Cómo mejorar rápidamente la velocidad de su sitio web: 5 consejos comprobados
Publicado: 2023-12-15En la web, los milisegundos importan. Los visitantes del sitio exigen experiencias rápidas y receptivas, y solo unos segundos adicionales de tiempo de carga pueden marcar la diferencia entre un cliente leal y una oportunidad perdida. A medida que los propietarios de sitios web buscan mejorar su presencia en línea, no se puede pasar por alto la velocidad.
En esta guía completa, profundizaremos en la importancia de la velocidad del sitio web y ofreceremos cinco estrategias probadas y verdaderas para potenciar el rendimiento de su sitio.
Para los usuarios de WordPress, destacamos Jetpack Boost, un valioso complemento y aliado en la búsqueda de la optimización de la velocidad.
Por qué es importante la velocidad del sitio web
1. Afecta la experiencia del usuario y la tasa de rebote
Cuando un visitante llega a su sitio, las expectativas son altas. Es posible que no se agradezca un retraso en la respuesta del sitio. La gente quiere que los sitios se carguen en menos de un par de segundos. Cualquier retraso más allá de este umbral, es más probable que la persona abandone el sitio, lo que hace que su tasa de rebote se dispare.
La tasa de rebote es el porcentaje de visitantes que salen de su sitio después de ver solo una página. Este número es más que una simple estadística: refleja la satisfacción del usuario que puede afectar los ingresos.
2. Existe una correlación directa entre la velocidad y las conversiones.
Los estudios han demostrado consistentemente un vínculo directo entre la velocidad del sitio y las tasas de conversión. Por cada segundo que tarda su sitio en cargarse, podría perder casi el 5% de las conversiones.
3. Ayuda a determinar la clasificación en los motores de búsqueda.
Los motores de búsqueda tienen un objetivo principal: ofrecer a los usuarios los resultados más relevantes y eficientes. La velocidad del sitio sirve como una métrica esencial para determinar estos resultados porque los motores de búsqueda reconocen que los visitantes valoran la velocidad y es más probable que pasen tiempo en un sitio que se carga rápidamente.
Los sitios web más rápidos no sólo ofrecen mejores experiencias de usuario, sino que también ganan popularidad en los rankings de los motores de búsqueda. Google, el gigante de las búsquedas, ha declarado explícitamente que la velocidad del sitio es una de las señales utilizadas por su algoritmo para clasificar las páginas. Con el SEO cada vez más competitivo, la optimización de la velocidad del sitio web ya no es opcional.
Cómo comparar la velocidad actual de su sitio
1. Utilice herramientas como Google PageSpeed Insights, GTMetrix y Pingdom
Antes de embarcarse en el viaje de optimización de la velocidad, primero debe identificar dónde se encuentra. Varias herramientas de evaluación comparativa pueden ayudar a evaluar el rendimiento de su sitio desde diferentes perspectivas.
Google PageSpeed Insights ofrece información basada en las mejores prácticas web más recientes, GTMetrix proporciona un análisis combinado utilizando Google PageSpeed e YSlow, y Pingdom ofrece informes visuales y calificaciones de rendimiento.
2. Interpretar los resultados y comprender las métricas clave
Si bien estas herramientas generan informes completos, es imperativo comprender sus métricas. Algunos parámetros clave a considerar incluyen:
- First Contentful Paint (FCP), que mide el tiempo transcurrido desde el momento en que la página comienza a cargarse hasta el momento en que cualquier parte del contenido de la página se muestra en la pantalla.
- Pintura con contenido más grande (LCP) , que indica el punto en el que el contenido principal se ha cargado y es visible para los usuarios.
- Tiempo total de bloqueo (TBT) , que captura la cantidad total de tiempo que el hilo principal está bloqueado y no puede responder a las entradas del usuario. En otras palabras, esta es la cantidad de tiempo que un visitante del sitio esencialmente no puede interactuar con nada en el sitio.
- Cumulative Layout Shift (CLS) , que evalúa la estabilidad visual del sitio, buscando elementos que cambien inesperadamente.
Cada métrica cumple una función única a la hora de comprender el estado integral de la velocidad y el rendimiento de su sitio.
3. Utilice las puntuaciones de rendimiento procesables de Jetpack Boost para sitios de WordPress
El panorama cambiante de la optimización de sitios web requiere herramientas que no sean sólo informativas, sino también prácticas. Jetpack Boost llena este vacío, particularmente para los sitios de WordPress. No solo le presenta datos: ofrece soluciones prácticas que permiten a los usuarios mejorar directamente el rendimiento de su sitio web.
Con Jetpack Boost, los propietarios de sitios de WordPress pueden pasar de la identificación de problemas a la implementación de soluciones de forma rápida y eficaz.
Cinco consejos esenciales para mejorar rápidamente la velocidad de su sitio web
Al entrar en el ámbito práctico de la optimización de la velocidad, la amplia gama de mejoras potenciales puede resultar abrumadora. Pero hemos resumido la información en seis estrategias fundamentales que han sido probadas y han demostrado que producen ganancias sustanciales de velocidad.
A medida que analizamos estas áreas vitales, destacamos las capacidades de Jetpack Boost para demostrar cómo los propietarios de sitios web de WordPress pueden aprovechar rápidamente estas recomendaciones.
1. Optimizar imágenes
La importancia de la optimización de la imagen
Las imágenes suelen constituir la mayor parte del contenido de una página web. Si bien son visualmente atractivas, las imágenes no optimizadas pueden obstaculizar considerablemente el rendimiento de un sitio. La optimización eficiente de la imagen garantiza que las imágenes se entreguen sin comprometer la velocidad.
Compresión sin pérdidas frente a compresión con pérdidas
Existen dos métodos principales para la compresión de imágenes:
- Compresión sin perdidas . Este método reduce el tamaño del archivo sin reducir la calidad de la imagen. Aquí se eliminan los datos redundantes, lo que permite reconstruir perfectamente la imagen cuando se muestra.
- Compresión con pérdida . Con este método, se eliminan algunos datos de la imagen, lo que provoca una ligera pérdida de calidad. Sin embargo, logra tamaños de archivo significativamente reducidos.
La elección entre estos métodos depende de los objetivos del sitio web y del uso específico de cada imagen.
Cómo realizar la selección adecuada del formato de imagen (JPEG, PNG, WebP)
Aquí hay varias opciones para formatos de imagen:
- JPEG . Lo mejor para fotografías o imágenes con degradados, utiliza compresión con pérdida, que se puede ajustar para lograr un equilibrio entre tamaño y calidad.
- PNG . Adecuado para imágenes que requieren transparencia o detalles finos, emplea compresión sin pérdidas, preservando la máxima calidad.
- WebP . Un formato moderno introducido por Google, ofrece una compresión superior y ha ido ganando una amplia aceptación para el uso web.
Usando imágenes responsivas y el atributo 'srcset'
Las imágenes responsivas garantizan que los visitantes obtengan el tamaño de imagen óptimo según el tamaño y la resolución de la pantalla de su dispositivo. El atributo 'srcset' permite a los desarrolladores especificar múltiples variaciones de imágenes, lo que permite a los navegadores seleccionar la que mejor se ajuste.
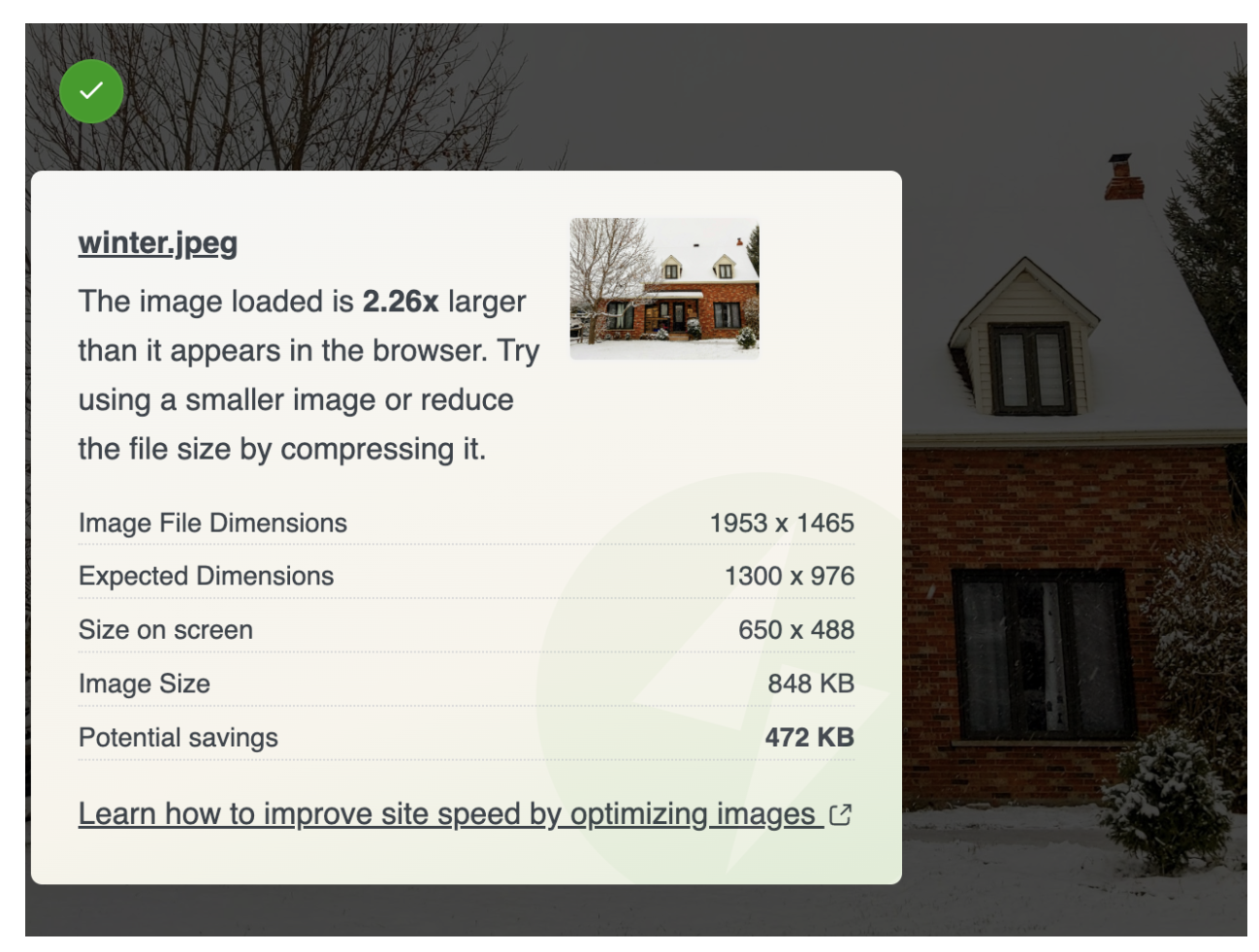
Un foco en las capacidades de optimización de imágenes integradas de Jetpack Boost
Jetpack Boost brilla brillantemente en el ámbito de la optimización de imágenes. Image CDN descarga imágenes, ofreciéndolas desde una red global y garantizando una entrega rápida. La Guía de imágenes proporciona prácticas recomendadas concisas y la carga diferida de imágenes garantiza que las imágenes se carguen sólo cuando entran en la ventana gráfica, lo que conserva el ancho de banda y mejora la velocidad.

Para los usuarios de WordPress, Jetpack Boost es una herramienta indispensable en el conjunto de herramientas de optimización de imágenes.
Obtenga más información sobre Jetpack Boost aquí.
2. Reduzca el tiempo de respuesta de su servidor
Factores que afectan el tiempo de respuesta del servidor
El tiempo de respuesta del servidor, a veces denominado tiempo hasta el primer byte (TTFB), es el tiempo que tarda un servidor en comenzar a entregar contenido en respuesta a la solicitud de un visitante. Éstos son algunos de los factores que pueden influir en esto:
- Alojamiento web . Las capacidades y la configuración del servidor físico juegan un papel fundamental.
- Volumen de tráfico . Una afluencia de visitantes simultáneos puede sobrecargar los recursos del servidor.
- Eficiencia del software web . La eficiencia de un CMS o de las aplicaciones web en uso puede marcar una gran diferencia.
- Gestión de base de datos . El tiempo de recuperación de las bases de datos puede aumentar los retrasos.
La importancia de un hosting de calidad
El alojamiento de alta calidad es la base de una respuesta rápida del servidor. Las sólidas soluciones de hosting brindan hardware optimizado, software eficiente del lado del servidor y soporte competente. Además, gestionan los picos de tráfico de forma eficaz y garantizan el tiempo de actividad.
Utilizar el almacenamiento en caché del lado del servidor
El almacenamiento en caché se refiere a la práctica de almacenar copias de archivos en ubicaciones de fácil acceso, de modo que no sea necesario reprocesarlos ni recuperarlos desde cero para cada solicitud. El almacenamiento en caché del lado del servidor se puede dividir en:
- Caché de código de bytes, que acelera los scripts al almacenar en caché su estado compilado.
- Caché de objetos , que guarda los resultados de las consultas de la base de datos.
- Caché de página , que almacena páginas HTML renderizadas completas.
Un foco de atención en WP Super Cache para sitios de WordPress
Para los sitios de WordPress, WP Super Cache se destaca como la solución de almacenamiento en caché óptima. Al crear archivos HTML estáticos a partir de blogs dinámicos de WordPress, WP Super Cache reduce significativamente el procesamiento del servidor. Esto significa que a los visitantes se les muestra una página en caché, lo que mejora drásticamente la velocidad, sin darse cuenta de que están viendo una versión en caché.

Esta herramienta, combinada con la destreza de Jetpack Boost, permite a los usuarios de WordPress lograr sitios web mucho más rápidos.
3. Optimice la entrega de CSS
La importancia de una ruta de renderizado crítica
La ruta de representación crítica representa la secuencia en la que un navegador procesa HTML, CSS y JavaScript para representar una página web. CSS crítico implica extraer e insertar el CSS necesario para representar el contenido de la página en la mitad superior de la página. Al centrarse en esto, se garantiza que los visitantes puedan ver el contenido esencial de una página rápidamente, incluso si no se ha cargado la hoja de estilo completa.
Eliminando CSS que bloquea el renderizado
Cada archivo CSS al que se hace referencia en el encabezado de un documento HTML bloquea la representación de forma predeterminada. Esto significa que el navegador detendrá el procesamiento hasta que haya obtenido y procesado estas hojas de estilo. Esto se puede evitar incorporando CSS crítico o cargando asincrónicamente hojas de estilo no esenciales.
Usando Jetpack Boost para optimizar la carga de CSS en WordPress
Jetpack Boost ofrece herramientas diseñadas para sitios de WordPress para manejar CSS que bloquea el procesamiento. El complemento identifica y optimiza la entrega de CSS, lo que garantiza que el contenido visible de una página (en la mitad superior de la página) se cargue rápidamente. La interfaz intuitiva de Jetpack Boost garantiza que los usuarios de WordPress, independientemente de su perspicacia técnica, puedan optimizar la carga de CSS sin problemas.
4. Optimice el manejo de JavaScript
Comprender el impacto de JavaScript en el rendimiento
JavaScript es fundamental en la creación de páginas web interactivas. Sin embargo, cuando se gestiona mal, puede convertirse en un impedimento importante para los tiempos de carga. Los navegadores no sólo deben descargar archivos JavaScript, sino también analizarlos y ejecutarlos. Cuando estos archivos bloquean el procesamiento, retrasan el procesamiento de las páginas web, a veces de manera notable.
Carga asíncrona y diferida de JavaScript
Dos métodos populares mitigan la naturaleza de bloqueo de renderizado de JavaScript: carga asincrónica y diferida.
Carga asincrónica . Los scripts configurados para cargarse de forma asincrónica se procesarán al mismo tiempo que el resto del contenido de la página. Esto significa que los navegadores de los visitantes no experimentarán tiempo de inactividad porque seguirán funcionando mientras el código se ejecuta en segundo plano.
Carga diferida . Cuando los scripts se aplazan, mantienen el orden apropiado, por lo que el primero se ejecutará mientras el navegador espera cargar los demás por turno.
El complemento de optimización de velocidad más sencillo para WordPress

Jetpack Boost le brinda a su sitio las mismas ventajas de rendimiento que los sitios web líderes del mundo, sin necesidad de desarrollador.
Impulsa tu sitio gratisAprovechando Jetpack Boost para una carga eficiente de JavaScript
Jetpack Boost tiene en cuenta las complejidades de la carga de JavaScript. Ofrece funciones que manejan automáticamente archivos JavaScript, asegurando que no interfieran con la rápida representación del contenido.
Con unos pocos clics, los administradores de WordPress pueden configurar la estrategia de carga óptima para sus scripts, mejorando el rendimiento del sitio sin entrar en las complejidades de JavaScript.
5. Utilice una red de entrega de contenidos (CDN)
¿Qué es una CDN y por qué es beneficiosa?
Una red de entrega de contenido, comúnmente conocida como CDN, es una red de servidores ubicados estratégicamente en diferentes partes del mundo. Estos servidores almacenan versiones en caché de contenido estático de sitios web, como imágenes, hojas de estilo y archivos JavaScript.
Cuando un usuario accede a un sitio web, la CDN carga este contenido desde el servidor más cercano, reduciendo la distancia que debe recorrer la información. ¿El resultado? Tiempos de carga más rápidos, menor tensión en el servidor principal y una experiencia de usuario mejorada.
Cómo funcionan las CDN para mejorar la velocidad del sitio
Las CDN utilizan un principio de proximidad. Sin una CDN, cada visitante de un sitio obtiene contenido del servidor principal, que podría estar a varios continentes de distancia. Esta distancia conduce a la latencia.
Las CDN reducen esto al duplicar y almacenar contenido en una vasta red de servidores. Cuando un usuario realiza una solicitud, el servidor más cercano responde, reduciendo el tiempo necesario para cargar el contenido.
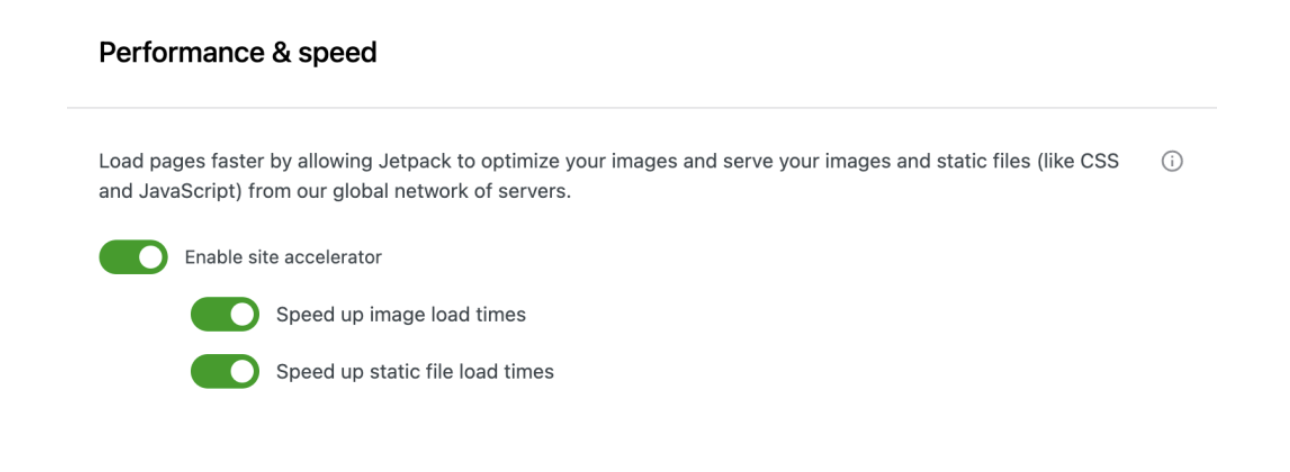
Un foco de atención en la imagen CDN de Jetpack Boost
Jetpack Boost aprovecha el poder de una CDN específicamente para imágenes, un culpable común de las velocidades lentas de los sitios. Image CDN optimiza y ofrece imágenes de una red global, lo que garantiza que los elementos visuales se carguen de forma rápida y sin problemas, independientemente de dónde acceda el visitante al sitio.

Además, adapta las imágenes al dispositivo del usuario y a la velocidad de conexión, garantizando una entrega óptima en todo momento.
Mejores prácticas a seguir para mejorar la velocidad de su sitio web
1. Elija un proveedor de alojamiento SSD rápido
Seleccionar el proveedor de alojamiento adecuado es el primer paso para garantizar el alto rendimiento de un sitio web. El alojamiento de unidades de estado sólido (SSD), en comparación con el alojamiento de unidades de disco duro (HDD) tradicionales, ofrece velocidad y confiabilidad superiores.
La principal ventaja del alojamiento SSD radica en la falta de piezas móviles, lo que permite tiempos de acceso a los datos más rápidos. El beneficio inmediato para un sitio web es la rápida carga de la página, lo que resulta en una experiencia perfecta para el usuario final.
2. Priorice la velocidad del sitio web móvil
Con el crecimiento exponencial del uso de dispositivos móviles, optimizar la velocidad móvil ya no es una opción, sino una necesidad. Los usuarios de dispositivos móviles tienden a ser menos pacientes y esperan cargas del sitio casi instantáneas.
Las velocidades móviles lentas pueden aumentar drásticamente las tasas de rebote y disminuir la participación de los usuarios. Garantizar que su sitio sea responsivo, con elementos diseñados para pantallas más pequeñas, puede reducir significativamente los tiempos de carga y atender a este amplio segmento de usuarios.
3. Optimice los Core Web Vitals de su sitio web
La introducción de Core Web Vitals por parte de Google enfatizó la experiencia del usuario en términos de carga, interactividad y estabilidad visual. Cumplir con estos puntos de referencia no se trata solo de marcar casillas para la optimización de motores de búsqueda. Corresponde directamente a cómo los usuarios perciben e interactúan con su sitio. Un sitio que sobresalga en estas métricas podría experimentar mayores tiempos de permanencia, menores tasas de rebote y una mayor participación.
4. Reducir los scripts de terceros (o alojarlos localmente)
Cada script que ejecuta un sitio web puede aumentar su tiempo de carga, especialmente si estos scripts se obtienen de fuentes de terceros. Es prudente evaluar la necesidad de cada script de terceros. Si son cruciales, considere alojarlos localmente, lo que proporciona más control sobre su carga y ejecución y, en última instancia, agiliza el proceso.
5. Si estás en WordPress, instala un complemento de optimización de velocidad.
Los complementos de optimización de velocidad ajustan varios aspectos del rendimiento de WordPress. Aquí es donde brilla Jetpack Boost.
La ventaja del Jetpack Boost
Los propietarios de sitios de WordPress tienen una herramienta sólida a su disposición en forma de Jetpack Boost. Este complemento de optimización de velocidad de WordPress está meticulosamente diseñado para abordar los desafíos de velocidad típicos que enfrentan los sitios de WordPress. Aquí hay una breve descripción de sus ofertas:
Funciones con un solo clic. Jetpack Boost no oculta sus funciones detrás de un laberinto de menús. Con una interfaz sencilla e intuitiva, los usuarios pueden activar optimizaciones clave con un solo botón, lo que hace que el proceso no sólo sea efectivo, sino también eficiente en términos de tiempo.
Optimización de Core Web Vitals. Al reconocer la importancia de los Core Web Vitals de Google, Jetpack Boost centra sus esfuerzos en estas métricas de rendimiento fundamentales. Desde Largest Contentful Paint (LCP) hasta First Input Delay (FID) y Cumulative Layout Shift (CLS), esta herramienta aborda los elementos que importan en el panorama SEO actual.
Aplazar guiones no esenciales. Al retrasar la carga de ciertos JavaScript no esenciales hasta la interacción del usuario, Jetpack Boost garantiza que el contenido principal se cargue rápidamente, mejorando la experiencia del usuario y mejorando la velocidad percibida del sitio.
Generación de CSS crítico. Jetpack Boost identifica y prioriza el CSS más importante para el contenido de la mitad superior de la página de su sitio, asegurándose de que se cargue primero. Esto mejora la velocidad del sitio y ofrece a los usuarios una experiencia visual más fluida, eliminando los cambios que distraen y que pueden ocurrir cuando CSS no crítico se carga antes que los estilos esenciales.
Optimización de imágenes. Si bien las imágenes mejoran el atractivo visual de un sitio, también pueden contribuir significativamente a la desaceleración. Jetpack Boost aborda este desafío de frente, ofreciendo herramientas que optimizan las imágenes sin comprometer la calidad.
Preguntas frecuentes sobre la velocidad del sitio web
¿Por qué es importante la velocidad del sitio web?
La velocidad del sitio web es crucial porque influye directamente en la satisfacción de los visitantes, las tasas de rebote y las tasas de conversión. Los sitios de carga rápida ofrecen a los usuarios una experiencia más fluida, lo que genera visitas más largas al sitio y una mayor interacción. Por el contrario, los retrasos pueden generar una menor confianza y una menor participación de los usuarios.
¿Cómo afecta la velocidad del sitio web a la experiencia del usuario y a las conversiones?
La velocidad del sitio web juega un papel decisivo a la hora de dar forma a las primeras impresiones. Los visitantes esperan interacciones rápidas y receptivas con las páginas web. Los retrasos pueden provocar la frustración del usuario y hacer que abandone el sitio, lo que resulta en la pérdida de oportunidades de participación, ventas o conversiones.
¿Cómo afecta la velocidad del sitio web al SEO?
Los motores de búsqueda, en particular Google, tienen en cuenta la velocidad de la página al clasificar los sitios web. Los sitios más rápidos generalmente obtienen mejores clasificaciones, lo que aumenta su visibilidad ante los visitantes potenciales. Por lo tanto, un sitio web lento puede resultar en una reducción del tráfico orgánico.
¿Cuáles son los principales factores que ralentizan un sitio web?
Múltiples elementos pueden atascar un sitio. Las imágenes voluminosas, el exceso de complementos o scripts de terceros, el código no optimizado, el diseño que no responde, las soluciones de alojamiento inadecuadas y la falta de empleo de mecanismos de almacenamiento en caché son algunos de los culpables más frecuentes.
¿Cómo priorizo qué optimizaciones de velocidad abordar primero?
Comience con una prueba exhaustiva de velocidad del sitio web para identificar los problemas más urgentes. A menudo, los beneficios más significativos provienen de la optimización de imágenes, el aprovechamiento del almacenamiento en caché del navegador y la reducción de scripts de terceros. Abordar estas áreas puede generar mejoras inmediatas.
¿Con qué frecuencia debo comprobar la velocidad de mi sitio web?
Es recomendable controlar la velocidad del sitio web después de cualquier actualización importante de contenido o diseño. Sin embargo, como práctica recomendada, realizar una verificación mensual puede ayudarlo a identificar y rectificar de manera preventiva cualquier problema que surja.
¿Qué son los Core Web Vitals de Google y por qué son cruciales?
Los Core Web Vitals de Google son un conjunto de métricas que se centran en la experiencia del usuario: rendimiento de carga, interactividad y estabilidad visual. Dado que estas métricas influyen en el proceso de clasificación de Google, es esencial que los propietarios de sitios web las optimicen para garantizar la máxima visibilidad en los resultados de búsqueda.
¿Cómo sé si mi sitio web está optimizado para dispositivos móviles?
La optimización móvil se puede evaluar utilizando herramientas como la prueba de optimización para dispositivos móviles de Google. Un sitio optimizado será fácil de navegar en dispositivos móviles, con texto de tamaño adecuado y elementos en los que se puede hacer clic fácilmente.
¿Cuál es la diferencia entre el almacenamiento en caché del navegador y el almacenamiento en caché del lado del servidor?
El almacenamiento en caché del navegador almacena los recursos del sitio web en el dispositivo de un usuario, lo que reduce la necesidad de recuperarlos durante visitas posteriores. El almacenamiento en caché del lado del servidor, por otro lado, implica almacenar una versión estática de su sitio web en el servidor, que puede entregarse a los usuarios, lo que reduce la necesidad de generar una página dinámicamente para cada visita.
¿Cómo afectan las imágenes a los tiempos de carga del sitio web?
Las imágenes suelen constituir la mayor parte del tamaño de una página web. Si no se optimizan adecuadamente, pueden aumentar sustancialmente los tiempos de carga. Las imágenes comprimidas y formateadas correctamente garantizan una carga rápida de la página manteniendo la calidad visual.
¿Cómo afecta el hosting a la velocidad del sitio web?
La calidad de su proveedor de hosting juega un papel fundamental. Una solución de alojamiento sólida garantiza tiempos de respuesta rápidos del servidor, asignación eficiente de recursos y un mayor tiempo de actividad general, lo que se traduce en un sitio web más rápido.
¿Pueden los anuncios ralentizar mi sitio web?
Sí, los anuncios, especialmente los obtenidos de servidores de terceros, pueden ralentizar su sitio. Es esencial administrar y optimizar los scripts de anuncios para que no degraden el rendimiento general del sitio.
¿Cuál es la forma más sencilla de acelerar un sitio de WordPress?
Para los usuarios de WordPress, emplear un complemento de optimización de la velocidad como Jetpack Boost puede generar ganancias de rendimiento inmediatas. Esta herramienta, con funciones de un solo clic, agiliza el proceso de optimización y soluciona muchos problemas comunes que ralentizan los sitios de WordPress.
Jetpack Boost: optimización de la velocidad de WordPress simplificada
En medio del clamor digital y el panorama en constante evolución del diseño y optimización de sitios web, tener una herramienta confiable en el repertorio puede marcar la diferencia entre el éxito y el estancamiento de un sitio.
Hay una gran cantidad de complementos de WordPress diseñados para mejorar el rendimiento del sitio, pero pocos reúnen la trifecta de eficiencia, efectividad y facilidad de uso como Jetpack Boost.
Comprender el poder de Jetpack Boost
Jetpack Boost es una solución diseñada pensando en el usuario final. Si bien muchas herramientas de optimización requieren una comprensión de complejos matices de codificación u horas dedicadas a configurar configuraciones complejas, Jetpack Boost simplifica el proceso en un enfoque más simple, haciendo que la optimización de la velocidad sea accesible para todos, independientemente de sus conocimientos técnicos.
Obtenga más información sobre Jetpack Boost y comience hoy de forma gratuita: https://jetpack.com/boost/
