Cómo editar la página de su tienda WooCommerce (Tutorial 2025)
Publicado: 2025-01-10¿No tienes experiencia organizando tu tienda WooCommerce? En caso afirmativo, probablemente desee asegurarse de que la página de la tienda se alinee con la estética general de su marca. Es posible que la página de la tienda predeterminada de WooCommerce no coincida con la apariencia que necesita para crear una experiencia de cliente coherente. Este artículo lo guiará a través de los pasos esenciales para editar y personalizar rápidamente la página de su tienda WooCommerce. Aprenderá qué pasos seguir, incluido abordarlos con el conjunto de herramientas adecuado.
- 1 ¿Qué es una página de tienda WooCommerce?
- 2 ¿Por qué personalizar la página de tu tienda WooCommerce?
- 3 métodos para personalizar la página de una tienda WooCommerce
- 3.1 Requisito previo: configurar WooCommerce y productos
- 3.2 1. Método 1: utilizar el editor de bloques y los bloques de WooCommerce
- 3.3 2. Método 2: WooCommerce Builder como Divi
- 4 Cómo personalizar la página de tu tienda WooCommerce con Divi
- 4.1 Requisito previo: instalar y activar Divi
- 4.2 1. Crear una plantilla de página de tienda
- 4.3 2. Importar una plantilla de página de tienda prefabricada
- 4.4 3. Personalice la página de su tienda con los módulos WooCommerce de Divi
- 4.5 4. Consejos de personalización y casos de uso adicionales
- 5 herramientas adicionales para mejorar las páginas de tu tienda
- 6 ¿Por qué Divi es la mejor opción para personalizar las páginas de la tienda WooCommerce?
- 6.1 1. Módulos integrales de WooCommerce
- 6.2 2. Realizar cambios con Divi Theme Builder
- 6.3 3. Herramientas de marketing integradas
- 6.4 4. Divi Quick Sites y Divi AI para crear una página de tienda de marca
- 7 Conclusión
¿Qué es una página de tienda WooCommerce?
La página de la tienda WooCommerce es la página predeterminada en un sitio web de WordPress con tecnología WooCommerce que muestra todos los productos disponibles para la venta. Actúa como escaparate de una tienda en línea, mostrando productos en formato de cuadrícula o lista, junto con detalles esenciales como precios, imágenes, descripciones y opciones de compra.
De forma predeterminada, esta página extrae automáticamente productos del catálogo de productos de WooCommerce y los organiza según la configuración (como categorías o etiquetas). Se puede personalizar aún más mediante temas, complementos y codificación personalizada para modificar su diseño, estilo y funcionalidad de acuerdo con las necesidades específicas de la tienda en línea.
¿Por qué personalizar la página de su tienda WooCommerce?
Personalizar la página de su tienda WooCommerce ofrece varias ventajas que pueden afectar significativamente el rendimiento de su tienda y la experiencia del usuario. Éstos son algunos de los beneficios clave:
- Experiencia de usuario mejorada: una página de tienda bien personalizada brinda a los clientes una experiencia de compra más intuitiva y fluida. Organizar categorías de productos, agregar filtros y mejorar la navegación facilita que los compradores encuentren lo que buscan.
- Consistencia de marca: la personalización le permite alinear la página de su tienda con la identidad única de su marca. Puede adaptar el diseño, las fuentes, los colores y el diseño general para que coincidan con su marca, creando una apariencia coherente y profesional en todo su sitio web.
- Mayores tasas de conversión: al optimizar el diseño y la funcionalidad de la página de su tienda, puede guiar a los visitantes a través del proceso de compra de manera más efectiva. Puede agregar funciones como botones de llamada a la acción, ofertas por tiempo limitado o recomendaciones de productos personalizadas que animen a los clientes a completar sus compras.
- Mejor presentación de productos: personalizar la página de su tienda WooCommerce le permite mostrar sus productos de la manera que mejor resalte sus características. Puede elegir diseños únicos, agregar imágenes de alta calidad e incluir presentaciones dinámicas de productos como controles deslizantes o cuadrículas.
La personalización puede ayudar a crear una tienda más eficaz, visualmente atractiva y fácil de usar. Sin embargo, es importante tener un plan para la página de su tienda WooCommerce.
Métodos para personalizar una página de tienda WooCommerce
Antes de presentar Divi como solución, exploremos los métodos comunes que muchos propietarios de tiendas utilizan para personalizar las páginas de la tienda WooCommerce:
Requisito previo: configurar WooCommerce y productos
Es importante tener WooCommerce configurado en WordPress antes de crear la página de su tienda WooCommerce. Consulte nuestra guía de configuración de WooCommerce, que proporciona instrucciones paso a paso para configurar cada página esencial.
Una vez realizada la configuración, agregaremos los productos a nuestra página de tienda y les asignaremos categorías. Puede agregar productos uno por uno o de forma masiva utilizando un archivo CSV. En nuestro caso, hemos agregado cuatro productos de demostración de diferentes tipos (simple, agrupado, externo/afiliado y variable). Para agregarlos individualmente, navegue hasta Productos > Agregar nuevo .
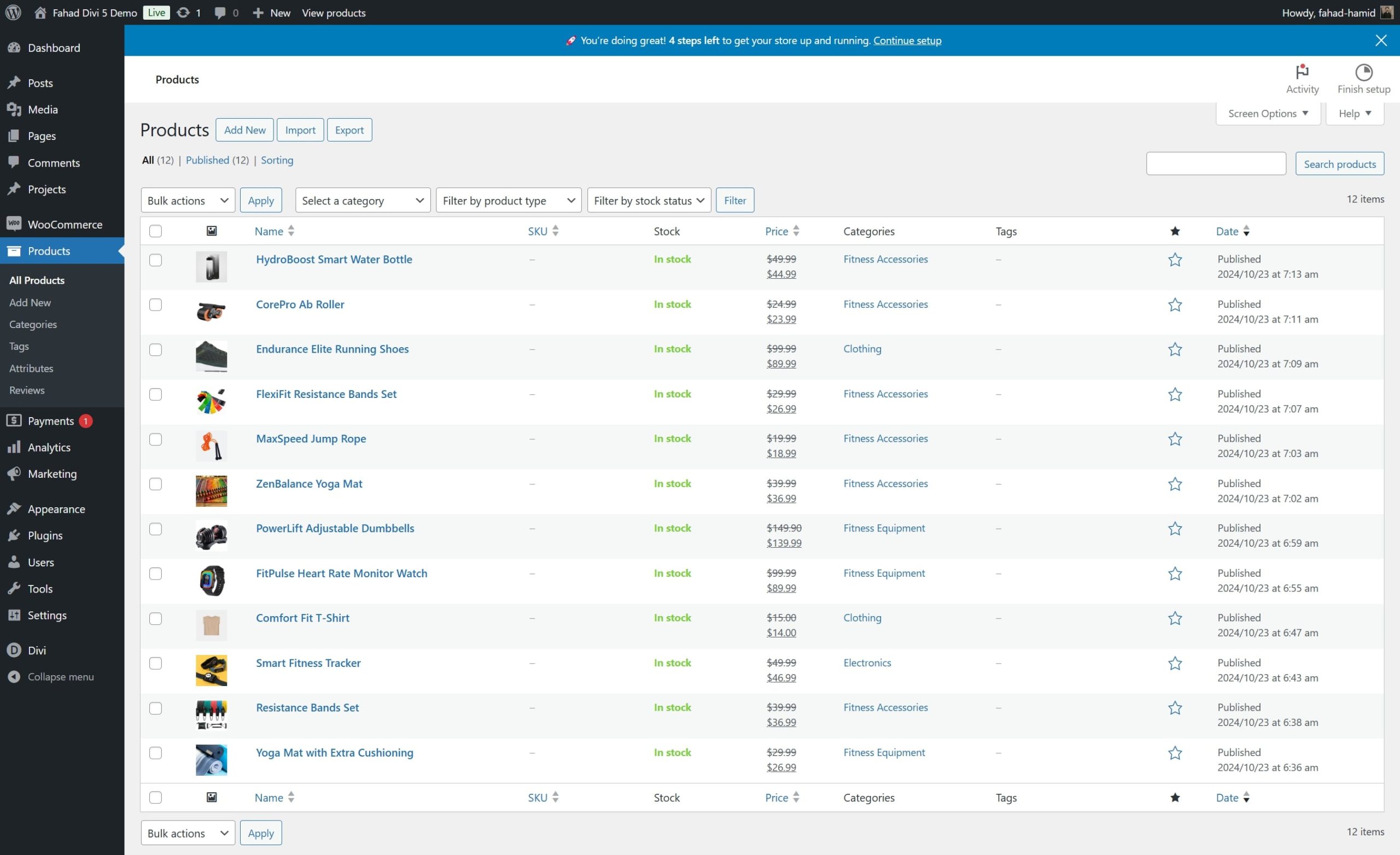
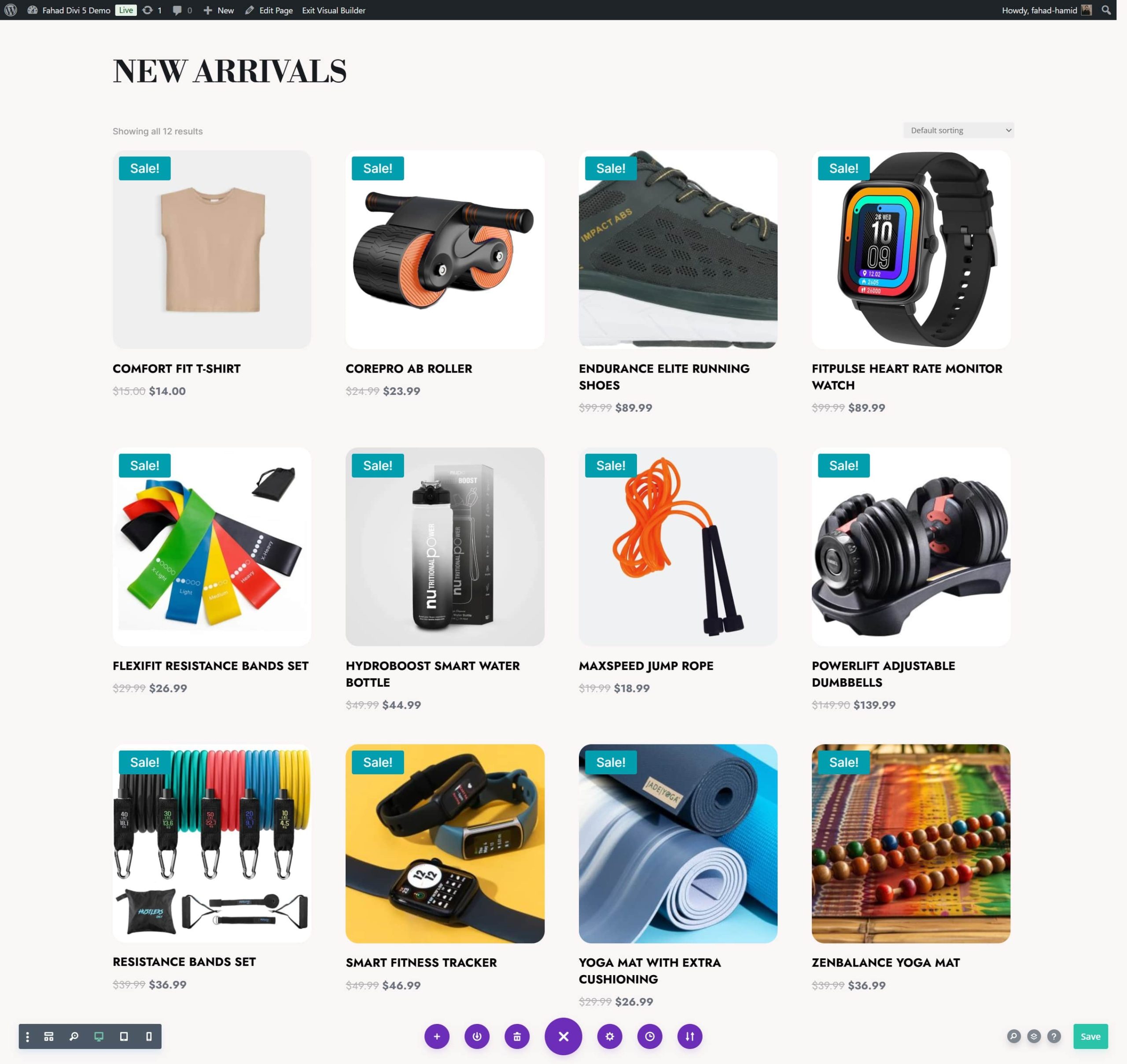
En nuestro caso, hemos añadido 12 productos a nuestra tienda online, pero puedes añadir tantos como puedas. A continuación se muestra la lista de nuestros productos de compra antes de comenzar nuestro proceso de personalización.

Administre el stock de sus productos con las funciones de inventario de WooCommerce y consulte nuestra guía completa sobre cómo configurar el envío en WooCommerce.
1. Método 1: utilizar el editor de bloques y los bloques de WooCommerce
Con la introducción del editor de bloques de WordPress, la personalización de las páginas de la tienda WooCommerce se ha vuelto más accesible, especialmente para los usuarios que no están familiarizados con la codificación. Los bloques de WooCommerce le permiten agregar, organizar y personalizar varios elementos de la página de su tienda directamente desde el editor. Al utilizar bloques, puede agregar cuadrículas de productos, botones, información de productos, imágenes e incluso contenido personalizado.
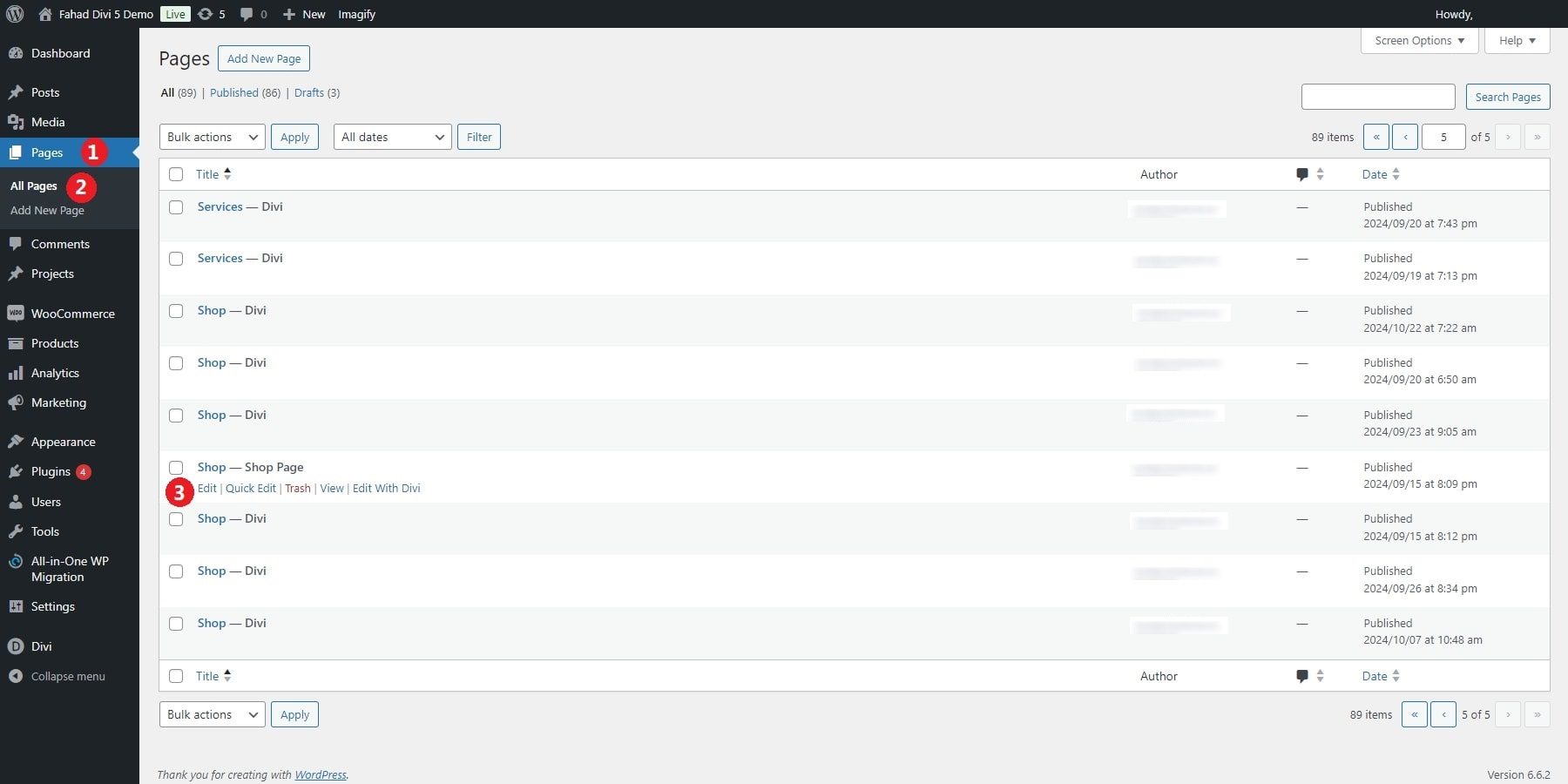
Vaya a Páginas > Todas las páginas y ubique la página de su tienda WooCommerce en el panel de WordPress. Si no se ha creado una página de tienda, WooCommerce asigna una automáticamente cuando configura el complemento. Haga clic en Editar para abrir la página de la tienda en el editor de bloques.

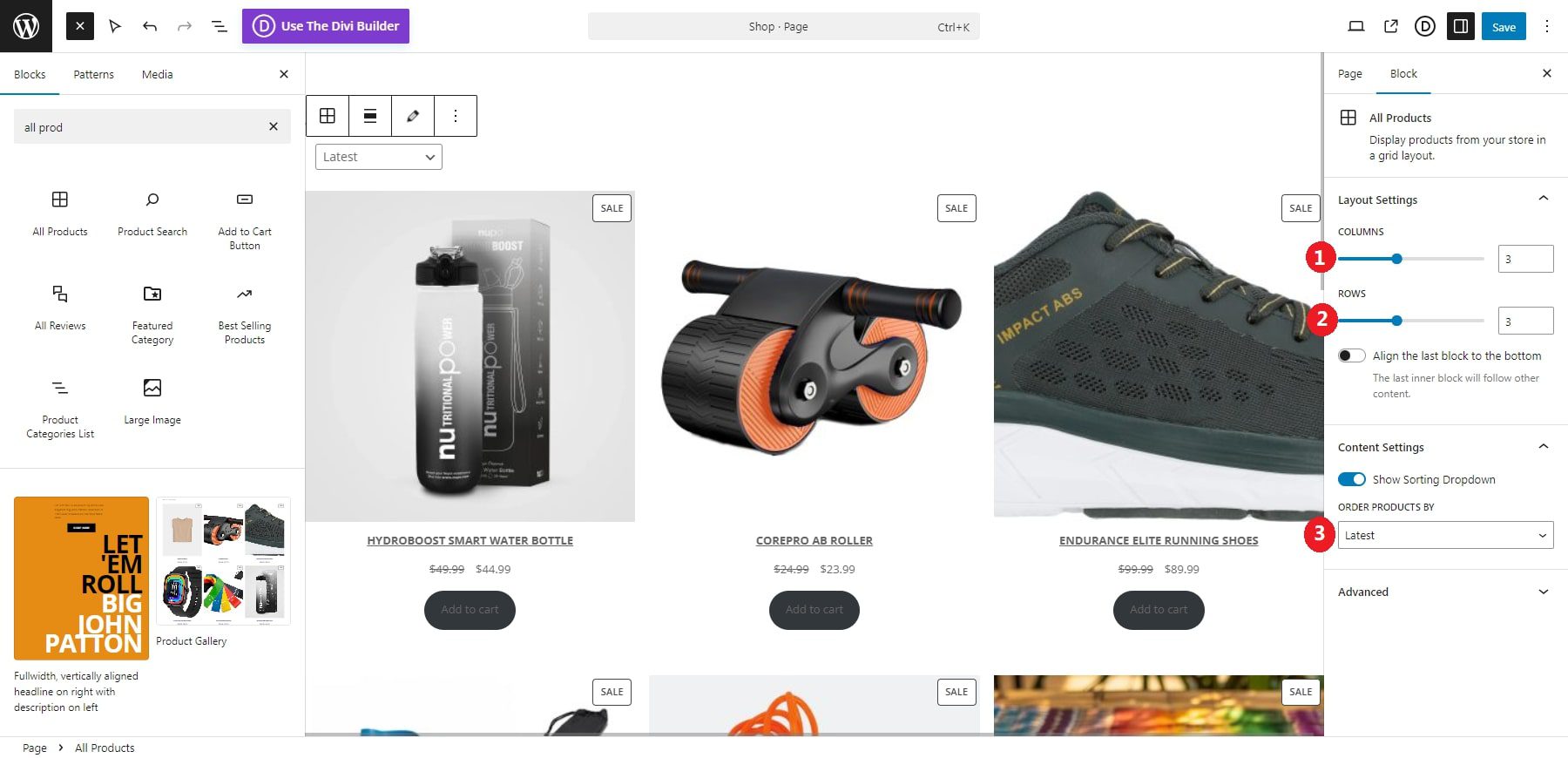
Una vez que estés en el editor, puedes agregar bloques específicos de WooCommerce al diseño de la página de tu tienda. Para mostrar una cuadrícula de todos los productos, haga clic en el ícono + para agregar un bloque, busque "Productos" y seleccione el bloque Todos los productos. Este bloque mostrará automáticamente todos los productos en su tienda WooCommerce.
Puede personalizar la apariencia y funcionalidad del bloque ajustando la cantidad de productos por fila y página. Además, puede ordenar los productos por popularidad, calificación o fecha de adición.

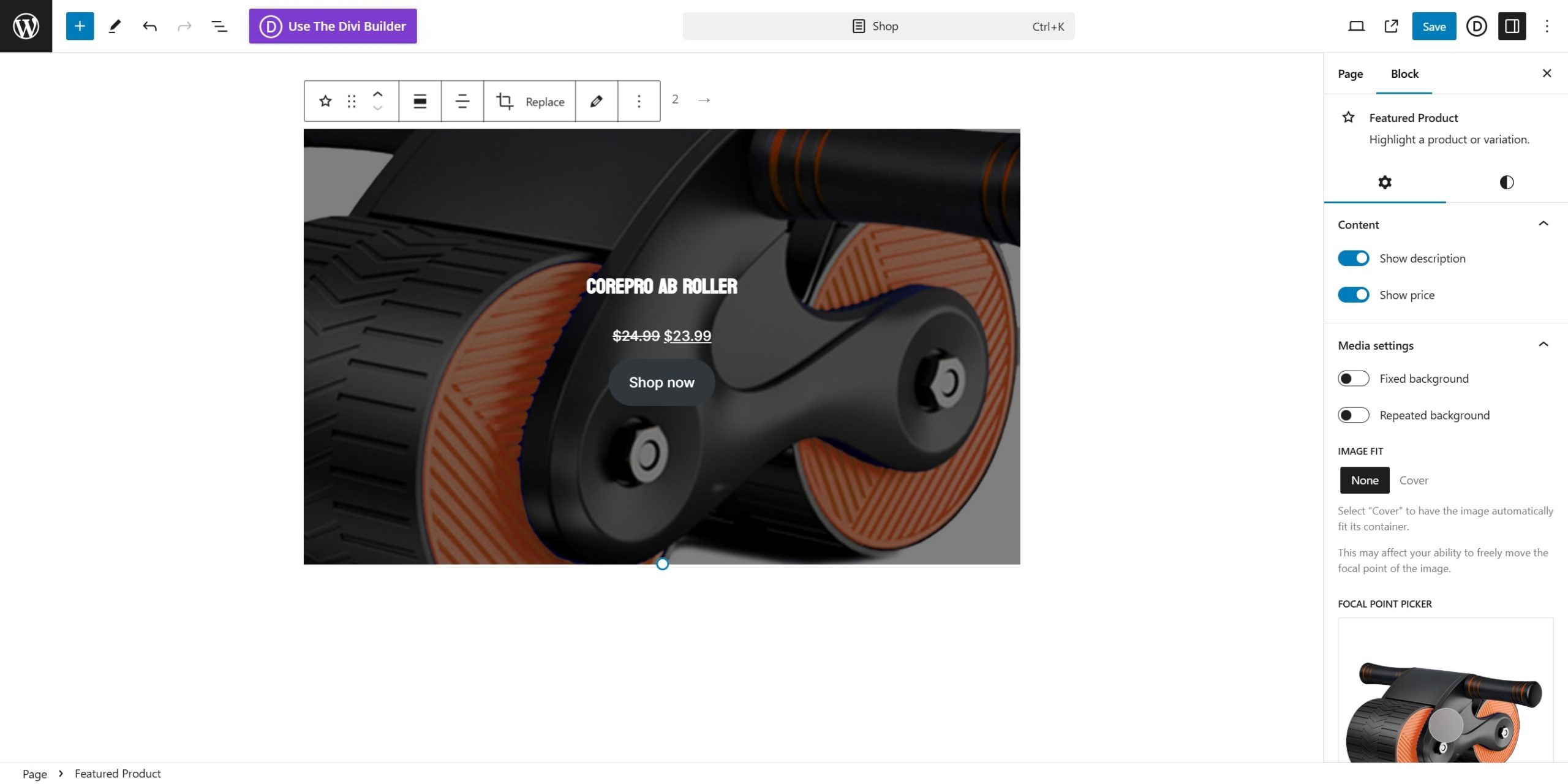
Si desea resaltar un producto específico, puede utilizar el bloque Producto destacado. Después de agregar el bloque, busque el producto que desea presentar por nombre. Luego se mostrará con la imagen del producto, el precio y el botón "Agregar al carrito". Esto es útil para llamar la atención sobre promociones especiales o artículos de alto margen.

2. Método 2: WooCommerce Builder como Divi
Los creadores de WooCommerce facilitan a todos la creación de una página de tienda personalizada. Por ejemplo, Divi tiene una extensa biblioteca de módulos diseñados explícitamente para WooCommerce. Estos módulos le permiten personalizar todo, desde cuadrículas de productos hasta diseños de categorías.
El editor visual en tiempo real de Divi le brinda control total sobre cada aspecto del diseño, lo que facilita la vista previa de los cambios mientras trabaja. Este nivel de personalización le permite crear una experiencia de compra verdaderamente única sin necesidad de conocimientos avanzados de codificación. Otra característica destacada de Divi son sus opciones de diseño responsivo. Le permite personalizar las versiones para dispositivos móviles, tabletas y computadoras de escritorio de su página de tienda de forma independiente, lo que garantiza una experiencia consistente y fácil de usar en todos los dispositivos.

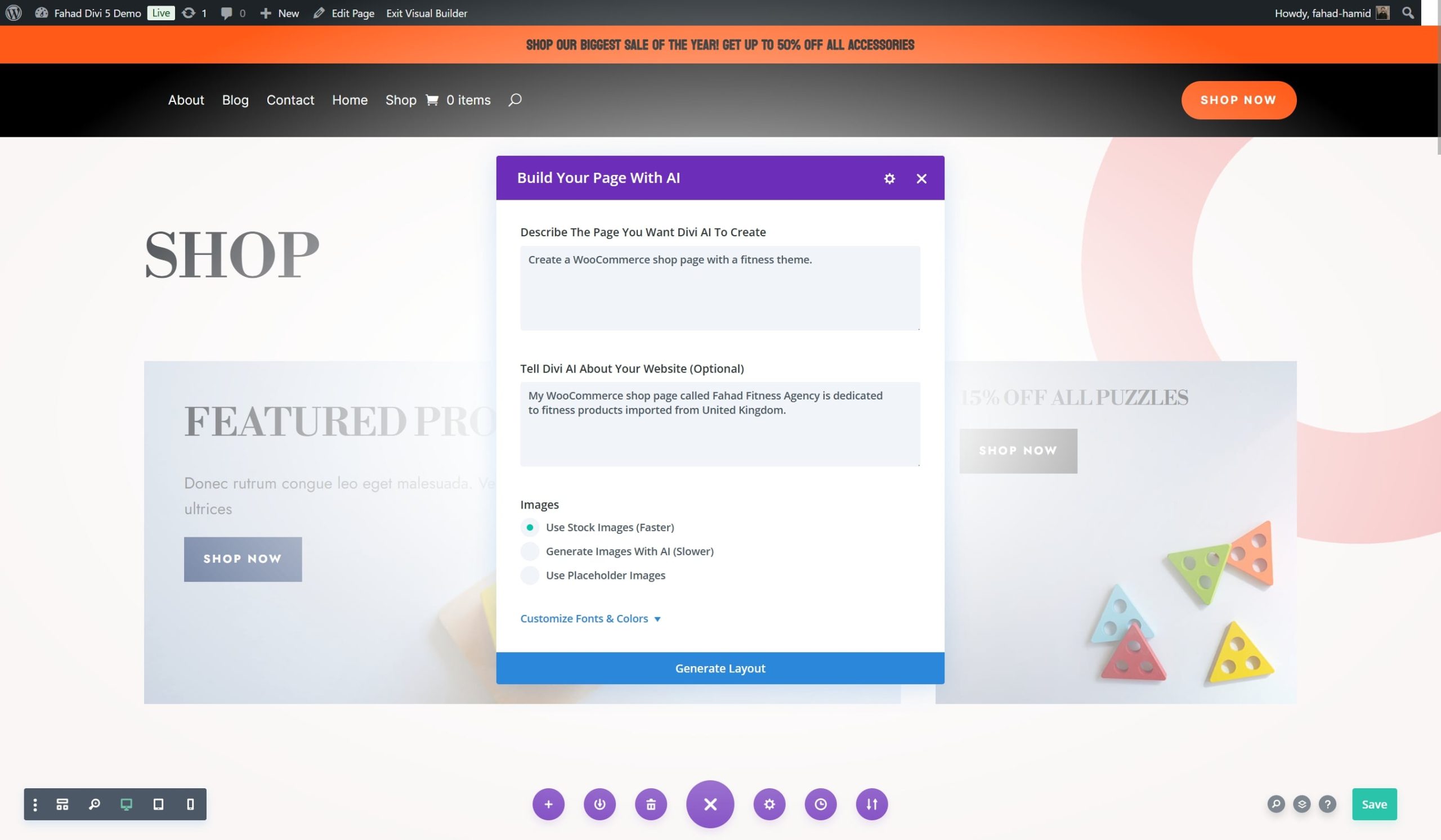
Divi también posee poderosas herramientas que hacen que tu trabajo sea eficiente. Divi Quick Sites brinda acceso a una colección de sitios iniciales de WooCommerce prediseñados, lo que le permite crear una tienda en línea completa en solo unos minutos. Por otro lado, Divi AI le ayuda a crear diseños personalizados adaptados a sus especificaciones. Puede ingresar los requisitos de la página de su tienda y Divi AI generará un diseño personalizado que coincida con su visión.
Comience con Divi
Cómo personalizar la página de su tienda WooCommerce con Divi
Nos estamos centrando en crear y personalizar una página de tienda WooCommerce completa. Sin embargo, si es un principiante y tiene dificultades para comprender la dinámica de WooCommerce, debe consultar nuestra guía para configurar una tienda en línea.
Requisito previo: instalar y activar Divi
Para comenzar el tutorial, primero y más importante, debes asegurarte de tener Divi instalado y activado en tu tienda WooCommerce.
Divi está disponible en Elegant Themes con una licencia anual a un precio de $89 o una licencia de por vida por $249 . Una vez que haya comprado el tema, descárguelo e instálelo en su sitio de WordPress siguiendo estos pasos:
- Vaya a Apariencia > Temas .
- Haga clic en Agregar nuevo y luego seleccione Cargar tema .
- Haga clic en el archivo Divi.zip que descargó inicialmente y haga clic en Instalar ahora .
- Después de la instalación, haga clic en Activar para hacer de Divi su tema activo.
Mira el vídeo a continuación para obtener más detalles.
Comience con Divi
Una vez finalizada la configuración, estará listo para comenzar a construir. Si desea obtener más información antes de comenzar, consulte nuestro tutorial sobre el uso de Divi Builder.
1. Crea una plantilla de página de tienda
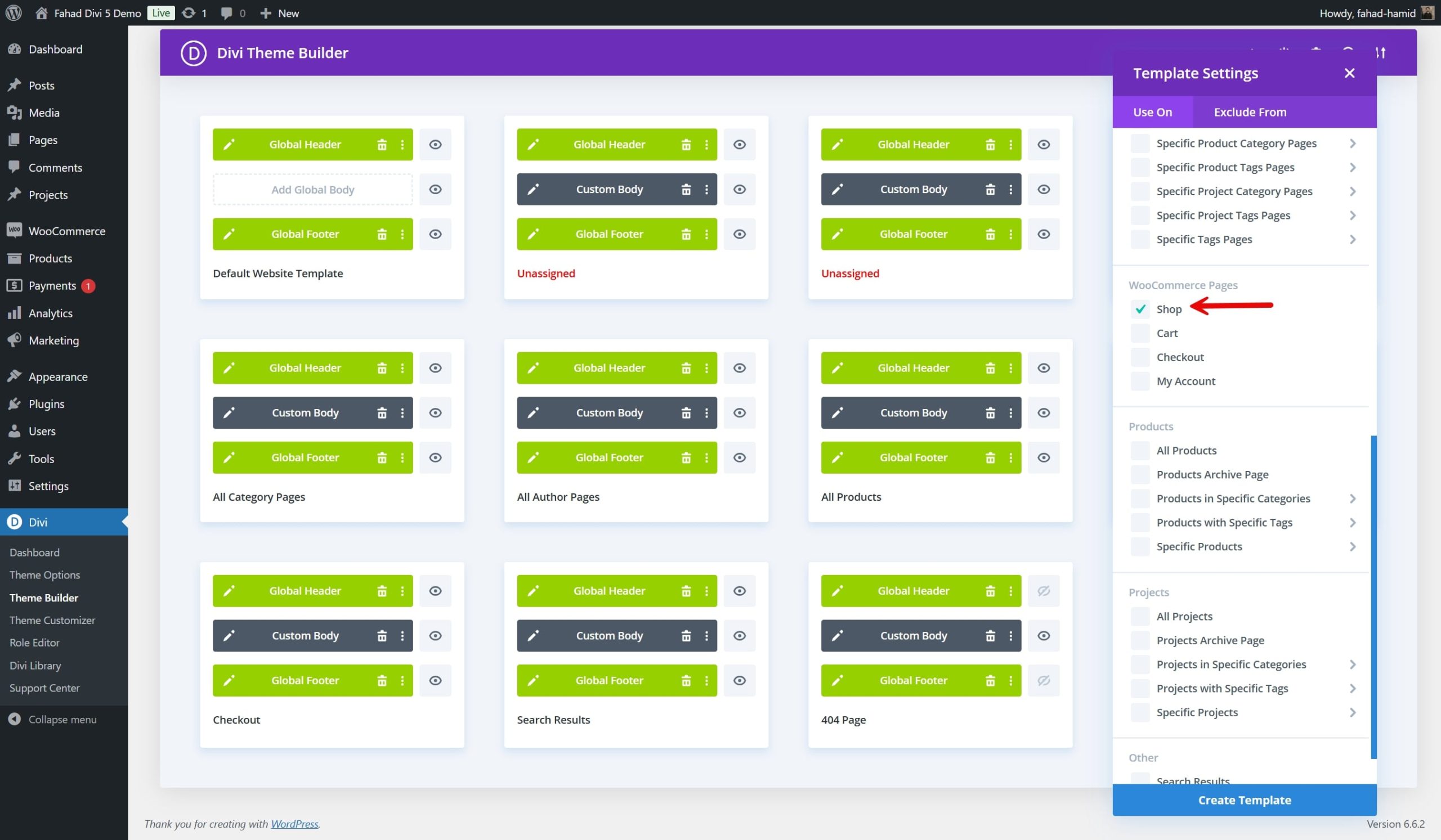
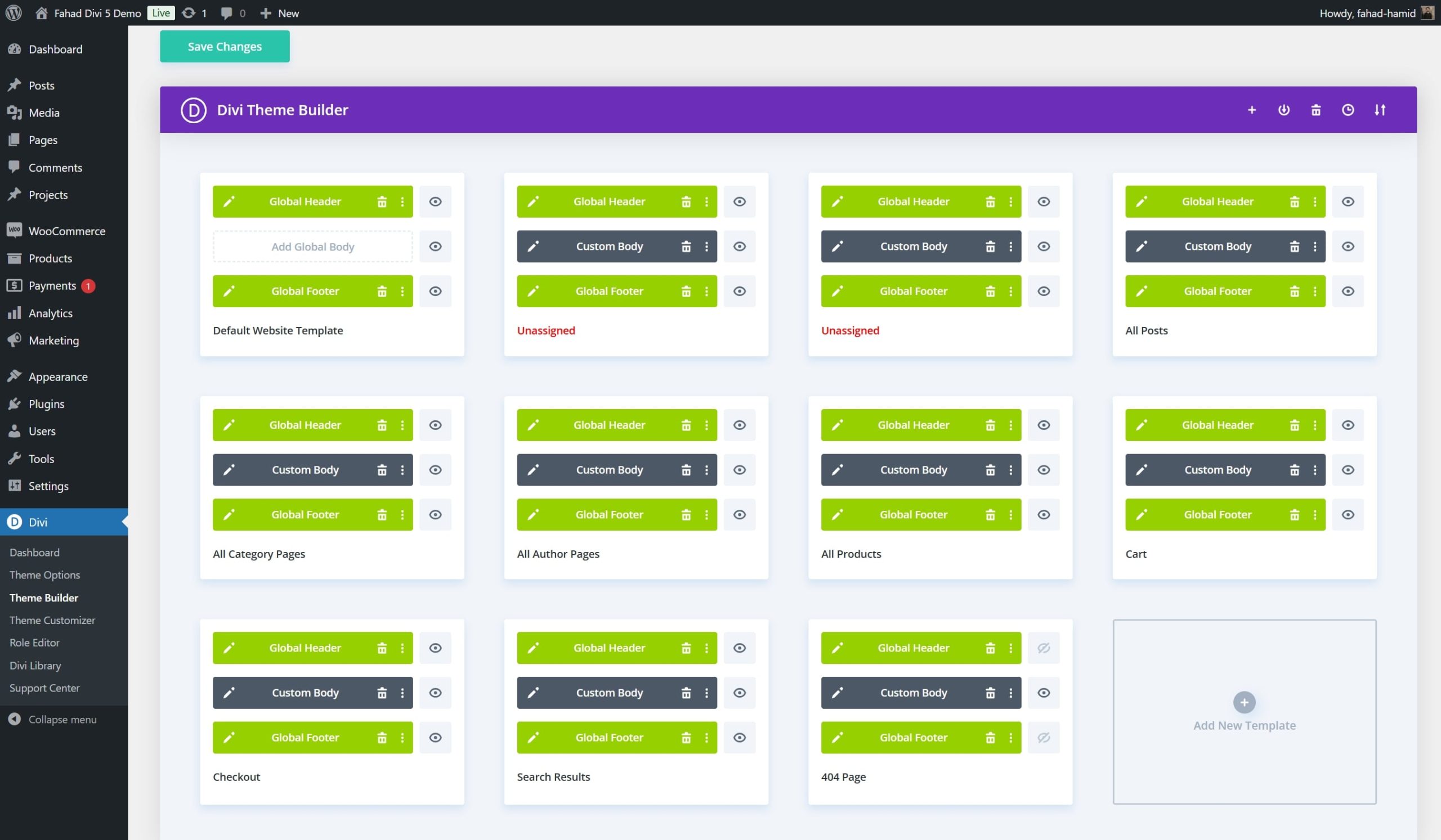
Con Theme Builder de Divi, puedes crear una plantilla personalizada para la página de tu tienda WooCommerce. Comience accediendo al Creador de temas desde el menú Divi, luego agregue una nueva plantilla específicamente para la página Tienda.

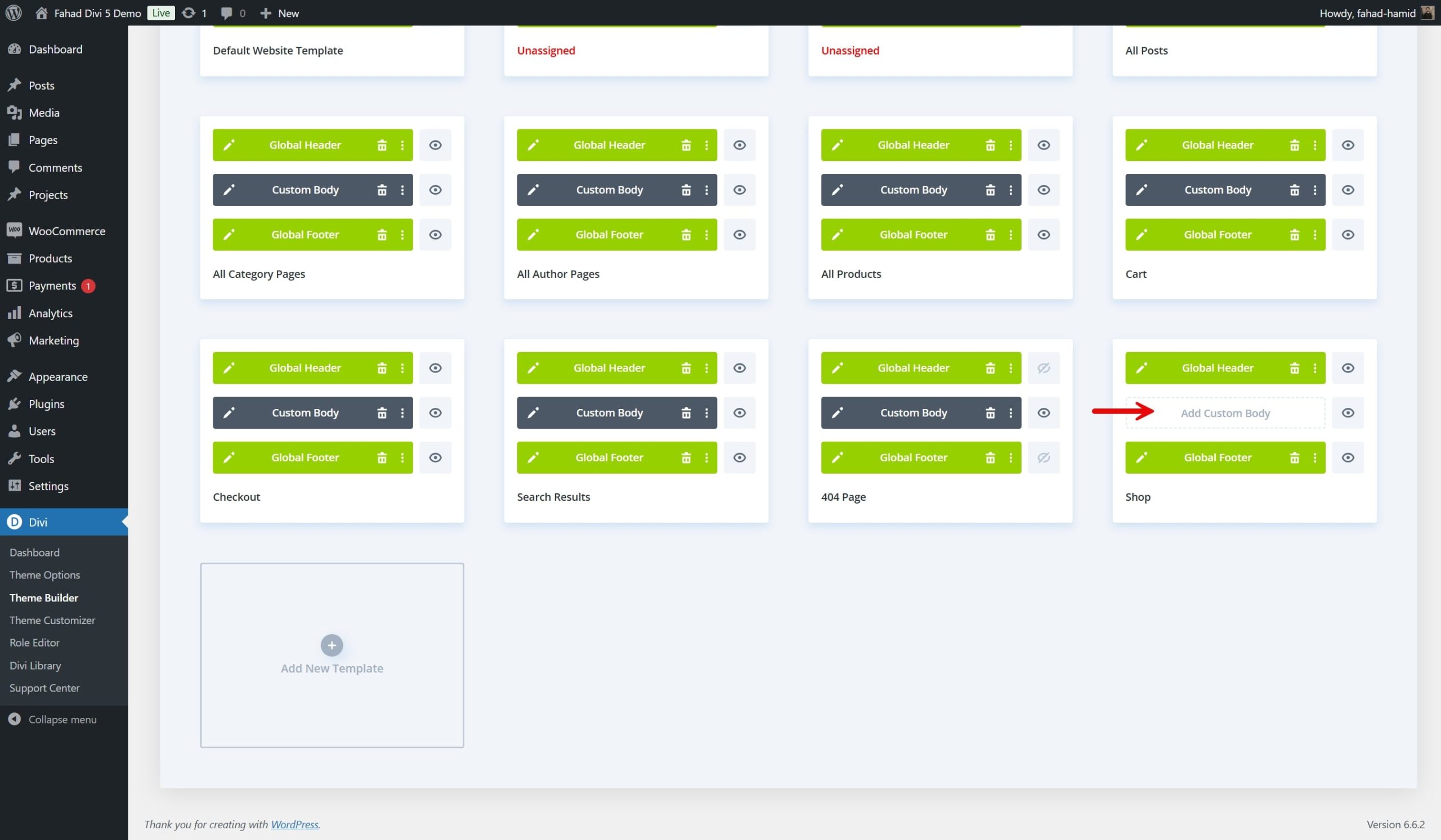
Una vez creada la plantilla, verá opciones para agregar un encabezado, cuerpo y pie de página personalizados. Si desea agregar el cuerpo personalizado, esta acción abre la interfaz de Divi Builder.

Puede comenzar a diseñar el diseño de la página de su tienda. Tendrá la opción de utilizar los módulos WooCommerce de Divi para crear un diseño único, incorporando elementos como cuadrículas de productos, filtros y encabezados personalizados.
Una vez que haya creado la estructura de la página de su tienda, puede aplicar la plantilla para asegurarse de que el diseño sea consistente cada vez que alguien visite su tienda.
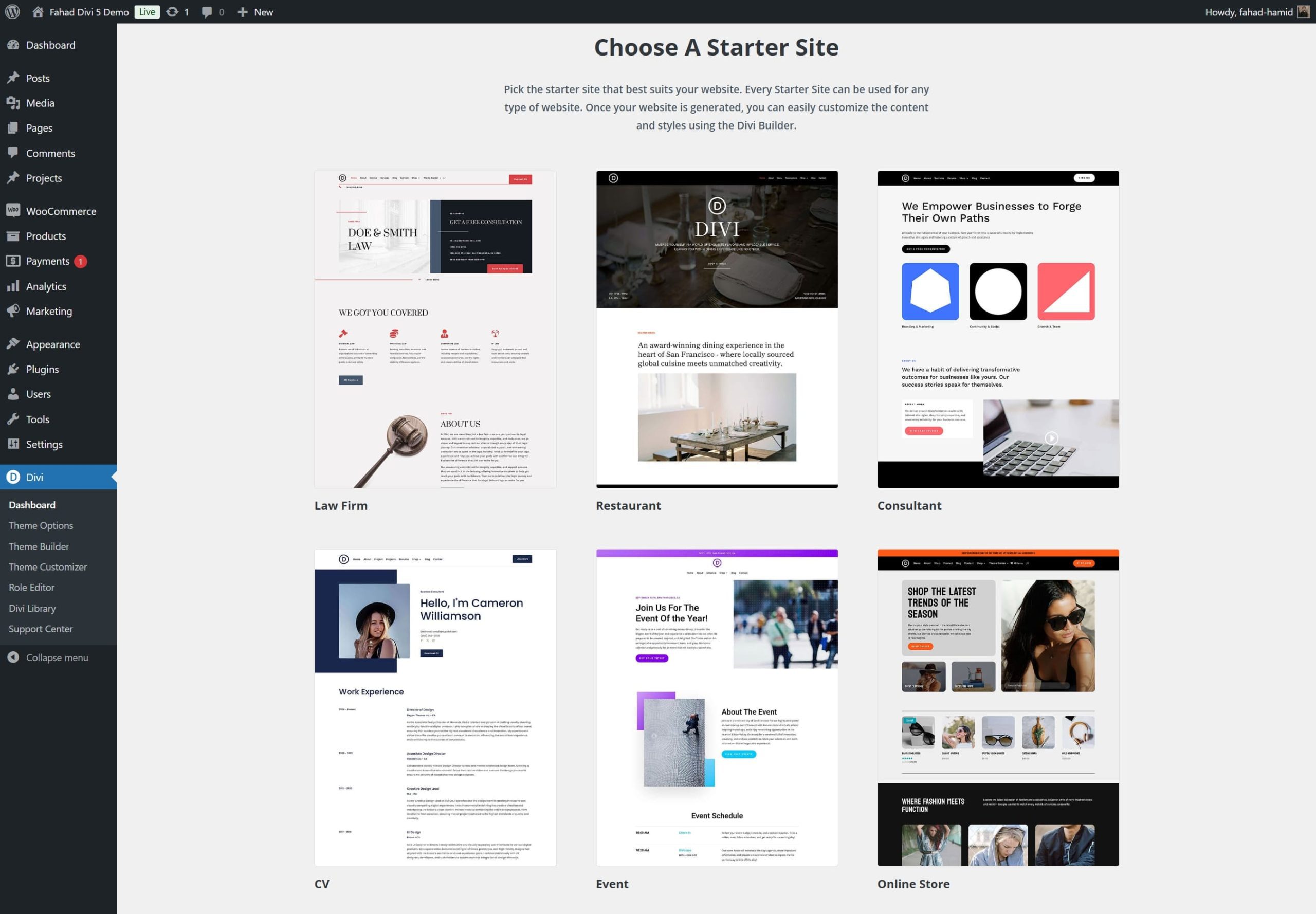
2. Importe una plantilla de página de tienda prefabricada
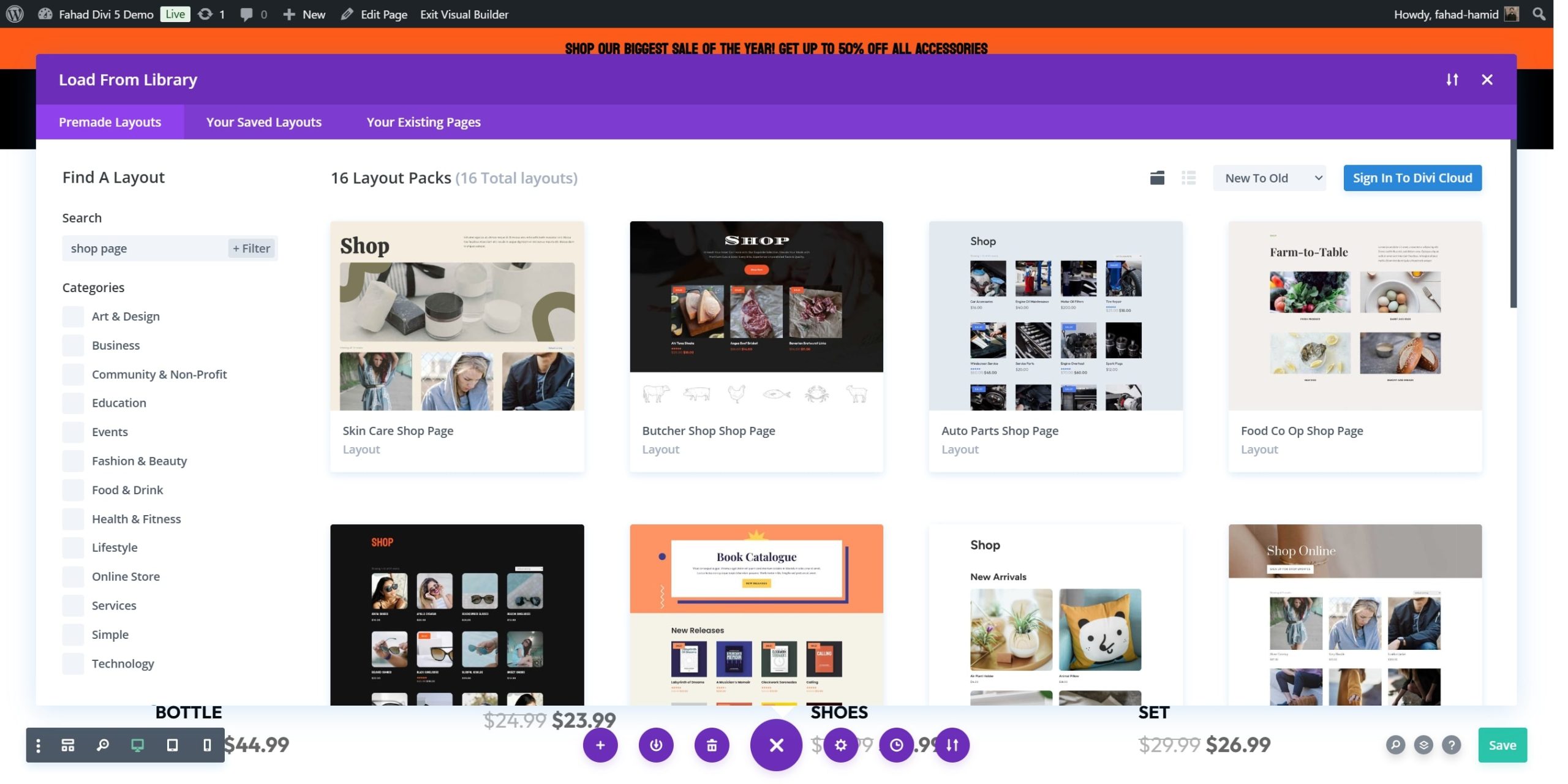
Divi facilita la creación de una página de tienda WooCommerce totalmente personalizada sin empezar desde cero. Con la extensa biblioteca de diseños de WooCommerce de Divi, puedes seleccionar rápidamente una plantilla de página de tienda diseñada profesionalmente y adaptarla para que se adapte a tu marca. Estos diseños vienen con todos los elementos esenciales de comercio electrónico, lo que le permite crear una página de tienda que se vea pulida y profesional con un mínimo esfuerzo.
Divi ofrece una variedad de diseños diseñados específicamente para tiendas en línea y páginas de tiendas, que cubren varios estilos y formatos. Explore las opciones de diseño filtrando por diseños específicos de comercio electrónico o WooCommerce. Elija uno que se alinee con las preferencias estéticas y estructurales de su marca.

La biblioteca de diseños clasifica muchos diseños prediseñados por tipo de página, incluidas páginas de tiendas o productos. Explore las opciones disponibles y obtenga una vista previa de ellas para ver cómo se ven en su sitio.
Después de importar el diseño, puedes personalizar cada elemento para hacerlo tuyo. Reemplace el contenido del marcador de posición con imágenes, descripciones y elementos de marca reales de sus productos, como colores y fuentes.

3. Personalice la página de su tienda con los módulos WooCommerce de Divi
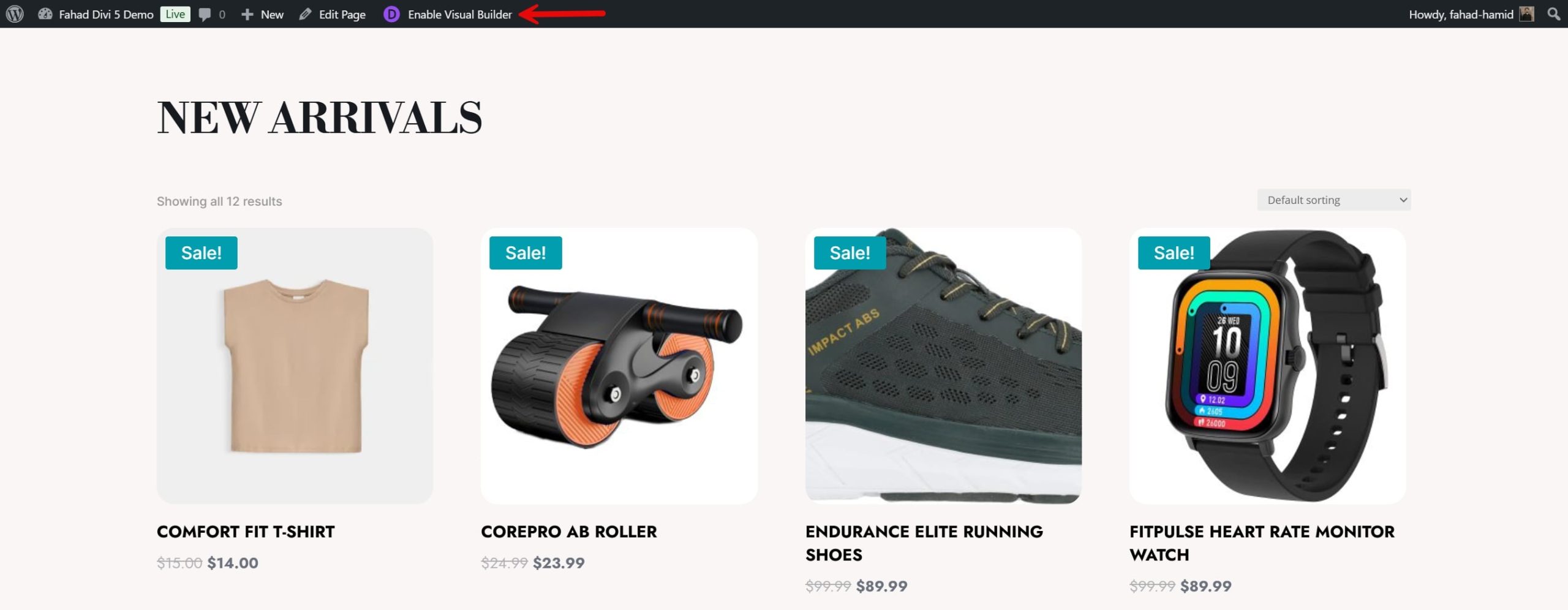
Los módulos WooCommerce de Divi le permiten extraer dinámicamente información de productos, imágenes y precios de su tienda WooCommerce y mostrarlos en diseños personalizados. Las opciones de diseño integradas de Divi te permiten modificar cada elemento de la página de tu tienda sin tocar ningún código. Una vez que haya utilizado el diseño prediseñado, puede personalizarlo habilitando Divi Visual Builder.


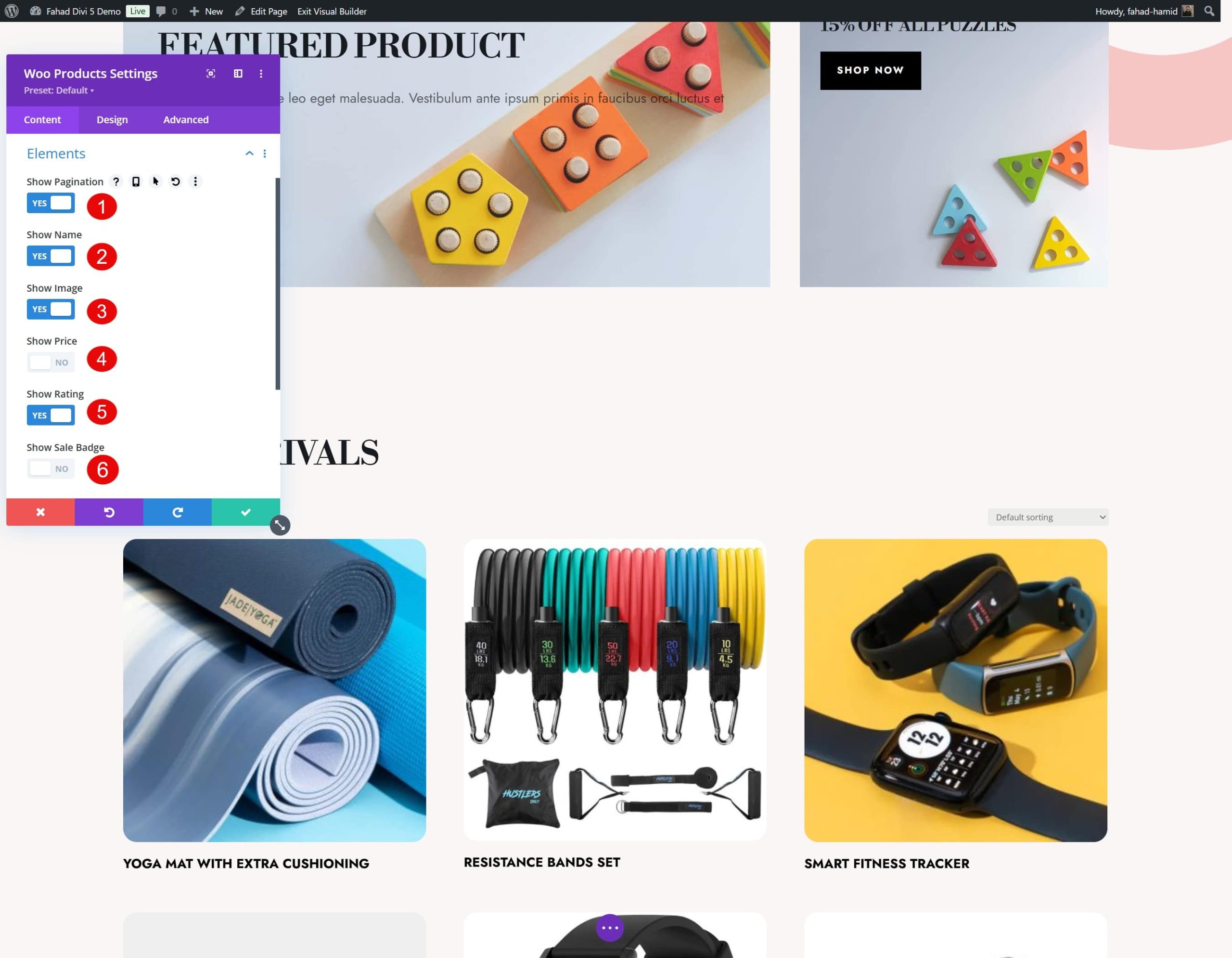
Para mostrar los productos WooCommerce, el módulo Producto Woo es el punto focal. El pedido de productos se realiza por defecto. Sin embargo, si desea realizar más cambios en la organización del producto, puede consultar la pestaña de contenido de la configuración del módulo. Puede ajustar la cantidad de productos por fila, cambiar el diseño de cuadrícula a lista y elegir mostrar productos en términos de sus categorías. En nuestro caso, ordenaremos el pedido mostrando tres productos por fila.
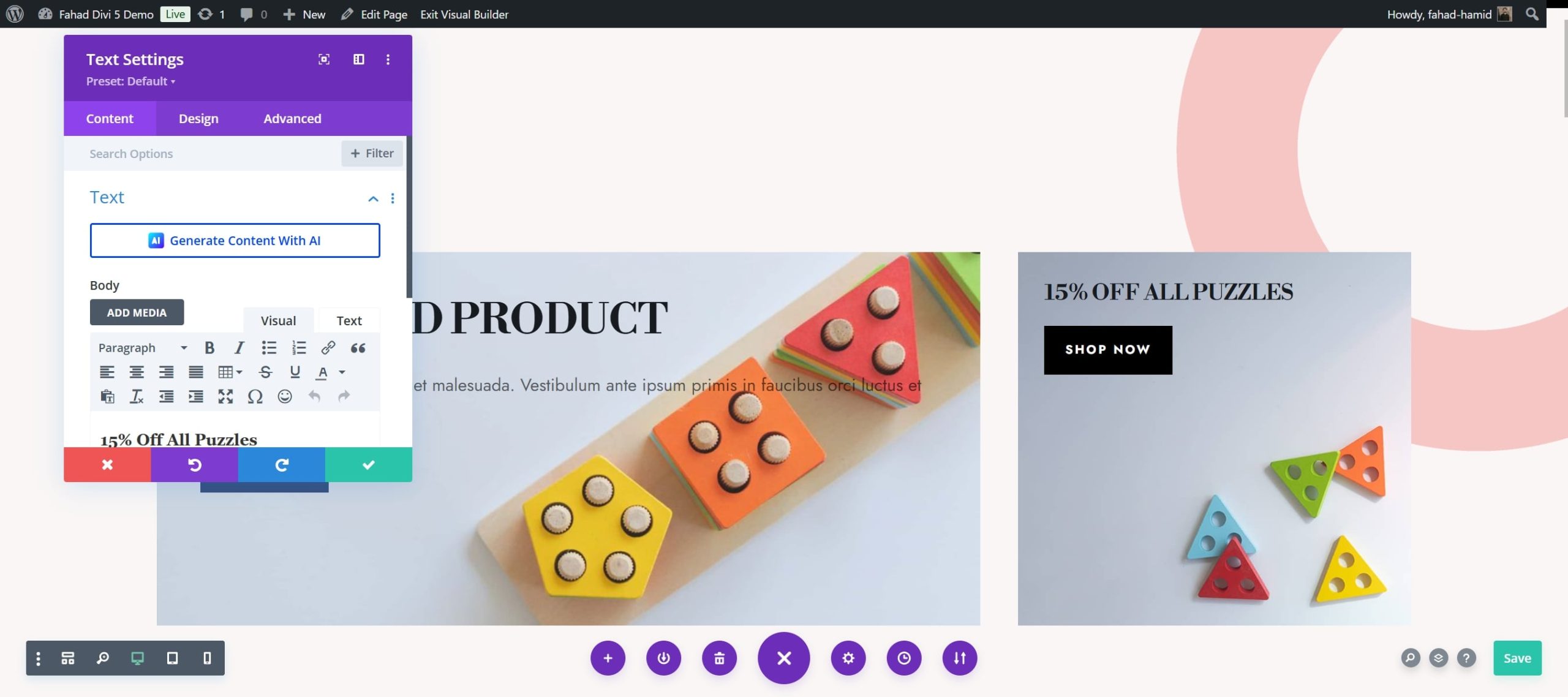
Divi también le permite ocultar o mostrar ciertos elementos dentro de su módulo Producto Woo. Por ejemplo, en nuestro caso, hemos decidido ocultar el distintivo de oferta y el precio del producto. Si los clientes encuentran el producto que desean, harán clic en el producto para acceder a la página del producto y obtener toda la información deseada.

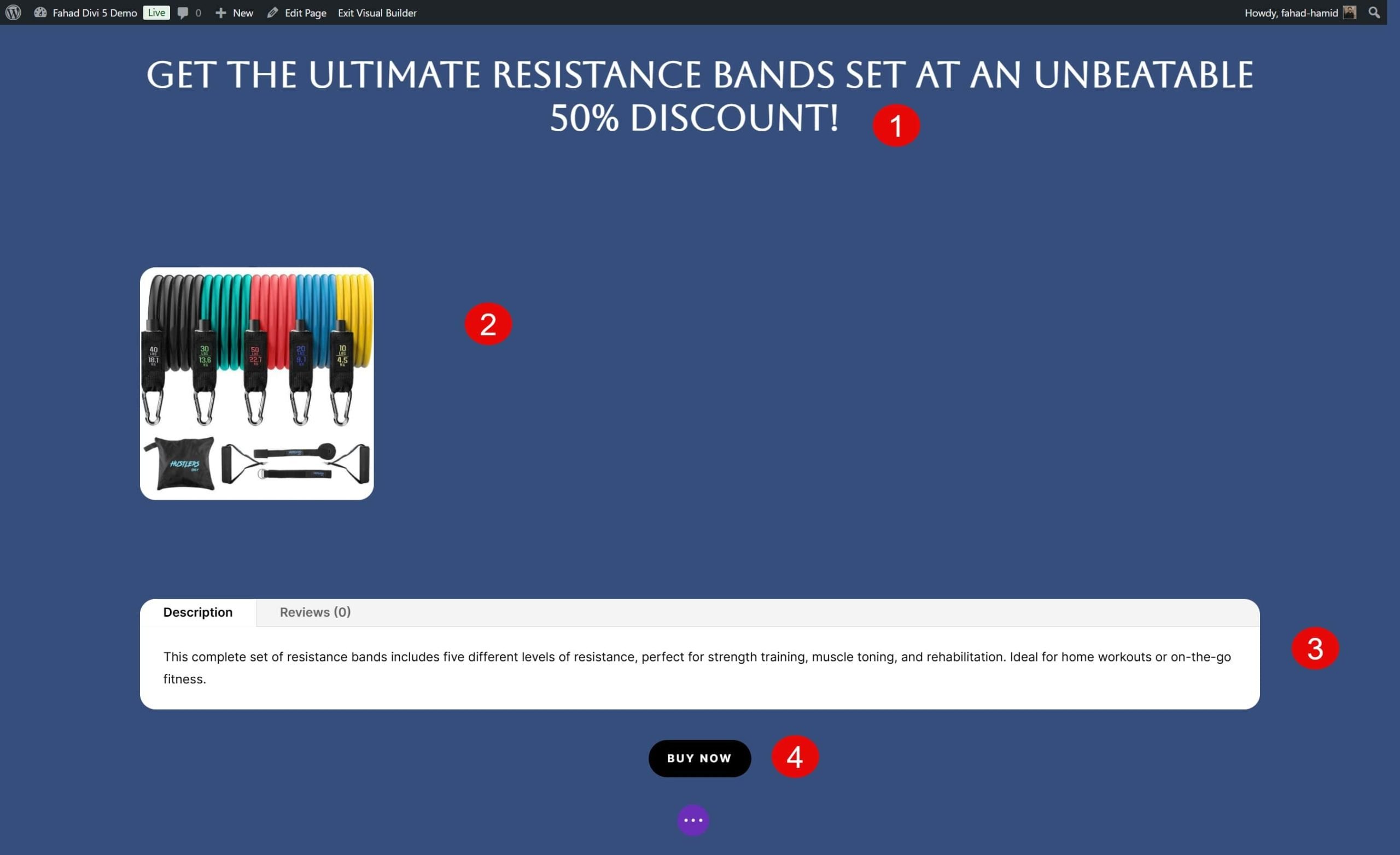
Como combinación, podemos centrarnos en un producto en particular utilizando el módulo Woo Product Tabs.
- Comience agregando un módulo de texto para anunciar el descuento especial y brindar una breve introducción a un producto agregado específico.
- A continuación, agregue el módulo Productos Woo para mostrar el producto agregado.
- Para ofrecer detalles, especificaciones y reseñas de clientes más detallados, agregue el módulo de pestañas de productos Woo.
- Agregue un módulo de botones debajo de la descripción del producto y las pestañas para fomentar compras inmediatas con un llamado a la acción (CTA) convincente.

Otros módulos Divi WooCommerce
Estos son los otros módulos de Divi WooCommerce que puede utilizar para personalizar la página de su tienda WooCommerce:
- Woo Product Gallery: muestra una galería de imágenes de productos para productos individuales.
- Precio del producto Woo: muestra el precio de un producto individual.
- Calificación del producto Woo: muestra la calificación del producto según las opiniones de los clientes.
- Descripción del producto Woo: le permite colocar la descripción completa o breve de un producto en cualquier sección de su página.
- Woo Product Stock: Muestra el nivel de stock de un producto (disponible o bajo).
- Woo Breadcrumbs: agrega una ruta de navegación para mejorar la navegación
- Reseñas de productos Woo: muestra reseñas de productos de los clientes.
Cada módulo se puede adaptar para satisfacer sus preferencias de diseño y necesidades funcionales, brindándole control total sobre el diseño y las características de su tienda en línea. Para obtener una idea de cada uno de ellos, consulte nuestra documentación.
4. Consejos de personalización y casos de uso adicionales
Más allá del diseño básico y WooModules, Divi también ofrece funciones avanzadas que permiten personalizaciones aún más creativas y funcionales. Estos consejos de personalización adicionales pueden ayudarle a desbloquear nuevas posibilidades para la página de su tienda WooCommerce, mejorando tanto su atractivo estético como su experiencia de usuario.
Agregar funciones de contenido dinámico
Divi también le permite integrar datos de productos WooCommerce de forma dinámica en varios módulos. Por ejemplo, el módulo de temporizador de cuenta regresiva puede mostrar contenido dinámico en cualquier lugar de la página de su tienda. En nuestro caso, queremos que la ocasión del Black Friday sea memorable ofreciendo un producto WooCommerce con descuento. Estos son los pasos necesarios para hacer esto:
- Agregue un módulo de temporizador de cuenta regresiva al diseño de la página de su tienda.
- Hacerle ajustes
- Haga clic en el ícono de Contenido dinámico (un ícono de base de datos) dentro de la configuración del módulo.
- Seleccione la información del producto WooCommerce con la que desea conectarse, como productos, proyectos o enlaces de medios. En nuestro caso será el enlace del producto.
- Seleccione el producto WooCommerce
Esta función le permite extraer dinámicamente información del producto y colocarla en cualquier lugar de la página de su tienda, brindándole control total sobre su disposición y diseño.
Integrar visualización condicional
La funcionalidad de visualización condicional de Divi le permite mostrar u ocultar ciertos elementos en la página de su tienda en función de condiciones específicas, como el comportamiento del usuario o los atributos del producto. Por ejemplo, supongamos que regresa a la sección dedicada a una oferta con precios rebajados. En ese caso, puede establecer la condición de que solo se muestre a los clientes que hayan iniciado sesión en su sitio web. La configuración de la condición se puede encontrar en la pestaña avanzada del módulo, fila o sección.
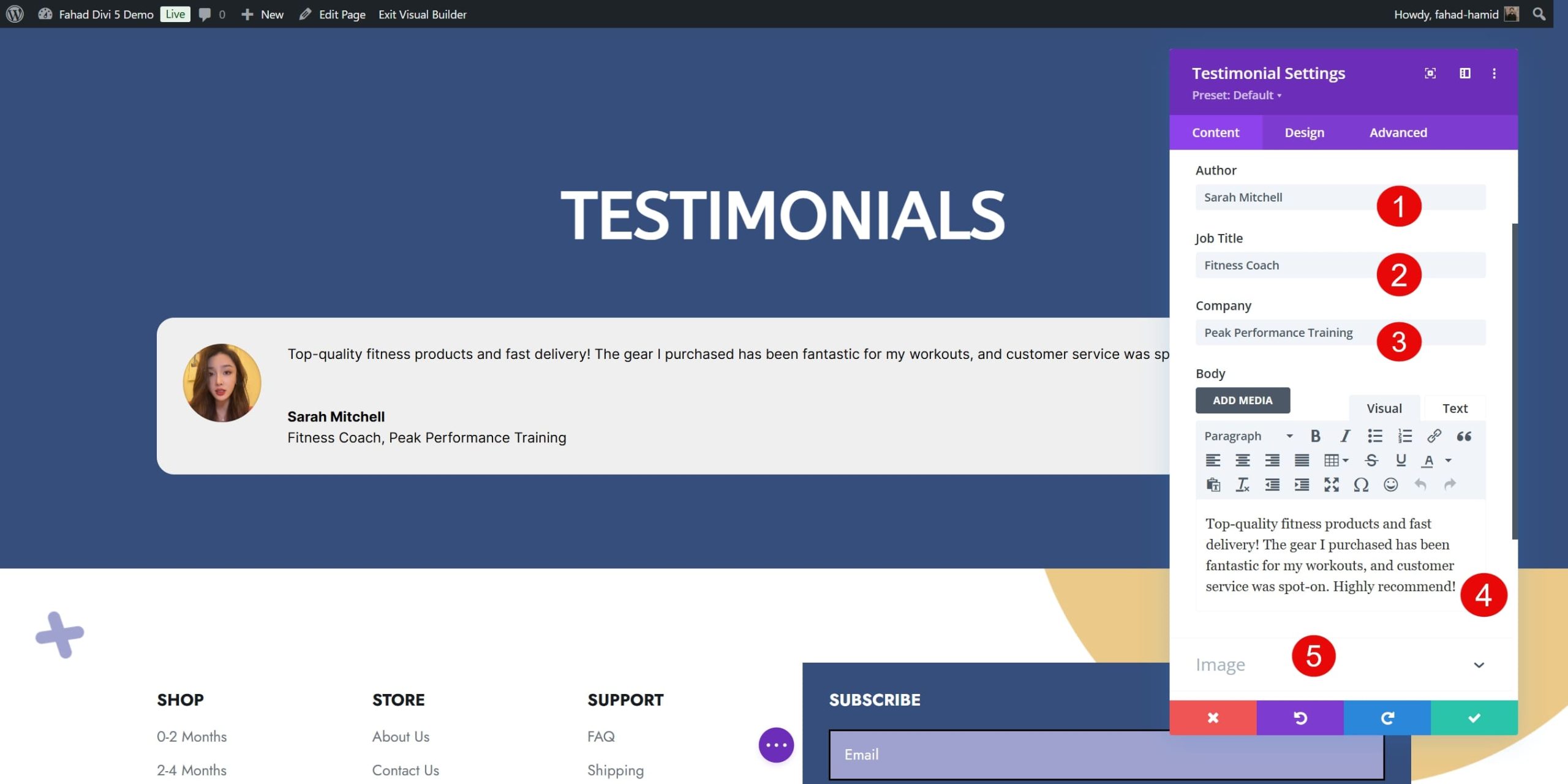
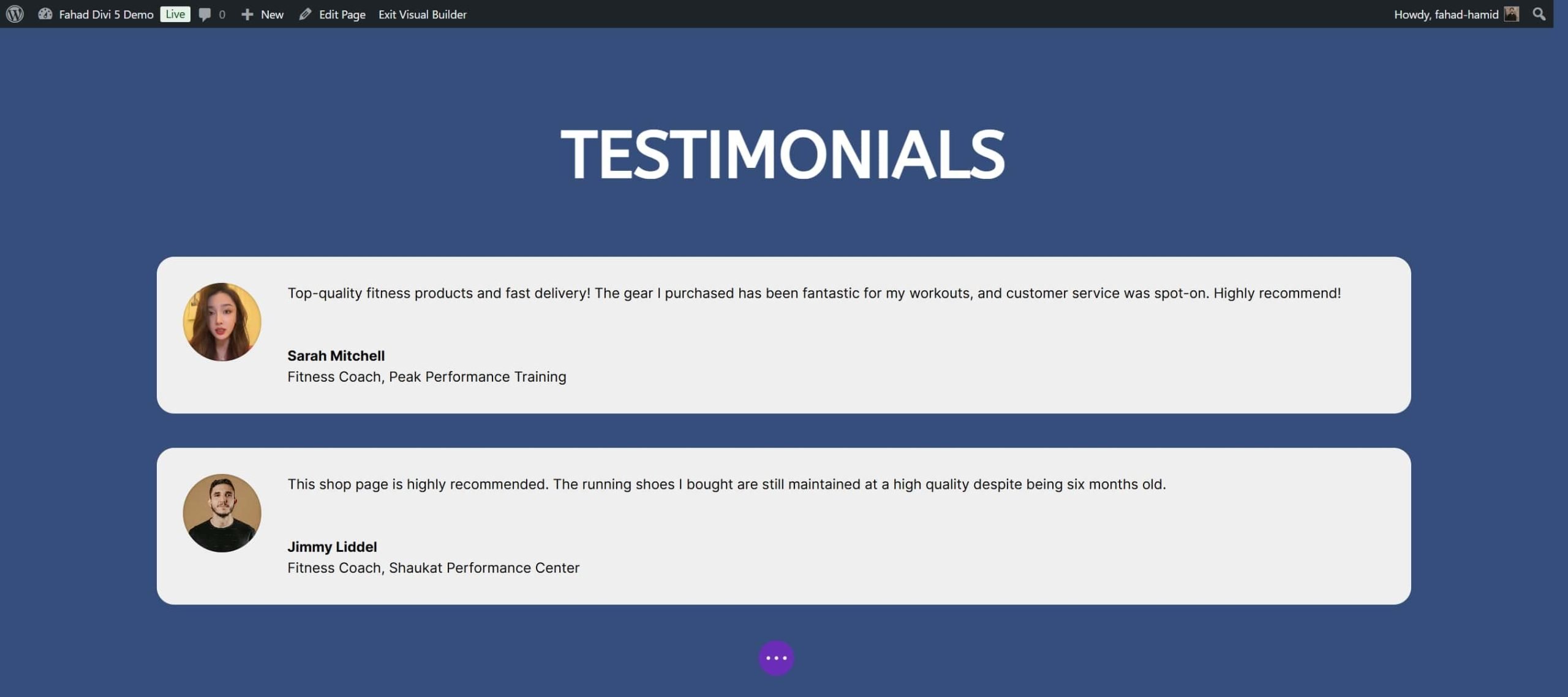
Muestre testimonios personalizados utilizando el módulo de testimonios
Los testimonios de los clientes son una excelente manera de generar confianza y alentar a los compradores potenciales a comprar. El módulo de testimonios de Divi le permite mostrar fácilmente los comentarios y reseñas de los clientes directamente en la página de su tienda WooCommerce. Después de agregar el módulo, ingrese el nombre del cliente, el texto de la reseña y otra información relevante, como productos comprados o calificaciones de estrellas.

Es importante que los testimonios mostrados cumplan con el tema de la página de su tienda. Para eso, puede personalizar la visualización de sus módulos en la pestaña de diseño de su configuración.

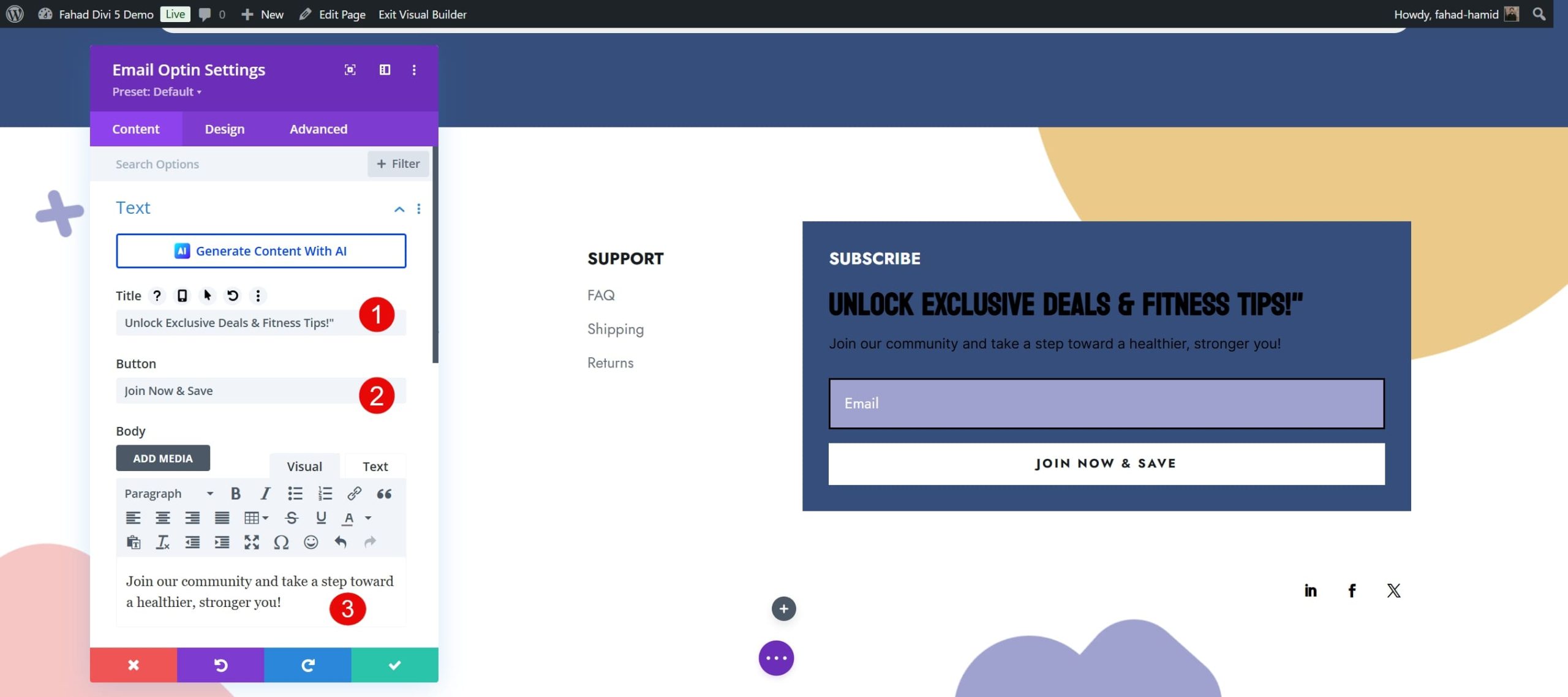
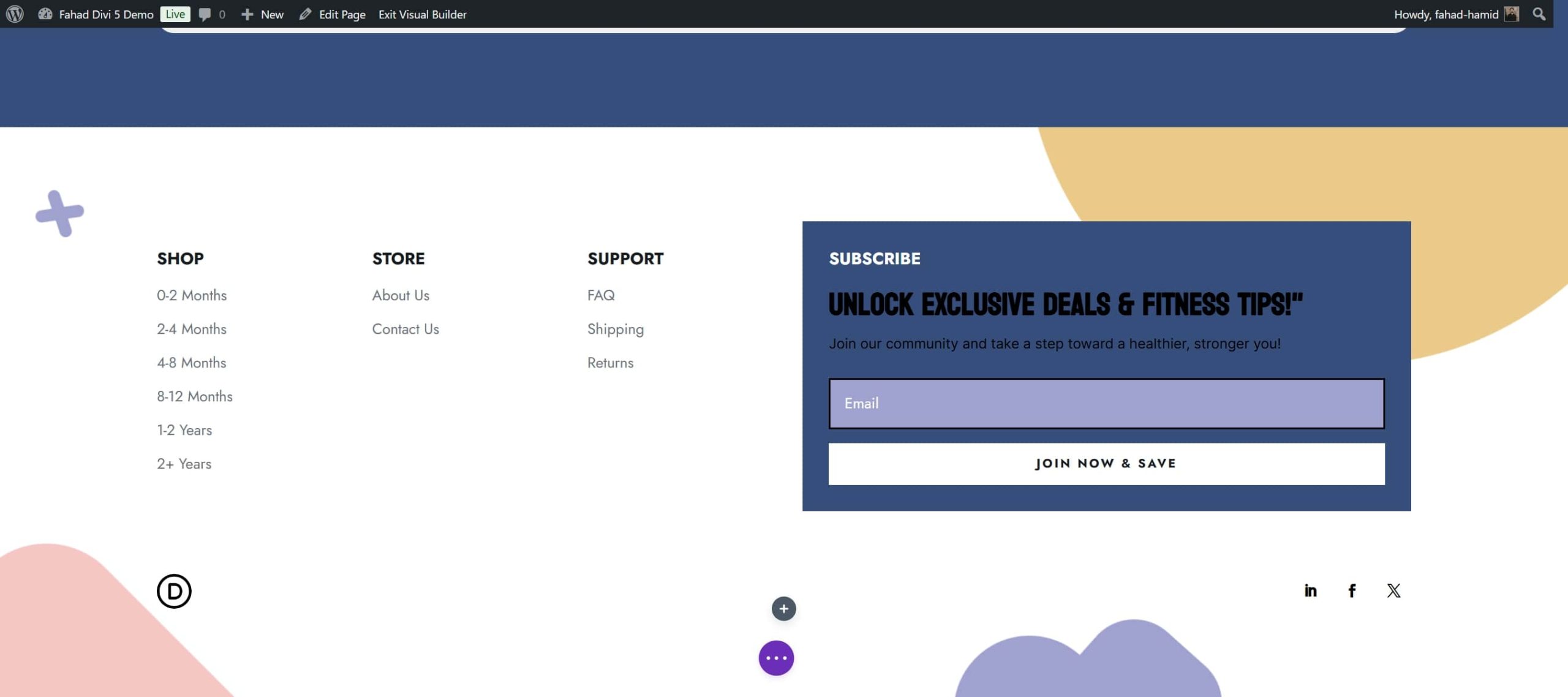
Integre las suscripciones de correo electrónico y la generación de clientes potenciales
El marketing por correo electrónico es una de las formas más efectivas de mantener el interés de sus clientes e impulsar la repetición de negocios. Con Divi, puede integrar fácilmente las suscripciones de correo electrónico en la página de su tienda WooCommerce para capturar clientes potenciales y hacer crecer su lista de correo. El módulo de suscripción por correo electrónico le permite integrar fácilmente formularios de generación de clientes potenciales en la página de su tienda WooCommerce.

Divi también proporciona múltiples diseños prediseñados de páginas de tienda que integran suscripciones de correo electrónico. Por lo tanto, puede consultarlos fácilmente y realizar los cambios necesarios para que coincidan con su marca.

Herramientas adicionales para mejorar las páginas de su tienda
Si bien Divi proporciona una solución integral para diseñar y personalizar la página de su tienda WooCommerce, varias herramientas adicionales pueden ayudarlo a optimizar el rendimiento y mejorar la experiencia del usuario. Estos complementos funcionan a la perfección con Divi y WooCommerce y ofrecen funciones avanzadas para llevar su tienda al siguiente nivel. Aquí hay algunas herramientas altamente recomendadas a considerar:
- EWWW Image Optimizer: reduzca el tamaño de los archivos de imágenes sin comprometer la calidad, mejorando el rendimiento de su sitio y la experiencia del usuario. EWWW comprime automáticamente las imágenes a medida que las carga en su sitio.
- RankMath: Optimice sus páginas de WooCommerce para una mejor visibilidad en los motores de búsqueda. La herramienta le ayuda a optimizar metatítulos, descripciones y palabras clave para una mejor visibilidad en los resultados de los motores de búsqueda. También incluye un marcado de esquema específico de WooCommerce, lo que garantiza que los datos de su producto (como precios, disponibilidad y reseñas) se muestren correctamente en los resultados del motor de búsqueda.
- WP-Rocket: Mejore la velocidad de carga de su tienda WooCommerce optimizando los factores relacionados con el rendimiento. La herramienta optimiza su base de datos, limpia datos innecesarios y reduce el tiempo que tarda en cargarse la página de su tienda.
- WooCommerce Product Table de Barn2: este complemento de terceros le permite mostrar sus productos en formato de tabla, lo cual es especialmente útil para tiendas con grandes catálogos de productos o tiendas B2B donde los clientes pueden preferir una descripción general rápida en lugar de navegar a través de una cuadrícula de imágenes. .
¿Por qué Divi es la mejor opción para personalizar las páginas de la tienda WooCommerce?
Divi se destaca como una de las mejores opciones para personalizar las páginas de la tienda WooCommerce debido a sus características únicas, flexibilidad e interfaz fácil de usar. Aquí hay cinco razones clave por las que Divi es una excelente opción:
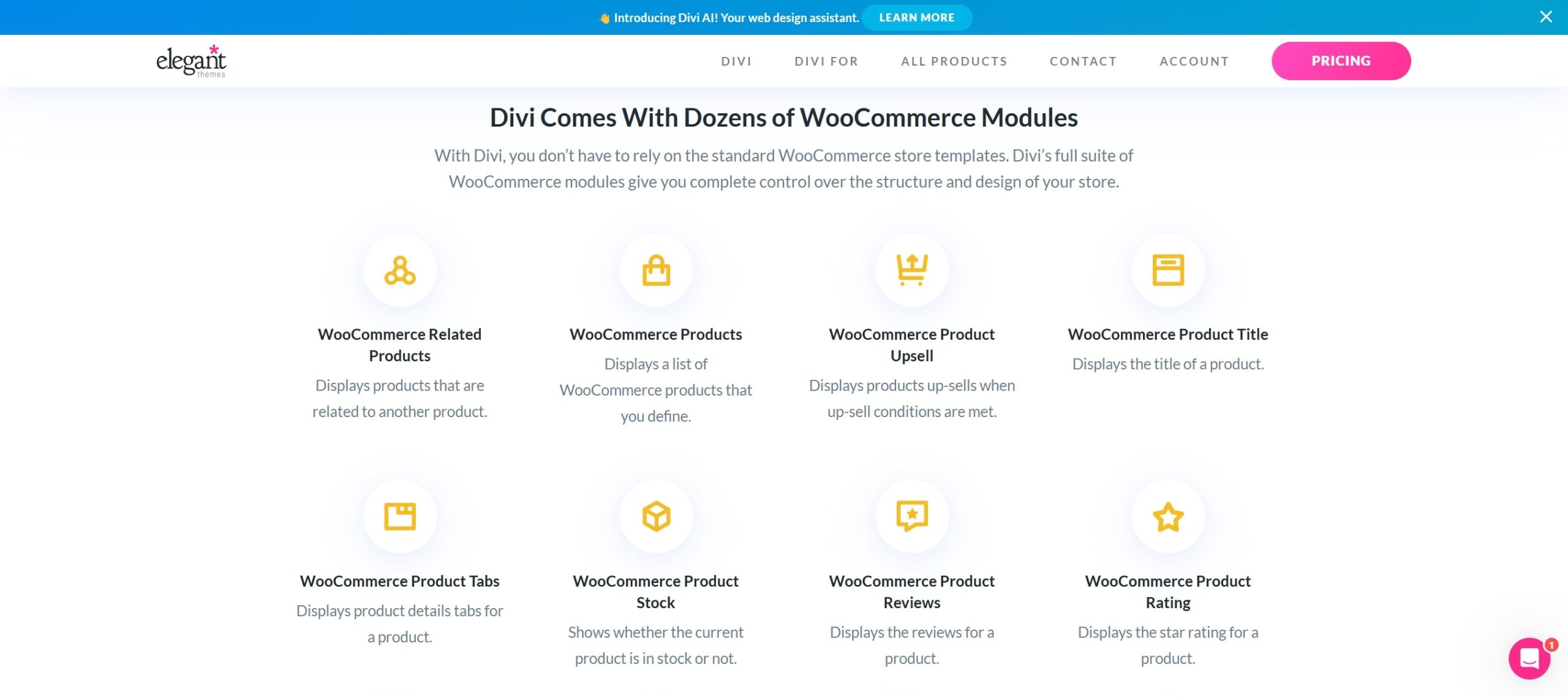
1. Módulos integrales de WooCommerce
Divi proporciona un sólido conjunto de módulos WooCommerce que permiten un control total sobre el diseño de la página de su tienda, lo que la hace altamente personalizable y versátil para cualquier diseño de tienda. Estos módulos están diseñados específicamente para WooCommerce e incluyen opciones como listados de productos, cuadrículas de categorías, botones para agregar al carrito, visualización de precios y reseñas de clientes.

Hay más de 200 módulos WooCommerce proporcionados por Divi que puedes usar dinámicamente en tu tienda en línea. Puede resaltar las características clave del producto, incluir llamadas a la acción y agregar elementos interactivos atractivos como efectos de desplazamiento y filtros dinámicos.
2. Realice cambios con Divi Theme Builder
A diferencia de los creadores de páginas tradicionales, Divi Theme Builder le permite crear plantillas personalizadas que se pueden aplicar en todo el sitio o para páginas, categorías e incluso productos individuales específicos. Esta característica es particularmente útil para WooCommerce, ya que le permite diseñar una apariencia unificada en su tienda y páginas de productos.
Theme Builder ofrece flexibilidad en el diseño y personalización, lo que le permite agregar encabezados, pies de página y barras laterales personalizados a sus páginas de WooCommerce. También puede utilizar módulos globales para realizar actualizaciones rápidas en varias páginas, lo que resulta especialmente útil para aplicar elementos de marca como combinaciones de colores, fuentes y logotipos.

3. Herramientas de marketing integradas
Divi ofrece una gama de herramientas de marketing integradas diseñadas para ayudar a los propietarios de tiendas WooCommerce a mejorar la participación del cliente e impulsar las conversiones. Una característica destacada es Divi Leads, que le permite ejecutar pruebas divididas (pruebas A/B) en diferentes elementos o módulos de diseño. Esta función le permite experimentar con varios diseños, llamados a la acción y presentaciones de productos para determinar qué versión funciona mejor.
Además de Divi Tests, Divi ofrece herramientas como Bloom y Monarch para respaldar su estrategia de marketing más amplia. Bloom es un complemento de suscripción de correo electrónico que le permite crear ventanas emergentes, folletos y formularios en línea específicos para capturar clientes potenciales y hacer crecer su lista de correo electrónico. Monarch, la herramienta para compartir en redes sociales de Divi, agrega botones de redes sociales a la página de su tienda, lo que facilita a los clientes compartir productos en plataformas como Facebook, Instagram y Twitter.
4. Divi Quick Sites y Divi AI para crear una página de tienda de marca
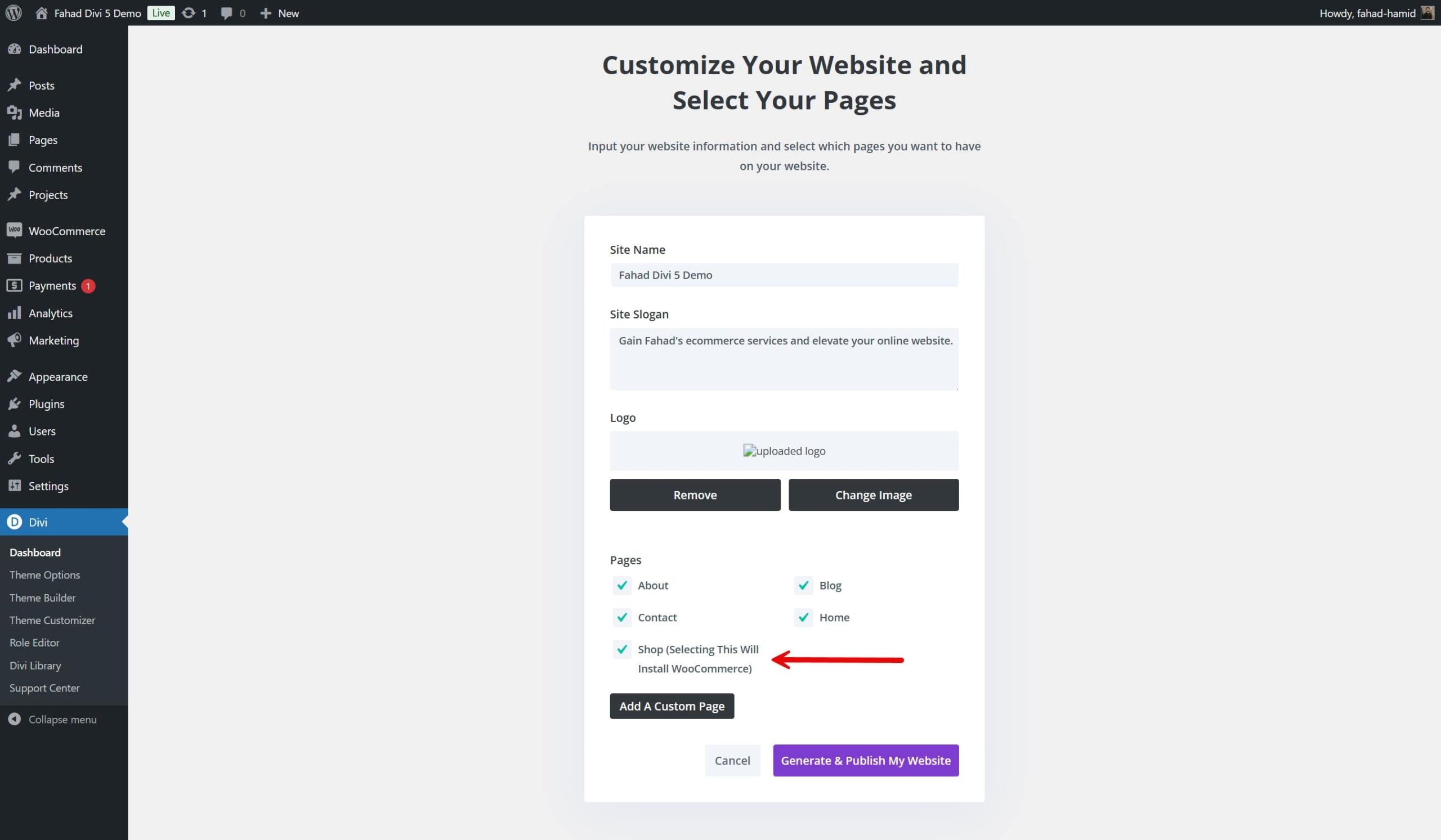
¿Quieres crear una página de tienda WooCommerce con sólo un par de clics? Divi Quick Sites está a su disposición, ya que ofrece una variedad de sitios de inicio específicos de WooCommerce que se pueden importar y personalizar con solo unos pocos clics.

Lo mejor de usar Quick Sites es que instalará automáticamente WooCommerce en su tienda en línea. Todo lo que necesita hacer es hacer clic en la opción de comprar, lo que hará que esta función cree plantillas de página relevantes.

Divi AI lleva la personalización al siguiente nivel al permitir la generación de diseños impulsados por IA adaptados a sus requisitos específicos. Puede crear un diseño personalizado que se alinee con su visión ingresando detalles como los colores de su marca, las preferencias de estilo y las necesidades de la página de la tienda.

Obtén Divi+WooCommerce
Conclusión
Personalizar la página de su tienda WooCommerce es un paso crucial para destacarse en el competitivo panorama del comercio electrónico de 2024. Divi es una gran solución para utilizar el creador visual y tener control total sobre el diseño. Estos métodos le permiten perfeccionar el diseño, mejorar la navegación e implementar funciones que generan conversiones.
¿Quiere crear y personalizar una tienda WooCommerce bien diseñada? Echa un vistazo a Divi y fortalece tu marca. No dude en explorar nuestra selección seleccionada de complementos y herramientas que podrían ser valiosas para la página de su tienda.
| Herramientas | Precio inicial | Opción gratuita | ||
|---|---|---|---|---|
| 1 | divid | $89 por año | Visita | |
| 2 | EWWW | $7 por mes | Visita | |
| 3 | Clasificar Matemáticas | $78.96 por año | ️ | Visita |
| 4 | Cohete WP | $59 por año | Visita | |
| 5 | Tabla de productos WooCommerce de Barn2 | $99 por año (por sitio) | Visita |
Comience con Divi
