Cómo incrustar un mapa de Google en formularios de contacto (con pin de mapa)
Publicado: 2022-04-27¿Le gustaría mostrar un mapa en el formulario de contacto de su sitio web?
Puede usar la geolocalización para completar previamente la dirección de un usuario e indicar su ubicación colocando un pin en un mapa. Esto hace que completar el formulario sea más fácil y rápido, lo que lleva a una mejor tasa de finalización.
En este artículo, le mostraremos cómo incrustar un mapa de Google en formularios de contacto con un marcador de mapa.

¿Por qué incrustar un mapa de Google en su formulario de contacto?
Cuando creó su sitio web de WordPress, es probable que haya agregado un formulario de contacto para que los visitantes puedan comunicarse fácilmente con usted acerca de sus productos y servicios.
Y si su negocio tiene una ubicación física, probablemente también agregó un mapa de Google de su propia ubicación para alentar a las personas a visitar su tienda.
Lo que muchos dueños de negocios no saben es que puede usar la geolocalización para completar automáticamente el campo de dirección en su formulario de contacto y mostrar la ubicación del usuario en un mapa. Esto mejora la experiencia general del usuario y ayuda a reducir el abandono de formularios.
Conocer las ubicaciones de sus usuarios también le permite utilizar la segmentación por geolocalización para mostrar contenido personalizado y aumentar las tasas de conversión.
Dicho esto, echemos un vistazo a cómo incrustar un mapa de Google en los formularios de contacto.
Cómo incrustar un mapa de Google en un formulario de contacto
Para este tutorial, usaremos WPForms, el mejor complemento de formulario de contacto para WordPress. Le permite crear fácilmente cualquier tipo de formulario con un simple generador de formularios de arrastrar y soltar.
Hay una versión gratuita de WPForms disponible con todas las funciones que necesita para crear un formulario de contacto básico. Para este tutorial, sin embargo, usaremos WPForms Pro ya que incluye el complemento Google Map.
Lo primero que debe hacer es instalar y activar el complemento WPForms. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
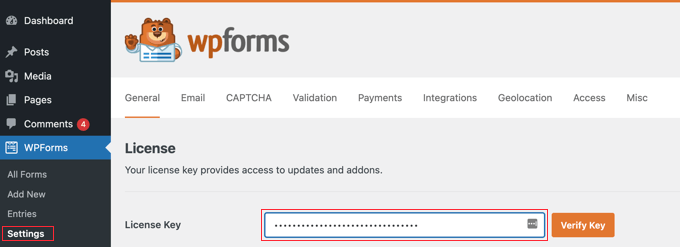
Tras la activación, debe visitar la página WPForms » Settings para ingresar su clave de licencia. Puede encontrar esta información en el área de su cuenta de WPForms. Asegúrese de hacer clic en el botón 'Verificar clave' para activar su licencia.

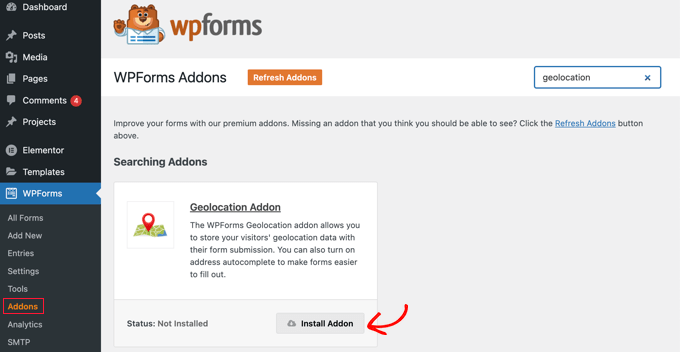
A continuación, debe navegar a WPForms » Addons y encontrar el complemento de geolocalización. Puede usar la opción de búsqueda en la parte superior de la pantalla o simplemente desplazarse por los complementos disponibles.
Una vez que lo haya encontrado, debe instalar el complemento haciendo clic en el botón 'Instalar complemento'.

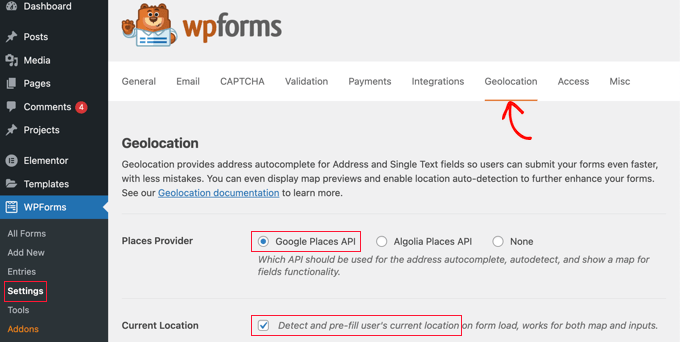
Ahora que el complemento Geolocalización está activado, deberá configurar sus ajustes. Para hacerlo, vaya a WPForms » Configuración y haga clic en la pestaña Geolocalización.
En esta página, debe seleccionar un proveedor de geolocalización. Para este artículo, elegiremos la API de Google Places.

También debe hacer clic en la casilla de verificación 'Ubicación actual'. Esto detectará y completará automáticamente la dirección cuando los usuarios completen el formulario de contacto, ahorrando tiempo y mejorando la precisión.
A continuación, debe desplazarse hacia abajo hasta la configuración de la API de Google Places. Se le pedirá que complete su clave API de Google. Puede obtener su clave de Google y luego pegarla en el campo. Le mostraremos cómo hacerlo en la siguiente sección.

Generación de una clave API de Google Places
Puede obtener una clave de API para Google Places en el sitio web de Google Cloud Console.
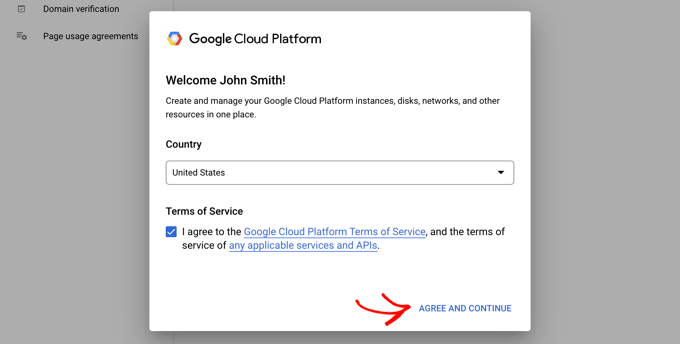
Se le pedirá que seleccione su país de un menú desplegable y acepte los términos del servicio. En algunos países, también se le puede ofrecer la oportunidad de registrarse en una lista de correo.

Cuando esté listo para pasar al siguiente paso, haga clic en 'Aceptar y continuar'.
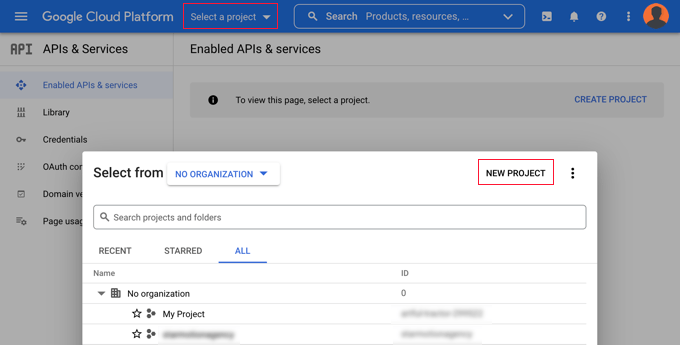
A continuación, deberá seleccionar un proyecto para la clave API. Simplemente haga clic en 'Seleccionar un proyecto' y haga clic en el proyecto que desea usar de la lista.

Si no ha creado un proyecto antes, o este es un nuevo sitio web que aún no ha agregado a Google, debe hacer clic en 'Nuevo proyecto' para configurar uno.
Nota: Google le pedirá que habilite la facturación para ese proyecto para usar la API de Google Places. Ofrecen los primeros $ 300 gratis, que es suficiente para cubrir una inserción de mapa simple como la que estamos creando en este tutorial. Los sitios de menor tráfico no necesitarán pagar nada y le pedirán permiso para actualizar antes de cobrar cualquier tarifa.
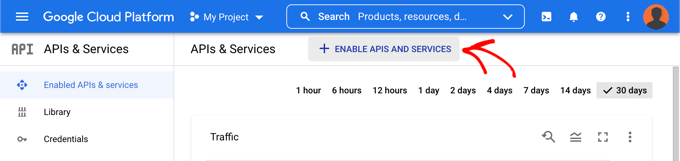
Ahora debería estar en la página 'API y servicios' donde puede habilitar las API necesarias para mostrar Google Maps en su sitio. Deberá hacer clic en el botón "+ Habilitar API y servicios" en la parte superior de la página.

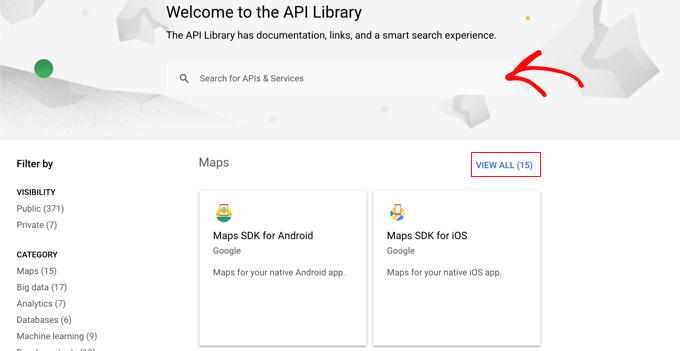
Esto lo llevará a la biblioteca de API de Google, donde deberá habilitar tres API de mapeo diferentes.
Puede encontrarlos usando la función de búsqueda en la parte superior de la página o haciendo clic en el enlace 'Ver todo' al lado de la sección Mapas.

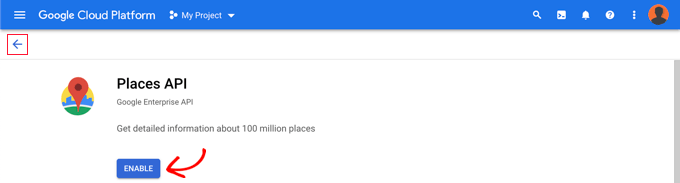
Primero debe encontrar y habilitar la API de lugares. Una vez que lo localice, deberá hacer clic en él. En la página siguiente, debe hacer clic en el botón 'Habilitar'.
Después de eso, debe hacer lo mismo con la API de JavaScript de Maps y la API de codificación geográfica.

Ahora que ha habilitado las tres API, puede crear una clave de API.
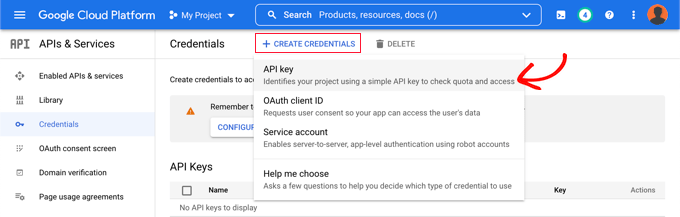
En el menú de la izquierda, debe navegar a API y servicios » Credenciales .
Desde aquí podrá hacer clic en el botón '+ Crear credenciales' en la parte superior de la pantalla y luego seleccionar la opción 'Clave API'.

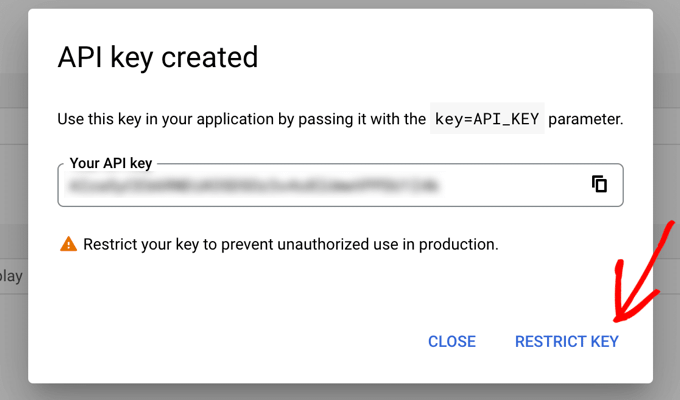
Su clave API se creará y se mostrará en una ventana emergente.
Más adelante en este tutorial, deberá copiar esa clave en la configuración de WPForm. Por ahora, echemos un vistazo a cómo colocar algunas restricciones en el uso de la clave API.

Restricción de su clave API de Google Places
El uso excesivo de la clave API puede sacarlo del plan gratuito y costar más de lo esperado. Le recomendamos que restrinja la clave para evitar el uso no autorizado o inesperado.
Para hacer eso, debe hacer clic en el enlace 'Restringir clave' en la parte inferior de la ventana emergente 'Clave API creada' en la captura de pantalla anterior.
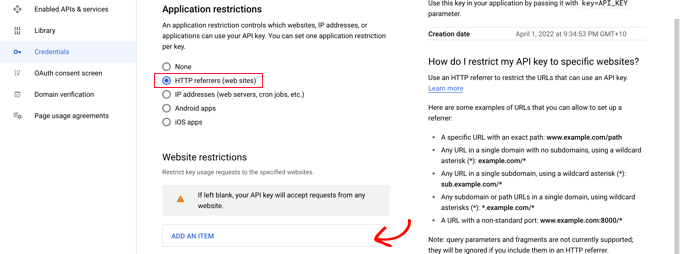
En la página siguiente, puede configurar una serie de restricciones diferentes. El primero de ellos es 'Restricciones de la aplicación'. En esta sección, debe hacer clic en la opción 'Referentes HTTP (sitios web)'. Entonces la clave solo se usará en sitios web.

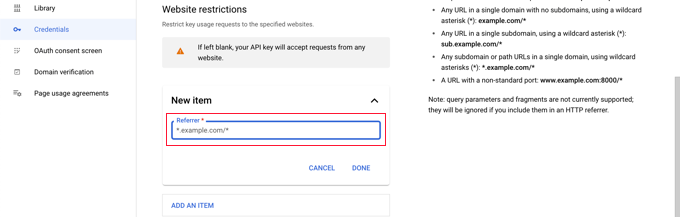
A continuación, debe asegurarse de que solo se use en su propio sitio web. Para hacer eso, debe desplazarse hacia abajo hasta la sección 'Restricciones del sitio web' y luego hacer clic en el botón 'Agregar un artículo'.
Ahora debe escribir el nombre de dominio de su sitio web en el campo 'Nuevo elemento' usando el patrón *example.com/* .

Si utilizará Google Maps en más de un sitio web, puede hacer clic en el botón 'Agregar un elemento' y agregar tantos dominios como necesite.

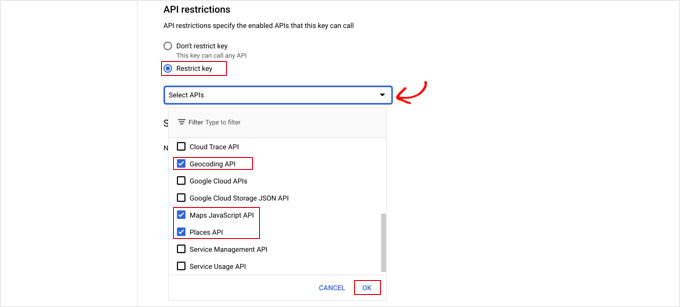
Ahora que ha restringido la clave API solo a sus propios sitios web, también puede restringirla para que funcione solo con las API de Google que agregó anteriormente.
Debe desplazarse hacia abajo hasta la sección 'Restricciones de API' de la página y seleccionar la opción 'Restringir clave'. Esto revelará un menú desplegable donde debe marcar las casillas 'API de Geocaching', 'API de JavaScript de mapas' y 'API de lugares'.

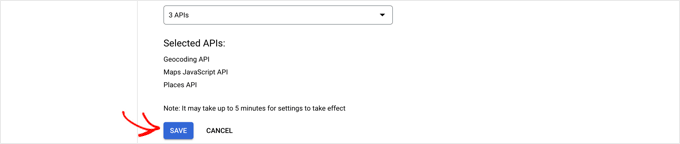
Una vez que haya hecho eso, debe hacer clic en el enlace 'Aceptar' para almacenar su configuración. Finalmente, asegúrese de hacer clic en el botón 'Guardar' en la parte inferior de la página para activar todas las restricciones que ha elegido.

Tenga en cuenta que la configuración puede tardar hasta 5 minutos en surtir efecto.
Agregar la clave API de Google a la configuración de WPForms
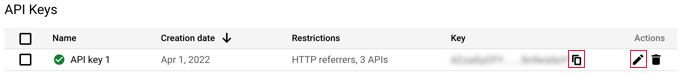
Ahora verá la clave API en la lista con cualquier otra que tenga disponible. Debe hacer clic en el icono Copiar para poder agregar la clave a la página de configuración de Geolocalización de WPForms.

Tenga en cuenta que si alguna vez necesita cambiar cualquiera de las configuraciones o restricciones de la API, puede hacer clic en el ícono Editar a la derecha
Ahora debe regresar a su sitio web, que aún debería estar en la página WPForms » Configuración » Geolocalización .
Una vez allí, pegue la clave en el campo API de Google Places en la configuración de WPForms. Una vez que haya hecho eso, asegúrese de hacer clic en el botón 'Guardar configuración'.

Nota: Google Places requiere que tenga un certificado SSL para su sitio. Para saber cómo obtener uno, consulte nuestra guía para principiantes sobre cómo obtener un certificado SSL gratuito.
Creación de un formulario de contacto con Google Map incrustado en WordPress
Ahora que ha configurado WPForms y Google Places, está listo para crear un formulario de contacto en WordPress. Puede comenzar siguiendo nuestra guía sobre cómo crear un formulario de contacto en WordPress.
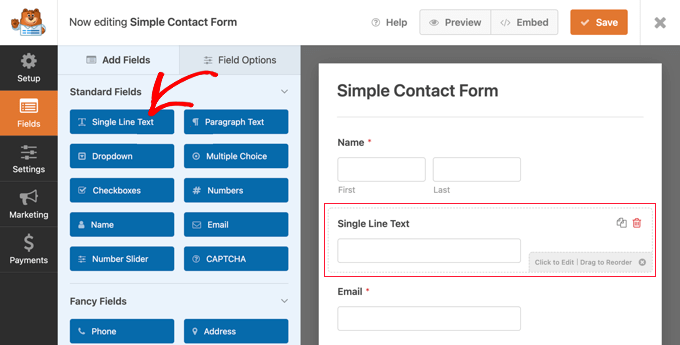
Una vez que haya creado un formulario básico, debe agregar un campo de dirección. Puede utilizar un bloque de dirección o un campo de texto de una sola línea. Para este tutorial, usaremos un campo de texto de una sola línea.
Simplemente arrastre el bloque Texto de una sola línea al formulario.

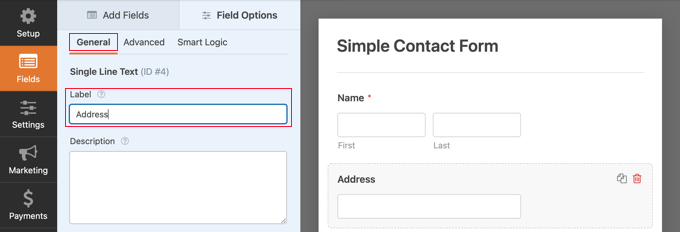
A continuación, personalizaremos la configuración del campo. Para hacerlo, debe hacer clic en el campo para mostrar la configuración de texto de una sola línea.
Primero, debe cambiar la etiqueta del campo a 'Dirección'. Esto dejará en claro a sus usuarios lo que deben escribir en el campo.

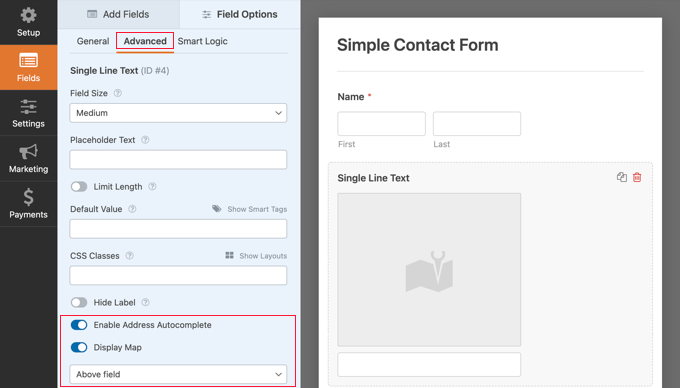
Después de eso, debe cambiar la configuración del campo para que muestre un mapa en el formulario. Para hacerlo, deberá hacer clic en la pestaña Avanzado.
Una vez allí, debe buscar la opción 'Habilitar autocompletado de direcciones' en la parte inferior de la configuración y cambiarla a la posición 'Activado'. Luego verá otra opción, 'Mostrar mapa', que también debe habilitar. Puede optar por mostrar el mapa encima o debajo del campo.

Agregar el formulario de contacto a su sitio web
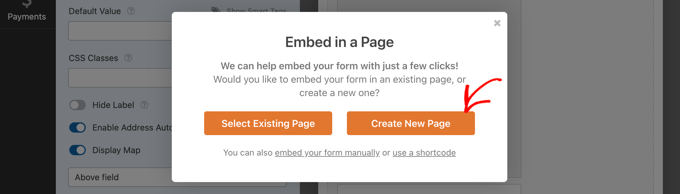
La forma más sencilla de agregar el formulario de contacto a su sitio web es hacer clic en el botón 'Incrustar'. Lo encontrará junto al botón "Guardar" en la parte superior de la pantalla del editor de formularios.
Se le preguntará si desea agregar el formulario a un formulario existente o crear una nueva página.

Para este tutorial, haremos clic en el botón 'Crear nueva página'.
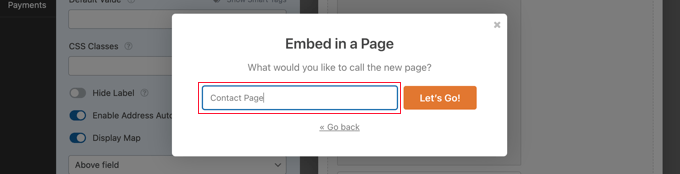
A continuación, debe dar un nombre a la página y luego hacer clic en '¡Vamos!' botón.

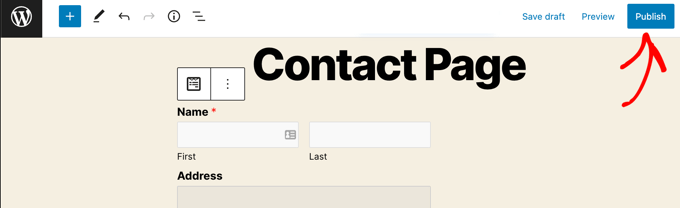
Se creará una nueva página con ese nombre y su formulario de contacto se agregará automáticamente.
Todo lo que necesita hacer es hacer clic en el botón 'Publicar' para enviar el formulario en vivo.

Ver el mapa de Google en el formulario de contacto
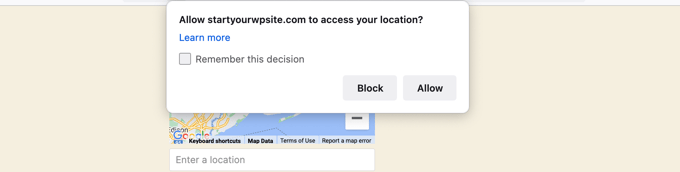
Cuando un usuario visite su formulario de contacto, se le preguntará si desea permitir que su sitio web acceda a su ubicación.

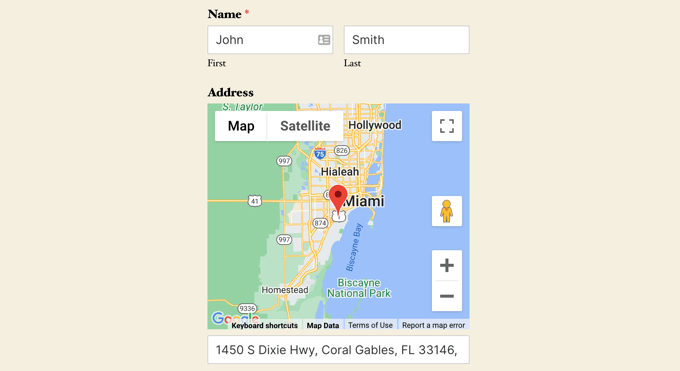
Si hacen clic en el botón 'Permitir', su ubicación actual se ingresará en el campo de dirección y se agregará un pin de esa ubicación al mapa.
Esta función de autocompletar les ahorrará tiempo a sus visitantes al hacer que sea más rápido y fácil escribir sus direcciones.

Si necesitan cambiar la dirección, simplemente pueden escribir una nueva o arrastrar el pin a una ubicación diferente en el mapa.
Cómo ver los datos de ubicación del usuario en un formulario
Una vez que habilite la geolocalización, WPForms también registrará la ubicación de cada usuario cuando complete su formulario. Conocer la ubicación de sus usuarios puede ayudarlo a encontrar mejores clientes potenciales.
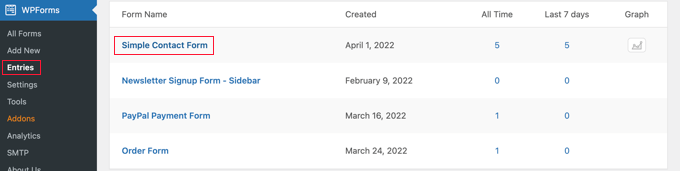
Deberá navegar a WPForms » Entradas y luego hacer clic en su formulario de contacto.

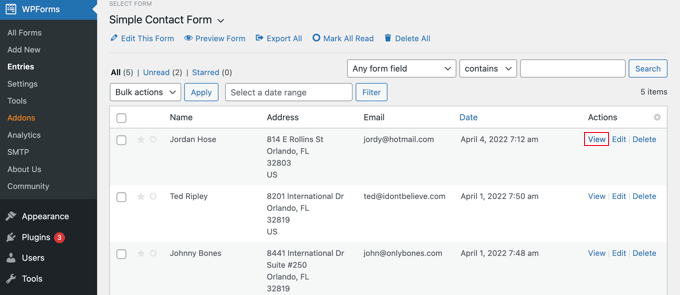
Ahora verá una lista de entradas completadas por sus usuarios para ese formulario.
Para ver una entrada en particular, simplemente haga clic en el enlace 'Ver' a la derecha.

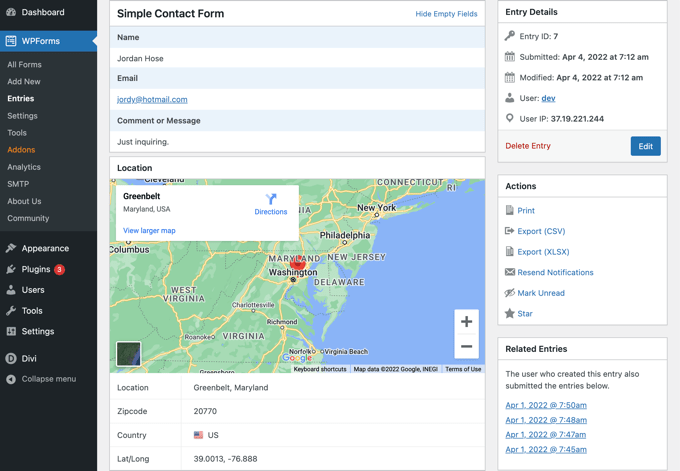
Ahora verá los datos del formulario completados por el usuario, como su nombre, correo electrónico comercial, número de teléfono comercial, junto con algunos datos de ubicación.
Esto incluye un marcador en Google Maps, la ubicación del usuario, el código postal y el país, así como su latitud y longitud aproximadas.

Por supuesto, si el usuario no otorgó permiso para que el formulario conozca su ubicación, no se mostrarán datos de ubicación.
Eso es todo, ha agregado con éxito un mapa de Google en su formulario de contacto. También puede usar WPForms para crear encuestas en WordPress, crear un formulario de pago para aceptar pagos en línea y más.
Esperamos que este tutorial le haya ayudado a aprender cómo incrustar un mapa de Google en formularios de contacto. Es posible que también desee aprender a realizar un sorteo o un concurso, o consultar nuestra selección experta de los mejores complementos de WordPress para todos los sitios web comerciales.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
