Cómo incrustar un formulario en cualquier sitio web (¡no solo en WordPress!)
Publicado: 2022-03-24¿Quiere incrustar un formulario en un sitio web que no sea de WordPress? Con Formidable Forms, puedes hacerlo en tres sencillos pasos.

Al personalizar un sitio web de WordPress, puede agregar fácilmente funciones avanzadas utilizando herramientas intuitivas. Con un complemento de creación de formularios como Formidable Forms, incluso puede incrustar formularios en línea utilizando el Editor de bloques. Sin embargo, es posible que tenga dificultades para transferir esta funcionalidad a un sitio web que no sea de WordPress.
Afortunadamente, puede incrustar un formulario en cualquier sitio web utilizando nuestro complemento, ya sea una página de WordPress o no. Solo tendrá que copiar el script del formulario API y pegarlo en el HTML de su sitio web. Al hacer esto, puede evitar la molestia de crear un formulario de registro o contacto completamente nuevo en otro Sistema de gestión de contenido (CMS).
En esta publicación, discutiremos por qué es posible que desee incrustar un formulario en un sitio web. Luego, le mostraremos cómo usar nuestro complemento API Webhooks para incrustar formularios en un sitio que no sea de WordPress. ¡Empecemos!
¿Por qué incrustar un formulario en un sitio web que no es de WordPress?
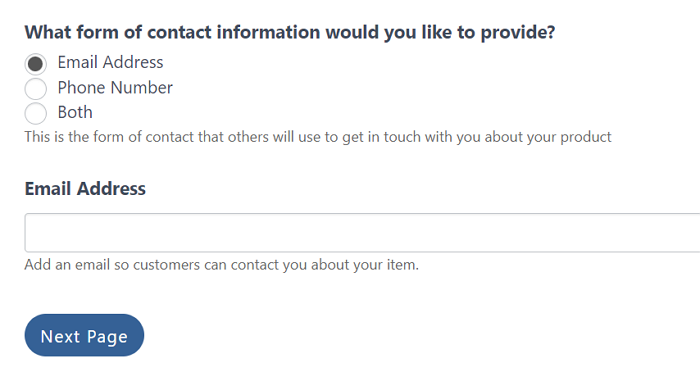
Cuando tiene formularios incrustados en su sitio web, invita a los visitantes a interactuar con su contenido de una manera específica. El ejemplo más común es un código de inserción de formulario de contacto. Si incrusta un formulario de correo electrónico en su sitio web, permite a los usuarios enviar consultas personalizadas.

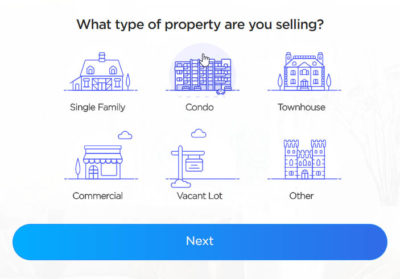
Puede ver formularios de contacto en casi cualquier sitio web, pero estos no son el único tipo que puede crear. Un complemento de formulario flexible le permitirá diseñar encuestas, encuestas y cuestionarios en línea. Con la plantilla de formulario adecuada, incluso puede planificar eventos y organizar registros en línea o crear listados.

Además, si está buscando agregar un elemento interactivo a su sitio web, los formularios pueden ser una opción efectiva. En lugar de tener páginas web inaccesibles, puede incrustar formularios de correo electrónico para atraer a los usuarios en línea. Esta característica simple puede ayudarlo a capturar nuevos clientes potenciales y recopilar comentarios de clientes habituales.
En pocas palabras, los visitantes tienden a preferir sitios web que les permitan ponerse en contacto a través de formularios simples. Aún mejor, puede aumentar la participación de los usuarios y hacer que los visitantes regresen con un diseño de formulario efectivo.
Cómo incrustar un formulario en un sitio web que no es de WordPress
Ahora que sabe cómo los formularios pueden beneficiarlo, analicemos cómo incrustarlos en un sitio web. Con nuestro plugin Formidable Forms, crear estos elementos es simple. Usando el personalizador de arrastrar y soltar y las plantillas prediseñadas, puede diseñar rápidamente formularios que satisfagan sus necesidades.
Sin embargo, dado que es un complemento de WordPress, Formidable Forms no puede incrustar directamente un formulario en un sitio web que no sea de WordPress. Afortunadamente, es posible agregar un formulario formidable en un sitio diferente . Al hacerlo, puede ampliar las características de este complemento para tener formularios incrustados en cualquier sitio web.
Paso 1: Regístrese en Formidable Forms Pro
Para comenzar, deberá acceder a un plan premium de Formidable Forms. Tanto el plan Business como el Elite vienen con un complemento API Webhooks. Esto le permitirá enviar datos a otro sitio web y, en última instancia, incrustar un formulario.
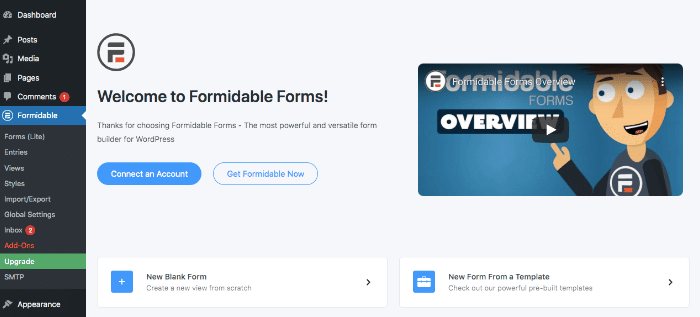
Para acceder a él, vaya a su panel de control de WordPress e instale Formidable Forms Lite. Una vez que active el complemento, verá la página Actualizar .

Si ya compró un plan de negocios, haga clic en Conectar una cuenta e inicie sesión. De lo contrario, seleccione Get Formidable Now y elija de la lista de actualizaciones del plan.
Después de comprar un plan, podrá descargar e instalar Formidable Forms Pro. Finalmente, ingrese su clave de licencia en la Configuración general para comenzar a usar las funciones avanzadas.
Paso 2: inserte un formulario en un sitio web de WordPress
Incluso si desea incrustar un formulario en un sitio web que no sea de WordPress, primero deberá crear un formulario en WordPress. Al usar Formidable Forms, puede usar las plantillas prediseñadas o arrastrar y soltar ciertas funciones para personalizar un formulario en blanco según sea necesario.
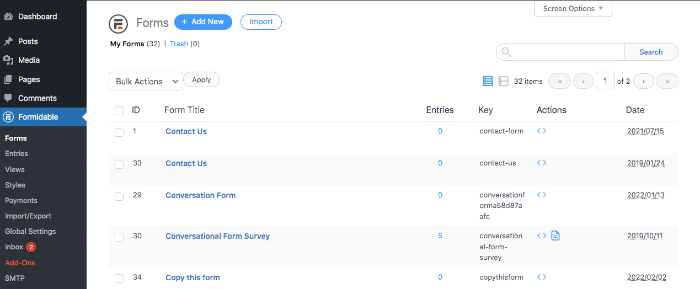
Una vez que haya creado un formulario, aparecerá en su panel de control de WordPress en Formidable → Formularios . Aquí podrá previsualizarlos, editarlos o eliminarlos.


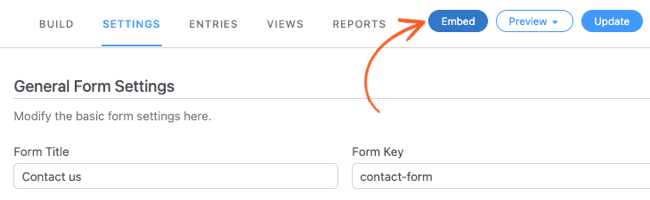
En la pantalla de arriba, haga clic en el formulario que desea incrustar en su sitio de WordPress. Luego seleccione Incrustar .

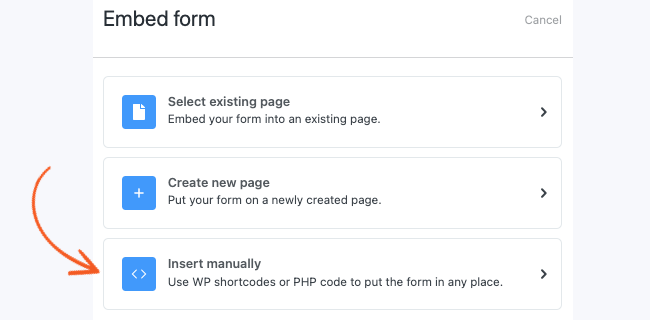
Esto le dará una lista de opciones sobre dónde colocar su formulario. Puede hacer clic en Seleccionar página existente o Crear nueva página para personalizar su ubicación en su sitio de WordPress:

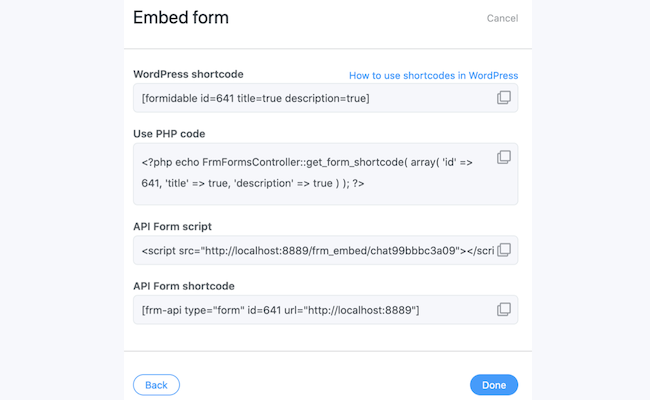
Para incrustar el formulario en un sitio web que no sea de WordPress, elija Insertar manualmente . A continuación, copie la información en API Form Script .

Paso 3: pegue el script del formulario API en el HTML de otro sitio web
A continuación, navegue a su sitio web que no sea de WordPress. Según su CMS, habrá diferentes formas de editar el HTML de su sitio web. Los creadores de sitios web como Squarespace y Wix tienen sus propios pasos para este proceso, así que asegúrese de consultar la documentación oficial de su CMS para obtener instrucciones.
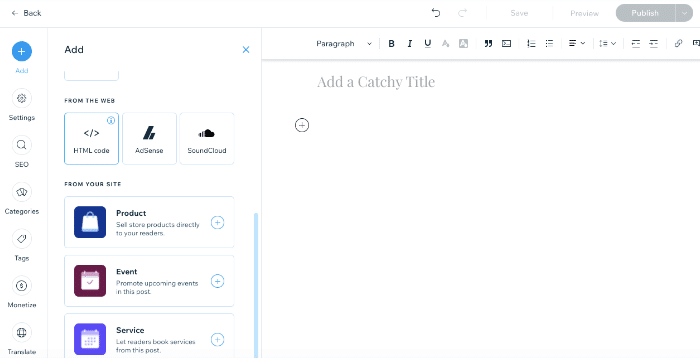
Para este tutorial, usaremos Wix. Similar a WordPress, puede agregar código HTML a las publicaciones de blog con un bloque.

Luego, pegue la secuencia de comandos del formulario API que copió anteriormente en su nuevo bloque HTML. También deberá agregar este fragmento de código HTML:
<script src="https://yoursite.com/wordpress2/frm_embed/form-key-here"></script>
Simplemente copie y pegue el código en el HTML de su sitio web. El ejemplo anterior incluirá la URL donde está alojado el formulario, así como la clave del formulario.
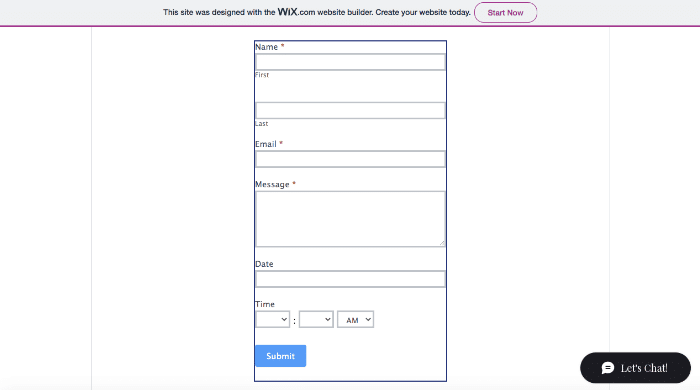
Cuando haya terminado de editar el código de inserción de su formulario de contacto, publique la página. Luego, visite la versión publicada en su sitio web para ver si el formulario se importó correctamente.
¡Ahora debería tener un formulario funcional tanto en su sitio web de WordPress como en un CMS diferente!

Incrustar una conclusión de formulario
Los formularios web son herramientas esenciales para cualquier sitio comercial. Pueden ayudar a capturar clientes potenciales y aumentar la participación de los visitantes. Con un complemento de creación de formularios como Formidable Forms, puede incrustar fácilmente un formulario en cualquier lugar de su sitio web de WordPress. Luego, puede transferir esta función a un sitio que no sea de WordPress utilizando su script de formulario API.
Para repasar, estos son los tres pasos que puede seguir para insertar un formulario en cualquier sitio web:
- Regístrese en Formidable Forms Pro.
- Inserta un formulario en un sitio web de WordPress.
- Pegue el script del formulario API en el HTML de otro sitio web.
Con nuestro complemento Formidable Forms, puede crear una variedad de tipos de formularios e incrustarlos en cualquier sitio web. ¡Consulte nuestros planes para acceder al complemento API Webhooks!
Empezar a hacer un formulario

 Marketing conversacional: una guía rápida para un mejor servicio al cliente
Marketing conversacional: una guía rápida para un mejor servicio al cliente Cómo agregar un formulario de contacto de WordPress en un pie de página
Cómo agregar un formulario de contacto de WordPress en un pie de página Hermoso diseño de formulario de contacto en WordPress (con ejemplos)
Hermoso diseño de formulario de contacto en WordPress (con ejemplos)