Cómo ocultar imágenes en la vista móvil en WordPress
Publicado: 2022-05-09¿Está buscando una manera fácil de ocultar la imagen en la vista móvil en su sitio web de WordPress?
Mostrar todos los elementos de diseño de su sitio web en las pantallas de los dispositivos móviles puede hacer que la experiencia visual sea abrumadora y desordenada. Cuando eso sucede, es más difícil para los visitantes encontrar lo que buscan e incluso puede hacer que abandonen su sitio.
¿No sería genial si pudieras "desactivar" ciertos elementos de diseño solo para los espectadores móviles?
Este artículo le mostrará cómo ocultar imágenes en dispositivos móviles en WordPress, lo que le permitirá ofrecer una mejor experiencia de usuario a los visitantes del sitio web.
¿Por qué ocultar imágenes en el móvil en WordPress?
Como acabamos de mencionar, un sitio web móvil desordenado puede desanimar a sus visitantes, pero esa no es la única razón para ocultar contenido en dispositivos móviles.
A veces, es posible que desee llegar a los visitantes de escritorio con una oferta específica. En ese caso, querrá ocultar sus imágenes promocionales de los visitantes móviles para no dirigirse a ellos accidentalmente y sesgar sus resultados.
Otra razón para ocultar imágenes es que pueden ser demasiado grandes para mostrarlas en pantallas móviles. Una gran imagen de héroe puede verse muy bien en el escritorio, pero puede ocupar mucho espacio valioso en los dispositivos móviles, en cuyo caso, la mejor solución es ocultarla.
Cómo mostrar y ocultar imágenes en la vista móvil en WordPress
Las soluciones para ocultar imágenes en las pantallas de los móviles pueden parecer complejas para los usuarios que no están familiarizados con los lenguajes de codificación. Una búsqueda rápida en Google revela instrucciones para escribir CSS personalizado, clases div y todo tipo de jerga técnica.
No te preocupes. No necesitará ninguna experiencia técnica para los métodos que cubrimos a continuación. Todo lo que necesita es un complemento de WordPress, un sitio web de WordPress y la capacidad de seguir algunos pasos sencillos.
- Método 1: ocultar imágenes del sitio web en dispositivos móviles con SeedProd
- Método 2: ocultar las imágenes de la página de destino en dispositivos móviles con SeedProd
- Método 3: Ocultar imagen en vista móvil con CSS
Método 1: ocultar imágenes del sitio web en dispositivos móviles con SeedProd
Usaremos un poderoso complemento de WordPress para ocultar imágenes en la vista móvil para el primer método.

SeedProd es el mejor creador de sitios web para WordPress. Le permite crear temas de WordPress, páginas de destino y diseños receptivos sin escribir código.
Incluye cientos de plantillas prefabricadas y puede personalizar cada centímetro de su sitio web con el generador de páginas, los bloques y las secciones visuales de arrastrar y soltar. También puede usar la configuración de Visibilidad del dispositivo para ocultar contenido específico en las vistas móviles y de escritorio.
SeedProd también ofrece modos integrados, como próximamente, modo de mantenimiento, página 404 y página de inicio de sesión. Puede activar y desactivar cada modo con un solo clic, lo que le permite ocultar su sitio web del público mientras trabaja en su diseño.
Siga los pasos a continuación para ocultar imágenes en la vista móvil en su sitio web de WordPress.
Paso 1. Instalar y activar SeedProd
Primero, haga clic en el botón de abajo para obtener su copia de SeedProd.
Nota: Para utilizar la función de creación de sitios web de SeedProd, necesita una licencia de SeedProd Pro.
Después de descargar el complemento, instálelo y actívelo en su sitio de WordPress. Puede seguir esta guía sobre cómo instalar un complemento de WordPress si necesita ayuda.
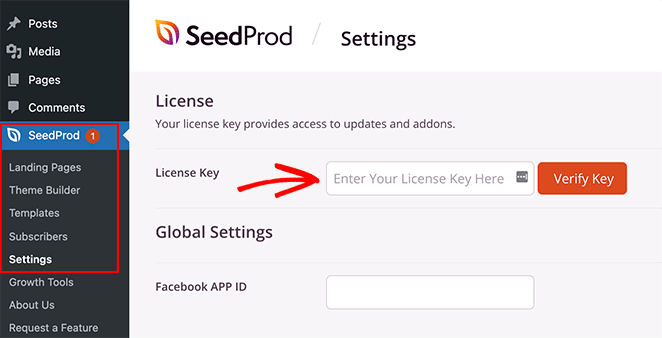
A continuación, vaya a SeedProd » Configuración e ingrese su clave de licencia.

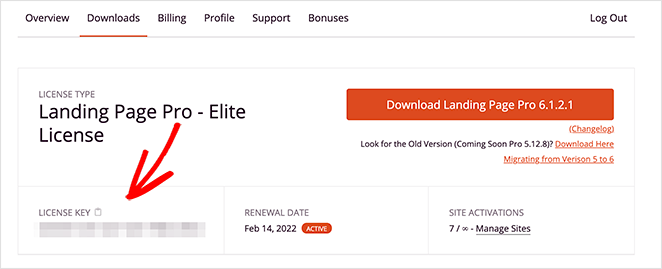
Puede encontrar su clave en el panel de su cuenta de SeedProd en la sección 'Descargas'.

Haga clic en el botón Verificar clave para desbloquear su licencia de SeedProd, luego continúe con el siguiente paso.
Paso 2. Elija una plantilla de sitio web
El siguiente paso consiste en crear un tema de WordPress personalizado. Eso le permitirá usar la configuración de 'Visibilidad del dispositivo' de SeedProd para mostrar y ocultar diferentes contenidos en computadoras de escritorio y dispositivos móviles.
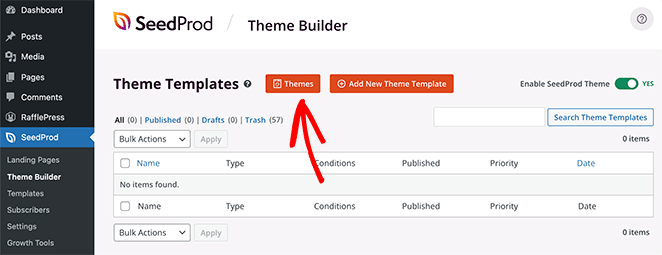
Vaya a SeedProd » Theme Builder y haga clic en el botón Temas para elegir una plantilla de sitio web.

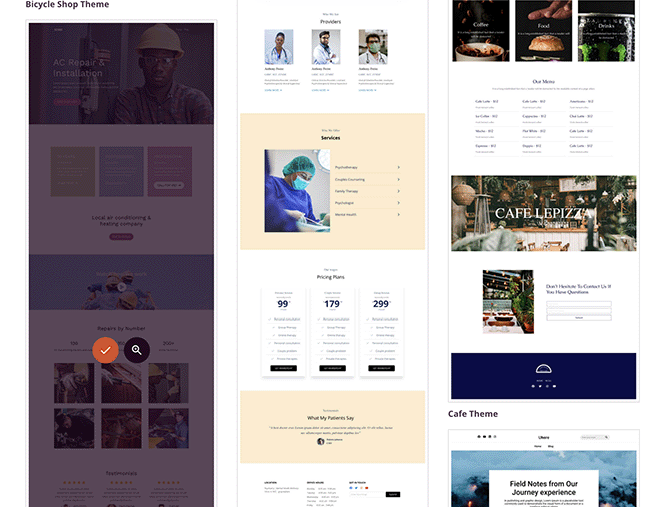
Muchos temas están disponibles para varias industrias y tipos de sitios web, incluidos comercio electrónico, blogs, carteras, etc.
Una vez que encuentre un tema que le guste, desplace el cursor sobre él y haga clic en el icono de marca de verificación para importarlo a su sitio.

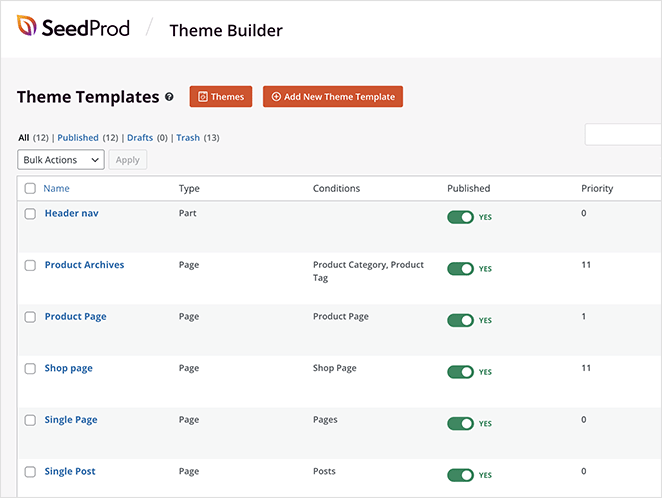
Ahora verá las diferentes partes que componen su tema de WordPress.

Por lo general, deberá personalizarlos manualmente con código, pero con SeedProd, puede editar visualmente cada parte de su sitio web con el generador de páginas de arrastrar y soltar.
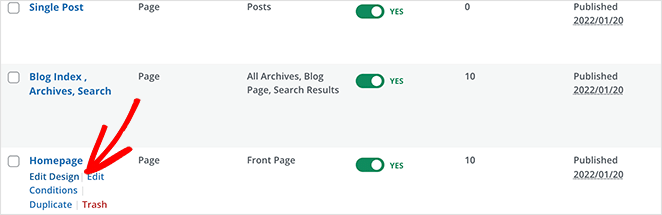
Para personalizar cualquier parte de su sitio web, coloque el cursor sobre una plantilla de tema y haga clic en el enlace de diseño 'Editar diseño'. Para esta guía, comenzamos con la página de inicio.

Paso 3. Personaliza el diseño de tu sitio web
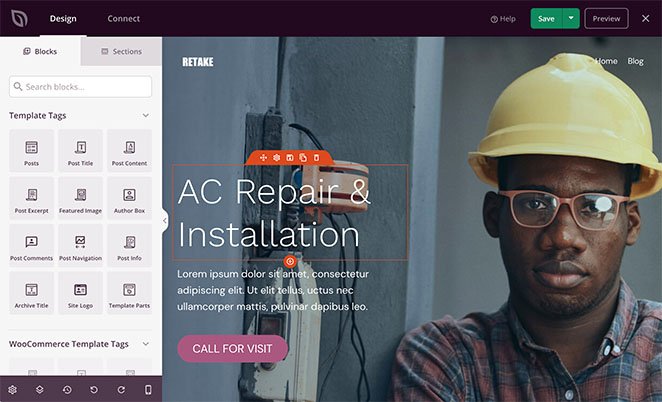
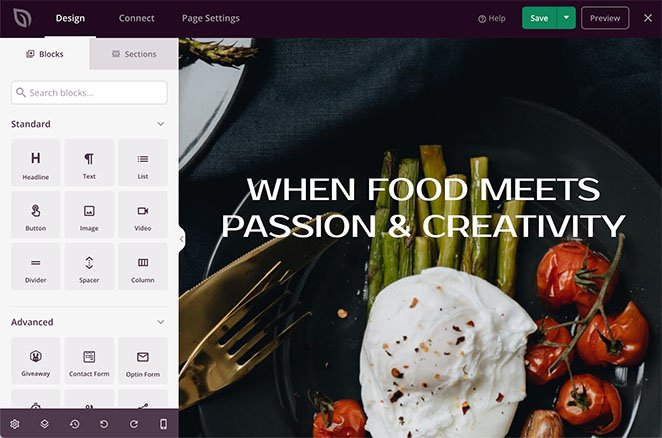
Verá el editor de páginas visuales de SeedProd cuando abra una plantilla de tema. Tiene bloques y secciones a la izquierda para agregar contenido personalizado y una vista previa en vivo a la derecha.

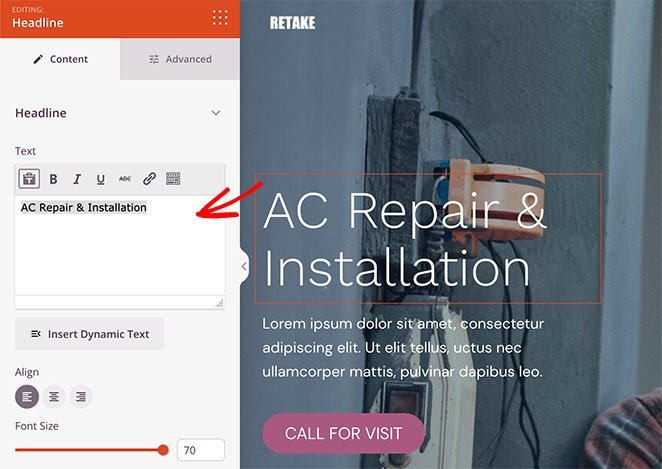
Puede hacer clic en cualquier elemento para ver su configuración y cambiar el diseño y la disposición. Por ejemplo, el elemento del título le permite editar el contenido, la alineación, el nivel del título, etc.

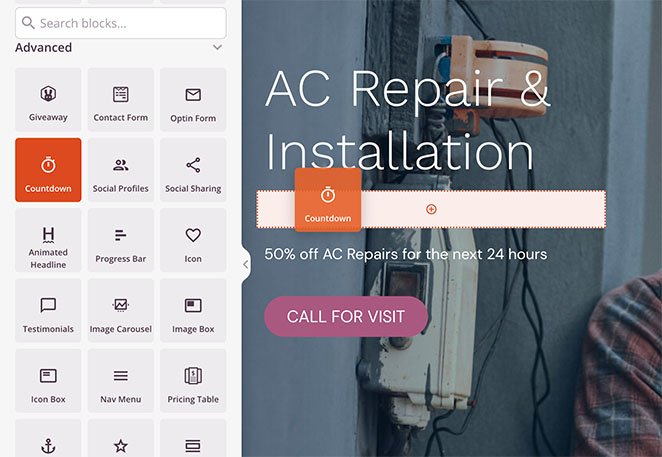
También es fácil agregar nuevos elementos a su diseño. Simplemente arrastre un bloque desde la izquierda y suéltelo en su vista previa en vivo.

Usamos el bloque 'Countdown' en este ejemplo. Los temporizadores de cuenta regresiva son una excelente manera de agregar urgencia a su sitio y alentar a los visitantes a actuar antes de perderse algo.

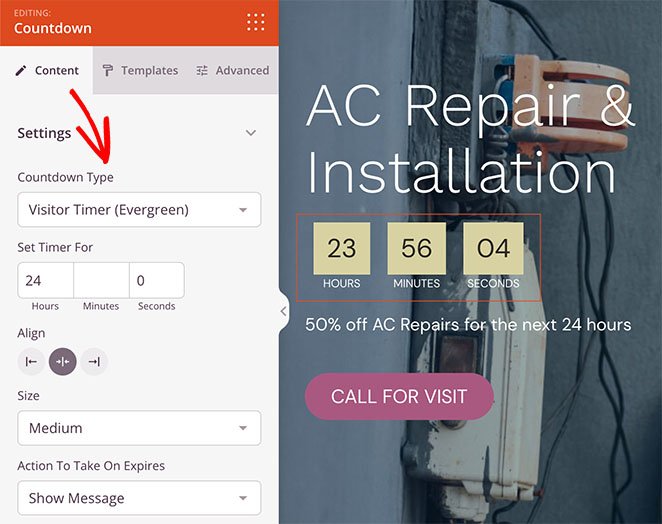
Como todos los bloques de SeedProd, puede hacer clic en él para:
- Cambiar el tipo de temporizador
- Ajustar la alineación del temporizador
- Agregar un mensaje personalizado
- Redirigir a los usuarios cuando finalice el temporizador
- Cambiar el tamaño del temporizador
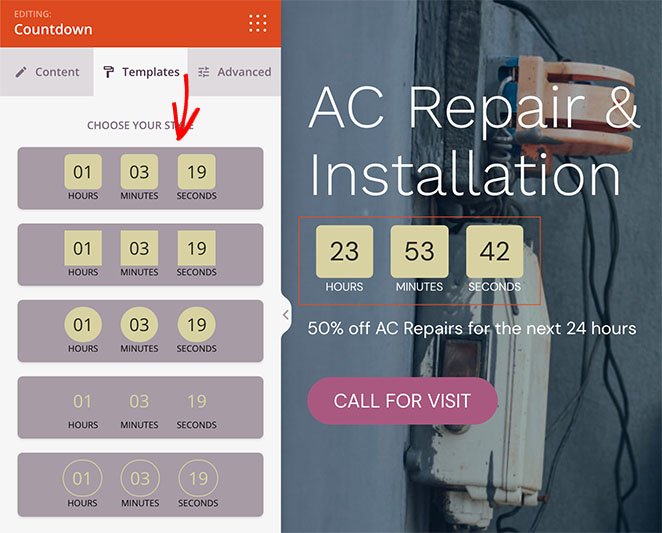
También puede hacer clic en la pestaña 'Plantillas' para elegir un estilo diferente rápidamente.

Paso 4. Oculte las imágenes del sitio web en dispositivos móviles con visibilidad del dispositivo
Ocultar imágenes en la vista móvil es fácil con la configuración de 'Visibilidad del dispositivo' de SeedProd. Puede ocultar imágenes individualmente o secciones de imágenes completas con un solo clic.
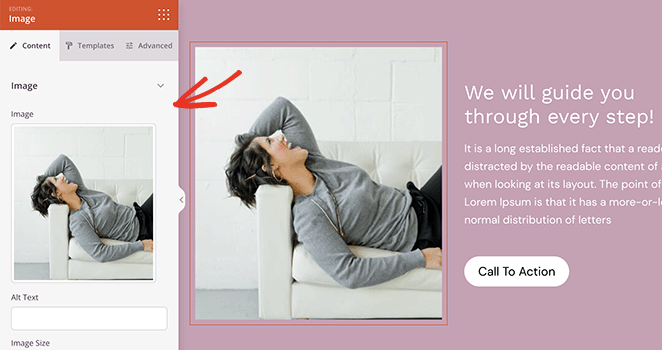
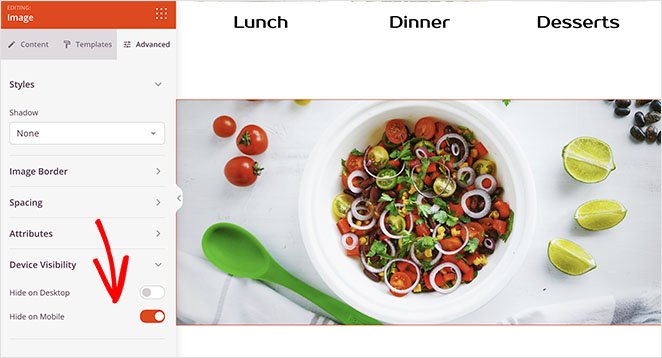
Para ocultar imágenes individualmente, busque la imagen que desea ocultar, luego haga clic en ella para abrir la configuración de contenido.

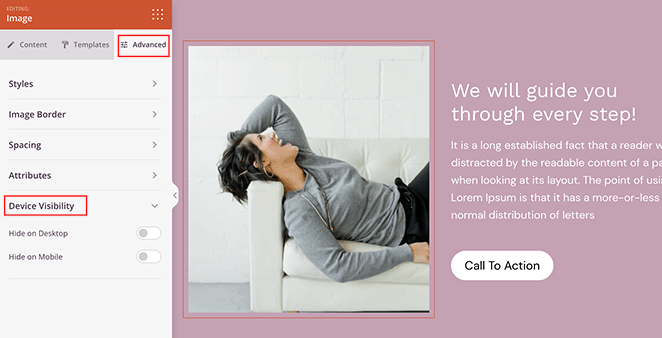
A continuación, haga clic en la pestaña "Avanzado" y expanda la sección "Visibilidad del dispositivo".

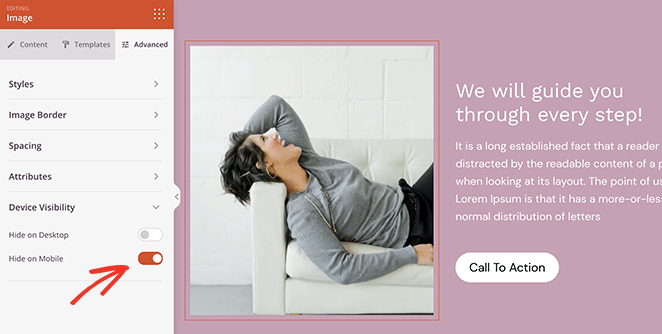
Para ocultar la imagen en el móvil, haga clic en el interruptor junto al título "Ocultar en el móvil".


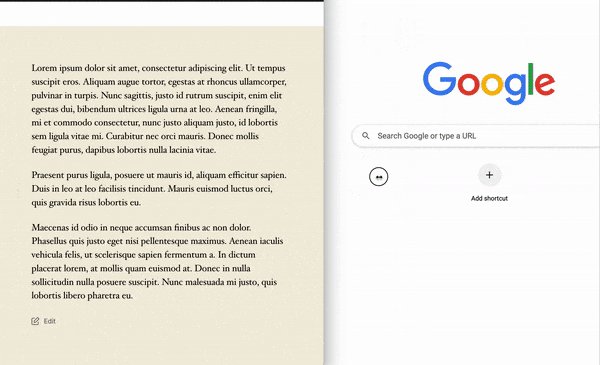
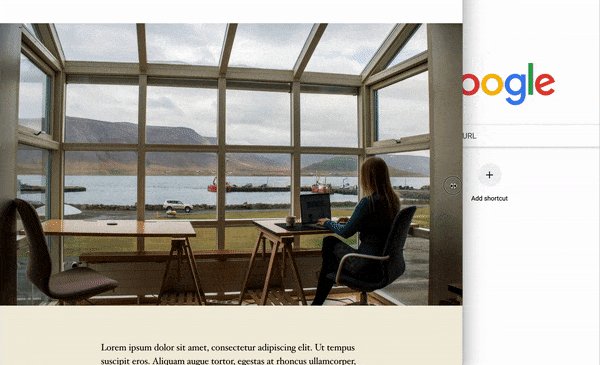
Esa imagen ahora solo se mostrará a los visitantes de escritorio y está oculta en el móvil.
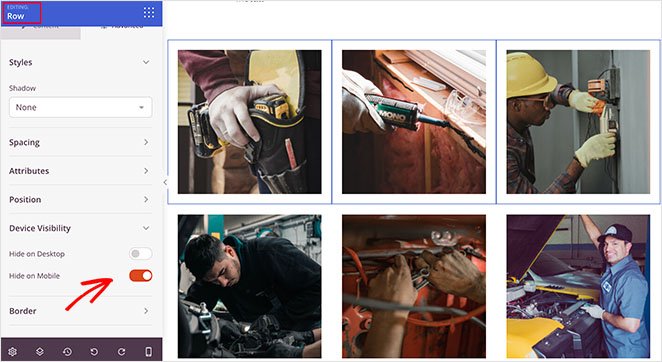
Puede seguir los mismos pasos para ocultar filas de imágenes completas con SeedProd. Simplemente abra la configuración de la fila y, en la pestaña 'Avanzado', use la configuración de 'Visibilidad del dispositivo' para ocultar la fila de la imagen en el dispositivo móvil.

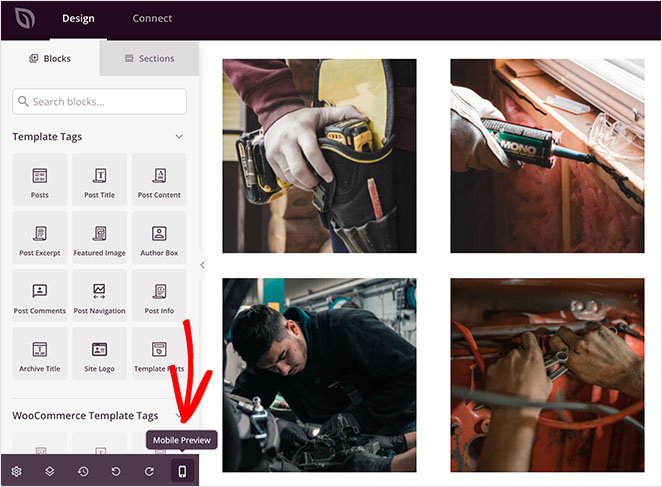
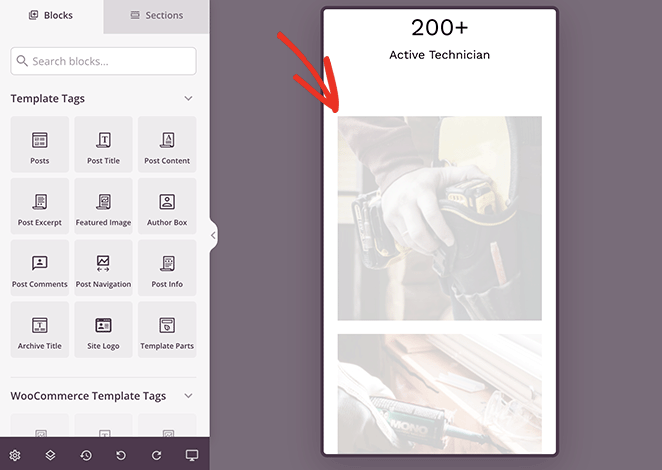
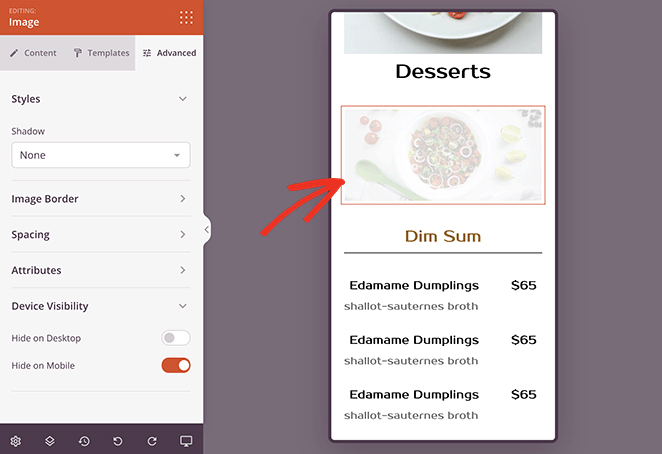
Puede obtener una vista previa de sus cambios haciendo clic en el icono 'Vista previa móvil' en la barra de herramientas inferior.

Las imágenes 'en gris' no serán visibles para los visitantes del sitio web móvil.

Cuando esté satisfecho con el aspecto de su diseño, haga clic en el botón Guardar en la esquina superior derecha de la pantalla.

Siga los pasos anteriores para ocultar imágenes en la vista móvil para cualquier otra plantilla de tema, como su barra lateral, publicaciones individuales, páginas, etc.
Paso 5. Publica tu sitio web de WordPress
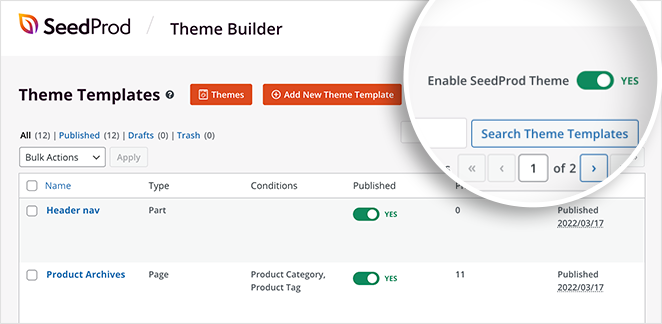
Cuando esté listo para hacer que su tema personalizado esté activo, vaya a SeedProd » Theme Builder y gire el interruptor 'Habilitar tema de SeedProd' a la posición 'Activado'.

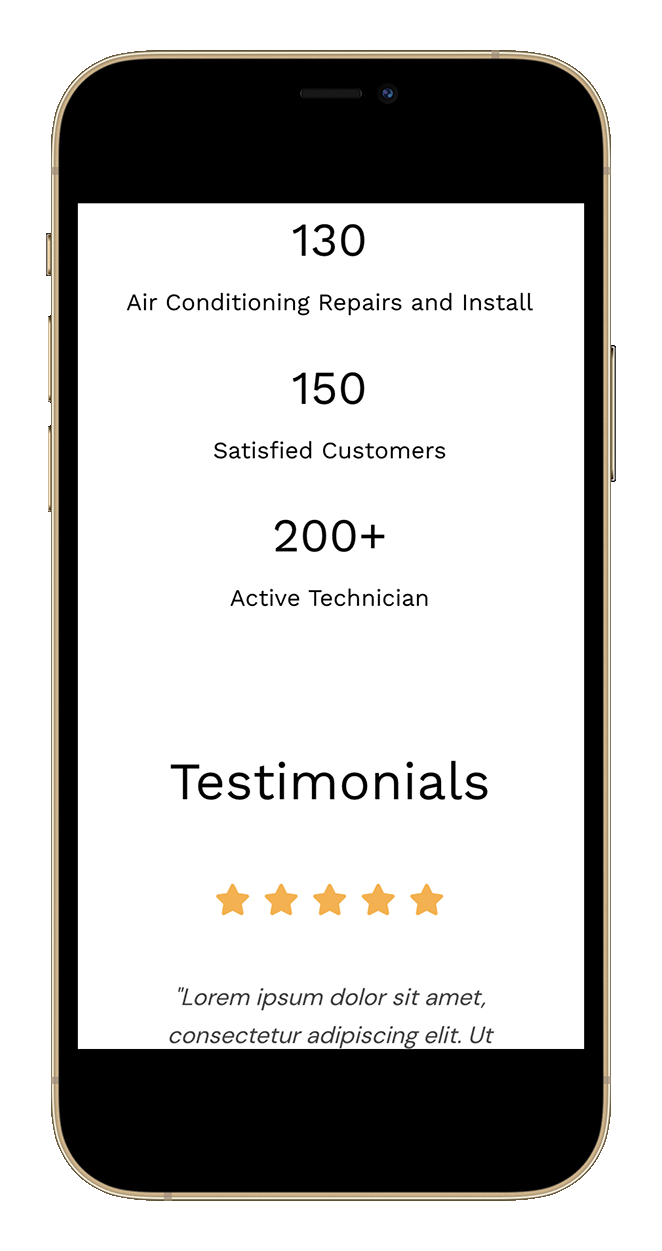
Ahora puede obtener una vista previa de su sitio web para ver los cambios. Como puede ver en este ejemplo, las imágenes que elegimos anteriormente están ocultas en el móvil.

Método 2: ocultar las imágenes de la página de destino en dispositivos móviles con SeedProd
También puede usar SeedProd para ocultar la imagen en la vista móvil para páginas de destino individuales. Esta es una excelente solución si desea mantener su tema de WordPress existente y crear páginas de destino de alta conversión en WordPress.
Paso 1. Instalar y activar SeedProd
Primero, siga los pasos anteriores para instalar el complemento SeedProd y activarlo en su sitio web.
Nota: Puede usar la versión gratuita de SeedProd para este método, ya que la configuración de Visibilidad del dispositivo está disponible para todos los usuarios. Sin embargo, usaremos SeedProd Pro para la mayor variedad de plantillas de página de destino.
Paso 2. Elija una plantilla de página de destino
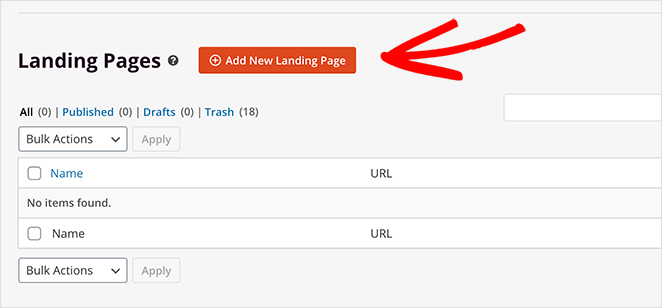
A continuación, vaya a SeedProd » Landing Pages y haga clic en el botón Agregar nueva página de destino.

Puede elegir cualquier plantilla de página de destino en la página siguiente, que incluye:
- Próximamente
- Modo de mantenimiento
- 404 página
- Ventas
- seminario web
- apretón de plomo
- Gracias
- Acceso
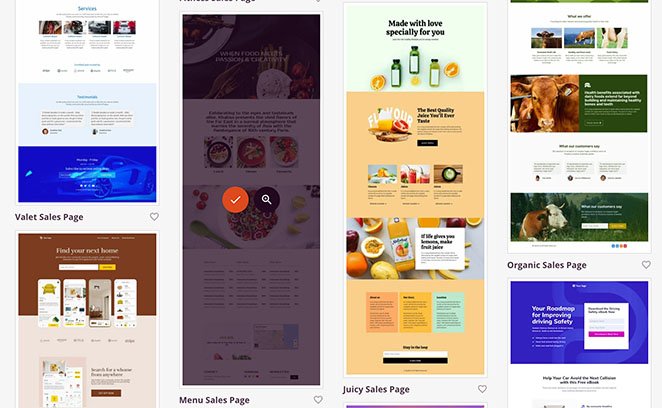
Cuando encuentre una plantilla que le guste, desplace el cursor sobre ella y haga clic en el icono de marca de verificación.

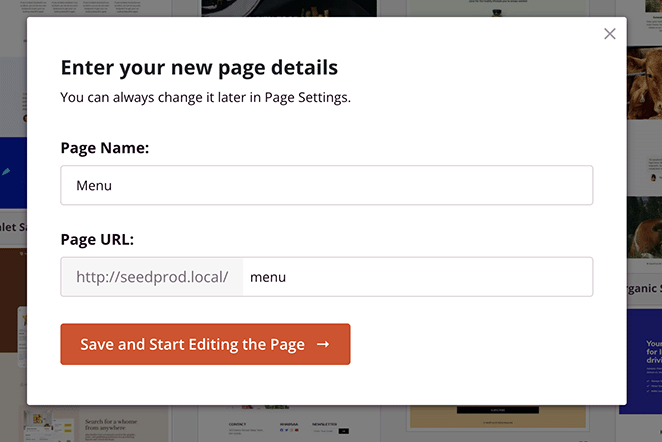
Luego puede darle un nombre a su página de destino y hacer clic en el botón Guardar y comenzar a editar la página .

Paso 3. Personaliza el diseño de tu página de destino
Su plantilla de página de destino se abrirá en el mismo creador de páginas que usamos para personalizar el tema de WordPress anteriormente. Funciona de la misma manera e incluye las mismas secciones y elementos que el generador de temas.

Los únicos bloques que no puede usar en su página de destino son las etiquetas de plantilla de WordPress y WooCommerce. Esos bloques están ocultos porque las páginas de destino no usan contenido dinámico de WordPress, como publicaciones de blog, categorías, etiquetas, etc.
En su lugar, puede personalizar su página de destino con:
- regalos
- Titulares animados
- Formularios de suscripción
- Temporizadores de cuenta regresiva
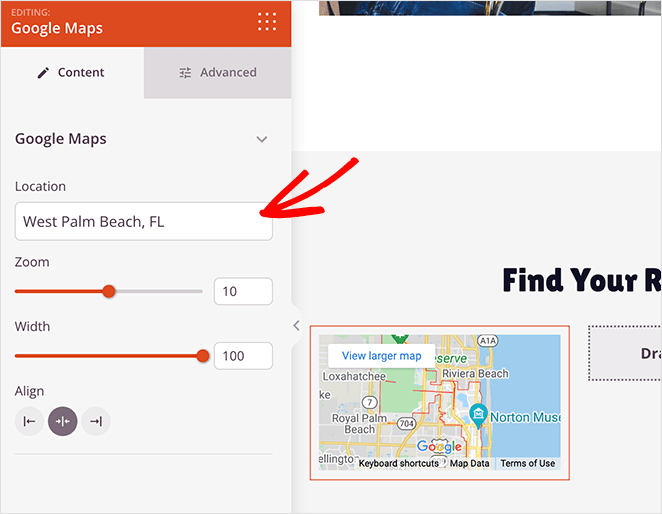
- Mapas de Google
- Incrustaciones de redes sociales
- Y mucho más.

Paso 4. Oculte las imágenes de la página de destino en dispositivos móviles con visibilidad del dispositivo
Puede ocultar imágenes en dispositivos móviles en su página de destino de la misma manera que lo hizo con el generador de temas. Simplemente haga clic en la imagen que desea ocultar. Luego, en la pestaña 'Avanzado', gire el interruptor 'Ocultar en el móvil' a la posición 'Encendido'.

La imagen aparecerá "atenuada" cuando obtenga una vista previa en el dispositivo móvil, lo que indica que la imagen está oculta para los visitantes móviles.

Continúe personalizando su página de destino hasta que esté satisfecho con su aspecto.
Paso 5. Publica tu página de destino
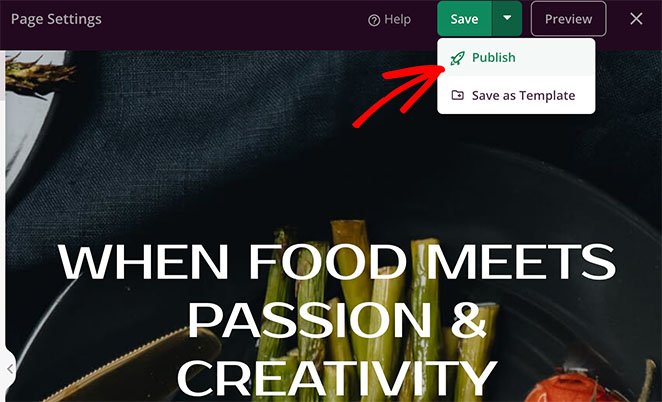
Para publicar su página de destino personalizada, haga clic en la flecha desplegable del botón Guardar . Luego seleccione la opción Publicar .

Cuando obtenga una vista previa de su página de destino en un dispositivo móvil, no podrá ver la imagen que ocultó con la configuración de visibilidad.

Método 3: Ocultar imagen en vista móvil con CSS
Entendemos que algunos propietarios de sitios web prefieren personalizar sus sitios manualmente. Por esa razón, el siguiente método le mostrará cómo ocultar imágenes en dispositivos móviles usando CSS personalizado.
Nota: solo recomendamos este método si se siente cómodo trabajando con lenguajes de codificación. Puede usar el personalizador de WordPress incorporado para agregar CSS personalizado a su sitio web.
Primero, encuentre la clase del elemento de contenido que contiene su imagen. Por ejemplo, la imagen destacada de las publicaciones de tu blog. Luego puede ocultarlo usando la siguiente clase CSS:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
Tendrá que reemplazar 'su clase de elemento' con la clase CSS que contiene su imagen. Es posible que también deba ajustar el ancho máximo del dispositivo para que se adapte a su tema de WordPress y consulta de medios.
En este ejemplo, ocultamos la imagen destacada de la publicación en el dispositivo móvil apuntando a la '.clase img de medios destacados':
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
Como puede ver, la imagen desaparece automáticamente en tamaños de pantalla más pequeños.

¡Ahí tienes!
Esperamos que este artículo le haya ayudado a aprender cómo ocultar imágenes en la vista móvil en WordPress. También te puede interesar esta guía sobre cómo agregar un cuadro de autor a WordPress.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.

