Cómo habilitar Imagick en su sitio de WordPress
Publicado: 2023-03-07¿Desea habilitar Imagick en su sitio web de WordPress?
La mayoría de las veces, WordPress usará automáticamente Imagick para administrar todas las imágenes de su sitio. Sin embargo, al modificar la configuración predeterminada de Imagick, podría mejorar el rendimiento de su sitio o mostrar imágenes de mayor calidad a los visitantes.
En este artículo, le mostraremos cómo habilitar Imagick en su sitio web de WordPress y luego personalizar su configuración para mejorar la experiencia del visitante.

¿Cómo utiliza WordPress el software Imagick?
Cada vez que carga, edita o muestra una imagen, WordPress optimiza esa imagen detrás de escena. Este proceso asegura que sus imágenes se vean geniales y se carguen rápidamente.
De forma predeterminada, WordPress usa Imagick o GD Library para optimizar las imágenes. Estas son bibliotecas o colecciones de código preescrito que cualquiera puede usar. Permiten que WordPress muestre, cree, convierta y edite imágenes.
WordPress también usa estas bibliotecas para cambiar el tamaño y recortar imágenes, comprimir archivos de imagen y convertirlos en diferentes formatos.
Gracias a estas bibliotecas, también puede cambiar el aspecto de las imágenes editando el contraste, aumentando o disminuyendo el brillo o agregando contenido como marcas de agua y texto.
Pueden ser similares, pero Imagick tiene algunas ventajas sobre GD Library, ya que admite más de 200 formatos de imagen y, por lo general, le brinda imágenes de mayor calidad. Por esa razón, WordPress tiende a usar la biblioteca Imagick si está disponible en el servidor.
Por qué debería personalizar Imagick en su sitio web de WordPress
La mayoría de las veces, no tiene que preocuparse por Imagick, ya que WordPress lo usa de forma predeterminada siempre que sea posible.
Sin embargo, dado que normalmente crea imágenes de mayor calidad, Imagick puede aumentar el tamaño de sus archivos de imagen. Esto puede ralentizar su sitio web, especialmente si tiene muchos gráficos grandes de alta resolución.
Si su sitio tarda más en cargarse y responder, entonces esta es una mala noticia para su SEO de WordPress. También es una mala experiencia para el visitante, lo que puede afectar sus tasas de conversión y ventas.
Hay muchas maneras de aumentar la velocidad y el rendimiento de WordPress, incluido cambiar la configuración de Imagick.
Algunos sitios web tienen el problema opuesto.
Los fotógrafos, artistas y otros creadores de contenido pueden querer mostrar imágenes de la más alta calidad a los visitantes, incluso si esto ralentiza su sitio. Aunque normalmente proporciona imágenes más nítidas en comparación con GD Library, Imagick aún puede optimizar las imágenes de una manera que afecta su calidad.
No importa si desea priorizar la velocidad del sitio o la calidad de la imagen, no hay una forma integrada de cambiar la forma en que Imagick administra sus imágenes.
Sin embargo, dicho esto, puede verificar si Imagick está instalado y activado en su sitio, y luego personalizar su configuración con un complemento gratuito.
Cómo habilitar Imagick en su sitio de WordPress
La forma más fácil de personalizar Imagick es usando ImageMagick Engine. Este complemento le permite cambiar la forma en que Imagick procesa sus imágenes. Por ejemplo, a menudo puede mejorar las velocidades de carga de su sitio diciéndole que se concentre en optimizar el tamaño de la imagen.
El complemento también puede deshabilitar y habilitar Imagick con solo unos pocos clics. Esto es perfecto si Imagick aún no está activado en su servidor.
Primero, deberá instalar y activar el complemento. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
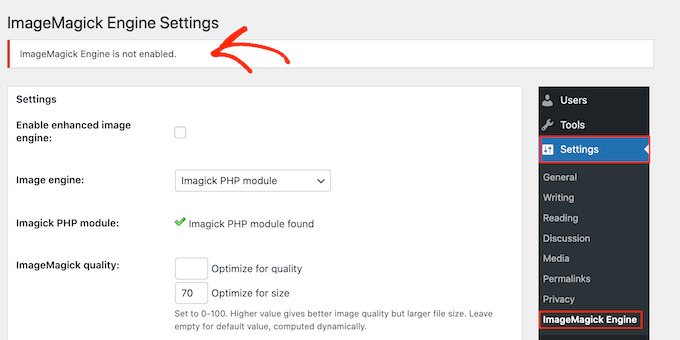
Tras la activación, vaya a Configuración » ImageMagick Engine . En este punto, es posible que vea una advertencia de que "ImageMagick Engine no está habilitado".

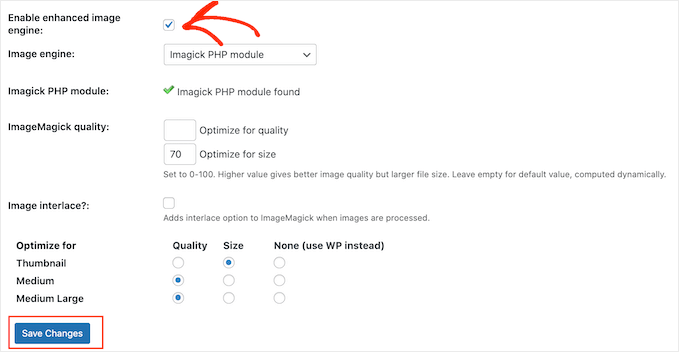
Si recibe este mensaje, deberá activar Imagick marcando la casilla junto a "Habilitar motor de imagen mejorado".
Luego, haga clic en 'Guardar cambios'.

La advertencia 'no habilitado' ahora debería desaparecer, lo que significa que está listo para personalizar la configuración de Imagick.
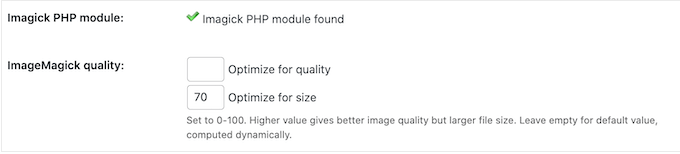
Nota: ¿Ves una advertencia de 'ImageMagick PHP module not found' en su lugar? Esto significa que el módulo ImageMagick no está instalado en su servidor. Para obtener instrucciones detalladas sobre cómo agregar el módulo, consulte las preguntas frecuentes al final de esta guía.
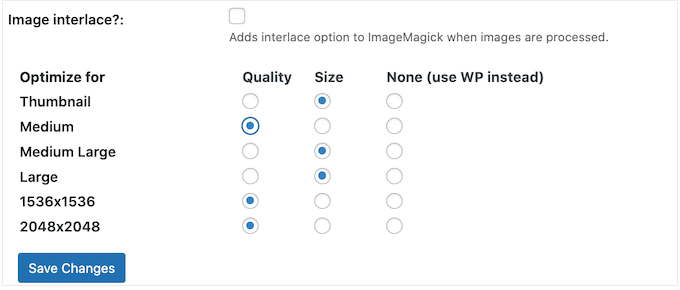
En esta pantalla, verá todos los diferentes tipos de imágenes que admite WordPress, como miniatura, mediana y grande. Ahora puede elegir si ImageMagick Engine debe priorizar la calidad o el tamaño para cada tipo de imagen.

Si desea probar diferentes configuraciones de calidad/tamaño, escriba algunos números en los cuadros 'Optimizar para calidad' y 'Optimizar para tamaño'.
Puede utilizar cualquier número entre 0 y 100. Un valor más alto de 'Optimizar para la calidad' dará imágenes más nítidas y de mayor resolución, pero puede resultar en archivos más grandes.

Si no está seguro, simplemente deje estos cuadros vacíos e ImageMagick asignará los mejores valores a cada imagen automáticamente.

Cuando esté satisfecho con la configuración del complemento, haga clic en "Guardar cambios".
De forma predeterminada, ImageMagick solo aplicará esta configuración a las nuevas imágenes que cargue en la biblioteca de medios de WordPress.
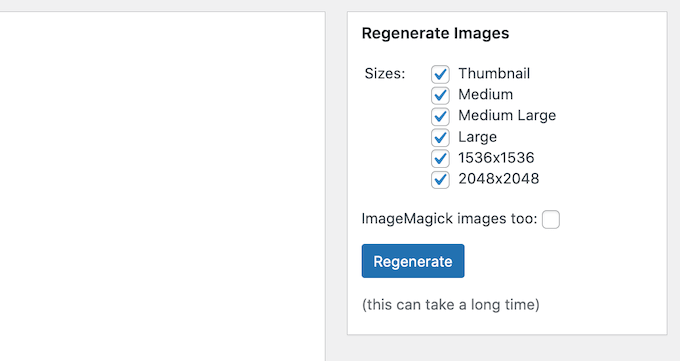
Si desea actualizar sus imágenes existentes, deberá regenerarlas marcando todas las casillas en la sección 'Regenerar imágenes'. Luego, continúa y haz clic en 'Regenerar'.

ImageMagick ahora regenerará todas sus imágenes cargadas previamente con la nueva configuración.
Para obtener más información sobre este tema, consulte nuestra guía sobre cómo regenerar miniaturas o nuevos tamaños de imagen en WordPress.
Preguntas frecuentes: Cómo habilitar Imagick en su sitio de WordPress
La mayoría de las veces, Imagick debería funcionar en segundo plano sin ningún problema. Sin embargo, sigue siendo útil saber un poco más sobre esta herramienta de optimización de imágenes y cómo funciona en su blog o sitio web de WordPress.
Con todo eso en mente, estas son algunas de las preguntas más frecuentes sobre el uso de Imagick en su sitio web de WordPress.
¿Cuál es la diferencia entre ImageMagick e Imagick?
A menudo leerá sobre ImageMagick e Imagick en las mismas guías, y es fácil confundirlos.
ImageMagick es una utilidad de línea de comandos para procesar, editar y administrar imágenes. Está disponible para todos los diferentes tipos de sistemas operativos y se puede utilizar como una aplicación independiente o una biblioteca.
Mientras tanto, Imagick es una extensión PHP de ImageMagick. Utiliza mucho código de ImageMagick y permite a los usuarios trabajar con imágenes utilizando la API de ImageMagick.
Puede ver la clase Imagick completa en la documentación oficial de PHP.
¿Cómo instalo el módulo PHP de ImageMagick en mi servidor?
Si obtiene el error "No se encontró el módulo PHP de ImageMagick", deberá instalar el módulo ImageMagick en el servidor. Si no tiene acceso al servidor, deberá pedirle al administrador del servidor que instale el módulo por usted.
Si tiene acceso, puede instalar el módulo usted mismo.
El proceso de instalación de un nuevo módulo variará según su proveedor de alojamiento. Sin embargo, la mayoría de los mejores proveedores de alojamiento de WordPress publican documentación detallada sobre cómo personalizar el servidor, por lo que siempre vale la pena consultar sus guías de soporte y su sitio web para obtener más información.
Dependiendo de la versión de PHP que haya instalado en su sitio web, deberá instalar módulos ligeramente diferentes.
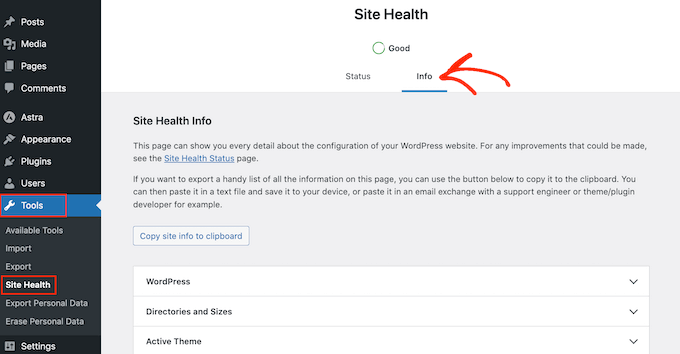
Para obtener su versión de PHP, simplemente diríjase a Herramientas » Salud del sitio en el panel de control de WordPress. Luego, haga clic en la pestaña 'Información'.

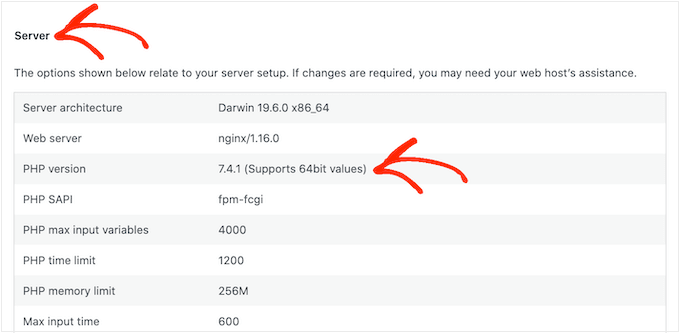
Aquí, busque la sección 'Servidor' y haga clic para ampliar.
Encontrará la información que necesita en 'Versión de PHP'.

Después de obtener esta información, estará listo para instalar el módulo PHP de ImageMagick. Por lo general, esto implica iniciar sesión en el servidor como root y usar comandos SSH.
SSH es la abreviatura de 'shell seguro', que es un protocolo cifrado que le permite conectarse al servidor mediante herramientas de línea de comandos. Si tiene una computadora con Windows, puede usar PuTTy, mientras que los usuarios de Mac y Linux pueden conectarse al servidor usando la aplicación Terminal de Apple.
Para comenzar, necesitará la información de inicio de sesión de una cuenta que tenga acceso shell. Puede obtener esta información desde el panel de control de cPanel de su cuenta de alojamiento o preguntándole a su proveedor de servidor de alojamiento web.
Una vez que haya iniciado sesión en el servidor como usuario raíz, puede instalar el módulo mediante comandos SSH. Deberá usar diferentes comandos según su versión de PHP y el administrador de paquetes que está instalado en su servidor.
Si no está seguro acerca del administrador de paquetes, le recomendamos que se comunique con su proveedor de alojamiento para obtener ayuda.
Como ejemplo, veamos cómo puede instalar Imagick para PHP 8.1, utilizando la herramienta de paquete avanzado. En la ventana Terminal o PuTTy, deberá escribir el siguiente comando:
apt-get install php81rc-pecl-imagick
Luego, presione la tecla 'Enter' en su teclado para ejecutar el comando.
Una vez que haya terminado, deberá volver a cargar PHP-FPM, lo que borrará el caché. Simplemente use el siguiente comando:
systemctl reload php81rc-fpm
Una vez que haya hecho eso, Imagick ahora debería estar instalado en su servidor. Ahora puede continuar y habilitar Imagick en su sitio web de WordPress utilizando el complemento ImageMagick Engine, como se describe anteriormente.
Esperamos que este artículo le haya ayudado a aprender cómo habilitar Imagick en su sitio de WordPress. A continuación, es posible que desee ver nuestra comparación de los mejores servicios de marketing por correo electrónico, o ver nuestra selección experta de los mejores complementos de WordPress para Instagram.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
