Cómo mejorar el diseño del sitio web utilizando el carrusel de logotipos y el carrusel de testimonios
Publicado: 2019-12-17Representar el testimonio del cliente o el logo del cliente para el que has trabajado, de forma secuencial puede ayudarte a generar ventas inmediatas. Y la parte más interesante es que puede utilizarlo en cualquier parte de su sitio web. Pero, es aconsejable usarlo donde sus usuarios visitan más. Además, también debe asegurarse de que los testimonios de sus clientes o los carruseles de logotipos se muestren de la manera más estética y bien diseñada. Por lo tanto, ayuda a mejorar el diseño del sitio web y también genera más tráfico a su sitio.
El uso de testimonios o carrusel de logotipos en el sitio web puede considerarse una excelente manera de adquirir la confianza del cliente y mejorar la tasa de conversión.
Más importante aún, si tiene un negocio de comercio electrónico que se ejecuta en una plataforma de WordPress y está vendiendo o promocionando buenos productos, entonces un complemento de carrusel de testimonios y logotipos puede ayudarlo a mostrar su experiencia y conocimientos de una manera más organizada.
Sin embargo, si está utilizando Elementor para crear su sitio web, puede obtener estas dos funciones en sus Happy Addons favoritos. Además, estas son características profesionales de Happy Addons, pero vale la pena hablar de los beneficios que posee.
Sin embargo, en la publicación de hoy, mostraremos cómo agregar un carrusel de testimonios y logotipos en un sitio de WordPress con facilidad. Pero antes de profundizar en el tutorial, primero presentemos estos dos widgets de Happy Elementor Addons.
Así que sin más preámbulos, comencemos.
Presentamos el logotipo y el carrusel de testimonios de Happy Addons

Si es un usuario habitual de Elementor, entonces debe estar muy bien asociado con su función. Y ya hemos mencionado varias veces qué es Happy Addons y cómo funciona. Pero en esta sección, presentaremos dos características Pro más de Happy Addons que son altamente personalizables para mostrar los testimonios de sus clientes, así como los logotipos.
Widget de carrusel de logotipos de Happy Addons
Con el widget 'Carrusel de logotipos' puede mostrar un grupo de logotipos de clientes. Por ejemplo, logotipos de sus clientes, socios, patrocinadores y afiliados y más. Lo que es más importante, responde al 100 %, lo que significa que los logotipos estarán bien activos en todos los dispositivos.
Entonces, si puede utilizar bien esta función en su sitio web, generará una apariencia única y mejorará el diseño del sitio web de su empresa.
Widget de carrusel de testimonios de Happy Addons
Al igual que todos los demás widgets de Happy Addons, el widget 'Carrusel de testimonios' también es un widget esencial en términos de mejorar el aspecto de un sitio web. Y también le permitirá crear una hermosa sección de testimonios de clientes para su página web.
Branding: Rol de un logo y testimonios

¿Quién no quiere que su empresa sea una marca? Sí, independientemente del tamaño, muchos dueños de negocios en estos días aprecian crear una marca alrededor de su negocio. Y seguir los consejos y trucos de relaciones sostenibles con los clientes puede ayudarlo a alcanzar ese hito.
Según la Asociación Estadounidense de Marketing, el consumidor promedio recibe hasta 10 000 mensajes de marca por día. Pero los clientes solo compran de unas pocas marcas seleccionadas.
Como todos sabemos, la gente prefiere la interacción visual que leer algo en la web. Entonces, cualquier cosa que se vea única en el sitio web puede cambiar el juego. En este caso, puede mostrar sus mensajes de clientes satisfechos o sus logotipos para captar más clientes. Porque las funciones integradas le permitirán crear un diseño excelente.
Como resultado, le ayudará a crear más confianza y confiabilidad entre los clientes y la calidad de su marca aumentará automáticamente.
Sin embargo, lea el artículo sobre '9 secretos de ganancias para construir su marca con el desarrollo de sitios web'. Este artículo le mostrará lo que debe seguir para aumentar el valor de su marca.
Cómo emplear carrusel de logotipos

Agregar el widget ' Carrusel de logotipos ' en un sitio web es una tarea fácil. Especialmente si eres un usuario habitual de Elementor, entonces es aún más fácil para ti. Pero antes de pasar a la discusión elaborada, veamos los requisitos que necesitará para agregar este widget.
Requisitos
- WordPress
- Elementor
- Complementos felices (gratis)
- Complementos felices (Pro)
Nota: Los requisitos para el ' carrusel de testimonios ' son los mismos que para el ' carrusel de logotipos '
Por ahora, supongamos que tiene todas las configuraciones necesarias para comenzar con el tutorial. Bien, sin más preámbulos, sigamos con los siguientes pasos:
Paso uno: agregar el widget 'Carrusel de logotipos'
Para su amable información, antes de agregar este widget, debe saber cómo crear una página, cómo agregar un encabezado y otras cosas relacionadas. Estas cosas facilitarán su tarea y también ayudarán a mejorar el diseño del sitio web.
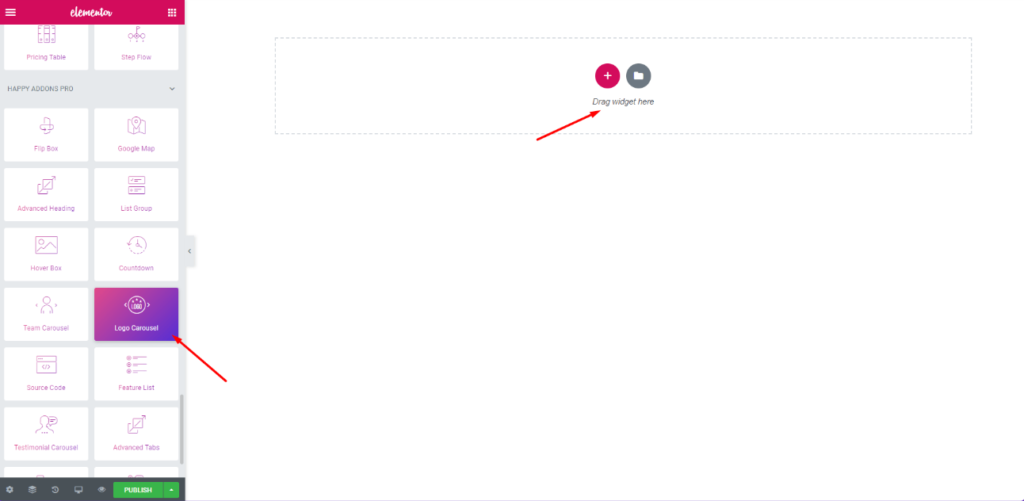
Bien, ahora para agregar este widget, vaya a la página que desea personalizar. Luego haga clic en 'editar con Elementor. Obtendrás el lienzo blanco cargado frente a ti. Ahora escriba 'Carrusel de logotipos' en la barra de búsqueda de la izquierda. Seleccione el widget y arrástrelo al área marcada.

Paso dos: funciones de 'Carrusel de logotipos'
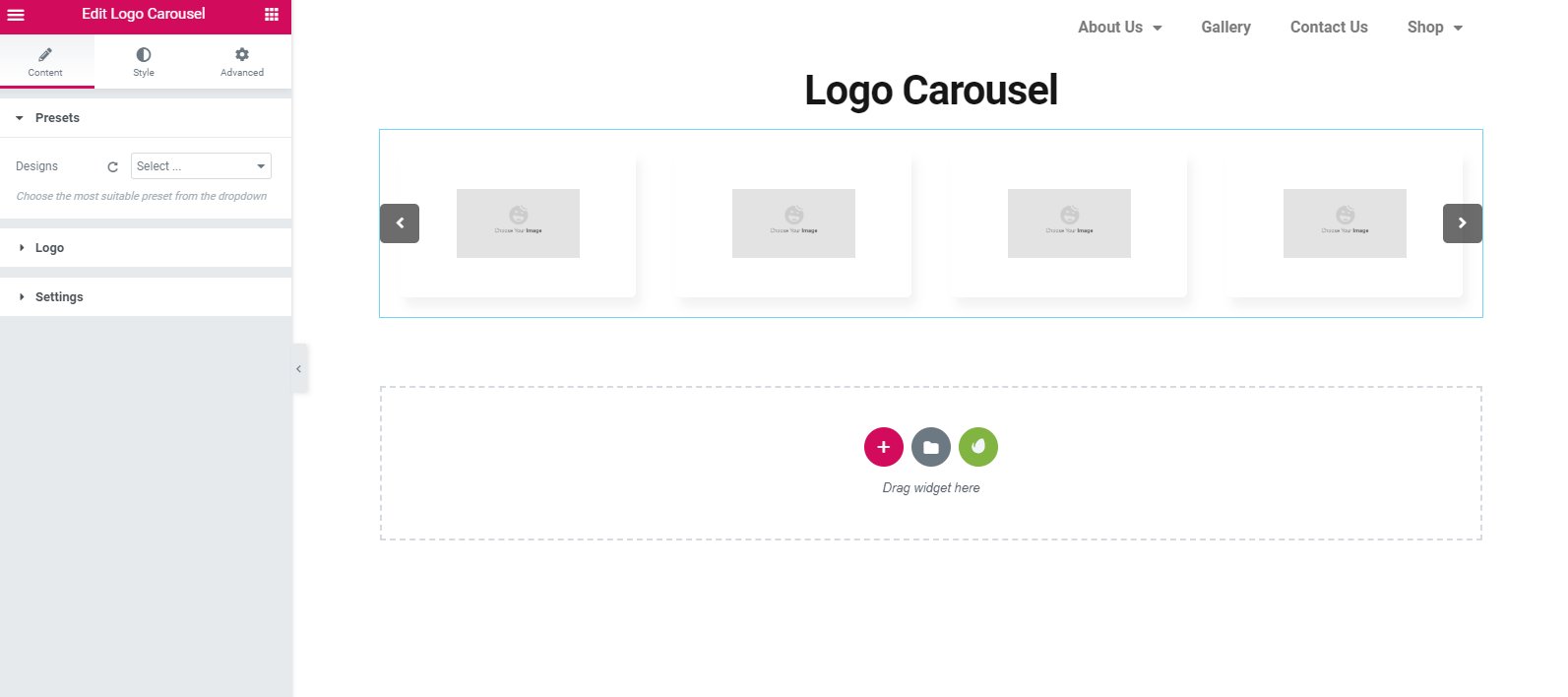
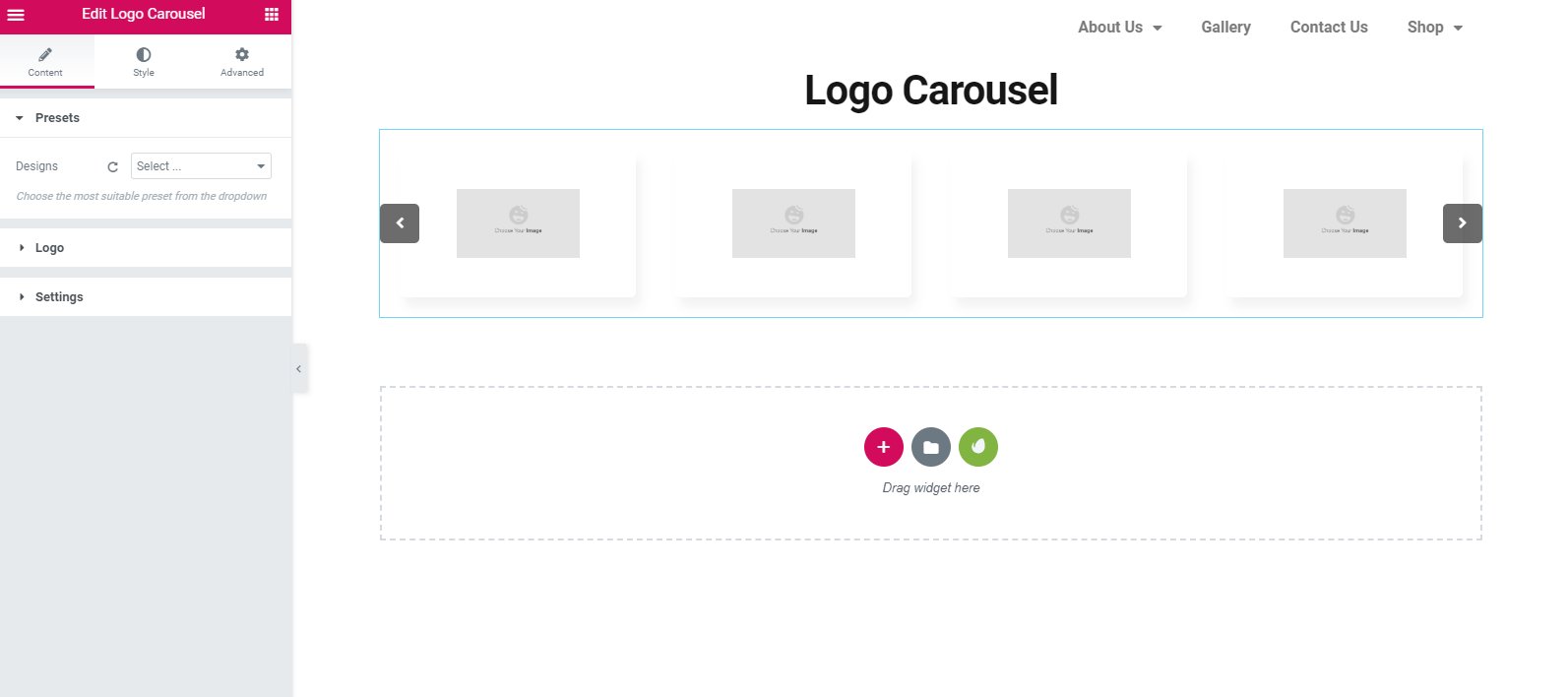
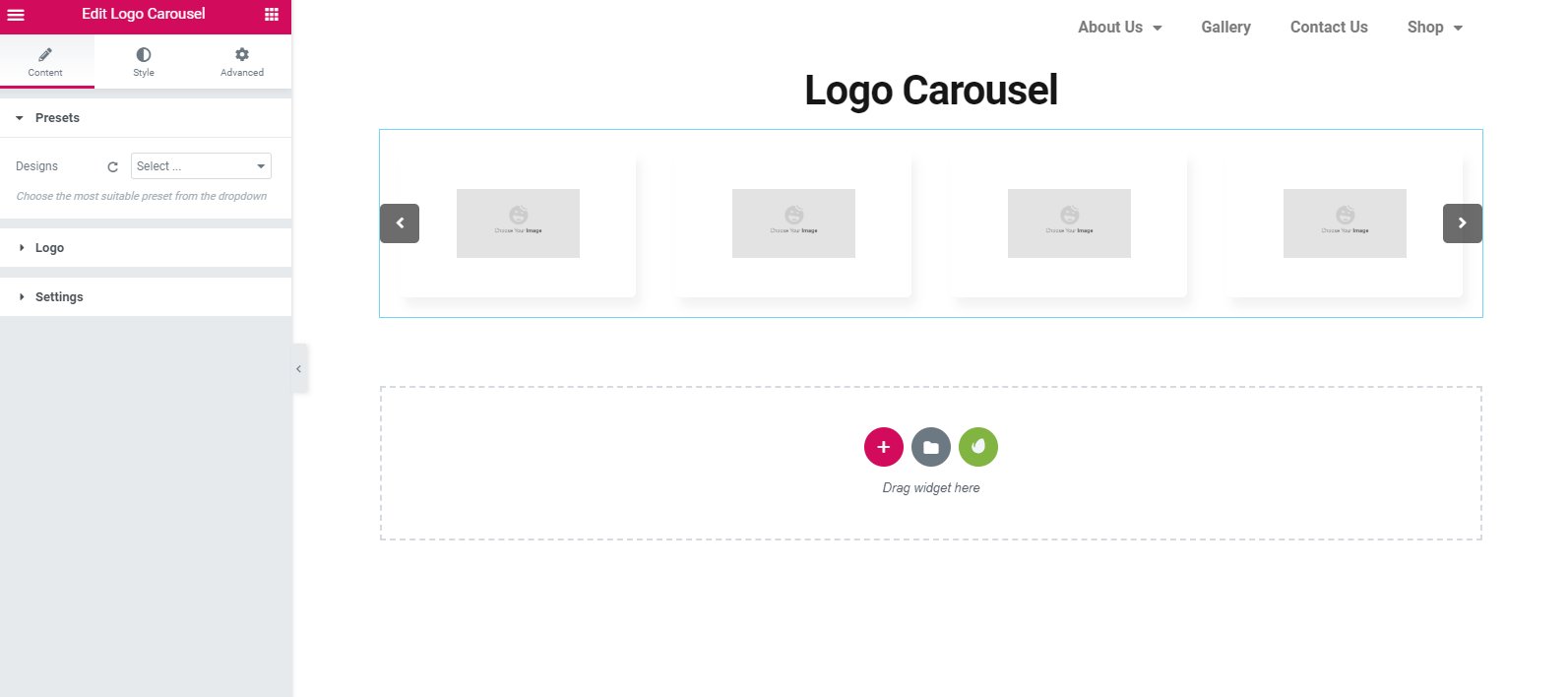
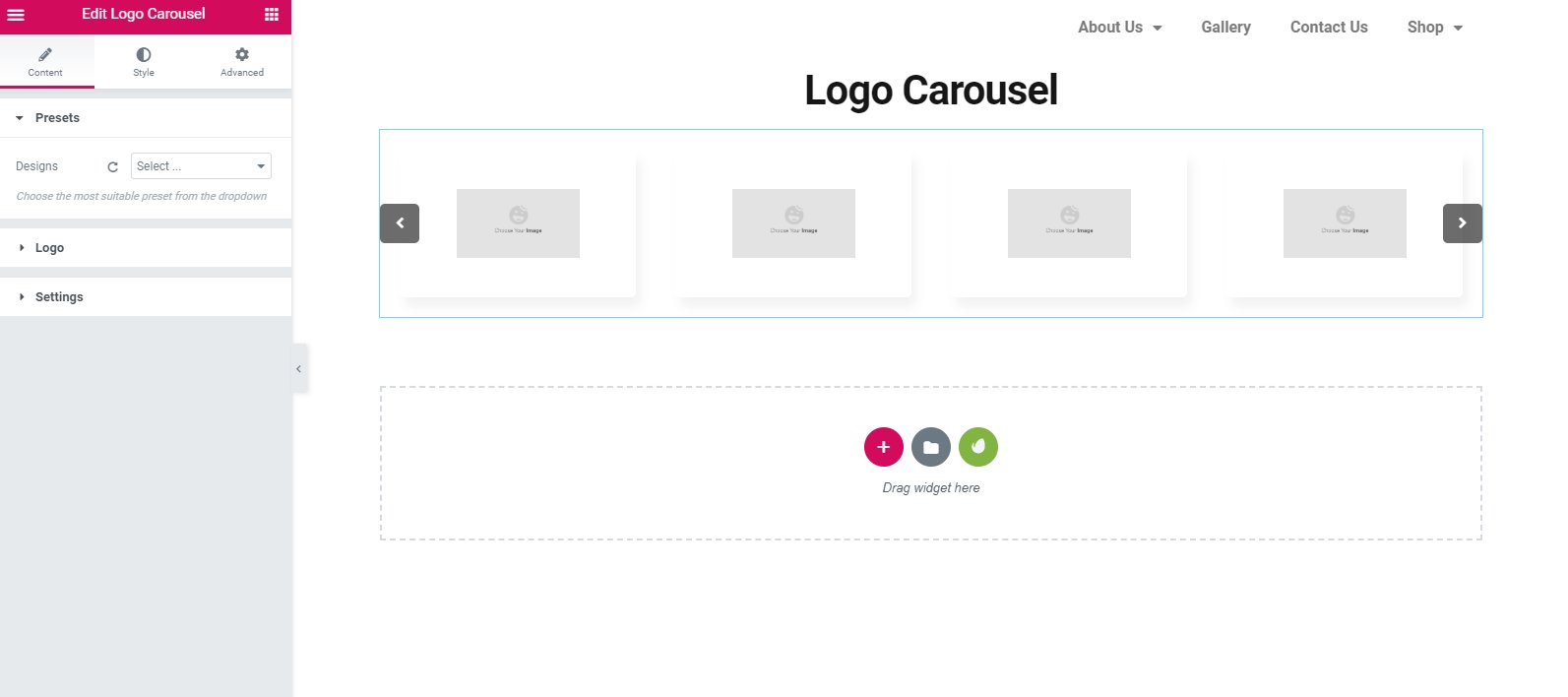
Después de agregar este widget, tendrá la opción de personalizarlo. Y allí puede obtener fácilmente algunas configuraciones increíbles como se puede ver a continuación

Como puede ver, la opción de personalización aparece aquí. Y son 'Preestablecido', 'Logotipo' y 'Configuración'. Preset es un conjunto de diseños asombrosos que ayudarán a aplicarlo a su diseño.
En la sección 'Logotipo', podrá agregar múltiples logotipos, los nombres de los logotipos y también insertar el enlace de su elección.
Para personalizar este widget, puede usar su sección 'Configuración'. Por lo tanto, también le ayuda a mejorar el diseño de su sitio web.

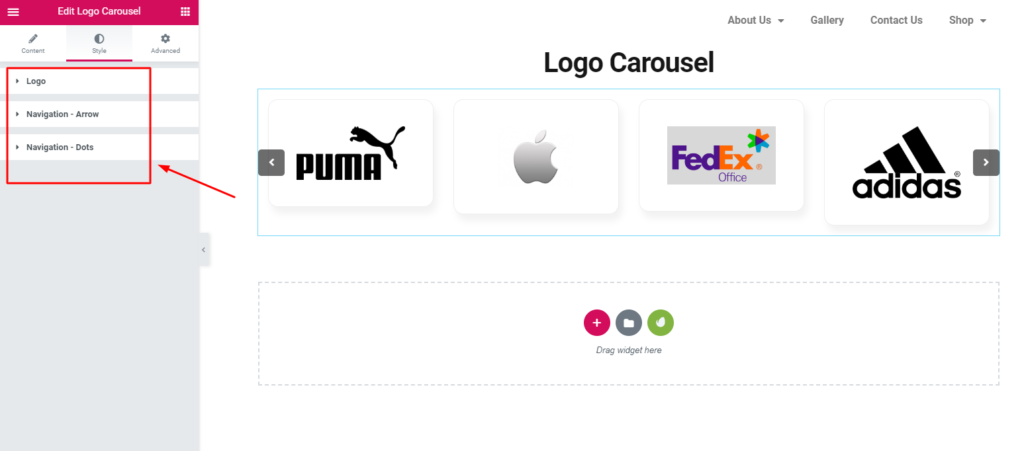
Paso tres: estilizar el widget
Esta sección es para darle estilo a la apariencia de la página. Al igual que otros widgets de Elementor, también encontrará la misma opción para este widget. En la opción 'Estilo', podrá editar, logotipo, navegación y puntos.

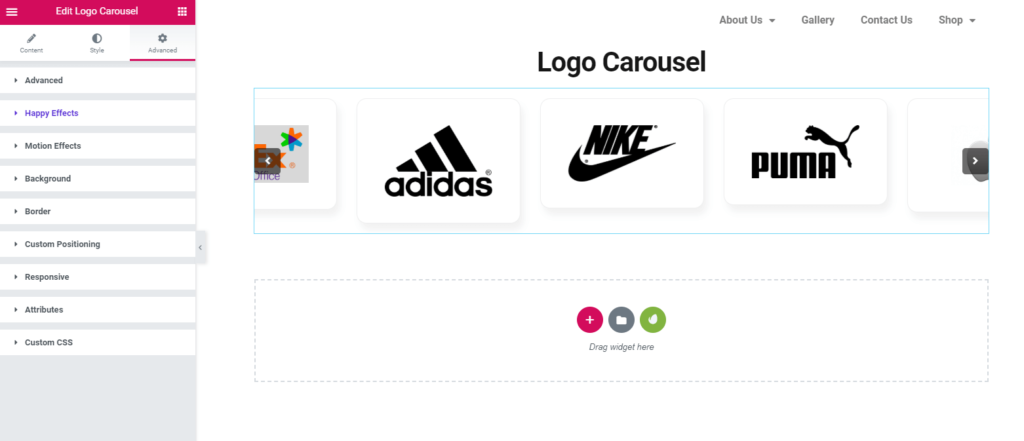
Paso cuatro: aplicar la configuración avanzada
En la sección avanzada, podrás editar más cosas. Pero aquí encontrarás 'Efecto feliz'. El Happy Effect consta de dos espléndidas opciones. Uno es 'CSS personalizado' y el otro es 'Efecto flotante'

Vista previa final del carrusel de logotipos
Después de finalizar todas las opciones de edición, ahora puede presionar el botón 'Publicar'. Si, es asi de facil.

Cómo emplear el carrusel de testimonios

Al igual que el widget ' Carrusel de logotipos ' de Happy Addons, el ' Carrusel de testimonios ' también es fácil de agregar. En general, este widget también mejorará el diseño del sitio web con dulces mensajes de los clientes. Y este widget ayudará a diseñar sus comentarios con el panel de diseño incorporado de Happy Addons.
Paso uno: Agregar widget de testimonios
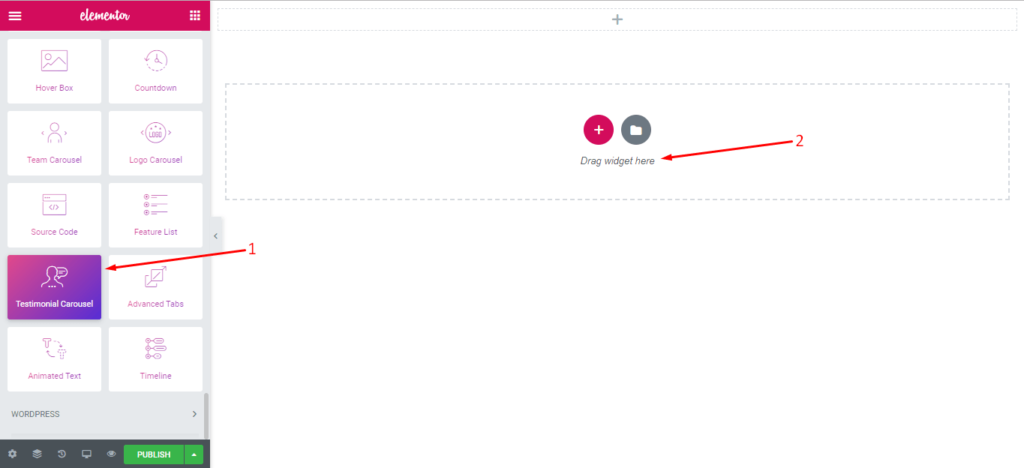
Para agregar este widget, vaya a la página que desea editar. Luego aparecerá una página en blanco. Luego, simplemente arrastre el widget de testimonio para encontrarlo en la lista de widgets en la pestaña izquierda al área marcada en la página en blanco. Y el resto de los procesos son los mismos.

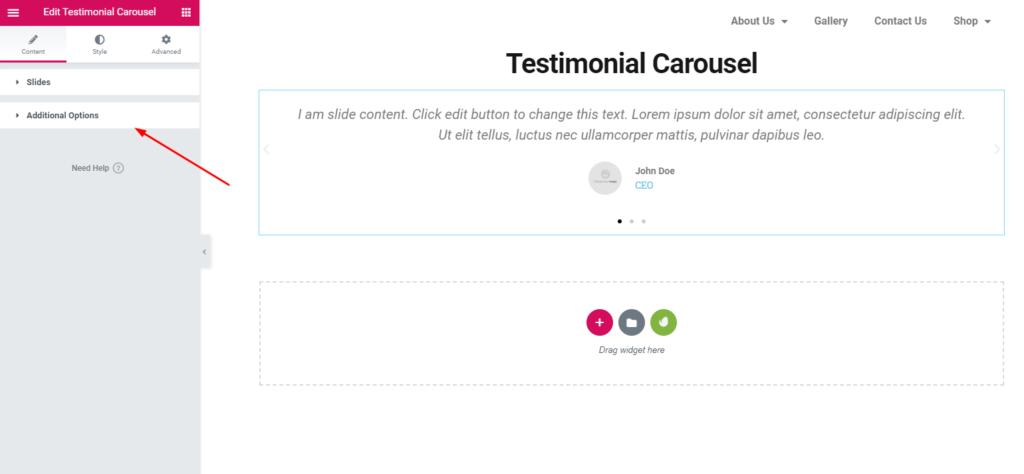
Después de agregar el widget, verá un panel de edición como el de la siguiente captura de pantalla:

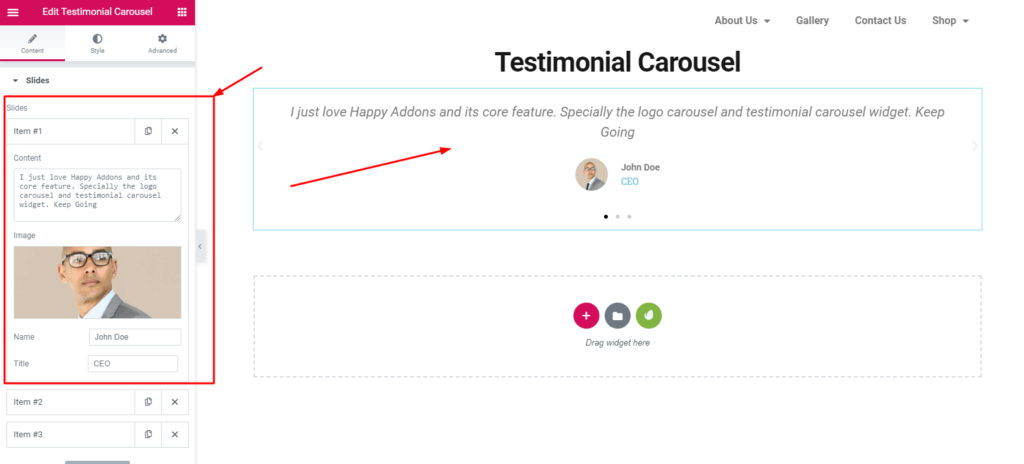
Paso dos: agregar imágenes
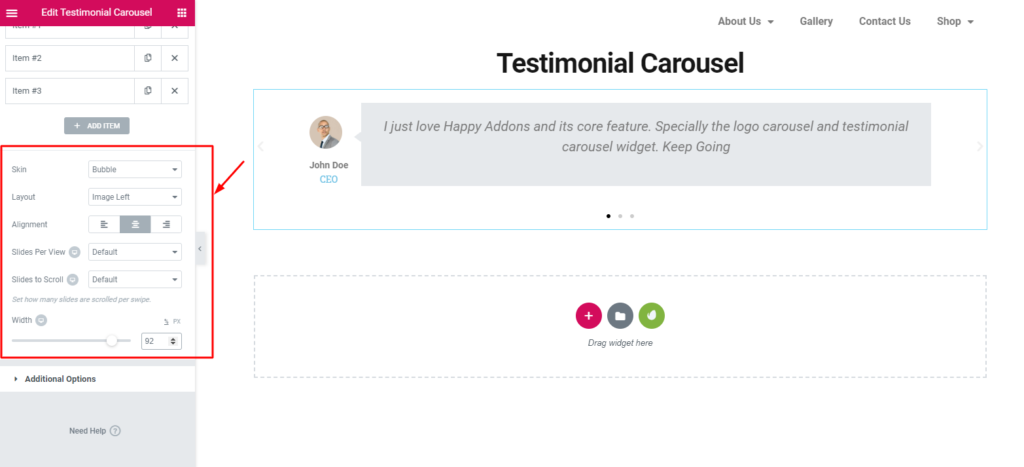
Después de agregar este widget, haga clic en los 'Deslizadores'. Aquí puede agregar imágenes, descripciones y también el nombre del revisor y los títulos de trabajo. Mira la captura de pantalla a continuación:

Nuevamente, también puede editar el tamaño de las imágenes, el diseño, la alineación y más.

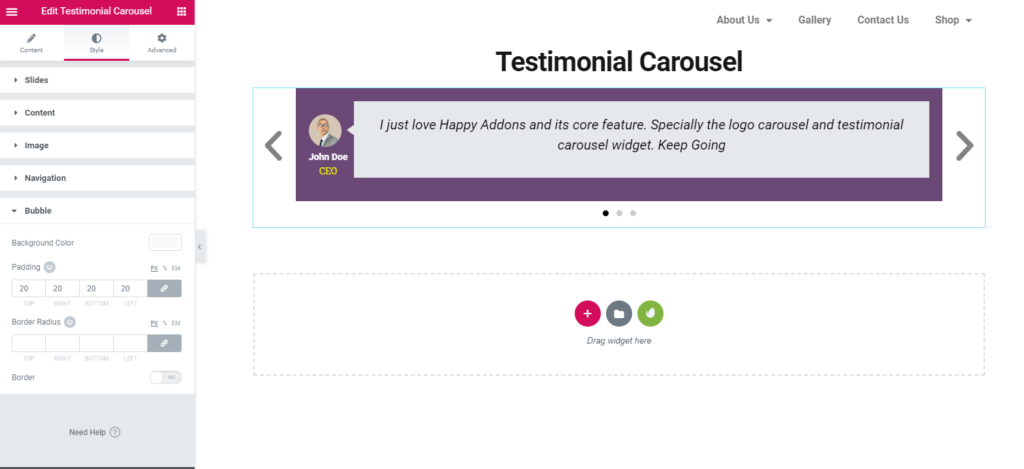
Paso tres: Widget de estilo
Puede editar, personalizar y estilizar el 'Carrusel de testimonios' en esta sección. Aquí puede ver fácilmente que los controles deslizantes, el contenido, las imágenes, la barra de navegación y las burbujas están organizados de manera asombrosa.

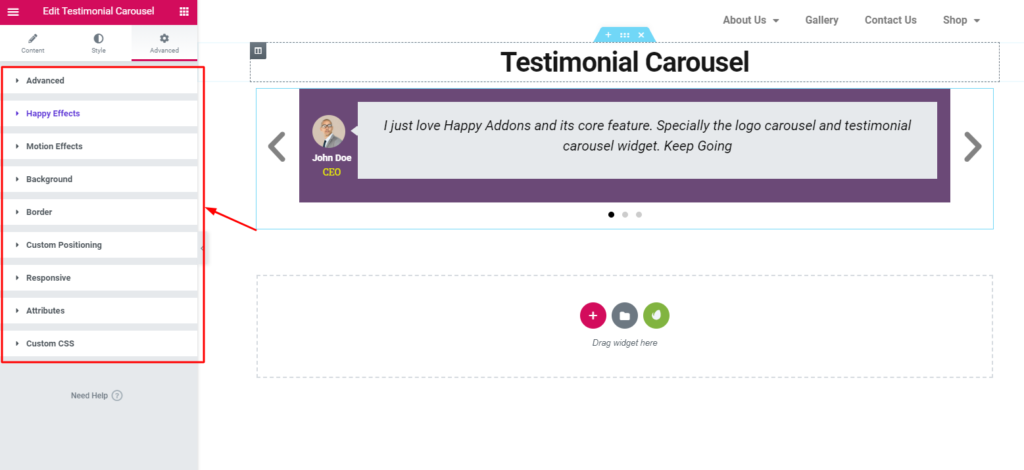
Paso cuatro: Finalización del diseño
Esta sección avanzada lo ayudará a usar las opciones avanzadas del complemento Elementor. Y también te permitirá usar los efectos Happy . Esto le permitirá utilizar efectos de movimiento, efectos flotantes y muchos más.

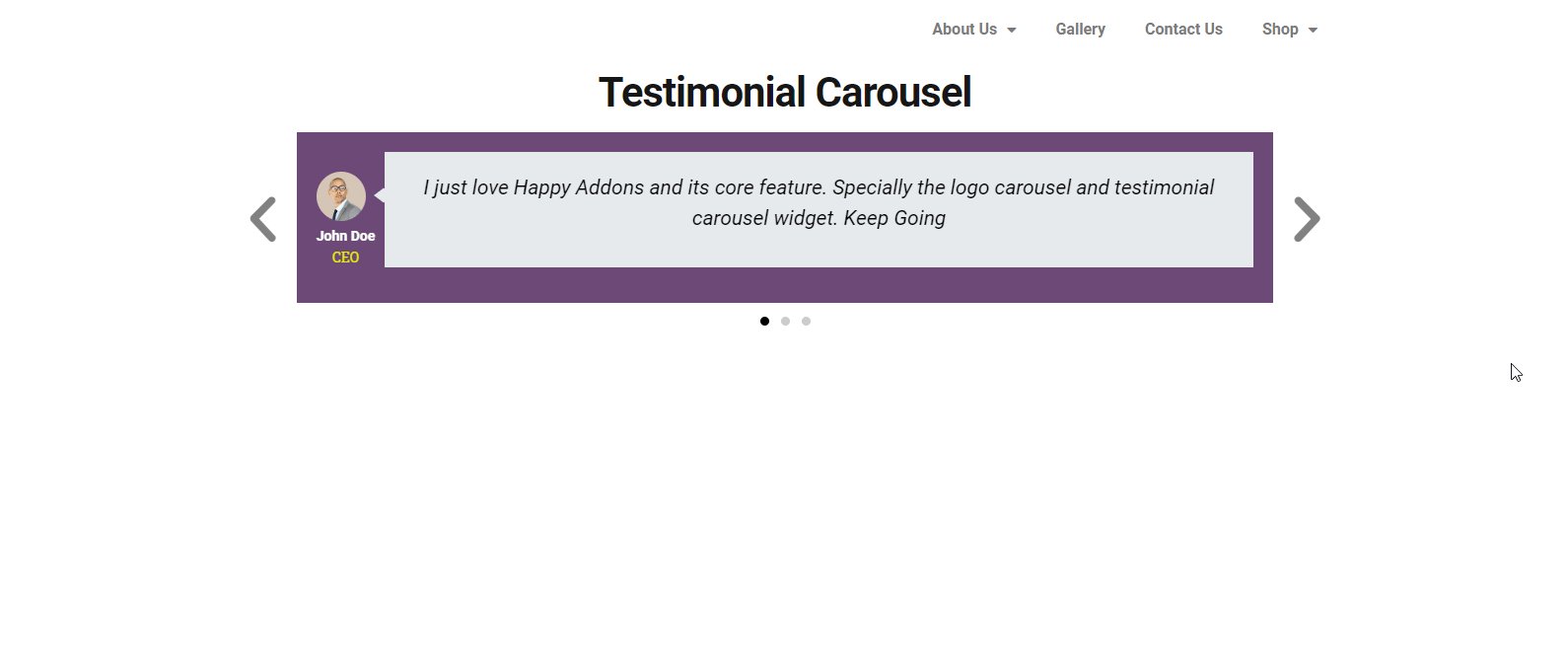
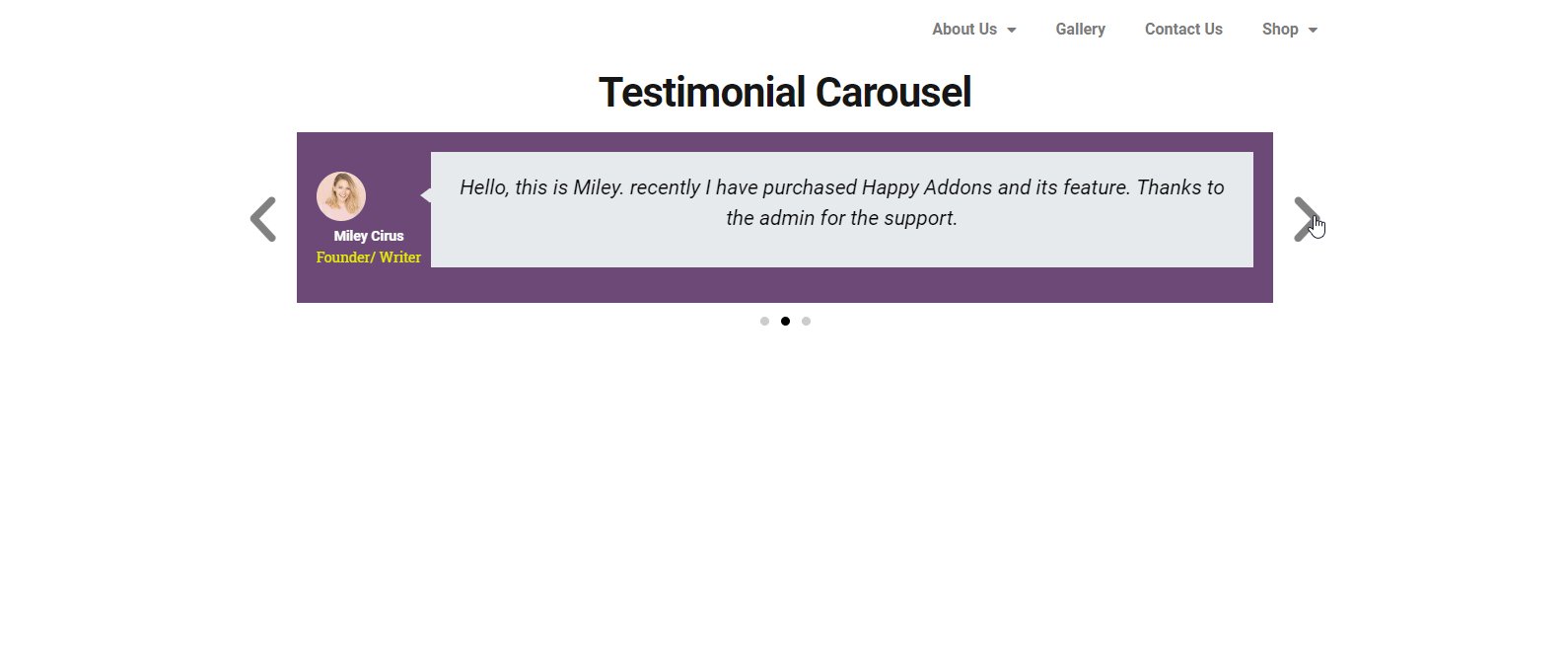
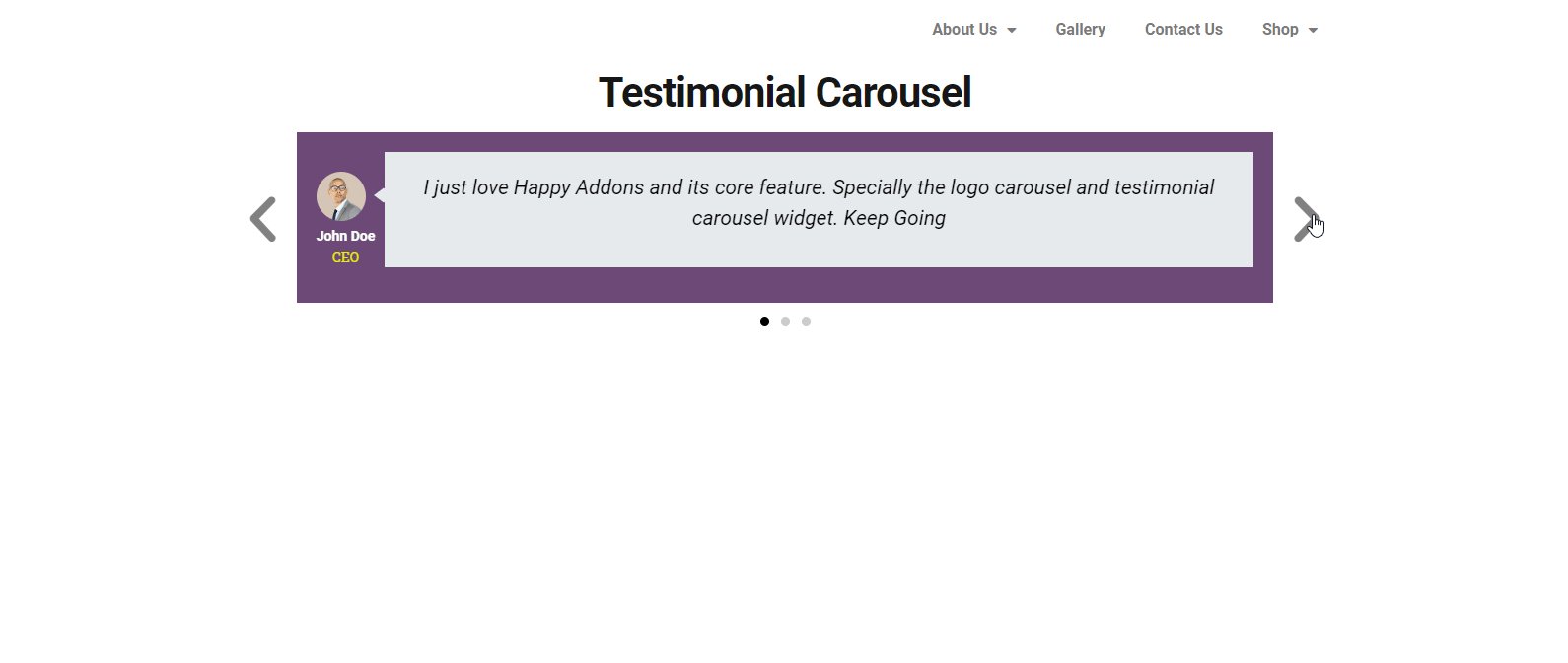
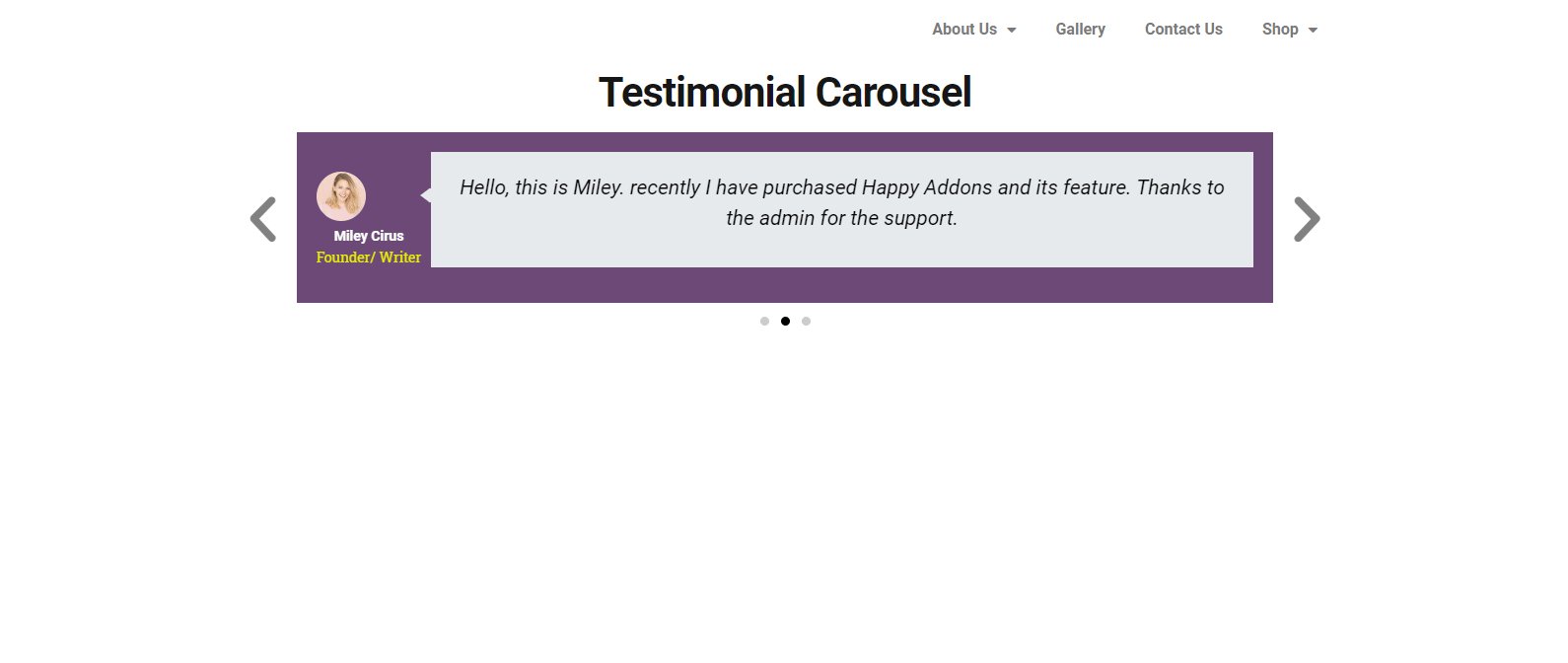
Vista previa final del carrusel de testimonios
Como antes, haga clic en el botón 'Publicar' cuando haya terminado de editar su diseño. Aquí está el adelanto final

Cuál es tu decisión
Como dueño de un negocio, tiene que tomar varias decisiones en diferentes momentos. A veces funciona o a veces no. Pero si la relación positiva es mejor que la negativa, entonces estás en la zona segura.
Sin embargo, en el tutorial y la discusión anteriores, hemos tratado de mostrar cómo puede mejorar el aspecto de su sitio web utilizando el widget de carrusel de testimonios y logotipos de Happy Elementor Addons. Entonces, si desea embellecer el aspecto de su sitio web, puede usar estos dos widgets sin ningún problema.
Puede informarnos en la sección de comentarios a continuación si tiene más consultas.
