Cómo cargar imágenes de forma diferida fácilmente en WordPress (función predeterminada + complemento + codificación)
Publicado: 2024-08-31¿Su sitio de WordPress se carga lentamente? ¿Tus visitantes se aburren y se van? ¡Es hora de hacer que su sitio web sea más rápido!
La buena noticia es que hay una solución fácil: la carga diferida .
La carga diferida puede marcar una gran diferencia para cualquiera que tenga un sitio de WordPress. Si es blogger, fotógrafo o tiene una tienda en línea, necesita que su sitio sea rápido. Y la carga diferida realmente puede ayudarte en este sentido.
¿Se pregunta qué es la carga diferida de imágenes en WordPress ?
En esta guía completa, analizaremos qué es la carga diferida de imágenes, por qué debería usarla y cómo usarla siguiendo unos sencillos pasos. Entonces, ¡sigue leyendo!
¿Qué es la carga diferida de WordPress?
WordPress Lazy Load es una forma inteligente de hacer que su sitio web sea más rápido. Normalmente, cuando alguien visita su sitio, todas las imágenes se cargan a la vez, lo que puede hacer que la página se cargue lentamente.
Con la carga diferida, las imágenes solo se cargan cuando están a punto de aparecer en la pantalla. Esto significa que las imágenes que se encuentran más abajo en la página no se cargarán hasta que el visitante se desplace hacia ellas.
De esta manera, su sitio web se carga más rápido porque no intenta cargar todas las imágenes a la vez. ¡Tiempos de carga más rápidos pueden mejorar la experiencia del usuario e incluso mejorar su clasificación en los motores de búsqueda!
¿Cómo funcionan las imágenes de carga diferida de WordPress?
La carga diferida de WordPress funciona retrasando la carga de imágenes hasta que sean necesarias.
Cuando alguien visita su página, solo se cargan primero las imágenes en la parte superior de la página. A medida que el visitante se desplaza hacia abajo, el resto de las imágenes se cargan justo antes de aparecer.
Esto generalmente se hace con un poco de código o un complemento que agrega un atributo "vago" a sus imágenes. Esto le dice al navegador: “Oye, no cargues esta imagen todavía; espera hasta que sea necesario”.
Aquí hay un desglose simplificado:
- Imagen de marcador de posición: cuando se carga una página, WordPress muestra inicialmente imágenes de marcador de posición en lugar de imágenes de tamaño completo.
- Desplazamiento: a medida que se desplaza hacia abajo en la página, WordPress detecta qué imágenes ahora están visibles.
- Carga de imágenes: WordPress luego comienza a cargar las imágenes reales para esas áreas visibles.
- Reemplazo: una vez cargada la imagen, reemplaza el marcador de posición, brindándole la imagen completa.
Detrás de escena, WordPress utiliza JavaScript para realizar un seguimiento de su desplazamiento. Cuando te acercas a una imagen, envía una señal al servidor para cargar la imagen en tamaño completo. De esta manera, solo verás la imagen cuando la necesites y tu sitio web se cargará más rápido.
Por qué es importante la carga diferida de imágenes en WordPress
Ahora ya sabes qué es la carga diferida de imágenes y cómo funciona. Si se pregunta por qué debería implementar esta función en su sitio, permítanos mostrarle los motivos.
He aquí por qué debería implementar la carga diferida de imágenes de WordPress:
- Tiempos de carga de página más rápidos: al cargar imágenes solo cuando las necesita, su sitio web se carga mucho más rápido, especialmente en conexiones a Internet más lentas.
- Experiencia de usuario mejorada: tiempos de carga más rápidos significan visitantes más felices. Es más probable que permanezcan en su sitio y exploren más.
- Mejores clasificaciones en los motores de búsqueda: a los motores de búsqueda les gustan los sitios web rápidos. Lazy Load puede ayudar a mejorar la clasificación de su sitio web en los resultados de búsqueda.
- Sitios web optimizados para dispositivos móviles: Lazy Load es especialmente importante para los dispositivos móviles, donde las velocidades de Internet más lentas y las pantallas más pequeñas pueden afectar la experiencia del usuario.
¿Estás convencido de implementar la carga diferida de imágenes? ¡Veamos cómo puedes hacerlo fácilmente!
Cómo cargar imágenes de forma diferida en WordPress: 3 métodos para usted

Ahora ya sabes qué es la carga diferida de imágenes en WordPress y cómo funciona. ¿Estás emocionado de implementar esta función en tu sitio web?
Bueno, ¡hagámoslo juntos!
En esta parte, le mostraremos cómo cargar imágenes de forma diferida en WordPress de 3 formas sencillas:
- Actualice a WordPress 5.4 o superior
- Imágenes de carga diferida de WordPress usando un complemento
- WordPress carga diferida imágenes manualmente (codificación)
Comencemos con el primer método.
Método 01: actualice a WordPress 5.4 o superior
Las últimas versiones de WordPress (5.4 o superior) incluyen la función de carga diferida de imágenes de forma predeterminada. Esto significa que puede habilitar la carga diferida actualizando su sitio de WordPress.
Entonces, si estás usando una versión de WordPress anterior a 5.4, actualízala ahora. Para hacer eso,
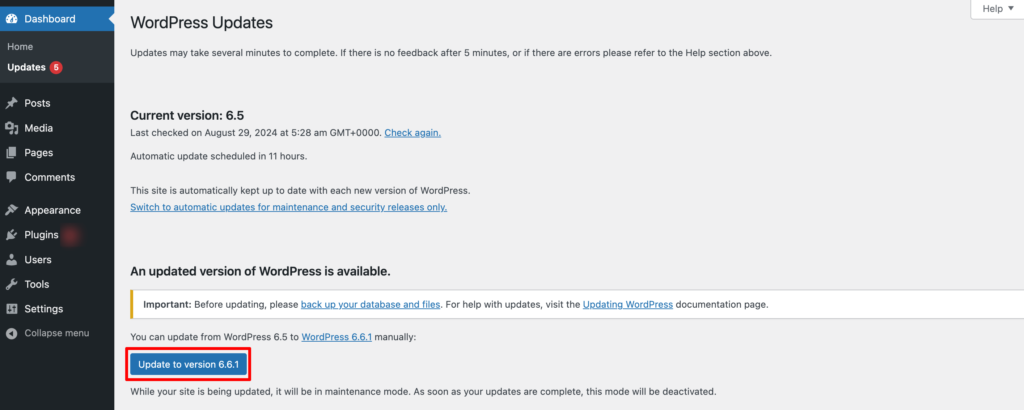
- Vaya a su Panel de WordPress -> Actualizar
- Si tiene la versión anterior, recibirá un mensaje para actualizar a una versión más nueva.

Si bien este método es el más fácil, le brinda el menor control sobre qué imágenes cargar de forma diferida. Por lo tanto, es posible que los desarrolladores no la consideren una opción confiable.
¡Ahora pasemos al siguiente método!
Método 02: Carga diferida de imágenes de WordPress mediante un complemento
Hay varios complementos de carga diferida disponibles en el repositorio de WordPress. Entre ellos, hemos elegido el complemento a3 Lazy Load para crear este tutorial.
¿Por qué?
Porque este complemento nos parece el complemento más fácil de usar en esta categoría. Además, obtendrá todas las funciones necesarias para la carga diferida de imágenes en la versión gratuita. Por lo tanto, puede confiar en este complemento para realizar su trabajo.
¡Ahora sigamos adelante!
Paso 01: instale y active el complemento a3 Lazy Load
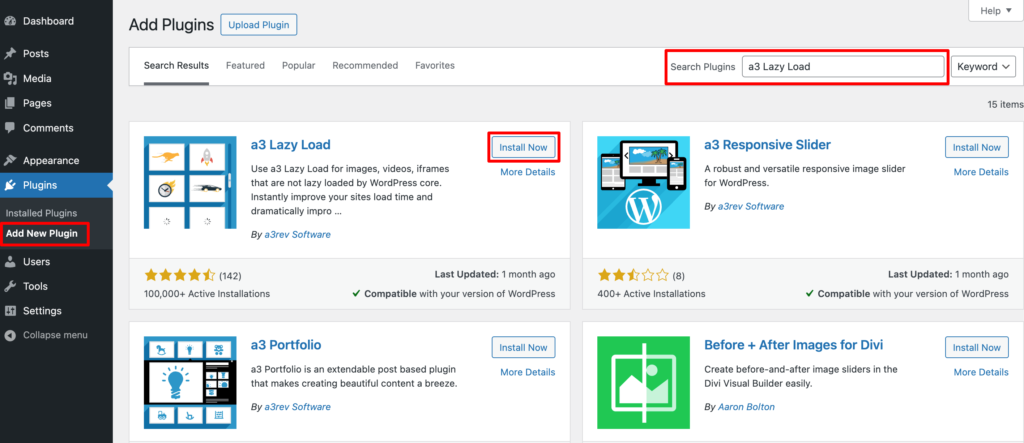
Para instalar el complemento, inicie sesión en su panel de WordPress y luego navegue hasta Complementos -> Agregar nuevo complemento .
Allí encontrará un cuadro de búsqueda para buscar el complemento que está buscando. Luego instale y active el complemento.

Paso 02: configurar los ajustes de carga diferida
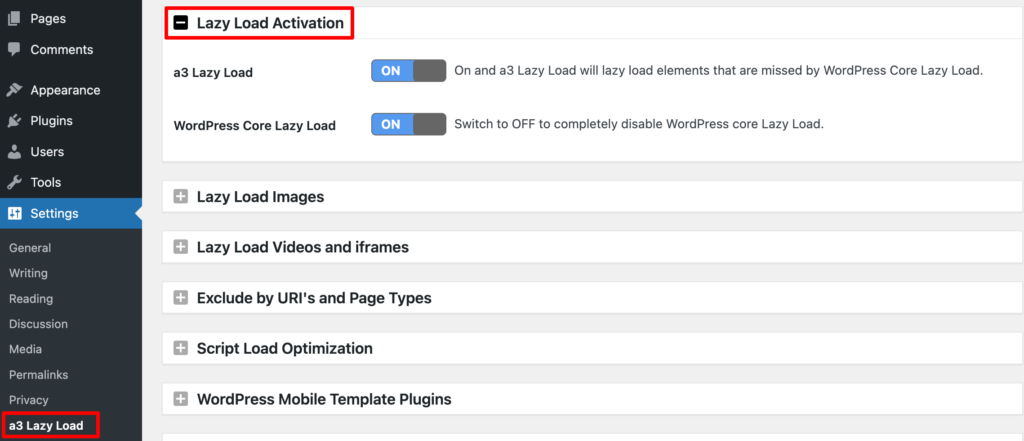
Para acceder a la configuración de este complemento, haga clic en a3 Lazy Load en la opción Configuración . Luego haga clic en la pestaña Activación de carga diferida . Aquí encontrarás 2 opciones:
- a3 Lazy Load: manténgalo activado si desea cargar de forma diferida elementos que WordPress Core Lazy Load omite.
- WordPress Core Lazy Load: puede activar o desactivar la configuración de WordPress Core Lazy Load desde esta opción.

Paso 03: Configure los ajustes de carga diferida de imágenes
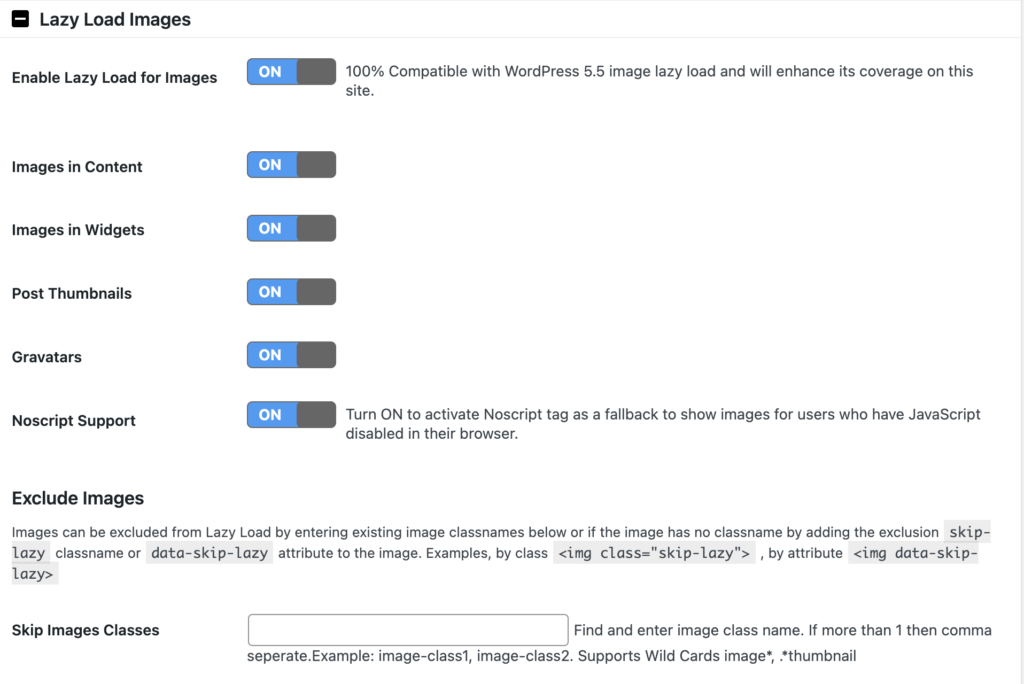
De forma predeterminada, todas las opciones de Lazy Load Images están activadas, lo cual recomendamos mantener. O también puede habilitar o deshabilitar cada opción según sus requisitos.
Las clases de Skip Images son interesantes. Esto le permite excluir imágenes específicas de la carga diferida asignándoles una clase.

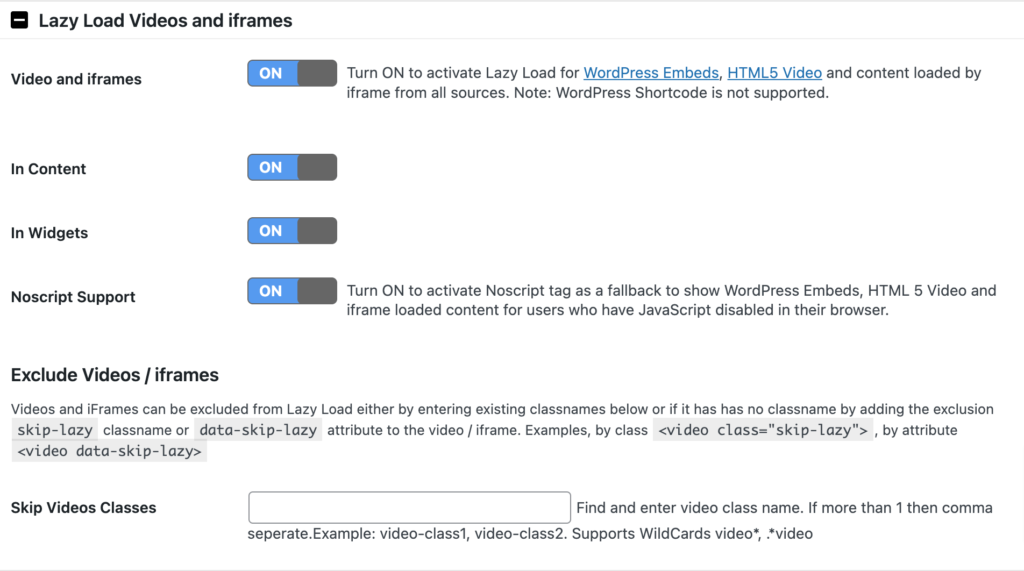
Paso 04: Ajuste la configuración de videos e iFrames
A continuación, pase a la pestaña Vídeos de carga diferida e iFrames. Al igual que con las imágenes, a3 Lazy Load le permite elegir la carga retrasada para clips específicos.
El complemento admite videos en contenido y widgets, y ofrece una función alternativa para navegadores que bloquean JavaScript.
La configuración de video le permite especificar una clase CSS que excluye videos específicos de la carga diferida. Para una configuración más sencilla, puede utilizar la misma clase que eligió en la sección de imágenes.

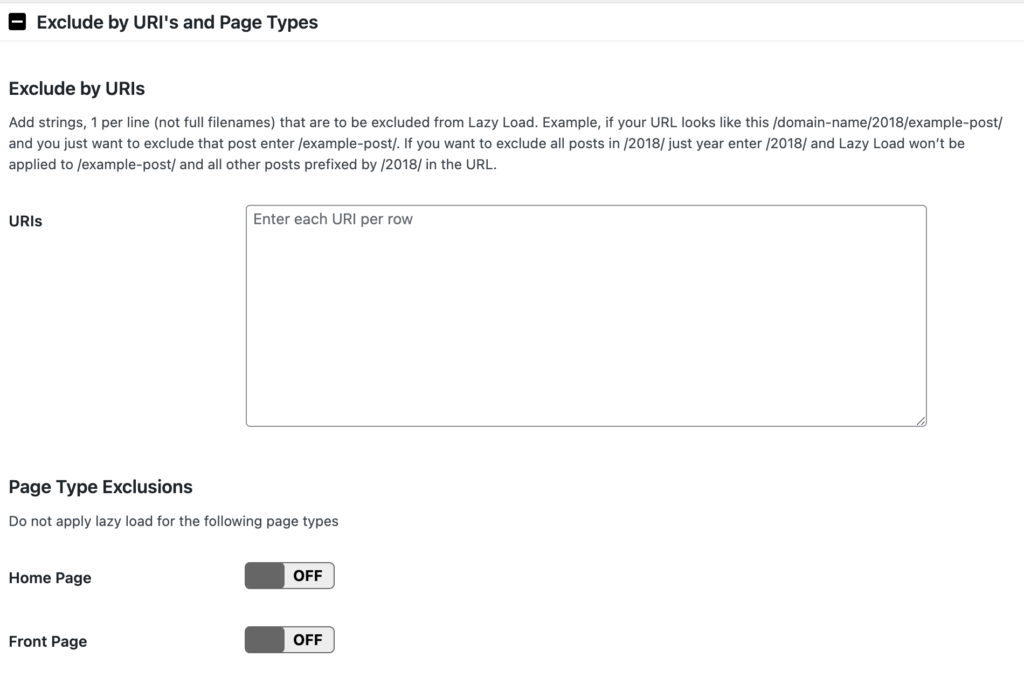
Paso 05: excluir la carga diferida por URL específica y tipo de página
Esta configuración le permite excluir páginas o publicaciones específicas, o tipos de páginas específicos, de la carga diferida. Por ejemplo, puede optar por que su página de inicio no se cargue de forma diferida.


Cuando haya terminado con todas estas configuraciones, no olvide guardar estos cambios haciendo clic en el botón " Guardar cambios ".
Así es como puedes cargar tus imágenes de WordPress de forma diferida utilizando el complemento a3 Image Lazy Load. Ahora pasemos al último método.
Método 03: Carga diferida de imágenes de WordPress manualmente
Si no está satisfecho con la característica limitada de la configuración de WordPress Core Lazy Load y no desea utilizar ningún complemento adicional para ampliar la funcionalidad, hay otra manera abierta para usted. Eso es hacerlo manualmente con codificación.
Como mencionamos anteriormente, WordPress, de forma predeterminada, permite la carga diferida para todas las imágenes que tienen dimensiones establecidas. No es necesario activar nada ni agregar ningún código para hacer esto. Sin embargo, puede haber ocasiones en las que desee personalizar el funcionamiento de esta funcionalidad.
Por ejemplo, digamos que no desea que se incluyan imágenes de plantilla. Agregaría este código a su archivo funciones.php :
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );O bien, desea desactivar la carga diferida para imágenes específicas. Puede hacer esto asignando una clase de imagen adicional a cada imagen cuando se agrega a una página o publicación y luego agregando esa clase al siguiente código en su archivo funciones.php :
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );Para agregar la clase de imagen skip-lazy del ejemplo anterior a una imagen:
- Agregue la imagen a la página o publíquela a través de la Biblioteca multimedia.
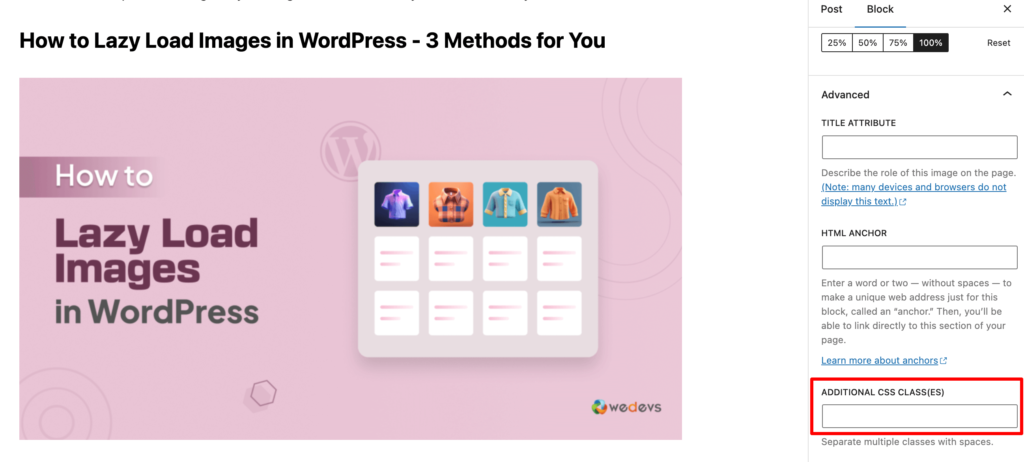
- Después de haber agregado la imagen, busque la configuración de su imagen. La capacidad de agregar una nueva clase CSS generalmente se encuentra en el área de configuración avanzada.

- Agregue la clase skip-lazy a la imagen y guarde su actualización.
¡Eso es todo! Así es como puedes implementar la carga diferida en tu sitio web de WordPress con codificación.
Cuándo no deberías cargar tus imágenes de WordPress de forma diferida
Lazy Load es generalmente una buena idea para la mayoría de los sitios web de WordPress. Sin embargo, hay algunas situaciones en las que es posible que desees tener cuidado:
- Imágenes pequeñas: si sus imágenes son muy pequeñas, es posible que el tiempo que lleva cargarlas no afecte significativamente la velocidad de su sitio web. En estos casos, es posible que Lazy Load no proporcione un beneficio notable.
- Imágenes en la mitad superior de la página: las imágenes que son visibles inmediatamente cuando se carga una página (en la mitad superior de la página) generalmente se cargan inmediatamente de todos modos. Lazy Loading puede que no suponga una diferencia significativa.
- Imágenes críticas: si hay imágenes que son esenciales para la funcionalidad de su sitio web, es posible que desee cargarlas inmediatamente en lugar de utilizar Lazy Load.
Puede utilizar la función de carga diferida de imágenes de WordPress para su sitio, excepto en estos escenarios.
Ejemplo de sitios populares que utilizan carga diferida
Muchos sitios web populares utilizan la función de carga diferida de imágenes en su sitio. Aquí te mostraremos 3 ejemplos de los sitios más populares para tu inspiración.
01. youtube
YouTube es una plataforma de vídeo masiva que utiliza Lazy Load para optimizar su rendimiento. A medida que se desplaza por la página de inicio o los resultados de búsqueda, los videos solo se cargan cuando aparecen, lo que reduce los tiempos de carga iniciales y mejora la experiencia general del usuario.
02. Pinterest
Pinterest, una plataforma de descubrimiento visual, depende en gran medida de las imágenes. Al utilizar Lazy Load, Pinterest garantiza que solo se carguen las imágenes que estás viendo actualmente, lo que ahorra ancho de banda y mejora la velocidad de la página, especialmente en dispositivos móviles.
03. Amazonas
Amazon, uno de los minoristas en línea más grandes del mundo, utiliza Lazy Load para optimizar las páginas de sus productos. Cuando visita la página de un producto, inicialmente solo se carga la imagen principal. A medida que se desplaza hacia abajo, se cargan imágenes de productos adicionales según demanda, lo que mejora el rendimiento y reduce el tiempo total de carga de la página.

Preguntas frecuentes más comunes sobre la carga diferida de WordPress
I. ¿Lazy Load afectará el SEO de mi sitio web?
Sí, Lazy Load puede impactar positivamente el SEO de su sitio web. Los motores de búsqueda valoran los sitios web de carga rápida y Lazy Load puede mejorar significativamente los tiempos de carga de su página. Tiempos de carga más rápidos pueden conducir a una mejor experiencia de usuario y a una mejor clasificación en los motores de búsqueda.
II. ¿Puedo utilizar Lazy Load con todos los formatos de imagen?
Sí, Lazy Load se puede utilizar con los formatos de imagen más comunes, incluidos JPEG, PNG, GIF y WebP. Sin embargo, es posible que algunos navegadores más antiguos no admitan ciertos formatos de imagen o técnicas de carga diferida.
III. ¿Lazy Load es compatible con todos los temas y complementos de WordPress?
Generalmente, Lazy Load es compatible con la mayoría de los temas y complementos de WordPress. Sin embargo, si está utilizando un tema o complemento personalizado con mecanismos de carga o manejo de imágenes específicos, siempre es una buena idea probar la implementación de Lazy Load para asegurarse de que no haya conflictos.
IV. ¿Lazy Load afectará la calidad de mis imágenes?
No, Lazy Load no afecta la calidad de tus imágenes. Las imágenes todavía se cargan en su calidad original, pero simplemente se retrasan hasta que se necesitan.
V. ¿Puedo utilizar Lazy Load también con vídeos?
Sí, puedes utilizar Lazy Load con vídeos para mejorar el rendimiento de tu sitio web. Existen complementos y técnicas diseñadas específicamente para videos de carga diferida en WordPress.
¡Carga diferida de imágenes para acelerar su sitio de WordPress!
La carga diferida de imágenes es una forma simple pero poderosa de aumentar la velocidad y el rendimiento de su sitio de WordPress. También tiene un impacto positivo en el SEO.
Hemos mostrado 3 formas de utilizar la carga diferida de imágenes en su sitio de WordPress. Elija cualquiera de los métodos y siga los pasos que se muestran en este tutorial para realizar su trabajo fácilmente.
Si tiene dificultades para ampliar las imágenes que desea cargar en su sitio, consulte nuestro blog sobre cómo ampliar imágenes sin elegir la calidad.
¿Quiere optimizar imágenes para su sitio? Aquí está nuestro tutorial paso a paso sobre cómo optimizar imágenes para usted.
Tenemos otro blog sobre la creación de una galería de imágenes. Consulta este blog si quieres crear fácilmente una galería de imágenes.
¿Tienes ganas de compartir algo relacionado con las imágenes de carga diferida de WordPress? Apreciaríamos sus esfuerzos si comparte sus comentarios utilizando el cuadro de comentarios a continuación. ¡Gracias y cuídense!
