Cómo mejorar el rendimiento de un sitio de WordPress con minificación
Publicado: 2023-06-30La velocidad del sitio sigue siendo una preocupación perenne para casi todos los propietarios de sitios. Si bien hay varias formas en que puede mejorar la velocidad de su sitio, hay una técnica que a menudo se pasa por alto (pero altamente efectiva) a considerar: la minificación.
En términos simples, la minificación optimiza el código de su sitio para hacerlo más pequeño y más eficiente de ejecutar. Si bien esto puede parecer una pequeña preocupación, en realidad es sorprendentemente efectivo.
En este artículo, le presentaremos el concepto de minificación y cómo funciona. También le mostraremos varias formas en que puede utilizar este método usted mismo, sin entrar en el código. ¡Empecemos!
Una introducción a la minificación (y cómo puede ayudarte)
Es posible que ya conozca varias formas de optimizar la velocidad de su sitio. Hoy, nos centraremos en los detalles que rodean la minificación.
Verá, una de las posibles razones detrás de los largos tiempos de carga es el código escrito de manera ineficiente. La mayoría de los propietarios de sitios rara vez (si alguna vez) necesitan codificar algo hoy en día, por lo que es posible que ni siquiera pueda saber si su código está causando que su sitio se vuelva lento. Sin embargo, al utilizar un proceso conocido como minificación, puede ignorarlo.
Si no eres programador, esto puede parecer intimidantemente complejo, pero no te preocupes. La minificación es en realidad un proceso sencillo que simplemente implica optimizar el código CSS, HTML y JavaScript. Le mostraremos cómo puede lograr esto sin necesidad de conocimientos de codificación más adelante. Sin embargo, antes de llegar allí, veamos cómo funciona la minificación en la práctica, usando el siguiente fragmento de CSS:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }Incluso teniendo una familiaridad pasajera con CSS, esto es bastante fácil de descifrar. Simplemente especifica qué estilo debe asignarse a los diferentes elementos de una página. Esto se debe a que el código está escrito para que el ojo humano pueda leerlo. Con este fin, se utilizan saltos de línea y espacios adicionales para que cada parte del código esté claramente definida y sea más fácil de escanear.
Sin embargo, esto no es algo que una computadora necesite comprender y ejecutar el código. De hecho, los caracteres adicionales hacen que el código sea "más pesado" y, por lo tanto, una computadora tarda más en leerlo y ejecutarlo. Como tal, puede pensar en la minificación como el proceso que convierte el código amigable para los humanos en un código amigable para las máquinas.
Si tuviera que minimizar este código, se vería así:
h1{background-color:blue}h2{background-color:red}p{background-color:black}Este código en realidad comprende exactamente la misma funcionalidad que el anterior pero con todas las partes innecesarias eliminadas. Si bien puede no parecer una gran diferencia, el código minimizado es en realidad un 36 % más liviano que el original. Si imagina este mismo principio aplicado a todo el código de su página, probablemente pueda ver cuán efectivo podría ser esto a largo plazo.
Entonces, ¿cómo lo haces realmente? Hay algunos métodos a su disposición, y los revisaré a lo largo de este artículo. Primero, veamos cómo puedes minimizar el código manualmente.
Cómo minimizar el código manualmente
Una forma de minimizar el código es hacerlo usted mismo. Esto es particularmente útil si está escribiendo su propio código, como cuando crea un tema o complemento. Sin embargo, revisar su código con un peine de dientes finos puede ser agotador, si no imposible, dependiendo de la cantidad.
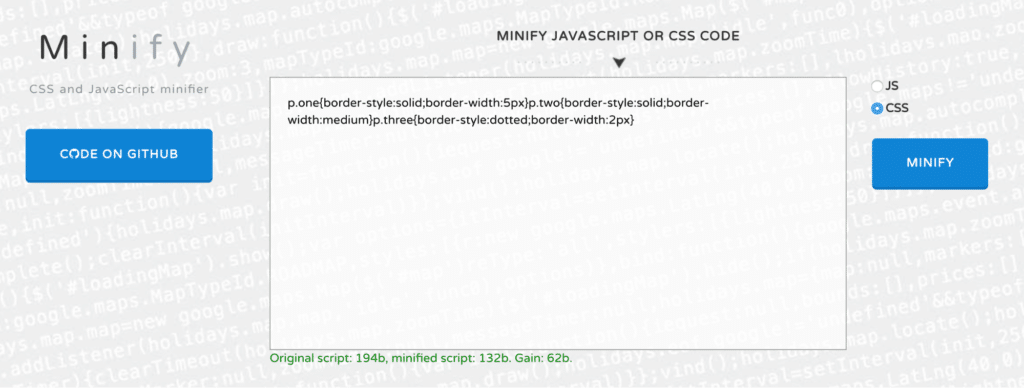
Afortunadamente, existen muchas herramientas para ayudarlo a generar código minimizado en cuestión de segundos. Un ejemplo de ello es Minify, que funciona tanto con CSS como con JavaScript:

Simplemente pegue el código que desea comprimir en el cuadro de texto, haga clic en Minificar y el código se devolverá instantáneamente en su nueva forma. Incluso verá un resumen de cuánto más ligera es la nueva versión en comparación con la original:


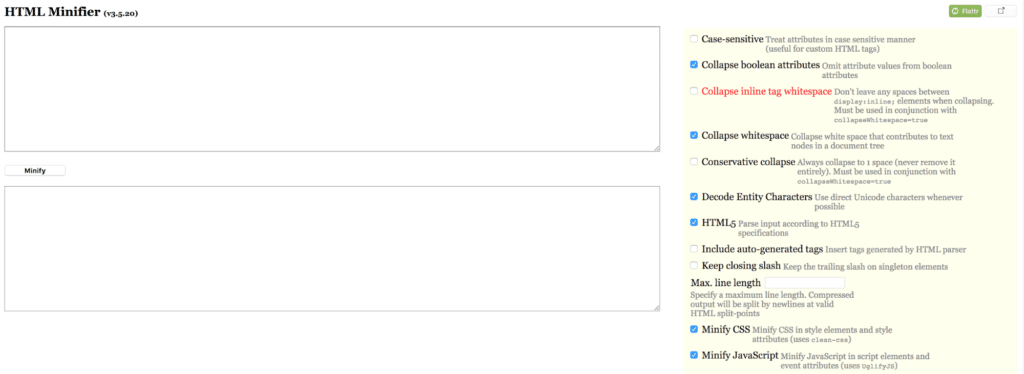
Cuando necesite minimizar el código HTML, recomendamos HTML Minifier para el trabajo:

Esta herramienta es particularmente interesante porque brinda muchas opciones sobre cómo se debe comprimir el código y también está aprobada por Google. Puede utilizar la configuración de la derecha para adaptar el resultado final a su gusto.
Si bien la minimización manual del código ciertamente puede ser útil, la mayoría de las veces querrás automatizar el proceso. A continuación, veremos cómo puedes hacer exactamente eso.
3 complementos de WordPress para ayudarlo a minimizar el código automáticamente
Con mucho, la forma más fácil de implementar la minificación es usar un complemento de WordPress para que haga el trabajo por ti. Tal complemento minificará automáticamente su código tan pronto como se llame.
Esto significa que puede minimizar su código sin tener que mirarlo usted mismo. Con esto en mente, ¡veamos algunos de los mejores complementos de minificación!
1. Autooptimizar

Si le preocupaba que la minificación fuera un proceso complejo, Autoptimize es el contrapunto perfecto. Esta es una solución de "establecer y olvidar" que minimizará automáticamente todas las secuencias de comandos de su sitio sin que se requiera ninguna entrada de su parte. Simplemente instala y activa el complemento, y él se encarga del resto. Sin embargo, si desea entrar en el aspecto técnico de las cosas, el complemento también ofrece varias opciones de configuración avanzadas.
Características clave
- Fácil de usar, sin necesidad de configuración.
- Minimiza y comprime automáticamente todos los scripts de su sitio.
- Mueve todos los estilos al encabezado del sitio para un rendimiento óptimo.
Precios: el complemento es gratuito y Autoptimize también ofrece un nivel premium.
2. Velocidad rápida Minimizar

Un tema recurrente para todos estos complementos es la simplicidad. Al igual que con la oferta anterior, Fast Velocity Minify funciona de inmediato. Al comprimir sus códigos y scripts en la cantidad mínima de archivos, el complemento garantiza que su CSS y JavaScript se entreguen de la manera más eficiente posible. También incluye una serie de opciones de configuración, incluida la minimización de HTML opcional.
Características clave
- Minimiza los archivos de script para reducir el número de solicitudes HTTP.
- Ofrece funcionalidad plug-and-play con la configuración predeterminada.
- Fusiona y optimiza Google Fonts.
Precios: el complemento es completamente gratuito, sin necesidad de un plan premium.
3. Fusionar + Minimizar + Actualizar

Merge + Minify + Refresh es otro complemento de minificación que comienza a funcionar de inmediato. Si bien sus características son muy similares a Autoptimize, es una alternativa particularmente liviana. Debido a la forma en que funciona el proceso de minificación, el complemento proporciona una ralentización mínima y no requiere que borre manualmente su caché (a diferencia de otras soluciones).
Características clave
- Minimiza y combina sus archivos de script automáticamente.
- Utiliza wp-cron para minimizar la ralentización durante la minificación.
- Compatible con las configuraciones multisitio de WordPress.
Precios: Merge + Minify + Refresh se puede descargar y usar de forma gratuita, sin un plan premium disponible.
Conclusión
Cuando se trata de optimizar su sitio, es importante utilizar todos los métodos a su disposición. Uno de ellos es la minificación, que le permite comprimir su código para hacerlo más eficiente sin afectar su funcionalidad.
En este artículo, analicé cómo puede utilizar la minificación en su propio sitio con uno de mis complementos recomendados:
- Autooptimizar. Potente pero simple, con configuraciones adicionales para usuarios experimentados.
- Velocidad rápida Minimizar. Una opción sólida que es excelente tanto para principiantes como para desarrolladores.
- Fusionar + Minimizar + Actualizar. Rápido y fiable, lo que ayuda a garantizar un buen rendimiento en todo momento.
¿Querer aprender más? Encuentre toneladas de contenido útil como este en el Centro de recursos de WP Engine o hable con un representante de WP Engine ahora para obtener respuestas a sus preguntas.
