Cómo ocultar los elementos del menú del panel de proveedores de Dokan
Publicado: 2022-08-24¿Está buscando ocultar algunos elementos del menú de su panel de proveedores de Dokan? Puede usar códigos personalizados o un complemento para hacer su trabajo. Esta guía le muestra ambas formas en detalle.
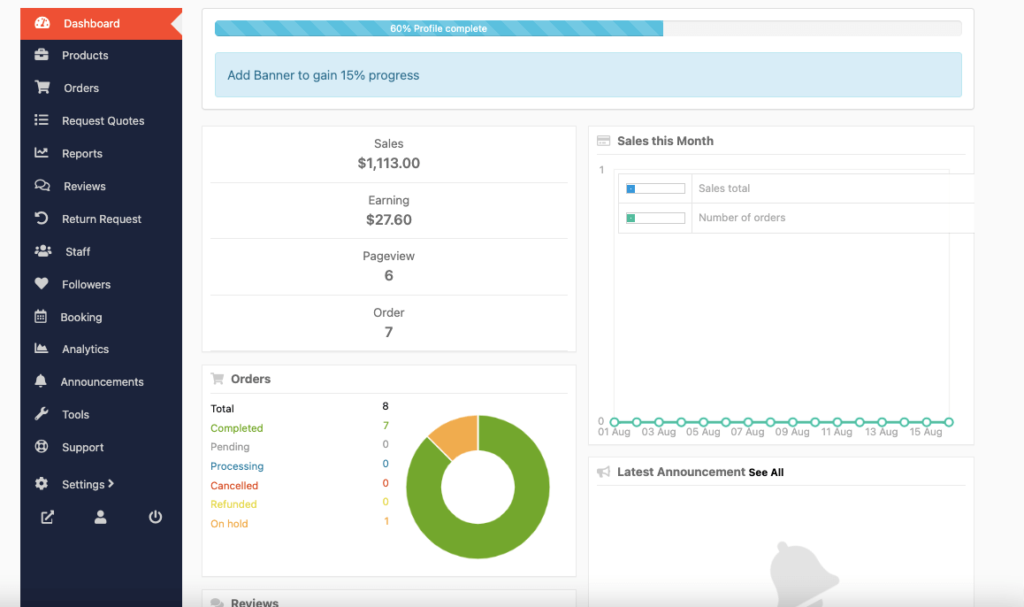
Dokan ofrece una manera fácil de administrar sus tiendas directamente desde el panel de control de su proveedor. Hay una opción de menú en el tablero que permite a los proveedores acceder rápidamente a las páginas útiles.
Debido a los requisitos individuales de las diferentes industrias, cada elemento del menú no sería necesario para todos. Puede ocultar algunos elementos del menú del tablero, teniendo en cuenta el propósito y las necesidades de sus proveedores. Sus proveedores obtendrán un tablero personalizado con solo los elementos necesarios para administrar sin problemas sus tiendas en su mercado.
Veamos cómo ocultar el menú del tablero en WordPress para el mercado de múltiples proveedores impulsado por Dokan.
Nota : puede aprender formas de agregar un menú adicional en el Panel de proveedores de Dokan Multivendor.
Cómo ocultar elementos del menú del panel de proveedores de Dokan
Como mencionamos anteriormente, puede ocultar los elementos del menú del panel del proveedor siguiendo dos métodos diferentes:
- Método 1: eliminar elementos del menú usando un código personalizado
- Método 2: eliminar elementos del menú con un complemento de WordPress
Le mostraremos ambas formas de elegir la mejor para usted.
Veamos cómo ocultar el menú del tablero en WordPress-
Método 1: eliminar elementos del menú mediante un código personalizado
Al principio, le mostraremos cómo usar un código personalizado para ocultar los elementos del menú del panel del proveedor.
Estos son los pasos que debe seguir:
- Paso 1: crea un tema secundario
- Paso 2: agregue el código personalizado al archivo Functions.php del tema Child
- Paso 3: guarde el código y vea los resultados
Veamos los pasos en detalle.
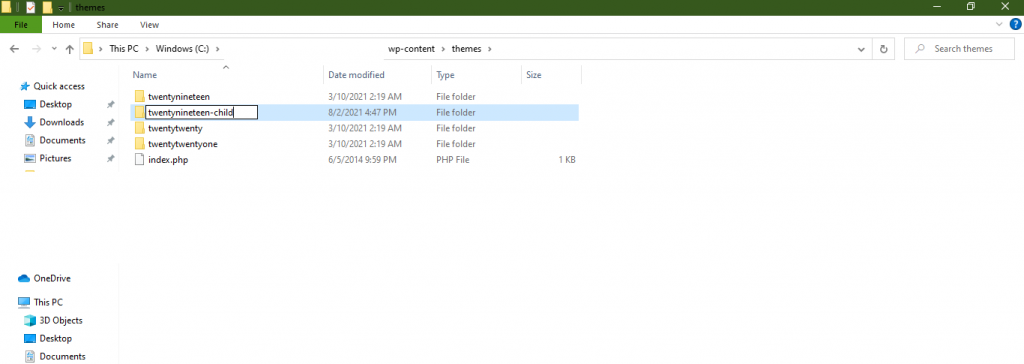
Paso 1: crea un tema secundario
Como siempre, cuando realice personalizaciones, es mejor utilizar el tema de su hijo. De esa manera, no perderá ningún dato cuando actualice los complementos.
Lea: Cómo crear un tema secundario para su sitio web de WordPress.
También encontrará complementos para crear un tema secundario.

Paso 2: copie el código en el archivo Function.PHP del tema secundario
Ahora, abra el archivo function.php de su tema hijo y copie el siguiente código:
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['?'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );“?”= Escriba aquí el nombre del menú.
Paso 3: guarde el código y pruebe iniciando sesión como proveedor.
Estás listo. Ahora guarde el código y actualice su sitio web. Inicie sesión como proveedor y verá los cambios.
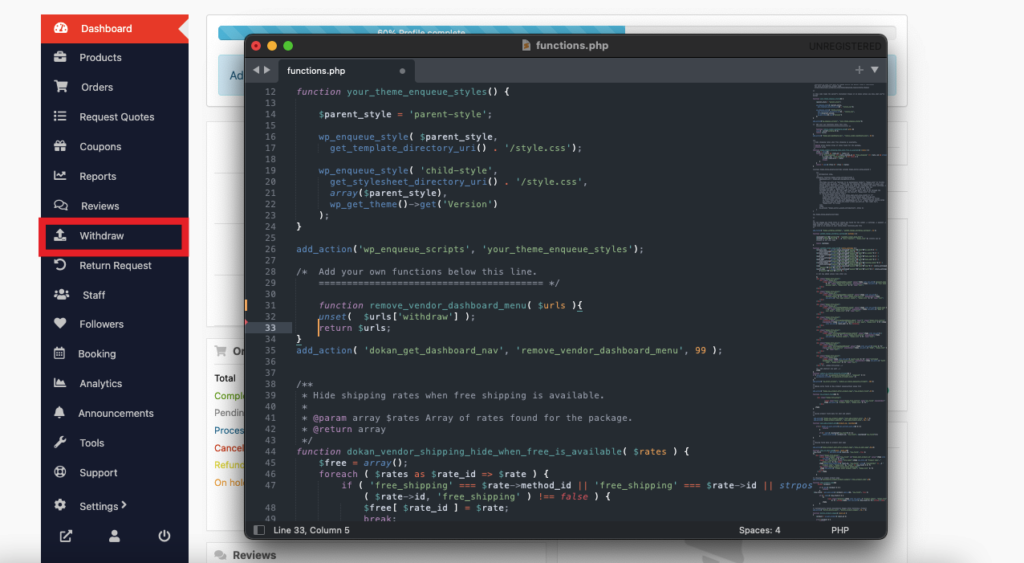
Al principio, eliminaremos la opción de menú Retirar del panel del proveedor. Entonces nuestro código será,
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );Aquí se puede ver en la imagen de abajo-

Guarde el código y actualice su sitio web. Verás que la opción Retirar ha sido eliminada.

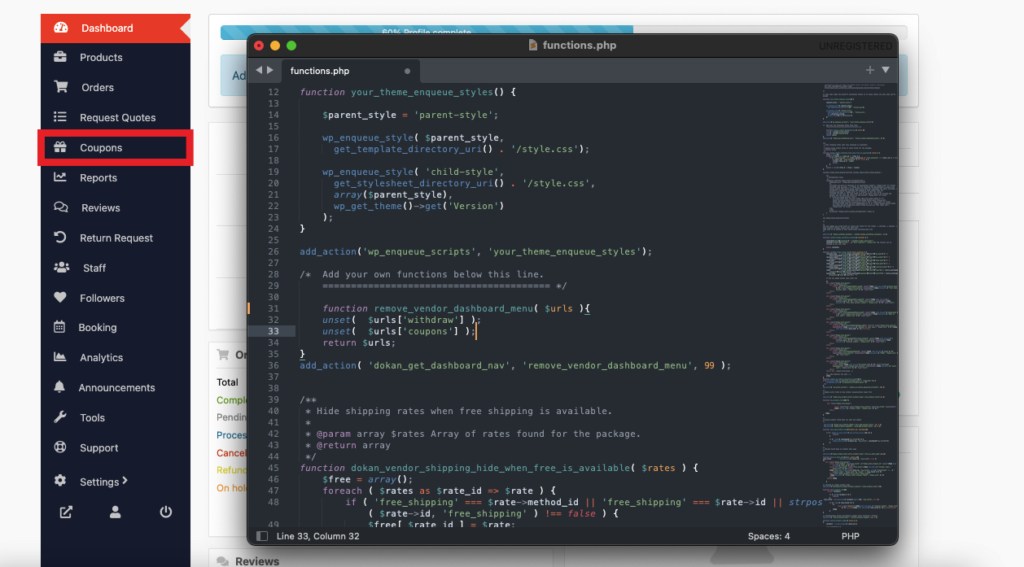
¿Qué sucede si desea eliminar varias opciones de menú? Sí, puedes hacer eso también. Digamos que junto con la opción Retirar también queremos eliminar la opción Cupones. Así es como se verá el código,
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); unset( $urls['coupons'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );Se puede ver en la imagen de abajo del editor-

Guarde el código y actualice su sitio web. Verás que la opción Cupón también ha sido eliminada.

Así es como puede eliminar varios elementos del menú del panel del proveedor utilizando un código personalizado.

Ahora, veamos cómo hacer esto usando un complemento de WordPress.
Método 2: eliminar elementos del menú mediante un complemento de WordPress
Además de usar un código personalizado, también puede ocultar los elementos del menú del panel del proveedor usando un complemento. Veamos cómo.
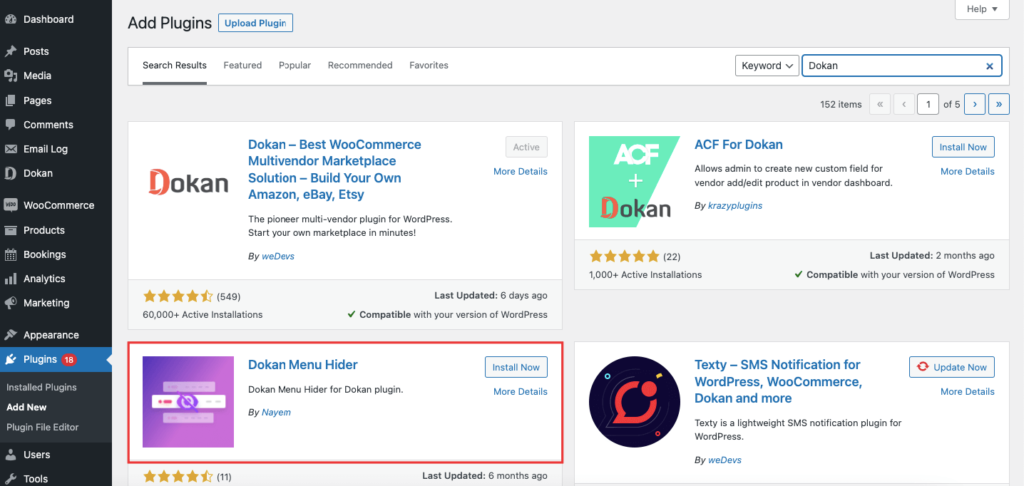
Inicie sesión en su tablero de WordPress y navegue hasta Complementos–> Agregar nuevo . Escriba "Dokan Menu Hider" en el cuadro de búsqueda. Luego instale y active el complemento.

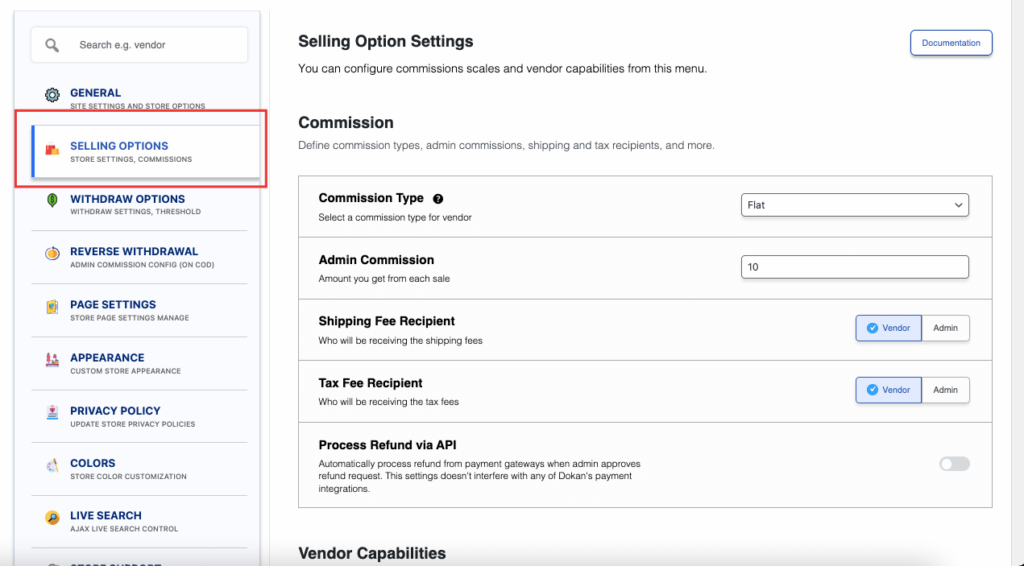
Después de instalar el complemento, vaya a Dokan–> Configuración–> Opciones de venta.

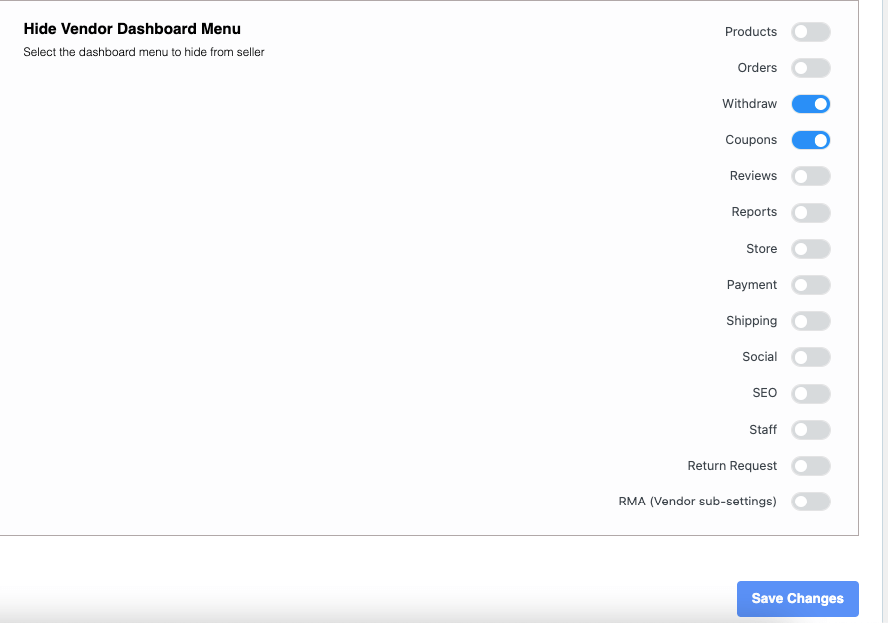
Si se desplaza hacia abajo, encontrará las opciones "Ocultar menú del panel de proveedores". Habilite las opciones de menú que desea eliminar del menú del tablero. Puede elegir varias opciones si lo desea.

Presione el botón Guardar cambios y verá los cambios en el menú del panel del proveedor.

Así es como puede usar un complemento para ocultar las opciones de menú del panel del proveedor.
Nota importante: agregar otro complemento a su sitio puede crear una carga en su sitio web. Esto también puede dificultar el rendimiento de su sitio. Aunque usar un complemento es más fácil, sugerimos usar un código personalizado. El uso de un código no ejercerá ninguna presión sobre su sitio web ni obstaculizará el rendimiento de su sitio web.
También puede consultar el video tutorial a continuación para obtener más información sobre cómo ocultar los elementos del menú desde el panel de control del proveedor de Dokan.
Preguntas frecuentes sobre cómo ocultar el menú del panel en WordPress
En la barra lateral del Personalizador, haga clic en la pestaña Menús > . Haga clic en Principal. Ahora simplemente abra el elemento del menú que desea ocultar/eliminar, haciendo clic en él y haciendo clic en el enlace rojo Eliminar. Finalmente, haga clic en Guardar y publicar.
La forma más fácil de ocultar menús y elementos del panel de administración de WordPress es mediante el complemento Admin Menu Editor . Es un complemento gratuito de WordPress que le permite cambiar los títulos del menú, las URL, los íconos y más.
En su tablero de WordPress, vaya a Apariencia y haga clic en Personalizar. Busque la sección CSS adicional y haga clic en ella. En el cuadro de allí, pegue esto: nav#site-navigation { display: none; }. Publica tus cambios
Personalice su Dokan Marketplace con personalizaciones avanzadas
La personalización del panel de proveedores lo ayudará a personalizar su mercado impulsado por Dokan. Tu también puedes-
- Usar códigos personalizados
- O instala un plugin en tu sitio web
Con personalizaciones avanzadas, puede mejorar la experiencia de los proveedores en su sitio. Mantenlo más fácil de escanear y más accesible. Por lo tanto, los proveedores pueden encontrar fácilmente los artículos que necesitan y tomar medidas rápidamente. Una mejor experiencia de proveedor aumenta su lealtad e inspira a más proveedores a inscribirse en su sitio.
Si tiene algún problema con los códigos o el complemento, infórmenos en la sección de comentarios a continuación.
