Cómo incrustar un formulario en su sitio web (3 formas)
Publicado: 2022-09-01¿Quieres incrustar un formulario en tu sitio web? Ya sea un simple formulario de contacto o una encuesta de clientes, los formularios agregan funcionalidad. Hay infinitas formas de usarlos.
En esta publicación, hemos elaborado una guía paso a paso para mostrarle la forma más fácil de incrustar un formulario en su sitio web de WordPress.
Crea tu formulario de WordPress ahora
¿Cómo agrego un formulario rellenable a mi sitio web?
Puede incrustar un formulario en su sitio web utilizando el complemento WPForms, que es la forma más fácil y rápida. Tiene 3 métodos diferentes para incrustar un formulario rellenable en su sitio web. Te guiaremos a través de ellos en esta publicación.
Cómo incrustar un formulario en su sitio web
Le mostraremos 3 formas diferentes de publicar fácilmente un formulario en WordPress.
En este articulo
- ¿Cómo agrego un formulario rellenable a mi sitio web?
- Paso 1: instale el complemento WPForms
- Paso 2: crea un formulario
- Paso 3: Incruste su formulario
- Uso del botón de inserción de WPForms
- Usando el editor de bloques de WordPress
- Uso de la inserción de código abreviado
- Paso 4: Publique su formulario
Empecemos.
Paso 1: instale el complemento WPForms

WPForms le permite crear sus propios formularios o elegir entre más de 400 plantillas, y son muy fáciles de insertar en su sitio web de WordPress. Para comenzar, descargue el complemento WPForms.
Una vez que haya descargado el complemento, deberá cargarlo en su sitio web. Si no está seguro de cómo hacerlo, esta guía para principiantes para instalar complementos de WordPress puede guiarlo a través del proceso.
Paso 2: crea un formulario
Una vez que haya instalado el complemento WPForms, estará listo para comenzar. Ya sea que desee crear su propio formulario o comenzar desde una plantilla, depende de usted, pero lo primero que debe hacer es hacer clic en Agregar nuevo .

Una vez que haga clic en ese botón, verá una variedad de plantillas entre las que puede elegir. También existe la opción de seleccionar un formulario en blanco y crear uno propio.
Cuando pase el mouse sobre su selección, verá 2 opciones:
- Usar plantilla
- Ver demostración
Si ve la demostración, le mostrará cómo se ve el formulario incrustado. Recuerda que la plantilla es personalizable, así que si hay algo que quieras cambiar, puedes hacerlo.
Una vez que haya determinado qué plantilla desea usar, continúe y haga clic en el botón Usar plantilla . Se abrirá en el editor. Para esta publicación, usaremos la plantilla de formulario de contacto simple.
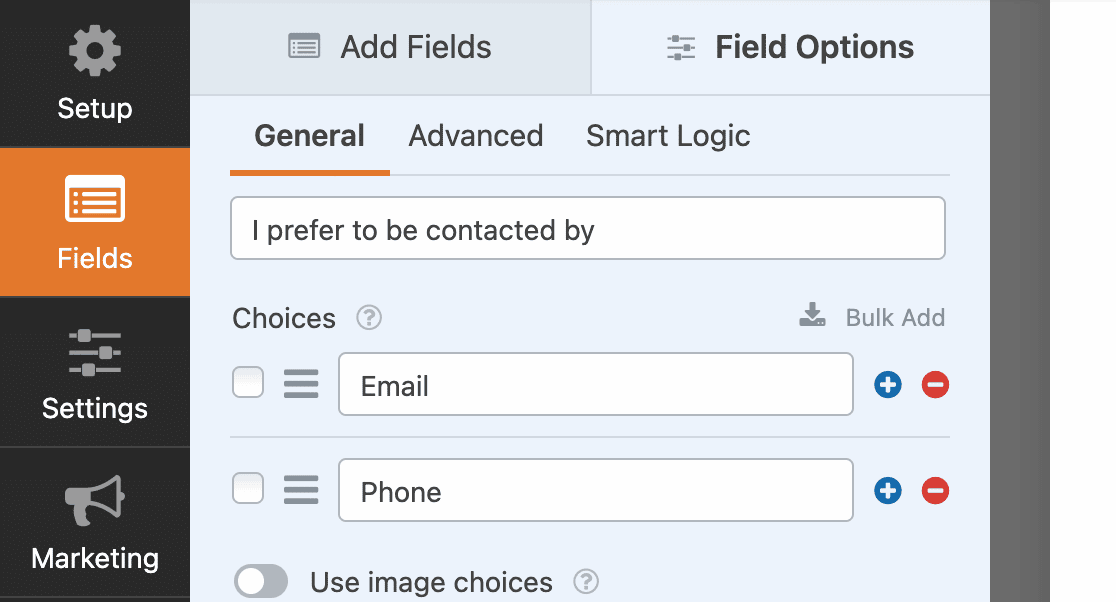
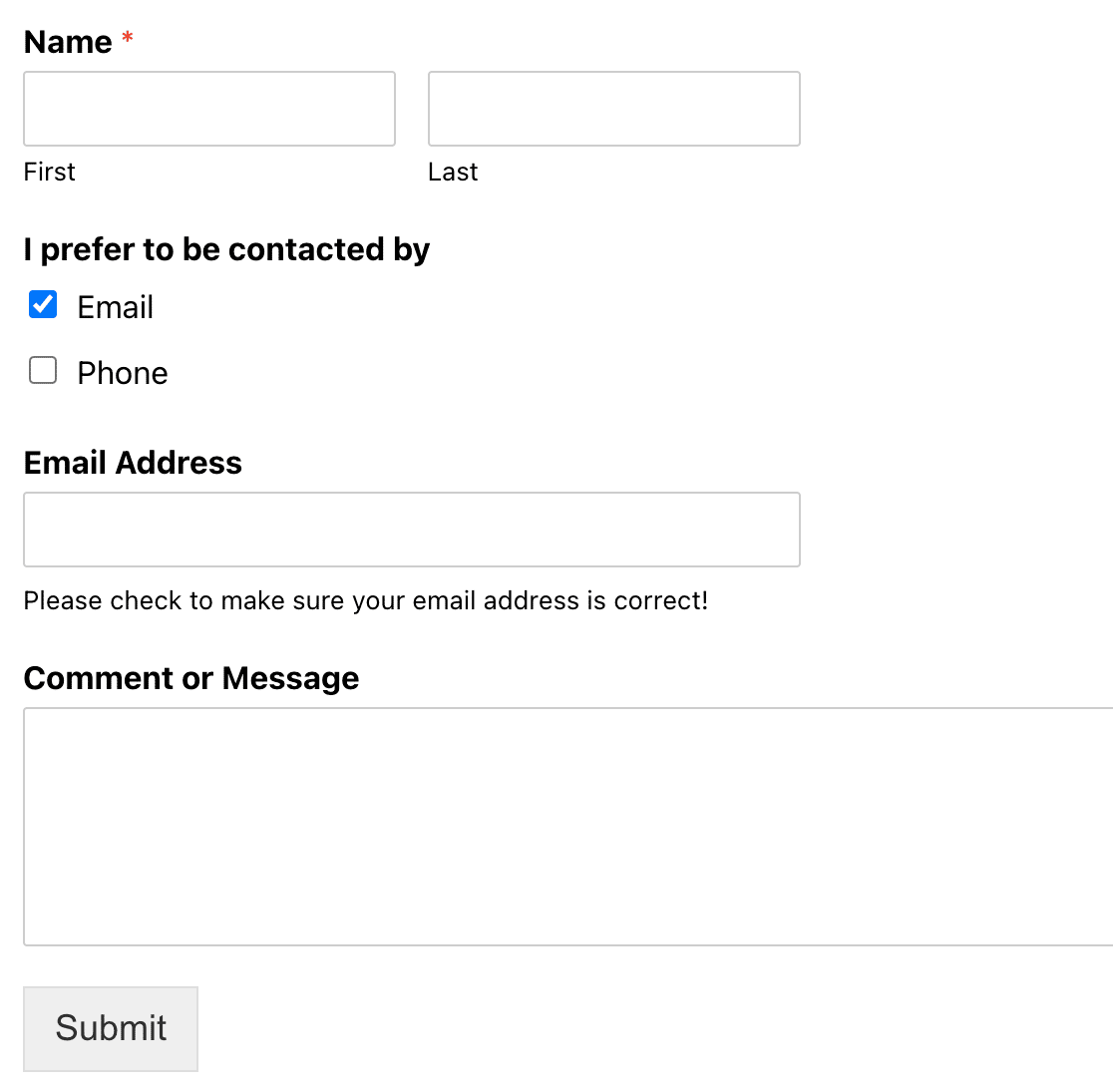
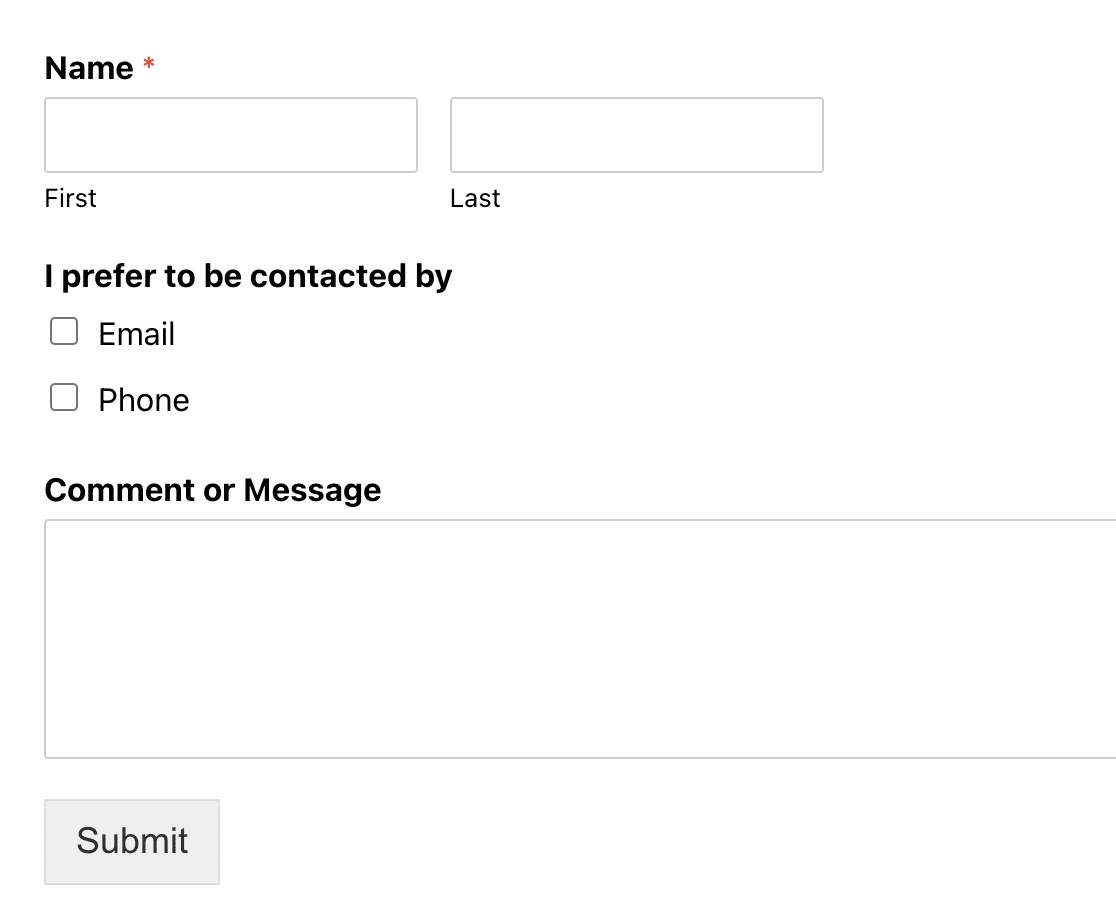
Ahora es el momento de personalizar su formulario si lo desea. En nuestro caso, la plantilla solo recogía un número de teléfono. Lo personalizamos agregando primero un campo de casilla de verificación solicitando su preferencia de contacto y agregando una opción de correo electrónico.

Luego configuramos un poco de lógica condicional, que puede encontrar en la pestaña Lógica inteligente en Opciones de campo . La lógica condicional le permite configurar reglas para que los usuarios solo vean los campos que se aplican a ellos.
En este ejemplo, si seleccionan correo electrónico, verán un campo para proporcionar una dirección de correo electrónico. Si desea incluir una casilla de verificación GDPR aquí, también puede hacerlo fácilmente.

Si seleccionan teléfono, pueden proporcionar un número de teléfono.
Ahora es el momento de elegir cómo desea incrustar su formulario.
Paso 3: Incruste su formulario
WPForms tiene tres formas de insertar su formulario en su sitio web. Aquí le mostraremos las tres formas de hacerlo y puede elegir la que le resulte más fácil.
Uso del botón de inserción de WPForms
El primer método de inserción es simplemente usar el botón de inserción en la parte superior de su editor de formularios.

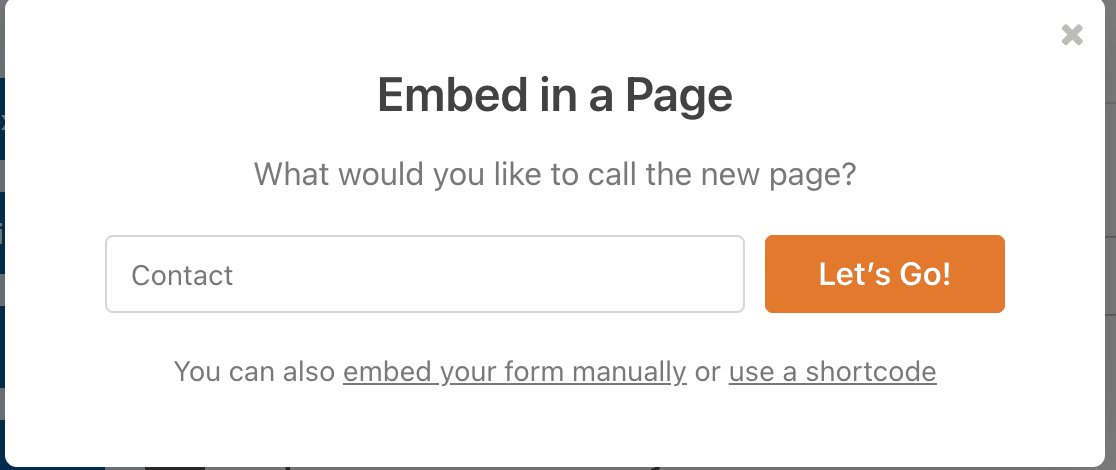
Una vez que haga clic en ese botón, tendrá la opción de seleccionar una página existente o crear una nueva página. Puede elegir el que tenga más sentido para su sitio. Creamos una página de contacto aquí. Una vez que tenga eso, puede hacer clic en Let's Go! botón.

Una vez que lo haga, se abrirá el borrador de la página y verá el formulario incrustado. Haz clic en publicar y ¡listo!

Usando el editor de bloques de WordPress
Incrustar un formulario directamente desde el editor de bloques de WordPress es otra manera fácil de agregar uno de sus formularios a una publicación o página.
Abra la página donde desea que aparezca el formulario y haga clic en el ícono azul + .

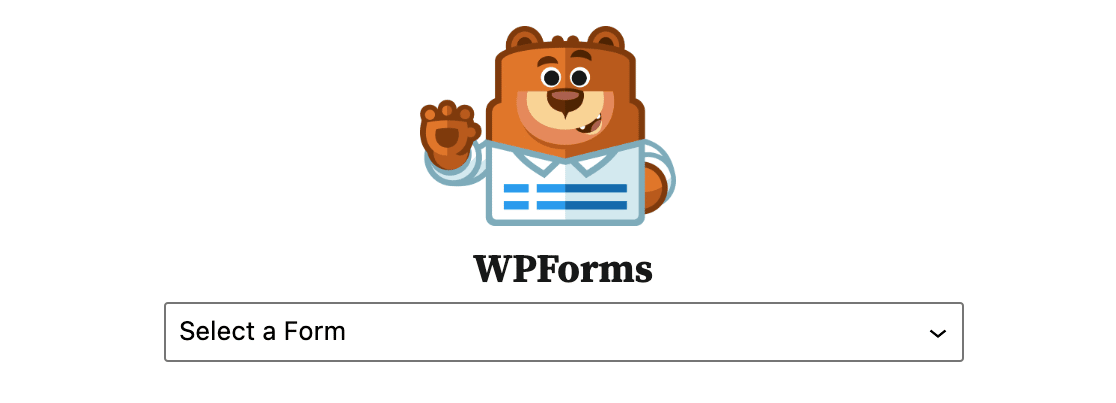
Se abrirá un menú con una variedad de opciones de widgets. Desplácese hacia abajo hasta que encuentre el widget de WPForms y haga clic en él. Cuando lo haga, se abrirá un cuadro y podrá seleccionar el formulario que desea incrustar.

Después de hacer su selección, verá el formulario incrustado en su página.
Uso de la inserción de código abreviado
Otra forma sencilla de incrustar un formulario en su sitio web es pegar un código abreviado, lo que lleva solo unos segundos. Puede encontrar el código abreviado de su formulario en 2 lugares:
El botón de inserción
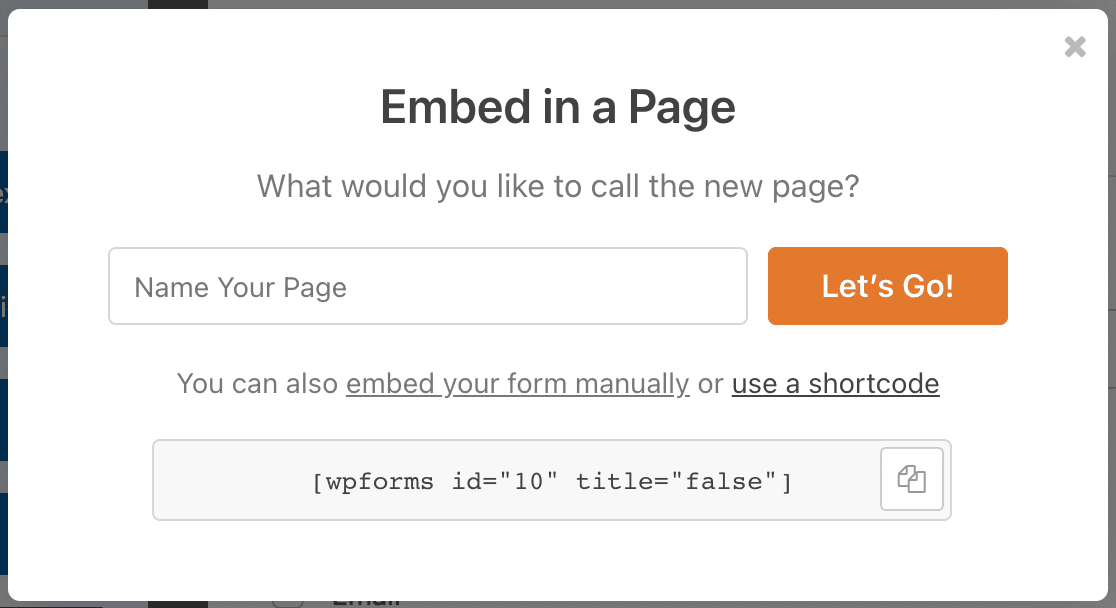
Cuando haces clic en el botón de inserción del editor, como hicimos anteriormente, una de las opciones alternativas es usar un shortcode . Si hace clic en eso, aparecerá el código abreviado de su formulario y podrá copiarlo.

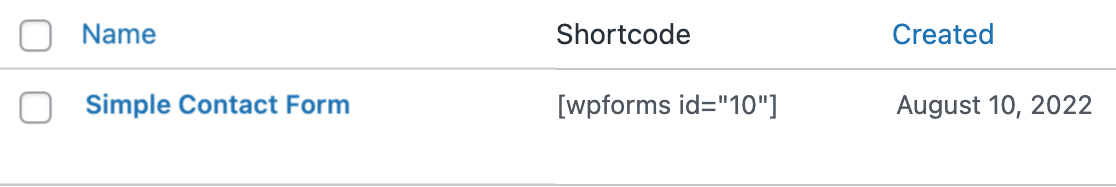
Su lista de formularios en el complemento WPForms
Desde su panel de WordPress, haga clic en el complemento WPForms en la barra lateral. Mostrará la lista de formularios que ha creado y verá los códigos abreviados para todos ellos. Esto es útil si no está trabajando activamente en un formulario pero necesita tomar el código abreviado rápidamente para incrustarlo en algún lugar.

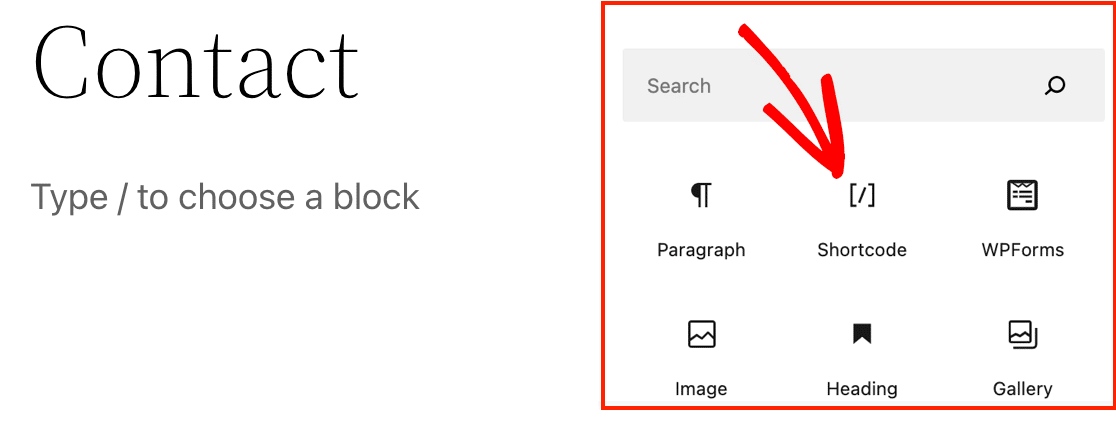
Una vez que hayas copiado el shortcode, ve a la página o publicación donde quieras insertarlo. Una vez más, querrá hacer clic en el signo + azul en la esquina superior izquierda para obtener una lista de opciones desplegables.

En lugar de seleccionar el widget WPForms como hicimos antes, vamos a seleccionar el widget Shortcode .

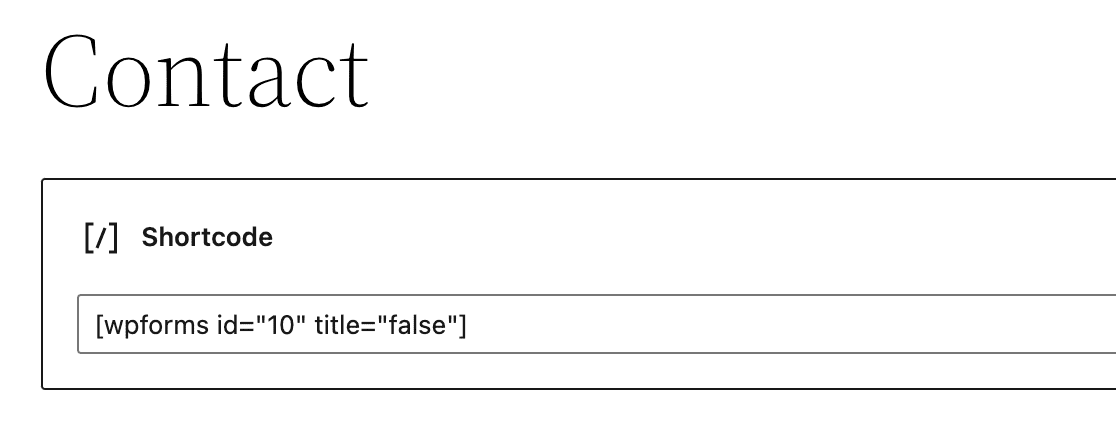
Cuando haces clic en eso, aparece un cuadro en tu editor de publicaciones. Todo lo que tienes que hacer es pegar ese shortcode en el cuadro.

Si obtiene una vista previa de la página, verá que el formulario se incrustó correctamente.
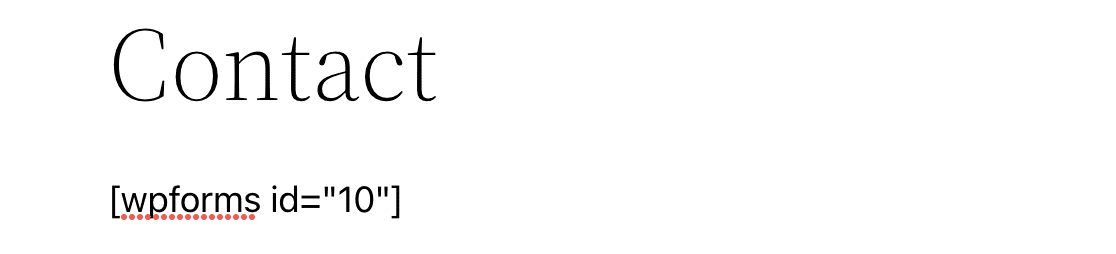
Además, también puede pegar el código abreviado directamente en el editor en lugar de pasar por el widget.

Y nuevamente, después de pegarlo donde desea que aparezca dentro del contenido, puede obtener una vista previa de la página y ver que se ha incrustado.
Este método también funciona muy bien para agregar fácilmente un formulario al pie de página de su sitio web.
Paso 4: Publique su formulario
Ahora que ha creado e incrustado con éxito su formulario, ¡es hora de publicarlo! Continúe y haga clic en ese botón de publicación en WordPress. Cuando visita la página en vivo, su formulario incrustado está listo para recopilar información.

Por defecto, el usuario permanecerá en la misma página. Si desea redirigir a los usuarios a otra página después de que envíen sus respuestas al formulario, puede hacerlo.
Crea tu formulario de WordPress ahora
A continuación, asegure su formulario con hCaptcha
¿Desea agregar una capa adicional de protección contra correo no deseado a su formulario? WPForms incluye la integración de hCaptcha, por lo que es fácil de hacer. Aprenda a proteger su formulario de WordPress con hCaptcha.
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
