Cómo incluir un botón de desplazamiento hacia abajo en su módulo de encabezado de ancho completo Divi
Publicado: 2022-10-19El módulo de encabezado de ancho completo de Divi incluye un botón que indica al usuario que puede desplazarse hacia abajo. Una vez que hacen clic en él, automáticamente son redirigidos a la siguiente sección. Este es un botón simple con varios iconos para elegir y su color y tamaño son totalmente personalizables. En esta publicación, veremos cómo personalizarlo y veremos cuatro botones de desplazamiento hacia abajo que puede incluir en su módulo de encabezado Divi Fullwidth. También veremos cómo diseñarlo con CSS para obtener aún más opciones de diseño.
¡Empecemos!
Vista previa de los botones de desplazamiento hacia abajo
Primero, veamos los diseños que crearemos en esta publicación.
Botones de desplazamiento hacia abajo del escritorio Ejemplo uno

Botones de desplazamiento hacia abajo del teléfono Ejemplo uno

Botones de desplazamiento hacia abajo del escritorio Ejemplo dos

Botones de desplazamiento hacia abajo del teléfono Ejemplo dos

Botones de desplazamiento hacia abajo del escritorio Ejemplo tres

Botones de desplazamiento hacia abajo del teléfono Ejemplo tres

Botones de desplazamiento hacia abajo del escritorio Ejemplo cuatro

Botones de desplazamiento hacia abajo del teléfono Ejemplo cuatro

Botones de desplazamiento hacia abajo Diseño de encabezado de ancho completo
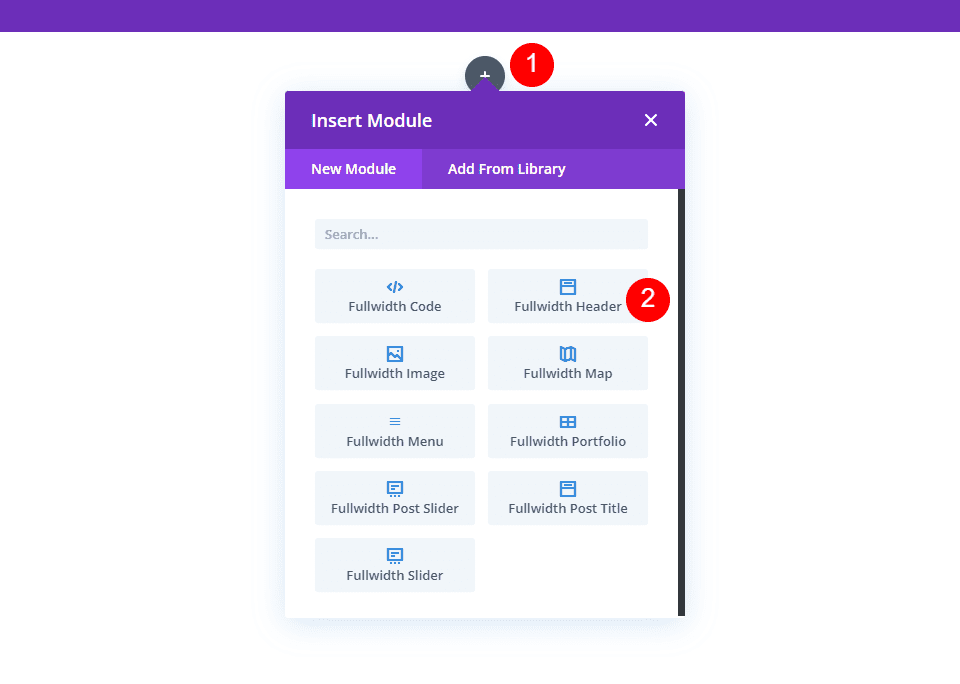
Primero, crearemos nuestro diseño de encabezado de ancho completo. Lo estoy construyendo desde cero utilizando diseños del paquete de diseño de terapia gratuito que está disponible en Divi. Cree una nueva página y agregue un Módulo de encabezado de ancho completo a una nueva sección de ancho completo.

Divisor de sección de ancho completo
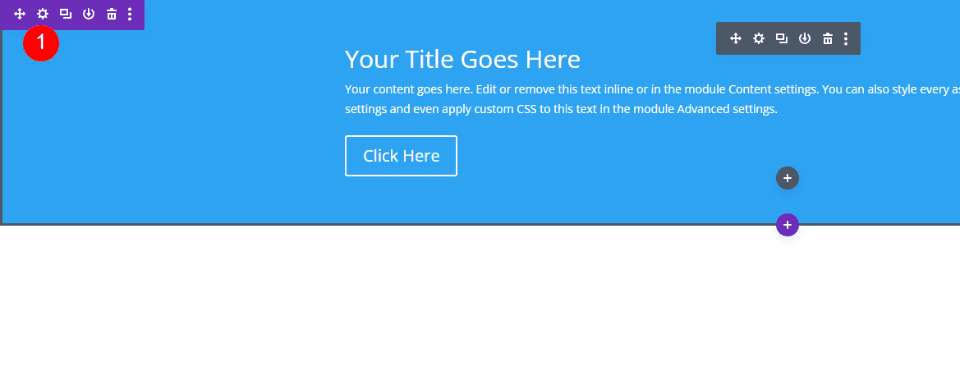
Agregaremos un divisor para este encabezado de ancho completo. Abra la configuración de la sección de ancho completo.

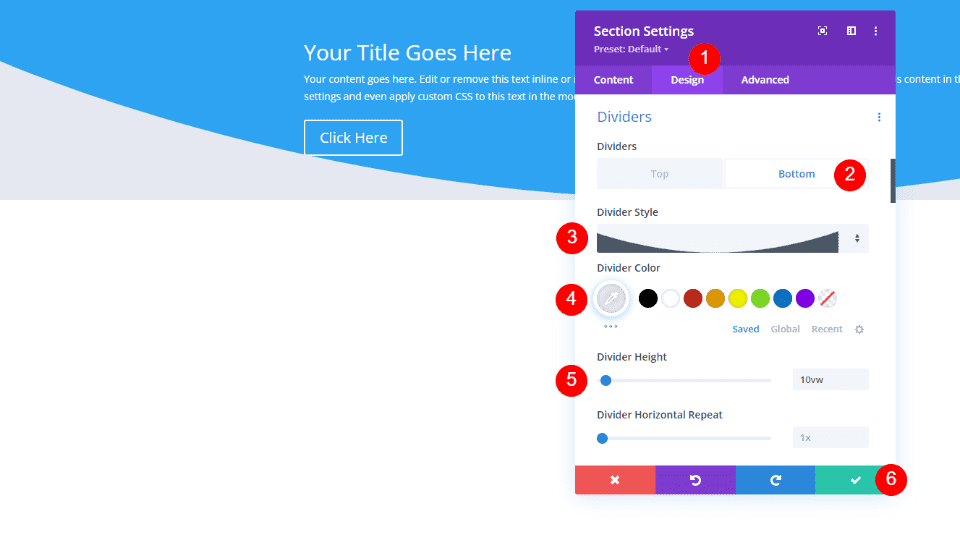
A continuación, desplácese hasta Divisores . Haga clic en la pestaña Inferior y elija el 8º estilo de divisor . Establezca el Color en #e5e8f0 e ingrese 10vw para la Altura. Cierra la configuración de la sección.
- Divisores: Inferior
- Estilo divisor: 8º estilo
- Color: #e5e8f0
- Altura: 10vw

Texto de encabezado de ancho completo
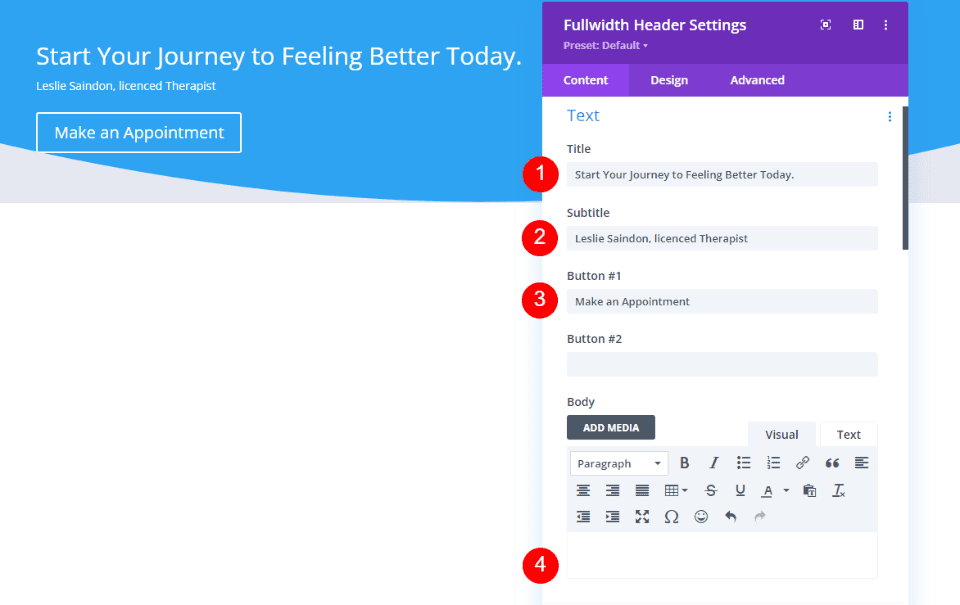
A continuación, abra el módulo de encabezado de ancho completo y agregue su título, subtítulo y texto del botón. Elimine el texto ficticio del contenido del cuerpo y déjelo vacío.
- Título: Comience su viaje para sentirse mejor hoy.
- Subtítulo: Nombre, terapeuta licenciado
- Texto del botón uno: hacer una cita
- Contenido del cuerpo: Ninguno

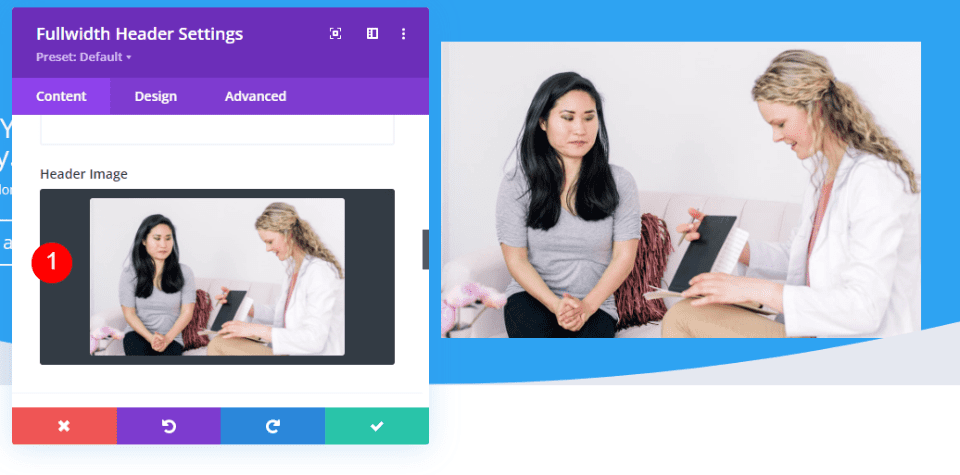
Imágenes de encabezado de ancho completo
Desplácese hacia abajo hasta Imágenes y elija una Imagen de encabezado amplia. Estoy eligiendo una imagen que viene con el paquete de diseño de terapia. Puede encontrar la imagen desplazándose hacia abajo en esa publicación y descargando los recursos de la imagen.

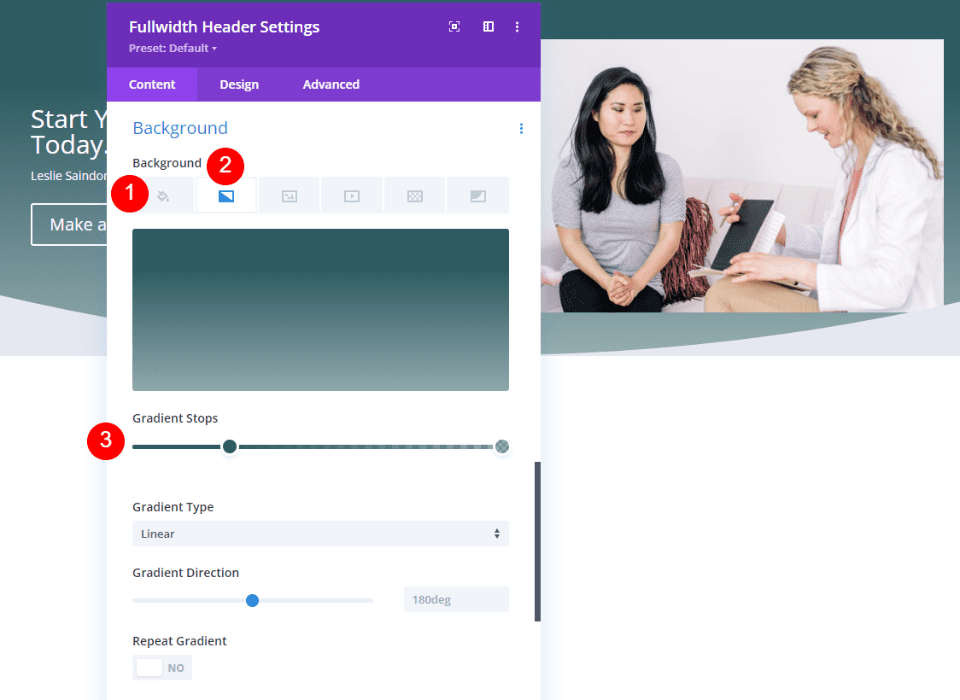
Fondo de encabezado de ancho completo
Desplácese hacia abajo hasta Fondo . Elimine el Color de fondo y seleccione la pestaña Degradado. Cambie el color de la primera parada de degradado a #2e5b61 y establezca la posición en 25%. Deje la segunda Parada de degradado al 100 % y cambie el Color a rgba(46,91,97,0.5).
- Parada de gradiente uno: #2e5b61, 25%
- Parada de gradiente dos: rgba (46,91,97,0.5), 100%

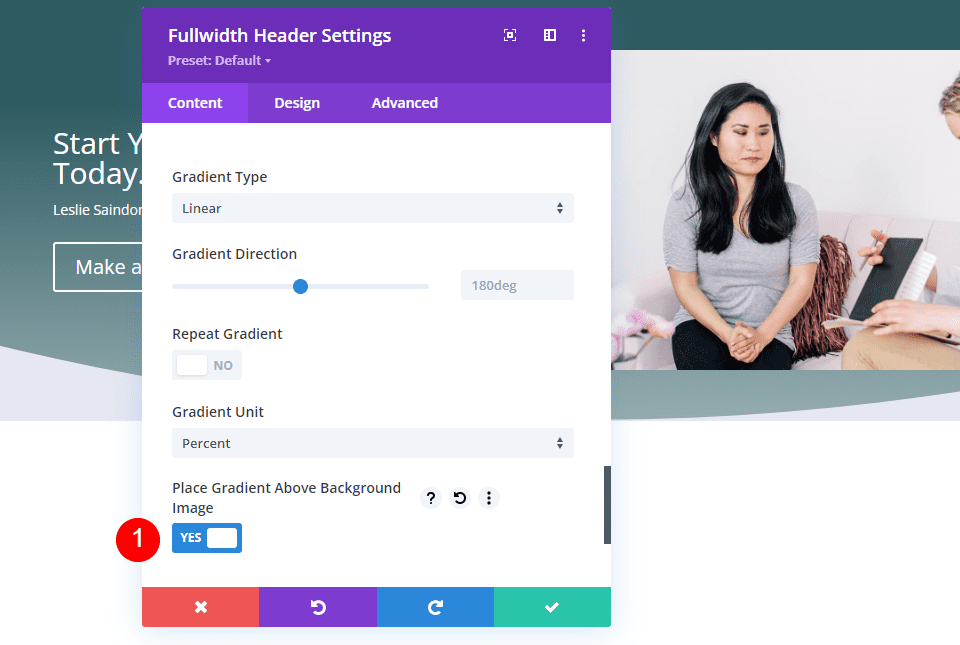
Habilite Colocar degradado sobre la imagen de fondo .
- Coloque el degradado sobre la imagen de fondo: Sí

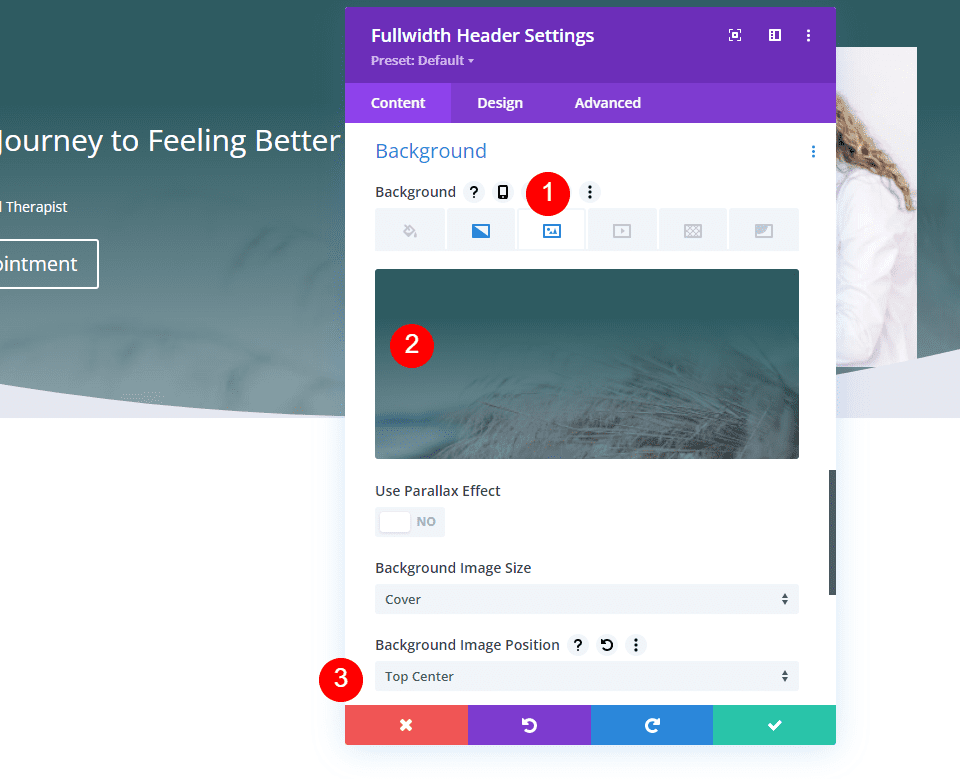
Imagen de fondo del encabezado de ancho completo
A continuación, seleccione la pestaña Imagen de fondo y elija una imagen de pantalla completa. Estoy usando otra imagen del paquete de diseño de terapia.
- Posición: centro superior

Diseño de encabezado de ancho completo
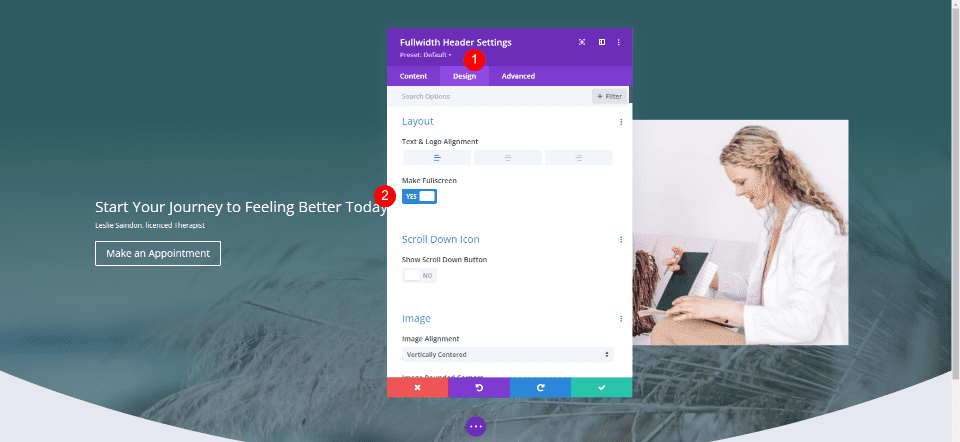
A continuación, seleccione la pestaña Diseño y habilite Hacer pantalla completa .
- Hacer pantalla completa: Sí

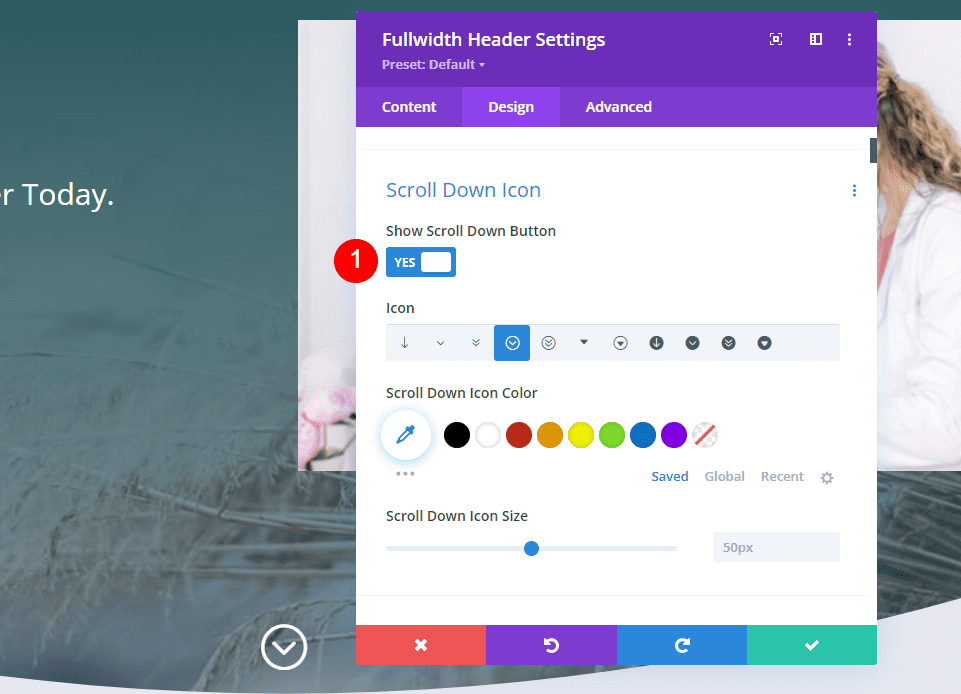
Icono de desplazamiento hacia abajo del encabezado de ancho completo
A continuación, habilite Mostrar botón de desplazamiento hacia abajo . Le daremos estilo a este botón en nuestros ejemplos, por lo que lo dejaremos en la configuración predeterminada por ahora.
- Mostrar botón de desplazamiento hacia abajo: Sí

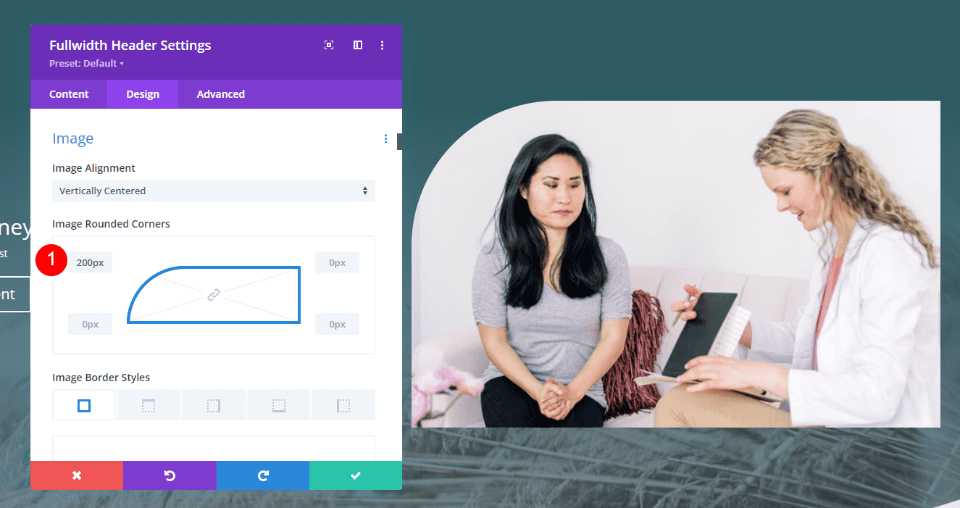
Imagen de encabezado de ancho completo
A continuación, desplácese hasta Imagen y cambie las esquinas redondeadas superiores izquierdas a 200 px para escritorios. Establezca el resto de las esquinas redondeadas en 0px. Cambie las esquinas redondeadas a 100 px para tabletas y teléfonos.
- Escritorios con esquinas redondeadas: 200 px arriba a la izquierda, 0 px todos los demás
- Tabletas y teléfonos con esquinas redondeadas: 200 px arriba a la izquierda, 0 px todos los demás

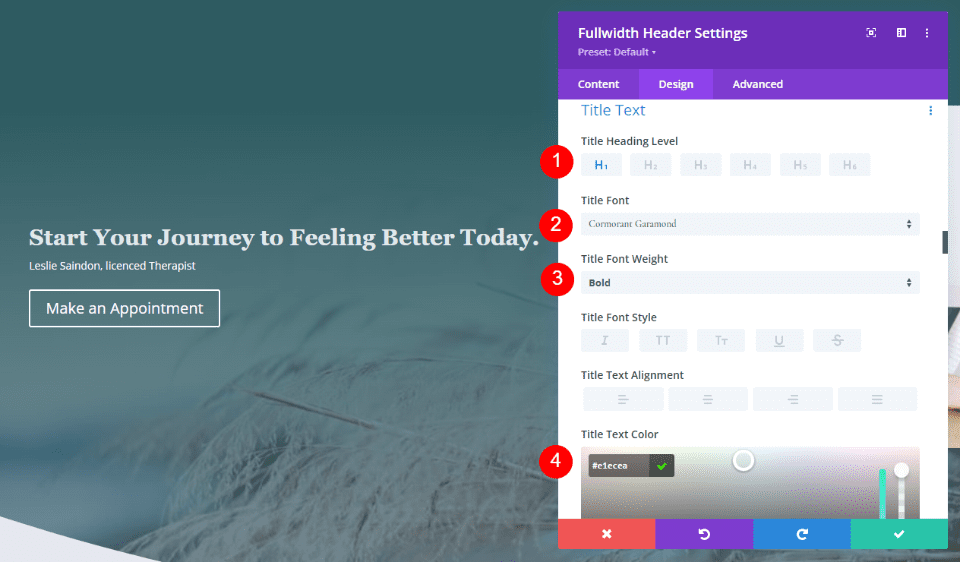
Texto de título de encabezado de ancho completo
A continuación, desplácese hasta Texto del título . Utilice H1 para el nivel de encabezado. Elija Cormorant Garamond para la Fuente del título, establezca el Grosor en Negrita y el Color en #e1ecea.
- Nivel de título: H1
- Fuente: Cormorant Garamond
- Peso: Negrita
- Color: #e1ecea

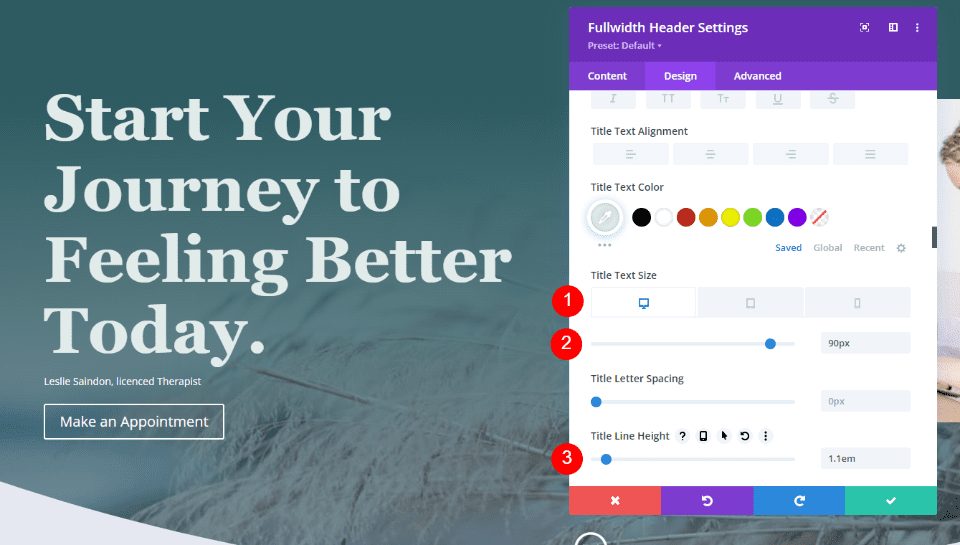
A continuación, configure el Tamaño para los tres tamaños de pantalla. Use 90 px para computadoras de escritorio, 40 px para tabletas y 24 px para teléfonos. Cambie la altura de la línea a 1,1 em.
- Tamaño: 90 px, 40 px, 24 px
- Altura de la línea: 1,1 em

Texto de subtítulo de encabezado de ancho completo
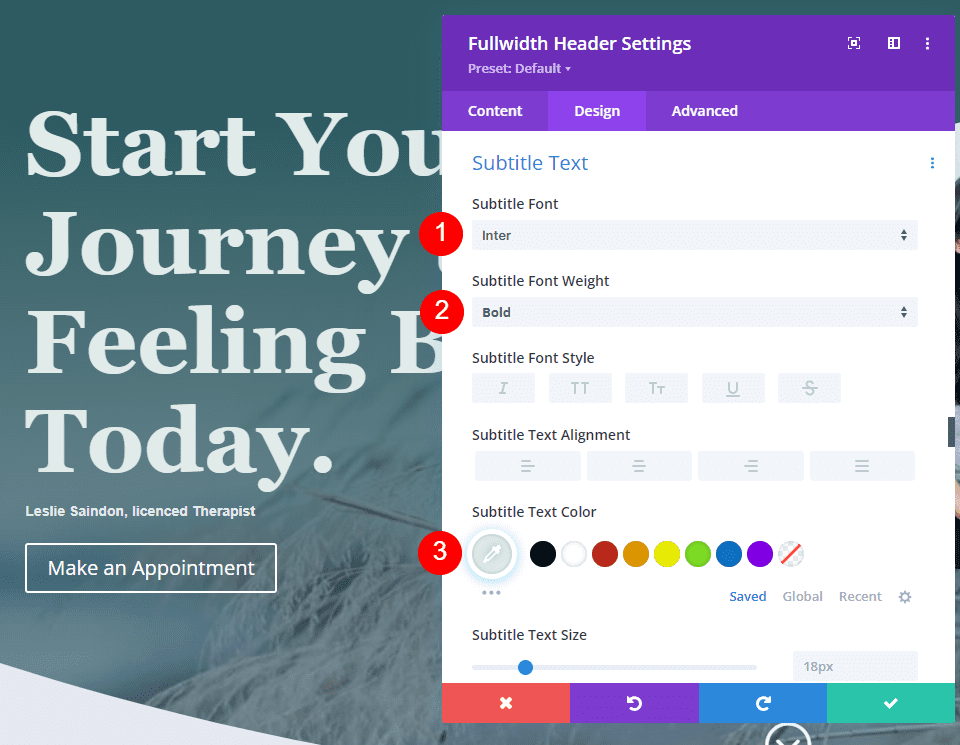
A continuación, desplácese hasta Texto de subtítulos . Cambie la Fuente a Inter, el Grosor a Negrita y el Color a #e1ecea.
- Fuente: Inter
- Peso: Negrita
- Color: #e1ecea

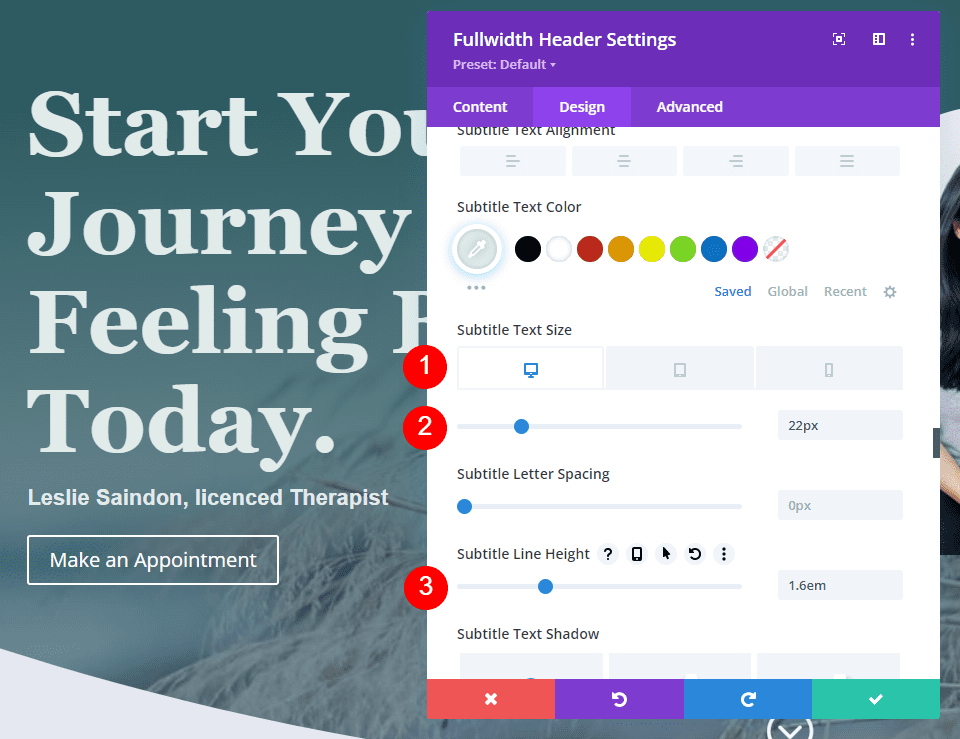
Establezca el Tamaño en 22 px para computadoras de escritorio, 20 px para tabletas y 16 px para teléfonos. Cambie la altura de la línea a 1,6 em.

- Tamaño: 22 píxeles, 20 píxeles, 16 píxeles
- Altura de la línea: 1,6 em

Botón de encabezado de ancho completo
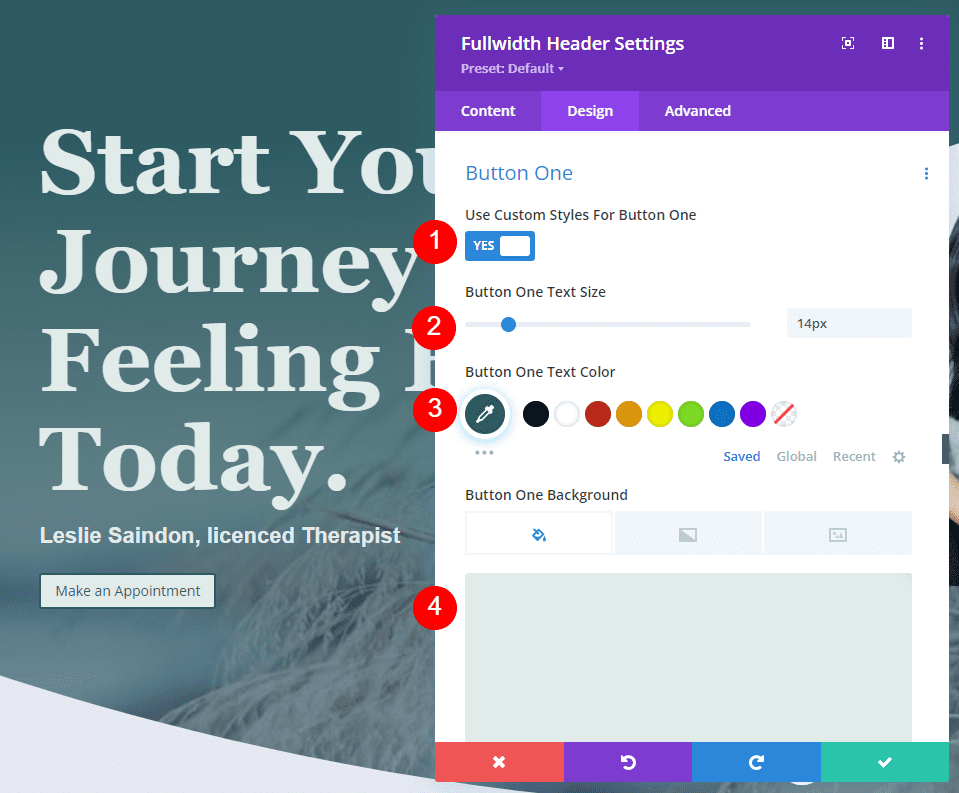
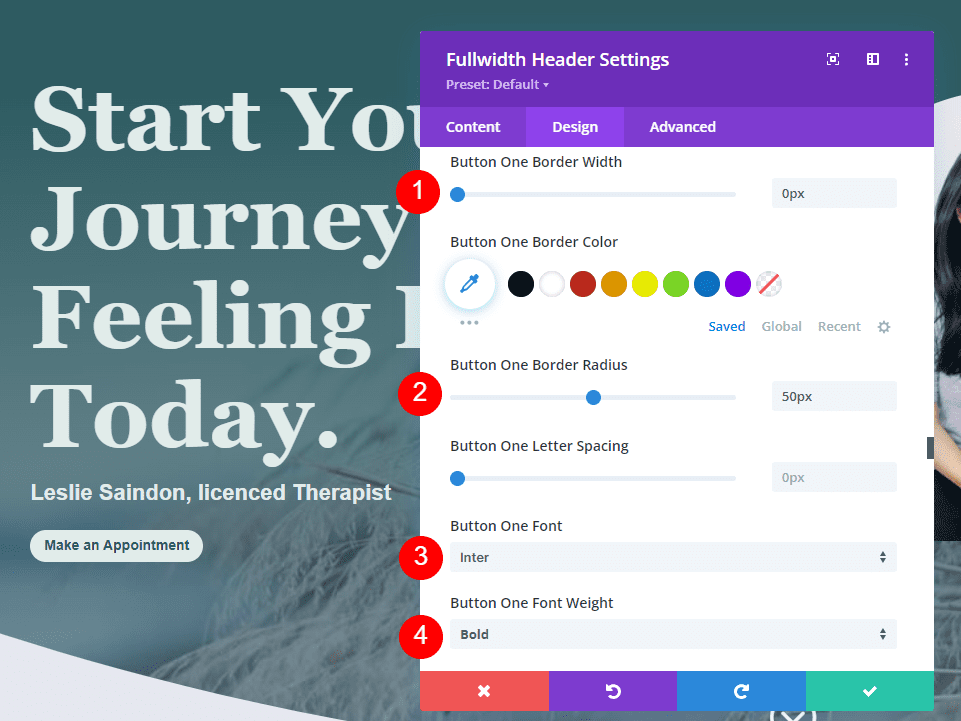
Desplácese hacia abajo hasta la configuración del Botón Uno y habilite Usar estilos personalizados para el Botón Uno . Cambie el Tamaño a 14px, el Color del texto a #2e5b61 y el Color de fondo a #e1ecea.
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto: 14px
- Color del texto: #2e5b61
- Fondo del botón: #e1ecea

Cambie el Ancho del borde a 0px y el Radio del borde a 50px. Use Inter para la Fuente y cambie el Peso a Semi Negrita.
- Ancho del borde: 0px
- Radio del borde: 50 px
- Fuente: Inter
- Peso: semi negrita

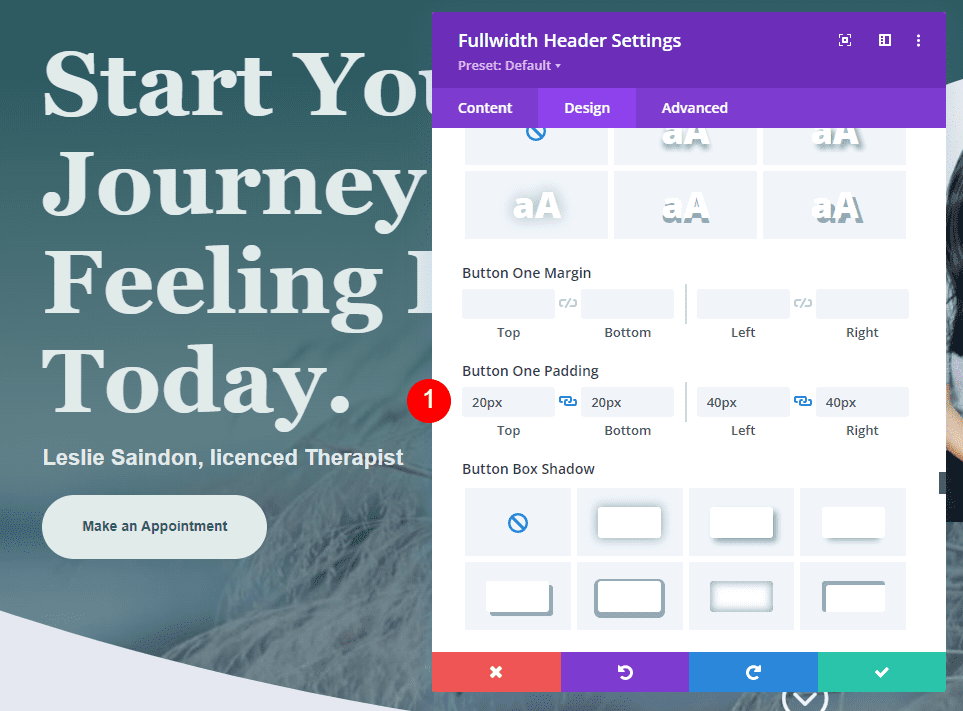
Para el relleno de botones , use 20 px para la parte superior e inferior y 40 px para la izquierda y la derecha.
- Relleno: 20 px arriba y abajo, 40 px izquierda y derecha

Ejemplos de botones de desplazamiento hacia abajo de encabezado de ancho completo
Ahora que tenemos nuestro encabezado de ancho completo, veamos cómo diseñar los botones de desplazamiento hacia abajo. Veremos cuatro ejemplos con varias combinaciones de iconos, colores y tamaños.
Los botones de desplazamiento hacia abajo incluyen tres configuraciones. Cada configuración se puede ajustar para cada tamaño de pantalla de forma independiente. Los ajustes incluyen:
- Selección de iconos : elija entre 11 iconos. Incluyen varios diseños de flechas con o sin fondo, incluidos sin círculo, con círculo y sólidos.
- Color : el selector de color estándar de Divi.
- Tamaño : el ajuste de tamaño estándar de Divi.

También incluye un campo CSS en la pestaña Avanzado. Usaremos todos estos ajustes.
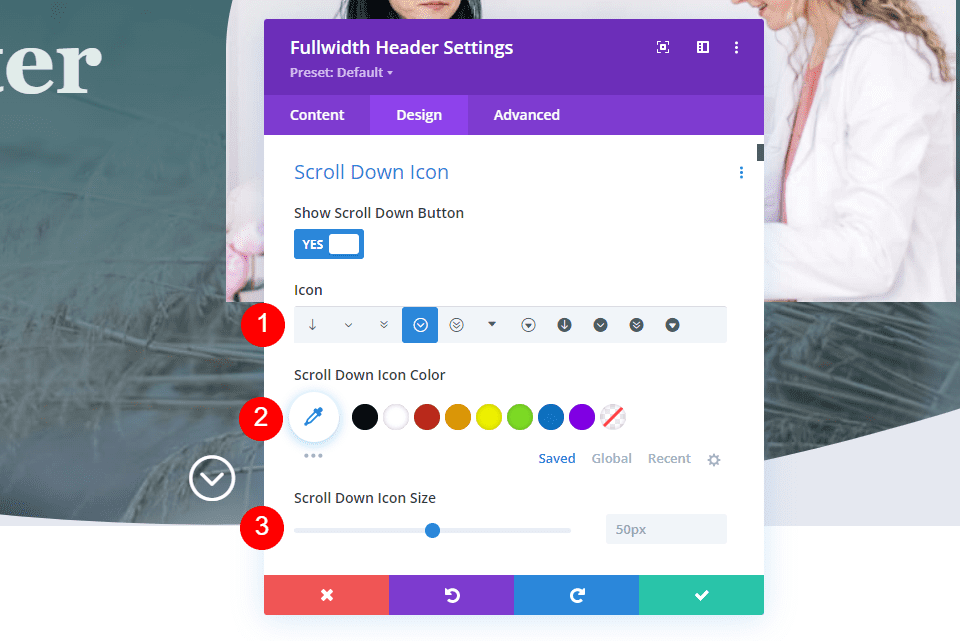
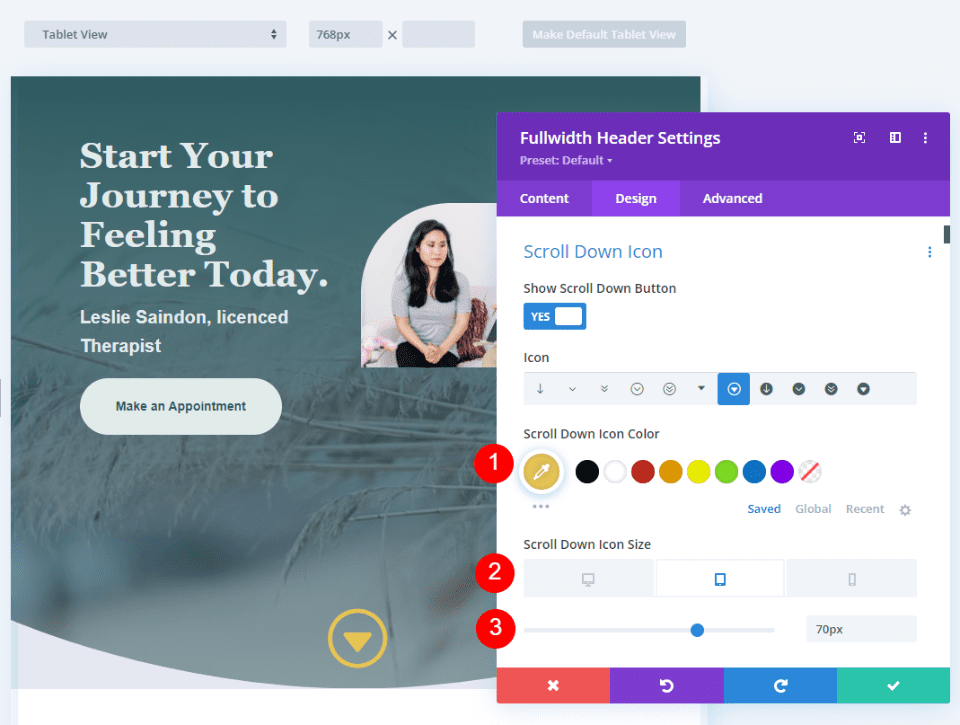
Botón de desplazamiento hacia abajo, ejemplo uno
Para nuestro primer ejemplo, usaremos un icono sin círculo y sin fondo. Seleccione el primer ícono, cambie el Color a #e1ecea y cambie el Tamaño a 66px para computadoras de escritorio, 60px para tabletas y 50px para teléfonos.
- Icono: 1er icono
- Color: #e1ecea
- Tamaño: 66 px para computadoras de escritorio, 60 px para tabletas, 50 px para teléfonos
Esto crea una flecha hacia abajo de color verde claro que funciona bien con el resto del diseño y se destaca lo suficiente como para informar al usuario.

Botón de desplazamiento hacia abajo Ejemplo dos
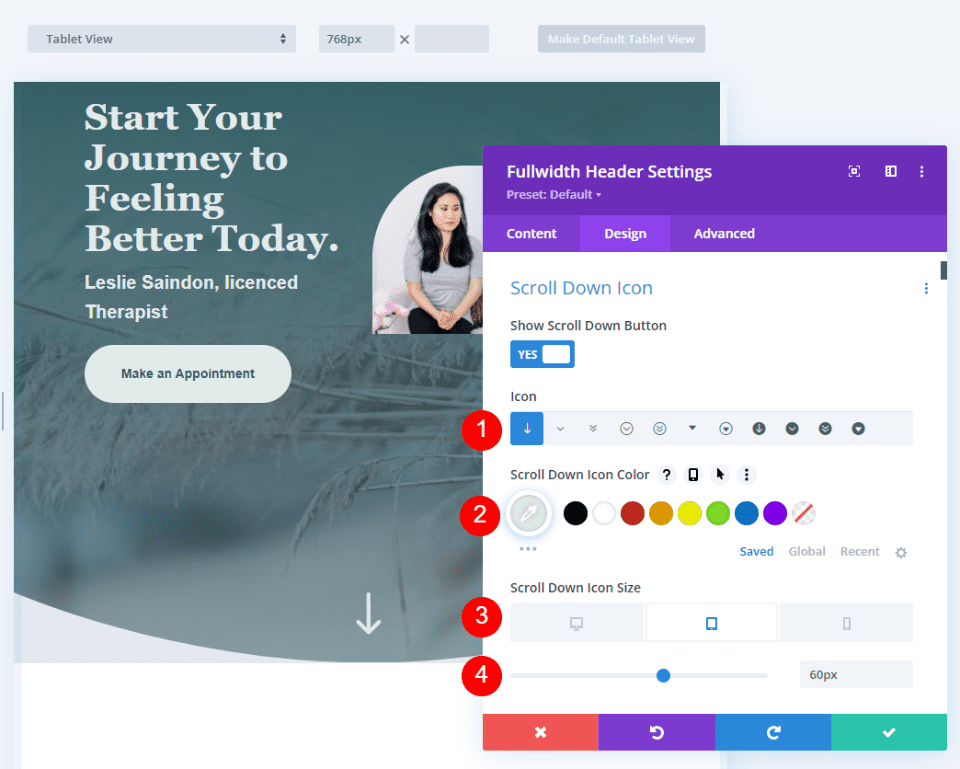
Para nuestro segundo ejemplo, usaremos un ícono dentro de un círculo. Seleccione el séptimo icono y cambie el Color a #e8c553. Estableceremos el icono más grande para este. Cambie el Tamaño a 78 px para computadoras de escritorio, 70 px para tabletas y 60 px para teléfonos.
- Icono: 7º icono
- Color: #e8c553
- Tamaño: 78 px para computadoras de escritorio, 70 px para tabletas, 60 px para teléfonos
Este color es una variación del amarillo en el paquete de diseño, pero es más claro y funciona mejor sobre el fondo verde. El icono tiene esquinas afiladas, pero el círculo coincide con el diseño redondeado del diseño.

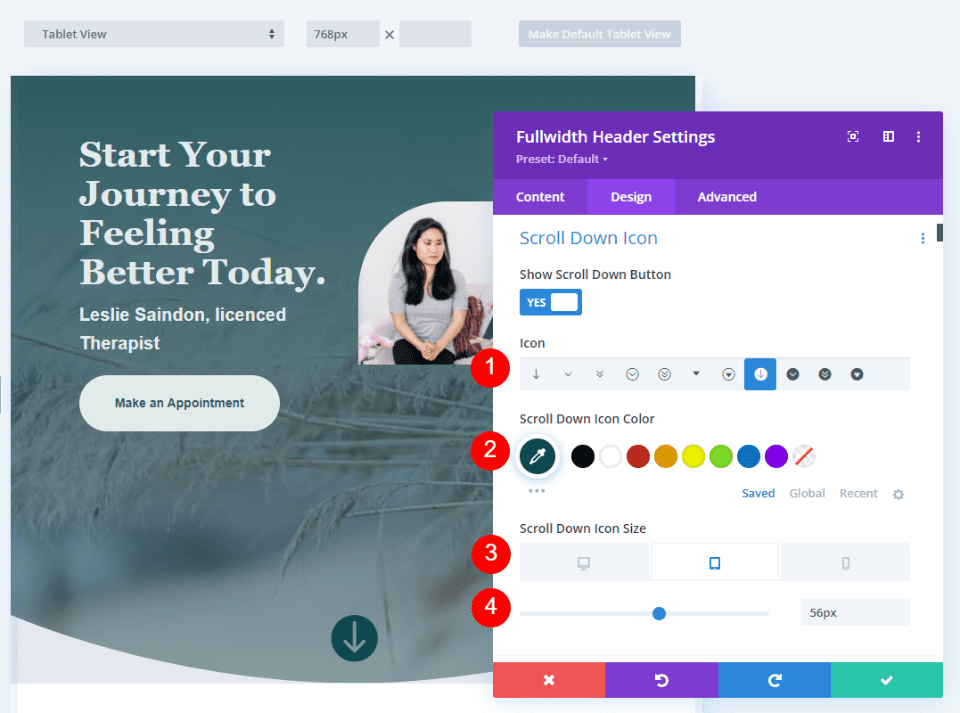
Botón de desplazamiento hacia abajo Ejemplo tres
Para nuestro tercer ejemplo, usaremos un ícono que está dentro de un círculo y tiene un fondo. Esto colorea el fondo y crea el ícono con una abertura que permite que se vea la imagen de fondo del sitio web. Para obtener los mejores resultados, debemos prestar mucha atención al tamaño del ícono y al color del fondo del botón.
Seleccione el octavo icono y cambie su Color a #0e4951. Establezca el Tamaño en 60 px para computadoras de escritorio, 56 px para tabletas y 50 px para teléfonos.
- Icono: 8º icono
- Color: #0e4951
- Tamaño: 60 px para computadoras de escritorio, 56 px para tabletas, 50 px para teléfonos
El verde es un tono más oscuro del verde del fondo. El tono más oscuro se destaca sobre el verde y aun así coincide con el resto del diseño.

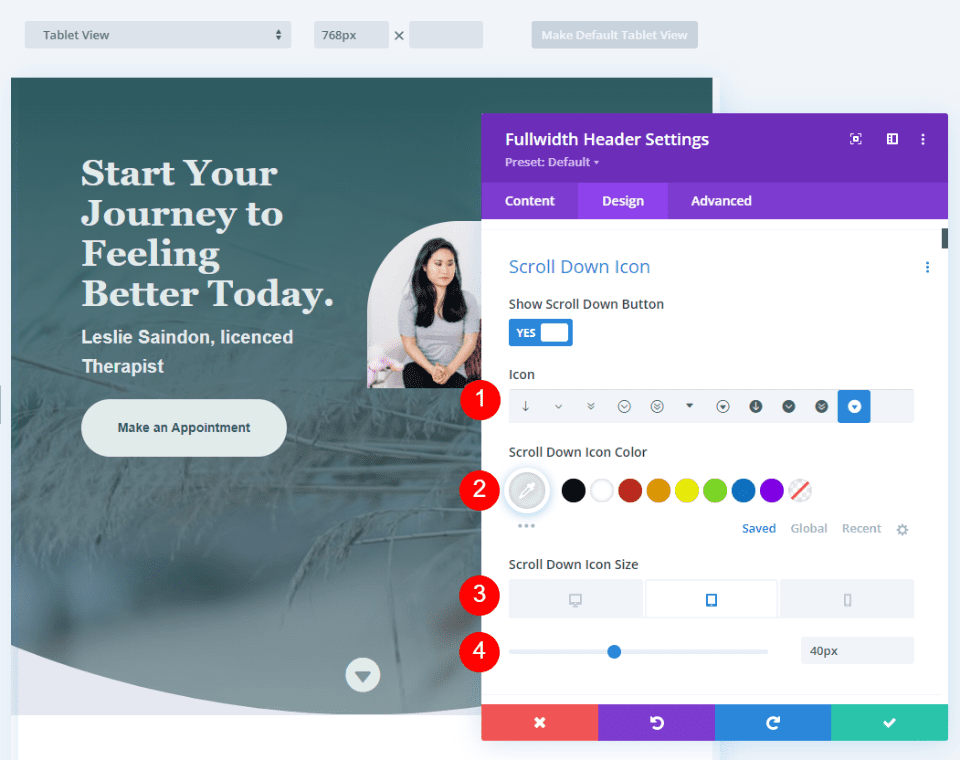
Botón de desplazamiento hacia abajo Ejemplo cuatro
¿Qué sucede si desea combinar colores, por lo que tiene un color de fondo detrás del ícono recortado? Podemos hacer esto con CSS. Para este ejemplo, usaremos CSS para crear una forma de fondo detrás del ícono que se mostrará a través del ícono recortado. El icono en sí utilizará la configuración estándar.
Selecciona el undécimo icono y cambia el Color a #e1ecea. Estableceremos el ícono más pequeño para este y crearemos una forma de fondo grande. Cambie el Tamaño a 50 px para computadoras de escritorio, 40 px para tabletas y 30 px para teléfonos.
- Icono : 11
- Color del icono: #e1ecea
- Tamaño: 50 px para computadoras de escritorio, 40 px para tabletas, 30 px para teléfonos

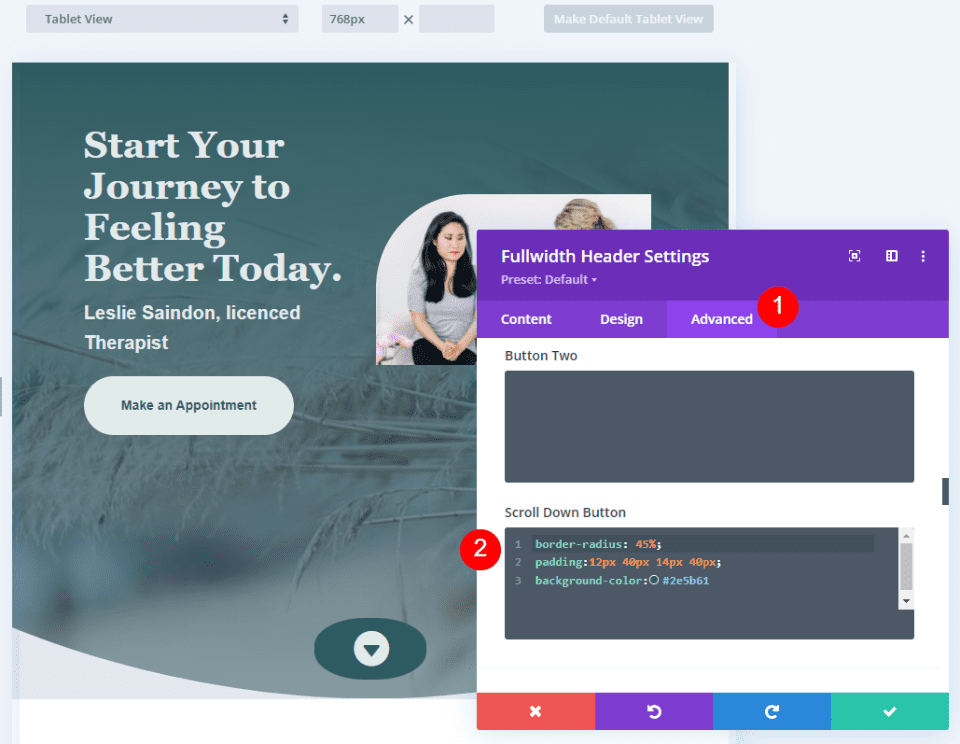
A continuación, vaya a la pestaña Avanzado y desplácese hacia abajo hasta el campo CSS del Botón de desplazamiento hacia abajo e ingrese este CSS:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
Este formato CSS agrega relleno a la parte superior, derecha, inferior e izquierda. He usado este relleno para crear un óvalo de fondo que va bien con el diseño del encabezado utilizando las señales de diseño del diseño.

Resultados de los botones de desplazamiento hacia abajo
Botón de desplazamiento hacia abajo del escritorio Ejemplo uno

Botón de desplazamiento hacia abajo del teléfono Ejemplo uno

Ejemplo dos del botón de desplazamiento hacia abajo del escritorio

Botón de desplazamiento hacia abajo del teléfono Ejemplo dos

Botón de desplazamiento hacia abajo del escritorio Ejemplo tres

Botón de desplazamiento hacia abajo del teléfono Ejemplo tres

Botón de desplazamiento hacia abajo del escritorio Ejemplo cuatro

Botón de desplazamiento hacia abajo del teléfono Ejemplo cuatro

pensamientos finales
Ese es nuestro vistazo a los cuatro botones de desplazamiento hacia abajo que puede incluir en su módulo de encabezado Divi Fullwidth. El botón de desplazamiento incluye varios iconos para elegir y puede diseñar su color y tamaño. Usando el campo CSS, puede diseñar el botón aún más. Las combinaciones de las opciones de estilo del botón y CSS le brindan muchas posibilidades de diseño con sus botones de desplazamiento hacia abajo.
Queremos escuchar de ti. ¿Estiliza los botones de desplazamiento hacia abajo en su módulo de encabezado Divi Fullwidth? Háganos saber en los comentarios.
