Cómo solucionar problemas de usabilidad móvil en WordPress
Publicado: 2023-08-17¿Quieres solucionar problemas de usabilidad móvil en WordPress ? Si está buscando una guía paso a paso, consulte este artículo. Aquí le mostraremos los cinco problemas principales que encontrará y cómo solucionarlos.
Su sitio de WordPress debe funcionar adecuadamente en dispositivos móviles a medida que los usuarios de dispositivos móviles siguen aumentando. Los problemas de usabilidad móvil pueden generar visitantes frustrados y una menor participación, lo que afecta negativamente el rendimiento de su sitio web.
Existen diferentes soluciones para solucionar problemas de usabilidad móvil en WordPress y optimizar su sitio para dispositivos móviles. Este artículo explorará algunos problemas comunes de usabilidad móvil y su impacto en la experiencia del usuario.
También discutiremos consejos y técnicas prácticas para abordar y resolver estos problemas. Con estas técnicas, puede solucionar problemas de usabilidad móvil en WordPress y ofrecer una experiencia fluida y agradable a su audiencia móvil.
¿Qué es la usabilidad móvil y por qué es importante?
La usabilidad móvil es la eficacia con la que funciona un sitio web o una aplicación en teléfonos inteligentes y tabletas. Optimiza el diseño, el estilo y la funcionalidad de un sitio web para usuarios de dispositivos móviles. Con el crecimiento masivo de usuarios de dispositivos móviles, la optimización de la usabilidad móvil se ha convertido en un aspecto crítico del diseño y desarrollo web.
Estos son algunos de los beneficios de tener un sitio web optimizado para dispositivos móviles.
- Clasificación en motores de búsqueda: Google clasifica los sitios web optimizados para dispositivos móviles en sus resultados de búsqueda. Un sitio necesita una mejor usabilidad móvil para obtener una clasificación más alta en los resultados de búsqueda móviles, lo que aumentará el tráfico orgánico. Optimizar la usabilidad móvil puede mejorar su clasificación SEO y la visibilidad de su sitio web.
- Experiencia del usuario: los usuarios de escritorio y móviles tienen expectativas diferentes. Necesitan información rápida sobre la marcha. Los usuarios abandonarán un sitio web difícil de usar, de carga lenta o que no responde en dispositivos móviles. Mantener la participación de los visitantes requiere una experiencia móvil fluida y fácil de usar.
- Percepción de la marca: una experiencia de usuario móvil positiva puede afectar significativamente la forma en que los usuarios piensan sobre su marca. Si su sitio web está bien diseñado, los usuarios considerarán su marca moderna y orientada al cliente.
- Ventaja competitiva: un sitio optimizado para dispositivos móviles puede diferenciarlo en el competitivo mundo digital actual. Es más probable que los usuarios prefieran su sitio web a los de la competencia si es más accesible y fácil de usar.
Ahora ya sabe por qué es necesario optimizar su sitio web para dispositivos móviles. A continuación, veamos cómo acceder a los informes de usabilidad móvil en GSC para tomar mejores decisiones.
Cómo acceder al informe de usabilidad móvil en GSC
Una forma de acceder a la usabilidad de tu móvil es a través de Google Search Console o GSC. Siga las instrucciones para acceder al Informe de usabilidad móvil en GSC.
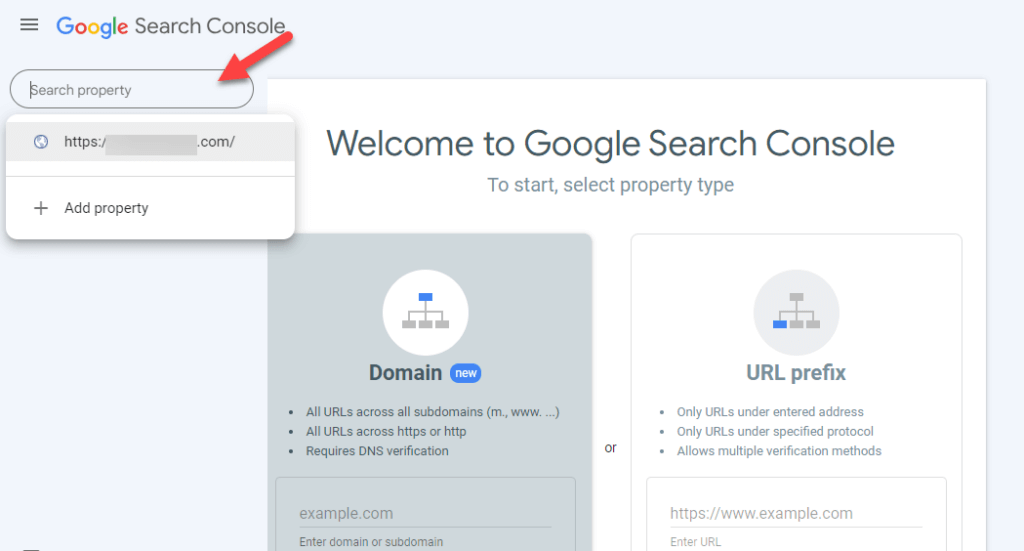
Inicie sesión en Google Search Console. Seleccione la propiedad adecuada si tiene varias propiedades (HTTP, HTTPS)

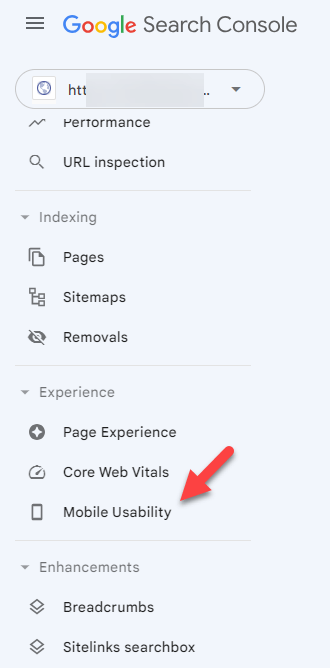
A continuación, pulsa en la opción Usabilidad Móvil .

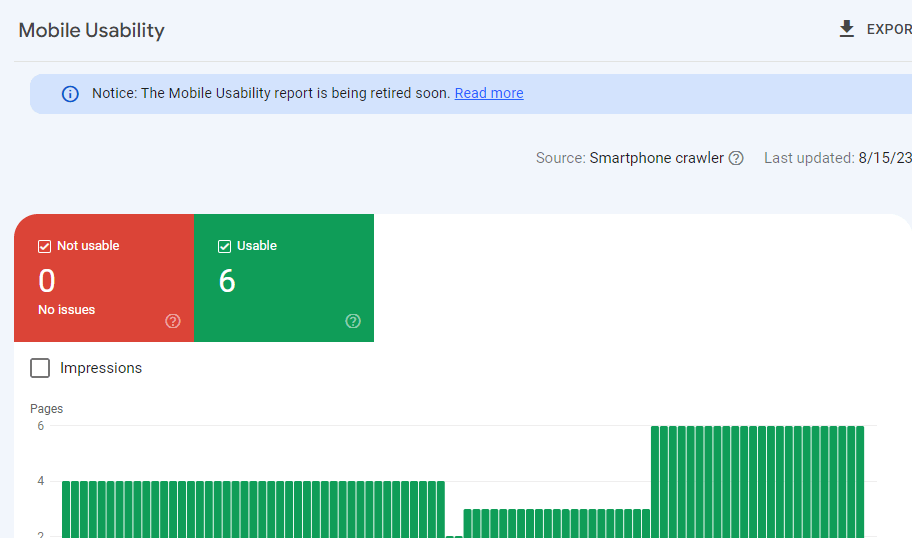
Proporcionará detalles sobre páginas específicas afectadas y la naturaleza de los problemas (por ejemplo, texto demasiado pequeño, elementos en los que se puede hacer clic demasiado cerca). Después de revisar el informe, solucione los problemas de usabilidad móvil en WordPress.

Después de solucionar los problemas, vuelva a probar su sitio web para asegurarse de que se hayan resuelto los problemas de usabilidad móvil. Puede utilizar la opción Validar corrección en el informe de usabilidad móvil para solicitar una reevaluación por parte de Google.
A continuación, veamos los problemas comunes de usabilidad móvil en WordPress y cómo solucionarlos.
Cómo solucionar problemas de usabilidad móvil en WordPress
Ahora veamos algunos problemas de usabilidad móvil en WordPress y los métodos para solucionarlos. Aquí enumeraremos cinco cuestiones:
- Texto demasiado pequeño para leer
- Los elementos en los que se puede hacer clic están más juntos
- Contenido más ancho que la pantalla.
- Usar complementos incompatibles
- Ventana gráfica no configurada
Sin más, veamos cómo solucionar estos problemas.
1. Texto demasiado pequeño para leer
Puedes afrontar este problema utilizando un tamaño de fuente de menos de 12 píxeles. Le recomendamos que utilice al menos 16 píxeles para el tamaño de fuente.
Para solucionar el problema de Texto demasiado pequeño para leer de WordPress, puede ajustar los estilos CSS controlando el tamaño de fuente y otras propiedades relacionadas. Aquí hay una guía paso a paso para abordar uno de los problemas concurrentes de usabilidad móvil en WordPress:
- Inicie sesión en WordPress y vaya al Panel de control
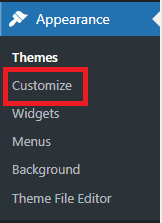
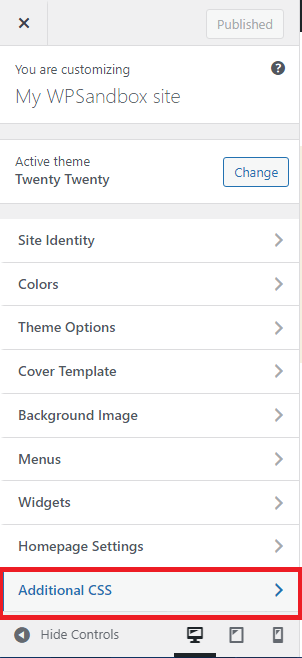
- Desde el Panel de control, navega hasta Apariencia > Personalizar

- En el Personalizador, busque la opción CSS adicional . Aquí es donde puedes agregar tu código CSS personalizado.

Utilice los siguientes códigos en el CSS adicional para aumentar el tamaño de fuente del párrafo, el tamaño de fuente del título y el tamaño de fuente globalmente.
/* Aumentar el tamaño de fuente del párrafo */
@pantalla multimedia y (ancho máximo: 768 px) {
pag {
tamaño de fuente: 18px;
}
}
/* Aumentar el tamaño de fuente del encabezado */
@pantalla multimedia y (ancho máximo: 768 px) {
h1, h2, h3, h4, h5, h6 {tamaño de fuente: 24px;
}
}
/* Aumentar el tamaño de fuente globalmente */
@pantalla multimedia y (ancho máximo: 768 px) {
cuerpo {
tamaño de fuente: 16px;
}
}Pegue estos códigos después de ingresar el tamaño de fuente deseado y haga clic en el botón Publicar . ¡¡Ahí tienes!! El tamaño de fuente se actualizará en poco tiempo.
2. Elementos en los que se puede hacer clic demasiado juntos
El error de elementos en los que se puede hacer clic de WordPress está demasiado cerca significa que los enlaces, botones y otros elementos de una página web están demasiado cerca. Esto puede hacer que la experiencia del usuario sea terrible, especialmente en dispositivos con pantalla táctil como teléfonos inteligentes y tabletas. Los usuarios pueden tocar la opción incorrecta por error porque no hay suficiente espacio entre los elementos.
Cuando los elementos están demasiado juntos, también puede resultar difícil para los usuarios que utilizan tecnologías de asistencia interactuar con el sitio web. Este error suele destacarse en las directrices de accesibilidad y usabilidad del sitio web: este error afecta la compatibilidad con dispositivos móviles y la satisfacción general del usuario.
Para corregir este error, debes ajustar los estilos CSS de los elementos afectados para aumentar el espacio entre ellos. Utilice CSS para agregar relleno o margen a los elementos en los que se puede hacer clic, creando más espacio entre ellos.
Sigue los pasos anteriores para acceder a la opción CSS Adicional .
Agregue estos códigos al CSS adicional .
/* Aumentar el espacio entre botones */
.botón {
margen derecho: 10px;
margen inferior: 10px;
}
/* Aumentar el espacio entre enlaces dentro de párrafos */
papá {
margen derecho: 15px;
}
/* Aumentar el espacio entre los elementos del menú de navegación */
.menú de navegación li {
margen derecho: 20px;
}Después de agregar el CSS, obtenga una vista previa de su sitio web para ver cómo los cambios afectan el espacio entre los elementos en los que se puede hacer clic. Es posible que necesites ajustar los valores en el código CSS para lograr el espaciado deseado.
Una vez satisfecho con los cambios, haga clic en el botón Publicar en el personalizador para guardar los cambios.

3. Contenido más ancho que la pantalla
El problema del contenido más ancho que la pantalla en WordPress ocurre cuando el contenido de una página web excede el ancho de la pantalla o ventana gráfica. Este problema suele ocurrir en dispositivos móviles, donde el tamaño de la pantalla es más estrecho que el de las computadoras de escritorio.
Cuando el contenido es más ancho que la pantalla, es posible que los usuarios necesiten desplazarse horizontalmente para ver el contenido completo, lo que puede resultar frustrante e impactar negativamente en la experiencia del usuario. También puede provocar problemas con el diseño responsivo, haciendo que el sitio web parezca roto o difícil de leer en pantallas más pequeñas.
Existen varias razones potenciales por las que el contenido puede ser más ancho que la pantalla en WordPress:
- Imágenes o vídeos grandes
- Elementos de ancho fijo
- Problemas con temas o CSS personalizado
Para solucionar estos problemas de usabilidad móvil en WordPress, siga los pasos indicados.
Paso 1: identificar las páginas
Primero, inicie sesión en Google Search Console y haga clic en la opción de usabilidad móvil en el menú de mejoras. Puede encontrar el estado del problema como Error en color rojo. Una vez que haga clic en él, verá la lista de URL que tienen problemas. Ahora haga clic en cualquier URL para diagnosticar el problema.
Paso 2: realice la prueba de compatibilidad con dispositivos móviles
Ahora pegue la URL seleccionada en la herramienta de prueba compatible con dispositivos móviles de Google. Espere hasta que la herramienta complete el análisis. Después del análisis, encontrará los problemas con sugerencias para solucionar este error.
Paso 3: proporcione a todas las imágenes un ancho máximo del 100%
El ancho de la imagen es otro problema común que puede resultar en una mala experiencia de navegación. A veces, las imágenes más grandes en ancho hacen que los usuarios se desplacen horizontalmente. Los usuarios no quieren girar sus teléfonos para mirar una imagen específica; las imágenes anchas obligan a los usuarios a hacerlo, lo que resulta en una mala experiencia de usuario.
El informe Core Web Vitals puede detectar este problema y mostrarlo como un error más amplio que la pantalla en el informe de usabilidad móvil. Para evitar este error, puede agregar el siguiente código en la hoja de estilo para aplicarlo a todas las imágenes.
imagen {
ancho máximo: 100%;
bloqueo de pantalla;
}Paso 4: use el diseño CSS de Flexbox
Muchos diseñadores de sitios web todavía utilizan modelos de diseño flotante con dos columnas. Pero el problema con este modelo es que los visitantes deben navegar horizontalmente, lo que se muestra como un error en los informes del GSC.
En lugar de agregar una barra de desplazamiento, puede usar el modelo de diseño CSS de Flexbox para establecer un porcentaje de ancho específico para el contenedor. El uso del módulo Diseño de caja flexible creará una página flexible y responsiva que pasará la prueba Core Web Vitals.
Paso 5: Puntos de interrupción de consultas de medios
También puede agregar los puntos de interrupción necesarios para que su contenido se vea bien en la pantalla de su dispositivo móvil. Puede utilizar las siguientes consultas de medios para la pantalla estrecha y ancha.
@media (ancho máximo: 500 px) {
}
@media (ancho mínimo: 501 px) {
}Después de todos los cambios que desee, cargue el código CSS en el sitio web.
4. Uso de complementos incompatibles
Este error ocurre cuando un complemento es incompatible con el uso de la web móvil. Significa que estos complementos utilizan algunas tecnologías antiguas como Silverlight o Flash. Para resolver este problema, siga las pautas proporcionadas.
- Identifique los complementos incompatibles y desactívelos uno por uno para ver si el problema desaparece.
- Busque en el directorio de complementos de WordPress cada complemento sospechoso. Comprueba la compatibilidad con tu versión de WordPress. Los complementos deben ser compatibles con la última versión de WordPress.
- Asegúrese de que todos sus complementos y el núcleo de WordPress estén actualizados. Los complementos obsoletos pueden provocar problemas de compatibilidad.
- Pruebe un complemento similar si un complemento causa problemas de compatibilidad y no hay actualizaciones. Elimine y desactive el complemento incompatible.
- Antes de actualizar o instalar complementos en su sitio en vivo, pruébelos en un entorno de prueba. Los entornos de prueba son duplicados precisos de su sitio donde puede probar la compatibilidad sin afectar el sitio en vivo.
- Las configuraciones agresivas de modificación de JavaScript o CSS en complementos de almacenamiento en caché o herramientas de optimización pueden generar problemas de compatibilidad. Para probar el problema, desactive estas funciones.
- Reemplace los complementos incompatibles con complementos nuevos que utilicen tecnologías web modernas como HTML5.
Si sigue estas pautas, puede solucionar los problemas de usabilidad móvil en WordPress que ocurren debido a complementos incompatibles.
5. Puerto de visualización no configurado
Viewport define cómo configurar el tamaño de la página para que se ajuste al tamaño de la pantalla. La ventana gráfica no configurada se encuentra entre los principales problemas de usabilidad móvil de WordPress.
En este problema, es posible que el sitio web no se muestre correctamente en dispositivos móviles si la metaetiqueta de la ventana gráfica no está configurada. Esto puede generar diseños inconsistentes y una mala experiencia de usuario. Debe solucionar este problema para optimizar su sitio web para diferentes dispositivos, particularmente dispositivos móviles.
Para solucionar este problema, siga los pasos indicados:
- Inicie sesión en WordPress y vaya al Panel de control
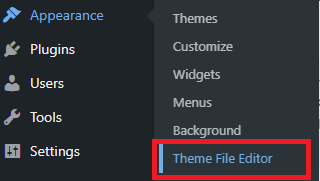
- Vaya a Apariencia > Editor de archivos de tema

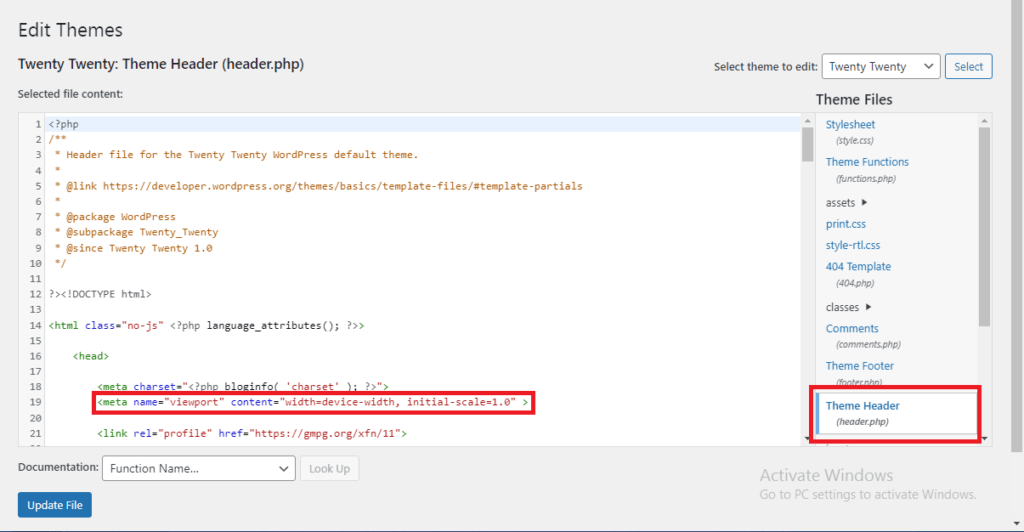
- Busque header.php en los archivos del tema y en la metaetiqueta de la ventana gráfica.

La metaetiqueta mostrada le indica al navegador que establezca el ancho de la ventana gráfica en el ancho del dispositivo y el nivel de zoom inicial en 1,0. Garantiza que el sitio web se adapte al tamaño de la pantalla del dispositivo, proporcionando un diseño responsivo.
Haga clic en Actualizar archivo una vez hecho y tendrá una interfaz de usuario compatible con dispositivos móviles.
¿Cómo validar las correcciones?
Después de todos los cambios que ha realizado, es hora de comprobar que los problemas se hayan resuelto y que su sitio web esté funcionando correctamente. Para hacer esto, debes informar a Google sobre las correcciones que has realizado.
Para hacer esto en el Informe de usabilidad móvil, haga clic en el error que resolvió y haga clic en el botón Validar corrección . Tienes que hacer esto por separado para cada problema de usabilidad móvil. Sin embargo, es posible que Google tarde algún tiempo en volver a comprobarlos y darle su veredicto.
Conclusión
Eso es todo, amigos, por este artículo. Si necesita mejorar la experiencia del usuario en su tienda WooCommerce o sitio de WordPress, debe solucionar todos los problemas de usabilidad móvil.
En este artículo, analizamos diferentes problemas de usabilidad móvil y métodos para solucionar problemas de usabilidad móvil en WordPress. Aquí está el resumen para solucionar problemas de usabilidad móvil en WordPress.
- Elija un tema responsivo y optimice las imágenes para dispositivos móviles.
- Implemente consultas de medios CSS para ajustar diseños, tamaños de fuente y espaciado.
- Utilice la metaetiqueta de la ventana gráfica para garantizar una escala adecuada.
- Pruebe en varios dispositivos y navegadores, verificando las interacciones de la pantalla táctil, la navegación y la funcionalidad del formulario.
- Aborde los tiempos de carga y supervise los análisis móviles para obtener información valiosa.
- Recopile comentarios de los usuarios para perfeccionar la experiencia móvil.
Con estos pasos, su sitio web ofrecerá a los visitantes una experiencia de usabilidad móvil mejorada. Todos los métodos son fáciles de seguir y no necesitan ningún conocimiento técnico.
¿Ha enfrentado problemas de usabilidad móvil en WordPress?
Cuéntanos en la sección de comentarios a continuación.
