Cómo empezar con Gutenberg
Publicado: 2019-06-11Si tiene curiosidad sobre el nuevo editor de WordPress, Gutenberg, esta publicación es para usted.
Gutenberg es el chico nuevo en el bloque para el editor de WordPress. Fue desarrollado en GitHub utilizando la API REST de WordPress, JavaScript y React . El editor se siente moderno, fácil de trabajar y muy modesto. Comparar a Gutenberg con el Editor Clásico es como comparar dos casas: una con muchos muebles y otra con casi ninguno. Incluso si siente que el estilo minimalista es un poco desalentador, una vez que comience a usar Gutenberg, la experiencia general puede ser agradable.
Por supuesto, Gutenberg tiene sus inconvenientes y, si tiene mucha experiencia con el editor clásico, puede sentir que trabajar con Gutenberg parece un paso atrás.
En este artículo, voy a tratar de cubrir la mayor cantidad de terreno posible y darle una idea clara de qué esperar con Gutenberg. Discutiré los pros y los contras , así como también cómo puede mejorar esos inconvenientes para que la transición sea más fluida.

Para empezar, puedes usar Gutenberg con solo actualizar WordPress a la última versión . Gutenberg ahora es parte del núcleo de WordPress. Si aún tiene el complemento Editor clásico , puede comenzar por eliminarlo y prepararse para usar Gutenberg.
Primeros pasos
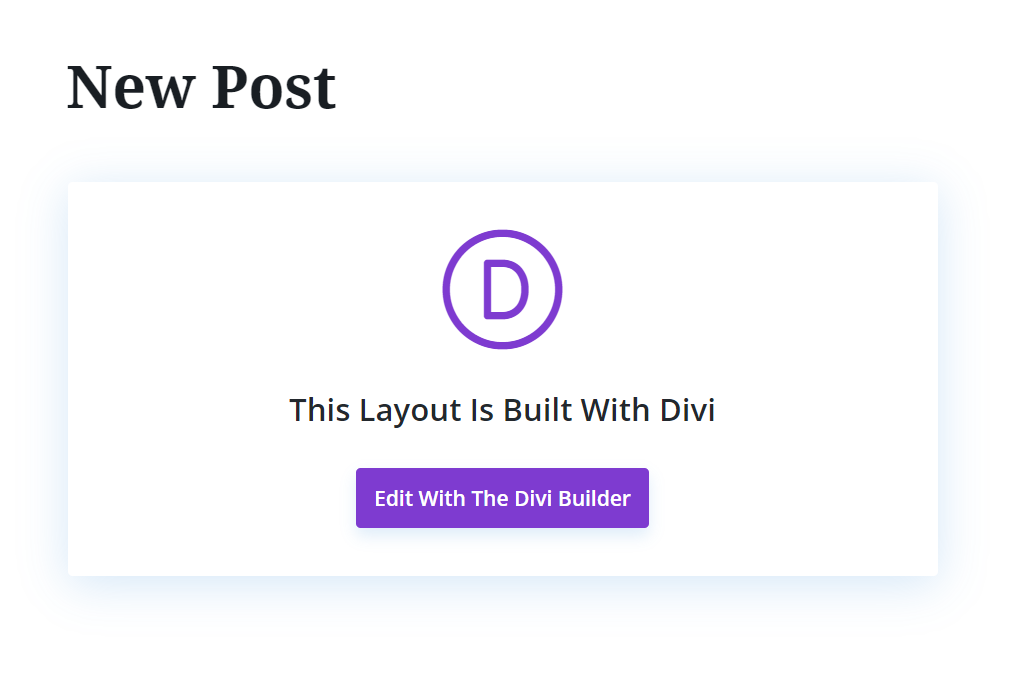
Gutenberg y Divi han recorrido un largo camino integrándose. En las primeras etapas no podías guardar una publicación hecha por Divi con Gutenberg sin correr el riesgo de perder todo tu contenido. Hoy ese tipo de problemas se han ido. Puedes guardar fácilmente una publicación hecha con Divi en Gutenberg y aún podrás editarla con Divi. Lo mismo se aplica con Elementor.

La funcionalidad de Gutenberg ahora es perfecta, puede hacer que Divi, Elementor y Gutenberg funcionen perfectamente bien en el mismo sitio e incluso puede crear contenido diferente utilizando diferentes constructores sin ningún problema. Por supuesto, siempre y cuando no vuelva al editor Gutenberg mientras usa Divi y luego fuerce un guardado, en cuyo caso seguramente sobrescribirá su contenido Divi, lo mismo sucederá si intenta descartar y guardar contenido con otro constructor.
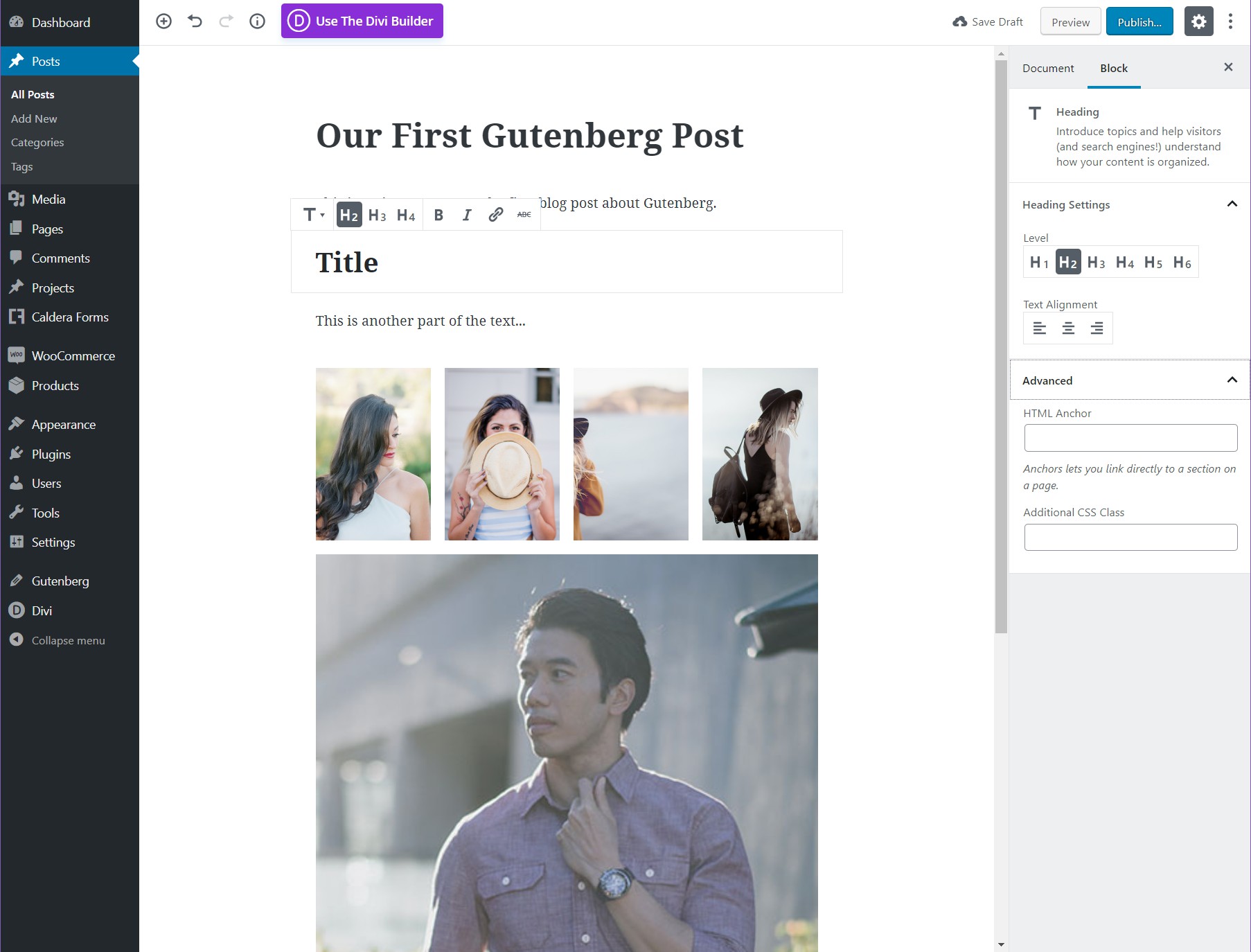
Estructura General y Bloques

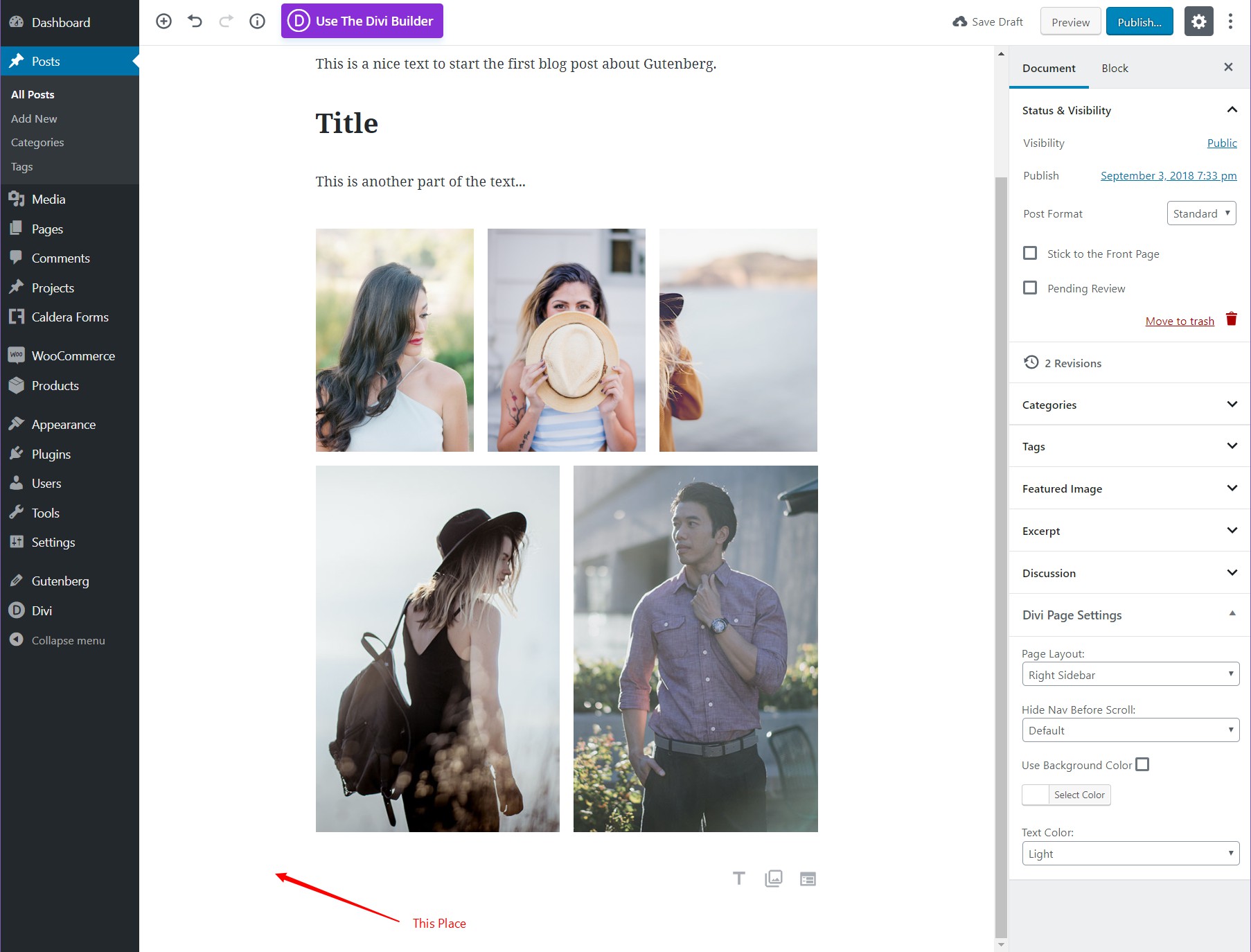
Para ver las opciones de edición y estilo, pase el mouse sobre el bloque. Esto mostrará varias opciones específicas de bloque, como ofrecer H1 a H6 para títulos o diferentes estilos para texto de párrafo, como negrita, cursiva, enlaces, etc.

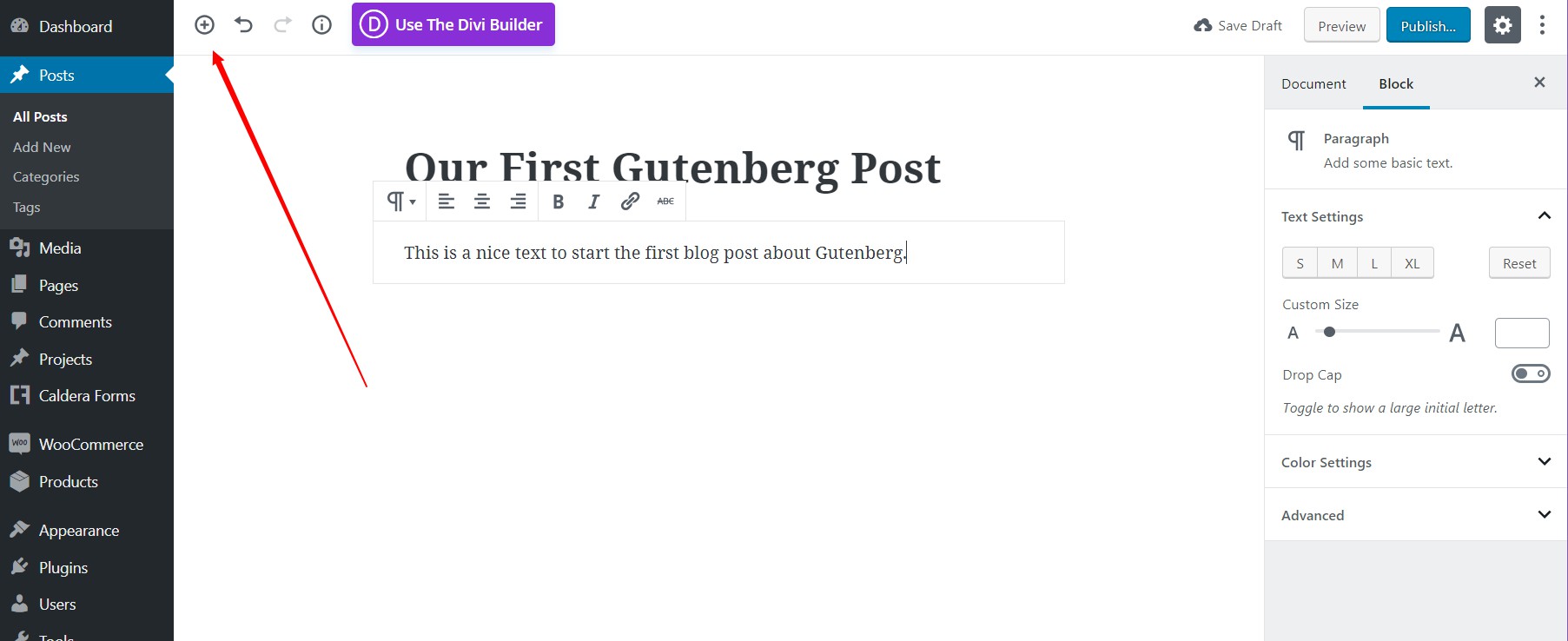
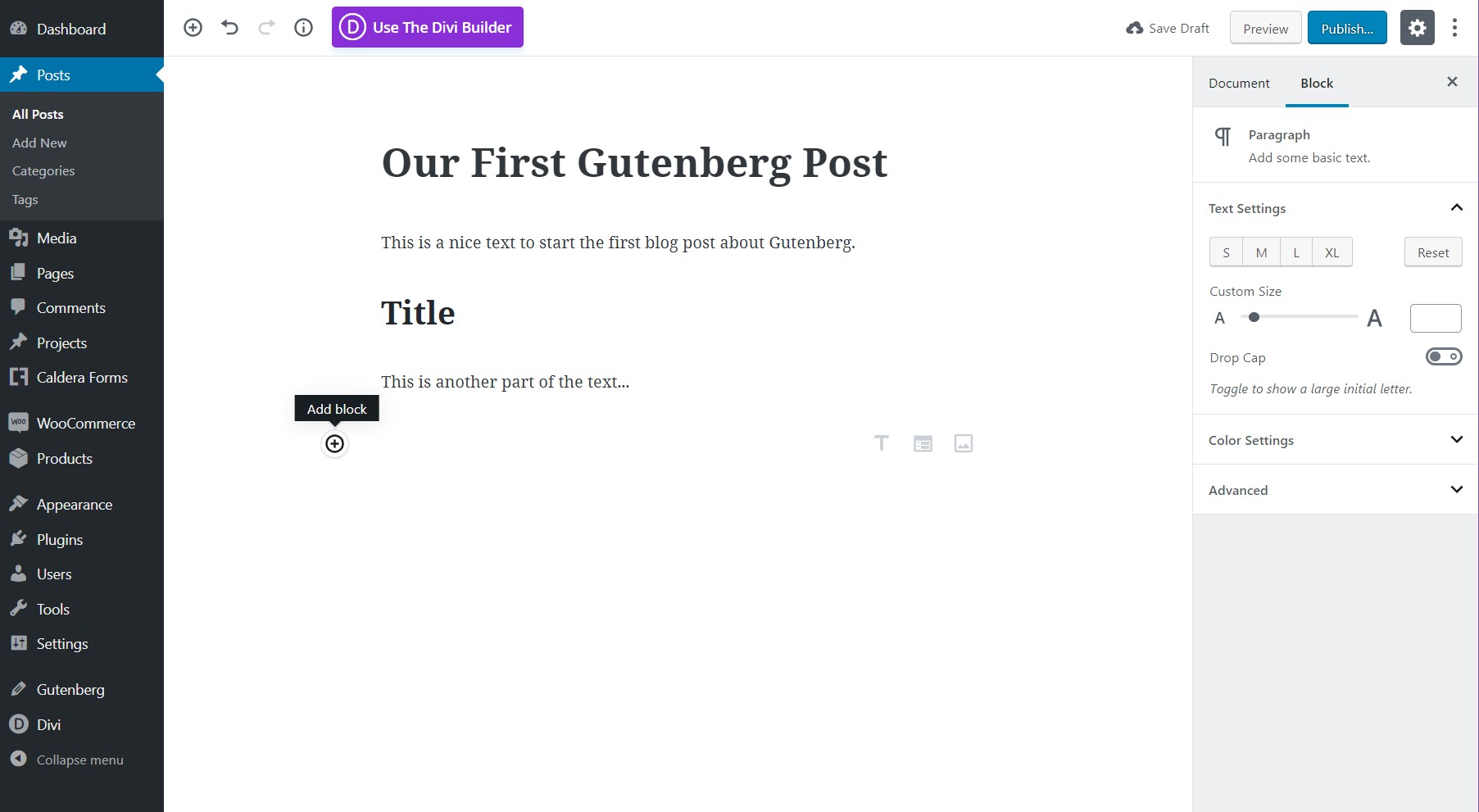
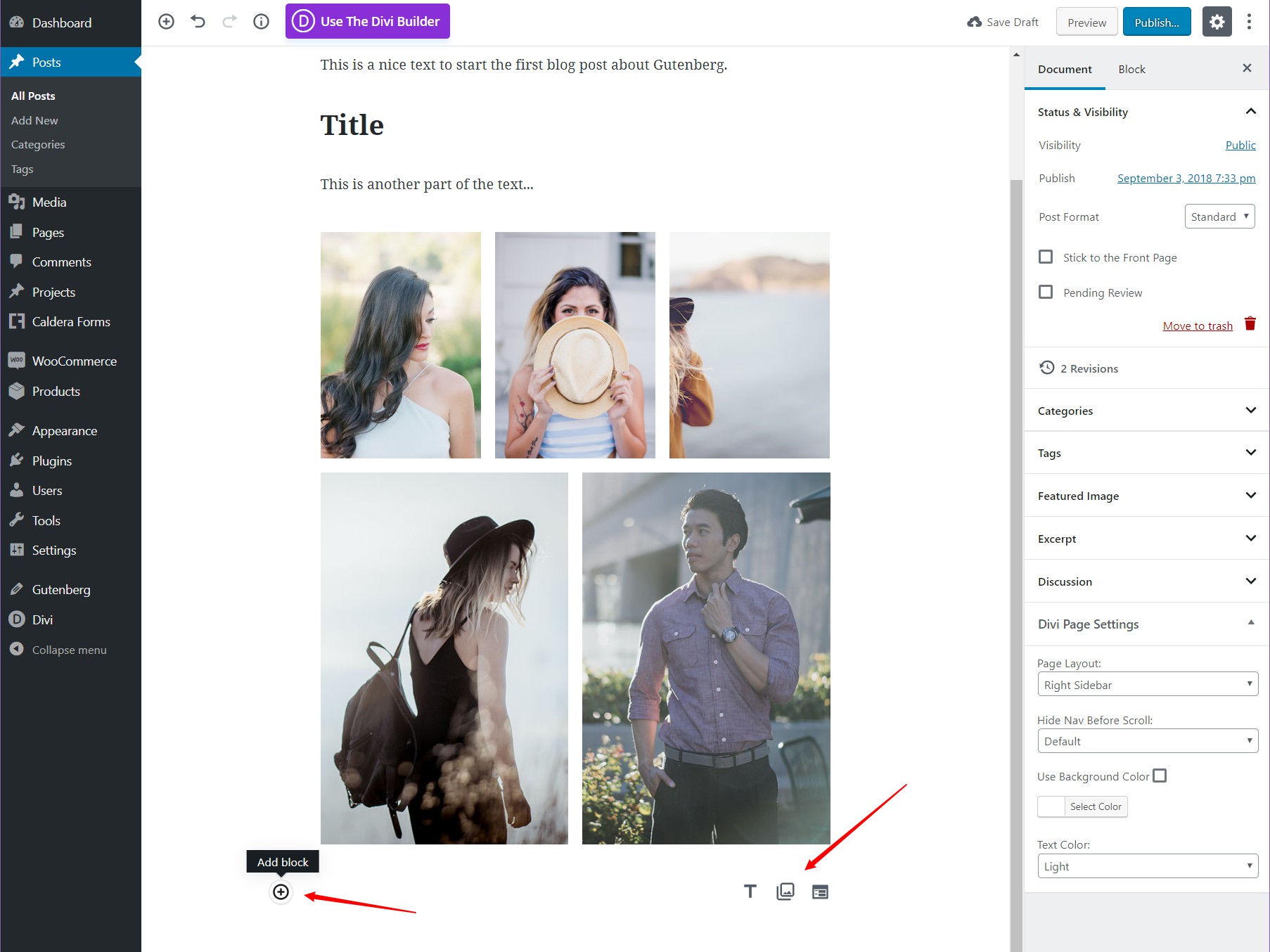
El botón Agregar nuevo bloque


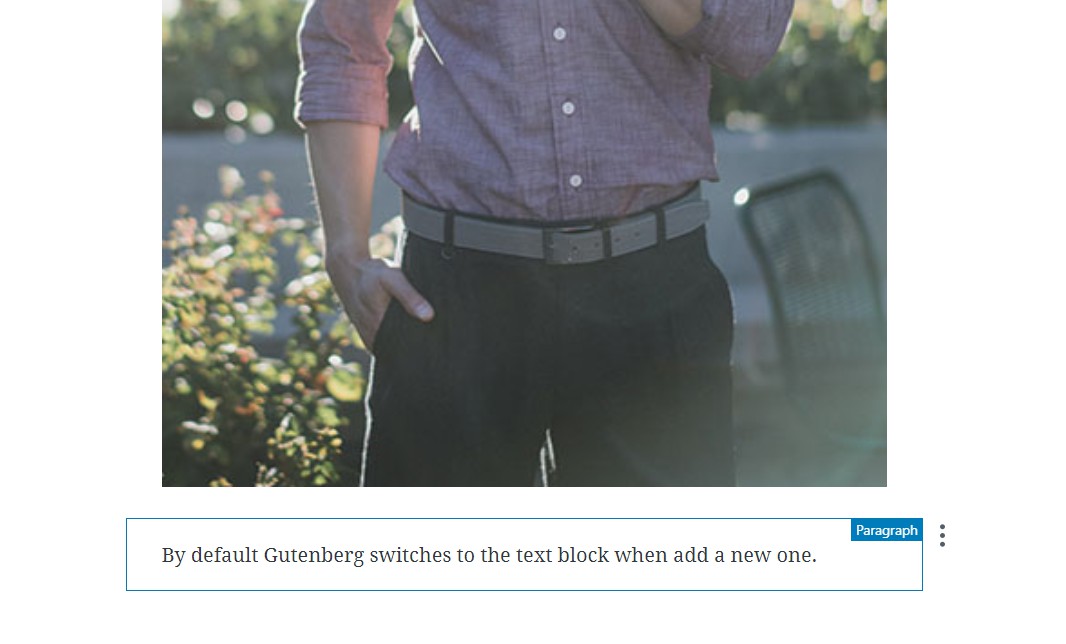
Un problema del editor minimalista de Gutenberg es que el segundo botón se puede perder . Debe pasar el mouse sobre un espacio vacío para que aparezca el botón. Esto solo sucede cuando se agregan nuevos módulos que no son párrafos. Los párrafos se agregan fácilmente con un "enter" desde su teclado.
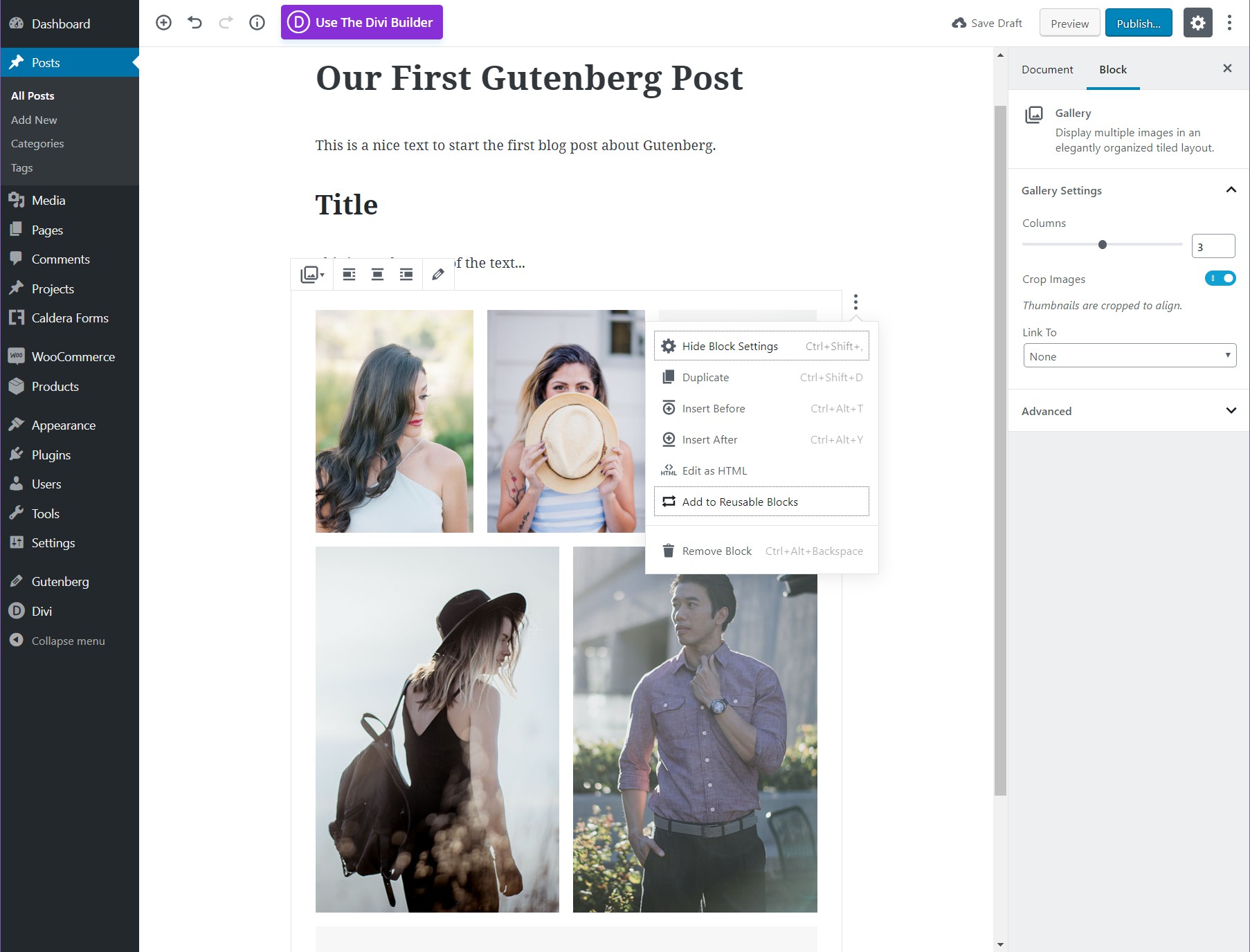
Gestión de bloques





Una vez que haya agregado bloques, puede moverlos sobre el contenido, arriba y abajo con las flechas y así sucesivamente.
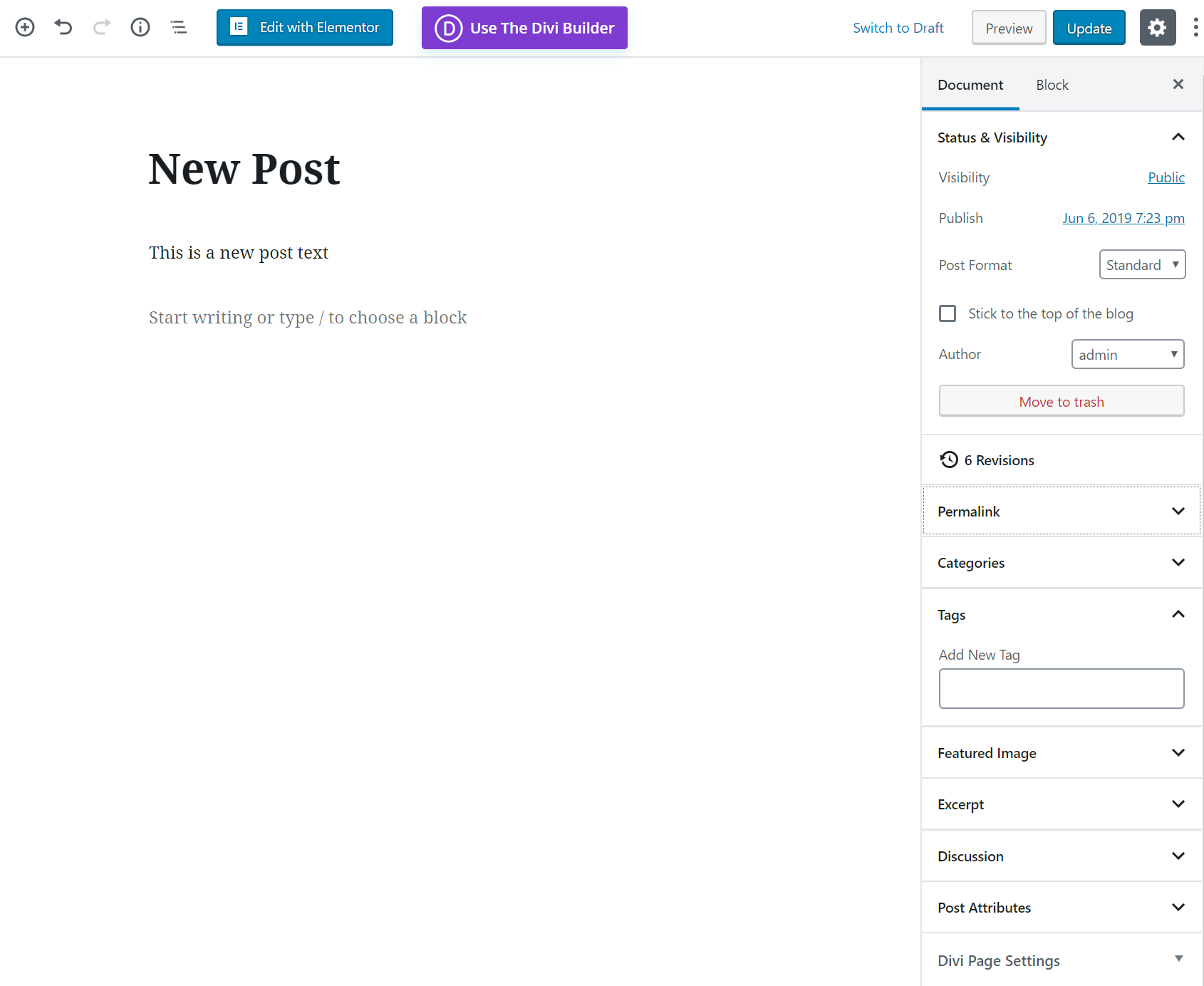
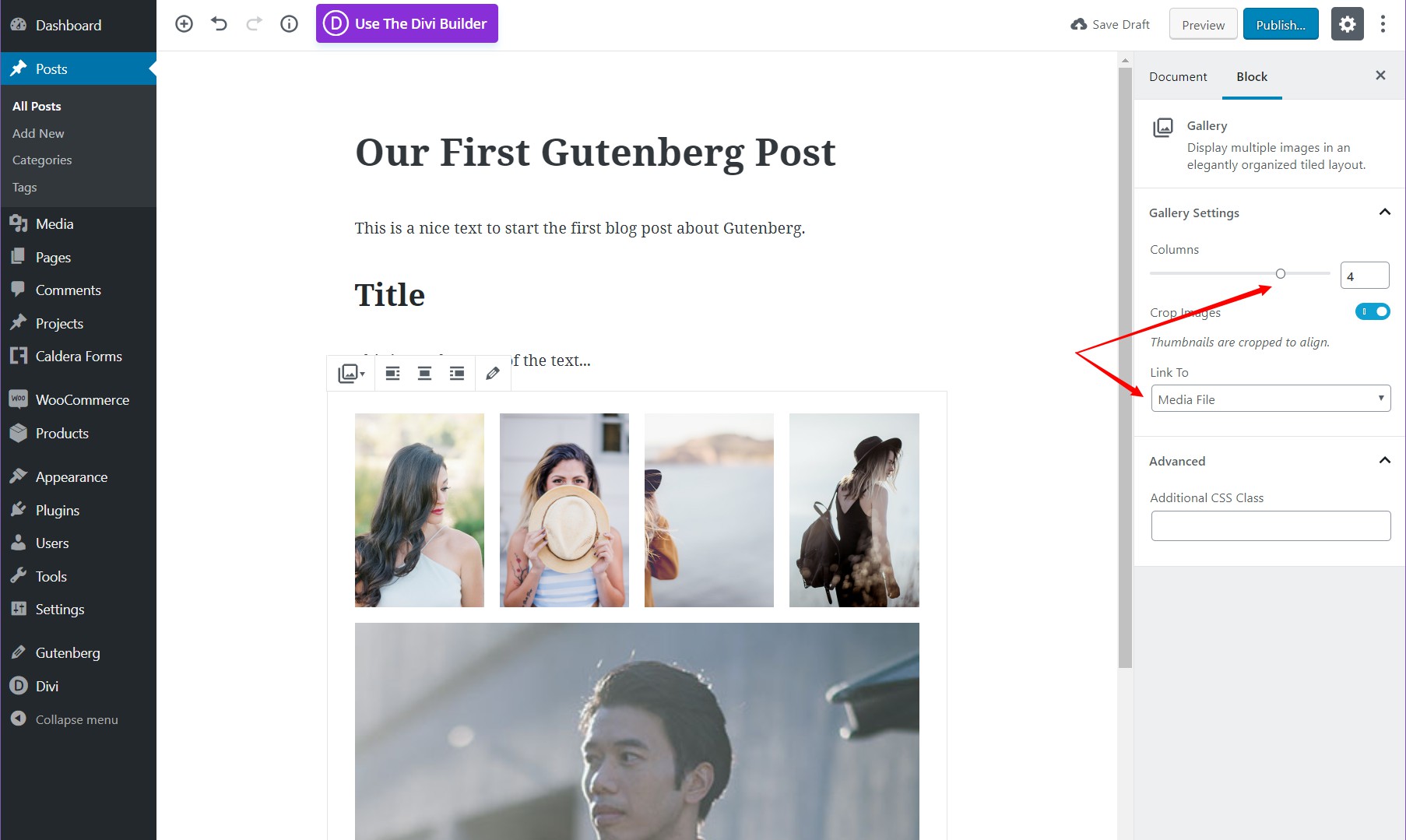
La barra lateral

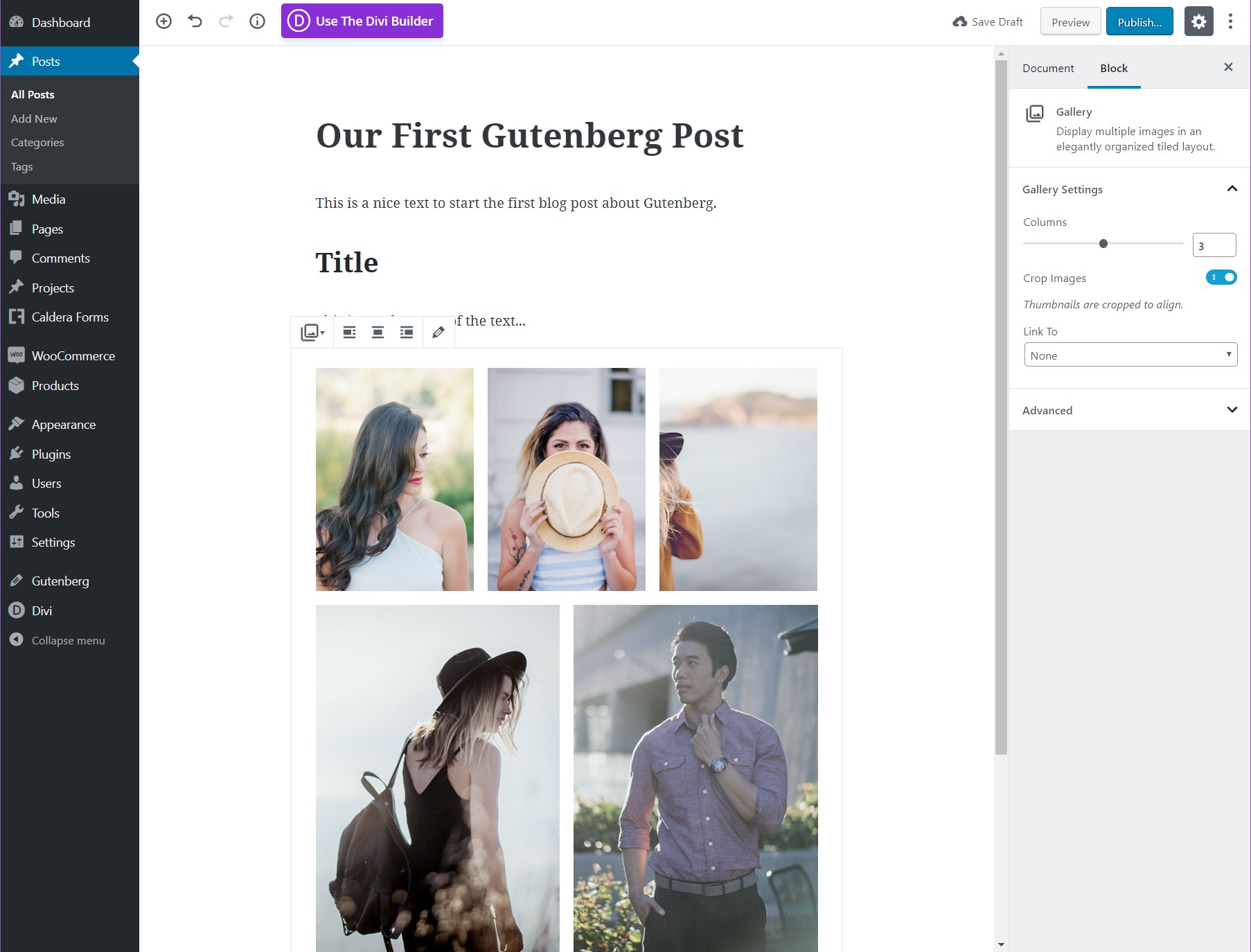
La pestaña Bloque muestra opciones detalladas para un bloque en particular. En este ejemplo, podemos vincular imágenes al archivo multimedia y seleccionar el número de columnas que deseamos mostrar. Cada módulo tiene su propio conjunto de opciones configurables en la pestaña Bloque de la barra lateral.

Avanzando
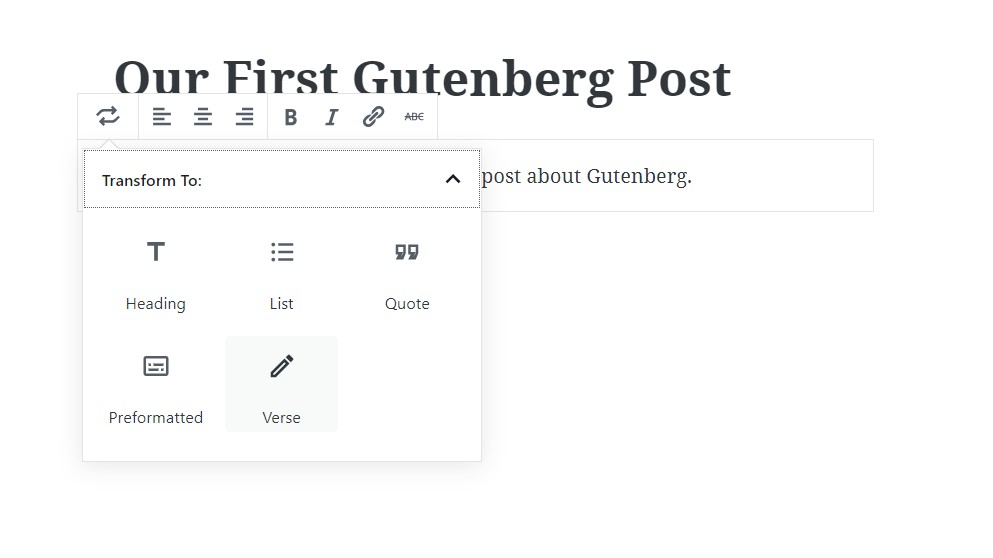
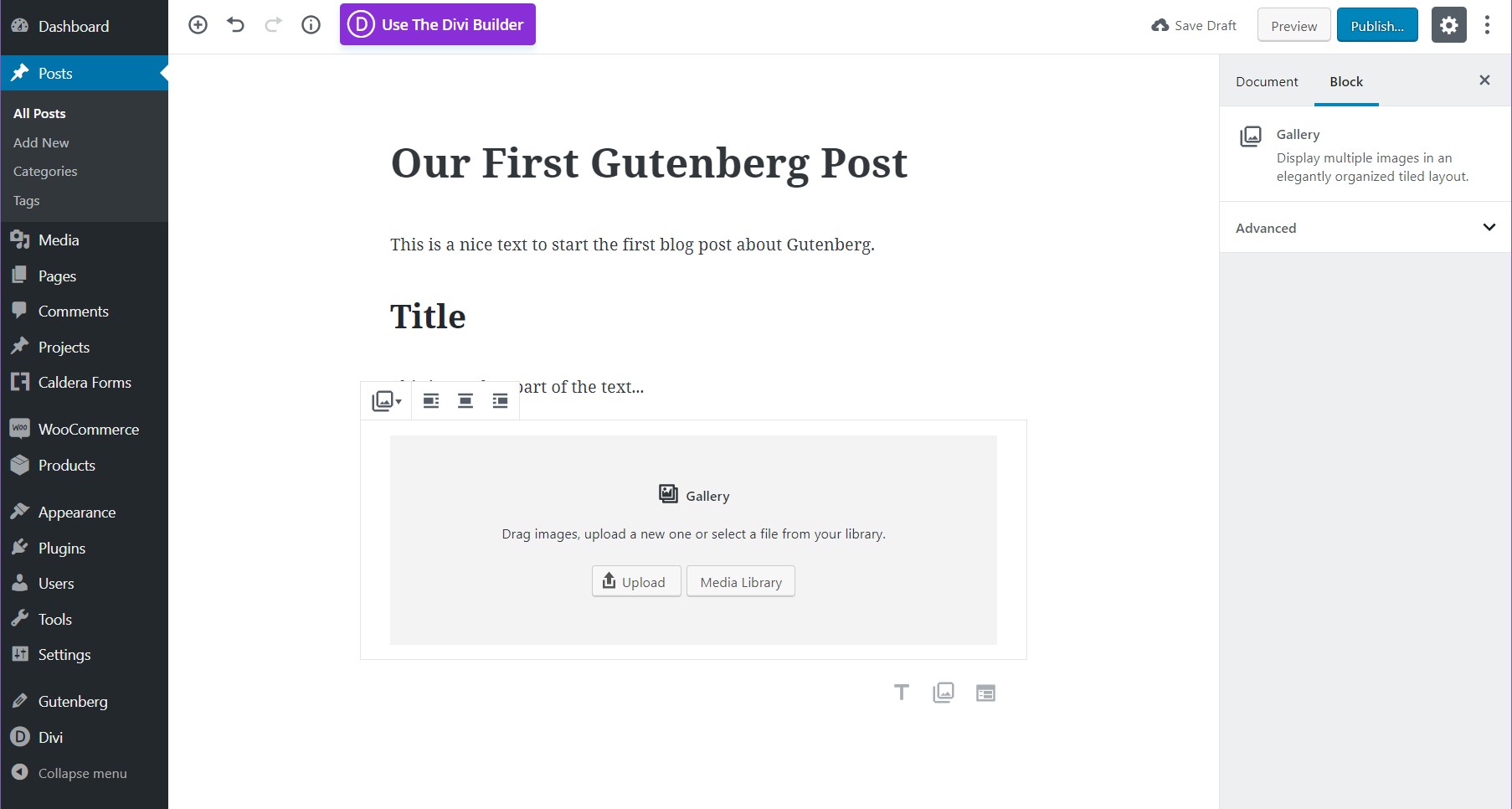
La mejor manera de acercarse a Gutenberg es jugar y escribir tanto como pueda. El uso de la tecla Intro es la mejor manera de impulsar un nuevo bloque. Por ejemplo, si decide agregar un nuevo bloque de párrafo, tendrá la opción de convertir ese bloque en una imagen o galería de imágenes.

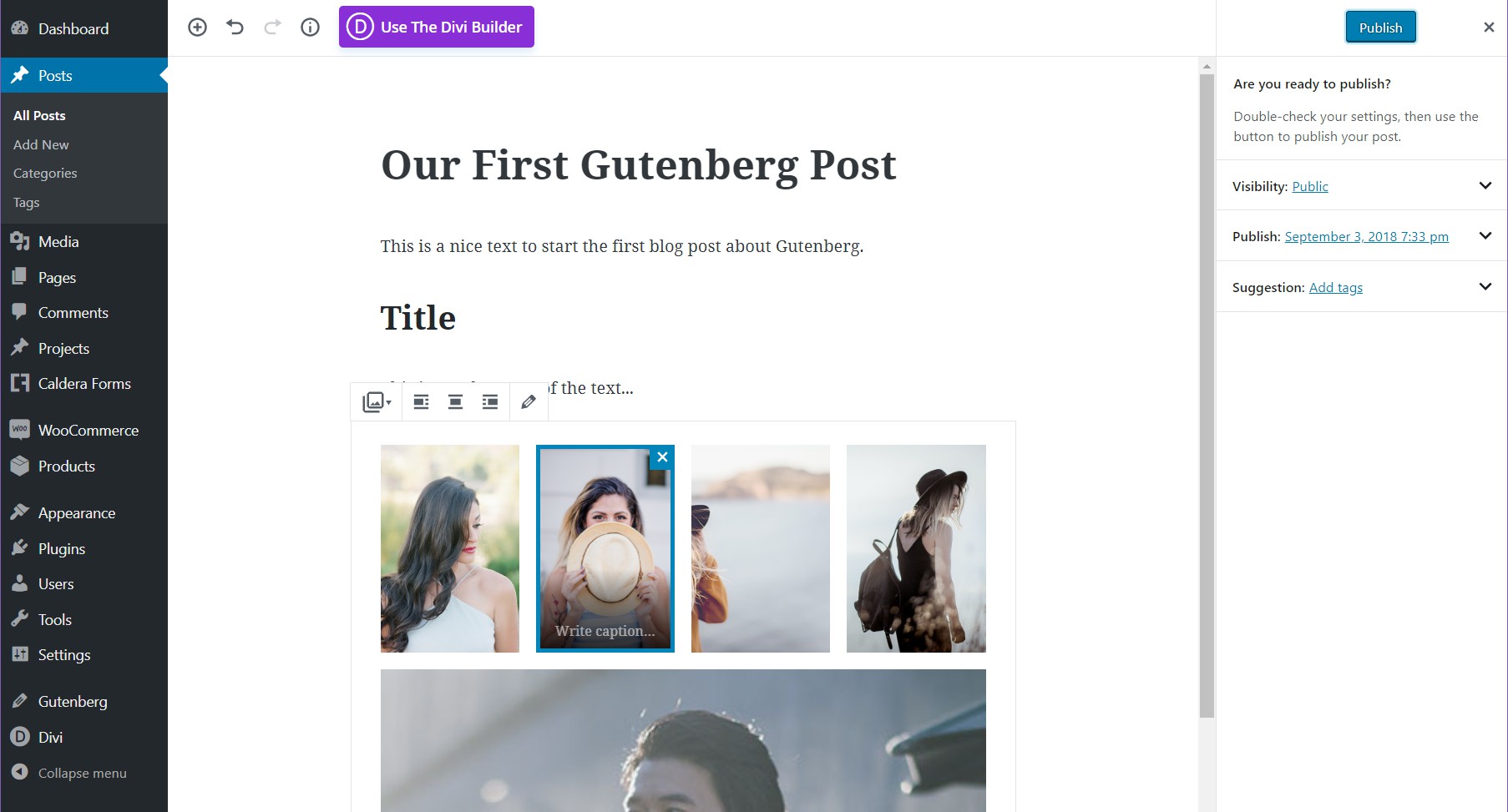
Crear nuevos bloques con la tecla Intro es la mejor manera de omitir el botón oculto "nuevo bloque". Intentar agregarlo mientras usa el mouse afectará severamente sus habilidades de edición. Al generar nuevos bloques con la tecla Intro, luego puede agregar una imagen simplemente seleccionando el ícono de imagen a la derecha de ese bloque.
Recuerde, sin embargo, que Gutenberg no tiene una tecla de acceso directo para agregar nuevas imágenes como el Editor clásico . Esto te obliga a usar el mouse, que es algo que rompe por completo el flujo de escritura. Si Gutenberg agregara un atajo para insertar imágenes y galerías, esto podría hacer que el antiguo Editor clásico se vuelva obsoleto rápidamente.



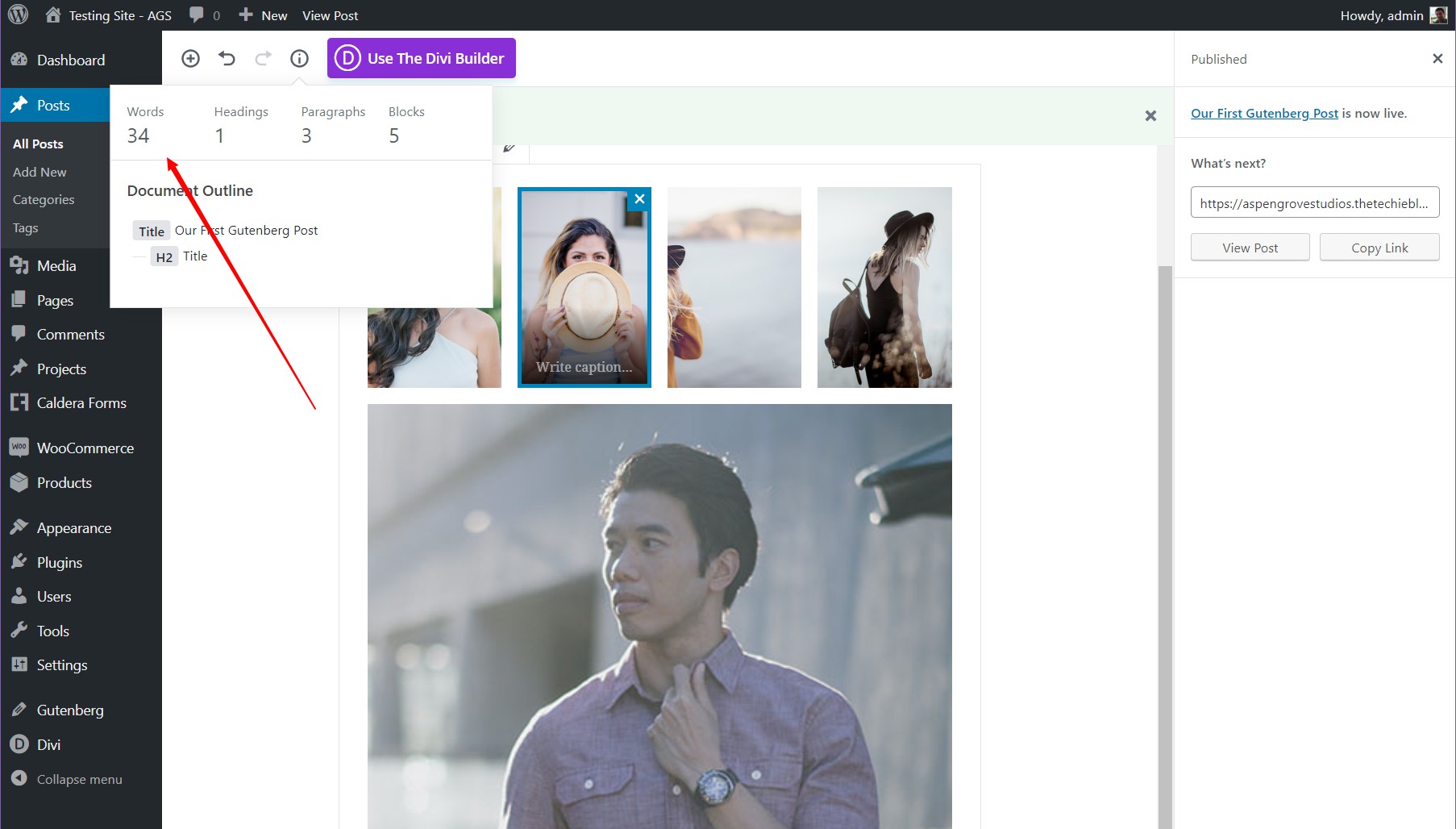
Al crear galerías de Párrafos, Títulos e Imágenes, puede ver por qué es más fácil trabajar con Gutenberg cuando tiene toneladas de bloques que necesitan ser reorganizados. Una vez que tengas tu artículo listo puedes publicarlo y disfrutar de tu primera publicación de Gutenberg. Solo recuerda que una vez que comiences a crear publicaciones de Gutenberg, no podrás volver atrás.
Gutenberg agrega un código a cada publicación que hará que se vea horrible si luego decide desactivarlo, así que, aunque puede comenzar a experimentar con él, recuerde que si comienza a usarlo en su sitio, no podrá revertir sin tener que modificar cada publicación manualmente después.
Características adicionales
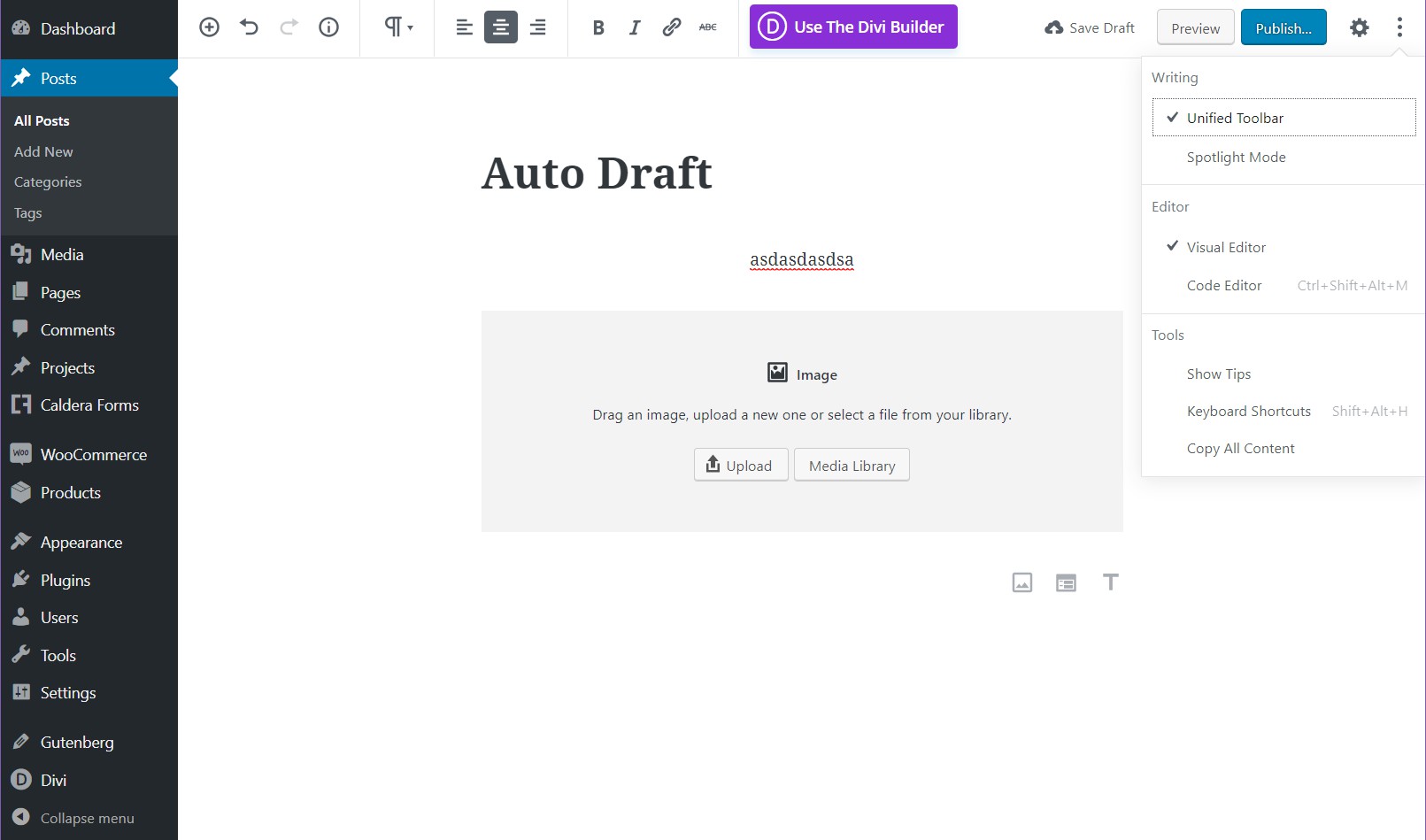
La barra de herramientas unificada y el modo Spotlight son dos buenas adiciones a Gutenberg. El modo Unificado hace exactamente lo que dice, unifica la barra de herramientas en la parte superior, para todos los módulos, por lo que cada vez que edita un módulo, todo el contenido de la barra de herramientas estará en la parte superior, esto es realmente útil e imita el Editor clásico en de alguna manera

Por otro lado, la función Spotlight atenúa el brillo de todo el contenido, excepto la sección que está editando. Esto es útil cuando tiene un artículo muy complejo y necesita concentrarse en lo que está haciendo. Se puede acceder a ambos modos en las opciones de configuración de Gutenberg: los 3 puntos en la esquina superior derecha de la pantalla.
Para editores
Gutenberg es increíble para los editores. Es mucho más fácil manejar la redacción general, ya que puede cambiar e intercambiar bloques fácilmente sin romper nada. Además, puede editar bloques de forma independiente y tiene un menú de información fácil que le permite contar palabras.

El tema 42
Eche un vistazo a lo que está por venir, nuestro nuevo proyecto basado en el nuevo editor visual de WordPress, The 42 Theme. Se lanzará pronto en el sitio de Aspen Grove Studios, así como en el Repositorio de WordPress.
En conclusión
Gutenberg es un editor fácil de usar una vez que aprendes los matices . Si se entrena para escribir usando la tecla Intro y agrega imágenes y otros bloques a partir de ese momento, Gutenberg puede mejorar positivamente su experiencia de creación de sitios web.
Sin embargo, si prefiere usar el mouse, toda la belleza de Gutenberg se perderá y su productividad puede verse afectada. Para aquellos extremadamente adeptos al Editor clásico, Gutenberg puede ser un desafío, pero si sigues mis consejos aquí, puedes adaptarte fácilmente a Gutenberg en muy poco tiempo.
