Cómo solucionar el problema del editor de sitio en blanco en WordPress (paso a paso)
Publicado: 2023-10-16¿Ves una pantalla en blanco cuando intentas utilizar el editor de sitio completo en WordPress?
El editor de sitio completo de WordPress le permite personalizar el tema de su sitio web, incluido el encabezado, el pie de página y las plantillas de página. Sin embargo, algunos usuarios simplemente ven una pantalla en blanco cuando intentan abrir el editor del sitio.
En este artículo, le mostraremos cómo solucionar el problema del editor de sitios en blanco en WordPress.

¿Cuál es el problema del editor de sitios en blanco en WordPress?
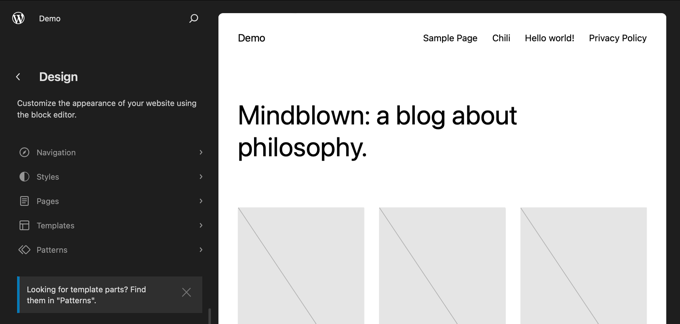
El editor de sitio completo en WordPress es una interfaz de edición que funciona con temas de bloques y le brinda más control sobre el diseño de su sitio web. Le permite utilizar bloques para diseñar el encabezado, pie de página, barra lateral y otras secciones de su sitio web.
Puede acceder a él seleccionando Apariencia »Editor en la barra lateral de administración de WordPress siempre que desee personalizar su tema de WordPress.

Sin embargo, algunos usuarios informan que ven una pantalla en blanco cada vez que intentan acceder al editor del sitio.
Algunos usuarios simplemente ven una pantalla completamente en blanco. Esa pantalla puede ser de color oscuro o claro.

Este problema se debe a una configuración incorrecta de WordPress. Le mostraremos cómo solucionarlo en el Método 1.
Otros usuarios pueden ver parte de la interfaz del editor del sitio, pero la vista previa de su sitio web está en blanco. También es posible que vean un círculo giratorio que indica que el editor está intentando cargar la vista previa, pero nunca aparece.

Esto sucede cuando alguien ha desactivado la API REST en WordPress. Le mostramos cómo solucionar este problema en el Método 2.
Dicho esto, echemos un vistazo a cómo arreglar el editor de sitio en blanco en WordPress. Puede utilizar los enlaces siguientes para ir al método que necesita utilizar:
- Solucionar el problema del editor de sitio en blanco en la configuración de WordPress
- Solucionar el problema del editor de sitio en blanco habilitando la API REST
- Alternativa: usar un complemento de creación de páginas para diseñar su sitio web
Solucionar el problema del editor de sitio en blanco en la configuración de WordPress
Si ve una pantalla completamente en blanco cuando intenta utilizar el editor del sitio, entonces tiene un problema con la configuración de URL en su sitio web de WordPress.
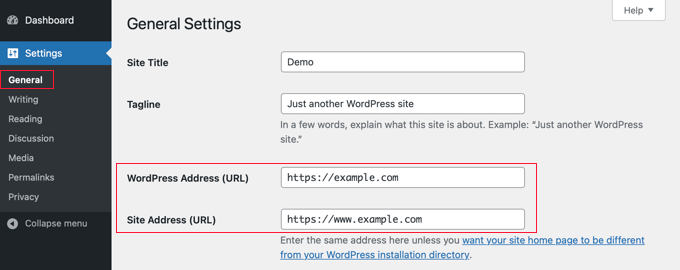
Primero, debe navegar a Configuración »General en su panel. Ahora, necesita encontrar la configuración de 'Dirección de WordPress (URL)' y 'Dirección del sitio (URL)'.

Debe asegurarse de que la dirección del sitio coincida con la dirección de WordPress.
En particular, debe asegurarse de que si la dirección de WordPress tiene una URL con www o sin www, la dirección del sitio coincida exactamente con esa dirección. En nuestra captura de pantalla anterior, estos no coinciden, por lo que 'www.' debe eliminarse de la URL de la dirección del sitio.
Una vez que las dos configuraciones sean idénticas, deberá desplazarse hasta la parte inferior de la página de Configuración general y hacer clic en el botón "Guardar cambios" para almacenar su configuración.
Ahora puede volver a abrir el editor del sitio y debería funcionar.
Solucionar el problema del editor de sitio en blanco habilitando la API REST
Si el editor del sitio no carga una vista previa de su sitio web, es posible que la API REST esté deshabilitada en su sitio web de WordPress.

¿Qué es la API REST en WordPress?
La API REST se introdujo en WordPress 4.4. Es útil para los desarrolladores de complementos porque proporciona una interfaz donde pueden acceder a la funcionalidad y los datos de WordPress para crear sus complementos.
La API REST está habilitada de forma predeterminada y el editor del sitio la utiliza para generar una vista previa de su sitio web. Por lo tanto, si ha desactivado la API REST en su sitio web, el editor del sitio no podrá mostrar una vista previa de su sitio.
Algunos propietarios de sitios web optan por desactivar la API REST con la esperanza de mejorar la seguridad y el rendimiento de su sitio. Es posible que hayan seguido nuestra guía sobre cómo deshabilitar la API JSON REST en WordPress.
Nuestra guía le muestra cómo deshabilitar la API REST usando dos métodos: agregar un fragmento de código en WPCode o instalar el complemento Disable REST API.
Para habilitar la API REST nuevamente, deberá deshabilitar ese fragmento de código o complemento, según el método que eligió originalmente.
Deshabilitar el fragmento de código de la API REST en WPCode
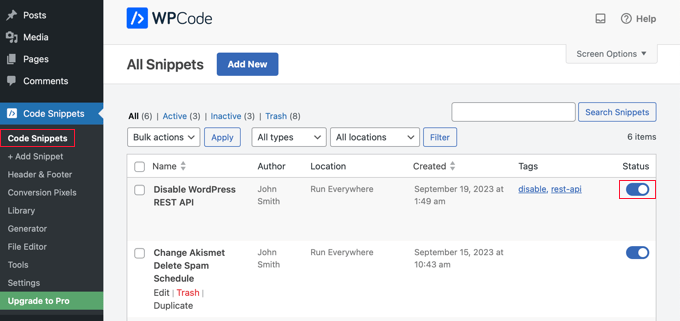
Si usó WPCode para deshabilitar la API REST, entonces debe navegar a Fragmentos de código en el administrador de WordPress.
Una vez allí, debe encontrar el fragmento 'Desactivar API REST de WordPress' y desactivar el botón 'Estado'.

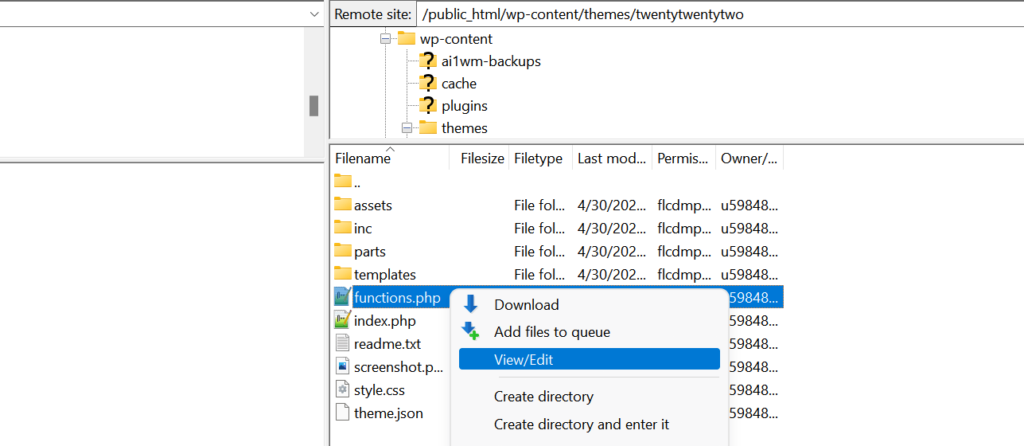
Alternativamente, si deshabilitó la API REST agregando código directamente a su archivo funciones.php en lugar de usar WPCode, entonces necesitará abrir ese archivo usando un cliente FTP o la aplicación de administrador de archivos en su panel de hosting.
Luego, debes editar el archivo y eliminar el código personalizado.

Ahora debería poder acceder al editor del sitio y ver la vista previa de su sitio web.
Deshabilitar el complemento Desactivar API REST
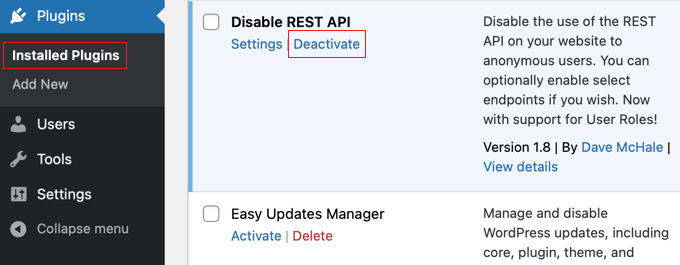
Si utilizó un complemento para deshabilitar la API REST, debe navegar a Complementos »Complementos instalados .
Una vez allí, debes desplazarte hacia abajo hasta el complemento y hacer clic en el enlace "Desactivar". En nuestro ejemplo, estamos trabajando con el complemento Desactivar API REST, pero utilizará el mismo método si tiene instalado un complemento diferente.

Ahora puede abrir el editor del sitio y debería volver a funcionar correctamente.
Alternativa: usar un complemento de creación de páginas para diseñar su sitio web
Si bien el editor de sitio completo es una herramienta útil para diseñar su sitio web, tiene algunas limitaciones. Solo está disponible con temas de bloque y perderá sus personalizaciones si cambia su tema.
Por el contrario, los creadores de páginas de WordPress como SeedProd proporcionan una interfaz de arrastrar y soltar donde puedes diseñar todas tus páginas individuales usando bloques. Son compatibles con cualquier tema de WordPress y puedes cambiar tu tema sin perder tus personalizaciones.
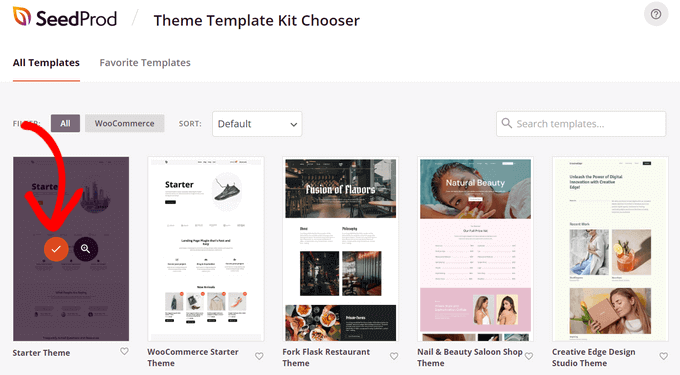
Puede comenzar eligiendo una plantilla/kit de sitio o construyendo completamente desde cero.

Incluso puedes utilizar SeedProd para diseñar un tema completo para tu sitio web. Para obtener más detalles, puede consultar nuestra guía sobre cómo crear un tema personalizado de WordPress sin escribir ningún código.
Esperamos que este tutorial le haya ayudado a aprender cómo solucionar el problema del editor de sitios en blanco en WordPress. Es posible que también desee ver nuestra guía sobre los errores más comunes de WordPress y cómo solucionarlos o nuestra selección experta de los mejores complementos de creación de páginas de arrastrar y soltar para diseñar su sitio web más fácilmente.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
