Cómo incrustar una lista de reproducción de YouTube en WordPress
Publicado: 2023-04-24Incrustar una lista de reproducción de YouTube en WordPress es una forma de agregar una lista de videos de YouTube a su sitio de WordPress. Puede ayudarlo a hacer que su contenido sea más atractivo, mejorar su SEO y promocionar su canal de YouTube.
Existen diferentes métodos para incrustar una lista de reproducción de YouTube en WordPress, pero la forma más fácil y mejor es usar un complemento como YouTube Feed Pro de SmashBalloon, que le permite crear fuentes de YouTube personalizadas para su sitio web y ofrece muchas funciones de personalización.
Tabla de contenido
Importancia de agregar listas de reproducción a su sitio web
Agregar listas de reproducción a su sitio web puede tener muchos beneficios, tales como:
- Puede hacer que su sitio web sea más atractivo e interesante para sus visitantes.
- Puede impulsar su SEO aumentando su tiempo de visualización y enviando señales positivas a los motores de búsqueda.
- Puede promocionar su canal de YouTube y ayudarlo a obtener más suscriptores.
- Puede proporcionar valor y comodidad a sus visitantes al permitirles reproducir en bucle o mezclar videos en una lista de reproducción.
- Puede mostrar su contenido de forma temática y organizada.
Creación de una lista de reproducción de YouTube
Pasos para crear una lista de reproducción de YouTube
Estos son los pasos para crear una lista de reproducción de YouTube:
- Encuentre un video que desee agregar a su lista de reproducción y haga clic o toque el botón Guardar debajo de él.
- Seleccione Crear una nueva lista de reproducción e ingrese un nombre para su lista de reproducción.
- Elija la configuración de privacidad para su lista de reproducción. Puede hacerlo público, no listado o privado.
- Haga clic o toque Crear para guardar su lista de reproducción y agregarle el video.
- Para agregar más videos a su lista de reproducción, puede repetir los pasos anteriores o ir a su lista de reproducción en YouTube Studio y hacer clic en Agregar videos.
Cómo agregar videos a la lista de reproducción
Hay diferentes formas de agregar videos a su lista de reproducción de YouTube, dependiendo de si está usando una computadora o un dispositivo móvil. Aquí hay algunos métodos:
- En una computadora, navegue hasta el video en el sitio de YouTube, haga clic en el botón Agregar a y seleccione su lista de reproducción. Si está creando una nueva lista de reproducción, haga clic en Crear una nueva lista de reproducción, asígnele un nombre y configúrela como privada o pública.
- En un dispositivo móvil, abra la aplicación de YouTube, navegue hasta el video y toque Agregar a su lista de reproducción. También puede hacer esto para varios videos seleccionando el ícono Agregar a la lista de reproducción en la parte superior de su pantalla y eligiendo sus videos.
- También puede agregar videos a su lista de reproducción desde YouTube Studio. Ve a tu lista de reproducción en YouTube Studio y haz clic en Agregar videos. Luego puede buscar videos por URL, título o palabra clave, o elegir entre sus propias cargas.
Incrustar una lista de reproducción de YouTube en WordPress
Guía paso a paso sobre cómo incrustar la lista de reproducción
Aquí hay una guía paso a paso sobre cómo incrustar una lista de reproducción de YouTube en su sitio web:
- En una computadora, ve al video o lista de reproducción de YouTube que deseas insertar.
- Haga clic en Compartir y luego en Incrustar en la lista de opciones para compartir.
- En el cuadro que aparece, copie el código HTML. También puede personalizar algunas opciones de incrustación, como el modo de privacidad mejorada, la reproducción automática, la hora de inicio y los subtítulos.
- Pegue el código en el HTML de su sitio web donde desea que aparezca la lista de reproducción.
- Guarde y publique su sitio web para ver la lista de reproducción incrustada.
Diferentes métodos para incrustar la lista de reproducción
Usando el bloque de Gutenberg

Aquí hay una guía paso a paso sobre cómo incrustar una lista de reproducción de YouTube usando el bloque de Gutenberg en WordPress:
- En una computadora, vaya a la lista de reproducción de YouTube que desea incrustar y copie la URL de la barra de direcciones.
- En su tablero de WordPress, cree o edite una publicación o página donde desee incrustar la lista de reproducción.
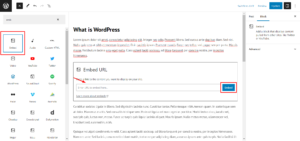
- Haga clic en el signo + para la lista del editor de bloques y seleccione el bloque EmbedPress en la categoría Embeds. Si no tiene instalado el complemento EmbedPress, puede buscarlo e instalarlo desde el repositorio de WordPress.
- Pegue la URL de su lista de reproducción de YouTube en el campo de entrada y haga clic en el botón Insertar. Su lista de reproducción de YouTube se incrustará instantáneamente con miniaturas y controles.
- También puede personalizar su lista de reproducción de YouTube haciendo clic en el ícono de Configuración en la esquina superior derecha del bloque. Puede cambiar el diseño, el estilo, el encabezado, los controles y más.
Usando el editor clásico
Aquí hay una guía paso a paso sobre cómo incrustar una lista de reproducción de YouTube usando el editor clásico en WordPress:
- En una computadora, vaya a la lista de reproducción de YouTube que desea incrustar y copie la URL de la barra de direcciones.
- En su tablero de WordPress, cree o edite una publicación o página donde desee incrustar la lista de reproducción y cambie al modo de editor clásico.
- Pegue la URL de la lista de reproducción de YouTube en la pestaña visual del editor clásico. WordPress incrustará automáticamente la lista de reproducción por usted.
- También puede personalizar algunas opciones de incrustación haciendo clic en el botón Editar en la esquina superior derecha de la lista de reproducción. Puede cambiar la alineación, el tamaño, el título y más.
- Guarde y publique su publicación o página para ver la lista de reproducción incrustada.
Usando código corto
Aquí hay una guía paso a paso sobre cómo incrustar una lista de reproducción de YouTube usando shortcode en WordPress:

- En una computadora, vaya a la lista de reproducción de YouTube que desea incrustar y copie la URL de la barra de direcciones.
- En su tablero de WordPress, instale y active un complemento que pueda generar códigos cortos para las listas de reproducción de YouTube, como YouTube Feed Pro de SmashBalloon o ELEX WordPress Embed YouTube Video Gallery.
- Vaya a la configuración del complemento y cree un nuevo feed de YouTube. Pegue la URL de su lista de reproducción de YouTube en el campo de entrada y personalice las opciones de su feed, como el diseño, el estilo, el encabezado, los controles y más.
- Copie el código abreviado generado por el complemento para su feed de YouTube.
- Pegue el código abreviado en cualquier página, publicación o widget donde desee insertar la lista de reproducción de YouTube. También puede usar el bloque o widget incorporado de WordPress si el complemento lo admite.
- Guarde y publique su página, publicación o widget para ver la lista de reproducción incrustada.
Personalización de su lista de reproducción de YouTube en WordPress
Cambiar el tamaño del reproductor
Hay diferentes formas de cambiar el tamaño del reproductor de YouTube en WordPress, dependiendo de cómo incrustes el video o la lista de reproducción. Aquí hay algunos métodos:
-Si está utilizando un complemento que puede generar códigos cortos para videos o listas de reproducción de YouTube, como YouTube Feed Pro de SmashBalloon o ELEX WordPress Embed YouTube Video Gallery , puede cambiar el tamaño del reproductor ajustando la configuración del complemento. Puede elegir entre diferentes opciones de diseño, como cuadrícula, lista, galería o carrusel. También puede especificar el ancho y la altura del reproductor en píxeles o porcentaje.
-Si está utilizando el método de inserción predeterminado de WordPress, donde pega la URL de YouTube en la pestaña visual del editor clásico o usa el bloque de YouTube en el editor de bloques, puede cambiar el tamaño del reproductor editando la URL o usando personalizado CSS. Para editar la URL, puede agregar parámetros como ancho y alto al final de la URL, por ejemplo: https://www.youtube.com/watch?v=example&width=640&height=360. Para usar CSS personalizado, puede agregar estilos al elemento iframe que contiene el video de YouTube, por ejemplo: iframe { ancho: 50% !importante; altura: 50% !importante; }.
-Si está utilizando el método iframe, donde pega el código HTML de las opciones para compartir de YouTube en la pestaña de texto del editor clásico o usa el bloque HTML personalizado en el editor de bloques, puede cambiar el tamaño del reproductor editando el código . Puede modificar los atributos de ancho y alto del elemento iframe a sus valores deseados, por ejemplo: <iframe width=“640” height=“360” src=“https://www.youtube.com/embed/example” frameborder =“0” allowfullscreen></iframe>.
Personalización del color del jugador
La personalización del color del reproductor de YouTube en WordPress se puede hacer de diferentes maneras, dependiendo de cómo inserte el video o la lista de reproducción y qué complemento o método use. Aquí hay algunos métodos:
– Si está utilizando un complemento que puede generar códigos cortos para videos o listas de reproducción de YouTube, como YouTube Feed Pro de SmashBalloon o ELEX WordPress Embed YouTube Video Gallery, puede personalizar el color del reproductor ajustando la configuración del complemento. Puede elegir entre diferentes máscaras y opciones de color para su reproductor, como claro, oscuro, rojo, verde, azul, etc.
– Si está utilizando el método predeterminado de WordPress oEmbed, donde pega la URL de YouTube en la pestaña visual del editor clásico o usa el bloque de YouTube en el editor de bloques, puede personalizar el color del reproductor editando la URL o usando personalizado CSS. Para editar la URL, puede agregar un parámetro como el color al final de la URL, por ejemplo: https://www.youtube.com/watch?v=example&color=red. Esto cambiará el color de la barra de progreso a rojo. Para usar CSS personalizado, puede agregar estilos al elemento iframe que contiene el video de YouTube, por ejemplo: iframe { border: 5px solid red; } Esto agregará un borde rojo alrededor del reproductor.
– Si está utilizando el método iframe, donde pega el código HTML de las opciones para compartir de YouTube en la pestaña de texto del editor clásico o usa el bloque HTML personalizado en el editor de bloques, puede personalizar el color del reproductor editando el código . Puede modificar el atributo src del elemento iframe para incluir un parámetro como el color.
por ejemplo: <iframe src=“https://www.youtube.com/embed/example?color=red” frameborder=“0” allowfullscreen></iframe>. Esto cambiará el color de la barra de progreso a rojo. También puede agregar estilos al elemento iframe para cambiar su apariencia, por ejemplo: <iframe style="border: 5px solid red;" src=“https://www.youtube.com/embed/example” frameborder=“0” allowfullscreen></iframe>. Esto agregará un borde rojo alrededor del reproductor.
Agregar un título de video y una descripción en WordPress
Agregar un título de video y una descripción en WordPress se puede hacer de diferentes maneras, dependiendo de cómo inserte el video y qué complemento o método use. Aquí hay algunos métodos:
– Si está utilizando el método predeterminado de inserción de WordPress, donde pega la URL de YouTube en la pestaña visual del editor clásico o usa el bloque de YouTube en el editor de bloques, puede agregar un título y una descripción del video editando la publicación o la página donde insertas el video. Puede usar encabezados, párrafos, listas o cualquier otro elemento de texto para presentar y describir su video.
– Si está utilizando el método iframe, donde pega el código HTML de las opciones para compartir de YouTube en la pestaña de texto del editor clásico o usa el bloque HTML personalizado en el editor de bloques, puede agregar un título de video y una descripción editando la publicación. o la página donde incrustas el video. También puede usar elementos de texto para presentar y describir su video, o puede editar el código iframe para incluir un atributo de título para su video, por ejemplo: <iframe title=“Mi video” src=“https://www.youtube .com/embed/example” frameborder=“0” allowfullscreen></iframe>.
– Si está utilizando un complemento que puede generar códigos cortos para videos o listas de reproducción de YouTube, como YouTube Feed Pro de SmashBalloon o ELEX WordPress Embed YouTube Video Gallery , puede agregar un título y una descripción del video ajustando la configuración del complemento. Puede optar por mostrar el título y la descripción originales de YouTube, o ingresar su propio título y descripción personalizados para cada video.
Conclusión
En este artículo, le mostramos cómo incrustar una lista de reproducción de YouTube en WordPress usando diferentes métodos. Puede usar el método predeterminado de inserción de WordPress, el método iframe o un complemento que puede generar códigos cortos para las listas de reproducción de YouTube. Cada método tiene sus propias ventajas y desventajas, por lo que puede elegir el que se adapte a sus necesidades y preferencias.
Incrustar listas de reproducción de YouTube en su sitio web puede tener muchos beneficios, como hacer que su contenido sea más atractivo e interesante, impulsar su SEO y tráfico, promocionar su canal y marca de YouTube, brindar valor y conveniencia a sus visitantes y mostrar su contenido en una temática y forma organizada.
Esperamos que este artículo te haya ayudado a aprender cómo incrustar listas de reproducción de YouTube en WordPress y por qué deberías hacerlo. Si tiene alguna pregunta o comentario, no dude en dejar un comentario a continuación. Y si está buscando más consejos y trucos sobre cómo mejorar su sitio web de WordPress, consulte nuestros otros artículos en este blog. ¡Gracias por leer!
Lecturas interesantes:
¿Cómo los mercados en línea están alterando los modelos minoristas tradicionales?
Los 10 mejores complementos de WordPress para el control deslizante de texto horizontal
Los mejores complementos para la optimización de la velocidad de WordPress
