Cómo segmentar geográficamente el contenido de Beaver Builder en WordPress
Publicado: 2020-11-24¿Está buscando una manera de segmentar geográficamente el contenido de Beaver Builder en su sitio de WordPress?
Beaver Builder lo ayuda a crear sus propios diseños únicos utilizando su complemento de creación de páginas visual de arrastrar y soltar. Pero, ¿qué sucede si desea mostrar diferentes diseños o módulos de Beaver Builder en función de la ubicación geográfica de los visitantes de su sitio?
Por ejemplo, podría mostrar diferentes módulos de botones (CTA), diferentes videos, diferentes anuncios y mucho más. En total, podrá orientar geográficamente sus diseños a nivel de fila, columna o módulo individual de Beaver Builder.
En este artículo, aprenderá a orientar geográficamente el contenido de Beaver Builder utilizando GeotargetingWP y el complemento Geotargeting Pro. Podrá configurar sus reglas de orientación geográfica desde dentro de la interfaz normal de Beaver Builder, sin necesidad de aprender una nueva interfaz o usar ningún código.
Específicamente, obtendrá una nueva pestaña GeoTargeting en el área de configuración para cualquier fila, columna o módulo:

Este método funcionará con:
- Beaver Builder (gratis) en WordPress.org
- Castor Builder Pro
- Beaver Themer (extensión completa de construcción de temas de Beaver Builder)
- Cualquier extensión de Beaver Builder (siempre que esté codificada correctamente)
¿Listo para aprender a hacerlo? Vamos a profundizar en…
Tabla de contenido
- Cómo segmentar geográficamente el contenido de Beaver Builder en WordPress
- Geolocalización de Beaver Builder
- Paso 1: configure el complemento WP Geotargeting
- Paso 2: Contenido de Geotarget Beaver Builder
- ¿Funcionarán estas reglas de orientación geográfica con el almacenamiento en caché de páginas?
- Comience a geotargeting Beaver Builder hoy
- Geolocalización de Beaver Builder
Geolocalización de Beaver Builder
Para orientar geográficamente el creador de páginas Beaver Builder, necesita Geotargeting Pro de GeotargetingWP.
Geotargeting Pro le permite geolocalizar cualquier parte de su sitio de WordPress. Puede usarlo para orientar geográficamente publicaciones/páginas completas/tipos de publicaciones personalizadas, widgets, elementos de menú y, por supuesto, contenido de Beaver Builder.
Nuevamente, tiene una integración incorporada con Beaver Builder para que pueda configurar todas sus reglas de orientación geográfica directamente desde la interfaz de Beaver Builder.
Más importante aún, puede orientar geográficamente su contenido por diferentes áreas, que incluyen:
- País
- Ciudad
- Estado
- Código postal
- Radio (una cierta distancia desde las coordenadas de latitud/longitud que especifique)
El complemento de orientación geográfica en sí es gratuito, pero deberá suscribirse al servicio GeotargetingWP para detectar realmente la ubicación de sus visitantes. Sin embargo, puede obtener una prueba gratuita de 14 días, sin necesidad de tarjeta de crédito. Por lo tanto, podrá seguir todo este tutorial sin pagar nada ni ingresar una tarjeta de crédito; solo deberá pagar si desea continuar usando el servicio después de esos 14 días.
Paso 1: configure el complemento WP Geotargeting
Para comenzar, deberá registrarse para obtener una cuenta de GeotargetingWP. Nuevamente, puede obtener una prueba gratuita de 14 días sin necesidad de tarjeta de crédito.
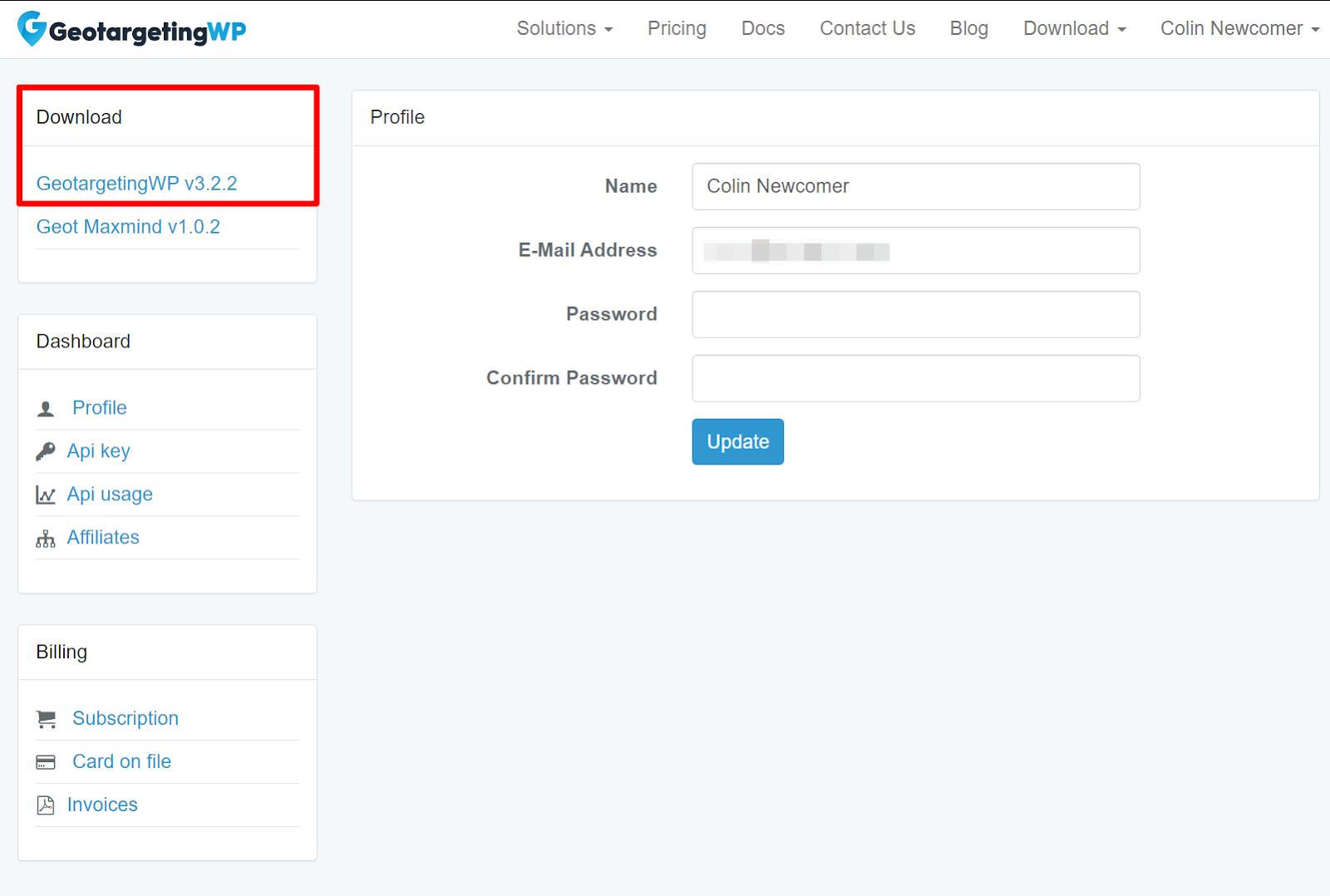
Una vez que se registre e inicie sesión en su cuenta, debería ver un aviso para descargar la última versión del complemento GeotargetingWP en la barra lateral del panel de control de su cuenta:

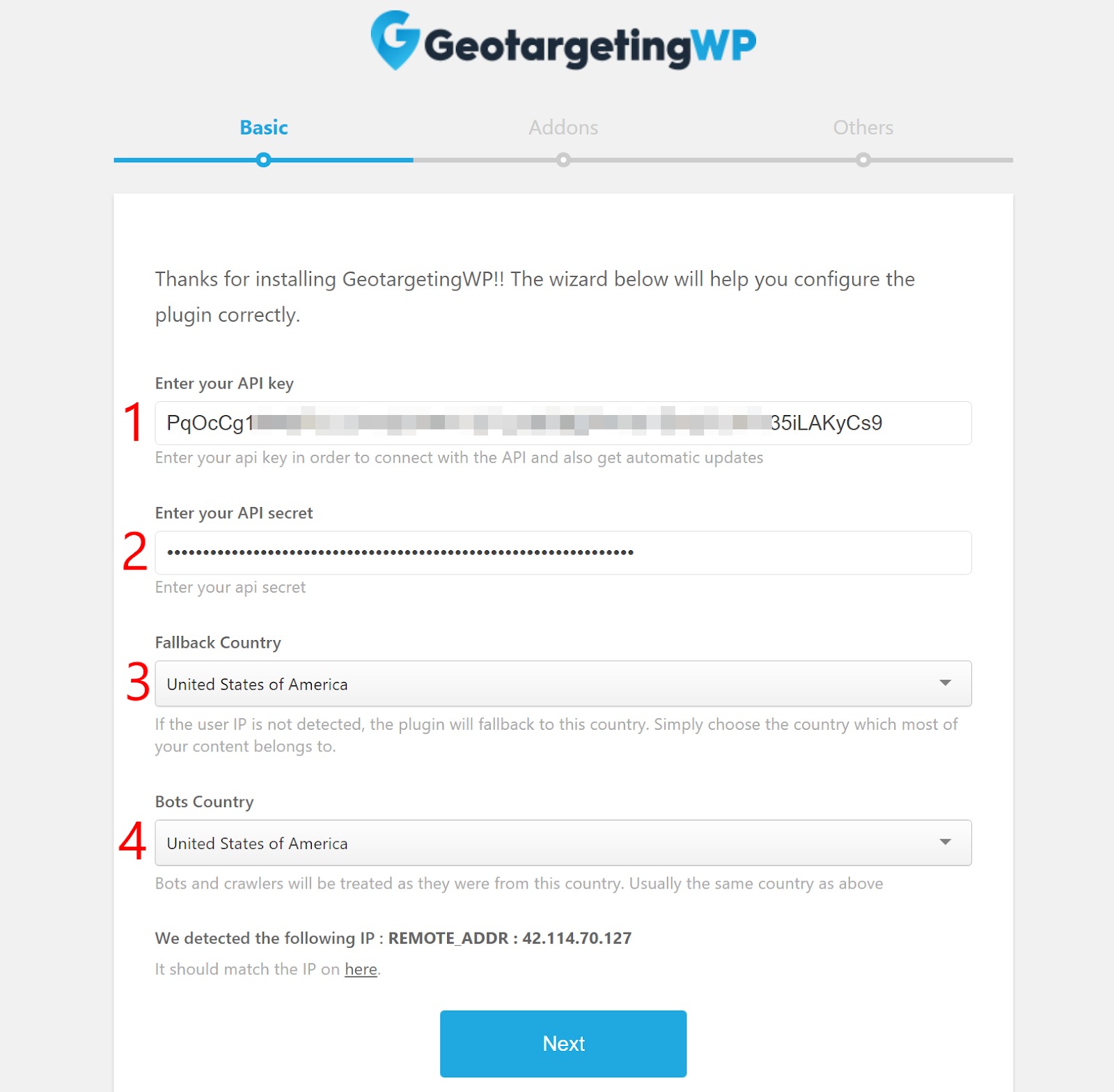
Una vez que haya descargado el complemento, instálelo y actívelo en su sitio de WordPress. Al activar el complemento, se iniciará un asistente de configuración para ayudarlo a configurar los ajustes básicos del complemento. En el asistente de configuración, una parte de la información que deberá ingresar son sus claves API de GeotargetingWP.
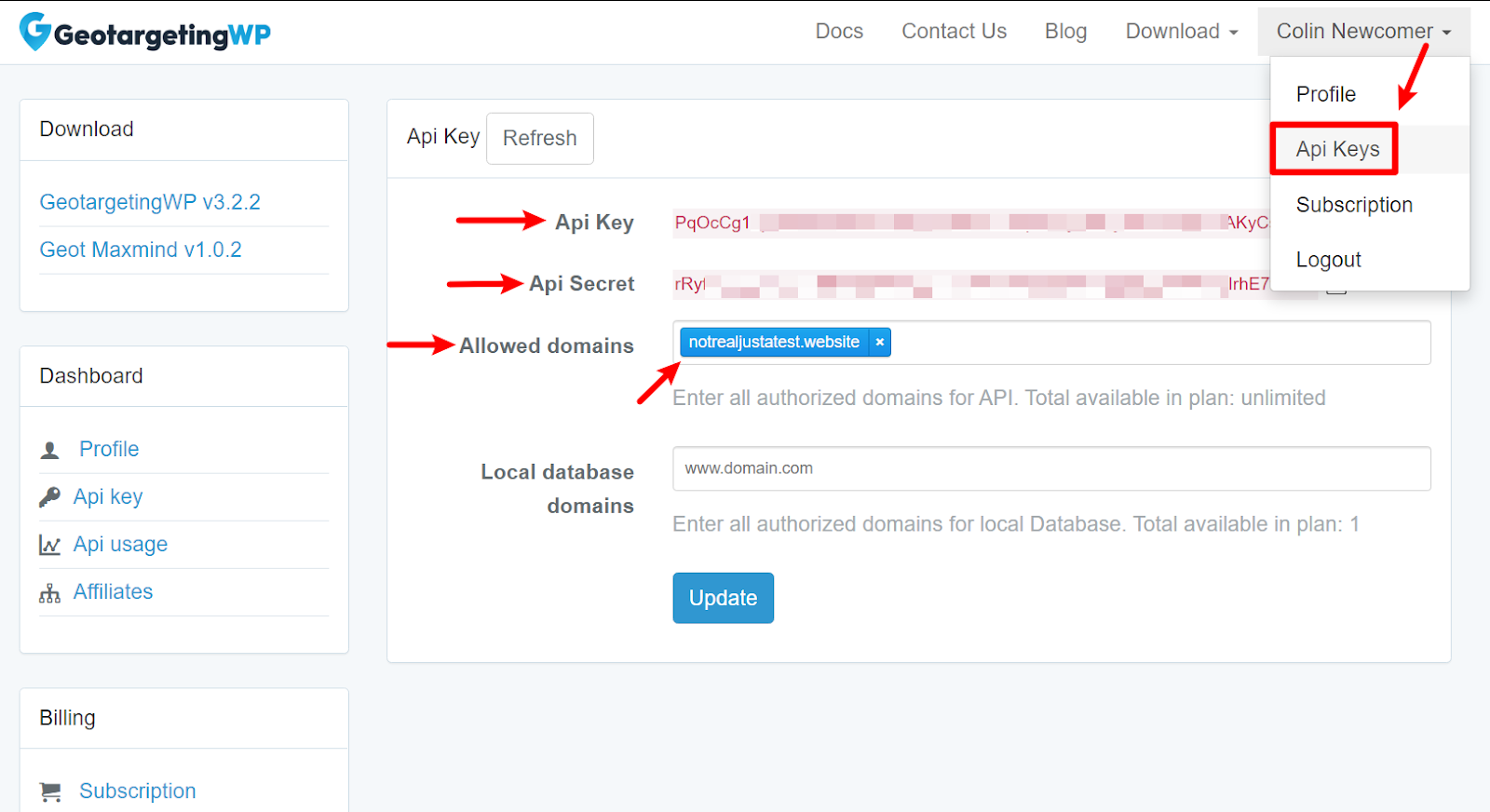
Para encontrar estas claves, abra una nueva pestaña y vaya a este enlace. O bien, vaya a la sección Claves API en el menú desplegable en la esquina superior derecha de su panel de GeotargetingWP.
Mientras esté en el panel de GeotargetingWP, también querrá agregar su sitio web de WordPress al cuadro "Dominios permitidos" en el área de la clave API:

Una vez que haya agregado su sitio y tenga su clave de API y secreto de API, regrese a su panel de control de WordPress y agregue las claves de API a los cuadros en el asistente de configuración del complemento. Luego, tendrás que hacer dos elecciones adicionales:
- País alternativo: si GeotargetingWP no puede detectar la ubicación/IP de un visitante por algún motivo, tratará al visitante como si fuera de este país como alternativa.
- País de bots: GeotargetingWP siempre tratará a los bots y rastreadores (como el rastreador de búsqueda de Google) como si estuvieran visitando desde este país.


Una vez que haya ingresado esa información, haga clic en Siguiente.
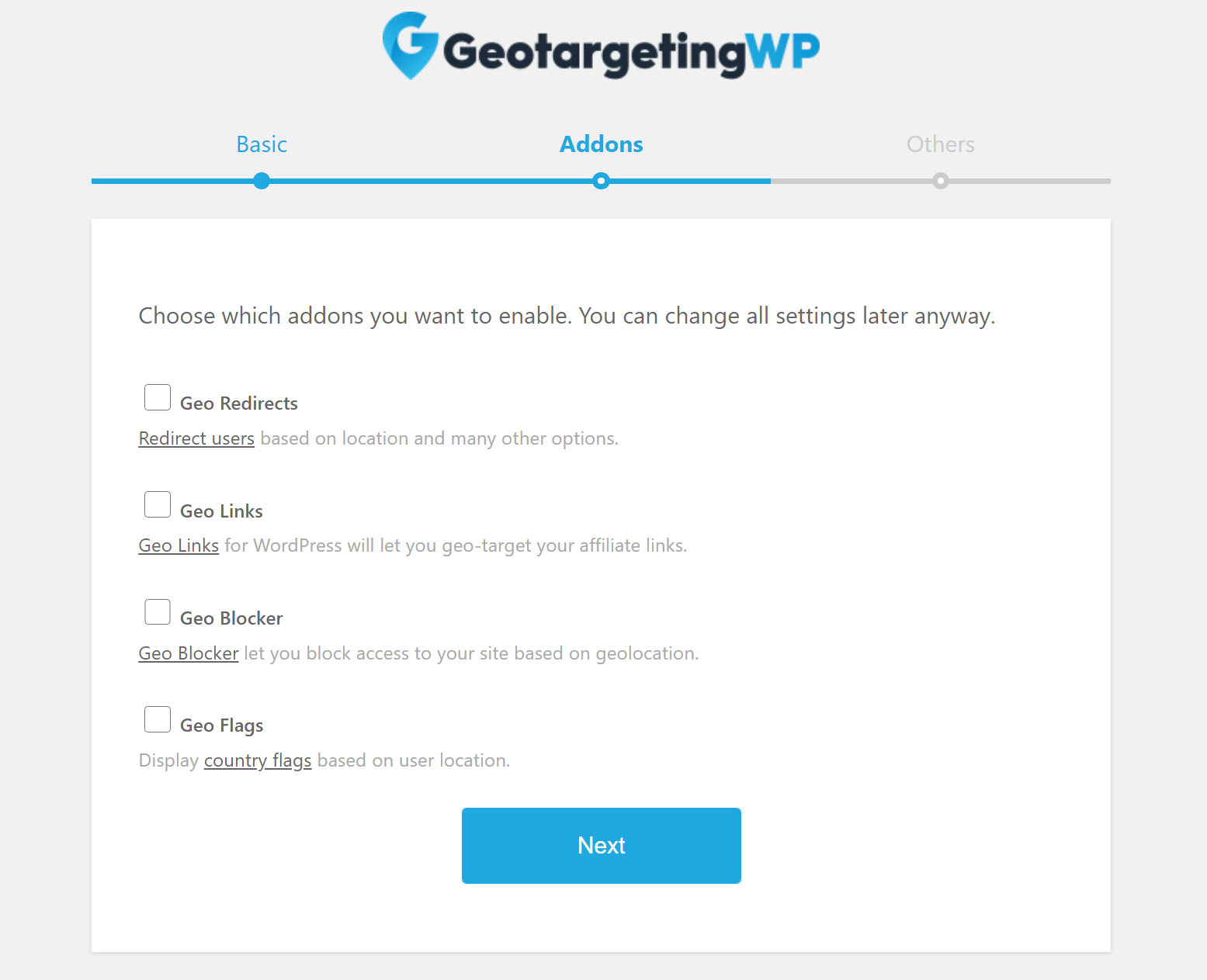
En la página siguiente, tendrá la opción de instalar algunos de los otros complementos de GeotargetingWP. Por ejemplo, puede crear enlaces o redirecciones con orientación geográfica. Puede instalar cualquier complemento si se ajusta a sus necesidades. Sin embargo, no necesita instalar ningún complemento para segmentar geográficamente el contenido de Beaver Builder.

Una vez que termine el asistente de configuración, estará listo para comenzar a agregar orientación geográfica a Beaver Builder.
Paso 2: Contenido de Geotarget Beaver Builder
A continuación, puede abrir la interfaz normal de Beaver Builder para comenzar a geolocalizar su contenido. Una vez más, GeotargetingWP funciona tanto con Beaver Builder gratis/Pro como con cualquier plantilla de tema que esté creando con Beaver Themer.
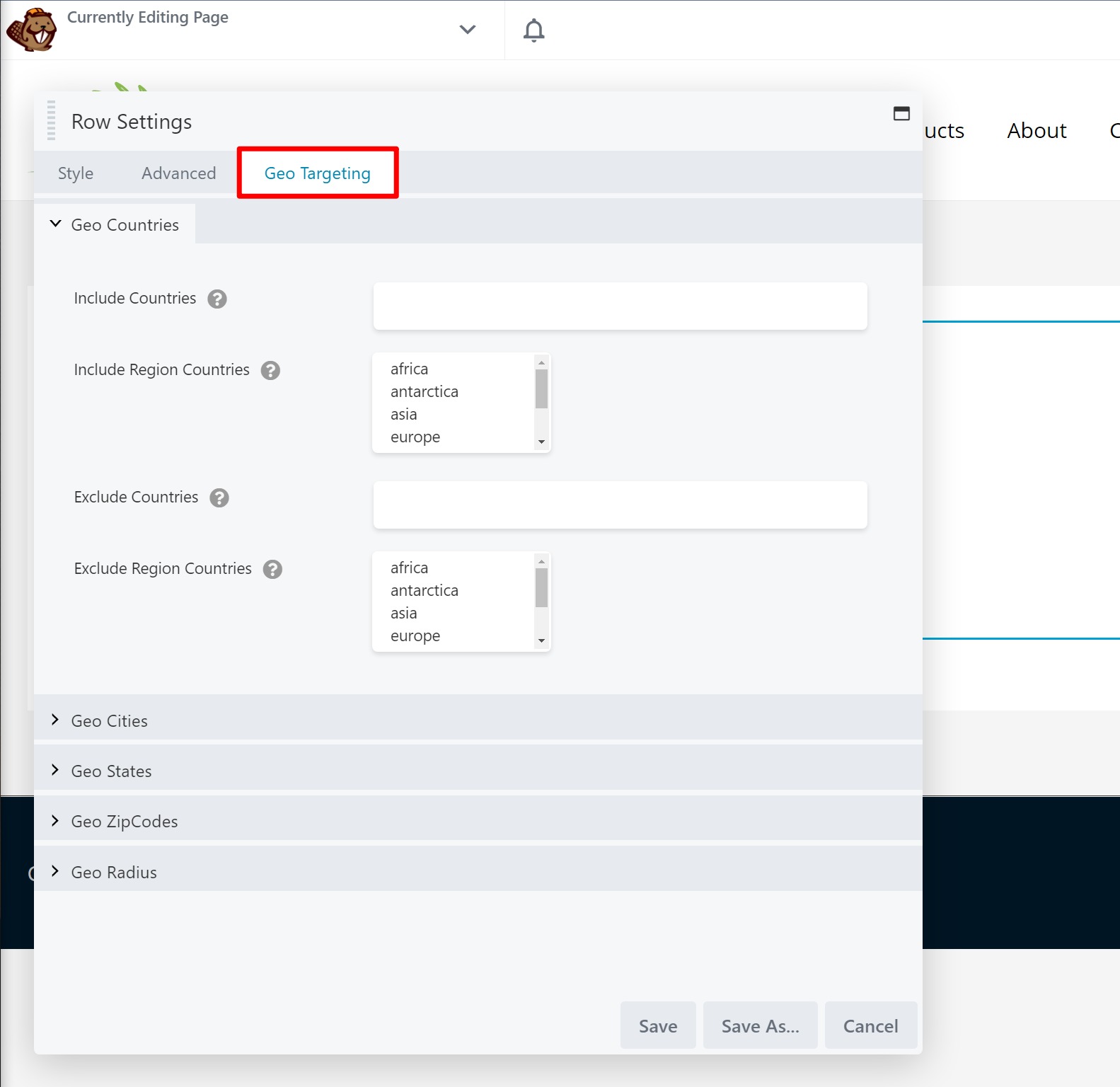
Para configurar una regla de orientación geográfica, todo lo que necesita hacer es abrir la configuración para cualquier fila, columna o módulo. Luego debería ver una nueva pestaña Geo Targeting, que es donde puede configurar sus reglas de geo targeting:

Deberías notar dos cosas aquí:
Primero, GeotargetingWP le permite elegir diferentes áreas para geotargeting. Una vez más, puede orientar por:
- País
- Ciudad
- Estado
- Código postal
- Radio alrededor de ciertas coordenadas de longitud/latitud
También puede crear sus propias "Regiones", que le ayudan a ahorrar tiempo. Una región le permite dirigirse automáticamente a varias ubicaciones a la vez. GeotargetingWP viene con sus propias regiones predeterminadas, como "Asia", "Europa", etc. Sin embargo, también puede crear sus propias regiones personalizadas con cualquier combinación de ubicaciones.
En segundo lugar, puede utilizar las reglas de inclusión y exclusión:
- Incluir: esta fila/columna/módulo solo se mostrará a los visitantes de estas ubicaciones.
- Excluir: esta fila/columna/módulo se mostrará a todos los visitantes excepto a los visitantes de estas ubicaciones.
Un ejemplo de cómo usar GeotargetingWP en Beaver Builder
Veamos un ejemplo para mostrarle cómo funciona. Supongamos que desea mostrar un botón a los visitantes de Vietnam y otro botón a los visitantes de cualquier parte del mundo excepto Vietnam.
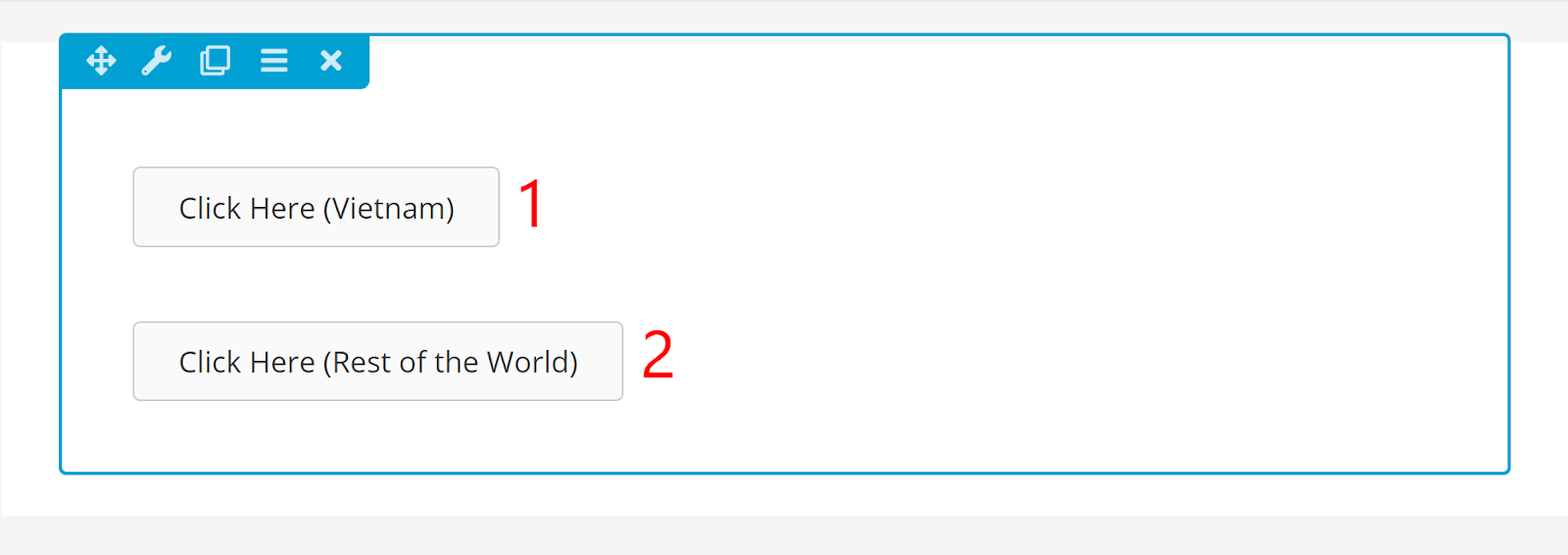
Primero, agregaría dos módulos de botones separados en Beaver Builder:
- Un módulo con el enlace/CTA para visitantes de Vietnam.
- Otro módulo con el enlace/CTA para visitantes de todas partes excepto Vietnam.

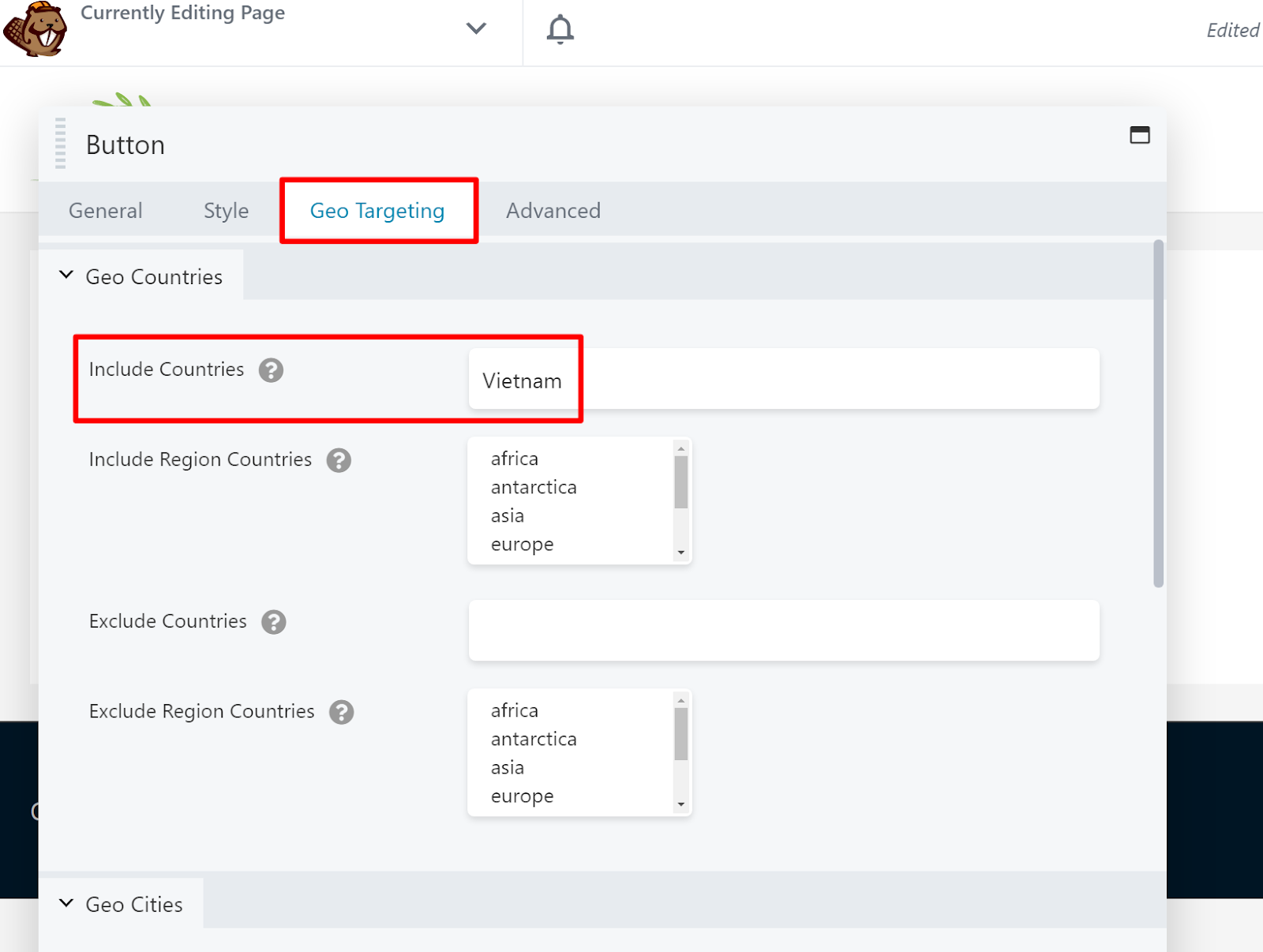
A continuación, abriría la configuración de Orientación geográfica para el botón para visitantes vietnamitas. Aquí, establecería la regla Incluir países igual a "Vietnam":

Nuevamente, esto significa que este primer módulo de botones solo se mostrará a los visitantes de Vietnam.
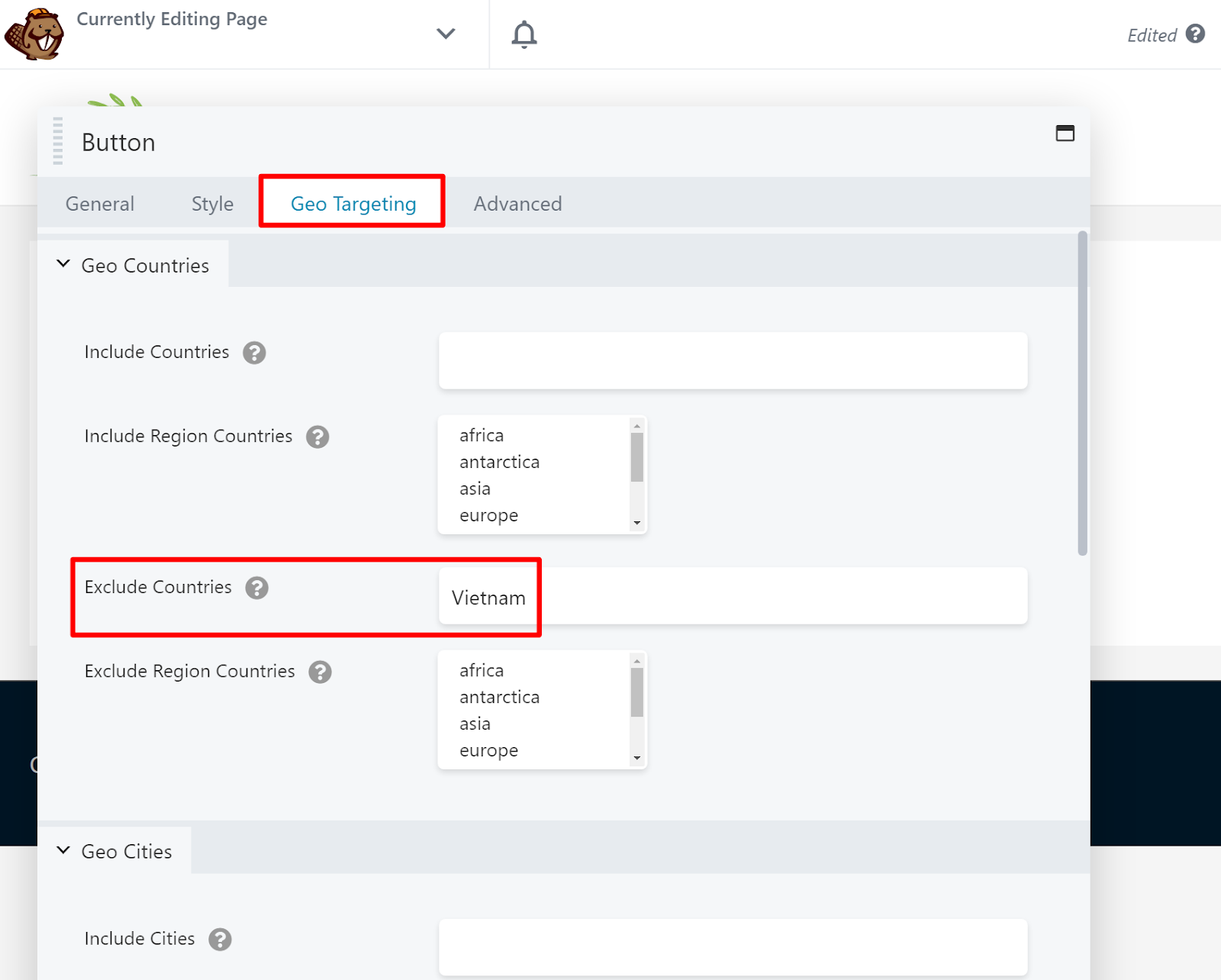
Luego, abriría la configuración de Orientación geográfica para el botón para visitantes de fuera de Vietnam. Aquí, establecería la regla Excluir países igual a "Vietnam". Recuerde, esto significa que este módulo se mostrará a los visitantes de cualquier lugar excepto Vietnam:

¡Y eso es! Ahora, sus visitantes solo verán el módulo de un solo botón que se aplica a ellos.
Por ejemplo, actualmente estoy escribiendo este artículo desde Vietnam, así que cuando abro el diseño de Beaver Builder en la interfaz del sitio, solo veo el botón para los visitantes vietnamitas:

Si alguien estuviera navegando desde fuera de Vietnam, solo vería el otro botón.
Este es solo un ejemplo simple con dos reglas. Pero también puede ser más creativo y dirigirse a ubicaciones adicionales si es necesario. También puede usar el mismo enfoque para segmentar geográficamente secciones o columnas enteras en lugar de solo un módulo.
¿Funcionarán estas reglas de orientación geográfica con el almacenamiento en caché de páginas?
¡Sí! Incluso si está utilizando el almacenamiento en caché de páginas desde su complemento o host para acelerar sus diseños de Beaver Builder, GeotargetingWP aún funciona siempre que habilite el modo Ajax en la configuración del complemento.
Comience a geotargeting Beaver Builder hoy
Al orientar geográficamente sus diseños de Beaver Builder, puede crear experiencias web más optimizadas para visitantes de diferentes ubicaciones.
Para comenzar a geotargeting Beaver Builder sin necesidad de ningún código o conocimiento técnico especial, regístrese hoy para obtener una cuenta de GeotargetingWP y comience su prueba gratuita de 14 días.
