Cómo hacer un calendario en WordPress para mostrar eventos
Publicado: 2022-12-29¿Quieres saber cómo hacer un calendario en WordPress?
Agregar un calendario a su sitio web de WordPress es una forma fantástica de mostrar eventos en persona y virtuales a sus visitantes. De esa manera, puede promocionar los próximos eventos para mejorar el conocimiento de la marca y alentar a más personas a asistir.
En este artículo, explicaremos paso a paso cómo hacer un calendario para mostrar eventos en WordPress.
¿Por qué agregar un calendario de eventos a su sitio de WordPress?
Cuando agrega un calendario a su sitio de WordPress, puede informar a los visitantes sobre eventos únicos y recurrentes, como seminarios web, conferencias, llamadas de capacitación, retiros virtuales y más. Con la ayuda de un calendario de eventos, puede promocionar los detalles del evento y persuadir a más personas para que se registren y asistan.
Aún mejor, si ejecuta un sitio web de membresía, puede permitir que los usuarios envíen sus propios eventos. Como tal, puede crear una comunidad activa, atraer a más personas y mantener su calendario actualizado con los últimos eventos. También le ahorra la búsqueda manual y la adición personal de nuevos eventos.
Cómo crear un calendario de eventos en WordPress con Sugar Calendar
Hay varias formas de agregar un calendario de eventos a su sitio de WordPress. Para este tutorial, usaremos un complemento de WordPress llamado Sugar Calendar.

Sugar Calendar es el mejor complemento de calendario de eventos de WordPress. Es la forma más fácil de agregar nuevos calendarios a su sitio y tiene todo lo que necesita para personalizar sus calendarios, establecer horas de inicio y finalización de eventos personalizados, sincronizar con Google Calendar y más.
Este complemento de calendario de WordPress tiene una interfaz simple y mínima, es liviano, rápido y no afectará el rendimiento de su sitio web. Puede conocer más funciones en el sitio web de Sugar Calendar.
¿Qué tal si nos sumergimos en el tutorial? Simplemente siga los pasos a continuación para comenzar.
- Paso 1. Instale el complemento Sugar Calendar
- Paso 2. Crea un nuevo calendario
- Paso 3. Agrega eventos a tu calendario
- Paso 4. Muestre el calendario en su sitio web
Paso 1. Instale el complemento Sugar Calendar
El primer paso es instalar el complemento Sugar Calendar en su sitio web de WordPress.
Para esta guía, usaremos la versión Pro de Sugar Calendar porque brinda acceso a todos los complementos Pro. Sin embargo, siempre puedes probar la versión gratuita para entender cómo funciona.
Después de registrarse en el complemento, descárguelo en su computadora y luego cárguelo en su sitio de WordPress. Si nunca ha hecho esto antes, puede seguir esta guía sobre cómo instalar y activar un complemento de WordPress.
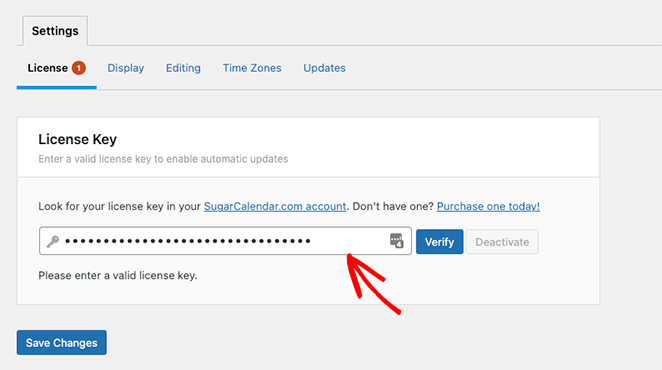
Una vez que el complemento esté activo en su sitio web, vaya a la página Calendario » Configuración desde su panel de WordPress y pegue la clave de licencia de su complemento.

Ahora haga clic en el botón Verificar clave y seleccione Guardar cambios . Sugar Calendar ya está activo en su sitio web.
Paso 2. Crea un nuevo calendario
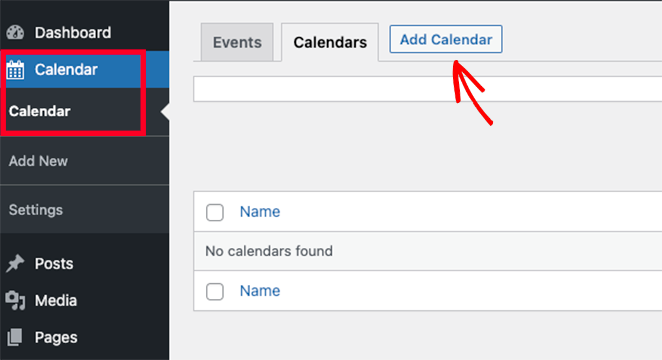
Para crear su primer calendario de eventos, vaya a Calendario » Calendario desde su administrador de WordPress. Asegúrese de seleccionar la pestaña Calendario, luego haga clic en el botón Agregar calendario .

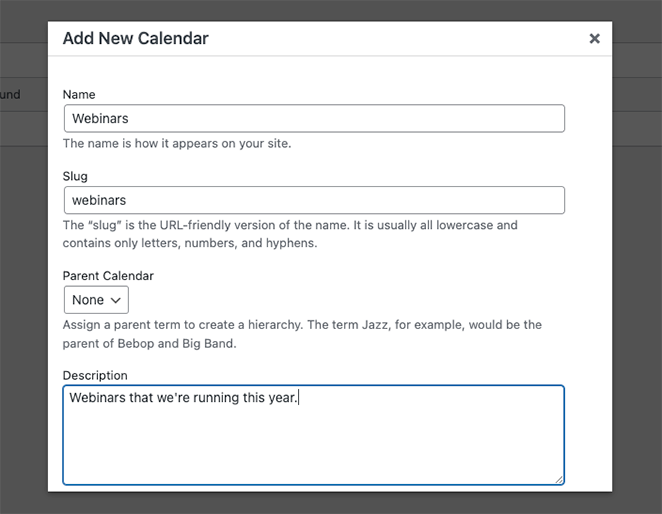
Después de hacer clic en el botón Agregar calendario, debería ver una ventana emergente con varios campos para completar.
Sugar Calendar le permite tener múltiples calendarios en su sitio web, pero solo puede mostrar una sola vista de calendario a los visitantes a la vez. En cambio, los usuarios pueden cambiar entre calendarios en la parte frontal de su sitio eligiendo uno de un menú desplegable.
Con esto en mente, asigne a su calendario un nombre que ayude a los usuarios a reconocerlo.

Desde allí, ingrese el slug de la URL de su calendario y, si es necesario, puede elegir un calendario principal.
Esto funciona como páginas en WordPress donde el niño aparece debajo del padre en su tablero de WordPress. Es una excelente manera de organizar sus calendarios, especialmente si tiene muchos.
A continuación, puede darle una descripción a su calendario. La descripción puede mostrarse junto a su calendario en su sitio web, pero eso depende de su tema de WordPress.
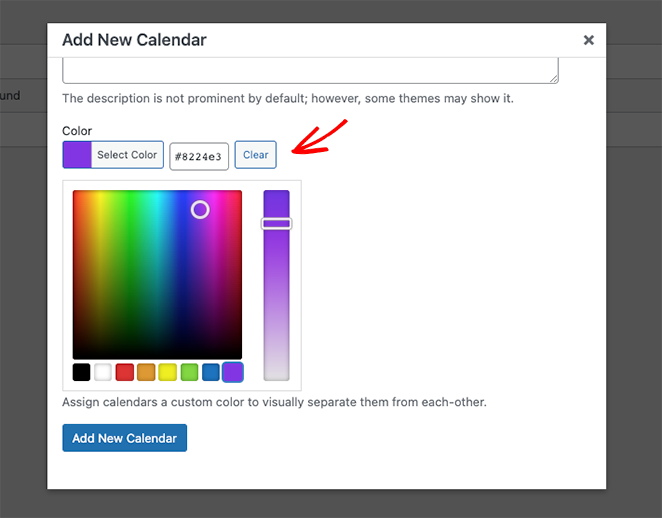
Finalmente, puede elegir un color para representar su calendario en el tablero de WordPress. Esta es otra buena manera de diferenciar sus calendarios.

Cuando esté satisfecho con los detalles de su calendario, haga clic en el botón Agregar nuevo calendario .
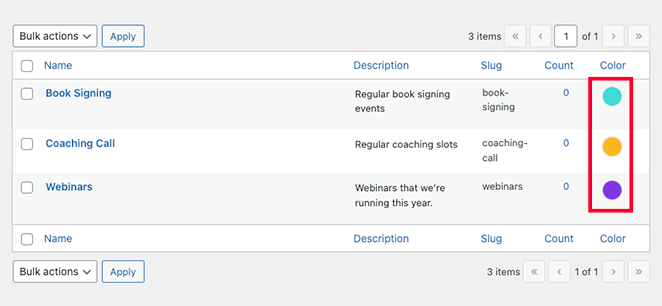
Puede repetir este paso para agregar tantos calendarios como desee a su sitio web. Una vez configurados, puede comenzar a agregar eventos.

Paso 3. Agrega eventos a tu calendario
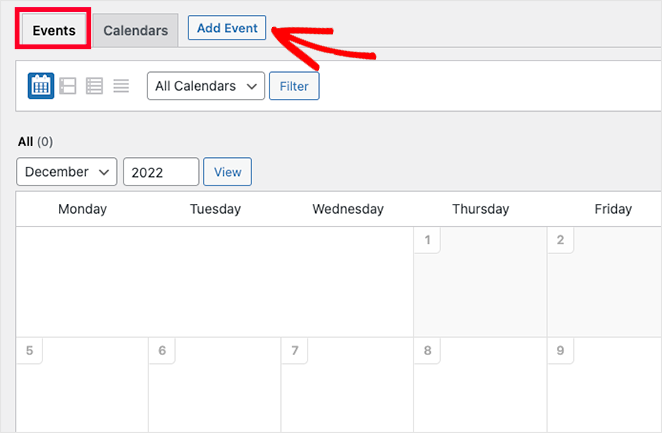
Para agregar un evento a su calendario, cambie a la pestaña Eventos , luego haga clic en el botón Agregar evento .

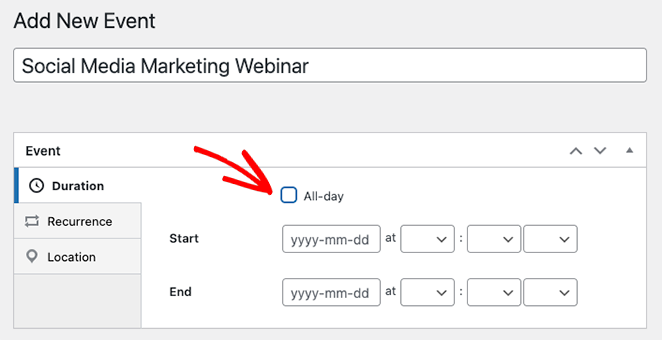
En la siguiente pantalla, puede ingresar la información sobre su evento, incluida su duración y detalles. Primero, continúa y dale un nombre a tu evento.

Después, ingrese las horas y la fecha de inicio y finalización. Si está ejecutando un evento de todo el día, puede hacer clic en la casilla de verificación Todo el día .
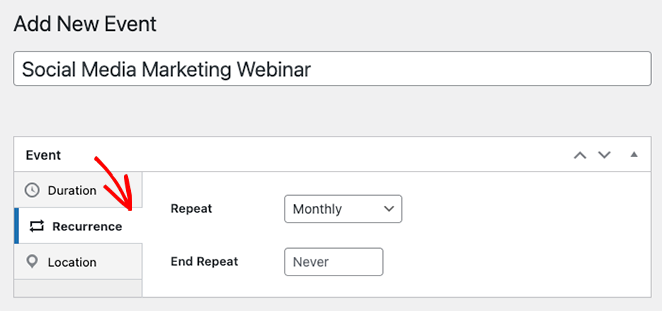
La configuración predeterminada de Sugar Calendar crea todos los eventos como eventos únicos de forma predeterminada. Sin embargo, si tiene un evento recurrente, como un seminario web mensual, puede cambiar la configuración en la pestaña Periodicidad .

En el mismo panel, puede seleccionar cuándo desea que finalice el evento repetitivo. Por ejemplo, esto es útil si solo planea realizar seminarios web hasta fin de año.
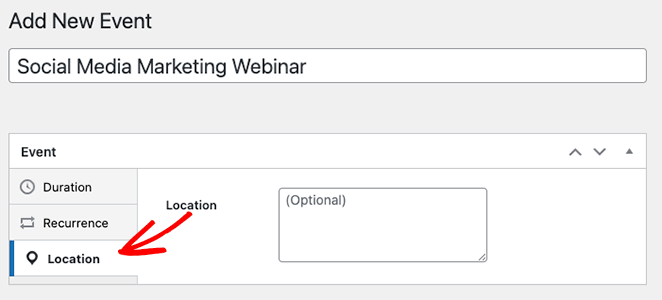
Sugar Calendar también incluye funcionalidad para eventos en persona al permitirle establecer la ubicación del evento. Puede hacerlo haciendo clic en la pestaña Ubicaciones e ingresando los detalles de la ubicación del evento.

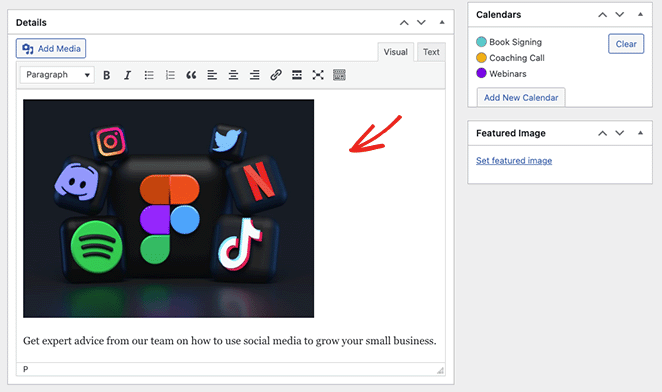
A continuación, desplácese hacia abajo hasta la sección Detalles e ingrese información sobre el evento. El editor tiene el mismo aspecto que el editor clásico de WordPress, por lo que agregar imágenes, videos, texto y otro contenido es fácil.

Además, puede adjuntar una imagen destacada al evento haciendo clic en la opción Establecer imagen destacada y cargando o eligiendo una imagen de su biblioteca de medios.


La sección Calendarios es donde puede ver una lista de los calendarios individuales que ha creado. Al hacer clic en el botón de opción junto al nombre del calendario, se asegurará de que su evento se muestre en ese calendario específico.

Incluso puede agregar más calendarios desde este panel haciendo clic en el botón Agregar nuevo calendario .
Una vez que haya terminado de agregar los detalles de su evento, haga clic en el botón Publicar . Ahora puede repetir este paso para agregar más eventos.
Paso 4. Muestre el calendario en su sitio web
Puede mostrar su calendario en WordPress agregando su código abreviado a una publicación o página. Le mostraremos cómo agregar el calendario de eventos a una página, pero el proceso es similar para cualquier otra área.
Primero, dirígete a Páginas » Agregar nuevo desde el panel de administración de WordPress. Si desea agregar su calendario a una página existente, haga clic en 'Editar' debajo del nombre de la página en Páginas » Todas las páginas .
Luego, asigne un título a su página y seleccione las categorías y etiquetas que desea usar.
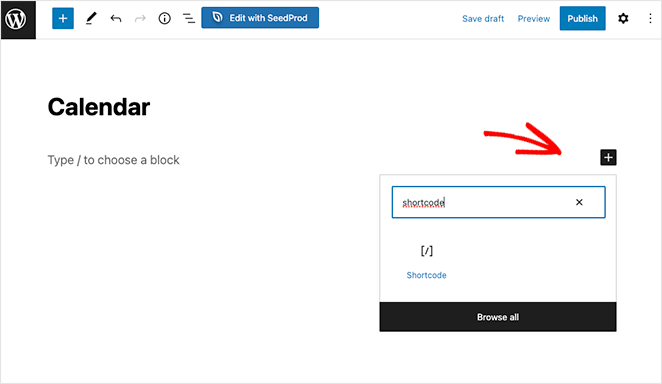
Desde allí, haga clic en el ícono '+' para crear un nuevo bloque y escriba 'Código corto'. Cuando aparezca el bloque de shortcode, haz clic en él para agregarlo a tu página.

Ahora, copie el código abreviado [sc_events_calendar] en el bloque de código abreviado y haga clic en el botón Publicar para que su página esté activa.
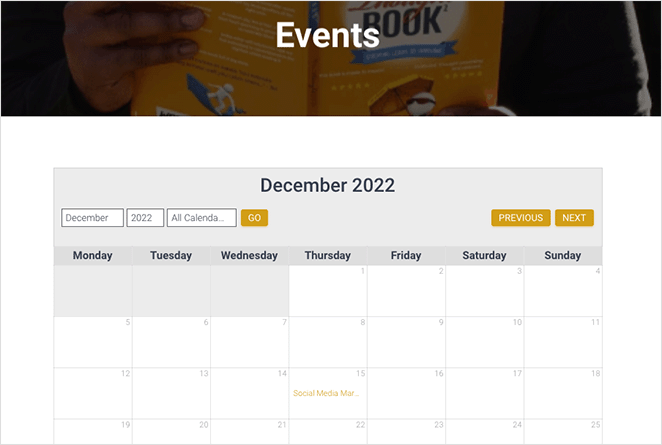
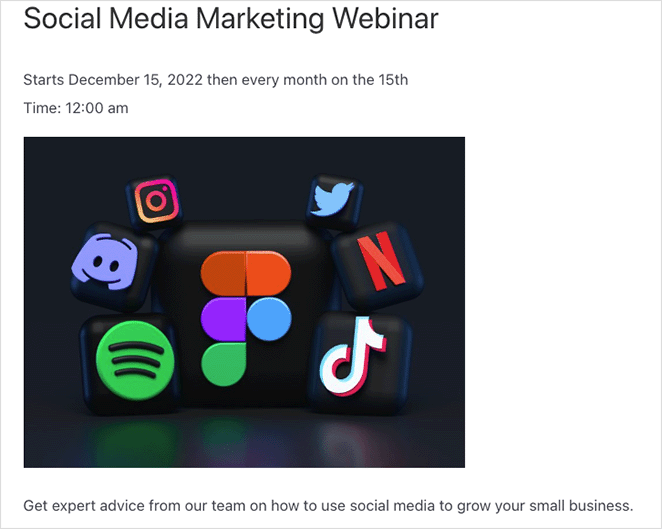
Cuando visite su página en su sitio web, verá su calendario en acción.

Si desea ver más información sobre un evento, haga clic en él y abrirá la página de detalles del evento. Esto tendrá la información que ingresó anteriormente, incluida la fecha, la hora, la ubicación y más.

Además de agregar calendarios a publicaciones y páginas, puede usar el widget Sugar Calendar para mostrar calendarios en áreas listas para widgets de su tema de WordPress.
El widget le permite configurar el calendario predeterminado, que los usuarios pueden seleccionar en el menú desplegable. Como tal, tiene más control sobre qué eventos ven los visitantes.
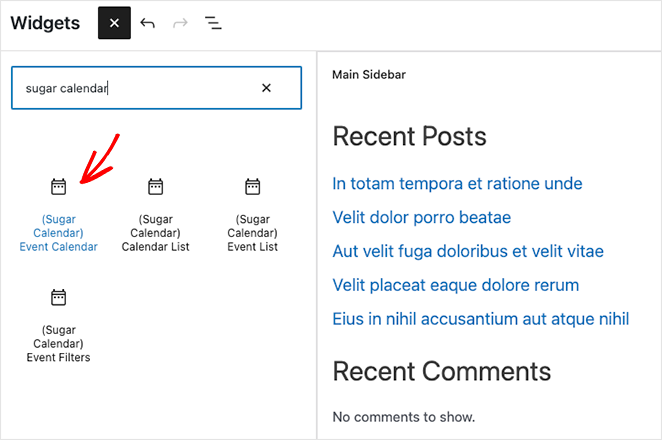
Para agregar el widget a su barra lateral, vaya a Apariencia » Widgets . Desde allí, haga clic en el botón '+' y escriba Sugar Calendar.

En esta pantalla, elija el widget Calendario de eventos, luego arrástrelo y suéltelo en su barra lateral.
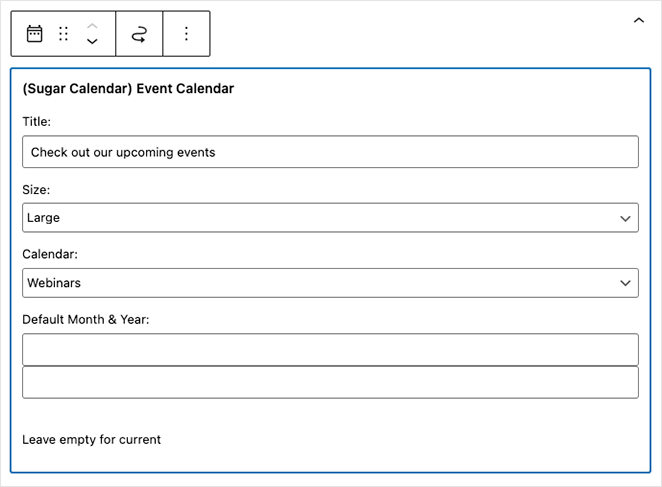
Una vez que el widget está en su barra lateral, puede configurar los ajustes de visualización. Por ejemplo, puede ingresar un título de widget personalizado, cambiar el tamaño del calendario y elegir qué calendario mostrar en el menú desplegable.

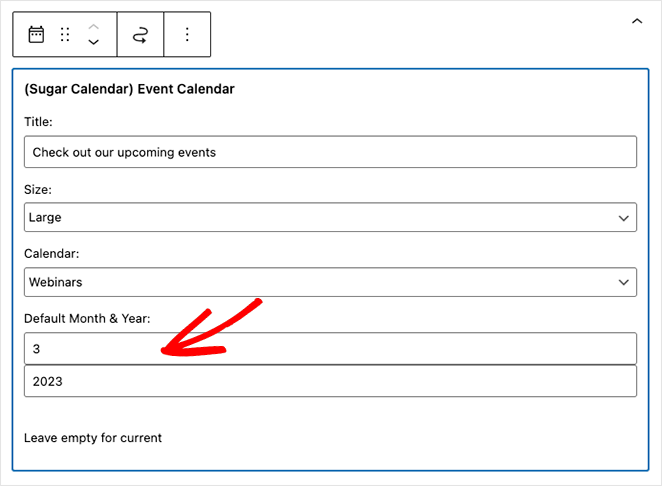
Sugar Calendar mostrará el mes actual de forma predeterminada cuando se cargue la página, pero puede mostrar un mes diferente escribiendo una nueva fecha en el campo Mes y año predeterminados .

Cuando esté satisfecho con su configuración, haga clic en el botón Actualizar y el calendario aparecerá en su sitio web.

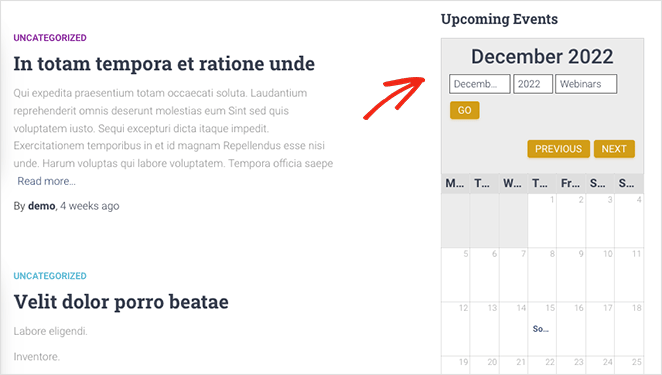
Bonificación: muestra un calendario de eventos en WordPress con SeedProd
Hasta ahora, sabes cómo hacer un calendario en WordPress. Pero, ¿qué sucede si desea extraer eventos de una plataforma de redes sociales como Facebook?
En ese caso, puede usar un complemento de creación de páginas para crear su página de eventos. Los creadores de páginas populares de WordPress le permiten personalizar su sitio de WordPress visualmente con bloques y módulos, como formularios de contacto, Google Maps interactivos y más. Además, los mejores incluyen funciones específicas para la gestión de eventos y calendario.

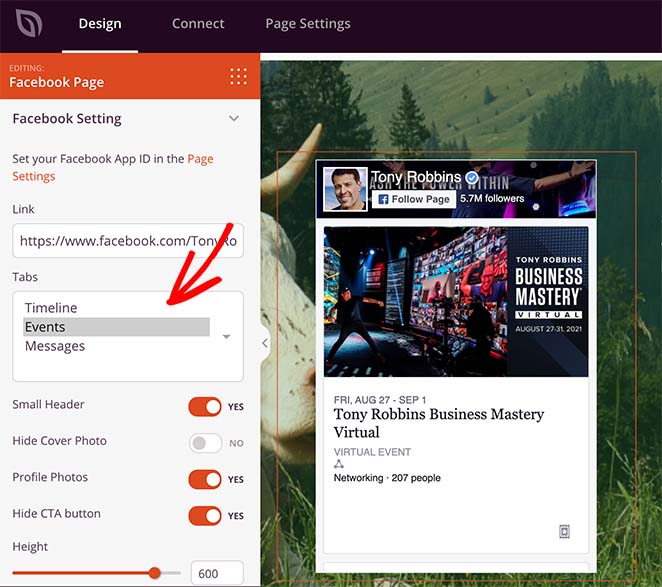
Por ejemplo, SeedProd, el mejor complemento de sitio web y página de destino, ofrece potentes bloques de incrustación de Facebook que le permiten extraer datos de eventos de Facebook de su página comercial y mostrarlos en su sitio de WordPress.

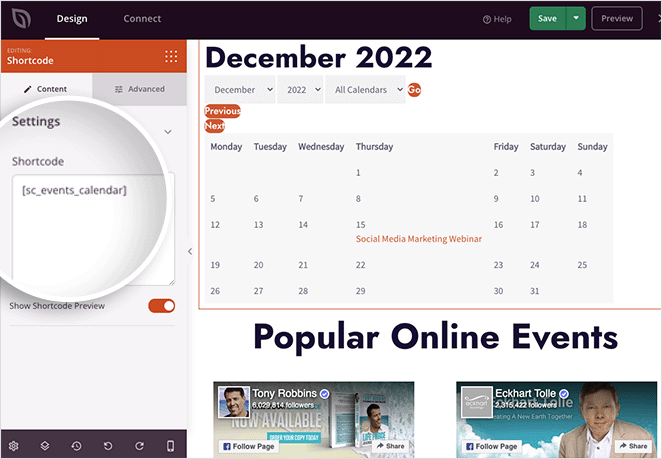
También puede usar el bloque de código abreviado de SeedProd para agregar calendarios hechos con Sugar Calendar a páginas personalizadas. De esa manera, puede crear una página de eventos totalmente personalizable con calendarios de múltiples fuentes.

Para obtener ayuda para mostrar eventos de Facebook, puede seguir esta guía sobre cómo incrustar eventos de Facebook en WordPress.
Y si tiene curiosidad acerca de qué más puede hacer SeedProd, aquí hay una descripción general rápida:
- Elija entre cientos de plantillas prefabricadas
- Cree temas de WordPress personalizados desde cero sin conocimientos de HTML o CSS
- Cree páginas de destino de alta conversión para su pequeña empresa para promocionar su evento
- Cree sitios web completos de comercio electrónico con WooCommerce para vender entradas para eventos
- Agregue íconos personalizados para plataformas de terceros como Eventbrite
- Haga crecer su lista de correo electrónico con formularios de suscripción e integraciones de marketing por correo electrónico
- Crear una página de prelanzamiento próximamente
- Pon tu web en modo mantenimiento
- Y mucho más.
SeedProd es súper liviano, por lo que no ralentizará su sitio web. También funciona a la perfección con complementos populares de WordPress como All in One SEO, MonsterInsights y el complemento de formulario de contacto WPForms.
Puede probar SeedProd usando el complemento gratuito de WordPress.org. Luego, cuando esté familiarizado con su funcionamiento, puede actualizar al complemento premium, donde puede aprovechar los bloques, secciones y plantillas Pro de SeedProd.
¡Ahí tienes!
Después de leer esta guía, deberías saber cómo hacer un calendario en WordPress. También te puede gustar este resumen del mejor software de notificaciones automáticas para recordar a los suscriptores sobre tus eventos.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.