Cómo incluir un formulario de contacto en su pie de página Divi
Publicado: 2023-02-15El pie de página de Divi es un excelente lugar para agregar un formulario de contacto. Afortunadamente, esto es fácil de hacer con Divi Theme Builder. Por supuesto, no queremos simplemente agregarlo en cualquier lugar, ya que hay algunas cosas a tener en cuenta para la usabilidad. En esta publicación, veremos cómo incluir un formulario de contacto en el pie de página de Divi. Veremos un par de ejemplos para ayudarlo a comenzar.
¡Empecemos!
- 1 vista previa
- 1.1 Ejemplo uno de formulario de contacto de pie de página Divi de escritorio
- 1.2 Formulario de contacto de pie de página Divi de teléfono Ejemplo uno
- 1.3 Ejemplo dos de formulario de contacto de pie de página Divi de escritorio
- 1.4 Ejemplo dos de formulario de contacto de pie de página de Phone Divi
- 2 Acerca del formulario de contacto en su pie de página Divi
- 2.1 ¿Por qué incluir un formulario de contacto en su pie de página Divi?
- 2.2 Dónde agregar el formulario de contacto
- 3 Cómo incluir un formulario de contacto en su pie de página Divi
- 3.1 Importe su diseño de pie de página Divi
- 4 Cómo agregar el formulario de contacto de pie de página Divi
- 4.1 Mover la información de contacto
- 4.2 Ajustar la fila
- 4.3 Agregar el formulario de contacto
- 5 Cómo diseñar el formulario de contacto del pie de página de Divi
- 5.1 Formulario de contacto de pie de página de Divi, ejemplo uno
- 5.2 Formulario de contacto de pie de página de Divi, ejemplo dos
- 6 resultados
- 6.1 Ejemplo uno de formulario de contacto de pie de página Divi de escritorio
- 6.2 Ejemplo uno de formulario de contacto de pie de página de Phone Divi
- 6.3 Formulario de contacto de pie de página Divi de escritorio Ejemplo dos
- 6.4 Ejemplo dos del formulario de contacto de Phone Divi Footer
- 7 pensamientos finales
Avance
Escritorio Divi Pie de página Formulario de contacto Ejemplo uno

Teléfono Divi Pie de página Formulario de contacto Ejemplo uno

Escritorio Divi Pie de página Formulario de contacto Ejemplo dos

Teléfono Divi Pie de página Formulario de contacto Ejemplo dos

Acerca del formulario de contacto en su pie de página Divi
¿Por qué incluir un formulario de contacto en su pie de página Divi?
El pie de página es un lugar donde los visitantes buscarán información específica. Esto incluye formas de contactarlo. Agregar un formulario de contacto al pie de página no solo hace que la información de contacto sea visual, sino que también simplifica el proceso.
Dónde agregar el formulario de contacto
Al elegir una ubicación para el formulario de contacto, mire los otros elementos del pie de página para ver qué chocaría para llamar la atención.
Es mejor colocar el formulario de contacto cerca de otra información de contacto, pero no desea que se pelee con el formulario de correo electrónico. Colocar dos formularios uno al lado del otro puede confundir a sus visitantes. Coloque el formulario de contacto en una fila o sección diferente del formulario de correo electrónico. Agregue suficiente espacio en blanco alrededor del formulario de contacto para que se destaque del resto del contenido.
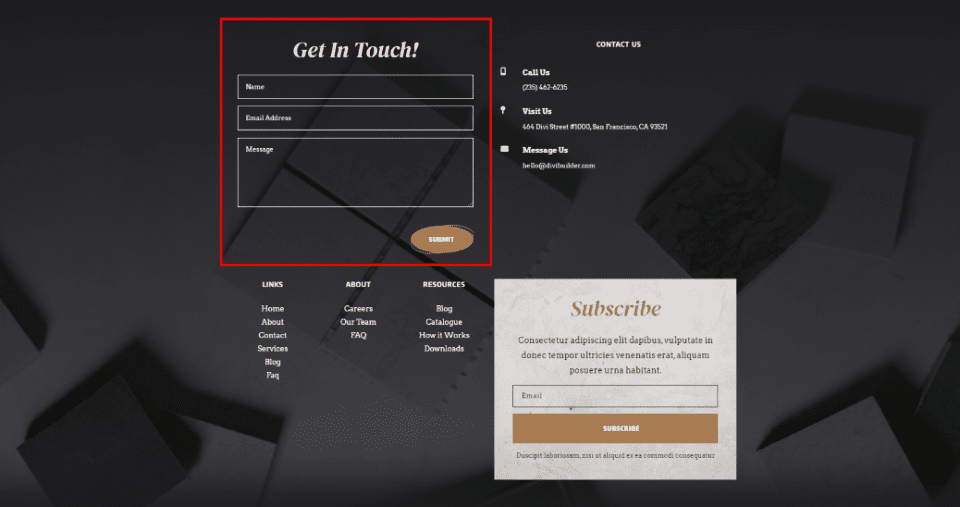
El siguiente ejemplo es de la plantilla gratuita de encabezado y pie de página para el paquete de diseño de fábrica de piedra de Divi . Este es un gran ejemplo de cómo usar un formulario de contacto en el pie de página. Este diseño incluye un formulario de contacto y un formulario de correo electrónico. El formulario de contacto se coloca con la información de contacto en una fila diferente de los enlaces y el formulario de correo electrónico. También es de un color diferente al del formulario de correo electrónico y está bien etiquetado, por lo que los visitantes sabrán de un vistazo qué formulario es cuál.

Cómo incluir un formulario de contacto en su pie de página Divi
La mejor manera de agregar un formulario de contacto a su pie de página de Divi es creando el pie de página en Divi Theme Builder. También se puede agregar un formulario de contacto a cualquier pie de página existente. El proceso de agregar el formulario es el mismo.
Importe su diseño de pie de página Divi
En el panel de control de WordPress, ve a Divi > Generador de temas . Seleccione Agregar pie de página global si no tiene un pie de página global, seleccione Agregar nueva plantilla o elija la plantilla de pie de página a la que desea agregar el formulario de contacto. Importaremos un nuevo pie de página. Para este ejemplo, agregaremos un formulario de contacto al encabezado y pie de página para el paquete de diseño de servicios financieros de Divi .
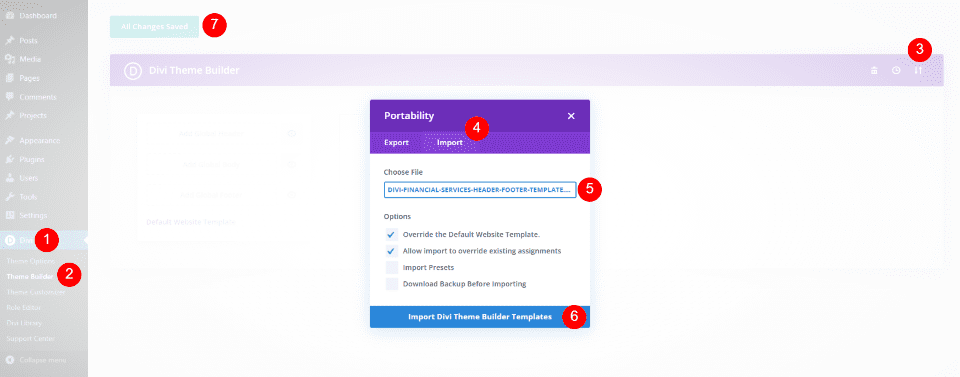
Seleccione el ícono de Portabilidad en la esquina superior derecha del Theme Builder. Navegue a su plantilla de encabezado y pie de página en su computadora, selecciónela y haga clic en Importar plantillas de Divi Theme Builder . Guarde sus cambios.

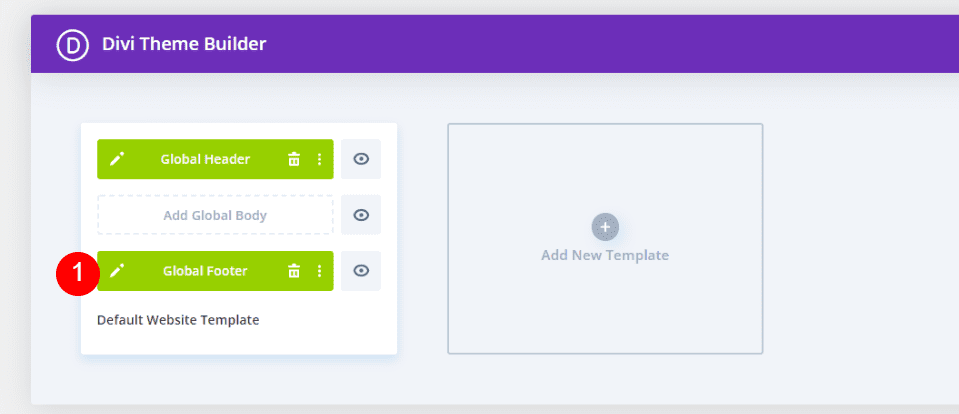
A continuación, seleccione el icono Editar para la plantilla de pie de página. Esto abrirá la plantilla de pie de página en el generador donde realizaremos nuestros cambios.

Cómo agregar el formulario de contacto de pie de página Divi
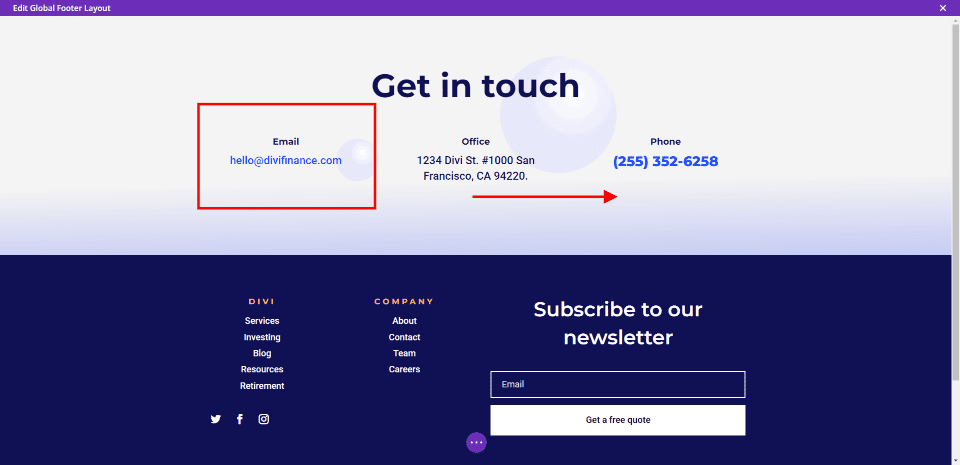
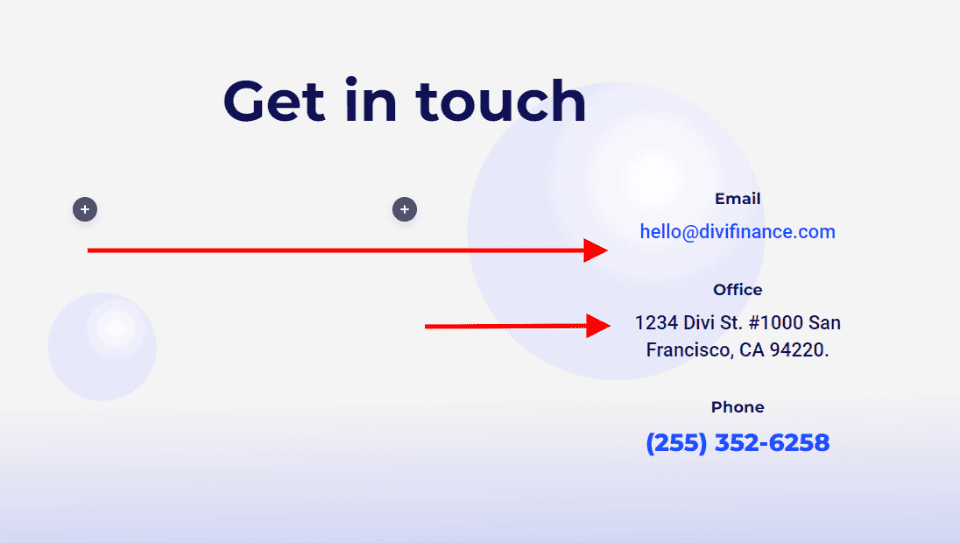
A continuación, agregaremos el formulario de contacto al diseño del pie de página. Primero, necesitaremos hacer algunos ajustes al diseño del diseño. Vemos que el diseño tiene dos secciones. La sección superior tiene un título para identificar que es la información de contacto. Esta Sección incluye tres tipos de información de contacto alineados horizontalmente.
Apilaremos la información de contacto a la derecha, arriba del formulario de suscripción por correo electrónico. Luego, colocaremos un módulo de formulario de contacto Divi a la izquierda. Esto aumenta el tamaño de esta Sección y equilibra el pie de página con un formulario a cada lado.

Mover la información de contacto
Primero, arrastre y suelte los módulos de texto en la columna de la derecha. Apílelos para mostrar Correo electrónico en la parte superior, Oficina en el medio y Teléfono en la parte inferior.

Ajustar la fila
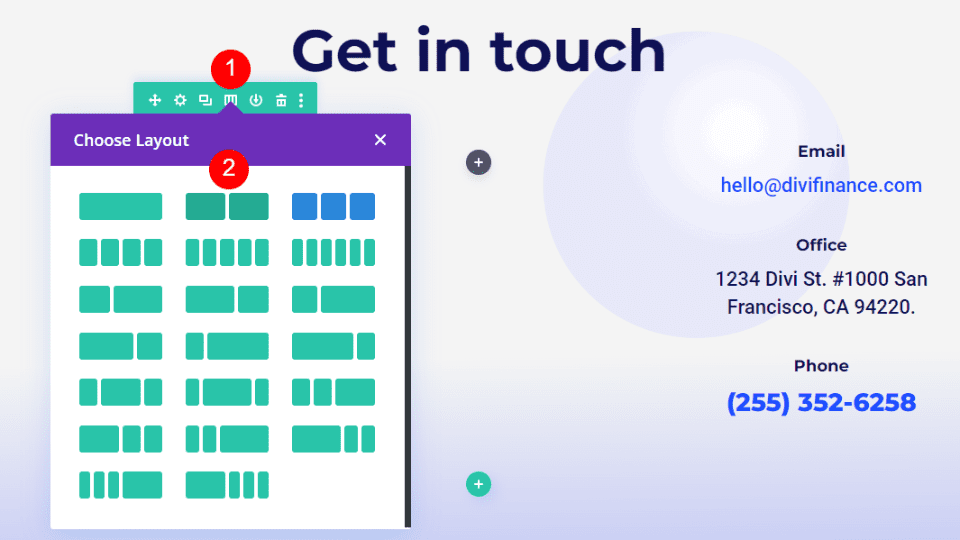
Luego, ajuste la Fila para mostrar dos columnas en lugar de tres.

Agregar el formulario de contacto
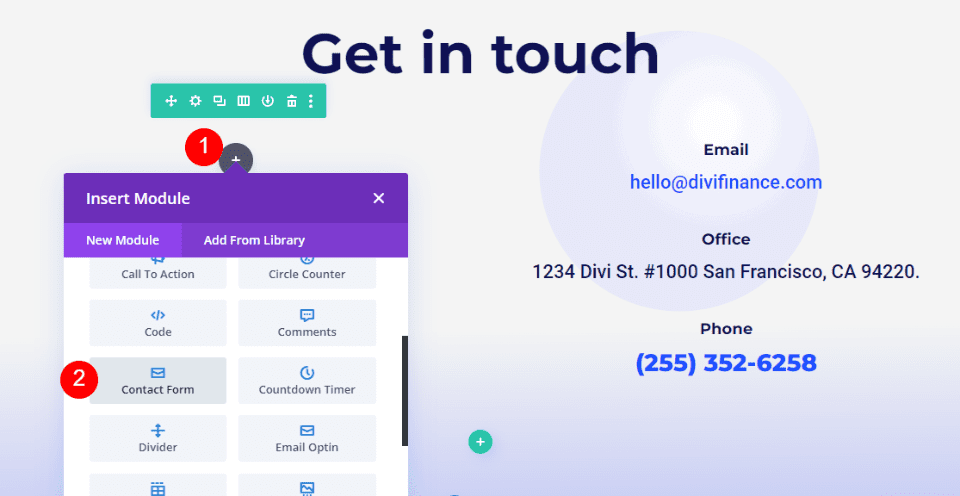
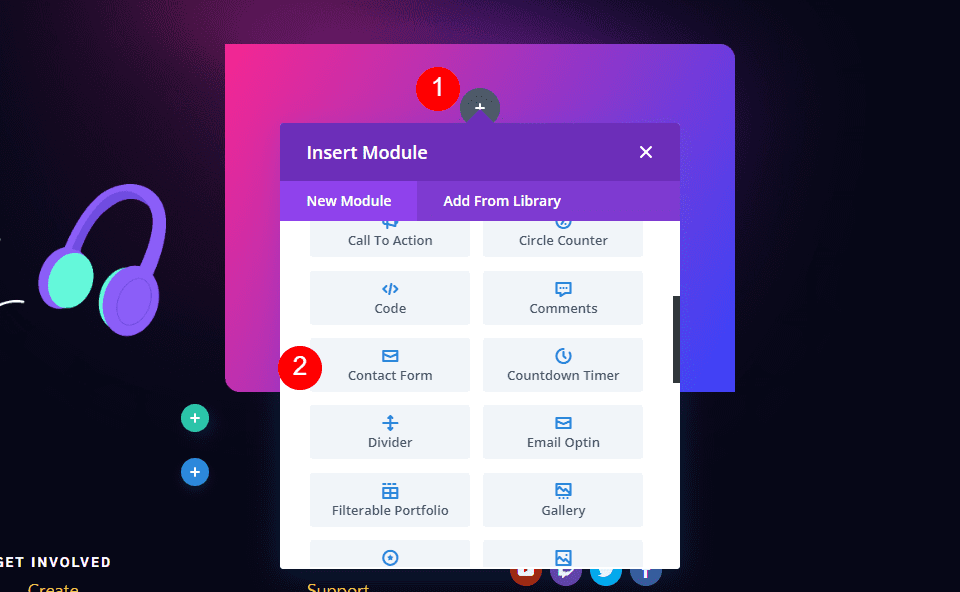
Finalmente, agregue un módulo de formulario de contacto a la columna izquierda.

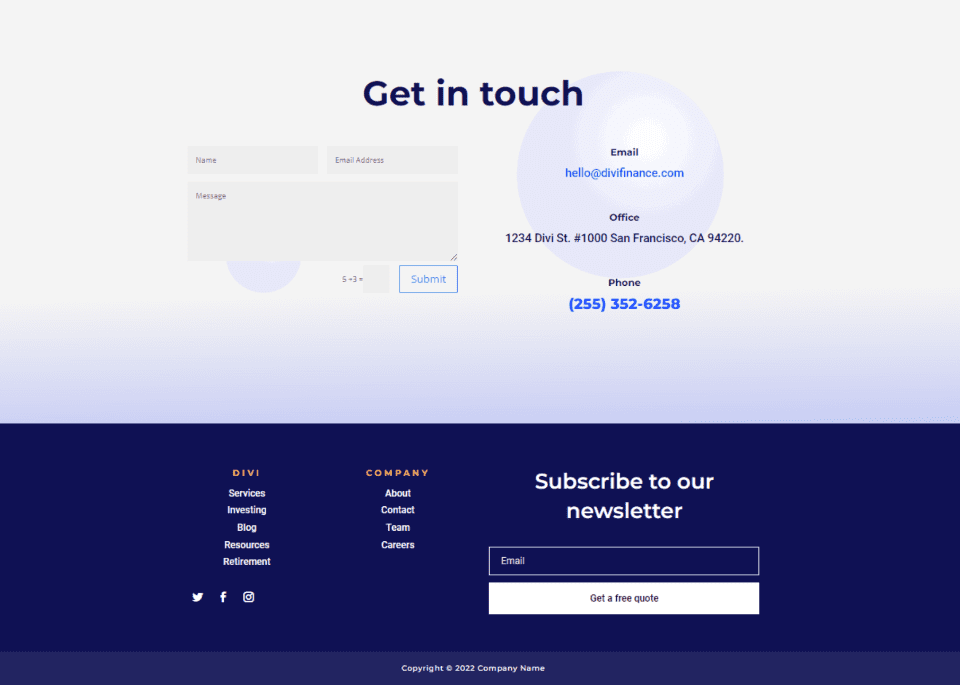
Ahora tenemos un formulario de contacto agregado a nuestro diseño Divi. El formulario de contacto se equilibra bien con el formulario de correo electrónico en el otro lado del diseño. Por supuesto, funciona, pero no encajará bien con el diseño del diseño hasta que lo diseñemos.

Cómo diseñar el formulario de contacto del pie de página de Divi
Ahora, veamos cómo diseñar el módulo de formulario de contacto Divi para que coincida con el diseño. Veremos dos ejemplos, incluido el que ya comenzamos. Usaremos señales de diseño del propio diseño.
Formulario de contacto de pie de página Divi Ejemplo uno
Para este, diseñaremos el formulario que agregamos en la sección anterior.
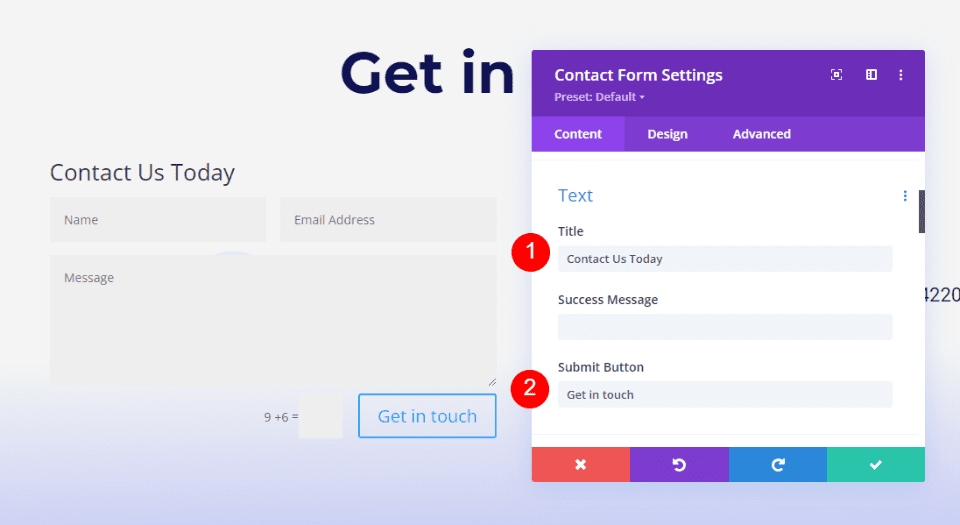
Texto
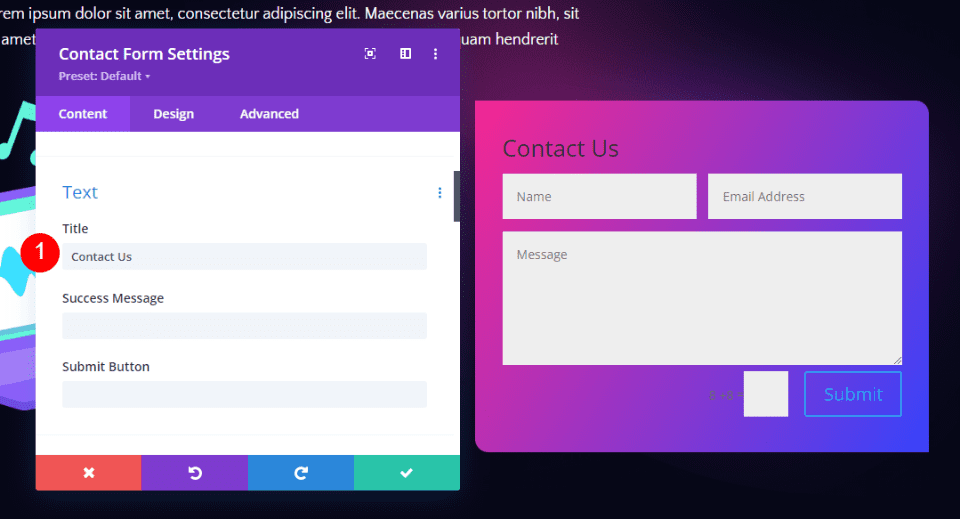
Abra la configuración del módulo de formulario de contacto. Ingrese el texto para el Título y el botón Enviar .
- Título: Contáctenos hoy
- Botón Enviar: Póngase en contacto

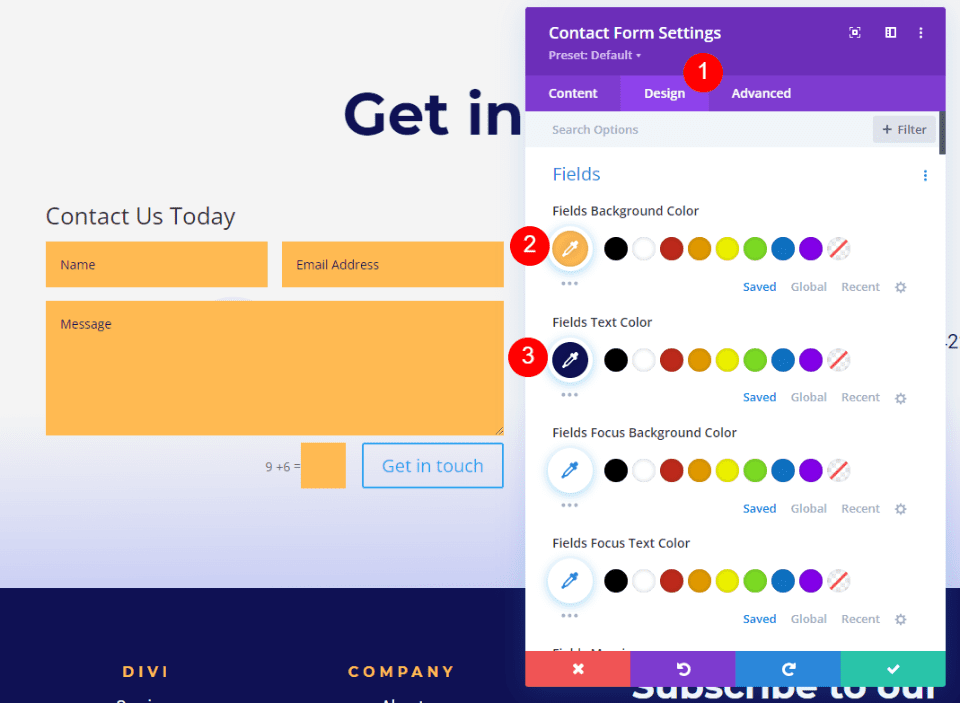
Campos
A continuación, vaya a la pestaña Diseño . Cambie el color de fondo de los campos a #ffba52 y cambie el color del texto de los campos a #0f1154. Deje los colores de enfoque en su configuración predeterminada. Esto les permite usar los mismos colores que los campos regulares.
- Color de fondo: #ffba52
- Color del texto: #0f1154

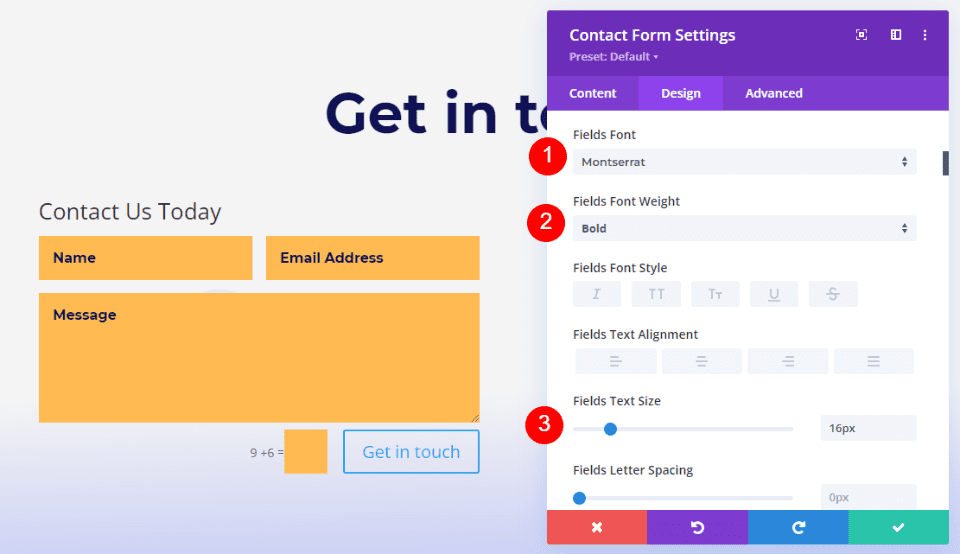
A continuación, cambie la fuente de Fields a Montserrat. Establece el Grosor en Negrita y el Tamaño en 16px.
- Fuente: Montserrat
- Peso: Negrita
- Tamaño: 16px


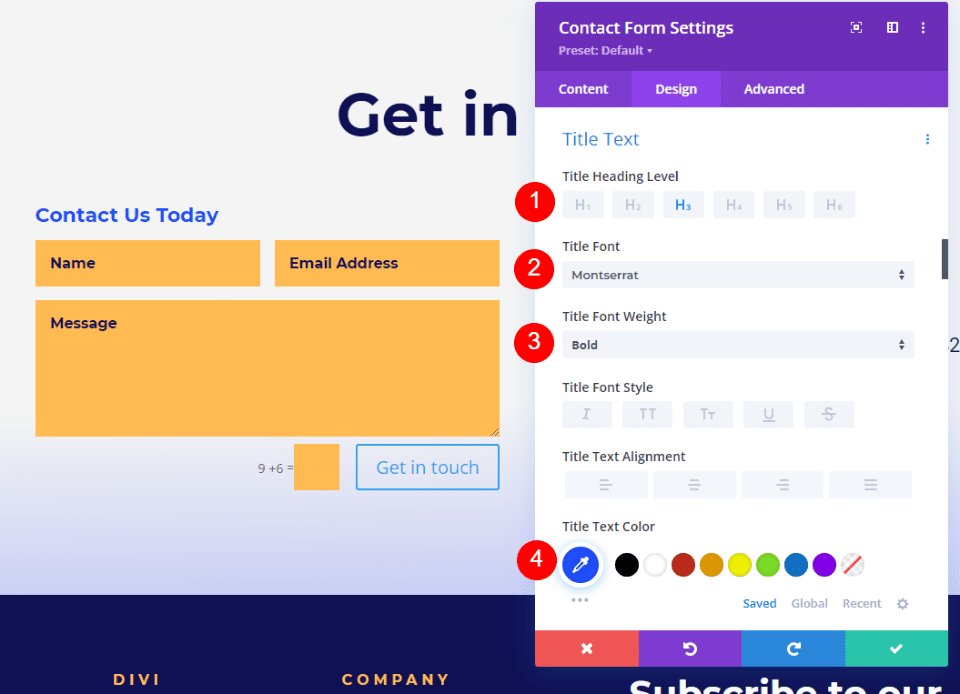
Texto del título
A continuación, desplácese hacia abajo hasta Texto del título . Elija H3 para el Nivel de título . El título de esta sección utiliza H2, por lo que seleccionar H3 creará la estructura de página adecuada. Seleccione Montserrat para la fuente . Seleccione Negrita para el Peso y cambie el Color a #1d4eff.
- Nivel de título: H3
- Fuente: Montserrat
- Peso: Negrita
- Color: #1d4eff

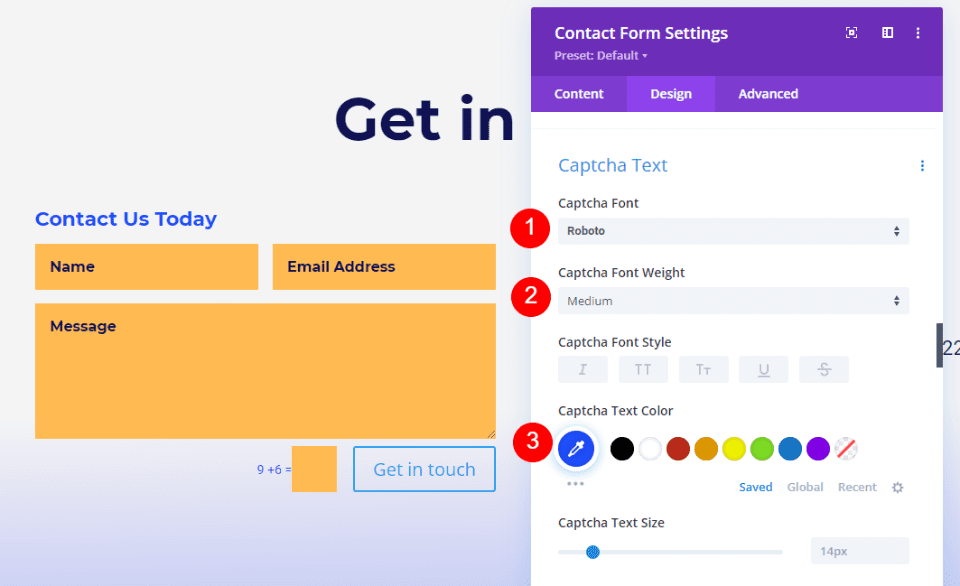
Texto captcha
A continuación, desplácese hacia abajo hasta Captcha Text . Realizaremos cambios en el texto de Captcha en esta configuración, pero también agregaremos algo de CSS para cambiar el color del campo. Cambie la Fuente a Roboto, el Peso a Medio y el Color a #1d4eff. Añadiremos el CSS al final.
- Fuente: Roboto
- Peso: Medio
- Color: #1d4eff

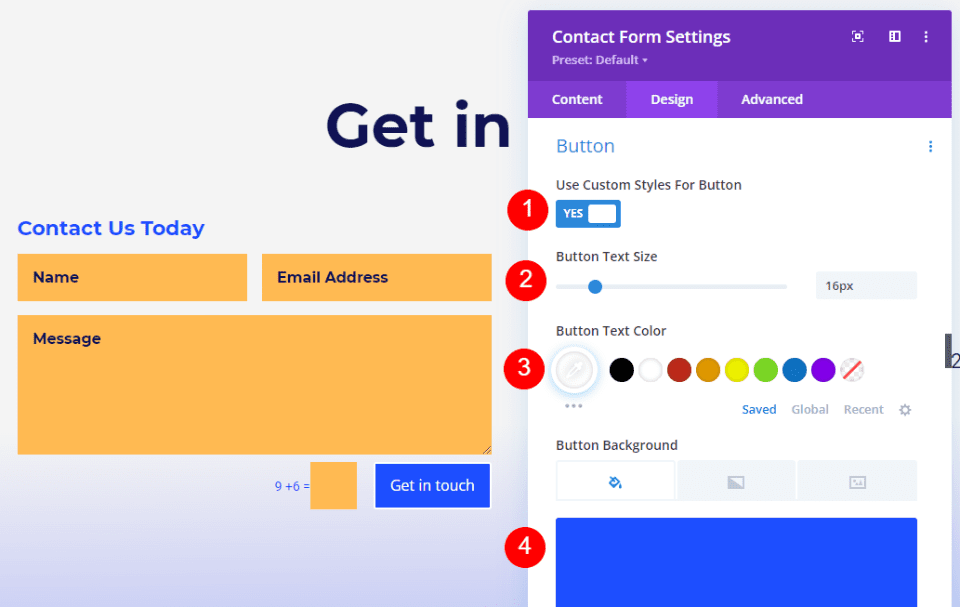
Botón
A continuación, desplácese hacia abajo hasta Botón y habilite Usar estilos personalizados para botón . Cambie el Tamaño de fuente a 16px, el Color de fuente a blanco y el Color de fondo a #1d4eff.
- Usar estilos personalizados para el botón: Sí
- Tamaño: 16px
- Color del texto: #ffffff
- Color de fondo: #1d4eff

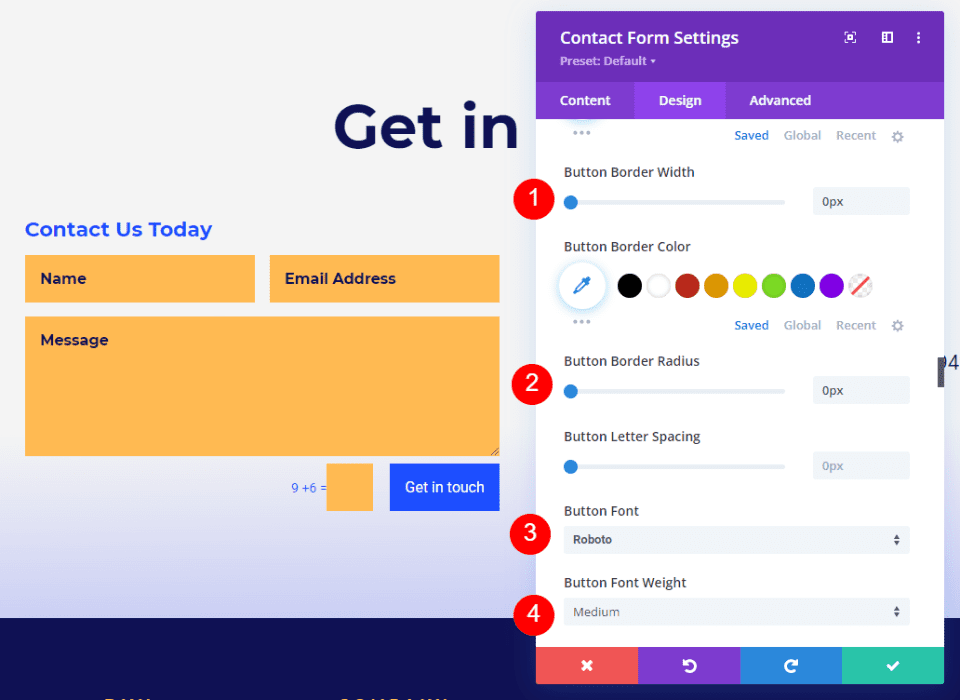
Establezca el Ancho del borde y el Radio del borde en 0px para ambos. Cambie la Fuente a Roboto y el Peso a Medio.
- Radio del borde: 0px
- Ancho del borde: 0px
- Fuente: Roboto
- Peso: Medio

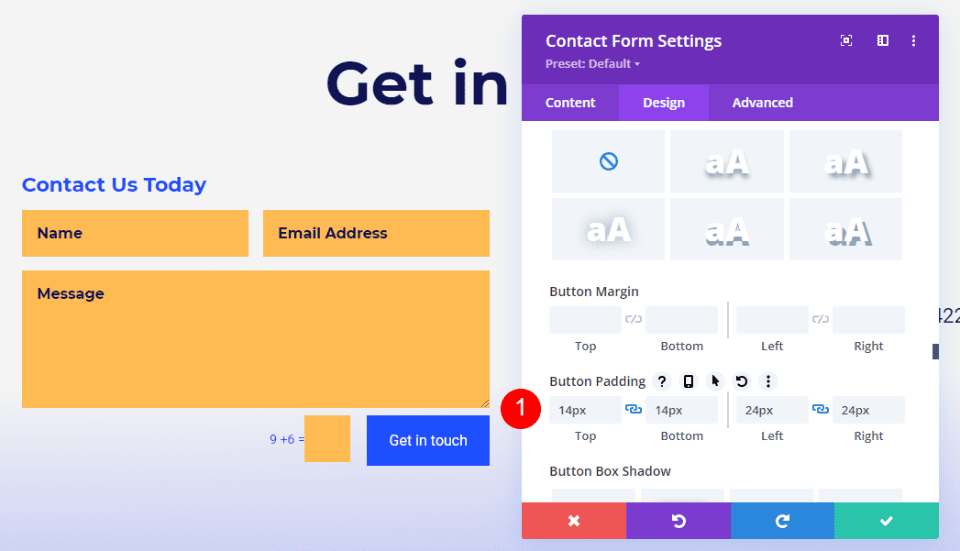
A continuación, desplácese hacia abajo hasta Relleno de botones . Introduzca 14 px para el relleno superior e inferior y 24 px para el relleno izquierdo y derecho.
- Relleno: 14 px arriba y abajo, 24 px izquierda y derecha

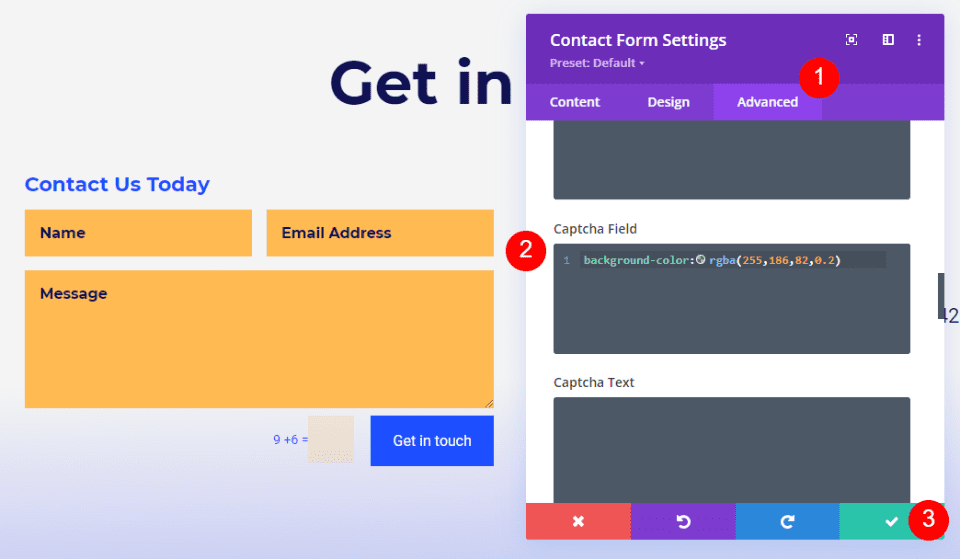
Fondo captcha
Finalmente, vaya a la pestaña Avanzado y desplácese hacia abajo hasta el campo Captcha . Ingrese el CSS a continuación en el campo. Esto le da al fondo un color diferente al resto del formulario, para que los usuarios sepan que es diferente. Ahora, cierre el módulo y guarde su configuración.
- Captcha Campo CSS:
background-color:rgba(255,186,82,0.2)

Divi Pie de página Formulario de contacto Ejemplo dos
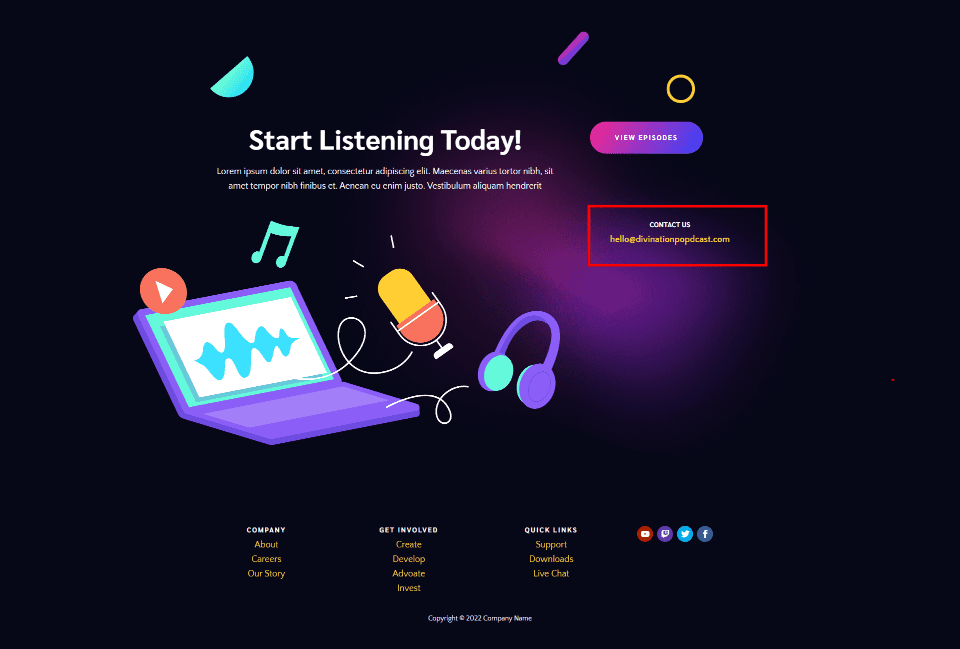
Veamos otro ejemplo. Para este, estoy usando el pie de página global del Encabezado y pie de página gratuito para el paquete de diseño de Podcaster de Divi . Reemplazaremos el correo electrónico de contacto con un formulario de contacto.

Eliminar módulo de texto de correo electrónico
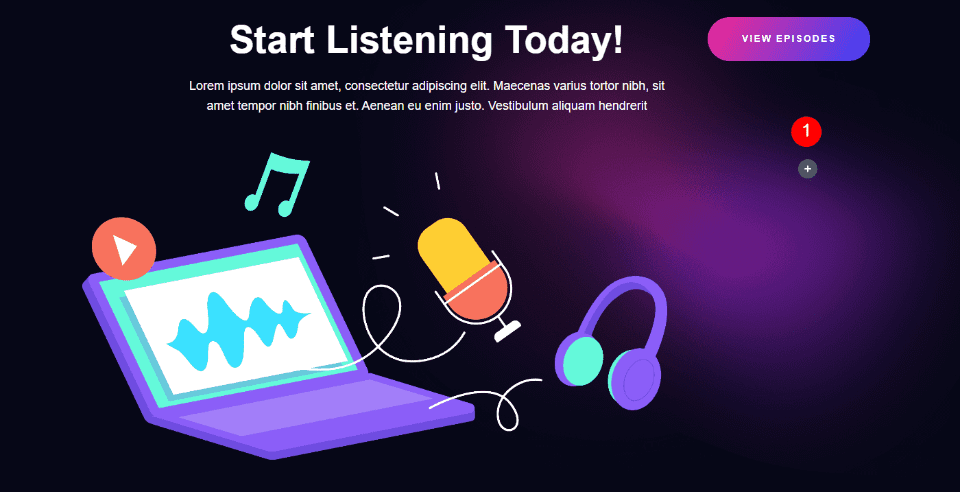
En primer lugar, elimine los módulos de texto Contáctenos y de correo electrónico. Reemplazaremos el título con el del módulo Formulario de contacto.

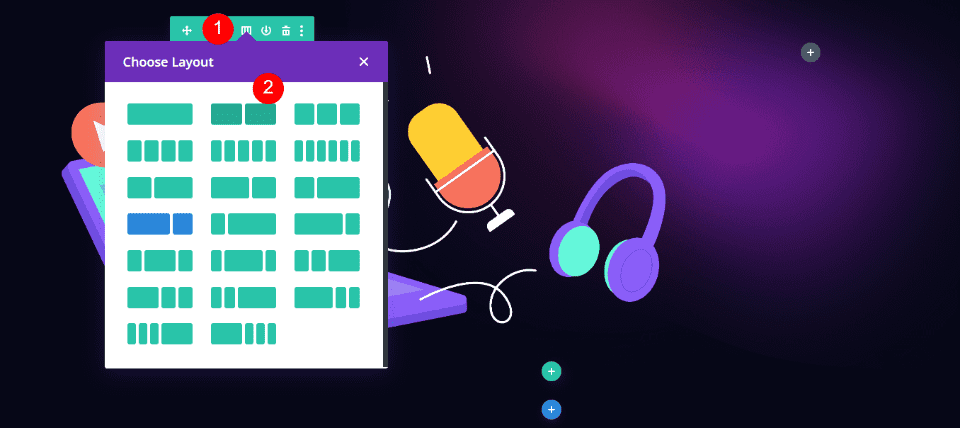
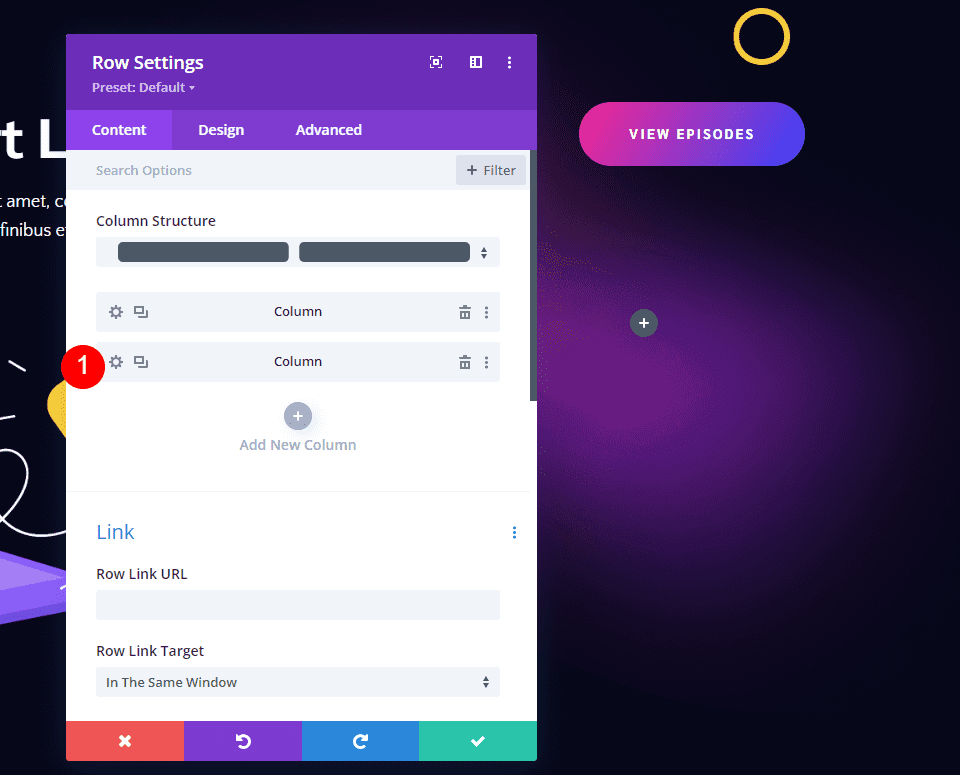
Cambiar ancho de columna de fila
A continuación, cambie el diseño de la columna para mostrar dos columnas iguales. Esto nos da más espacio para el formulario de contacto.

Ajustar columna
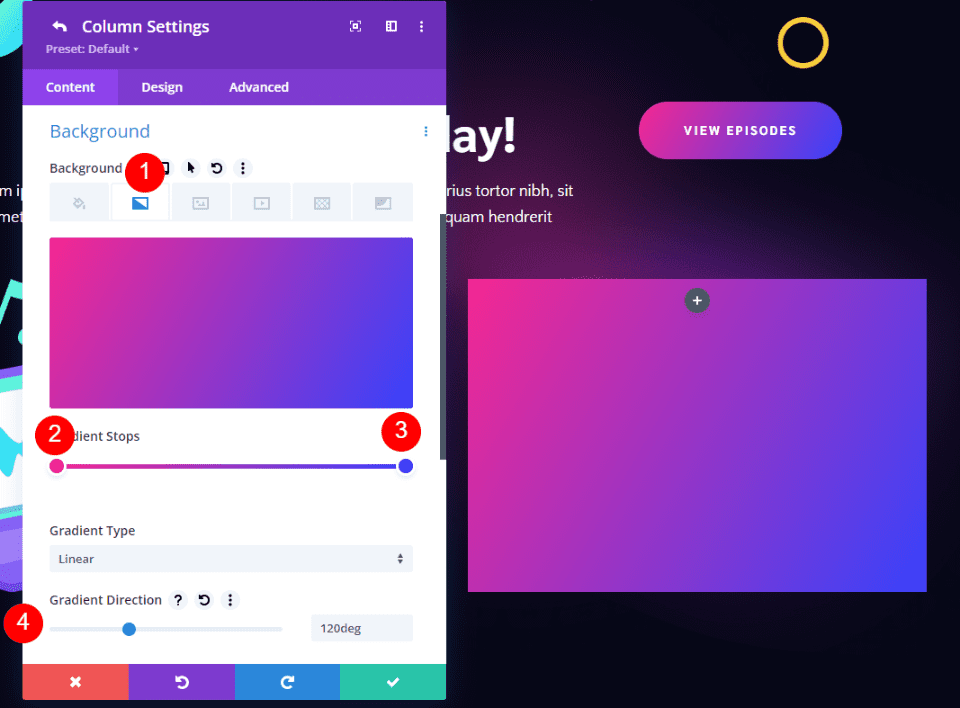
A continuación, cambiaremos el Fondo de la columna del formulario de contacto. Esto nos da más control sobre el diseño del formulario. Abra la configuración de la columna de la derecha.

Desplácese hacia abajo hasta Fondo y seleccione la pestaña Degradado de fondo . Establezca el Color de la primera parada de degradado en #f52791 y déjelo en su posición de 0%. Establezca el Color de la segunda parada de degradado en #3742fb y deje su posición al 100%. Cambie la dirección a 120 grados.
- Primera parada de pendiente: #f52791, 0%
- Segunda parada de gradiente: #3742fb, 100 %
- Dirección: 120 grados

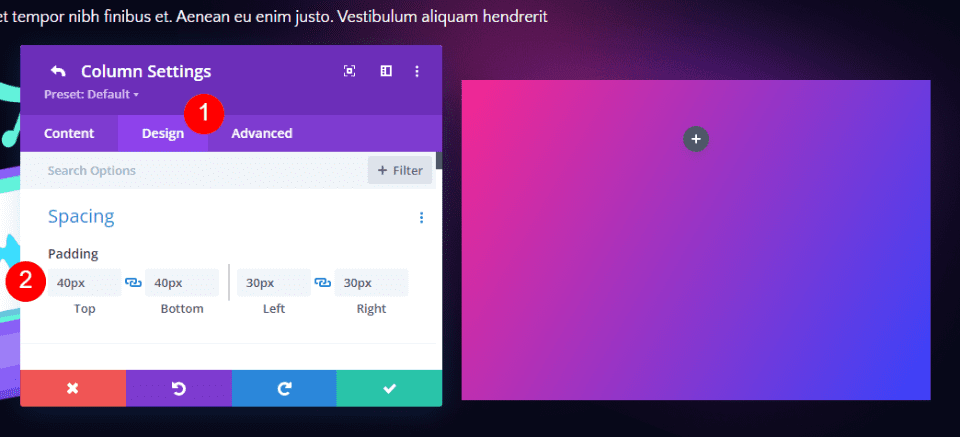
A continuación, vaya a la pestaña Diseño . Cambie el Relleno superior e inferior a 40 px y el Relleno izquierdo y derecho a 30 px.
- Relleno: 40 px arriba y abajo, 30 px izquierda y derecha.

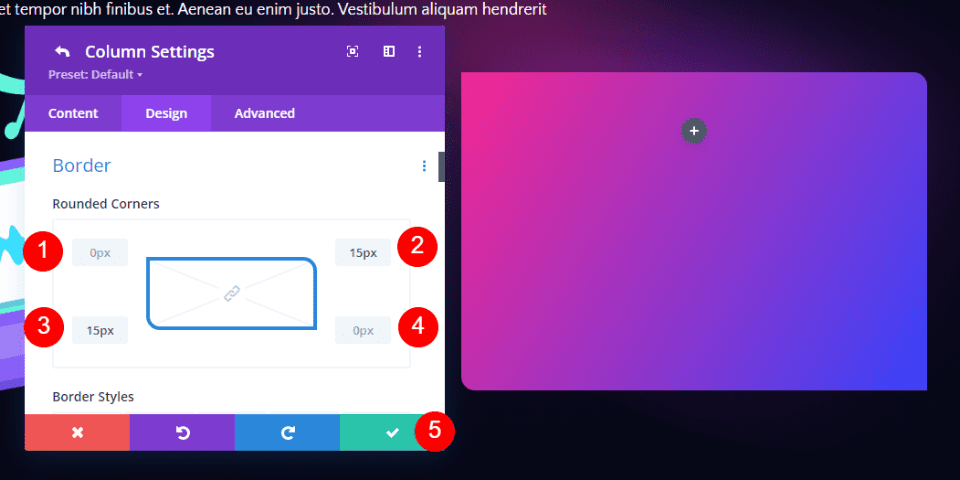
A continuación, desplácese hacia abajo hasta Borde y ajuste las Esquinas redondeadas . Establezca la parte superior izquierda en 0 px, la parte superior derecha en 15 px, la parte inferior izquierda en 15 px y la parte inferior derecha en 0 px. Cierre la configuración de Columna y Fila.
Esquinas redondeadas:
- Arriba a la izquierda: 0px
- Arriba a la derecha: 15px
- Abajo a la izquierda: 15px
- Abajo a la derecha: 0px

Agregar un módulo de formulario de contacto
A continuación, agregue un módulo de formulario de contacto en lugar de los módulos de texto.

Formulario de contacto Contenido
Agregue el contenido del título .
- Título: Contáctenos

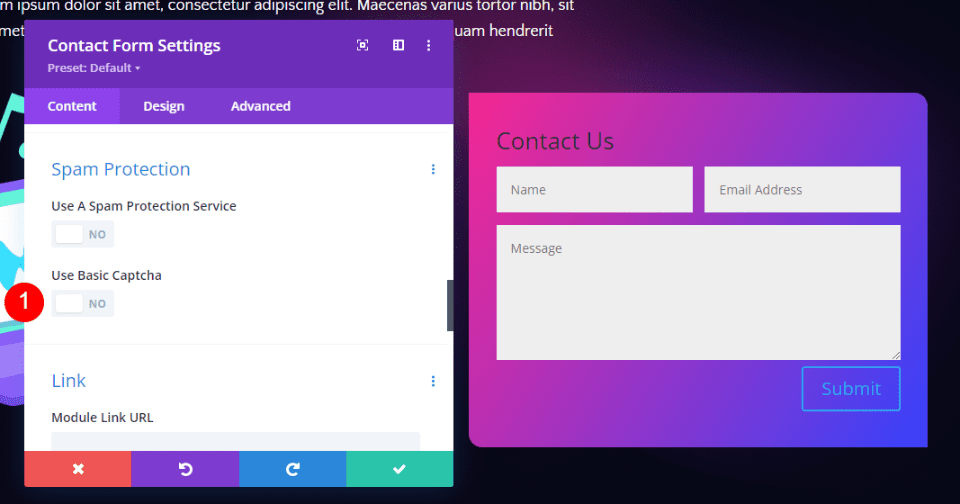
Protección contra el spam
Desplácese hacia abajo hasta Protección contra spam y desactívela.
- Usar Captcha Básico: No

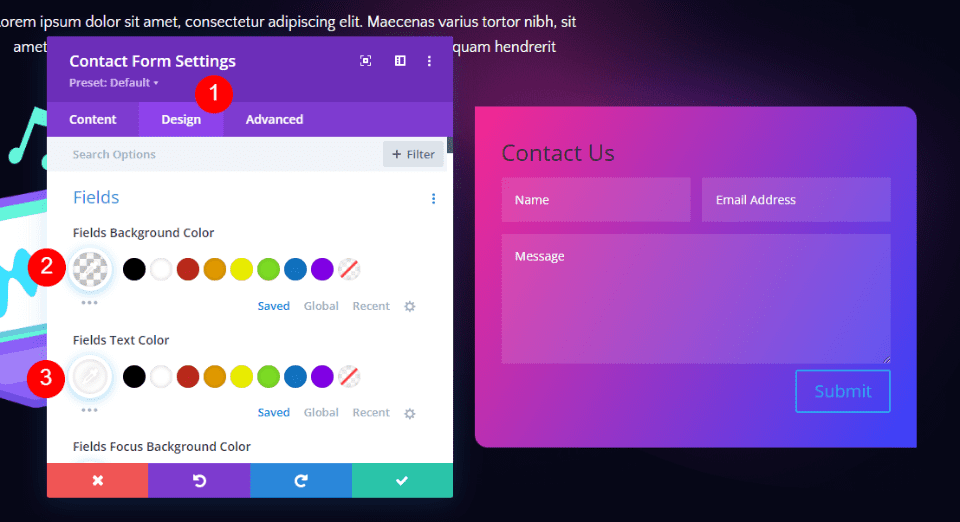
Campos
Vaya a la pestaña Diseño . Cambie el Color de fondo de los campos a rgba(255,255,255,0.12) y cambie el Color del texto a blanco.
- Color de fondo de los campos: rgba(255,255,255,0.12)
- Color del texto de los campos: #ffffff

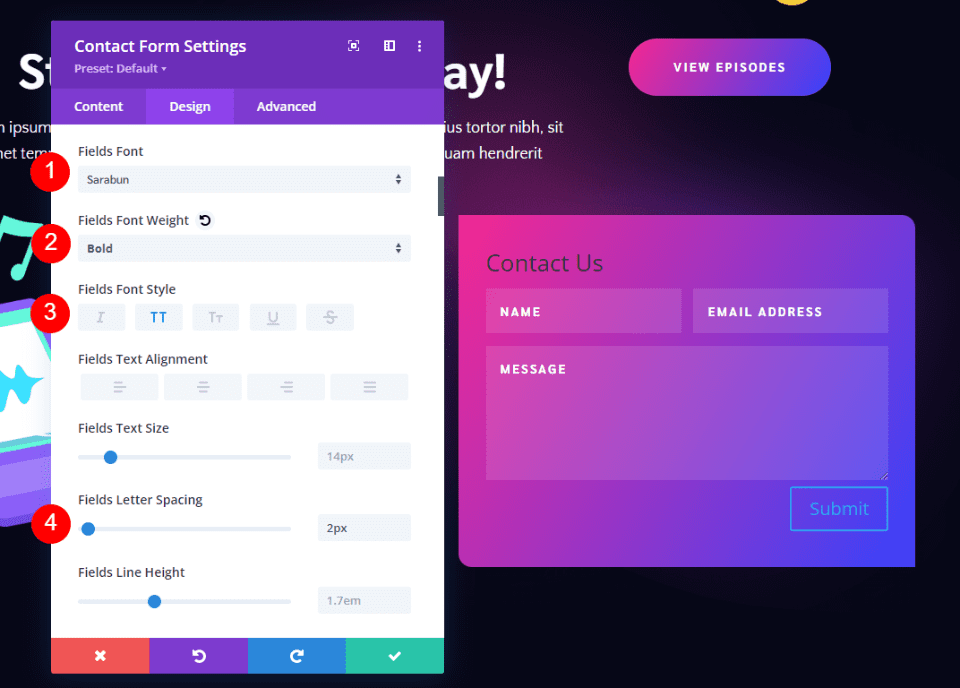
Cambie la fuente de los campos a Sarabun. Establece el Grosor en Negrita, el Estilo en TT y el Espaciado entre letras en 2px.
- Fuente de los campos: Sarabun
- Peso: Negrita
- Estilo: TT
- Espaciado entre letras: 2px

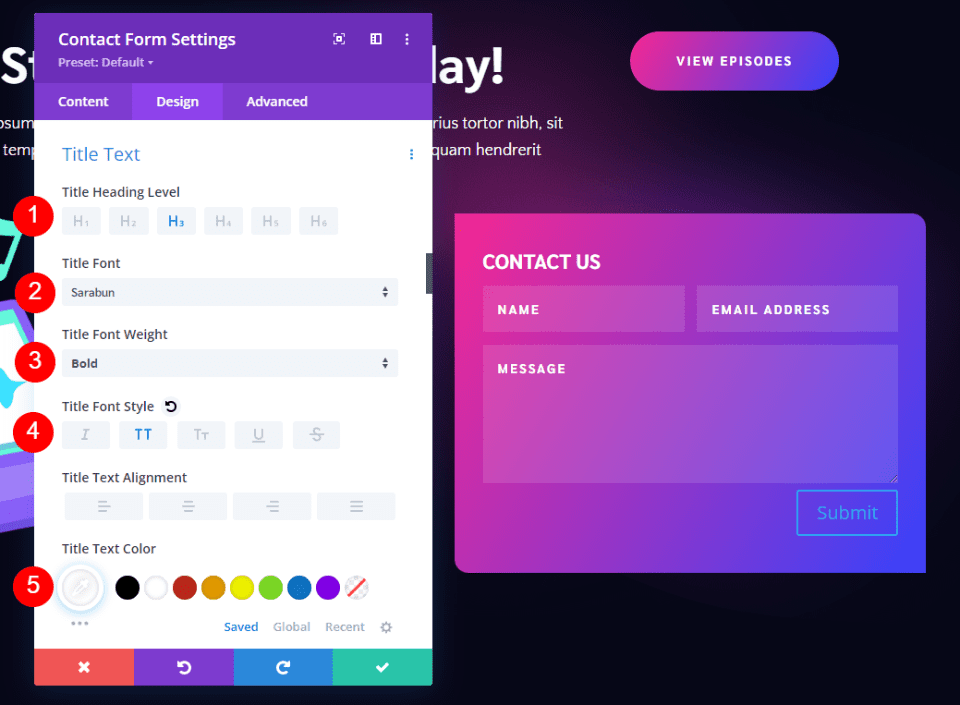
Texto del título
A continuación, desplácese hacia abajo hasta Texto del título . Cambie la fuente del título a Sarabun, el grosor a negrita, el estilo a TT y el color a blanco.
- Nivel de título: H3
- Fuente de los campos: Sarabun
- Peso: Negrita
- Estilo: TT
- Color: #ffffff

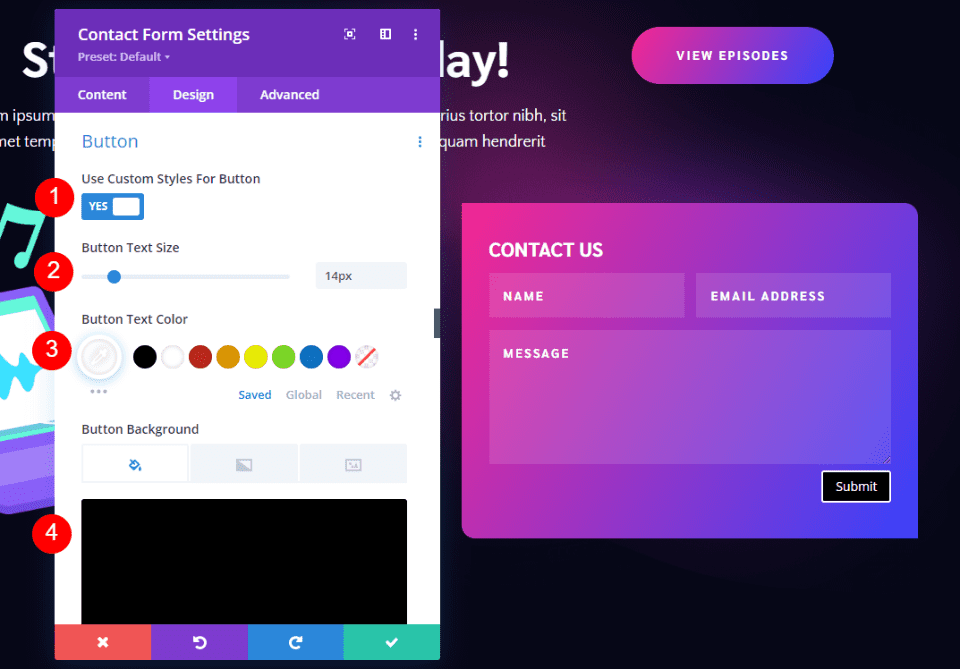
Botón
A continuación, desplácese hacia abajo hasta Botón y habilite Usar estilos personalizados para botón . Cambie el Tamaño de fuente a 14 px, el Color de fuente a blanco y el Color de fondo a negro.
- Usar estilos personalizados para el botón: Sí
- Tamaño: 14px
- Color del texto: #ffffff
- Color de fondo: #000000

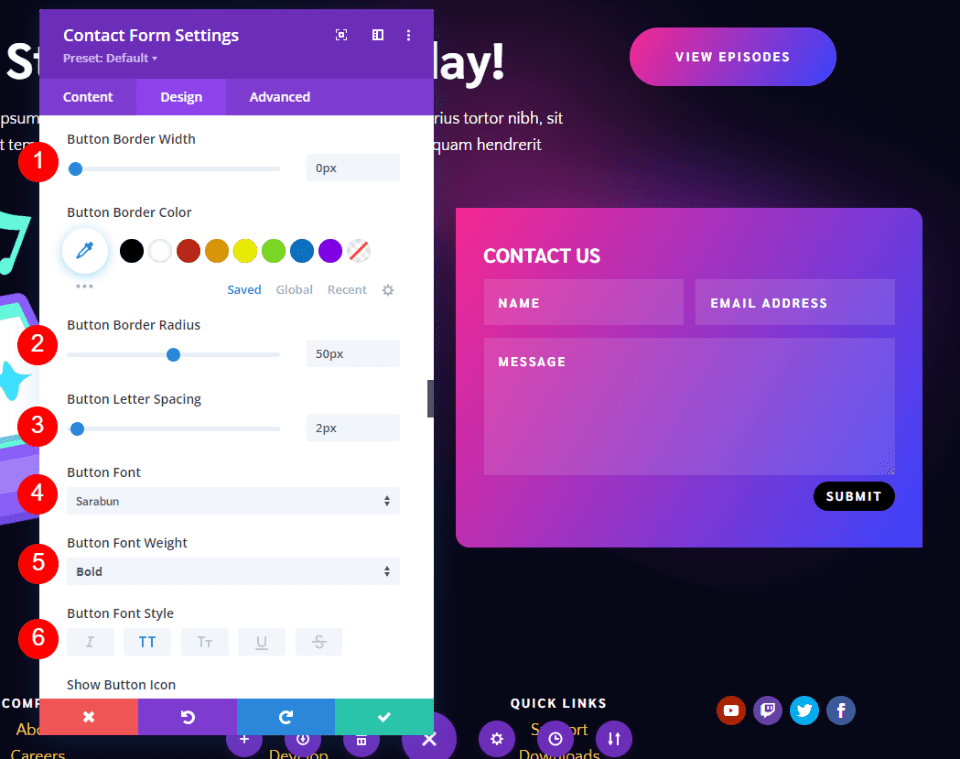
Cambie el Ancho del borde a 0px y el Radio del borde a 50px. Establece el Espaciado entre letras en 2px, la Fuente en Sarabun, el Grosor en Negrita y el Estilo en TT.
- Ancho del borde: 0px
- Radio del borde: 50 px
- Espaciado entre letras: 2px
- Fuente: Sarabun
- Peso: Negrita
- Estilo: TT

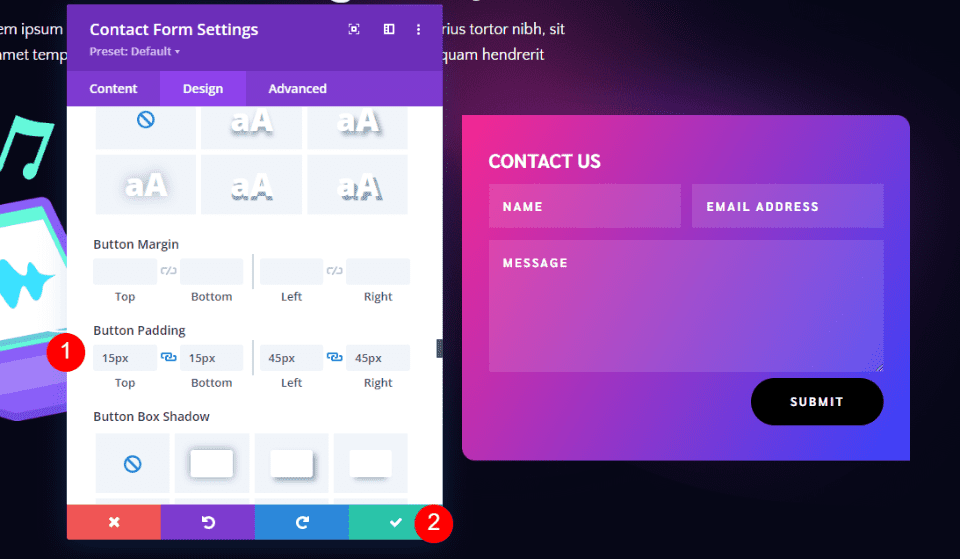
A continuación, desplácese hacia abajo hasta Relleno de botones . Introduzca 15 px para el relleno superior e inferior y 45 px para el relleno izquierdo y derecho. Cierre el módulo y guarde su configuración.
- Relleno: 15 px arriba y abajo, 45 px izquierda y derecha

Resultados
Escritorio Divi Pie de página Formulario de contacto Ejemplo uno

Teléfono Divi Pie de página Formulario de contacto Ejemplo uno

Escritorio Divi Pie de página Formulario de contacto Ejemplo dos

Teléfono Divi Pie de página Formulario de contacto Ejemplo dos

pensamientos finales
Ese es nuestro vistazo a cómo incluir un formulario de contacto en su pie de página de Divi. El módulo de formulario de contacto Divi es fácil de agregar a cualquier diseño de pie de página Divi y es fácil de diseñar para que coincida con cualquier diseño Divi. Seguir algunos principios de diseño asegurará que aproveches al máximo el espacio del pie de página.
Queremos escuchar de ti. ¿Incluyes un formulario de contacto en tu pie de página de Divi? Háganos saber en los comentarios.
