Cómo filtrar productos de WooCommerce (tutorial paso a paso)
Publicado: 2023-05-30¿Está buscando una forma de filtrar productos por atributo en su tienda WooCommerce?
Filtrar sus productos de WooCommerce por atributo hace que sea más fácil para los clientes ubicar el artículo que desean comprar. Ayuda a ahorrar tiempo a los clientes y hace que la experiencia de compra sea más fluida.
En este artículo, le mostraremos cómo usar el filtro de WooCommerce por configuración de atributos en su tienda en línea.

¿Por qué filtrar los productos de WooCommerce por atributo?
Los filtros hacen que sea muy fácil para los clientes buscar productos en su tienda WooCommerce.
Permiten a los compradores reducir su búsqueda en función de diferentes atributos, incluidos el color, el rango de precios, la tela, el tamaño y más. En lugar de desplazarse por toda su colección de productos, los usuarios pueden simplemente navegar por los productos que les interesan.

Agregar filtros puede ayudar a mejorar la experiencia del usuario, mejorar la funcionalidad de búsqueda y reducir las tasas de rebote en su tienda en línea.
También pueden aumentar las ventas al permitir que los clientes vean todas las opciones disponibles para los productos que les interesan, ayudándolos a realizar compras más informadas.
Dicho esto, veamos cómo puede filtrar fácilmente los productos en su tienda WooCommerce. Le mostraremos cómo filtrar los productos de WooCommerce por atributo y atributo personalizado.
- Cómo filtrar productos de WooCommerce por atributo
- Cómo filtrar productos de WooCommerce por atributo personalizado
Cómo filtrar productos de WooCommerce por atributo
Si está buscando una manera rápida y fácil de filtrar los productos de WooCommerce, este método es para usted. Le mostraremos cómo configurar un filtro WooCommerce simple por configuración de atributos.
Primero, debe instalar y activar el complemento YITH WooCommerce Ajax Product Filter. Para obtener más instrucciones, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: También hay una versión gratuita del complemento YITH WooCommerce Ajax Product Filter. Sin embargo, usaremos la versión premium del complemento para este tutorial.
Tras la activación, diríjase a la página YITH » Ajax Product Filter desde la barra lateral de administración de WordPress.
Desde aquí, haga clic en el botón '+ Crear un nuevo ajuste preestablecido' para comenzar a crear un ajuste preestablecido de filtro.

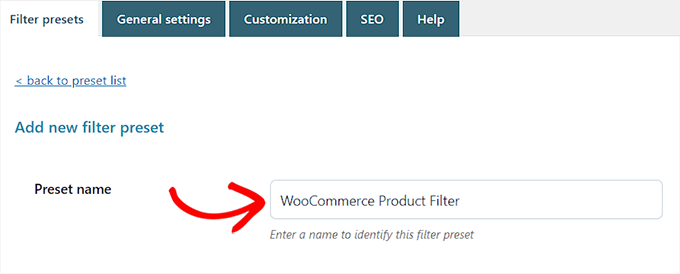
Una vez que esté allí, puede comenzar escribiendo un nombre para el filtro en el cuadro 'Nombre preestablecido'.
Tenga en cuenta que el nombre preestablecido no se mostrará en su tienda y solo está allí para su referencia.

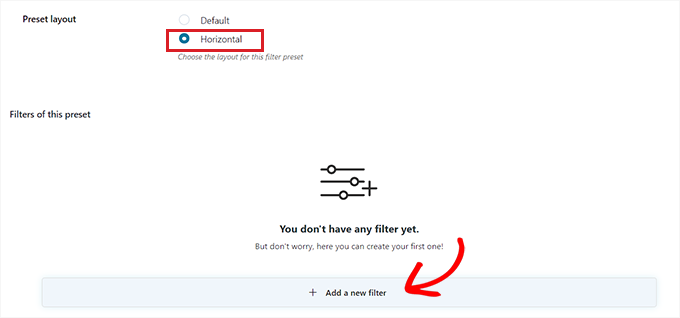
A continuación, simplemente elija 'Horizontal' como el diseño preestablecido y luego haga clic en el botón '+ Agregar un nuevo filtro' en la parte inferior.
Si está utilizando la versión gratuita del complemento, esta opción no estará disponible para usted. En su lugar, tendrá el diseño preestablecido 'Predeterminado'.
Ahora puede comenzar a crear un filtro para sus productos de WooCommerce.

Crear un filtro para productos de WooCommerce
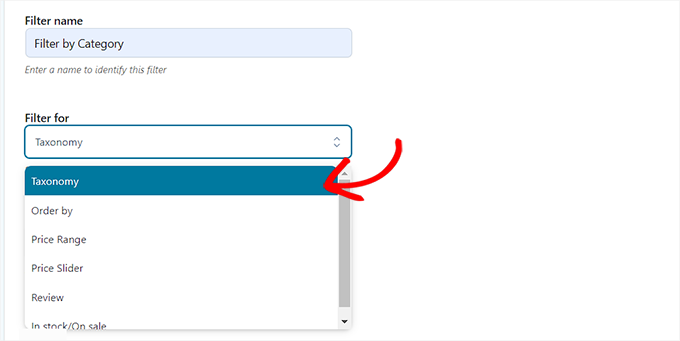
Primero, deberá escribir un nombre de filtro junto a la opción 'Nombre de filtro'.
Por ejemplo, si está creando un filtro que ayudará a los clientes a ordenar las categorías de productos, puede llamarlo "Filtrar por categoría".
A continuación, puede seleccionar los parámetros para el filtro en el menú desplegable 'Filtrar por'. Tenga en cuenta que la versión gratuita del complemento solo ofrece filtros para categorías y etiquetas de productos.
Para obtener más información sobre las diferencias entre estas opciones, puede leer nuestra guía sobre cómo agregar etiquetas, atributos y categorías a WooCommerce.
Si está creando un filtro para ordenar productos por diferentes rangos de precios, debe elegir la opción 'Rango de precios'. Del mismo modo, si desea ordenar los productos por popularidad o calificación promedio, debe elegir la opción 'Ordenar por'.
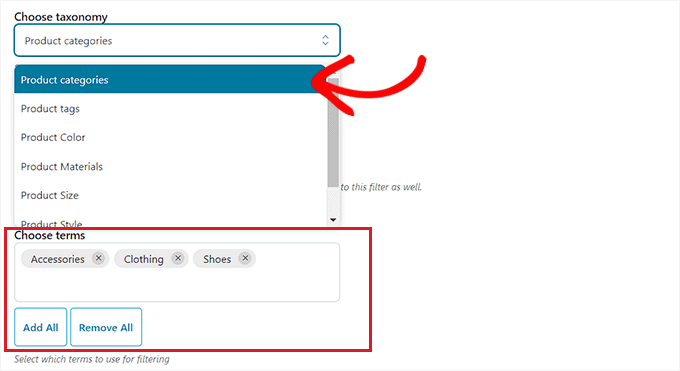
También puede elegir la opción 'Taxonomía' si desea filtrar etiquetas de productos, categorías, colores, tamaños, materiales, estilos y más. Para este tutorial, usaremos esta opción.

Después de haber hecho eso, debe elegir entre las opciones de taxonomía para el filtro. Por ejemplo, si desea filtrar productos por color, deberá elegir esa opción en el menú desplegable.
Como estamos creando un filtro para categorías de productos, seleccionaremos la opción 'Categorías de productos'.
A continuación, debe escribir todas las categorías de productos en su sitio web en la sección 'Elegir términos'.

Después de eso, puede elegir cómo desea que se muestre el filtro en la parte frontal de su tienda desde el menú desplegable 'Tipo de filtro'.
Puede mostrar el filtro como una casilla de verificación, menú desplegable, texto, muestras de color y más. Para este tutorial, elegiremos la opción 'Seleccionar' para agregar un menú desplegable.

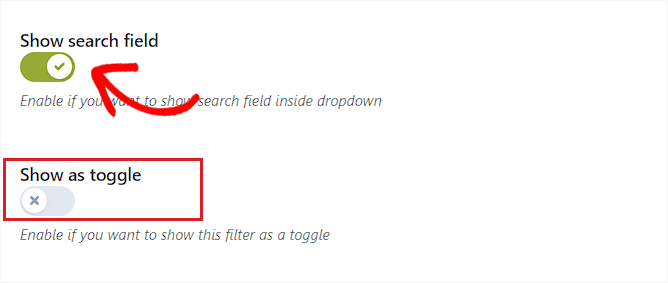
A continuación, debe alternar el interruptor 'Mostrar campo de búsqueda' si desea habilitar un cuadro de búsqueda dentro del menú desplegable.
También puede mostrar el filtro que está creando como una palanca activando el interruptor 'Mostrar como palanca'. Luego, los clientes podrán activar y desactivar el filtro.

Una vez que haya hecho eso, simplemente elija un orden predeterminado para los términos filtrados en el menú desplegable 'Ordenar por'. Las categorías de filtro se mostrarán en el orden que elija.
Puede ordenar las categorías de filtro utilizando el nombre, el recuento de términos o el slug. También puede elegir el 'Tipo de orden' para los términos filtrados en orden ascendente (ASC) o descendente (DESC).

Finalmente, haga clic en el botón 'Guardar filtro' en la parte inferior para guardar su filtro.
Ahora, repita el proceso para crear múltiples filtros.
Una vez que haya hecho eso, regrese a la parte superior y cambie a la pestaña 'Configuración general' para configurar algunas configuraciones.
Configure los ajustes generales
Aquí, debe comenzar eligiendo la opción 'Modo de filtro'. Puede seleccionar si desea aplicar filtros en tiempo real usando AJAX o si desea mostrar un botón 'Aplicar filtros' en su sitio.
A continuación, también debe elegir entre mostrar un botón Guardar o mostrar los resultados del filtro inmediatamente.

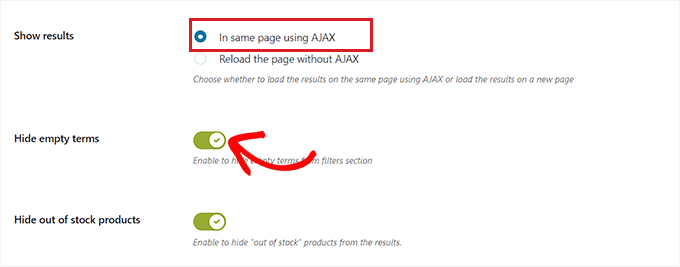
Una vez que haya hecho eso, elija si desea mostrar los resultados del filtro en la misma página usando AJAX o si desea volver a cargar los resultados en una nueva página.
A continuación, debe desplazarse hacia abajo hasta la opción "Ocultar términos vacíos" y activar el interruptor si no desea mostrar los términos de filtro que están vacíos.
Por ejemplo, si ha agregado una categoría 'Tazas' en su tienda WooCommerce, pero actualmente no tiene artículos, entonces no se mostrará en la lista 'Filtrar por categoría'.
Después de eso, continúe y active el interruptor "Ocultar productos agotados" si no desea mostrar productos agotados en los resultados.

Puedes dejar el resto de ajustes por defecto o configurarlos a tu gusto.
Después de hacer sus elecciones, haga clic en el botón 'Guardar opciones' para almacenar sus cambios y cambie a la pestaña 'Personalización' en la parte superior.
Configure los ajustes de personalización (solo complemento premium)
Nota: la pestaña 'Personalización' no estará disponible si está utilizando la versión gratuita del complemento.
Desde aquí, puede elegir el color del estilo de la etiqueta del filtro de WooCommerce, el color del término textual, el tamaño de la muestra de color, el color del área de filtro y más.
Agregar colores puede ayudar a que su filtro de WooCommerce se vea más agradable estéticamente y coincida con la marca de su tienda en línea.

Una vez que haya hecho sus elecciones, haga clic en el botón 'Guardar opciones' y cambie a la pestaña 'SEO' desde la parte superior.
Configure los ajustes de SEO
Una vez que esté allí, cambie el interruptor 'Habilitar opción de SEO' para activar la configuración.
Ahora puede agregar etiquetas meta desde el menú desplegable para usar en sus páginas filtradas. Esto mejorará el SEO de tu sitio.
Para obtener más detalles, puede leer nuestro artículo sobre metadatos y metaetiquetas de WordPress.
También puede agregar automáticamente el atributo nofollow a todas las anclas filtradas activando el interruptor 'Agregar "nofollow" para filtrar anclas'. Esto le indicará a los motores de búsqueda que no usen los anclajes de filtro al clasificar su página.

Una vez que esté satisfecho, haga clic en el botón 'Guardar opciones' para almacenar la configuración.
Agregue el filtro WooCommerce a la página de productos
Para agregar los filtros que acaba de crear a su página de productos de WooCommerce, debe cambiar a la pestaña 'Ajustes preestablecidos de filtro' desde la parte superior.
Una vez que esté allí, simplemente copie el código abreviado del ajuste preestablecido de filtro que acaba de crear.

A continuación, simplemente abra su página de productos de WooCommerce en el editor de bloques desde la barra lateral de administración de WordPress.

Una vez que esté allí, haga clic en el botón Agregar bloque '(+)' en la esquina superior izquierda para encontrar el bloque Shortcode.
Ahora simplemente pegue el código abreviado preestablecido de filtro que copió en el bloque de código abreviado.

Finalmente, haga clic en el botón 'Publicar' o 'Actualizar' para guardar los cambios.
Ahora puede visitar su sitio web para ver el filtro de WooCommerce por función de atributo en acción.

Cómo filtrar productos de WooCommerce por atributo personalizado
Si desea crear un filtro de productos de WooCommerce utilizando atributos personalizados, este método es para usted.
Crear un atributo personalizado
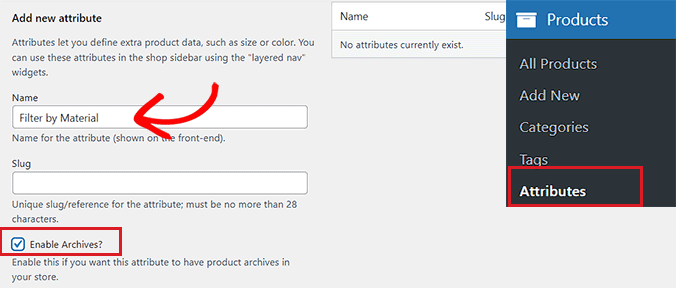
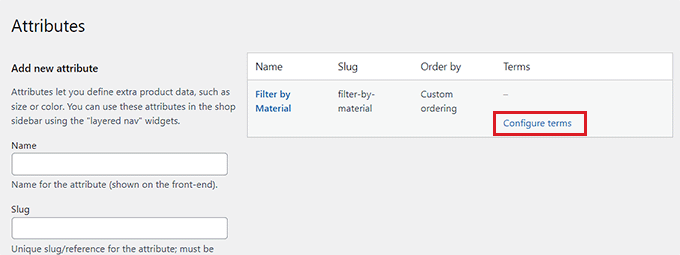
Para crear un atributo personalizado, deberá visitar la página Productos » Atributos desde la barra lateral de administración de WordPress.
Una vez que esté allí, comience ingresando un nombre y un slug para el atributo.
Por ejemplo, si desea crear un filtro para un material de producto específico, puede nombrar el atributo 'Filtrar por material'.
A continuación, debe marcar la casilla 'Habilitar archivos' si desea mostrar todos los elementos que comparten ese atributo en una sola página.

Después de eso, haga clic en el botón 'Agregar atributo' en la parte inferior.
Una vez que se haya creado el atributo, haga clic en el enlace 'Configurar términos' para agregar términos al atributo.

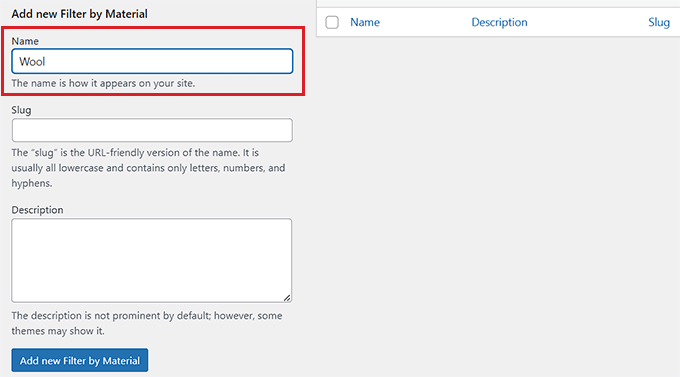
Esto lo dirigirá a una nueva pantalla, donde debe escribir un término en el cuadro 'Nombre'.
Por ejemplo, si creó un atributo llamado "Filtrar por material", puede agregar los materiales individuales como términos, como lana. Puede agregar tantos términos como desee a un atributo.
Una vez que haya terminado, haga clic en el botón 'Agregar nuevo filtro por material' para guardar el término.

Agregar el atributo personalizado a un producto
Después de crear un atributo, deberá agregarlo a productos individuales de WooCommerce.
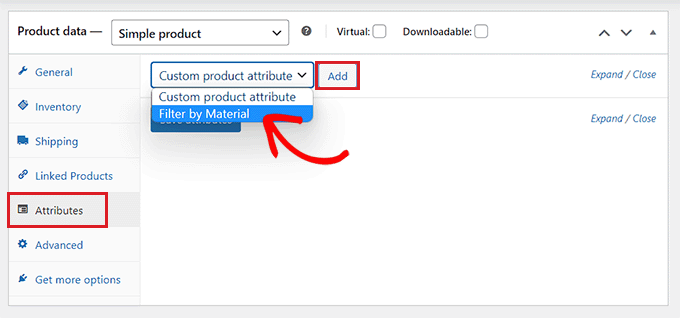
Para ello, deberá abrir la página del producto que desea editar. Desde aquí, desplácese hacia abajo hasta la sección 'Datos del producto' y cambie a la pestaña 'Atributos'.
A continuación, simplemente abra el menú desplegable 'Atributo de producto personalizado' y seleccione el atributo personalizado que acaba de crear.
Ahora, continúe y haga clic en el botón 'Agregar'.

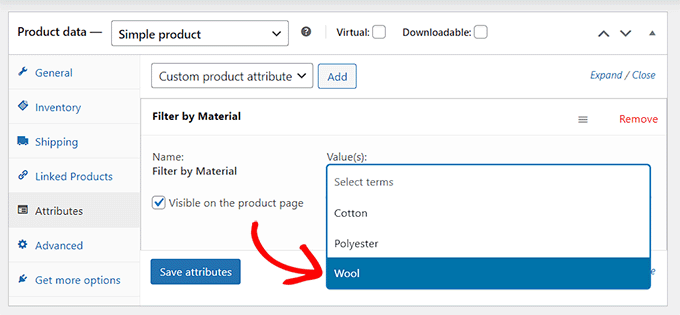
Ahora que se ha agregado el atributo personalizado, simplemente busque el término que coincida con el producto en la opción 'Seleccionar términos'.
Por ejemplo, si creó un atributo para el material y el producto que está editando está hecho de lana, deberá elegir 'Lana' en el menú desplegable.
Una vez que haya terminado, haga clic en el botón 'Guardar atributos'.

A continuación, haga clic en el botón 'Actualizar' o 'Publicar' en la parte superior para guardar los cambios.
Ahora deberá repetir el proceso para todos los productos que comparten el mismo atributo.
Crear un filtro de atributo personalizado usando un complemento
A continuación, deberá instalar y activar el complemento YITH WooCommerce Ajax Product Filter. Para obtener más instrucciones, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Nota : puede usar la versión gratuita o premium del complemento para crear un filtro de atributo personalizado para WooCommerce.
Tras la activación, diríjase a la página YITH » Ajax Product Filter desde la barra lateral de administración de WordPress.
Desde aquí, continúe y haga clic en el botón '+ Crear un nuevo ajuste preestablecido'.

A continuación, debe escribir un nombre para el ajuste preestablecido que está creando en el cuadro 'Nombre del ajuste preestablecido'.
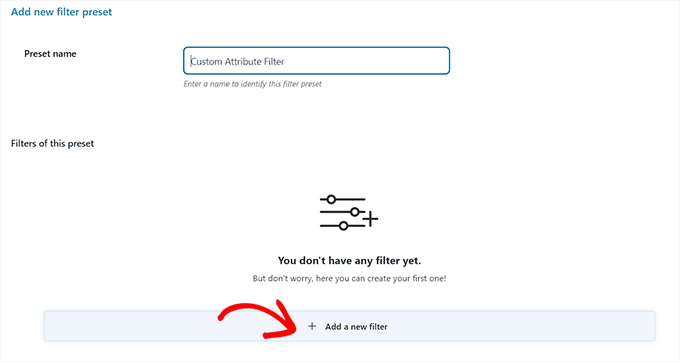
Una vez que haya terminado, haga clic en el botón '+ Agregar un nuevo filtro' en la parte inferior para comenzar a crear un filtro de atributo personalizado de WooCommerce.

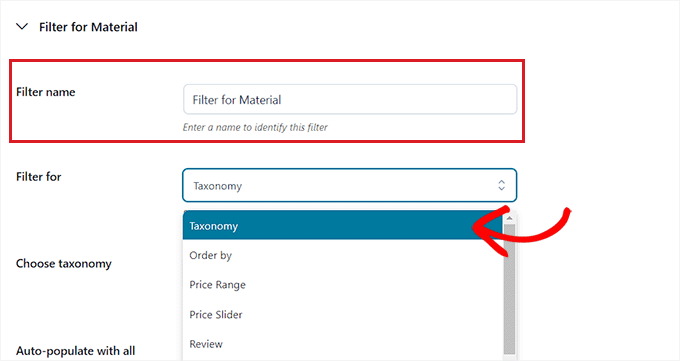
Primero, deberá escribir un nombre en el cuadro 'Nombre del filtro'.
Por ejemplo, si está creando un filtro que ayudará a los clientes a clasificar las diferentes opciones de materiales, puede llamarlo "Filtro por material".
A continuación, simplemente seleccione 'Taxonomía' en el menú desplegable 'Filtrar por'. Si está utilizando la versión gratuita del complemento, esta opción se elegirá de forma predeterminada.

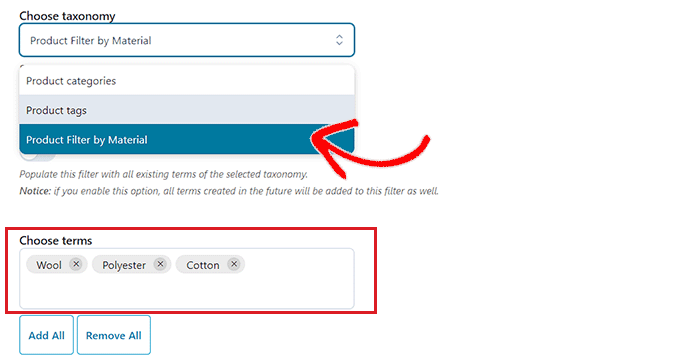
Ahora, el atributo personalizado que creó ya estará disponible en el menú desplegable junto a la opción 'Elegir taxonomía'.
Adelante, elija el atributo personalizado de la lista desplegable y escriba los términos del atributo en el cuadro "Elegir términos".

A continuación, debe elegir cómo desea que se muestre el filtro en la parte frontal de su tienda desde el menú desplegable 'Tipo de filtro'.
El filtro se puede mostrar como una casilla de verificación, menú desplegable, texto, muestras de color y más.

Una vez que haya hecho eso, elija un orden predeterminado para los términos filtrados en el menú desplegable "Ordenar por".
Puede ordenar las categorías de filtro utilizando el nombre, el recuento de términos o el slug. También puede seleccionar el 'Tipo de orden' para los términos filtrados en orden ascendente (ASC) o descendente (DESC).

Finalmente, haga clic en el botón 'Guardar filtro' en la parte inferior para guardar su filtro de atributo personalizado.
A continuación, debe cambiar a la pestaña 'Configuración general' desde la parte superior. Desde aquí, puede elegir un modo de filtro, ocultar términos vacíos y configurar otros ajustes según sus necesidades.

Una vez que haya terminado, haga clic en el botón 'Guardar opciones' para almacenar sus cambios y cambie a la pestaña 'Personalización' en la parte superior.
Nota : si está utilizando la versión gratuita, la configuración de personalización no estará disponible.
Desde aquí, puede personalizar cómo se verá su ajuste preestablecido de filtro en la parte frontal de su sitio web.
Por ejemplo, puede elegir el color del estilo de la etiqueta, el color del término textual, el tamaño de la muestra de color, el color del área de filtro y más.

Después de haber hecho sus elecciones, haga clic en el botón 'Guardar opciones' y cambie a la pestaña 'SEO' desde la parte superior.
Desde aquí, cambie el interruptor 'Habilitar opción SEO' para activar la configuración.
Puede agregar etiquetas meta de robots desde el menú desplegable para usar en sus páginas filtradas. Esto mejorará el SEO de tu sitio.

También puede alternar el interruptor 'Agregar "nofollow" para filtrar anclas' para agregar automáticamente el atributo nofollow a todas las anclas de filtro.
Una vez que esté satisfecho, haga clic en el botón 'Guardar opciones' para almacenar la configuración.
Agregue el filtro de atributo personalizado a una página de productos de WooCommerce
Para agregar el filtro de atributo personalizado a una página de productos de WooCommerce, deberá cambiar a la pestaña 'Presets de filtro' en la parte superior.
Desde aquí, copie el código abreviado del filtro de atributo personalizado.

A continuación, abra la página de sus productos en el editor de bloques desde la barra lateral de administración de WordPress.
Aquí, haga clic en el botón Agregar bloque '(+)' en la esquina superior izquierda para buscar y agregar el bloque Shortcode.
Después de eso, simplemente pegue el código corto preestablecido de filtro que copió en el bloque.

Finalmente, haga clic en el botón 'Publicar' o 'Actualizar' para guardar los cambios.
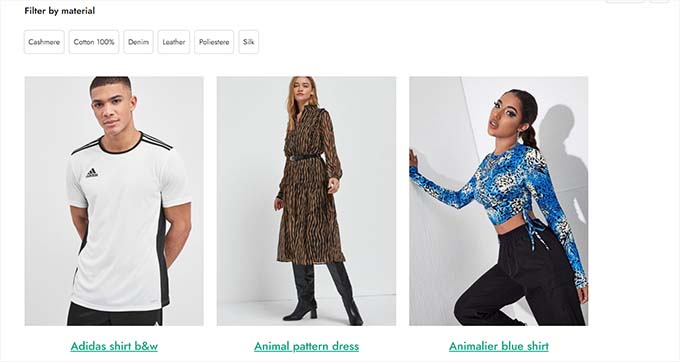
Ahora puede visitar su sitio web para ver el filtro de atributos personalizados de WooCommerce en acción.

Esperamos que este artículo le haya ayudado a aprender a filtrar los productos de WooCommerce por atributo y atributo personalizado. Es posible que también desee ver nuestro artículo sobre cómo agregar una búsqueda difusa a su sitio web para mejorar los resultados de búsqueda y nuestras mejores opciones para los mejores temas de WooCommerce.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
