¿Cómo incrustar vídeo en WordPress?
Publicado: 2022-11-08¿Te gustaría saber cómo puedes incrustar videos en WordPress ? Al igual que las imágenes, los videos pueden ser herramientas beneficiosas para atraer, involucrar y volver a involucrar a los visitantes de su sitio web.
También puede mejorar su ranking de búsqueda de Google incorporando videos en su sitio de WordPress.
En consecuencia, en este artículo, nos gustaría explicar por qué es esencial incrustar videos en las publicaciones de su blog de WordPress y compartir algunos métodos para incrustar videos en sus publicaciones y páginas.
¿Por qué incrustar videos en las publicaciones de su blog de WordPress?
Es una gran idea incluir videos en su blog de WordPress para hacerlo más atractivo y aumentar las conversiones para sus visitantes.
Un video es una excelente manera de atraer a los visitantes de su sitio web y aumentar la cantidad de páginas que pasan en su sitio. Algunos visitantes pueden incluso optar por ver un video en lugar de leer el texto en su página.
¿Debería subir videos directamente a WordPress?
Agregar videos a sus publicaciones y páginas puede tener varios beneficios, pero cargarlos directamente a su biblioteca de medios de WordPress puede ralentizar significativamente su sitio.
Estas son algunas de las razones por las que creemos que no deberías subir videos directamente a tu sitio web:
Ancho de banda del servidor
En muchos casos, los planes de alojamiento web vienen con una cierta cantidad de ancho de banda asignado.
La asignación se basa en la cantidad de páginas, el volumen de medios que se cargan en el sitio web y el tráfico promedio del sitio web.
Cuando alguien ve un video alojado en su sitio web, se consume un porcentaje de su ancho de banda. Aumentar la popularidad de cualquier video consumirá más ancho de banda, dejándote menos para cargar tu sitio web.
Límites de tamaño de archivo
Es común que los servidores restrinjan el tamaño máximo de archivo que se puede cargar. La mayoría de los servidores limitan el tamaño total del archivo a aproximadamente 50 megabytes.
Debe ponerse en contacto con su proveedor de alojamiento para aumentar el tamaño máximo de carga en ambos casos.
Algunos servidores web no aplican una limitación de tamaño de archivo tan pequeño, pero muchos sí, y la mayoría tendrá algunas limitaciones en el tamaño de los archivos.
Aunque su video se ajuste al límite, si sube demasiados, agotará rápidamente su almacenamiento disponible.
Hay una gran cantidad de datos contenidos en los archivos de video. En general, un video de alta calidad debe oscilar entre unos pocos cientos de megabytes y uno o dos gigabytes.
Si utiliza un alojamiento compartido o una cuenta de alojamiento en la nube, archivos tan grandes pueden consumir rápidamente su asignación de almacenamiento si está en un alojamiento compartido.
Video de carga lenta y congelación
Es esencial tener suficiente ancho de banda y un buen rendimiento del servidor para admitir la reproducción de video en su sitio web. No todos los planes de alojamiento web pueden acomodar visitantes de videos y sitios web.
La audiencia puede experimentar pausas inesperadas y almacenamiento en búfer cuando se reproduce el video si tiene un ancho de banda limitado y carga un video de alta calidad.
Cualquier interrupción en la experiencia del usuario rápidamente se vuelve molesta y el problema podría empeorar si tiene un alto volumen de tráfico.
Calidad de video variable entre dispositivos
La mayoría de las audiencias esperan que sus videos se vean con la mejor calidad posible para su velocidad de conexión y tamaño de pantalla.
En general, una transmisión de video de 1080p con una tasa de bits alta no debería representar un problema en computadoras portátiles y pantallas más grandes, pero puede haber un problema en dispositivos móviles.
Dado que los videos de WordPress no responden de manera predeterminada, debe crear versiones de menor resolución para adaptarse a pantallas más pequeñas para dispositivos móviles y tabletas.
Compatibilidad con navegadores web
Hay una diferencia en la forma en que cada navegador web procesa los videos. Como resultado, si el mismo video se ve excelente en un navegador, puede verse diferente en otro.
¿Cómo incrustar video en publicaciones o páginas?
Incrustar su video implica cargarlo en otro sitio web, como Vimeo, YouTube o DailyMotion, y reproducirlo en su sitio web. Le recomendamos encarecidamente que utilice este método.
El proceso de incrustación consiste esencialmente en alojar su video en el servidor de un servicio de alojamiento de terceros y mostrarlo en su sitio web de WordPress.
Esta sección presenta varios métodos para incrustar videos en publicaciones o páginas:
Método 1: incrustar videos en WordPress usando el editor de bloques
Con la función de inserción automática de WordPress, su sitio web puede obtener automáticamente códigos de inserción de los servicios de alojamiento de videos populares, incluidos YouTube, Vimeo, etc.
Siga estos pasos para hacer esto:
- Copie y pegue la URL del video en el editor de WordPress . Usando YouTube como ejemplo, puede copiar la URL del video que le gustaría incrustar.
- Abra la publicación o página de WordPress donde desea agregar el video en el modo de edición .
- Pegue la URL en el área de contenido. Cuando pegue la URL del video de YouTube, WordPress obtendrá automáticamente el código de inserción del video y lo mostrará dentro del editor de contenido.
- Guarde la publicación o la página haciendo clic en el botón Actualizar o Publicar ; después de eso, has incrustado el video en tu publicación.
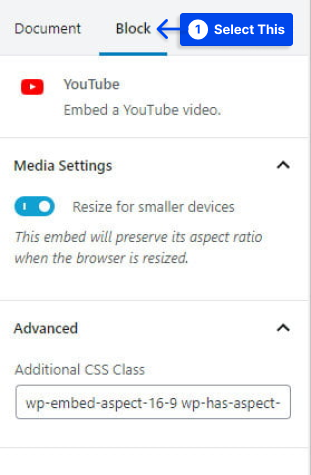
- Haga clic en el video en el editor y realice cambios desde la barra de herramientas emergente.

El ancho del video se puede ajustar, la alineación se puede cambiar y se pueden agregar opciones adicionales. En dispositivos móviles, también se puede conservar la relación de aspecto del video.
Nota : WordPress solo puede incrustar automáticamente los servicios de video incluidos en la lista blanca; para otros sitios web, se debe obtener el código de inserción y luego pegarlo en su blog.
Necesitará el código de inserción HTML para el video si desea incluir un video de un sitio web que no está en la lista blanca de WordPress.
Siga estos pasos para utilizar este método:
Puede copiar el código HTML proporcionado por el sitio web de videos y pegarlo dentro del bloque HTML en su editor. Entonces, puedes incrustar videos en WordPress con o sin youtube.
Método 2: incrustar videos en WordPress usando el editor clásico antiguo (TinyMCE)
Alternativamente, suponga que todavía usa el antiguo editor clásico de WordPress. En ese caso, puede incrustar el video de la misma manera que antes.
Siga estos pasos para utilizar este método:
- Copie y pegue la URL de un servicio de alojamiento de videos como YouTube en el editor.
Verá una vista previa de video si usa el editor visual.
Sin embargo, debe tener en cuenta que no puede utilizar el ajuste de ancho y otras opciones en el nuevo editor de bloques de WordPress.
- Haga clic en el botón Actualizar o Publicar para realizar sus cambios en vivo.
Método 3: incrustar videos en los widgets de la barra lateral de WordPress o en el pie de página
De la misma manera, los videos se pueden incrustar en publicaciones o páginas en WordPress, y los videos también se pueden incrustar en los widgets de la barra lateral.
Siga estos pasos para utilizar este método:
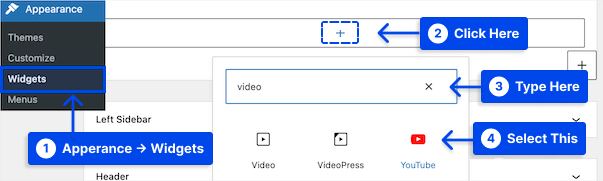
- Ve a tu panel de WordPress.
- Ve a Apariencia .
- Ve a Widgets .
- Haga clic en el ícono Agregar bloque Plus .
- Busque Video en la barra de búsqueda.
- Haga clic en el bloque para el tipo de video que desea agregar.

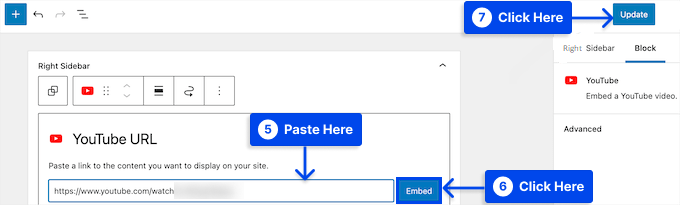
- Pegue la URL de su video en el cuadro.
- Haga clic en el botón Incrustar .
El video se agregará automáticamente al área de widgets.
- Haga clic en el botón Actualizar .

Ahora que el widget de video está activo en su sitio web, puede disfrutarlo.

Si visitas su sitio web, puedes ver el video en vivo. El tamaño del video se ajustará automáticamente para que quepa dentro del área de widgets de su sitio web.
Método 4: incrustar videos en WordPress en Elementor
En Elementor, puede incrustar videos usando Video Widget, lo que hace que sea muy fácil incluir videos en su contenido.
Siga estos pasos para aprender cómo agregar video en WordPress con Elementor:
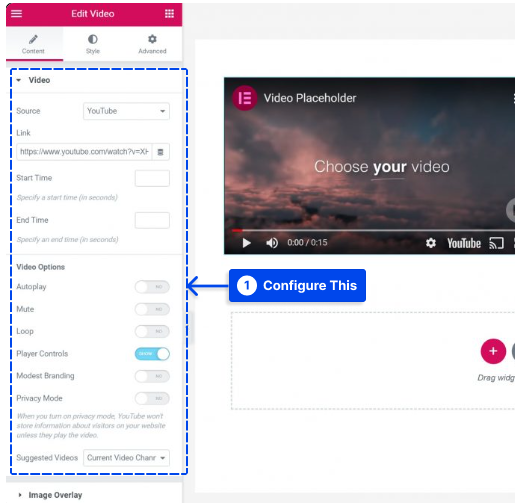
- Incluya el widget de video en el contenido donde desea incluir el video.
- Seleccione la fuente entre cuatro opciones: YouTube, Vimeo, DailyMotion y Self-Hosted.
- Pega el enlace del vídeo.
Con Elementor Pro, también puede insertar dinámicamente videos desde campos personalizados utilizando su función de contenido dinámico.
- Configure los demás ajustes según sus preferencias.

Esto se puede hacer de varias maneras, por ejemplo, reproduciendo automáticamente el video y deshabilitando los controles del reproductor.
Se recomienda utilizar la función Superposición de imagen para mostrar una imagen estática mientras se carga el video de forma lenta para lograr un mejor rendimiento.
Al hacer esto, retrasará la carga del video hasta que el usuario interactúe con él, lo que acelerará el tiempo de carga de su sitio.
También obtiene acceso al widget Media Carousel con Elementor Pro, que le permite crear carruseles y controles deslizantes con videos incrustados de YouTube y Vimeo.
Sigue estos pasos para usarlo:
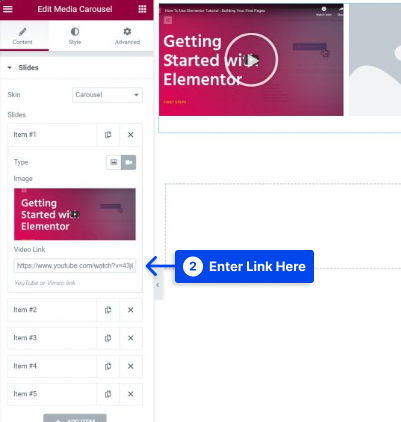
- Seleccione Video para el tipo de diapositiva en la configuración del widget y agregue una imagen en miniatura.
- Ingrese el enlace de video de YouTube o Vimeo en el cuadro Enlace de video .

Además, los complementos de Elementor de terceros le permiten acceder a widgets adicionales para facilitar el trabajo con videos.
Por ejemplo, Ultimate Addons for Elementor proporciona un nuevo widget que le permite filtrar su colección de videos.
Método 5: incrustar videos en WordPress en Divi
Con el módulo de video de Divi, puede agregar fácilmente videos a sus páginas. Con este módulo, puede incrustar videos de varias fuentes y personalizar la imagen en miniatura y el botón de reproducción para darle al video incrustado una apariencia más profesional.
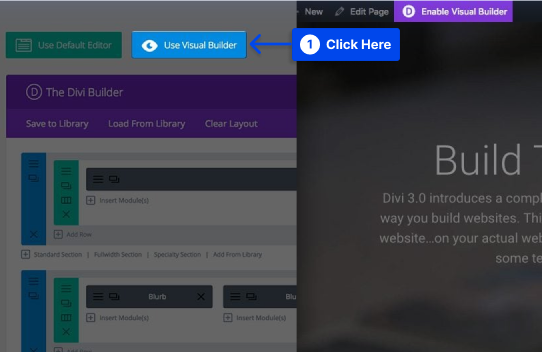
Si ha instalado el tema Divi, verá un botón con la etiqueta Usar Divi Builder que aparece cada vez que crea una nueva publicación.
Este botón habilita Divi Builder, lo que le permite acceder a todos los módulos disponibles a través de Divi Builder.
Siga estos pasos para incrustar videos en WordPress en Divi:
- Haga clic en el botón Usar generador visual para iniciar el generador en modo visual.
Nota : este botón también se puede encontrar cuando se encuentra en su Panel de control de WordPress cuando navega por la parte frontal de su sitio web.

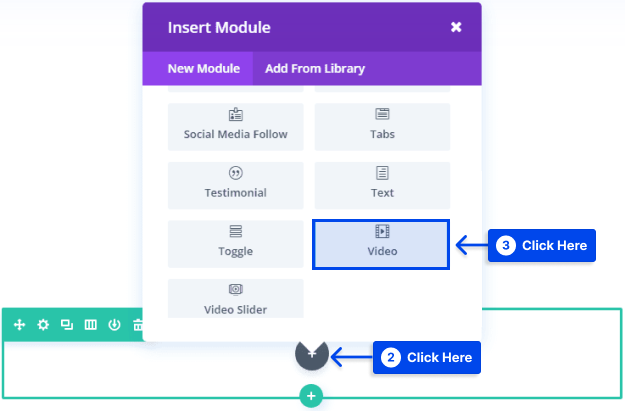
- Haga clic en el botón gris más para agregar un nuevo módulo a su página después de haber ingresado al Visual Builder.
Nota : no puede agregar nuevos módulos fuera de las filas. Si está comenzando una nueva página, asegúrese de haber agregado una fila antes de comenzar su página.
- Agregue el módulo de video a su página seleccionándolo de la lista de módulos.

Agregar el módulo de video se encuentra automáticamente y se agrega escribiendo la palabra "video" y haciendo clic en entrar en la lista de módulos.
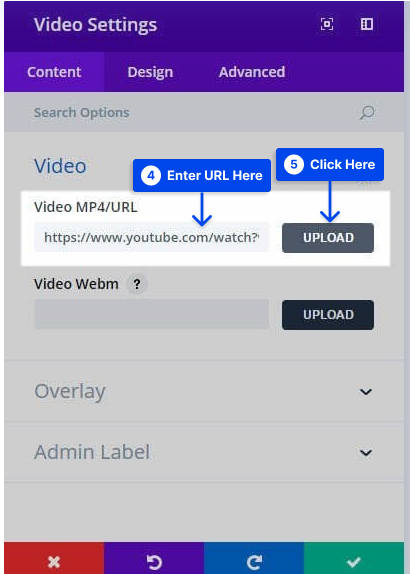
Se le presentarán las opciones del módulo cuando se agregue el módulo. Hay tres opciones principales disponibles: Contenido , Diseño y Avanzado .
- Ingrese la URL del video que desea incrustar en la pestaña Contenido de la Configuración del módulo de video .
- Haga clic en el botón Cargar .

También se puede agregar una URL para una superposición de imagen a mi video haciendo clic en el botón Generar desde video .
Esta función extrae automáticamente una imagen del video para servir como una superposición con un nuevo ícono para personalizar videos.
Puede cambiar el color del icono de reproducción en la pestaña Diseño para que coincida con el color de su página. Ahora tendrá un video para su página de destino que es fácil de ver y coincide con el diseño de su sitio web.
Método 6: use complementos para mostrar videos fácilmente
Hay varios complementos disponibles que amplían la funcionalidad de incrustar videos en WordPress además de los métodos predeterminados. Entonces, puede incrustar videos de YouTube en WordPress con complementos.
A continuación se presentan algunas herramientas que podría interesarle consultar si planea usar videos con frecuencia o si desea personalizarlos aún más.
Si está utilizando WordPress.com, necesitará un plan habilitado para complementos para instalar estos y muchos otros complementos. Puede consultar nuestra lista de los mejores complementos de video de WordPress para obtener más información.
Embebedor de video receptivo avanzado
Con Advanced Responsive Video Embedder, puede agregar una amplia gama de funciones útiles mientras mantiene una facilidad de uso que es relativamente simple.
El primer beneficio de este complemento es que hace que sus videos de WordPress respondan para que puedan verse en dispositivos móviles.
Además, tendrá más opciones para los títulos, descripciones y metadatos de sus videos, lo que también puede beneficiar la optimización de su motor de búsqueda.
Además de admitir casi todos los hosts de video, este complemento proporciona una manera fácil de incrustar videos de varios sitios web. El complemento también le permite agregar códigos cortos en CSS y establecer anchos y alineación máximos de video.
Además, este complemento le permite controlar funciones adicionales como la reproducción automática y sugerencias de videos relacionados para garantizar que los visitantes de su sitio se centren en su contenido.
Reproductor de video fácil
Easy Video Player es un complemento muy fácil de usar para incrustar videos.
Aunque las opciones de incrustación predeterminadas de WordPress son sencillas, a veces desea un control adicional sin la carga de una gran cantidad de funciones que nunca usará.
Con la ayuda de este complemento, puede insertar videos receptivos que su audiencia disfrutará en dispositivos móviles. Se puede personalizar a través de códigos cortos.
Este complemento también es compatible con HTML5 para una excelente compatibilidad con el navegador. No debe preocuparse por los espectadores con navegadores no estándar o fuentes inusuales.
Además, este complemento puede mutar videos en bucle o de reproducción automática con solo hacer clic en un botón.
Además de estas características, un paquete muy fácil de usar le permite actualizar su contenido de video sin dificultad.
Conclusión
A lo largo de este artículo, hemos discutido por qué es esencial incrustar videos en las publicaciones de su blog de WordPress y brindamos varios ejemplos de cómo incrustarlos en sus publicaciones.
Gracias por leer este artículo. Esperamos que lo encuentre útil. Cualquier pregunta o comentario que pueda tener es bienvenido.
Puede seguirnos en plataformas de redes sociales como Facebook y Twitter para conocer las últimas actualizaciones de nuestros artículos.
