Cómo forzar un espacio entre campos en WPForms
Publicado: 2024-07-26El espaciado es una parte crucial del diseño de formularios. En WPForms, el espacio entre campos, títulos y otros aspectos se establece de forma predeterminada para ofrecer la experiencia óptima a los visitantes de su sitio.
Dicho esto, cada sitio web es único. Entonces, si desea establecer espacios personalizados entre campos para una mejor alineación con su estilo específico, está en el lugar correcto.
En este artículo, te mostraré paso a paso cómo puedes forzar el espacio entre campos en WPForms. Si bien necesitarás trabajar con un poco de código aquí, no necesitas tener ningún conocimiento previo de codificación para seguir mi método.
En este articulo
- Configuración inicial: espaciado entre formularios con código
- Paso 1: instale WPForms y WPCode
- Paso 2: crear e insertar un formulario
- Paso 3: Insertar código para el espaciado entre formularios
- Códigos CSS para ajustar el espaciado entre formularios
- Modificar el espacio entre el título del formulario y el primer campo
- Modificar el espaciado para todos los campos
- Modificación del relleno del botón Enviar
Forzar espacios entre campos de formulario
Antes de compartir el código exacto para forzar espacios entre diferentes tipos de componentes de formulario, necesitarás los complementos adecuados para que esta tarea sea lo más fácil posible.
Configuración inicial: espaciado entre formularios con código
Comencemos por instalar los complementos necesarios en su sitio.
Paso 1: instale WPForms y WPCode
Este método funciona tanto para la versión Lite como para la Pro de WPForms. Pero recomiendo obtener WPForms Pro porque le dará acceso a toneladas de opciones de estilo adicionales con el editor de bloques, eliminando la necesidad de código para personalizaciones más avanzadas.

Después de comprar WPForms Pro, continúe e instale el complemento en su sitio. Aquí hay una guía detallada sobre cómo instalar WPForms.
A continuación, también necesitarás el complemento WPCode. Este es un complemento gratuito que hace que agregar fragmentos de código a su sitio sea increíblemente fácil.
Los pasos de instalación son similares al método para instalar WPForms, pero puede agregar la versión gratuita de WPCode directamente desde el repositorio de WordPress. Aquí está la versión rápida del proceso.
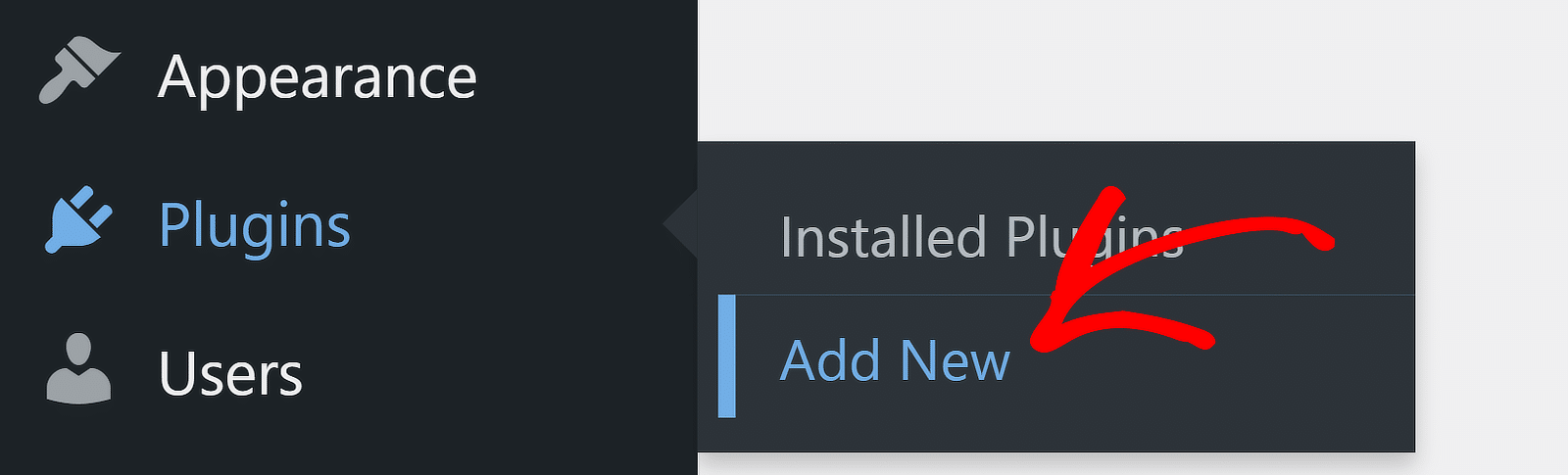
Desde el menú de administración de WordPress, vaya a Complemento »Agregar nuevo .

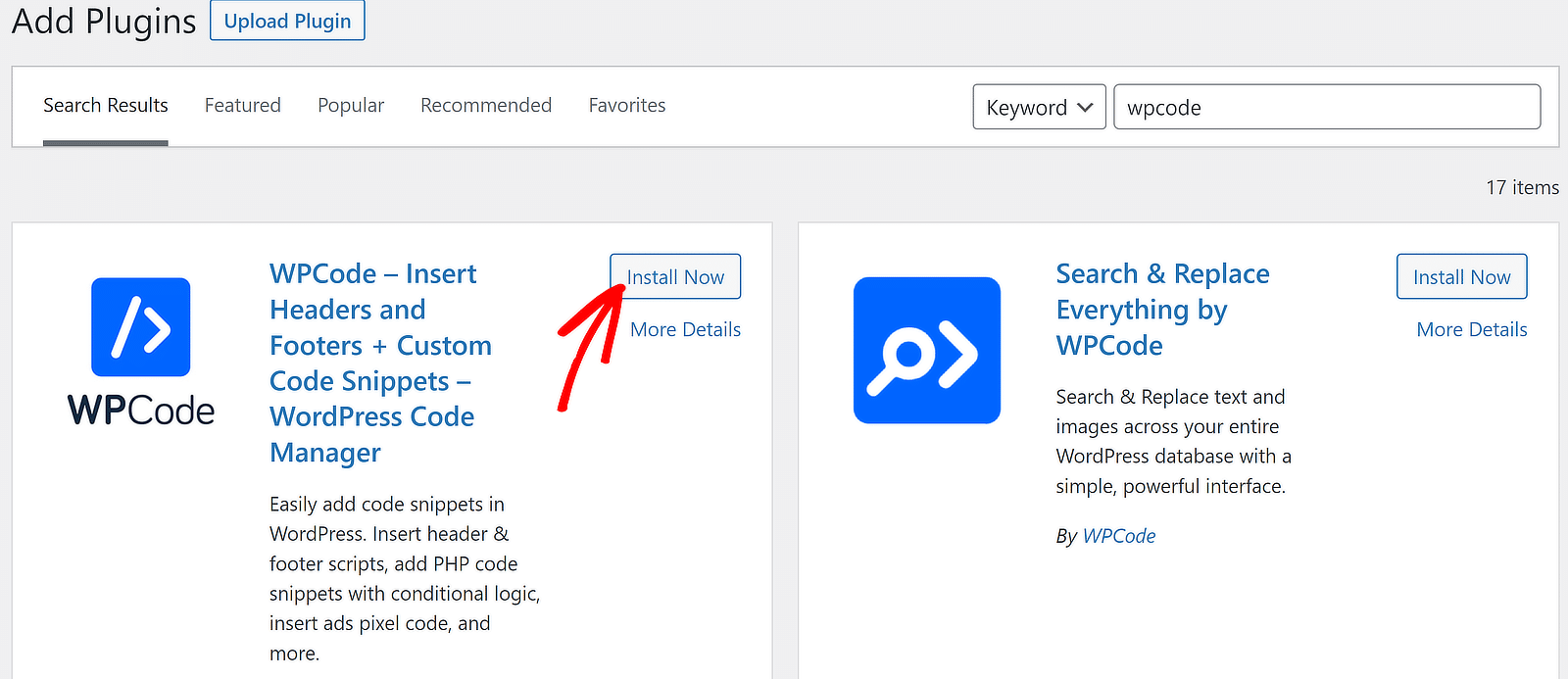
Esto lo llevará a la pantalla del complemento. Utilice el cuadro de búsqueda en el lado derecho para buscar WPCode. Cuando aparezca la lista de complementos en su pantalla, haga clic en el botón Instalar ahora al lado.

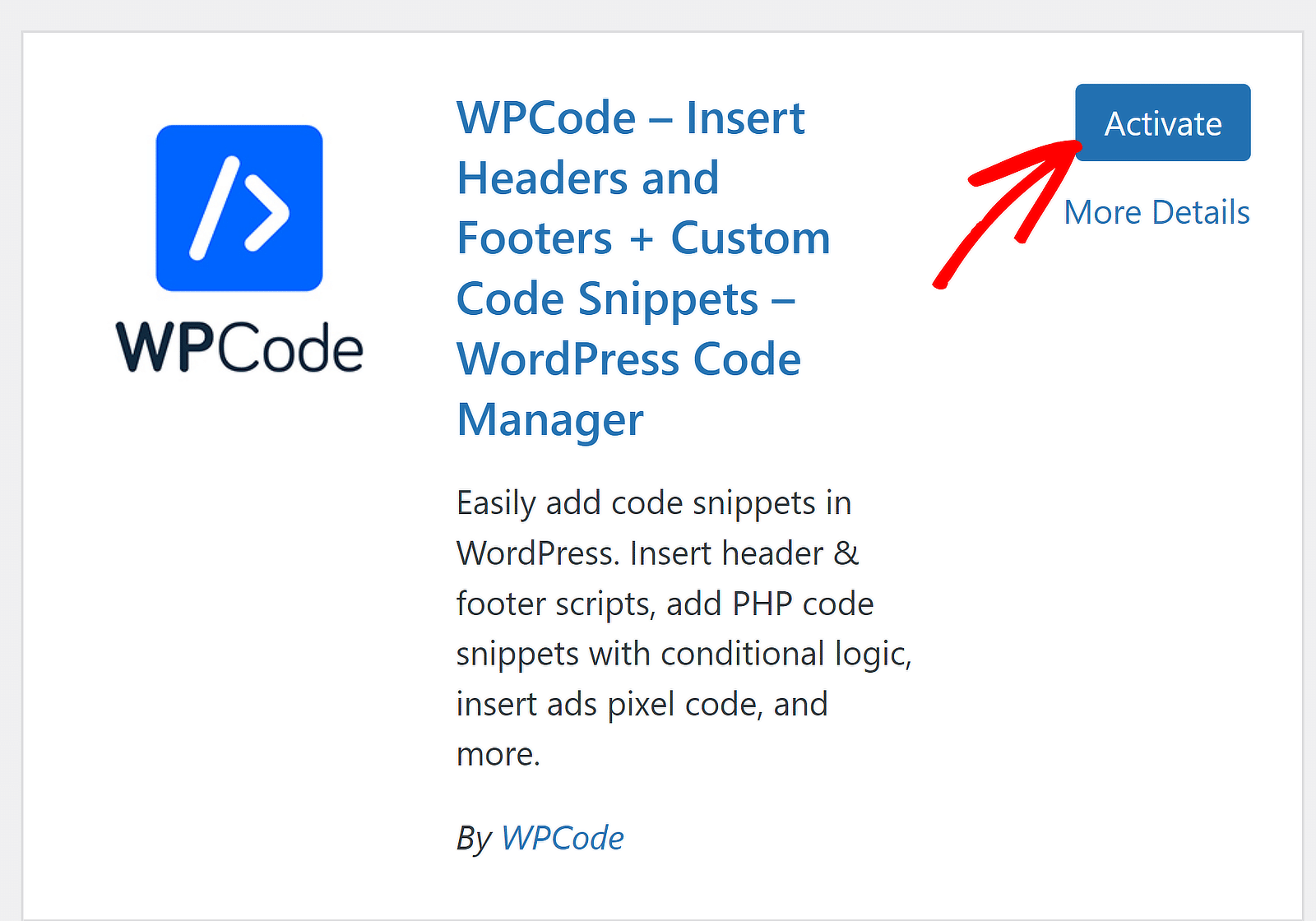
La instalación tomará sólo unos segundos y el botón Instalar cambiará a Activar. Presione el botón Activar para terminar de instalar el complemento en su sitio.

¡Excelente! Con los complementos necesarios instalados, podemos pasar a ajustar los espacios entre diferentes elementos del formulario.
Paso 2: crear e insertar un formulario
Si está intentando ajustar el espacio entre campos en WPForms, probablemente ya haya creado y publicado uno o más formularios en su sitio.
Pero en caso de que no lo hayas hecho, puedes seguir esta sencilla guía para crear un formulario de contacto sencillo.
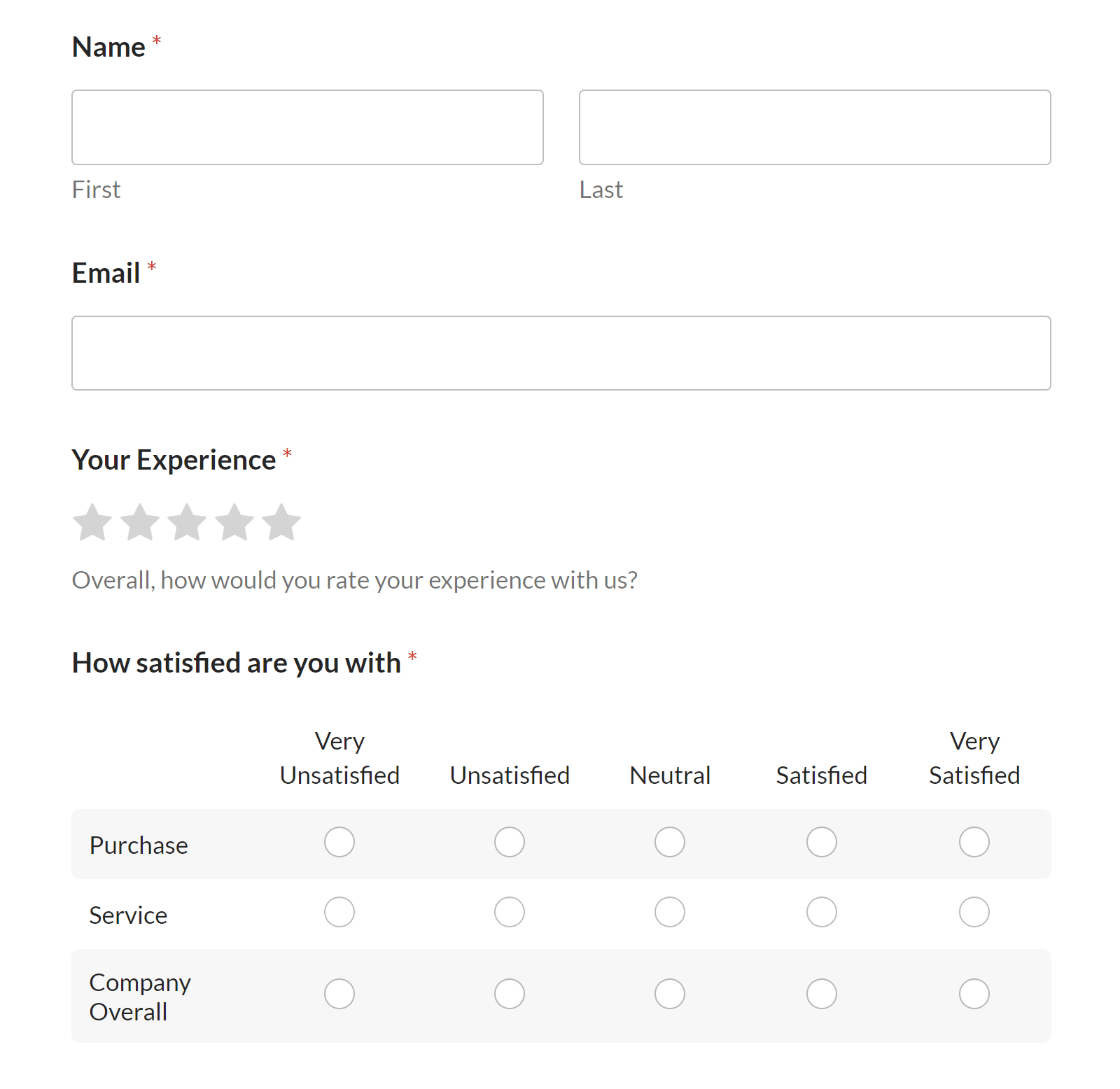
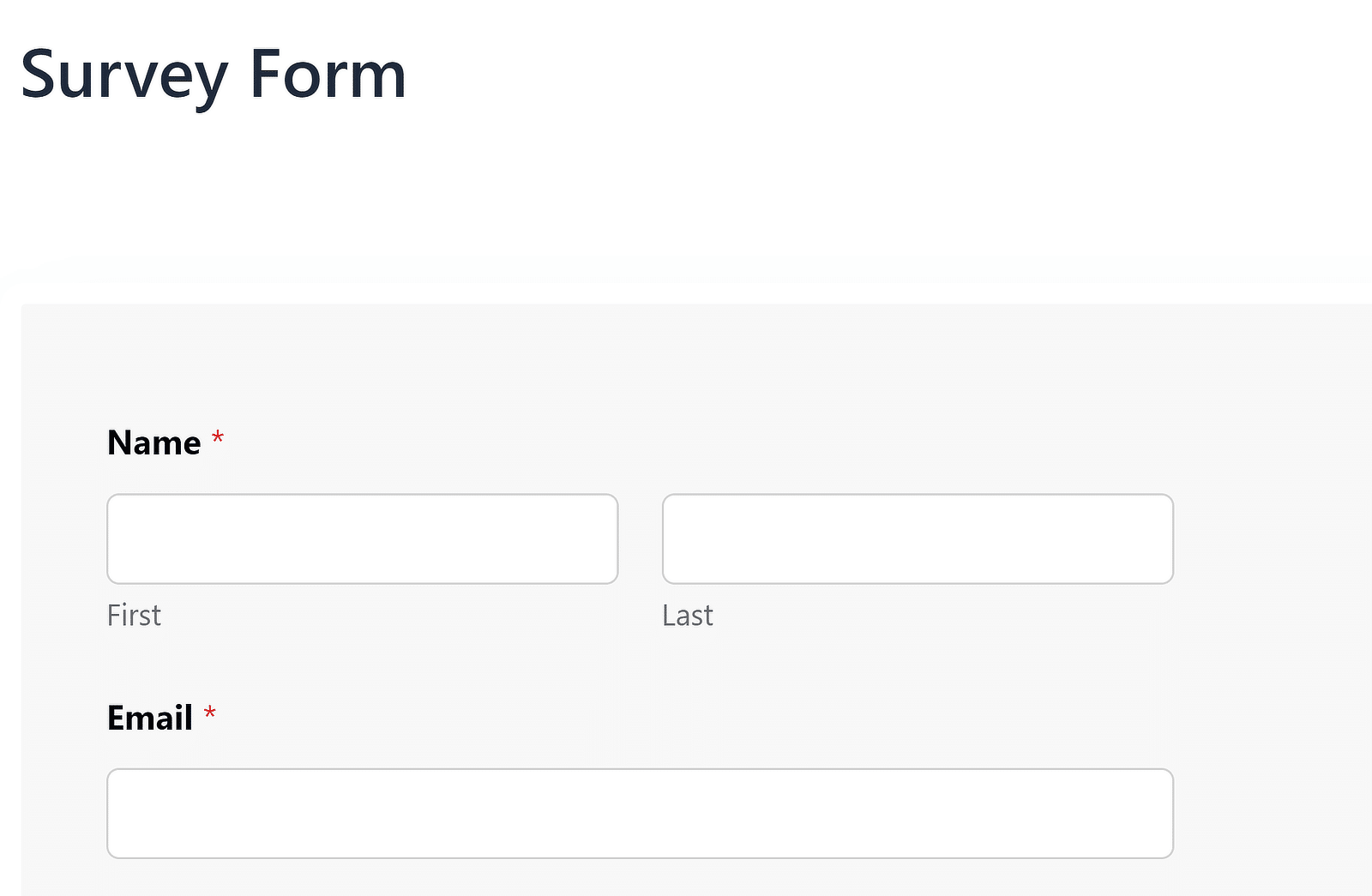
Con fines ilustrativos, estoy usando esta plantilla de formulario de encuesta ya preparada.

Asegúrese de incrustar y publicar su formulario (o al menos guardar una versión borrador en su editor de WordPress). Sólo puedes personalizar el espacio en un formulario que ya esté integrado en tu sitio.
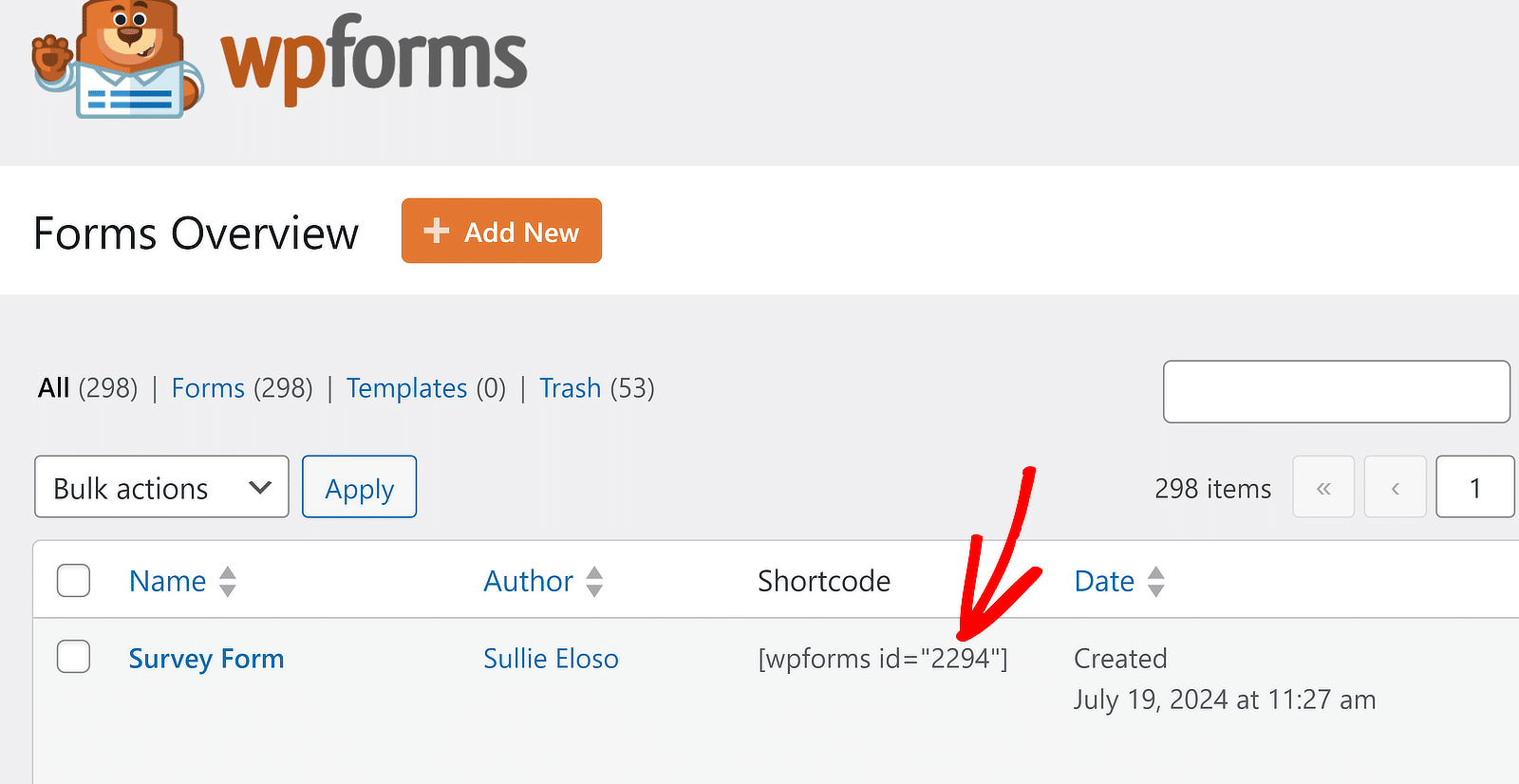
También necesitará saber el ID del formulario cuyos espacios desea personalizar. Puede localizar fácilmente el ID del formulario yendo a WPForms »Todos los formularios .
El ID del formulario está compuesto enteramente de números y se menciona en la columna Código corto dentro de las comillas dobles. En mi caso, el ID del formulario es 2294 .

¡Excelente! Pero quizás todavía te preguntes cómo insertar el código para modificar el espaciado de WPForms. Describiré esto a continuación.
Paso 3: Insertar código para el espaciado entre formularios
Antes de usar los códigos, es importante saber cómo insertar nuevos fragmentos de código en su sitio de WordPress. Deberá repetir este proceso para cada código que controle el espacio entre campos en WPForms.
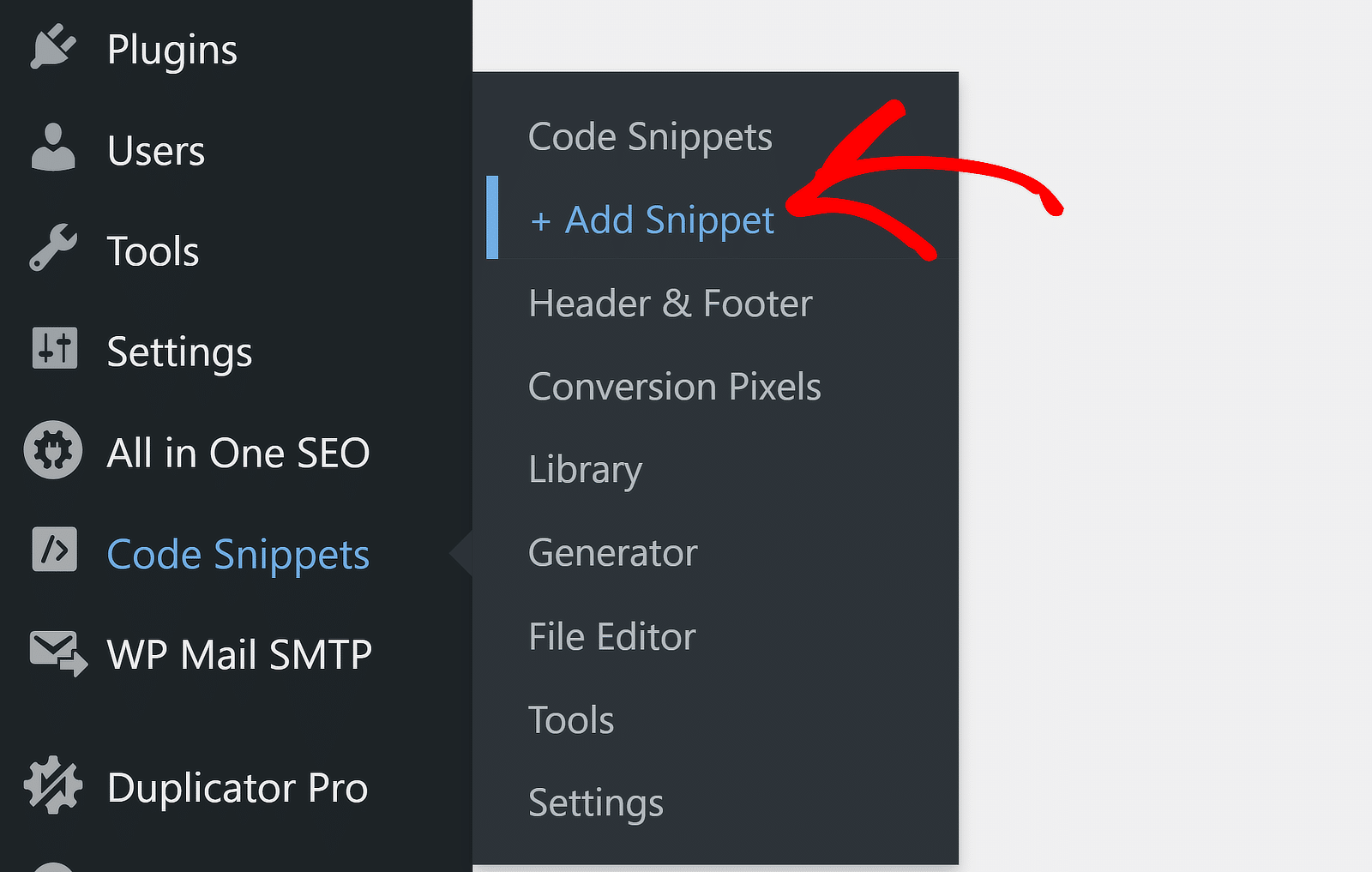
Para agregar un nuevo fragmento, simplemente vaya a Fragmentos de código »+ Agregar fragmento .

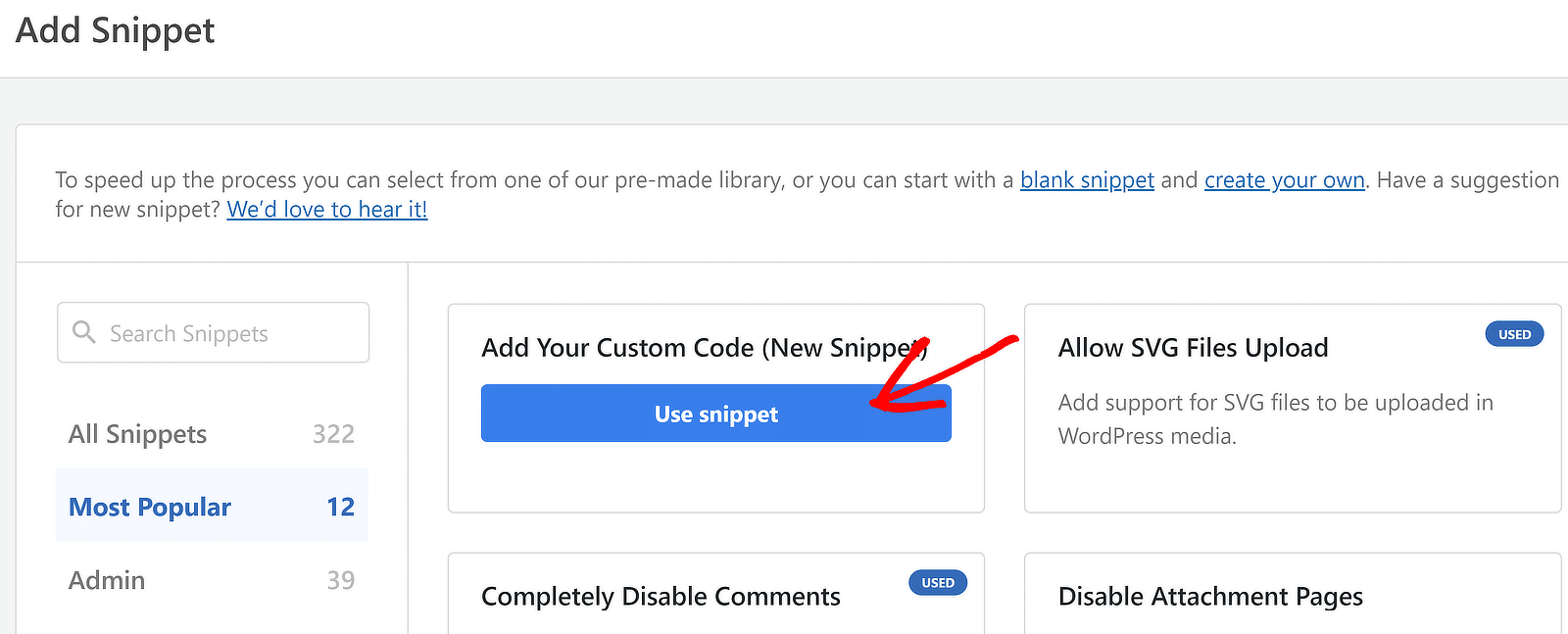
Luego, haga clic en el botón Usar fragmento debajo de la opción Agregar su código personalizado (nuevo fragmento).

Ahora deberías estar en una nueva pantalla, donde puedes darle un título a tu fragmento y escribir tu código personalizado (o simplemente copiar y pegar los que compartiré en la siguiente sección).
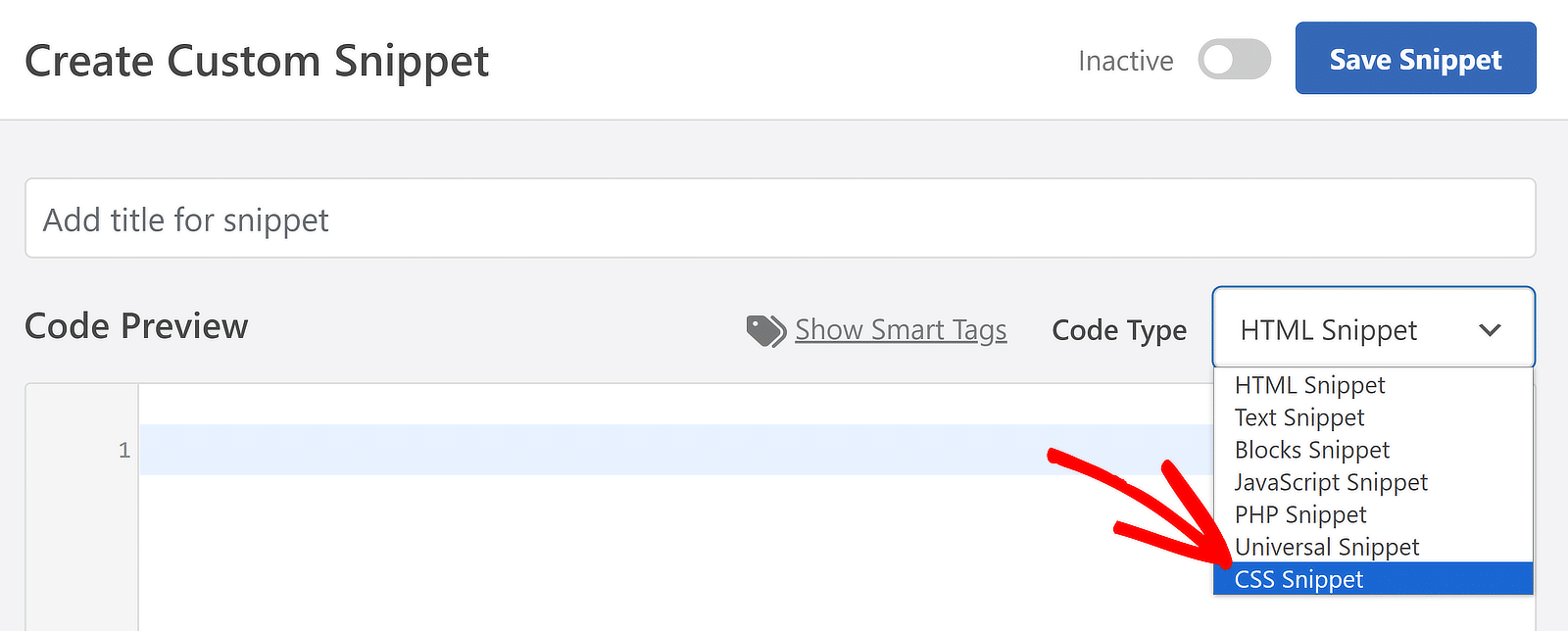
Dado que todos los códigos para controlar el espaciado en un formulario son CSS, asegúrese de seleccionar Fragmento de CSS en el menú desplegable Tipo de código.

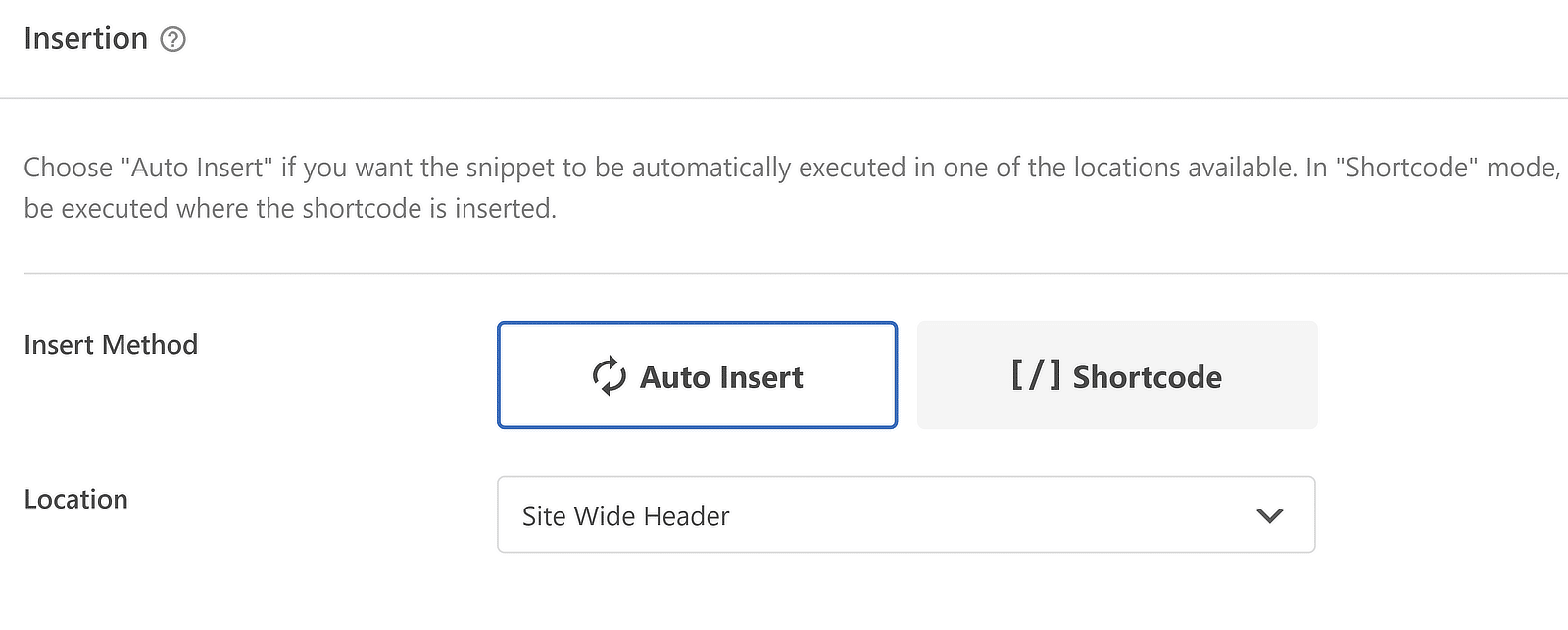
Después de eso, sólo tienes que agregar tu fragmento de código y seleccionar el método de inserción. La configuración de inserción se puede cambiar desde una sección debajo de Vista previa del código. Pero no debería necesitar cambiar la configuración predeterminada para ninguno de los códigos discutidos en esta publicación.

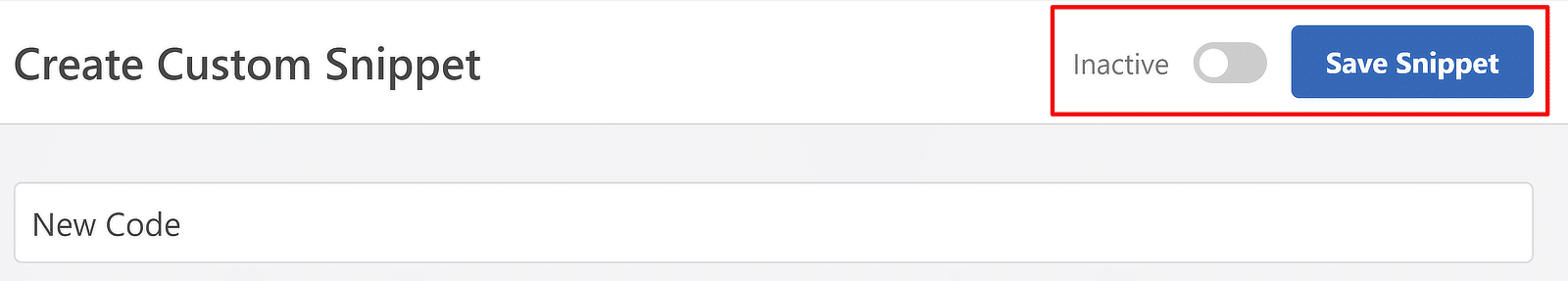
Más importante aún, recuerde guardar su fragmento y activarlo después de agregar su código personalizado. No verá que el código surta efecto hasta que se active usando el botón de alternancia en la parte superior derecha.

¡Excelente! Ahora está listo para comenzar a personalizar el espaciado entre formularios con código personalizado.
Códigos CSS para ajustar el espaciado entre formularios
Ahora estamos listos para comenzar a crear fragmentos de código CSS que controlan los espacios para diferentes elementos del formulario.
Modificar el espacio entre el título del formulario y el primer campo
¡Hablemos de títulos de formularios! De forma predeterminada, WPForms utiliza el encabezado H1 de su página como título del formulario. Este encabezado aparece encima del formulario mismo.


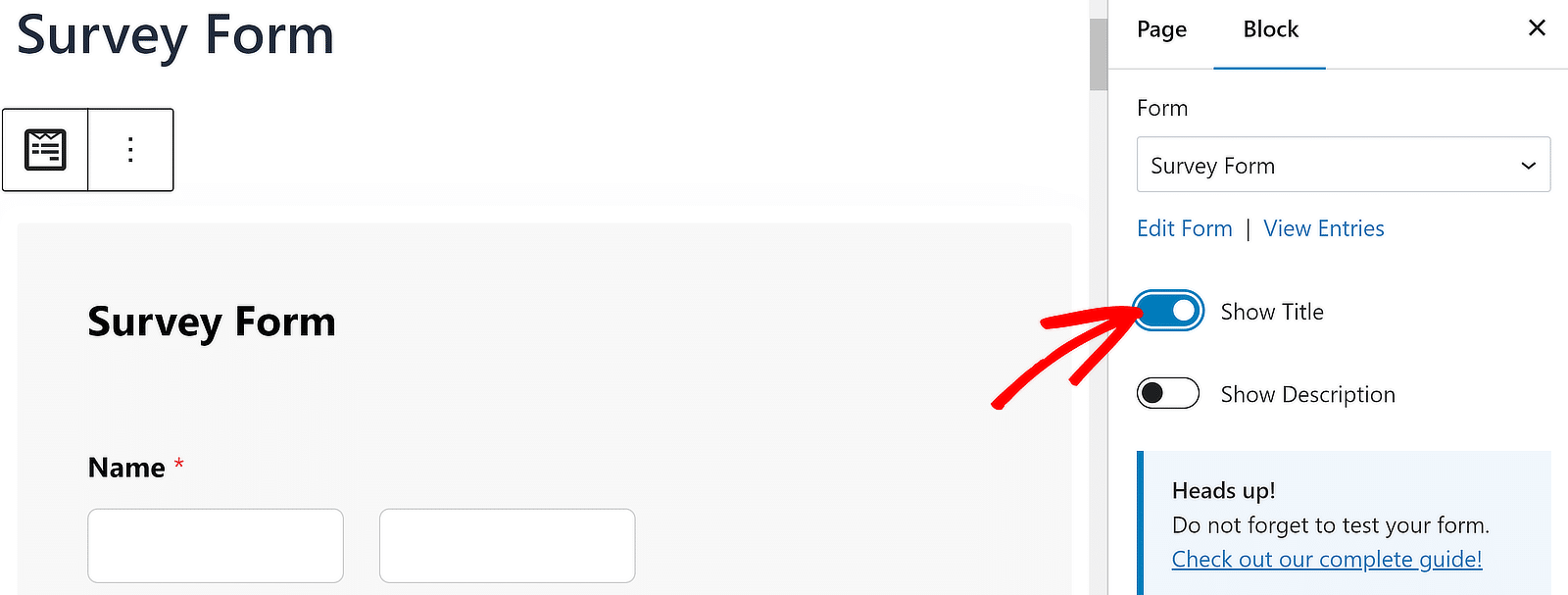
Si desea que el título aparezca dentro del contenedor del formulario, puede habilitar fácilmente esa opción desde el editor de bloques de WordPress.
Haga clic en el formulario incrustado dentro de su editor para abrir ventanas adicionales en el panel de la derecha. Luego, haga clic en el botón de alternancia Mostrar título .

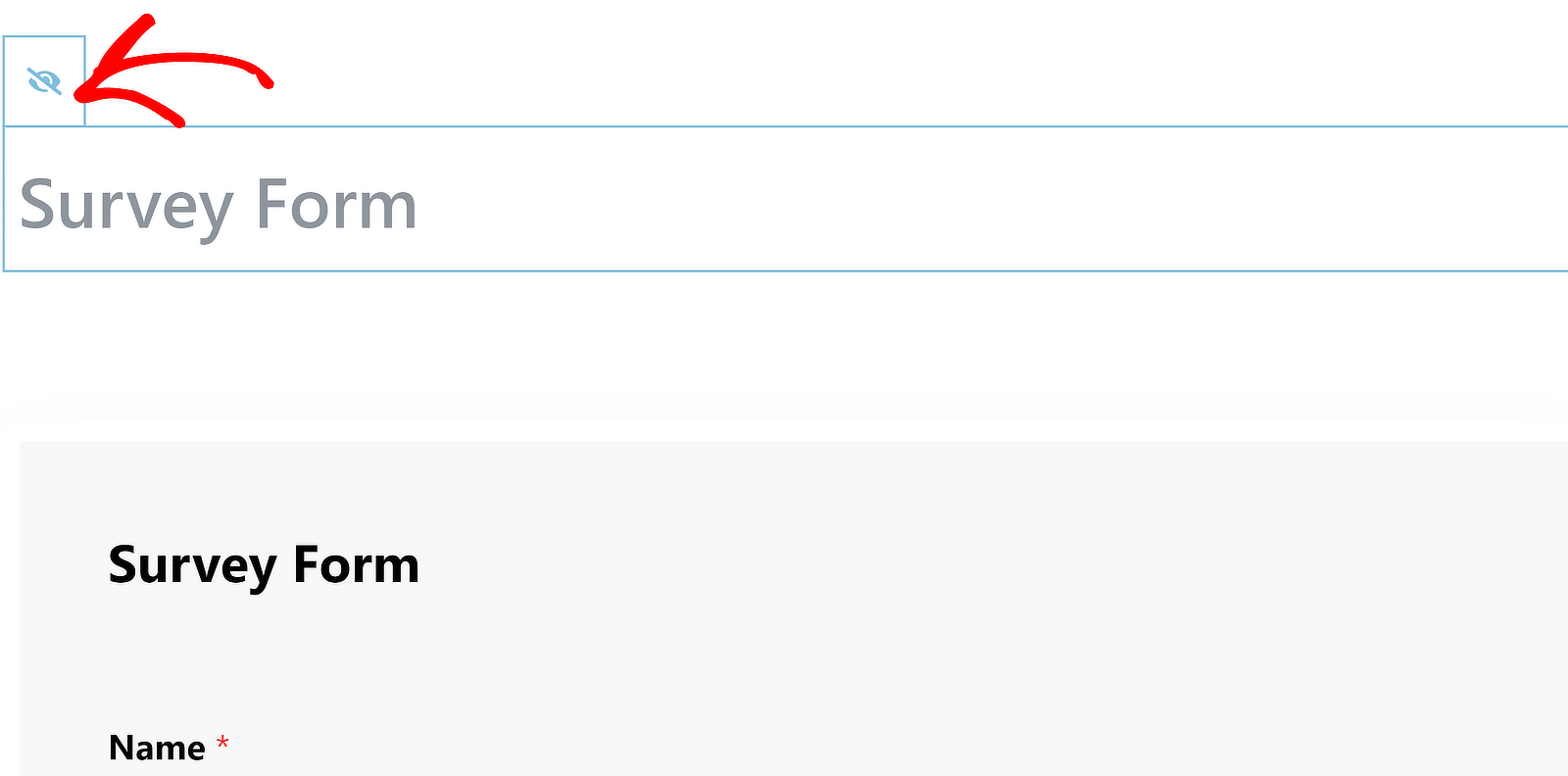
Es posible que desees ocultar el H1 si estás usando el título de WPForms. Esto se puede hacer simplemente haciendo clic en H1 y luego presionando el ícono del ojo cuando aparezca.

Ahora estamos listos para cambiar el espacio entre el título y el primer campo del formulario. Puede publicar o actualizar su formulario en este punto.
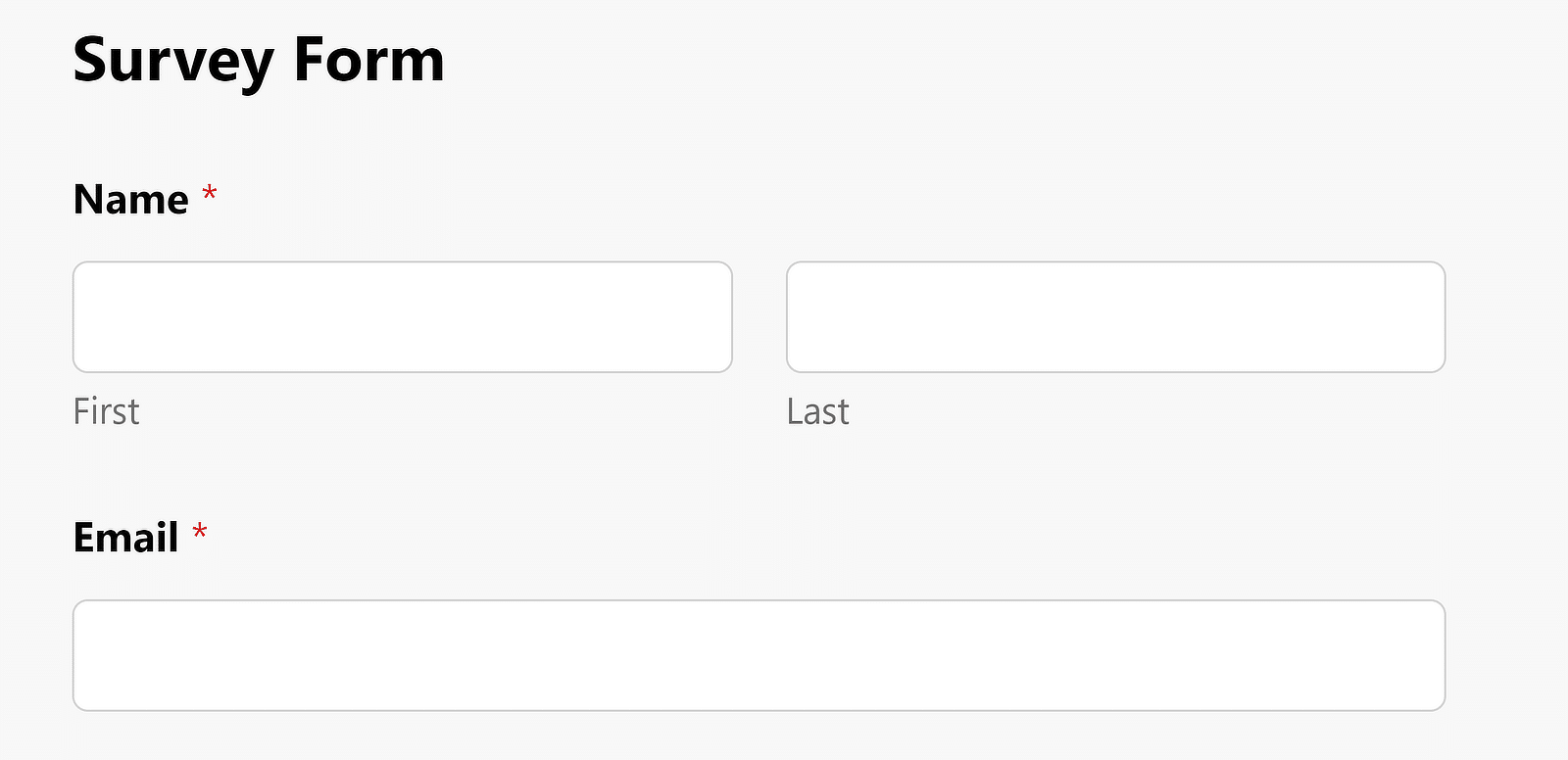
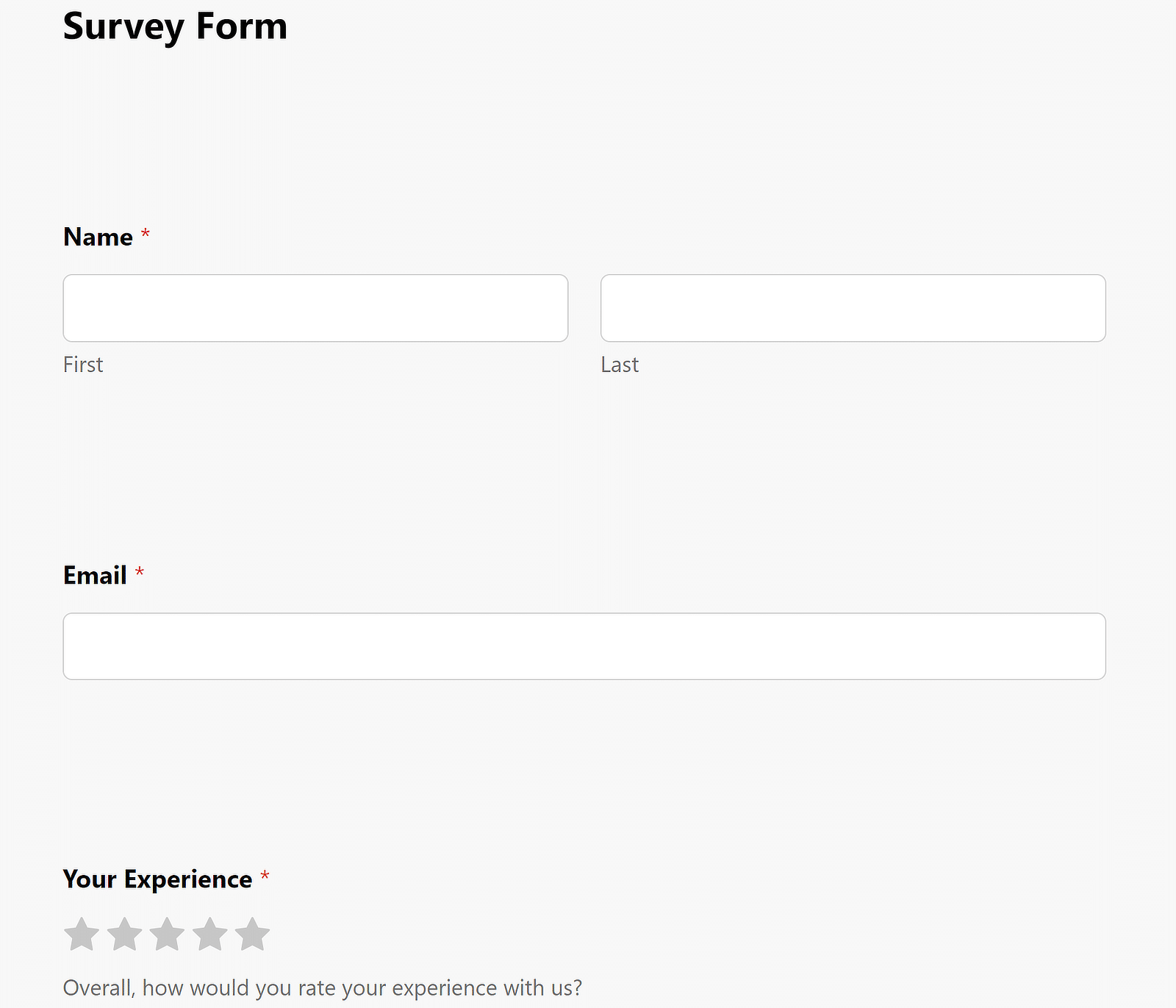
Primero veamos el espacio predeterminado entre el título del formulario y el primer campo en WPForms. Así es como se ve normalmente:

Para cambiar este espaciado, cree un nuevo fragmento en WPCode, como se muestra en el paso 3. Puede acceder a él rápidamente yendo a Fragmentos de código »+ Agregar fragmento en la barra lateral de WordPress.
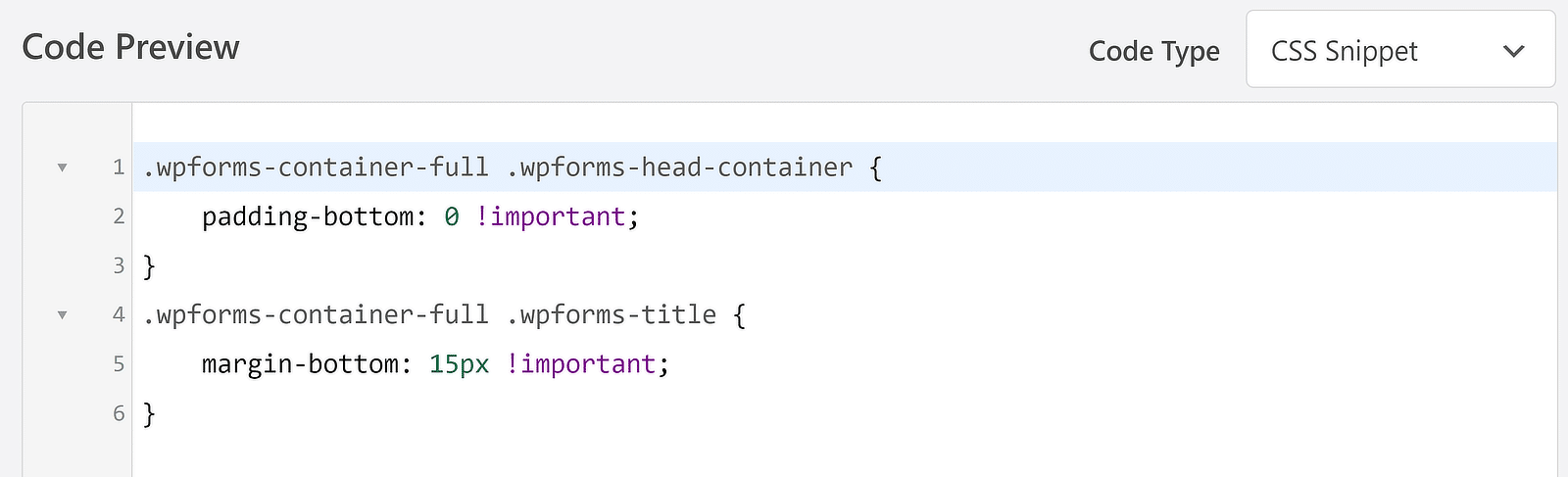
Aquí está el código para cambiar el espacio entre títulos para TODOS los formularios de WPForms en su sitio:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} Recuerde, los valores de relleno y margen son variables. Eso significa que puede ingresar cualquier valor que necesite aquí. Recomiendo cambiar solo el valor margin-bottom en este código y dejar el padding-bottom establecido en 0.
Por ejemplo, si desea que el título aparezca con la misma distancia que el espacio entre cada campo, puede usar 15 píxeles como valor del margin-bottom . Si desea crear una distancia mayor o menor que esta, simplemente aumente o disminuya el valor de px margin-bottom según sea necesario.

Así es como aparece el título después de agregar el fragmento de código anterior a mi formulario de encuesta.

Si desea ajustar este espaciado para formularios específicos en lugar de aplicar cambios globales, puede modificar el código anterior mencionando el ID del formulario que le interesa.
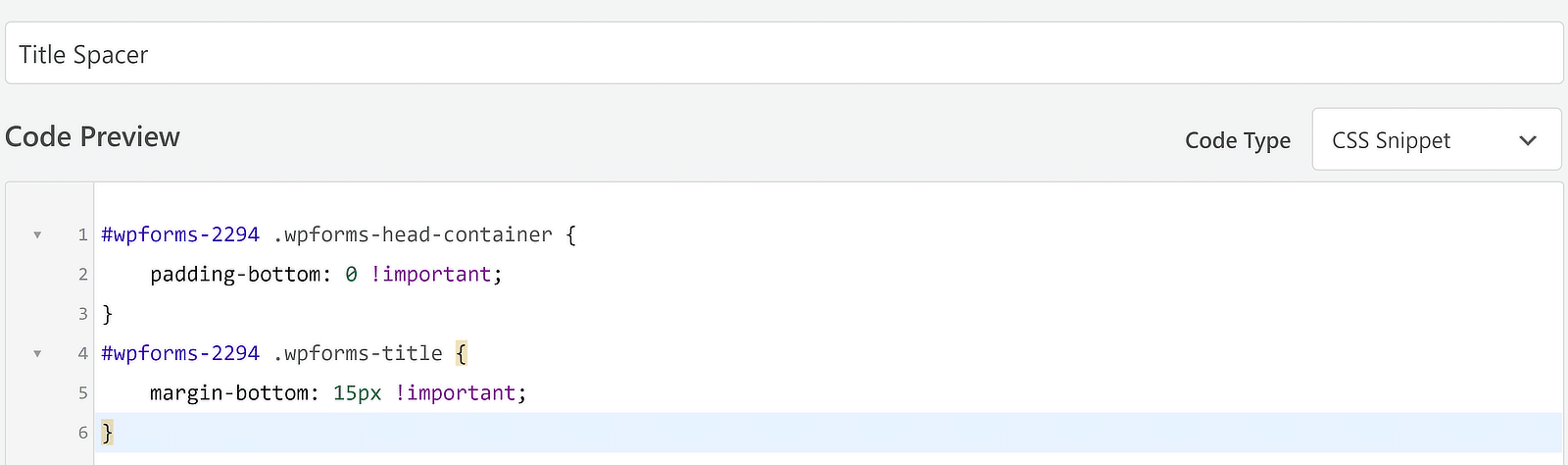
Por ejemplo, así es como cambiará el código para un formulario con ID n.º 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
Eso se encarga del espaciado del título de su formulario. Pero ¿qué pasa con el espacio entre cada campo?
Me ocuparé de esto a continuación.
Modificar el espaciado para todos los campos
El espacio entre cada fila sucesiva de campos es otro número variable que se puede controlar fácilmente con código.
Como referencia, primero echemos un vistazo al espacio predeterminado entre los campos.

Ahora, si desea aumentar o reducir esta brecha, puede crear un nuevo fragmento de CSS siguiendo los mismos pasos que se muestran aquí.
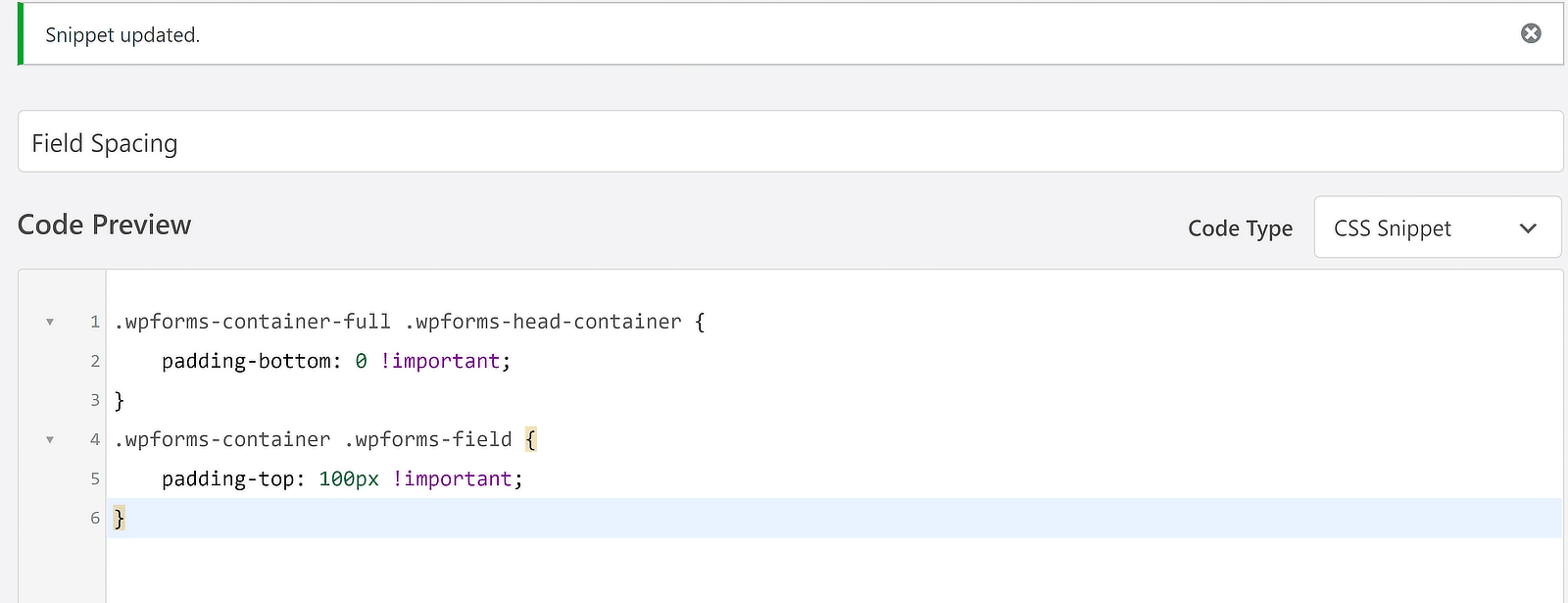
Solo que esta vez, el código que necesitas se ve así:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
El resultado es una forma más alargada con un espacio mayor entre cada campo sucesivo.

Puede ajustar el espacio libremente cambiando el valor de px de la propiedad padding-top .
Una vez más, si solo desea modificar los espacios entre campos para un formulario individual, deberá editar el código mencionando el ID del formulario:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}Modificación del relleno del botón Enviar
Cambiar el espacio entre su último campo y el botón de enviar es tan fácil como los códigos que usó anteriormente.
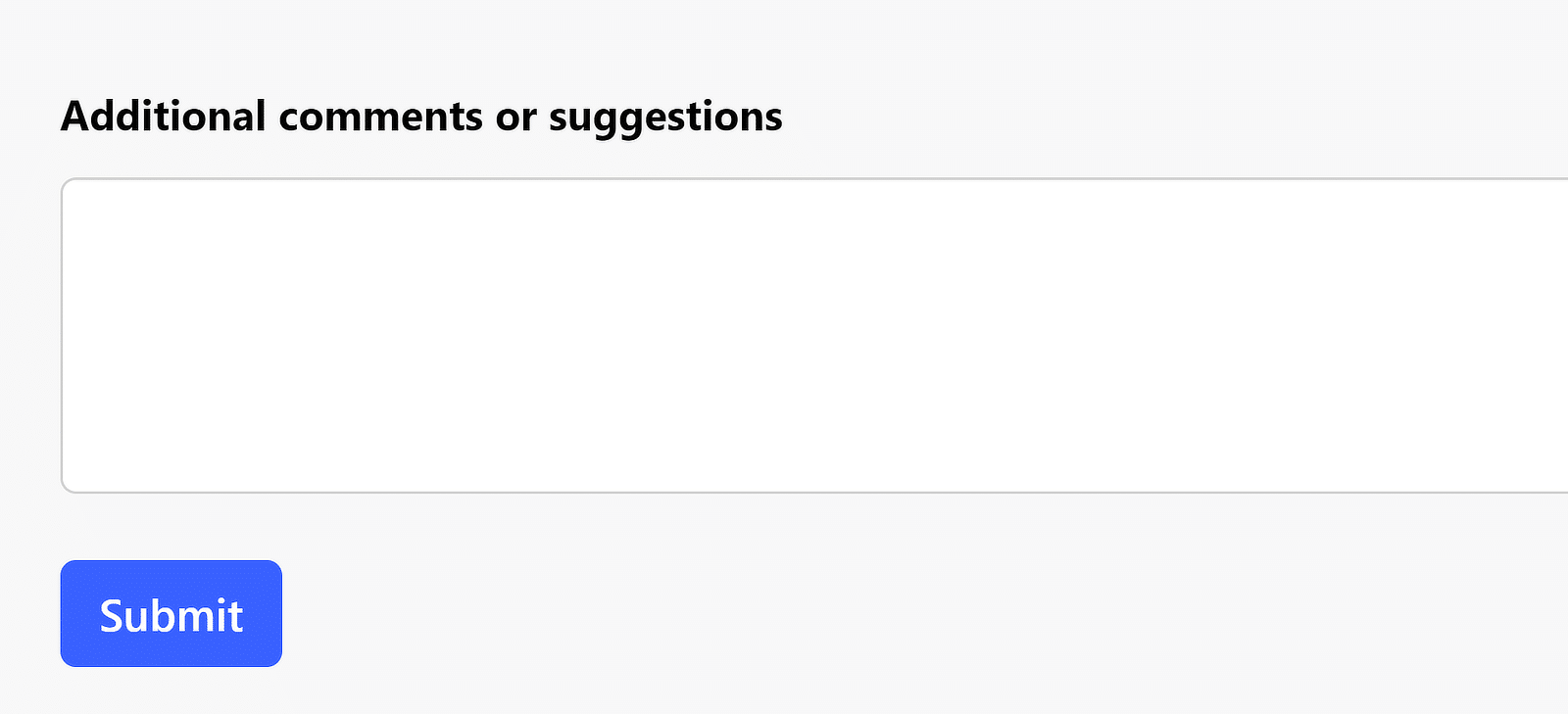
De forma predeterminada, el espacio para el botón de envío en WPForms aparece así:

El código que necesita para ajustar el relleno del botón de envío es:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}Después de activar este código, verá que el aumento de relleno entrará en vigor para el botón de envío de su formulario:

Eso fue bastante sencillo, ¿no?
¡Siéntete libre de usar los códigos CSS para forzar un espacio en WPForms como mejor te parezca!
A continuación, aplique estilos de formulario avanzados
Ajustar los márgenes y el relleno de sus formularios es una de las pocas cosas que requiere código. Pero WPForms le permite personalizar sus estilos de formulario con gran detalle sin ningún código en su mayor parte.
Puede modificar la apariencia de sus campos, etiquetas, botones y más con controles intuitivos de apuntar y hacer clic. Consulte nuestra guía sobre diseño de formularios con editor de bloques para obtener una descripción general completa.
Crea tu formulario de WordPress ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitas de WordPress.
