7 formas sencillas de incrustar videos en WordPress
Publicado: 2022-08-05El video ha sido durante mucho tiempo una de las formas más poderosas de mejorar la experiencia y el compromiso del usuario del sitio. Por lo tanto, como propietario de un negocio en línea, debe aprovechar los videos para optimizar la rentabilidad de su sitio web.
Este artículo le mostrará 7 métodos simples para incrustar videos en WordPress. Además, siga leyendo y encontrará algunos consejos adicionales para usar sus videos incrustados de manera efectiva.
¡Pongamos este espectáculo en el camino!
- Los beneficios de los videos en la construcción de un sitio web
- #1 Incrustar videos de la biblioteca de medios de WordPress
- #2 Incrustar videos de Amazon S3 en WordPress
- #3 Incrustar videos usando el editor clásico de WordPress
- #4 Use el Editor de bloques para incrustar videos en WordPress
- #5 Incrustar videos en WordPress con un creador de páginas
- #6 Active un complemento de reproductor de video de WordPress
- #7 Incrustar videos en la barra lateral y el pie de página de WordPress
- Dulce bonificación: Proteja sus videos para que no se compartan
Los beneficios de los videos en la construcción de un sitio web
Incrustar videos en WordPress lo beneficia de muchas maneras. En particular, te ayuda a:
Mejore la experiencia del usuario: los estudios han demostrado que los visitantes del sitio solo leen el 20% del texto. Prefieren ver videos en lugar de ver imágenes o texto. Esto se debe a que los videos son fáciles de entender, convenientes e indoloros.
Por lo tanto, usar videos como complemento del texto será una manera perfecta de hacer que su contenido sea atractivo para las audiencias digitales.
Aumente el tráfico orgánico: como los videos llaman la atención mejor que otros tipos de contenido, hacen que los visitantes permanezcan más tiempo en su sitio.
Esto aumenta el tiempo promedio en esa página, lo que Google y otros motores de búsqueda consideran un factor de clasificación positivo. Una vez que obtenga una clasificación alta en Google, no se sorprenda cuando su tráfico orgánico se dispare dramáticamente.
Mejore el conocimiento de la marca: con solo unos pocos clics, los visitantes compartirán fácilmente los videos de su sitio web en sus perfiles sociales.
Esto les anima a difundir su contenido a través de las redes sociales. De esa manera, tendrás la oportunidad de mejorar tu presencia en las redes sociales sin esfuerzo.
Aumente las tasas de conversión: la investigación ha demostrado que poner un video en su página de destino puede aumentar la tasa de conversión hasta en un 80%. La razón principal es que los videos hacen que las personas confíen en una marca.
No se puede negar que agregar videos al contenido genera muchas ganancias para su sitio. Entonces, ya es hora de aprender a mostrar videos en WordPress.
¡Vamos a sumergirnos!
#1 Incrustar videos de la biblioteca de medios de WordPress
Este es un método simple y tradicional que todos los usuarios de WordPress deberían conocer. Hay 2 formas de hacer uso de la Biblioteca multimedia para insertar videos en una publicación o página de WordPress:
- Cargue videos a la biblioteca de medios y luego agréguelos a su publicación o página.
- Agregue videos directamente a su contenido y estos videos se guardarán automáticamente en la Biblioteca de medios .
Subir videos a la biblioteca de medios de WordPress
Tome los siguientes pasos:
- En su panel de administración de WordPress, vaya a Medios → Agregar nuevo .
- Haga clic en Seleccionar archivos , elija los archivos de video de su computadora y seleccione Abrir para cargarlos en la Biblioteca multimedia . También puede arrastrar y soltar los archivos en el área de carga.

La barra de estado mostrará el 100% una vez que el video se haya cargado correctamente.
3. Vaya a Páginas o Publicaciones en el tablero. Seleccione Editar para abrir una página o publicación existente, o Agregar nuevo para crear uno nuevo.
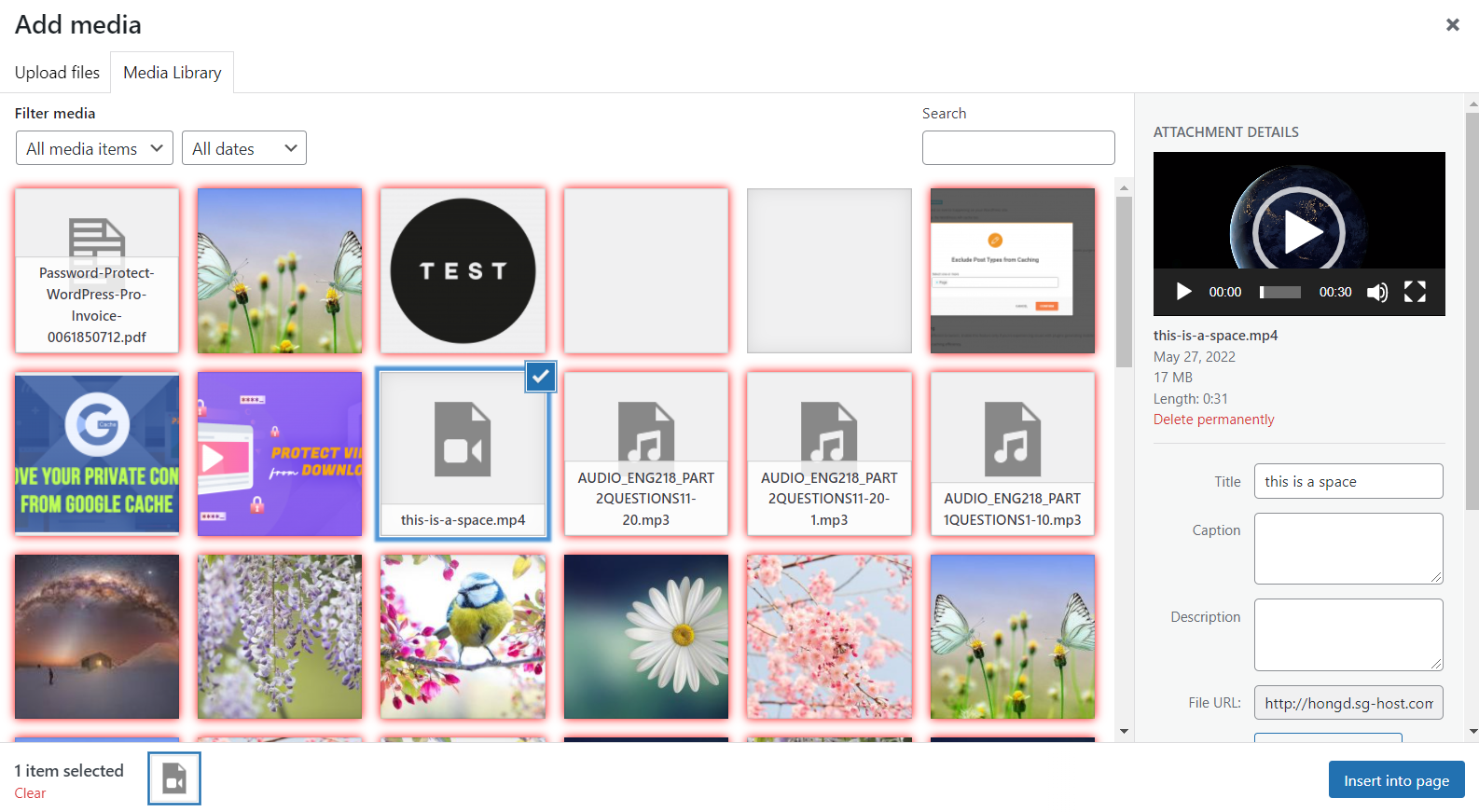
4. Haga clic en el botón Agregar medios , elija los videos que desee en la Biblioteca de medios y presione Insertar en la página .

Agregue videos directamente a su contenido
Siga la guía a continuación:
- Dirígete a tu página/publicación existente o nueva.
- Haga clic en el botón Agregar medios .
- En la pestaña Cargar archivos , haga clic en Seleccionar archivos , elija los videos que desea agregar al contenido y seleccione Abrir . También puede arrastrar y soltar archivos de video desde su computadora al área de carga.
- Presiona el botón Insertar en la página para terminar. Ahora, ha agregado con éxito videos directamente a su página/publicación. WordPress guardará automáticamente estos videos en la Biblioteca multimedia .

Este método no requiere mucho esfuerzo. Sin embargo, guardar varios videos de gran tamaño en la Biblioteca de medios le cuesta una gran cantidad de ancho de banda. Cuando se quede sin ancho de banda, el tiempo de carga de su sitio se ralentizará considerablemente.
El siguiente método te ayudará a resolver este problema.
#2 Incrustar videos de Amazon S3 en WordPress
Como se mencionó anteriormente, no debe alojar sus videos cuyos tamaños sean demasiado grandes (más de 100 MB). En su lugar, sugerimos alojar videos en plataformas de terceros, es decir, Amazon S3, y luego incrustarlos en su contenido.
De esa manera, podrá garantizar una mejor experiencia de usuario y, al mismo tiempo, ahorrar ancho de banda.
Ya hemos publicado una guía detallada sobre cómo incrustar videos de Amazon S3 en WordPress. Échale un vistazo ahora.
#3 Incrustar videos usando el editor clásico de WordPress
En esta sección, aprenderemos cómo utilizar el editor clásico para incrustar diferentes tipos de video, incluidos MP4, M4V, WebM, Ogv, WMV, Flv, etc. Puede aplicar esta técnica a sus propios videos de WordPress o videos alojados en plataformas de terceros.
Hay 2 accesos directos para emplear las funciones de incrustación de video del editor clásico:
- Copie y pegue la URL del video.
- Copie y pegue el código HTML del video.
Mostrar videos en una página o publicación de WordPress mediante URL incrustada
Para que su video se muestre incrustando su URL, debe:
- Copie la URL del video de cualquier plataforma de alojamiento de videos de terceros, como YouTube, HubSpot, Vimeo, Dailymotion, etc.
- En su tablero de WordPress, elija una página o publicación a la que desee agregar el video.
- Simplemente pegue la URL del video en el lugar donde desea mostrarlo en su contenido.
Eso es todo.
Muestre videos en una página o publicación de WordPress incrustando HTML
Si necesita opciones más avanzadas, por ejemplo, cambiar el tamaño de visualización del video, considere el HTML del video. Aquí está la ruta:
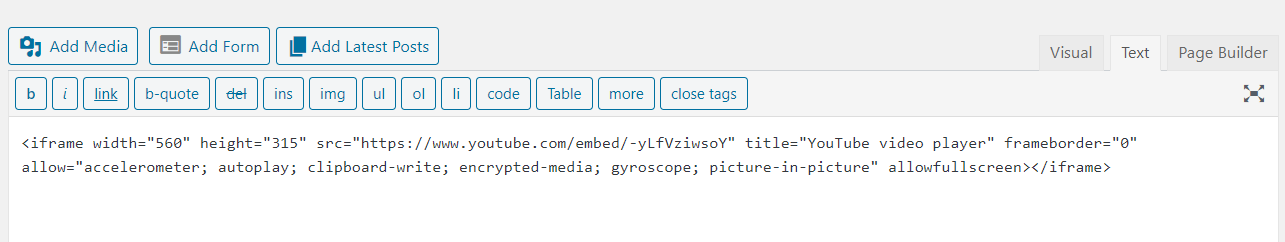
- Copie el código HTML del video de HTML5, Vimeo, YouTube, etc.
- Péguelo en el modo de edición de texto de su contenido.

3. Modifique el ancho y la altura del video según sus preferencias.
#4 Use el Editor de bloques para incrustar videos en WordPress
Si está utilizando el editor de bloques de Gutenberg, este método es solo el boleto. Similar al editor clásico, puede incrustar videos agregando sus direcciones URL o código HTML.
Insertar URL para incrustar videos en una página o publicación de WordPress
Para lograrlo, debes:
- Navega a tu página o publicación.
- Presione el botón + en la esquina superior izquierda de su página para agregar un bloque de Gutenberg.

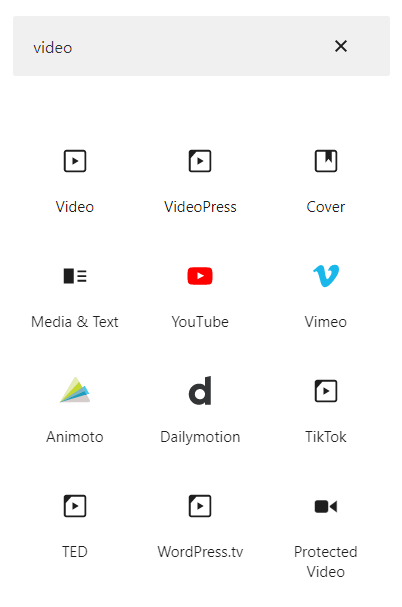
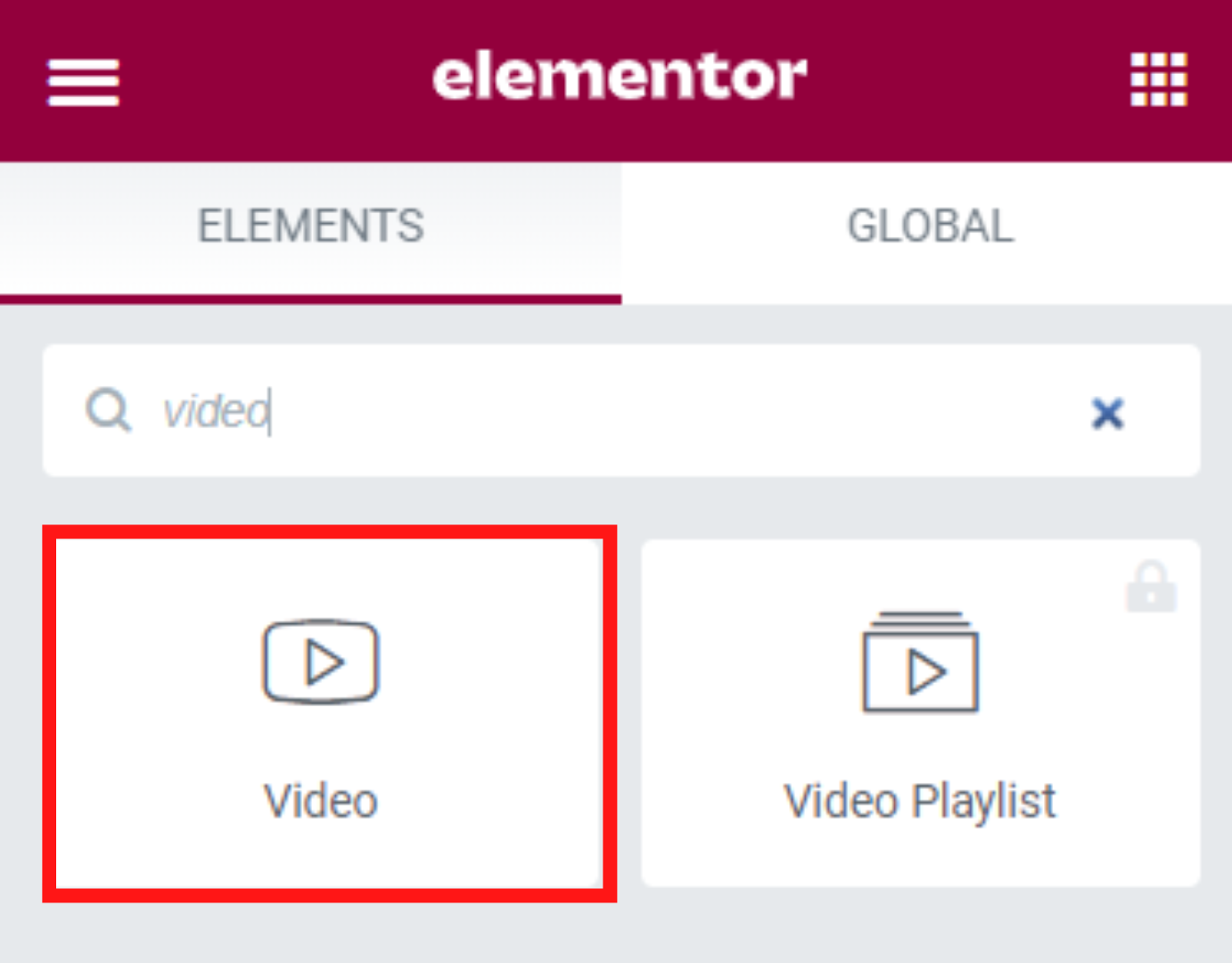
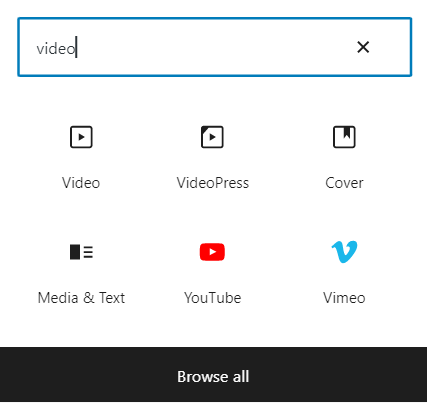
3. Escriba "video" , luego arrastre y suelte el bloque de video deseado en su página o publicación. Gutenberg admite muchos tipos de videos, como YouTube, Vimeo, TikTok, etc.


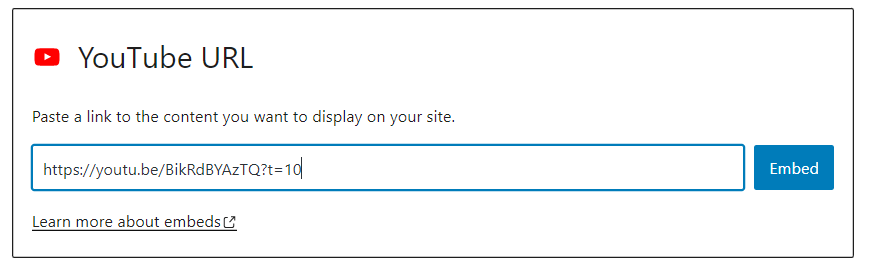
4. Copie y pegue la URL de su video en el bloque y presione Insertar .

Agregue HTML para incrustar videos en una página o publicación de WordPress
Tenga en cuenta que los bloques de Gutenberg mencionados anteriormente solo le permiten agregar la URL del video. Para insertar y editar el iFrame del video, debe usar el bloque HTML personalizado :
- Ve a tu página o publicación.
- Agregue un bloque de Gutenberg haciendo clic en el botón + en la esquina superior izquierda de su página.
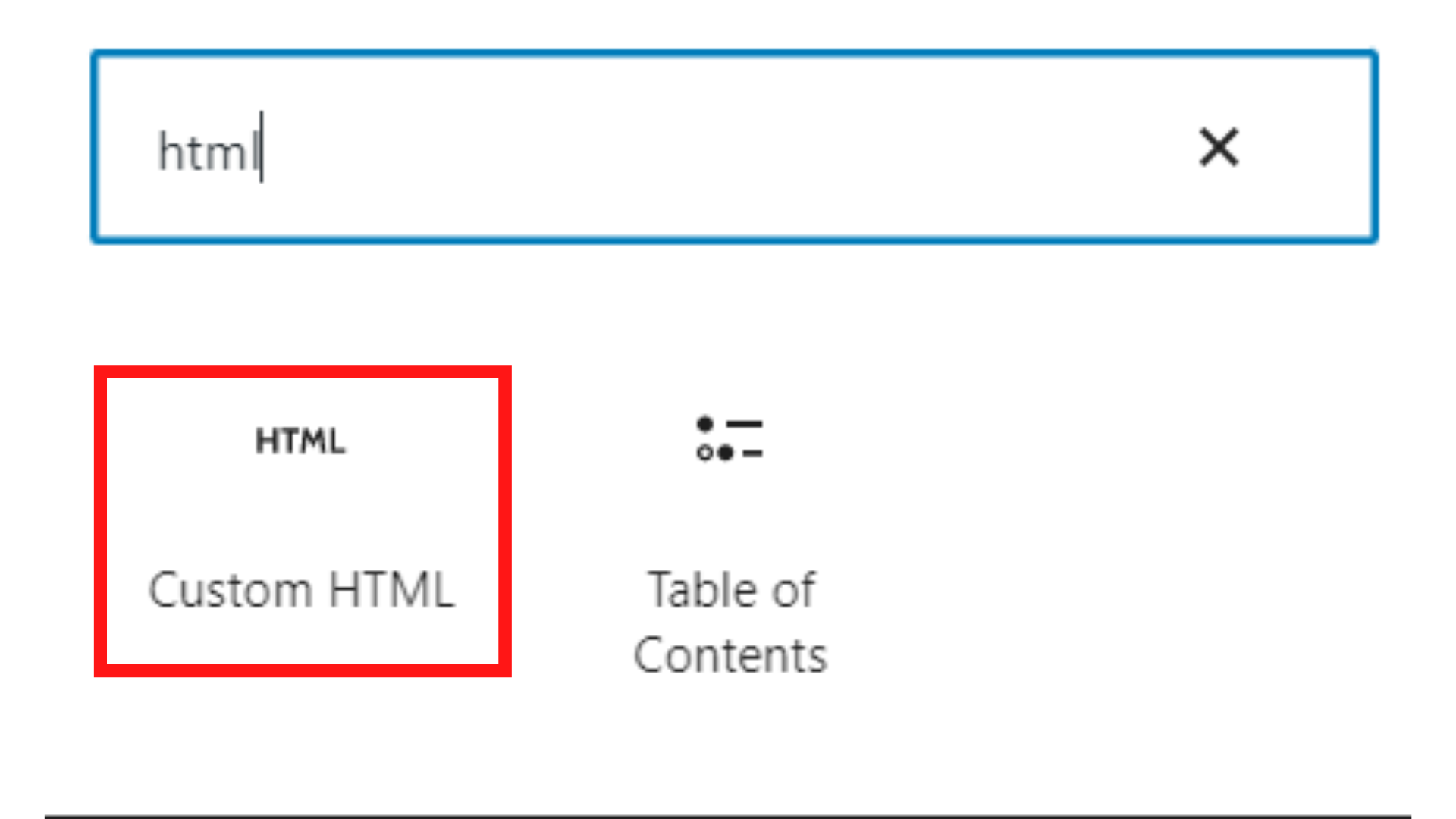
- Busque el bloque HTML personalizado , luego arrástrelo y suéltelo en la ubicación deseada en su página o publicación.

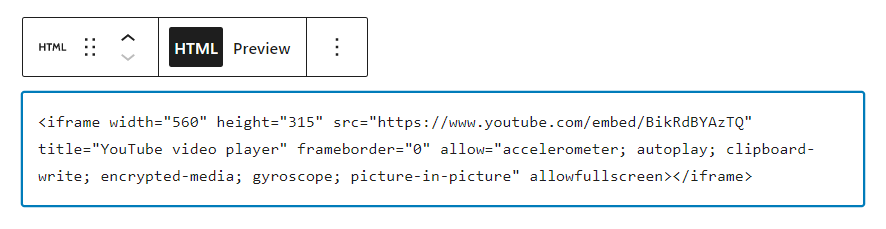
4. Copie y pegue el código HTML de su video en el bloque.

5. Edite el código HTML a su gusto.
#5 Incrustar videos en WordPress con un creador de páginas
Muchos creadores de páginas admiten videos incrustados en WordPress en la actualidad. Para ponértelo más fácil, te recomendamos Elementor, uno de los creadores de páginas de arrastrar y soltar más utilizados en todo el mundo.
El generador de páginas de Elementor le ofrece dos formas diferentes de insertar un video:
- Usa el bloque de video .
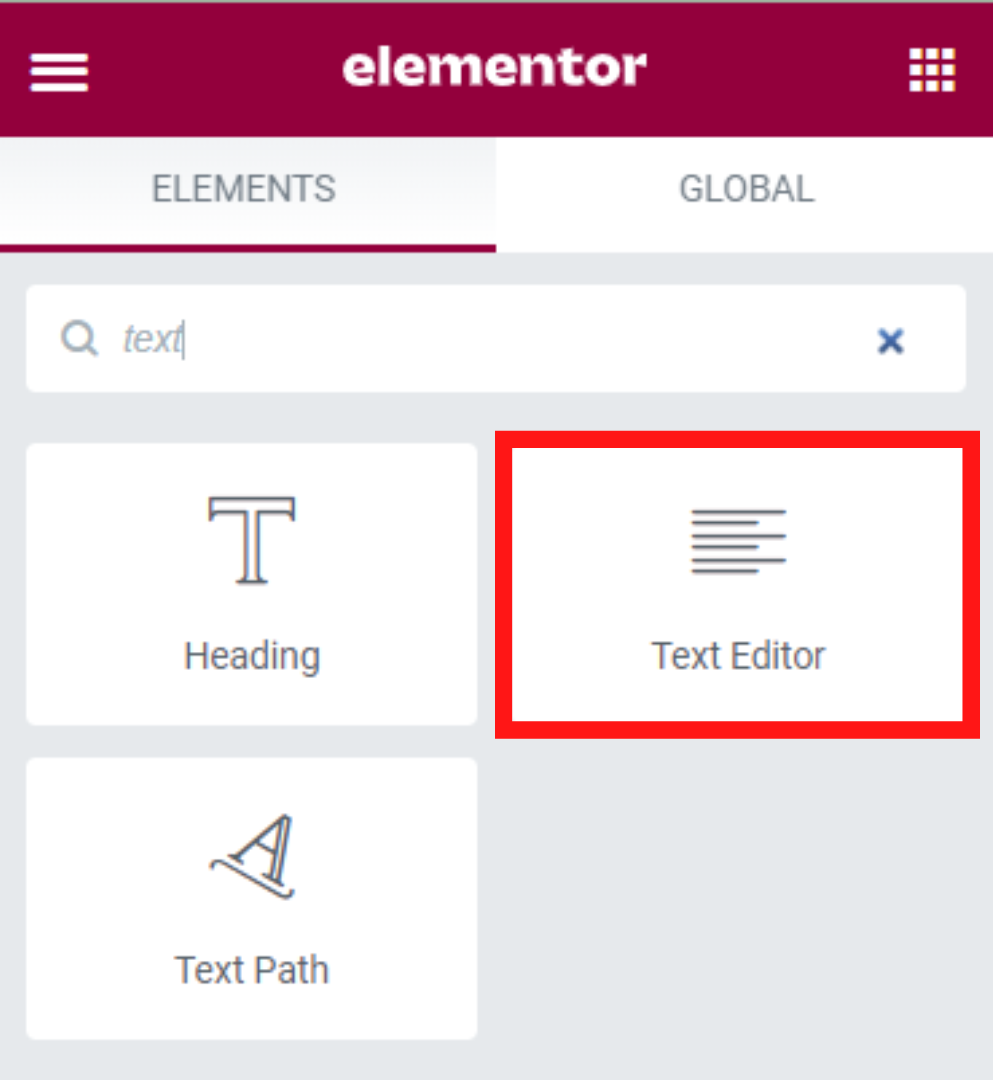
- Utilice el bloque Editor de texto .
Agregue videos a WordPress usando el bloque de video
Con esta opción, debe:
- Dirígete a tu página o publicación.
- Seleccione el botón Editar con Elementor en la parte superior de esa página o publicación.

3. Busque el bloque de video y arrástrelo y suéltelo en la ubicación deseada.

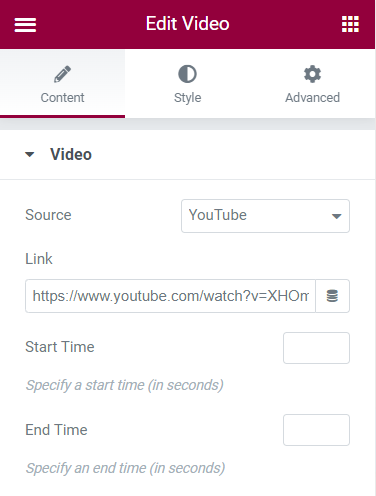
4. En la pantalla Editar menú , elija la fuente de su video en el menú desplegable Fuente . Elementor actualmente acepta videos de YouTube, Vimeo, Dailymotion y videos autoalojados.
5. Copie y pegue la URL del video en la sección Enlace . Puede definir la hora de inicio y la hora de finalización de su video junto con otras configuraciones si es necesario.

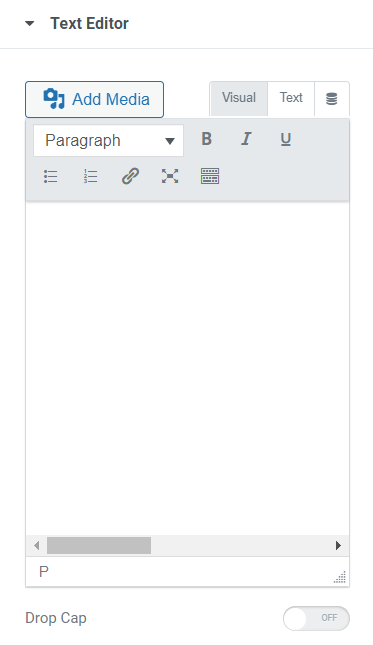
Insertar videos en WordPress usando el bloque del editor de texto
Para aprovechar el bloque de texto :
- Después de hacer clic en el botón Editar con Elementor , busque el bloque Editor de texto , luego arrástrelo y suéltelo en el área de contenido.

2. Copie y pegue la URL del video en el menú desplegable de la izquierda del Editor de texto .

Además, puedes incrustar y editar el código HTML de los videos de la misma manera que con el editor clásico.
#6 Active un complemento de reproductor de video de WordPress
Otra forma de incrustar videos en WordPress es instalar un complemento de reproductor de video. Hay innumerables complementos de reproductor de video de WordPress en el mercado, tanto gratuitos como premium. Para ayudarlo a tomar una decisión, hemos enumerado algunos que funcionan para usted:
Reproductor de video HTML5: este complemento ayuda a incrustar diferentes tipos de videos de alta calidad en todos los navegadores principales. Además, le autoriza a modificar los títulos y las descripciones de los videos para obtener mejores clasificaciones de SEO.
FV Player: busque un complemento de reproductor de video que funcione bien con el editor clásico y los creadores de páginas como Elementor. Echa un vistazo a FV Player. La característica más crucial del complemento es la disponibilidad de pantallas de pre-roll y post-roll. Puedes mostrar más información sobre tus videos a través de estas pantallas.
Easy Video Player: en el núcleo del complemento se encuentra un código abreviado que se puede personalizar para mostrar los videos como desee. Por lo tanto, le brinda un control total del tamaño de visualización de su video, la relación de aspecto, la máscara, el formato, etc. También admite la reproducción en bucle y la reproducción automática de video.
Embed Plus: este es uno de los mejores complementos de video de Youtube que le permite incrustar un video de YouTube, una galería, una lista de reproducción e incluso una transmisión en vivo en su sitio de WordPress.
#7 Incrustar videos en la barra lateral y el pie de página de WordPress
Además de agregar videos a publicaciones o páginas, puede incrustarlos en la barra lateral y el pie de página usando la configuración de Widgets . Así es como funciona:
- Vaya a Apariencia → Widgets en el panel de administración de WordPress.
- Defina la ubicación para agregar videos, es decir, encabezado, pie de página y barra lateral.
- Presiona el ícono + para agregar un nuevo widget.

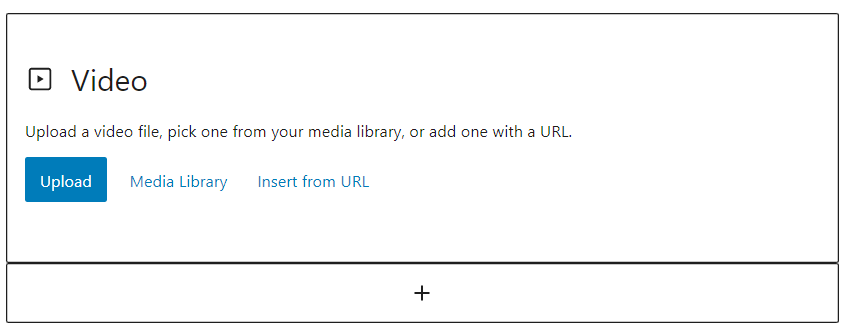
4. Busque el widget Video y haga clic en él.

5. Puede elegir Cargar videos desde su computadora, agregar videos existentes desde su Biblioteca multimedia o Insertar desde URL .

Dulce bonificación: Proteja sus videos para que no se compartan
Si posee un negocio de videos en línea, la prioridad debe ser proteger sus videos premium de accesos y descargas no autorizados. Pero la pregunta es, ¿cómo puedes hacer eso? La respuesta es bastante simple, usando la extensión PDA WordPress Videos & Audios.
Esta extensión permite que sus usuarios pagos vean sus videos en línea y evita que los descarguen. Actualmente está disponible para videos autohospedados, videos de WordPress HTTP Live Streaming (HLS) y videos alojados en el depósito de Amazon S3.
Con la ayuda de esta extensión, podrá evitar por completo el acceso directo a sus videos, audio, cursos en línea, etc. En otras palabras, nadie sin su permiso puede acercarse a su valioso contenido.
Además, evita que aquellos que tienen acceso a sus videos compartan las URL de los archivos de video con otros.
¿Qué pasa si descargan los videos usando Internet Download Manager (IDM)? No te preocupes. La extensión deshabilita los descargadores de videos más populares, incluido IDM.
Además, la extensión PDA WordPress Videos & Audios es compatible con muchos reproductores de video, a saber, Video.js HTML5, TechSmith Camtasia, FV Player, Plyr Player, etc.
Puedes ver nuestro vídeo tutorial aquí:
Incruste videos en WordPress para llevar su sitio a nuevas alturas
Hemos demostrado 7 métodos efectivos para incrustar videos en WordPress. No hay una sola mejor manera. Depende de tus preferencias y recursos.
¿Tienes un hosting fuerte? Subir videos directamente al repositorio de medios de WordPress es perfecto para ti.
De lo contrario, sería mejor si aloja sus videos en Amazon S3 y los incrusta en su contenido para ahorrar ancho de banda.
También puede usar el editor clásico, el editor de bloques, los creadores de páginas, los complementos del reproductor de video y los widgets para insertar videos en su sitio de WordPress.
¡Hagamos tu elección ahora!
