¿Cómo vincular un número de teléfono en WordPress?
Publicado: 2022-11-24¿Cómo se vincula un número de teléfono en WordPress? Al colocar su número de teléfono de hipervínculo en su sitio web, los visitantes pueden hacer llamadas telefónicas directamente a su oficina. Es una acción de hacer clic para llamar, que se puede lograr usando un esquema tel:.
Cada vez es más común que las personas visiten su sitio web usando sus teléfonos inteligentes, por lo que agregar un botón de toque para llamar puede facilitarles el contacto con usted.
Existen varios métodos para vincular un número de teléfono en WordPress, como usar un generador de enlaces de números de teléfono. Este artículo le enseñará cómo vincular un número de teléfono a su sitio web de WordPress, junto con algunos ejemplos para ayudarlo a comenzar.
¿Por qué agregar el botón Click-to-Call en WordPress?
Las pequeñas empresas a menudo confían en que sus clientes se comuniquen con ellos con respecto a cotizaciones, información previa a la venta o servicio al cliente. Por lo tanto, se recomienda a todos los propietarios de sitios web que incluyan un formulario de contacto.
Sin embargo, puede haber casos en los que un usuario desee hablar con alguien de inmediato, según su industria.
Con un número creciente de usuarios de la web móvil en todo el mundo, los usuarios eligen cada vez más tocar para llamar y obtener la información que necesitan.
Como propietario de un nuevo negocio, le recomendamos que utilice un servicio telefónico comercial profesional que le permita desviar llamadas, compartir números de teléfono con los empleados y responder llamadas usando su dispositivo móvil dondequiera que esté.
Proteger los números de teléfono de los spammers
La codificación de números de teléfono es un método para combatir a los robots que recopilan números de teléfono. Codificar sus números de teléfono evitará que los bots los recopilen.
Se necesita WP Shield Content Protector para codificar números de teléfono. El complemento funciona de inmediato, por lo que no se requiere configuración.
Tan pronto como el complemento está habilitado, comienza a codificar números de teléfono, incluidos los de las publicaciones, páginas, tipos de publicaciones personalizadas, widgets y otro contenido de WordPress. Puede dar lugar a que los números de teléfono simples se conviertan en valores decimales y hexadecimales.
En el código fuente de su página, ahora puede evitar que los bots de números de teléfono vean sus números de teléfono. Sin embargo, los visitantes humanos seguirán viendo números.
Como parte del complemento, hay disponibles 15 módulos protectores de contenido para garantizar que el contenido de Internet esté protegido contra copias y descargas.
¿Cómo vincular un número de teléfono?
Su sitio web puede beneficiarse al agregar un número de teléfono, ya que esto ayudará a generar confianza y facilitará las ventas.
Para que su número de teléfono sea más accesible para sus visitantes, puede hacer que se pueda hacer clic en él desde dispositivos móviles. De esta manera, los visitantes pueden llamar haciendo clic en un enlace y abriendo la aplicación del teléfono.
En esta sección, aprenderá cómo agregar un enlace a su sitio web con varios métodos que los visitantes pueden usar para contactarlo.
¿Cómo hacer enlaces de teléfonos en los que se puede hacer clic en publicaciones y páginas de WordPress?
Siga estos pasos para hacer que se pueda hacer clic en los enlaces telefónicos en las publicaciones y páginas de WordPress:
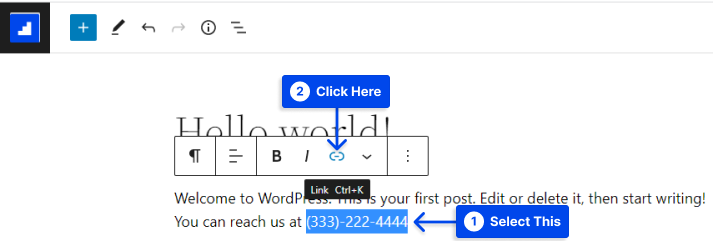
- Introduce el número de teléfono en el editor.
Puede insertarse en un elemento de párrafo normal y escribirse en el formato que prefiera.
- Seleccione el número y haga clic en la opción de enlace en la barra de herramientas del bloque.

La URL que normalmente escribiría aquí sería una URL normal. Pero en este caso, escribirá el número de teléfono en un formato único.
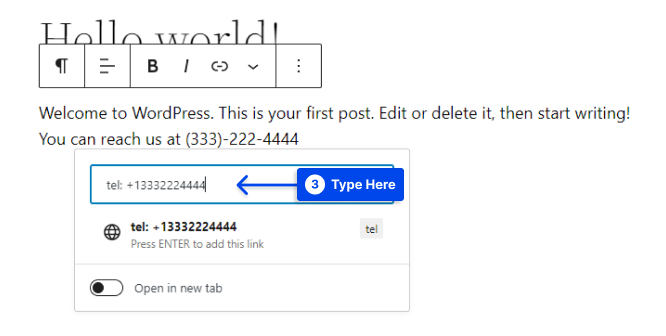
- Use el protocolo especial
tel:link en lugar dehttp:// - Agrega el número en formato internacional .

Es necesario comenzar con un signo más (+) e incluir el código de llamada de su país. Luego debe agregar el número de teléfono sin guiones ni espacios.
- Presione la tecla Intro o haga clic en el botón Aplicar para agregar el enlace.
¿Cómo hacer un número de teléfono en el que se pueda hacer clic con HTML?
Siga estos pasos para agregar un enlace de número de teléfono en HTML:
- Use una etiqueta de enlace estándar para comenzar:
<a href=""></a>- Pon tu número de teléfono entre comillas sin guiones:
<a href="2125096995"></a>- Añadir tel: al principio del número:
<a href="tel:2125096995"></a>- Termine con algo de texto para el enlace:
<a href="tel:2125096995">Call us at 212-509-6995</a>- Haga clic en el enlace para asegurarse de que funciona. Si la llamada se realiza, podrá continuar.
Agregar un enlace de clic para llamar a los menús de navegación de WordPress
También es posible incluir un enlace de clic para llamar en su menú de navegación de WordPress.

Siga estos pasos para hacer esto:
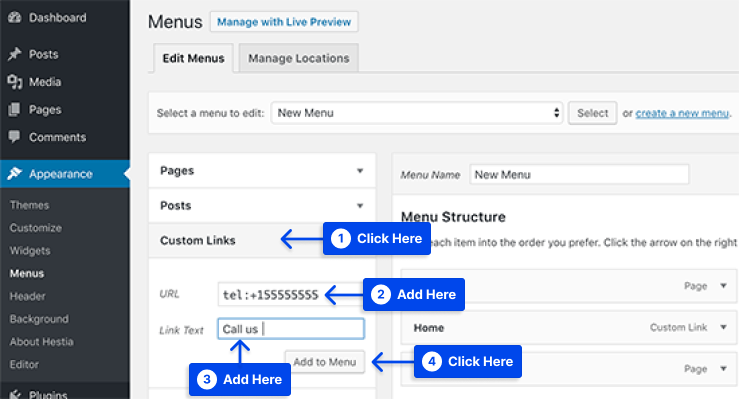
- Ve a Apariencia en tu tablero de WordPress.
- Haga clic en la opción Menús .
- Haga clic en la pestaña Enlaces personalizados de la columna de la derecha.
- Agregue el número de teléfono en el campo de enlace en el formato internacional.
- Agregue el texto que desea mostrar en el cuadro Texto del enlace .
- Haga clic en el botón Agregar al menú .

- Vea cómo funciona su enlace de clic para llamar visitando su sitio web.
¿Cómo agregar el botón Llamar ahora a WordPress?
Con este método, puede agregar un botón Llamar ahora a WordPress. Esto es para propietarios de sitios que desean agregar un número de teléfono en el que se pueda hacer clic en áreas listas para widgets en WordPress.
Siga estos pasos para hacer esto:
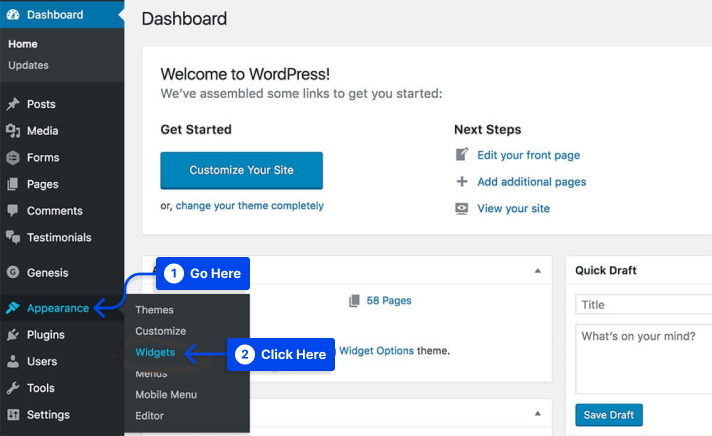
- Ve a Apariencia en tu tablero de WordPress.
- Haga clic en la opción Widgets .

- Seleccione un área de la barra lateral.
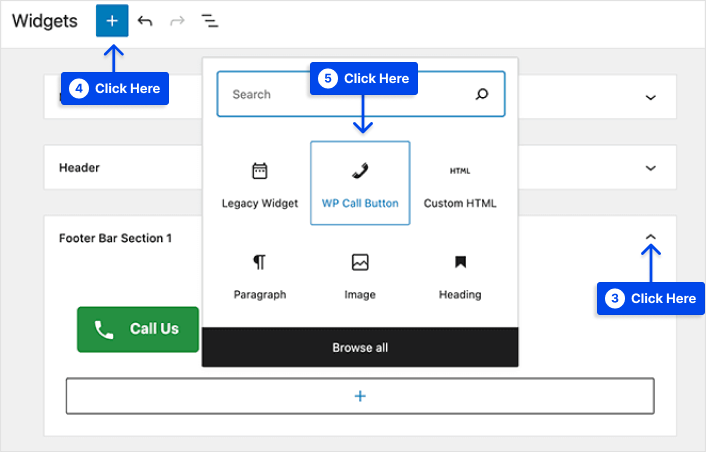
- Haga clic en el icono más (+) para buscar el widget Botón de llamada de WP .
- Haga clic para agregarlo a la barra lateral.

- Edite el título, la descripción, el color del botón, etc.
- Guarde su configuración y haga clic en Listo .
- Vaya a su sitio para verificar el botón de llamada de WP .
Nota: También puede consultar nuestro artículo para conocer los mejores complementos de botón de llamada ahora de WordPress.
Errores comunes de enlace de número de teléfono HTML
Estos son los errores de enlace de número de teléfono HTML más comunes:
- El error más común al escribir es el uso de guiones. En este caso, es posible que el número no funcione en todos los dispositivos.
- Faltan dos puntos después de "tel"
- Omitir comillas en HTML
Adición de seguimiento de eventos de Google Analytics a enlaces de números de teléfono HTML
Puede realizar un seguimiento de los eventos de clics con Google Analytics combinando los pasos anteriores con soluciones de seguimiento de llamadas.
Siga estos pasos para hacer esto:
- Copia y pega este código de enlace:
<a href="tel:2125096995" onclick="ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button'});"><p class="call-button">Click to Call</p></a>- Intercambia el número de teléfono y el texto.
- Consulte Google Analytics en Comportamiento -> Eventos -> Resumen o Principales eventos .
Los usuarios de WordPress pueden experimentar problemas con Google Analytics y el seguimiento de eventos si usan WordPress.
Se recomienda que todas las etiquetas en WordPress sean administradas por Google Tag Manager. Es necesario tener algunos conocimientos de HTML, pero todo se simplifica.
Conclusión
Con este artículo, aprendió cómo adjuntar un número de teléfono a su sitio web de WordPress, junto con ejemplos que lo ayudarán a comenzar.
Le agradecemos por tomarse el tiempo de leer este artículo. Si lo desea, puede publicar comentarios o preguntas en la sección de comentarios.
Actualizamos nuestros artículos regularmente en Facebook y Twitter, así que síganos allí para obtener todo.
