayudar a los clientes a comprar el producto.
- Captar la atención de los clientes
- Asegure una mejor vista del producto
Cómo editar la página del producto de WooCommerce (Guía paso a paso)
En la siguiente parte de nuestro blog, le mostraremos cómo editar la página del producto WooCommerce de dos maneras sencillas.
- Primer método: crear la plantilla de página de un solo producto
- Segundo método: crear una nueva página de un solo producto desde cero
Debe instalar y activar los siguientes complementos para crear una sola página de producto:
Requisitos previos :
- Elementor (Gratis)
- Elementor Pro
Si eres nuevo en Elementor, lee esta Guía paso a paso para principiantes.
Primer método: crear la plantilla de página de un solo producto
En este método, le mostraremos cómo crear y editar una sola plantilla de página de producto utilizando las plantillas prefabricadas de Elementor.
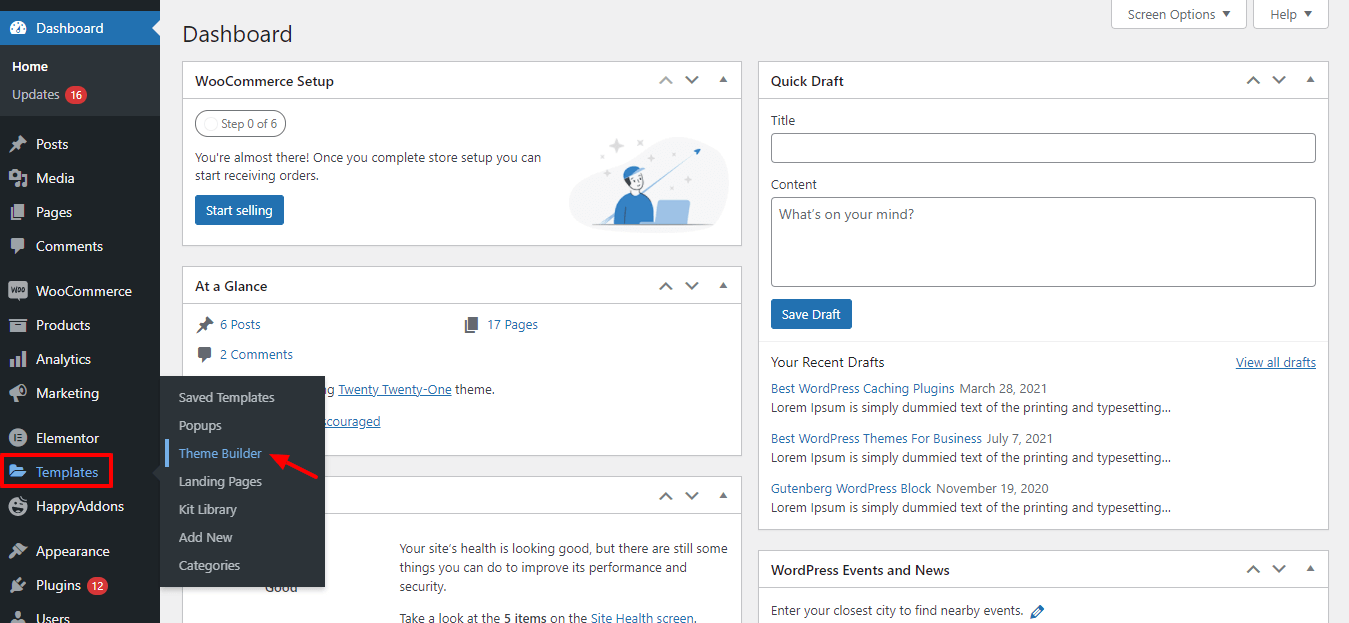
Paso 1: Ir al generador de temas de plantillas
Para crear una sola plantilla de página de producto, debe ubicarse geográficamente en el Panel de control–>Plantilla–>Generador de temas.

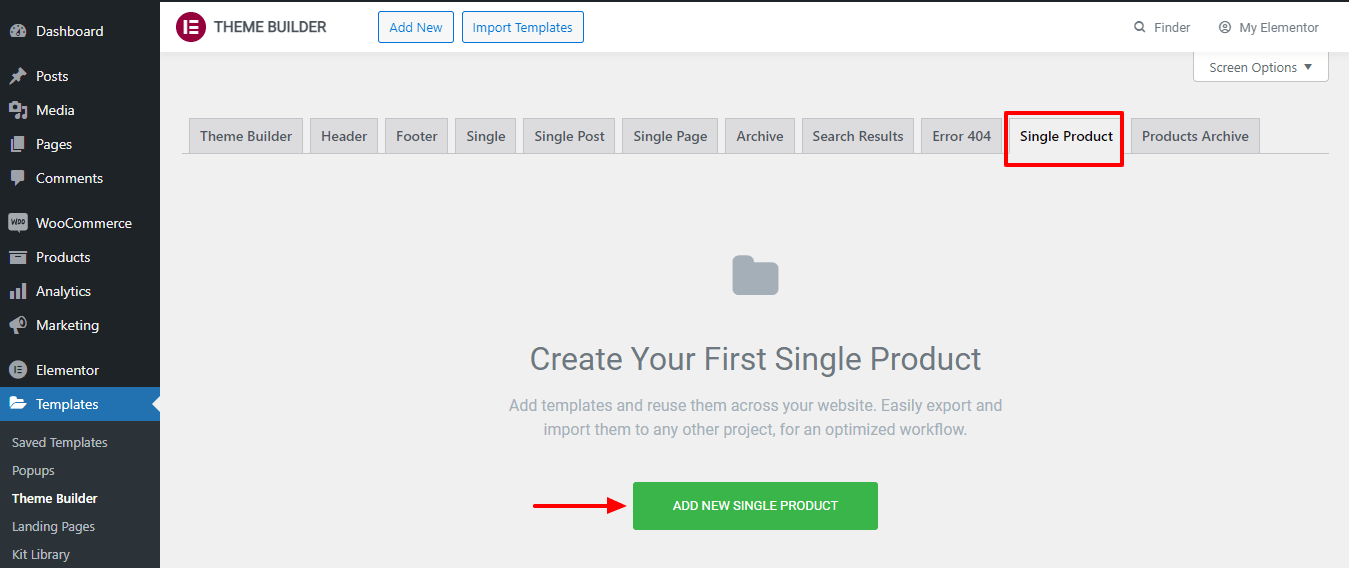
Paso 2: haga clic en la pestaña Producto único
Obtendrá la opción de creación de página de un solo producto en la página siguiente. Haga clic primero en la pestaña Producto único . Luego debe hacer clic en el botón Agregar nuevo producto único .

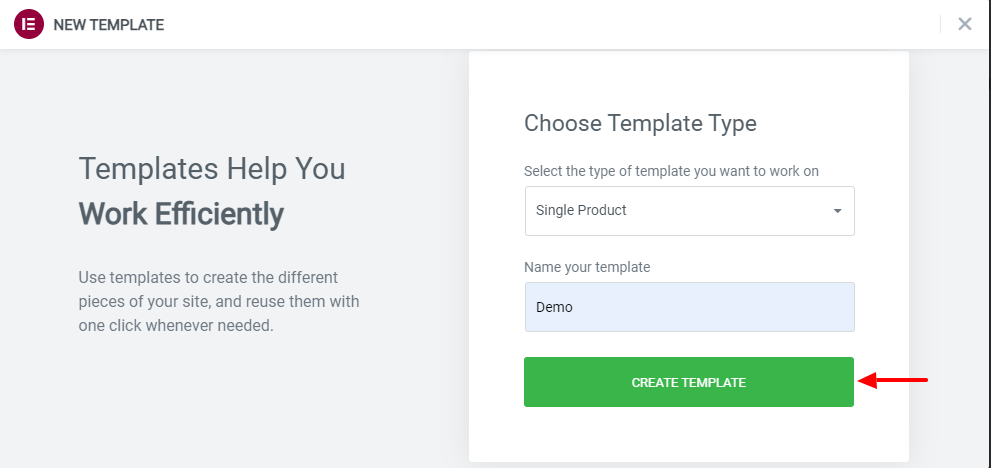
Paso 3: Crear plantilla
Después de eso, tendrá la opción de crear su primera plantilla de página. También escribe el nombre de su plantilla aquí en esta área. Luego haga clic en el botón Crear plantilla .

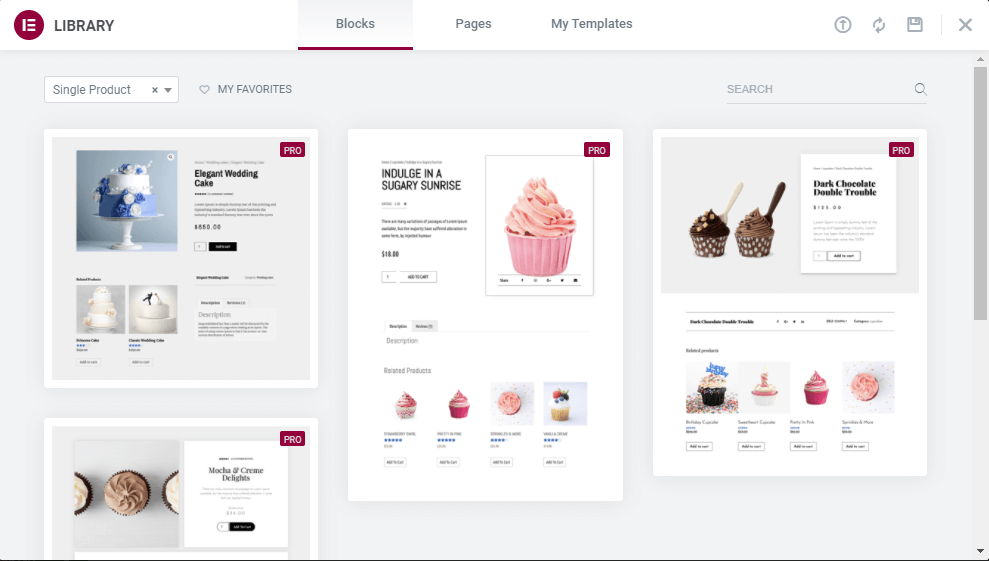
Paso 4: elija una plantilla de página de producto prediseñada adecuada
Si desea utilizar la plantilla predeterminada de Elementor, puede elegir diez aquí mismo en la biblioteca de Elememtor. Puede seleccionar e instalar una plantilla adecuada según sus necesidades.

Si no tiene suficiente tiempo para diseñar y personalizar su página de producto único de WooCommerce, puede usar las plantillas y bloques prefabricados de Elementor. Pero en esta guía, le mostrará cómo crear una página de producto de WooCommerce desde cero usando Elementor.
Segundo método: crear una nueva página de un solo producto desde cero
Ahora es el momento de diseñar una nueva página de producto desde cero. Si sigue la guía a continuación, podrá diseñar su primera página de producto en muy poco tiempo.
Empecemos:
Paso 1: abra la página en el panel del editor de Elementor
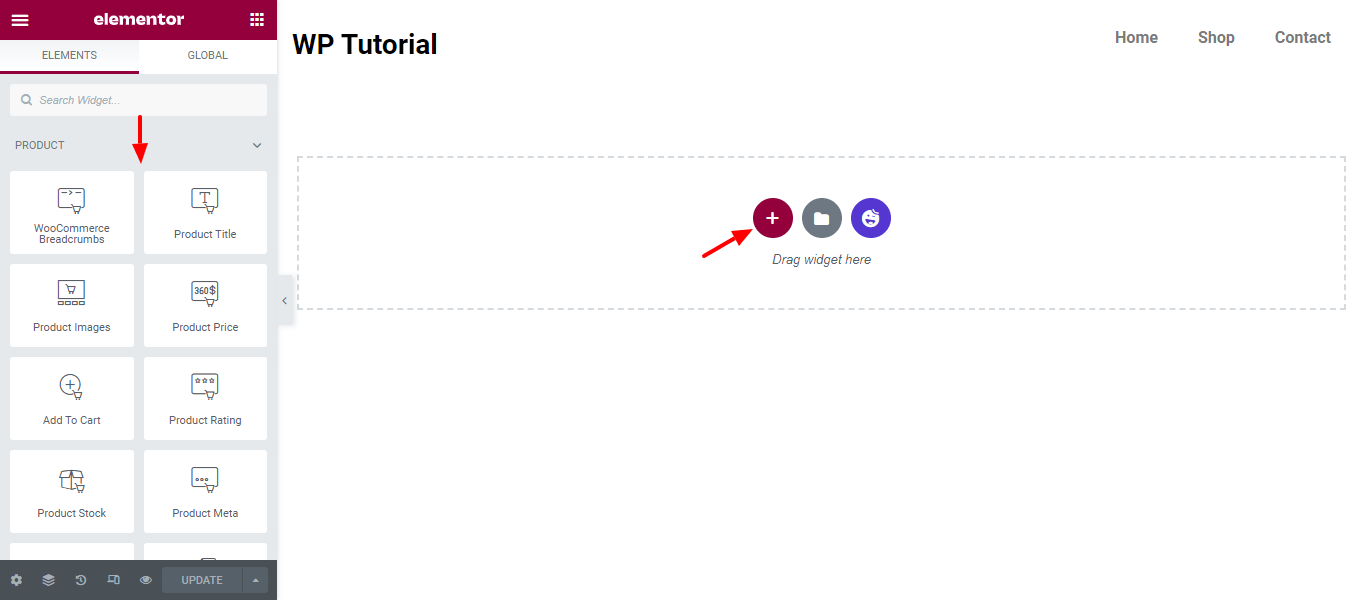
Después de crear la plantilla de página de un solo producto, debe abrir la página en el panel del editor de Elementor. Aquí, verá que todos los widgets de WooCommerce están disponibles en la galería de widgets de tamaño izquierdo. Para usarlos, debe crear una estructura sólida de la página de su producto. Haga clic en el ícono rojo más (+) para agregar columnas.

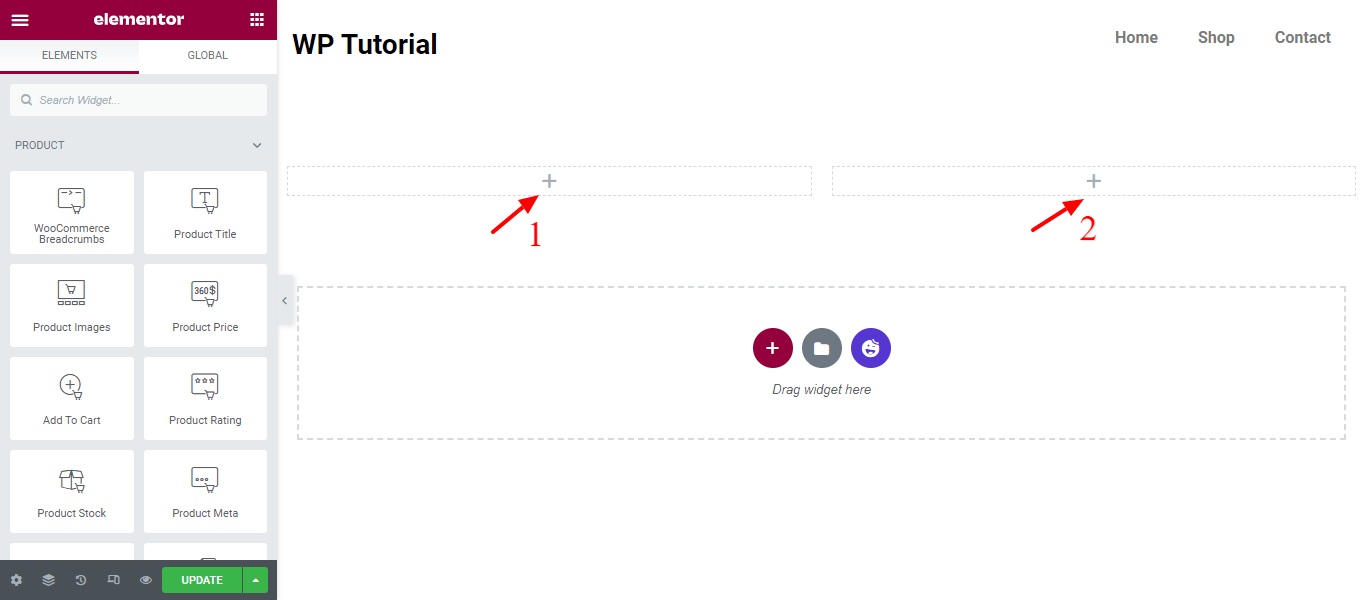
Paso 2: agregue dos columnas
Puede ver en la siguiente captura de pantalla que hemos agregado dos columnas para diseñar nuestra página de producto único.

Paso 3: agregue los widgets de WooCommerce necesarios para diseñar la página de su producto
Ahora es el momento de agregar widgets esenciales de WooCommerce para diseñar la página del producto. Aquí hemos agregado estos widgets para diseñar nuestra página de producto personalizada.
- Widget de imagen del producto : puede configurar la imagen o la galería que desea mostrar
- Widget de título del producto : este widget lo ayudará a personalizar el estilo y el diseño del título de su producto.
- Widget de WooCommerce Breadcrumbs : personaliza los colores y el diseño de WooCommerce Breadcrumbs.
- Widget de descripción breve : elija cómo desea mostrar la descripción breve de su producto.
- Widget de precio del producto : controle el diseño y el diseño del precio de su producto.
- Widget de clasificación de productos: personalice las clasificaciones de su producto. Hazlo más visible y asegúrate de que los clientes puedan saber fácilmente cómo los usuarios ven tu producto.
- Product Meta Widget : establezca la distancia entre el texto, muéstrelo apilado o en línea y controle el estilo de sus metadatos
- Widget de información adicional : puede agregar información adicional de su producto con este widget.
- Widget Agregar al carrito : personalice el estilo y el diseño del botón Agregar al carrito.
- Widget de fichas de datos de productos : controle el diseño de la ficha de datos de productos.
- Widget de ventas adicionales: puede crear su propio estilo para los productos de ventas adicionales.
- Widget relacionado con el producto : si tiene productos similares en su sitio, debe tener una sección de productos relacionados. Puede estilizar su sección de productos relacionados con este widget.
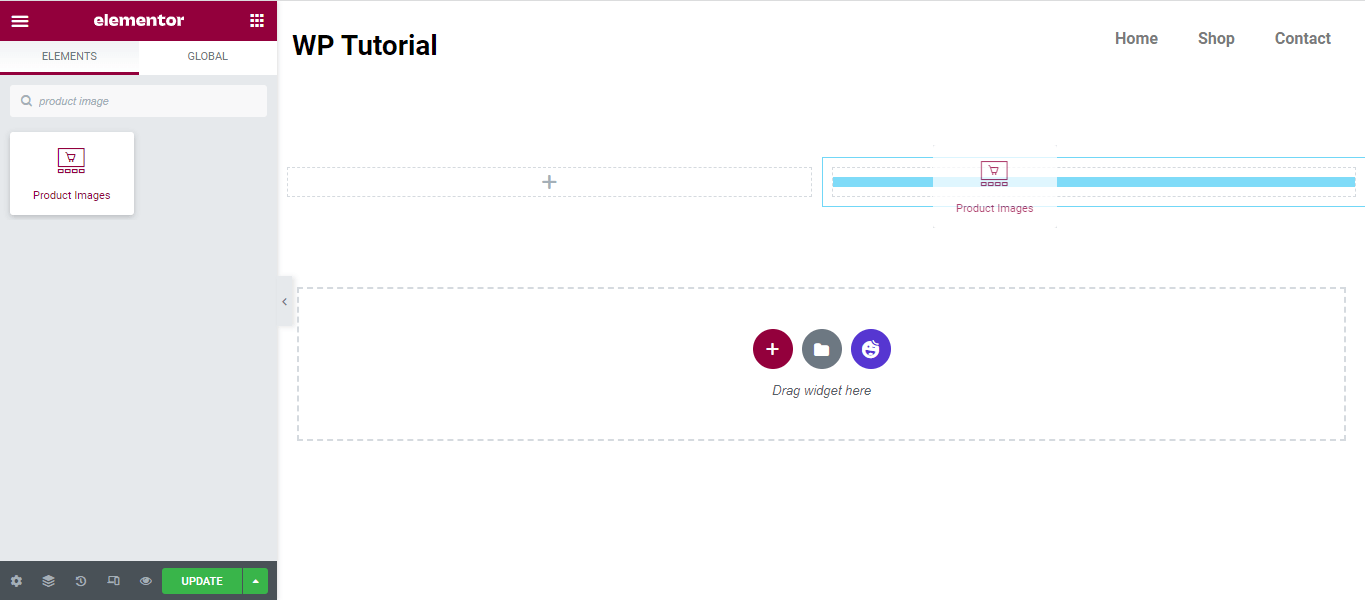
Paso 4: agregue widgets de imágenes de productos
Primero, agregamos el widget Imagen del producto a la columna del lado derecho. Puede escribir 'imagen del producto' en el campo de búsqueda y luego arrastrarlo y soltarlo en la columna.

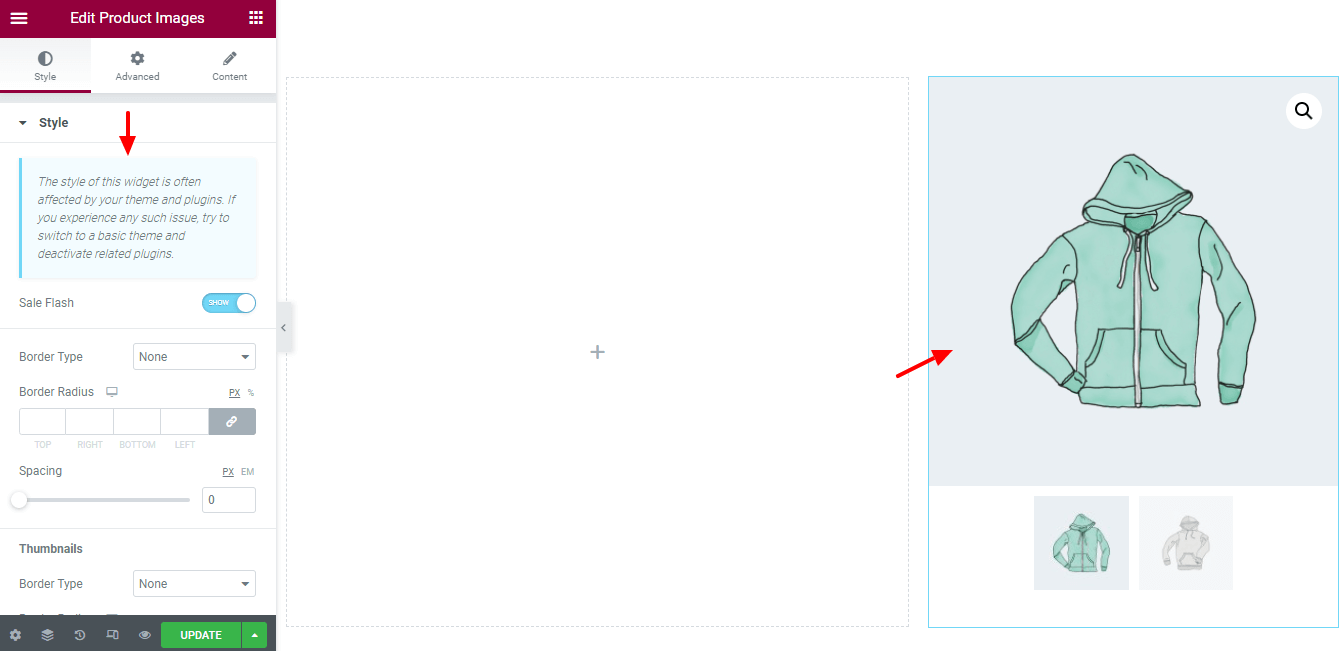
Paso 5: personaliza el estilo de imagen del producto
Puede personalizar el estilo de la imagen del producto a su manera usando las opciones de Estilo de este widget. Aquí, enciende y apaga el flash de venta. Puede agregar la imagen del producto y el tipo de borde de las miniaturas, el radio del borde, también administrar el espacio entre la imagen del producto y las miniaturas.

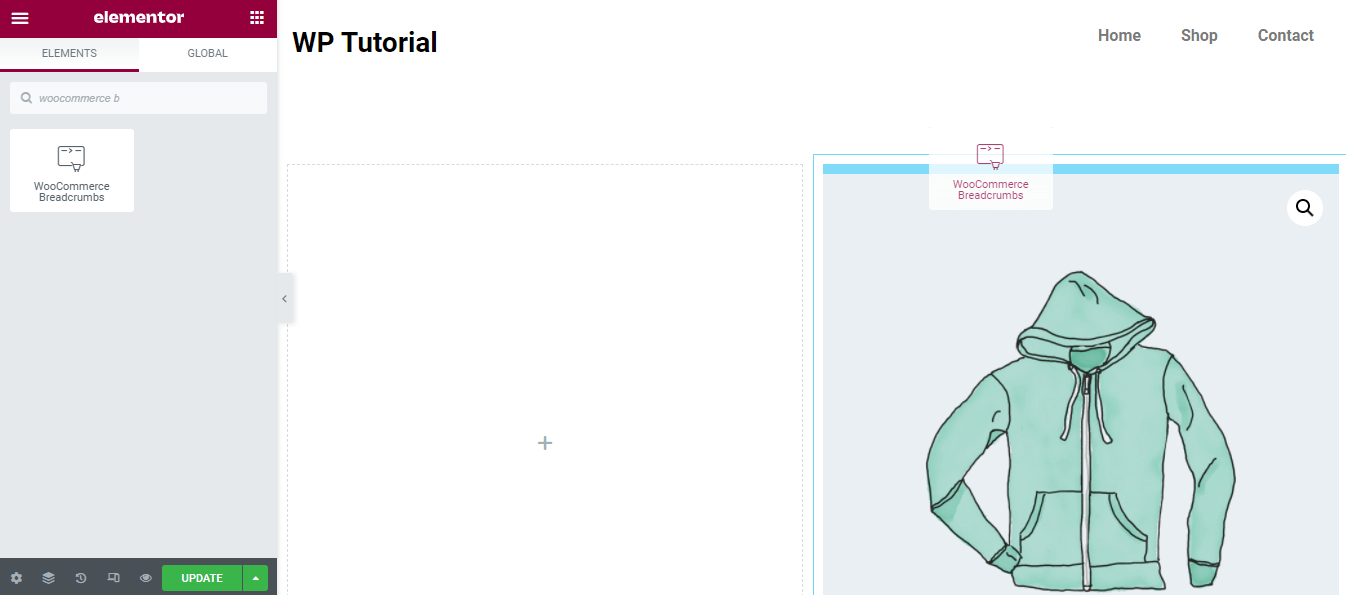
Paso 6: agregue el widget de migas de pan de WooCommerce
Para garantizar una mejor experiencia de usuario, debe proporcionar una navegación adecuada en su página. Es por eso que necesitamos agregar el widget WooCommerce Breadcrumbs para agregar la navegación de nuestra página de productos.

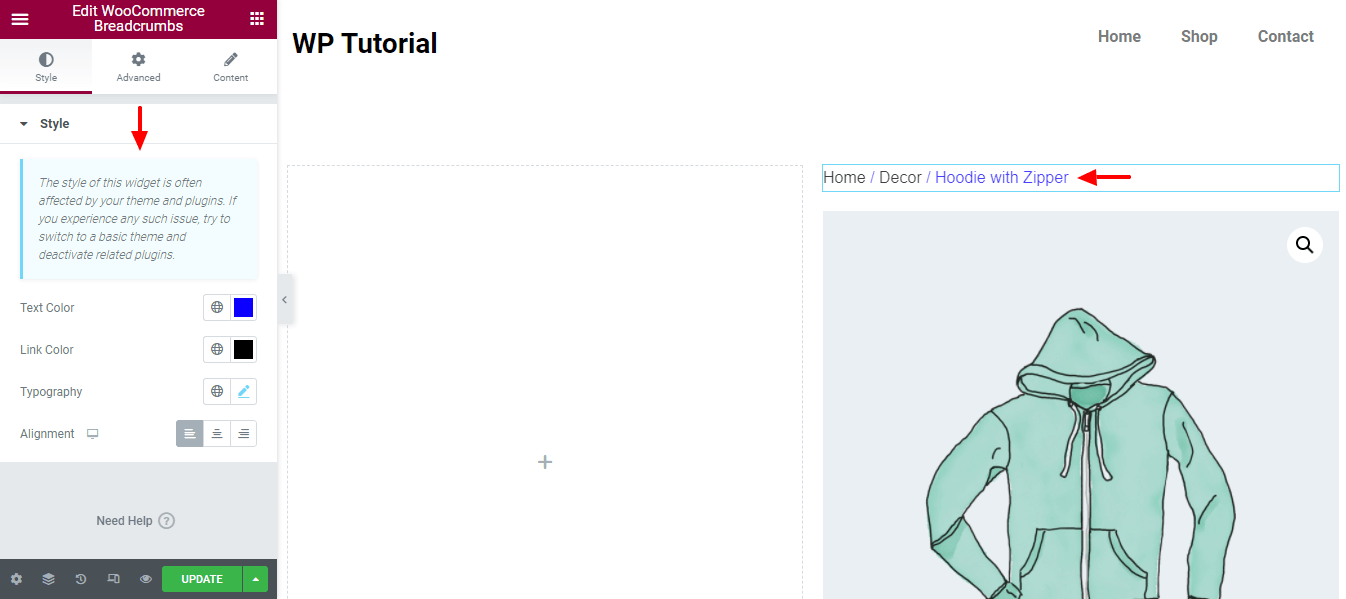
Paso 7: personalice las migas de pan de WooCommerce
Vuelve a personalizar el diseño de Breadcrumbs usando las opciones de estilo. Aquí puede establecer el color del texto, el color del enlace, la topografía y la alineación de las migas de pan.

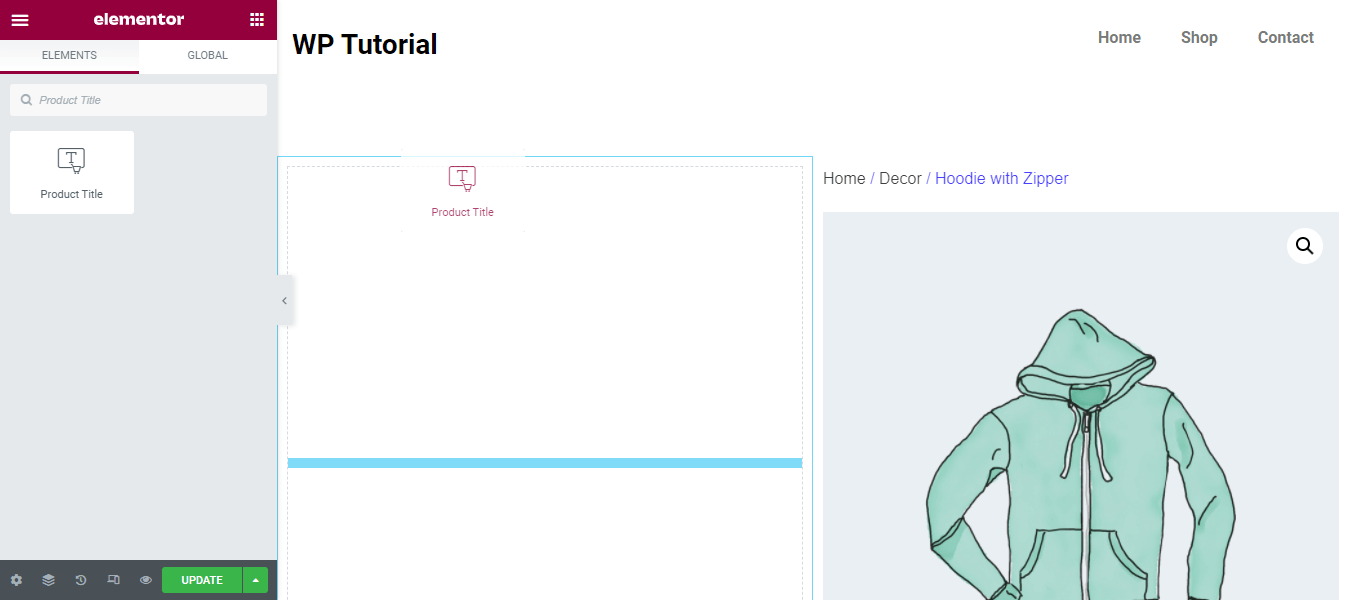
Paso 8: agregue el widget de título del producto
Debe agregar un título de producto adecuado para que los usuarios entiendan fácilmente de qué se trata su producto. Entonces, agreguemos el Título del producto en la columna del lado izquierdo.

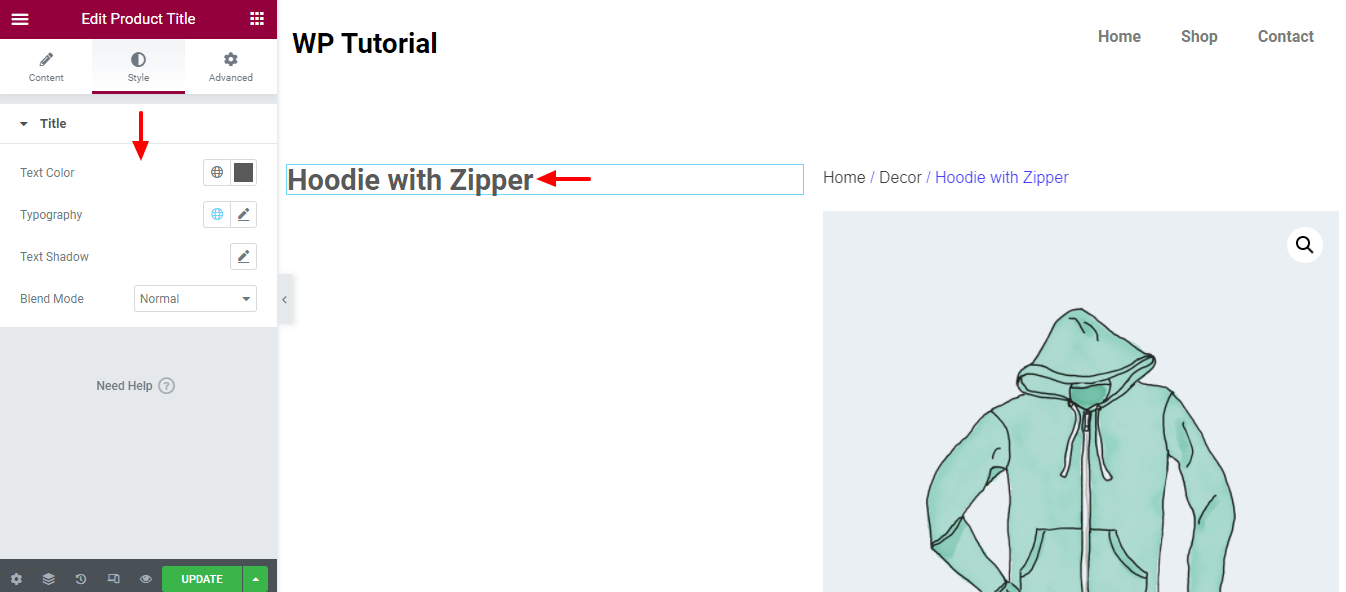
Paso 9: Widget de título de producto de estilo
En la sección Estilo , puede cambiar los diseños del título del producto y administrar el color del texto, la topografía , la sombra del texto y elegir un modo de fusión.

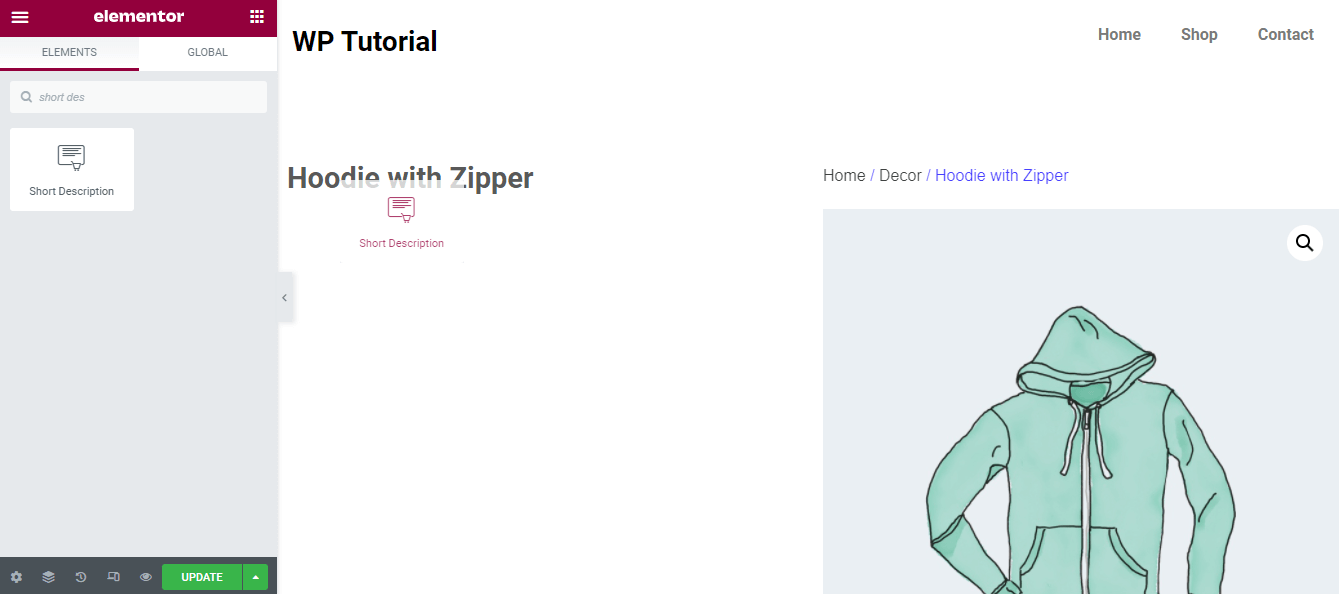
Paso 10: agregue el widget de descripción breve
Si lo necesita, puede agregar el widget de descripción breve para mostrar una breve descripción del producto. Al igual que el otro widget, puede encontrarlo en el área de widgets del lado izquierdo. Simplemente arrastre el widget y suéltelo en un lugar adecuado para la página de su producto.

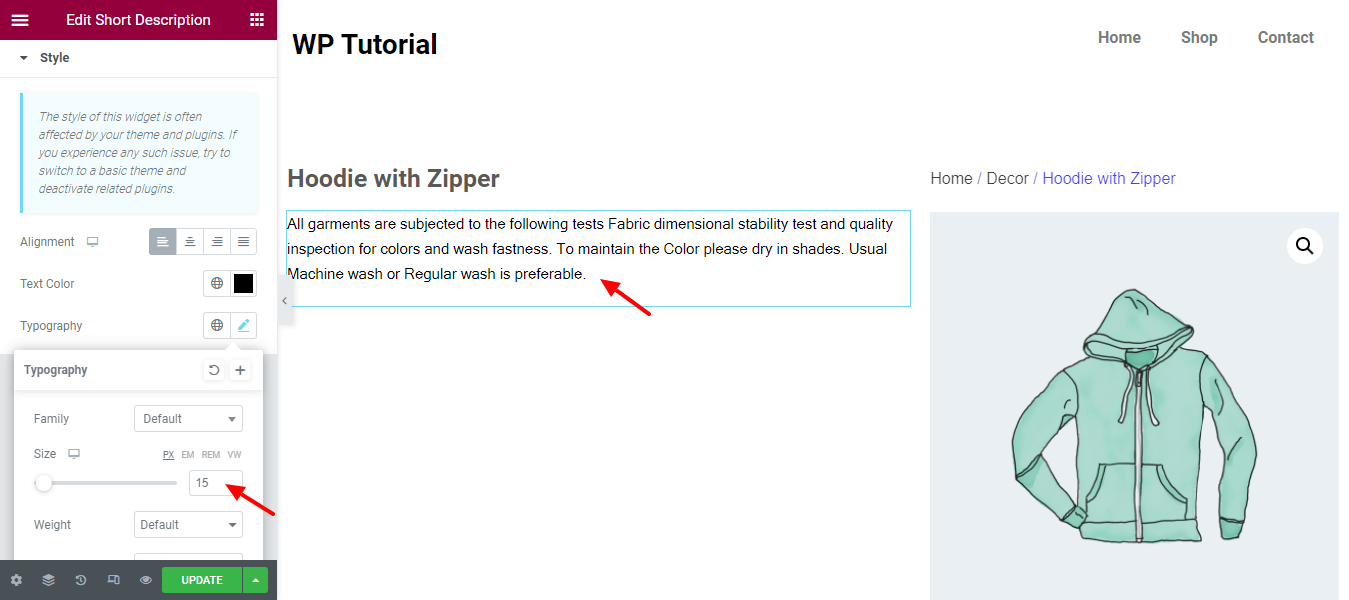
Paso 11: Descripción breve del estilo
El área Estilo también le permite cambiar el diseño predeterminado del widget. Observa que hemos cambiado el tamaño de la tipografía y lo hemos establecido en 15 px .


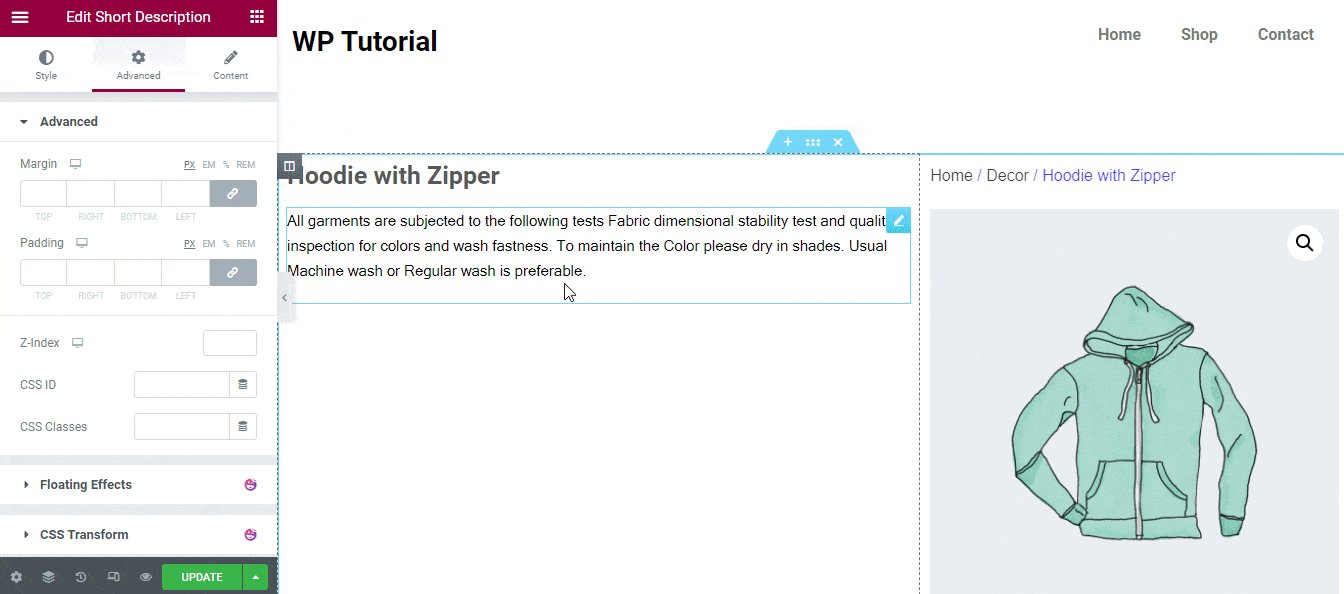
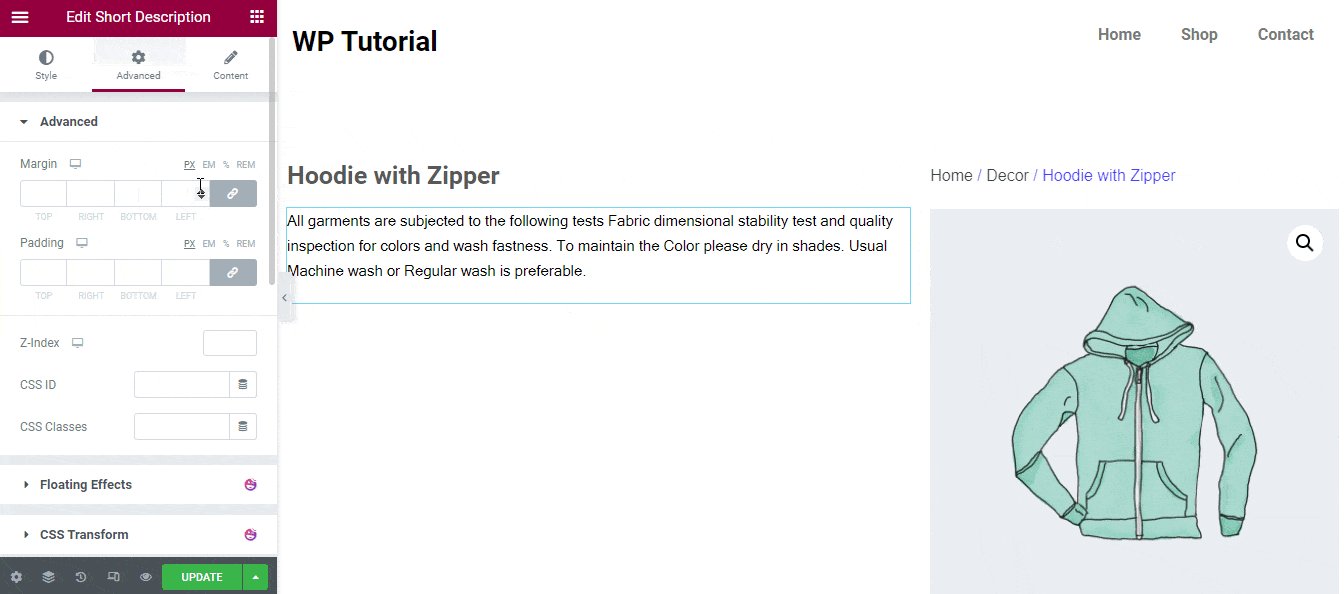
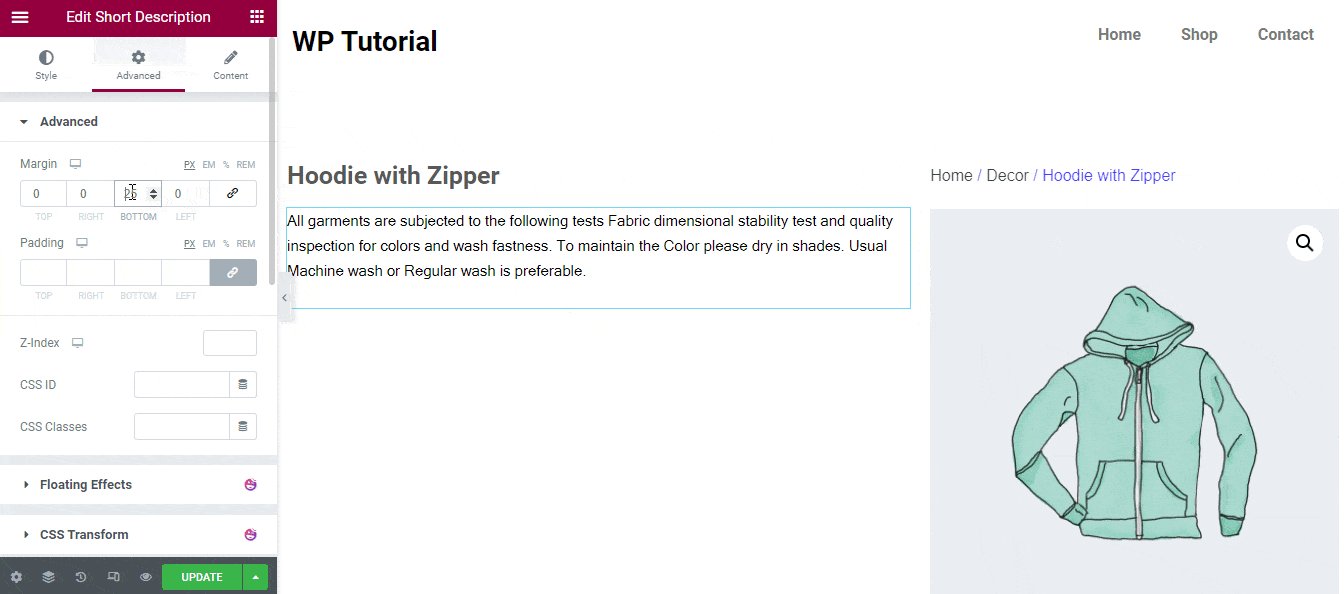
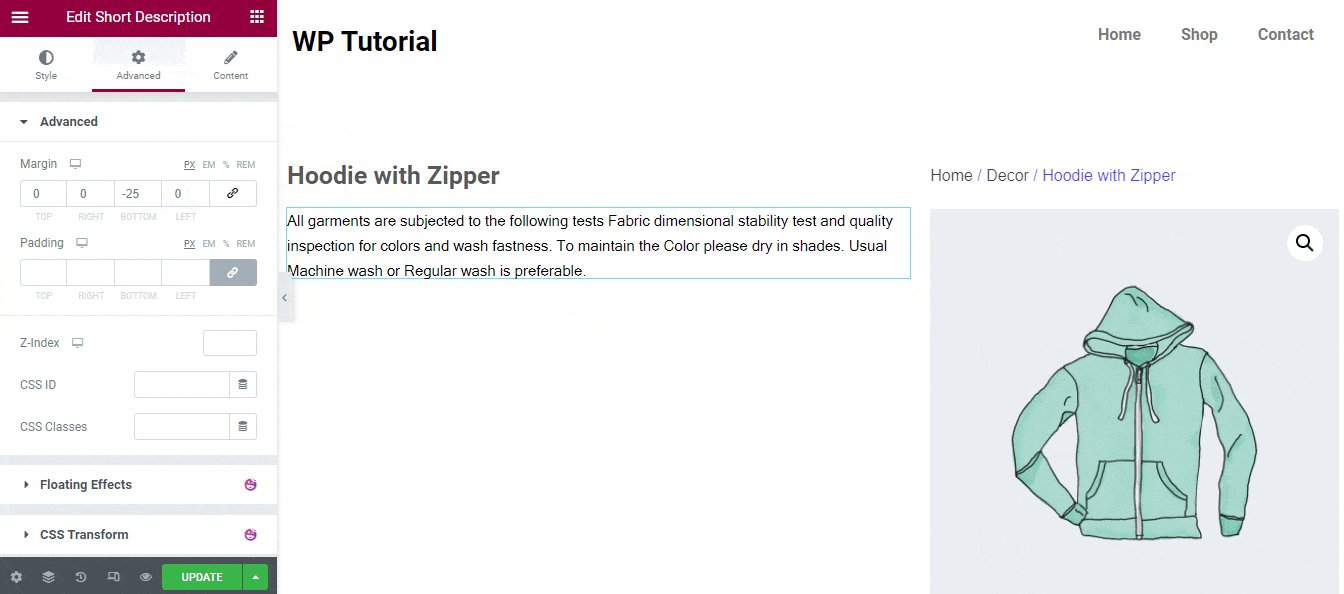
Paso 12: eliminar el espacio de descripción breve
Verá aquí que eliminamos el espacio adicional del widget de descripción breve. Vaya al área Avanzado . Luego desvincular el margen y agregue el margen requerido. Aquí, hemos agregado -25px Margen para eliminar el espacio adicional.

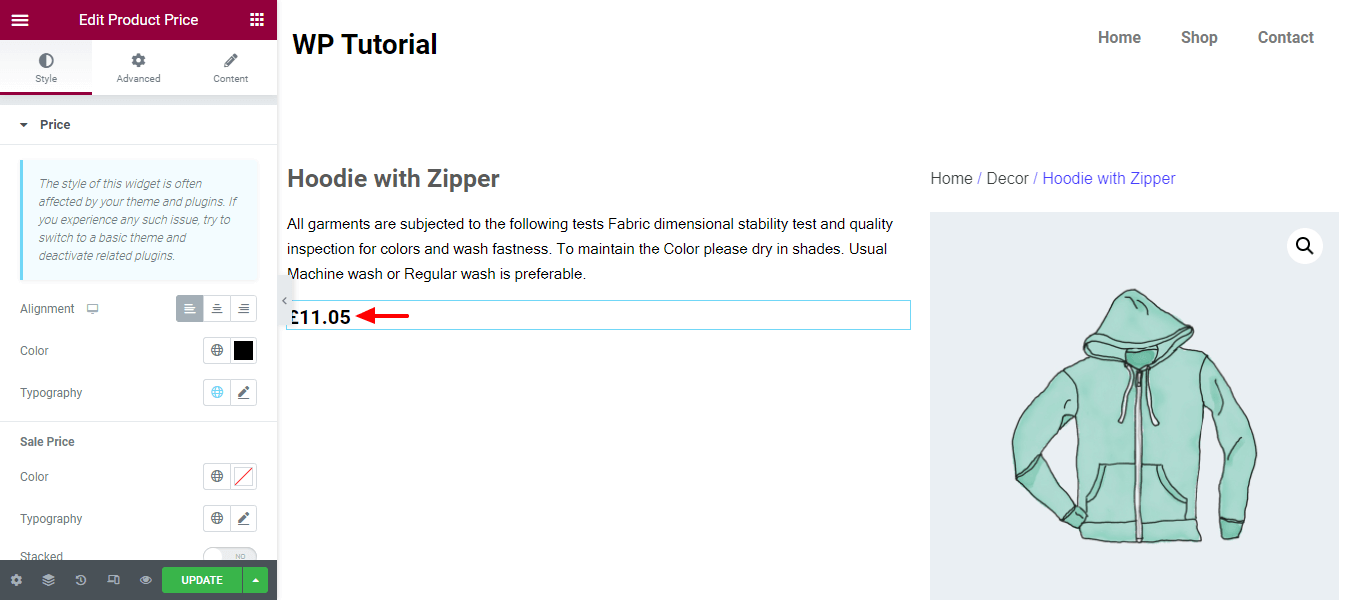
Paso 13: agregue y aplique estilo al widget de precio del producto
Agreguemos el widget Precio del producto para mostrar el precio del producto. Puede agregar su estilo personalizado en la sección Estilo . Aquí, ves que hemos cambiado el Color del precio del producto.

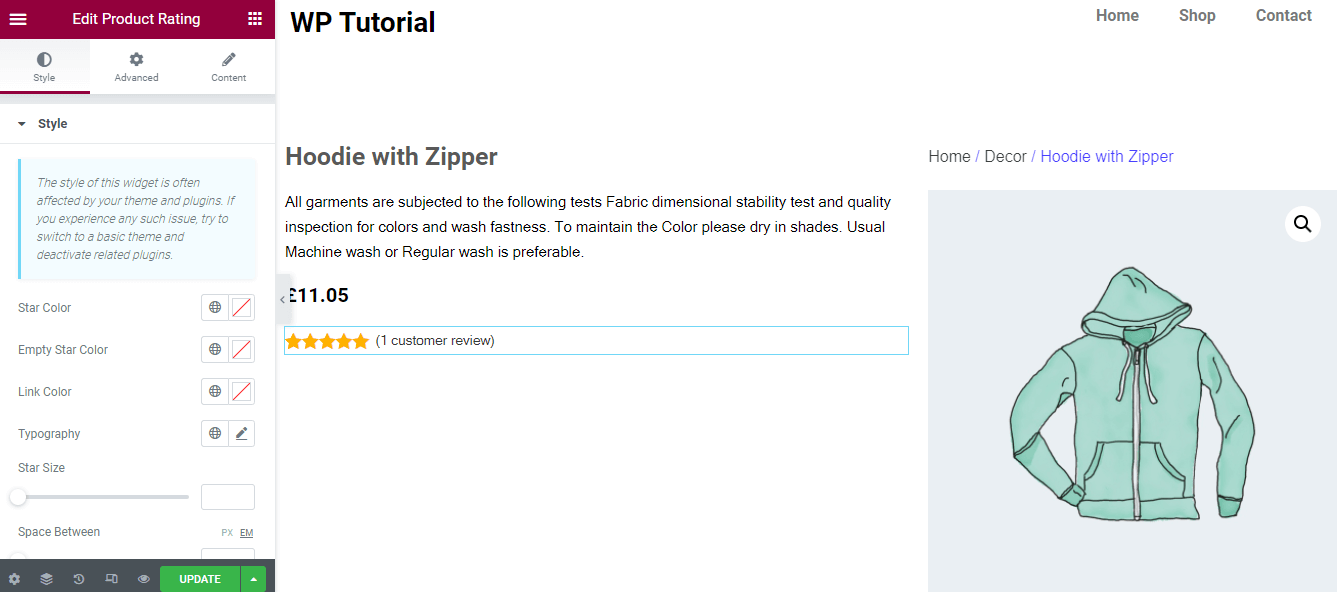
Paso 14: Agregue y estilice el widget de clasificación de productos
Si desea mostrar la calificación de los clientes de su producto, debe agregar el widget Calificación del producto. También puede diseñar la calificación del producto de su cliente a su manera usando las opciones de estilo.

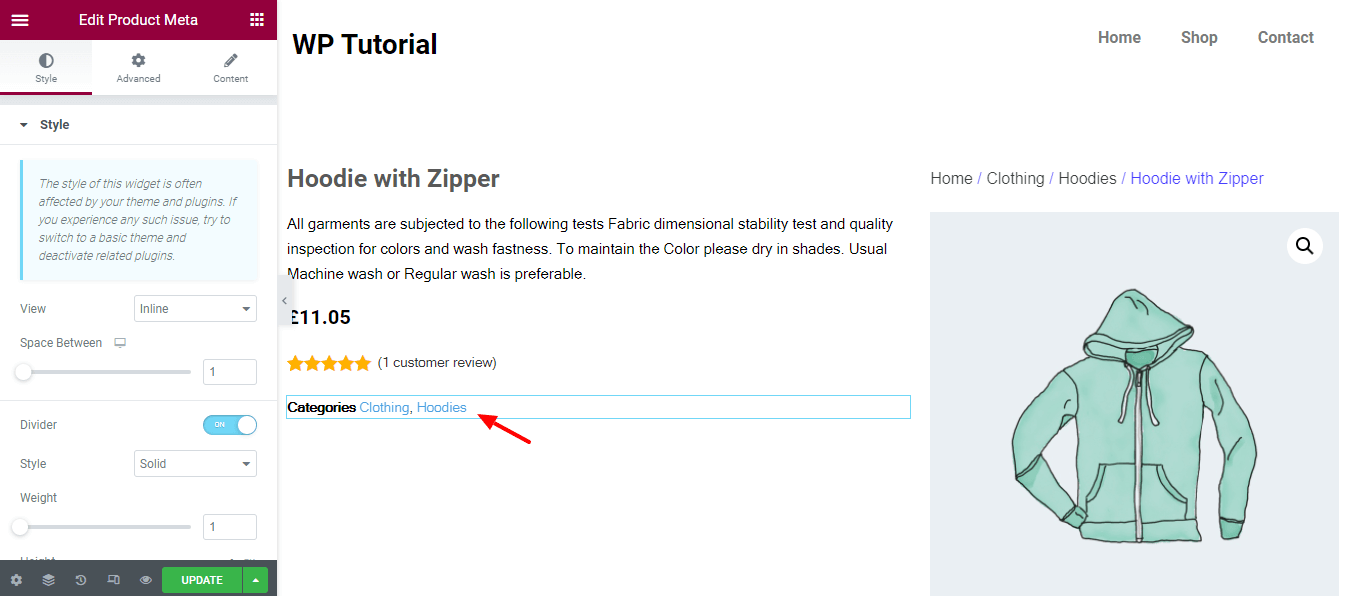
Paso 15: Agregue y estilice el meta widget del producto
Puede mostrar la metainformación del producto, como la categoría del producto, etc. Para hacer esto, debe agregar el widget Product Mata . Puede personalizar el widget utilizando su opción de estilo según sus necesidades.

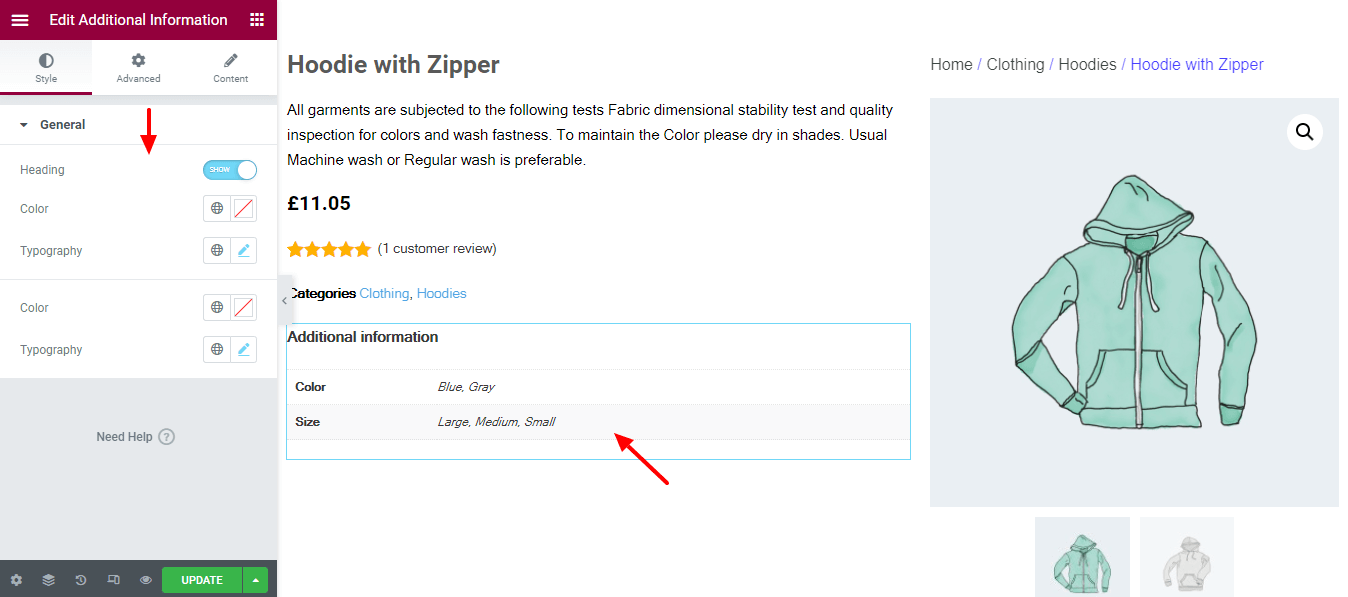
Paso 16: Agregue y diseñe el widget de información adicional
Si necesita mostrar información adicional de su producto, como el color y el tamaño del producto, debe agregar el widget Información adicional . Puede editar el estilo del widget. Para hacerlo, haga clic en la sección Estilo . Aquí obtendrá las opciones esenciales para cambiar el estilo actual a su manera.

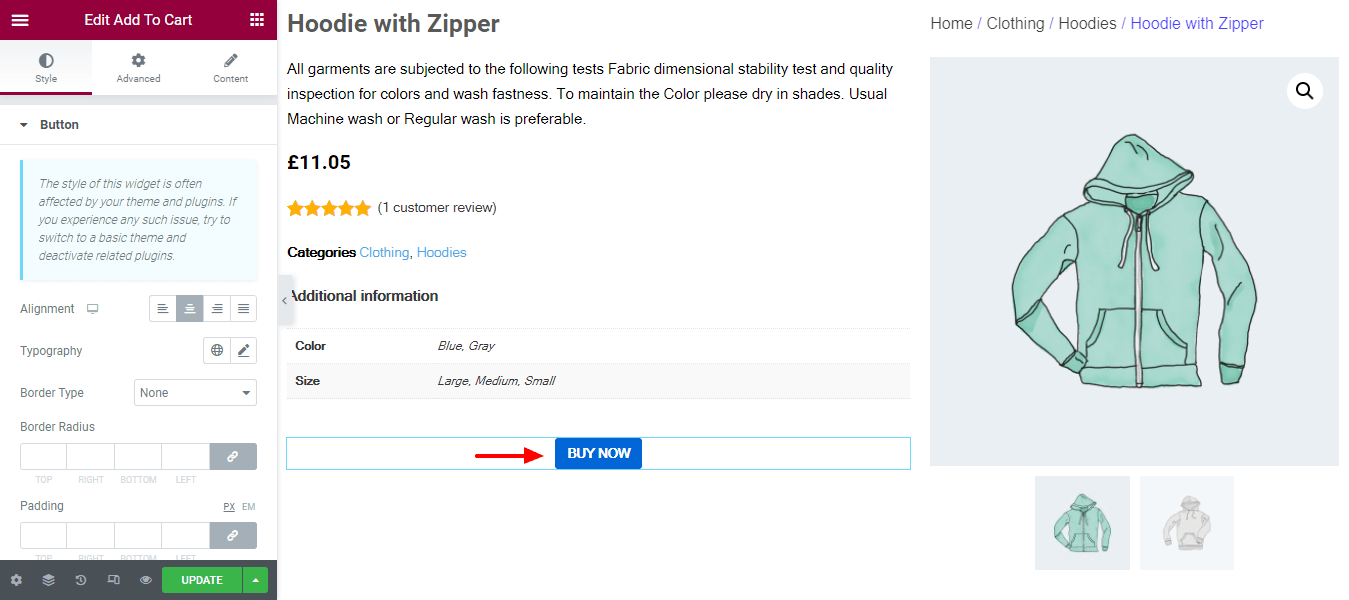
Paso 17: Agregar y diseñar el botón Agregar al carrito
Es importante agregar el botón del carrito para que tu cliente pueda comprar el producto. Puede agregar fácilmente un botón de carrito a su página de un solo producto agregando el widget Agregar al carrito . También puede personalizar el botón del carrito según su elección utilizando las opciones de estilo.

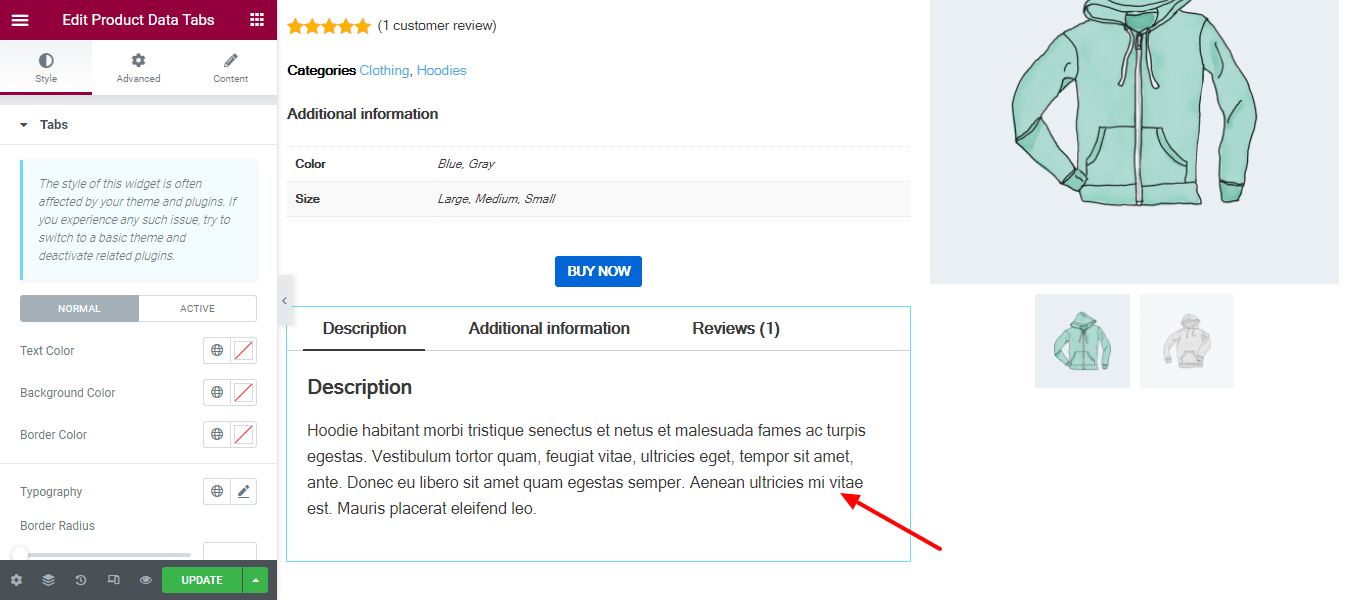
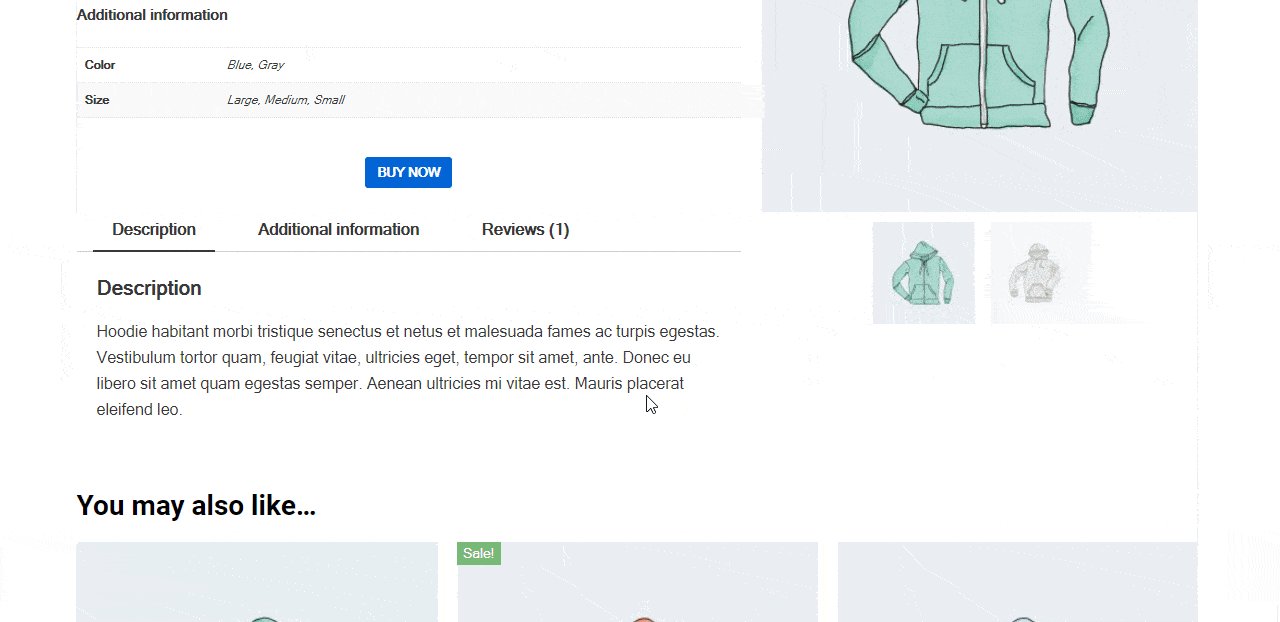
Paso 18: Agregar y diseñar pestañas de datos de productos
Si desea mostrar la pestaña de datos del producto, puede hacerlo agregando el widget Pestañas de datos del producto y usando sus opciones de estilo para una mayor personalización.

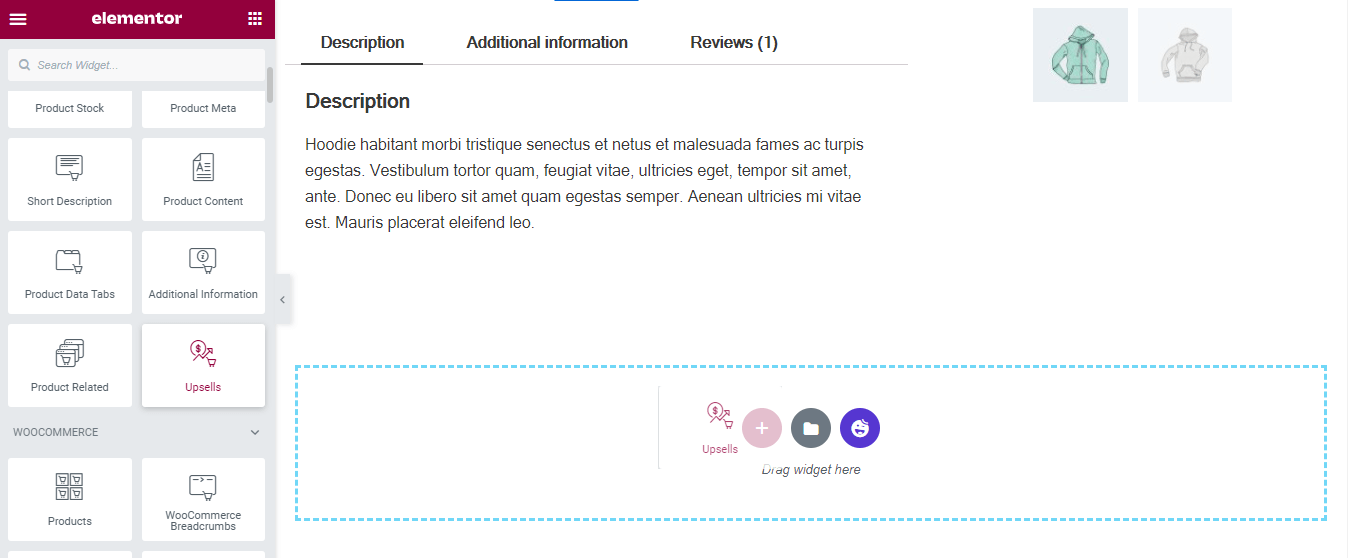
Paso 19: agregue el widget de ventas adicionales
Puede agregar sus productos de ventas adicionales agregando el widget Upsells a su página de producto único.

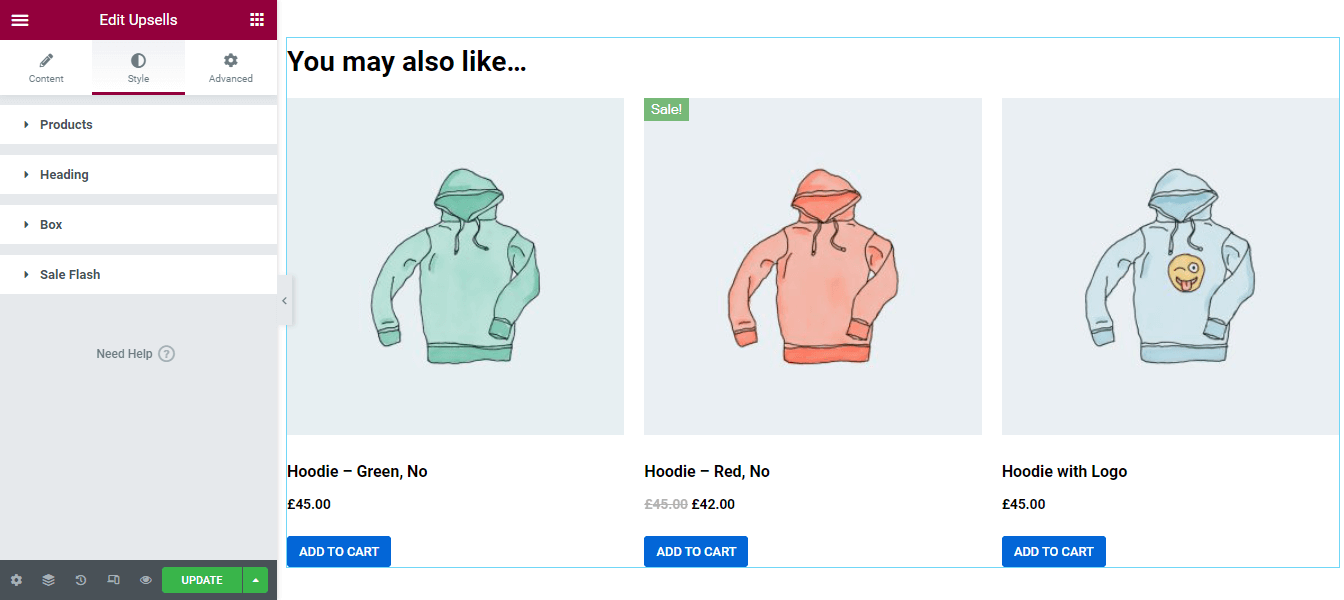
Paso 20: Widget de ventas adicionales de estilo
Puedes cambiar el diseño si quieres. En el área Estilo , obtendrá la configuración necesaria para personalizar los productos de ventas adicionales. Las opciones son.
- Producto
- Bóveda
- Caja
- Venta relámpago

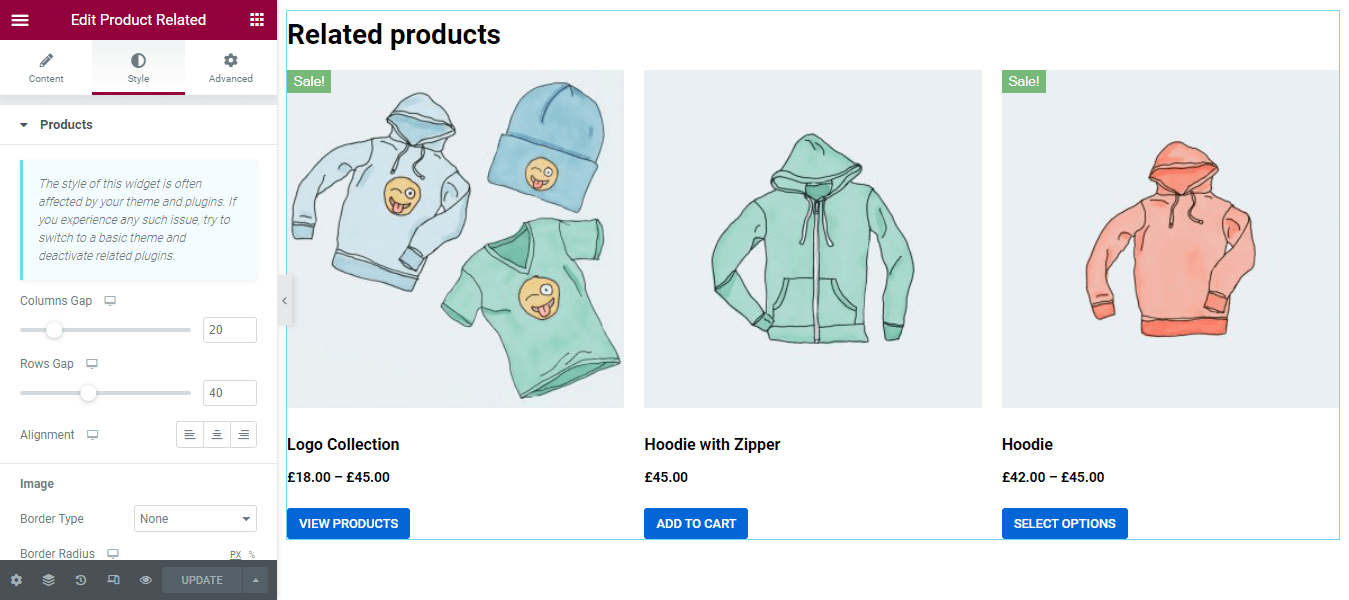
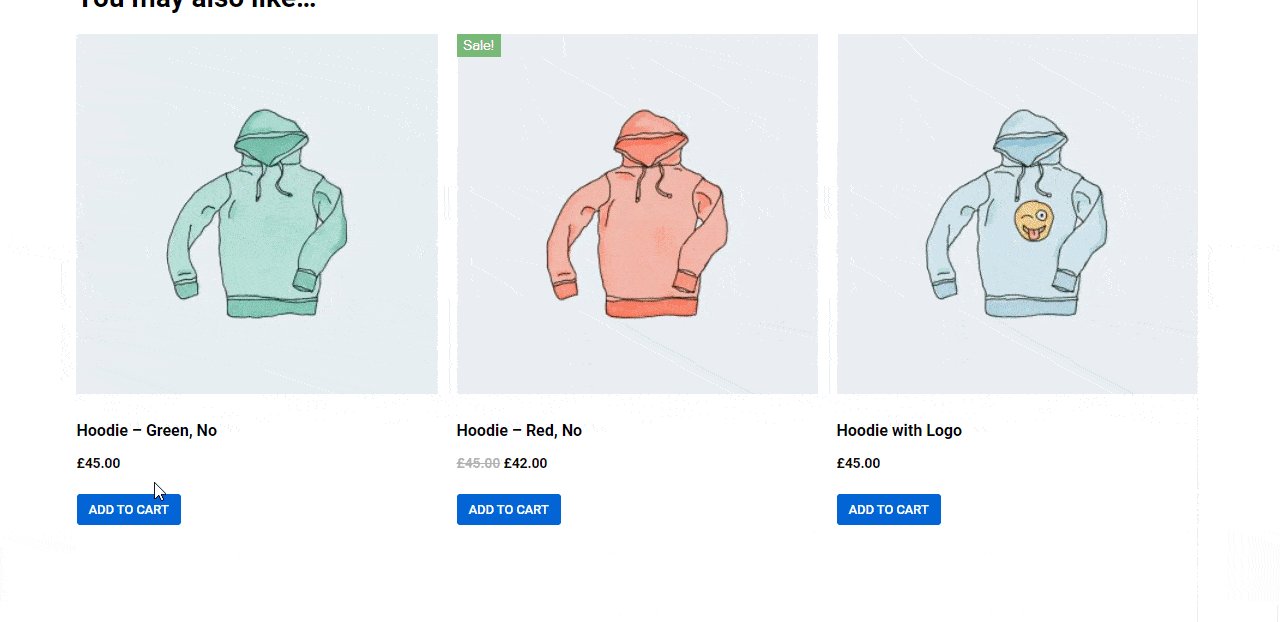
Paso 21: Agregar y diseñar el widget de productos relacionados
Al igual que los productos Upsells, también puede agregar sus productos relacionados a su página de productos. Debe agregar el widget relacionado con el producto en el área adecuada de la página de su producto.

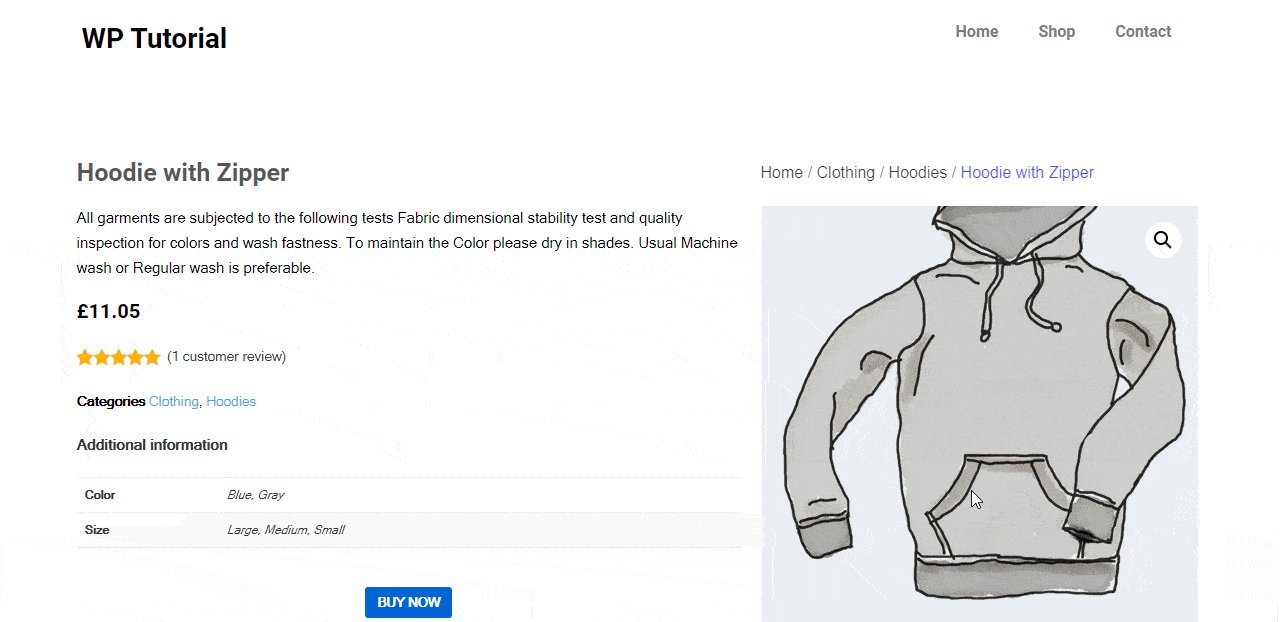
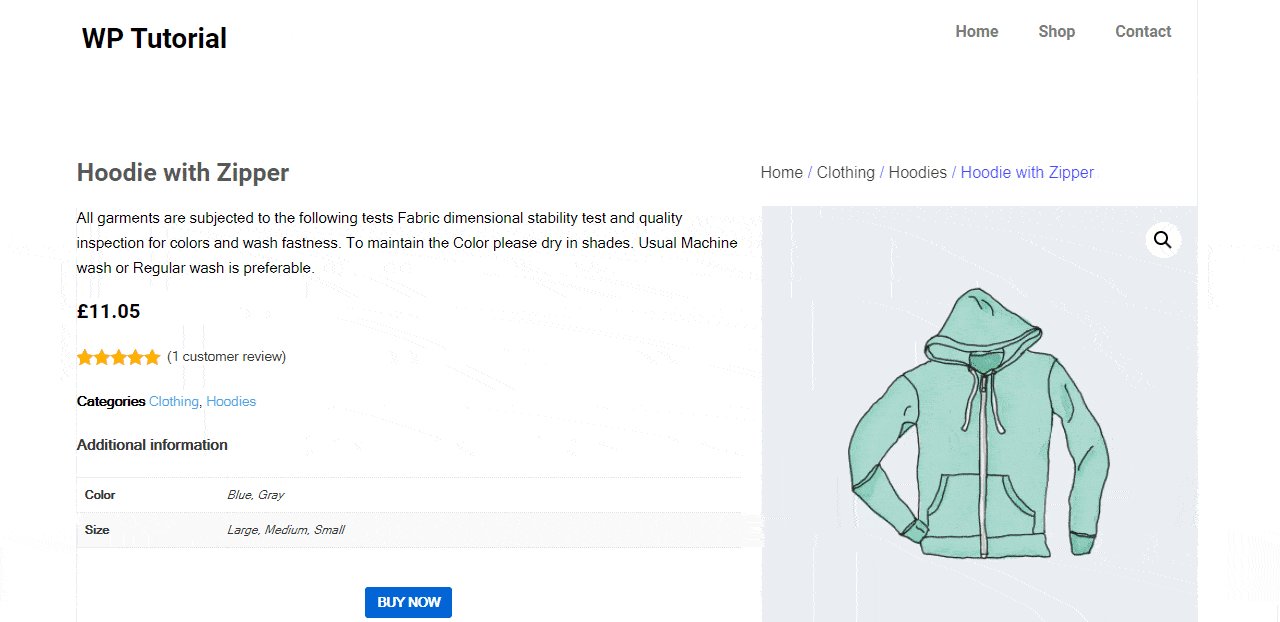
Vista previa final de nuestra página personalizada de producto único de WooCommerce
Después de terminar el diseño de la página de un solo producto, verá el aspecto final de nuestra página de productos de WooCommerce a continuación.

Diseño de un sitio web de comercio electrónico con los widgets WooCommerce de HappyAddons
Presentamos el widget de producto único WooCommerce de Happy Addons

Aunque puede crear fácilmente su página de producto única con Elementor, muchos complementos de Elementor como Happy Addons le brindan más flexibilidad para diseñar y personalizar una página de producto de WooCommerce.
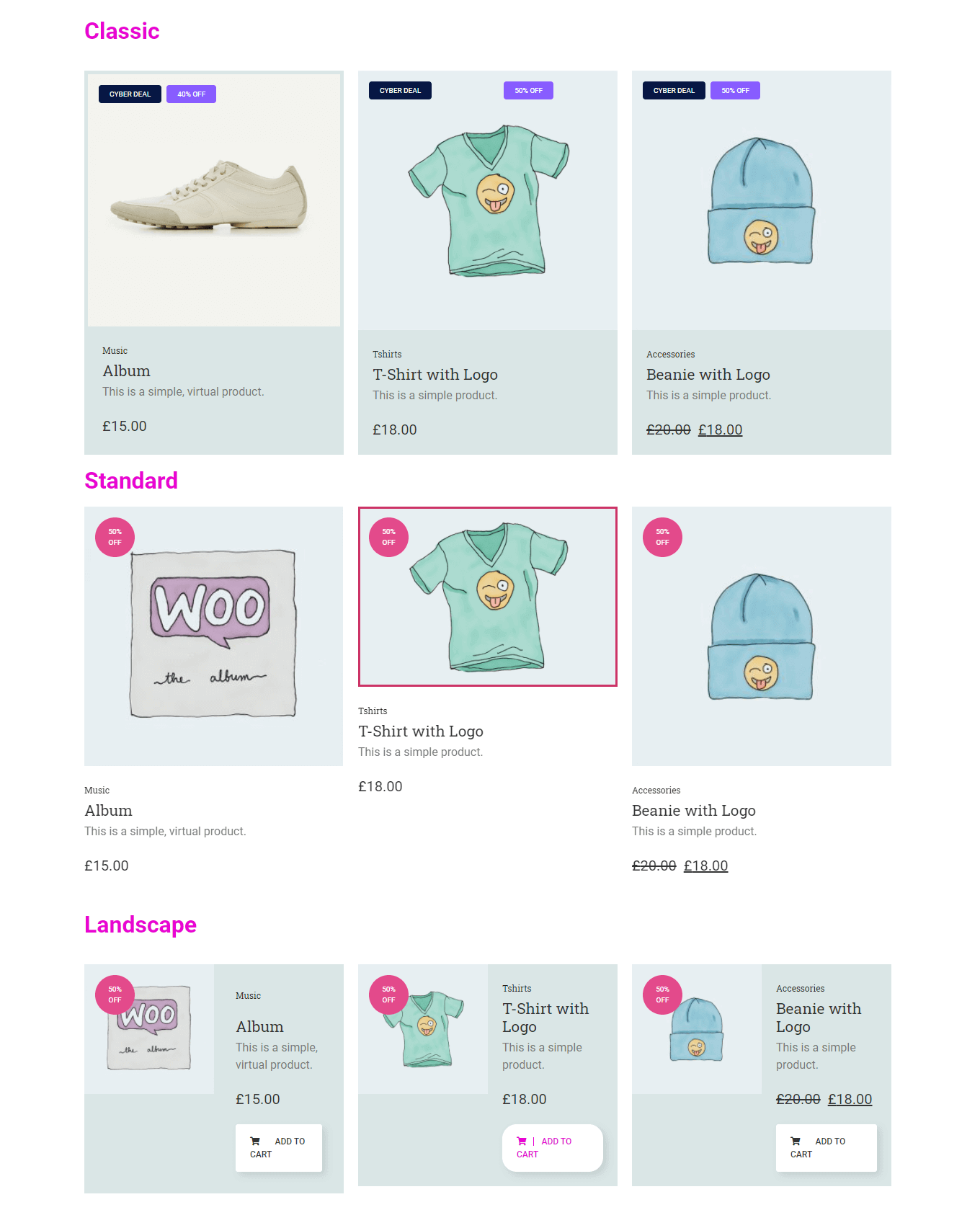
Hablaremos sobre el nuevo widget de producto único WooCoommerce exclusivo de Happy Addons, que es avanzado, fácil de usar y viene con diseños de página de demostración de productos premedicados modernos.
Con este increíble widget, puedes decorar la página de tu producto en un par de minutos. Además, obtendrá algunas configuraciones nuevas que le permitirán controlar el diseño de manera eficiente. Además, también obtiene tres hermosas máscaras de diseño, como Clásico, Estándar y Paisaje, para mostrar su producto.

Consulte la documentación para saber cómo trabajar con este widget.
También puede ver este video de demostración del widget de un solo producto.
Prepárese para crear su página de producto única
Es necesario tener una página de producto única bien diseñada para garantizar una mejor experiencia de usuario al comprar en línea.
En este blog, hemos discutido cómo editar la página del producto WooCommerce usando plantillas de Elementor prefabricadas. Además, hemos mostrado cómo puede crear su propia página personalizada de un solo producto utilizando Elementor.
Si aún tiene alguna consulta sobre este blog, no dude en comentarnos en la sección de comentarios a continuación. Si te gusta esta guía, compártela en tu canal social.
No olvide suscribirse a nuestro boletín para obtener más artículos interesantes sobre WordPress, Elementor, WooCommerce y más.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
