Cómo incrustar un video en WordPress
Publicado: 2022-04-10En este artículo, vamos a discutir cómo incrustar un video en WordPress. Hay un par de formas, cada una con sus pros y sus contras, y vamos a echar un vistazo a todo eso en este artículo.
Hay varias razones por las que le gustaría incrustar un video en WordPress: los videos aumentan las tasas de retención, a veces pueden ser la mejor manera de explicar las cosas e incluso pueden resultar en un SEO.
Existen múltiples formatos de video, desde los tradicionales .MOV y .MP4 hasta formatos nuevos y modernos como .WebP Video. Repasemos rápidamente las dos formas principales en las que puede agregar/incrustar videos en su sitio web de WordPress. Luego profundizaremos en cada tema y cómo incrustar el video usando ese método, mientras también discutimos los pros y los contras.
- Incrustación de video de terceros (YouTube o Vimeo)
- Incrustación de video alojado en uno mismo (mismo servidor)
incrustación de video de terceros
esta es probablemente la forma más común de incrustar un video en su sitio web de WordPress. Es muy simple y fácil de hacer. Primero, querrás subir tu video a la plataforma de terceros. Las dos plataformas más comunes para WordPress son YouTube y Vimeo, cada una de las cuales se puede integrar fácilmente en su sitio web de WordPress.
Una vez que haya subido su video a su plataforma de terceros, puede incrustarlo en su sitio web de WordPress de dos maneras principales. La primera forma es simplemente copiando y pegando el enlace en el editor de Gutenberg. Si está utilizando uno de los principales editores de video, Gutenberg lo reconocerá y creará un reproductor de video automáticamente.
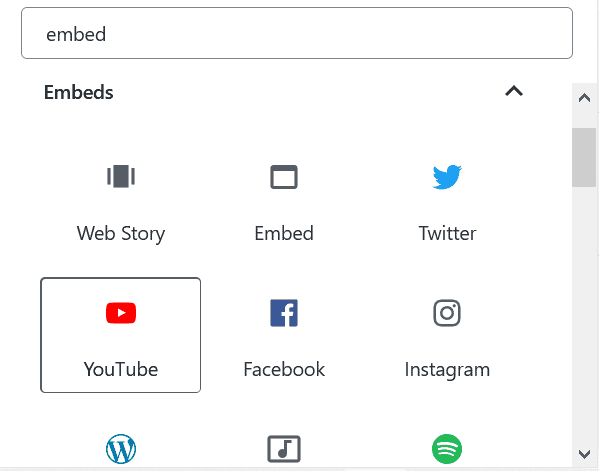
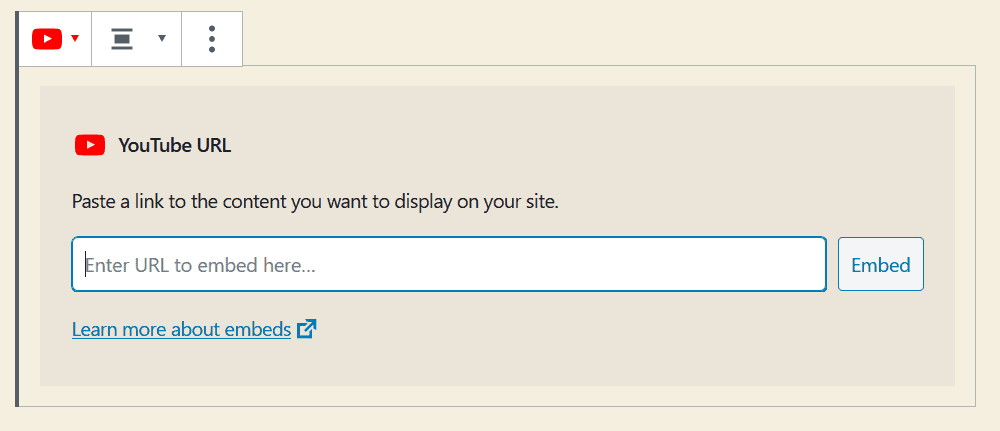
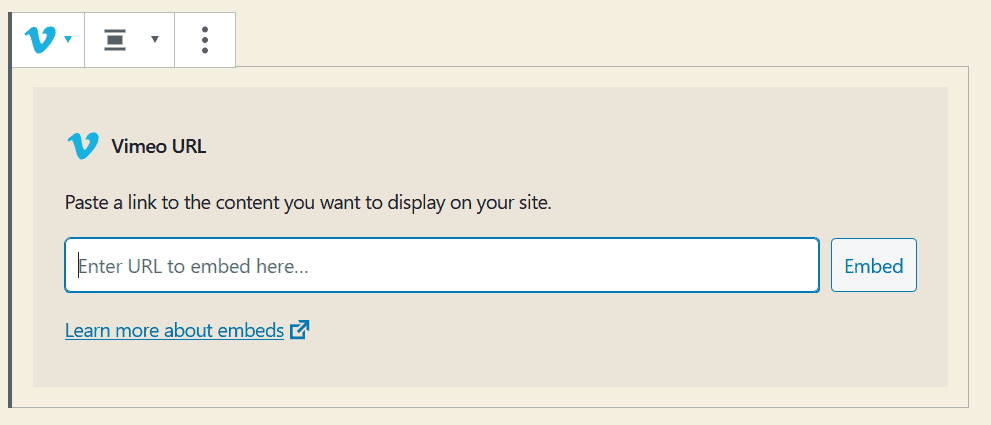
También puede buscar los bloques de inserción de YouTube/Vimeo dentro de Gutenberg si la función de identificación automática no funciona. Simplemente busque el bloque de inserción para su servidor de video de terceros específico y pegue el enlace en el campo de entrada.



Otra forma de incrustar un video de terceros en su sitio web de WordPress es mediante el uso de un iframe.

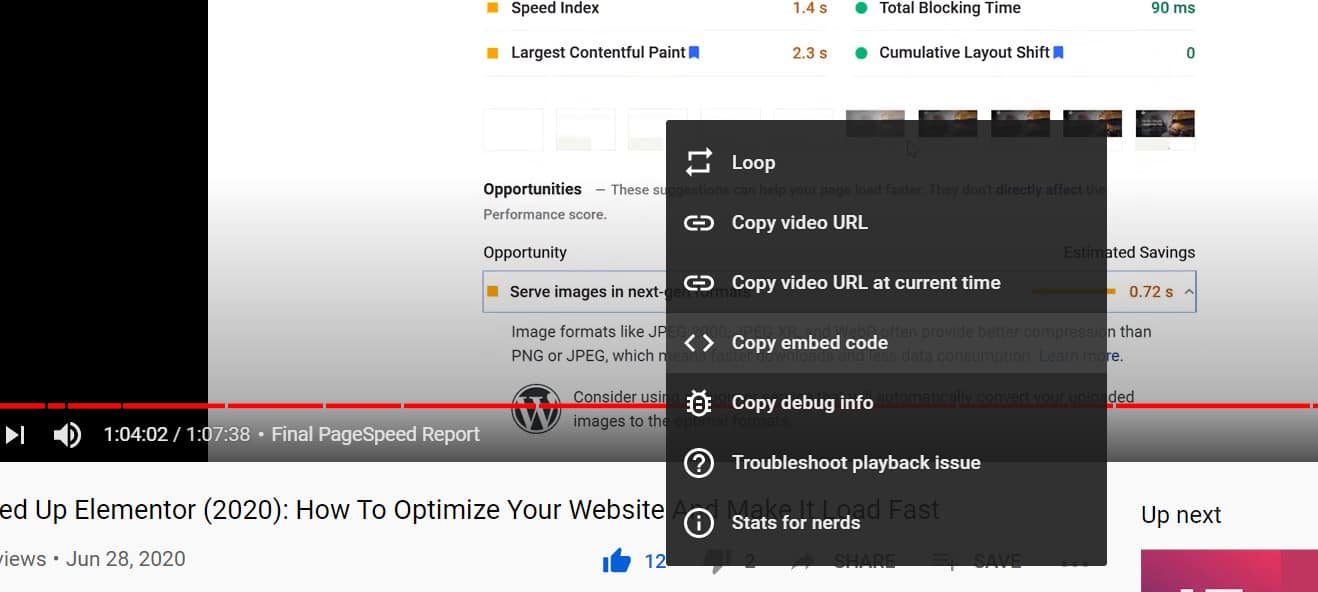
Todos los proveedores externos tienen formas de crear códigos de inserción, pero para este ejemplo usaremos YouTube. En su video, haga clic derecho y luego seleccione copiar código de inserción. Esto generará automáticamente un código iframe para su video de YouTube, que se puede pegar fácilmente en el editor de Gutenberg (o en cualquier lugar de su sitio web de WordPress). este código iframe incrustará un video en su sitio web de WordPress, sin necesidad de ningún bloque especial de Gutenberg.
Así es como se ve un código de incrustación iframe típico para un video en WordPress:
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > Lenguaje de código: HTML, XML ( xml )Incluso puede crear su propio código iframe, solo necesita conocer la URL de origen del archivo de video base.
Una vez que tenga su código iframe, puede agregarlo a su sitio web de WordPress de varias maneras. La forma más fácil es usar el editor Gutenberg, agregar un bloque HTML y pegar el código iframe en ese bloque HTML. Si está utilizando un generador de temas, normalmente hay bloques HTML.
Como puede ver, es bastante fácil incrustar un video de YouTube o cualquier otro video de terceros en su sitio web de WordPress utilizando el editor de bloques de Gutenberg o métodos manuales.
Ahora, echemos un vistazo a cómo incrustar un video en su sitio web de WordPress que está alojado en su propio servidor.
Alojar videos en su propio sitio web de WordPress

También puede optar por alojar videos en su propio sitio web. Sin embargo, recomendamos usar el método de video de terceros para la mayoría de los casos de uso. Esto se debe a que alojar videos en su propio servidor requiere mucho almacenamiento y usa mucho ancho de banda. Esto no es bueno para nadie involucrado, y un servicio de terceros está diseñado específicamente para hacerlo.
Sin embargo, existe un caso de uso en el que es mejor alojar el video en su propio servidor en lugar de un servicio de terceros. Ahí es cuando el video es extremadamente pequeño, solo un par de segundos. por lo general, este video muestra cómo hacer un paso específico en un tutorial.
Este estilo de video cumple la misma función que un GIF, excepto que ocupa mucho menos espacio en su sitio web. Siempre recomendamos convertir gifs en videos e incrustarlos en su sitio web de WordPress usando este método. Sin embargo, no hagas esto con ningún video que dure más de 20 a 30 segundos. Si ese es el caso, entonces debería usar un servicio de terceros para hacer esto.
Una vez que haya grabado su video corto, le recomendamos comprimirlo para que tenga el tamaño de archivo más pequeño posible. Esto hace que se cargue más rápido en el front-end y ocupe mucho menos espacio en su servidor.

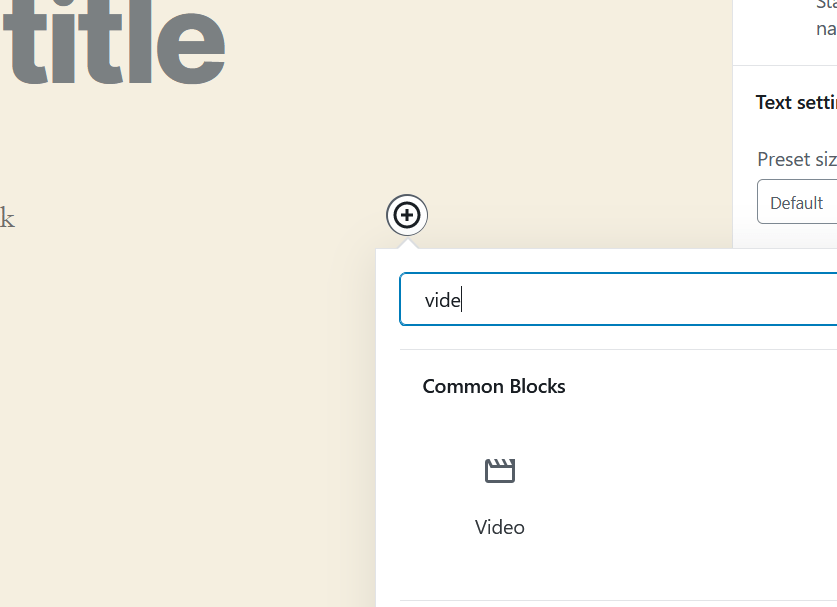
Luego, usando el editor de Gutenberg, agregue un bloque de video.

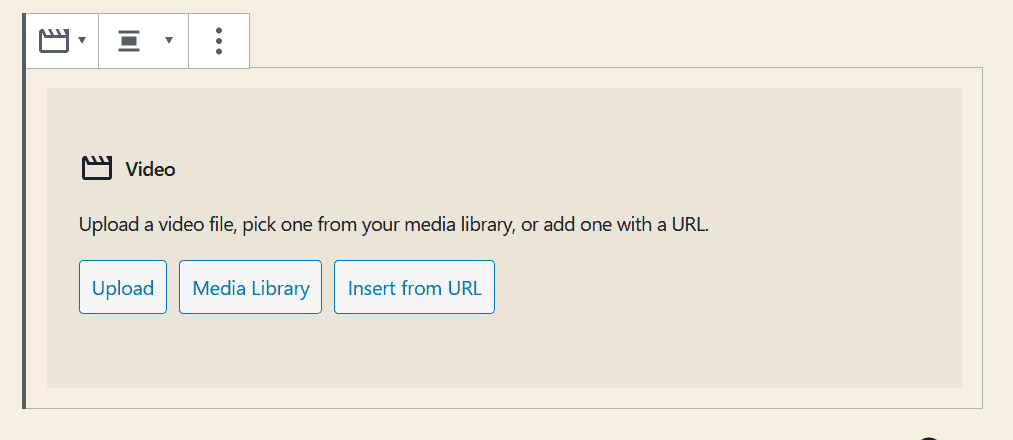
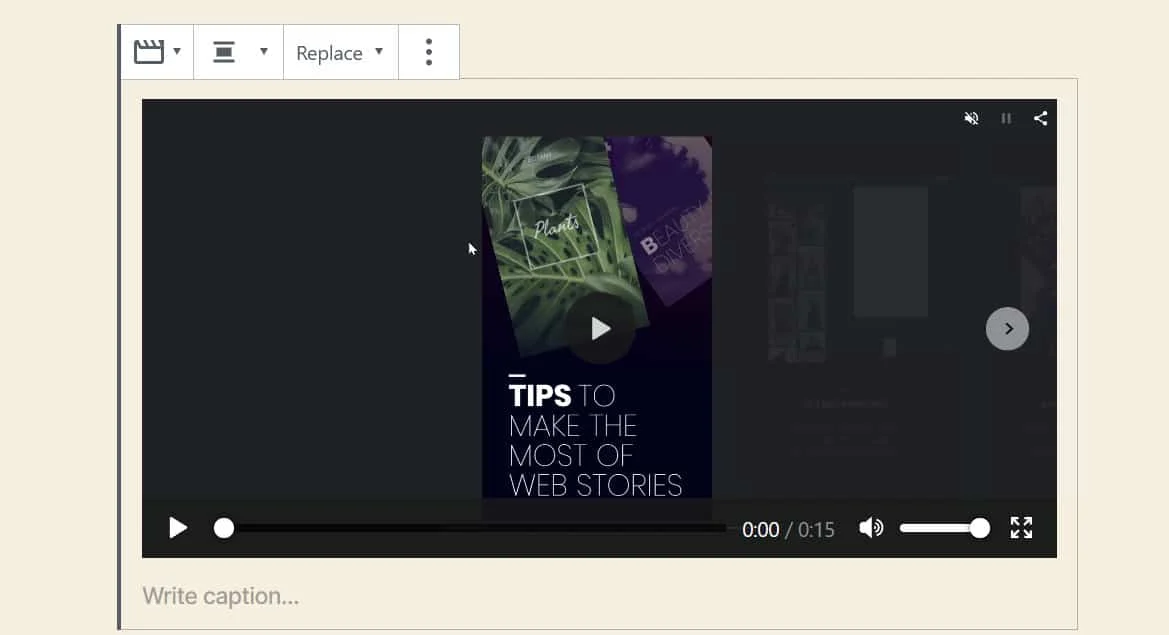
Una vez que haya agregado su bloque de video, puede cargar, seleccionar de la biblioteca de medios o incluso insertar un video desde una URL. Debido a que nosotros mismos alojamos el video, lo subiremos a nuestro propio servidor. Una vez que haya subido el video, se mostrará automáticamente en línea con el resto de su contenido en Gutenberg.

Como puedes ver, este video es de 15 segundos. Le recomendamos que no pase de 20 a 30 segundos con el método de video de alojamiento propio. El vídeo ya está incrustado en nuestra web de WordPress, y si queremos lo podemos dejar en este paso. Sin embargo, hay un par de otras configuraciones que estableceremos en nuestro sitio web de WordPress para mejorar la experiencia del usuario.
Queremos que este video actúe más como un GIF. Las tres características definitorias de los GIF son que se reproducen automáticamente, son cortos y se repiten continuamente. Los GIF tampoco tienen controles de video o audio.
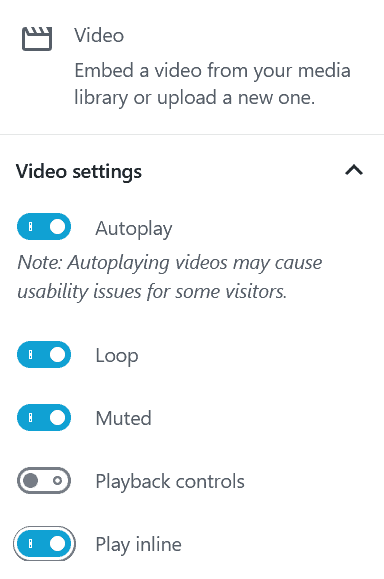
Podemos configurar fácilmente nuestro video incrustado en WordPress para hacer esto. En el panel de la derecha del editor de Gutenberg, verá que hay varias configuraciones relacionadas con la inserción de su video que se pueden cambiar.

En la configuración de video, iba a activar la reproducción automática, repetir el video, reproducirlo silenciado, eliminar los controles de reproducción y reproducirlo en línea. Una combinación de todos estos controles hará que nuestro video incrustado en WordPress actúe más como un GIF.

Si lo necesita, también puede cambiar la configuración de precarga y configurar una imagen de póster (que es lo mismo que una imagen en miniatura en YouTube).
Conclusión
Este artículo presentó las dos formas principales en que puede incrustar un video en su sitio web de WordPress. Ambos utilizaron el generador de bloques de Gutenberg, que es una característica central de WordPress y algo que hace que la vida de todos sea mucho más fácil. Si tiene otros métodos para incrustar contenido de video en su sitio web de WordPress que no se incluyen en estas dos categorías, nos encantaría saberlo en la sección de comentarios a continuación.
