Cómo incluir varias direcciones de correo electrónico en su módulo de formulario de contacto Divi
Publicado: 2023-11-13A veces, es posible que desee que los envíos del formulario de contacto de su sitio web se envíen a varias direcciones de correo electrónico en lugar de solo una. ¡Afortunadamente, esto es muy fácil de hacer con Divi! En este tutorial, le mostraremos cómo incluir varias direcciones de correo electrónico en su módulo de formulario de contacto Divi. Además, también le mostraremos cómo agregar y personalizar el diseño de un formulario de contacto para que coincida con el diseño de su sitio web.
¡Empecemos!
- 1 adelanto
- 2 Lo que necesitas para empezar
- 3 Cómo incluir varias direcciones de correo electrónico en su módulo de formulario de contacto Divi
- 3.1 Crear una página nueva con un diseño prediseñado
- 3.2 Modificar el diseño del módulo de formulario de contacto
- 3.3 Agregar y personalizar el módulo de formulario de contacto
- 3.4 Incluya varias direcciones de correo electrónico en su módulo de formulario de contacto Divi
- 4 Resultado final
- 5 pensamientos finales
Vistazo
Aquí tenéis un adelanto de lo que diseñaremos.

Lo que necesitas para empezar
Antes de comenzar, instale y active Divi Theme y asegúrese de tener la última versión de Divi en su sitio web.
Cómo incluir varias direcciones de correo electrónico en su módulo de formulario de contacto Divi
¡Ahora estás listo para comenzar! Revisaremos este tutorial paso a paso.
Crear una nueva página con un diseño prediseñado
Comencemos usando un diseño prediseñado de la biblioteca Divi. Para este diseño, utilizaremos la página de inicio de terapia del paquete de diseño de terapia.
Agregue una nueva página a su sitio web y asígnele un título, luego seleccione la opción Usar Divi Builder.

Usaremos un diseño prediseñado de la biblioteca Divi para este ejemplo, así que seleccione Examinar diseños.

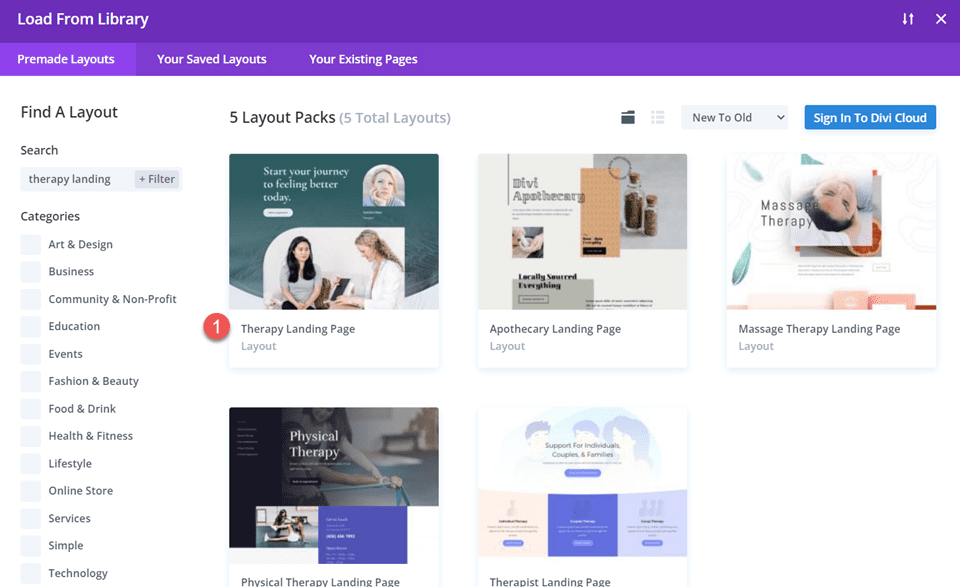
Busque y seleccione la página de inicio de terapia.

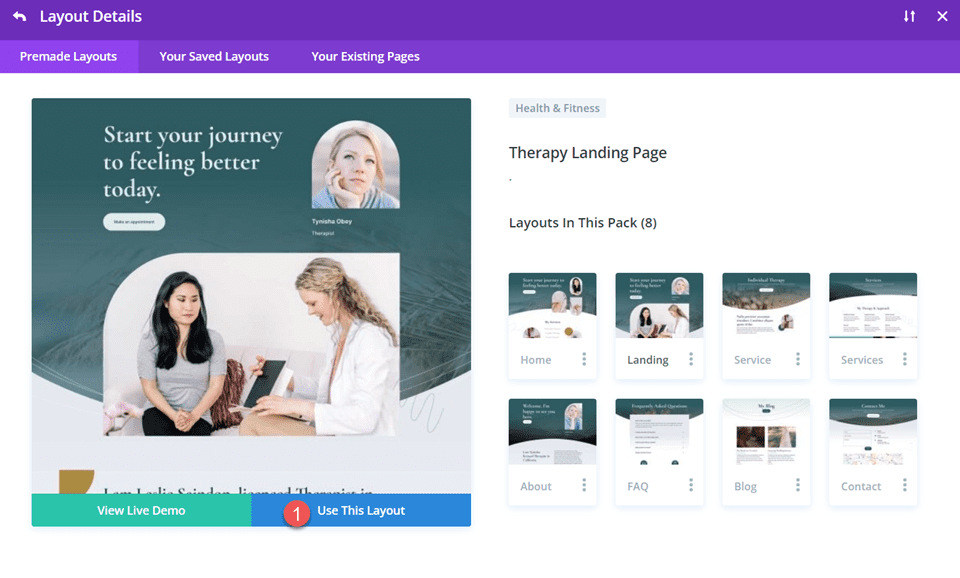
Seleccione Usar este diseño para agregar el diseño a su página.

Ahora estamos listos para construir nuestro diseño.
Modificar el diseño del módulo de formulario de contacto
Primero, necesitamos agregar un formulario de contacto a esta página. Desplácese hasta la parte inferior del diseño. Agregaremos un formulario de contacto entre la sección de testimonios y el pie de página. Agregue una nueva fila con una sola columna debajo de la sección de testimonios.

Configuración de fila
Abra la configuración de la fila. Vamos a agregar un fondo para el formulario de contacto. Establece el color de fondo.
- Antecedentes: #e1ecea

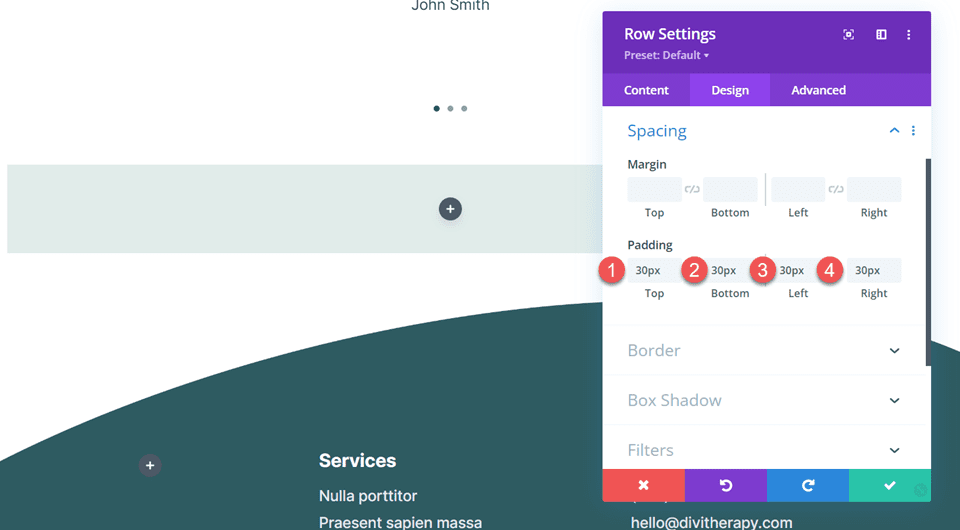
A continuación, abra la configuración de espaciado en la pestaña Diseño y agregue relleno.
- Relleno superior: 30px
- Fondo acolchado: 30px
- Relleno a la izquierda: 30px
- Relleno derecho: 30px

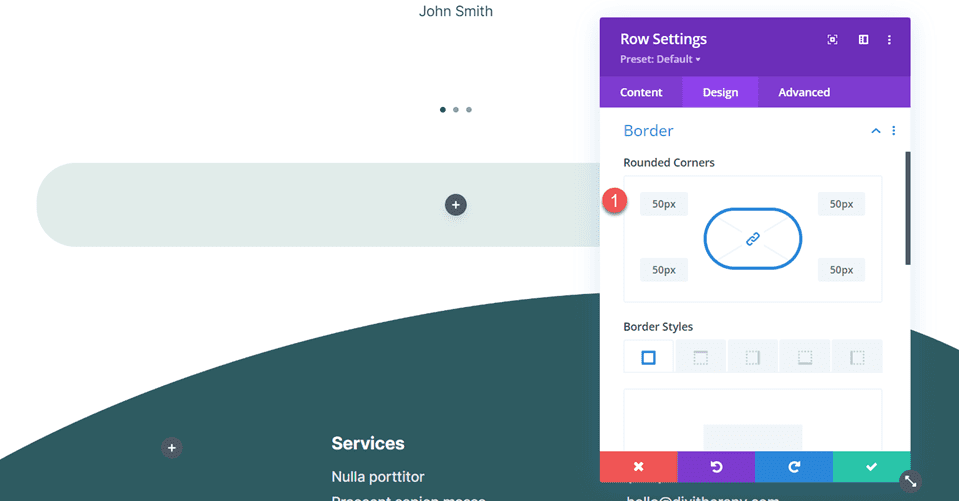
Luego, abre la configuración del borde y agrega esquinas redondeadas.
- Esquinas redondeadas: 50px

Agregar texto de encabezado
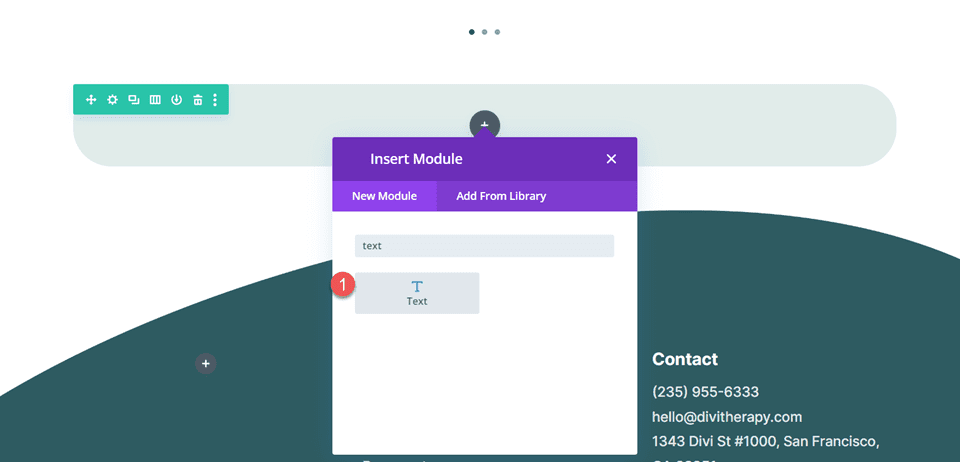
A continuación, agregue un módulo de texto a la fila. Vamos a agregar algo de texto de encabezado.

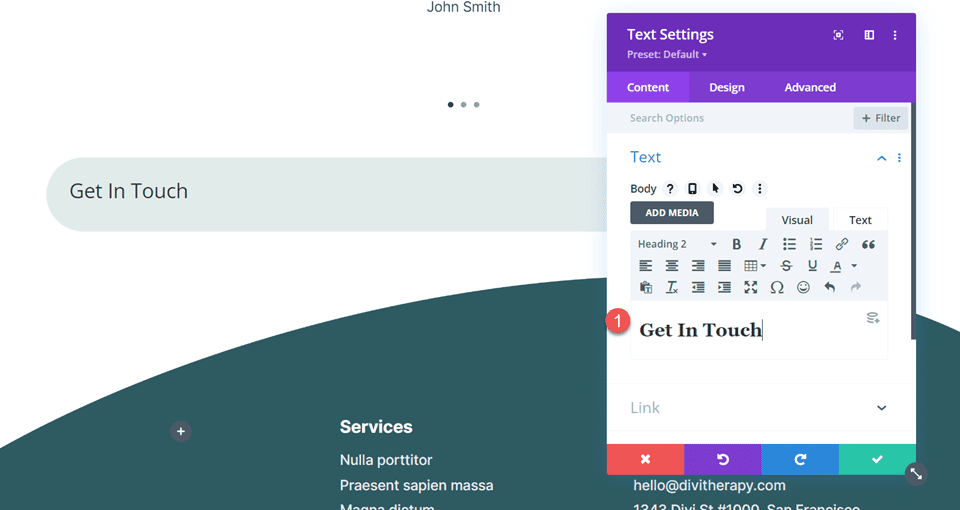
Añade el texto del encabezado.
- H2: Ponte en contacto

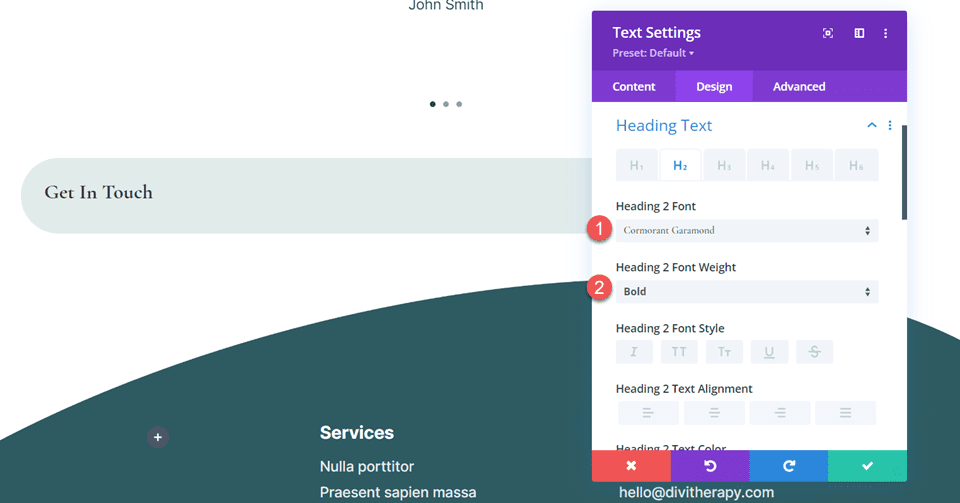
Abra la configuración del texto del encabezado en la pestaña de diseño y modifique la fuente y el peso de la fuente.
- Título 2 Fuente: Cormorán Garamond
- Peso de fuente del título 2: Negrita

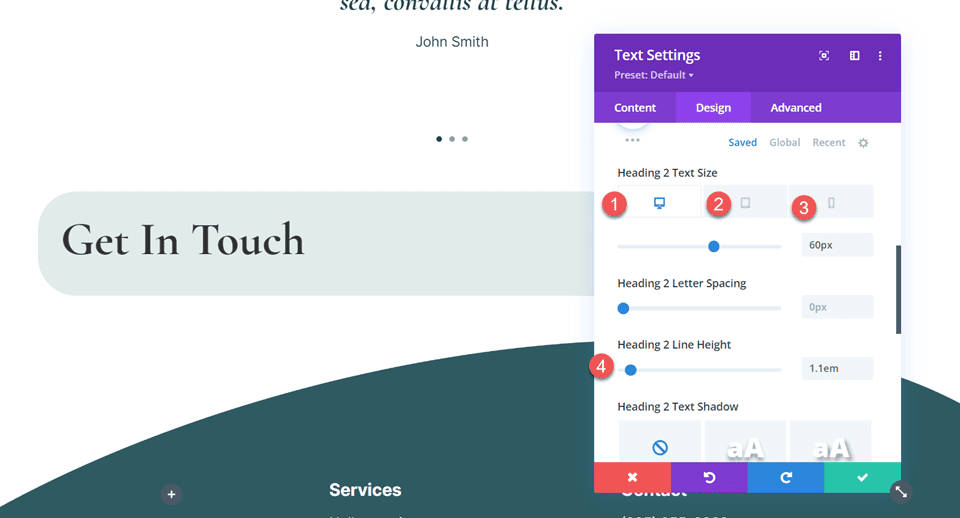
A continuación, ajuste el tamaño del texto del encabezado utilizando las opciones de respuesta para establecer tamaños de texto más pequeños en pantallas más pequeñas. Además, ajuste la altura de la línea.
- Título 2 Tamaño del texto Escritorio: 60px
- Título 2 Tamaño del texto Tableta: 32px
- Título 2 Tamaño del texto Móvil: 26px
- Altura de línea del título 2: 1,2 em


Agregar y personalizar el módulo de formulario de contacto
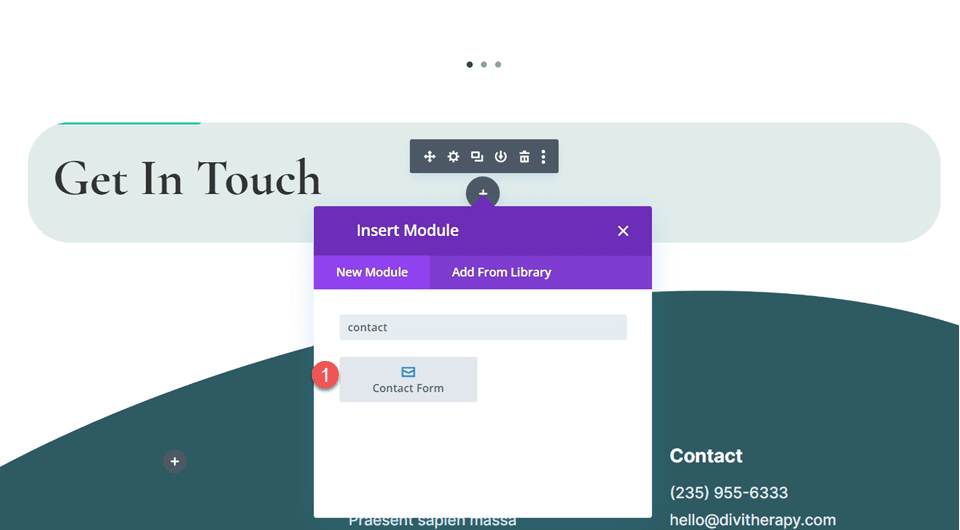
Agregar el módulo de formulario de contacto
Ahora que se ha personalizado la configuración de la fila y el texto del encabezado está en su lugar, podemos agregar el módulo de formulario de contacto a la fila. Agregue el módulo debajo del texto del encabezado.

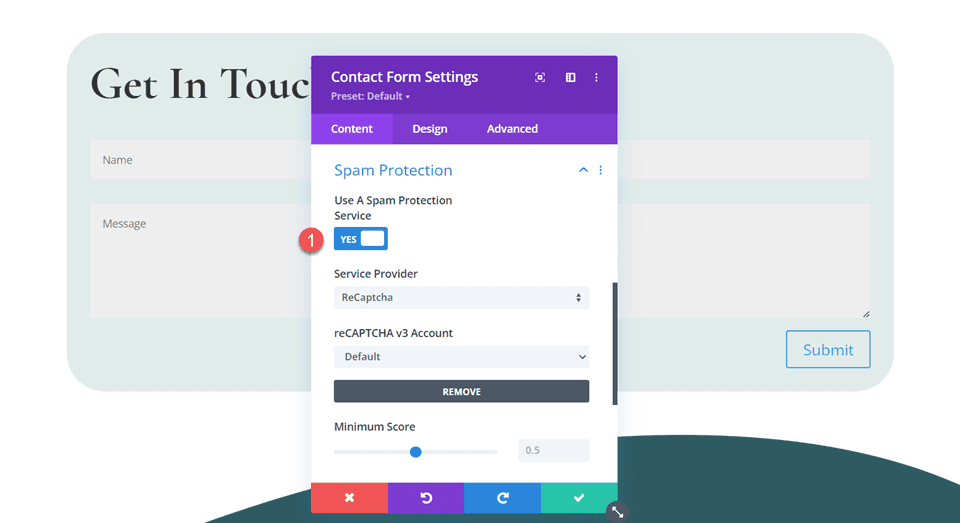
Abra la configuración del formulario de contacto. En las opciones de Protección contra spam, habilite "Usar un servicio de protección contra spam" para habilitar ReCaptcha y eliminar el requisito de Captcha básico del formulario.
- Utilice un servicio de protección contra spam: sí
- Usar Captcha básico: No

Personalice el diseño del módulo de formulario de contacto
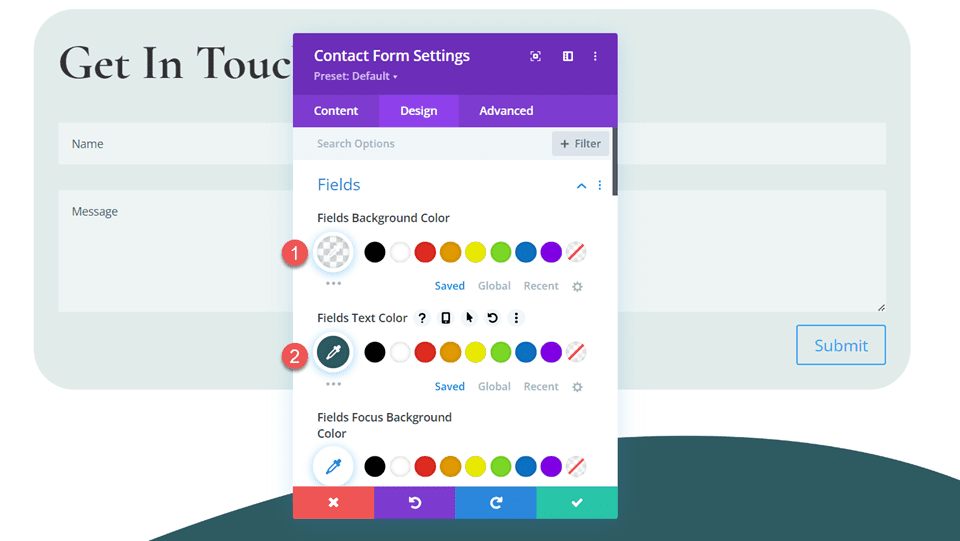
Configuración de campos
Vaya a la pestaña de diseño y abra la configuración de Campos. Cambie el color de fondo y el color del texto.
- Color de fondo de los campos: rgba(255,255,255,0.42)
- Color del texto de los campos: #2e5b61

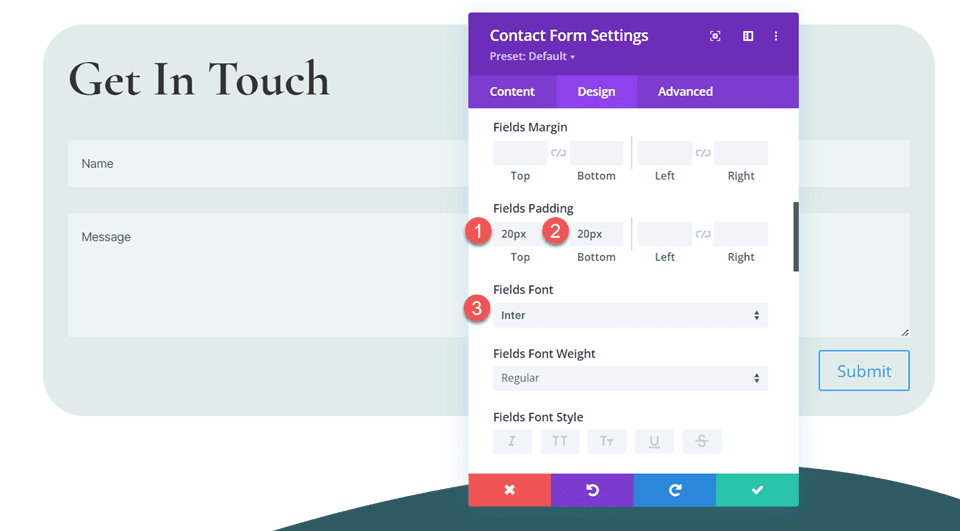
A continuación, modifique el relleno y la fuente del campo.
- Campos de relleno superior: 20px
- Campos de relleno inferior: 20px
- Fuente de campos: Inter

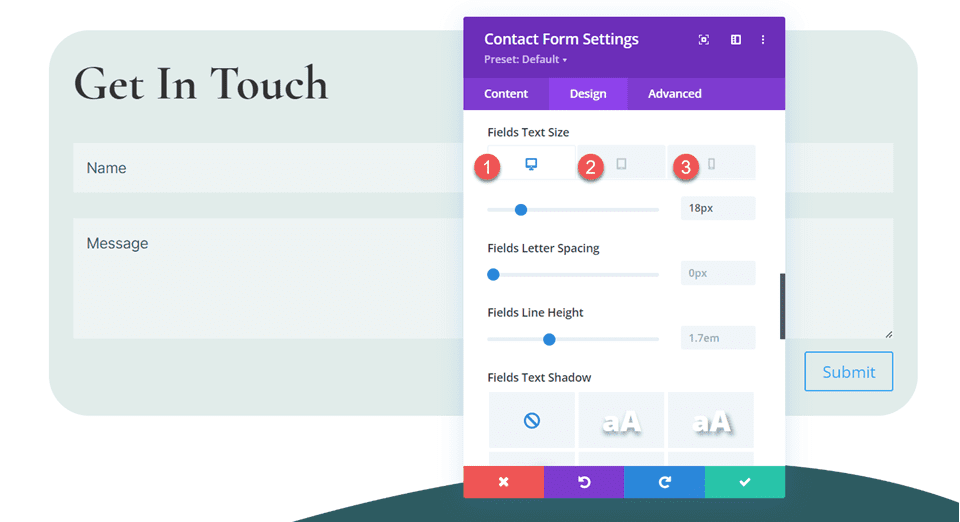
Luego, cambie el tamaño del texto del campo. Utilice las opciones de respuesta para configurar diferentes tamaños de texto en pantallas más pequeñas.
- Campos Tamaño del texto Escritorio: 18px
- Campos Tamaño del texto Tableta: 16px
- Campos Tamaño del texto Móvil: 14px

Configuración de botones
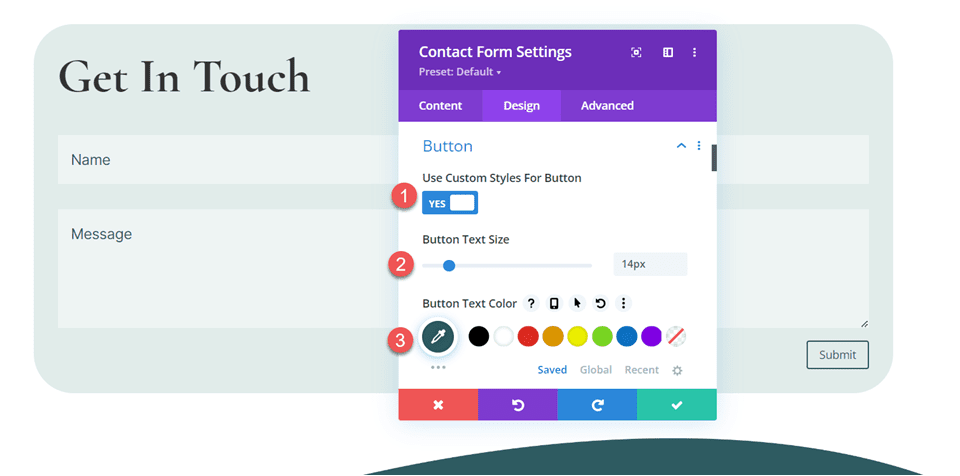
Vaya a la configuración del botón y habilite estilos personalizados. Luego, cambie el tamaño y el color del texto.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 14px
- Color del texto del botón: #2e5b61

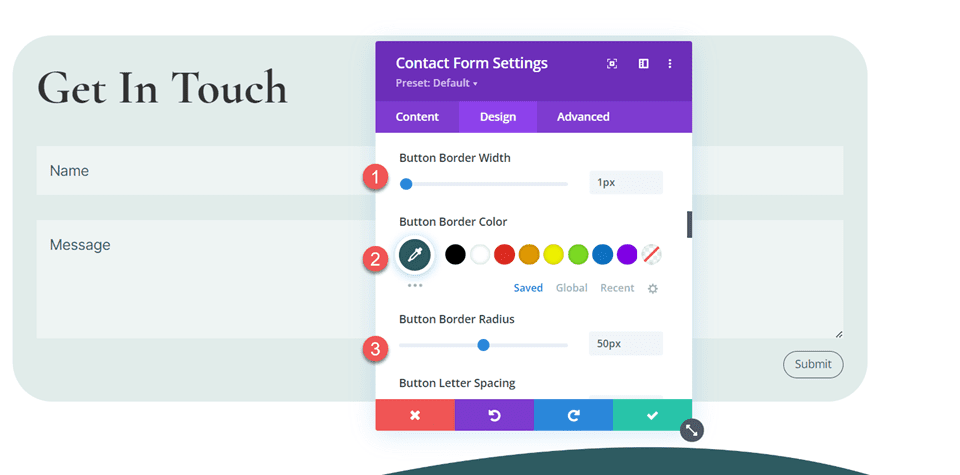
A continuación, establezca el ancho, el color y el radio del borde.
- Ancho del borde del botón: 1px
- Color del borde del botón: #2e5b61
- Radio del borde del botón: 50 px

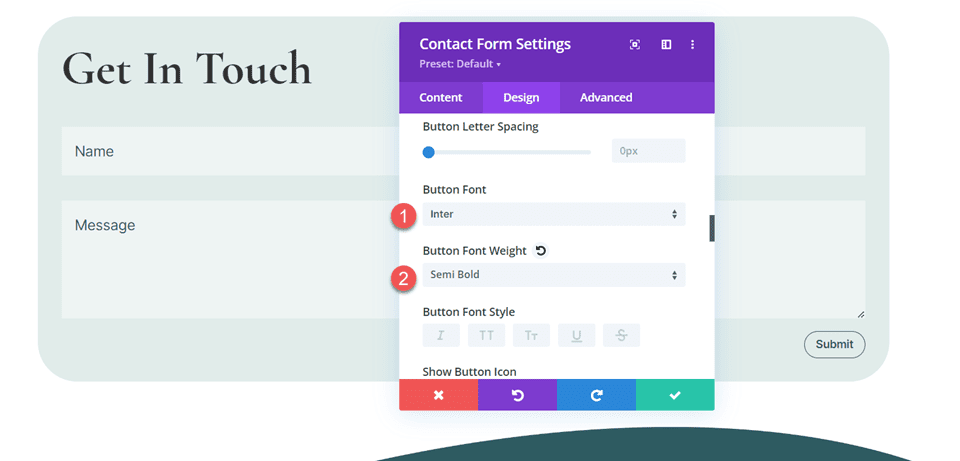
Modifique la fuente del botón y el peso de la fuente.
- Fuente del botón: Inter
- Peso de fuente del botón: Semi negrita

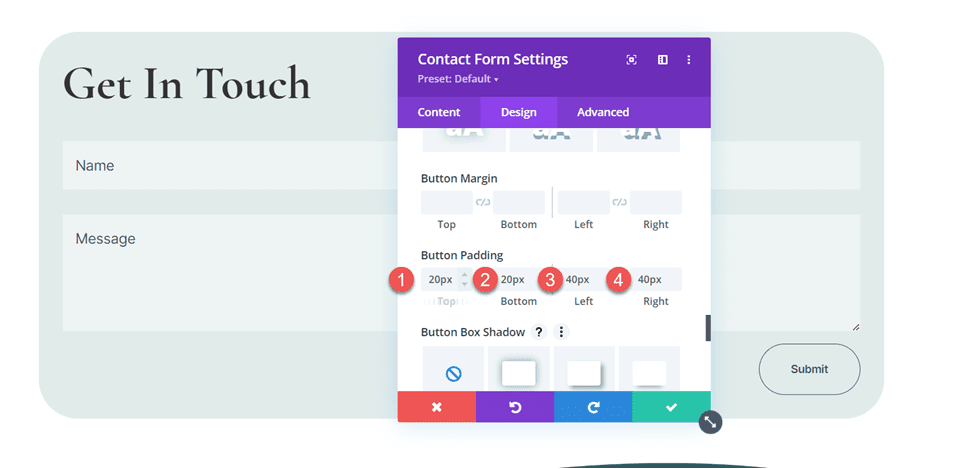
Finalmente, agregue relleno al botón.
- Parte superior con relleno de botones: 20px
- Parte inferior del relleno del botón: 20px
- Relleno del botón a la izquierda: 40 px
- Relleno del botón a la derecha: 40 px

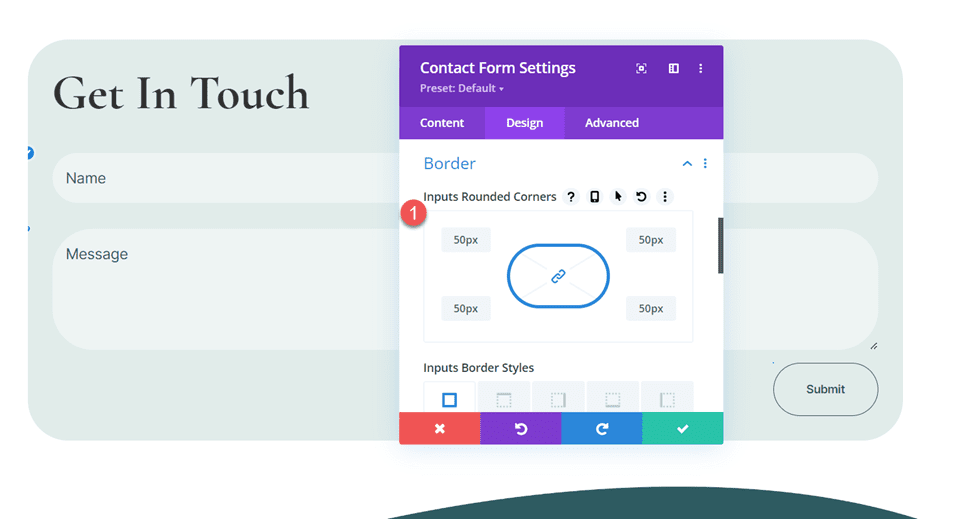
Configuración de borde
Ahora abra la configuración de Borde y agregue esquinas redondeadas a las entradas.
- Entradas Esquinas redondeadas: 50px

Esto completa el diseño del módulo de formulario de contacto.
Incluya varias direcciones de correo electrónico en su módulo de formulario de contacto Divi
Incluir varias direcciones de correo electrónico en su módulo de formulario de contacto Divi puede ser útil si desea que varias personas puedan recibir mensajes entrantes desde su sitio web o si necesita que el mensaje se envíe a varias direcciones de correo electrónico. Si trabaja con varias personas en un equipo o tiene varias bandejas de entrada a las que deben entregarse los mensajes, esta función puede resultar útil. Afortunadamente, es sencillo incluir varias direcciones de correo electrónico en su módulo de formulario de contacto usando Divi.
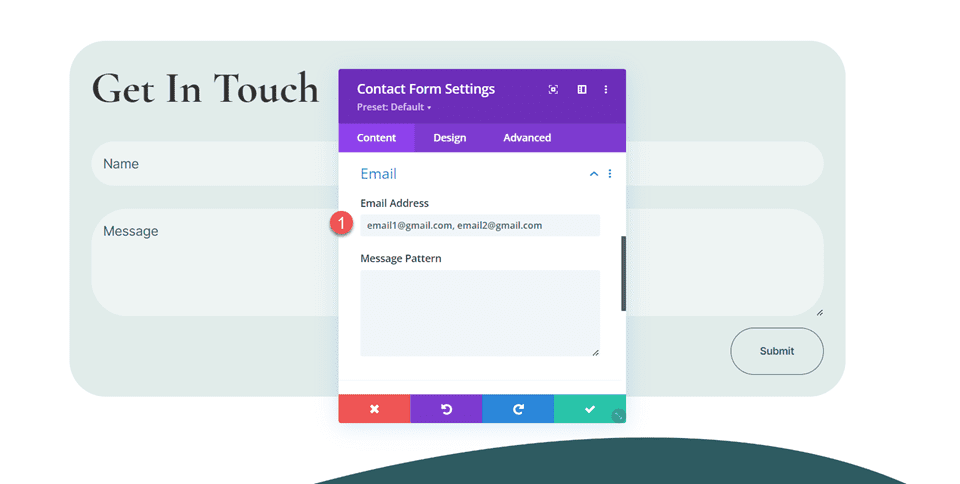
Primero, abra la configuración del formulario de contacto. Navegue hasta la configuración de correo electrónico ubicada en la pestaña Contenido. Para agregar varias direcciones de correo electrónico, sepárelas con una coma y agréguelas al campo "Dirección de correo electrónico". Puedes tener un espacio en el medio como este:
“[correo electrónico protegido], [correo electrónico protegido]”
O simplemente coloque una coma separando los correos electrónicos:
“[correo electrónico protegido],[correo electrónico protegido]”

Una vez que agregue sus correos electrónicos a su formulario de contacto, asegúrese de completarlo y enviar un mensaje de prueba y verificar que el mensaje se haya entregado a todas las direcciones de correo electrónico enumeradas en el formulario.
Resultado final
Ahora, veamos el diseño final de nuestro formulario de contacto. 
Pensamientos finales
Puede resultar conveniente enviar los envíos de su formulario de contacto a varios correos electrónicos, especialmente si hay varias personas que necesitan una copia del mensaje. Afortunadamente, esto es muy fácil de implementar usando el módulo de formulario de contacto de Divi. Para obtener más información sobre lo que puede hacer con el módulo de formulario de contacto de Divi, consulte este artículo sobre cómo crear un formulario versátil con lógica condicional y cómo incluir un formulario de contacto deslizable en una sección principal. ¿Cómo has personalizado el formulario de contacto de tu sitio web? ¡Nos encantaría saber de usted en los comentarios!
