Cómo hacer un formulario de contacto gratuito de Elementor (la forma más fácil)
Publicado: 2020-09-16¿Quieres crear un formulario de contacto gratuito de Elementor? Un formulario de contacto permitirá que sus visitantes se pongan en contacto incluso si no conocen su dirección de correo electrónico.
En este tutorial, le mostraremos la mejor manera de agregar un formulario de contacto a su página de Elementor. Esta opción funciona muy bien con todas las versiones de Elementor, ¡y es completamente 'sin código'!
Cree su formulario de contacto Elementor ahora
¿Cómo configuro un formulario de contacto de Elementor?
La forma más fácil de configurar un formulario de contacto de Elementor es con el complemento WPForms.
WPForms es el mejor creador de formularios para WordPress. Es perfecto para los sitios de Elementor porque se integra perfectamente con el creador de páginas de Elementor.
Eso significa que puede crear una página de Elementor 'contáctenos' con unos pocos clics.

Para agregar un formulario de contacto con Elementor, puede usar el complemento gratuito WPForms o actualizar a la versión paga para obtener muchas más funciones.
La versión Pro del complemento de creación de formularios de WPForms le permite:
- Instalar complementos de pago para Stripe y PayPal
- Utilice la lógica condicional para crear formas que cambien dinámicamente
- Hacer formularios de varios pasos
- Cree páginas de destino sin distracciones
- Configurar varios correos electrónicos de notificación de formularios
- Recibe notificaciones por SMS de los envíos de formularios de contacto
- Crea formularios de Mailchimp para conseguir suscriptores de correo electrónico
- Enviar entradas de formulario a un CRM
- Detenga el spam de formularios de contacto con tokens de formularios secretos, nuestra fantástica función antispam
- ¡Y más!
Si desea saber exactamente lo que obtendrá en cada versión, puede conocer las diferencias entre WPForms Lite y Pro.
Ahora, sigamos adelante y recorramos el proceso de creación de un formulario de contacto con WPForms y Elementor.
Cómo hacer un formulario de contacto gratuito de Elementor
Este tutorial le mostrará cómo crear un formulario Elementor usando WPForms Lite o Pro. Estos son los pasos que vamos a seguir:
- Instale el complemento WPForms
- Haga su formulario de contacto de Elementor
- Configurar notificaciones de formulario de Elementor
- Configurar mensajes de confirmación de formulario de Elementor
- Cree su página de contacto de Elementor
- Publique su página de contacto de Elementor
Primero configuremos el complemento.
Paso 1: Instale el complemento WPForms
Lo primero que querrá hacer es instalar el complemento WPForms. Si necesita ayuda con esto, consulte este sencillo tutorial sobre cómo instalar un complemento de WordPress.
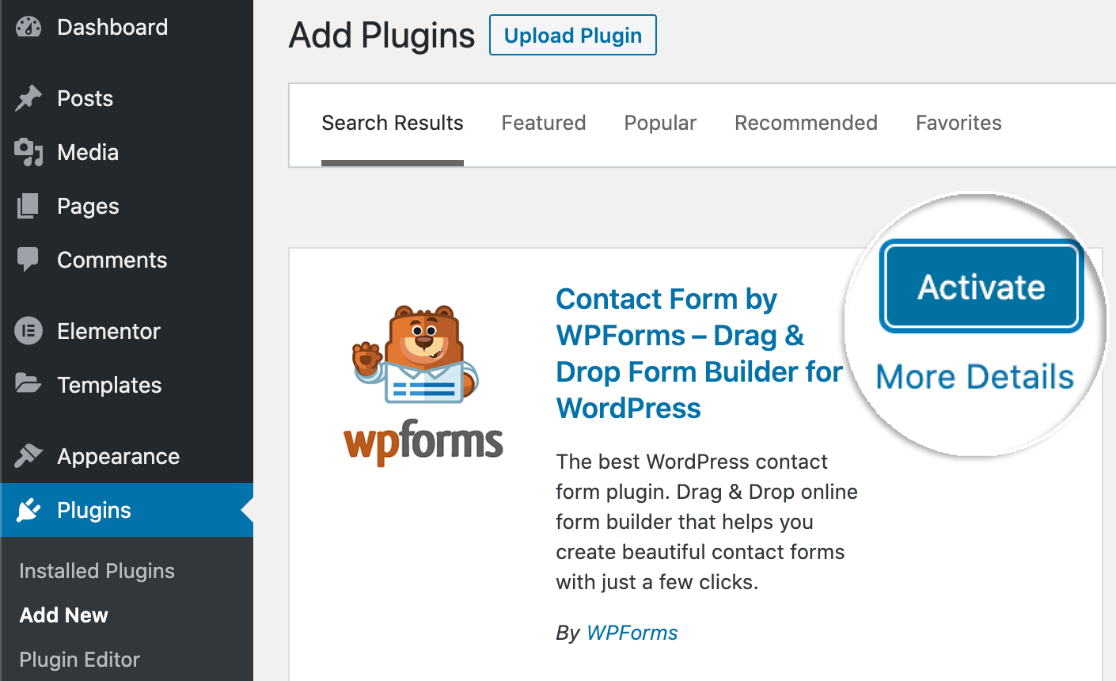
Ahora que WPForms está instalado, asegúrese de hacer clic en el botón Activar . Si está utilizando WPForms Lite, puede hacer clic en Activar en la página de complementos para comenzar.

Y si el creador de páginas de Elementor ya está instalado, está listo para crear su primer formulario de contacto (¡en menos de 5 minutos!).
Paso 2: Cree su formulario de contacto de Elementor
La plantilla de formulario de contacto simple tiene todos los campos que necesita para recibir mensajes de su sitio web. Si lo desea, puede agregar funciones adicionales como menús desplegables y casillas de verificación en el generador de formularios fácil de usar.
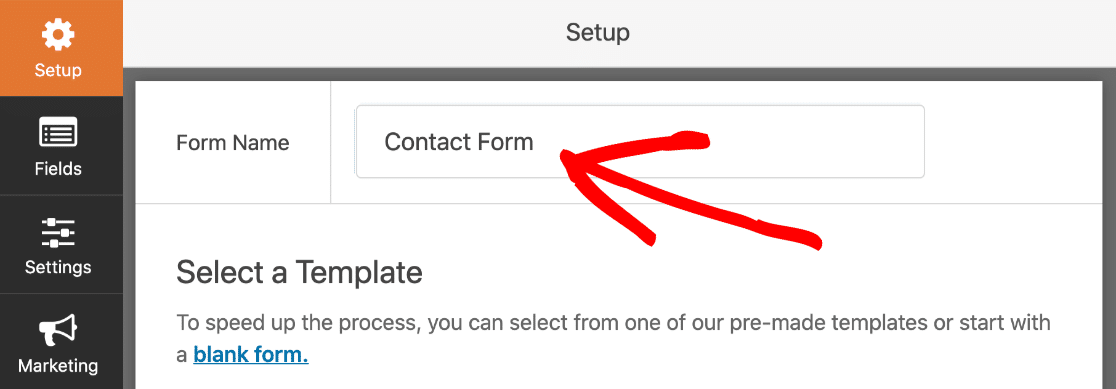
Primero, en la pantalla de configuración de WPForms, escriba un nombre en su formulario en la parte superior.

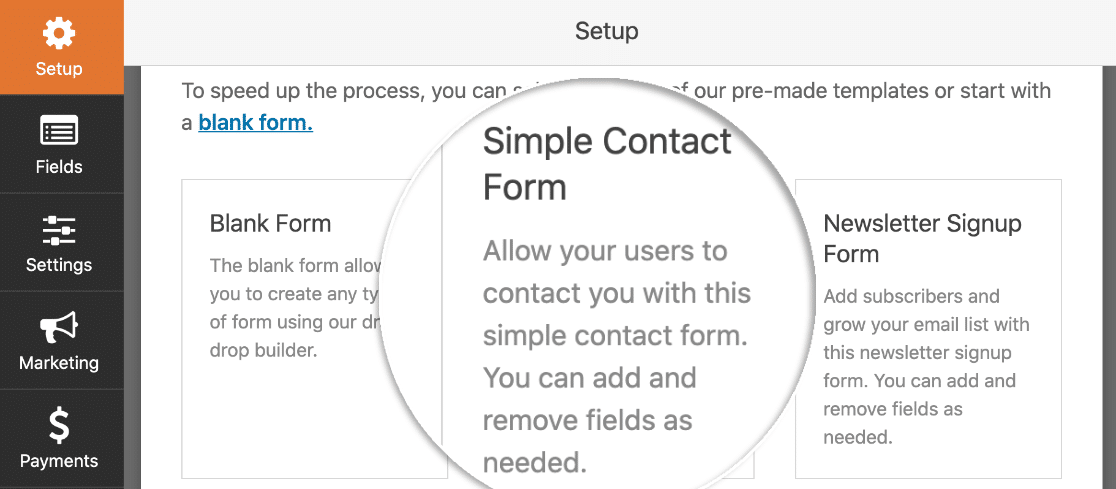
Desplácese un poco hacia abajo y verá las plantillas de formulario.
Si tiene WPForms Lite, tendrá algunas plantillas para elegir para comenzar. ¡Actualice a Pro si desea agregar más de 100 plantillas de formulario adicionales a su sitio!
Por ahora, usemos la plantilla Formulario de contacto simple . Haga clic en él para abrirlo en su navegador.

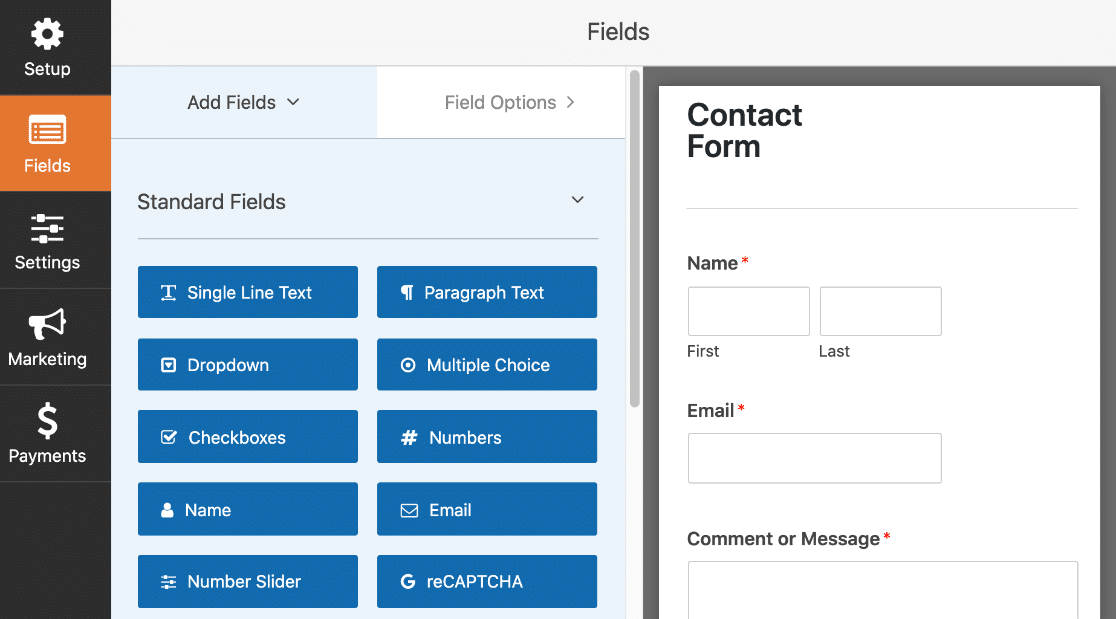
Ahora que ha elegido una plantilla, se abrirá el constructor de WPForms.
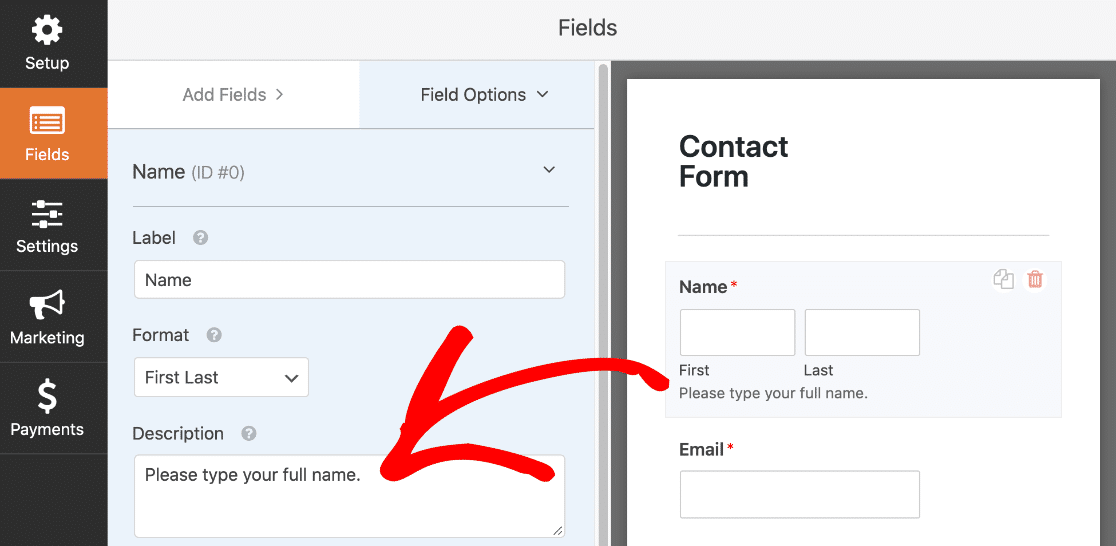
La interfaz de usuario de WPForms está diseñada para que sea muy fácil de usar para cualquier persona. A la izquierda, puede ver todos los campos que están disponibles para agregar a su formulario de contacto. A la derecha, puede ver una vista previa en vivo de su formulario.

Si desea personalizar la plantilla, simplemente arrastre cualquier campo de formulario desde el panel de la izquierda al formulario de la derecha. Puede agregar listas desplegables, preguntas de opción múltiple y más.
También puede arrastrar campos hacia arriba y hacia abajo para moverlos en su formulario.
Si desea abrir la configuración del campo, haga clic en el campo una vez en el constructor. Cuando mires al panel de la izquierda, verás la configuración junto a la vista previa del formulario.

Continúe y haga clic en cada campo para configurarlo de la manera que desee. Cuando haya terminado, haga clic en Guardar en la parte superior.
Paso 3: configurar notificaciones de formulario de Elementor
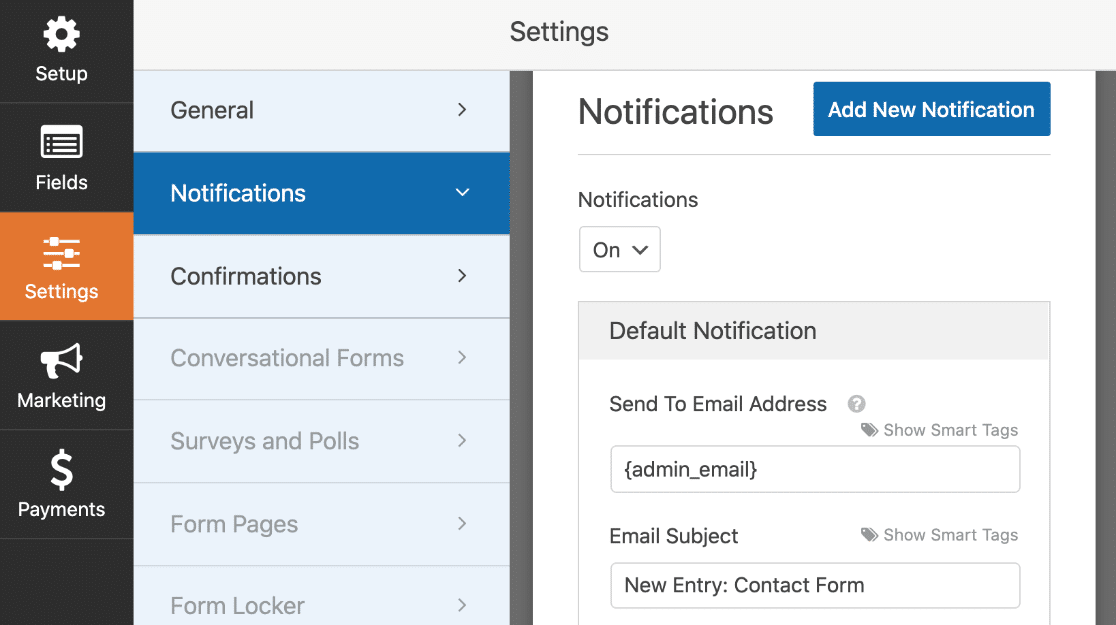
Ahora revisemos los mensajes que se enviarán cuando se envíe el formulario. En el generador de formularios, haga clic en Configuración y luego en el elemento del menú Notificaciones a la izquierda.
A la derecha, puede ver el correo electrónico de notificación que se le enviará cuando se envíe su formulario. Puede personalizar el correo electrónico aquí si lo desea.


¿ {admin_email} que el correo electrónico se enviará a {admin_email} ? Ese es un marcador de posición para la dirección de correo electrónico del administrador en WordPress.
Puede eliminar {admin_email} y escribir la dirección de correo electrónico de su empresa aquí, o cambiar la dirección de correo electrónico del administrador en WordPress si está mal.
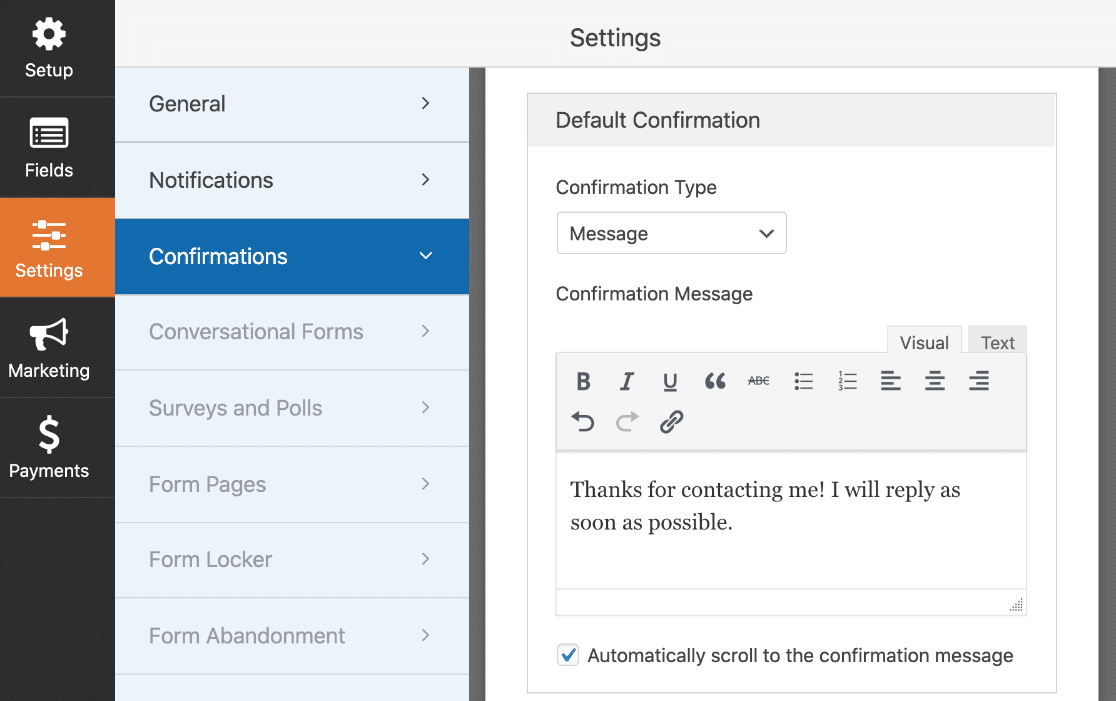
Paso 4: configurar mensajes de confirmación de formulario de Elementor
A continuación, haga clic en Confirmaciones . En esta pantalla, podemos personalizar el mensaje que aparece en la interfaz cuando se envía el formulario.
Esto es opcional, por lo que puede dejar el mensaje predeterminado si está satisfecho con él.

¡Y eso es! Es hora de hacer clic en el botón Guardar en la parte superior. Puede cerrar el generador de formularios haciendo clic en la X en la parte superior derecha de la ventana del generador de formularios.
¡Gran trabajo! Su formulario Elementor está listo y solo necesitamos un lugar para colocarlo.
Paso 5: Cree su página de contacto de Elementor
En este paso, crearemos una página de contacto personalizada para su sitio web Elementor.
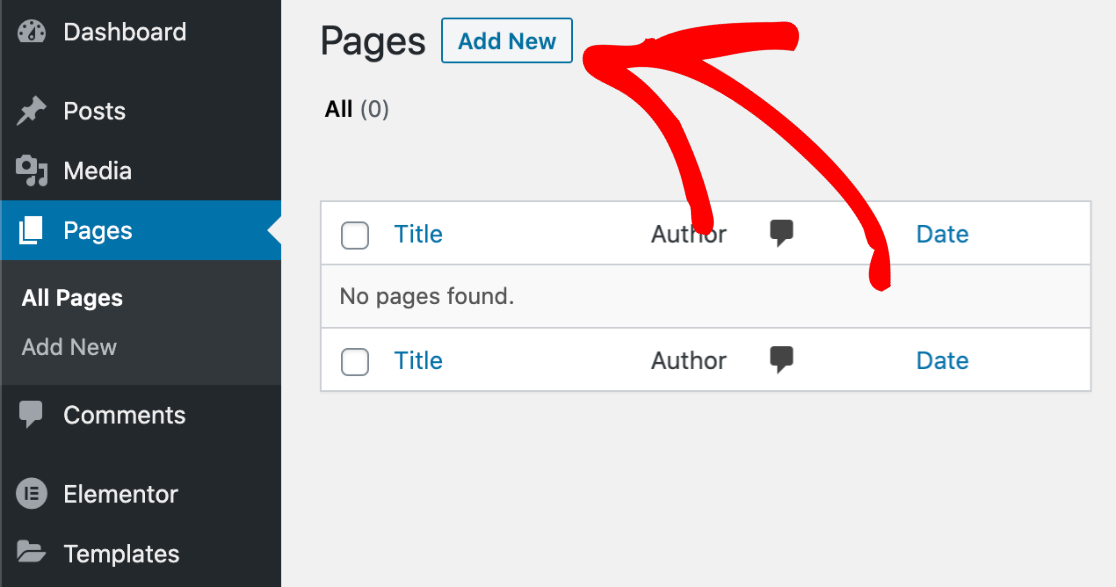
Desde el panel de WordPress, haga clic en Páginas y haga clic en el botón Agregar nuevo .

Continúe y escriba su título en la parte superior.

Ahora cambiemos a Elementor. Haga clic en el botón azul Editar con Elementor en la parte superior de la pantalla.

Espere unos segundos a que Elementor se cargue en su navegador.
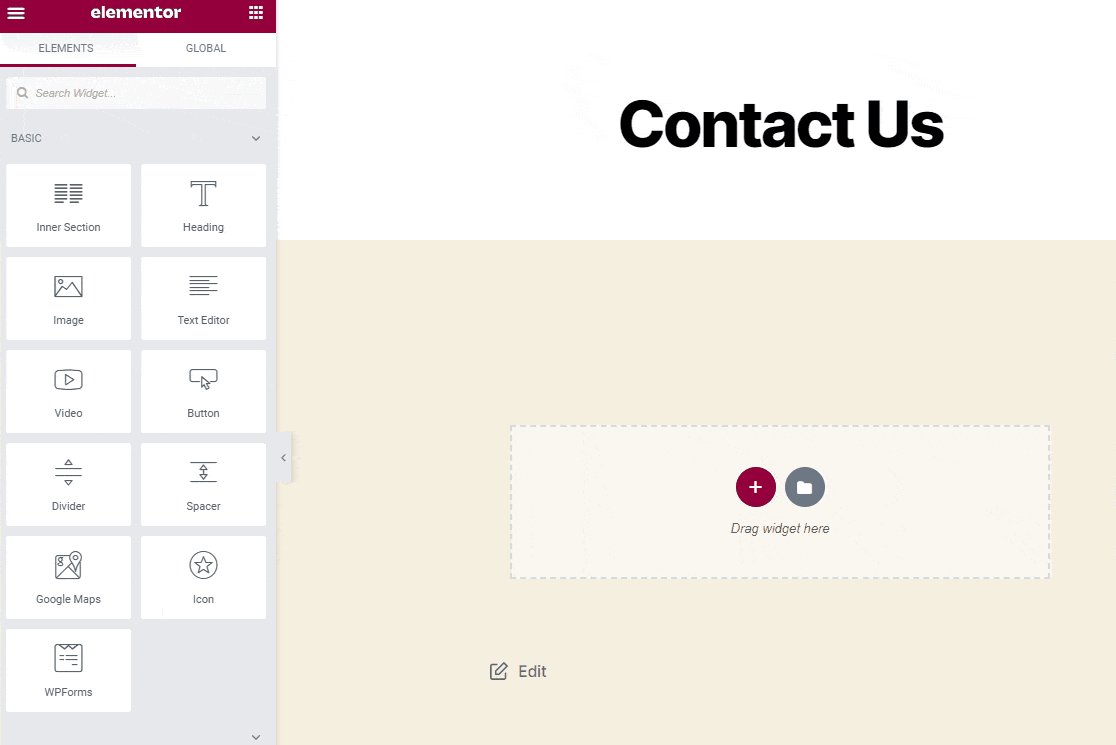
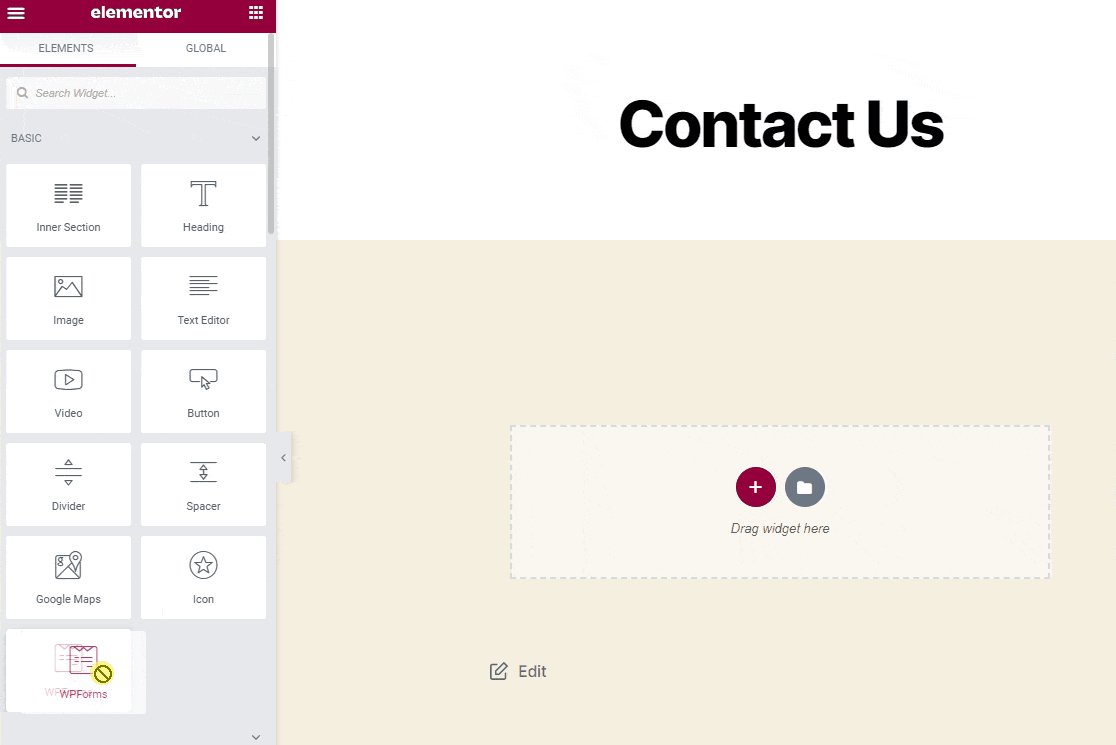
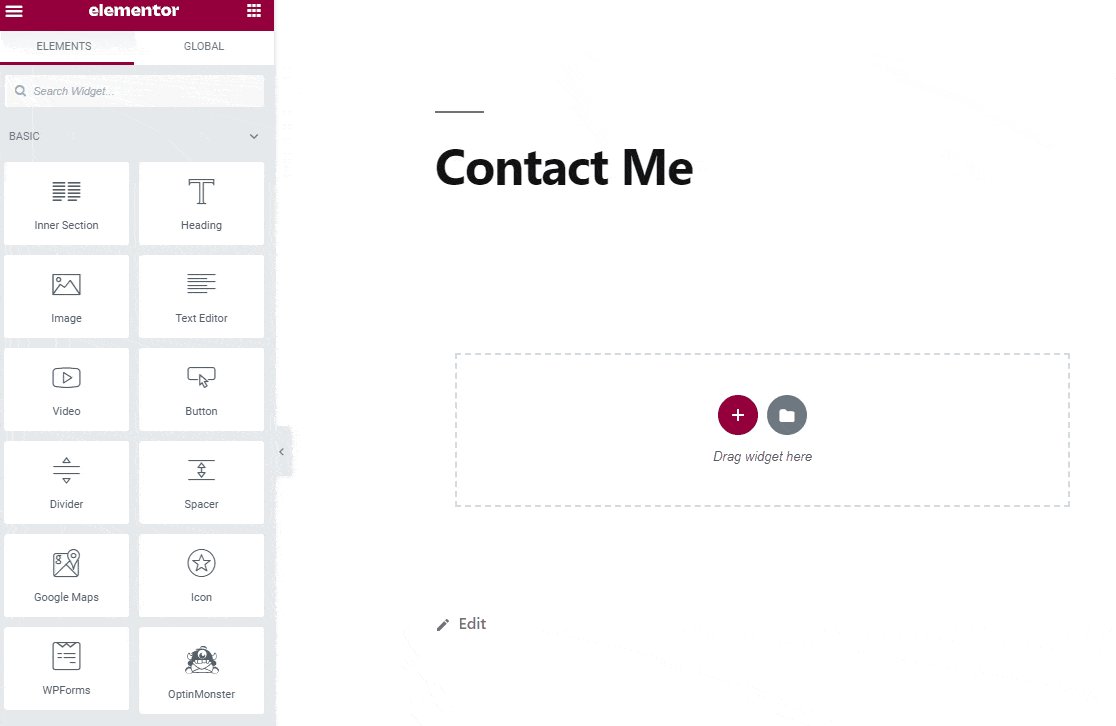
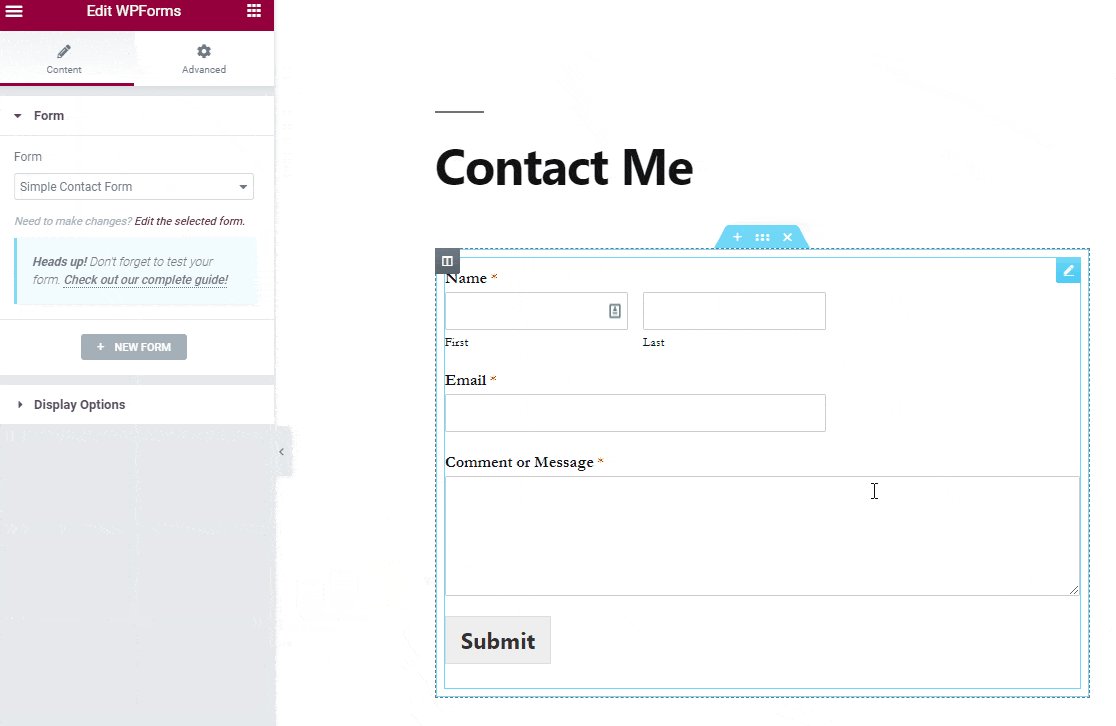
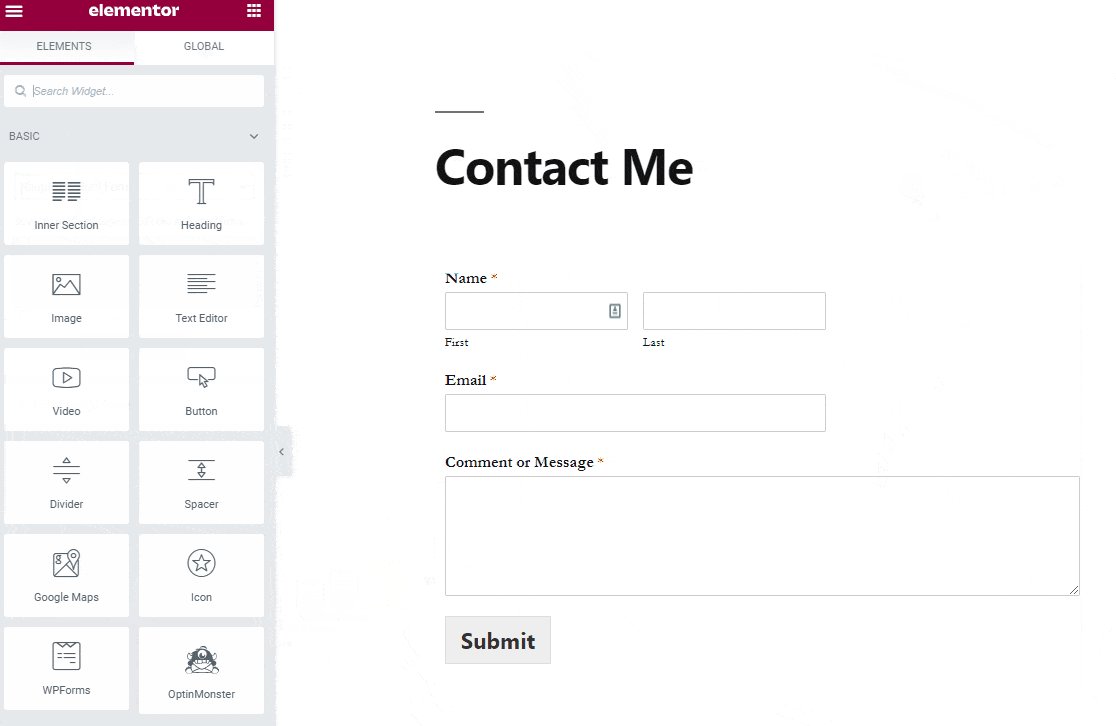
A la izquierda, verá diferentes elementos que puede agregar a su página. En la sección Básica , verá un icono con la etiqueta WPForms .
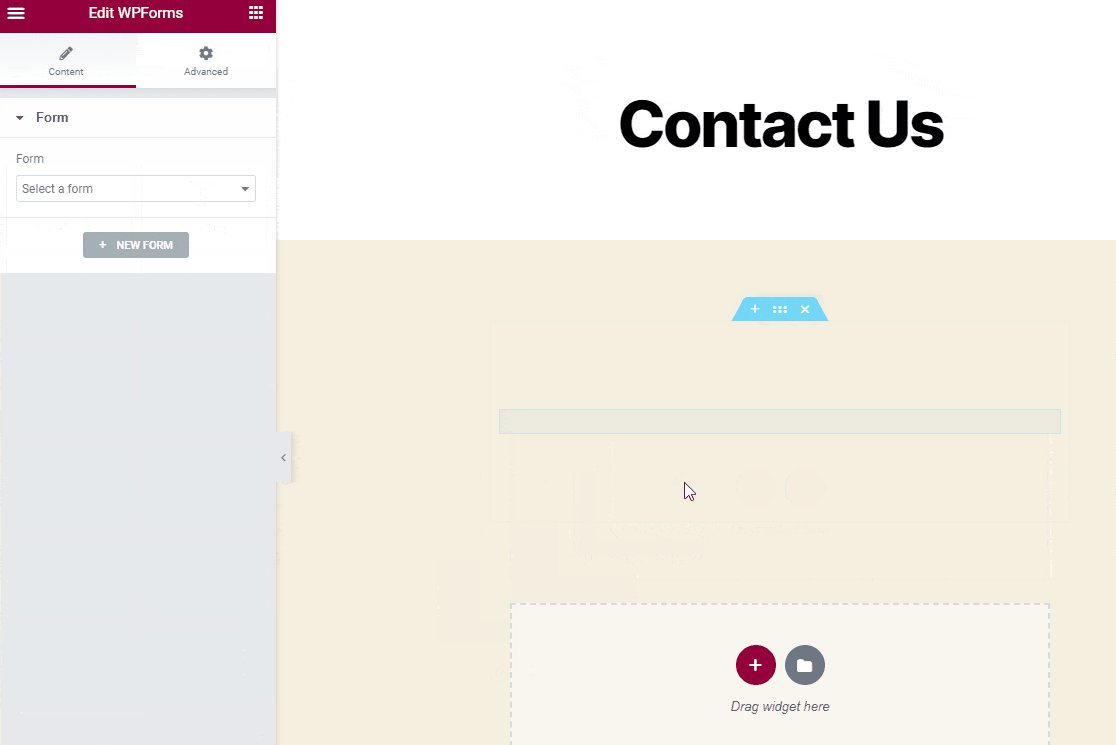
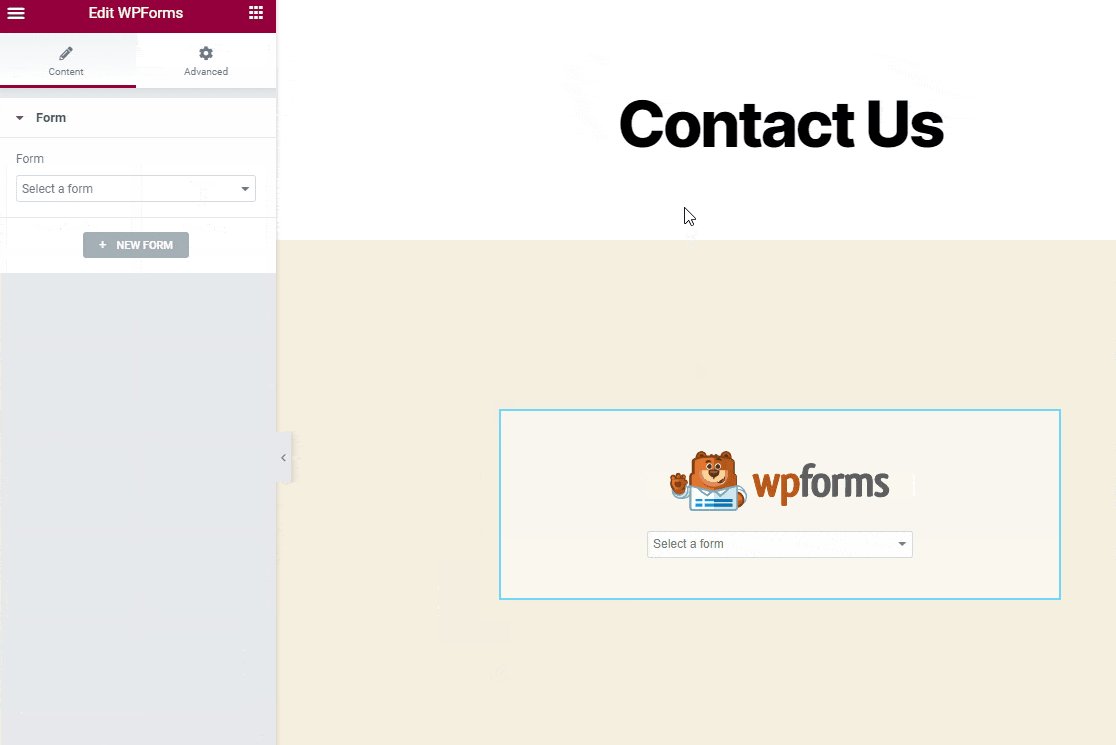
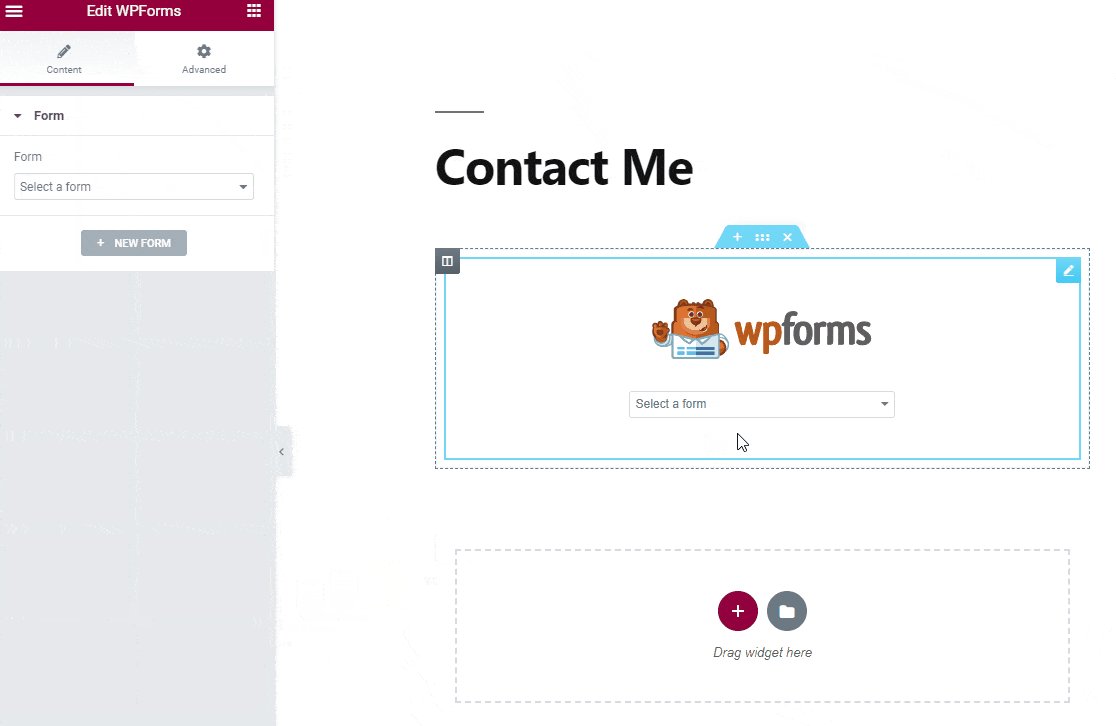
Continúe y arrástrelo a su página, luego haga clic en el menú desplegable para seleccionar el formulario que acaba de crear.

¡Gran trabajo! Y terminamos de usar el generador de formularios. Todo lo que tenemos que hacer ahora es publicar la página de contacto.
Paso 6: Publique su página de contacto de Elementor
¿Se pregunta cómo agregar una página de formulario de contacto con Elementor?
Es simple: puede publicar su página de contacto exactamente de la misma manera que publica páginas normales en Elementor.
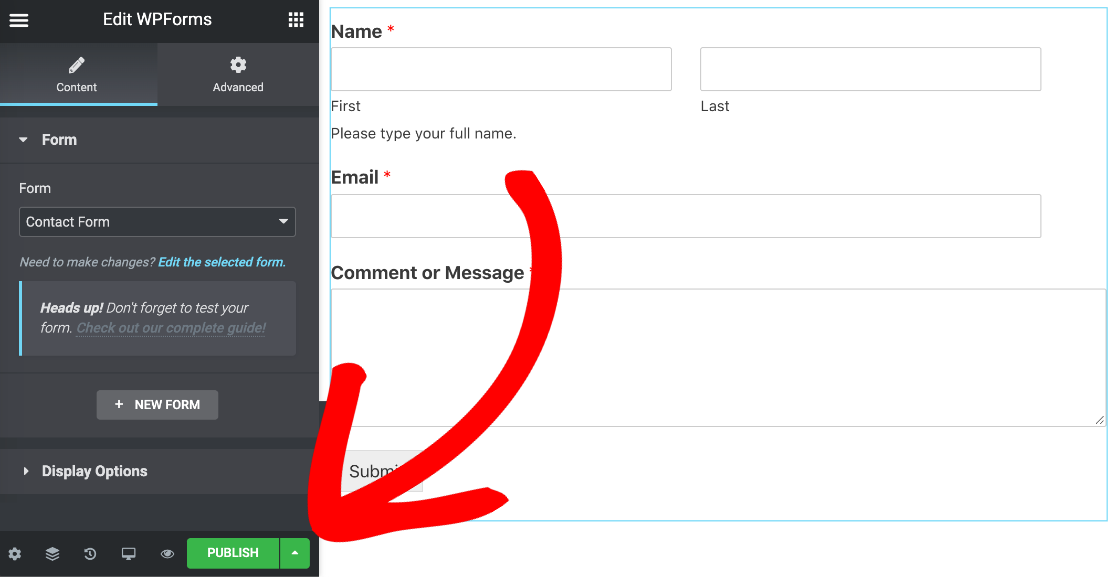
Todo lo que necesita hacer es hacer clic en el botón verde Publicar en la parte inferior.

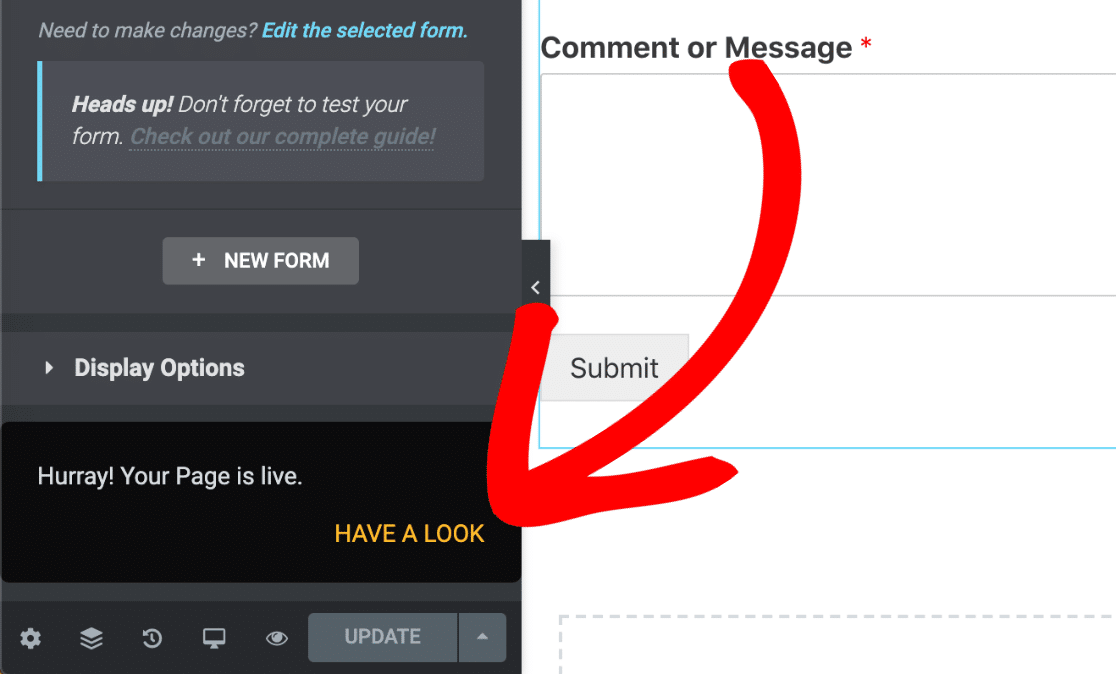
Finalmente, haga clic en Eche un vistazo para ver su formulario de contacto en su sitio web.

¡Y eso es! Su página de contacto de Elementor está activa y lista para recibir respuestas.

Personalice sus formularios de contacto de Elementor
Entonces, ahora que sabe todo sobre el asombroso widget Elementor que tiene WPForms, puede ver algunas de las otras cosas que el complemento puede hacer para ayudar a los formularios de su sitio.
Si desea personalizar su formulario, WPForms le permite cambiar fácilmente el color del texto, la tipografía y el color de fondo usando CSS.
Si desea obtener más información, consulte estos artículos sobre diseño y estilo de formularios de contacto:
- Cómo crear diseños personalizados de WordPress en Elementor
- Cómo hacer una página de contacto excepcional
- Cómo personalizar el botón Enviar en WPForms
¡Y eso es! Ahora ya sabe cómo hacer que los formularios de contacto de Elementor sean fáciles.
A continuación, explore las funciones de WPForms Pro para aprender a crear formularios avanzados como:
- Formas de pago con integración de Stripe
- Formularios de carga de archivos
- Contratos online con campos de firma digital.
Cree su formulario de contacto Elementor ahora
Corregir correos electrónicos de notificación del formulario de contacto de Elementor
¿Tiene problemas para recibir los envíos de formularios de contacto de Elementor por correo electrónico? Es fácil solucionar este problema para que siempre reciba sus notificaciones por correo electrónico.
Consulte esta guía para corregir los formularios de contacto de Elementor que no envían correo electrónico.
¡No olvides! Ahora que ha creado un formulario Elementor, también querrá crear un formulario que se conecte a su servicio de marketing por correo electrónico favorito. Puede hacerlo fácilmente en WPForms Pro, que viene con complementos para:
- Goteo
- Mailchimp
- Contacto constante
- AWeber
- Y más.
¿Listo para construir tu formulario? Comience hoy mismo con el complemento de formulario de contacto de WordPress más fácil. WPForms Pro incluye toneladas de complementos premium y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
