Cómo incrustar una hoja de Google en la tabla de WordPress y hacerlo ordenable
Publicado: 2025-04-23Google Sheets es una aplicación gratuita y basada en la web que le permite crear, editar y colaborar en hojas de cálculo en línea en tiempo real. Numerosas personas que usan WordPress hoy a menudo buscan opciones para incrustar las hojas de Google en WordPress y crear una tabla ordenable.
Una tabla ordenable permite a los usuarios organizar su contenido cambiando el orden de sus filas y columnas. Por ejemplo, en el caso de una tabla de precios ordenable, puede reorganizar su orden de más bajo a más alto o viceversa. Esta característica es extremadamente útil para permitir que los usuarios investigue y comparen información sin tener que desplazarse y explorar cada celda de la mesa.
Elementor es uno de los mejores complementos de constructor de páginas y ricos en características. Cubre poderosos widgets para crear impresionantes páginas web. Usando este complemento, puede mostrar sus hojas de Google en WordPress. En esta publicación, le mostraremos cómo incrustar una hoja de Google en una tabla de WordPress y hacerlo ordenable.
Por qué debería crear una tabla ordenable: beneficios clave
Antes de comenzar el tutorial, tengamos unos minutos más para explorar por qué debería crear una tabla ordenable y sus beneficios clave. Míralos a continuación.
- Filtros fáciles de filtrar
Con una tabla ordenable, los usuarios pueden filtrar y organizar rápidamente información en función de lo que necesitan. Por ejemplo, clasificar las filas/columnas de la tabla alfabéticamente o los precios de bajo a alto puede ayudarlos a completar su investigación rápidamente.
- Extremadamente ahorrando tiempo
En lugar de desplazarse, como los usuarios pueden explorar las largas tablas de datos con solo clasificar, puede ahorrar mucho tiempo. Por lo tanto, este tipo de tabla es excelente, especialmente cuando se trata de una información detallada o compleja.
- Se ve más limpio
Las tablas ordenables organizan el contenido perfectamente, ya que las filas y las columnas se organizan en un orden particular, alfabética o numéricamente. Esto hace que la mesa se vea limpia y más profesional.
- Más atractivo
Como este tipo de tabla proporciona múltiples opciones para que los usuarios reordenen sus filas, columnas y datos, los usuarios lo encuentran más atractivo.
- Bueno para un conjunto de datos grande
A menudo, es posible que deba crear cientos de filas y docenas de columnas para mostrar un gran conjunto de datos. Esto puede abrumar a los usuarios. Las tablas ordenables podrían guardar usuarios en este caso.
Cómo incrustar una hoja de Google en una tabla de WordPress y hacerlo ordenable
Para comenzar el tutorial, debe tener los siguientes complementos instalados y activados en su sitio. HappyAddons es un complemento bien conocido para el complemento Elementor. Aunque el elemento en sí es una herramienta vasta, carece de varios widgets y características esenciales para el diseño web.
- Elemento
- Happyaddons
- Happyaddons pro
Una vez que se instalen y activen en su sitio, puede comenzar a seguir los pasos explicados en el siguiente tutorial.
Paso 01: Abra una página con Canvas Elementor
Abra una publicación o página con el lienzo Elementor donde desea crear la tabla ordenable.

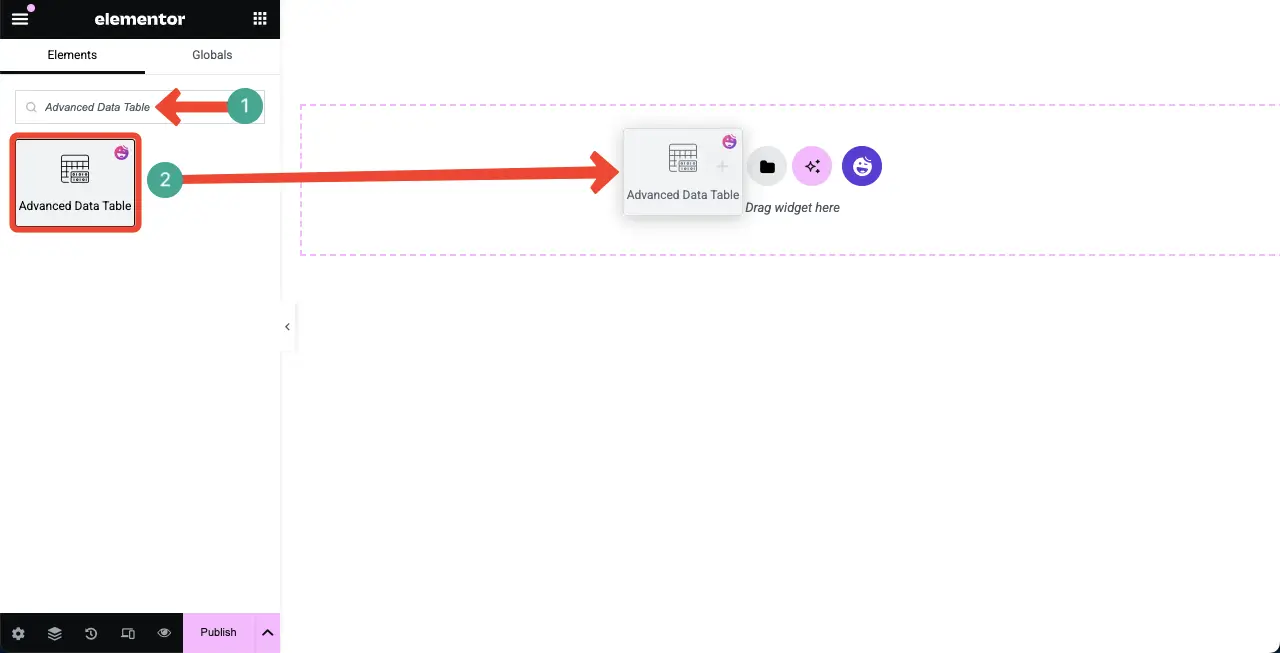
Paso 02: arrastre y suelte el widget de tabla de datos avanzado
Escriba la tabla de datos avanzada en el cuadro de búsqueda. Una vez que aparece el widget, arrastre y suelte al editor.

Verá que el widget de tabla de datos avanzado se agrega al editor.

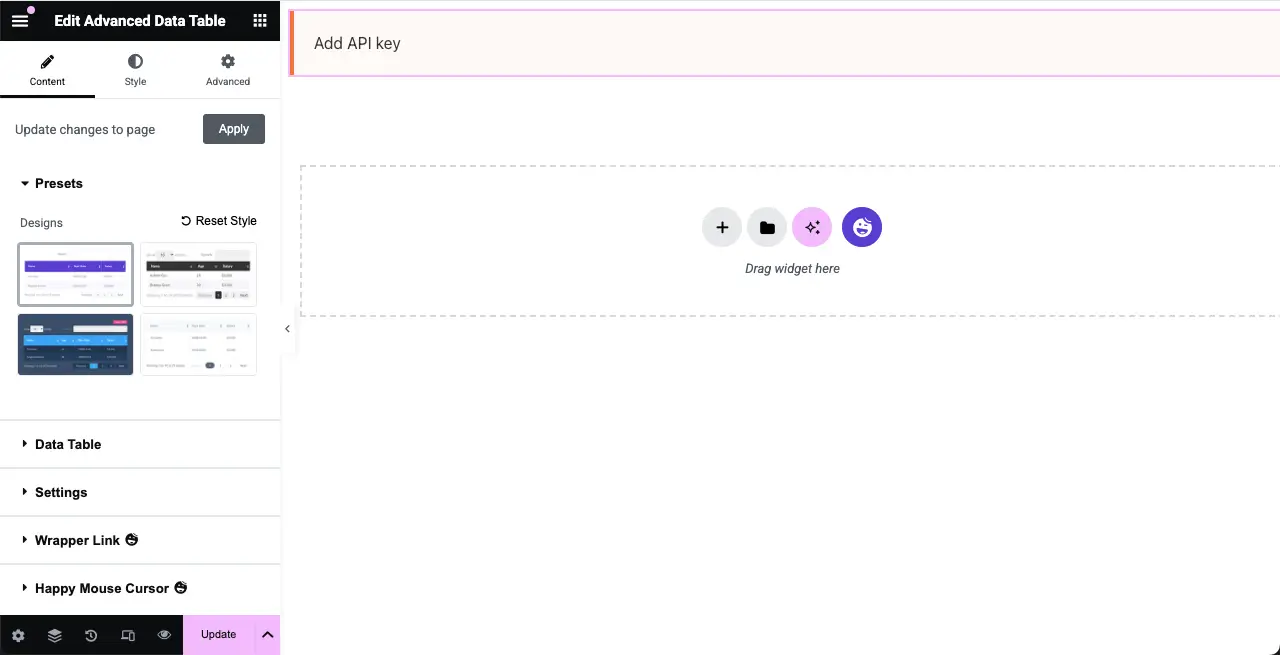
Paso 03: Agregue datos a la tabla desde la hoja de Google
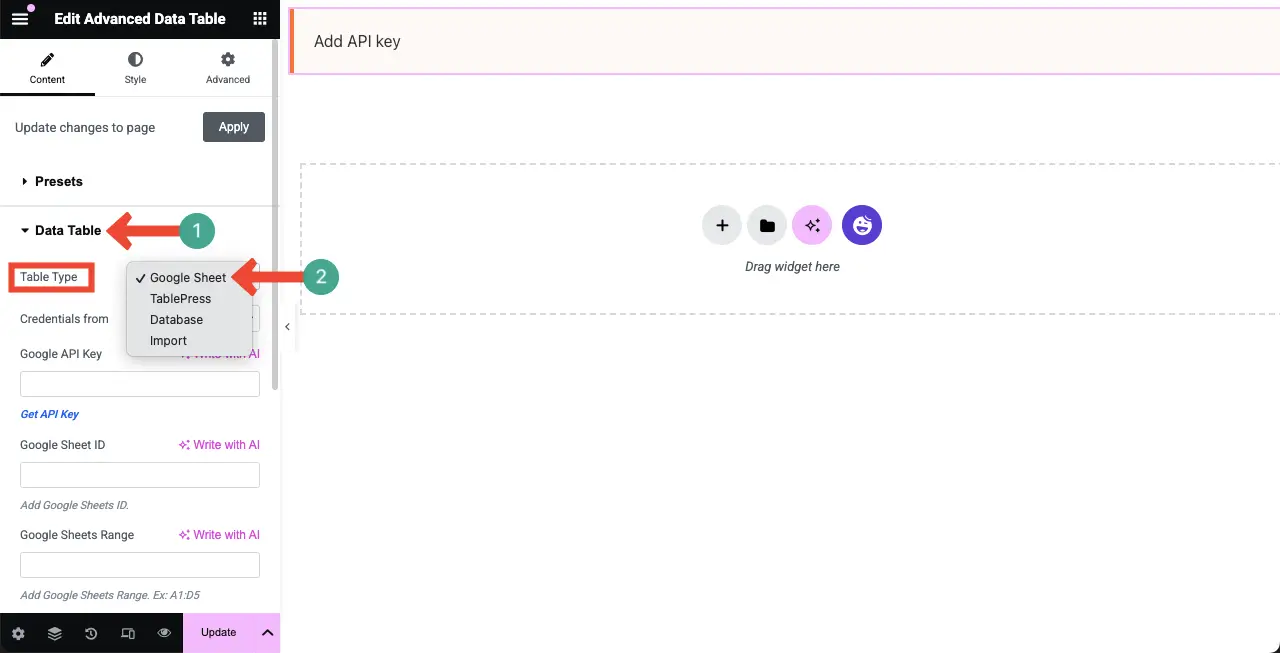
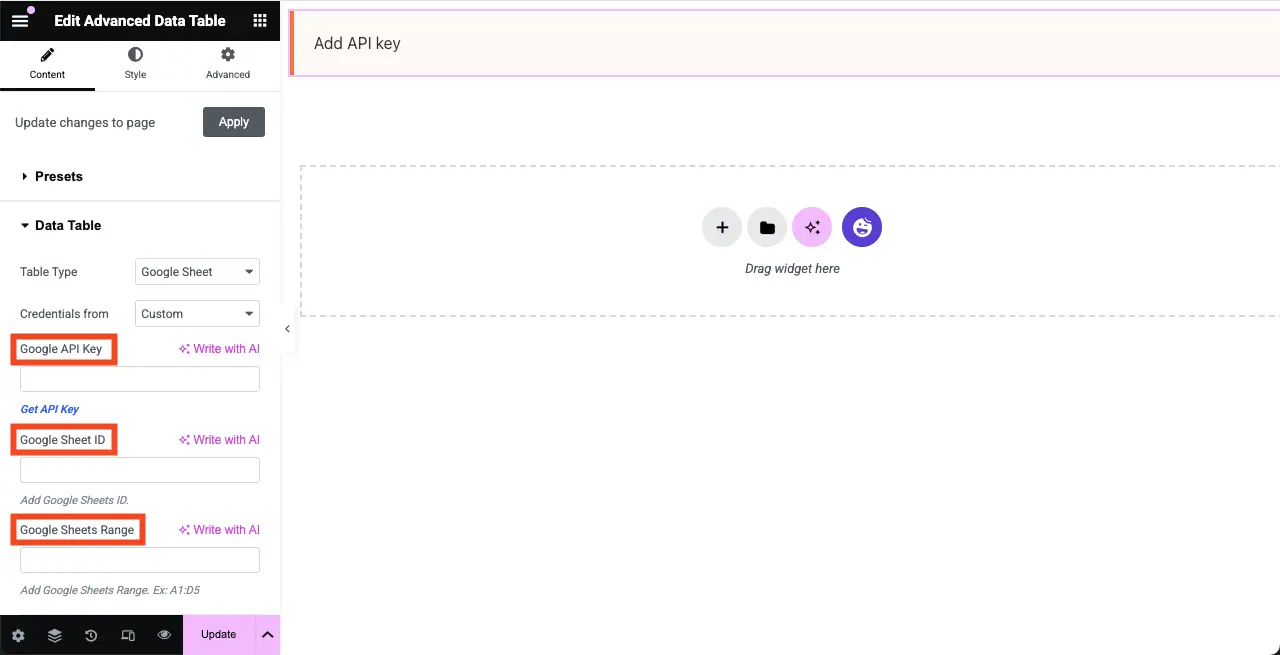
Expanda la sección Tabla de datos . Desde el lado del tipo de tabla , seleccione la opción de hoja de Google .

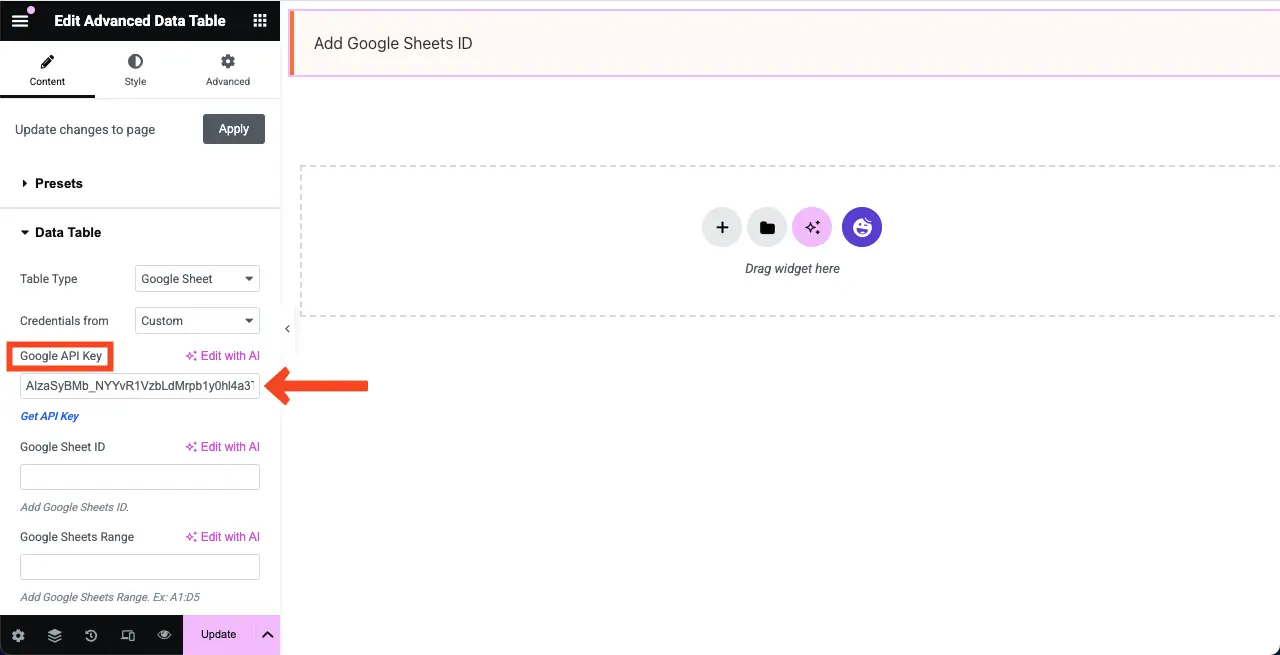
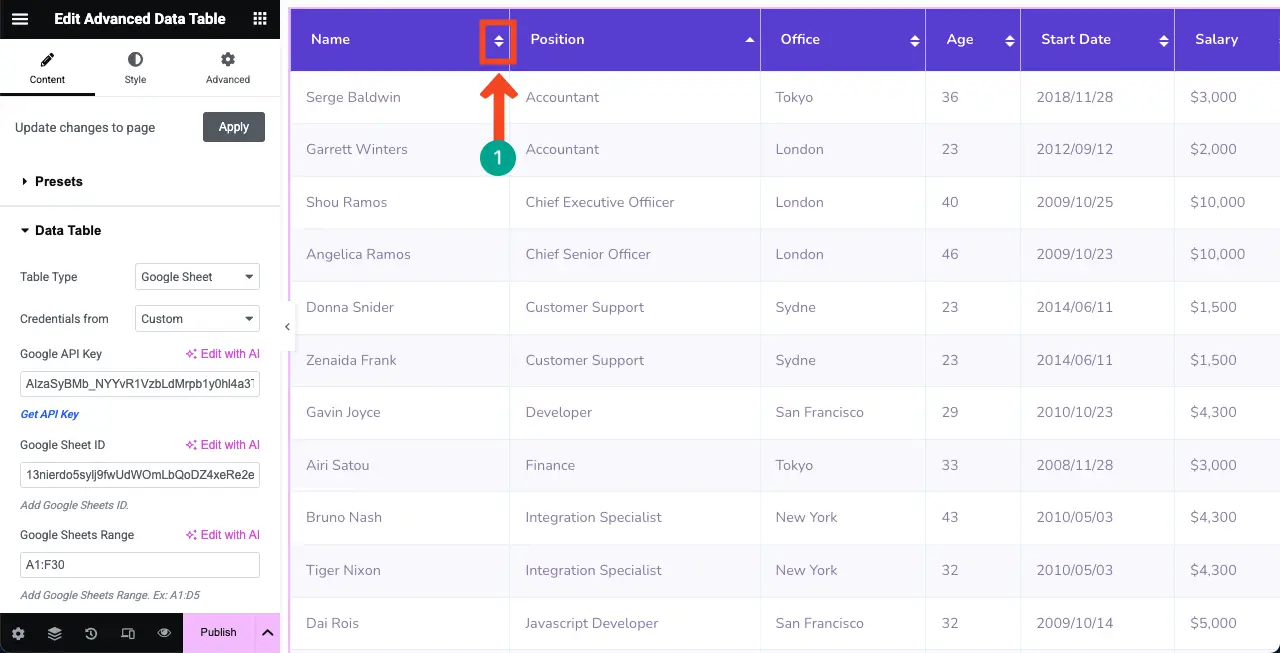
Ahora, para mostrar sus datos de hoja de Google como una tabla en WordPress con Elementor, debe agregar la tecla API de Google, la ID de hoja de Google y el rango de hojas de Google en los campos respectivos, como se marca en la imagen a continuación.

# Obtenga su clave de Google API
Haga clic aquí, la tecla API de Google, para visitar la página donde obtendrá la clave.
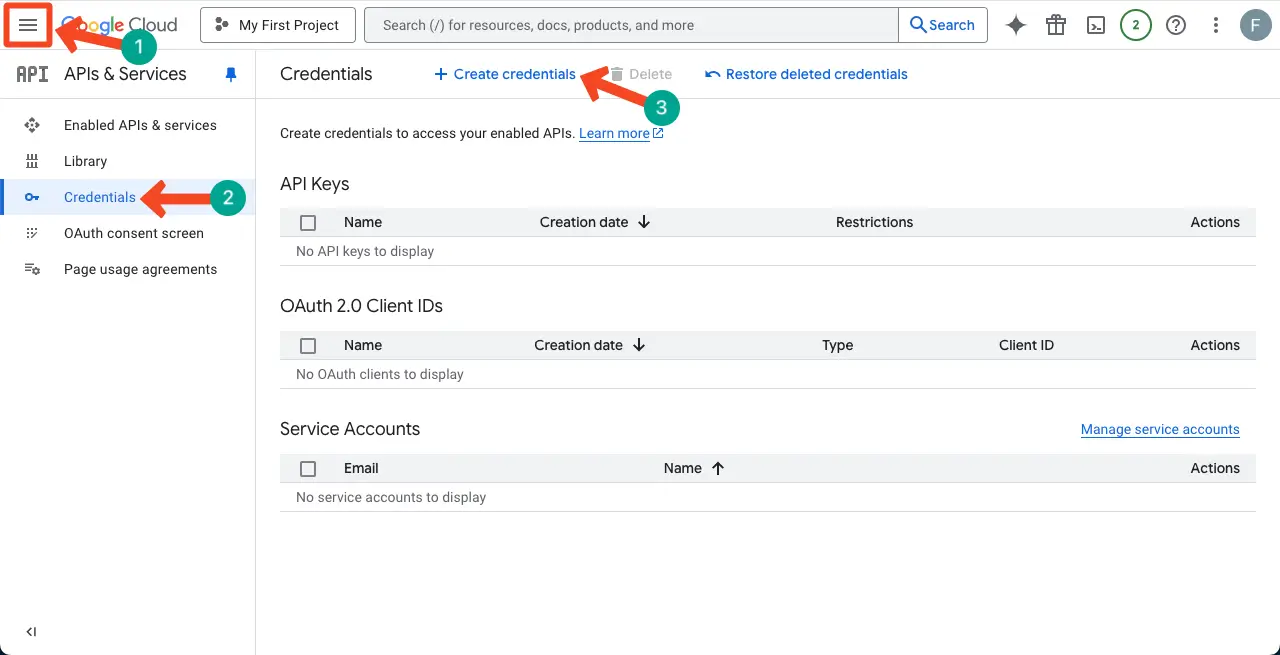
Luego, haga clic en el icono de tres líneas> Credenciales > Crear credenciales .

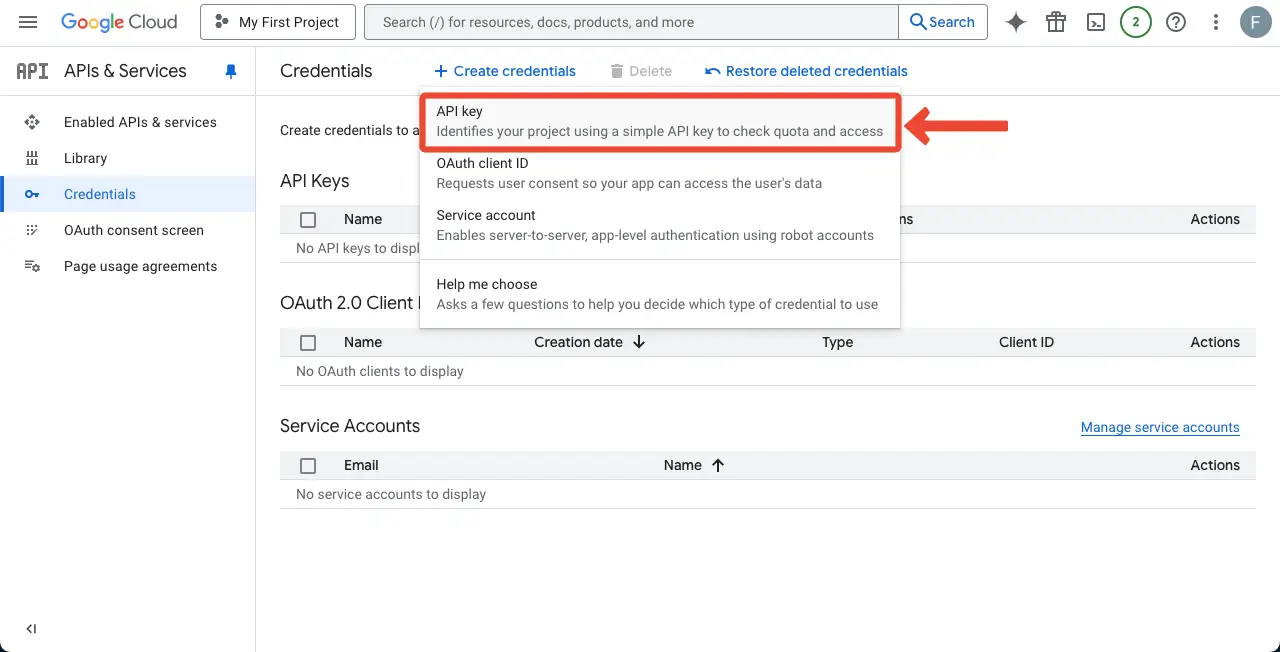
Se abrirá una lista. Haga clic en la tecla API de opción.

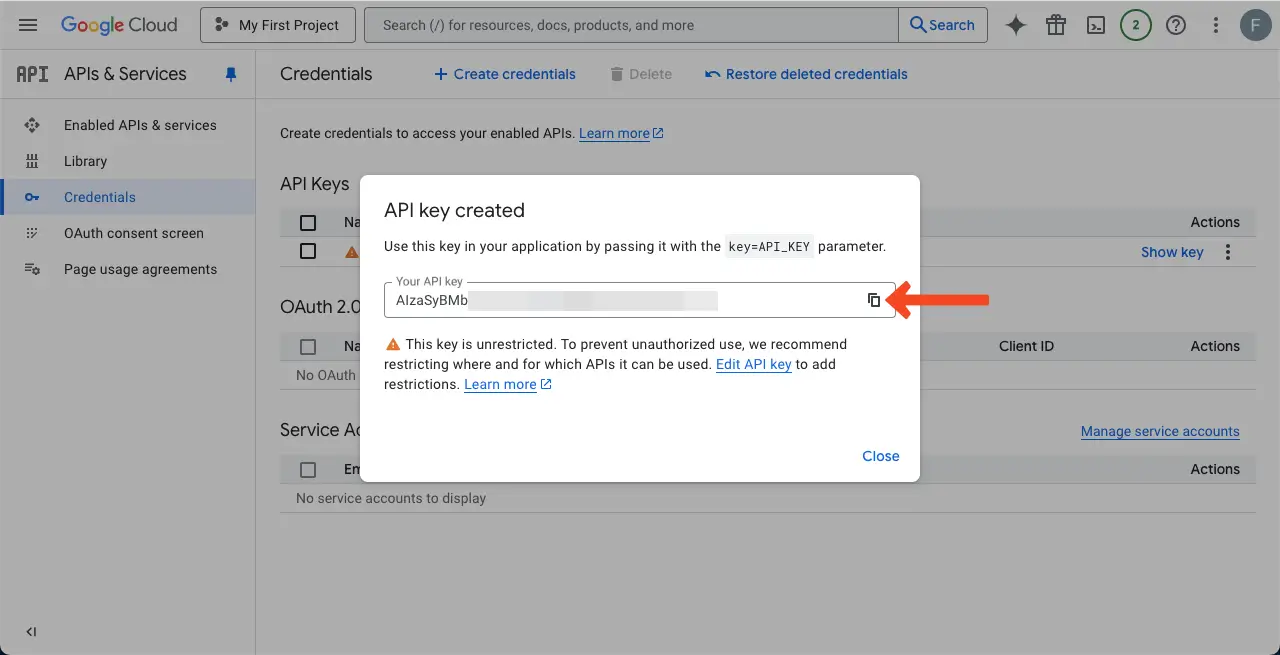
Una ventana emergente se abrirá con la llave. Copie la clave .

Ven a tu lienzo elemental. Pegue la tecla API de Google en el cuadro respectivo en el lado izquierdo como se marca en la imagen a continuación.

# Obtener ID de hoja de Google
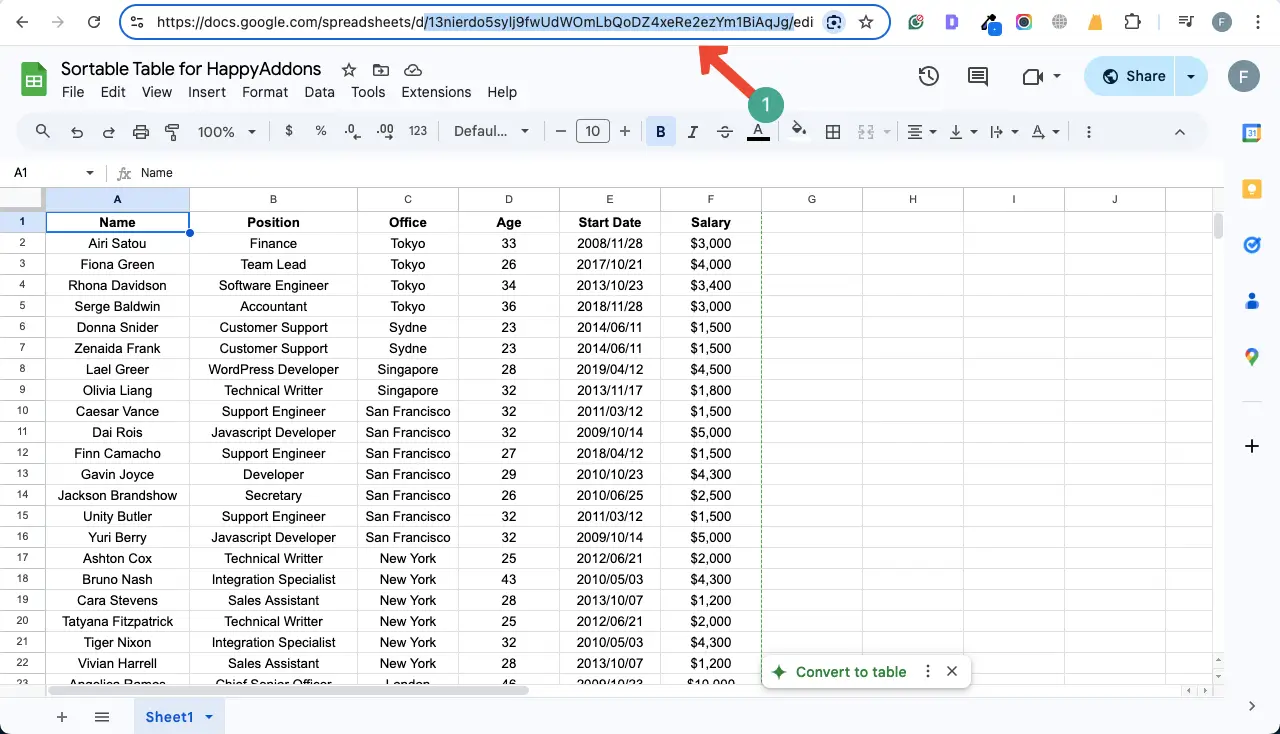
Hay tres partes en el enlace.
- La primera parte: https://docs.google.com/speadsheets/d/
- La segunda parte - /13nierdo5sylj9fwudwomlbqodz4xere2ezym1biaqjg /
- La tercera parte - /editar? Gid = 0#gid = 0
Esta segunda parte es en realidad la identificación de la hoja. Copiarlo .

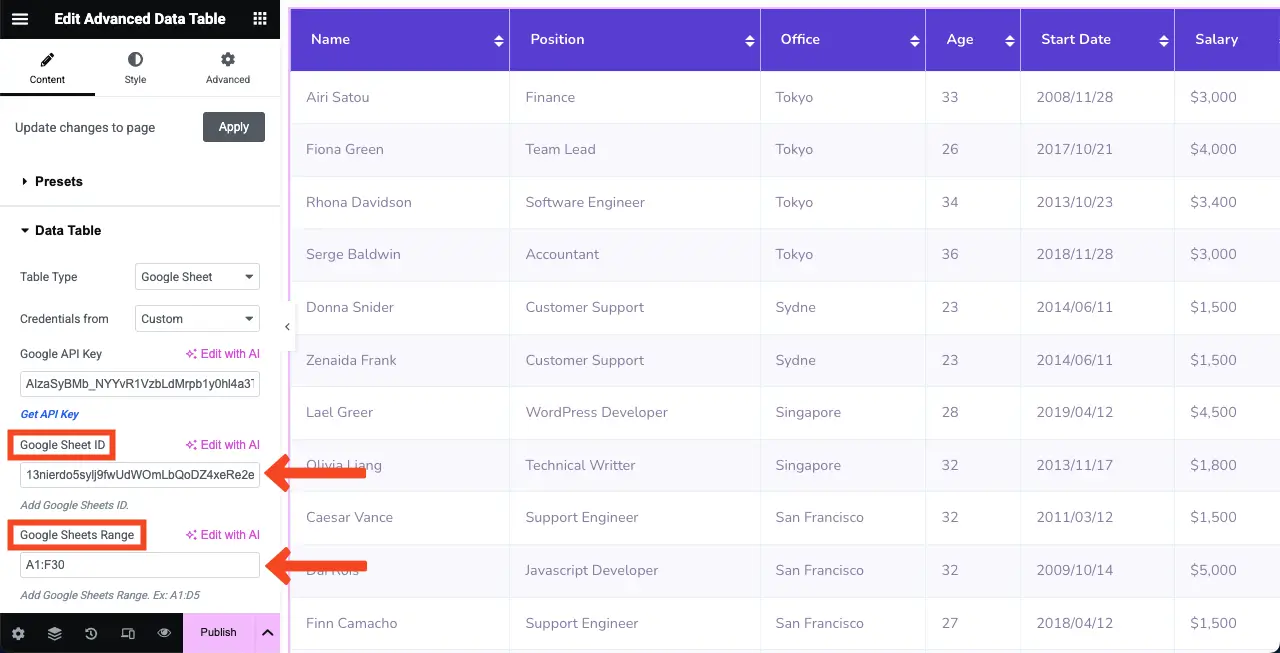
De la misma manera, pegue el ID de hoja de Google en el cuadro respectivo y el rango de sus hojas para la otra caja.
La tabla aparecerá instantáneamente.

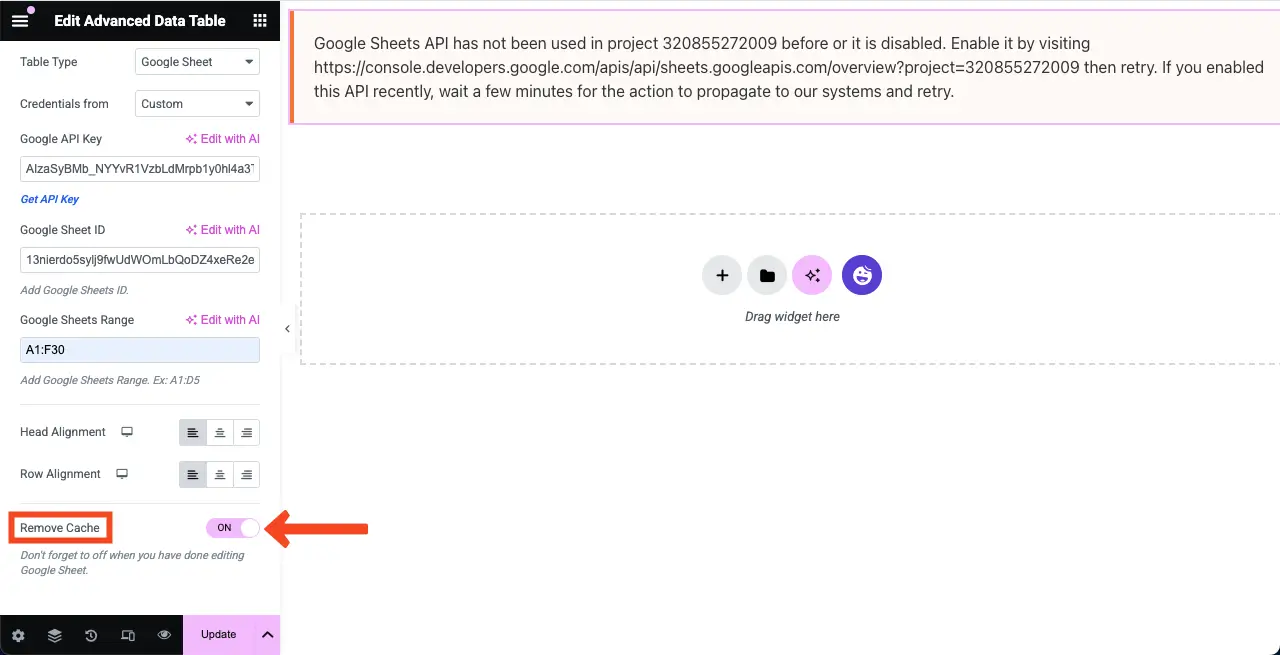
Nota: No se preocupe si la tabla no se muestra. Ve a la opción Retirar caché desplazando hacia abajo en la sección de la barra lateral. Encender y apagarlo. Espero que aparezca la mesa.


Además, cuando se muestra la tabla, verá que la opción de clasificación está habilitada en la fila superior de la tabla. Al hacer clic en esta opción, puede alterar la información reordenando filas de la tabla.

Paso 04: cambiar la alineación del contenido de la tabla
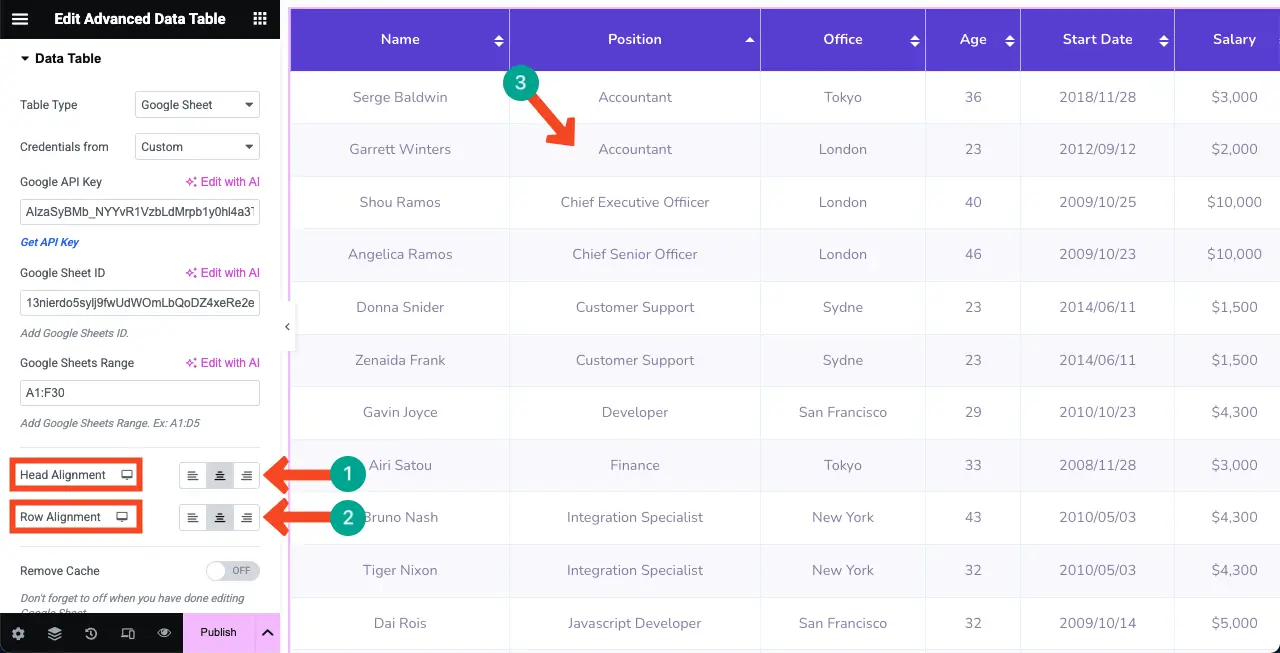
En la sección Tabla de datos , verá dos opciones de alineación: alineación de la cabeza y alineación de filas . Usandolos, puede cambiar la alineación del contenido de la tabla. Hazlo.
Puede ver que hemos alineado centralmente el contenido.

Paso 05: Configurar la configuración de la tabla
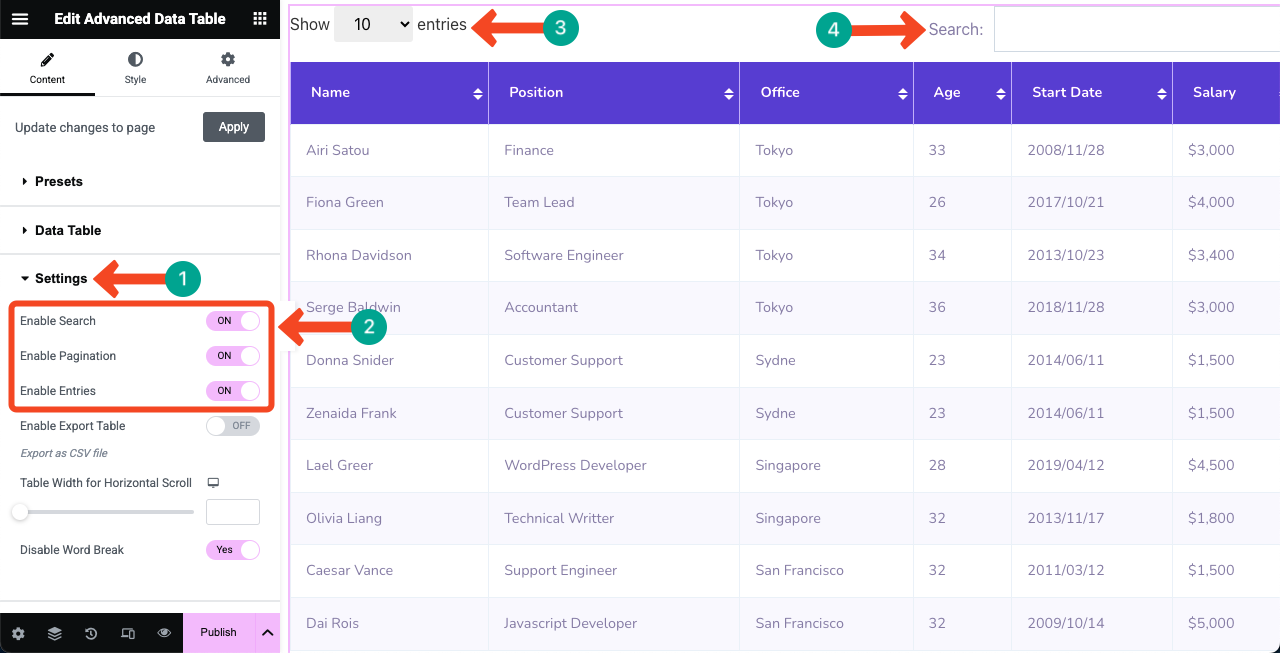
Puede mostrar un cuadro de búsqueda, paginación y cuántas filas desea mostrar por página. Para hacer esto, expanda la sección Configuración . ALLAVE PARA ACABAR las siguientes opciones:
- Habilitar búsqueda
- Habilitar la paginación
- Habilitar entradas
Verá que las entradas y el cuadro de búsqueda aparecen en la parte superior y la paginación debajo de la mesa.

Paso 06: use un preajuste (opcional)
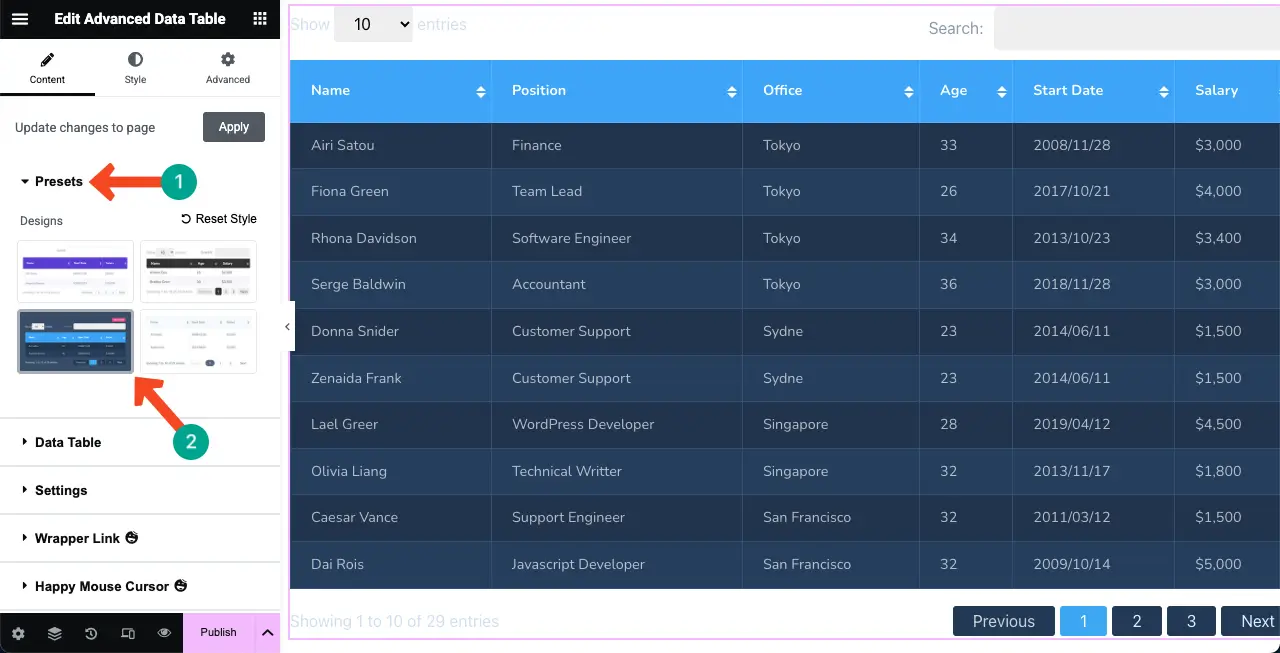
Los preajustes son plantillas preparadas con configuraciones guardadas. Si tiene poco tiempo, puede preparar su mesa instantáneamente con cualquier preajuste. HappyAddons proporciona cuatro preajustes para el widget de tabla de datos avanzado.
Para hacer esto, expanda la sección Presets . Haga clic en cualquier opción que desee. Verá que el estilo se aplica sobre su mesa.

Paso 07: estilizar la mesa
Puede personalizar aún más el relleno, el radio de borde, el tipo de borde, el color del borde y más opciones para que su mesa se vea atractiva. Puede personalizar cada parte del contenido de la tabla.
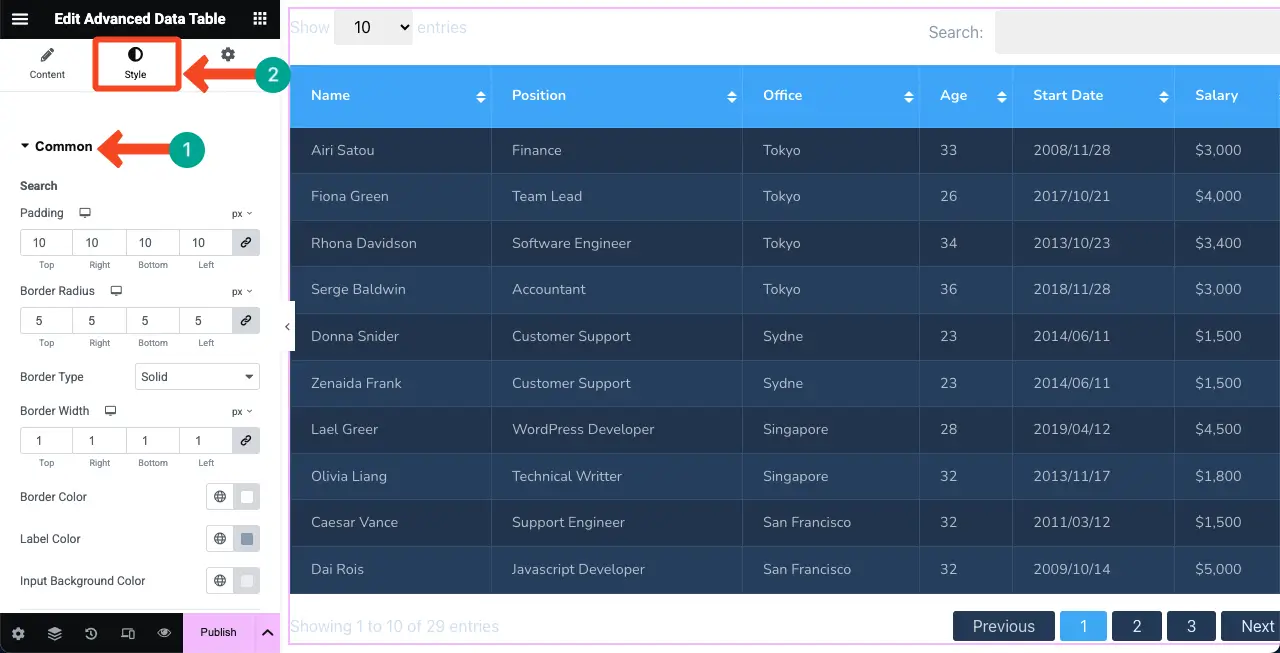
# Estilizar las opciones comunes
Ir a la pestaña de estilo> común . Desde esta sección, puede estilizar el cuadro de búsqueda, la paginación y las entradas.

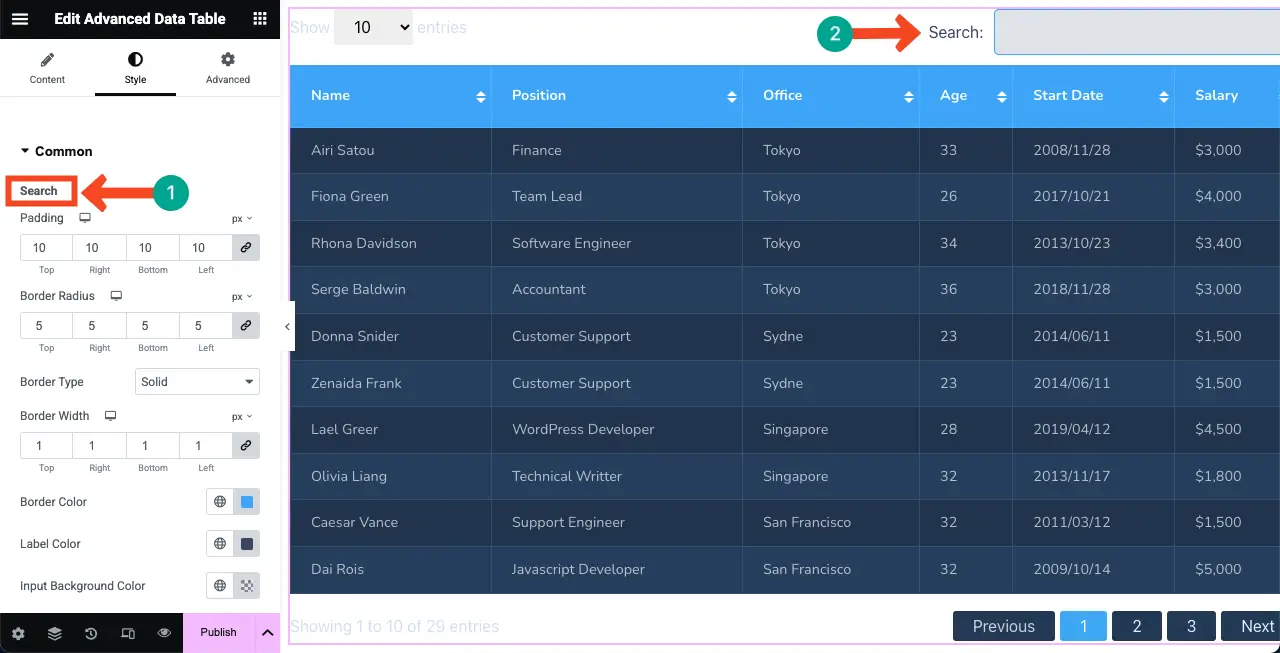
Primero estilizar el cuadro de búsqueda . Puede ver que hemos cambiado el color del borde y el color de fondo de entrada. Si es necesario, también puede personalizar el radio y el radio de borde.

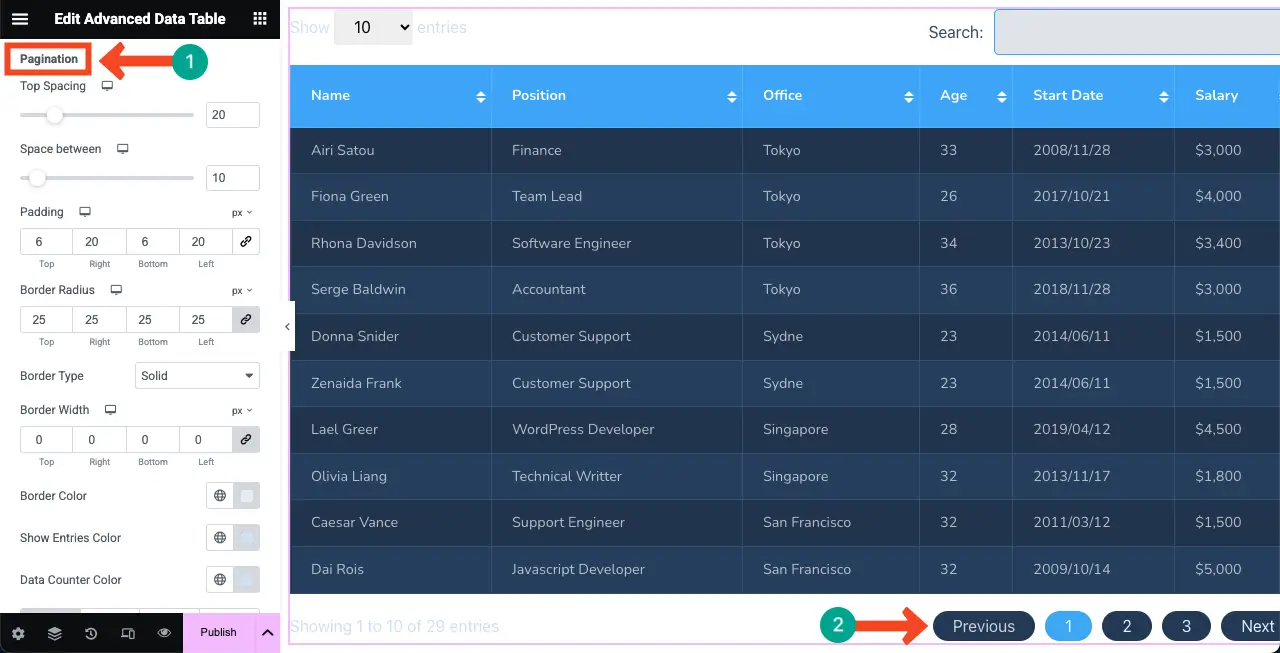
Desplácese hacia abajo, ven a la opción Pagination . Haga los cambios necesarios que desee. Hemos aumentado ligeramente el espacio entre y cambiamos el radio del borde.

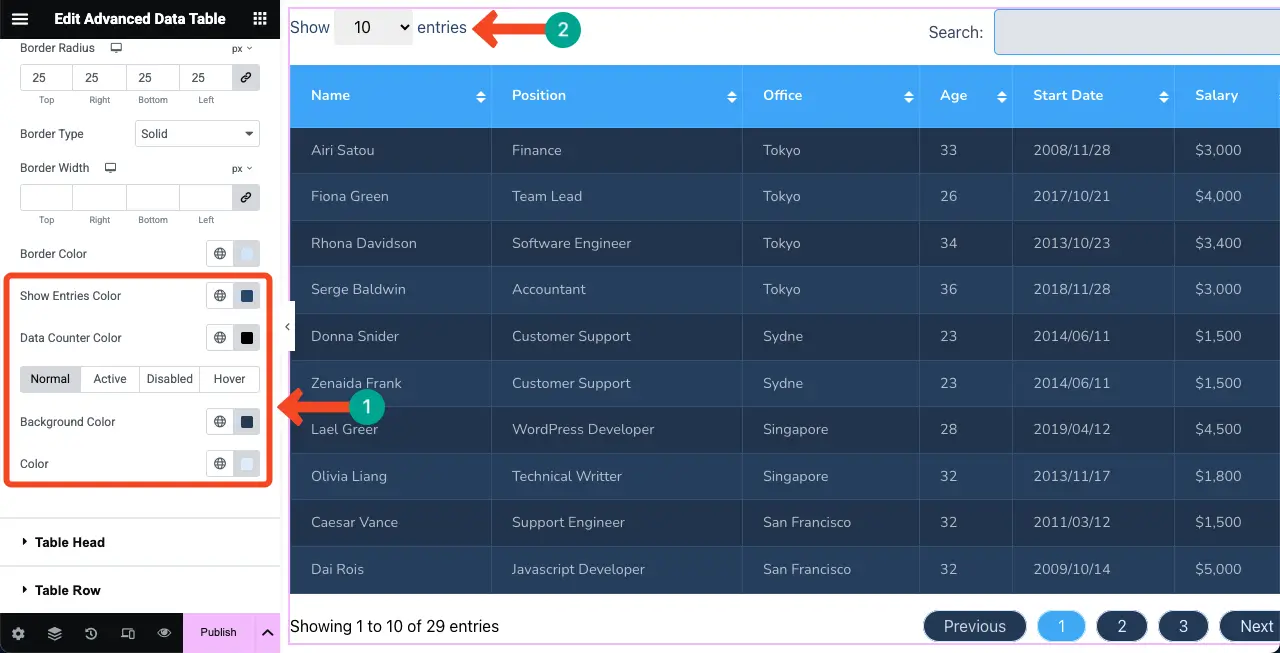
Las últimas opciones en la sección Común están reservadas para personalizar las entradas . Puede ver que hemos cambiado los colores de las opciones de entradas.

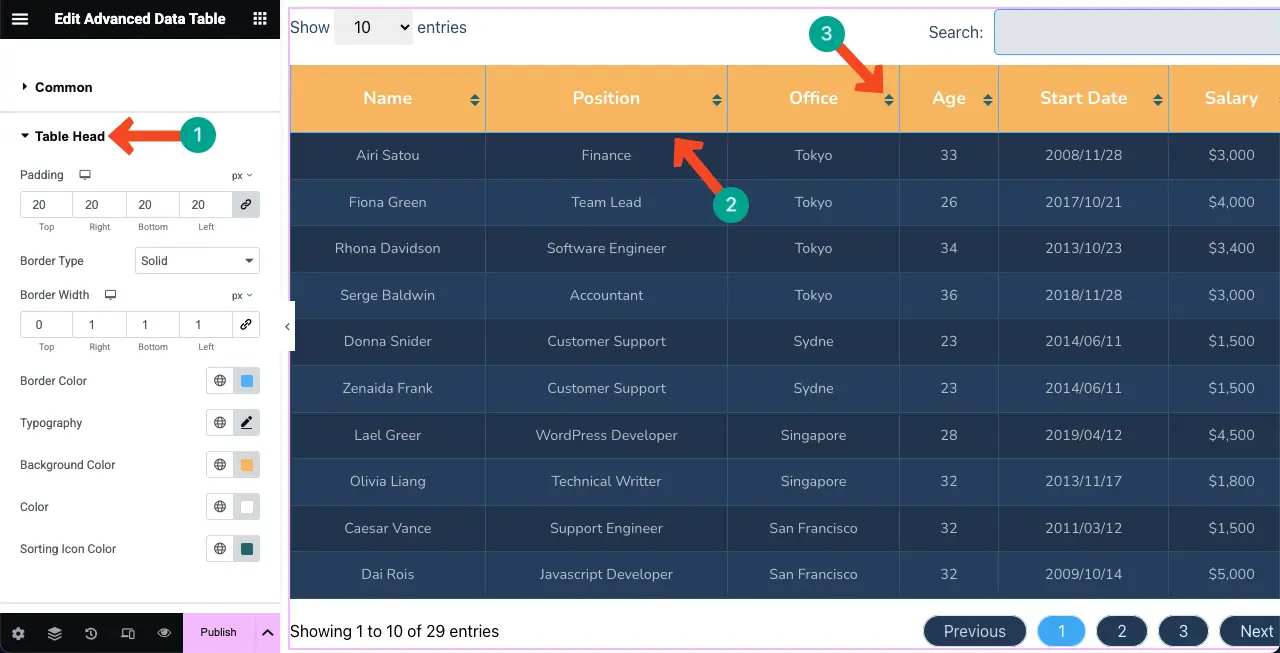
# Estilizar la cabeza de la mesa
A continuación, expanda la sección del cabezal de la tabla . Puede cambiar la estilización de la fila superior de la tabla. Puede ver que hemos cambiado su color, aumentamos el tamaño de la fuente y seleccionado un color diferente para la opción de clasificación.

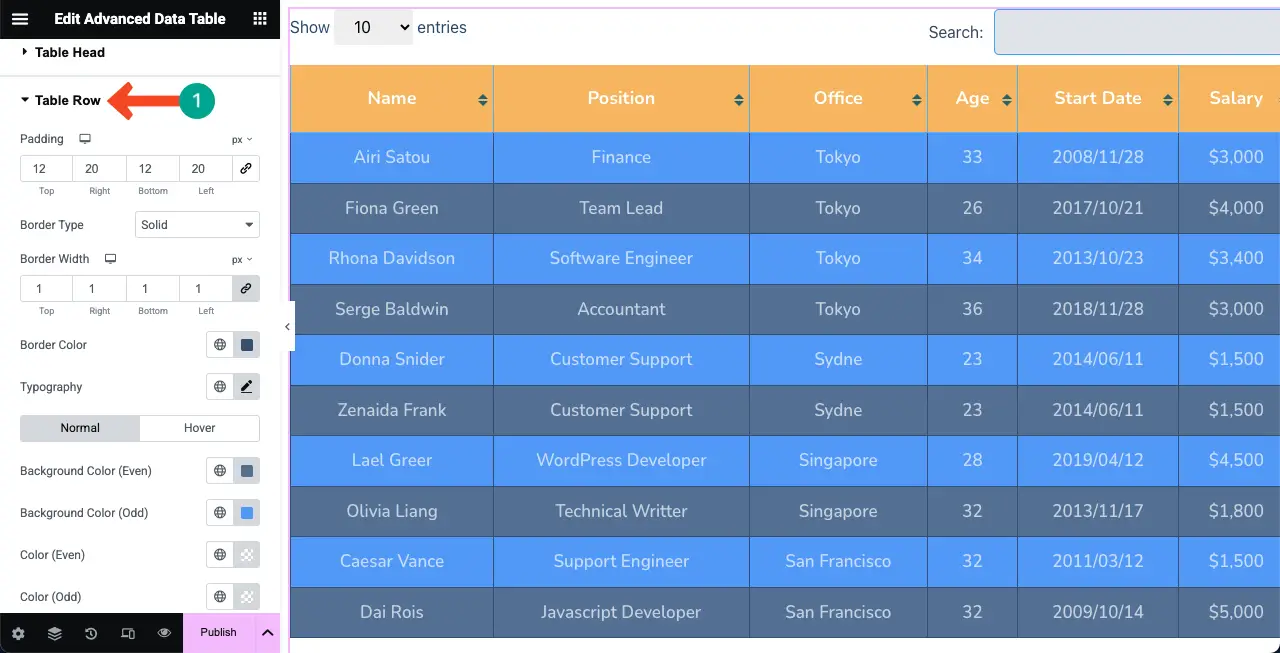
# Estilizar la fila de la tabla
De la misma manera, expanda la sección de la fila de tabla . Puede cambiar el acolchado, el color de fondo, el color de texto, el tipo de fuente y otras opciones como se muestra en los pasos anteriores. Espero que puedas hacerlos solos tú mismo.

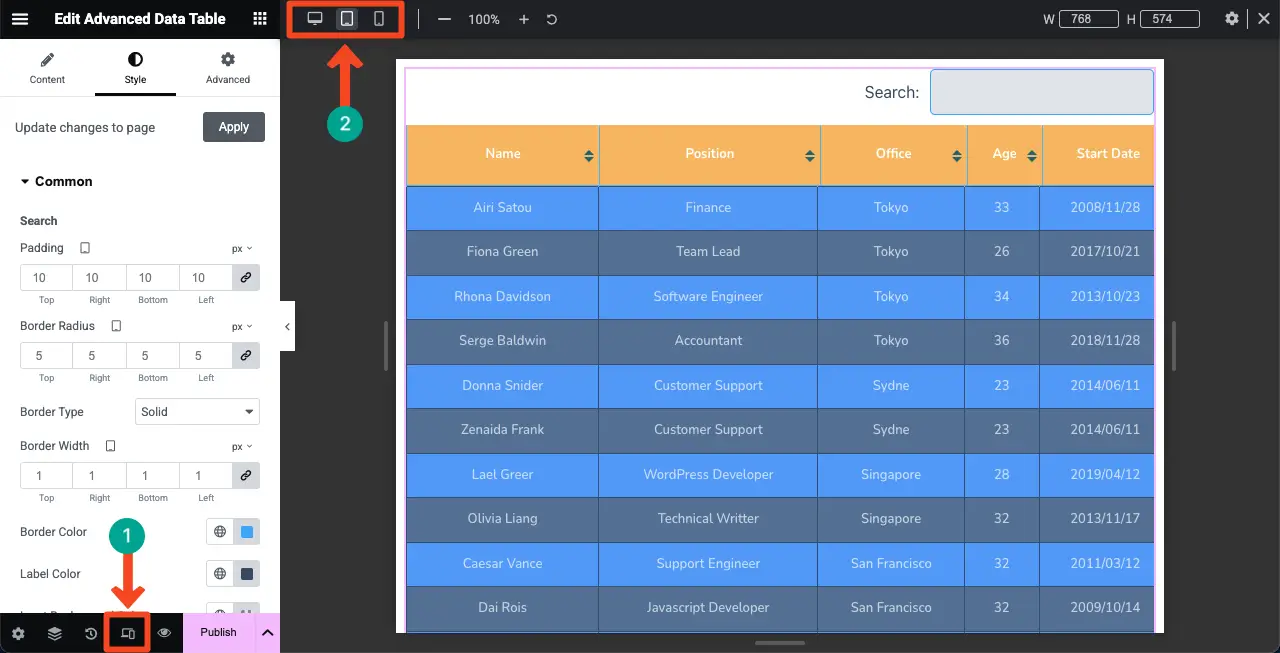
Paso 08: Haga que la tabla sea receptiva móvil
Finalmente, para asegurarse de que su mesa se vea igualmente bien en todos los tipos de dispositivos, debe optimizar su diseño por separado para cada dispositivo.
Para hacer esto, haga clic en el modo de respuesta en la parte inferior del panel Elementor. Aparecerá una barra superior en el lienzo Elementor, donde obtendrá opciones para cambiar el lienzo a diferentes tamaños de pantalla.
Sus personalizaciones en la pestaña de estilo se guardarán solo para ese tipo de dispositivo en particular. Por lo tanto, puede hacer que la tabla respondiera móvil.

Paso 09: Vista previa de la tabla
Ahora, ven a la frontend de la publicación/página. Verifique si la mesa funciona perfectamente o no. Espero que funcione bien por tu parte.
Conclusión
Espero que hayas disfrutado de este tutorial. Entonces, de ahora en adelante, no será difícil para usted mostrar contenido grande de las hojas de Google en su sitio de WordPress. Si es nuevo en WordPress y no tiene idea de Elementor, debe pasar al menos unas horas explorando esta herramienta.
No importa si eres un usuario sin código. El elemento solo es suficiente para permitirle diseñar todo su sitio web usted mismo sin recibir ayuda de ningún profesional. No solo esto. Al aprovechar el poder del complemento, puede crear sitios web centrados en la conversión que le brindan clientes potenciales e ingresos.
Ya hemos cubierto muchos tutoriales sobre cómo diseñar diferentes aspectos de un sitio web con el complemento Elementor. Visite nuestra página de archivo de blog para explorarlos y aumentar su base de conocimiento.
