Cómo hacer un sitio web comercial usando WordPress en 2 simples pasos
Publicado: 2022-11-10 Tener un sitio web profesional para su negocio lo ayuda a destacarse de su competencia. Le brinda una plataforma para comercializar sus productos y servicios con detalles y gráficos interesantes y, en última instancia, obtener nuevos clientes.
Tener un sitio web profesional para su negocio lo ayuda a destacarse de su competencia. Le brinda una plataforma para comercializar sus productos y servicios con detalles y gráficos interesantes y, en última instancia, obtener nuevos clientes.
En el pasado, tenía que ser un experto en tecnología o necesitaba contratar a un desarrollador para tener un sitio web. Sin embargo, con los creadores de sitios web sin código y los sistemas de administración de contenido, ahora puede crear un sitio web comercial profesional.
En esta guía completa, le mostraremos cómo crear un sitio web comercial con WordPress . Explicamos cada paso de principio a fin, de modo que cuando llegue al final de esta guía, ¡tendrá un sitio web comercial listo para su lanzamiento!
Contenido:
- Por qué debería usar WordPress
- Cree el sitio web de su empresa en 2 pasos
- ¿Qué sigue?
¿Por qué usar WordPress para el sitio web de su empresa?
Hay muchas herramientas y sistemas de administración de contenido para construir un sitio web comercial. Sin embargo, hay una razón por la cual WordPress es usado por más del 42% de todos los sitios web . Esta sección explora algunas de las ventajas de usar WordPress para crear su sitio web.
Es gratis y de código abierto
Puede descargar e instalar WordPress en su servidor de forma gratuita. A diferencia de otras herramientas, como el creador de sitios web de Wix, que requieren suscripciones para acceder a su servicio, WordPress es gratuito y de código abierto.
Todo lo que necesita tener es su nombre de dominio y un proveedor de alojamiento donde instalará el software.
Personalizable y apto para principiantes
WordPress es ideal para principiantes en línea porque puede crear el sitio web de su empresa sin escribir código. El personalizador predeterminado de WordPress y la función de edición completa del sitio facilitan el diseño de impresionantes páginas web.
Y con la ayuda de complementos de creación de páginas como Elementor, obtienes acceso a plantillas listas para usar. También vienen con un potente generador de arrastrar y soltar para diseñar su sitio web más rápido.
Optimización para motores de búsqueda (listo para SEO)
De forma predeterminada, WordPress está optimizado para SEO y sus temas ya están configurados para responder a dispositivos móviles. Cuando utiliza un complemento de SEO en su sitio, proporciona consejos y cambios para implementar en su sitio web para clasificar en los motores de búsqueda.
Gran comunidad y soporte de desarrolladores
Anteriormente, mencionamos que la participación de mercado de WordPress es más del 42%. Esto significa que hay una gran comunidad detrás del software. Siempre que se quede atascado con un error de WordPress, hay recursos para ayudarlo a resolverlo.
Además, algunas marcas, como Fixrunner, brindan soporte profesional de WordPress a los propietarios de sitios. Esto significa que apenas hay un problema en su sitio sin una solución.
Cree su sitio de negocios en 2 pasos
En esta sección, crearemos un sitio web comercial completamente funcional usando WordPress en dos simples pasos.
Continúe leyendo si prefiere la versión escrita de este tutorial.
- Paso 1. Elija el dominio y el host de su sitio
- Paso 2. Instale su sitio web y configúrelo
- Instalación de WordPress
- Configuración de un certificado SSL
- Instalar un tema de WordPress
- Personaliza tu tema
- Configure las páginas de su sitio web
- Agregar una tienda en línea
- Agregar complementos útiles
- Seguridad
- Respaldo
- Optimización de imagen
- Accesibilidad con un clic
- Consentimiento de cookies
- Yoast SEO
- Complemento de almacenamiento en caché
- Configuraciones importantes de WordPress
- Configurar enlaces permanentes
- Agregar otros empleados
Paso 1. Elija el alojamiento y el dominio del sitio web de su empresa
Para instalar WordPress, necesita un nombre de dominio y un servicio de alojamiento.
Un nombre de dominio es la identidad de su sitio. Es la dirección que los usuarios escriben en sus navegadores para visitar su sitio web (por ejemplo, mysite.com). Piense en ello como la dirección de la oficina que le da a sus clientes para ubicar su tienda física.
Por otro lado, el alojamiento es el servidor web donde se almacenan todos los archivos y configuraciones de su sitio web. Usando la misma analogía de la oficina, su servidor de alojamiento es como un gabinete en su oficina donde almacena información importante sobre su negocio.
Al elegir un nombre de dominio, debe asegurarse de que coincida con el nombre de su empresa y los servicios que presta.
Por ejemplo, si tiene un blog de comida, "tastyrecipes.com" puede ser una buena elección de dominio. Encontrar el nombre correcto no es tan fácil como cree, considerando que hay millones de sitios web en línea.
Lo más probable es que otra empresa haya registrado las primeras sugerencias que se te ocurran. Puede requerir algo de prueba y error para encontrar el mejor ajuste.
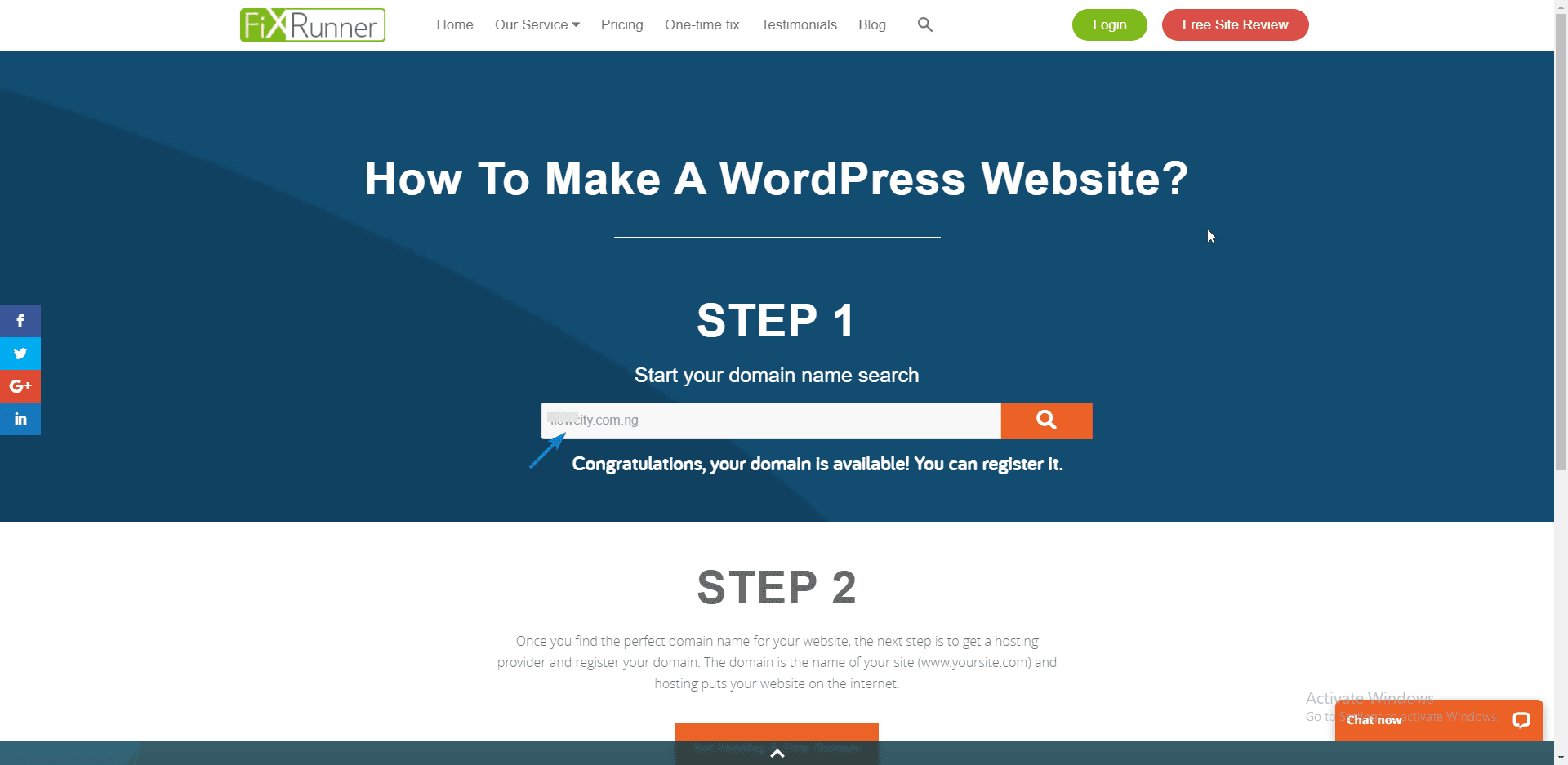
Confirmación de la disponibilidad del dominio
Después de elegir su dominio, debe confirmar si el nombre está disponible. Tenemos una herramienta gratuita de verificación de dominios que puede usar para este propósito.

Puede buscar la disponibilidad de un nombre de dominio ingresándolo en el cuadro de búsqueda. Si el nombre está disponible, puede comprarlo de un registrador de nombres de dominio. De lo contrario, es posible que deba verificar la disponibilidad de otros nombres.
Compra de Dominio y Hosting
Antes de elegir un proveedor de alojamiento web, asegúrese de que el proveedor ofrezca atención al cliente las 24 horas del día, los 7 días de la semana. El ancho de banda proporcionado por su host también debería ser suficiente para su sitio web comercial en crecimiento.
Además, debe optar por una empresa de alojamiento que proporcione SSL gratis a sus clientes. Un certificado SSL ayuda a generar confianza entre usted y sus clientes. También es un factor importante de clasificación SEO.
Mientras tanto, puede consultar nuestra revisión del alojamiento recomendado para sitios de WordPress. Recomendamos utilizar el mismo proveedor para el registro y alojamiento de su nombre de dominio. Esto facilita la propagación de la configuración de DNS.
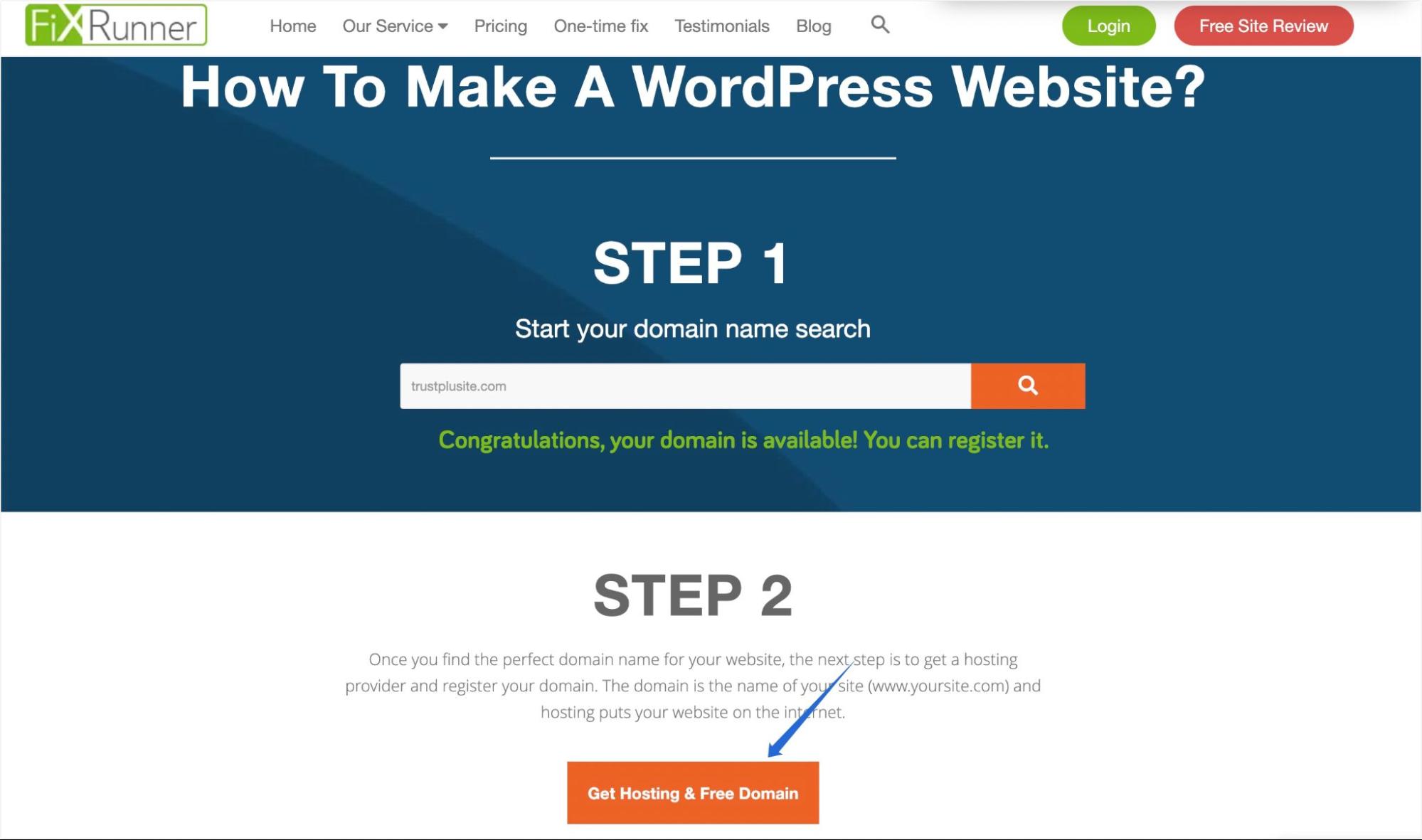
Para comprar su alojamiento y dominio, haga clic en el botón Obtener alojamiento y dominio gratis en la página del verificador de dominios.

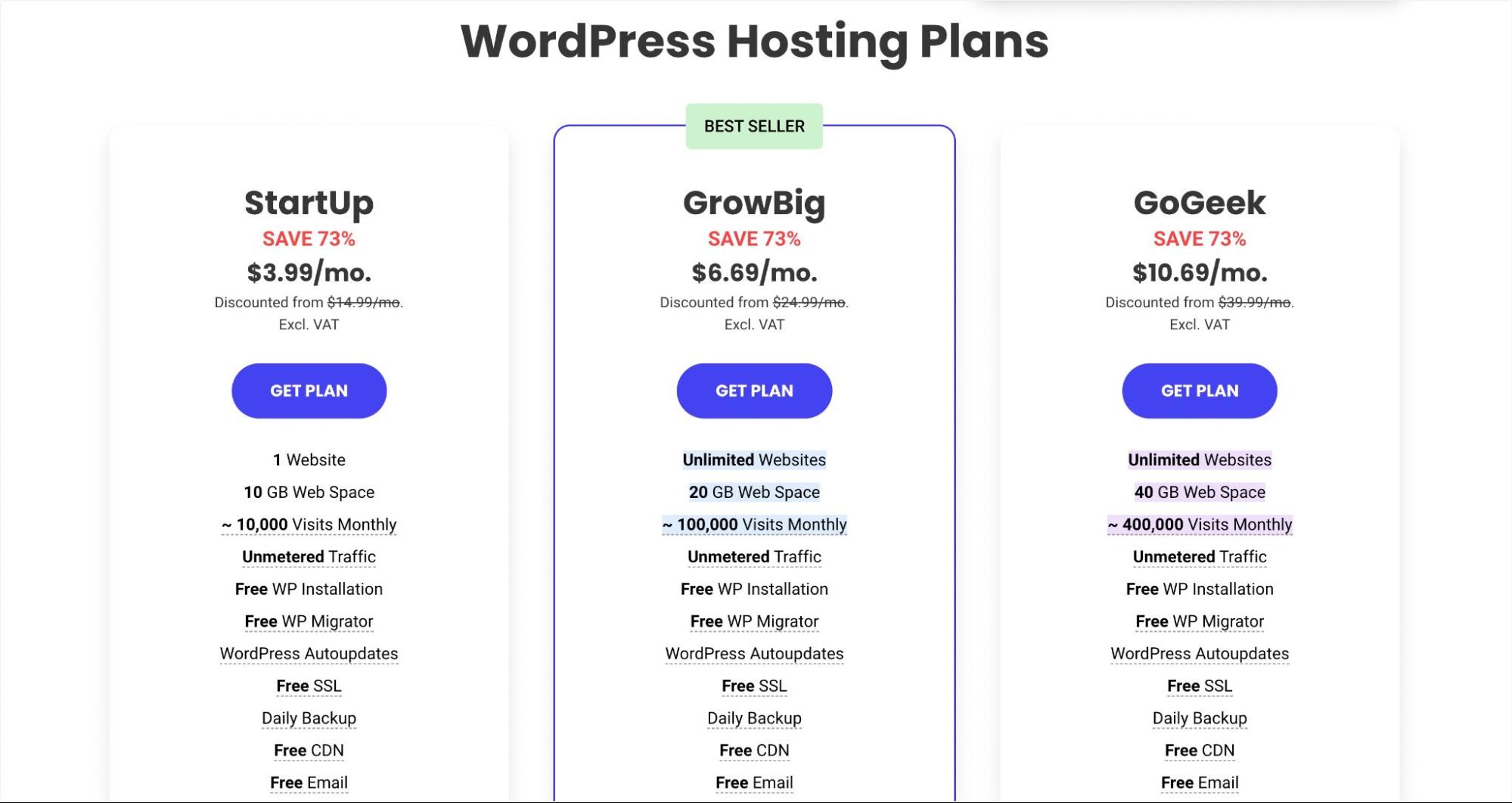
Después de eso, elija un paquete que desee comprar y seleccione Obtener plan .

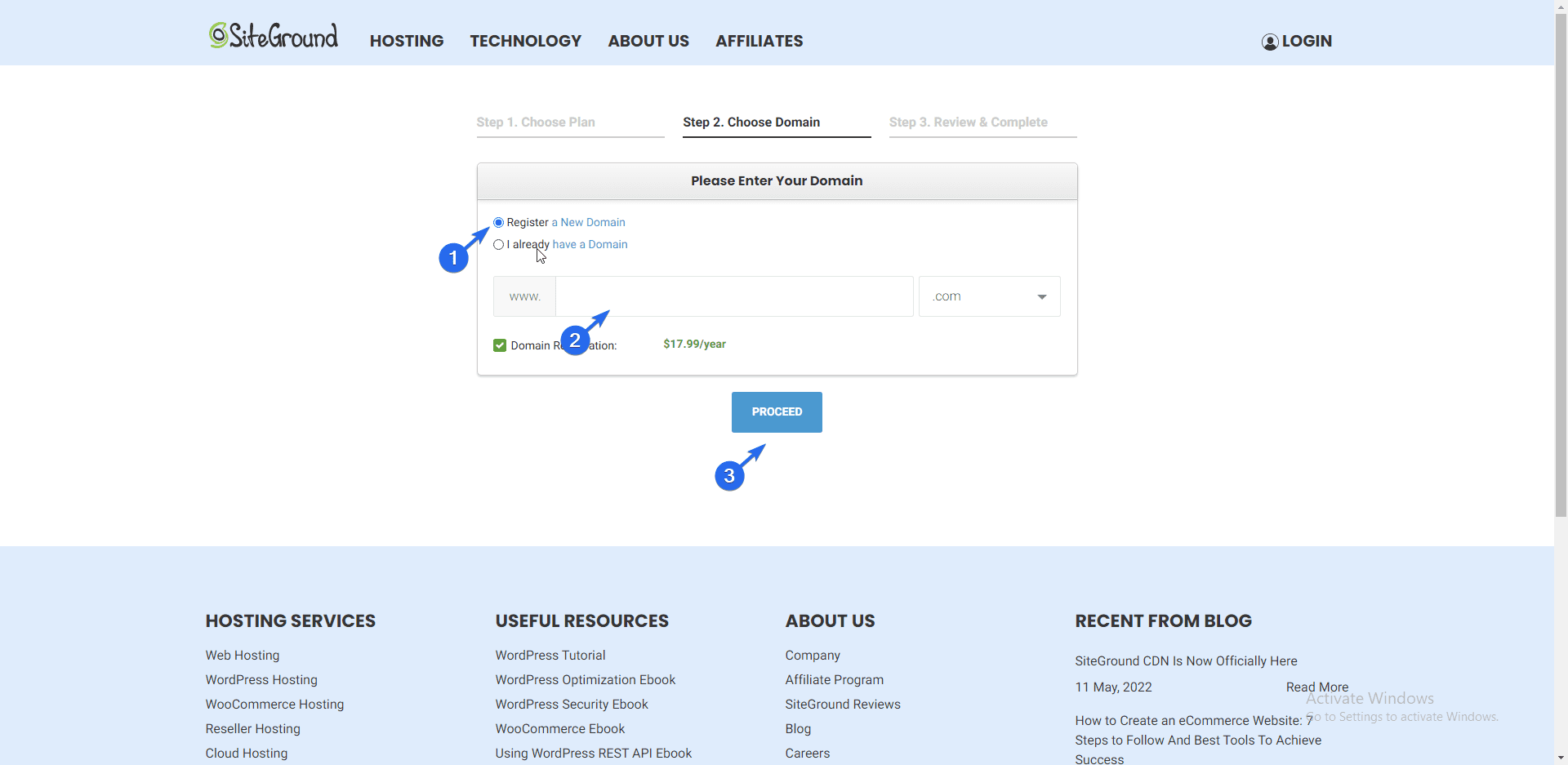
En la página siguiente, seleccione la opción para registrar un nuevo dominio. Luego escriba el nombre de dominio que desea registrar y haga clic en Continuar .

Nota al margen: si ya tiene un nombre de dominio con otro registrador, puede seleccionar la opción "Ya tengo un dominio" y luego seguir las indicaciones para agregar su dominio.
Finalmente, deberá ingresar sus datos de contacto y proceder a realizar el pago del plan de alojamiento web que seleccionó.
Paso 2. Instale el sitio web de su empresa y configúrelo
Después de comprar su nombre de dominio y alojamiento, debe instalar WordPress en el servidor de alojamiento. Hay dos maneras de lograr esto;
- Usando la instalación con un clic
- Instalar WordPress manualmente
Uso de la instalación con un clic
La mayoría de los hosts modernos de WordPress incluyen un botón de instalación con un solo clic para WordPress en su tablero de alojamiento. La forma en que esto aparece puede variar según su proveedor de alojamiento. Sin embargo, la funcionalidad sigue siendo la misma.
Para instalar WordPress, inicie sesión en el panel de control de su cuenta de alojamiento. Puede preguntar a sus proveedores de alojamiento cómo acceder a este panel si no sabe cómo hacerlo. Esta es la razón por la que un host con soporte de chat en vivo las 24 horas, los 7 días de la semana, es esencial.
En esta guía, utilizaremos el instalador de un solo clic de SiteGround.
Instalación de WordPress en el alojamiento de SiteGround
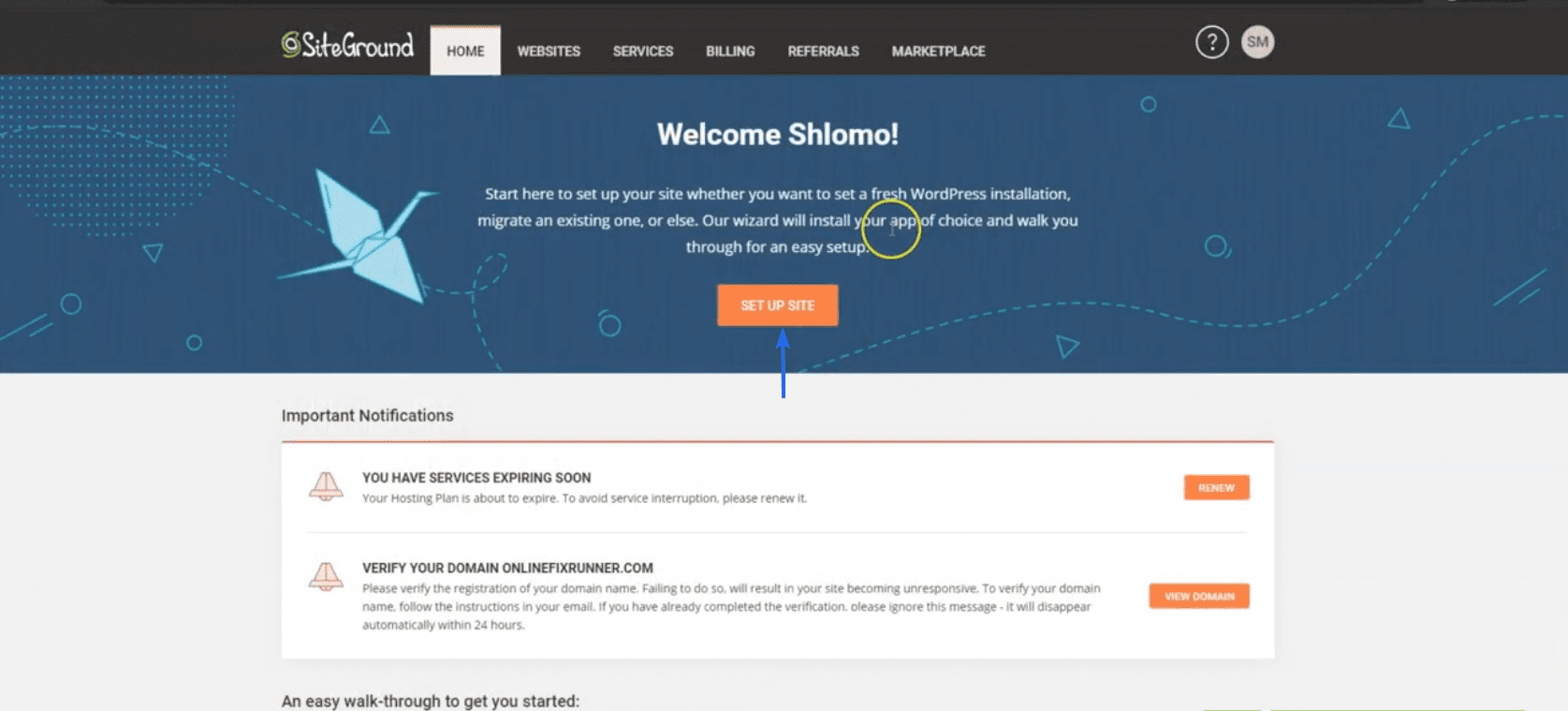
Para comenzar, inicie sesión en su panel de control de SiteGround. Después de eso, haga clic en el botón Configurar sitio para comenzar la instalación.

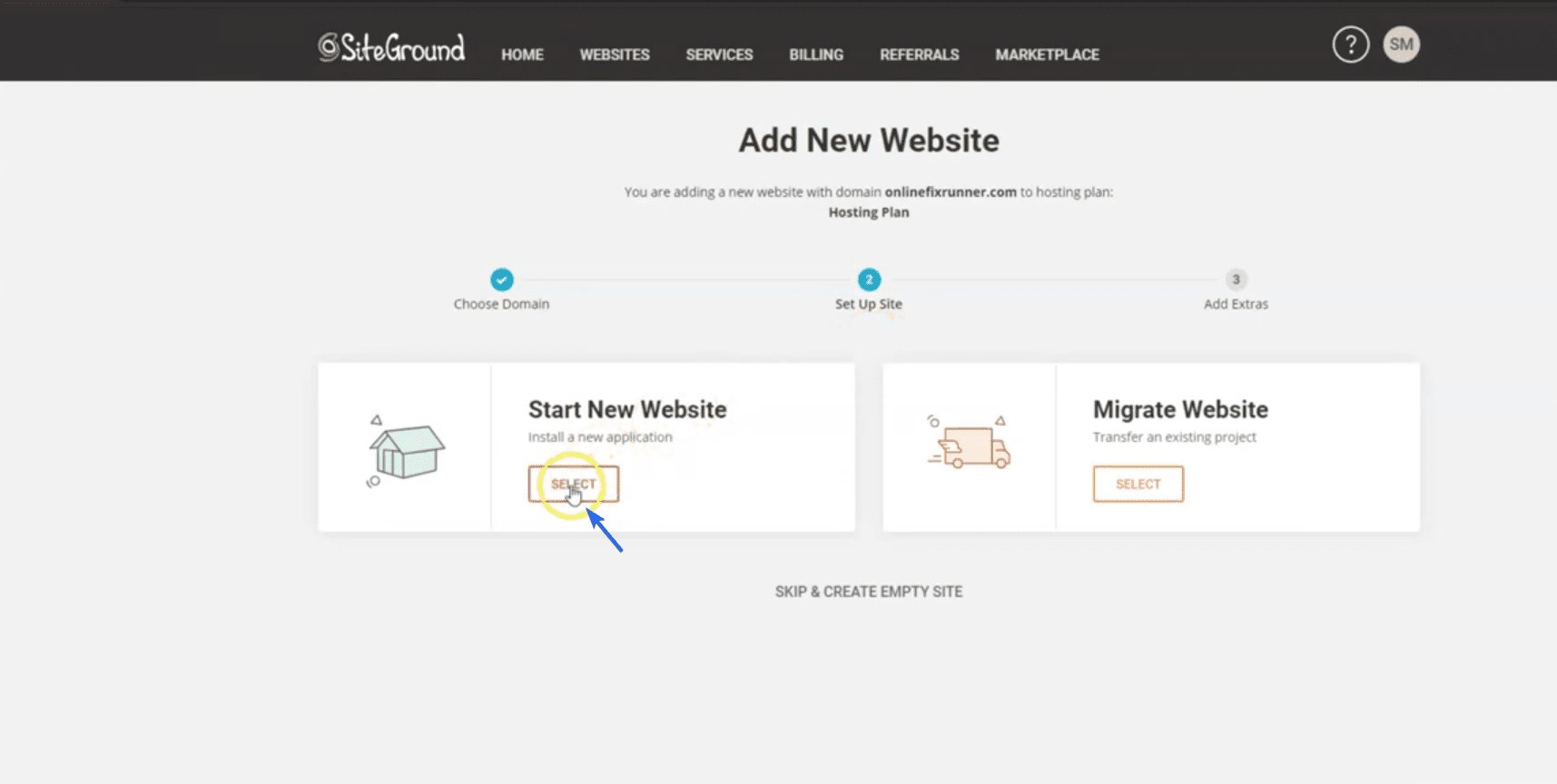
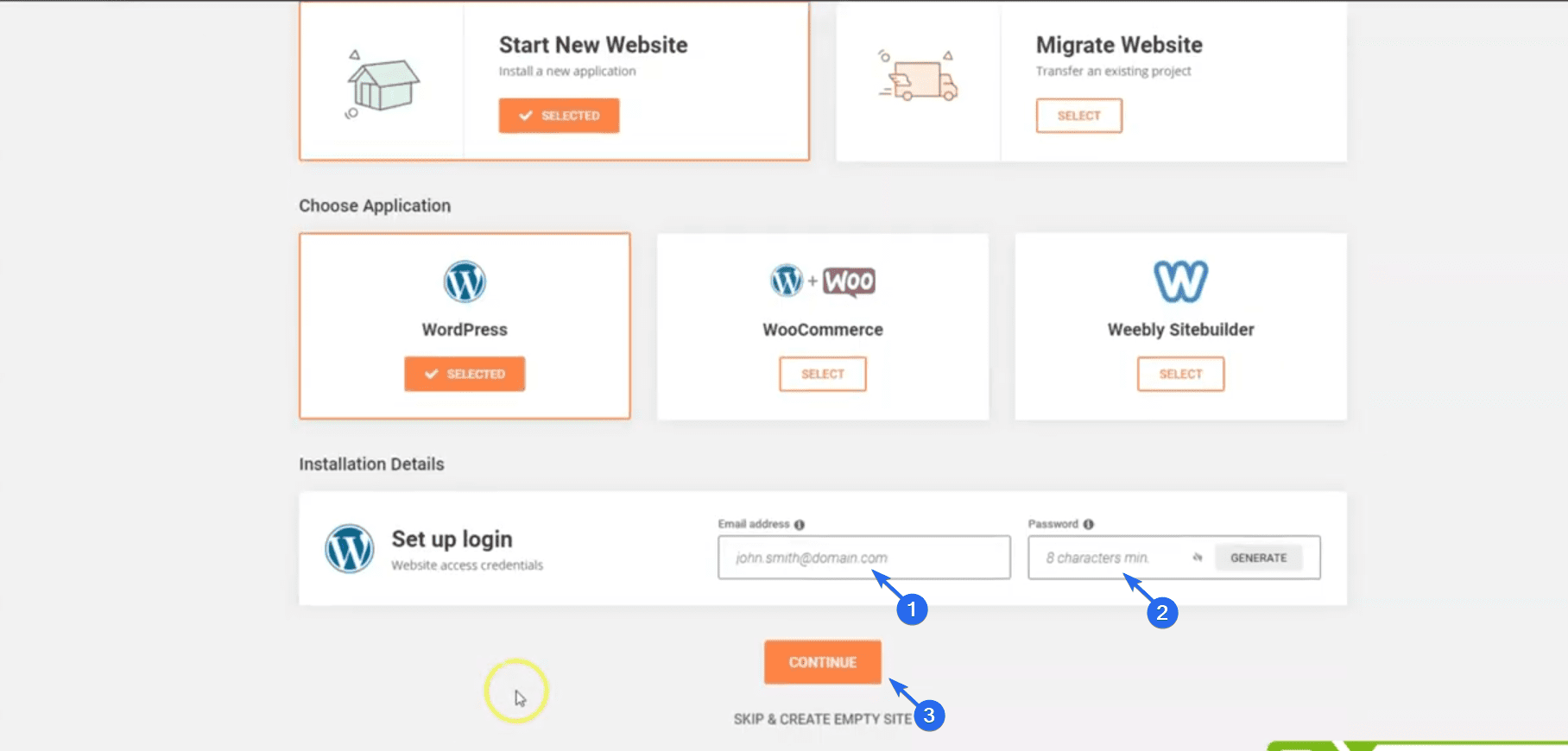
En la página siguiente, haga clic en el botón Seleccionar debajo de "Iniciar nuevo sitio web".

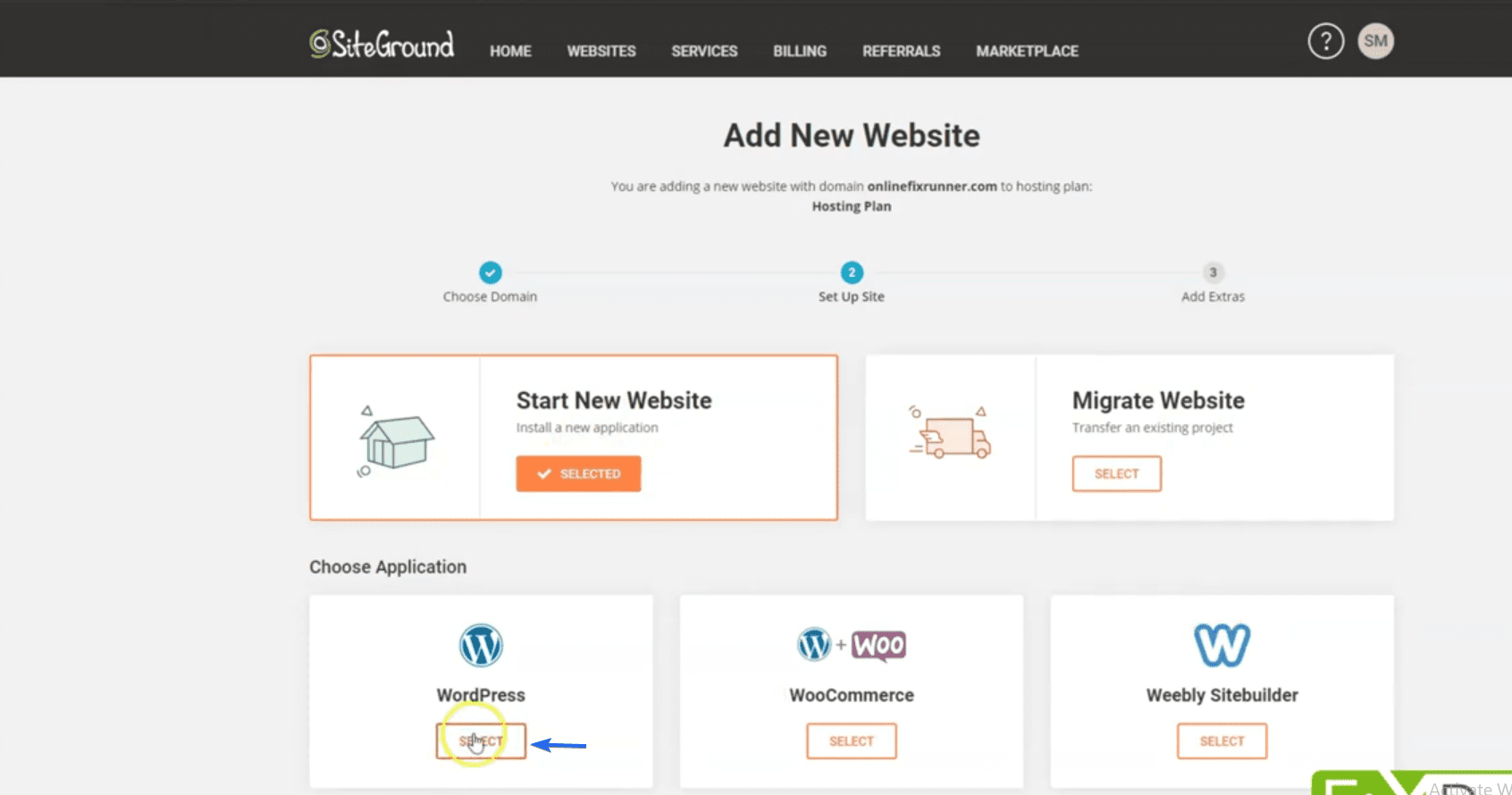
A continuación, seleccione WordPress como creador de su sitio web en "Elegir aplicación".

En "Detalles de instalación", ingrese su dirección de correo electrónico y elija una contraseña para el nuevo sitio web. Estos son los detalles que utilizará para iniciar sesión en el panel de administración de su sitio web.

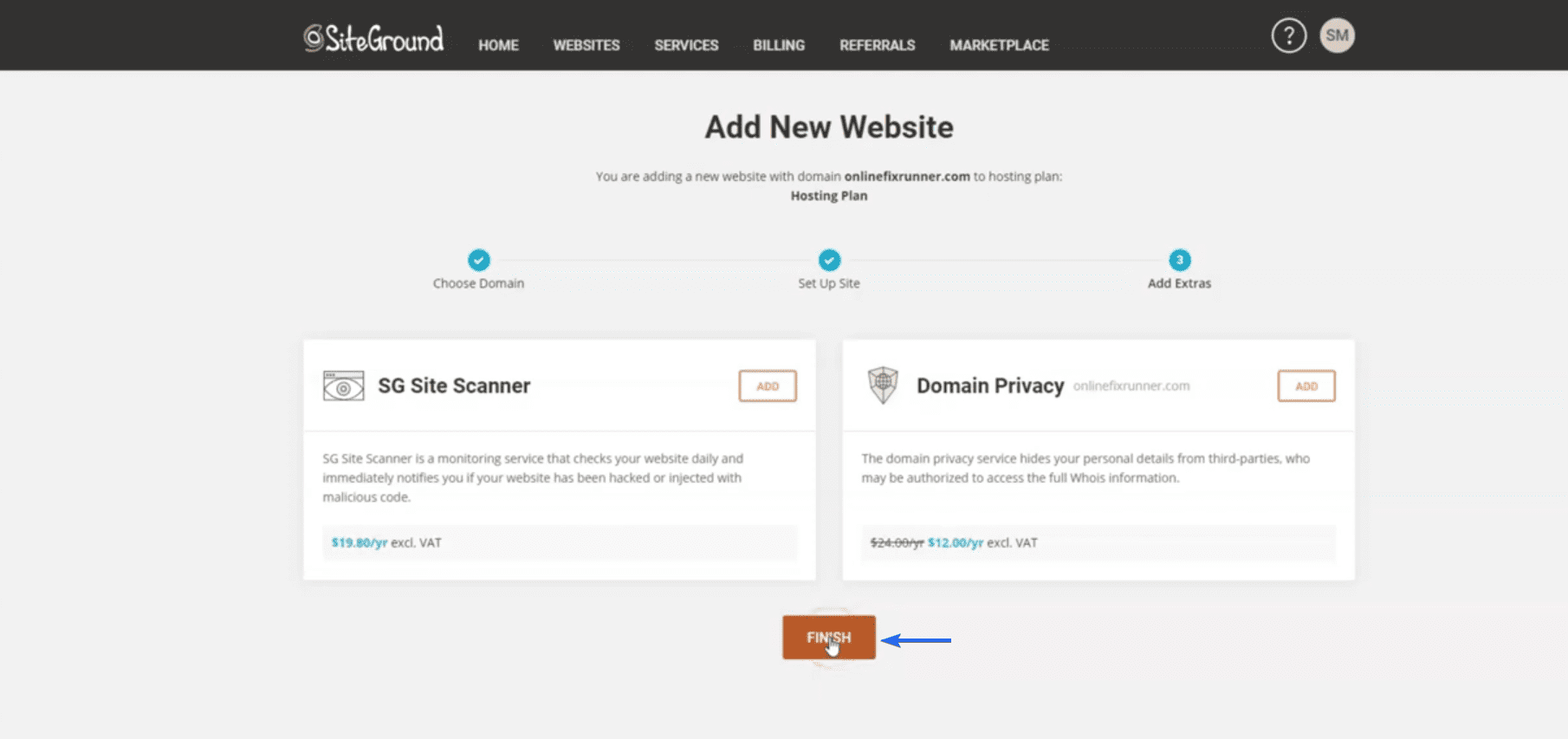
Una vez hecho esto, haz clic en Continuar . En la página siguiente, SiteGround sugerirá funciones para agregar a su sitio web. Puede omitirlos por ahora y hacer clic en el botón Finalizar .

Ahora, espere a que el instalador de SiteGround complete la configuración.

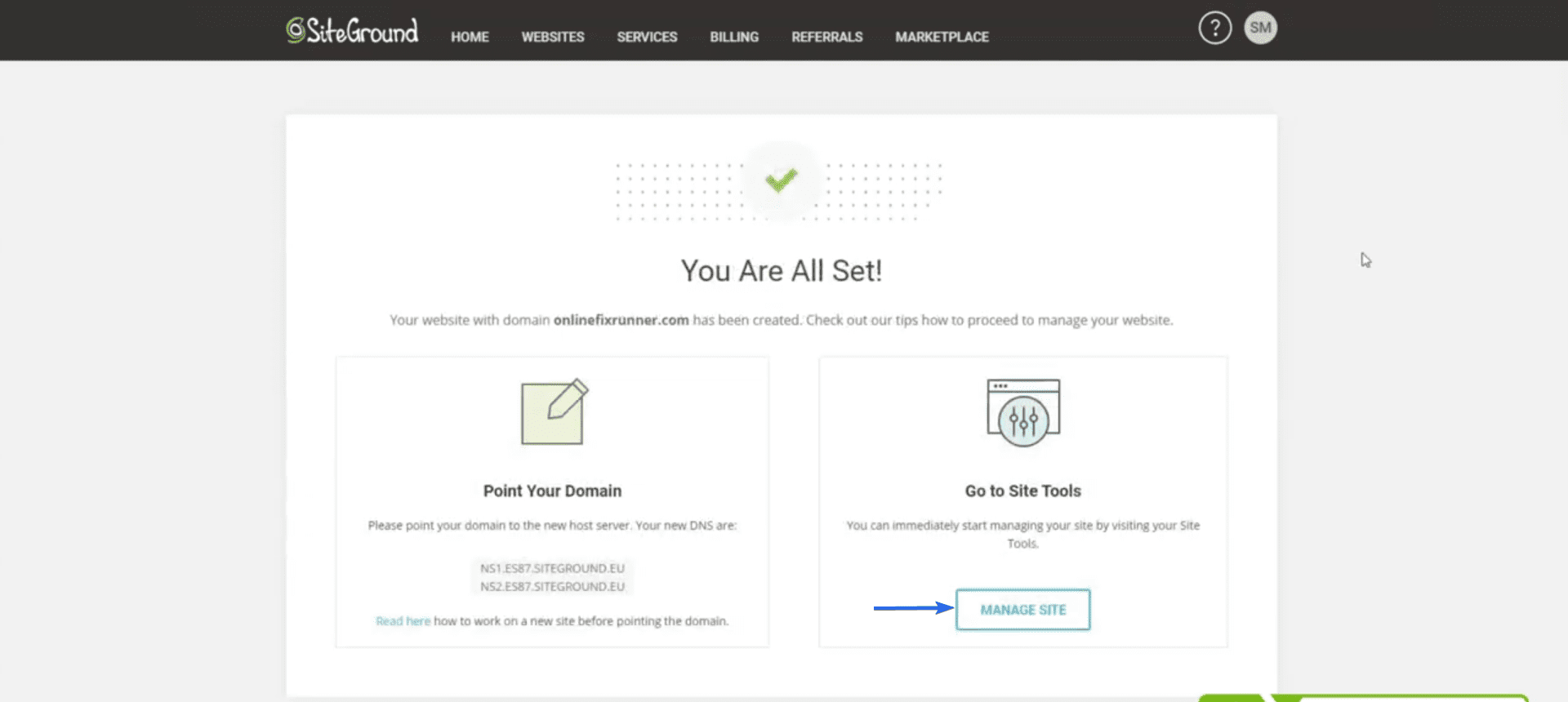
Después de la instalación, haga clic en Administrar sitio para acceder a la página de configuración de su sitio web.

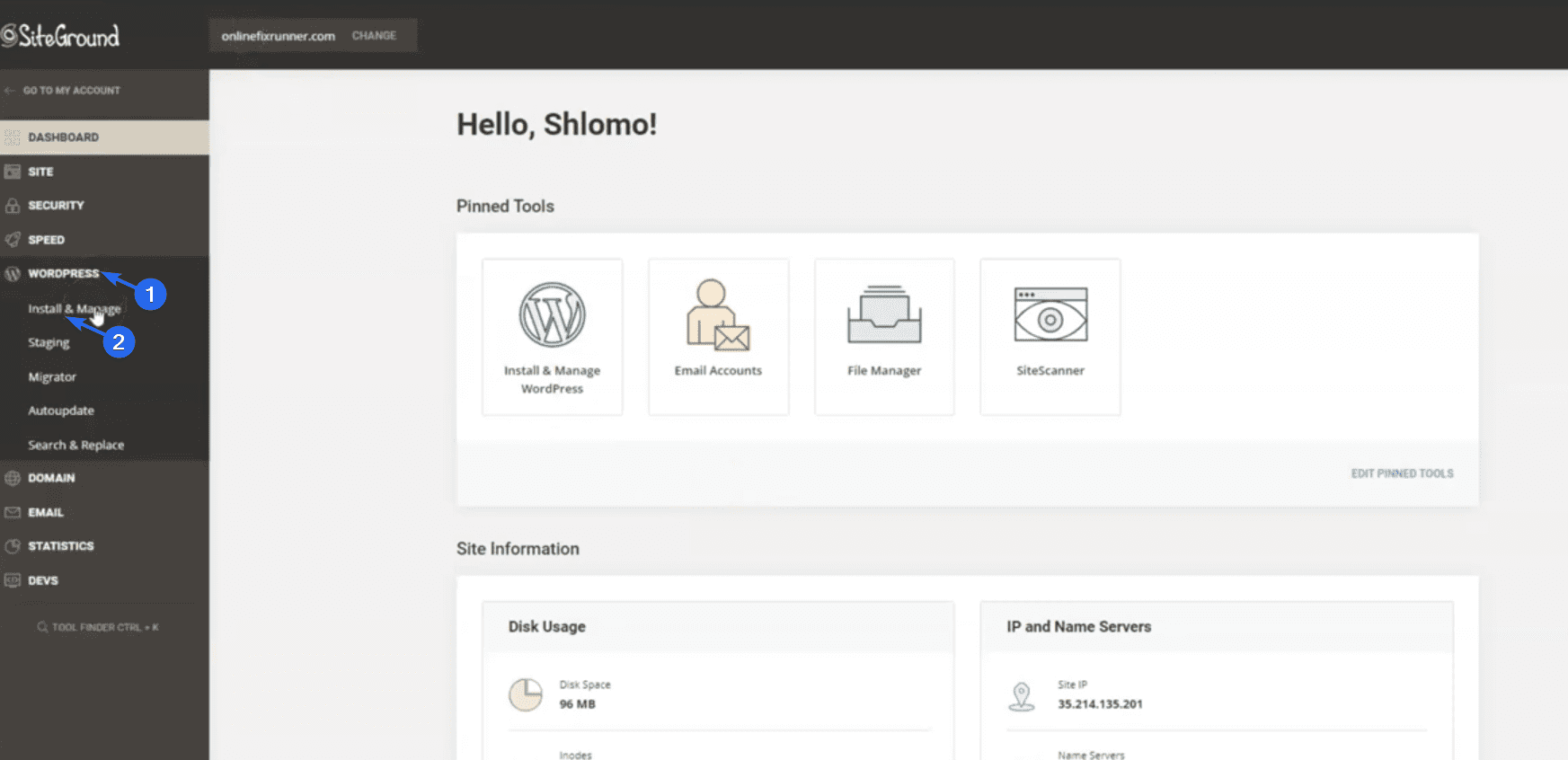
En el panel de control de SiteGround, vaya a WordPress >> Instalar y administrar para abrir el panel de administración del sitio web.

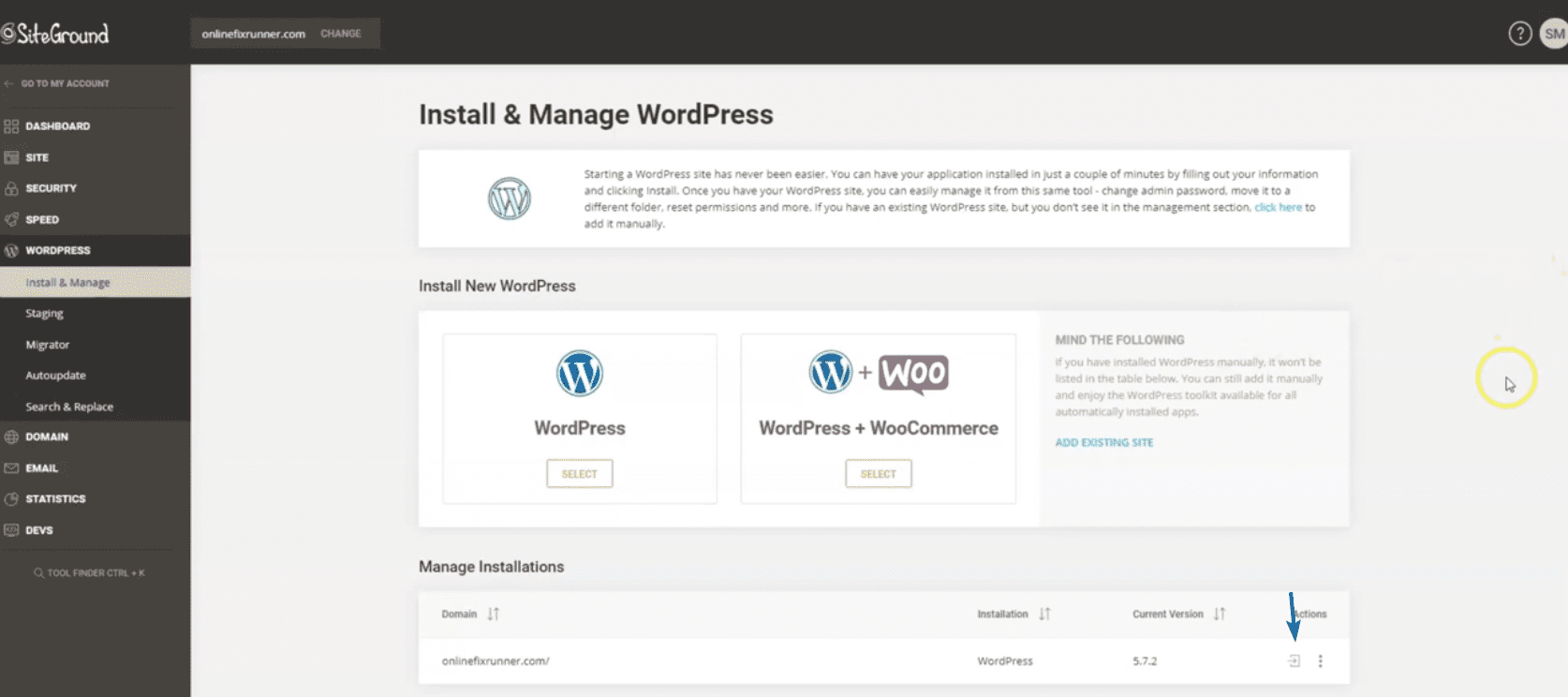
Ahora desplácese a la sección "Administrar instalaciones". Deberá hacer clic en el icono de engranaje junto a su nombre de dominio para acceder al panel de control de su sitio.

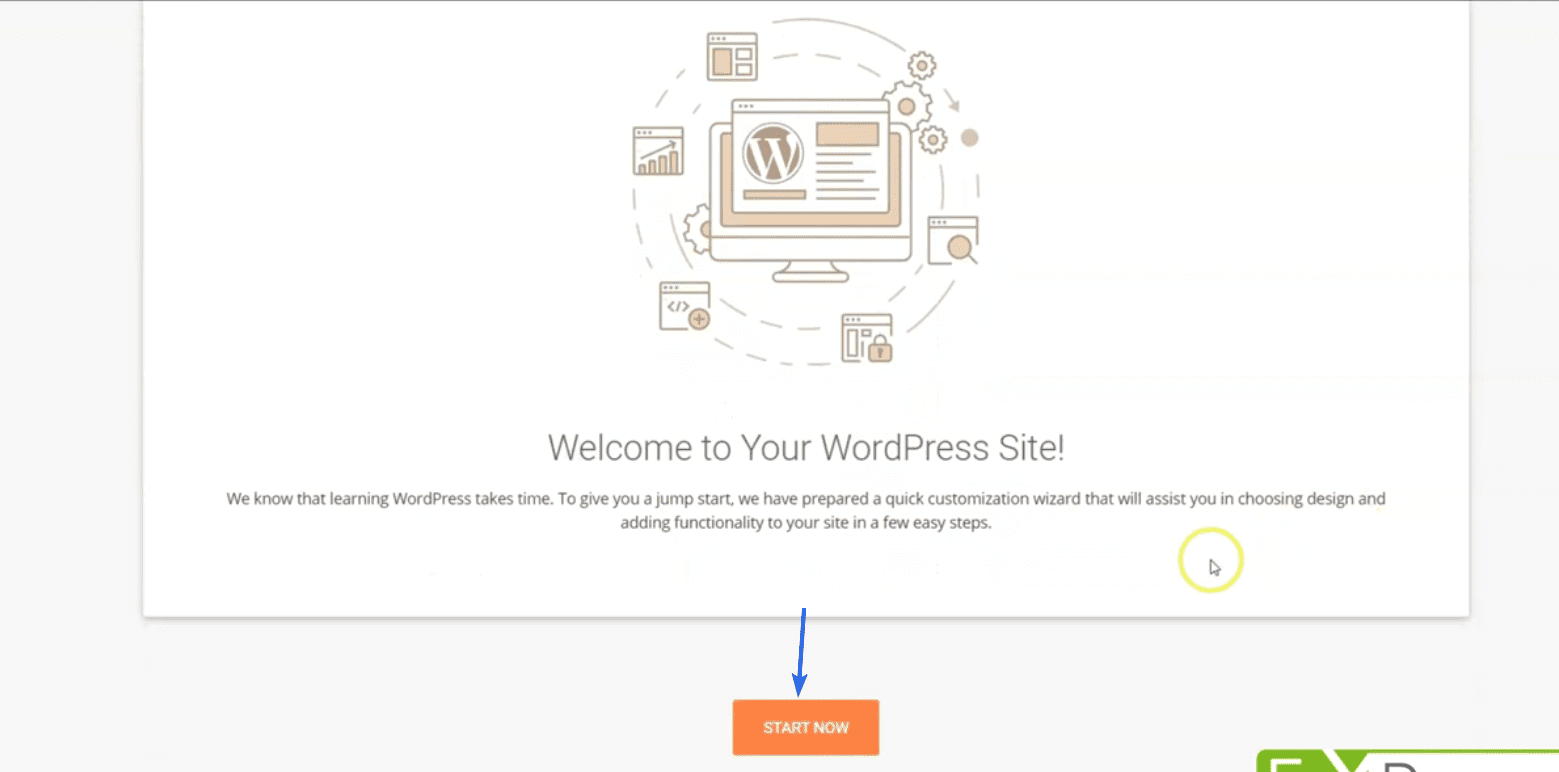
En la página siguiente, haga clic en Comenzar ahora .

WordPress le pedirá que elija un tema para su sitio web. Puedes omitir este paso por ahora. Le mostraremos cómo instalar temas en la siguiente sección.
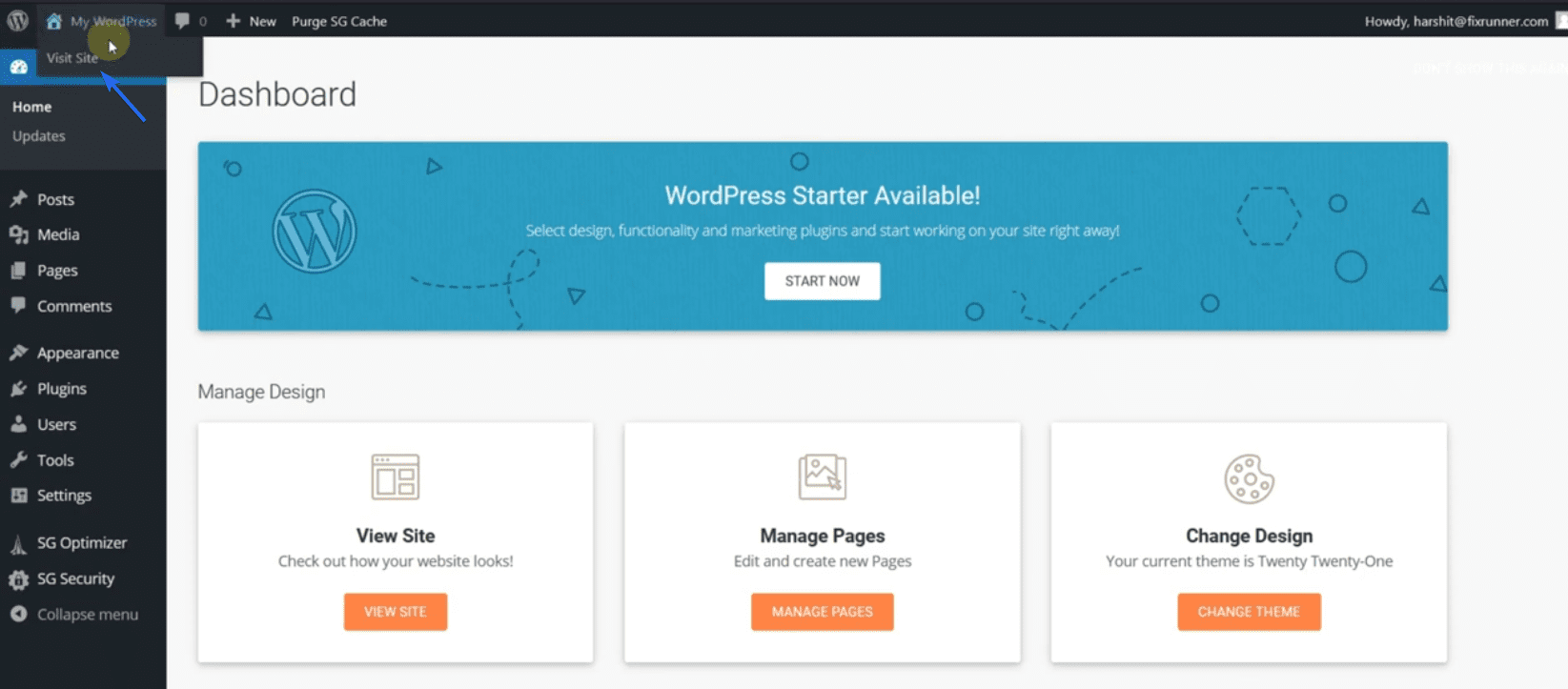
Regrese y será redirigido al panel de administración de WordPress. Para ver su sitio web, coloque el cursor sobre el nombre de su sitio y haga clic en Visitar sitio, como se ve a continuación.

Instalar WordPress manualmente
En el improbable caso de que su host no proporcione la instalación con un solo clic, puede instalar WordPress manualmente.
Este método requiere descargar el software de WordPress y luego cargar los archivos a su servidor. Tenemos una guía que explica los pasos en detalle. Puede consultar aquí para aprender cómo instalar WordPress manualmente.
Para acceder al panel de administración después de la instalación, agregue "/wp-admin" al nombre de dominio. Por ejemplo, si su sitio está disponible en "onlinefixrunner.com", entonces el panel de administración de su sitio será "onlinefixrunner.com/wp-admin".
Configuración de un certificado SSL
Un certificado SSL (Secure Socket Layer) es una característica esencial que necesita en el sitio web de su empresa. Protege el tráfico de su sitio web para que los atacantes no puedan acceder a los datos de su sitio.

¿Puedes ver el icono del candado en la imagen de arriba? Así es como saber que su certificado es válido. Si su sitio no está protegido, es posible que a los visitantes les resulte difícil confiar en su marca.
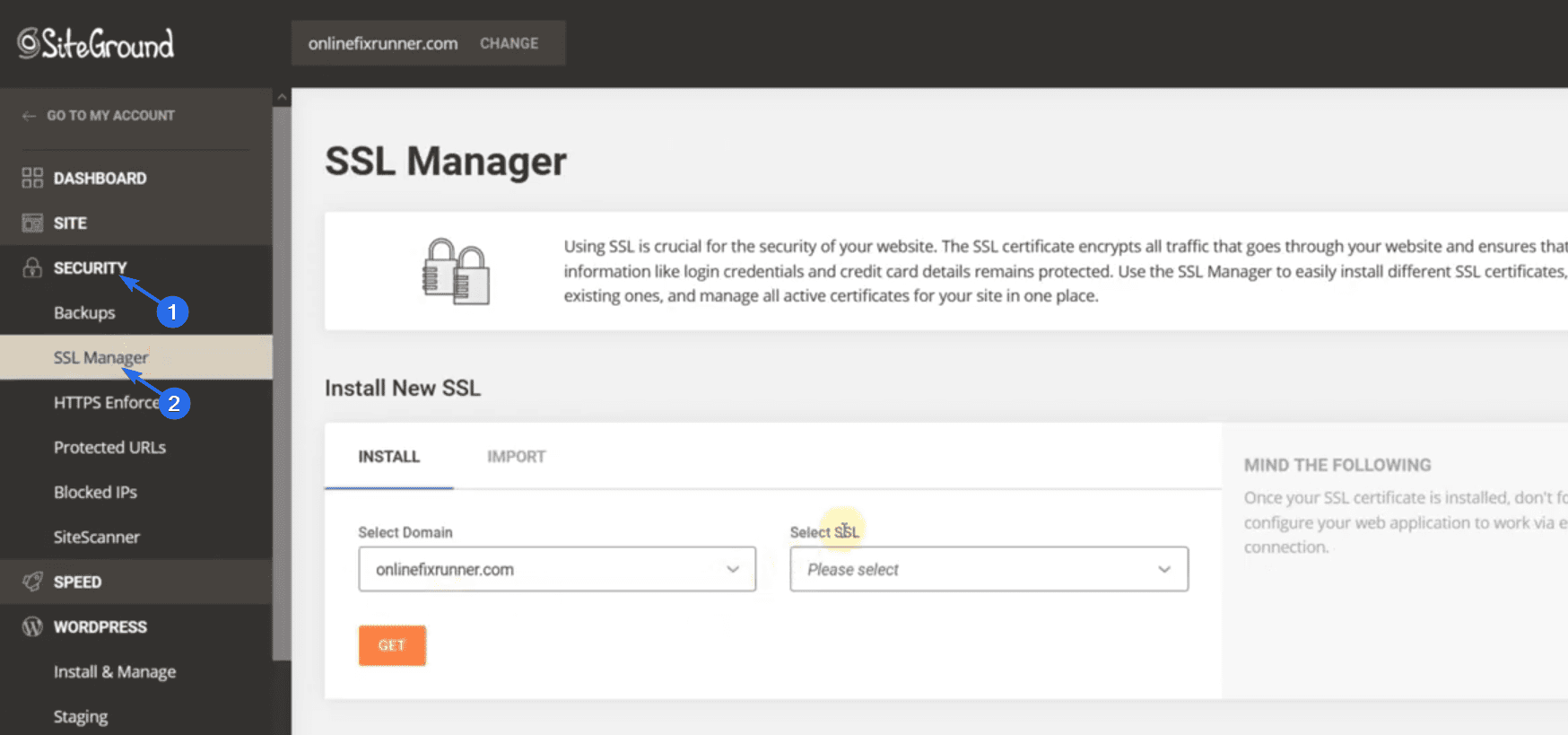
Entonces, para instalar SSL en el sitio web de su empresa, inicie sesión en su cuenta de SiteGround y luego vaya a Seguridad >> Administrador de SSL .

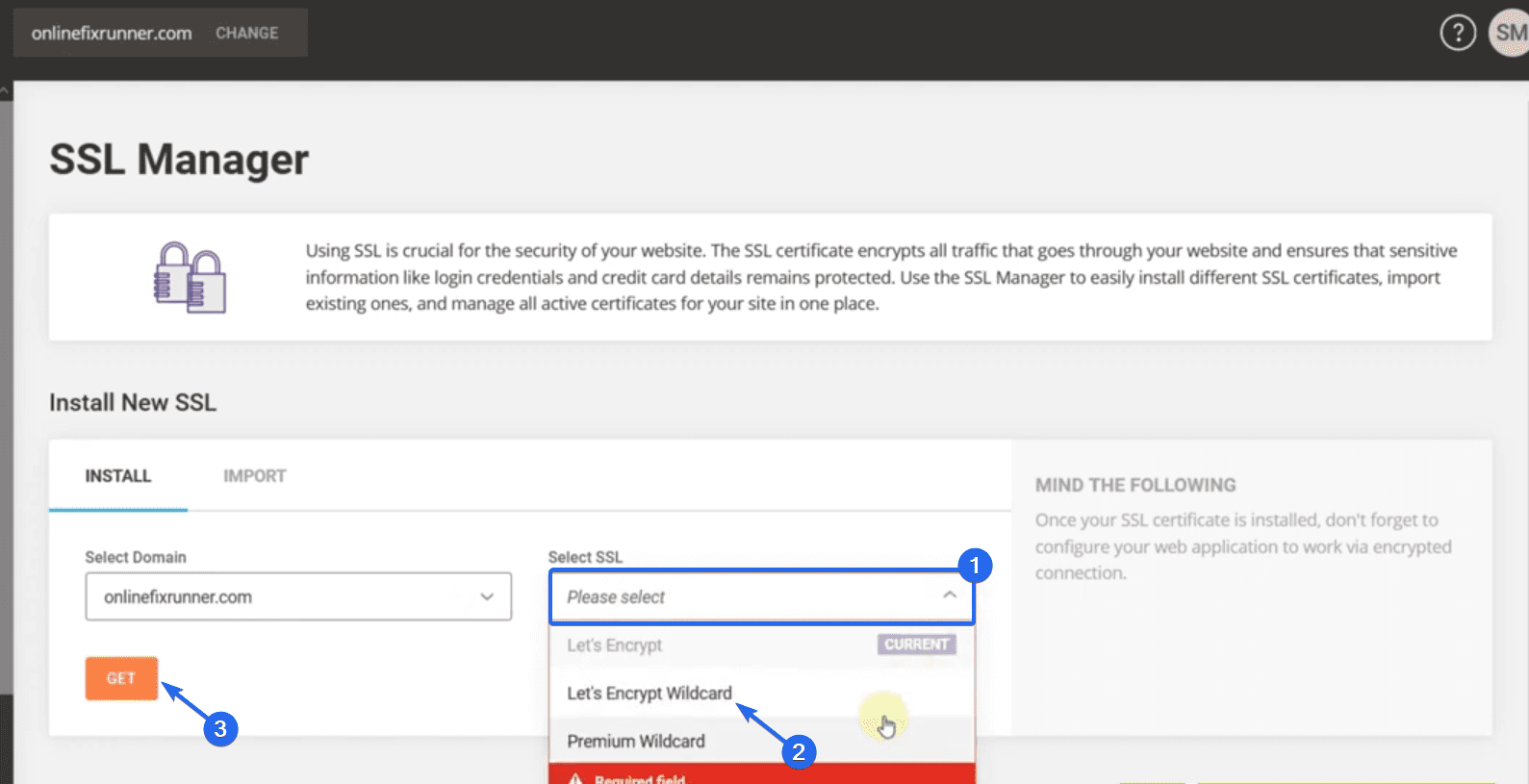
SiteGround proporciona un certificado SSL gratuito para los usuarios del plan de inicio. Para instalar este certificado, haga clic en el menú desplegable Seleccionar SSL y elija la opción Let's Encrypt Wildcard .

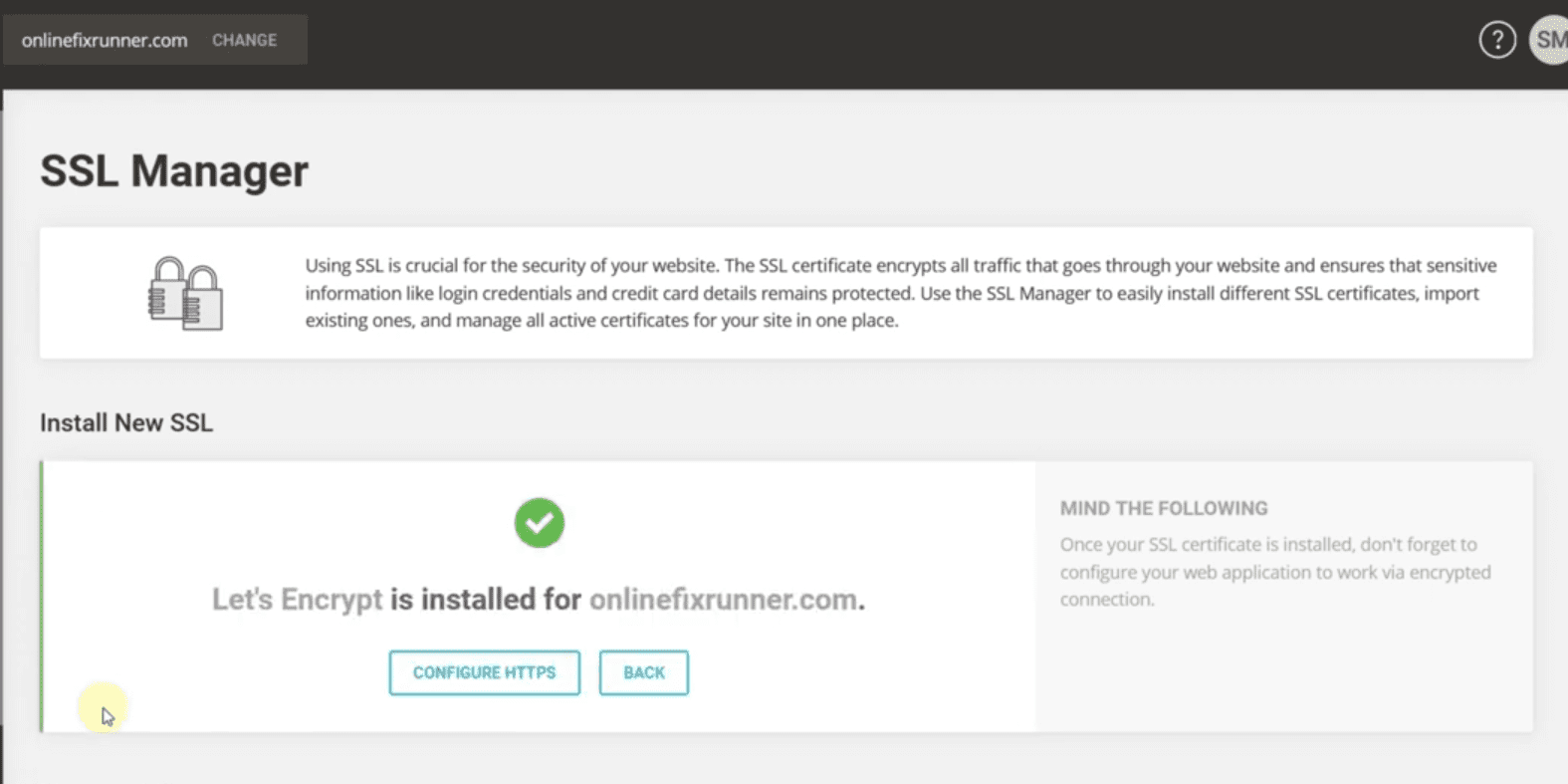
Después de eso, haga clic en el botón Obtener . Recibirá una notificación de que su certificado ha sido instalado.

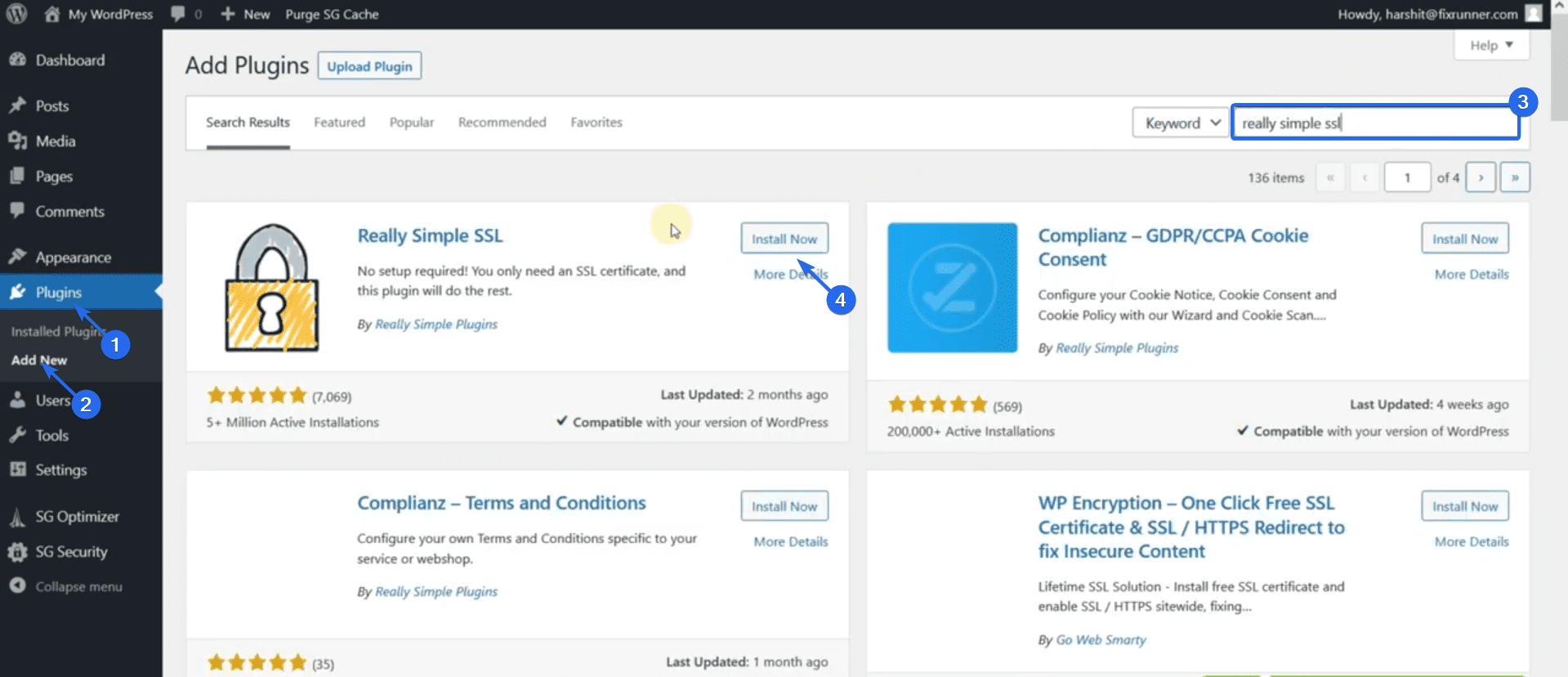
Para asegurarnos de que todo funcione, podemos usar un complemento para obligar a WordPress a usar conexiones HTTPS seguras. Para esto, inicie sesión en su panel de administración y luego vaya a Complementos >> Agregar nuevo .

En el cuadro de búsqueda, escriba "SSL realmente simple". Luego haga clic en Instalar ahora junto al nombre del complemento. Una vez finalizada la instalación, el botón cambia a "Activar". Haga clic en este botón para activar el complemento.
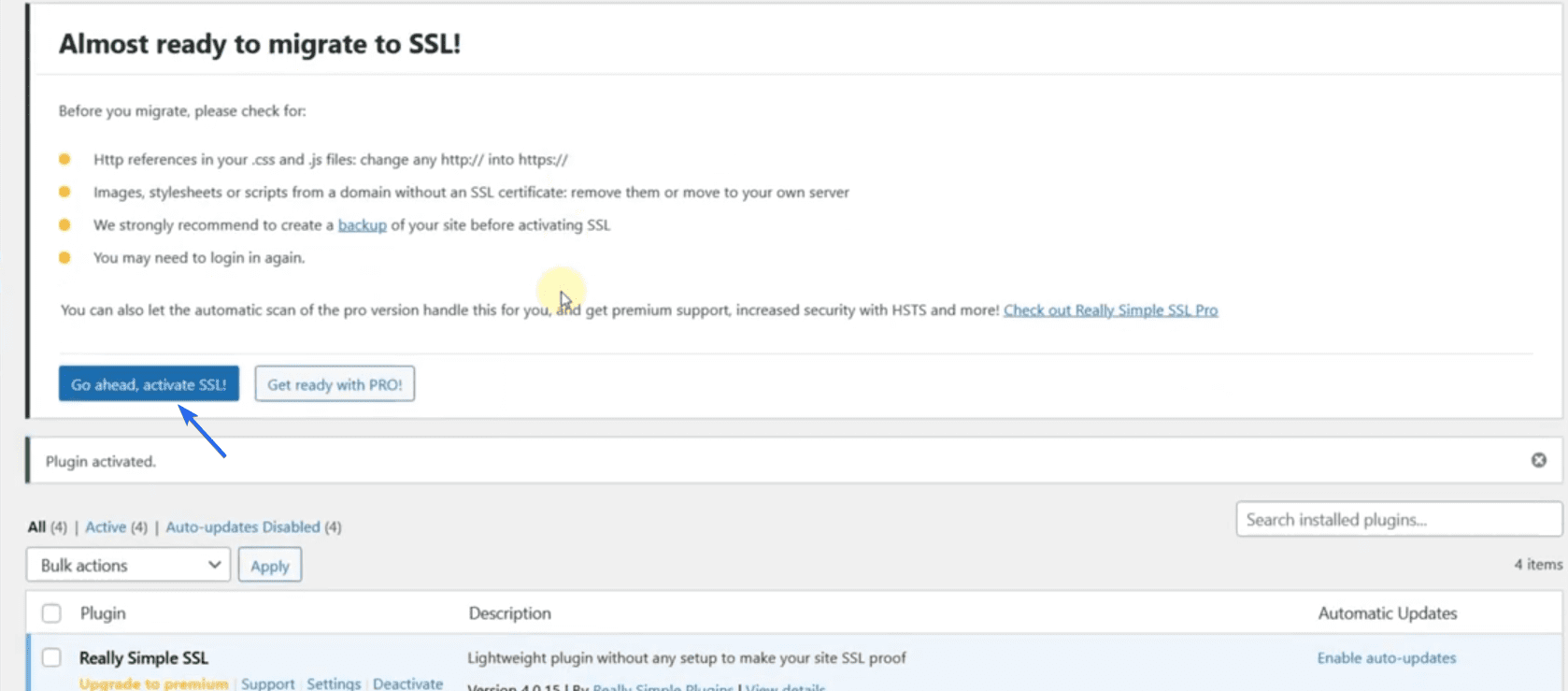
Será redirigido a la página de complementos. Para configurar este complemento, haga clic en ¡Adelante, active SSL!

Ahora actualice su sitio web para confirmar si está funcionando. Debería ver el icono del candado seguro en su sitio web.
Nota al margen: si su servidor web no proporciona un certificado SSL, es posible que deba comprarlo. Alternativamente, puede usar un proveedor externo como Cloudflare para obtener SSL gratis para su sitio web. Tenemos una guía detallada sobre cómo configurar SSL gratis en Cloudflare .
Instalación de temas de WordPress
Los temas de WordPress lo ayudan a diseñar su sitio web con un mínimo esfuerzo de su parte. La instalación de un nuevo tema puede cambiar todo el diseño y el diseño de su sitio web.
WordPress tiene más de 9000 temas gratuitos en el directorio de temas para que elijas. Seguramente encontrará un tema que se adapte a las necesidades de su sitio web en este directorio.
Sin embargo, si no está satisfecho con los diseños de los temas gratuitos, puede obtener un tema premium con diseños modernos.
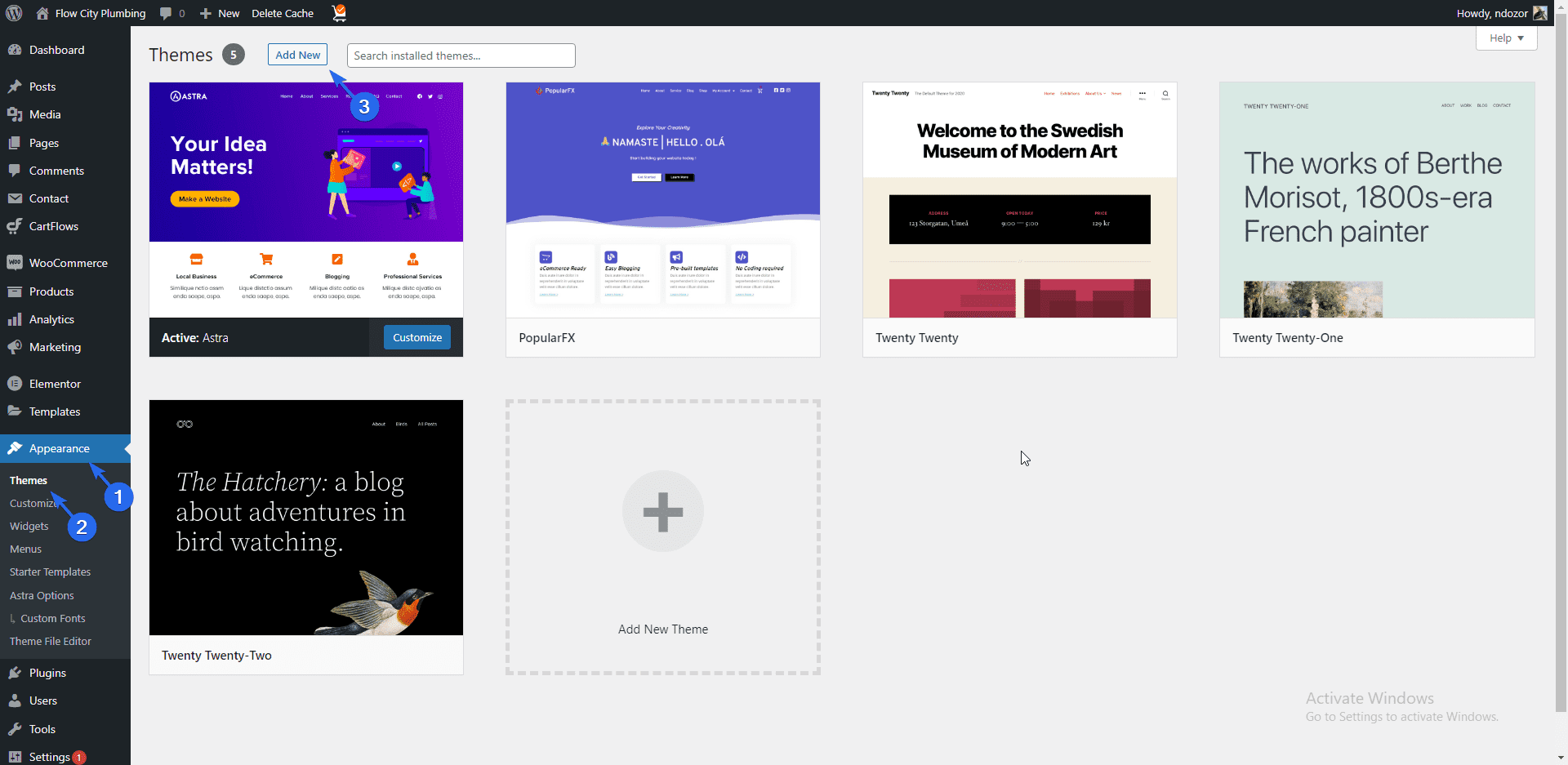
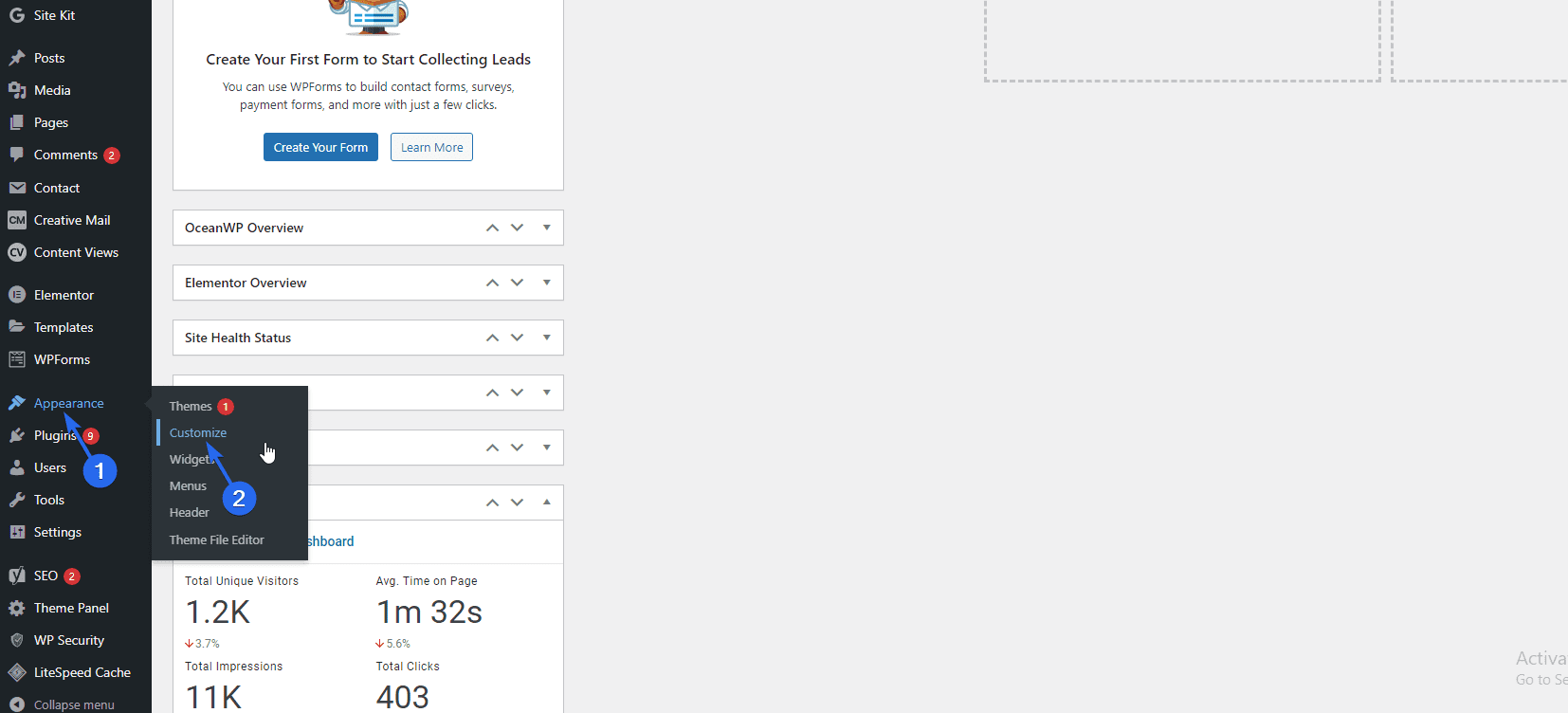
Para instalar un nuevo tema en su sitio web, inicie sesión en su panel de administración y vaya a Apariencia >> Temas .

Verás todos los temas predeterminados en tu nueva instalación de WordPress aquí. Haga clic en el botón Agregar nuevo para instalar un nuevo tema.
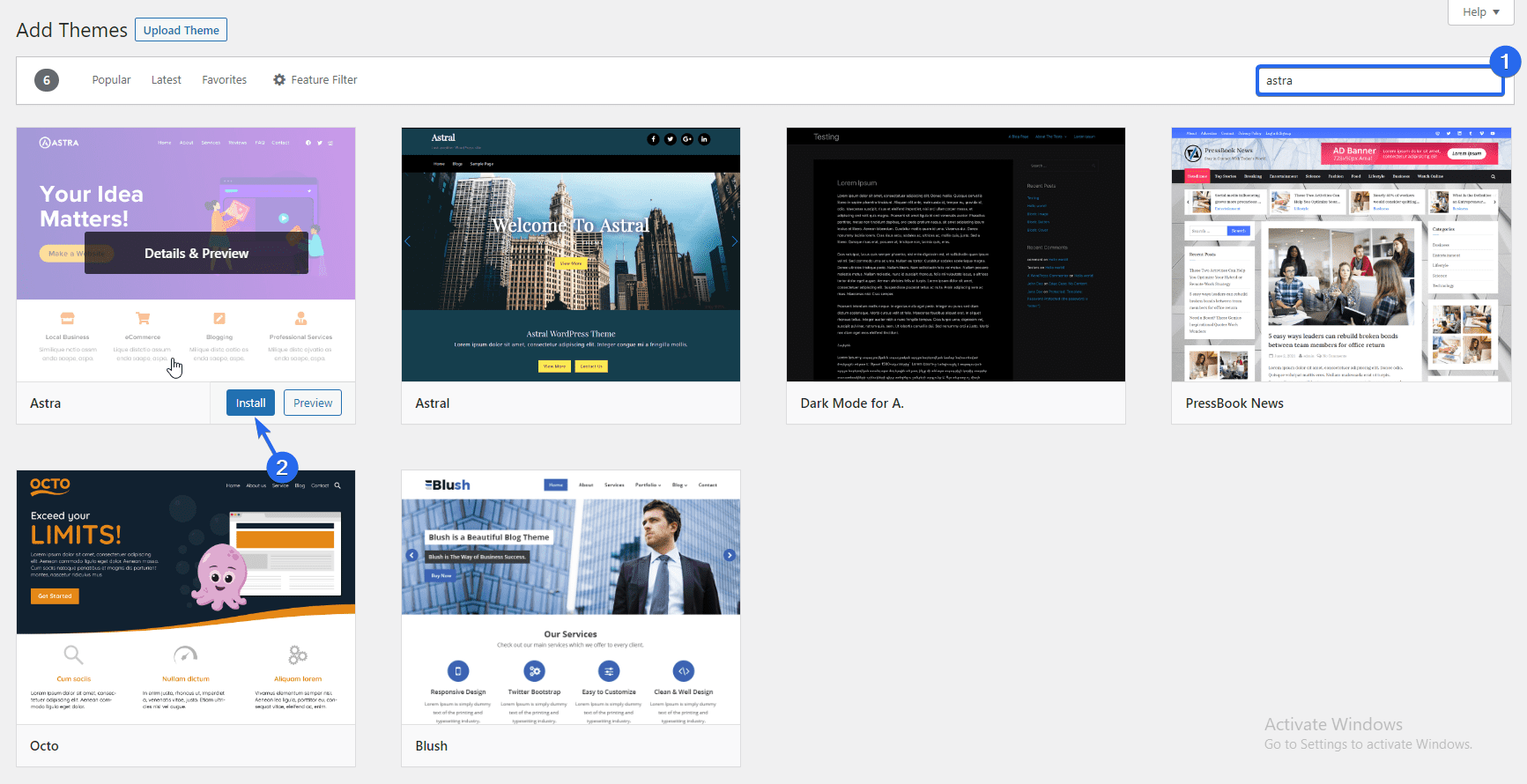
En el directorio de temas, puede usar el cuadro de búsqueda para buscar un tema en particular. En esta guía, instalaremos el tema "Astra". Dado que Astra es un tema multipropósito y personalizable que es ideal para sitios web comerciales, lo alentamos a que también lo use.
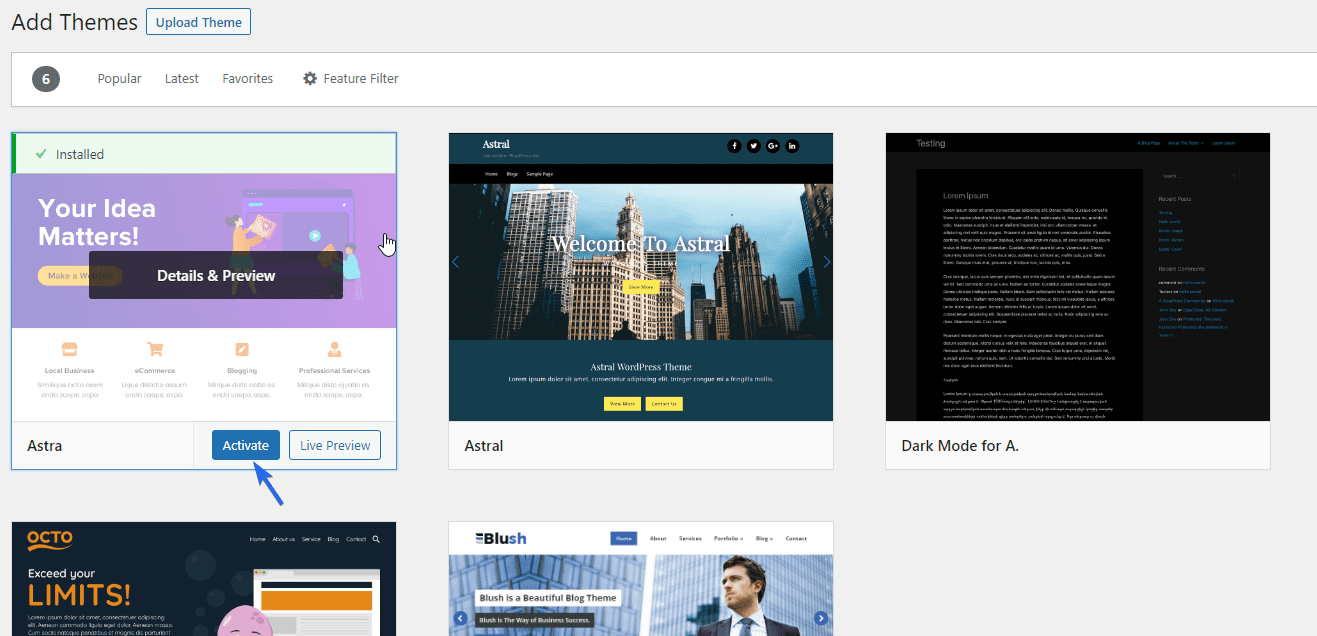
Cuando busque el tema Astra, desplace el cursor sobre el tema y haga clic en el botón Instalar .

Después de instalar el tema, el botón cambia a "Activar", haga clic en este botón para configurarlo como su tema predeterminado.

Cuando obtenga una vista previa de su sitio web, notará que se ha actualizado todo el aspecto.
Instalación de plantillas de inicio de WP Astra
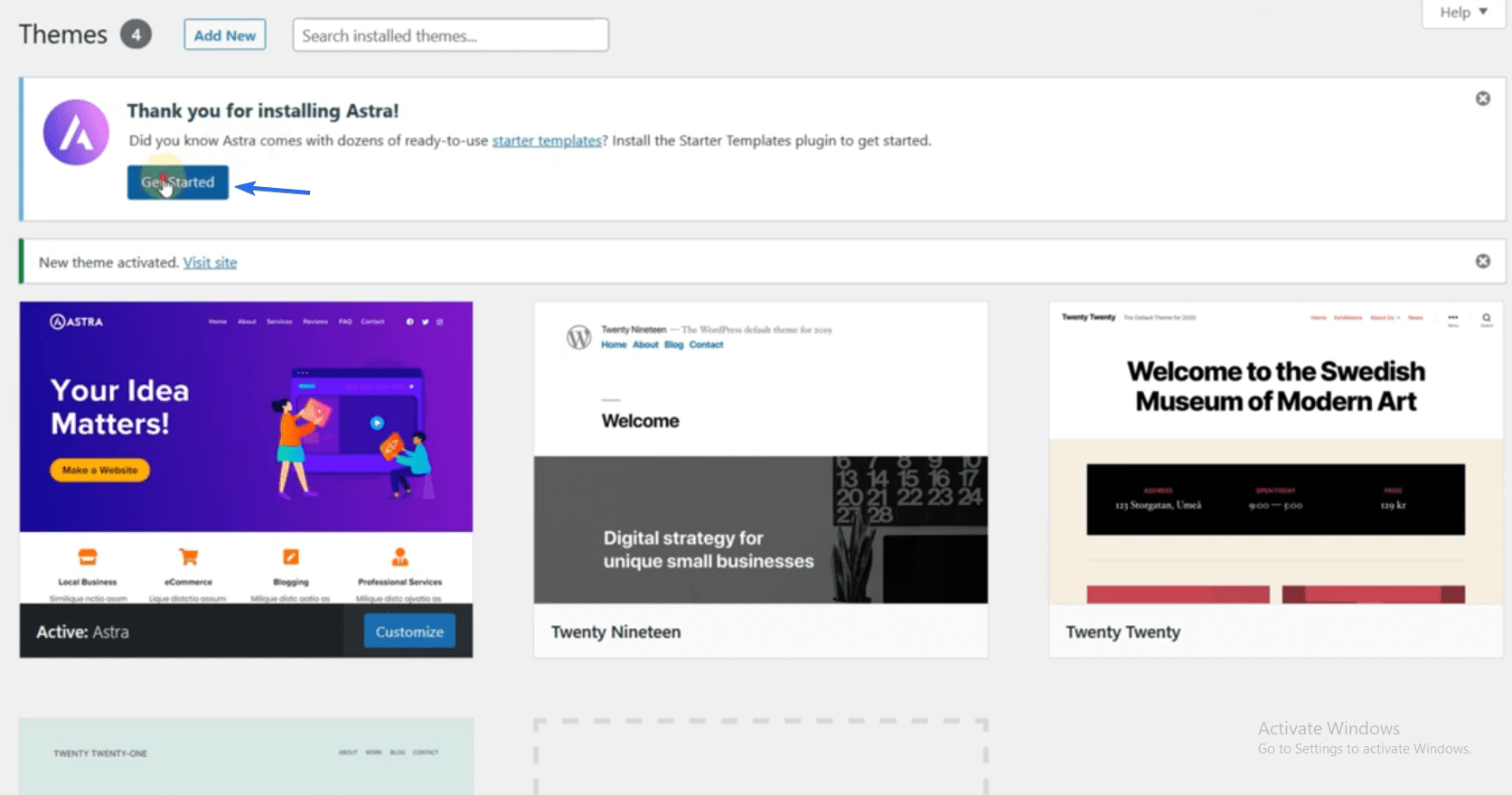
El tema Astra viene con docenas de plantillas de inicio que puede importar al sitio web de su empresa. Estas plantillas son totalmente personalizables. Entonces, para usar esta función, haga clic en el botón Comenzar que aparece después de instalar el tema. Esto instalará el complemento Plantilla de inicio en su sitio.

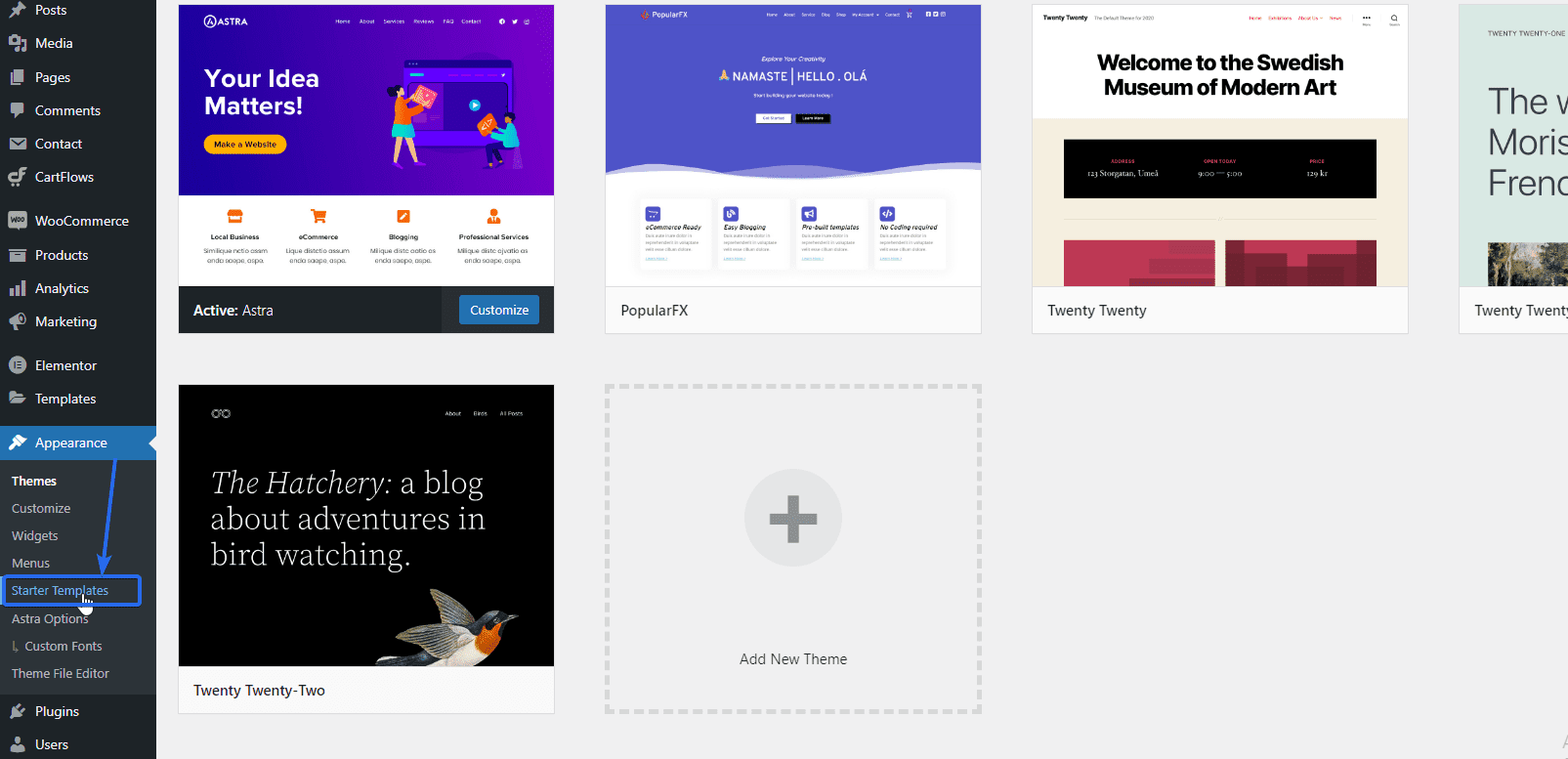
Una vez que se complete el proceso, el instalador lo llevará a la página de plantillas de inicio. Alternativamente, vaya a Apariencia >> Plantillas de inicio para acceder a la página de plantillas.

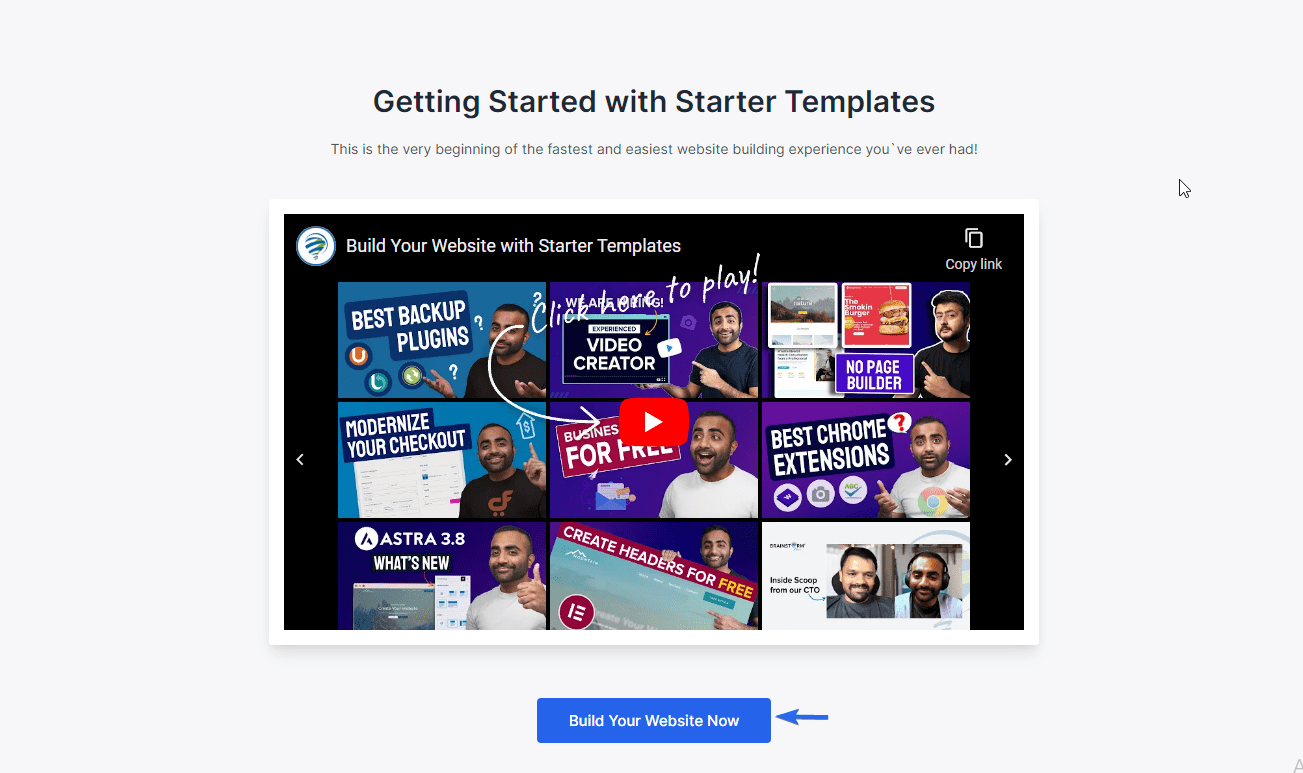
Después de eso, haga clic en Cree su sitio web ahora para acceder a las plantillas.

Deberá elegir un creador de páginas para continuar. Elementor es uno de los creadores de páginas más fáciles de usar. Así que seleccione la opción Elementor .

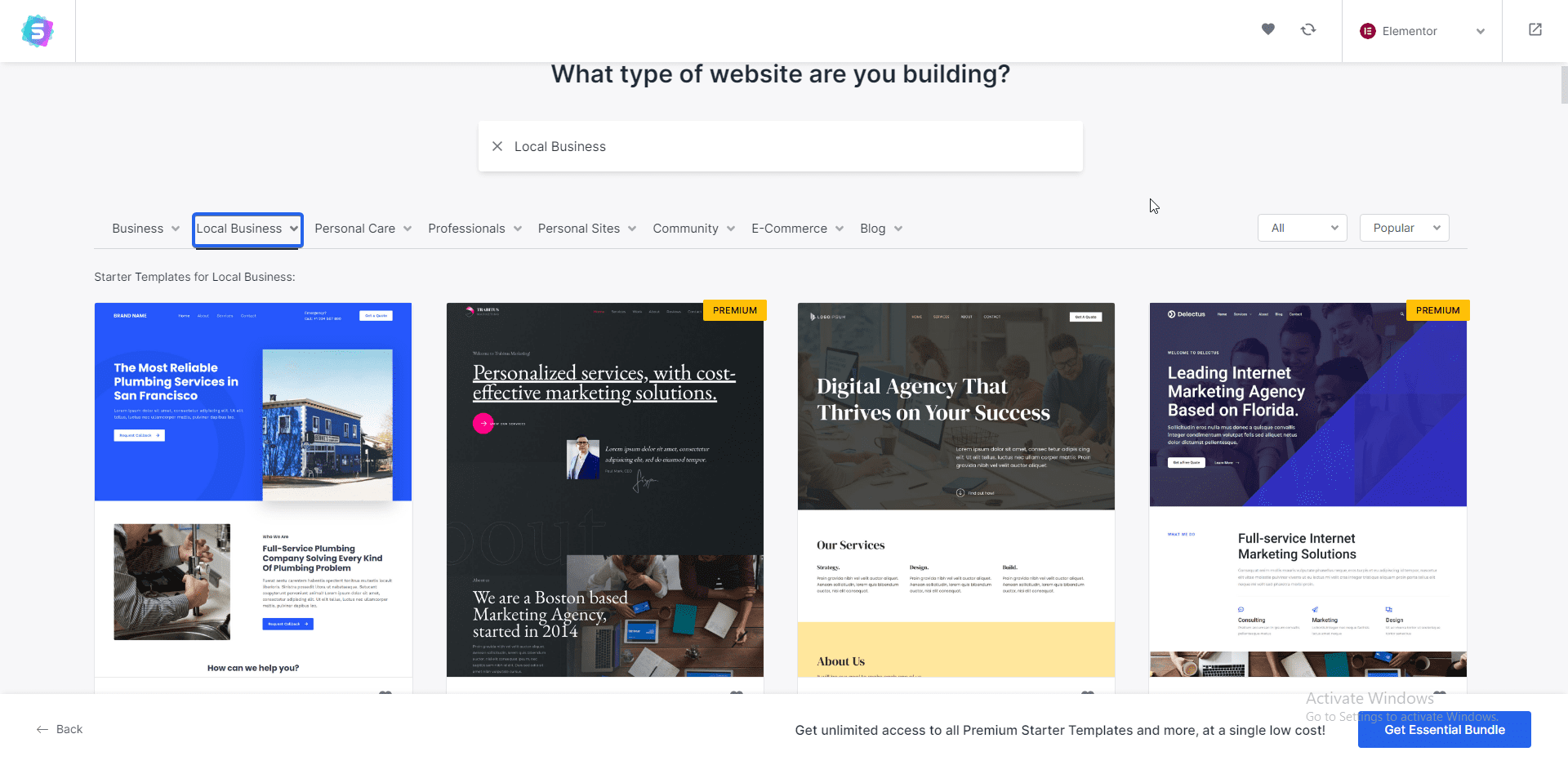
En la página siguiente, verá una variedad de plantillas entre las que puede elegir. Las plantillas gratuitas y premium están disponibles aquí. Las plantillas premium requieren actualizar su tema a un plan profesional.
Seleccione una plantilla de negocios
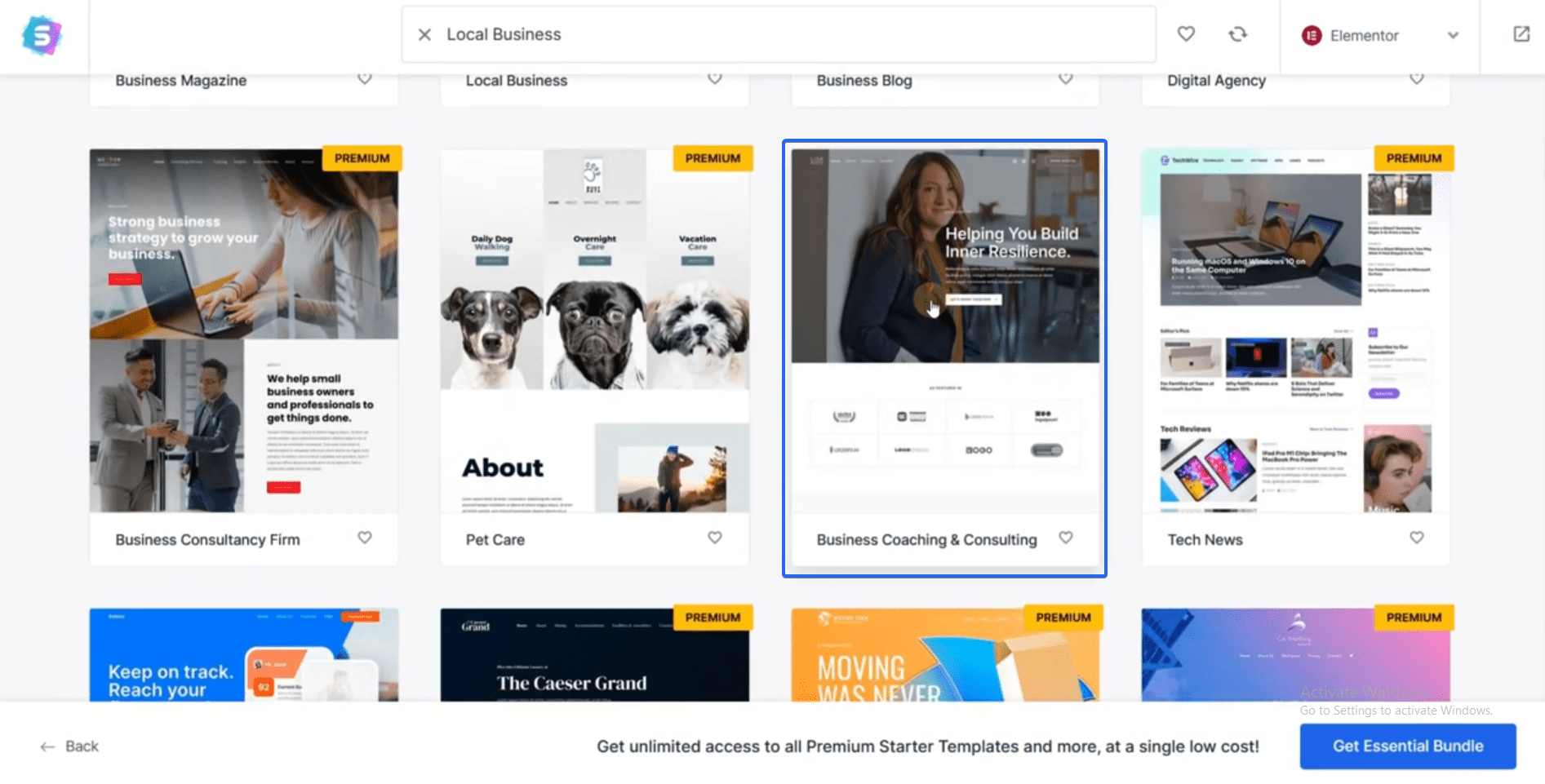
Dado que estamos creando un sitio web comercial, podemos usar la opción de filtro para mostrar plantillas de sitios web comerciales.

Elegimos la plantilla "Consultoría y asesoramiento empresarial" para esta guía. Sin embargo, puede elegir una plantilla diferente. Solo asegúrate de que se alinee con tu marca.

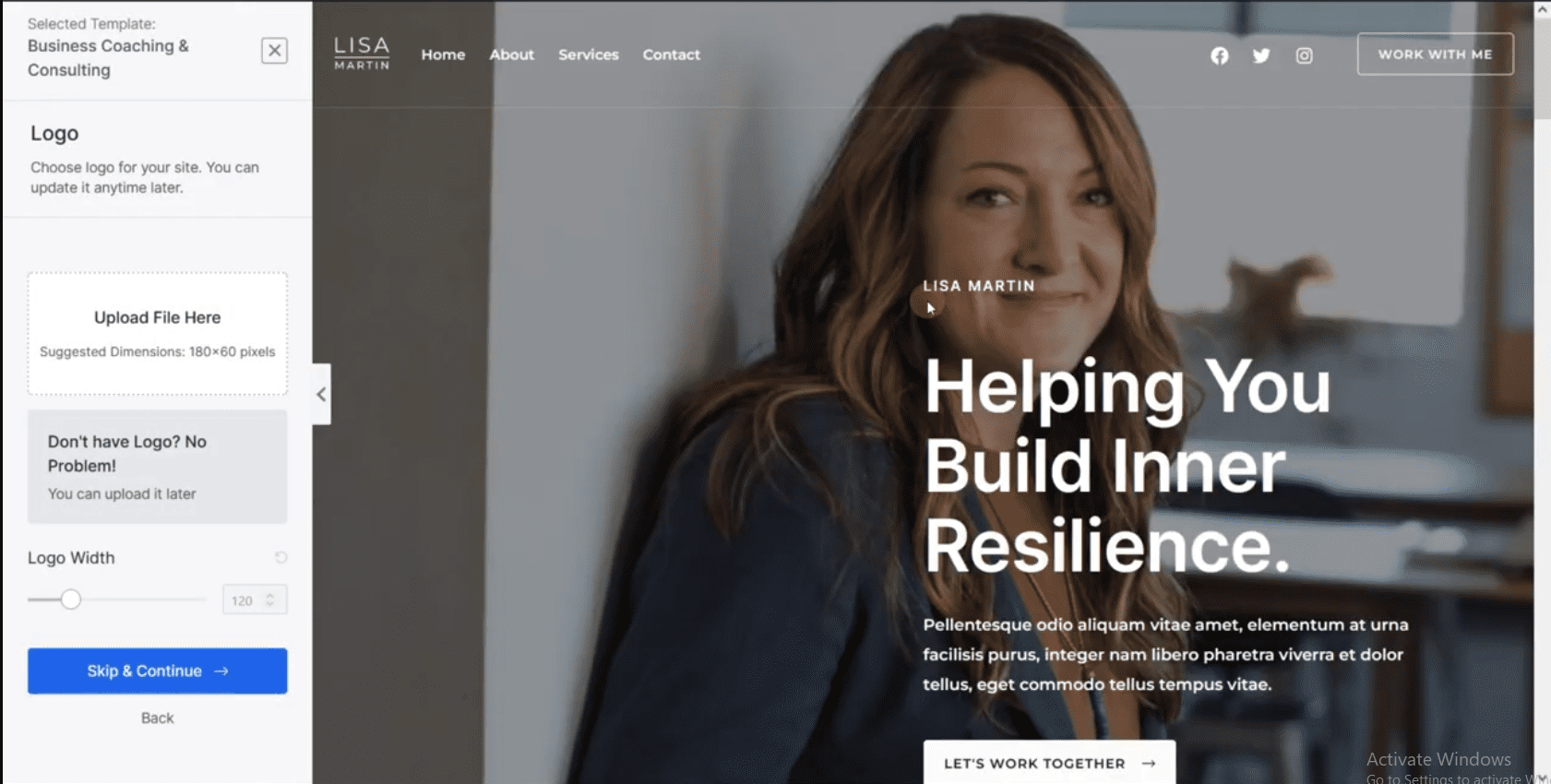
Después de seleccionar una plantilla, verá una vista previa de la plantilla.

Puede agregar su logotipo desde aquí antes de descargar la plantilla. Le mostraremos cómo cargar su logotipo al personalizar esta plantilla. Por lo tanto, puede omitir este paso por ahora haciendo clic en Omitir y continuar .
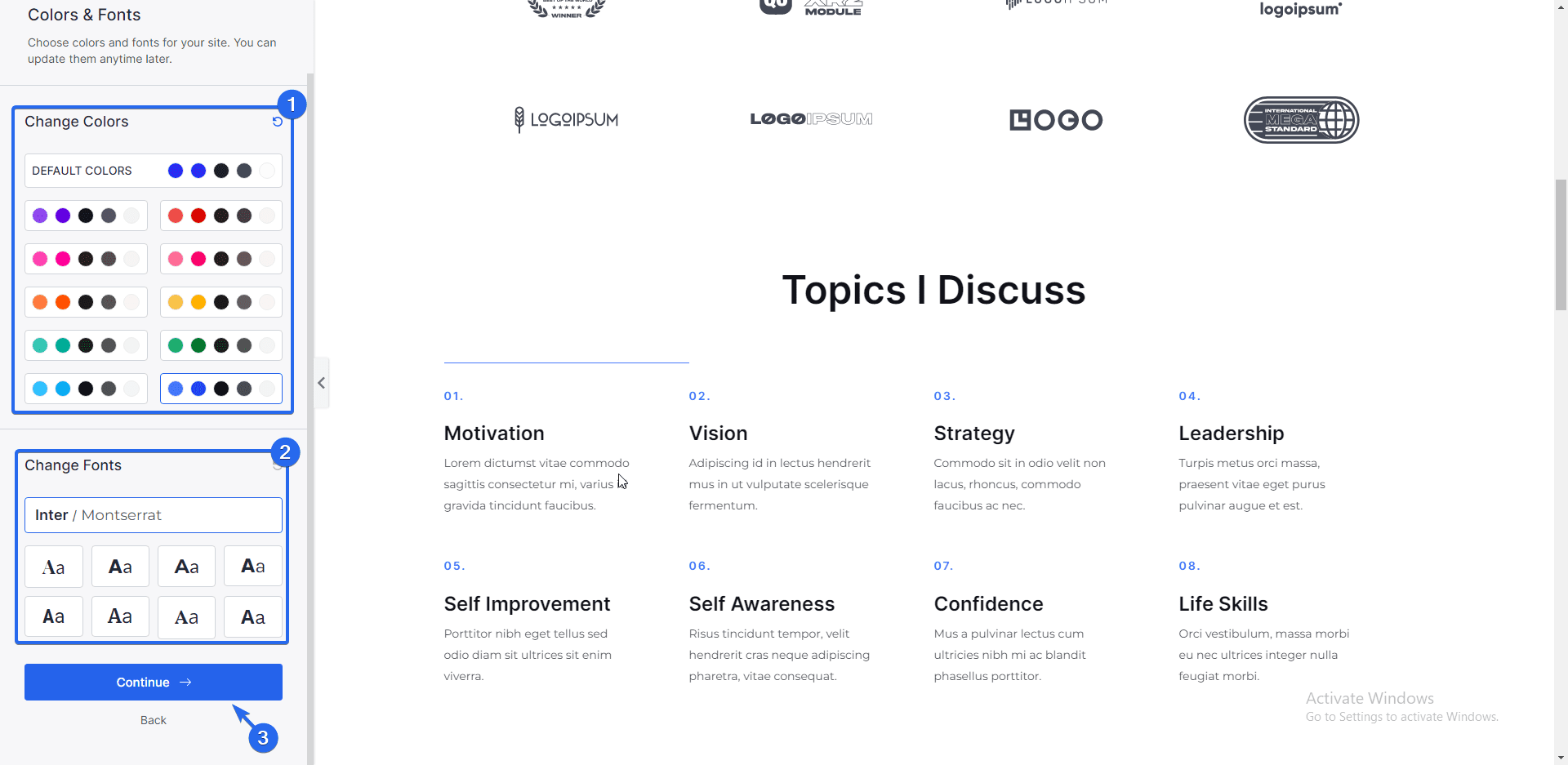
A continuación, puede cambiar los colores del tema desde el panel "Cambiar colores". Elija el color que se alinee con el color de su marca. También puede cambiar la fuente del tema desde la sección "Cambiar fuentes".

Cualquier cambio que realice se reflejará en la página de vista previa del tema. Cuando haya terminado, haga clic en el botón Continuar .
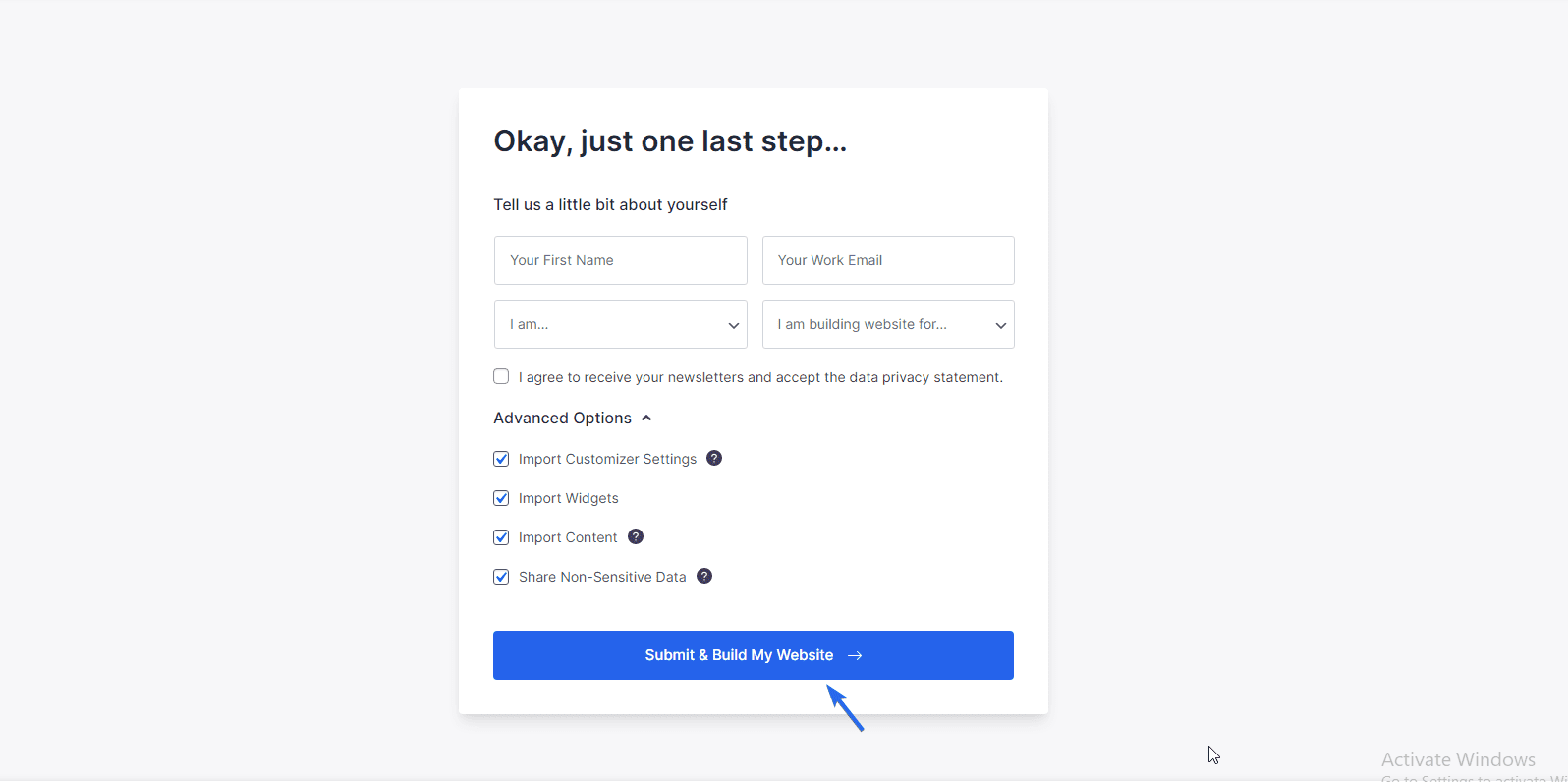
En la página siguiente, hay una opción para ingresar información básica sobre su sitio. Puede omitir este paso y hacer clic en Enviar y crear mi sitio web .

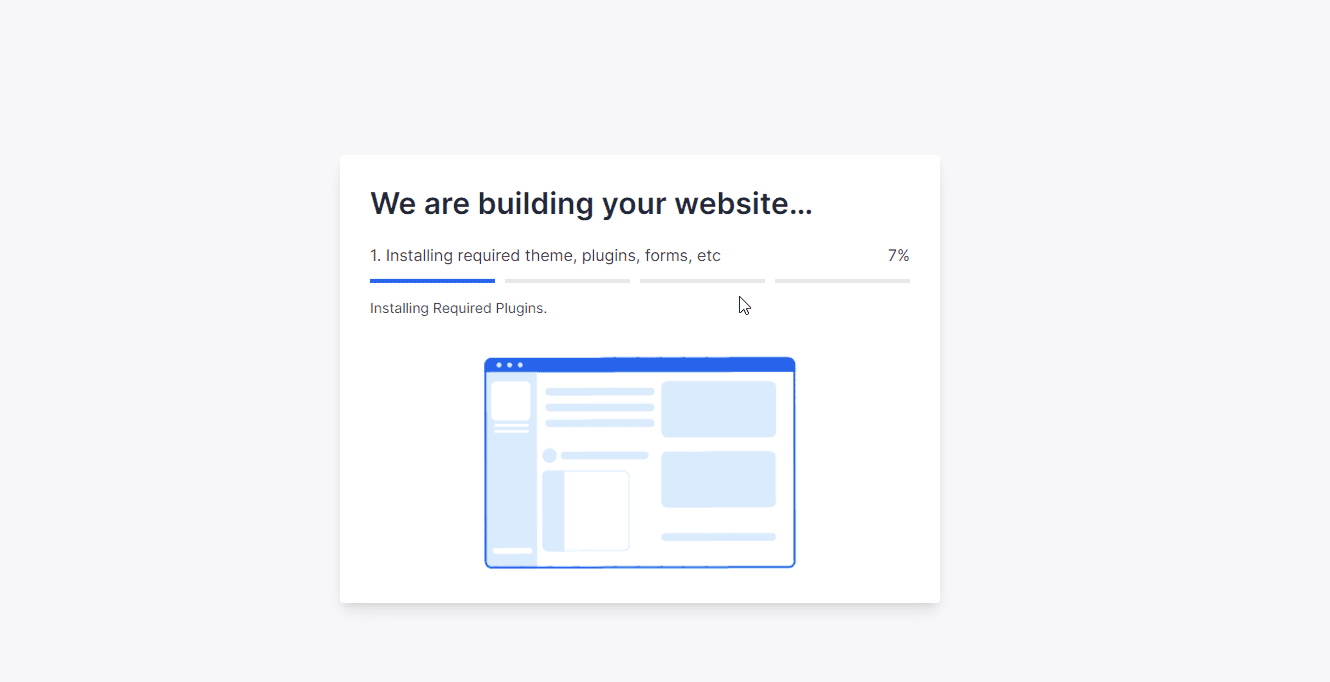
Ahora su sitio comenzará a importar la plantilla. La instalación descargará todos los archivos, complementos e imágenes necesarios.

Una vez completada la instalación, el diseño de su sitio cambiará. Puede hacer clic en Ver su sitio web para ver cómo se ve.

A partir de aquí, solo necesita actualizar los detalles de la plantilla para reflejar la identidad de su marca. En la siguiente sección, personalizaremos el tema y también agregaremos widgets.

Personalización de su nuevo tema
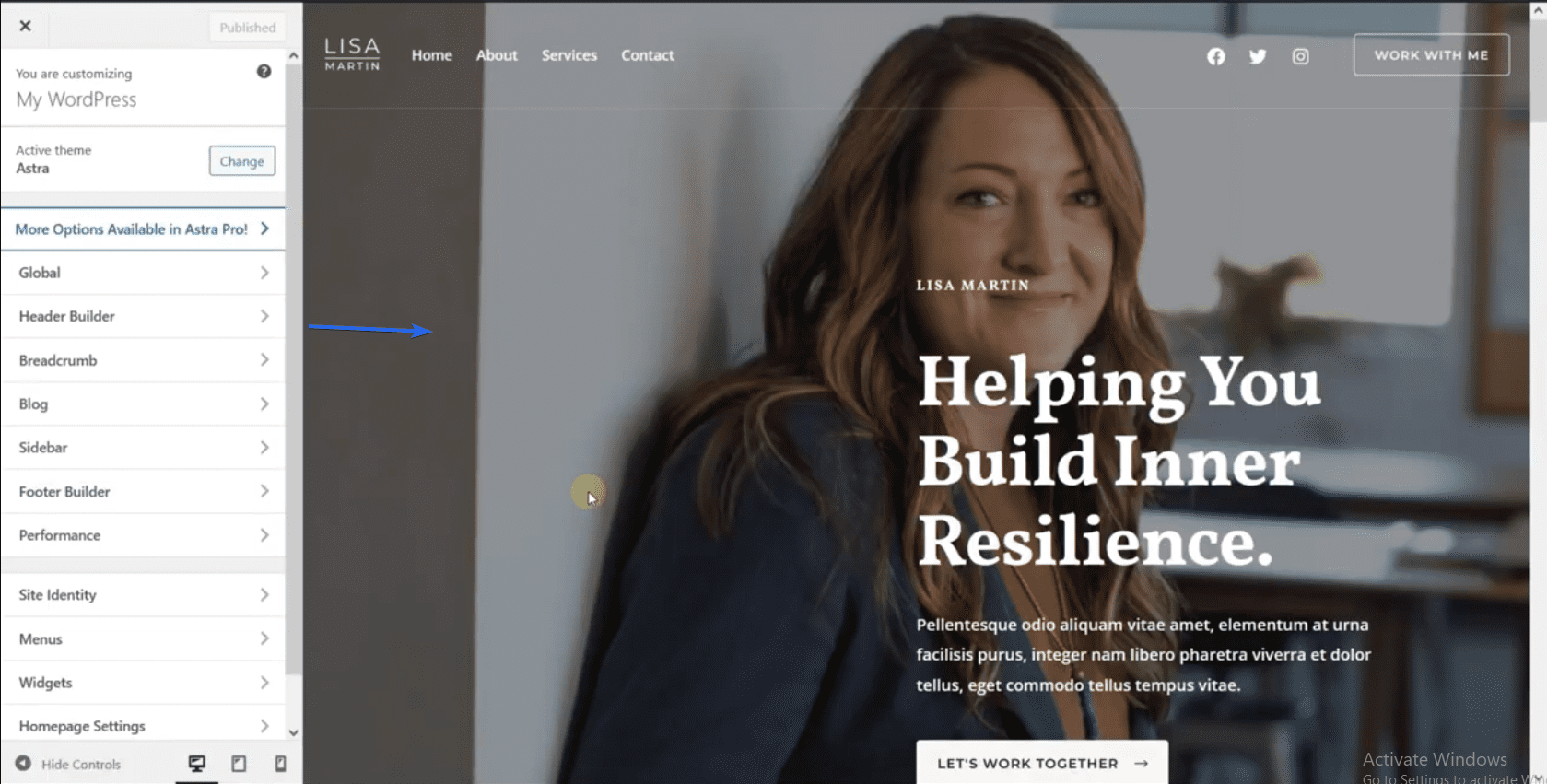
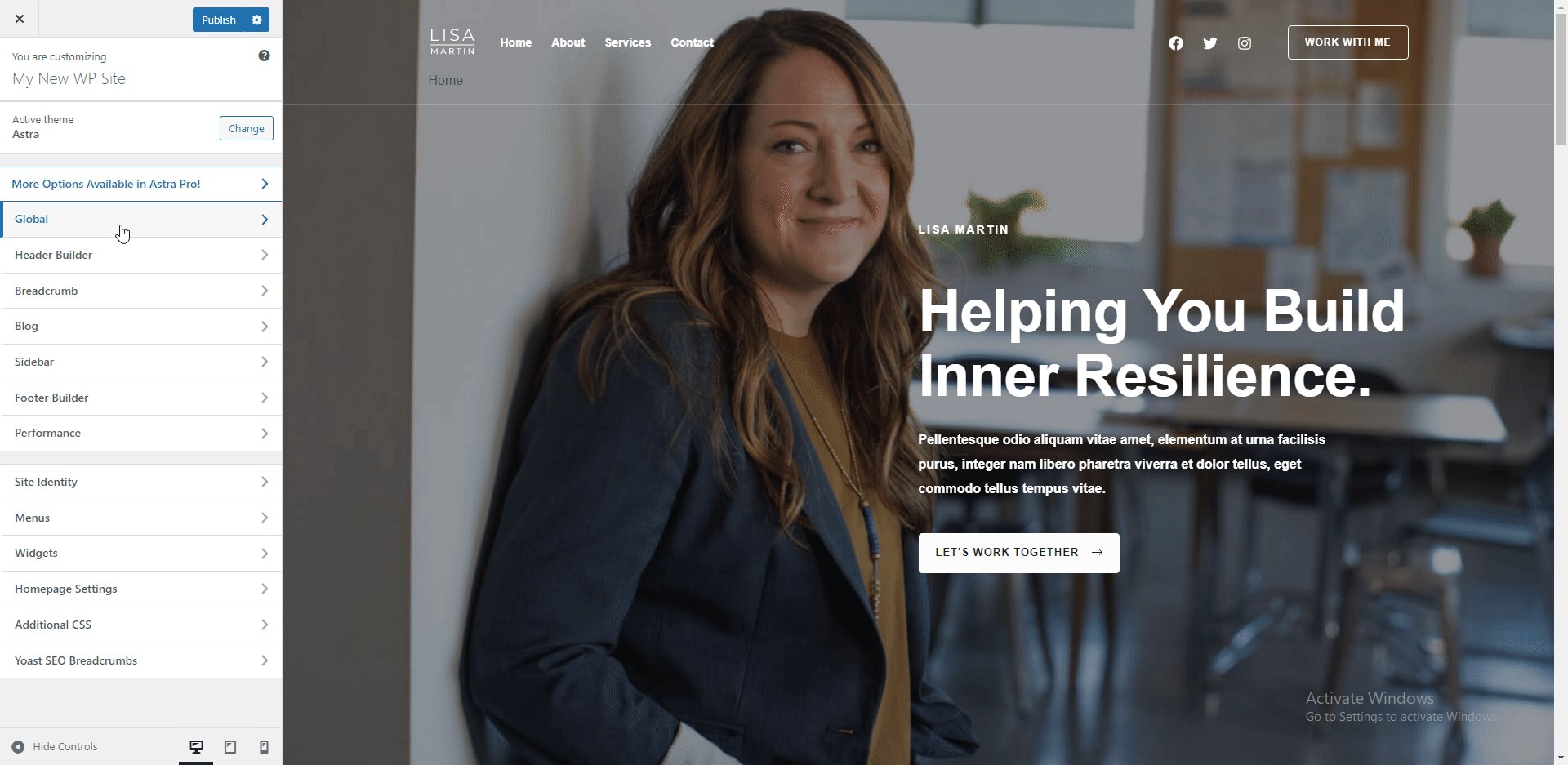
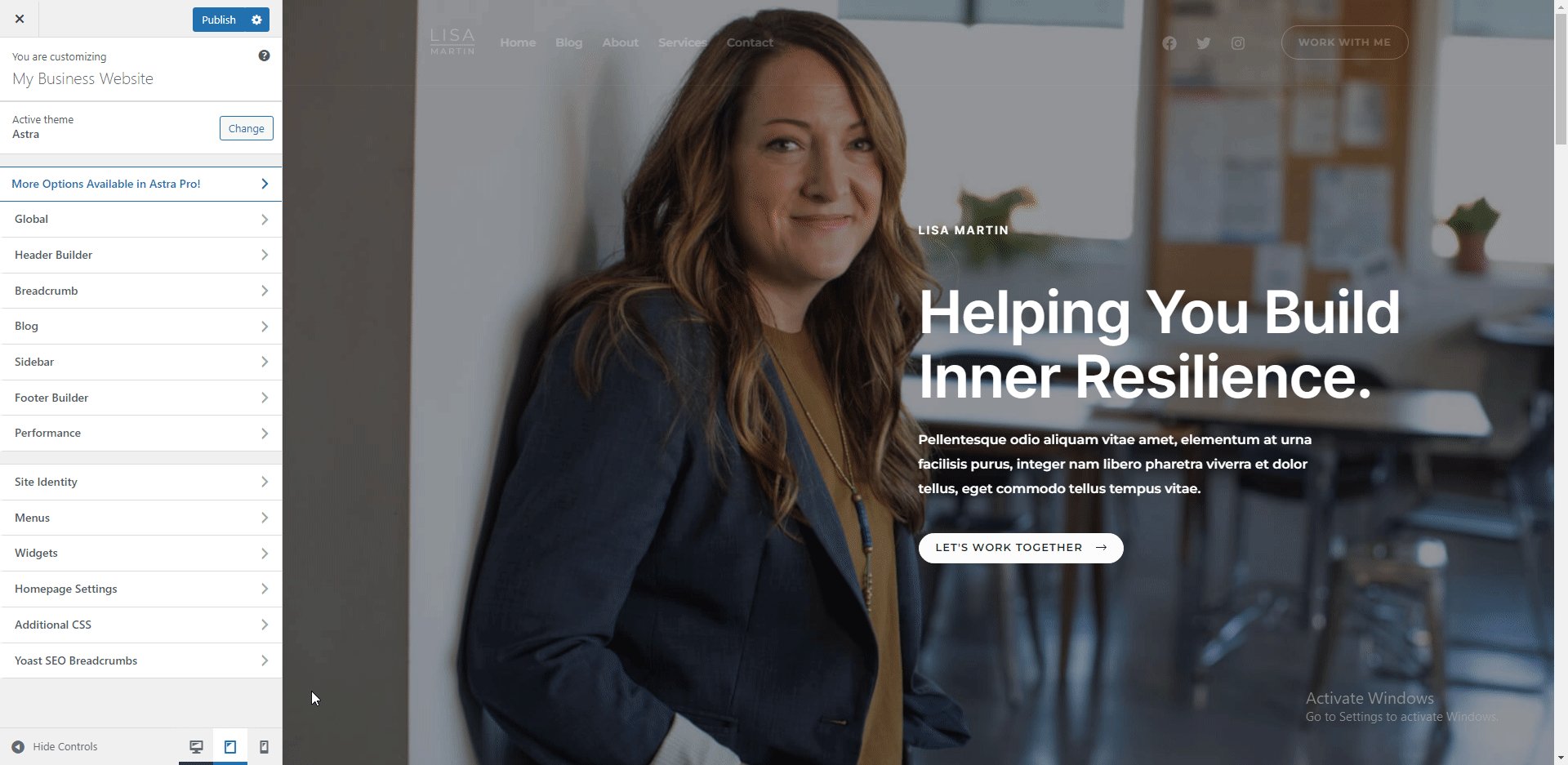
Ahora comencemos a personalizar el tema. Para comenzar, ve a Apariencia >> Personalizar .

Aquí es donde personalizaremos todo el tema. Puede ver los cambios en la vista previa en el lado derecho de la página.

Los cambios que realice aquí se realizarán a nivel global. Esto significa que cualquier cambio que realice aparecerá en todo su sitio.

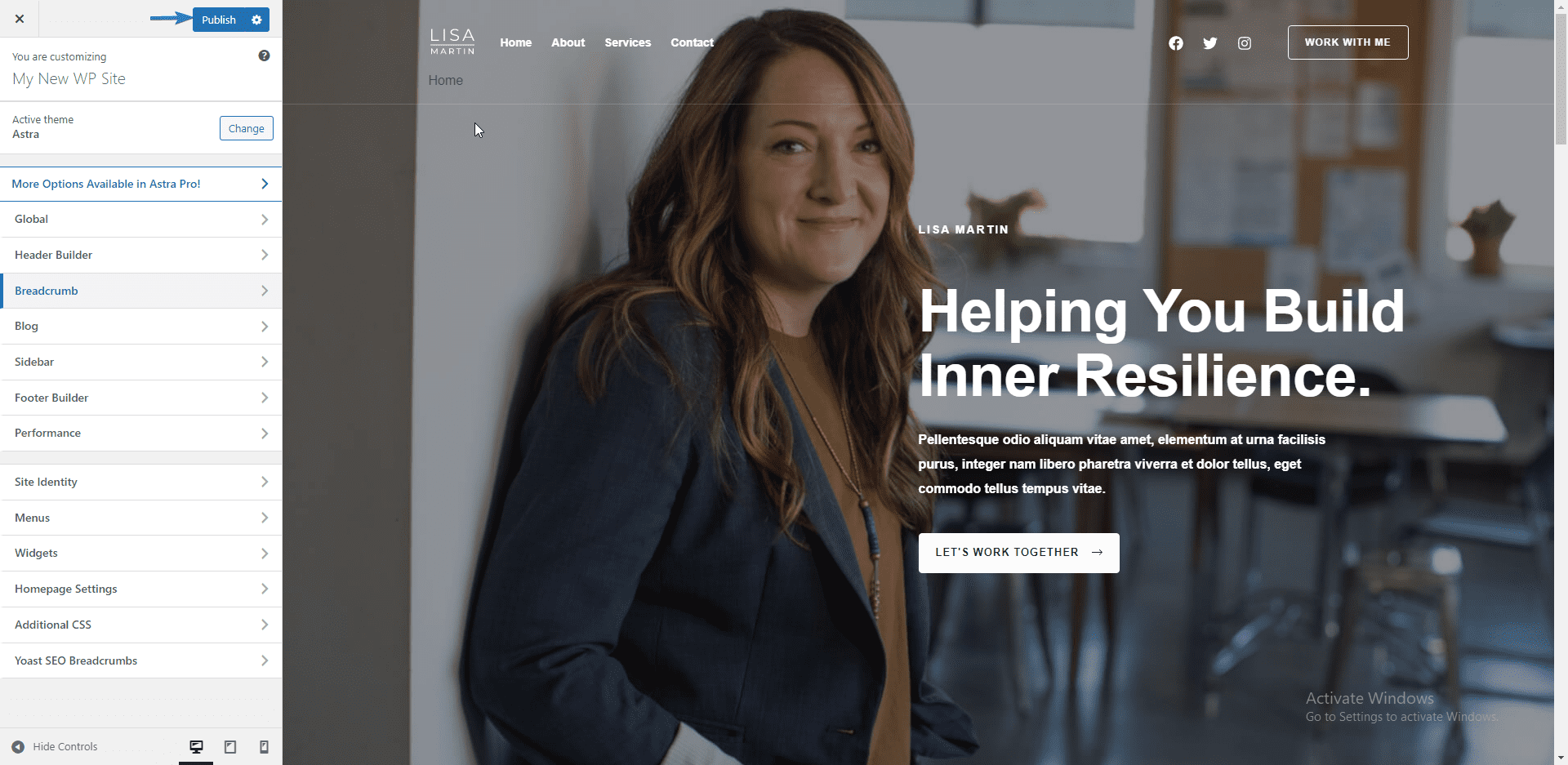
Después de realizar cualquier cambio, deberá hacer clic en el botón Publicar para actualizar su sitio con los nuevos cambios. Esta sección le mostrará cómo personalizar partes importantes de su sitio web.
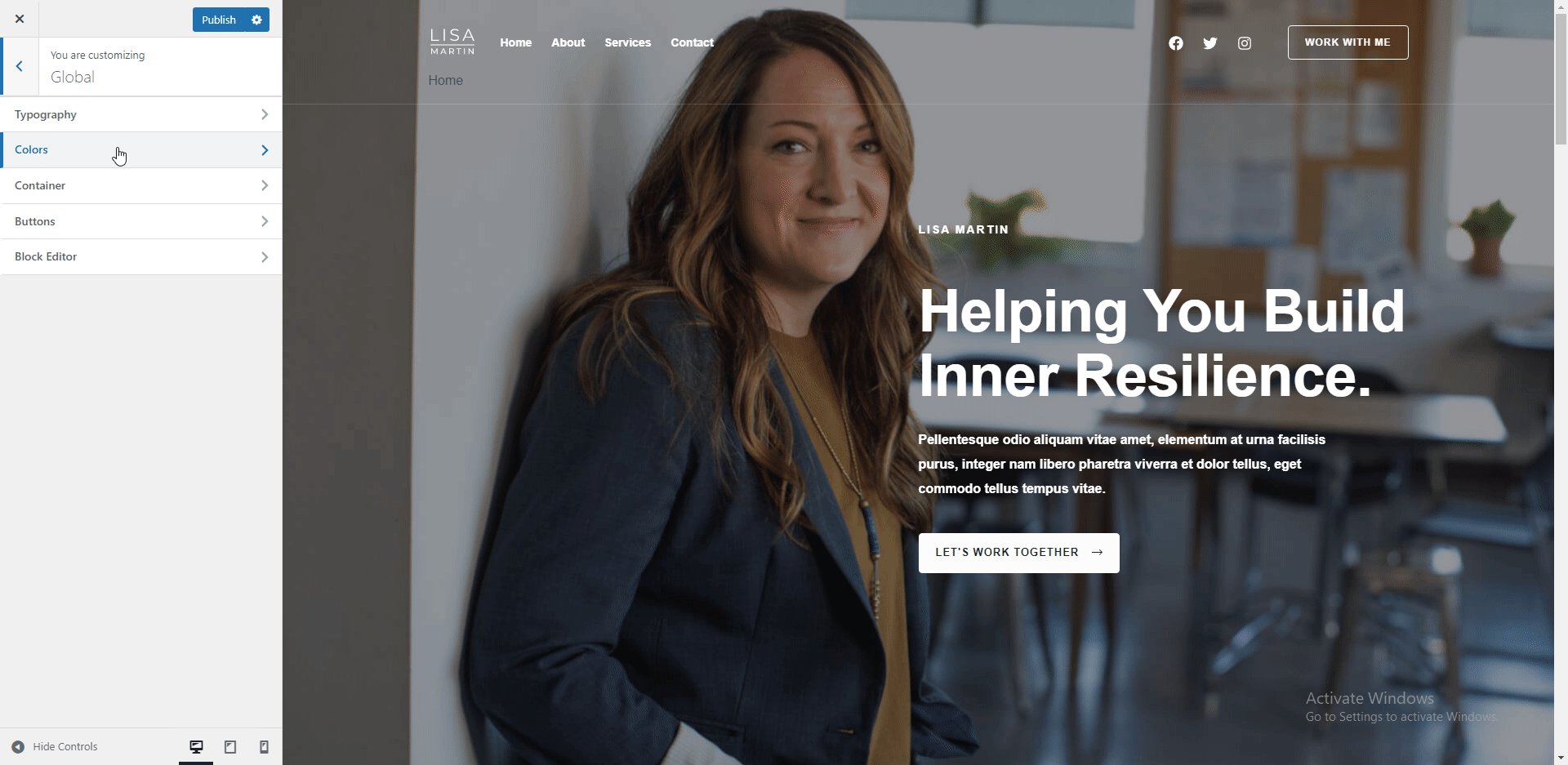
Configuración global del sitio
Primero, vayamos a la configuración global. Aquí tienes cinco opciones: tipografía, colores, contenedor, botones y el editor de bloques.

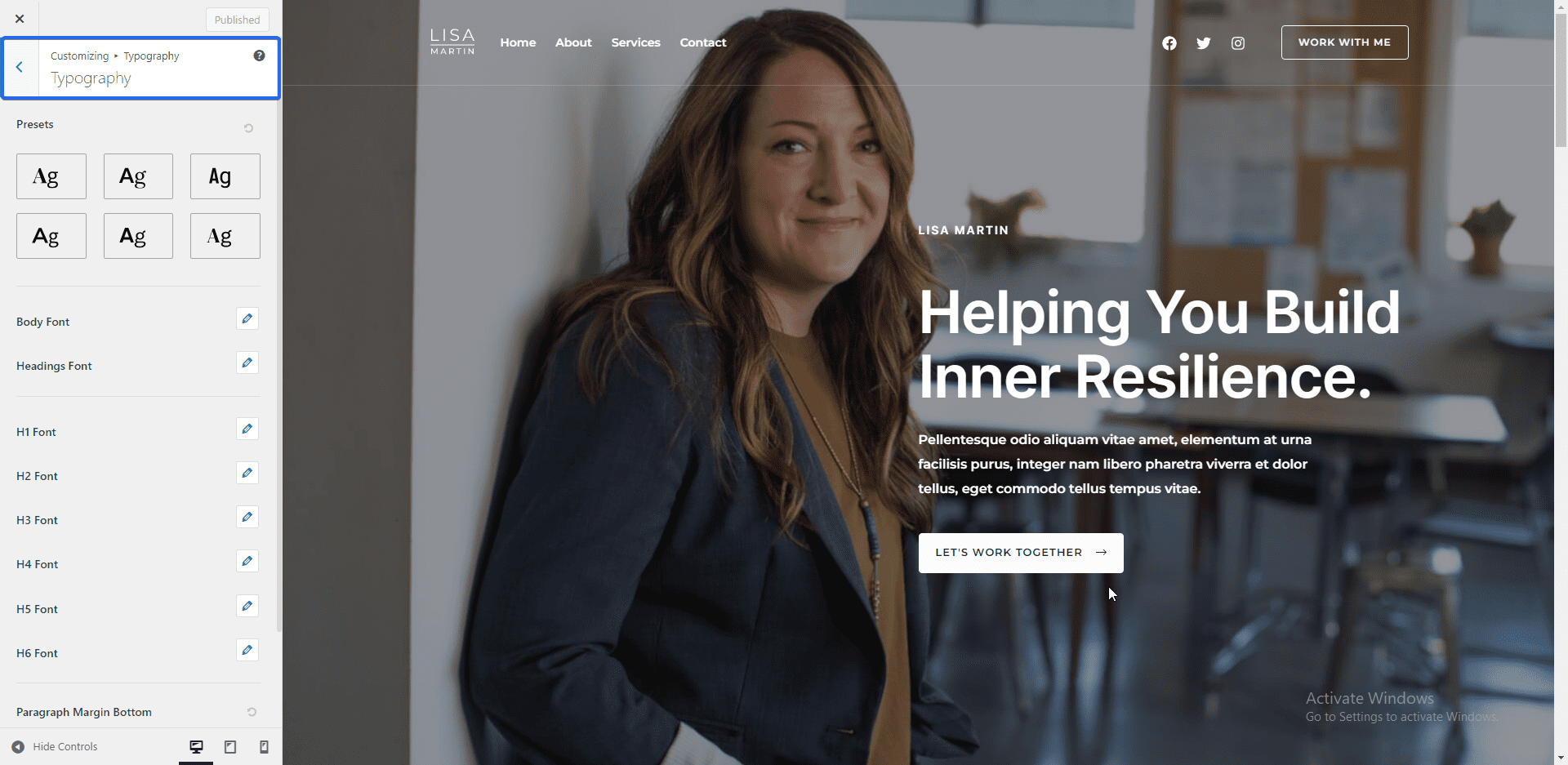
En el menú "Tipografía", puede cambiar las fuentes y el texto en su sitio web. También puede cambiar la fuente preestablecida y de encabezado desde aquí.

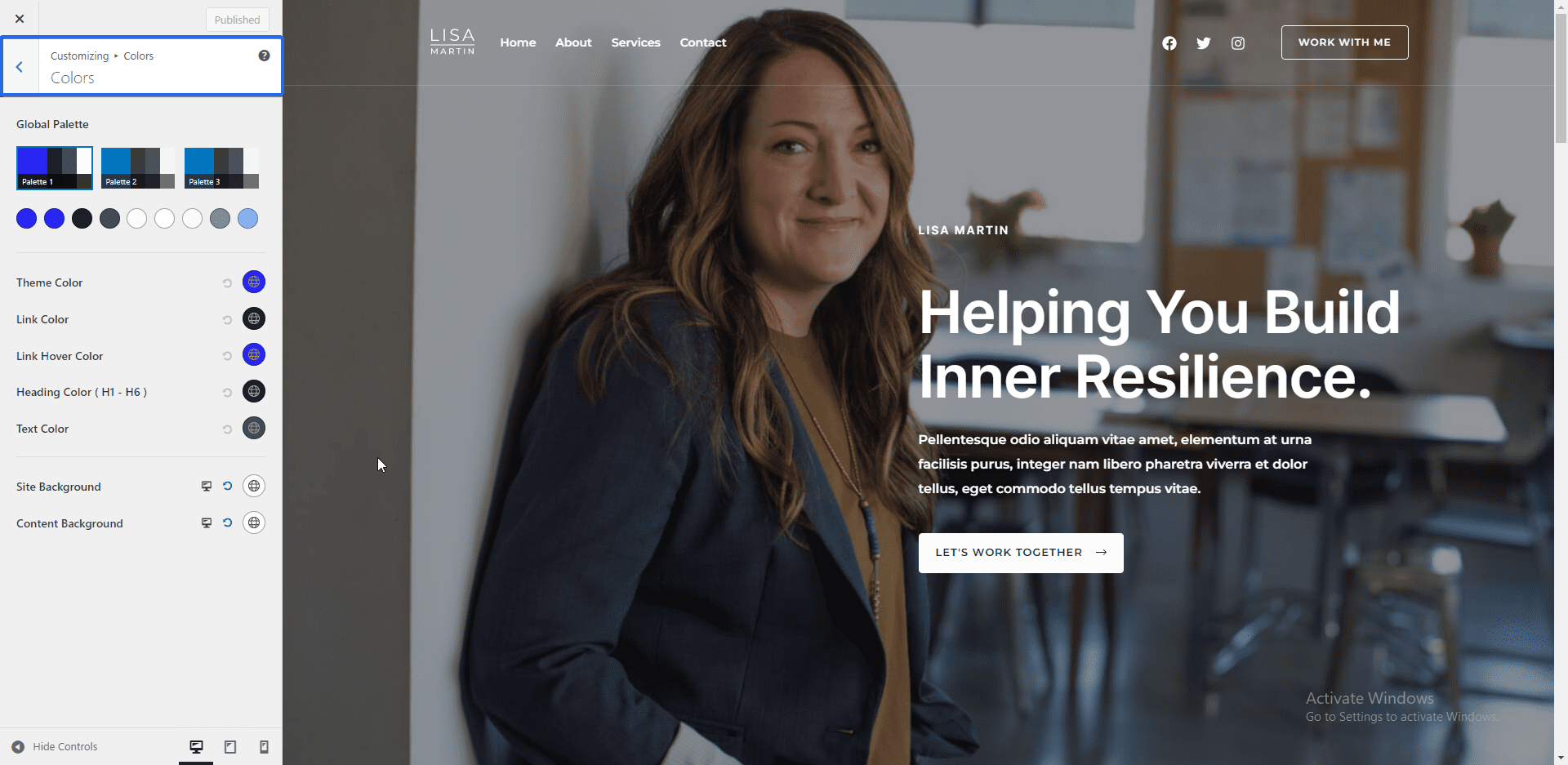
El menú de configuración "Colores" le permite cambiar los colores de los elementos de su sitio. Por ejemplo, puede cambiar los colores de los enlaces, los encabezados o el fondo de su sitio. También puede cambiar el color del tema desde este panel.

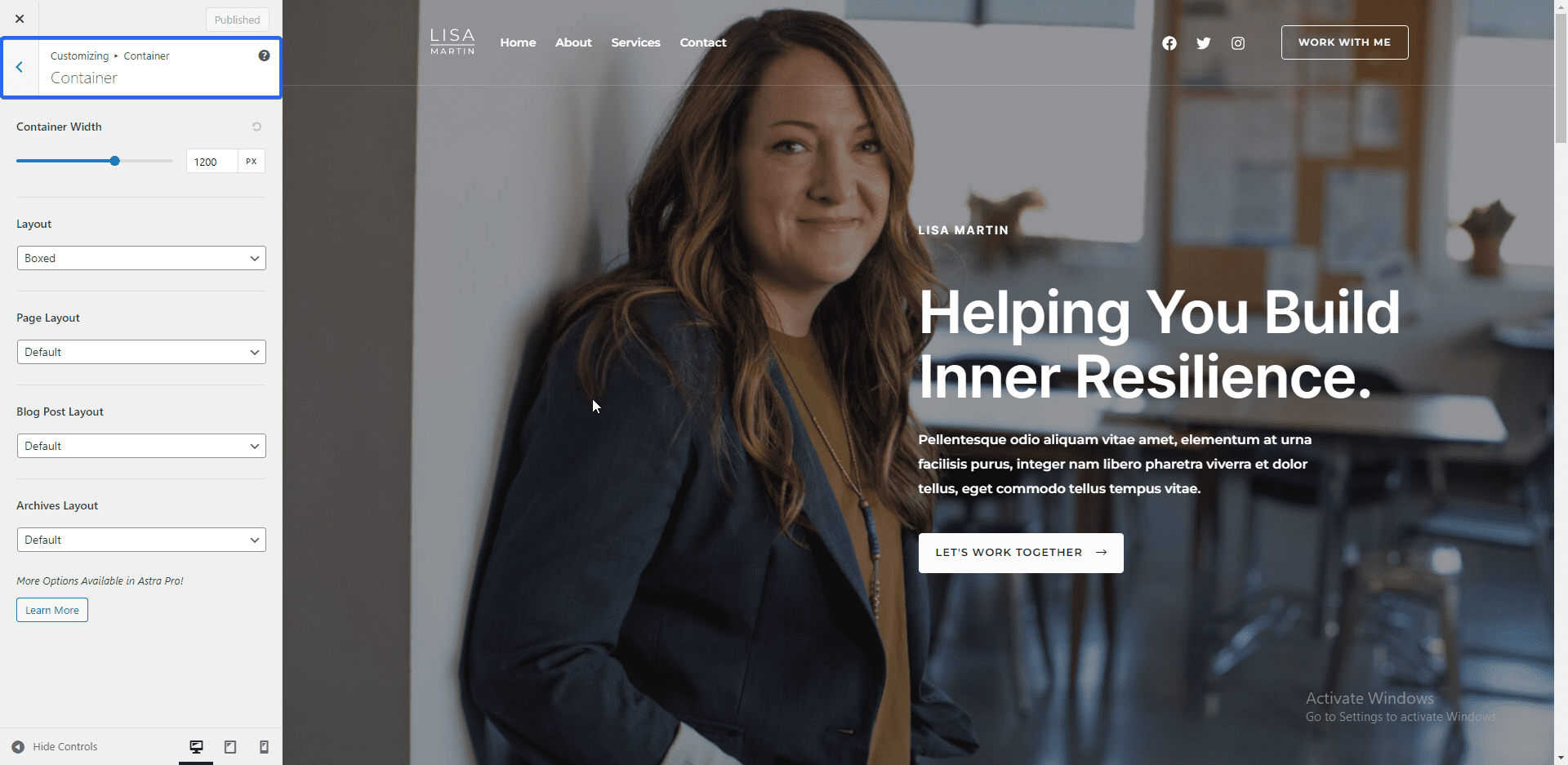
Luego tenemos la configuración de "Contenedor". Aquí puede configurar el diseño del sitio. Pero es mejor dejar esta configuración establecida en el valor predeterminado.

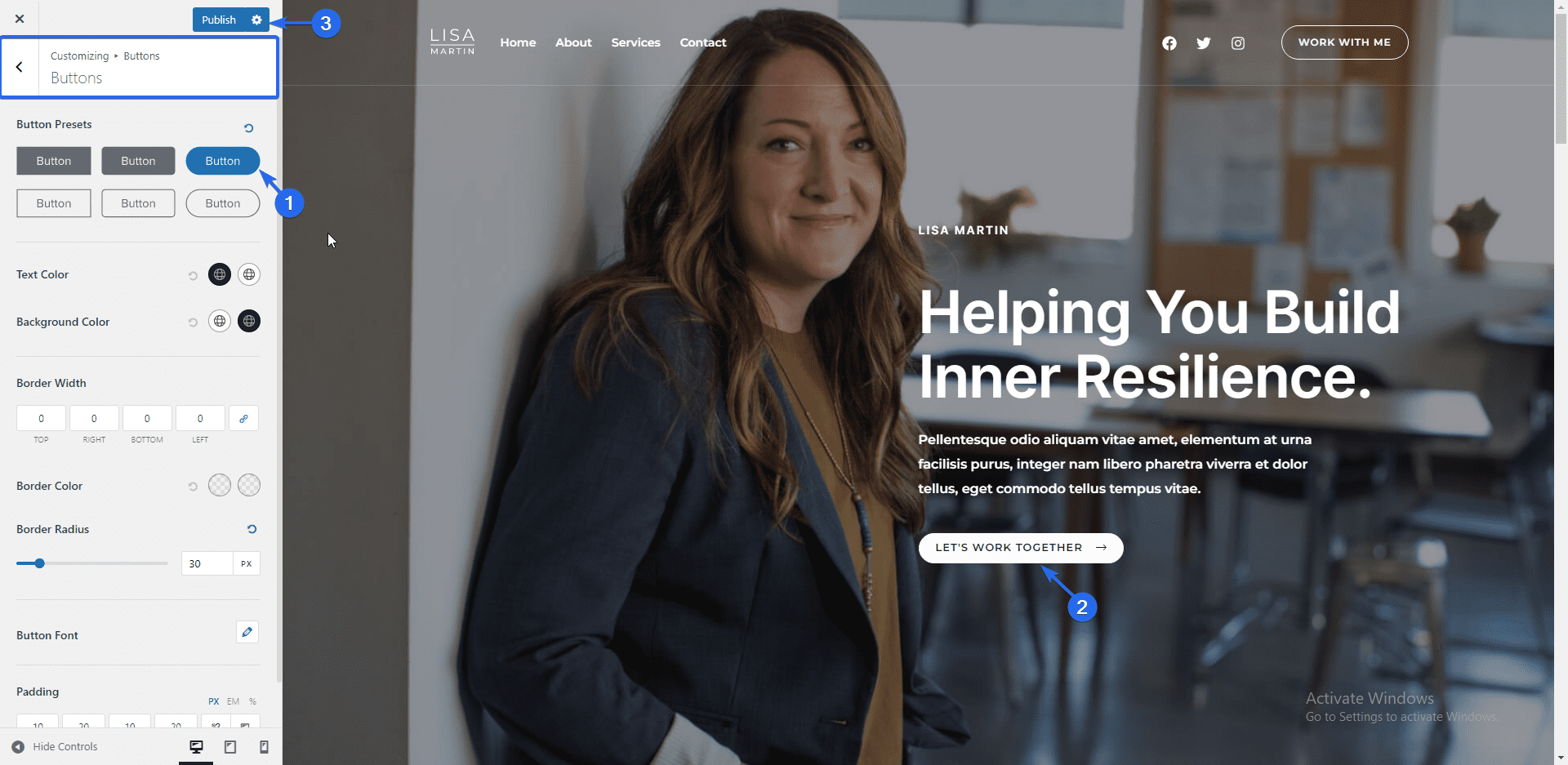
En la pestaña "Botones", puede cambiar el preajuste de los botones. También puede cambiar el texto y el color de fondo de los botones de su tema desde aquí.

Adición del logotipo del sitio
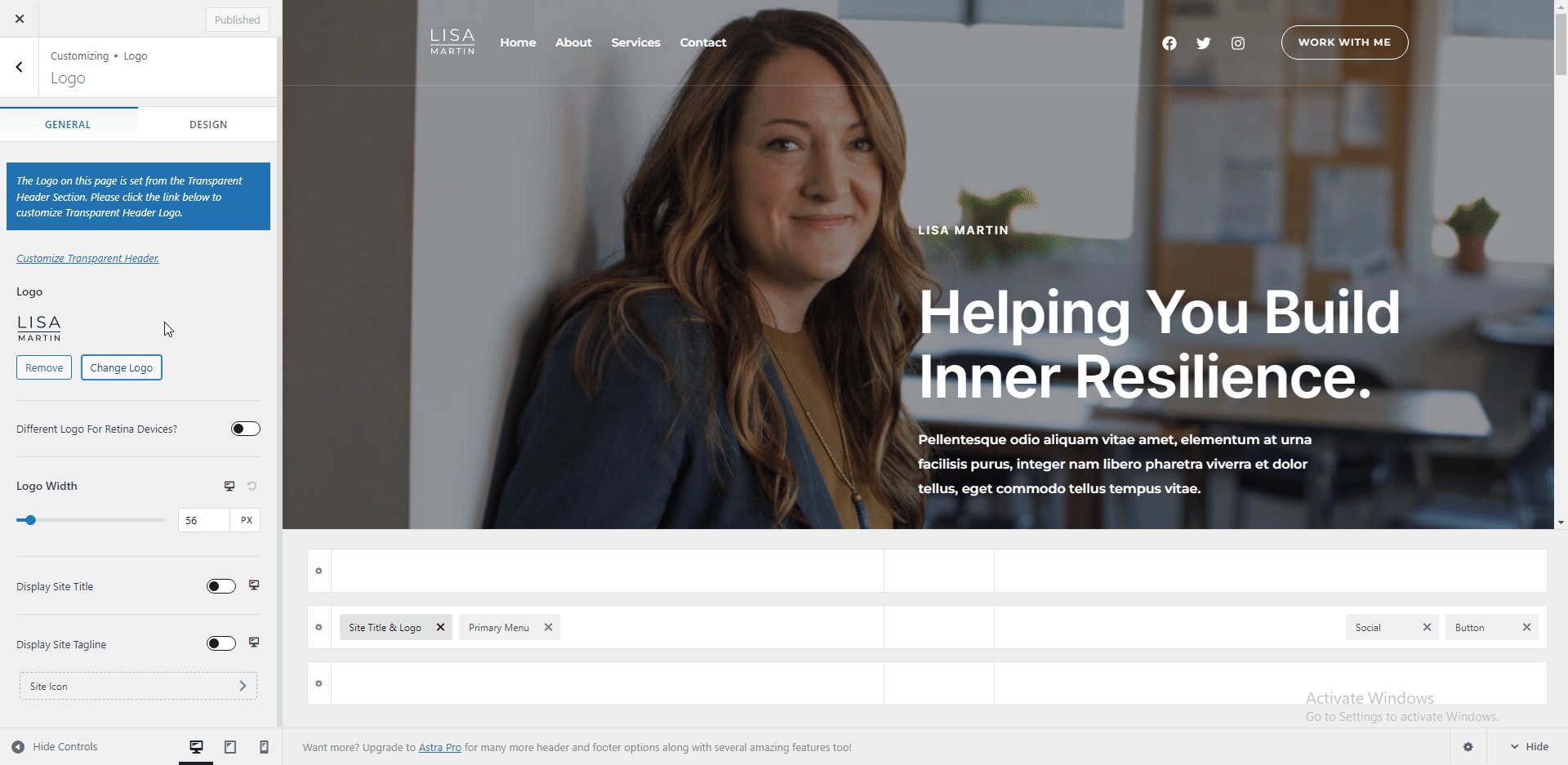
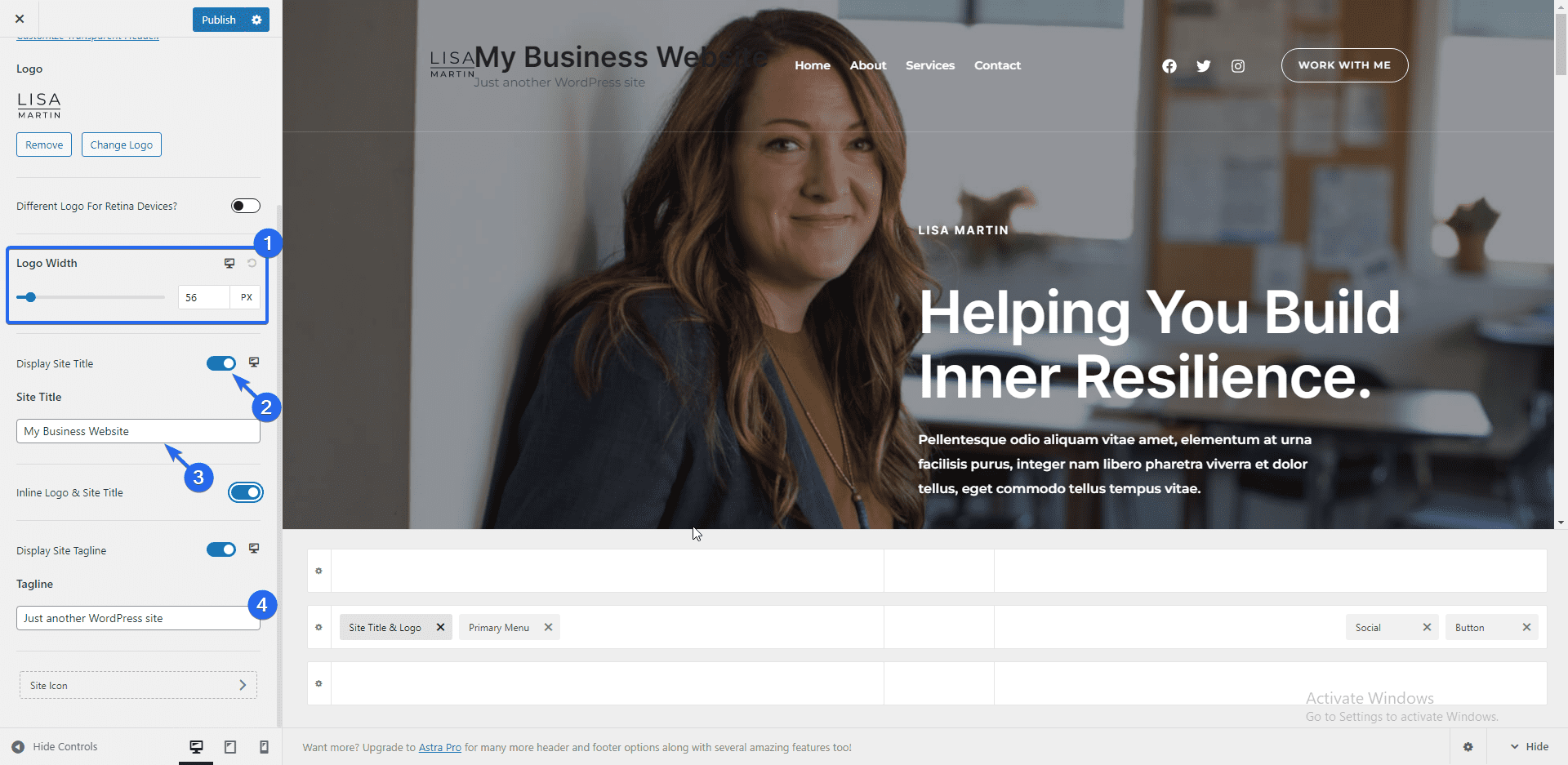
Para cargar el logotipo de su marca, haga clic en el menú Creador de encabezados . Alternativamente, puede hacer clic en Identidad del sitio para llegar a esta página. A continuación, haga clic en el título y el logotipo del sitio .

Aquí puede agregar el logo de su negocio. Para cambiar el logotipo de su sitio, haga clic en el botón Cambiar logotipo y cargue la imagen de su logotipo.
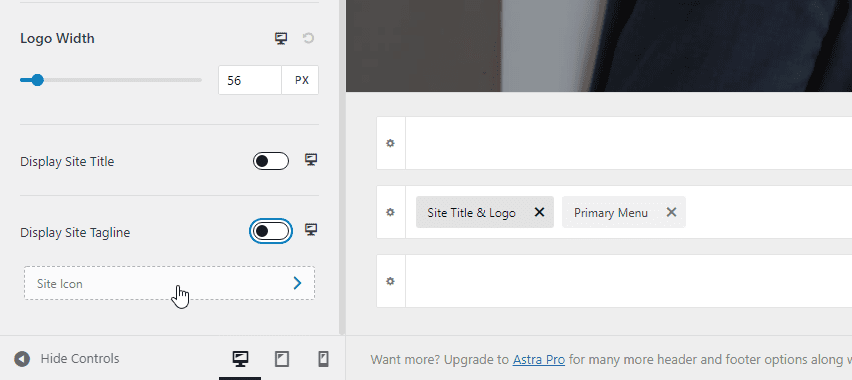
Puede ajustar el ancho para aumentar el tamaño del logotipo. Si no tiene un logotipo para el sitio web de su empresa, puede usar el título del sitio y la función de eslogan para mostrar el nombre de su empresa.

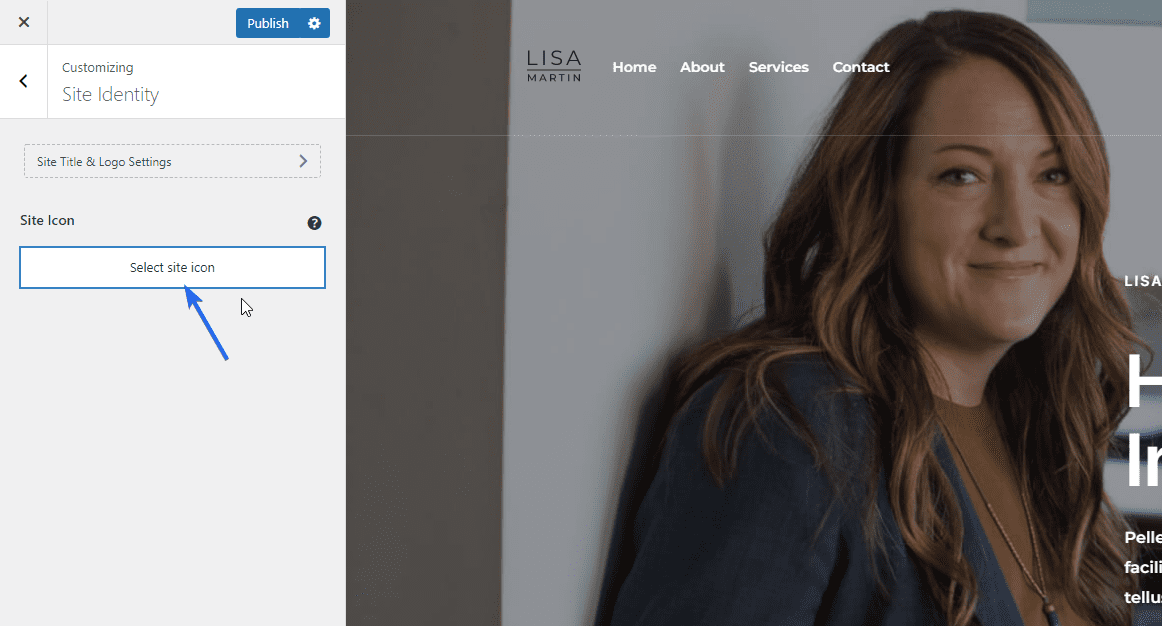
Después de eso, haga clic en el botón del icono del sitio para agregar su favicon.

Favicon es este pequeño ícono que aparece cerca del título de su sitio web en la pestaña del navegador.

Para agregar su favicon, haga clic en Seleccionar ícono del sitio y cargue el ícono de la misma manera que lo hizo con el logotipo. Puede omitir esta configuración si no tiene una imagen de favicon.

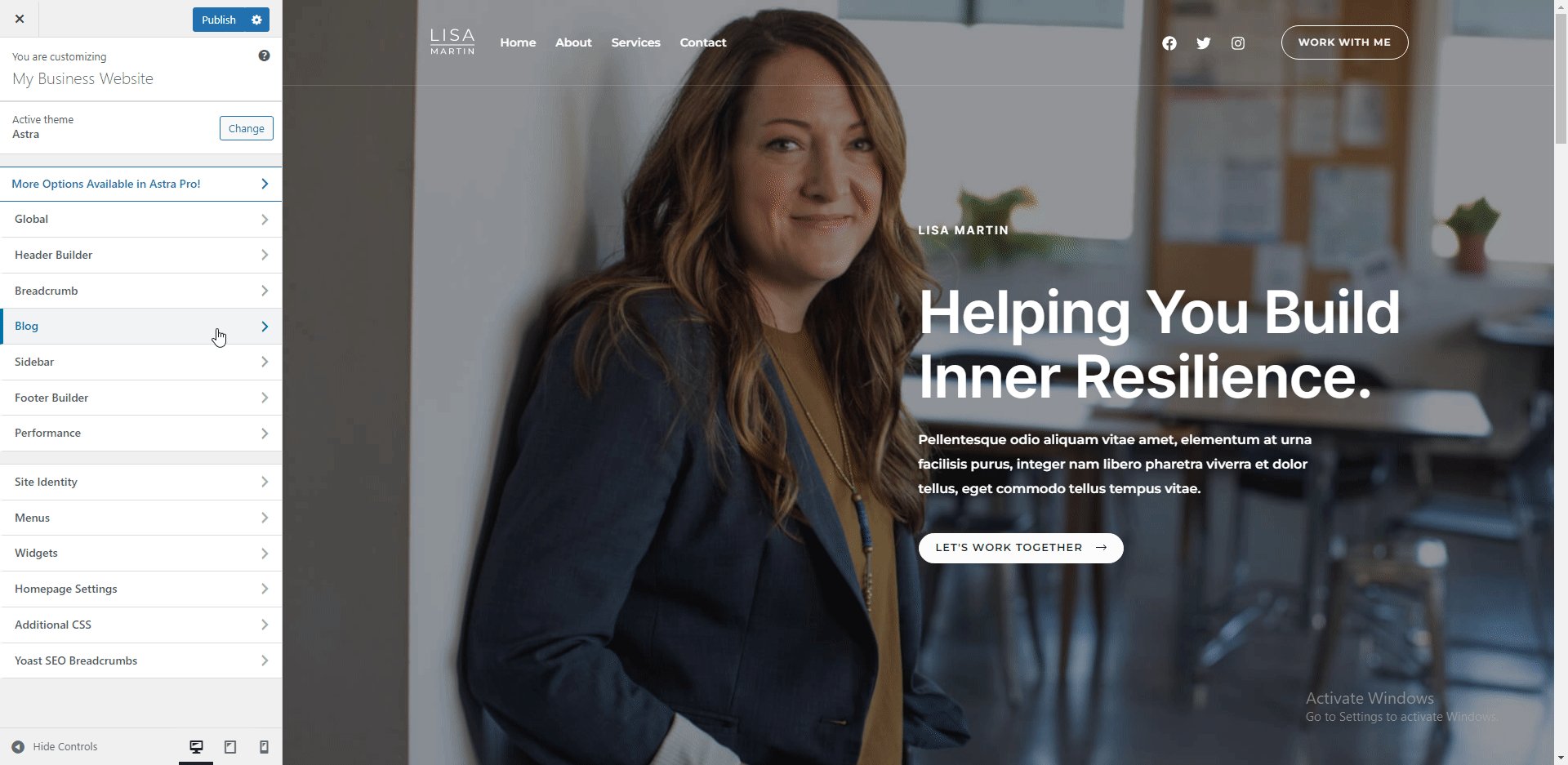
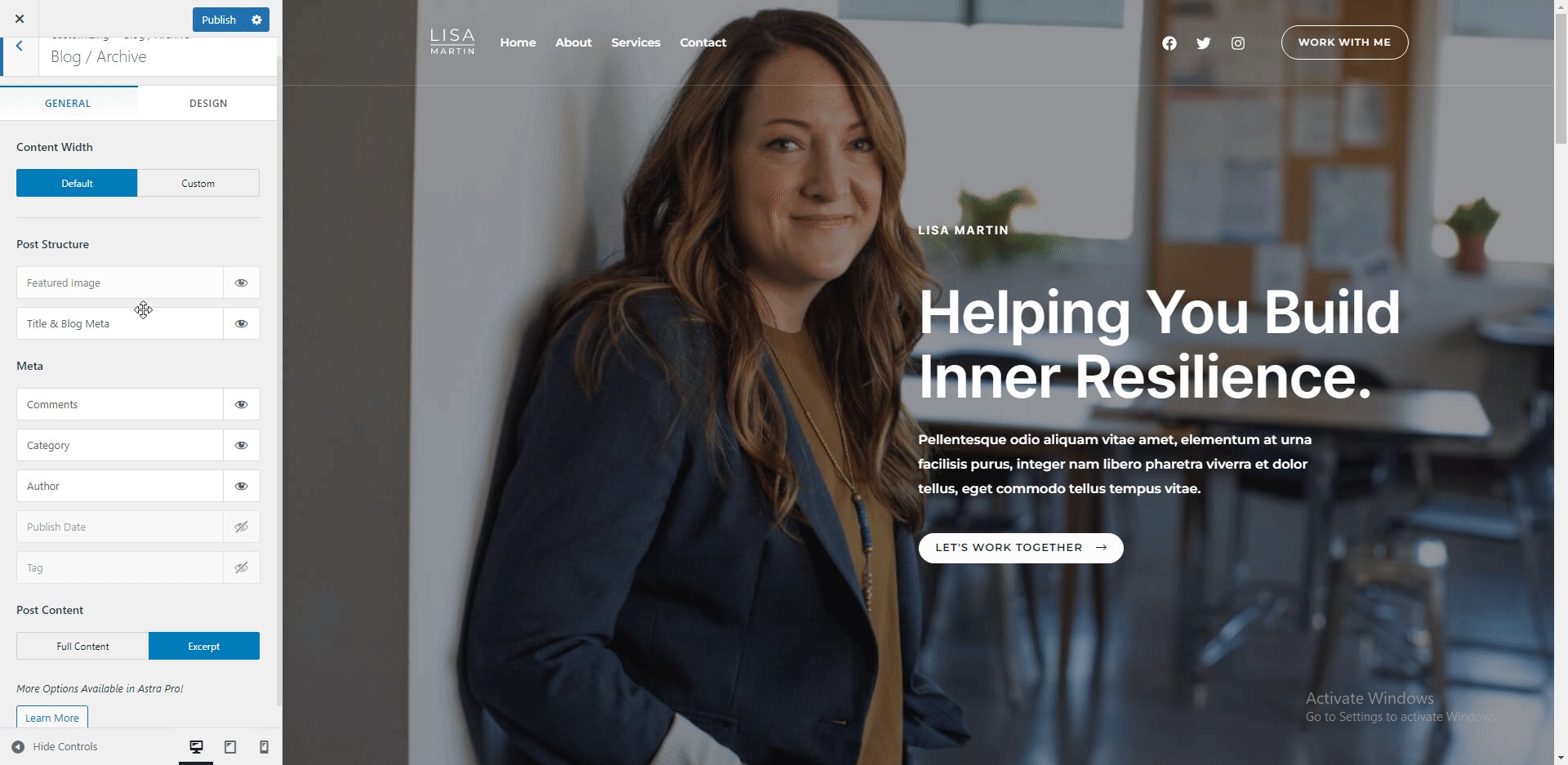
Configuración del blog
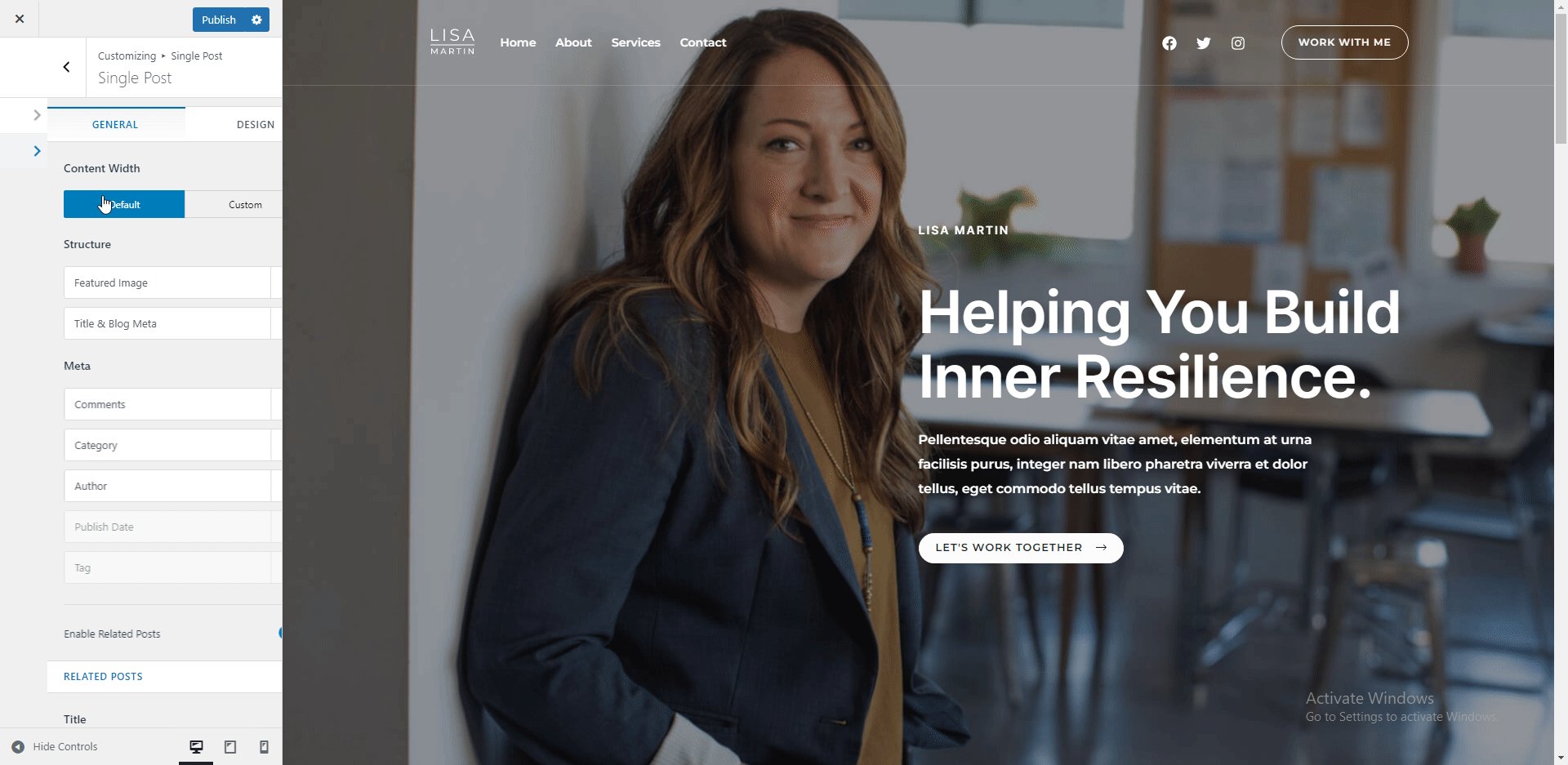
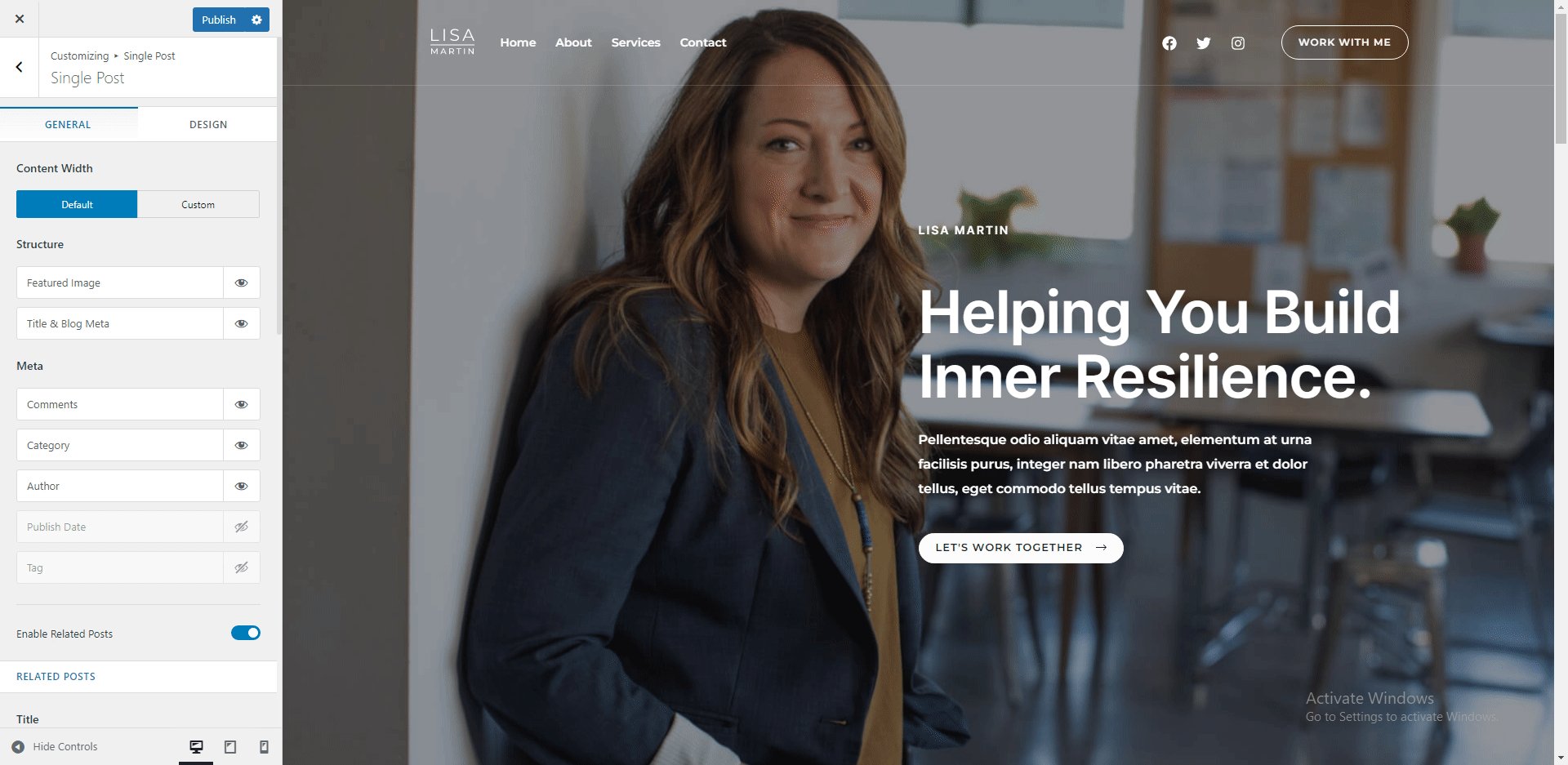
Si planea crear publicaciones de blog en el sitio web de su empresa, puede configurar el diseño para publicaciones individuales y la página de lista de blogs en la opción de configuración "Blog".


De forma predeterminada, la opción de la barra lateral está deshabilitada en esta plantilla. Pero puede habilitarlo desde el menú de la barra lateral. Agregar una barra lateral en la página del blog puede ser beneficioso para mostrar widgets en su sitio web.

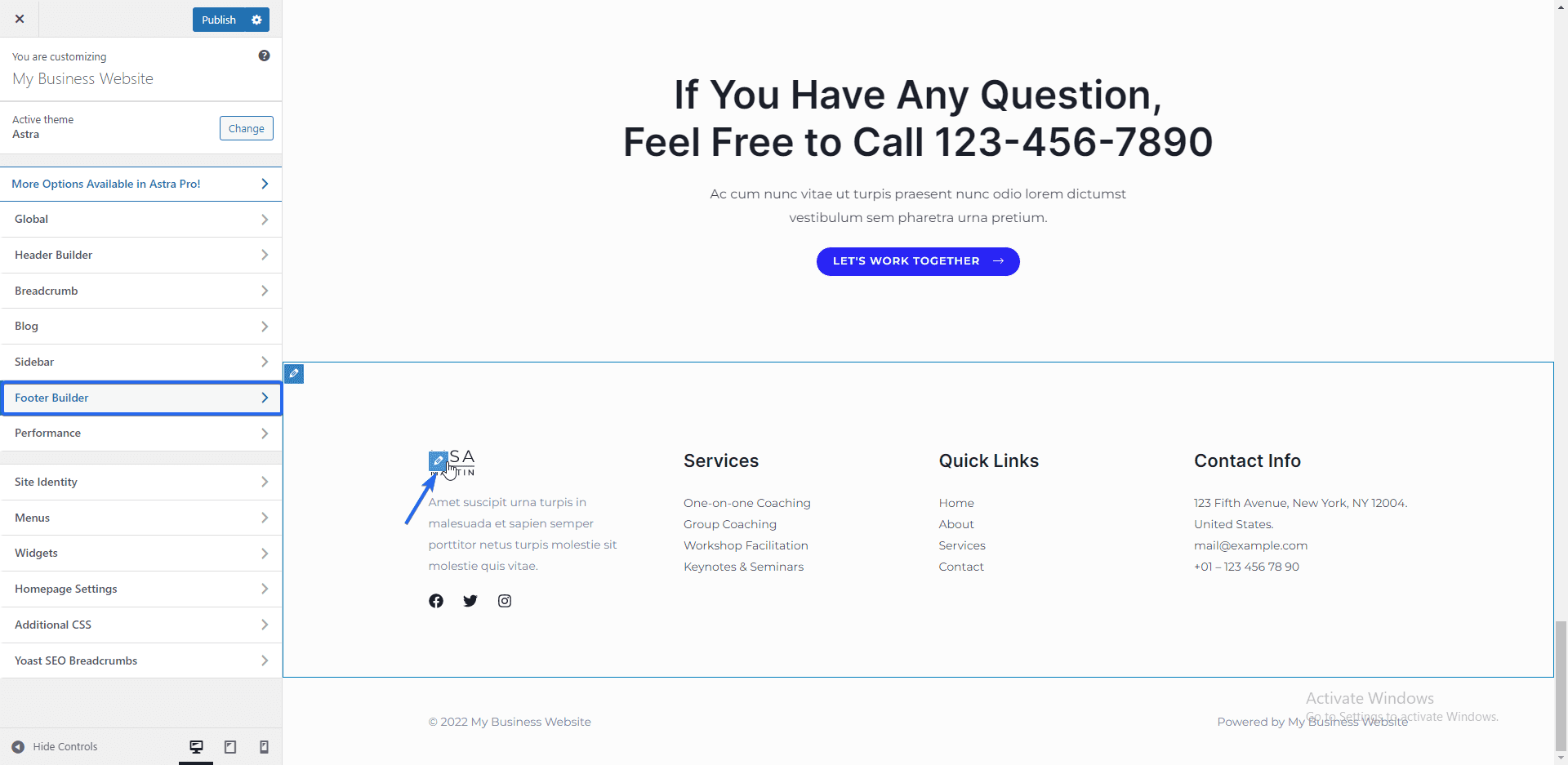
Configuración del generador de pie de página
El generador de pie de página en el tema WP Astra le permite agregar y editar elementos en el pie de página de su sitio web. Para editar un widget, desplace el cursor sobre el widget y luego haga clic en el icono del lápiz para abrir el editor.

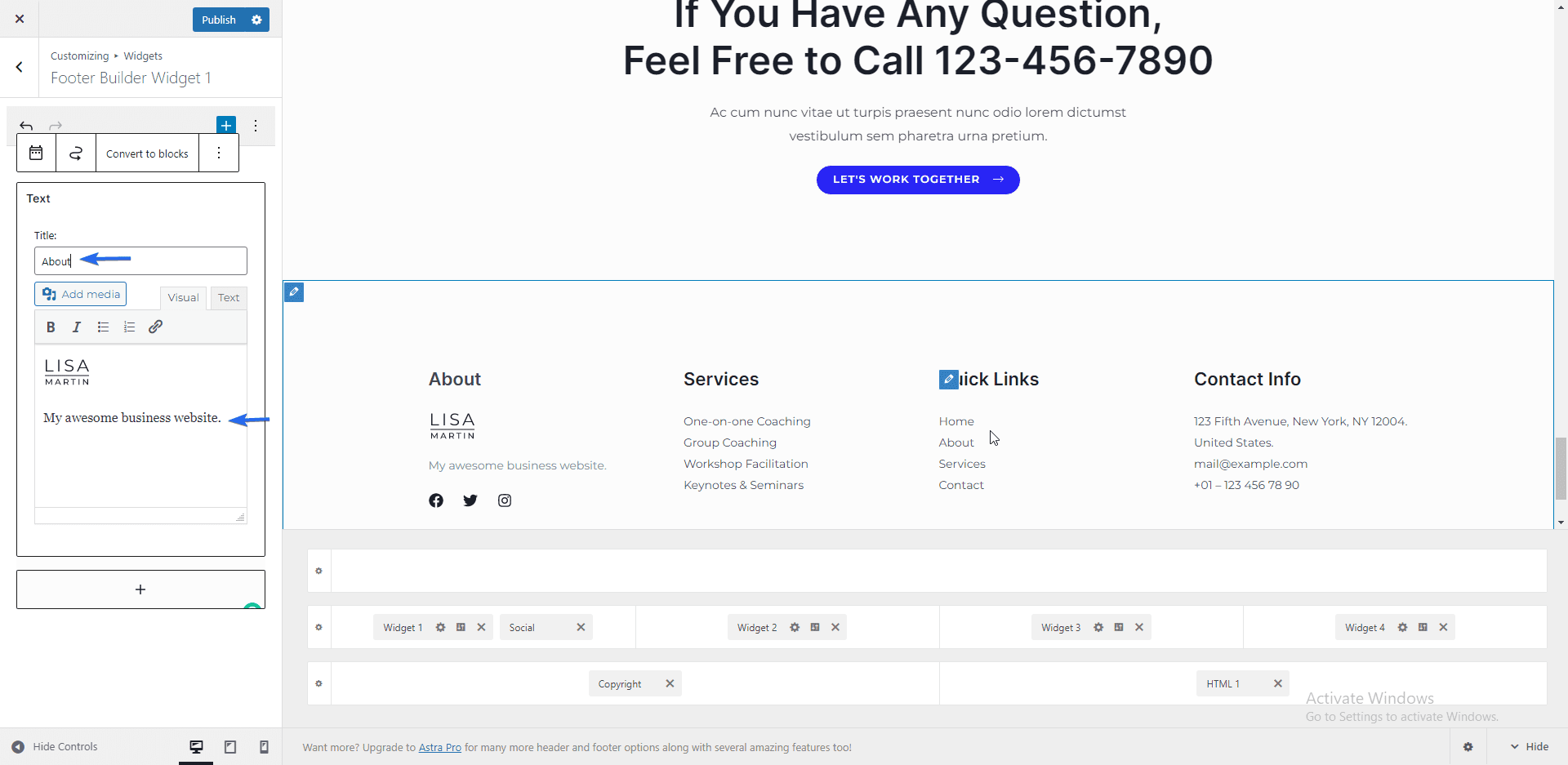
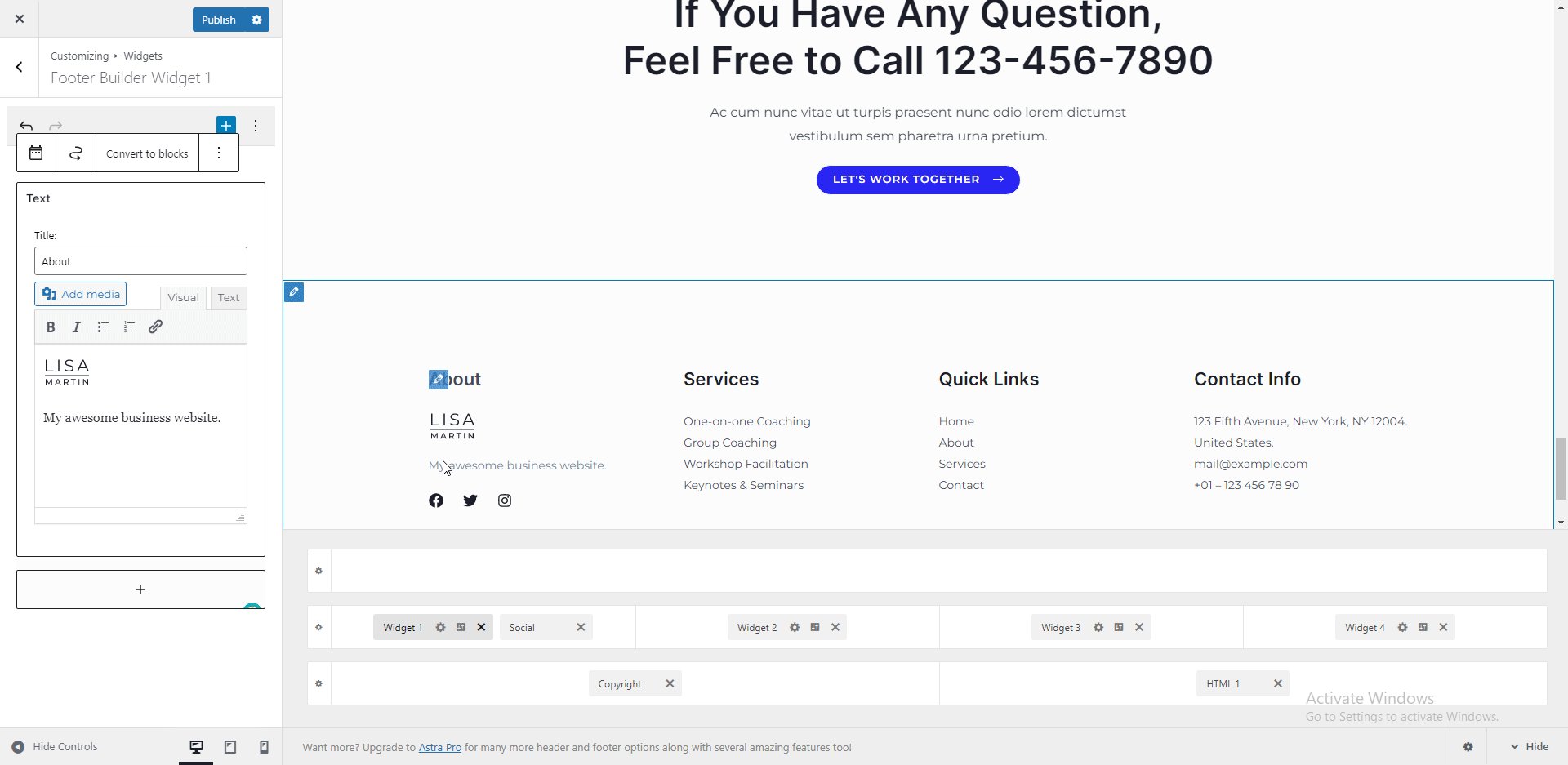
Aquí puede editar el título y el contenido del widget. Cualquier cambio que realice se reflejará automáticamente en el panel de vista previa.

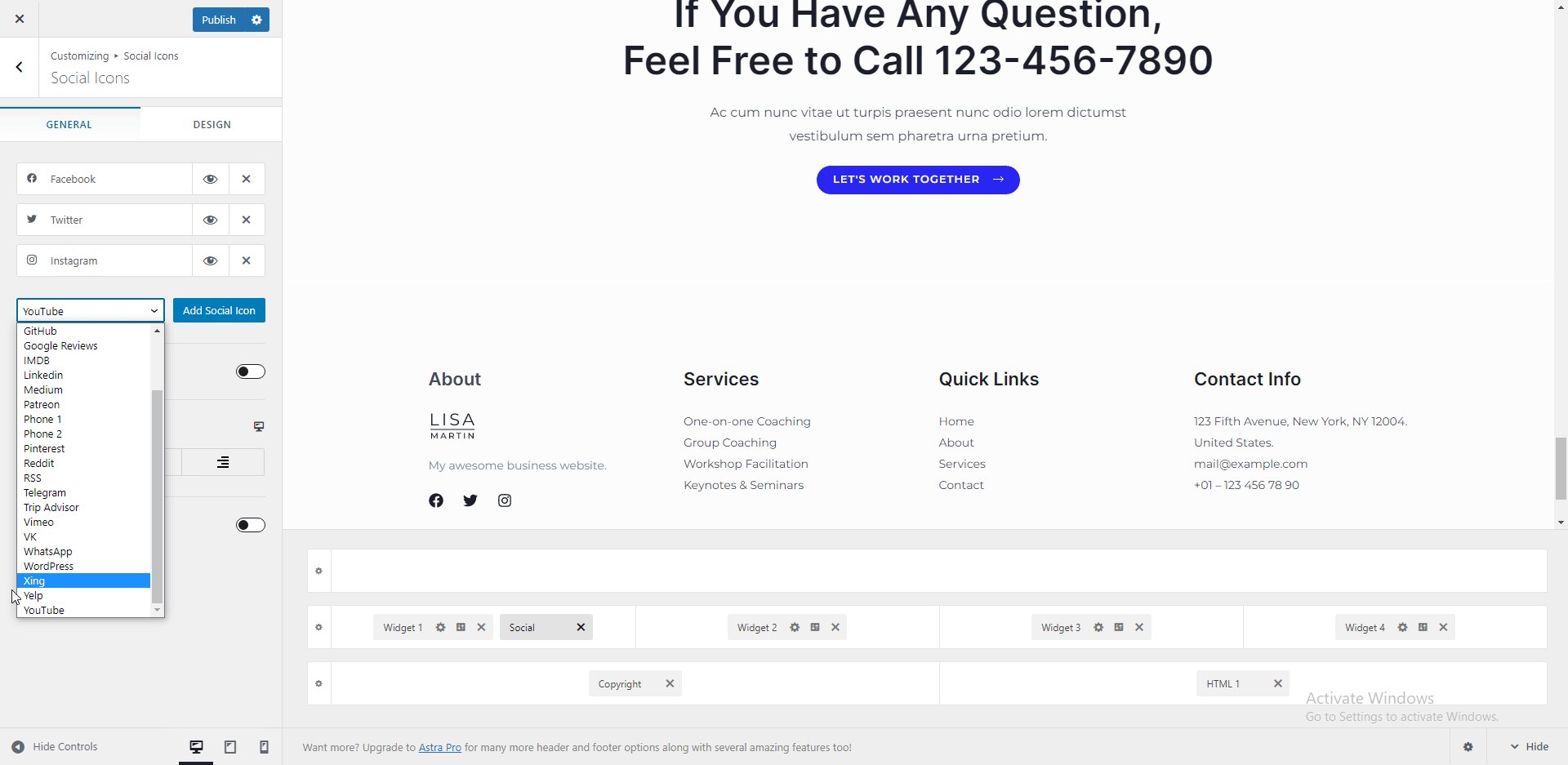
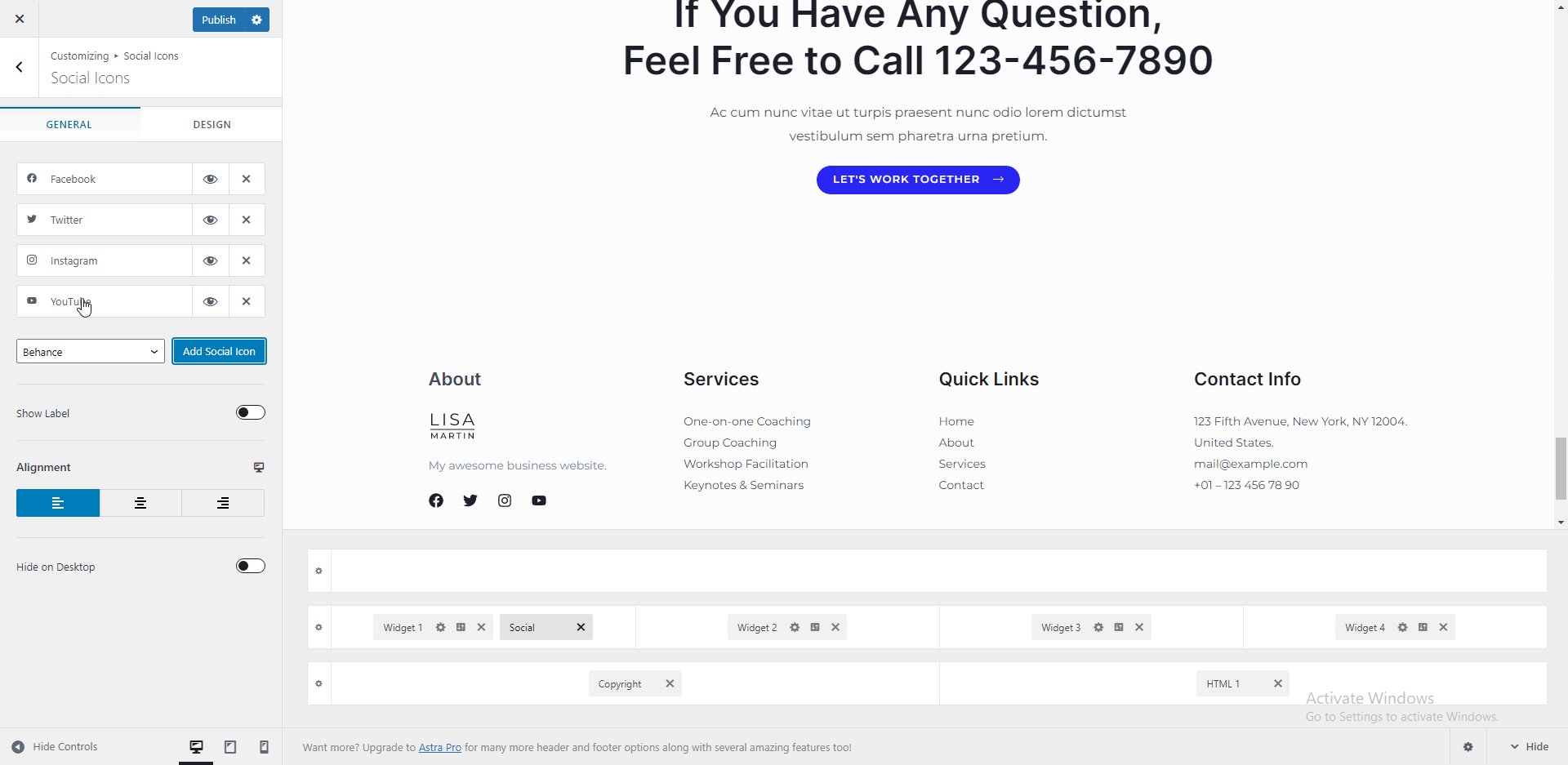
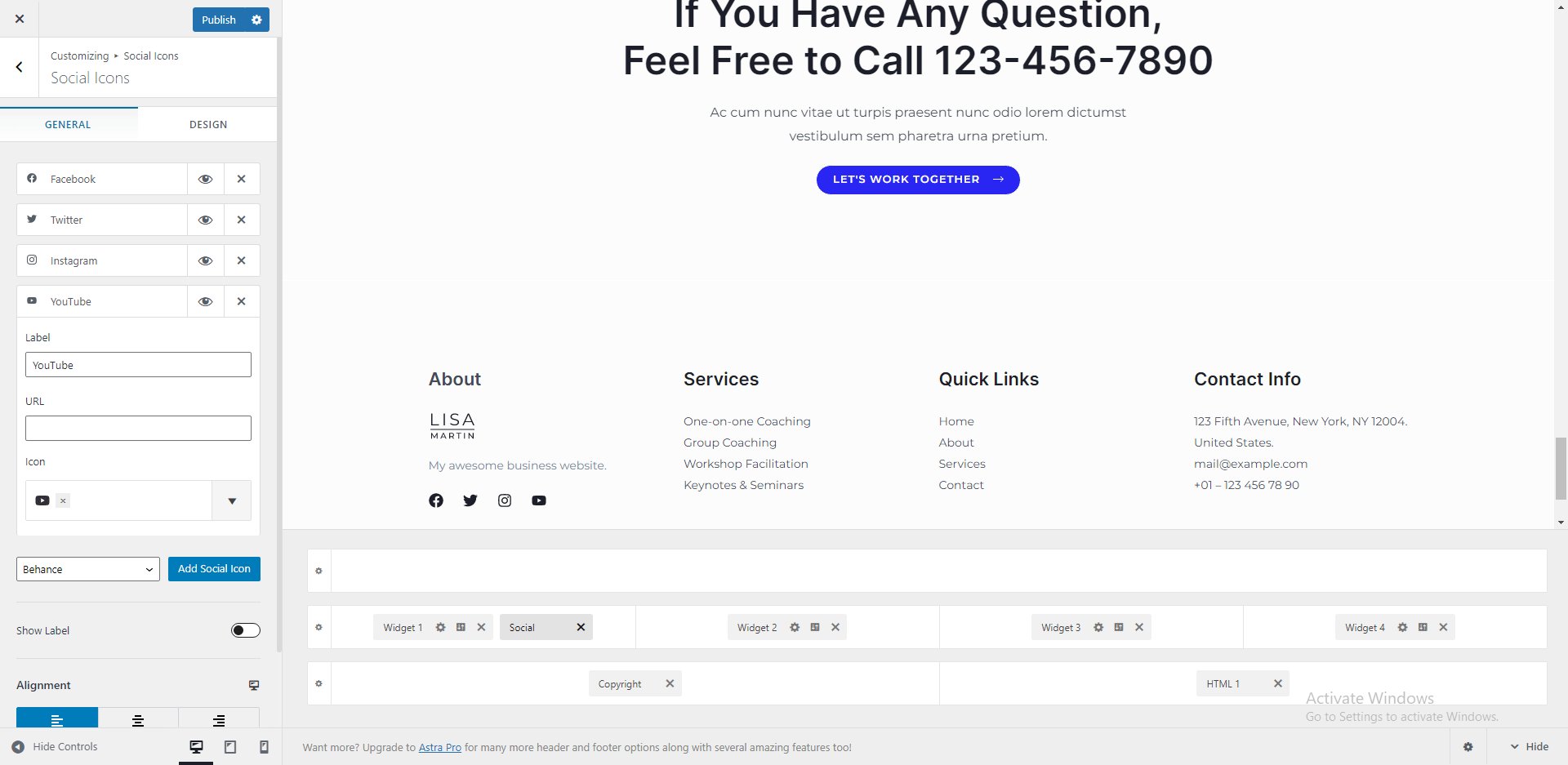
Puede agregar o eliminar íconos de redes sociales haciendo clic en el ícono "Pluma" al lado del widget social.

Siga el mismo proceso para editar otros widgets en la sección de pie de página del sitio web de su empresa.
Adición de menús de navegación
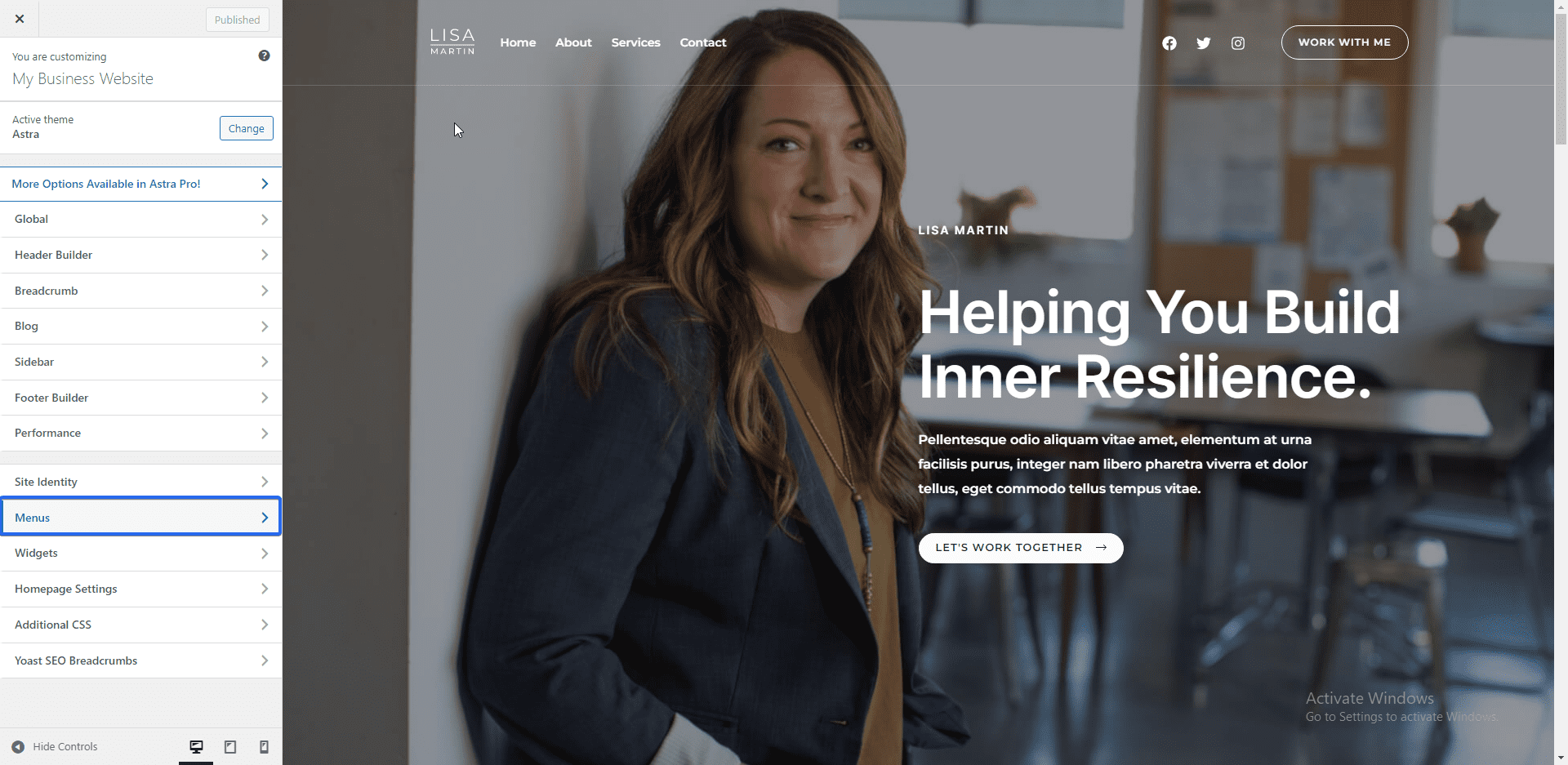
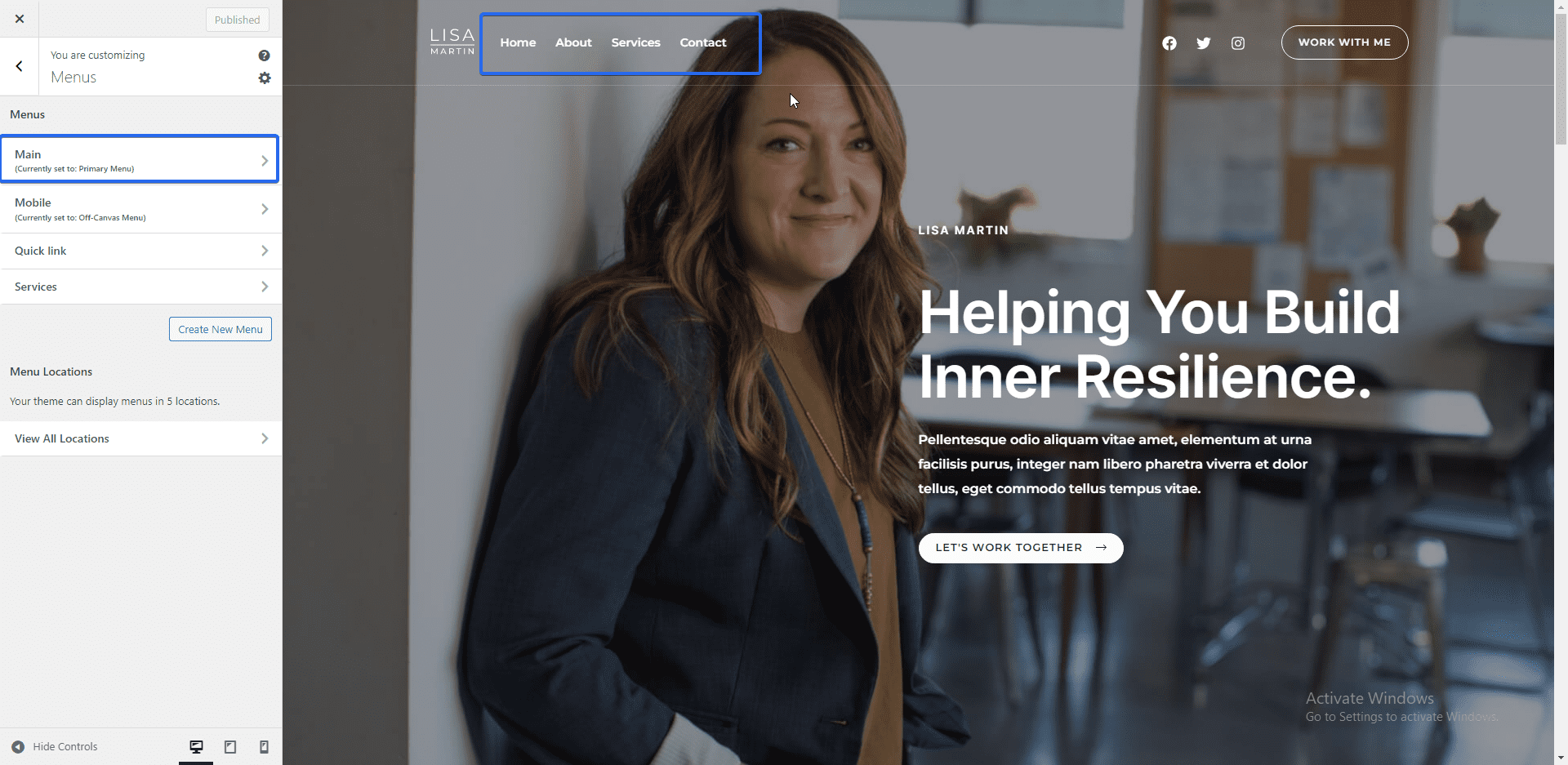
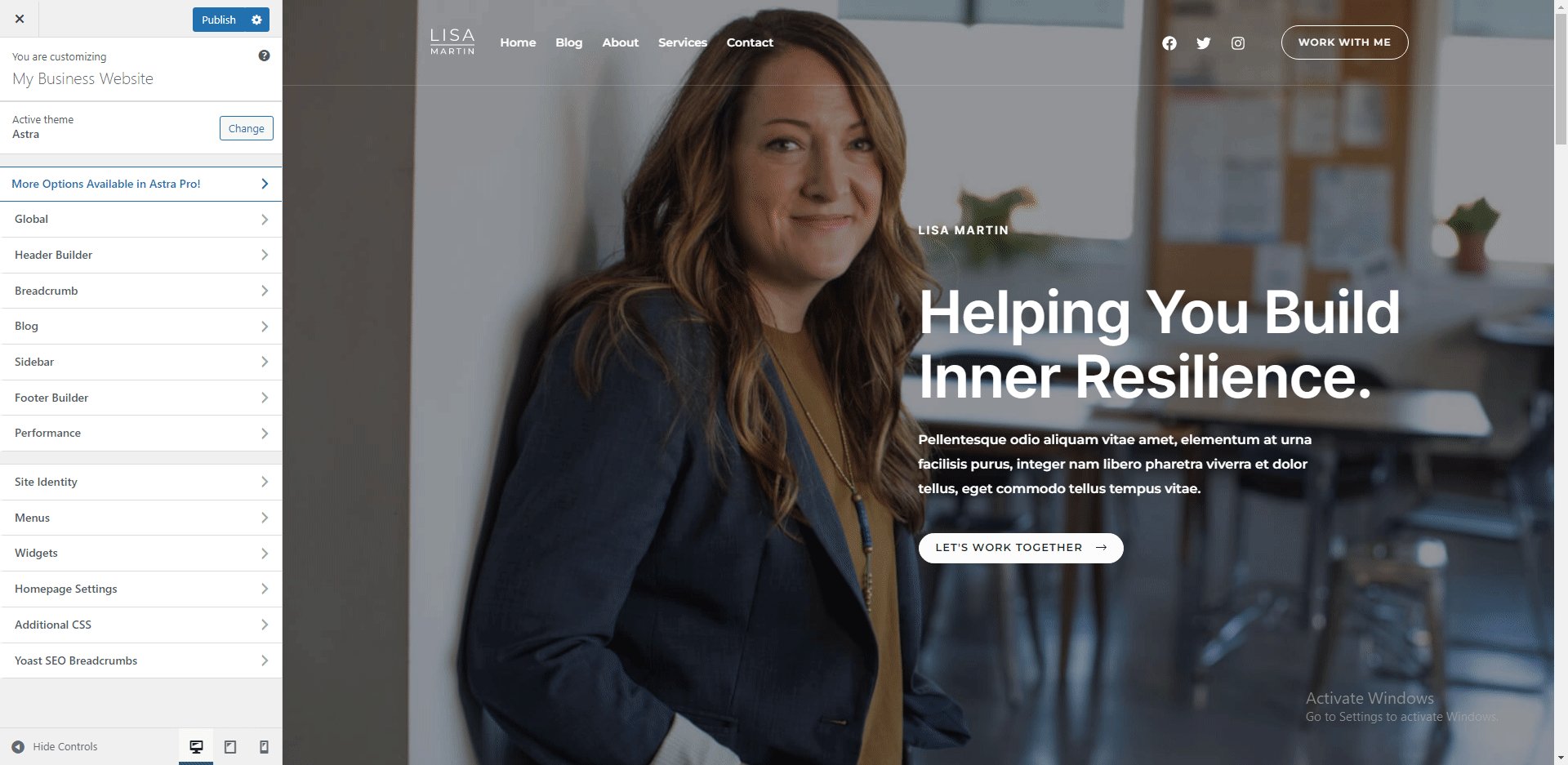
Los menús de navegación mejoran la experiencia del usuario al hacer que su sitio sea fácil de navegar. La plantilla que estamos usando tiene un menú de navegación principal. Sin embargo, puede editar los elementos del menú o incluso crear nuevos desde la pestaña "Menús".

El menú principal es el menú de navegación principal en la barra superior. Haga clic en el menú principal para editar los elementos del menú.

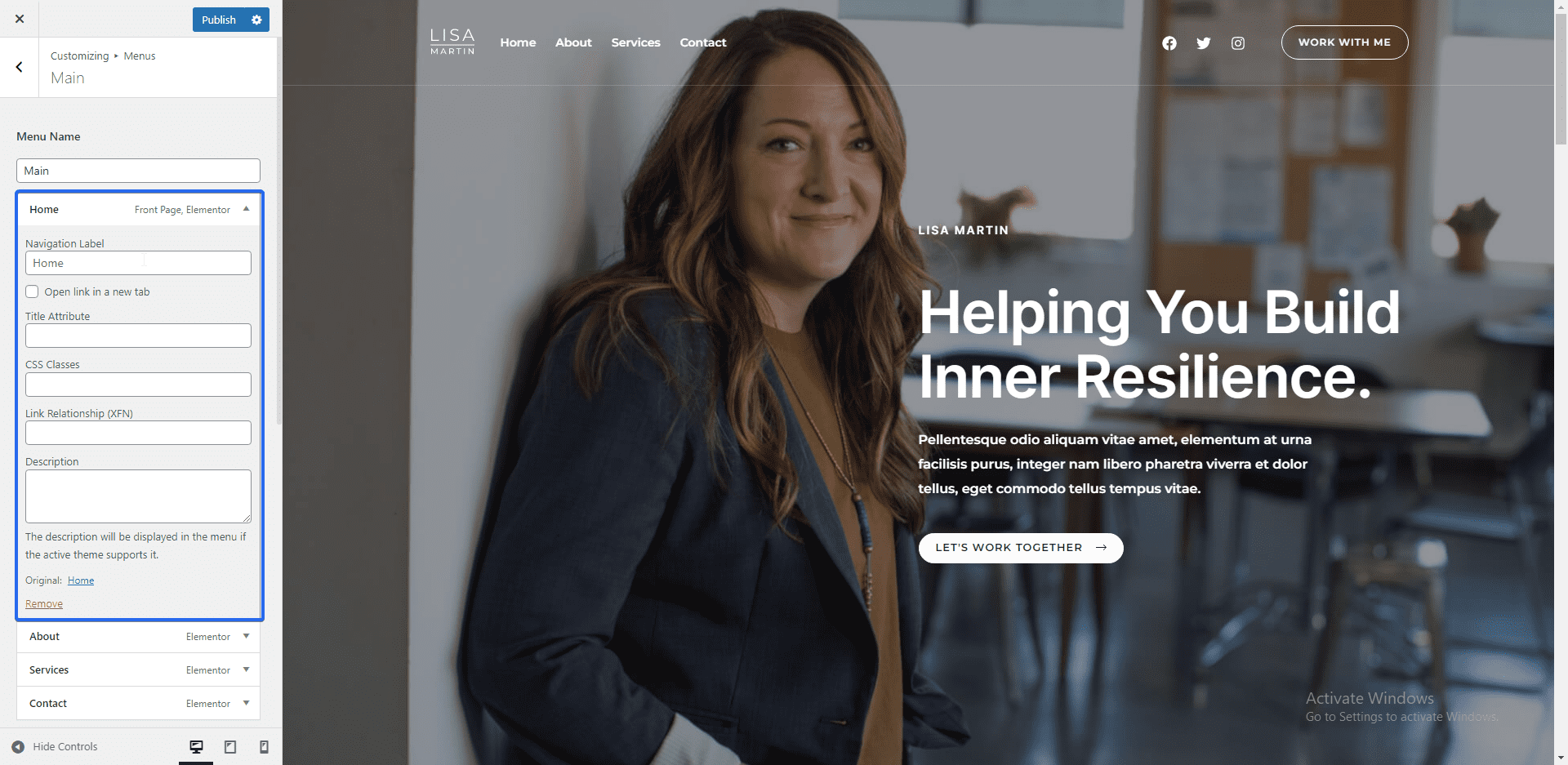
Puede hacer clic en un elemento del menú en la página siguiente para editarlo. Arrastre y suelte los elementos del menú para reorganizarlos en cualquier orden.

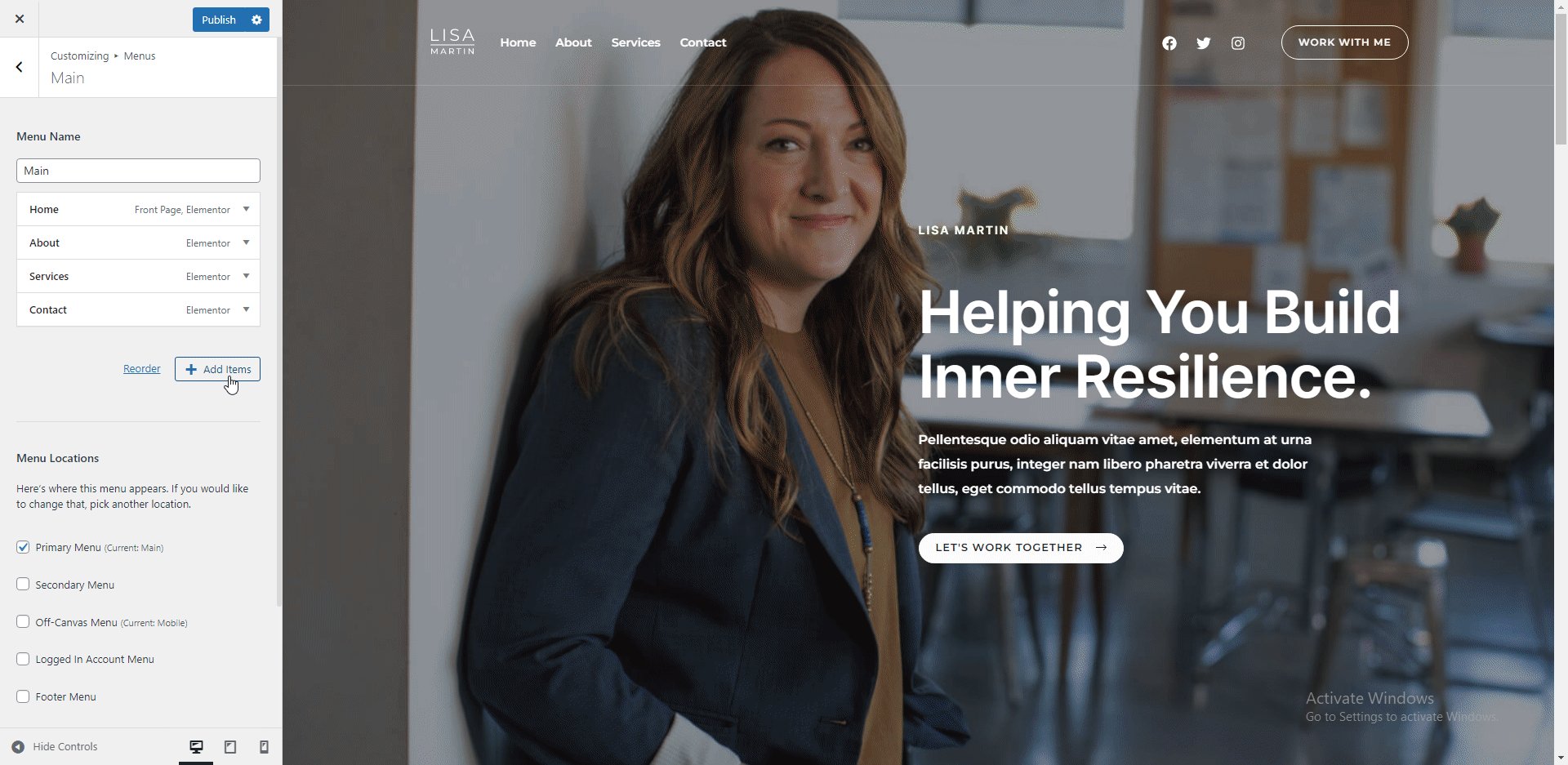
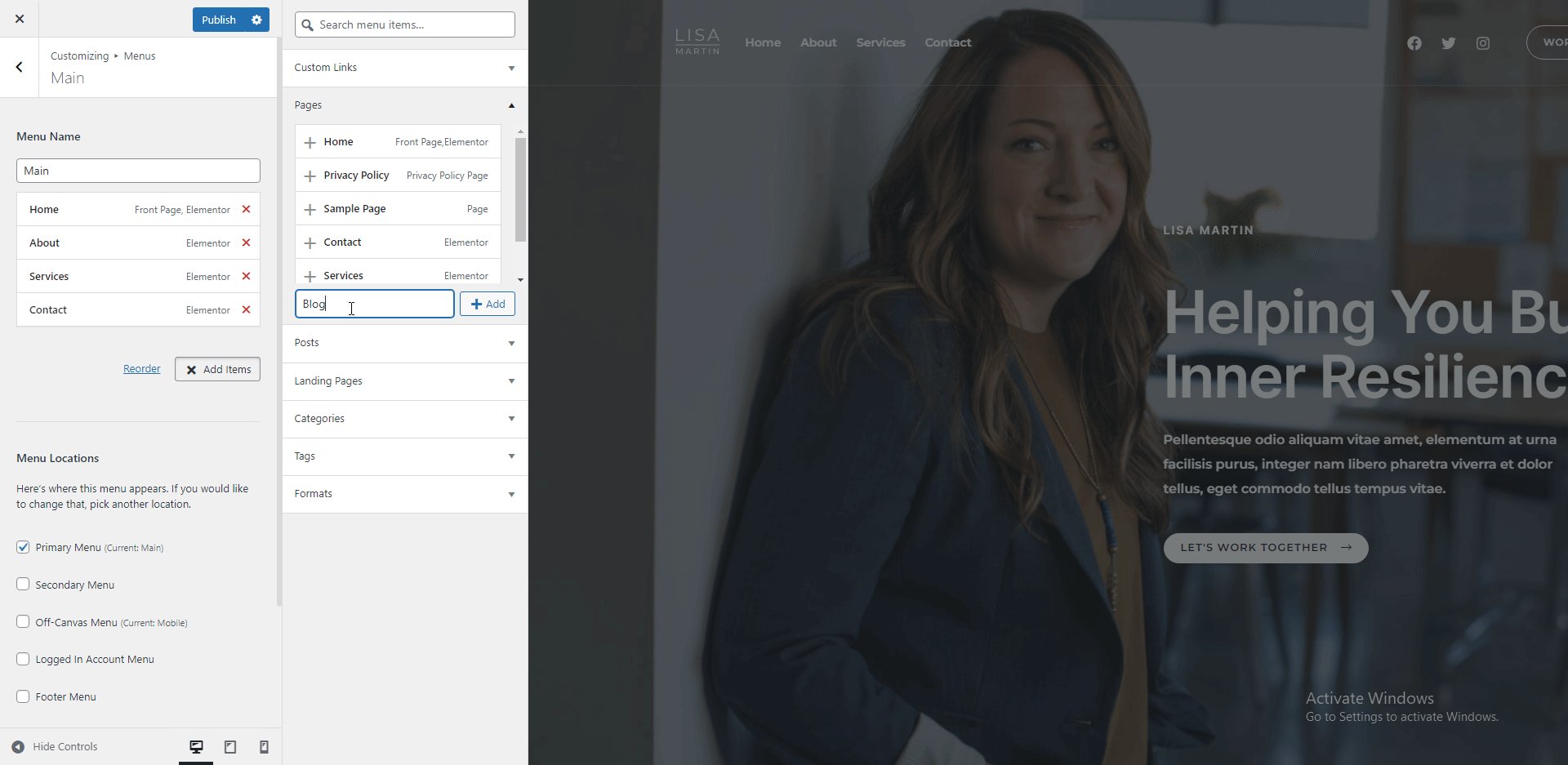
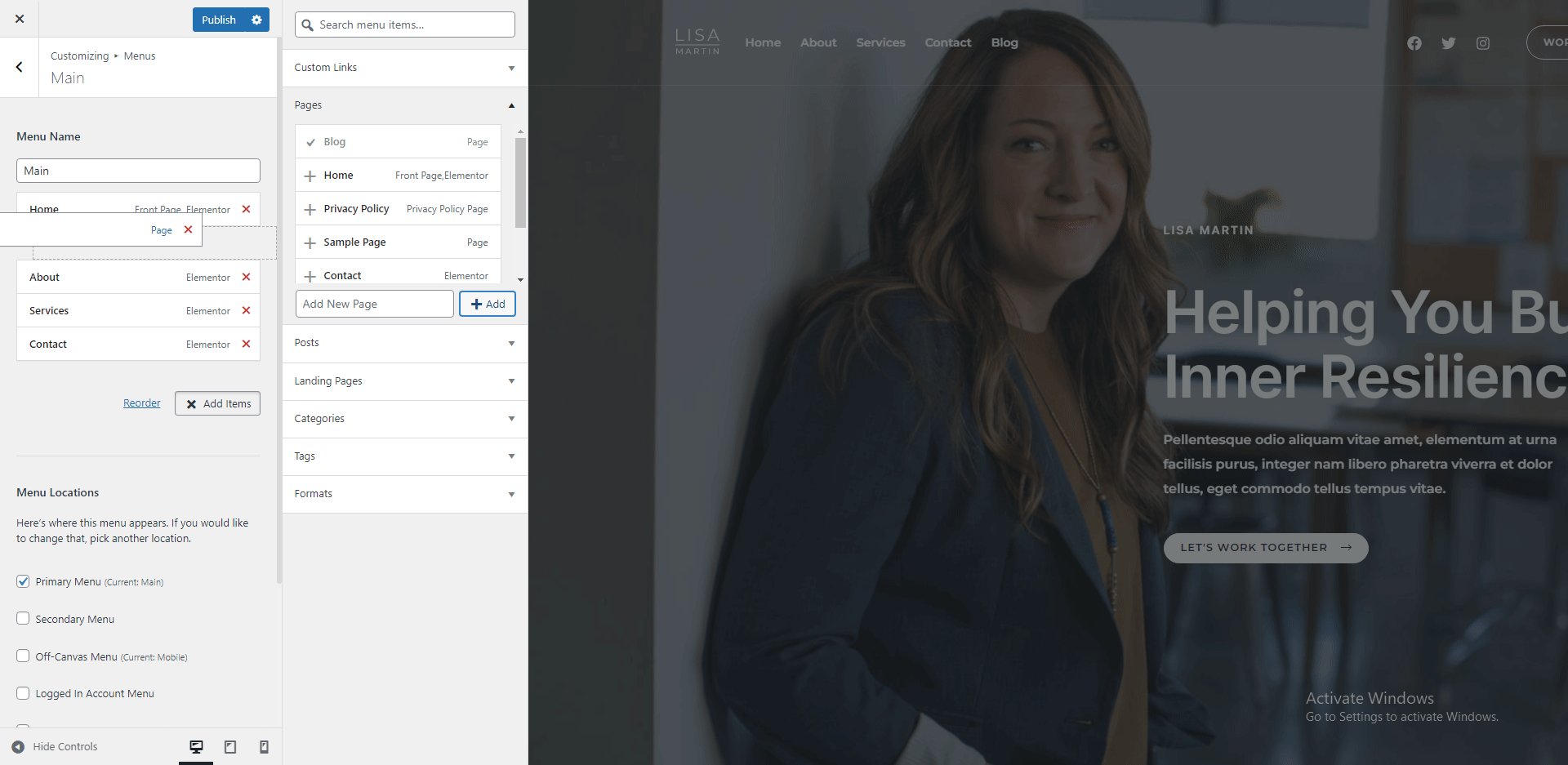
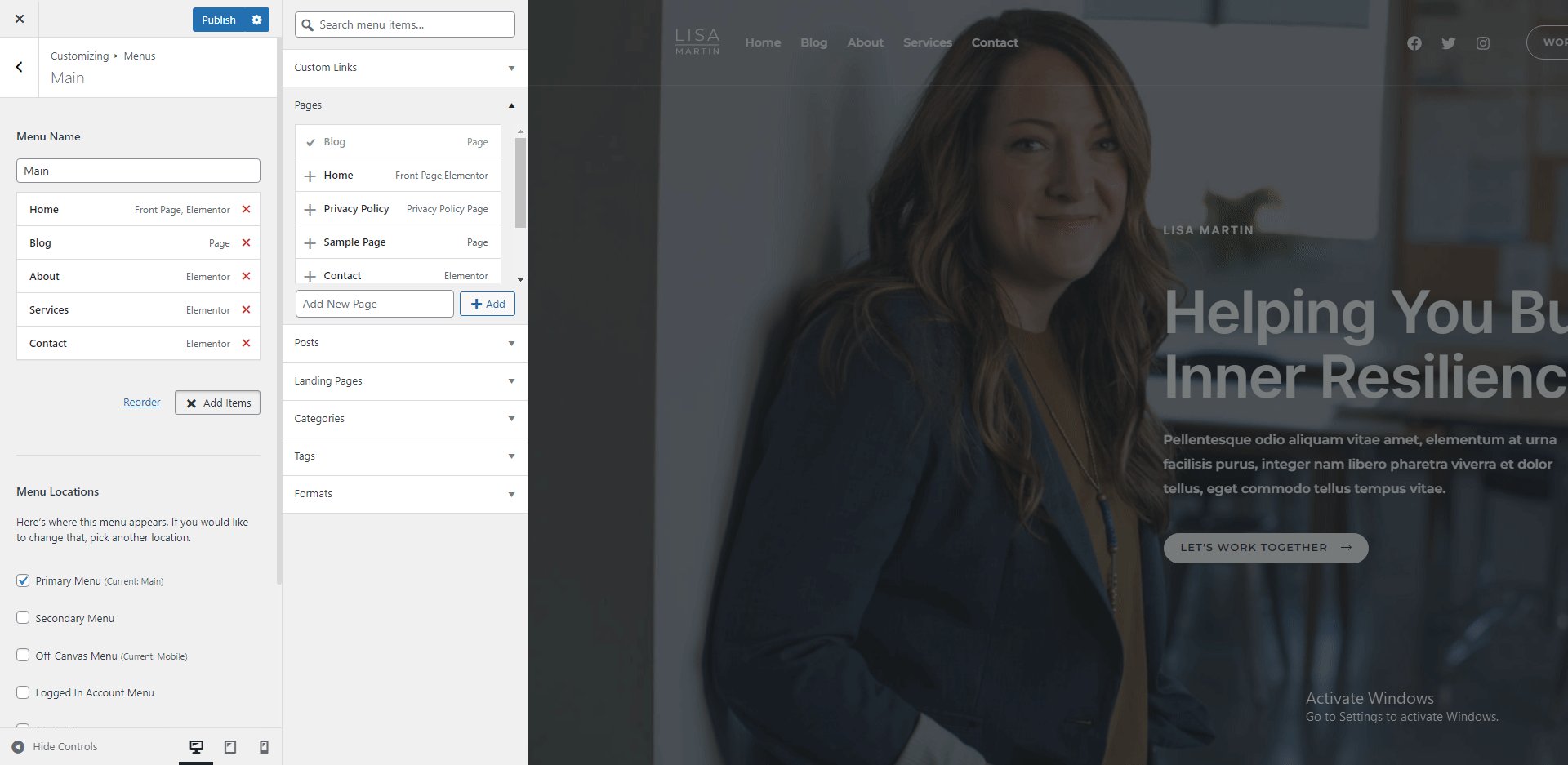
Para agregar un nuevo elemento de menú, haga clic en el botón Agregar elementos . Puede agregar páginas nuevas o existentes al menú. Además, puede agregar publicaciones de blog, categorías y páginas de destino a los elementos de su menú.

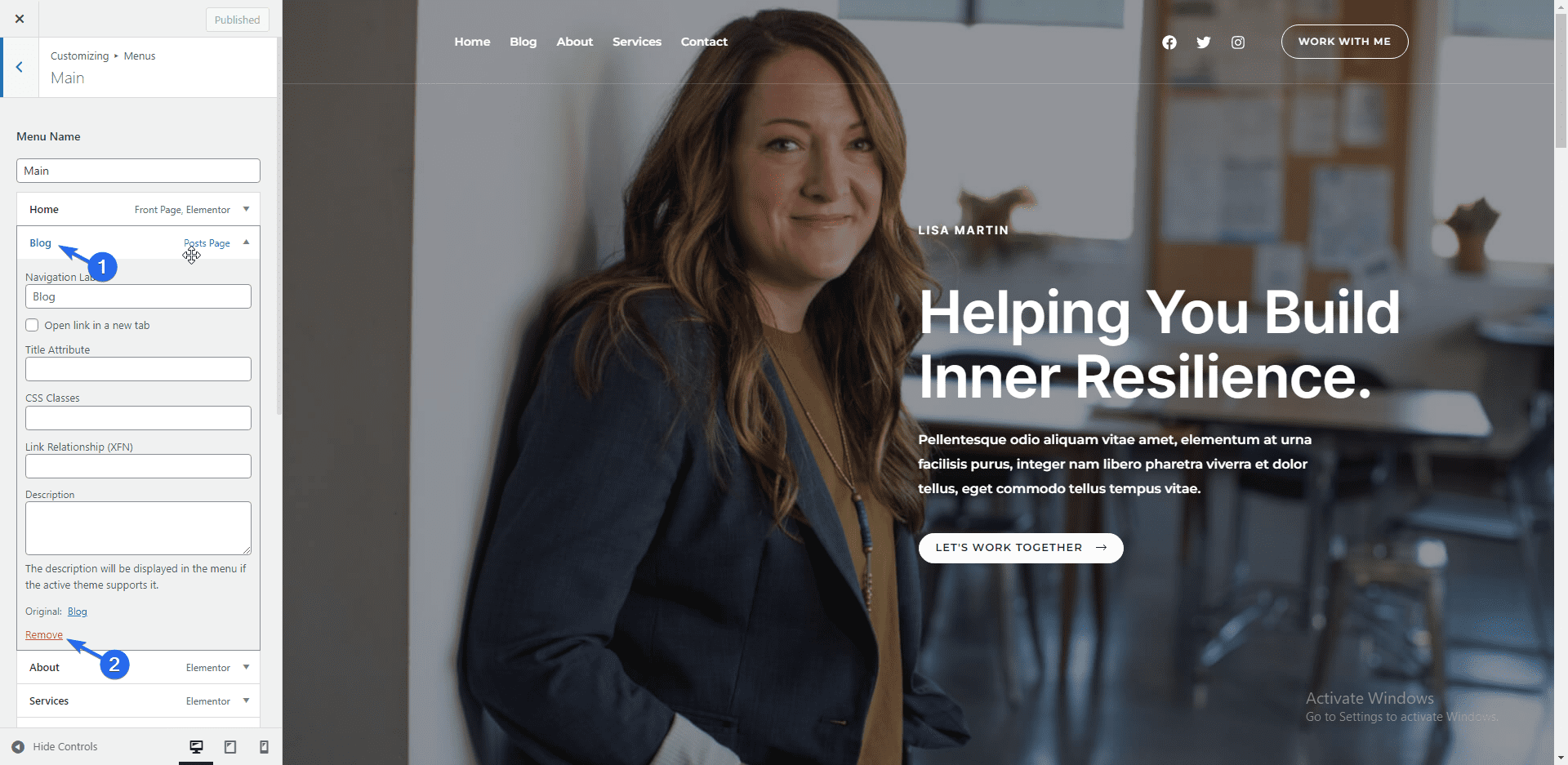
Para eliminar un elemento del menú, haga clic en el elemento para expandir las opciones, luego haga clic en Eliminar .

Nota al margen: tenemos una guía detallada sobre cómo crear menús de navegación en WordPress. Puede consultarlo para obtener más información sobre los menús de WordPress.
Capacidad de respuesta móvil
De forma predeterminada, la mayoría de los temas de WordPress responden a dispositivos móviles. Sin embargo, al personalizar su sitio, debe verificar cómo se ve el contenido en pantallas más pequeñas.
Para ello, puede utilizar los iconos de la sección inferior del menú del personalizador para obtener una vista previa de otros tamaños de pantalla.

Otras opciones para explorar incluyen agregar widgets a la barra lateral y la sección de pie de página de su sitio web. Después de personalizar el sitio web de su empresa, haga clic en el botón Publicar para actualizar los cambios.

Configuración de páginas del sitio web
En general, al crear un sitio web, hay algunas páginas necesarias que debe incluir. Algunas de las paginas son:
- Página principal
- Acerca de la página
- Pagina de contacto
- Página de servicios (Opcional)
- Política de privacidad
La página de inicio es la primera página que los usuarios verán cuando visiten su sitio web. Por lo tanto, debe dedicar tiempo a diseñar esta página según el estándar.
La página Acerca de describe quién es usted y el propósito de crear el sitio web. En otras palabras, brinda a los usuarios más información sobre su marca.
En la página de contacto, enumera las diversas opciones para comunicarse con su equipo, incluidas las plataformas de redes sociales. También puede incluir un formulario de contacto en la página para que los usuarios puedan ponerse en contacto con usted completando el formulario.
La página Servicios muestra en detalle los diversos servicios que ofrece su marca. Aquí también debe incluir su propuesta de valor única: una declaración convincente para instar a los usuarios a patrocinar su marca.
La página de Política de privacidad contiene detalles sobre la información del usuario que pretende recopilar en su sitio web. Esta página es requerida por ley en algunas regiones.
Edición de la página de inicio
Usaremos el complemento Elementor para personalizar las páginas del sitio web. Elementor es uno de los mejores complementos de construcción de arrastrar y soltar para diseñar páginas web sólidas. Tiene más funciones que el bloque de WordPress predeterminado y el editor clásico.
Ya debería tener Elementor instalado en su sitio web si importó una plantilla de inicio.
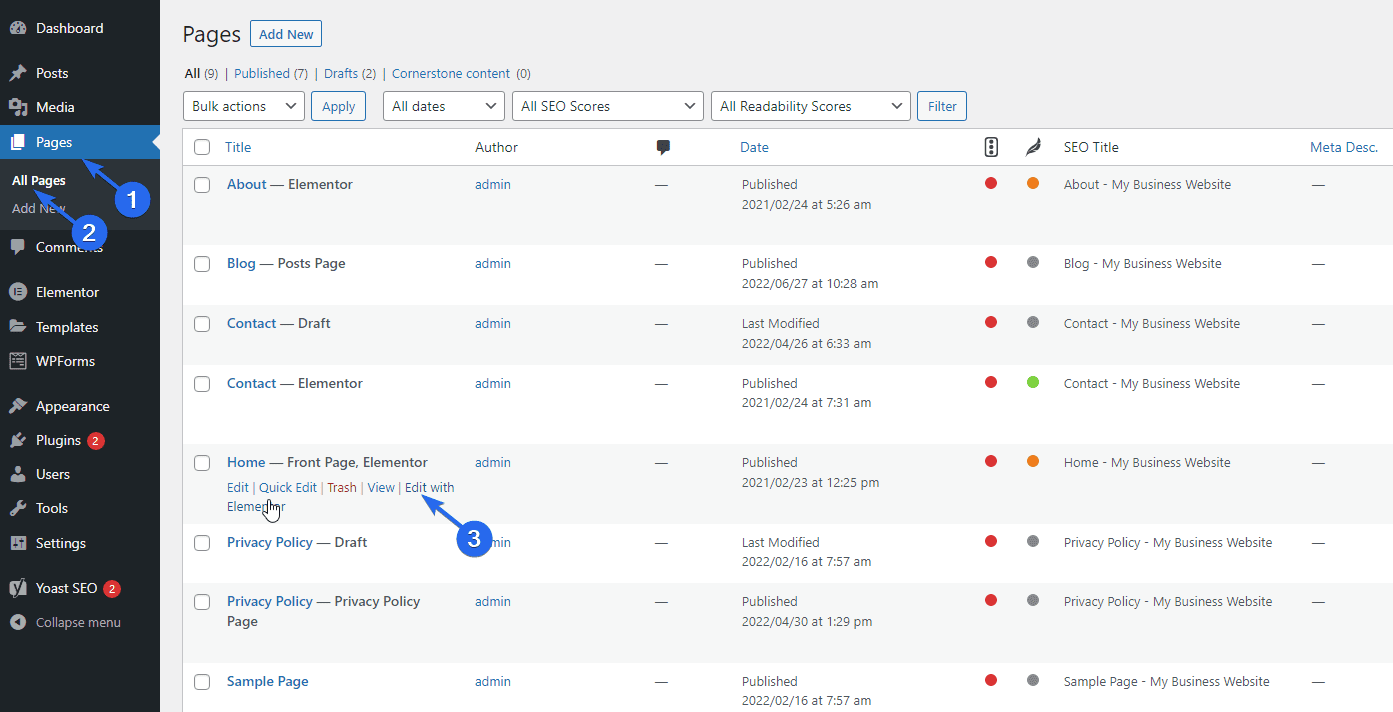
Para editar una página, vaya a Páginas >> Todas las páginas . Luego pase el cursor sobre la página que desea editar y seleccione Editar con Elementor .

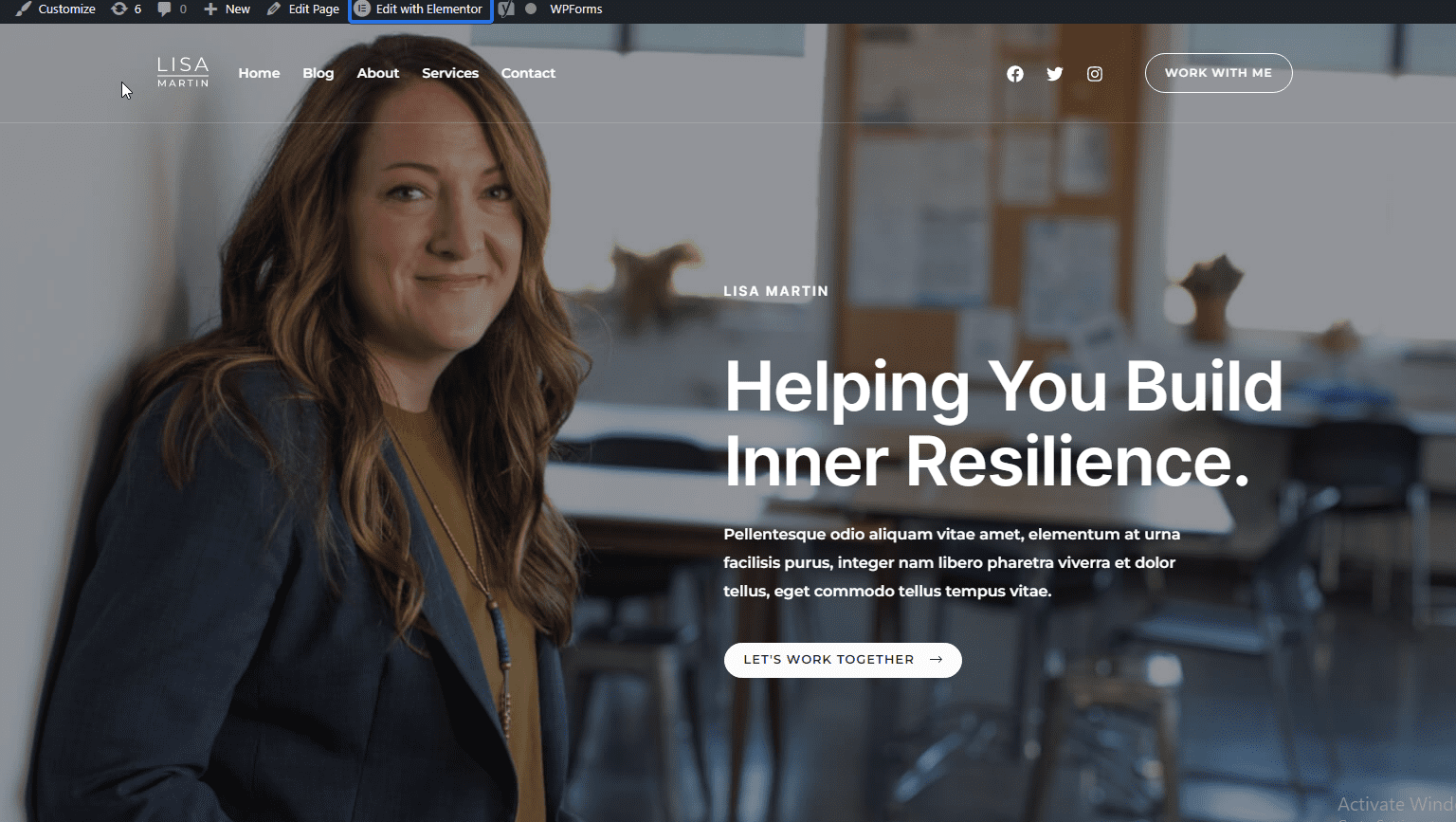
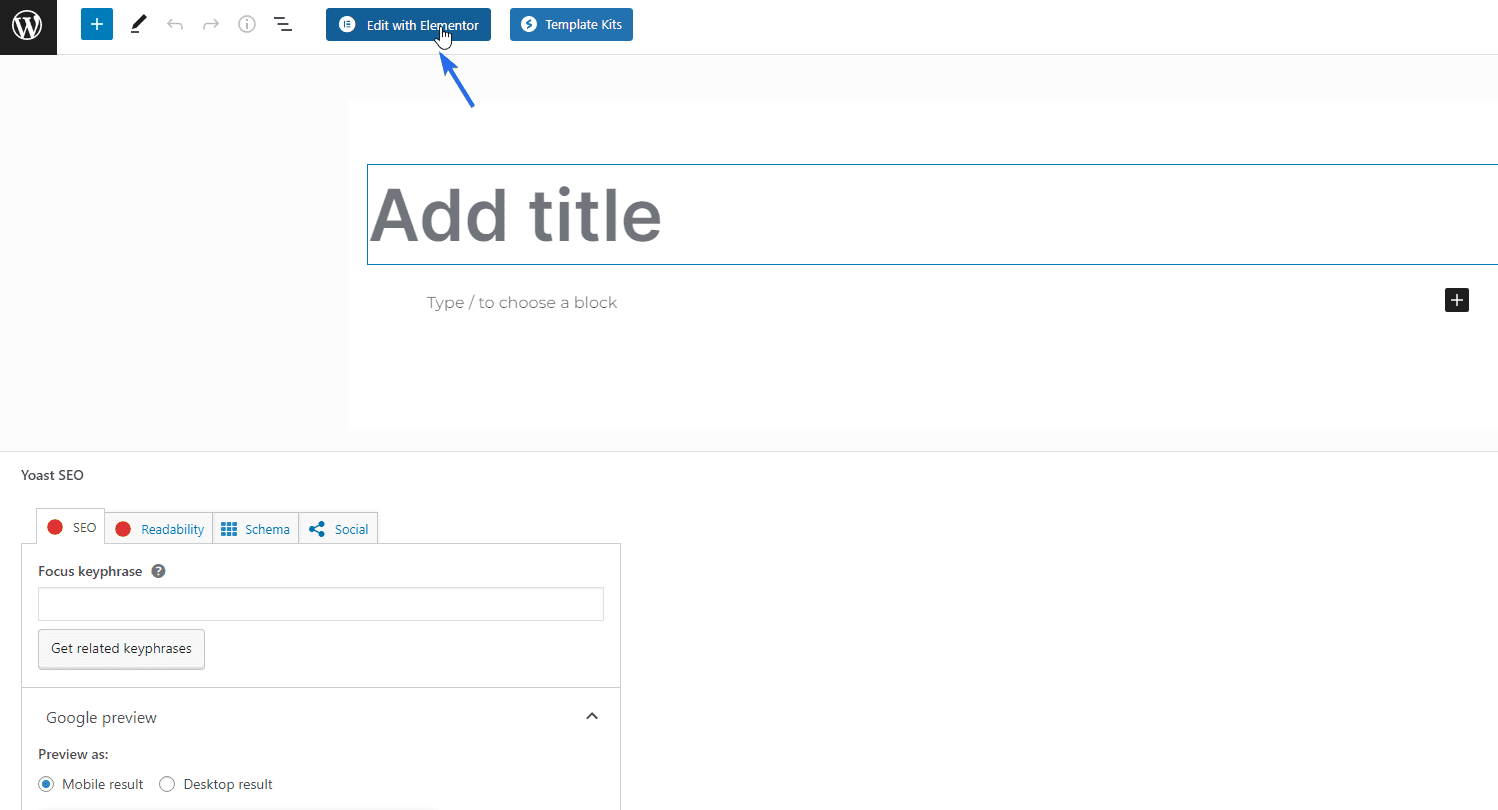
Alternativamente, al ver la página, puede acceder al generador de Elementor haciendo clic en el botón Editar con Elementor .

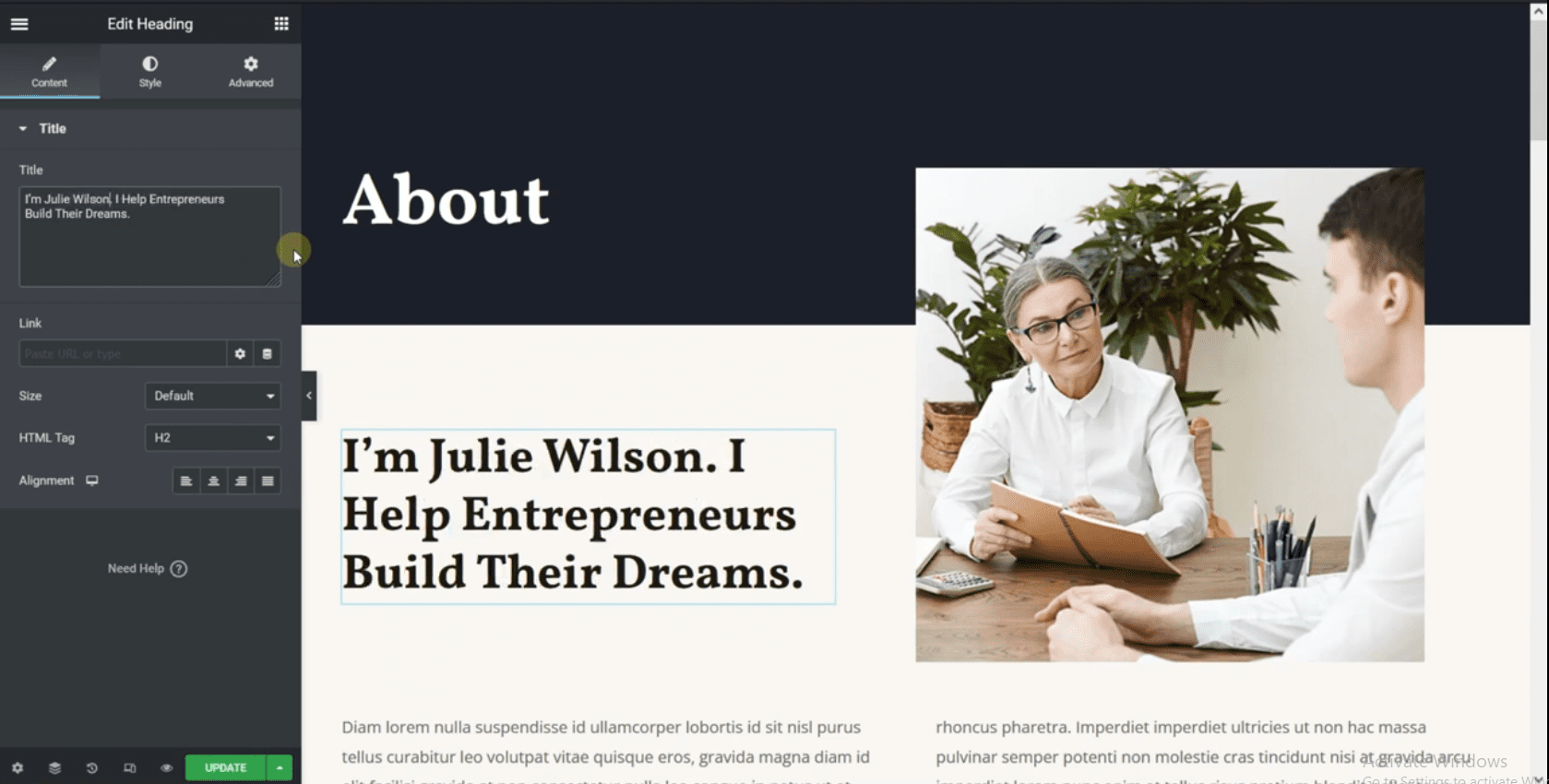
En el generador de Elementor, puede personalizar su página y editar los datos ficticios de la plantilla de inicio.

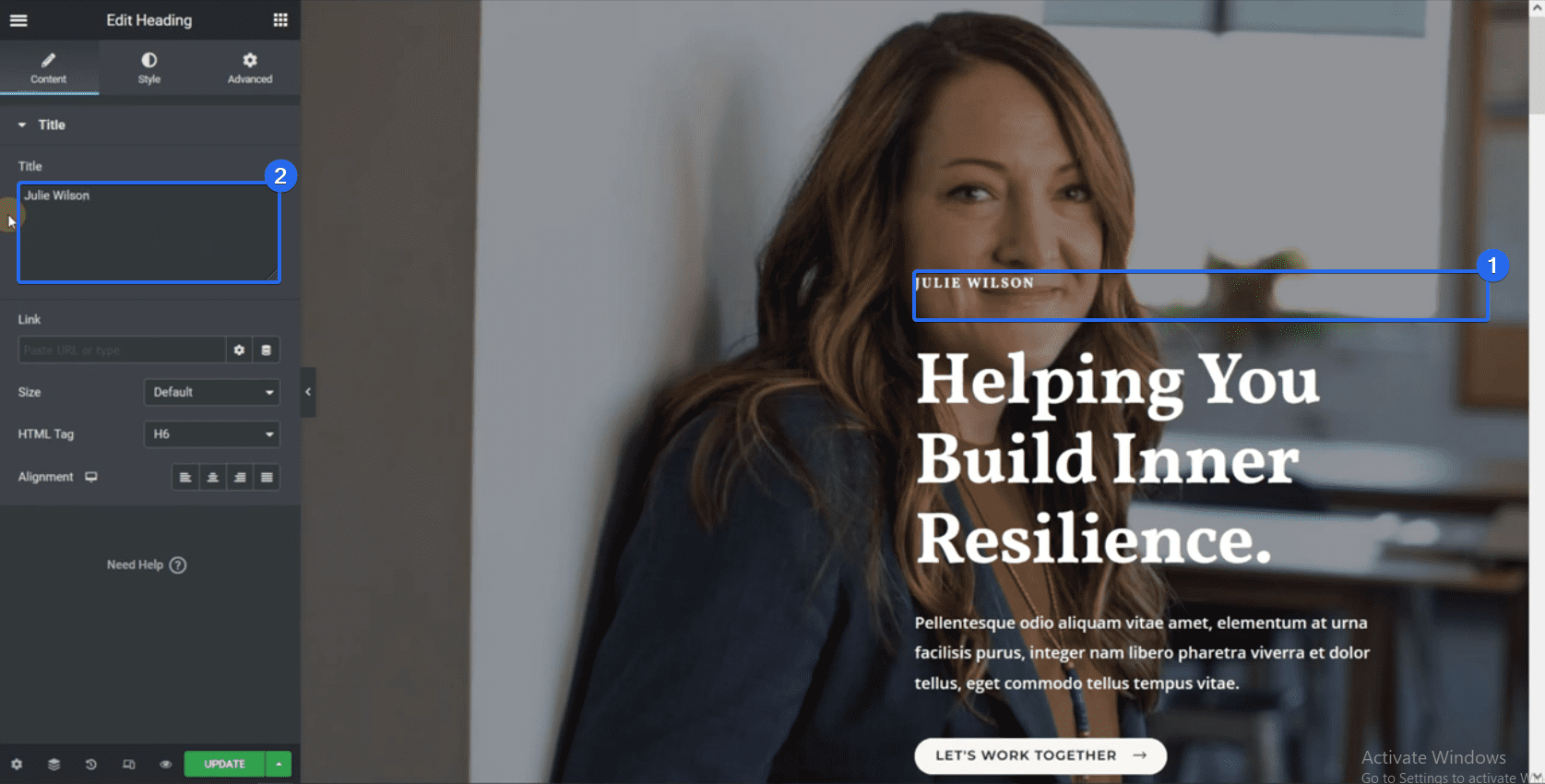
Puede editar un elemento haciendo clic en él. Cuando lo haga, aparecerá un editor de texto en la barra lateral izquierda. Puedes cambiar el contenido del bloque desde este editor.

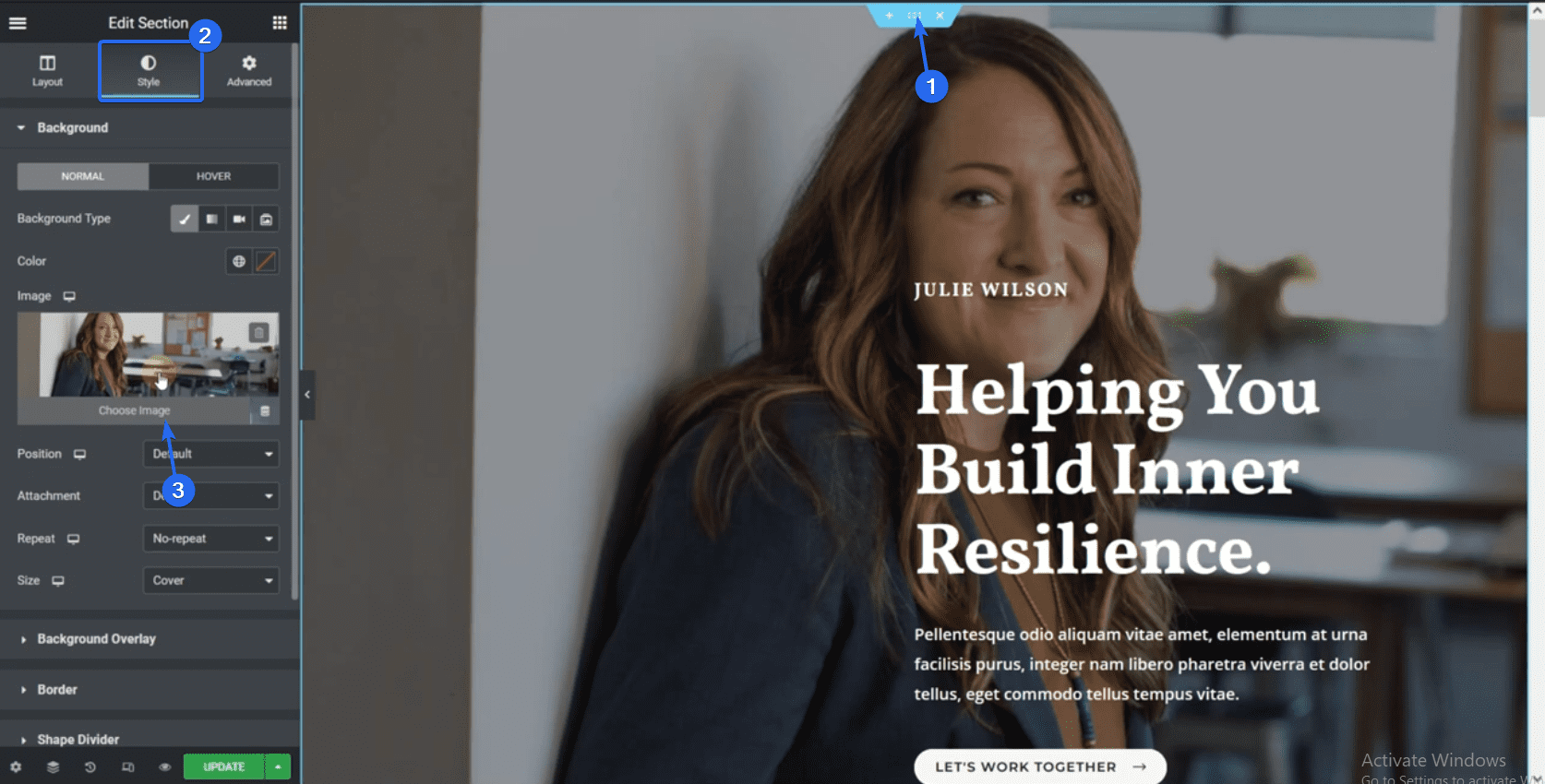
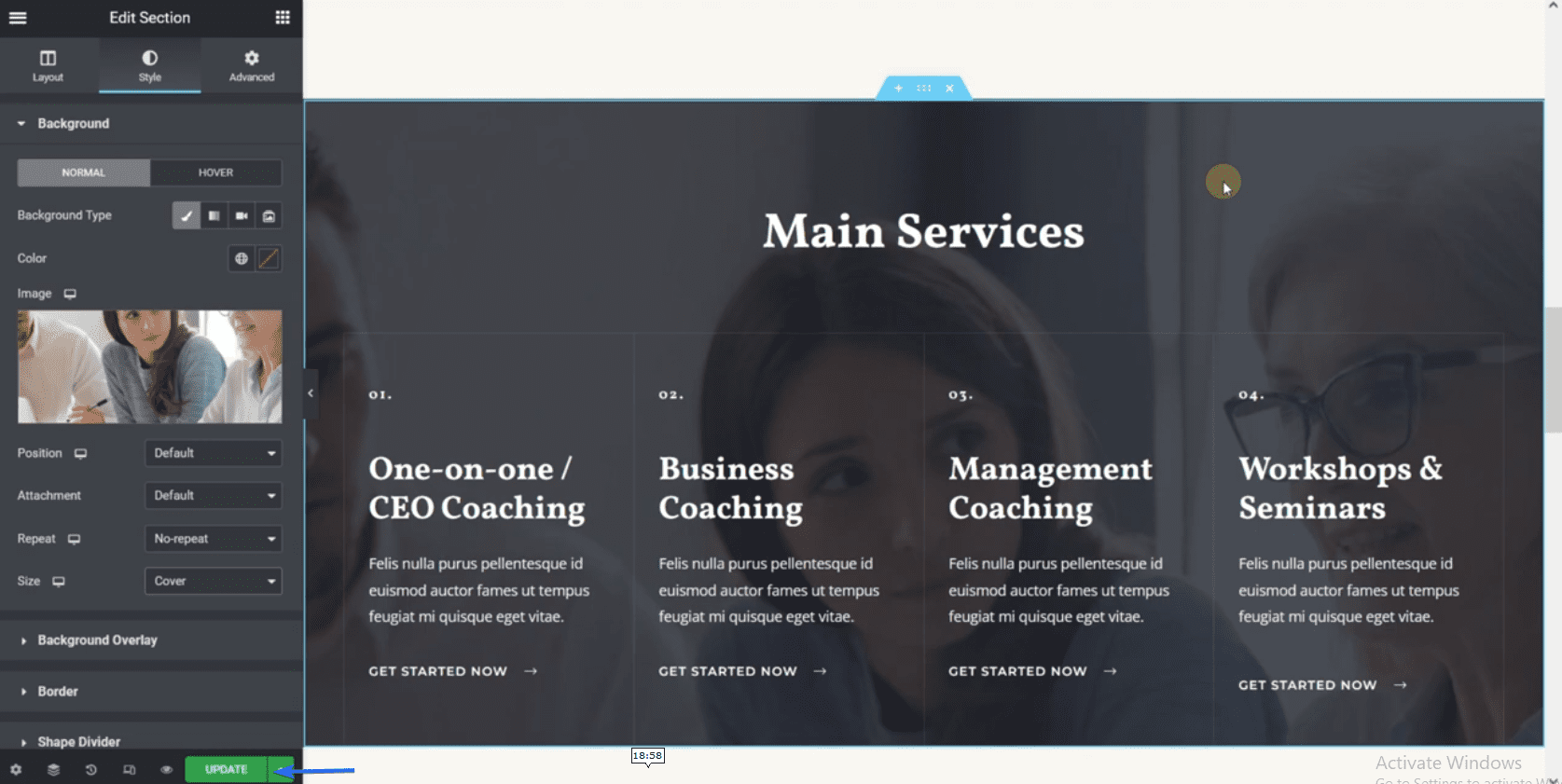
Para cambiar la imagen de fondo de una sección, haga clic en el icono para seleccionar todo el bloque. A continuación, haga clic en la pestaña Estilo para abrir la página de personalización.

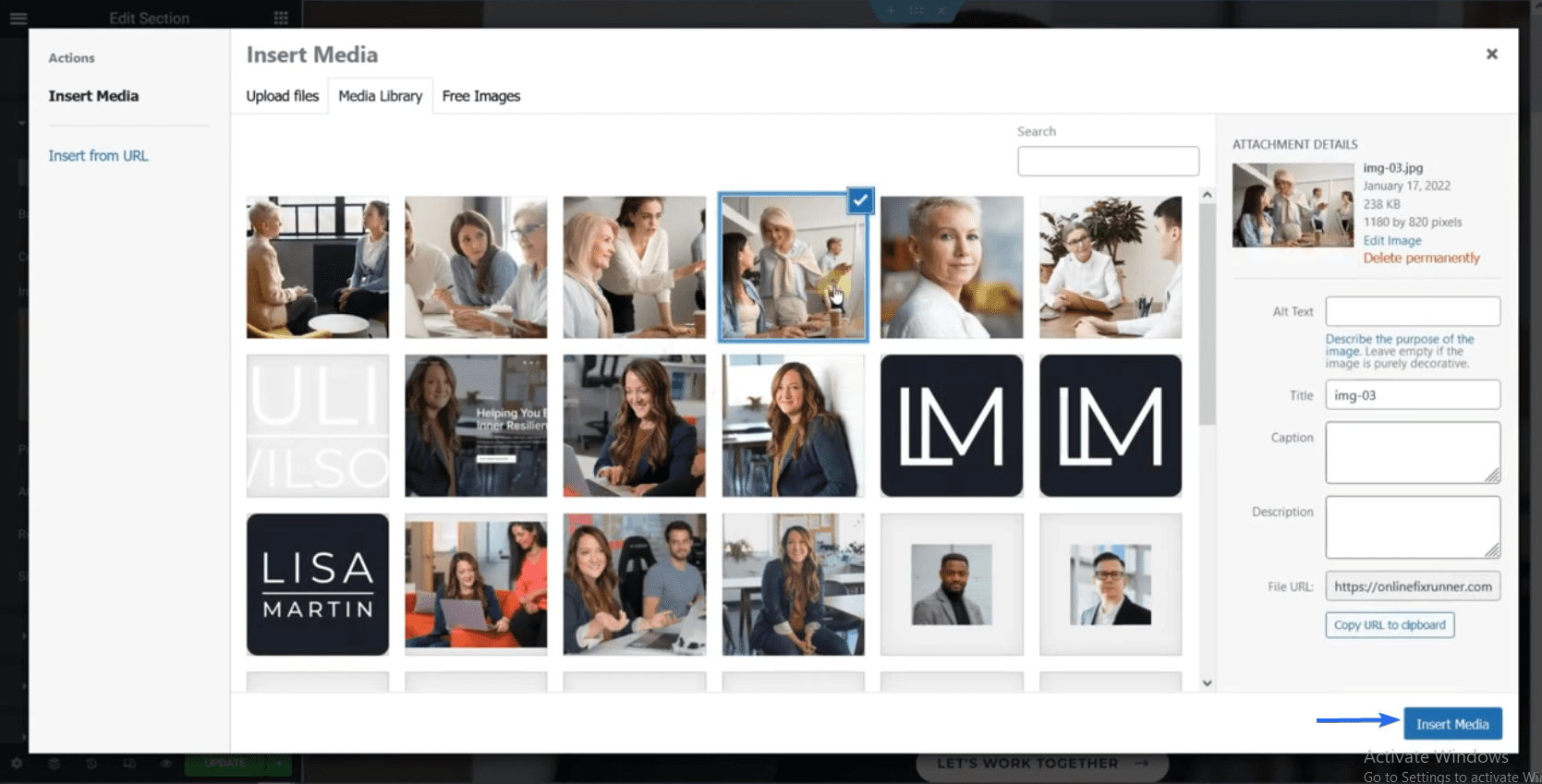
Aquí, puede elegir una imagen diferente de su biblioteca de medios. Puede cargar las imágenes de su empresa en su sitio web y seleccionar la que desea mostrar aquí.
Cuando esté seleccionado, haga clic en Insertar medios para usar la imagen como fondo.

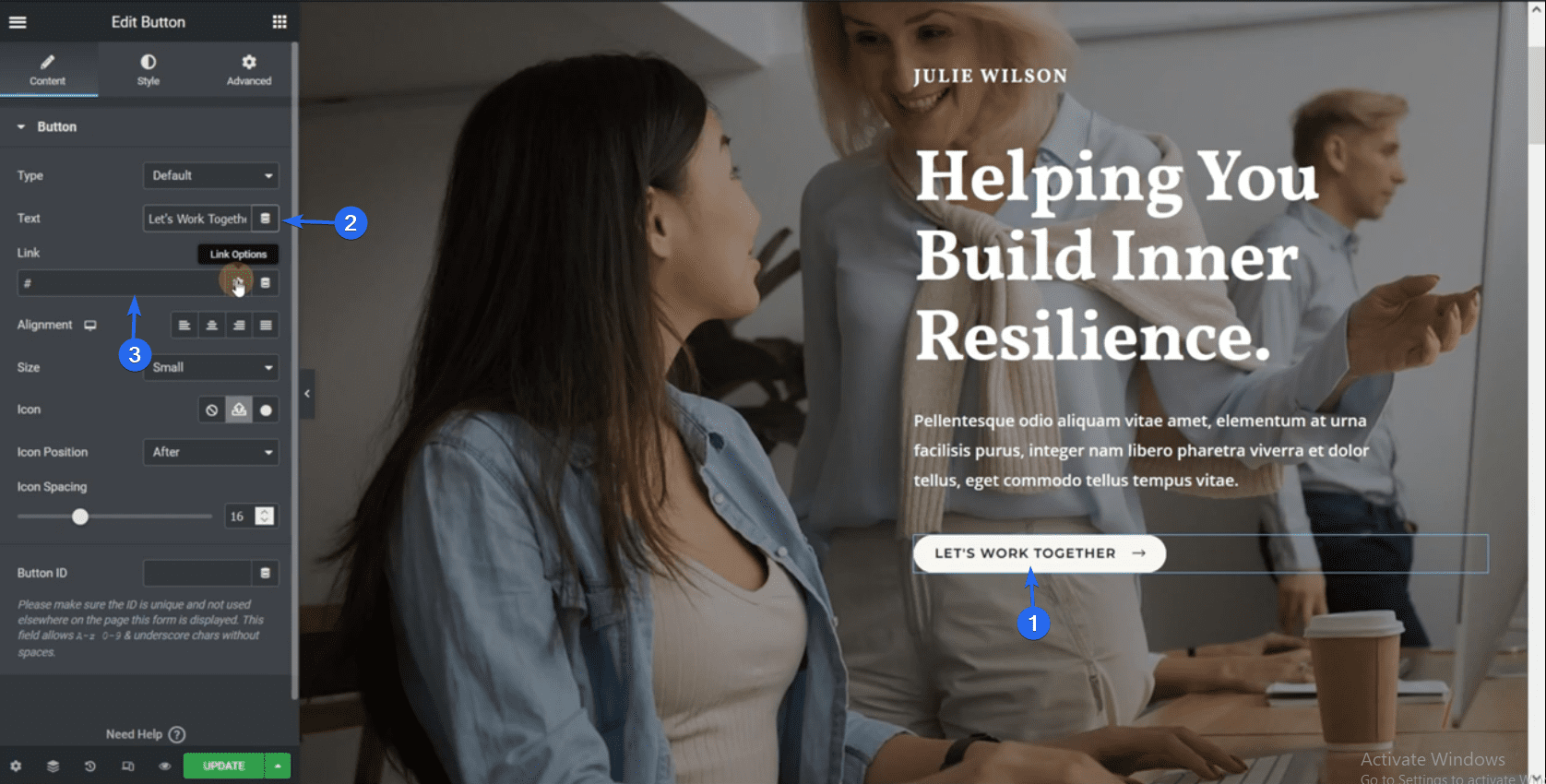
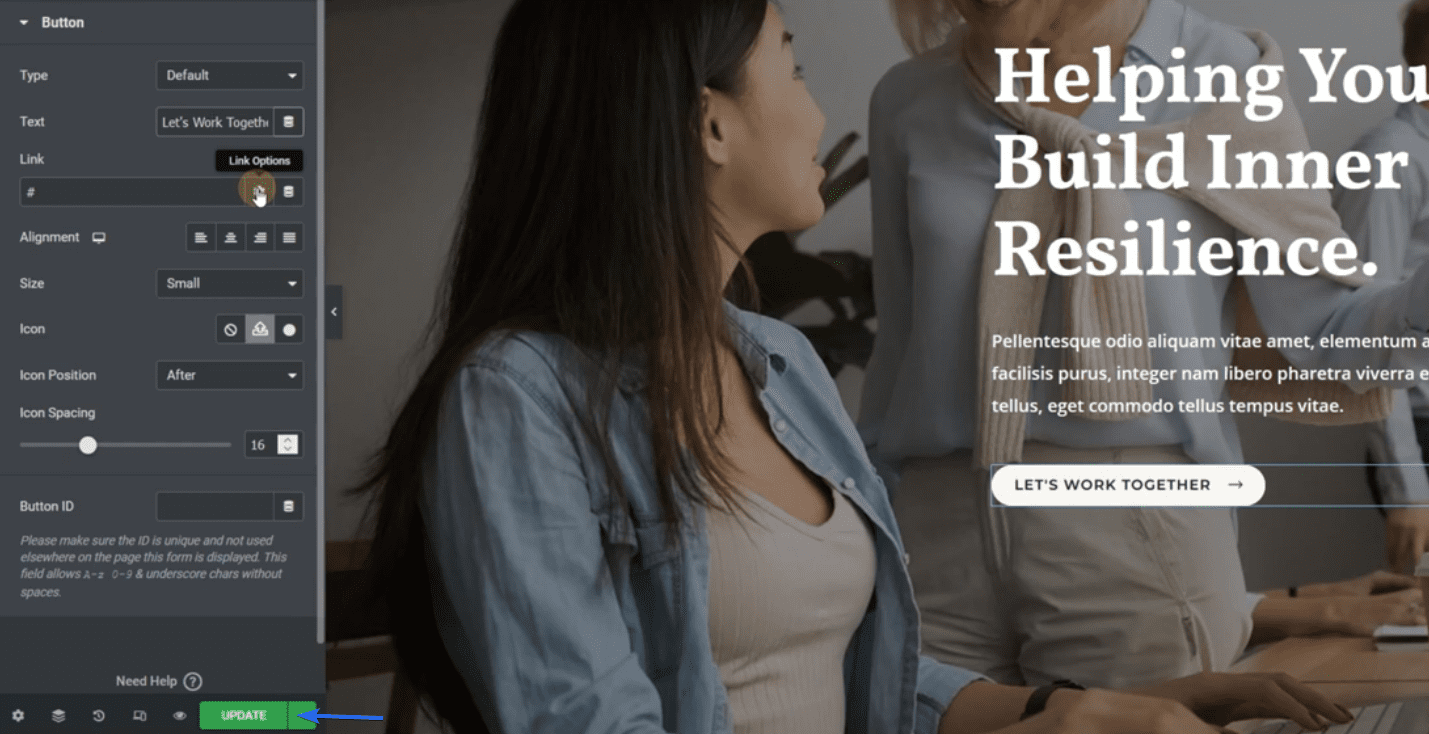
A continuación, le mostraremos cómo editar un botón. Haga clic en el botón y luego cambie el texto del menú de la barra lateral. También puede vincular su botón a una página diferente. Para esto, agregue la URL de la página al cuadro "enlace".

La edición de otros bloques de Elementor en una página sigue los mismos pasos explicados anteriormente. La plantilla que importamos utiliza datos ficticios y textos de marcador de posición en algunos de los elementos. Por lo tanto, debe reemplazar los datos ficticios con la información de su empresa.
Agregar una nueva sección
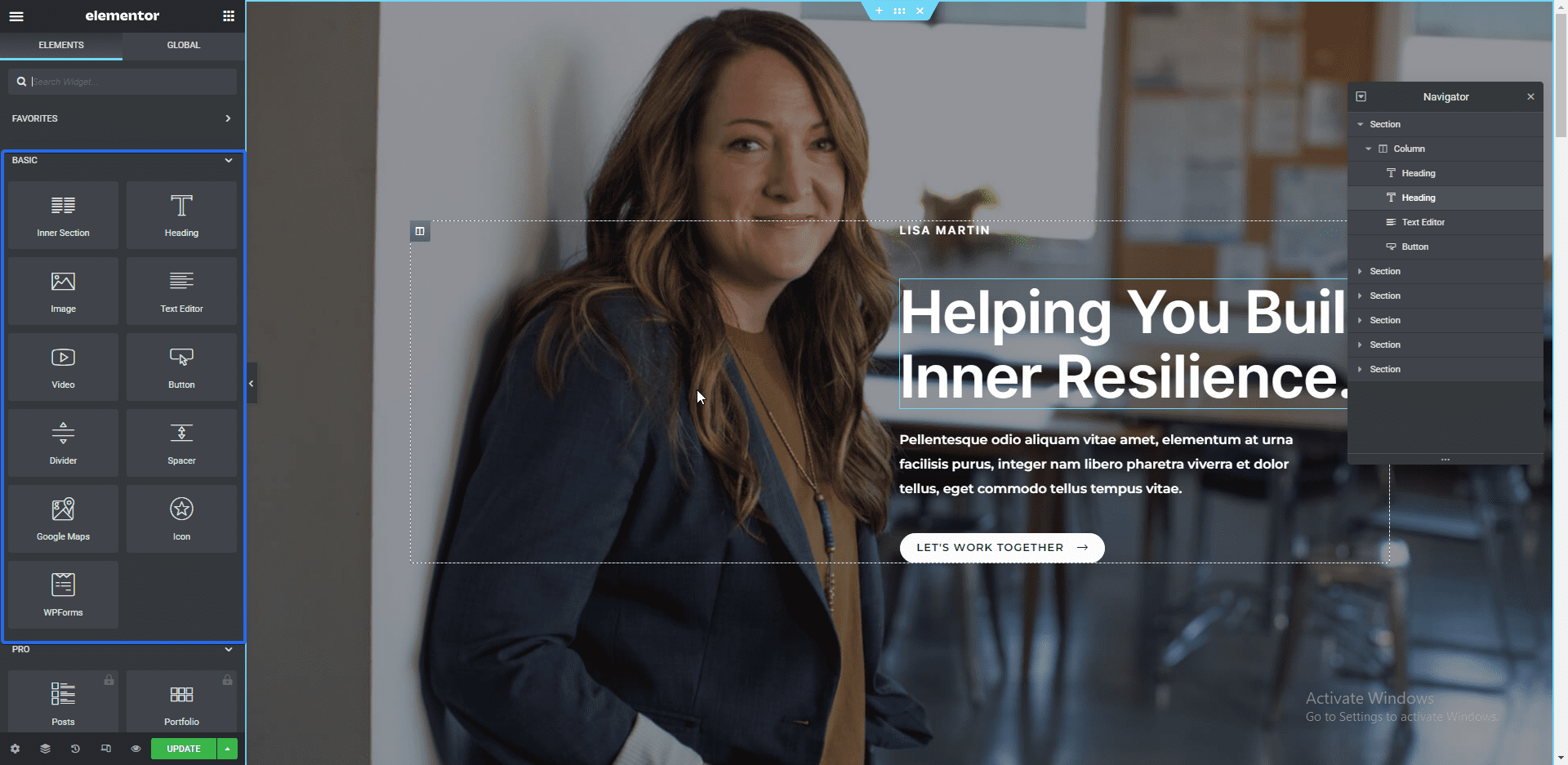
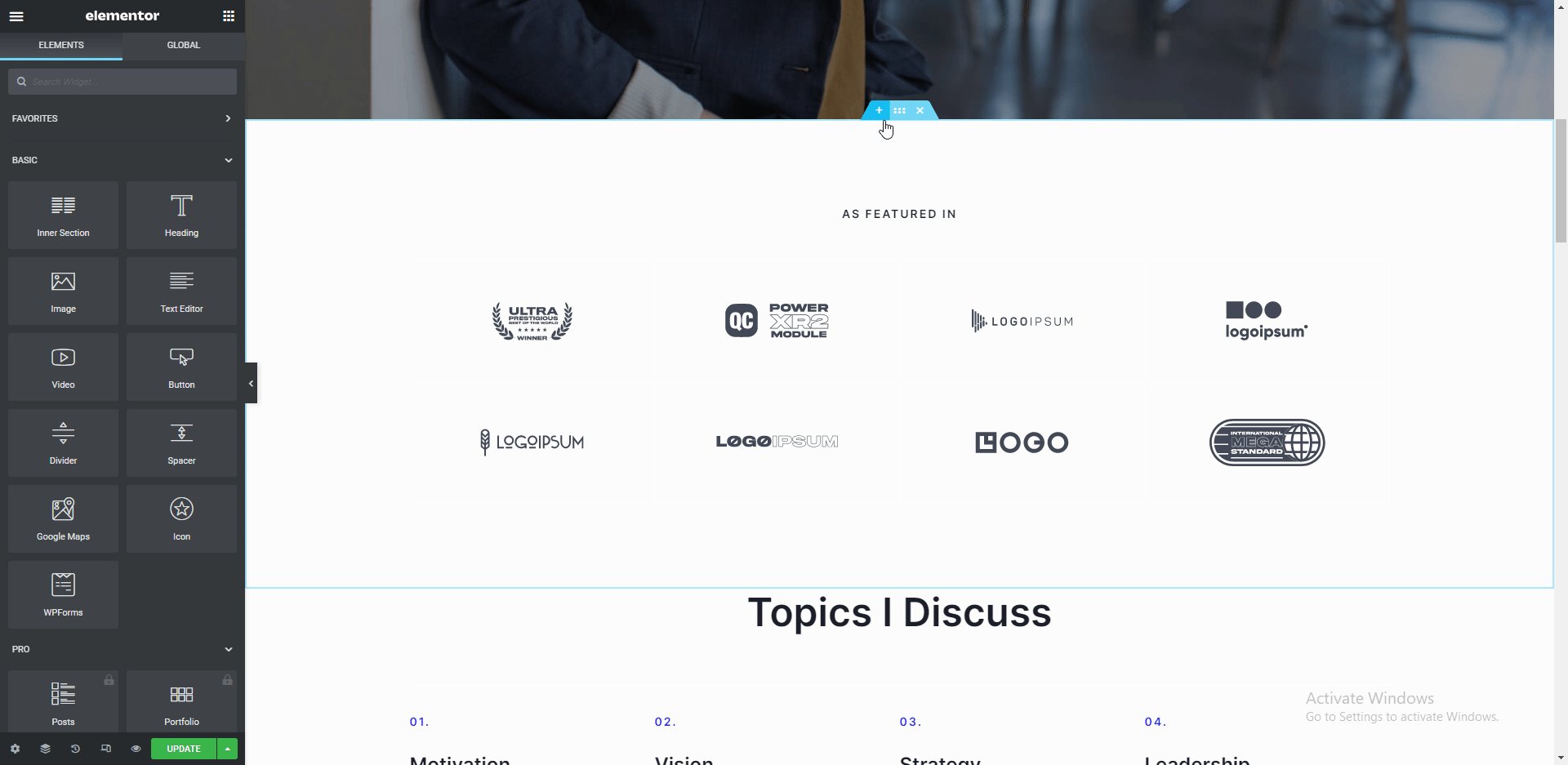
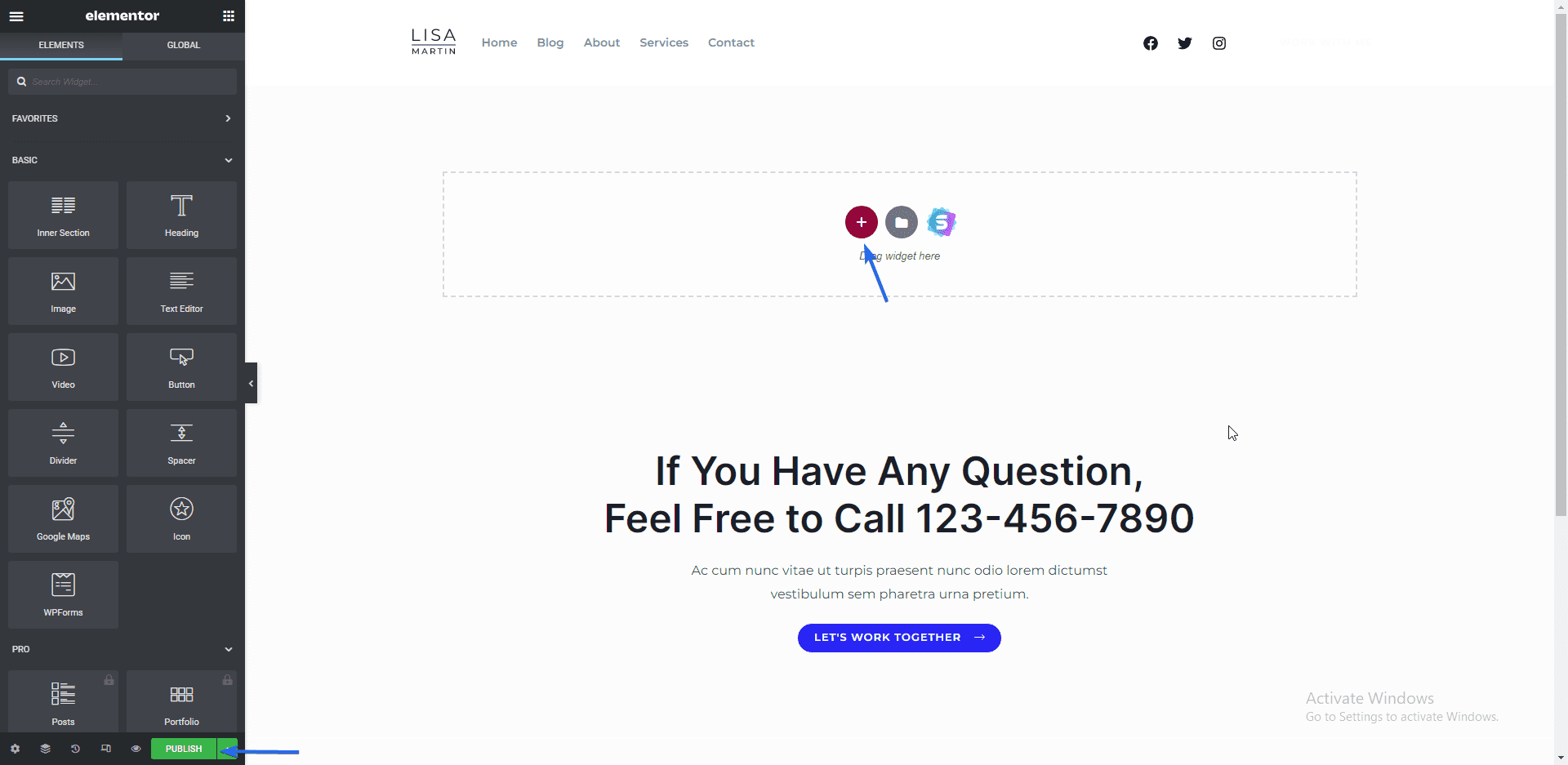
Para agregar una nueva sección de Elementor, haga clic en el icono Más junto a la ubicación en la que desea agregar la sección. Después de eso, seleccione la estructura que desea para la sección.

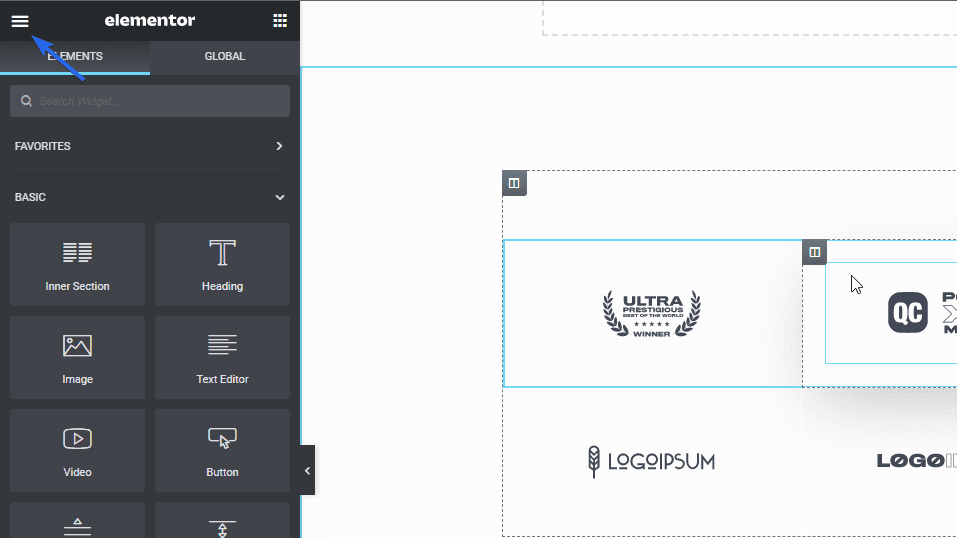
Para agregar elementos a la nueva sección, haga clic en el ícono Más y luego elija el elemento que desea agregar. También puede arrastrar y soltar elementos, como se muestra arriba.
Hay muchos elementos disponibles para elegir, como texto, encabezado e imágenes. Después de editar su página, haga clic en el botón Actualizar para guardar los cambios.

Nota al margen: Tenemos tutoriales sobre cómo usar Elementor en nuestro canal de YouTube. Siga este enlace para ver los videos en YouTube.
Edición de la página Acerca de nosotros
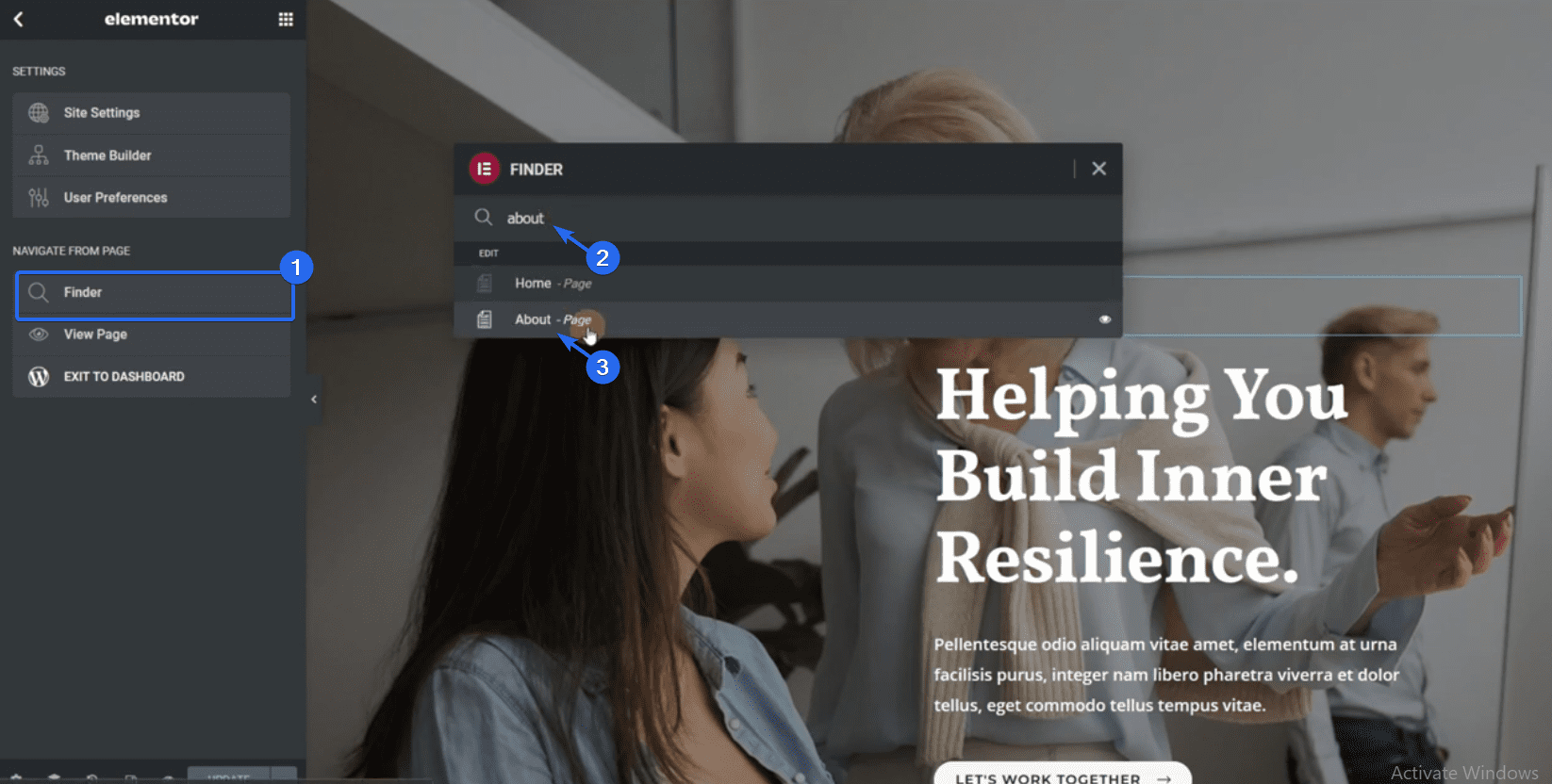
Para editar otra página dentro del generador de Elementor, haga clic en el icono de 3 líneas horizontales.

A continuación, haga clic en Finder e ingrese el nombre de la página que desea buscar en el cuadro de búsqueda.

Una vez que seleccione la página, Elementor lo redirigirá a esa página. Siguiendo el mismo procedimiento que explicamos anteriormente, puede agregar o editar elementos en la página.

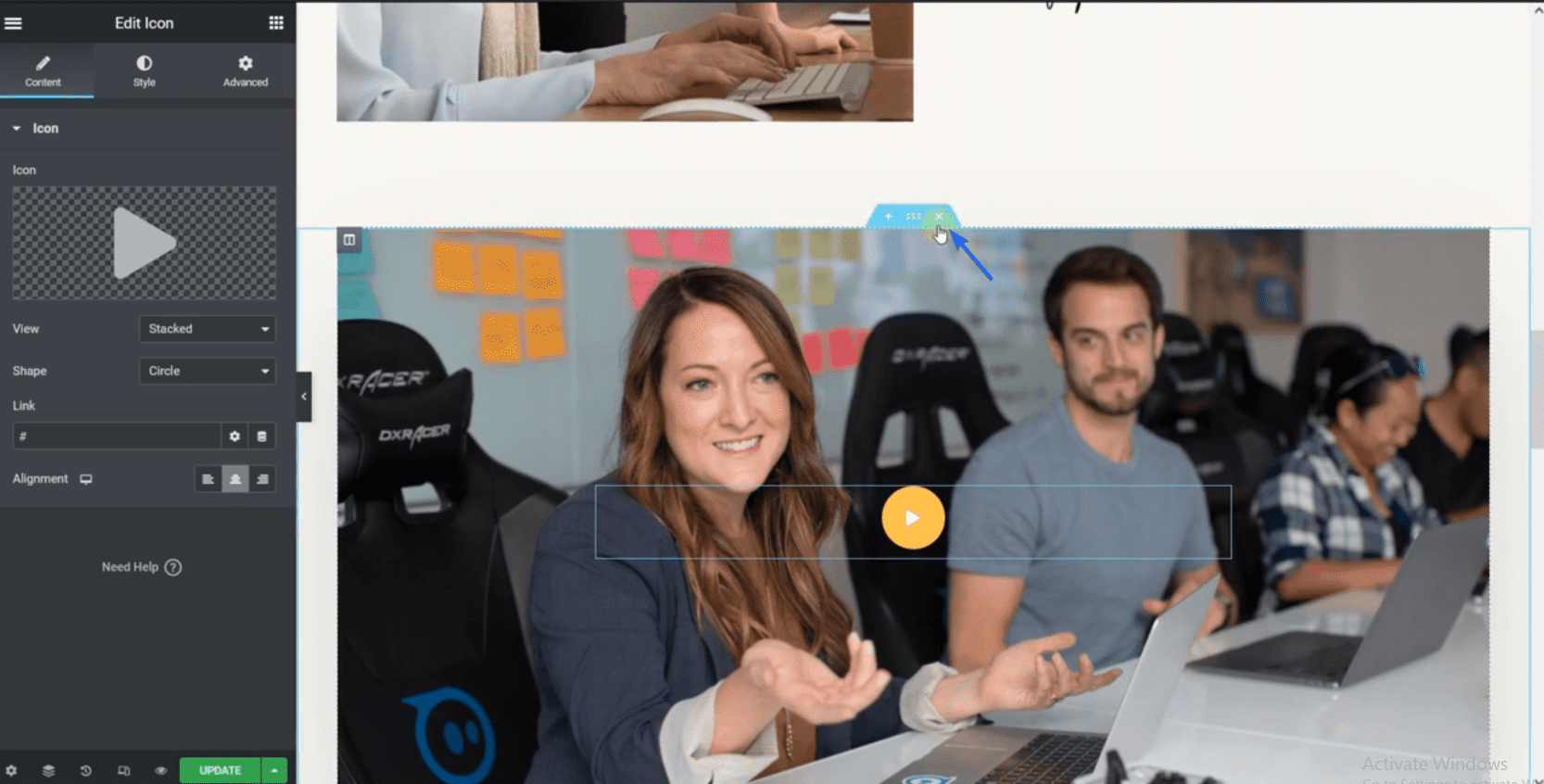
Si desea eliminar una sección, haga clic en el icono X , que eliminará toda la sección.

Del mismo modo, haga clic en Actualizar después de realizar los cambios.
Personalización de la página de contacto
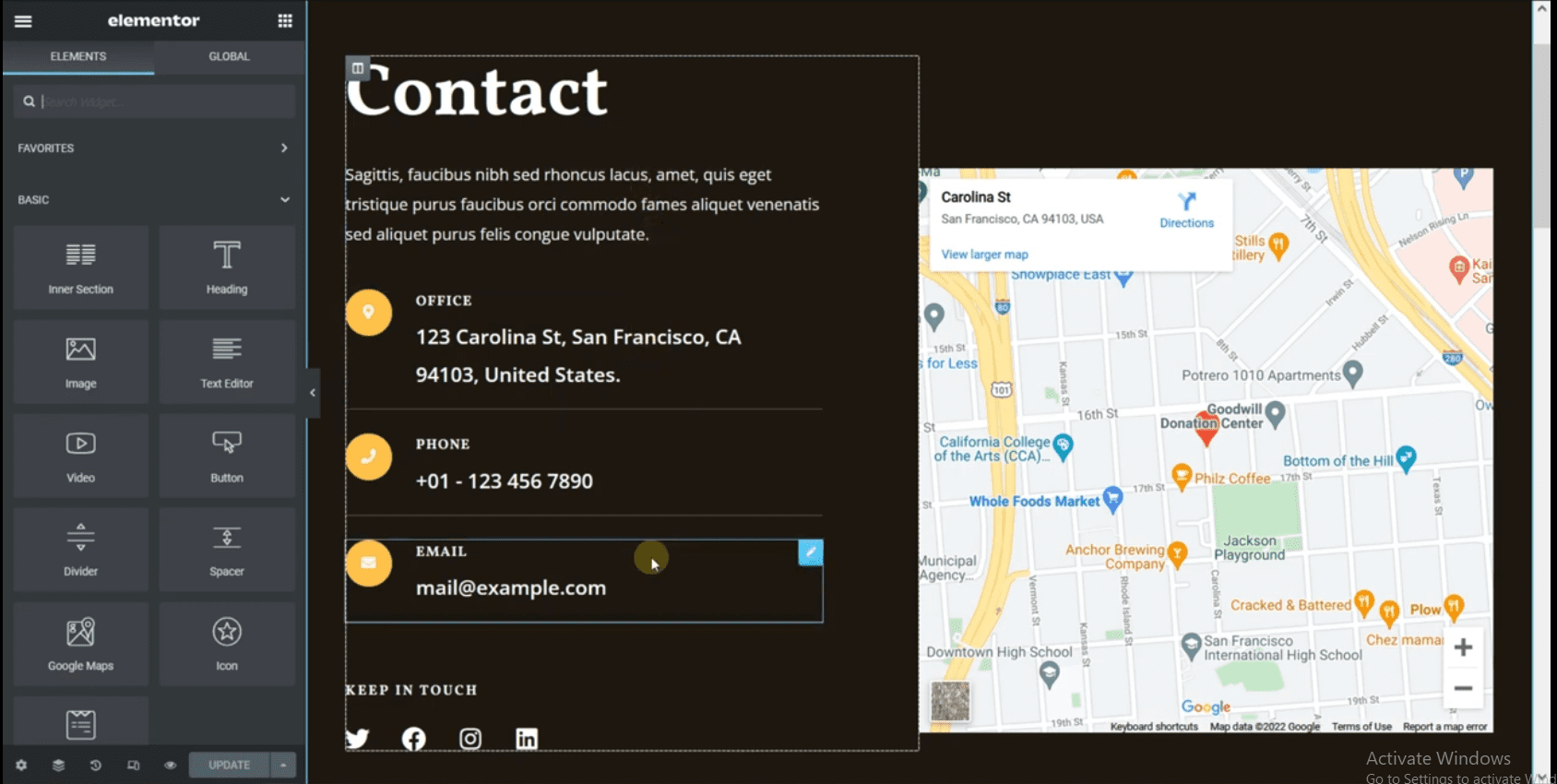
Primero, use el buscador para navegar a esta página dentro del generador de Elementor. Debe agregar su dirección comercial e información de contacto en esta página.

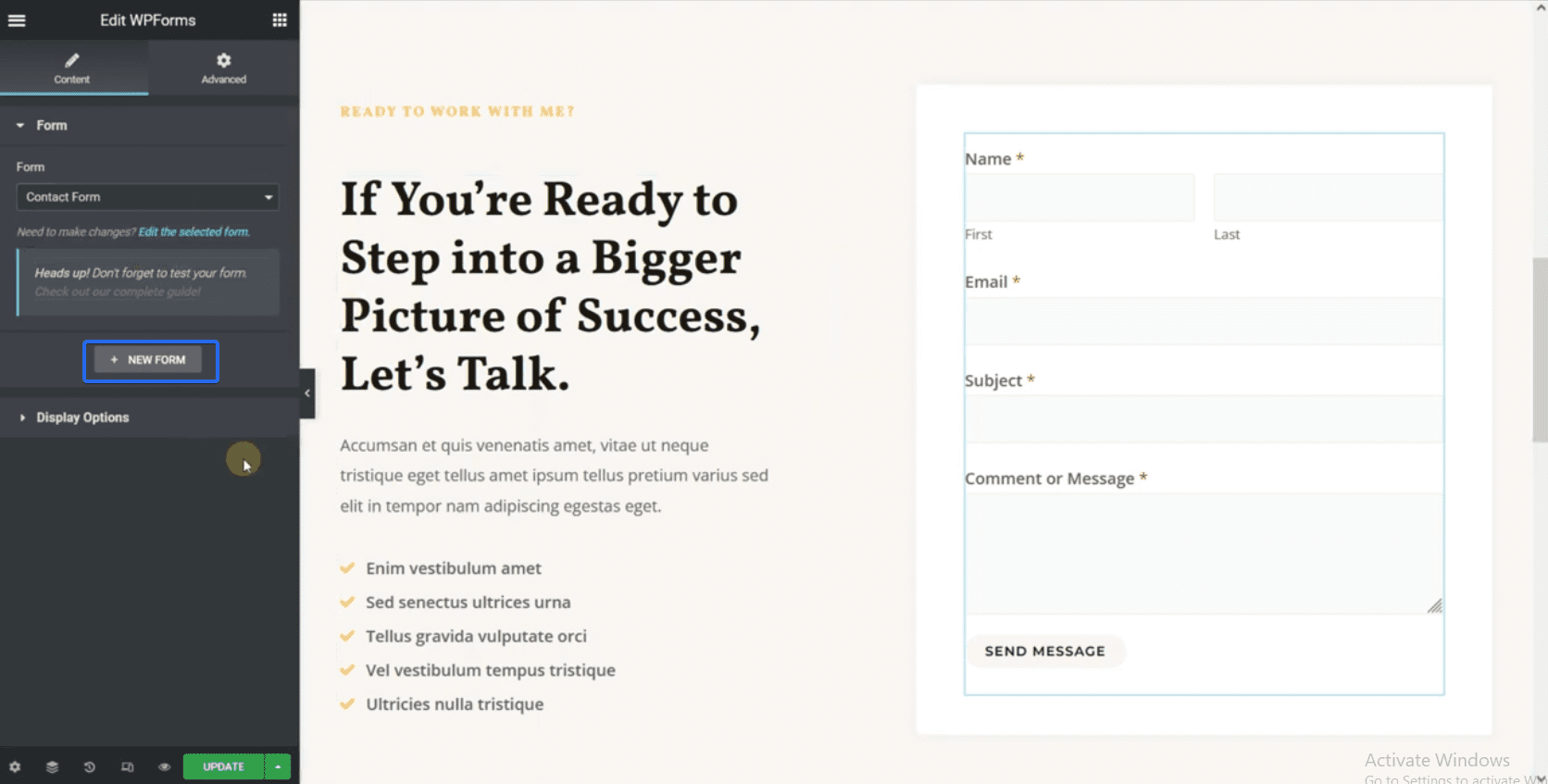
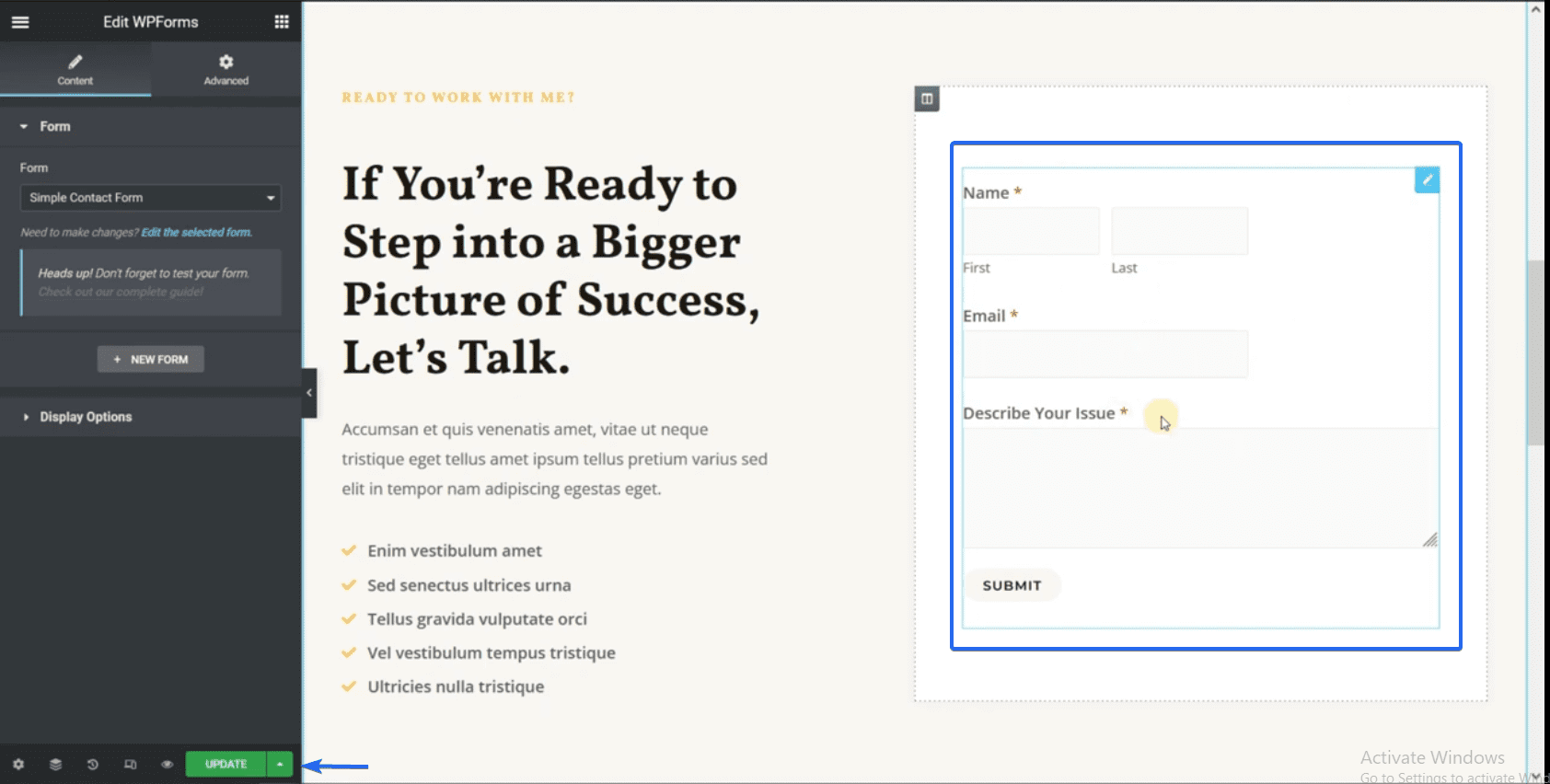
La página también tiene un widget de formulario de contacto. El formulario se crea utilizando el complemento WP Forms. Por lo tanto, no tenemos acceso para editar los campos del formulario desde el generador de Elementor.
Sin embargo, puede crear un nuevo formulario seleccionando el botón Nuevo formulario .

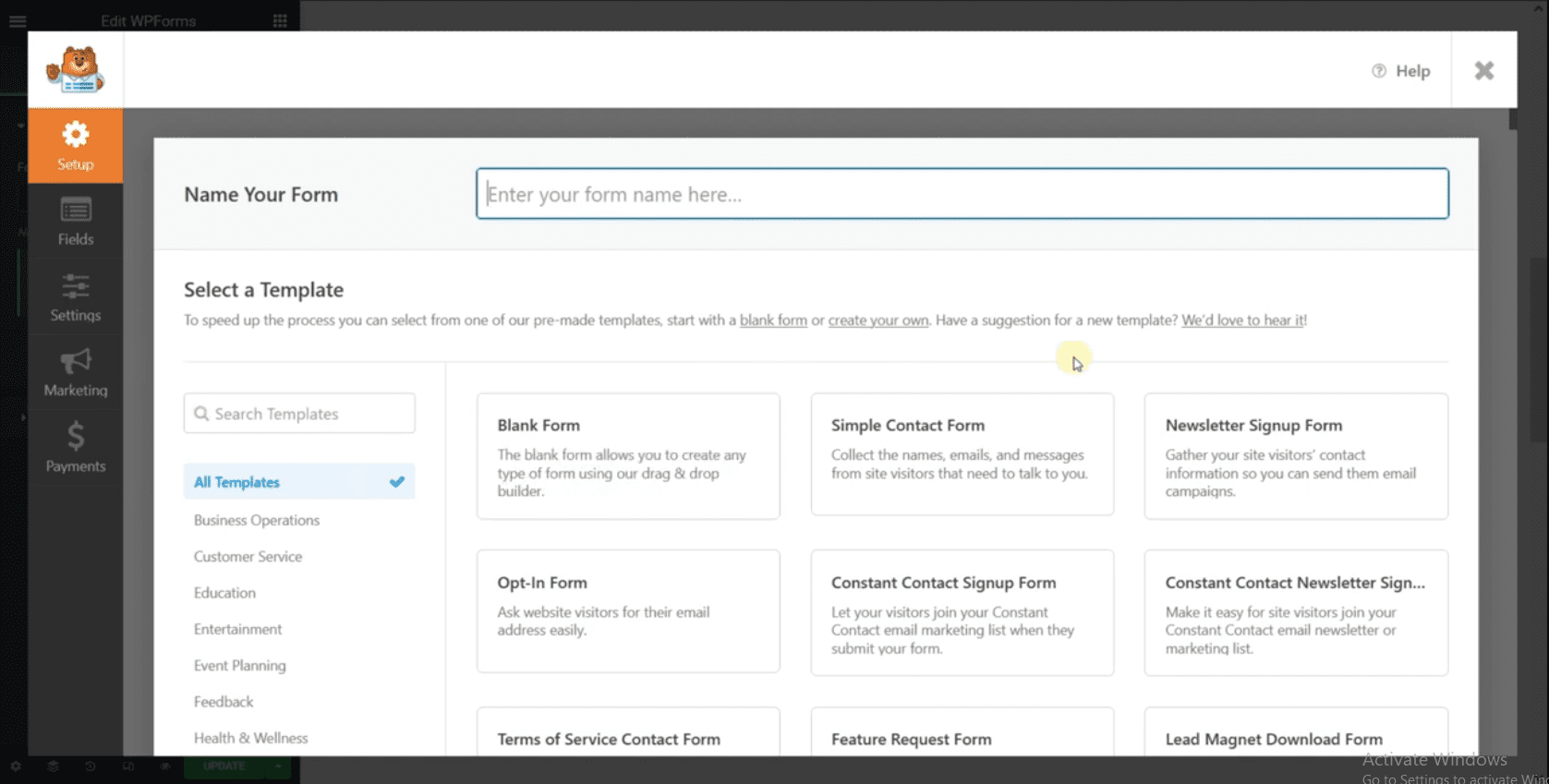
A continuación, seleccione la opción Formulario de contacto simple . Esto generará un nuevo formulario de contacto para usted.

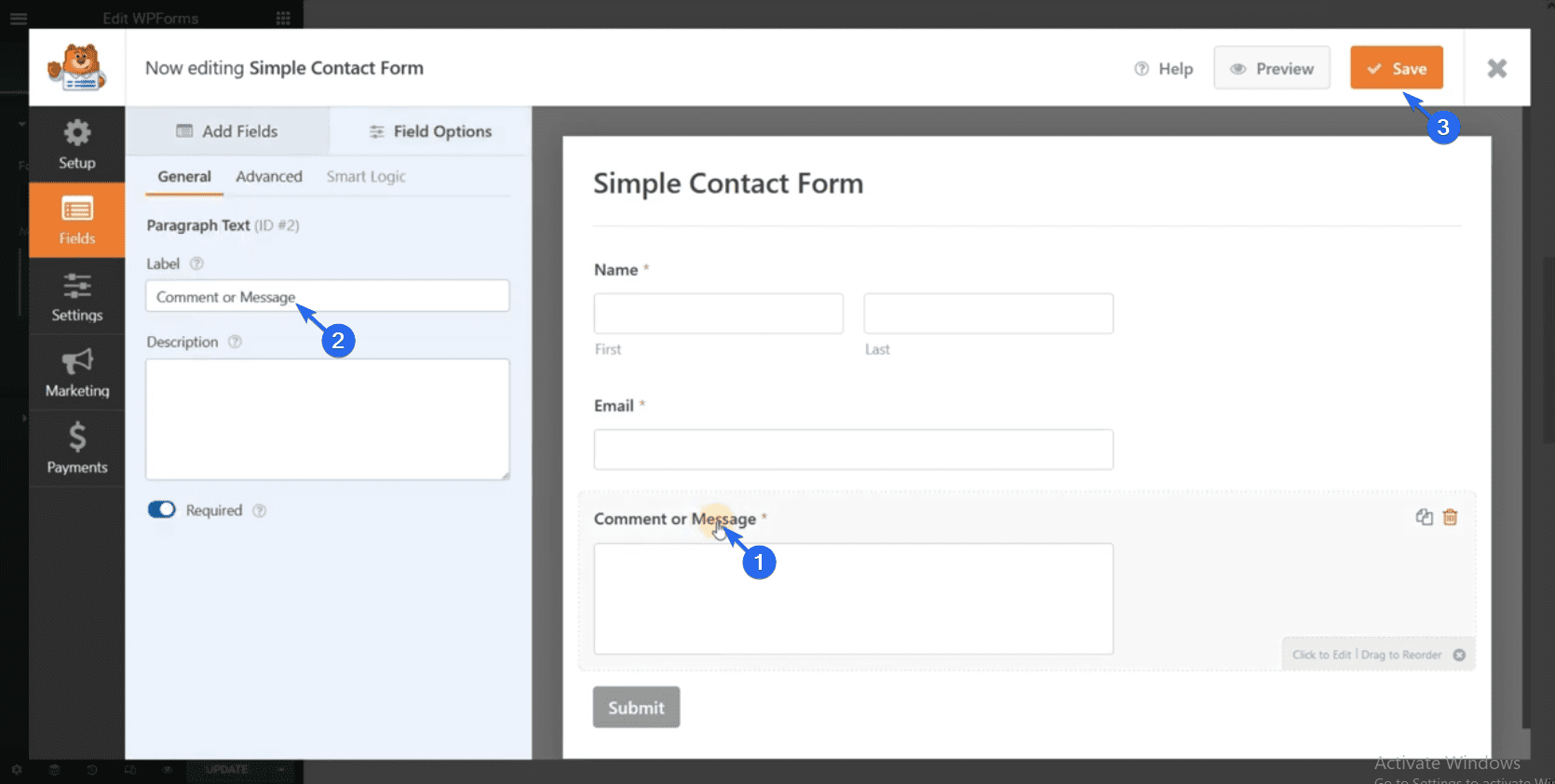
Puede seleccionar un campo para editarlo. Después de configurar su formulario de contacto, haga clic en el botón Guardar para crear su formulario.

El nuevo formulario llenará automáticamente el campo del formulario. Después de editar la página, haga clic en Actualizar para guardar los cambios.

Edición de las páginas de servicios
Puede navegar a la página de servicios utilizando la función Finder en Elementor. En la página de servicios, debe actualizar los datos ficticios para incluir información sobre su negocio.

Debes incluir todos los servicios que prestas en esta página. Recuerde guardar sus cambios después de editar la página.
Ahora, cuando visite su sitio web, verá todos los cambios que realizó.
Creación de una nueva página en el sitio web de su empresa
Para crear una nueva página, vaya a Páginas >> Agregar nuevo . En el editor de publicaciones, haga clic en el botón Editar con Elementor para personalizar la página con Elementor.

A partir de ahí, puede comenzar a agregar elementos a la nueva página. Después de personalizar la página, haga clic en el botón Publicar para guardar los cambios.

Si necesita crear más páginas en su sitio comercial, simplemente siga el mismo proceso explicado anteriormente.
Generación de la página de política de privacidad
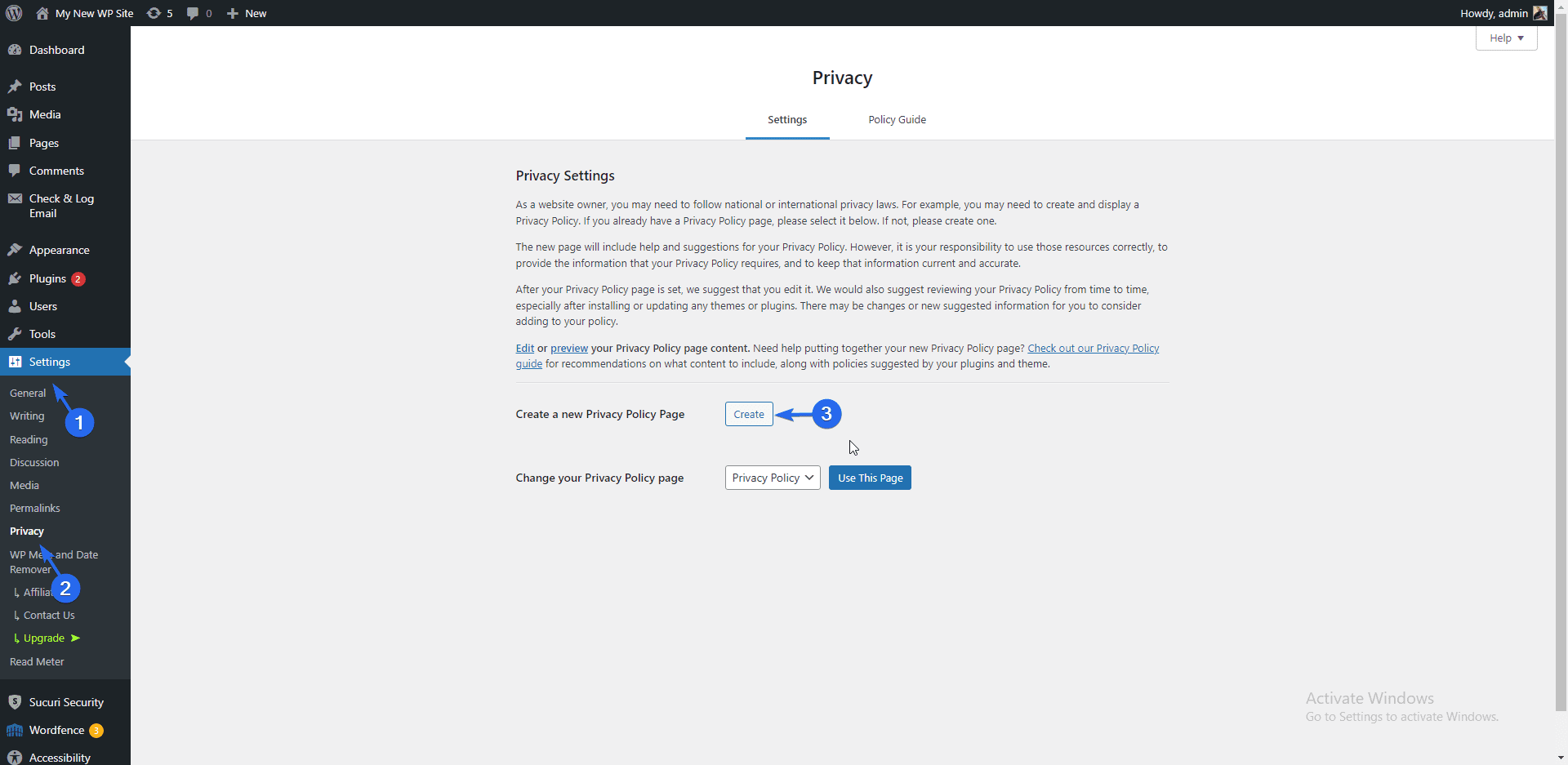
Para crear su página de política de privacidad, vaya a Configuración >> Privacidad . En la pestaña “Configuración”, tienes dos opciones disponibles. Utilice una página existente o cree una nueva página. Vamos a crear una nueva página aquí. Para ello, haga clic en el botón Crear .

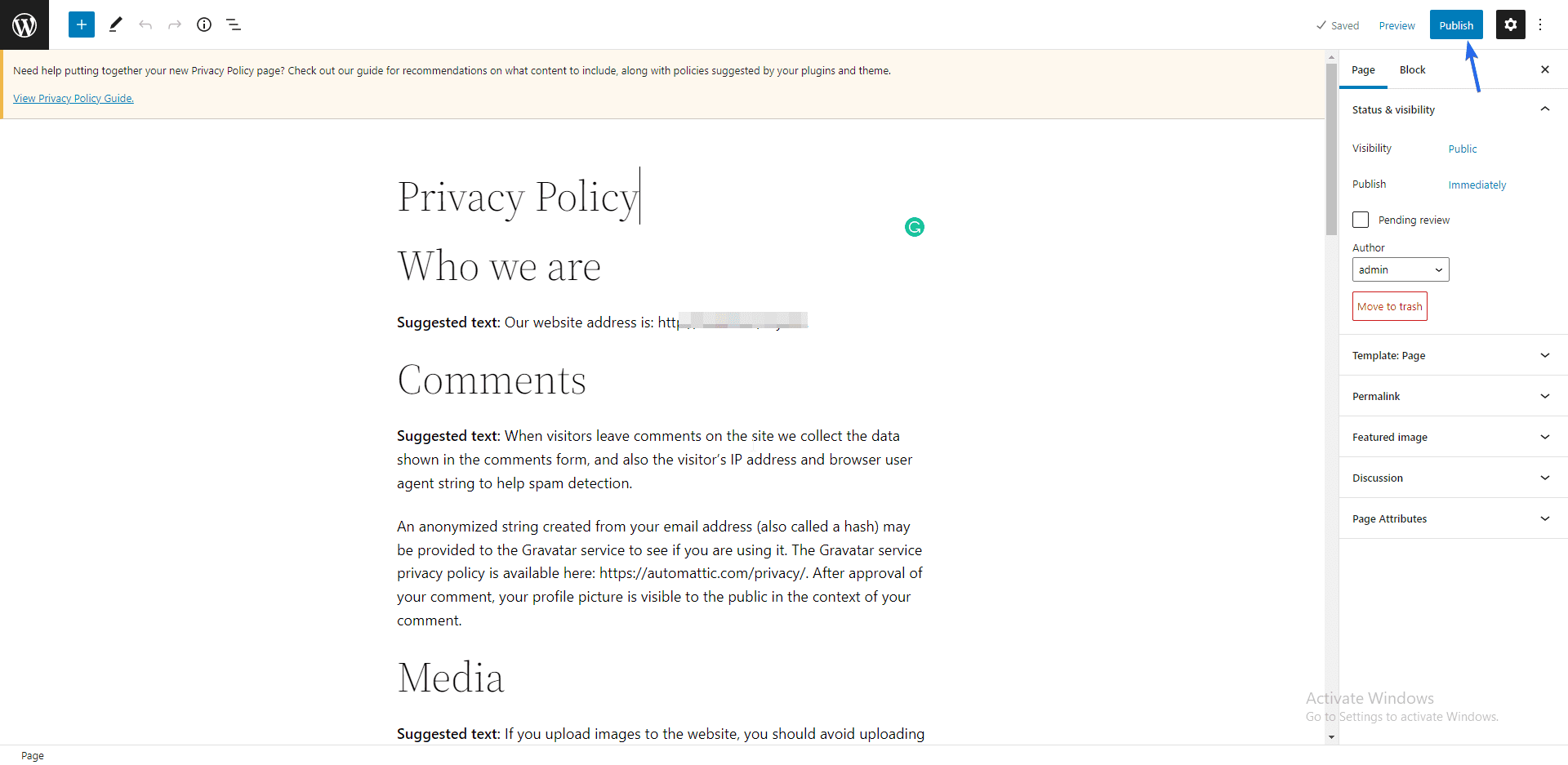
WordPress cargará una plantilla que contiene la privacidad de su sitio. Actualiza la información de la página para adaptarla a tu marca. Finalmente, haga clic en el botón Publicar para guardar y publicar la página.

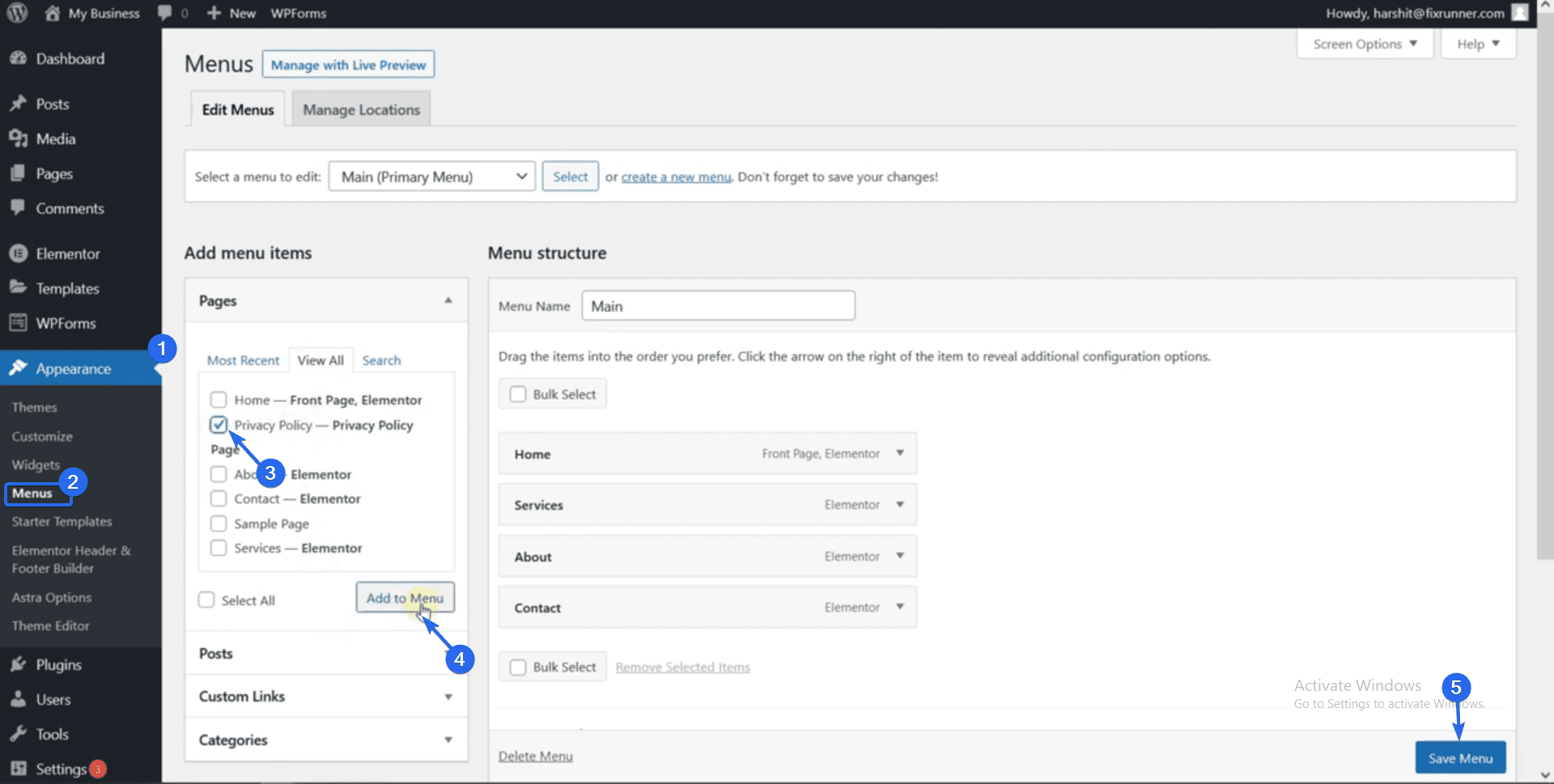
Ahora debe agregar esta página a su menú de navegación para que los usuarios puedan acceder a ella. Para ello, ve a Apariencia >> Menús . A continuación, seleccione la nueva página que acaba de crear y haga clic en Agregar al menú .

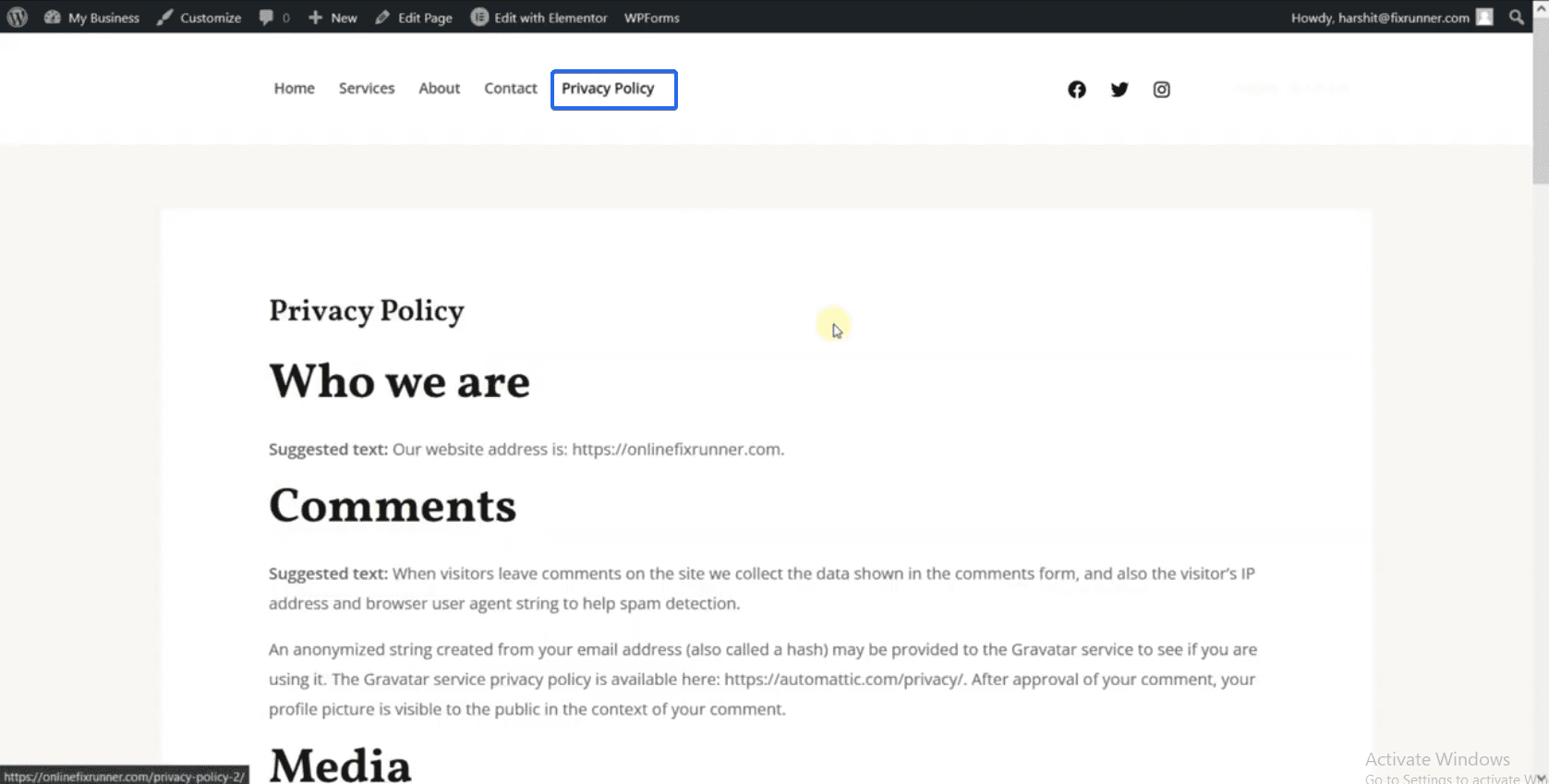
Finalmente, haga clic en el botón Guardar menú para actualizar su menú. Cuando visite su sitio web, el menú de navegación incluirá el enlace a la página de política de privacidad. Puede hacer clic en él para visitar la página.

¡Gran trabajo! Tu nuevo sitio de negocios está activo. Puede ampliar el sitio web de su empresa para admitir las ventas en línea.
Adición de una tienda en línea (opcional)
Muchas empresas incluyen una sección de comercio electrónico en su sitio web. Esto es esencial si desea vender productos en su sitio.
Hacer un sitio web de comercio electrónico tradicionalmente sería tedioso porque tienes que construir las funcionalidades y la lógica para la tienda. Afortunadamente, WordPress facilita el proceso para que cualquiera pueda crear sitios web de comercio electrónico sin tener que escribir código.
Para crear una tienda en línea, necesita el complemento WooCommerce. Este complemento convierte su sitio web en una tienda en línea.
WooCommerce viene con la lógica para manejar pagos y procesar impuestos. Y lo mejor es que puedes automatizar algunos de estos procesos.
Tenemos una guía completa sobre cómo instalar el complemento WooCommerce . La guía explica los pasos en detalle para que los principiantes puedan seguirlos.
Instalación de complementos útiles
La instalación de algunos complementos esenciales después de crear su sitio web y configurar su tienda en línea le permitirá administrar el sitio web de su empresa fácilmente.
Antes de continuar, le recomendamos que consulte esta guía para aprender a instalar complementos de WordPress . Con eso en mente, aquí hay una lista de complementos útiles para sitios de WordPress.
Complemento de seguridad
La seguridad debe ser su prioridad como propietario de un sitio web. Esto se debe a que si no protege su sitio web, corre el riesgo de ser pirateado.
El uso de un complemento de seguridad en su sitio web agrega una capa adicional de protección que mantiene a raya a los piratas informáticos y al malware.
Hay muchos complementos de seguridad para los sitios web de WordPress. Puede confundirse acerca de elegir el complemento adecuado para su sitio con muchas opciones disponibles.
Para evitarlo, hemos revisado los mejores complementos de seguridad para sitios de WordPress .
Respaldo
Realizar copias de seguridad regulares en su sitio web le ahorrará mucho en caso de pérdida de datos. Si pierde el acceso a su sitio web debido a un error, simplemente puede restaurar la copia de seguridad que guardó.
Algunos servidores web incluyen una función de copia de seguridad en sus planes. Además, puede usar un complemento de copia de seguridad para mejorar el proceso. Para ello, consulte nuestra guía sobre cómo realizar copias de seguridad periódicas en WordPress.
Optimización de imagen
La velocidad de su sitio web puede afectar su clasificación y rendimiento en los motores de búsqueda. Entonces, una forma de mejorar la velocidad de su sitio web es comprimir las imágenes y los archivos multimedia que carga en su sitio.
Cuando se optimizan las imágenes, el tamaño que ocupan en el servidor se reduce significativamente. Esto, a su vez, liberará recursos del servidor y mejorará la velocidad de carga de su sitio.
Para comenzar, tenemos una guía completa sobre cómo optimizar imágenes para la web. También puede consultar nuestra guía sobre cómo organizar los archivos de su biblioteca de medios .
Accesibilidad con un clic
Este complemento agrega una función de accesibilidad a su sitio web, para que los usuarios puedan elegir cómo se muestra el contenido en su navegador. Con un complemento de accesibilidad, los usuarios pueden aumentar/disminuir el tamaño de la fuente, cambiar los colores y el contraste en la página.
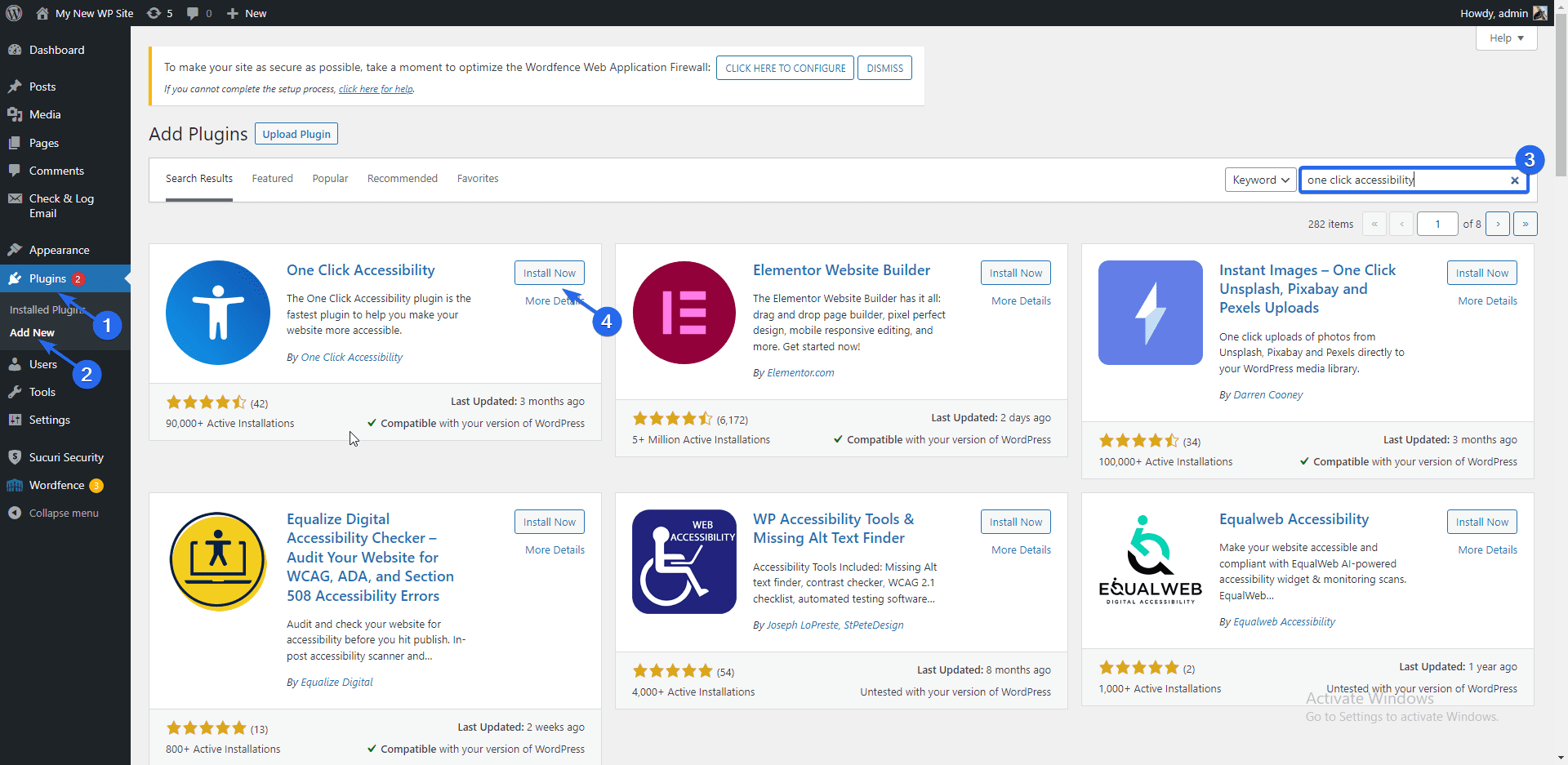
Para agregar esta función, inicie sesión en su panel de WordPress y luego vaya a Complementos >> Agregar nuevo . En el cuadro de búsqueda, ingrese "accesibilidad con un clic".

Después de eso, haga clic en el botón Instalar ahora junto al nombre del complemento. Active el complemento después de que se complete la instalación.
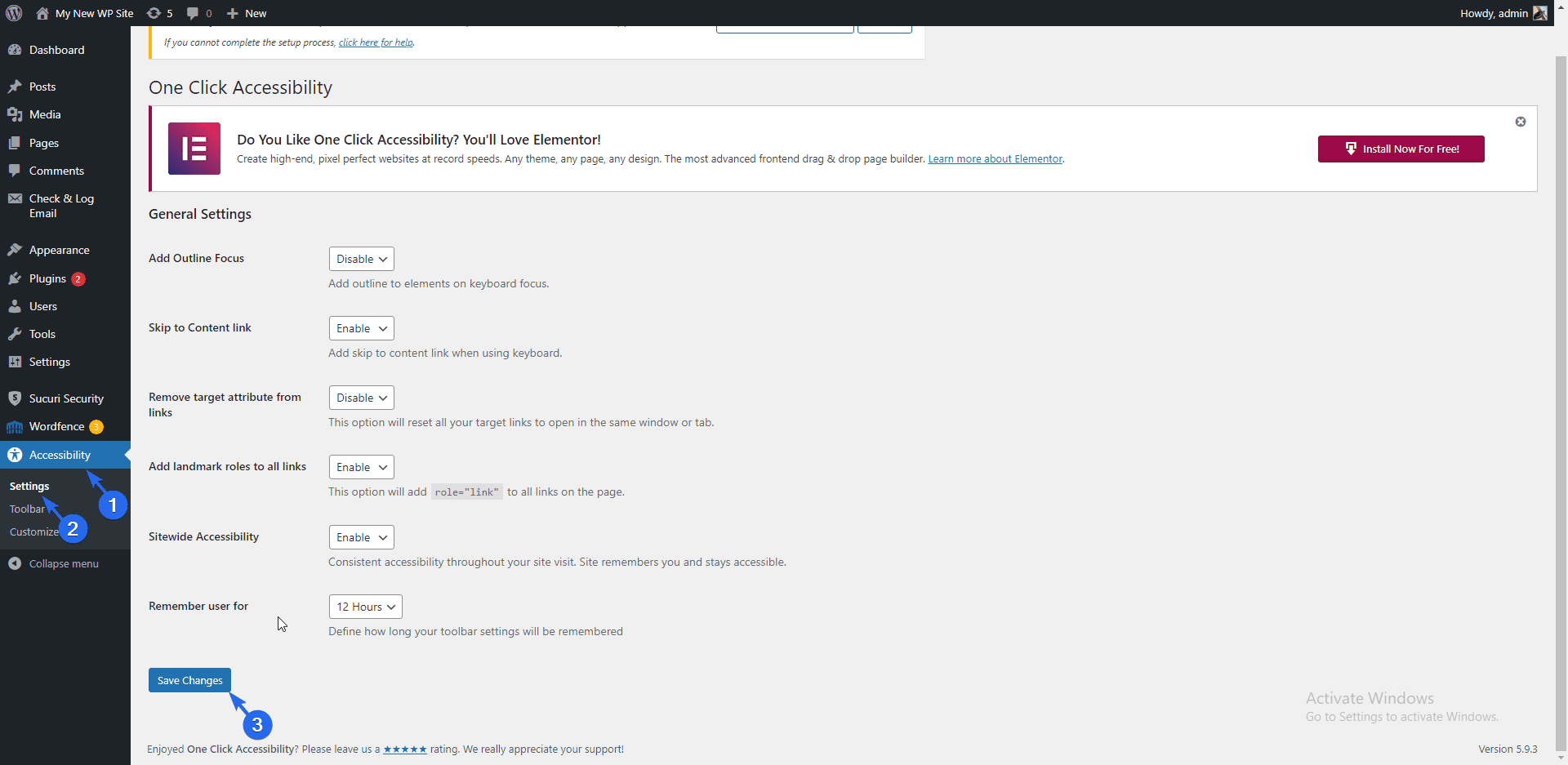
Ahora vaya a Accesibilidad >> Configuración para abrir la página de configuración de los complementos. Aquí, puede elegir las opciones para habilitar en su sitio. Asegúrese de hacer clic en el botón Guardar cambios después de hacer su selección.

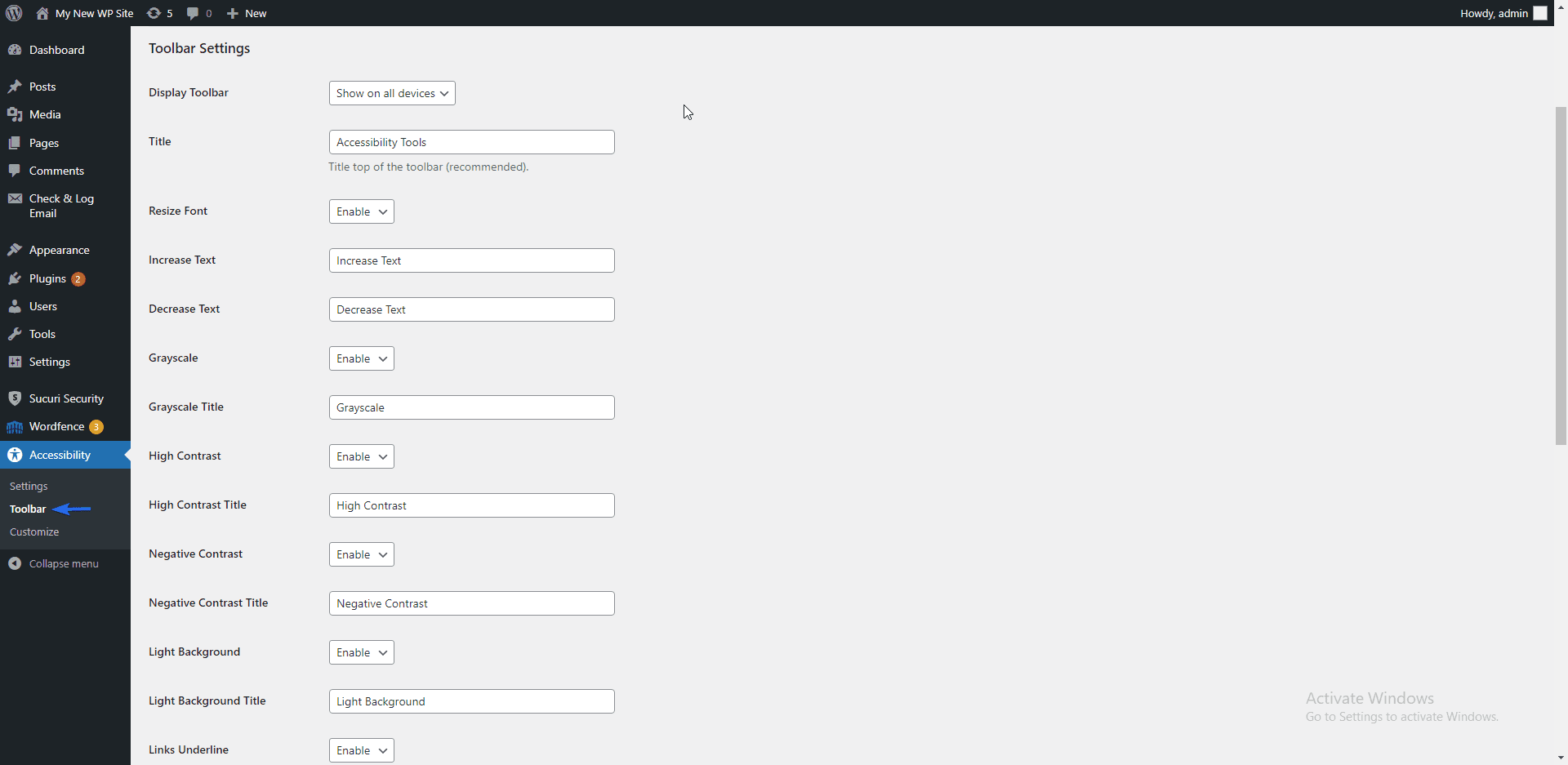
En la página "Barra de herramientas", puede elegir los tamaños de pantalla para los que desea habilitar la accesibilidad. Recomendamos elegir todos los tamaños de pantalla. Hay otras opciones disponibles aquí, pero el complemento puede funcionar correctamente con las opciones predeterminadas.

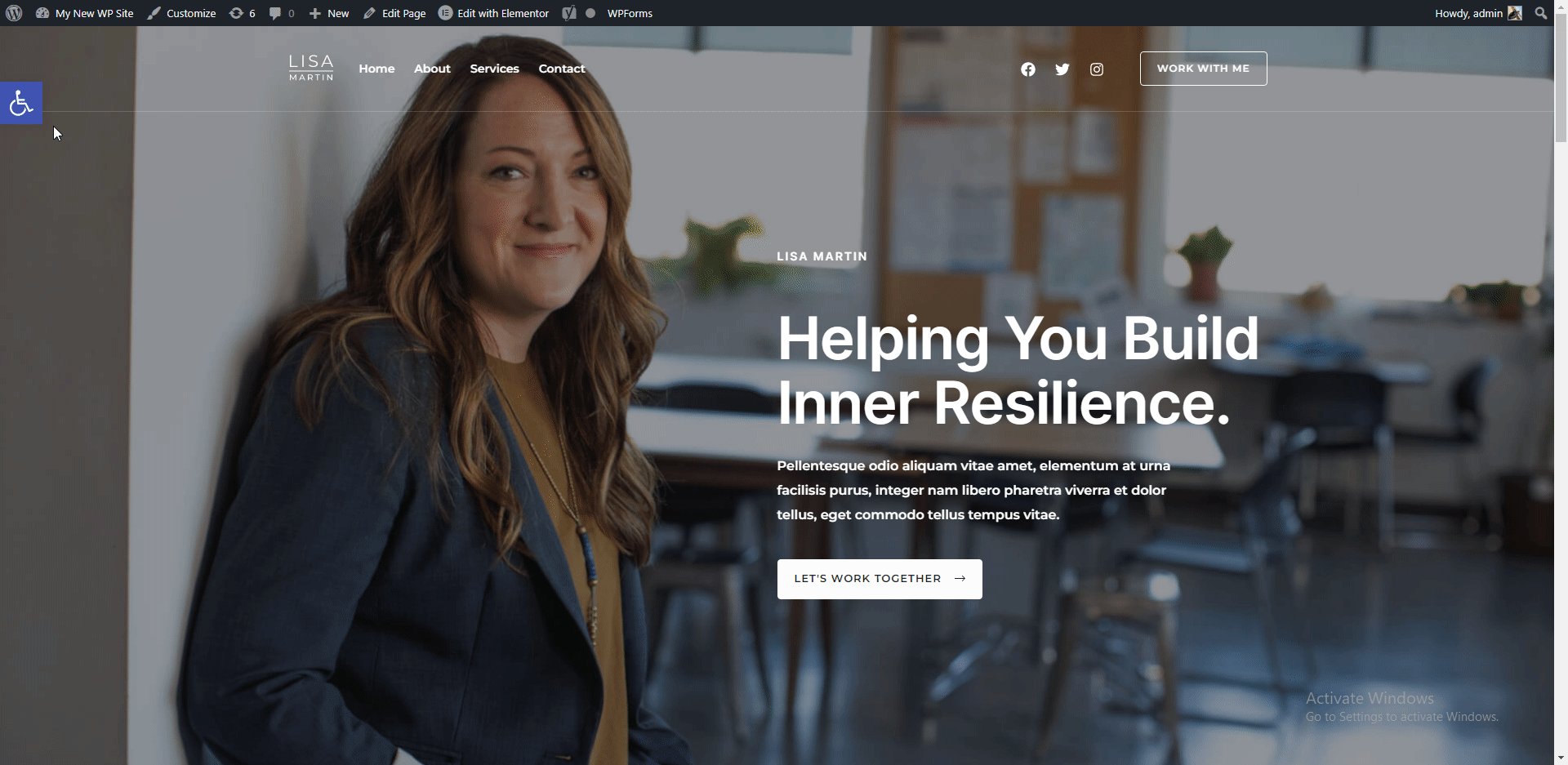
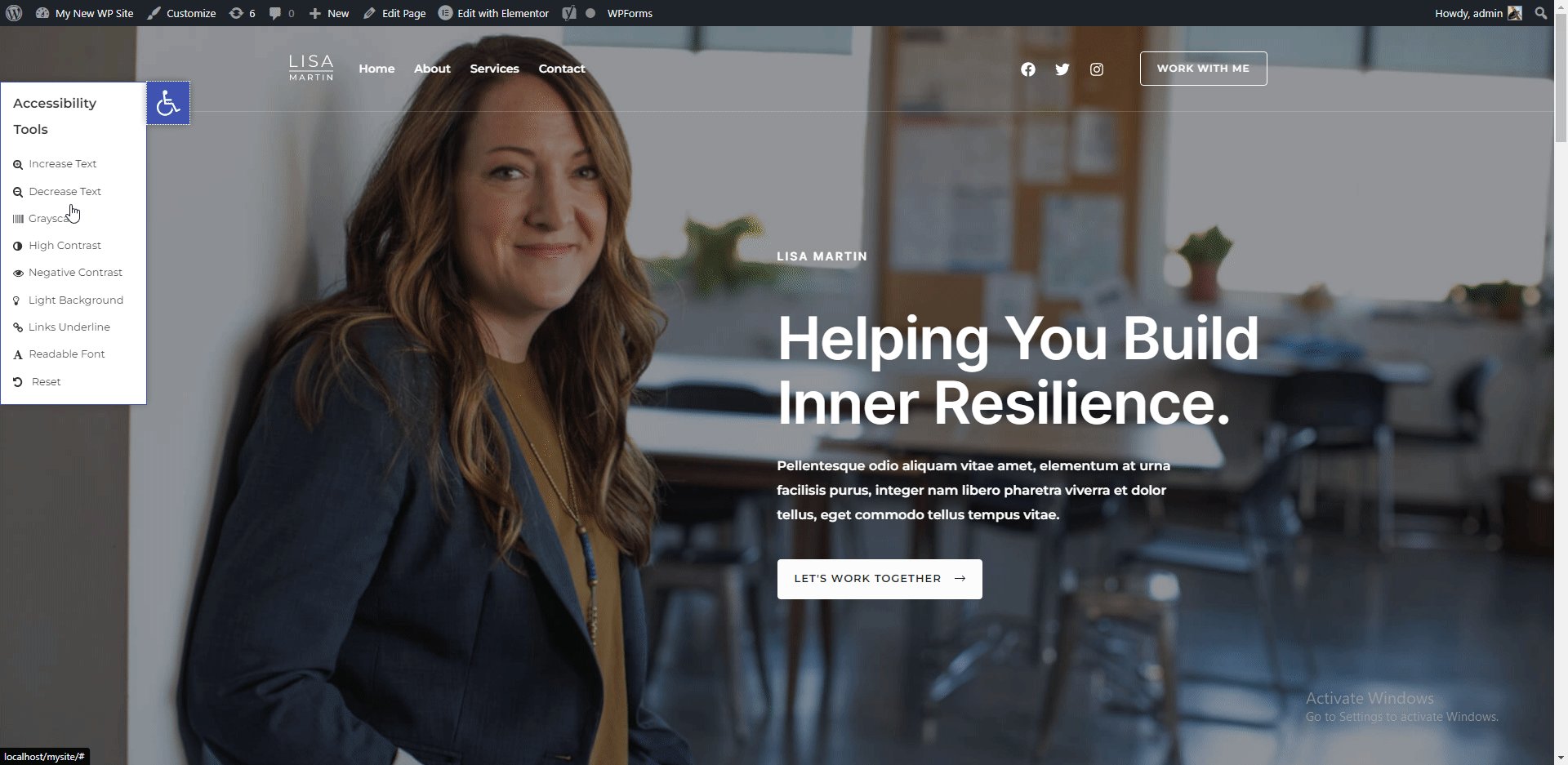
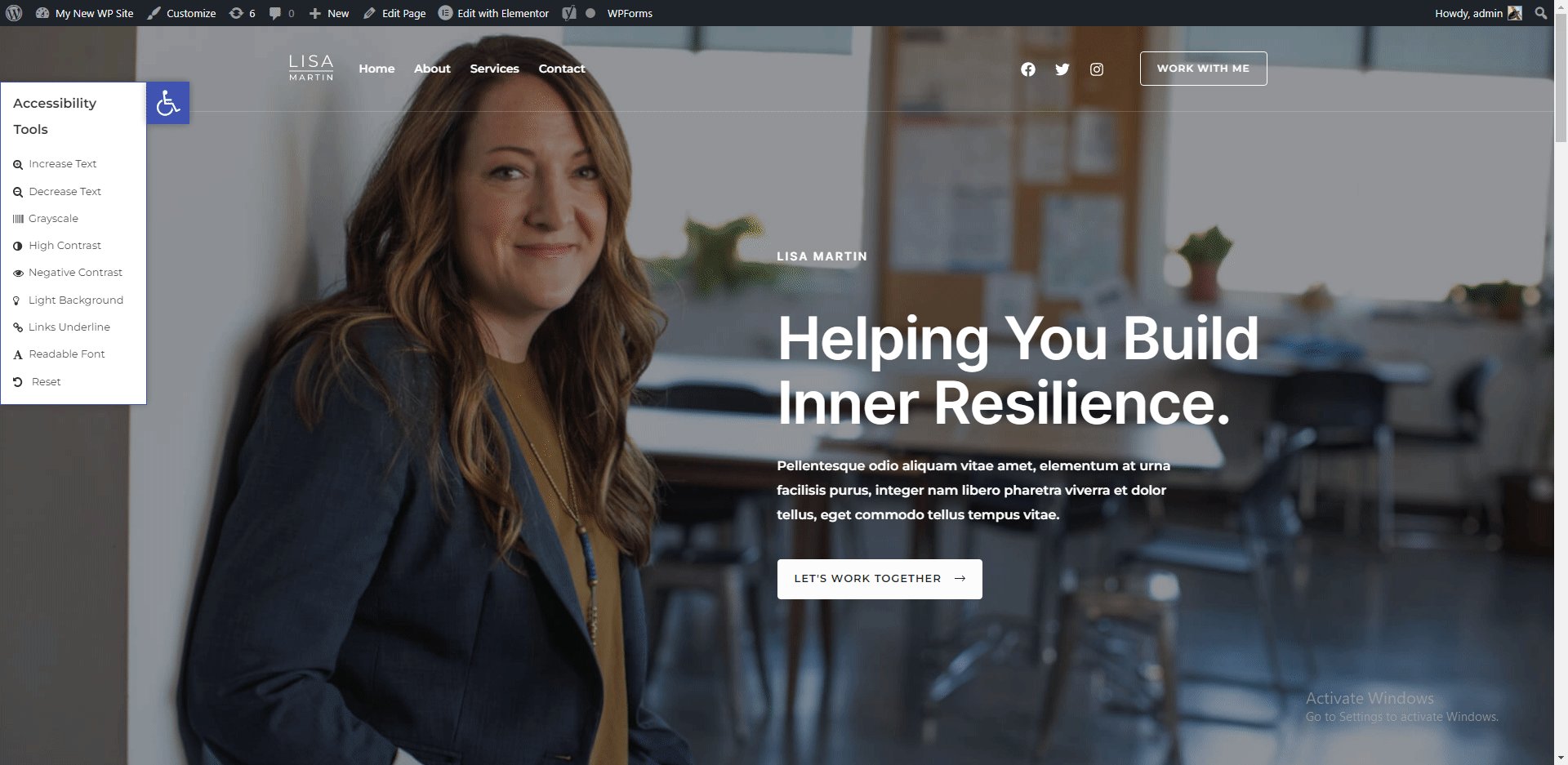
Para ver cómo funciona la herramienta de accesibilidad, visite su sitio web y observe el icono de silla de ruedas en la parte superior izquierda de su página.

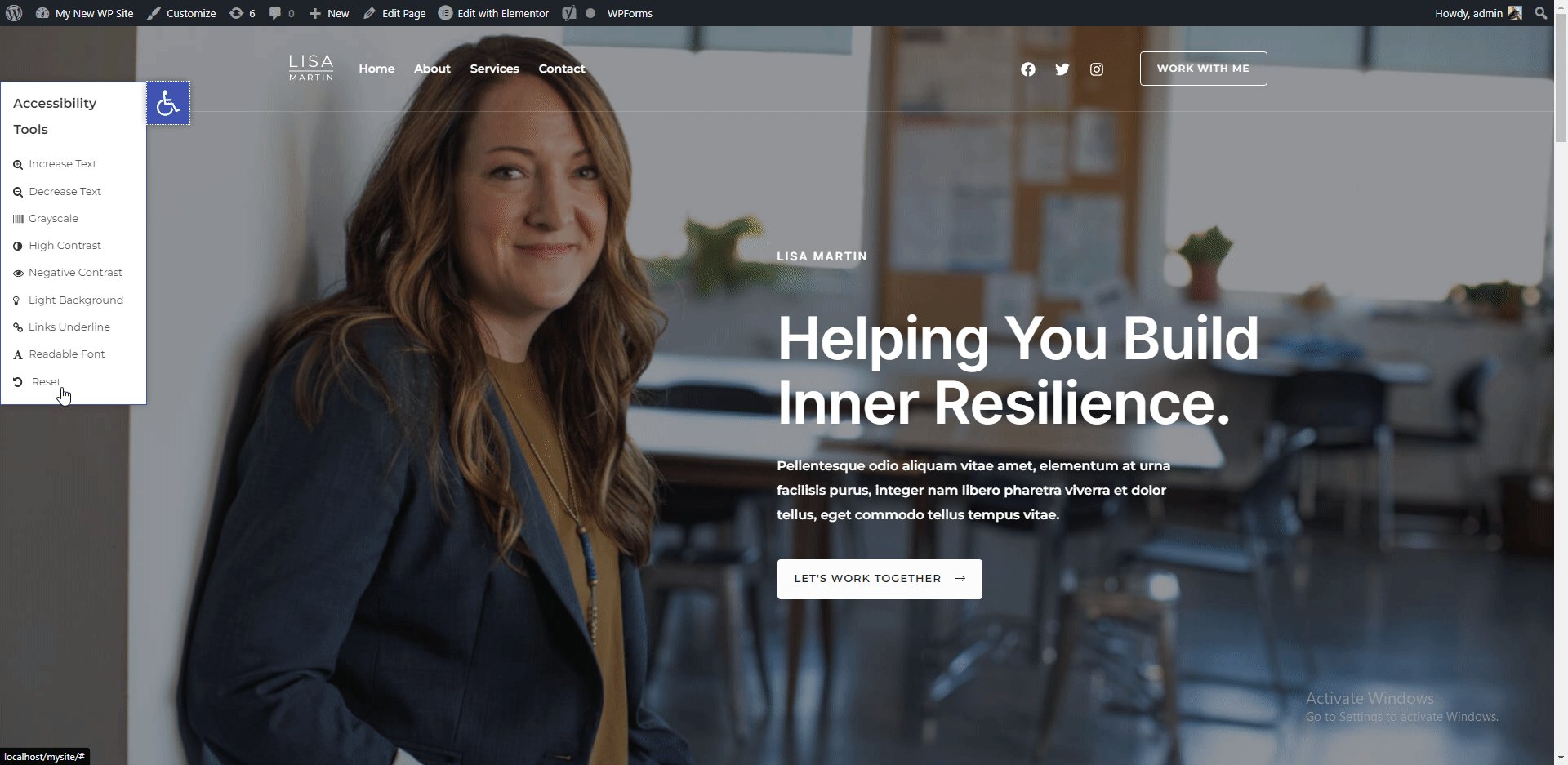
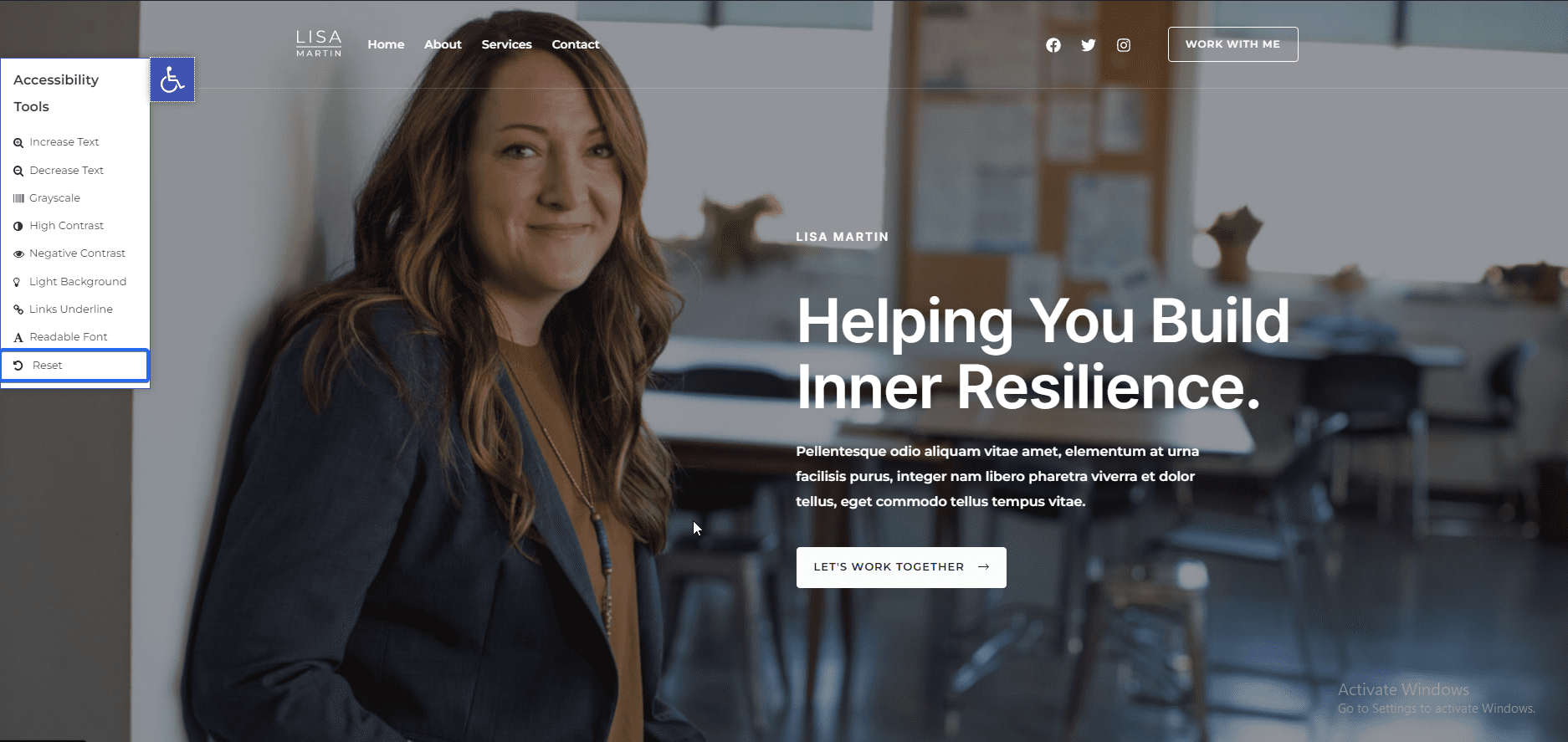
Clicking on the icon opens up a modal with various options, such as increasing or decreasing text size, etc. You can use the Reset link to restore the default design of your page.

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
Consentimiento de cookies
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
Yoast SEO
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
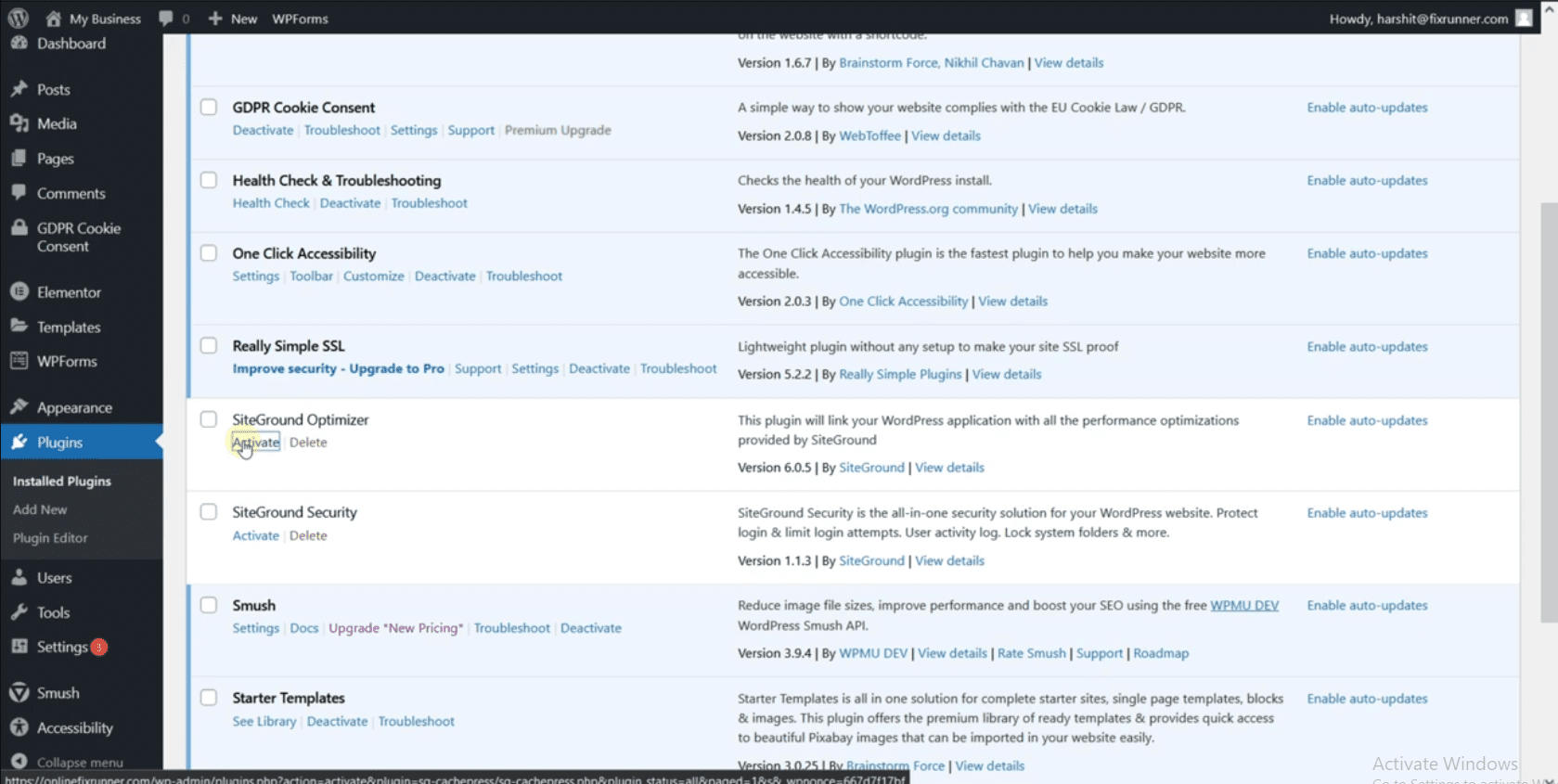
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

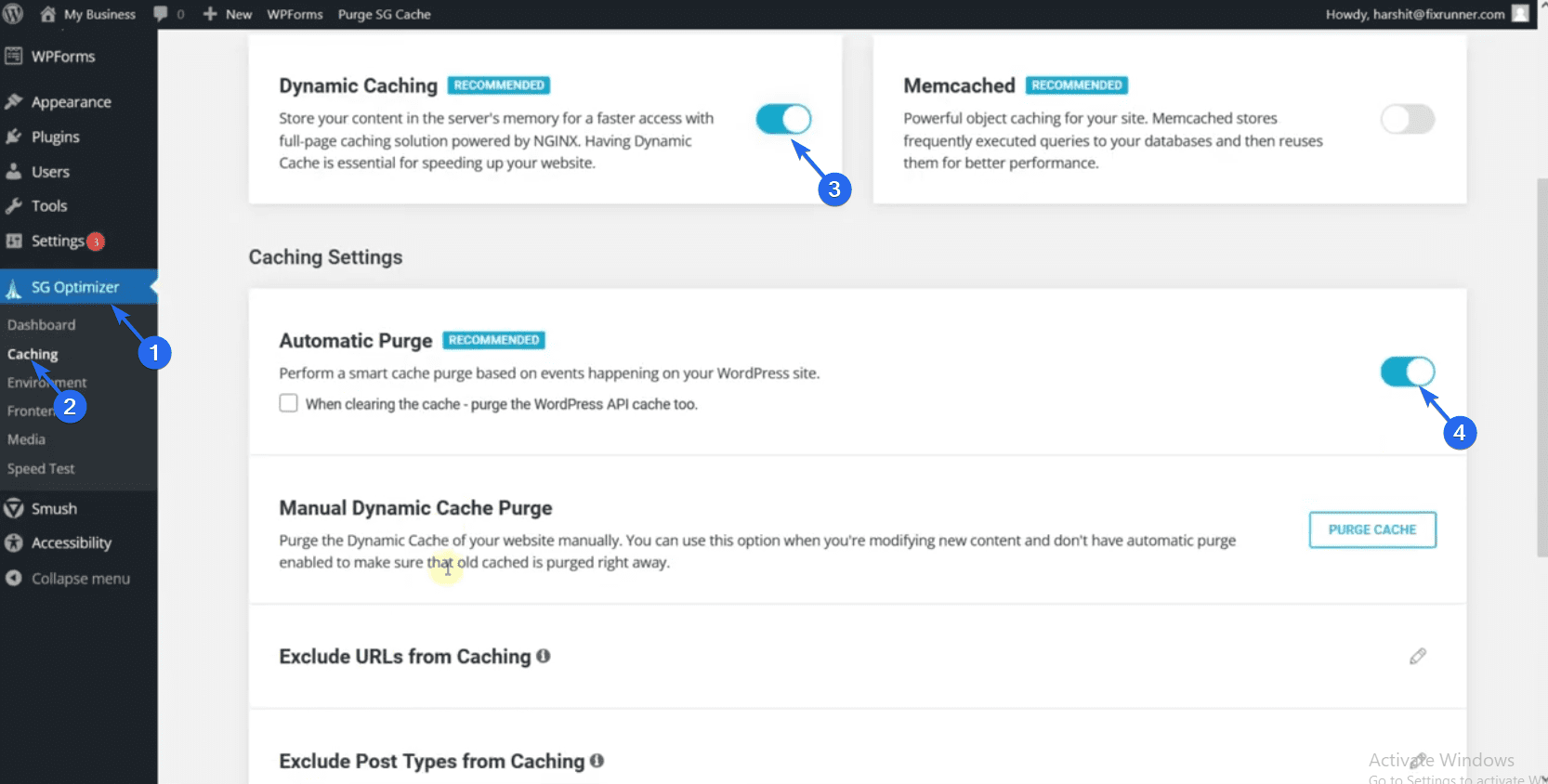
Ahora vaya a SG Optimizer >> Almacenamiento en caché para abrir la página de configuración de complementos. Aquí, debe habilitar el almacenamiento en caché dinámico para el sitio web de su empresa. Además, habilite la opción para purgar automáticamente todo el caché cuando actualice su sitio.

Configuraciones importantes de WordPress
Después de configurar su sitio web, hay algunas configuraciones necesarias que debe actualizar. Por ejemplo, necesita cambiar la estructura de enlaces permanentes de su sitio. Esto se debe a que el enlace permanente predeterminado no es compatible con SEO.
Actualización de enlaces permanentes
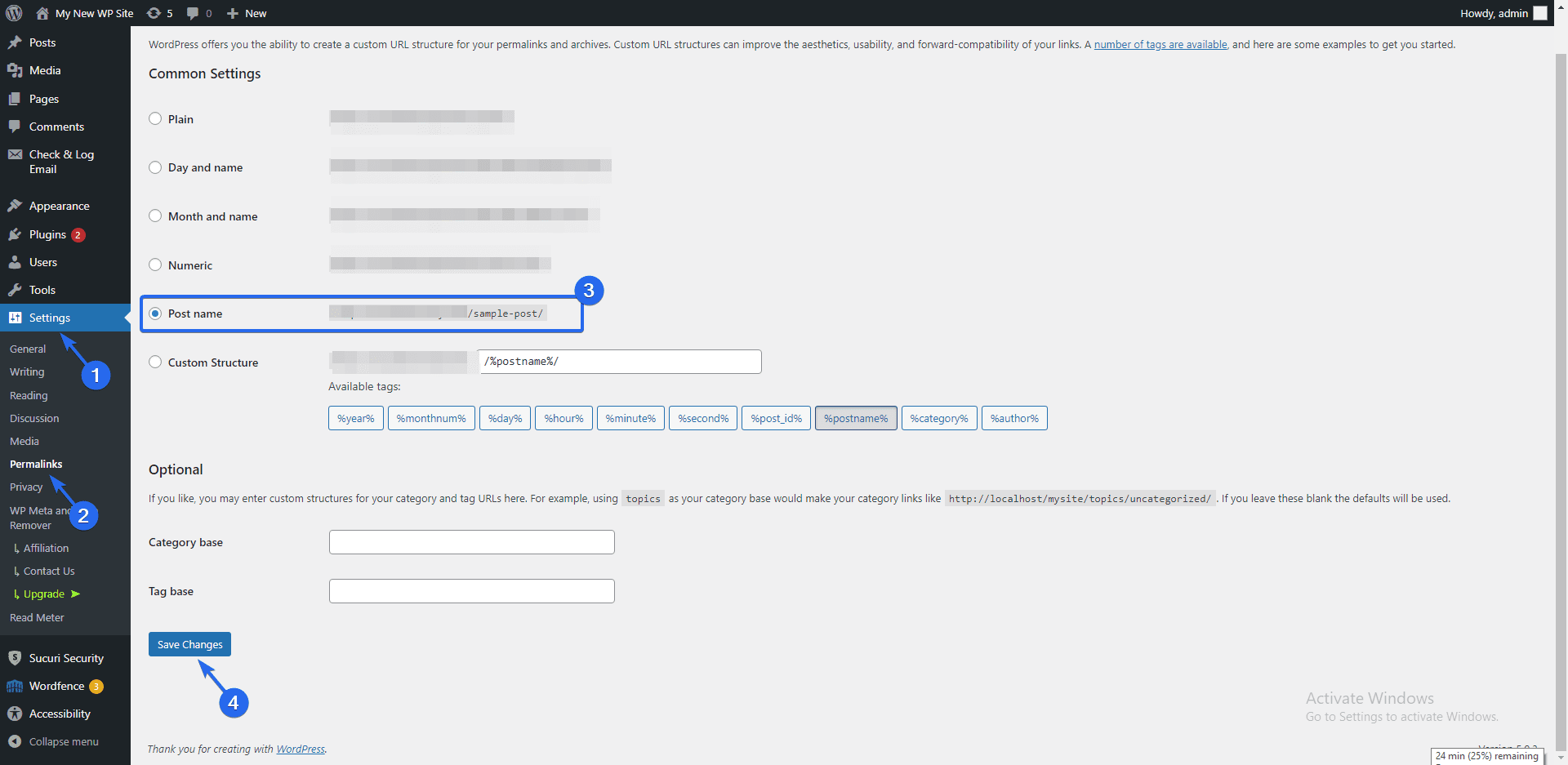
Para actualizar su estructura de enlaces permanentes, inicie sesión en su panel de control de WordPress y luego vaya a Configuración >> Enlaces permanentes .

A continuación, elija la opción "nombre de la publicación" y haga clic en el botón Guardar cambios . Esto actualizará sus enlaces permanentes para usar enlaces legibles que sean compatibles con SEO. Recomendamos hacer esto tan pronto como cree su sitio web por primera vez.
Si realiza este cambio cuando su sitio web tiene mucho contenido, puede generar enlaces rotos.
Adición de nuevos usuarios
Si su empresa tiene otros empleados a los que desea invitar al sitio web, puede crear una cuenta para cada empleado de su equipo.
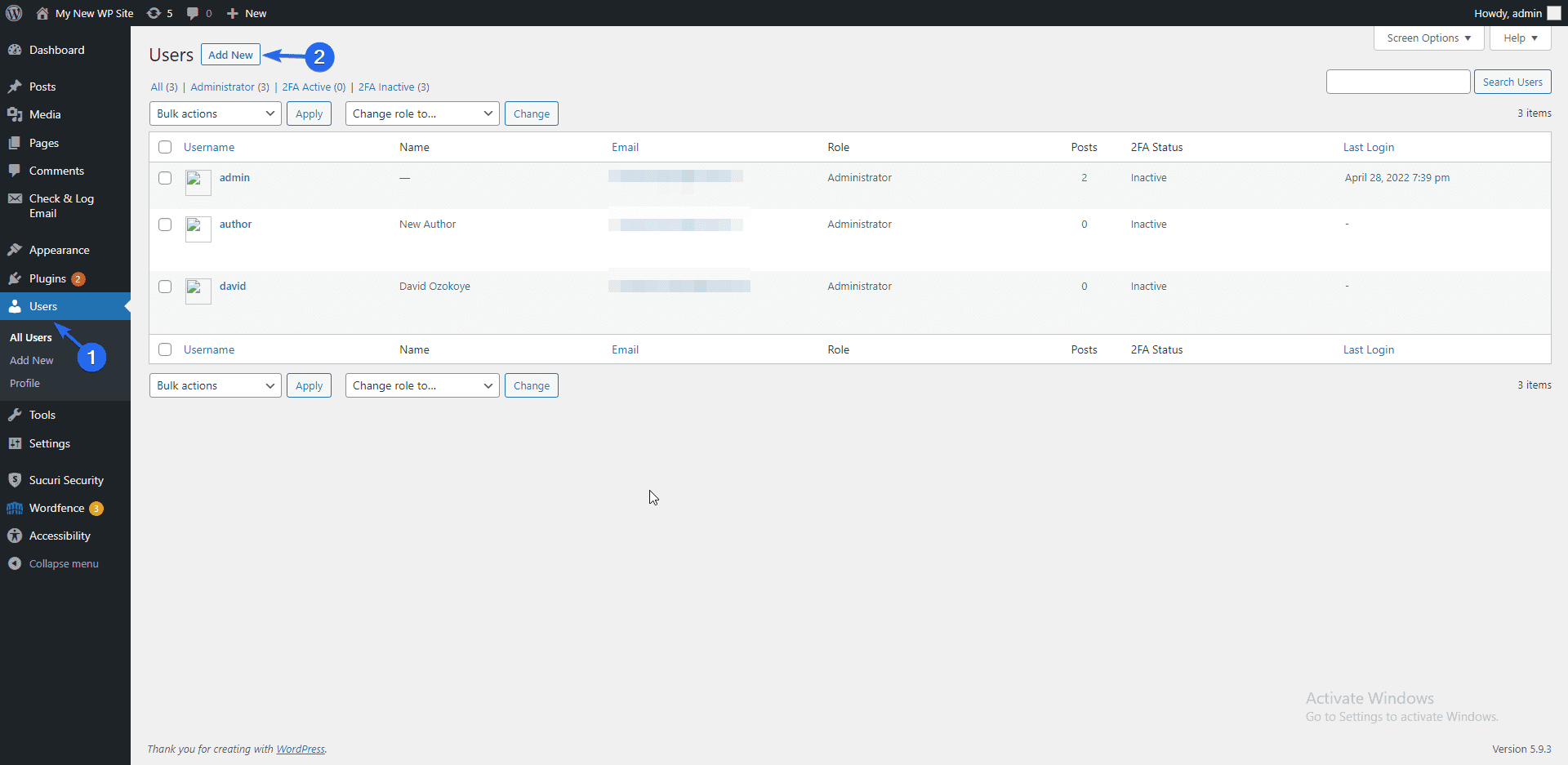
Para agregar nuevos usuarios al sitio web de su empresa, vaya a la sección Usuarios . Aquí verá todos los usuarios en su sitio web. Haga clic en el botón Agregar nuevo para crear un nuevo usuario.

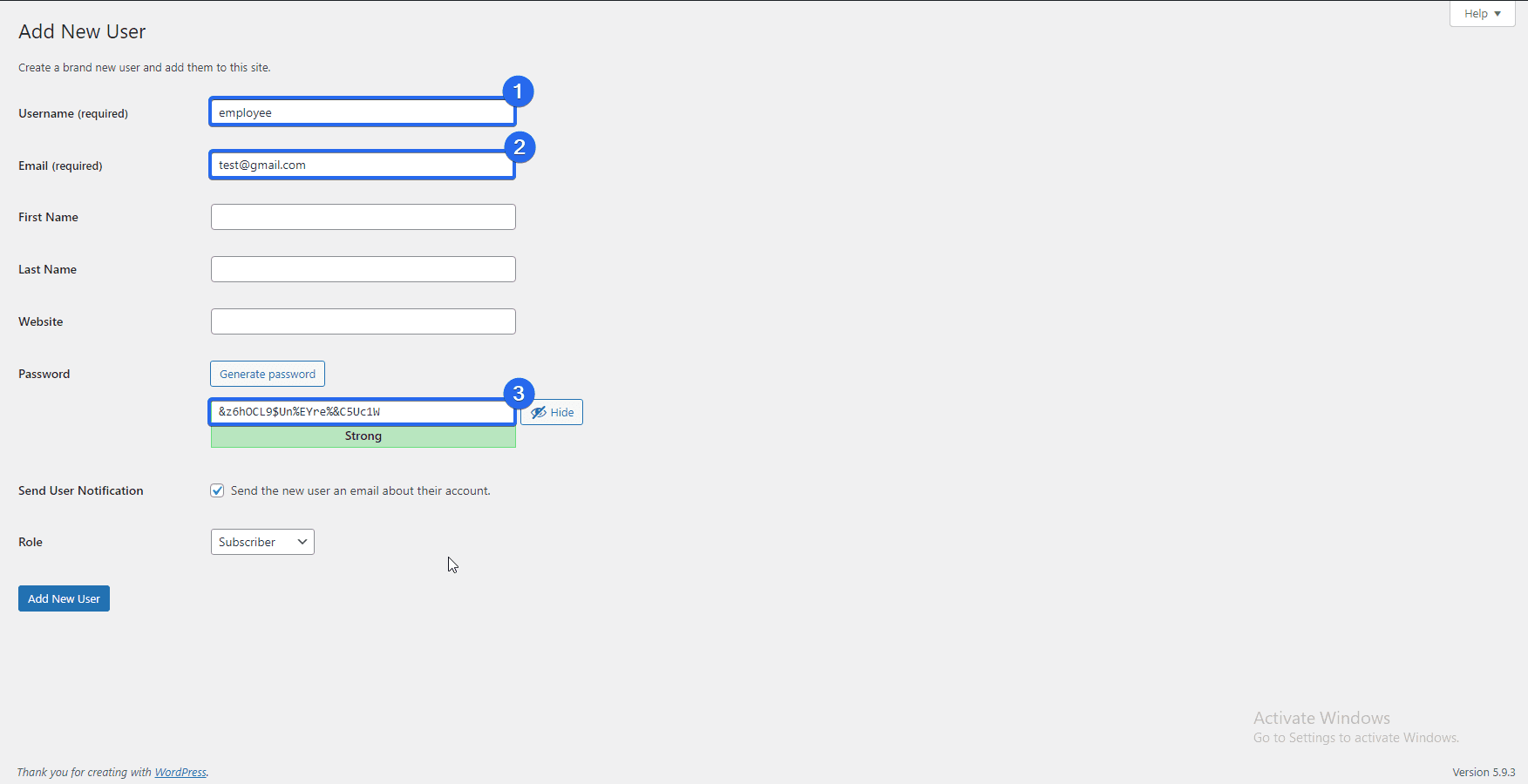
En la página de usuario "Agregar nuevo", ingrese el nombre de usuario y el correo electrónico del usuario. Además, introduzca una contraseña.

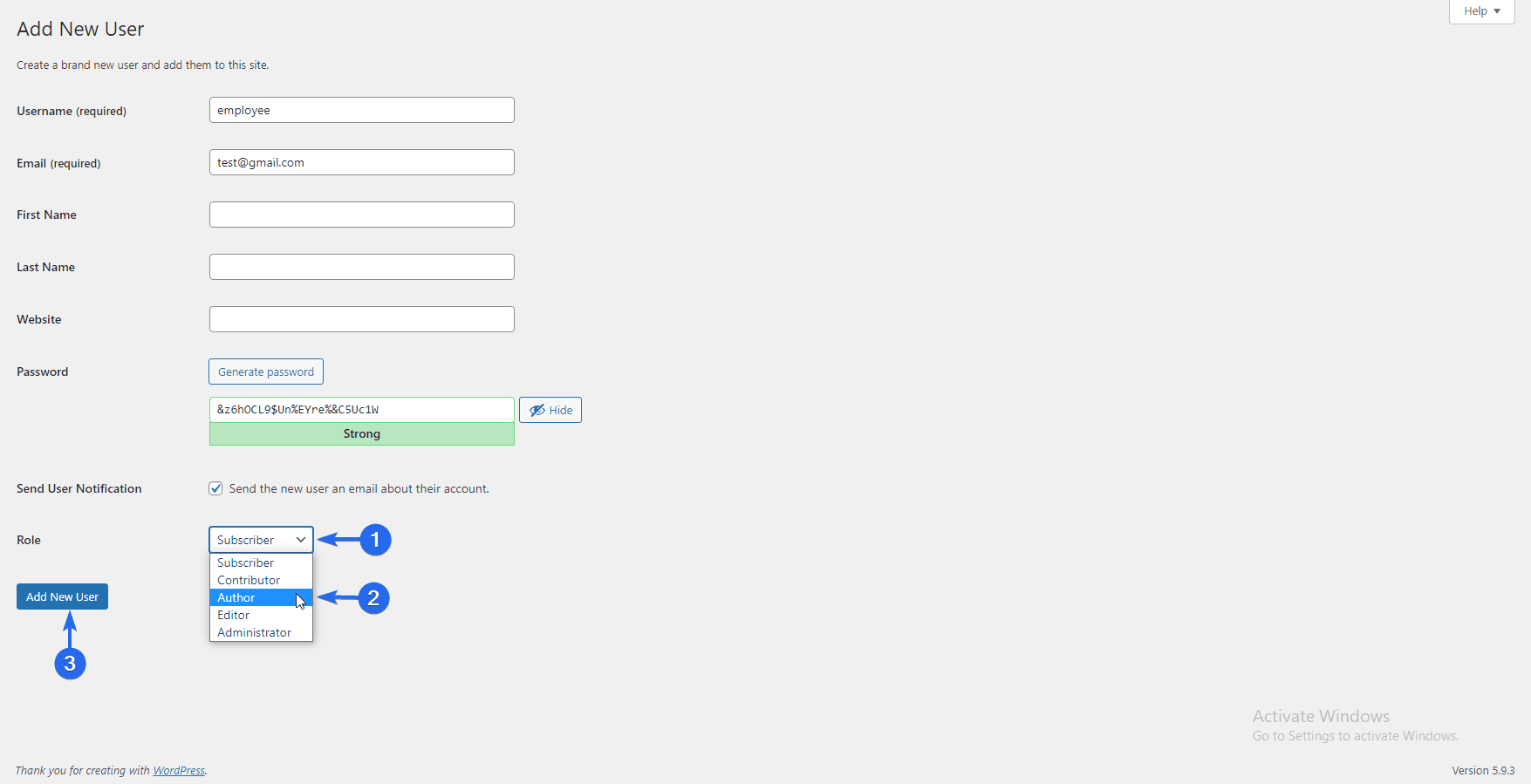
Ahora haga clic en el menú desplegable "Rol" y elija un rol para el usuario que está creando. El rol predeterminado es "Suscriptor" y este usuario no tiene privilegios de administrador.

Le gustaría asignar a los usuarios el rol de "Autor" para que puedan crear y editar publicaciones y páginas en su sitio web.
Después de realizar los cambios, haga clic en el botón Agregar nuevo usuario . También puedes ver nuestra guía detallada sobre el registro de usuarios en WordPress para saber más al respecto.
¿Qué sigue después de construir el sitio web de su empresa?
Ahora que ha aprendido a crear un sitio web comercial con WordPress, necesita saber cómo administrar y hacer crecer su sitio comercial.
Si es nuevo en WordPress, consulte nuestra guía para aprender a navegar por el panel de administración de WordPress.
Además, le mostramos complementos que ayudan en SEO y aquellos para la seguridad del sitio web. Para obtener más consejos de rendimiento, consulte nuestras guías de optimización de velocidad y SEO de WordPress.
Y si tiene algún problema, tenemos un tutorial completo sobre los errores comunes de WordPress. Además, si está utilizando el complemento WooCommerce, también consulte nuestro tutorial de problemas comunes de WooCommerce.
Finalmente, nuestro equipo en Fixrunner siempre está disponible para ayudarlo con cualquier problema de WordPress que pueda encontrar. Puede suscribirse a nuestro servicio de mantenimiento y dejar que nuestros expertos se encarguen de arreglar y actualizar su sitio mientras usted se enfoca en administrar su negocio.
