Cómo implementar la lógica condicional en los menús de WordPress
Publicado: 2022-10-14De forma predeterminada, puede crear fácilmente menús de WordPress para su sitio web, pero el menú creado se representa en todas las páginas de su sitio web. En ocasiones, esto puede verse como una limitación porque, en algunos casos, es posible que desee tener diferentes menús en diferentes páginas o diferentes menús para diferentes usuarios. Como ejemplo, mostrar un elemento de menú de "registro" a un usuario que ha iniciado sesión es inapropiado.
La implementación de diferentes menús en diferentes condiciones no es una flexibilidad que proporciona WordPress. Dentro de esta guía, veremos la lógica condicional y cómo puede implementarla dentro de sus menús de WordPress para mostrar diferentes menús bajo diferentes condiciones.
Tabla de contenido
¿Qué es la lógica condicional?
Importancia de la lógica condicional en los menús de WordPress
Configuración de un menú de navegación
Cómo agregar a la lógica condicional en los menús de WordPress
- Mostrar diferentes menús de WordPress para usuarios que iniciaron sesión y cerraron sesión
- Mostrar diferentes menús de WordPress para diferentes roles de usuario
- Mostrar diferentes menús de WordPress en diferentes páginas
- Alternativas al complemento de menús condicionales
Conclusión
¿Qué es la lógica condicional?
La lógica condicional es simplemente un conjunto de automatización que ocurrirá si se cumple o se llega a un cierto criterio. La lógica condicional, por ejemplo, se ve principalmente en formularios en los que si una opción específica está habilitada, se muestra un campo específico. Esto se puede ver, por ejemplo, en el pago de WooCommerce, donde si selecciona una pasarela de pago específica, los campos de la pasarela de pago se procesan.
En nuestro caso aquí, exploraremos la lógica condicional en contextos de menú. De manera similar a los campos de la pasarela de pago, puede hacer que los menús de WordPress se representen en función de la acción de los usuarios.
Importancia de la lógica condicional en los menús de WordPress
La lógica condicional le permite mejorar la navegación dentro de su sitio web de WordPress.
Hay diferentes escenarios en los que le gustaría implementar la lógica condicional en sus menús. Algunos de estos incluyen:
i) Mostrar diferentes menús para usuarios registrados y cerrados.
ii) Presentación de diferentes menús en varias páginas.
iii) Mostrar diferentes menús para varios roles de usuario
Los anteriores son solo algunos de los casos en los que se puede aplicar la lógica condicional en los menús. Más adelante en esta guía, veremos cómo implementar la lógica condicional en los escenarios anteriores.
Configuración de un menú de navegación
La mayoría de los temas de WordPress vienen con menús y ubicaciones de menú preestablecidos. Sin embargo, es posible que deba configurar un menú de navegación que se adapte a la funcionalidad de su sitio. Por ejemplo, es posible que deba configurar un menú que se represente para archivos y otro para páginas normales.
Para configurar un menú de navegación, puede hacerlo realizando lo siguiente:
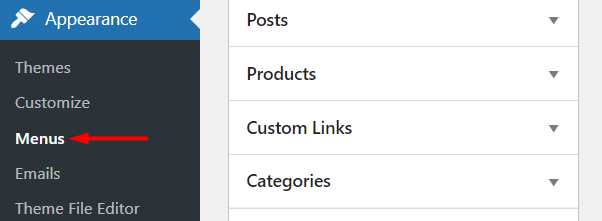
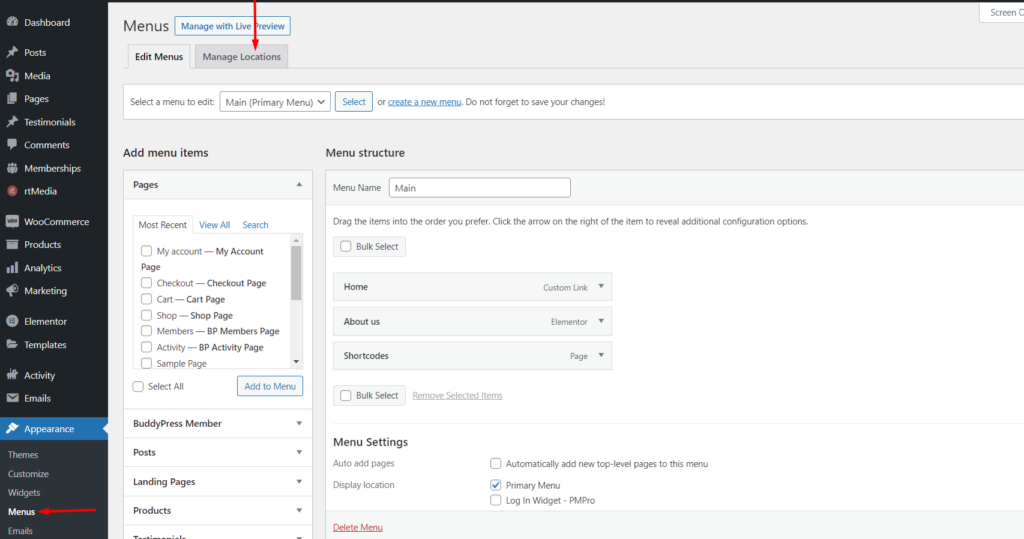
Navegue a la sección Apariencia > Menús dentro de su tablero de WordPress

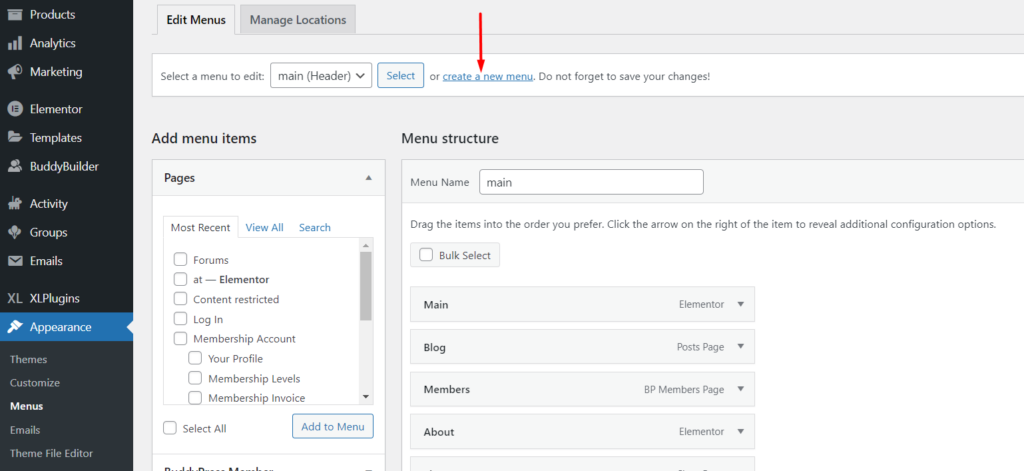
Haga clic en el enlace "Crear un nuevo menú"

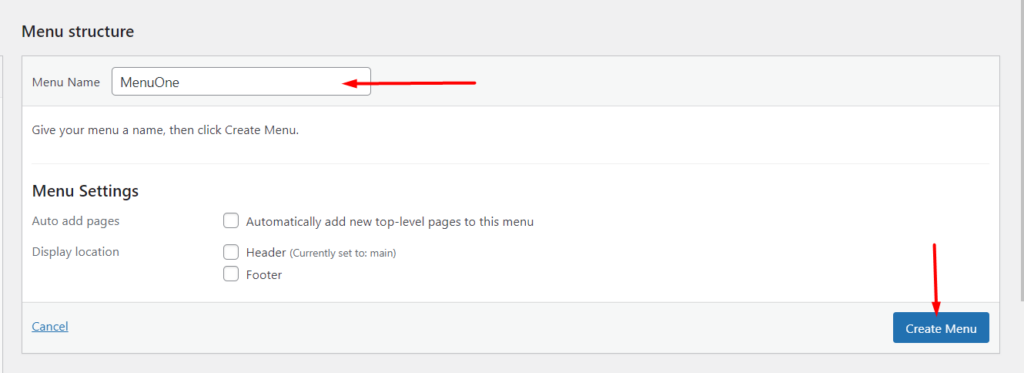
En la siguiente pantalla, especifique un nombre de menú y haga clic en el botón "Crear menú":

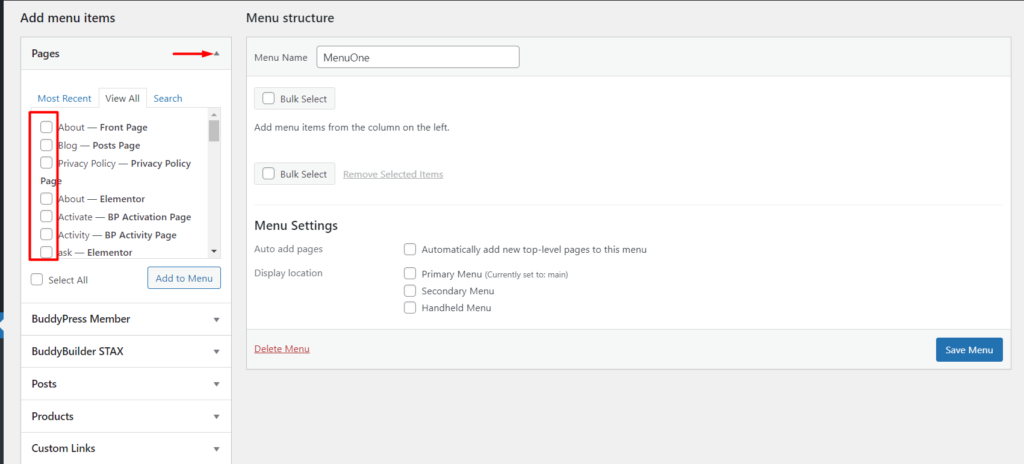
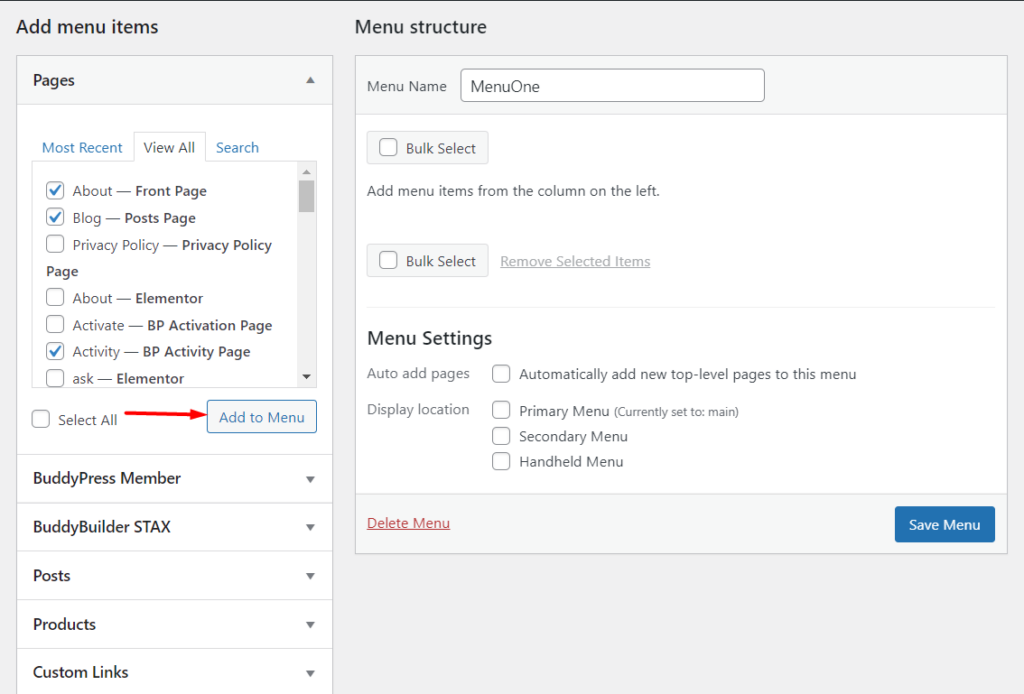
A continuación, desde el panel izquierdo, puede seleccionar los contenidos que desea que se representen dentro de los menús haciendo clic en el icono de acordeón y seleccionando los diversos elementos del menú seleccionando las distintas casillas de verificación.

Al seleccionar los elementos del menú que desea tener debajo de cada acordeón, agregue los elementos del menú al menú haciendo clic en el botón "Agregar al menú" en cada uno.

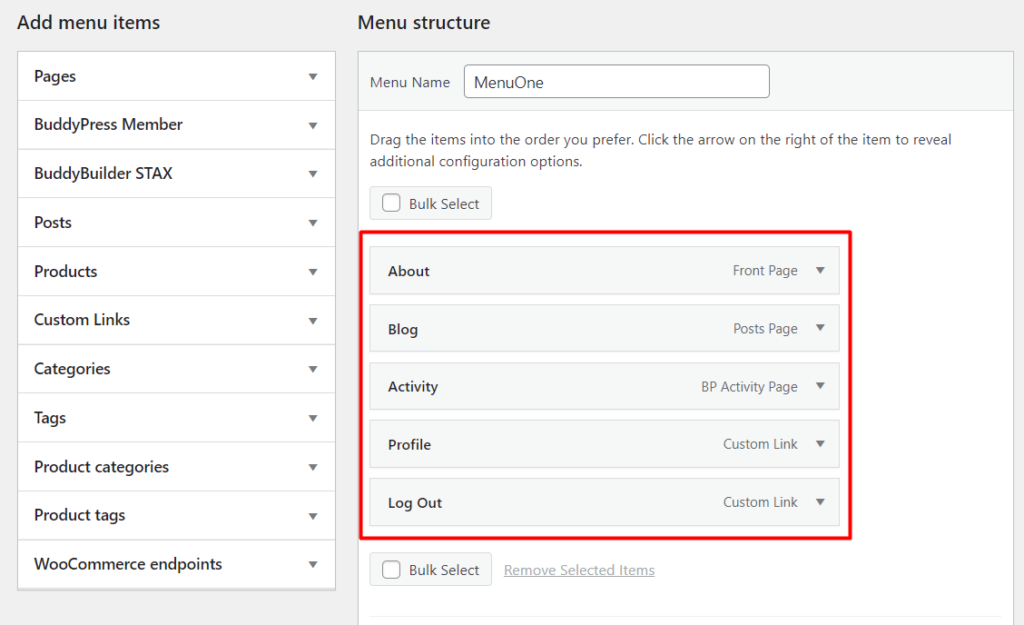
Luego puede arrastrar y soltar los elementos del menú a la derecha según su orden preferido.

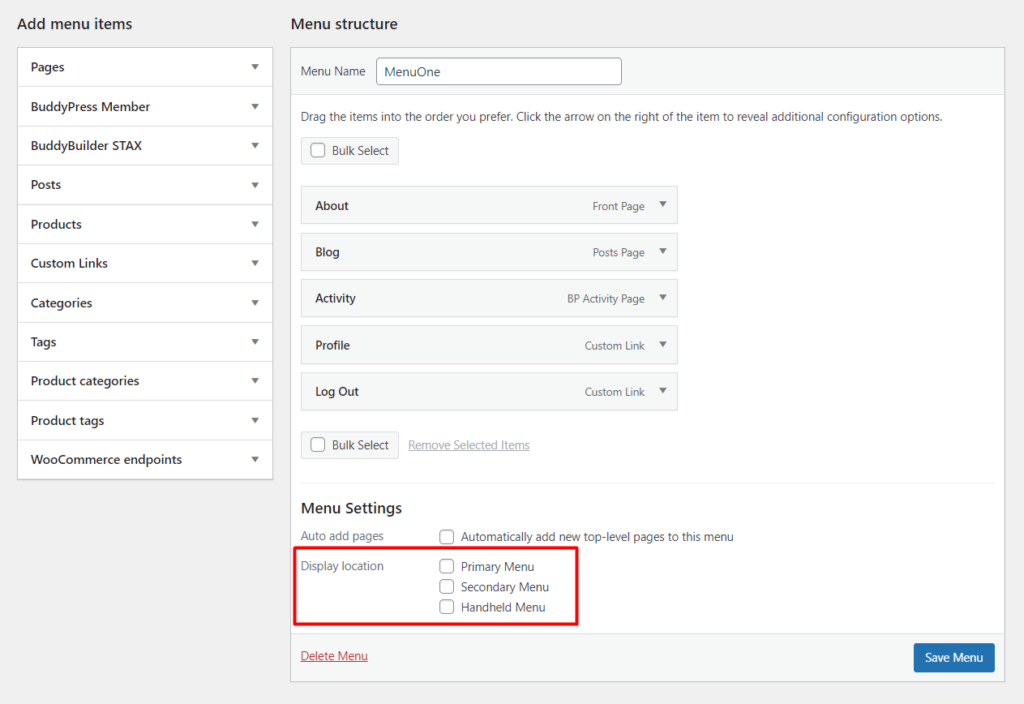
Debajo de los elementos del menú también hay una opción para especificar la ubicación de visualización del menú o la sección en la que desea que se represente el menú. Diferentes temas pueden tener diferentes ubicaciones de menú.

Una vez realizado lo anterior, asegúrese de guardar el menú haciendo clic en el botón "Guardar menú" que se ve en la captura de pantalla anterior.
Cómo agregar a la lógica condicional en los menús de WordPress
La lógica condicional en los menús de WordPress se puede agregar a través de un código personalizado o mediante un complemento. En nuestro caso aquí, usaremos el complemento de menús condicionales.
El complemento de menús condicionales es un complemento gratuito y puede configurarlo siguiendo los pasos a continuación:
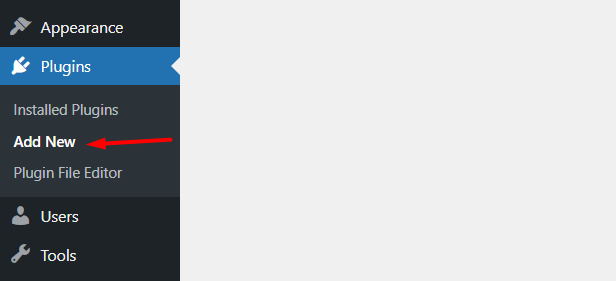
Navegue a la sección Complementos> Agregar nuevo dentro de su tablero de WordPress

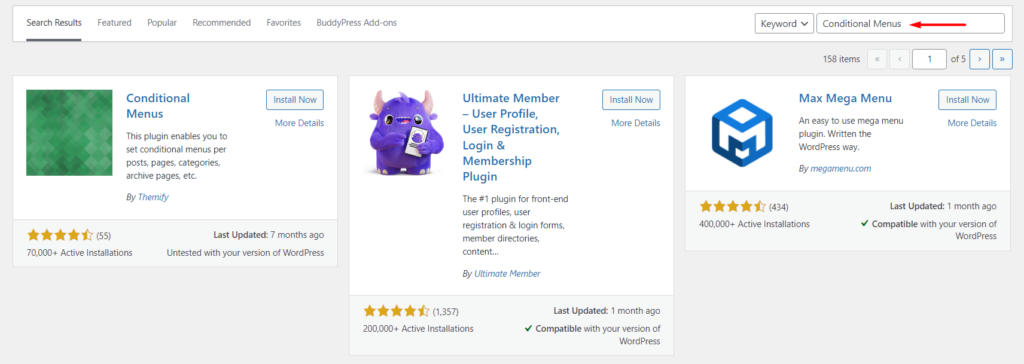
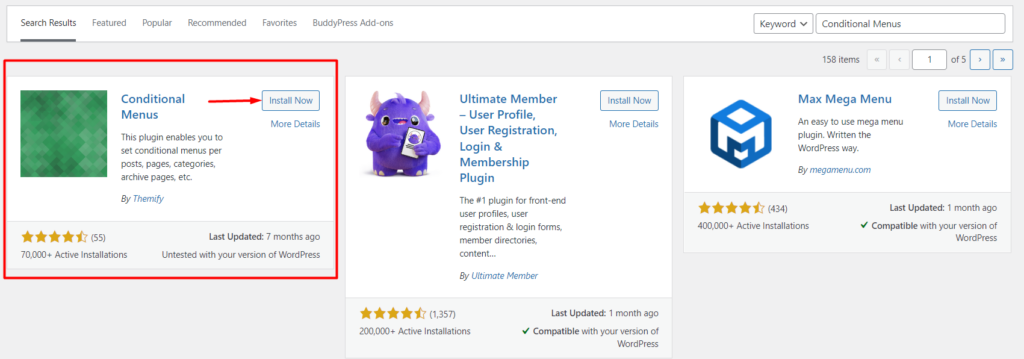
Busque el complemento "Menús condicionales"

Continúe con la instalación y activación del complemento.

Mostrar diferentes menús de WordPress para usuarios que iniciaron sesión y cerraron sesión
En varios casos, es importante mostrar diferentes menús de WordPress para usuarios registrados y usuarios desconectados. Por ejemplo, si tiene una tienda en línea, esta funcionalidad puede ser útil. Para lograr dicha implementación, deberá realizar lo siguiente:
i) Primero configure dos menús diferentes. Uno para servir como menú para los usuarios registrados y el otro para los usuarios desconectados. Puede utilizar los pasos mencionados en la sección "Configuración de un menú de navegación".
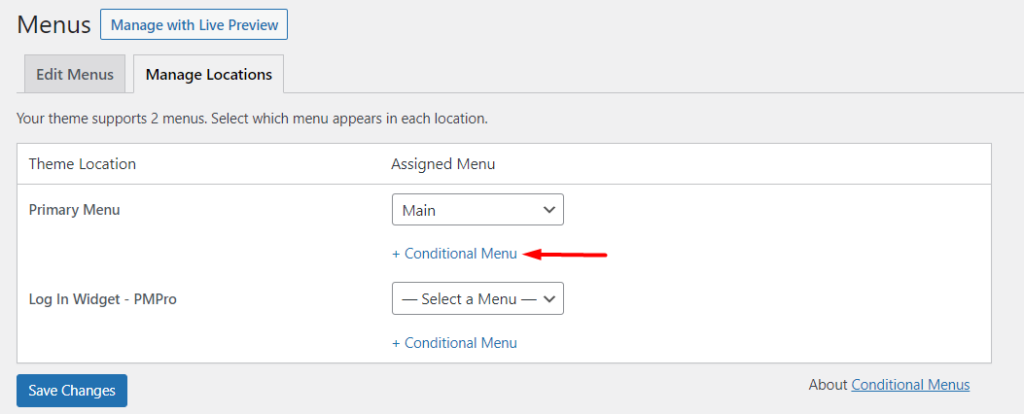
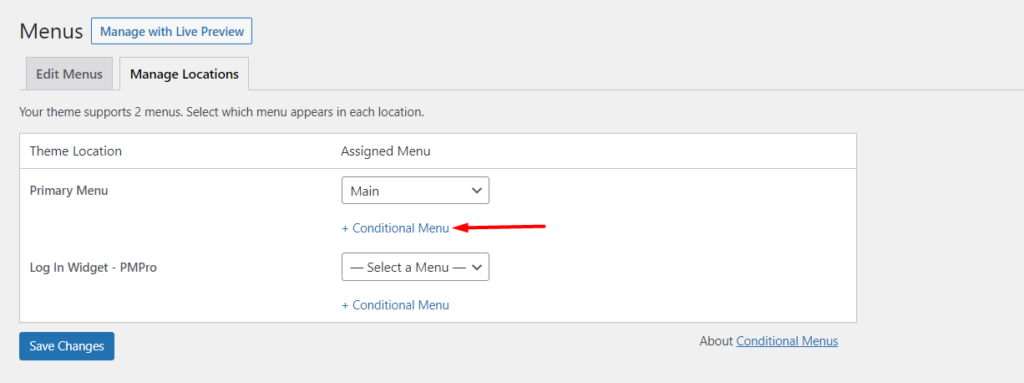
ii) Vaya a la sección Apariencia > Menús > Administrar ubicaciones

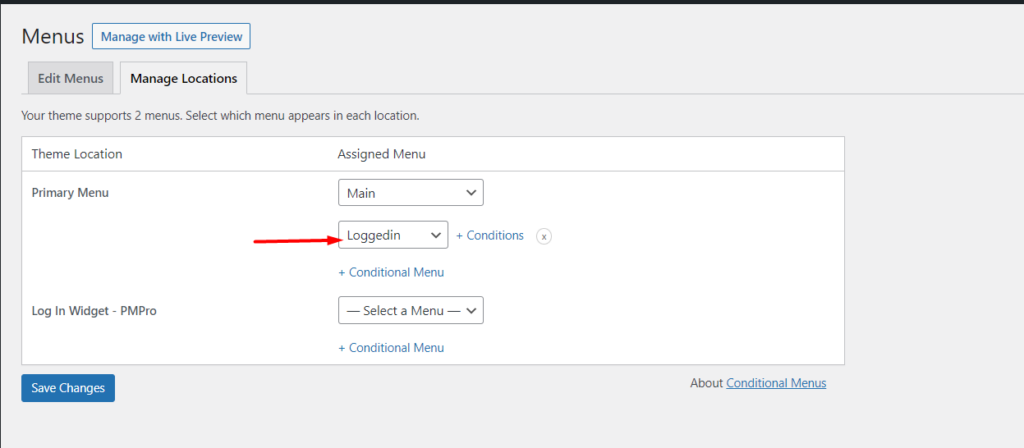
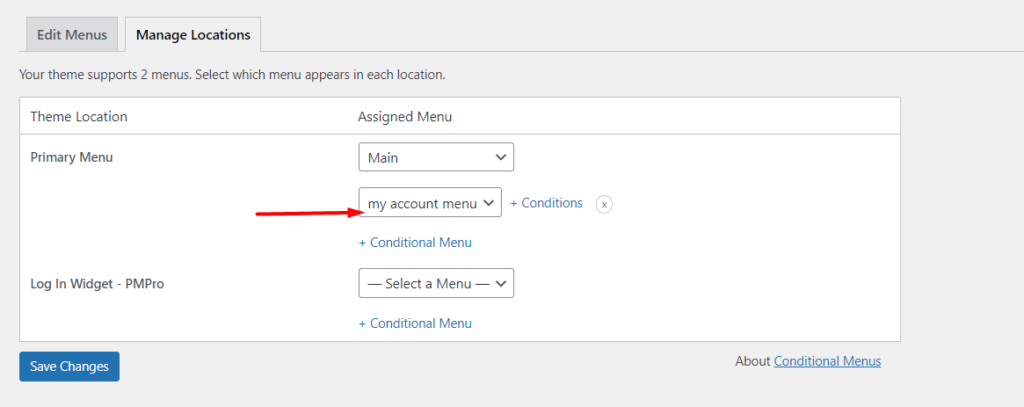
iii) A continuación, dentro de la ubicación del tema en la que desea que se represente el menú, haga clic en el enlace "Menú condicional".

iv) Seleccione el menú que desea que se muestre para los usuarios registrados

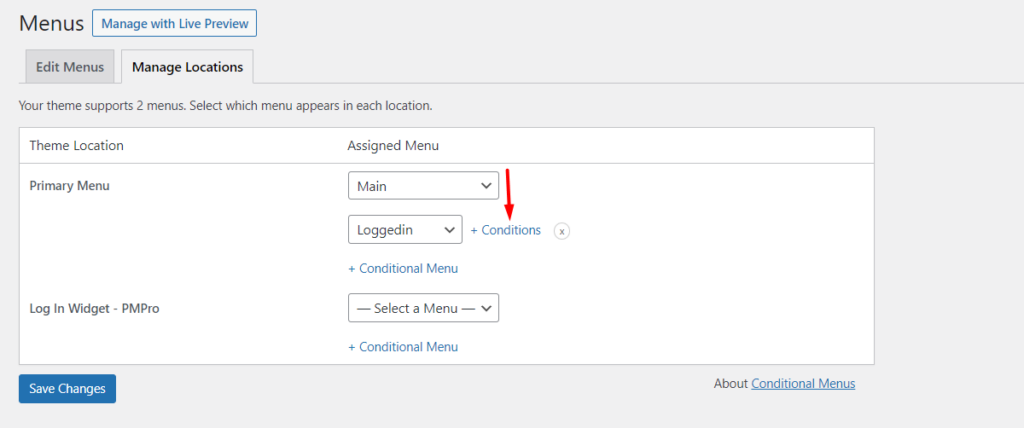
v) Haga clic en el enlace de condiciones


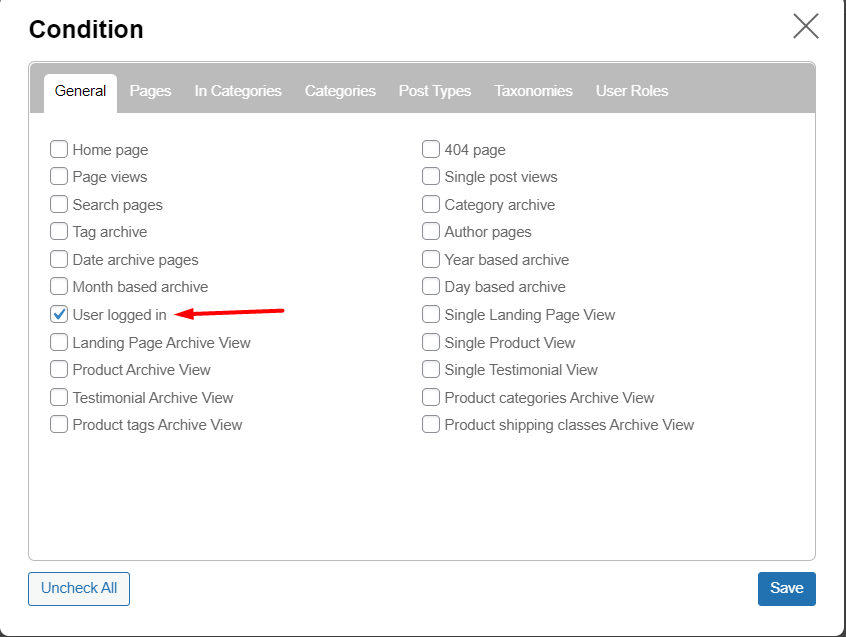
vi) En la ventana emergente, seleccione la opción "Usuario conectado" que está presente en la pestaña General

vii) Guarde todos sus cambios
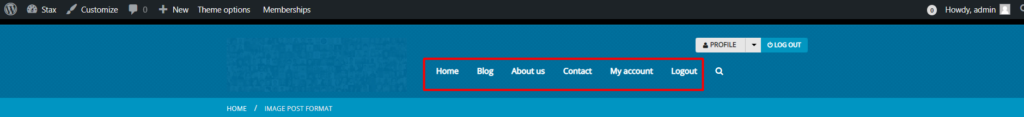
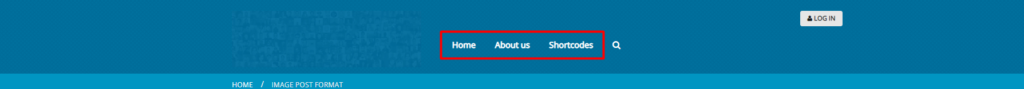
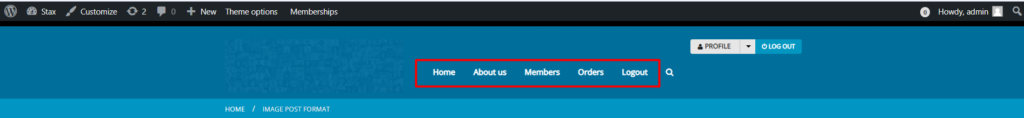
Una vez que intente acceder al sitio web mientras está conectado, notará que el menú de inicio de sesión aparecerá dentro del sitio. A continuación se muestra una ilustración de muestra basada en nuestro ejemplo aquí:

Si también obtiene una vista previa del sitio mientras está desconectado, notará que se muestra el menú predeterminado. A continuación se muestra una muestra de esto:

Mostrar diferentes menús de WordPress para diferentes roles de usuario
Con la ayuda del complemento de menús condicionales, es posible generar diferentes menús de WordPress para diferentes roles de usuario. De manera similar a la visualización de diferentes menús para usuarios que iniciaron y cerraron sesión, primero deberá configurar diferentes menús para los diferentes roles de usuario desde la sección Apariencia > Menús. Una vez hecho esto:
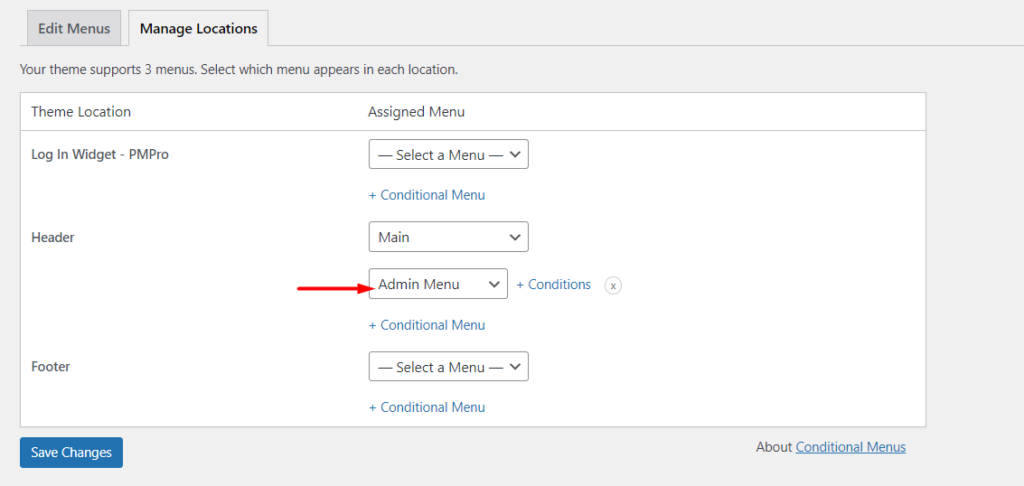
i) Vaya a la sección Apariencia > Menú > Administrar ubicaciones
ii) A continuación, haga clic en el enlace "Menú condicional"

iii) Una vez hecho esto, especifique el menú para su rol de usuario deseado

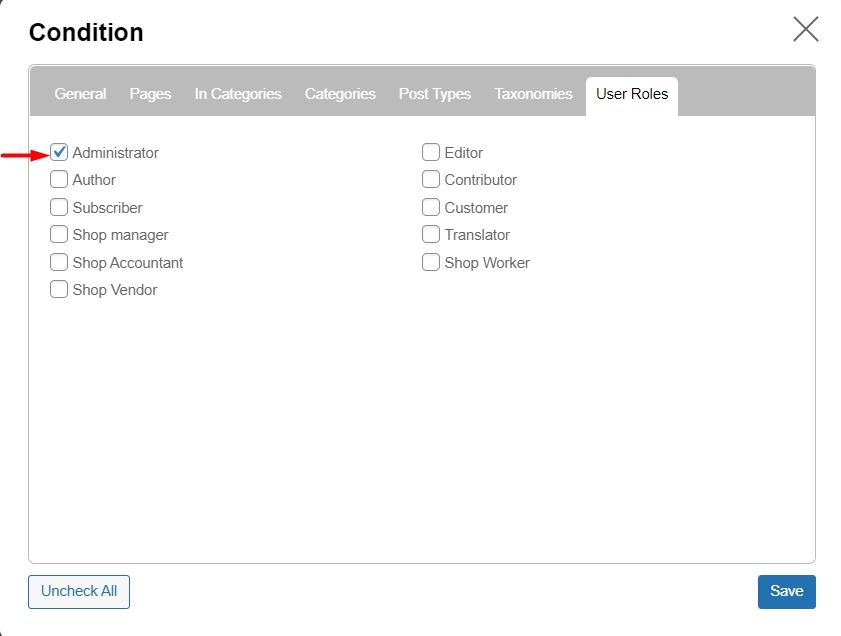
iv) Haga clic en el enlace "Condiciones" que se ve en la captura de pantalla anterior y dentro de la ventana emergente, acceda a la pestaña "Funciones de usuario" y especifique la función de usuario que estará en condiciones de ver el menú específico.

v) Guarde sus cambios
Al obtener una vista previa del menú como administrador en nuestro caso aquí, notará que el menú establecido es lo que se representará. A continuación se muestra una captura de pantalla de muestra sobre esto:

Mostrar diferentes menús de WordPress en diferentes páginas
El complemento de menú condicional también se puede usar para representar diferentes menús de WordPress en diferentes páginas.
De manera similar a las otras aplicaciones mencionadas anteriormente, primero deberá configurar un menú desde la sección Apariencia> menú. Este menú se utilizará en la página en la que desea que se represente un menú diferente.
Al hacerlo, navegue a la sección Administrar ubicaciones y seleccione el menú que desea que se represente.

A continuación, haga clic en el enlace de condiciones que se ve en la captura de pantalla anterior
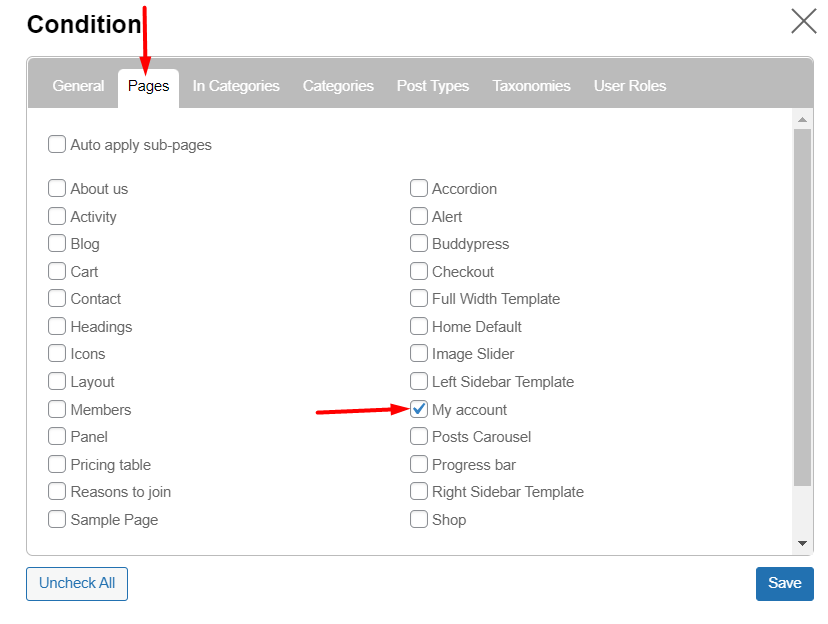
Dentro de la ventana emergente representada, navegue a la sección "Páginas" y seleccione la página en la que desea que se represente el menú.

Una vez hecho esto, guarde todos los cambios.
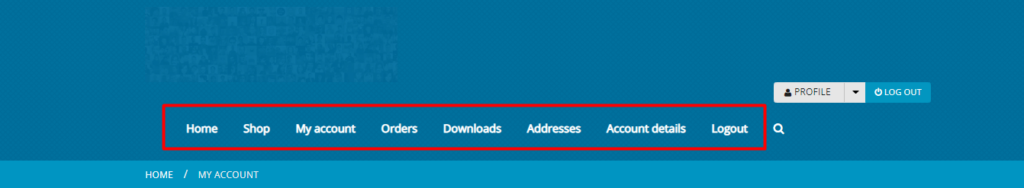
Al obtener una vista previa de la página establecida, en nuestro caso aquí "Mi cuenta", notará que se aplica el menú. A continuación se muestra una captura de pantalla de muestra sobre esto:

Alternativas al complemento de menús condicionales
Además del complemento de menús condicionales, hay muchos otros complementos que también pueden darle control sobre sus menús. Algunos de los complementos que puede considerar incluyen:
1. Menús de usuario: visibilidad del menú de navegación

Los menús de usuario son un complemento gratuito y se pueden usar para controlar la visibilidad de elementos de menú específicos, principalmente para sitios web que involucran a usuarios registrados.
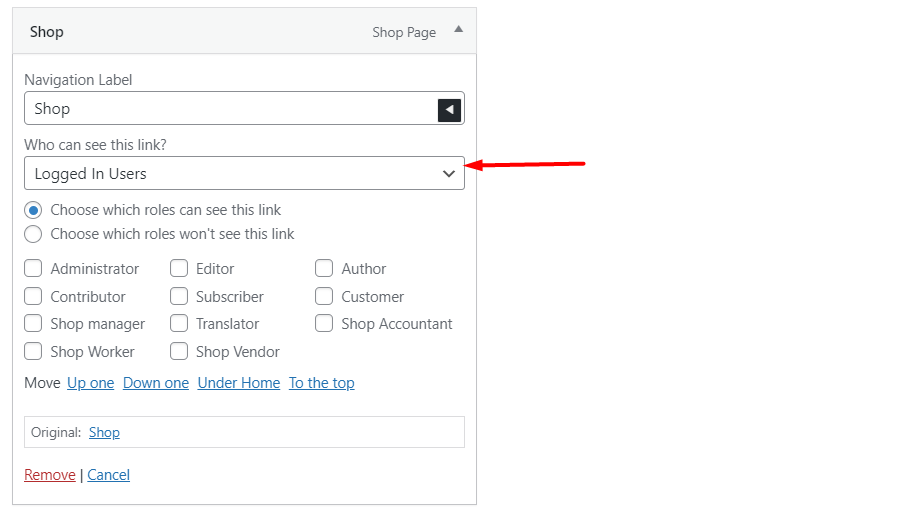
Con el complemento, puede especificar quién puede ver los enlaces de menú específicos (roles de usuario específicos, usuarios desconectados o todos).

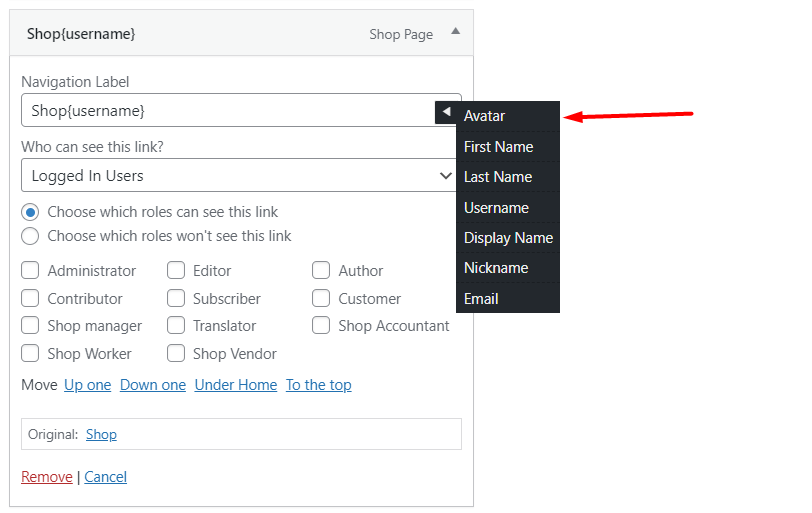
El complemento también le permite agregar información del usuario que se representará dentro de la etiqueta de navegación del elemento del menú, como se ilustra a continuación:

2. Si el menú: control de visibilidad para los menús

El complemento If Menu le permite controlar la visibilidad de los elementos de su menú. Con la ayuda del complemento, puede especificar las condiciones de visibilidad a continuación:
- Visibilidad basada en el rol del usuario
- Visibilidad basada en si un usuario ha iniciado sesión
- Visibilidad basada en el tipo de página
- Visibilidad basada en si el dispositivo de los visitantes es un dispositivo móvil
También puede comprar el complemento Más reglas de visibilidad si desea incorporar más funciones de visibilidad dentro de los elementos de su menú. Algunas de estas características incluyen:
- Visibilidad basada en Membresía y suscripciones
- Visibilidad basada en la ubicación del visitante
- Visibilidad basada en el idioma del visitante
Conclusión
El uso de diferentes menús dentro de su sitio de WordPress ayuda a generar una excelente experiencia de usuario al navegar por su sitio. Esto se logra, por ejemplo, mediante la presentación de menús que son relevantes solo para los usuarios en función de las condiciones especificadas.
Dentro de esta guía, hemos analizado cómo puede implementar la lógica condicional dentro de los menús de WordPress. Esperamos que esta información sea útil para representar diferentes menús según el conjunto y la condición deseada.
Si tiene algún comentario, pregunta o sugerencia, no dude en utilizar la sección de comentarios a continuación.
