¿Cómo sangrar párrafos en un sitio web de WordPress? 4 formas rápidas
Publicado: 2024-08-28No importa cuánto contenido de calidad crees para tus lectores, si no está bien organizado, decorado y formateado, no cumplirá su propósito al 100%.
Por lo tanto, sangrar los párrafos en WordPress es imprescindible para lograr el éxito del contenido. Es un proceso muy sencillo y sencillo y, con un poco de esfuerzo, puede aumentar la legibilidad y mejorar la experiencia del usuario.
Ya sea que utilice el editor clásico, el editor Gutenberg o HTML/CSS, esta publicación lo guiará a través de los mejores métodos para aplicar sangría en WordPress.
Así que sin extendernos más, ¡comencemos!
¿Cómo puede la sangría en WordPress mejorar la legibilidad y la experiencia del usuario?
Teniendo en cuenta el punto de vista del escritor, la sangría juega un papel crucial en la transición entre dos párrafos.
Sin embargo, no se debe malinterpretar que la sangría es esencial en cada párrafo; varía según los escenarios de casos de uso y el tipo de contenido.
Puede parecer muy básico y simple, pero es posible que la mayoría de ustedes no sepan que si la sangría se realiza correctamente, puede marcar una diferencia significativa en cómo los lectores perciben su contenido.
Veamos cómo la sangría en WordPress puede resultar beneficiosa para sus lectores.
Aquí hay una explicación simplificada con puntos clave :
1 . Contenido bien organizado, estructurado y de lectura fácil:
- Los párrafos con sangría en WordPress ayudan a estructurar y formatear bien el contenido, lo que facilita la navegación y la lectura de los visitantes. Separa párrafos, listas o código, lo que ayuda a los usuarios a seguirlo más fácilmente.
2 . Escaneo rápido:
- La mayoría de los visitantes escanean el contenido en lugar de leer cada palabra. Sangrar puntos o encabezados importantes les facilita encontrar información clave rápidamente.
3 . Código más claro:
- Si utiliza código personalizado en su sitio de WordPress, la sangría adecuada hace que el código sea más fácil de leer y administrar. Le ayuda a ver diferentes partes del código y detectar errores más rápidamente.
4 . Mirada profesional:
- La sangría consistente le da a su sitio web una apariencia pulida y profesional. Demuestra que te has esforzado en organizar tu contenido.

¿Cómo aplicar sangría en WordPress?
Ahora veamos diferentes métodos para sangrar en WordPress en línea.
- Sangrar párrafos en WordPress usando el Editor clásico
- Sangrar párrafos completos usando HTML en WordPress
- Sangrar párrafo usando CSS en WordPress
- Sangría en WordPress usando complementos de WordPress
1. Sangrar párrafos en WordPress usando el Editor clásico
Como ya mencionamos anteriormente, la sangría le ayuda a organizar su contenido, haciéndolo más fácil de leer y más atractivo visualmente.
Para solucionar este problema, el editor de WordPress, también llamado editor Gutenberg, le proporciona herramientas fáciles de usar para sangrar su contenido.
A continuación le explicamos cómo puede utilizar estas sencillas herramientas con instrucciones paso a paso:
Cómo sangrar texto en WordPress:
Paso 1: inicie sesión en WordPress: vaya a su panel de administración de WordPress e inicie sesión con sus credenciales.
Paso 2: Vaya a su contenido: después de eso, haga clic en "Publicaciones" o "Páginas" según dónde desee agregar o editar contenido. Ahora, haga clic en "Agregar nuevo" para crear una nueva publicación/página o seleccione una existente para editar.
Paso 3: abra el editor: se abrirá el editor de WordPress (Gutenberg) y mostrará su contenido.

Paso 4: seleccione el texto: resalte el texto que desea sangrar haciendo clic y arrastrando el cursor sobre él.
Paso 5: busque el botón Sangría: aparecerá una barra de herramientas con opciones de formato en la parte superior. Busque un ícono que parece una flecha que apunta hacia la derecha. Este es el botón "Sangría".

Paso 6: Sangra tu texto: haz clic en el botón "Sangría" una vez para mover el texto hacia la derecha. Si desea obtener más sangría, haga clic en ella varias veces.
Utilice atajos de teclado (opcional):
- Windows: presione “Ctrl +]” para aplicar sangría. Para reducir la sangría, presione "Ctrl + [".
- Mac: presione “Cmd +]” para aplicar sangría. Para reducir la sangría, presione "Cmd + [".
Siguiendo estos pasos, puedes sangrar fácilmente tu texto en WordPress y organizar mejor tu contenido. En la siguiente sección, aprenderá cómo aplicar sangría usando HTML.
2. Sangrar párrafos completos usando HTML en WordPress
Además del editor visual de WordPress, también puedes usar etiquetas HTML para sangrar párrafos completos en WordPress. La ventaja es que HTML te ofrece más flexibilidad y control sobre la estructura y formato del texto.
Para utilizar etiquetas HTML, no necesita herramientas especiales; puedes hacerlo directamente a través del Editor clásico o el Editor de bloques en WordPress. Estos son los pasos que puedes seguir.
Pasos para sangrar párrafos usando etiquetas HTML en el Editor clásico:
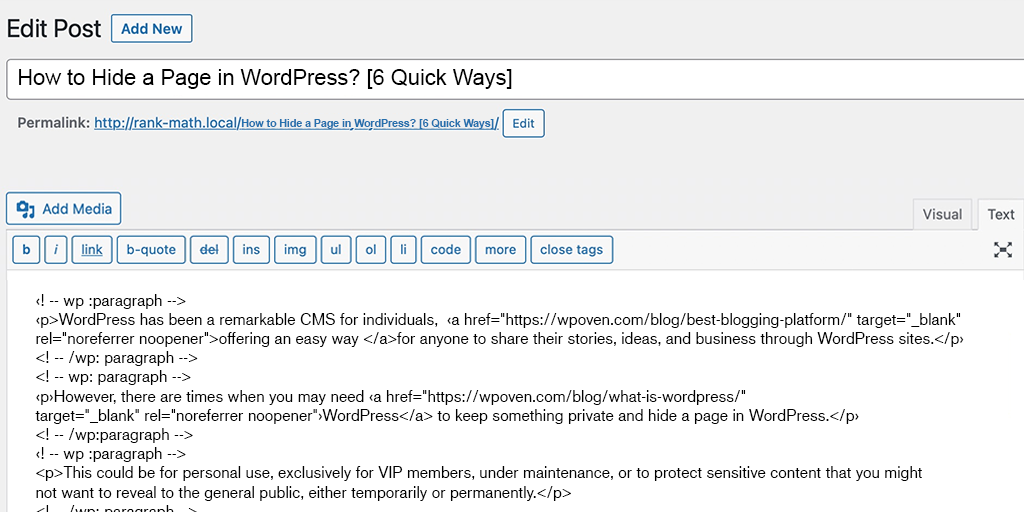
1. Abra su publicación o página en el Editor clásico.
2. Haga clic en la pestaña "Texto" para cambiar al modo de texto.

3. Envuelve tu párrafo con etiquetas <p> y </p>.
- Ejemplo: <p>El texto de tu párrafo va aquí…</p>
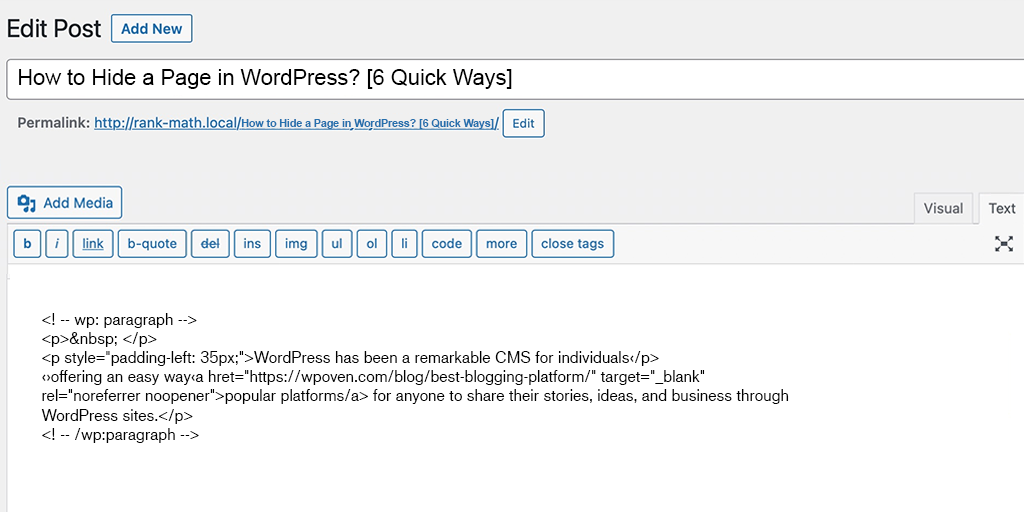
4. Agregue CSS en línea a la etiqueta <p> para sangrar el párrafo.
- Ejemplo: <p style=”padding-left: 35px;”>El texto de su párrafo va aquí…</p>

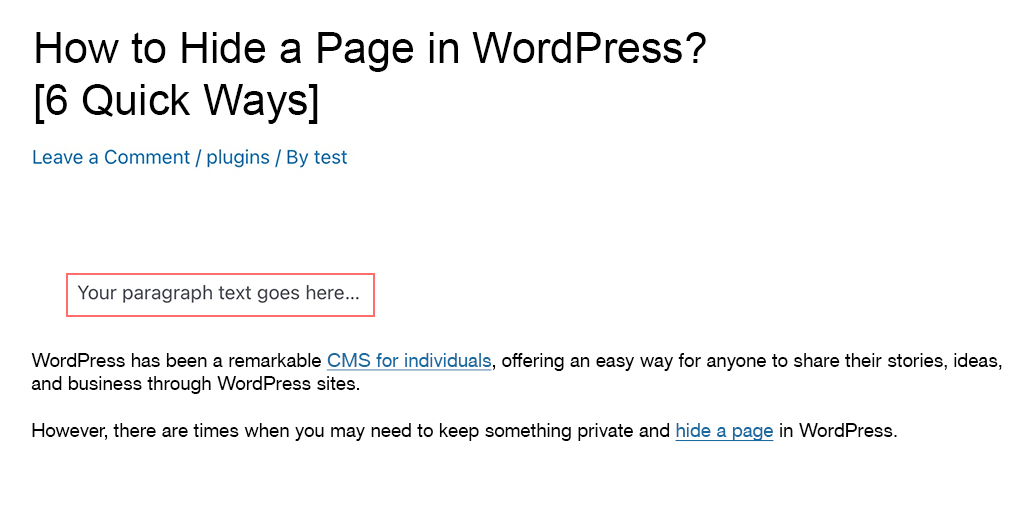
5. Obtenga una vista previa de su contenido para ver el efecto de sangría.

Nota: utilice este método si no necesita sangrar los párrafos con frecuencia.
Pasos para sangrar párrafos usando etiquetas HTML en el Editor de bloques :
Si está utilizando Block Editor para editar páginas o publicaciones en su sitio de WordPress, siga estos pasos.
1. Inicie sesión en su panel de administración de WordPress.
2. Vaya a la sección "Publicaciones" o "Páginas".
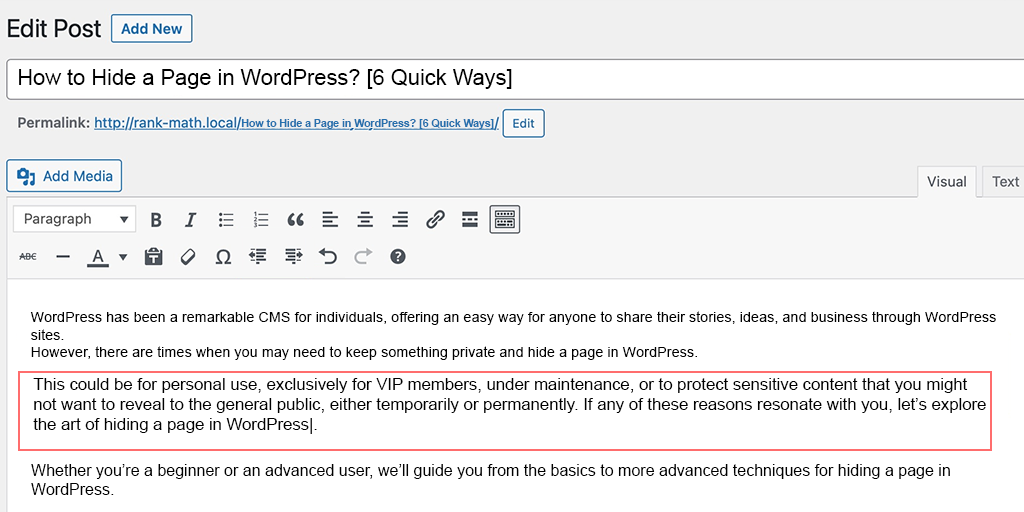
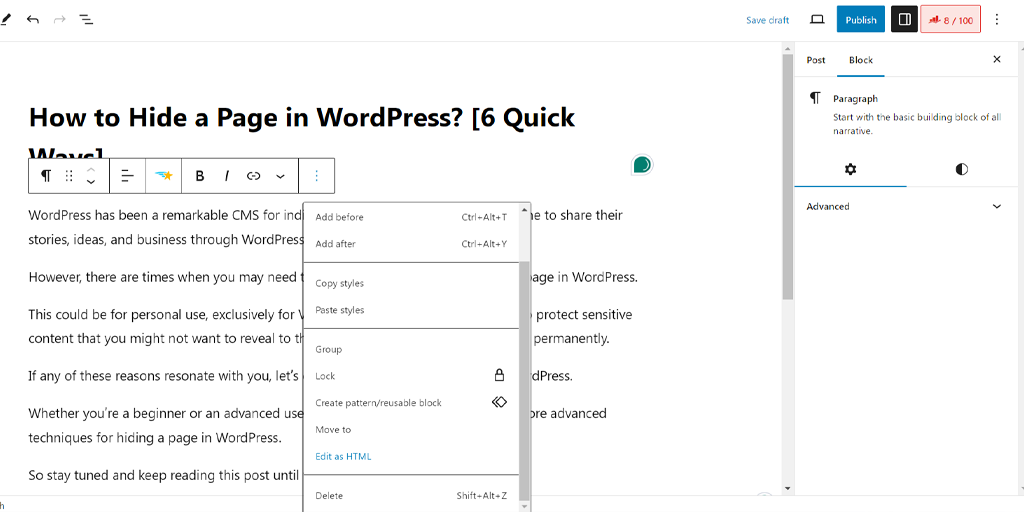
3. Ahora seleccione el párrafo o bloque que desea editar y cambie a "Editar como HTML" como se muestra en la imagen. (De esta manera puedes editar directamente el código HTML del contenido)

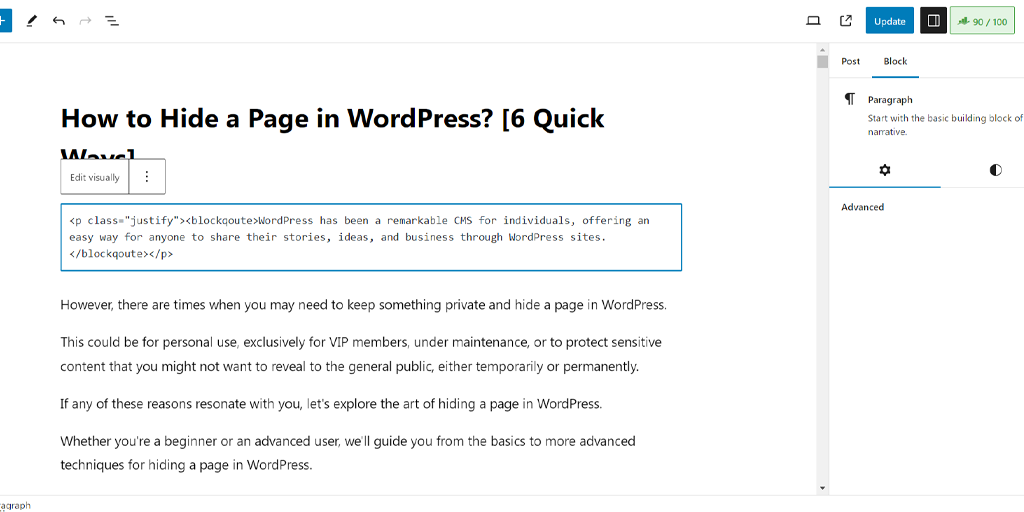
4. Ahora agregue la etiqueta <blockquote> antes del texto y la etiqueta </blockquote> después del texto.

5. Guarde o actualice su publicación/página.
Nota: El uso de la etiqueta <blockquote> creará un bloque de texto con sangría en su contenido.
Consejos a seguir para evitar problemas de sangría HTML en WordPress
Si es principiante y nuevo en los códigos HTML, es posible que encuentre algunos problemas comunes al aplicar sangría con HTML en WordPress. Para solucionarlos, puede seguir los siguientes consejos:
1. Ha realizado sangría pero no refleja los cambios:
Si ha aplicado sangría HTML por su parte, pero aún así la sangría no aparece,
- Compruebe si ha agregado correctamente las etiquetas <blockquote> alrededor del texto que desea sangrar o no.
- Además, verifique que esté editando en modo “HTML”, no en modo “Visual”.
2. Sangría no estructurada:
Si descubre que la sangría no es simétrica en todos los párrafos, verifique si ha utilizado las etiquetas <blockquote> de la misma manera para cada bloque de texto.
3. Sangría desordenada:
- No debes poner una etiqueta <blockquote> dentro de otra en HTML. Hacerlo puede hacer que la sangría se superponga, haciendo que el texto luzca desordenado. Para evitar esto, use solo una etiqueta <blockquote> para el texto al que desea sangrar.
Teniendo en cuenta todos estos consejos al utilizar etiquetas HTML para sangría en WordPress, puede crear fácilmente contenido bien estructurado.
3. Sangrar párrafo usando CSS en WordPress
Otra forma de aplicar sangría en WordPress es mediante CSS. Así es como puedes hacerlo.
Sangrar solo la primera línea del párrafo
En caso de que solo quieras sangrar la primera línea del párrafo, puedes hacerlo fácilmente ajustando el archivo CSS de tu tema. Para hacer esto,
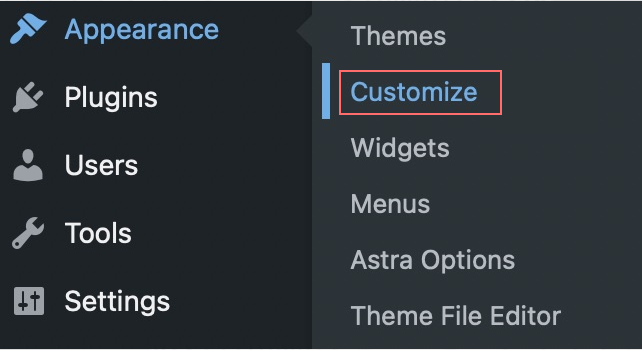
1. Vaya a su panel de WordPress, luego navegue hasta Apariencia → Personalizar .

2. En el Personalizador, busque la sección donde puede agregar CSS personalizado.
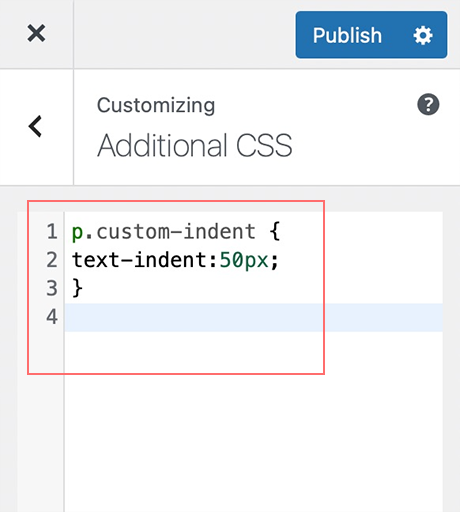
3. Agregue el siguiente código CSS para crear una sangría personalizada:
p.sangría personalizada {
sangría de texto: 50px;

}

4. Guarde los cambios en el Personalizador.
5. Edita tu publicación y cambia al modo de editor de texto.
6. Envuelva su párrafo con el siguiente código para aplicar la sangría:
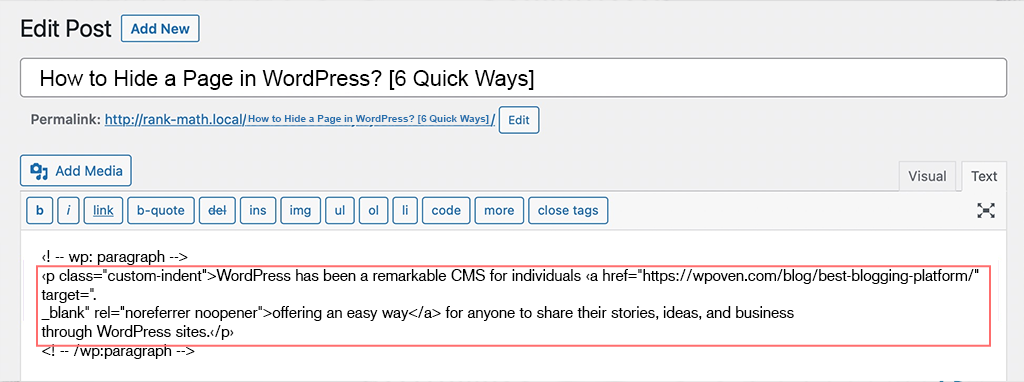
<p class="custom-indent">El texto de su párrafo va aquí...</p>

7. Actualiza o publica tu publicación.

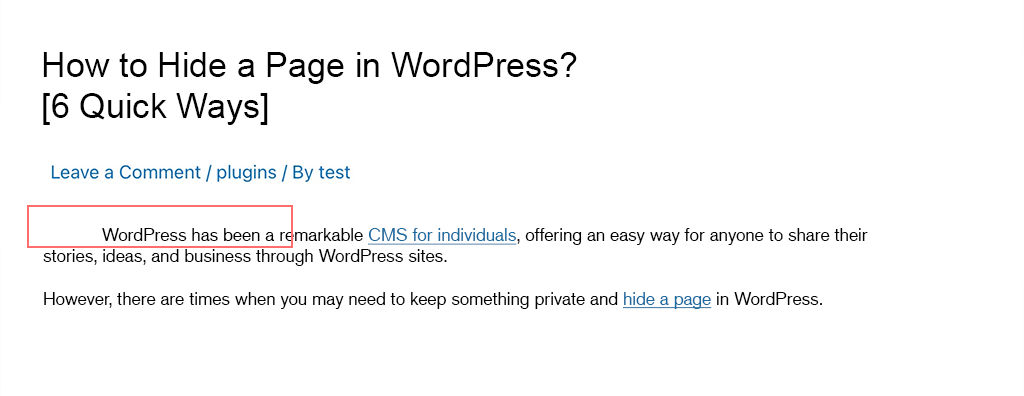
8. Obtenga una vista previa de su publicación para ver que solo la primera línea del párrafo tiene una sangría de 50 píxeles.
Sangrar la primera línea de todos los párrafos del contenido
Si desea aplicar una sangría a la primera línea de cada párrafo de su contenido, siga estos pasos para agregar código al CSS personalizado de su tema:
- Vaya a Apariencia → Personalizar en su panel de WordPress.
- Busque la sección CSS personalizado .
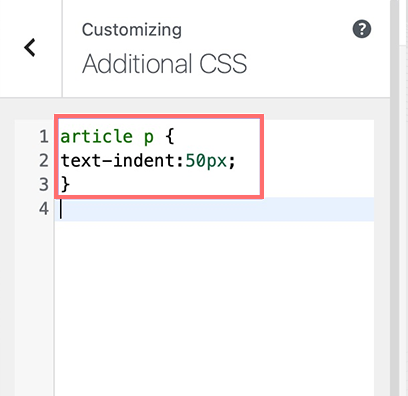
- Agregue el siguiente código si desea sangrar la primera línea de párrafos con 50 píxeles, el código será el siguiente:
artículo p {
sangría de texto: 50px;
}

- Haga clic en el botón Publicar .
4. Sangría en WordPress usando complementos de WordPress
No importa que las funciones incorporadas de WordPress puedan manejar la sangría de párrafo, si desea más opciones de personalización y control, considerar los complementos de WordPress puede ser una gran idea.
Estos son los beneficios que tendrá al utilizar los complementos de WordPress para sangría en WordPress:
- Muchas opciones de personalización: los complementos de WordPress pueden ampliar la funcionalidad de formato y agregar funciones adicionales que el editor predeterminado no puede ofrecer. Los complementos le permiten crear estructuras únicas y más estilizadas que parecen más atractivas para los lectores.
- Fácil de usar: a menudo tienen una curva de aprendizaje poco profunda, lo que significa que son fáciles de usar y aprender, por lo que no es necesario saber código para que su contenido se vea bien.
- Ahorro de tiempo: algunos complementos ahora incluyen funciones de inteligencia artificial que pueden detectar y sangrar automáticamente el contenido o aplicar cambios a muchas secciones a la vez, lo que le ahorra tiempo y esfuerzo.
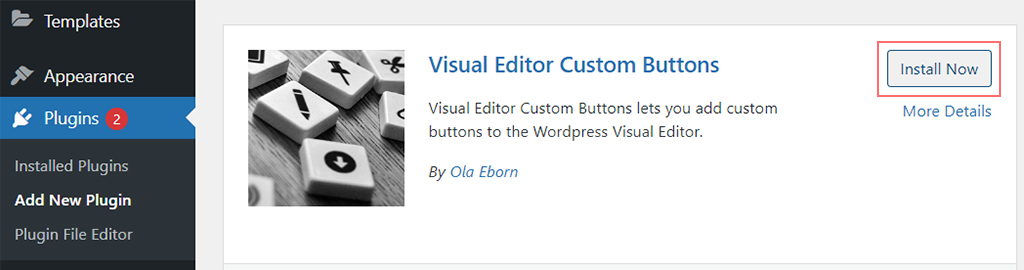
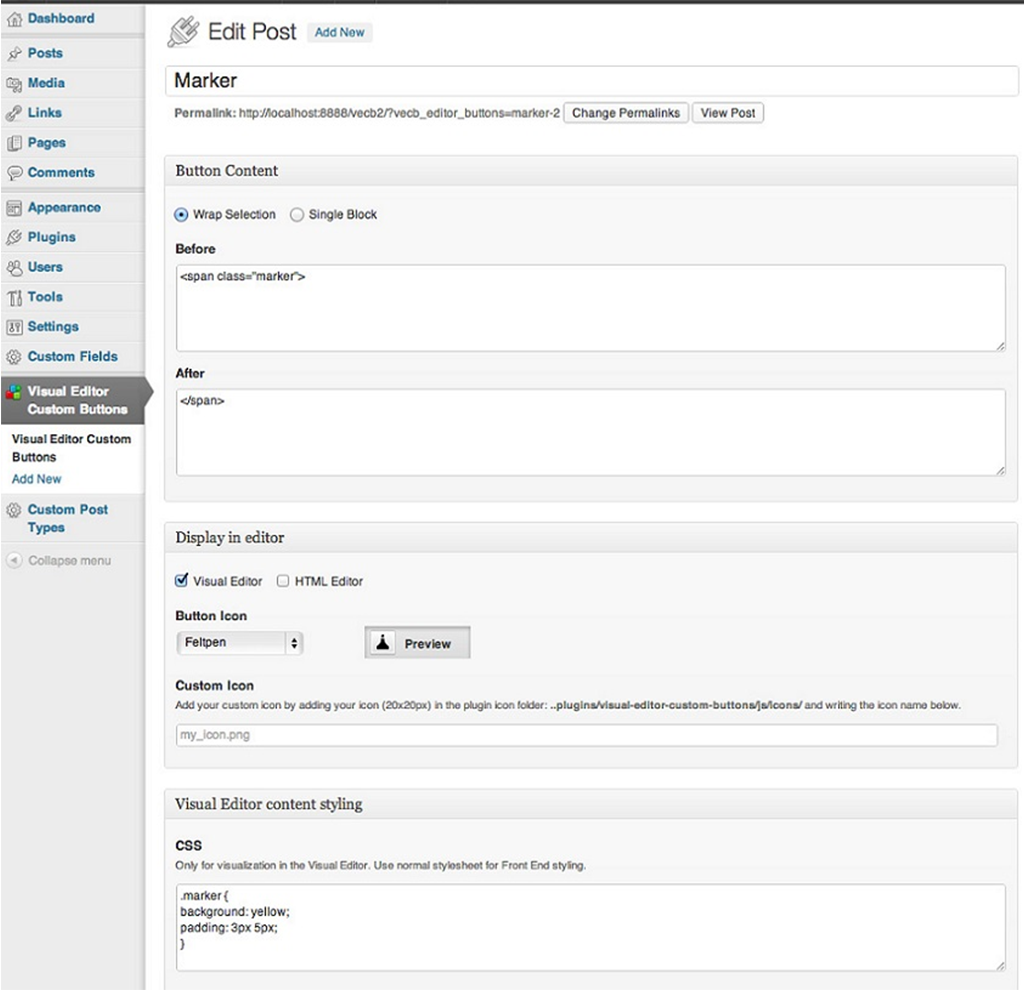
Ahora, hablemos de complementos para sangría en WordPress. Hay muchos complementos disponibles en el directorio de WordPress, pero para su referencia, usamos los botones personalizados del Editor visual como ejemplo.
Veamos cómo puedes hacerlo. Como cualquier complemento de WordPress, primero debes instalarlo desde el repositorio de WordPress. Después de la activación, siga estos pasos:

Paso 1: Vaya a la configuración del complemento, que generalmente puede encontrar en la sección "Configuración" o "Herramientas" en su panel de WordPress.
Paso 2 : configure los ajustes del complemento según sus requisitos, como la opción de elegir el estilo de sangría, seleccione qué tipos de contenido aplicar sangría y habilite las funciones de automatización que ofrece el complemento.

Paso 3: Una vez que haya terminado de configurar el complemento, haga clic en el botón Guardar. Ahora puede utilizar fácilmente las funciones de sangría proporcionadas por el complemento directamente en el editor de WordPress.
Nota: Los pasos exactos pueden diferir ligeramente según el complemento que elija. Es una buena idea consultar la documentación del complemento o los recursos de soporte para obtener instrucciones específicas.

Algunos consejos y trucos a seguir para una sangría efectiva en WordPress
Ahora ha aprendido varios métodos sobre cómo sangrar párrafos en WordPress, pero el punto principal es cómo puede utilizar esta habilidad para obtener resultados óptimos.
¿No cómo? Consulte algunas cosas que debe y no debe hacer que debe seguir minuciosamente, según lo sugerido por varios editores y escritores.
¿Cuándo deberías usar sangría? (Qué hacer)
- Utilizar en párrafos: sangra la primera línea de párrafos para crear una ruptura visual entre las secciones, lo que hace que su contenido sea más fácil de leer y navegar.
- Uso en listas: use sangría en listas para resaltar los puntos y la estructura de los elementos, lo que aumenta la legibilidad y la organización.
- Siga la guía de formato: si trabaja con un equipo formado por varios escritores, editores o colaboradores, cree una guía de formato para que todos sigan las mismas pautas y produzcan contenido similar y consistente para su sitio web.
- Vista previa y prueba: antes de presionar el botón publicar, verifique el contenido en modo de vista previa para asegurarse de que la sangría se realice perfectamente y aparezca como se esperaba. Además, asegúrese de que se vea igual en todos los dispositivos, independientemente del tamaño de la pantalla.
- Utilice editores visuales: si los códigos HTML no son de su agrado, considere usar un editor visual o complementos. Ofrecen una interfaz intuitiva y también son fáciles de usar.
- Realice revisiones y actualice el contenido: manténgase siempre actualizado con los nuevos formatos de tendencias y realice cambios en su contenido en consecuencia. Si es posible, consulte el contenido de mayor rango en su nicho y analice el estilo que utilizan. Si lo encuentra efectivo, puede implementar el mismo estilo y actualizar su contenido en consecuencia. Actualizar y mantener periódicamente su contenido mejora la legibilidad y facilita la navegación.
- Fragmentos de código: también puede utilizar sangría en fragmentos de código, no solo en el contenido, para mejorar la legibilidad y facilitar que los desarrolladores comprendan y trabajen con el código.
¿Qué puntos debes considerar al aplicar sangría en WordPress? (No hacer)
- Demasiada sangría: demasiado de cualquier cosa puede estropearlo, y esto también se aplica aquí. Si utiliza una sangría excesiva, el contenido puede parecer desordenado y difícil de entender. En su lugar, concéntrese en utilizar una sangría moderada en WordPress para mantener el contenido estructurado y organizado adecuadamente.
- Sangría inconsistente: asegúrese de que su sangría sea consistente en todo el contenido para crear una apariencia coherente y profesional. La sangría inconsistente puede interrumpir el flujo y hacer que el contenido parezca desorganizado.
- Olvidarse de aplicar sangría: sea diligente al aplicar sangría, especialmente en contenido de formato largo o fragmentos de código complejos, para mantener la legibilidad y el atractivo visual.
Seguir estos consejos y trucos le ayudará a crear y mantener contenido bien estructurado, bien organizado y visualmente atractivo para sus lectores.
Conclusión
La sangría en WordPress puede parecer un pequeño detalle, pero es posible que muchos de vosotros no seáis conscientes de su importancia.
En el marketing de contenidos, el estilo y el arte de escribir juegan un papel crucial para mantener a los lectores interesados en su contenido. No querrás perder ninguna oportunidad de atraer a tus lectores y mantenerlos interesados en tu contenido.
Del mismo modo, la sangría es una técnica muy importante que debes aplicar a tu contenido, pero con la orientación adecuada.
No olvide considerar su importancia, lo que se debe y lo que no se debe hacer, que hemos mencionado en este blog para mayor claridad, y siga el enfoque correcto. Después de todo, el contenido es el rey y no querrás perder el tiempo con él.

Rahul Kumar es un entusiasta de la web y estratega de contenidos especializado en WordPress y alojamiento web. Con años de experiencia y el compromiso de mantenerse actualizado con las tendencias de la industria, crea estrategias en línea efectivas que generan tráfico, aumentan la participación y aumentan las conversiones. La atención de Rahul al detalle y su capacidad para crear contenido atractivo lo convierten en un activo valioso para cualquier marca que busque mejorar su presencia en línea.