Cómo familiarizarse con la nueva interfaz de Divi 5
Publicado: 2024-10-03Con el lanzamiento de Divi 5 Public Alpha, los usuarios pueden comenzar a ver en qué hemos estado trabajando en Elegant Themes detrás de escena. Divi 5, una importante actualización fundamental , ha sido rediseñada para ser más rápida, más estable y altamente escalable para mantenerse al día con el futuro de WordPress.
Uno de los aspectos nuevos más interesantes de Divi 5 es su interfaz Visual Builder rediseñada, que es más fácil de usar y más rápida. Ya sea que sea un usuario experimentado de Divi o sea nuevo en la plataforma, Visual Builder, más rápido e intuitivo, lo ayudará a crear sitios web en menos pasos y con tiempos de carga más rápidos.
Obtenga más información sobre Divi 5 Public Alpha y cómo descargarlo.
Descargar la alfa pública de Divi 5
- 1 ¿Qué hay de nuevo en la interfaz de Divi 5?
- 1.1 1. Edición con un clic en Divi 5
- 1.2 2. Controles de desplazamiento, fijos y responsivos más accesibles
- 1.3 3. Acoplamiento con pestañas y paneles múltiples
- 1.4 4. Modo claro y oscuro
- 1.5 5. Escalado del lienzo para diferentes puntos de interrupción en Divi 5
- 1.6 6. Migas de pan Divi 5
- 1.7 7. Comentarios visuales y rendimiento más rápidos
- 2 Navegando por el nuevo constructor visual Divi 5
- 2.1 1. La barra de herramientas principal
- 2.2 2. La barra de herramientas izquierda
- 2.3 3. La barra de herramientas derecha
- 2.4 4. Menú de acciones rápidas
- 3 consejos para sentirse cómodo con la interfaz de Divi 5
- 4 Experimenta el futuro de Divi
¿Qué hay de nuevo en la interfaz de Divi 5?

La nueva experiencia Visual Builder ha sido objeto de una revisión completa. Proporciona más espacio de trabajo, menos animaciones y un espacio de trabajo totalmente personalizable. Cada panel se puede mover para que flote libremente, acoplarse a la izquierda o a la derecha, o colocar pestañas para colocar las configuraciones más utilizadas a su alcance. Pero aparte de eso, hay un montón de funciones que también te ayudarán a ser más productivo.
1. Edición con un clic en Divi 5
En Divi 5, hemos introducido una nueva forma de editar módulos de diseño al crear una página web: edición con un solo clic. Cuando trabajes en Divi 4, tendrás que pasar el cursor sobre un módulo y hacer clic en un pequeño ícono para abrir su configuración. Con la interfaz mejorada de Divi 5, puede hacer clic en cualquier lugar de un módulo para activar instantáneamente la configuración de ese módulo.
Este nuevo flujo de trabajo le permite acceder rápidamente a su configuración sin desorden. Ya sea que esté ajustando texto, agregando imágenes o agregando relleno y margen a las secciones, la edición con un solo clic facilita la realización de cambios de manera más rápida e intuitiva que nunca.
2. Controles de desplazamiento, fijos y responsivos más accesibles
Divi 5 presenta una nueva forma de controlar fácilmente el estado de desplazamiento de sus elementos, habilitar controles receptivos y habilitar configuraciones fijas. Ahora que estas configuraciones son más accesibles, ya no es necesario habilitar estas opciones manualmente a nivel de módulo. Gracias a los controles que eliminan la necesidad de navegar por las configuraciones, estos elementos ahora son más fáciles de administrar.
Acceder a estas herramientas más fácilmente le permite obtener una vista previa y personalizar cómo se comporta su contenido en diferentes dispositivos, agregar controles adhesivos a los elementos más rápido y aplicar efectos de desplazamiento sin tener que buscar en la pestaña de diseño para encontrarlos.
3. Acoplamiento con pestañas y paneles múltiples
Otra característica sorprendente de Divi 5 es la capacidad de personalizar Visual Builder para adaptarlo a sus necesidades. Esto le permite abrir varios paneles simultáneamente, organizarlos en pestañas y acoplarlos para un acceso rápido. Ya sea cambiando entre diferentes configuraciones o editando varias secciones, puede mantener todas las configuraciones esenciales al alcance de su mano, lo que le permitirá ahorrar mucho tiempo.
Al permitir abrir y acoplar varios paneles a la vez, Divi 5 acelera el proceso de diseño, ayudándole a concentrarse en la creatividad sin la molestia de navegar de un lado a otro entre diferentes menús.
4. Modo claro y oscuro
Con la introducción de modos claro y oscuro, los usuarios pueden crear un ambiente de trabajo más cómodo. Ya sea que prefiera un espacio de trabajo brillante y vibrante o uno que sea más agradable a la vista, ahora puede cambiar entre estos modos con un solo clic. Un nuevo interruptor en la interfaz de Divi 5 le permite alternar dependiendo de cómo desee utilizar Visual Builder.
No importa dónde o cuándo esté trabajando, ya sea durante el día o a altas horas de la noche, puede elegir el modo que mejor se adapte a sus necesidades.
5. Escalado de lienzo para diferentes puntos de interrupción en Divi 5
En el pasado, cuando querías ver tu diseño en un punto de interrupción diferente (tamaño de pantalla), necesitabas profundizar en la configuración de un módulo o habilitar el menú responsivo en la parte inferior de la interfaz de Visual Builder. Con Divi 5, agregamos una nueva función llamada escala de lienzo. Esta nueva opción le permite ajustar automáticamente el tamaño del lienzo para que se ajuste a diferentes puntos de interrupción simplemente arrastrándolo.
Al hacer clic y arrastrar el borde de los paneles hacia la derecha o hacia la izquierda, el lienzo se reduce y proporciona una vista previa en tamaño real de cómo se verá su contenido en diferentes tamaños de pantalla. Esto garantiza una precisión perfecta en todos los dispositivos, para que puedas diseñar fácilmente sitios web responsivos.
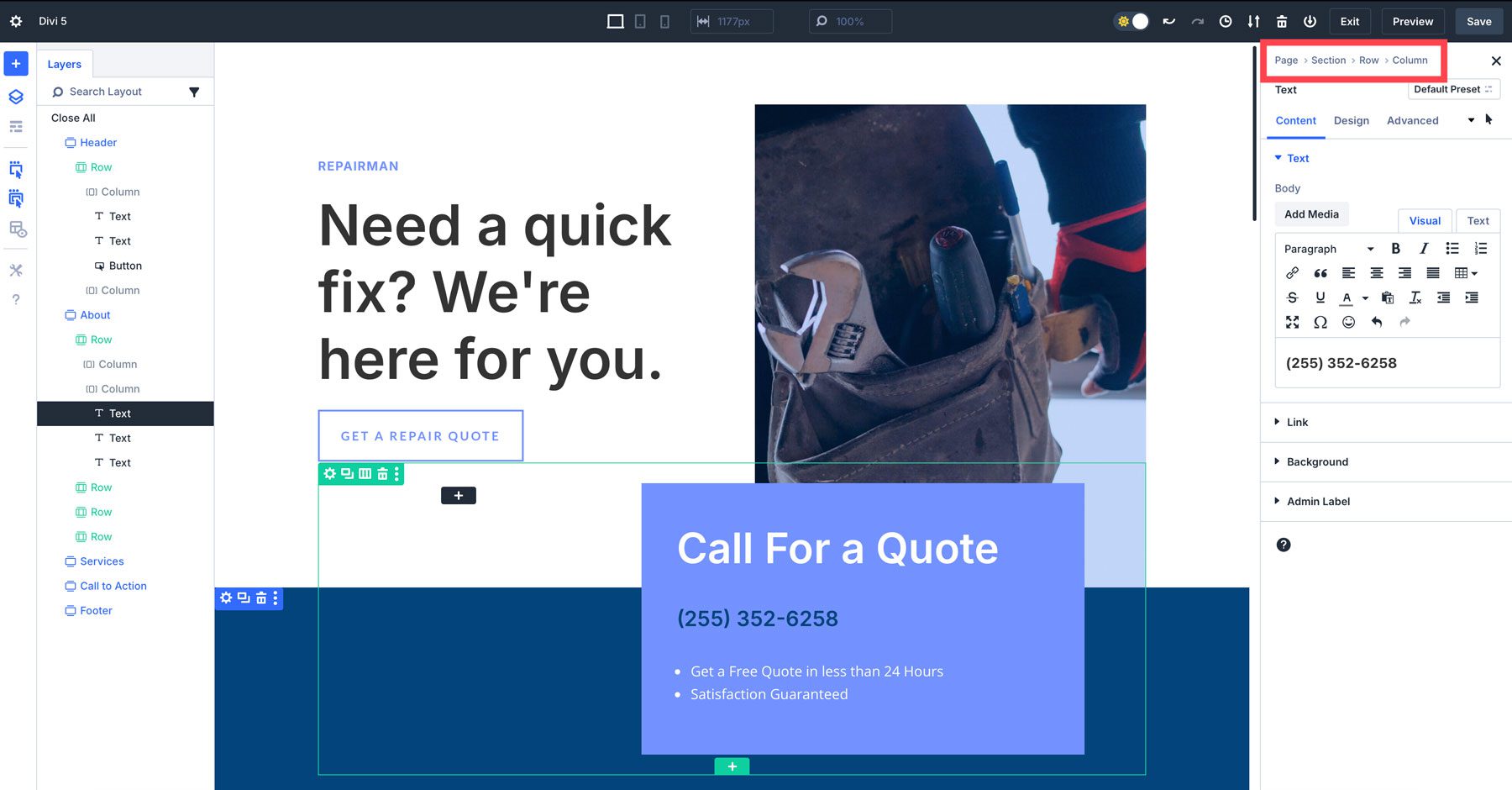
6. Migas de pan Divi 5
En Divi 5, presentamos rutas de navegación, una forma intuitiva de ver dónde se encuentra en cualquier punto determinado de la página. Con las rutas de navegación, realizar un seguimiento y gestionar los ajustes de diseño es más fácil que nunca. A medida que profundiza en diferentes configuraciones, las rutas de navegación brindan una manera fácil de regresar a configuraciones anteriores con un solo clic.
7. Comentarios visuales y rendimiento más rápidos
Uno de los cambios más significativos de Divi 4 a Divi 5 es la velocidad y el rendimiento de Visual Builder. Esto se debe a una revisión completa del marco de Divi, que mejora drásticamente la capacidad de respuesta y el rendimiento del front-end de Visual Builder. Esta nueva versión de Divi se centra en una base de tipo bloque en lugar de códigos cortos, lo que le permite ser más eficiente y estar preparado para el futuro.

Visual Builder ahora está libre de animaciones y retrasos que tendían a ralentizar su flujo de trabajo en versiones anteriores. Si bien Divi 4 sigue siendo un tema de WordPress increíble, Divi 5 proporciona una mejor base para los años venideros. Pero ¿qué hicimos para que eso sucediera? Aquí hay un resumen rápido de las novedades en el backend que hacen que el nuevo Visual Builder sea tan rápido:
- Marco central reescrito: el núcleo de Divi 5 ha sido completamente reescrito. Elimina las ineficiencias que provocan un rendimiento más lento. Pasamos de un marco basado en shortcode a uno modular, haciéndolo adaptable a futuras actualizaciones.
- Optimización de código: Divi 5 reduce la sobrecarga de código utilizando únicamente el JavaScript necesario en función de los módulos de la página. En Divi 4, se cargó todo JS, lo que contribuyó al retraso de Visual Builder. Ahora, los módulos de JavaScript están diseñados para funcionar de forma asincrónica, lo que hace que el creador tenga mayor capacidad de respuesta y aumente la velocidad de la página.
- Representación más rápida del lienzo: los cambios en un diseño, como ajustar el espaciado o modificar el contenido, ahora ocurren instantáneamente en el lienzo. Esto es el resultado de cambios de código que crean módulos independientes más pequeños para una reproducción más rápida de los elementos.
- Mejor uso de los recursos del navegador: Divi 5 funciona mejor con las tecnologías modernas del navegador, incluido el almacenamiento en caché avanzado y la gestión de memoria mejorada. Ahora se pueden manejar incluso los diseños más complejos y el contenido dinámico sin ralentizar el proceso de diseño.
Navegando por el nuevo constructor visual Divi 5
Con la interfaz rediseñada de Divi 5, navegar por Visual Builder es más eficiente y fácil de usar. Profundicemos en las herramientas que componen la nueva interfaz para que pueda comenzar rápidamente.
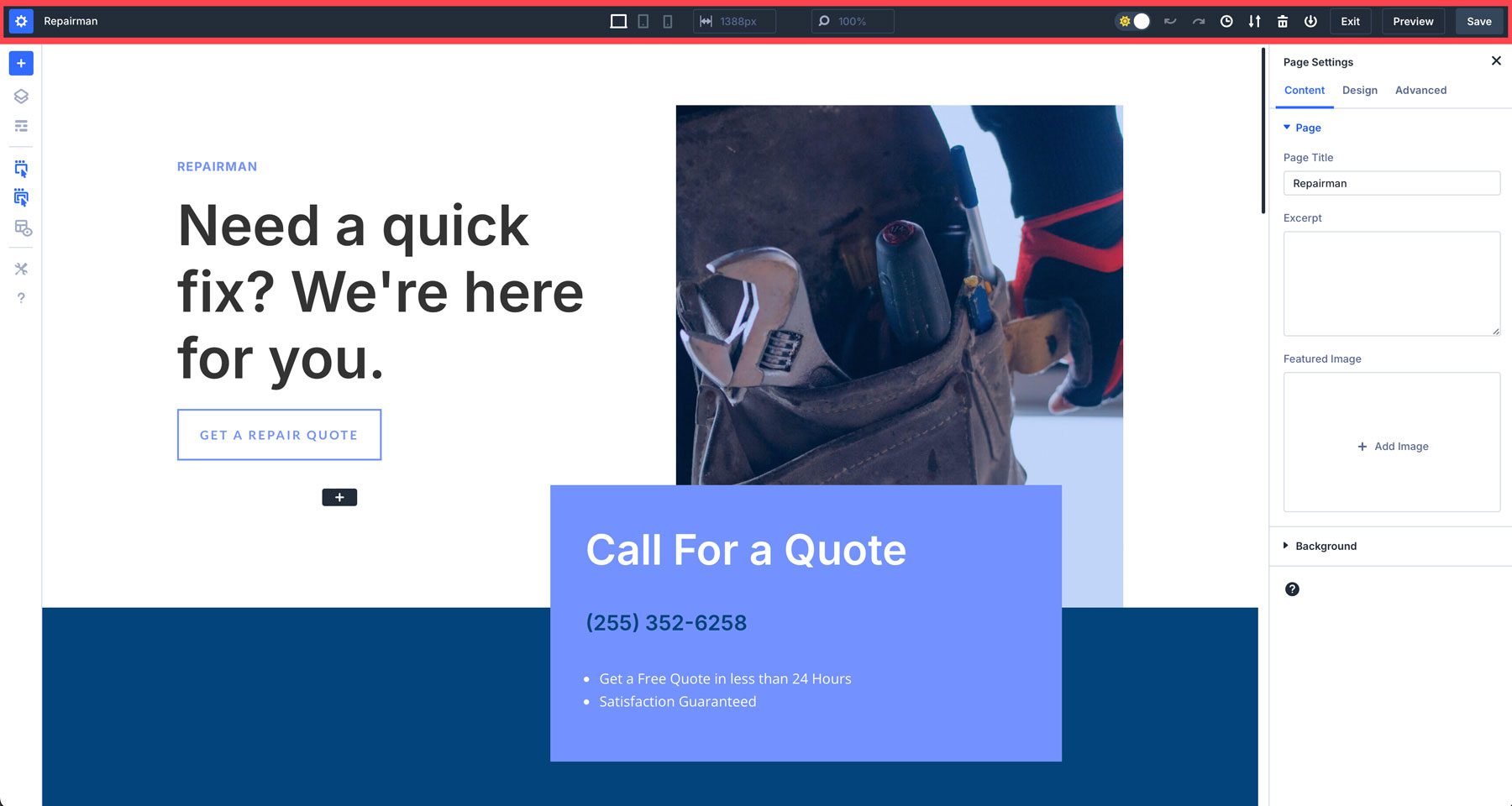
1. La barra de herramientas principal

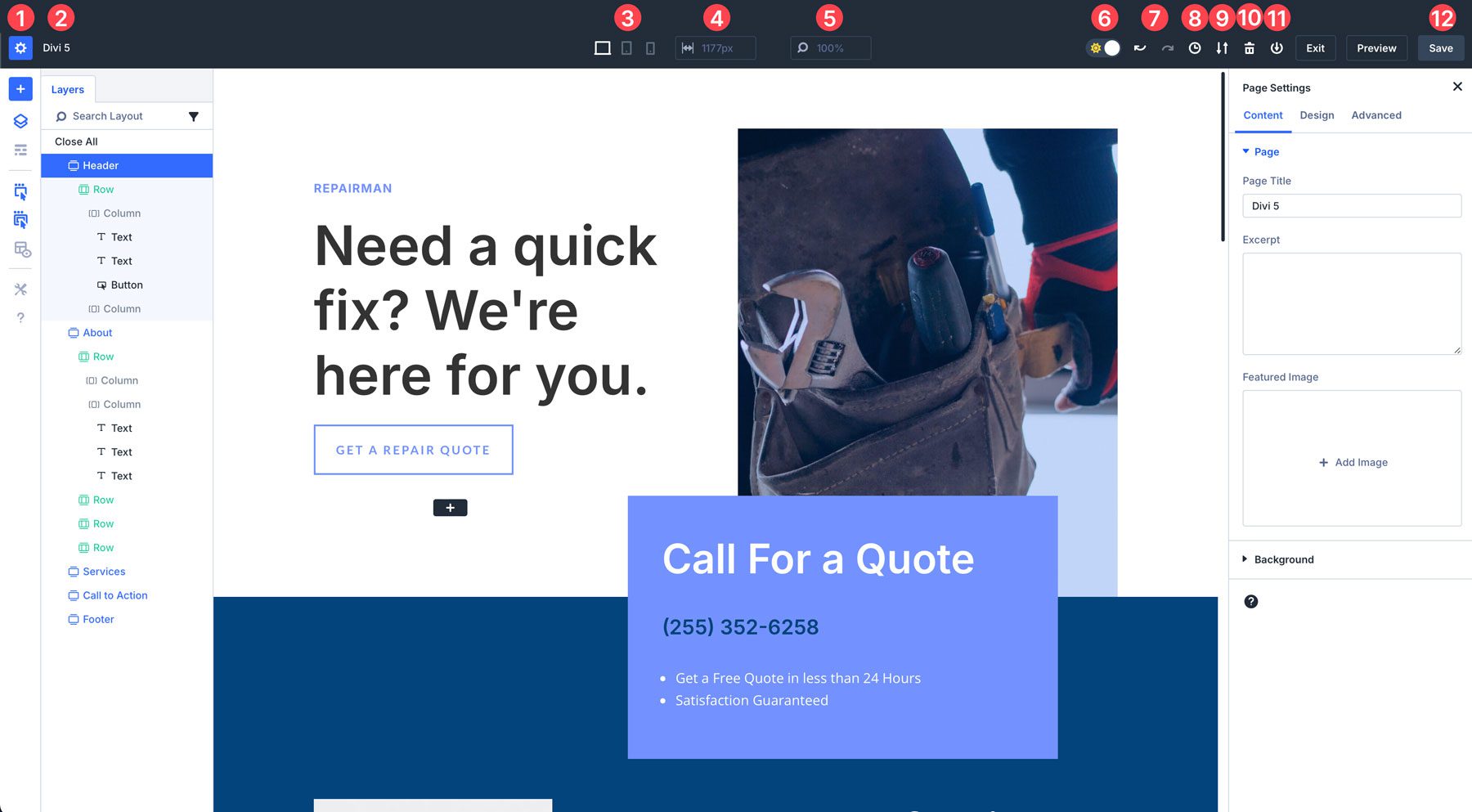
La barra de herramientas superior de Divi 5 es donde encontrará herramientas esenciales como configuración de página, opciones de guardado y modos de visualización (escritorio, tableta y móvil). Aquí hay un desglose completo de cada configuración disponible:
- Configuración de página: similar a Divi 4, puede agregar un título de página, un extracto y una imagen destacada. Otras opciones incluyen configurar el ancho del margen interior de la página, los colores del texto y opciones avanzadas de CSS, visibilidad y posición.
- Título de la página: También puede cambiar el título de la página aquí haciendo clic en el nombre.
- Controles responsivos: cambie entre computadora de escritorio, tableta y dispositivo móvil.
- Ancho de página: controla el ancho del lienzo.
- Modos de visualización: acerque o aleje para aumentar o disminuir el tamaño de la vista del lienzo.
- Modo claro y oscuro: puede cambiar entre claro y oscuro para que sea más cómodo trabajar con Visual Builder según sus preferencias.
- Deshacer/Rehacer: En Divi 5, puedes deshacer o rehacer fácilmente tus últimas configuraciones o ajustes de diseño.
- Ver historial de diseño: obtenga una descripción general de sus acciones más recientes.
- Exportar/Importar: Exporta o importa un archivo JSON de tu página.
- Eliminar: borre todo el diseño para comenzar desde cero.
- Guardar en la biblioteca: guarde su diseño en la biblioteca Divi
- Opciones de guardar: guarde, obtenga una vista previa o salga de su diseño.

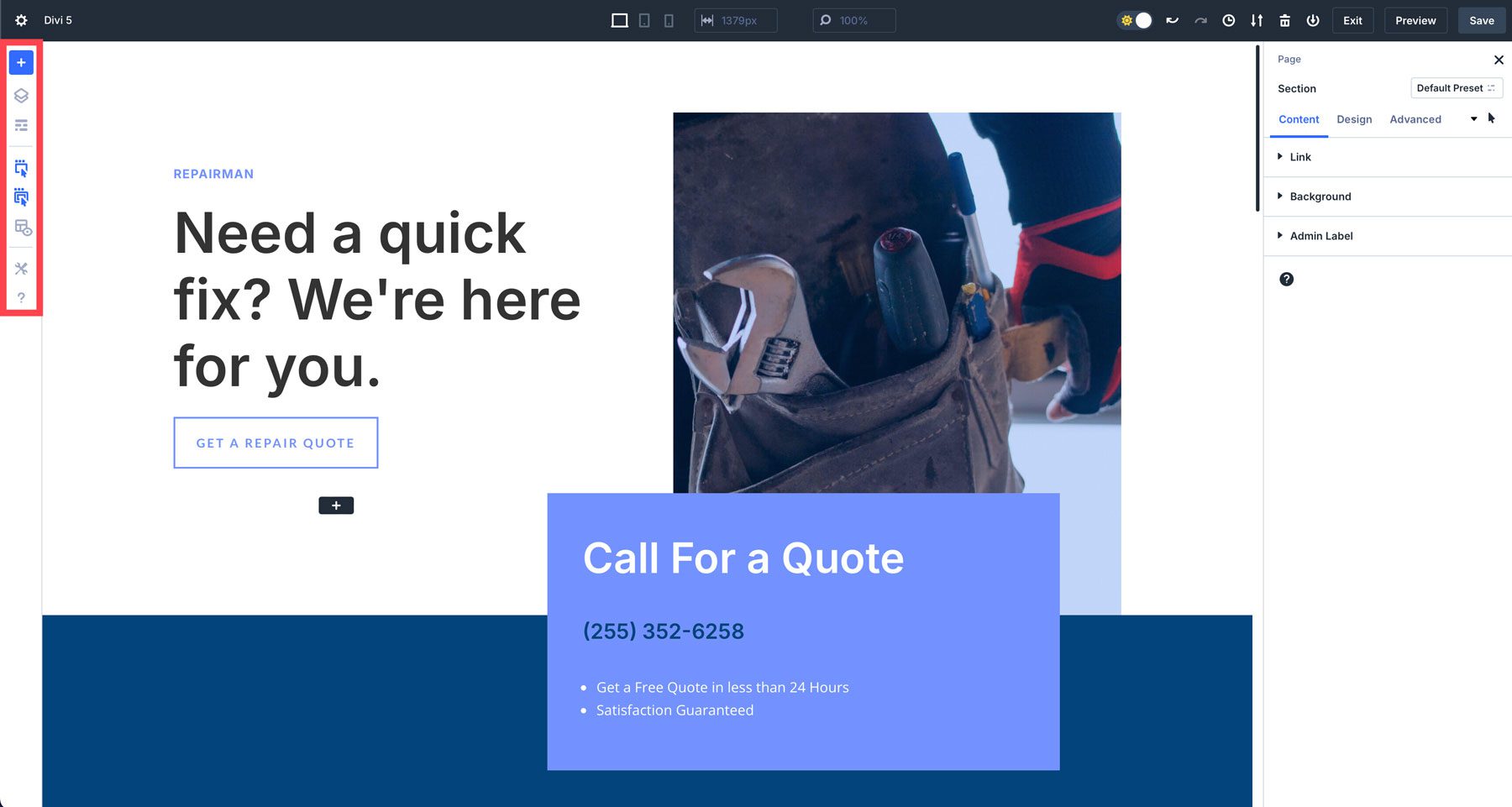
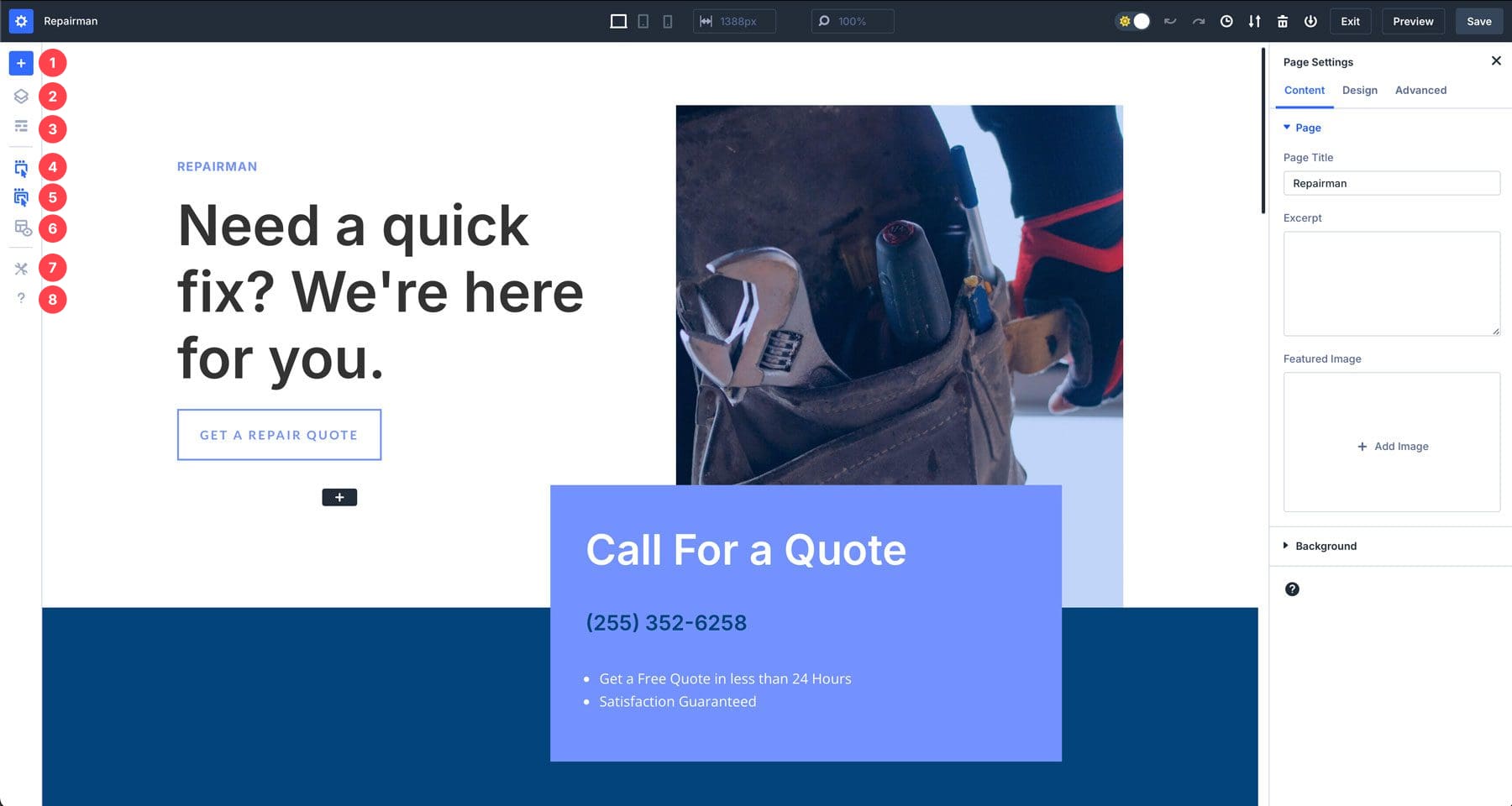
2. La barra de herramientas izquierda

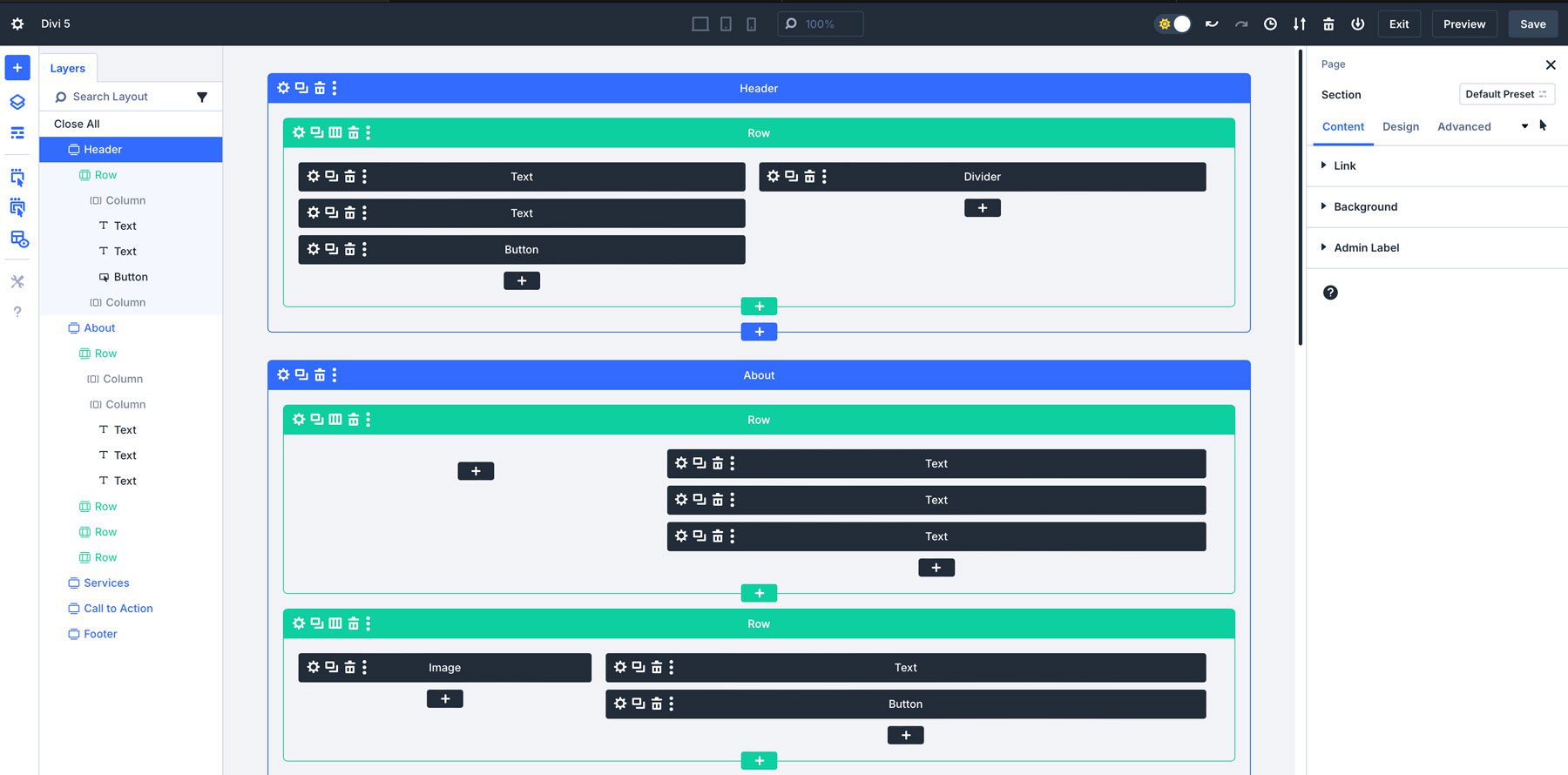
La barra de herramientas de la izquierda contiene herramientas que le ayudarán a construir de forma más eficiente. Elementos como las capas le permiten ver la estructura de su página, lo que facilita la navegación. También hay un modo de estructura alámbrica, que es un retroceso a versiones anteriores de Divi.

El modo de rayos X permite a los usuarios de Divi ver la estructura subyacente de sus diseños con mayor claridad. Cuando se activa, este modo proporciona una vista de los elementos de la página, lo que facilita la identificación de cómo se superponen y colocan las secciones, filas y módulos.

Aquí hay un desglose completo de todas las herramientas en la barra de herramientas izquierda:
- Agregar diseño: agregue rápidamente un diseño prediseñado, un diseño guardado o una página existente.
- Capas: obtenga una descripción general rápida de la estructura de su página para encontrar fácilmente lo que busca.
- Vista de estructura alámbrica: una vista retrospectiva de su página que muestra una estructura alámbrica de secciones, filas y módulos.
- Iconos de acción al pasar el cursor: cuando está habilitado, al pasar el cursor sobre un elemento se muestran acciones relevantes como editar, duplicar, eliminar o mover.
- Iconos de acción principal al pasar el mouse: activa elementos principales (secciones y filas) similares a los módulos.
- Rayos X: coloca un borde alrededor de los elementos de diseño para ayudarlos a ser más fácilmente identificables.
- Configuración del generador: proporciona configuraciones personalizables para Visual Builder, incluida la vista predeterminada, la configuración de opacidad, el modo claro y oscuro y la combinación de colores.
- Ayuda: una colección de tutoriales en vídeo de Divi y atajos de teclado para ayudarte a aprender la nueva interfaz.

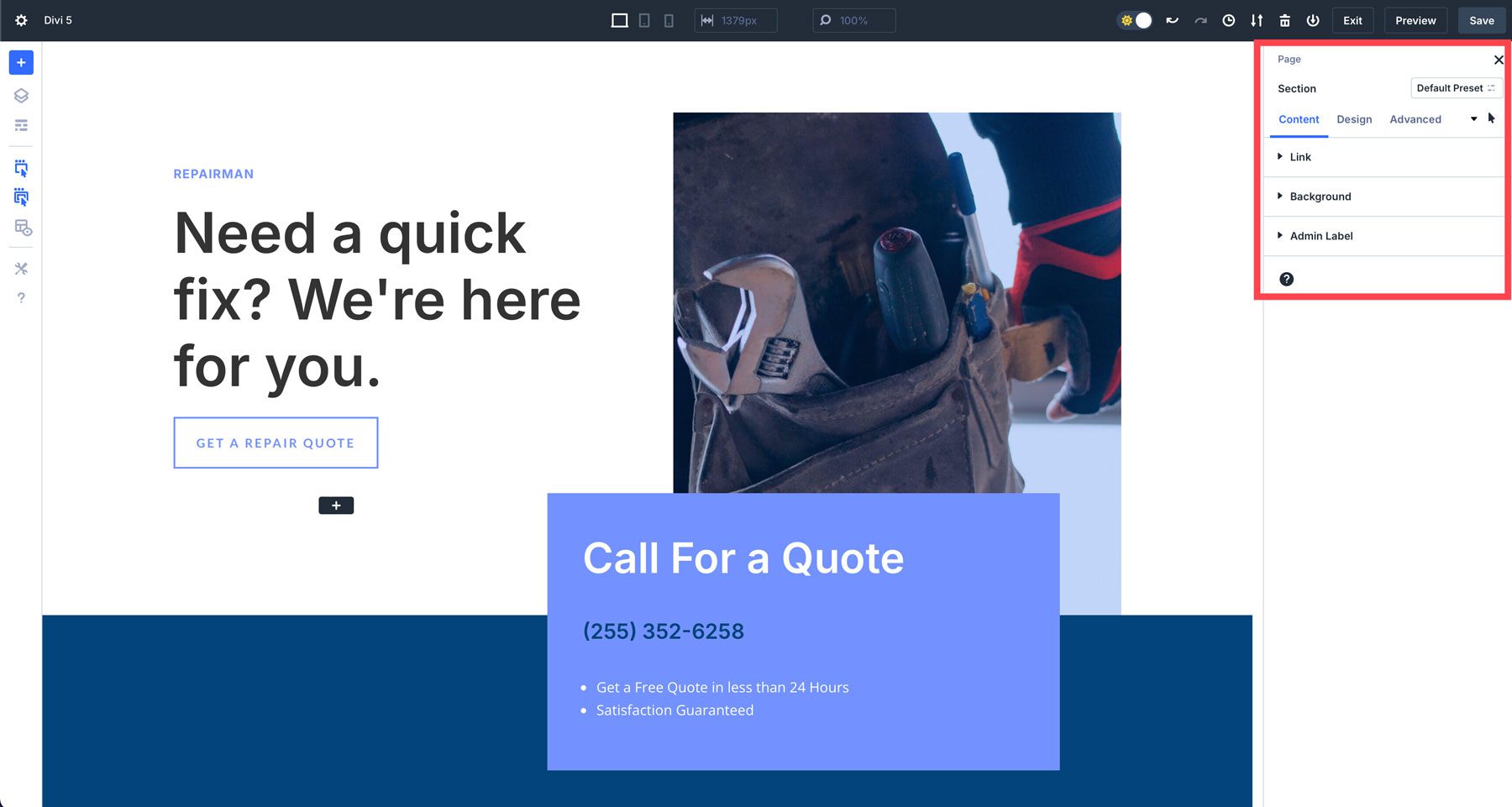
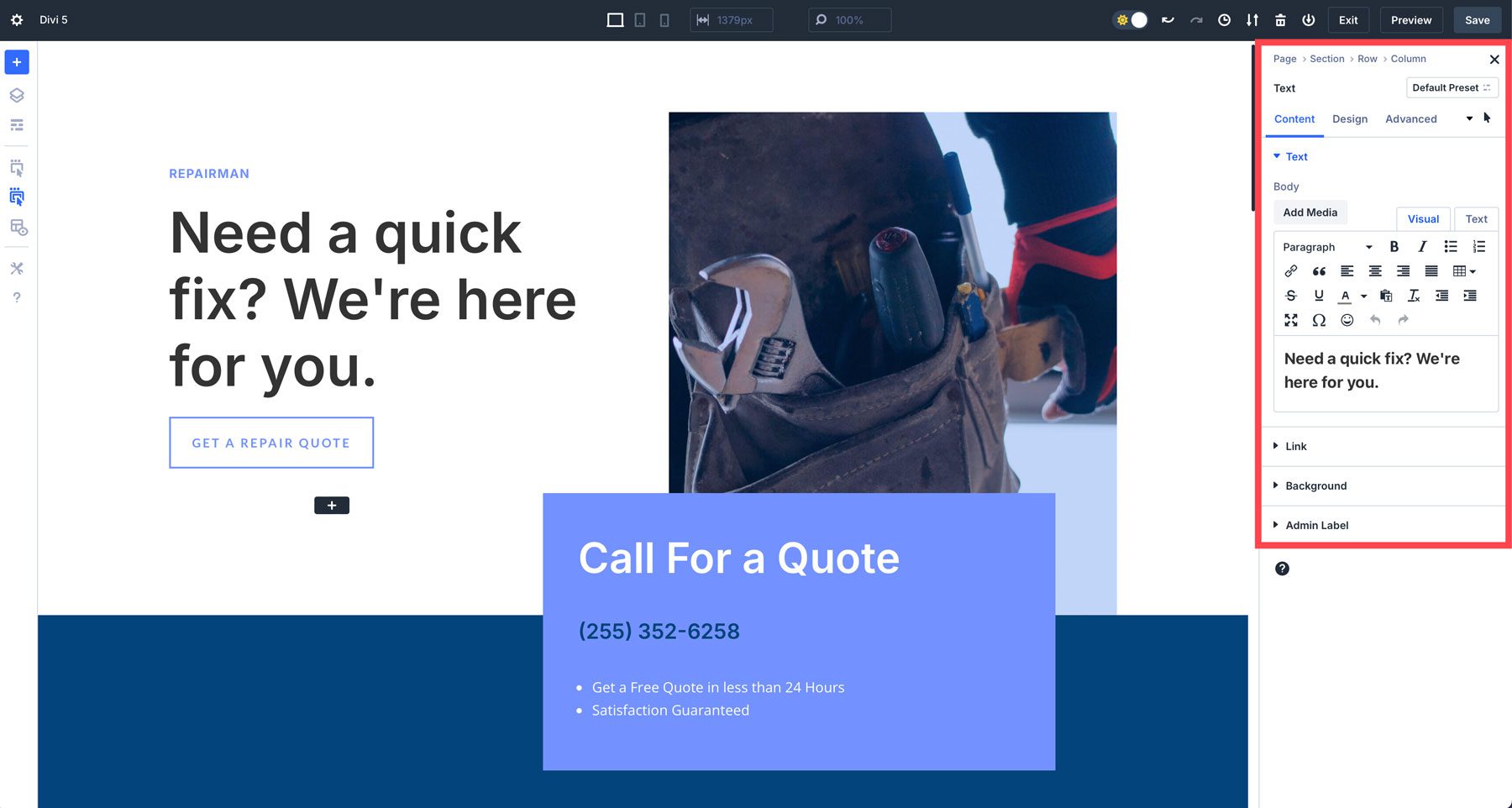
3. La barra de herramientas adecuada

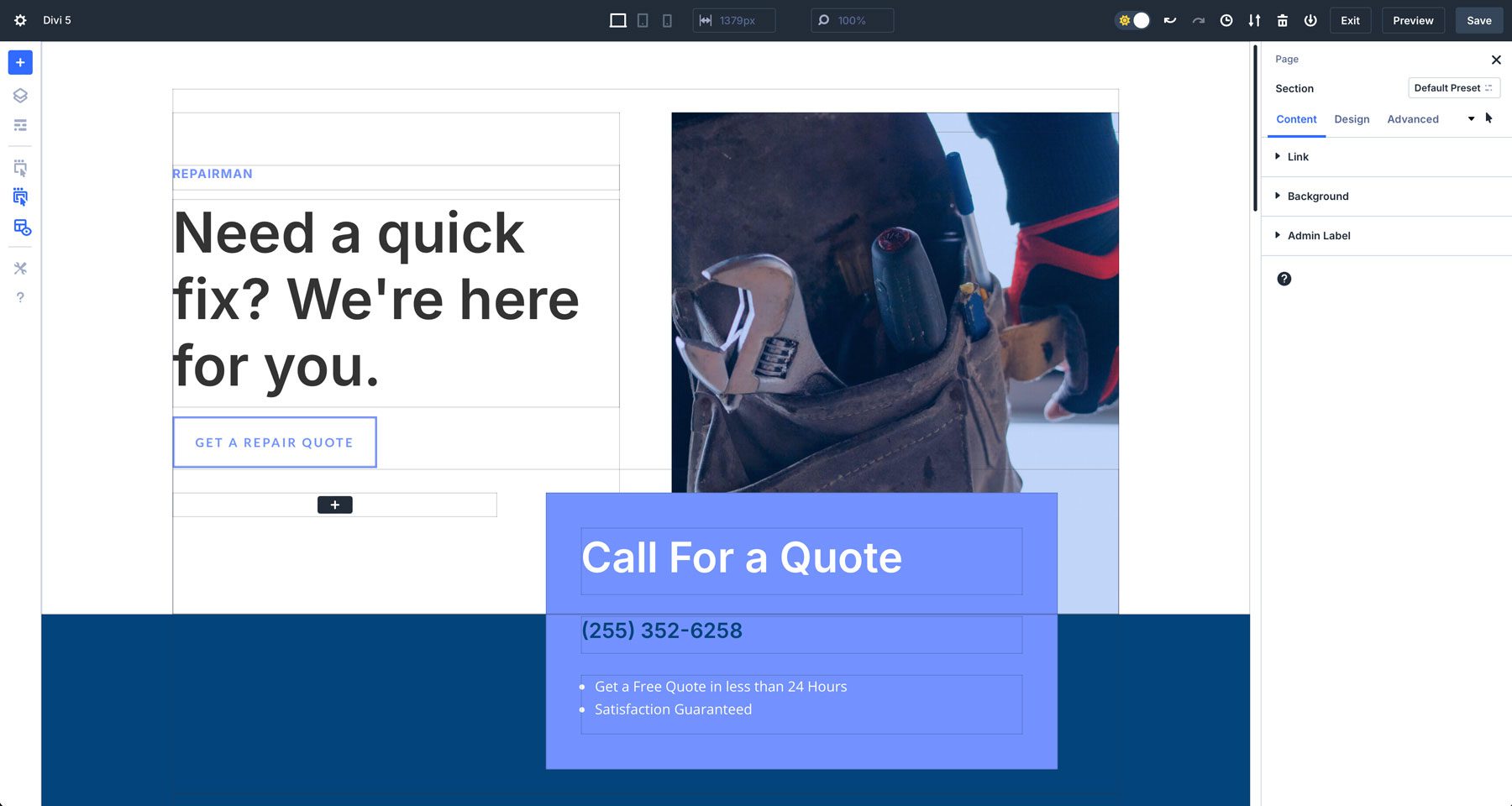
La barra de herramientas derecha en la interfaz de Divi 5 controla la configuración de la página de forma predeterminada, siempre que no esté seleccionada una sección, fila o módulo. Una vez que elige un elemento de diseño para editar, la configuración del módulo aparece con secciones con pestañas familiares para contenido, diseño y avanzado.

Aquí también encontrará rutas de navegación que le ayudarán a navegar por la configuración para realizar cambios rápidos.

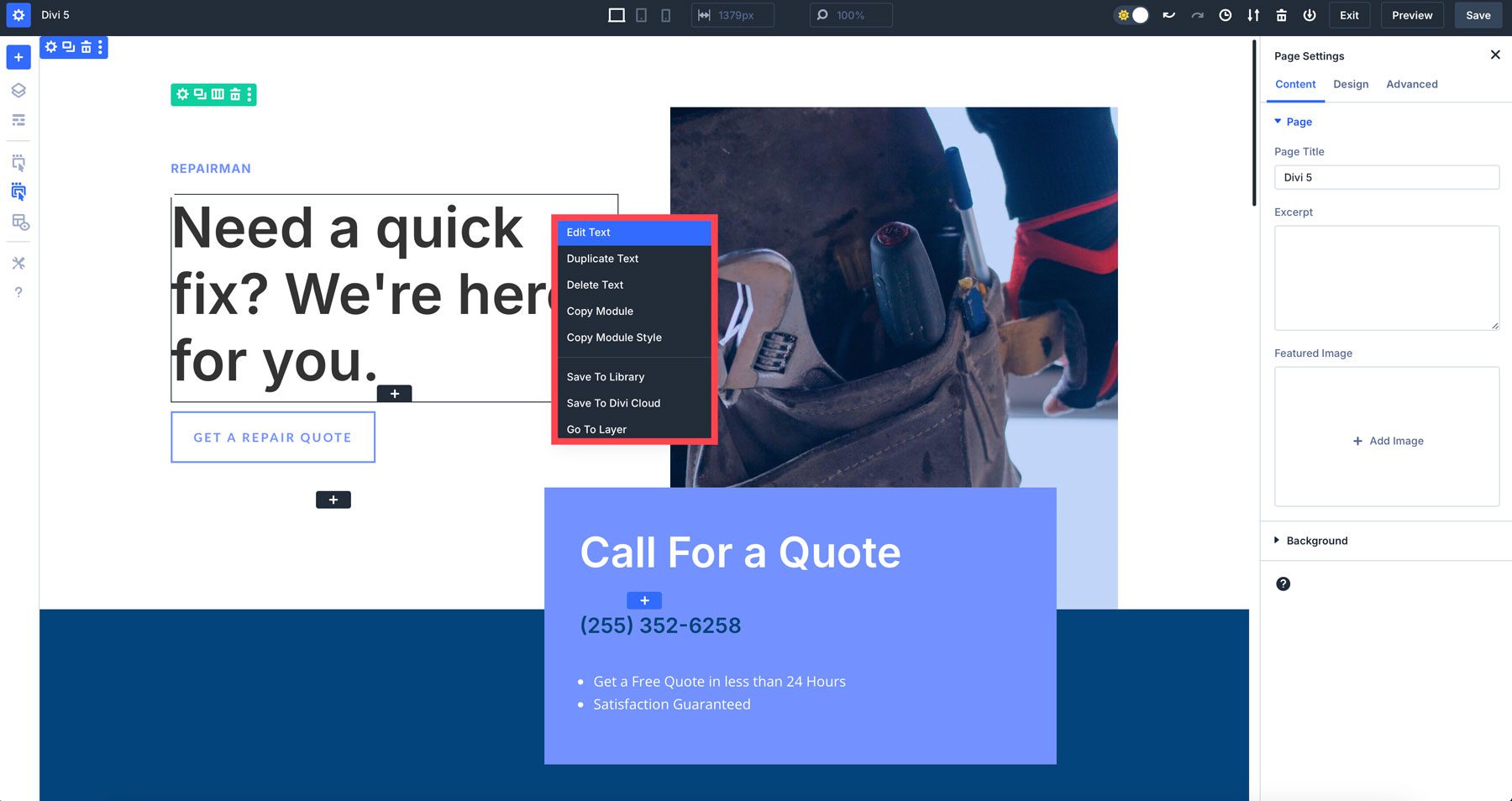
4. Menú de acciones rápidas
El menú de acciones rápidas es una nueva incorporación a Divi 5. Ofrece una forma rápida de realizar tareas comunes sin tener que navegar por varios menús. Obtendrá acceso a opciones como copiar y pegar estilos, agregar nuevos módulos o duplicar elementos haciendo clic derecho en una sección, fila o módulo.

Consejos para sentirse cómodo con la interfaz de Divi 5
El Visual Builder renovado de Divi 5 puede parecer diferente al principio, pero después de unos minutos de usarlo, te darás cuenta de que es el mismo Divi que conoces y amas, pero con mucha más velocidad. A continuación se ofrecen algunos consejos que le ayudarán a adaptarse:
- Experimente con el acoplamiento de paneles: pruebe diferentes diseños de paneles para ver cuál se adapta mejor a su estilo de diseño. Puede hacer flotar paneles (similar a Divi 4), acoplarlos o agruparlos en pestañas para un acceso rápido.
- Utilice la escala del lienzo para un diseño adaptable: juegue con la escala del lienzo para ver cómo responden sus diseños a diferentes dispositivos. Esto cambiará las reglas del juego a la hora de diseñar de forma receptiva.
- Cambiar entre el modo claro y oscuro: no olvide que puede alternar entre el modo claro y oscuro según sus preferencias de trabajo.
- Utilice el menú de acciones rápidas: el menú de acciones rápidas es una de las mejores actualizaciones de Divi para ahorrar tiempo . Intente copiar y pegar estilos de módulos para acelerar su flujo de trabajo.
Experimente el futuro de Divi
Visual Builder de Divi 5 representa un importante avance en el diseño de sitios web. Con su interfaz rediseñada, velocidad mejorada y rendimiento mejorado, Divi 5 permite a los usuarios crear sitios web impresionantes de manera más eficiente. El diseño intuitivo y el espacio de trabajo personalizable de Visual Builder lo hacen accesible tanto para principiantes como para usuarios experimentados.
¿Listo para empezar? ¡Empiece a utilizar Divi 5 Public Alpha hoy!
Descargar la alfa pública de Divi 5
