¿Cómo incrustar código iFrame en WordPress?
Publicado: 2022-11-12¿Le gustaría saber cómo puede incrustar código iFrame en WordPress? Los IFrames le permiten incrustar videos u otro contenido en su sitio web sin cargarlo.
Algunas plataformas de terceros, como YouTube, permiten a los usuarios insertar contenido de sus sitios web a través de iFrames. En este artículo se analizan varios métodos que puede usar para incrustar iFrames en WordPress.
Este artículo discutirá iFrame y cómo puede usar iFrames con WordPress en tres métodos.
¿Qué es iFrame?
Los iFrames son formas de incrustar contenido web dentro de otras páginas web. Las etiquetas HTML se utilizan para identificar la URL de la página externa y las especificaciones sobre cómo se debe mostrar la ventana en su sitio web.
En general, se recomienda utilizar iFrames en dos situaciones:
- En primera instancia, desea compartir contenido que no le pertenece. En la mayoría de los casos, no se considera que incrustar contenido a través de un iFrame infrinja los derechos de autor.
- Por lo tanto, generalmente se lo considera un método de intercambio más ético y legal que la mayoría de los otros métodos. También es imposible acceder directamente al código dentro de un iFrame.
- Por lo tanto, los visitantes de su sitio web no podrán copiar el contenido incrustado y compartirlo en otro lugar.
- Una segunda razón por la que puede querer integrar iFrames es permitir compartir archivos grandes, como video, audio o incluso imágenes. YouTube es un excelente ejemplo de tal servicio.
- Un iFrame le permite mostrar el contenido de un archivo en su sitio web sin alojar el archivo en su biblioteca multimedia de WordPress.
- Además, es esencial tener en cuenta que estos archivos multimedia a menudo pueden ocupar una cantidad considerable de espacio de almacenamiento e incluso pueden hacer que su sitio se cargue lentamente.
- Cuando aloja sus videos en una plataforma externa, como YouTube, y luego los integra en su sitio web de WordPress usando iFrames, evita las limitaciones de cargarlos directamente en su sitio web.
- Le ayudará a seguir siendo un miembro ético de la comunidad en línea, así como a mantener la velocidad y la accesibilidad de su sitio web.
¿Cómo usar iFrames con WordPress?
Generalmente, es una práctica común compartir contenido. Sin embargo, presentar el contenido de otra persona en su sitio puede estar sujeto a repercusiones legales. El alojamiento de archivos grandes, como videos, puede afectar negativamente el rendimiento de su sitio web.
Gracias a iFrames, estos problemas se pueden resolver con relativa rapidez. En esta sección, presentamos tres métodos para usar iFrames en WordPress.
Método 1: use códigos incrustados para crear iFrames
Algunos sitios no le permiten incrustar su contenido en iFrames manualmente.
Debido a esto, puede ser difícil que ciertos tipos de contenido, como publicaciones de Facebook o videos en YouTube, se muestren.
Sin embargo, esto no le impide mostrar contenido de estas fuentes mediante iFrames.
Como resultado, solo necesitará acceder al código de inserción de iFrame requerido para lograr esto. Para ilustrar cómo funciona esto, echemos un vistazo a YouTube.
Siga estos pasos para hacer esto:
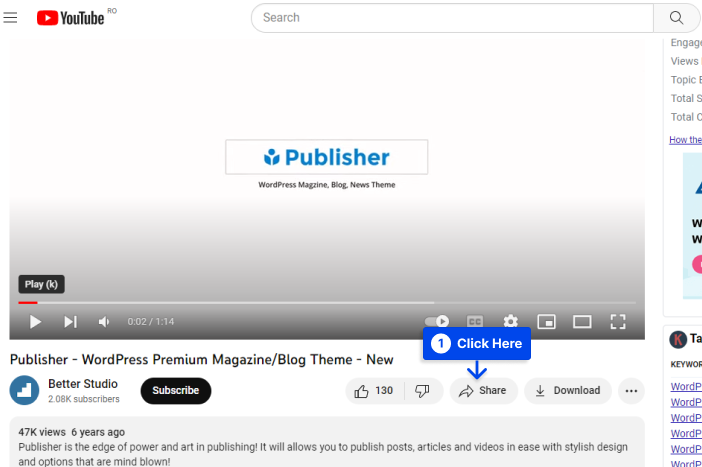
- Elige el vídeo que te gustaría incrustar, ya sea tuyo o creado por otro creador.
- Haga clic en el botón Compartir debajo del reproductor de video.

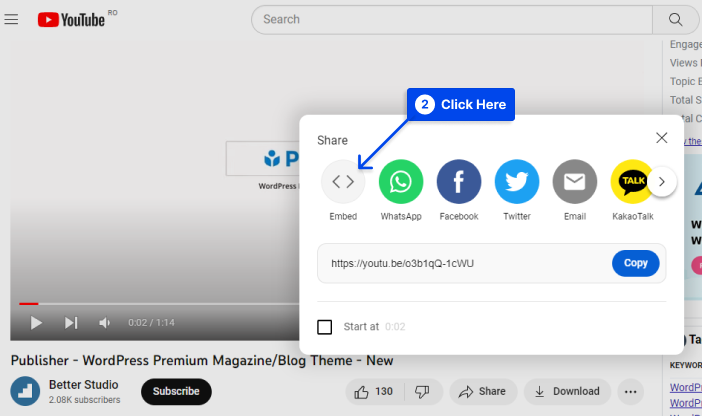
Esto abrirá una ventana que muestra las diversas opciones disponibles para compartir. Una de estas opciones es Embed .
- Haga clic en el botón Incrustar .

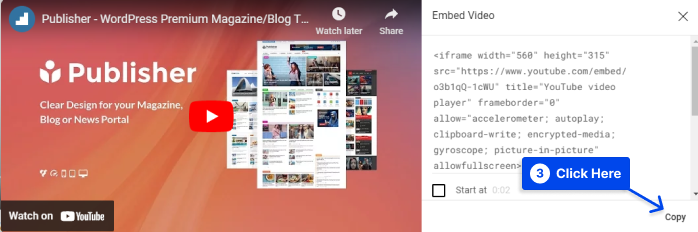
Al seleccionar la opción Incrustar en YouTube, se mostrará un fragmento de HTML que se puede usar para incrustar el video en un iFrame.
Se pueden copiar y usar varios parámetros de iFrame como mejor le parezca. Como alternativa, puede copiar solo la URL de origen, si lo prefiere, en lugar de los parámetros de iFrame.
- Haga clic en el botón Copiar .

A diferencia del error que recibiría si usara la URL estándar, verá el video incrustado en su iFrame cuando use el código de inserción.
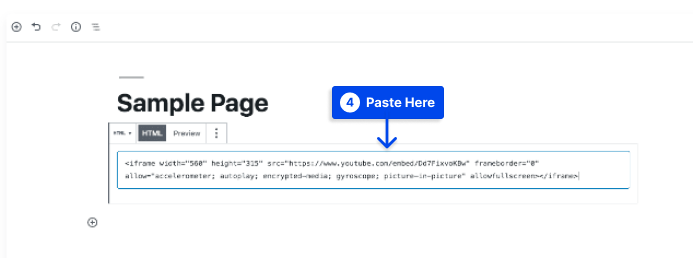
- Pegue el código en una página o publicación en el Editor de bloques usando un bloque HTML personalizado .

Si está utilizando el Editor clásico, deberá cambiar al editor de texto y agregar su código donde sea necesario.
Como resultado, debería poder ver un iFrame en funcionamiento. De manera similar, se puede agregar una publicación de Facebook integrable a su sitio web.
Muchos sitios de redes sociales populares como LinkedIn, Instagram y Twitter proporcionan códigos de inserción para sus publicaciones. Por lo general, puede encontrar estos códigos en la configuración de las publicaciones individuales en estos sitios.
Método 2: agregar iFrames en WordPress manualmente
La adición de un iFrame a una página es bastante sencilla. Aparte de las etiquetas HTML de apertura y cierre y la URL de la página web que desea incrustar, no hay otros requisitos.
Siga estos pasos para hacer esto:
- Reemplace la URL con ejemplo.com:
<iframe src=”ejemplo.com”></iframe>
Hay algunas limitaciones a tener en cuenta con respecto a la fuente de la URL. La primera limitación de los iFrames es que solo pueden mostrar contenido de sitios que utilizan el mismo Protocolo de transferencia de hipertexto que su sitio.
Por lo tanto, si su sitio web está protegido por HTTPS, solo podrá incrustar contenido de otros sitios web HTTPS. Del mismo modo, si usa HTTP, solo puede incrustar URL que también estén basadas en HTTP.

Además, es posible que algunos sitios web populares, como Facebook y YouTube, no permitan la incrustación manual de iFrames.
Si intenta mostrar una página de un sitio web que no permite iFrames, recibirá un mensaje de error.
La ventaja de usar este método es que puede personalizar sus iFrames para que se ajusten a las necesidades de su sitio. Esos parámetros se denominan parámetros de iFrame.
Algunos de los tipos más comunes se enumeran a continuación:
Ancho : con este parámetro, puede especificar un ancho en píxeles para el iFrame.
Alto : de manera similar al parámetro de ancho, el alto especifica el tamaño en píxeles de la ventana de iFrame en su página web.
Permitir : al configurar este parámetro, puede determinar el comportamiento predeterminado o las funciones de su iFrame, como la visualización en pantalla completa y el procesamiento de pagos.
Importancia : este parámetro puede especificar cuándo se debe cargar un iFrame.
Como ejemplo, aquí está el código para un iFrame con un tamaño de ventana de 900 píxeles por 700 píxeles con visualización de pantalla completa habilitada, configurado para descargar después del resto de la página web:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Además de estos parámetros, hay otros que tal vez desee considerar. En general, los que se enumeran anteriormente deberían permitirle crear iFrames básicos para compartir videos de YouTube u otro contenido con sus visitantes.
Método 3: agregue iFrames a WordPress usando un complemento
Los desarrolladores a menudo aprovechan el uso de complementos para simplificar tareas como incrustar iFrames en sitios web de WordPress.
Muchos complementos de WordPress pueden integrarse en WordPress, y elegir el complemento adecuado depende de sus necesidades. Tenemos una revisión detallada de los mejores complementos de WordPress iFrame que puede consultar para encontrar el mejor complemento para sus necesidades.
Cosas que debe saber antes de comenzar a usar iFrames
Aunque los iFrames brindan comodidad, hay algunas cosas que debe tener en cuenta antes de usarlos:
Problemas de compatibilidad HTTPS/HTTP
No está permitido incorporar contenido de otro sitio web o página web que utilice el mismo Protocolo de transferencia de hipertexto (HTTP) que el suyo.
Por lo tanto, si un sitio web utiliza el Protocolo seguro de transferencia de hipertexto (HTTPS), solo podrá incrustar contenido de otros sitios web mediante HTTPS. HTTP también está sujeto a esta regla.
Google recomienda HTTPS, y la mayoría de los sitios web de buena reputación lo utilizan. Esto significa que puede insertar fácilmente páginas web de alta calidad si la suya también lo hace.
Preocupaciones de seguridad
Sin embargo, existe una preocupación más importante con respecto a la vulnerabilidad de seguridad que los iFrames pueden representar para su sitio web.
Debido a que los iFrames son ventanas a otros sitios, cualquier cambio que ocurra en esos sitios puede afectar el tuyo. También existe la posibilidad de inyectar código malicioso en tu sitio web a través de iFrames.
Es importante recordar que un iFrame abre una ventana a otro sitio web y que no necesariamente puede evitar que el sitio web de origen contenga código malicioso.
Para este problema, se recomienda que incruste contenido solo de sitios web acreditados que utilicen iFrames. Puede lograr configuraciones de seguridad más avanzadas utilizando el atributo sandbox en su iFrame.
Google no es un gran fanático de los iFrames
En general, Google recomienda evitar los iFrames. Si su sitio web requiere iFrames, puede proporcionar un enlace basado en texto para acceder a este contenido para que los robots de Google puedan rastrearlo.
Esta guía contiene las mejores prácticas para evitar estas advertencias, por lo que no debe preocuparse si las sigue.
No todos los sitios web permiten que su contenido sea iFramed
Actualmente, muchos sitios web grandes han deshabilitado la capacidad de mostrar su contenido en un iFrame. En este caso, no habrá mucho que pueda hacer para mostrar el sitio web a través de un iFrame.
Preguntas frecuentes
En esta sección, responderemos algunas preguntas frecuentes para ayudarlo a encontrar su solución más fácilmente:
La respuesta corta es Sí, los iFrames funcionan en sitios web de WordPress, y puede agregar iframes de WordPress utilizando estos tres métodos:
Código incrustado directamente para crear un iFrame de WordPress.
Utilice los complementos de WordPress iFrame para agregar iframes.
Integrar WordPress iFrames en su sitio web manualmente.
WordPress proporciona un método fácil para incrustar sitios web. Los archivos multimedia como videos, imágenes, archivos de audio y otro contenido de fuentes externas se incrustan fácilmente con WordPress oEmbes.
El proceso es tan simple como copiar y pegar la URL de origen del contenido en el editor de WordPress. WordPress incrustará automáticamente el contenido por usted.
En WordPress, los iFrames funcionan de manera similar a cualquier componente HTML, lo que le permite incrustar archivos multimedia y otros contenidos de otros sitios web.
Como resultado de esta función, podrá mostrar el contenido de otros sitios web en su sitio web sin infringir las leyes y los derechos de autor.
Conclusión
Este artículo ha discutido qué son los iFrames y tres métodos diferentes que puede usar con WordPress para usar iFrames.
Acepte nuestro más sincero agradecimiento por tomarse el tiempo de leer este artículo. Siéntase libre de usar la sección de comentarios si tiene alguna pregunta o comentario.
Si desea mantenerse al día con nuestros artículos, le recomendamos que nos siga en Facebook y Twitter.
