¿Cómo mejorar el diseño de su sitio web? Explicado con ejemplos prácticos
Publicado: 2018-01-10Al ser una empresa de diseño y desarrollo web, nos esforzamos constantemente por brindar a los usuarios un mejor diseño web con ideas innovadoras. Pero un diseño innovador no significa hacer que su sitio web sea completamente diferente de los demás y dejar a los usuarios con los ojos completamente vendados sobre cómo interactuar con su sitio. La máxima complejidad es hacer las cosas simples. El diseño web no es hacer cosas diferentes, se trata de hacer las cosas de manera diferente. Estos son algunos de los consejos para mejorar el diseño de su sitio web.
Mantenlo simple
Como se dijo antes, la simplicidad es la máxima complejidad. Cuando simplifica el diseño y facilita la interacción con su sitio web, los usuarios tienden a permanecer en su sitio más tiempo del que solían estar. Cuando crea una imagen térmica de su sitio web en función del clic del usuario, es posible que conozca el patrón de interacción del usuario en su sitio.

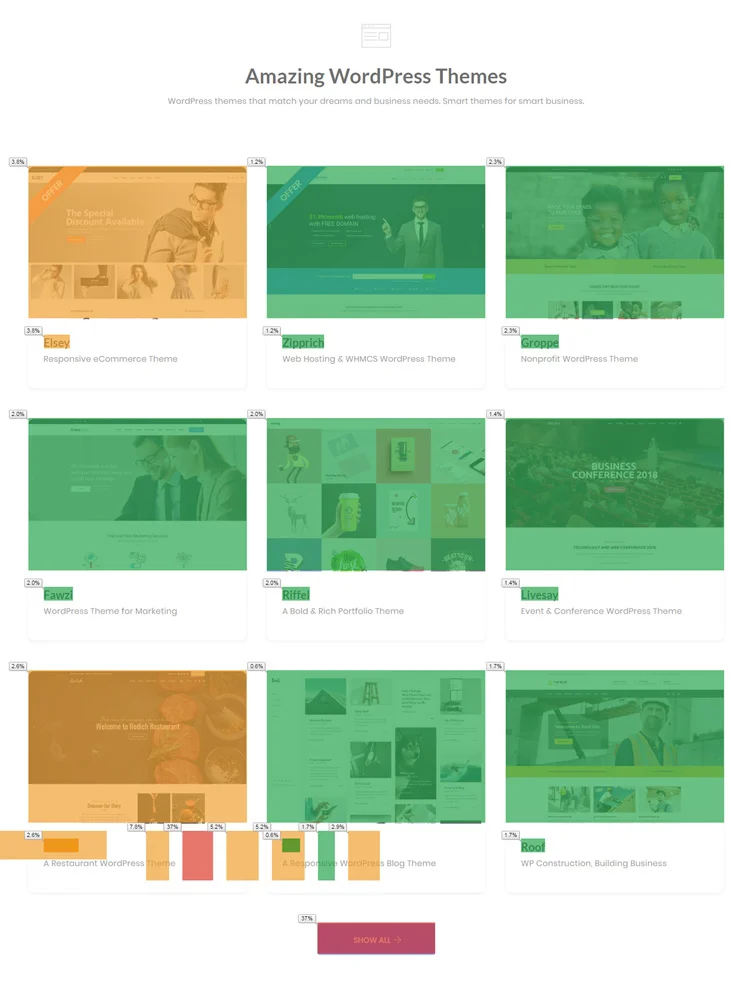
Hay varios complementos de mapas de calor que lo ayudarán si está utilizando un sitio de WordPress. Aquí he utilizado la herramienta de solución general, el complemento Google Analytics para Chrome. Muestra el número de clics en su sitio. Desde nuestra página de inicio, puede inferir que hay más clics en el menú y en los botones de llamada a la acción. Los usuarios en línea son las personas con menor nivel de tolerancia y paciencia. El usuario tiende a hojear tus contenidos y buscar la información más relevante. Asegúrese de que su diseño web sea simple para que el usuario pueda navegar fácilmente y obtener lo que busca en su sitio.
El espacio en blanco es la tendencia
Si echas un vistazo a los temas recientes de WordPress, podrás notar que la mayoría de ellos siguen muchos espacios en blanco. Dejar mucho espacio en blanco no es desperdiciar el espacio de la pantalla, sino que solo presenta la información más importante al usuario. El espacio en blanco ayuda al usuario a tener una experiencia en el sitio web sin distracciones. Los espacios en blanco añaden riqueza a su sitio y le ayudan a mostrar elegantemente el contenido de su sitio.

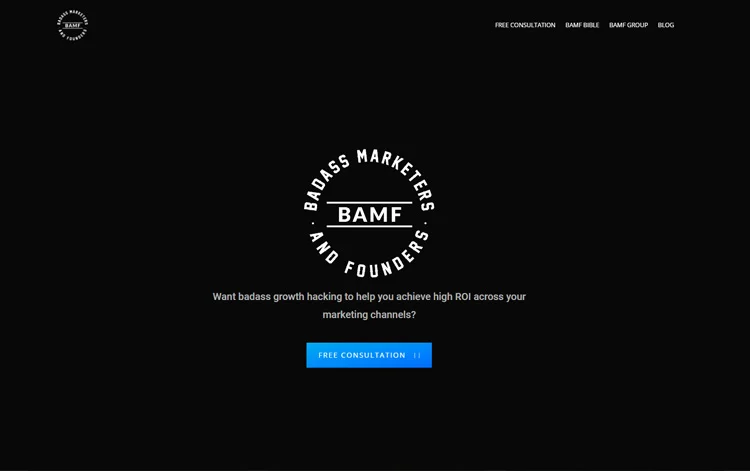
Si está utilizando un tema de piel oscura, esa también es una mejor opción de diseño. Los temas de piel negra te dan una sensación real y premium. La mayoría de las marcas de lujo tienden a seguir el tema oscuro. Por ejemplo, eche un vistazo al sitio Badass Marketers and Founders, siguen el tema oscuro, pero para los puntos de contenido, optaron sabiamente por espacios en blanco para una mejor experiencia de lectura.

Mantenga un enfoque minimalista
El minimalismo es la era moderna del diseño web. Cuando decimos minimalismo no nos referimos al color y la disposición del diseño, sino que también señala los efectos visuales de la plantilla. Algunas de las plantillas realmente siguen un diseño limpio y una combinación de colores sutil y moderna; cuando intentan agregar demasiados efectos de animación, arruinan todo el diseño de la plantilla.
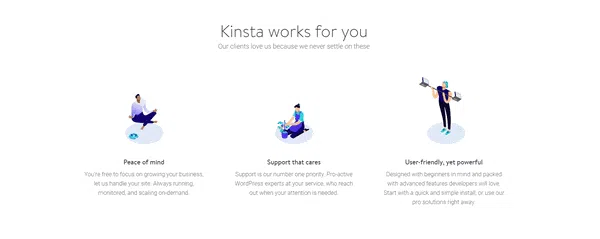
Los lugares más importantes donde necesita agregar animación son las opciones del menú, los botones de llamada a la acción y los lugares donde cree que reposa el puntero del mouse de los usuarios. Por ejemplo, eche un vistazo al sitio web de Kinsta, es una empresa de alojamiento de sitios web, es uno de los sitios web que incluso envidiamos. En nuestra publicación de resumen de diseño de WordPress sobre una idea de diseño de sitio web de alojamiento moderno, mencioné que deseo ver un sitio web de alojamiento como este, en breve Kinsta compartió su sitio renovado, estoy completamente sin palabras.


Las animaciones son ligeras para que las páginas se carguen más rápido y estos efectos brindan al usuario una sensación interactiva. En la mayoría de nuestros temas, puedes ver animaciones de elementos web sorprendentes, ya que tenemos que crear temas para una audiencia masiva. Pero estamos creando dichos sitios web en nuestros proyectos personalizados. Si está interesado en crear un sitio web interactivo de este tipo, puede utilizar nuestro servicio de desarrollo de temas personalizados.
¡No te limites a decir, narra quién eres!
La narración de historias es la parte más crucial de cualquier sitio web. Muchas agencias y marcas creativas están probando formas más innovadoras de saber quiénes son y qué ofrecen. Screaming Frog es uno de esos sitios web que cuenta su historia en una interfaz desplazable interactiva. El elemento atractivo de la página web está en el pie de página, una rana y un elemento de mosca, en lugar de decir que lo he compartido como un gif a continuación, disfrútalo.

Es un pequeño detalle que ayuda al usuario a comprender cuánto valoras tu trabajo. Los segmentos más importantes que debes agregar a tu página de inicio son;
- Una introducción contundente que clave su marca en la memoria del visitante.
- Una pequeña muestra de los servicios que ofreces.
- Características únicas de su producto.
- Un interactivo sobre nosotros.
- Testimonios que generan confianza.
- Experiencia impulsando Casos de Estudio/Historias de Éxito.
- Recursos para compartir conocimientos.
Responsivo móvil ¡Por supuesto! ¿Pero AMP?
La respuesta móvil es casi una opción predeterminada que obtienes incluso en el tema gratuito de WordPress. En el tema premium, obtienes más opciones de personalización. He elaborado una lista de complementos que le ayudarán a crear una versión móvil elegante de su sitio.
Pero si se pregunta si debería utilizar AMP para su sitio, la respuesta la tiene usted. Si la mayor parte de su tráfico proviene de dispositivos móviles, es mejor optar por AMP, porque Google ha probado silenciosamente el primer índice móvil y empuja las páginas AMP en las búsquedas móviles y en las búsquedas por voz de Ok Google. Es aconsejable implementar AMP. También hice un artículo exclusivo sobre cómo crear páginas AMP, échale un vistazo para tener una mejor idea.
Diseño contemporáneo o elegante
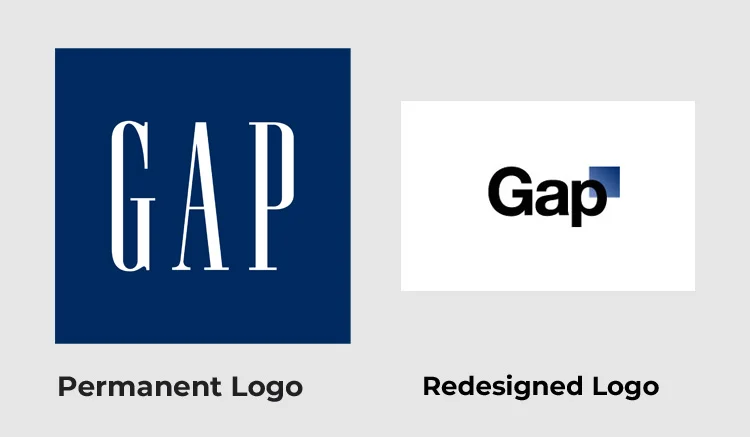
Depende totalmente de su público objetivo, es posible que haya visto que, aunque los sitios web modernos han crecido mucho, algunos sitios web se apegan a su diseño muy antiguo. La razón es que la marca es conocida por su diseño. A continuación se muestra un ejemplo práctico. Quizás conozca al minorista mundial de ropa y accesorios GAP desde 1969. En el año 2010, decidieron rediseñar su logotipo para adaptarlo a la audiencia moderna.

Hubo muchas barras invertidas por parte de su cliente en el nuevo logotipo y reemplazaron el nuevo logotipo por el anterior en dos días. Entonces, antes de diseñar o rediseñar su sitio web, considere quién es su público objetivo. Si desea desarrollar un nuevo sitio web, consulte nuestra guía de diseño para sitios web modernos.
Nunca conformarse
Estas son algunas de las cosas básicas que debes considerar cuando decides mejorar el diseño de tu sitio web. Creo que nada es permanente y nada es perfecto, sigue experimentando pequeños cambios en tu sitio sin importar lo que pienses. Mil pueden fracasar, cien pueden tener éxito, pero si no intentamos con los mil, nunca encontraremos el éxito con los cien.
