Cómo crear un sitio web de directorio con WordPress (2024)
Publicado: 2024-06-25En la sociedad digital actual, las personas buscan y esperan encontrar rápidamente lo que buscan. Ahí es donde un directorio en línea puede resultar útil. Un sitio web de directorio actúa como las páginas amarillas modernas, combinando listados de empresas, organizaciones, bienes raíces o similares.
Una de las formas más versátiles de crear un sitio de directorio es con WordPress, un sistema de gestión de contenido (CMS) versátil que le permite crear un hermoso sitio web sin codificación. En esta publicación, le enseñaremos cómo crear un sitio web de directorio con WordPress. Recorreremos el proceso paso a paso y describiremos lo que necesitará para tener éxito.
Vamos a sumergirnos.
- 1 Lo que necesitará para crear un sitio web de directorio con WordPress
- 2 Cómo crear un sitio web de directorio con WordPress
- 2.1 Paso 1: comprar un nombre de dominio
- 2.2 Paso 2: compre un plan de alojamiento de WordPress
- 2.3 Paso 3: Compra un tema premium de WordPress
- 2.4 Paso 4: Instalar y configurar un complemento de directorio de WordPress
- 2.5 Paso 5: Diseña tu página de listados con Divi
- 2.6 Paso 6: Aplicar estilo a la página del directorio
- 2.7 Paso 7: Mejore el sitio web de su directorio con complementos adicionales
- 2.8 Ampliar Divi con productos en Divi Marketplace
- 3 Crear un sitio web de directorio con WordPress y Divi es una obviedad
- 4 preguntas frecuentes
Lo que necesitará para crear un sitio web de directorio con WordPress
Antes de crear un sitio web de directorio con WordPress, reunamos las piezas esenciales que necesitará.
- Nombre de dominio: esta es la dirección única de su sitio web en Internet, como sunombredesitioweb.com . Es la primera impresión que tendrán los visitantes, así que elija un nombre que sea memorable y refleje el enfoque de su directorio.
- Alojamiento web: piense en el alojamiento web como el lugar donde reside su sitio web. Almacena los archivos de su sitio web y los hace accesibles a los visitantes en línea. Hay muchos proveedores de alojamiento web confiables disponibles, incluido SiteGround, que es nuestra mejor opción.
- WordPress: esta plataforma gratuita y de código abierto es la base de su sitio web. Es fácil de usar y le permite administrar contenido, páginas y configuraciones sin escribir código.
- Tema Divi: si bien no es obligatorio, el tema Divi es una herramienta poderosa para personalizar el sitio web de su directorio. Ofrece una interfaz de arrastrar y soltar y hermosas opciones de diseño, lo que facilita la creación de una experiencia visualmente atractiva y fácil de usar.
- Complemento de directorio: ¡Esta es la salsa secreta de su sitio web de directorio! Un complemento de directorio agrega la funcionalidad necesaria para administrar listados, categorías y envíos de usuarios. Las opciones como GeoDirectory y el complemento Business Directory son excelentes.
Cómo crear un sitio web de directorio con WordPress
Ahora que sabes mejor lo que necesitarás, podemos ponernos manos a la obra. Desde comprar un nombre de dominio hasta diseñar sus páginas con Divi, lo guiaremos en cada paso para que definitivamente sepa cómo crear un sitio web de directorio con WordPress.
Paso 1: compre un nombre de dominio
Antes de poder hacer cualquier otra cosa, debe comprar un nombre de dominio para el sitio web de su directorio. Un nombre de dominio sirve como dirección del sitio web de su directorio en Internet. Por lo general, se parece a sunombredesitioweb.com . Es la primera impresión que tendrán sus visitantes, por lo que es importante elegir el dominio correcto. En cierto modo, es tan importante como ponerle un nombre a tu empresa. Debería ser fácil para los usuarios recordar, escribir y reflejar el enfoque de su negocio. Recuerde, un nombre de dominio seguro puede ayudar a establecer su directorio como un recurso confiable, así que preste atención a este paso.

Hay muchos registradores de nombres de dominio diferentes donde puedes comprar un nombre de dominio. Una opción popular, Namecheap, tiene fama de ser un registrador fácil de usar con excelentes precios. Por lo general, puedes obtener un dominio .com por tan solo $5,98 por año durante el primer año. Namecheap es uno de los únicos registradores que ofrece protección de privacidad gratuita. Esto significa que su información privada, como su nombre registrado y dirección, se mantiene automáticamente privada de miradas indiscretas en Internet.
Obtener nombre barato
Paso 2: compre un plan de alojamiento de WordPress
Una vez que haya comprado un dominio, el siguiente paso para crear un sitio web de directorio con WordPress es comprar un plan de alojamiento. Existen muchas opciones, incluidos proveedores de hosting compartido, VPS y dedicado. Dicho esto, la mejor opción para la mayoría es un proveedor de alojamiento optimizado para WordPress. Alojamiento optimizado significa que su sitio web tendrá un plan de alojamiento de alto rendimiento con configuraciones diseñadas específicamente para sitios web de WordPress. Este tipo de hosts normalmente también instalan WordPress por usted, eliminando las conjeturas al comenzar con WordPress.

Nuestra opción favorita para el alojamiento optimizado de WordPress es SiteGround. Son conocidos por su increíble atención al cliente, servicio confiable y características específicas de WordPress que facilitan la configuración del sitio web de su directorio. Con instalaciones con un solo clic, puede tener su sitio web de WordPress en funcionamiento en minutos, todo sin mover un dedo. SiteGround también ofrece actualizaciones gratuitas, copias de seguridad y migración del sitio, un certificado SSL, una CDN gratuita y más. Los planes comienzan desde $ 2,99 mensuales muy asequibles y se pueden actualizar fácilmente a medida que crece el sitio web de su directorio.
Obtenga SiteGround
Paso 3: compre un tema premium de WordPress
Si bien técnicamente puedes crear un sitio web de directorio con un tema gratuito de WordPress, existen algunas ventajas al considerar un tema premium de WordPress. Los temas premium suelen ofrecer soporte premium, esencial para los nuevos usuarios de WordPress. También proporcionan actualizaciones periódicas, por lo que no tienes que preocuparte por las vulnerabilidades de seguridad. Además, los temas premium suelen ofrecer más funciones, incluidos creadores de páginas de arrastrar y soltar, capacidades completas de edición del sitio y opciones de estilo global. Temas como Genesis Pro y OptimizePress son buenas opciones, pero no se comparan con otra opción popular, Divi.

Divi cuenta con una amplia biblioteca de diseños prediseñados y elementos de diseño diseñados específicamente para diferentes tipos de sitios web, incluidos directorios. Puede crear sitios web hermosos y funcionales con poco esfuerzo, gracias a un creador de páginas de arrastrar y soltar, Visual Builder. Con Divi, puedes personalizar todo, desde el diseño general de las páginas de tu directorio hasta los detalles específicos de los formularios de tu listado. Gracias al Theme Builder de Divi, puedes crear encabezados, pies de página, páginas de archivo y más. Independientemente de lo que desee crear, Divi le brinda control total sobre la apariencia de su sitio web. Por sólo $89 por año , Divi es tuyo para usar en sitios web ilimitados.
Obtener Divi
Paso 4: instalar y configurar un complemento de directorio de WordPress
Con un dominio, un plan de alojamiento web y un tema premium adquiridos, el siguiente paso es instalar un complemento de directorio de WordPress. Con un complemento de directorio, puede agregar, editar y eliminar fácilmente listados enviados por empresas o usuarios. También puede crear y categorizar listados para una mejor organización y experiencia de usuario. El objetivo final es que los usuarios busquen y encuentren lo que necesitan sin apenas esfuerzo. Varios complementos de directorios populares, incluido GeoDirectory, son perfectos para quienes buscan configurar sitios web de directorios basados en la ubicación. Sin embargo, recomendamos encarecidamente el complemento Business Directory por su facilidad de uso, funciones sólidas y gran valor.

Business Directory le permite crear y administrar listados para su sitio web con facilidad. Es compatible con SEO, admite la integración de Google Maps y le permite crear opciones de suscripción gratuitas y de pago para generar ingresos. Las versiones gratuitas y de pago del complemento tienen diferentes funciones disponibles con cada plan. Para esta sección sobre cómo crear un sitio web de directorio con WordPress, instalaremos la versión gratuita y explicaremos cómo configurar el complemento, personalizar el formulario de listado y crear categorías comerciales.
Obtener directorio de empresas
Instale el complemento del directorio empresarial
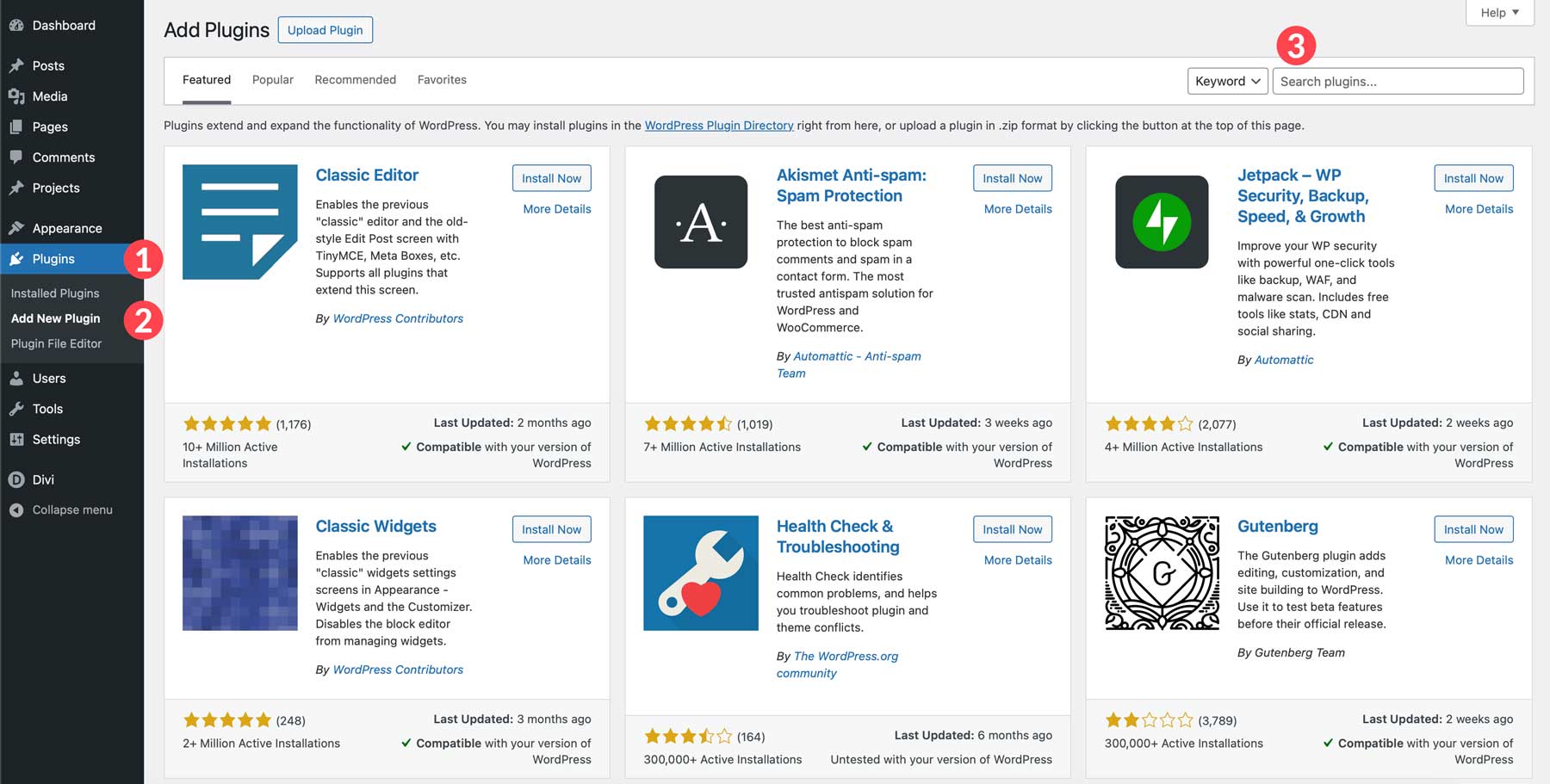
Con todas las demás piezas necesarias en su lugar, podemos comenzar a construir la estructura de los sitios web de nuestro directorio. Una vez que haya iniciado sesión en su sitio web de WordPress, navegue hasta Complementos > Agregar nuevo complemento . Busque Business Directory en el campo de complementos de búsqueda .

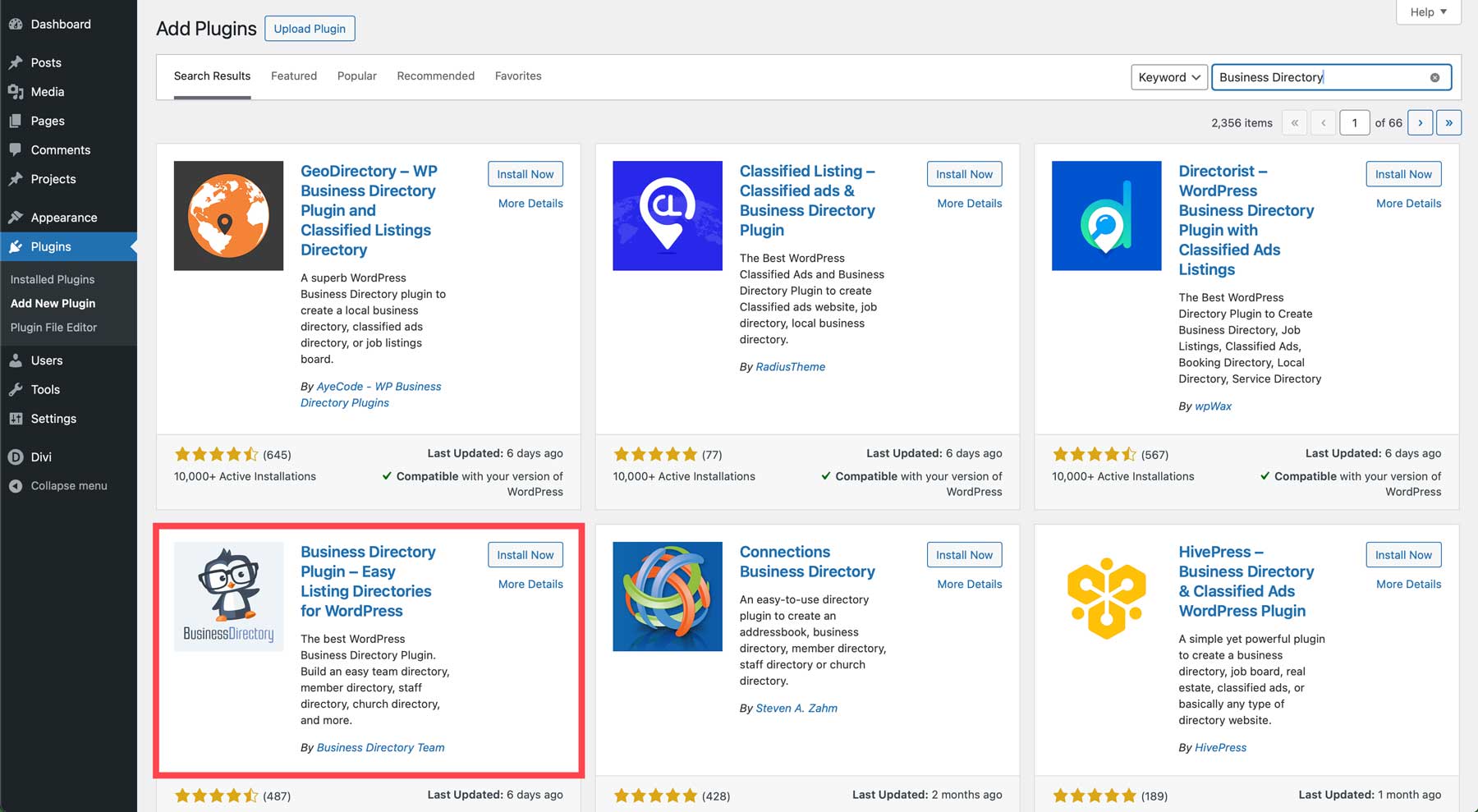
Localice el complemento en los resultados de búsqueda y haga clic en el botón Instalar ahora .

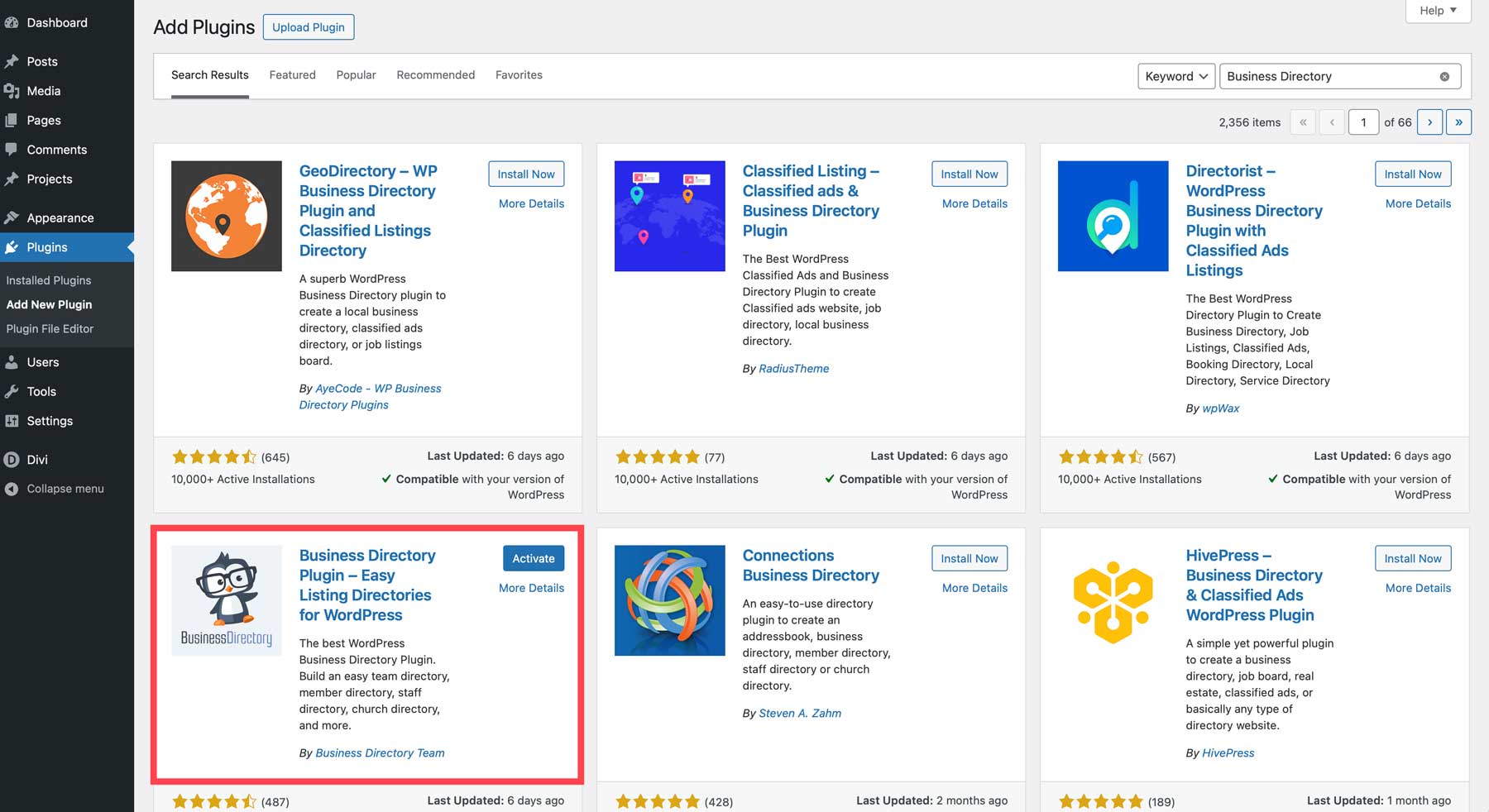
Finalmente, haga clic en el botón Activar para instalar el complemento.

Configurar páginas de directorio
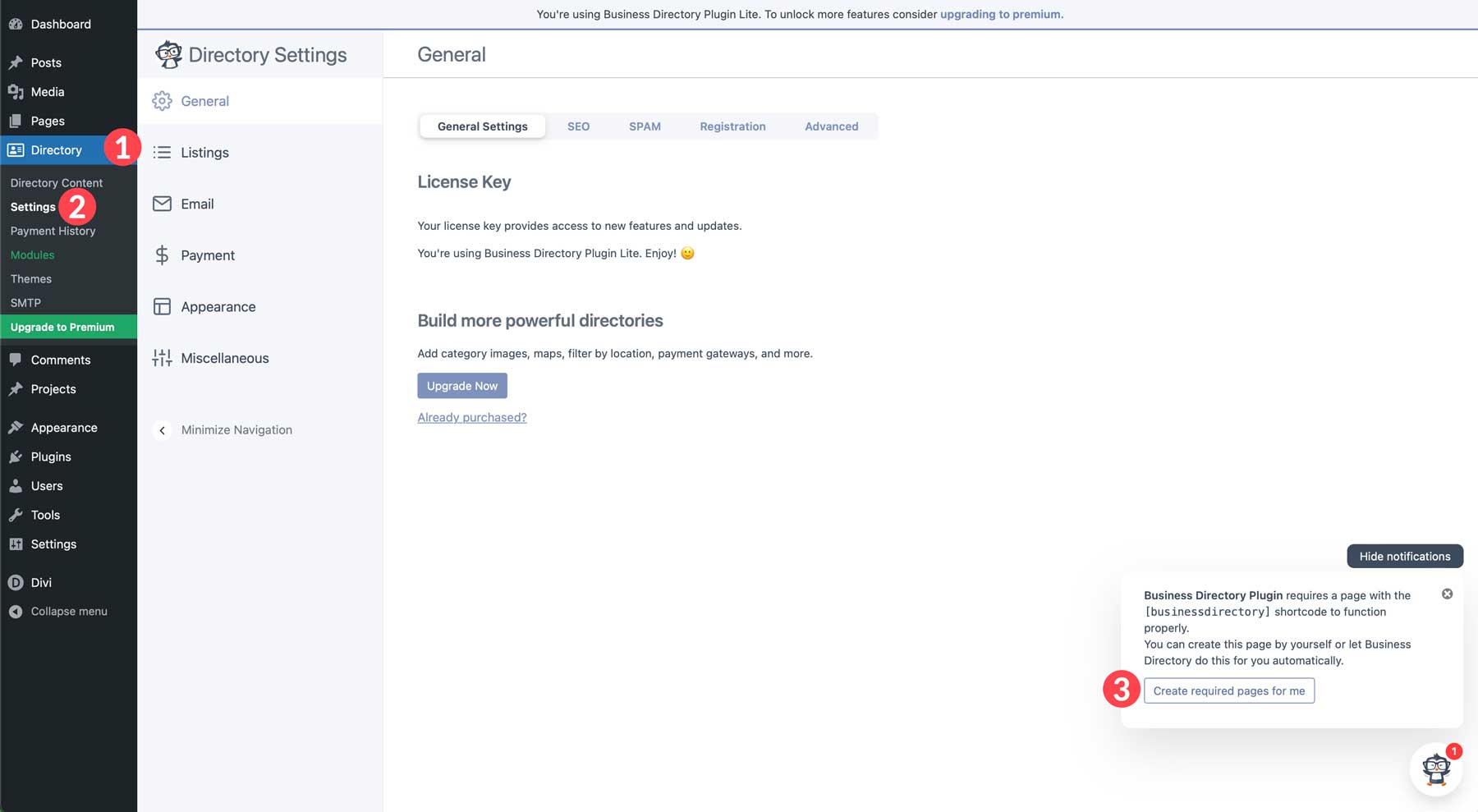
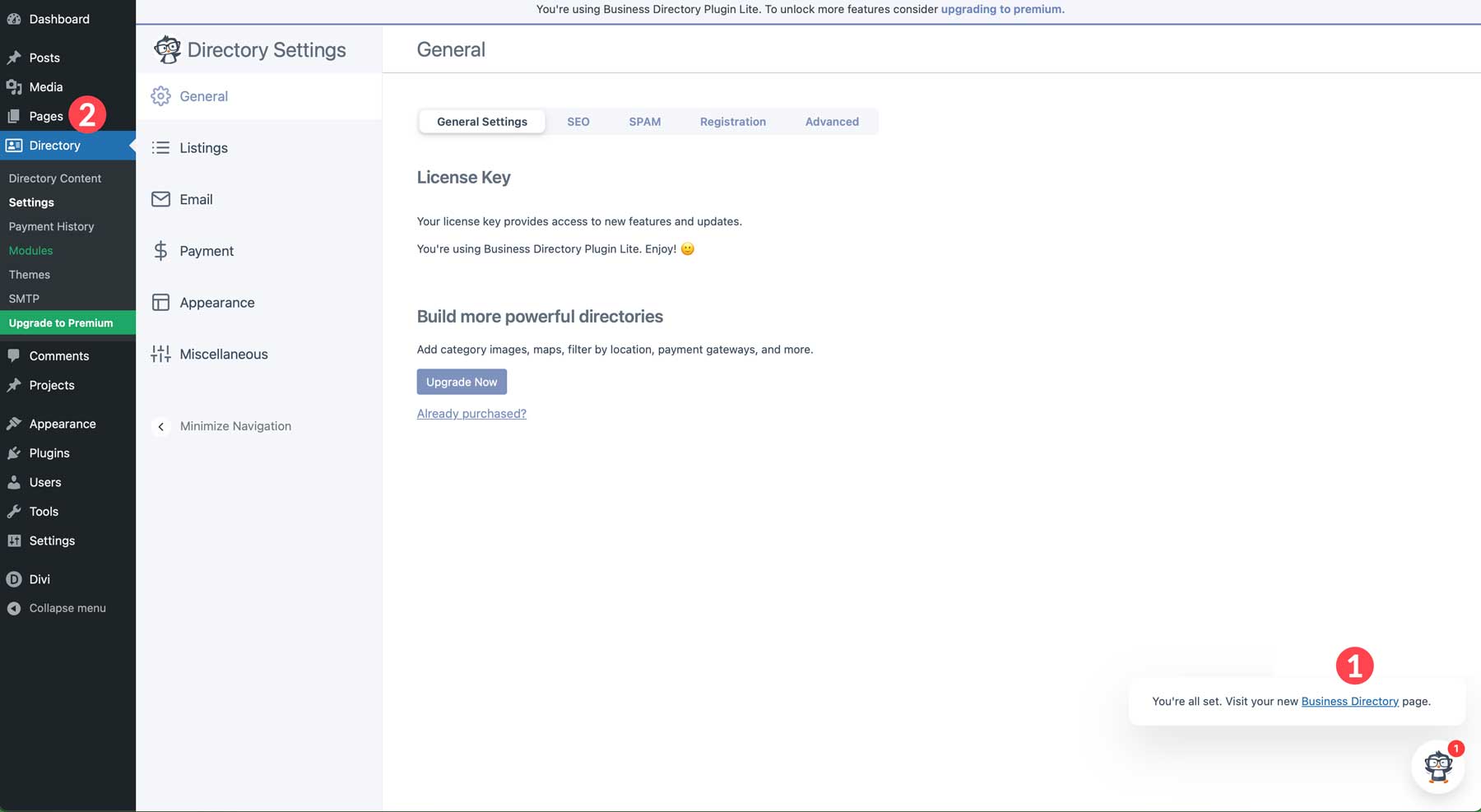
Una vez instalado el complemento, navegue hasta Directorio > Configuración . Esta sección de complemento le permite controlar todas las configuraciones necesarias para comenzar, incluidos los correos electrónicos, la configuración de pagos y la creación de páginas de directorio. En la página General, verá un pequeño cuadro emergente en la parte inferior derecha de la pantalla. Explica que el complemento requiere un código corto para mostrar listados. Puede copiar el código abreviado o permitir que el complemento cree las páginas necesarias. Haga clic en el botón Crear páginas requeridas para mí para continuar.

Una vez creada, puede visitar la página haciendo clic en el enlace en la esquina inferior derecha o verla navegando a Páginas .

Sin embargo, antes de continuar, le recomendamos que se familiarice con la configuración del complemento. Aquí hay una breve descripción general de cada pestaña en la configuración del complemento Business Directory para que sepa dónde debe ir para realizar cambios específicos.
- General: actualice a la versión pro del complemento, elimine el slug de categoría para mejorar el SEO, instale reCAPTCHA, configure los ajustes de registro y controle los controles de envío de usuarios
- Listados: establezca la cantidad de listados que se mostrarán por página, establezca un estado de listado predeterminado, configure la mensajería, configure los ajustes de búsqueda y configure el comportamiento de las categorías, los ajustes de los botones y la clasificación.
- Correo electrónico: elija si desea mostrar direcciones de correo electrónico en la interfaz, habilitar notificaciones por correo electrónico y configurar campos de formulario de correo electrónico.
- Pago: habilite el modo de prueba, configure una pasarela de pago, establezca un mensaje de agradecimiento personalizado o habilite Authorize.net
- Apariencia: configure ajustes básicos como estilos de botones, colores primarios y ajustes de imagen. Opciones más avanzadas, como estilos de diseño de directorio, están disponibles con la versión pro
- Varios: habilite la recopilación de datos o desinstale limpiamente el complemento de su sitio web
Personaliza el formulario de listado
Ahora que el complemento está instalado y se crea la página del directorio, el siguiente paso es personalizar un formulario de listado. La mayoría de los complementos de directorio, incluido el complemento Business Directory, le permiten personalizar fácilmente el formulario de listado. Puede crear campos, reorganizarlos en un orden particular y seleccionar diferentes tipos de campos según el tipo de sitio web de directorio que esté creando. Para esta guía, crearemos un formulario para que las personas creen listados de sus restaurantes locales favoritos.
Al crear su formulario de listado, equilibre la captura de los detalles necesarios y mantenga el formulario conciso para evitar abrumar a los usuarios. Intente utilizar etiquetas claras, agregue información sobre herramientas relevantes para guiar a los usuarios e indique claramente qué campos son obligatorios para evitar confusiones.
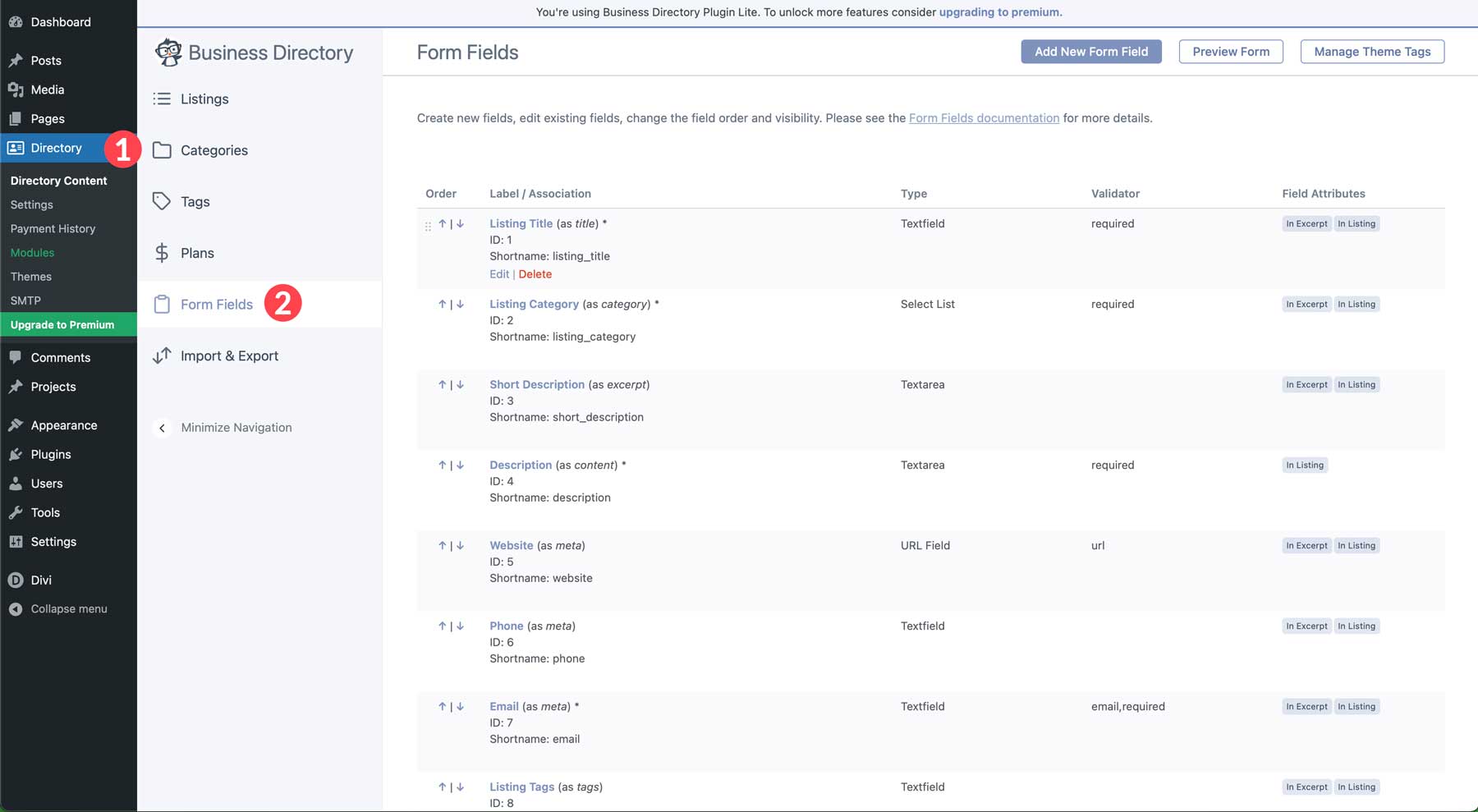
Para crear un nuevo formulario, navegue hasta Directorio > Contenido del directorio . A continuación, seleccione la pestaña de campos del formulario .

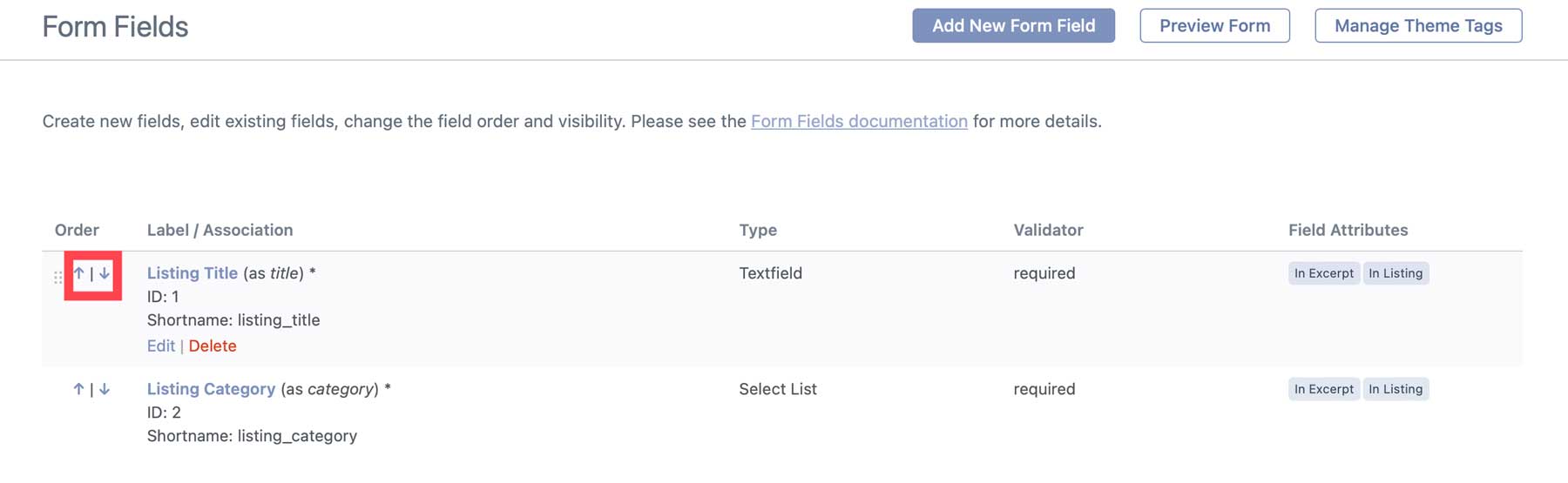
Cuando llegue a la página, verá varios campos ya generados. Estos son los campos predeterminados asociados con Business Directory. Puede agregar, editar, eliminar o reorganizar el orden de los campos haciendo clic en las flechas hacia arriba y hacia abajo junto al nombre de cada campo .

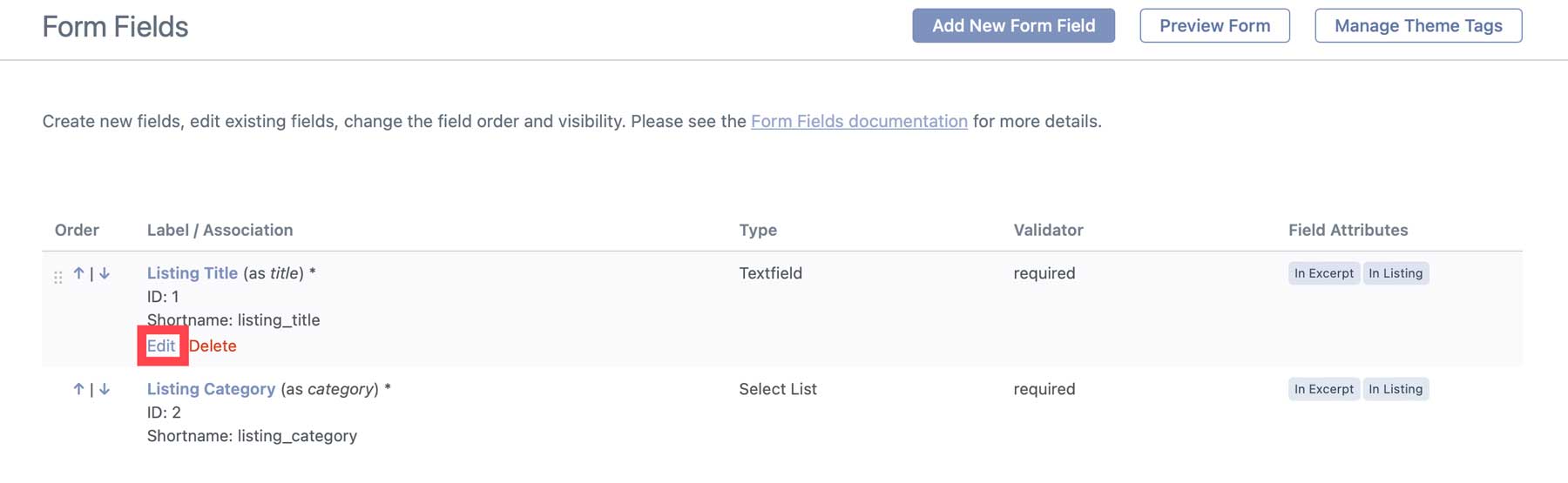
Haga clic en el enlace editar debajo del nombre del campo para editar un campo.

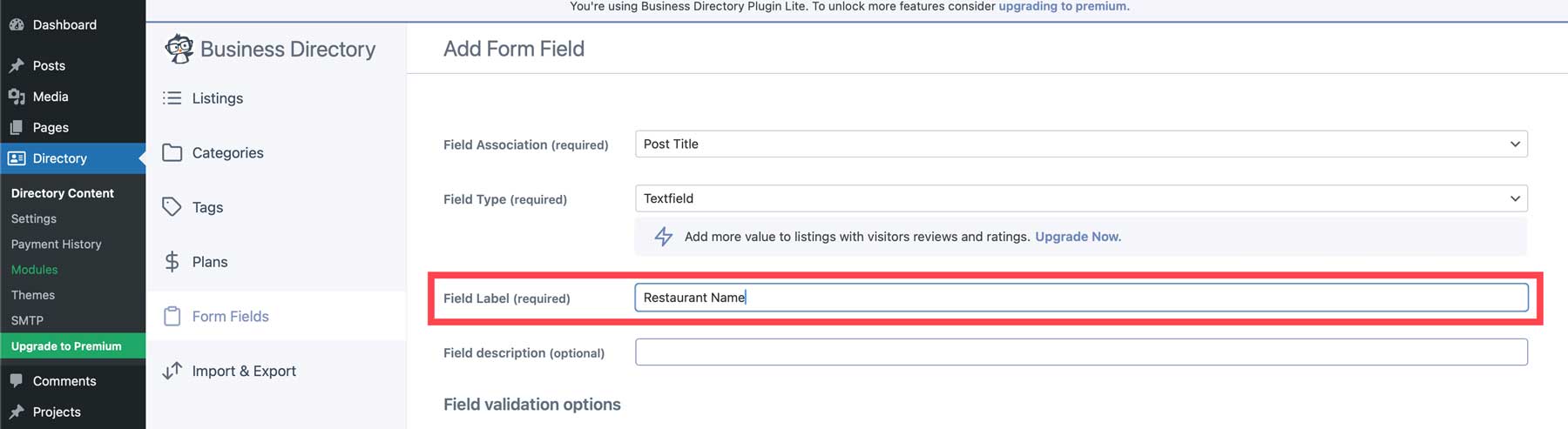
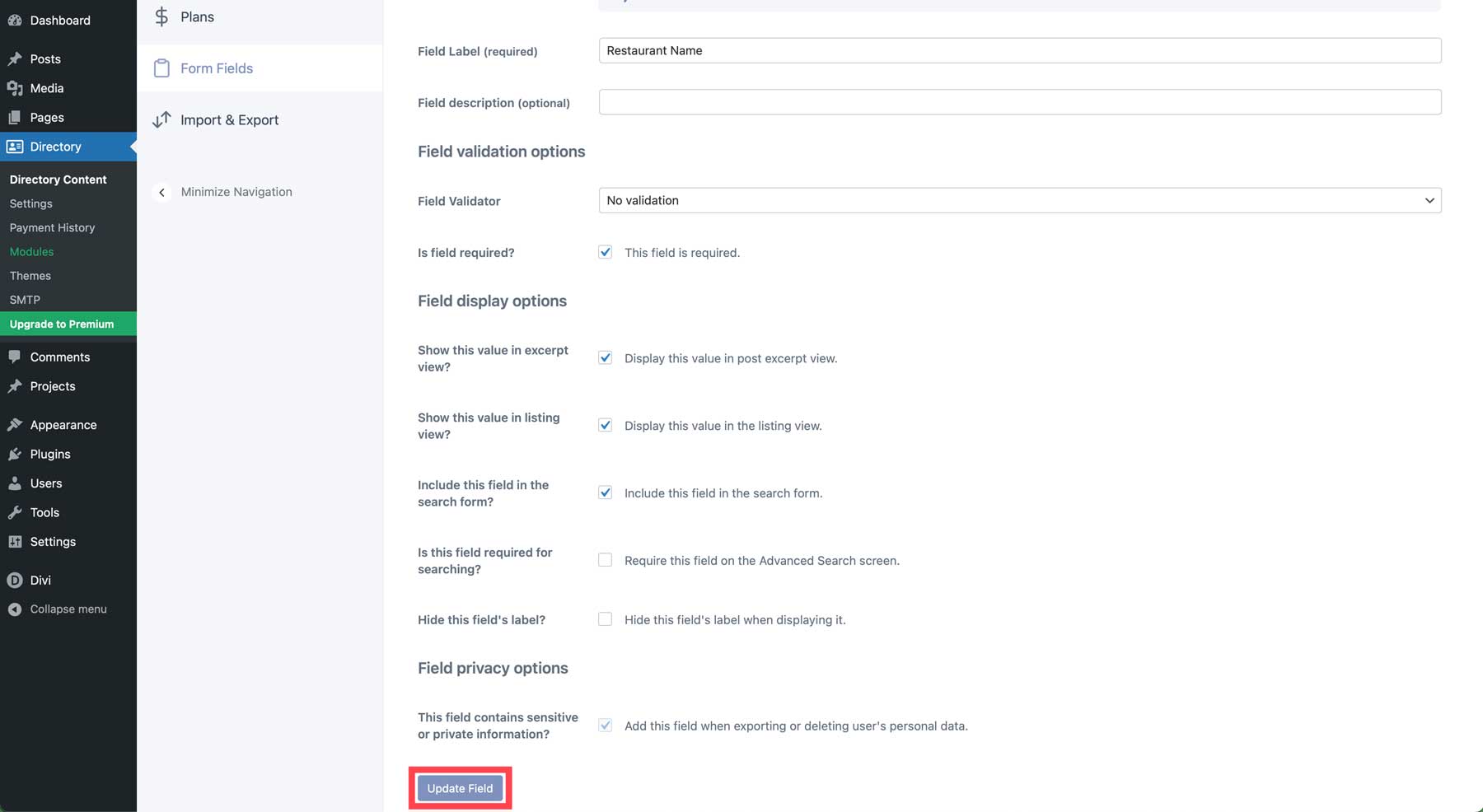
Para demostrarlo, editaremos el campo Título del listado. Dado que estamos creando un sitio web de directorio de restaurantes, tiene más sentido cambiar el nombre del campo a Nombre del restaurante . Cuando se abre la página, puede ver varias opciones, incluido el tipo de campo, las opciones de visualización, una descripción de campo opcional y la etiqueta del campo . Esto es lo que tendremos que cambiar. Cambie el nombre de la etiqueta a Nombre del restaurante .

Haga clic en el botón de campo de actualización para guardar los cambios.

Repita los pasos anteriores para editar o agregar más campos para crear su formulario de listado.
Crea tus categorías de negocio
Antes de comenzar a cargar listados en el sitio web de su directorio, es una buena idea seguir los pasos necesarios para mantener todo organizado. Imagínese entrar en una biblioteca y ver enormes pilas de libros desde el suelo hasta el techo sin ningún orden en particular. Eso sería abrumador, ¿no? Piense en las categorías como secciones de una biblioteca, que mantienen las cosas organizadas y ayudan a los usuarios a encontrar lo que buscan.
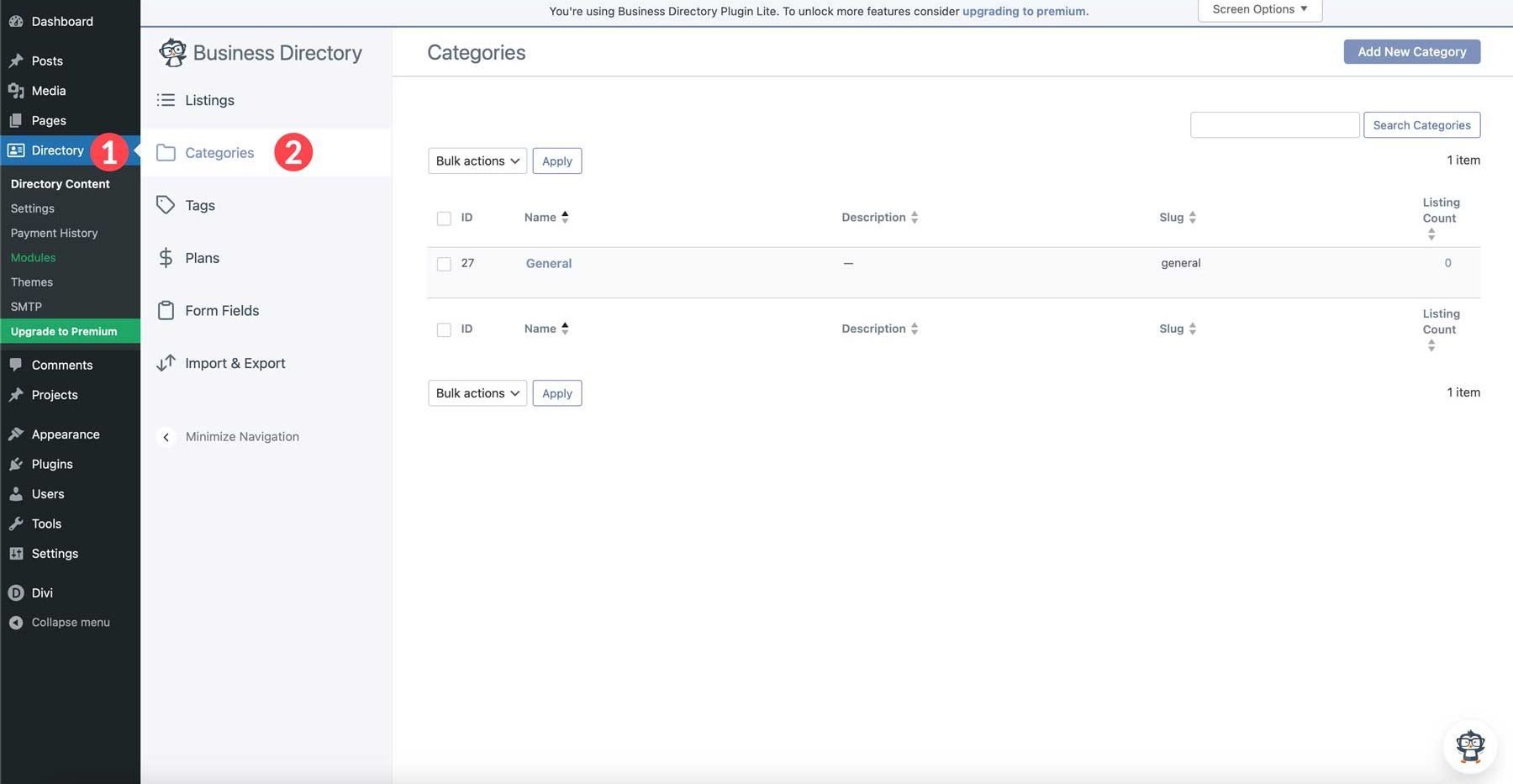
Crear y administrar categorías con el complemento Business Directory es muy sencillo. Vaya a Directorio > Contenido del directorio > Categorías .

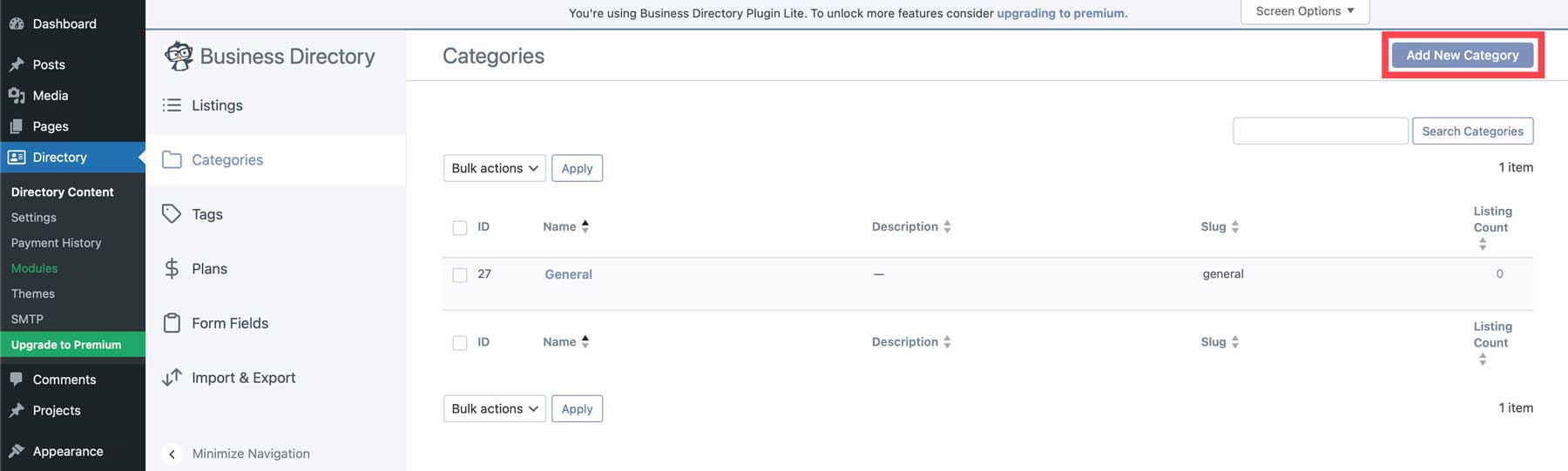
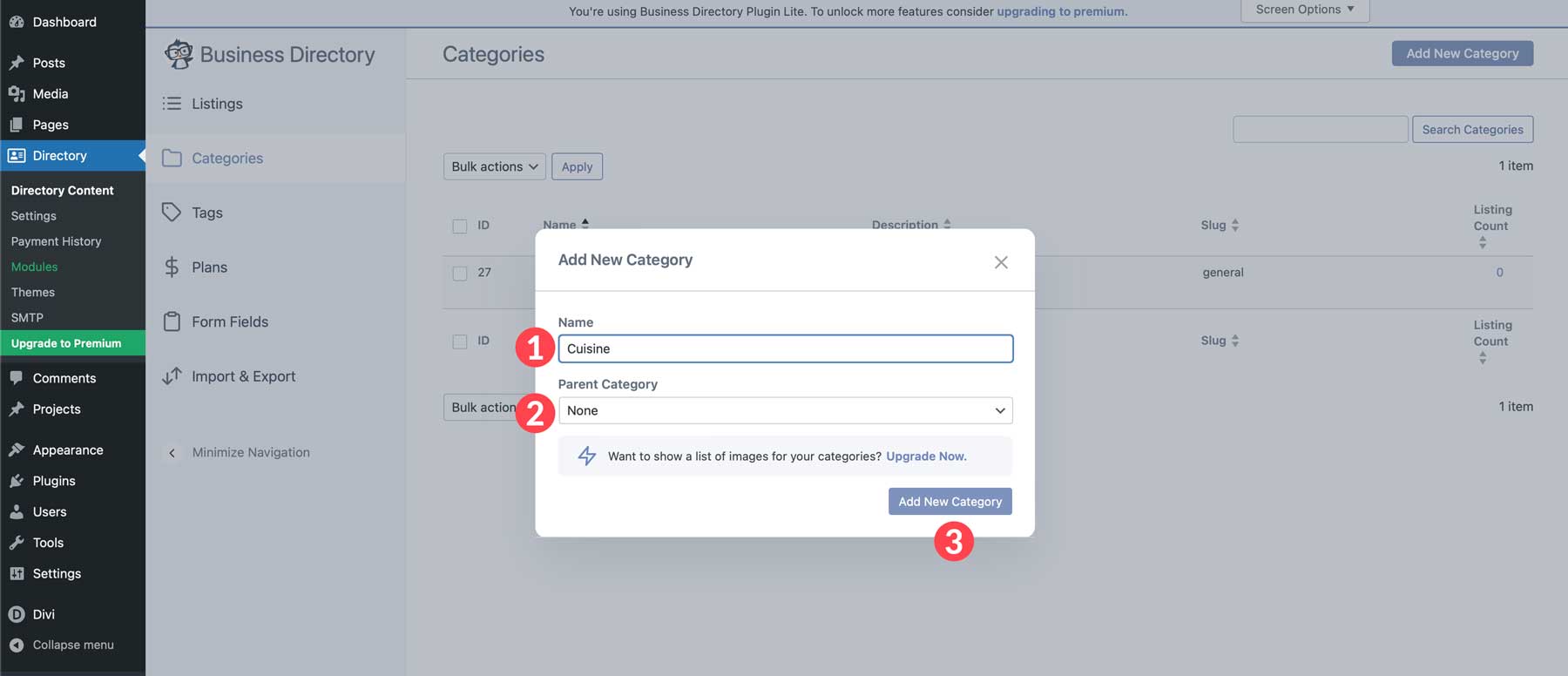
Para crear una nueva categoría, haga clic en el botón Agregar nueva categoría y.

Cuando aparezca el cuadro emergente, asigne un nombre a la categoría, asigne una categoría principal opcional y haga clic en el botón Agregar nueva categoría .

Repita estos pasos para agregar las categorías restantes para el sitio web de su directorio. Las opciones incluyen rango de precios, ubicación, ambiente y comodidades como un bar en la azotea, música en vivo o salas de eventos. Una vez que su estructura de categorías esté implementada, podemos crear nuestra primera lista de directorio.
Crear un listado de directorio
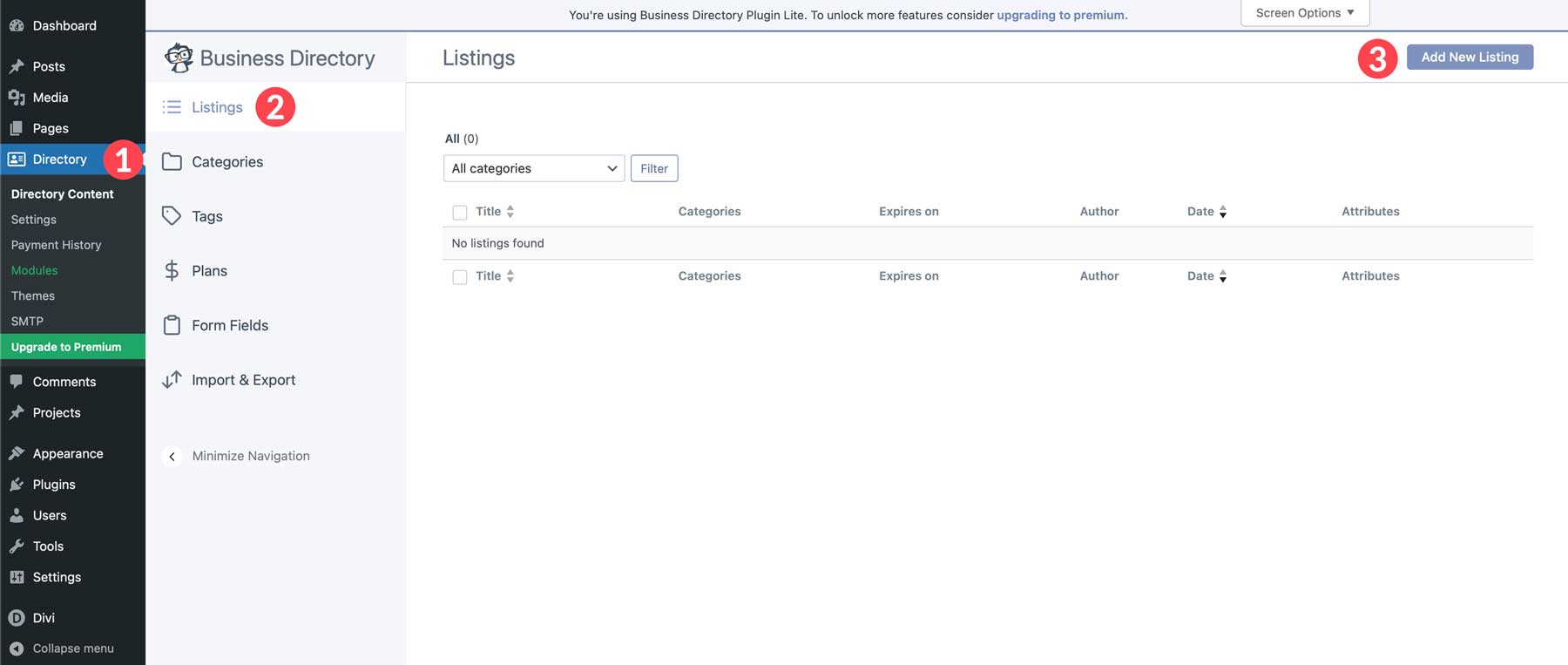
Con sus categorías en su lugar, ahora puede crear su primer listado. Vaya a Directorio > Contenido del directorio > Listados . A continuación, haga clic en el botón Agregar nuevo listado .

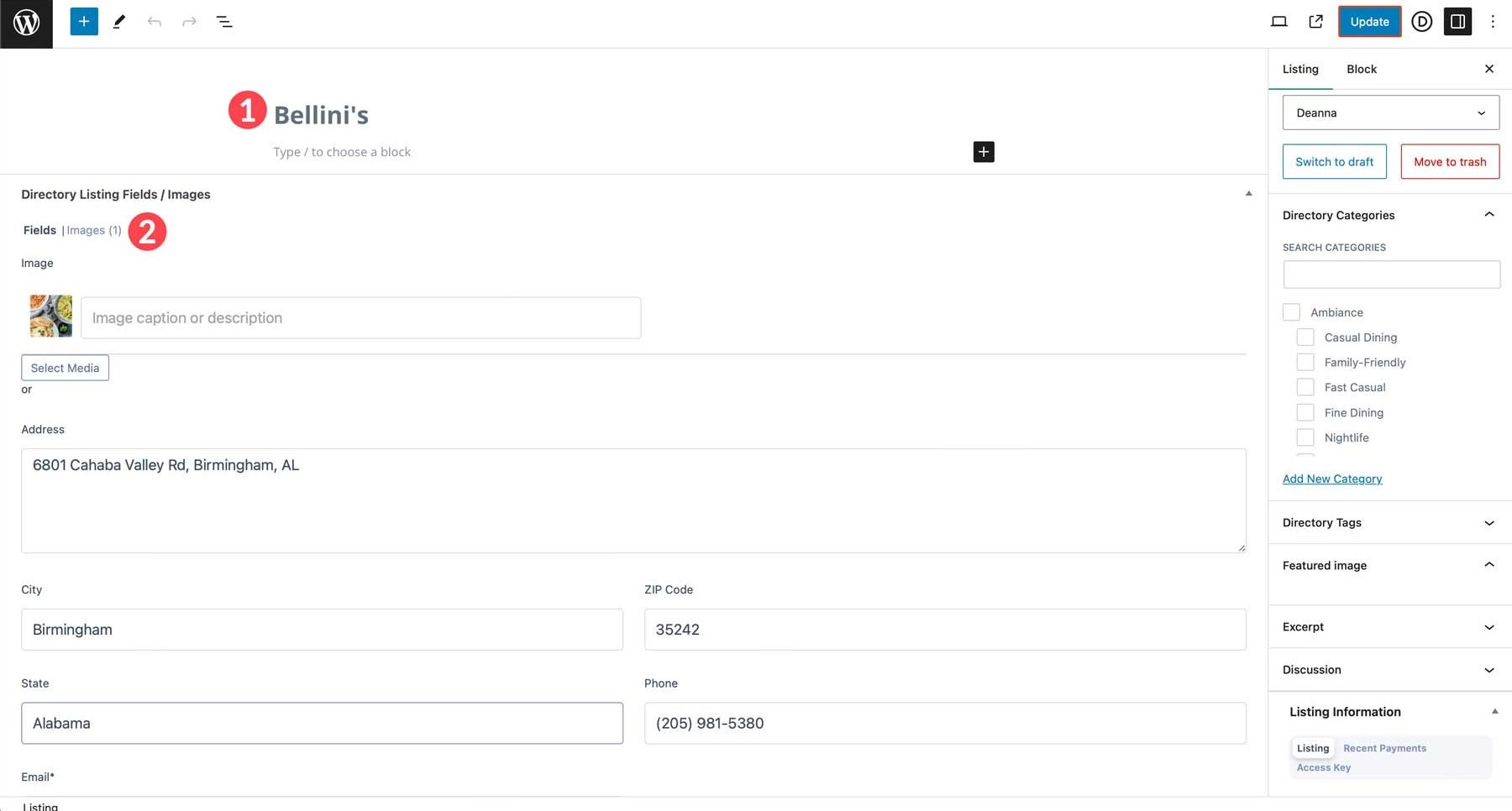
Cuando la página se actualice, notará que todos los campos del formulario están presentes en el tipo de publicación personalizada de la lista. Comience agregando un nombre para su listado y completando los campos del formulario .

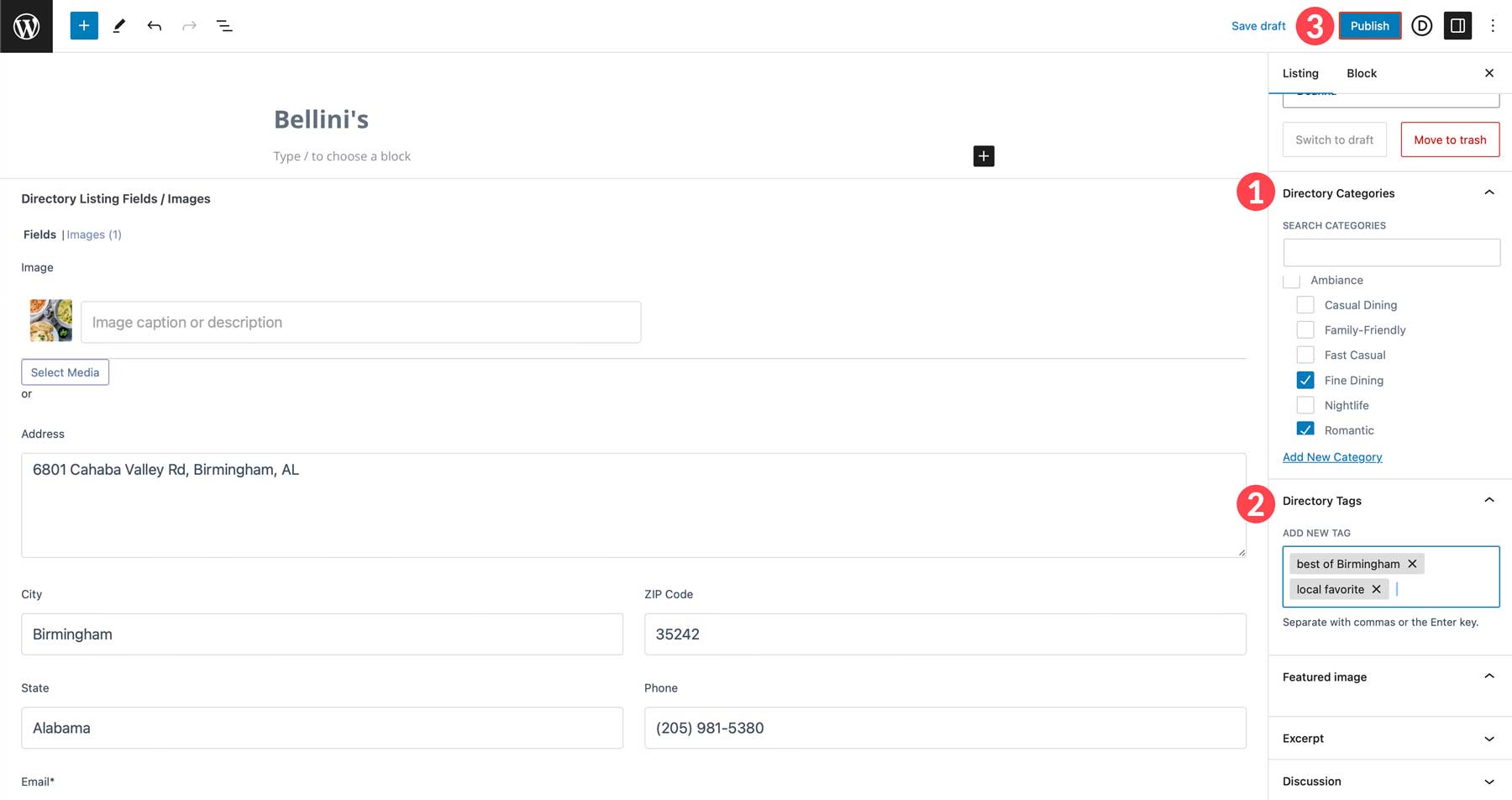
A continuación, elija la categoría o categorías en las que desea que aparezca su listado, agregue las etiquetas relevantes y haga clic en el botón Publicar .

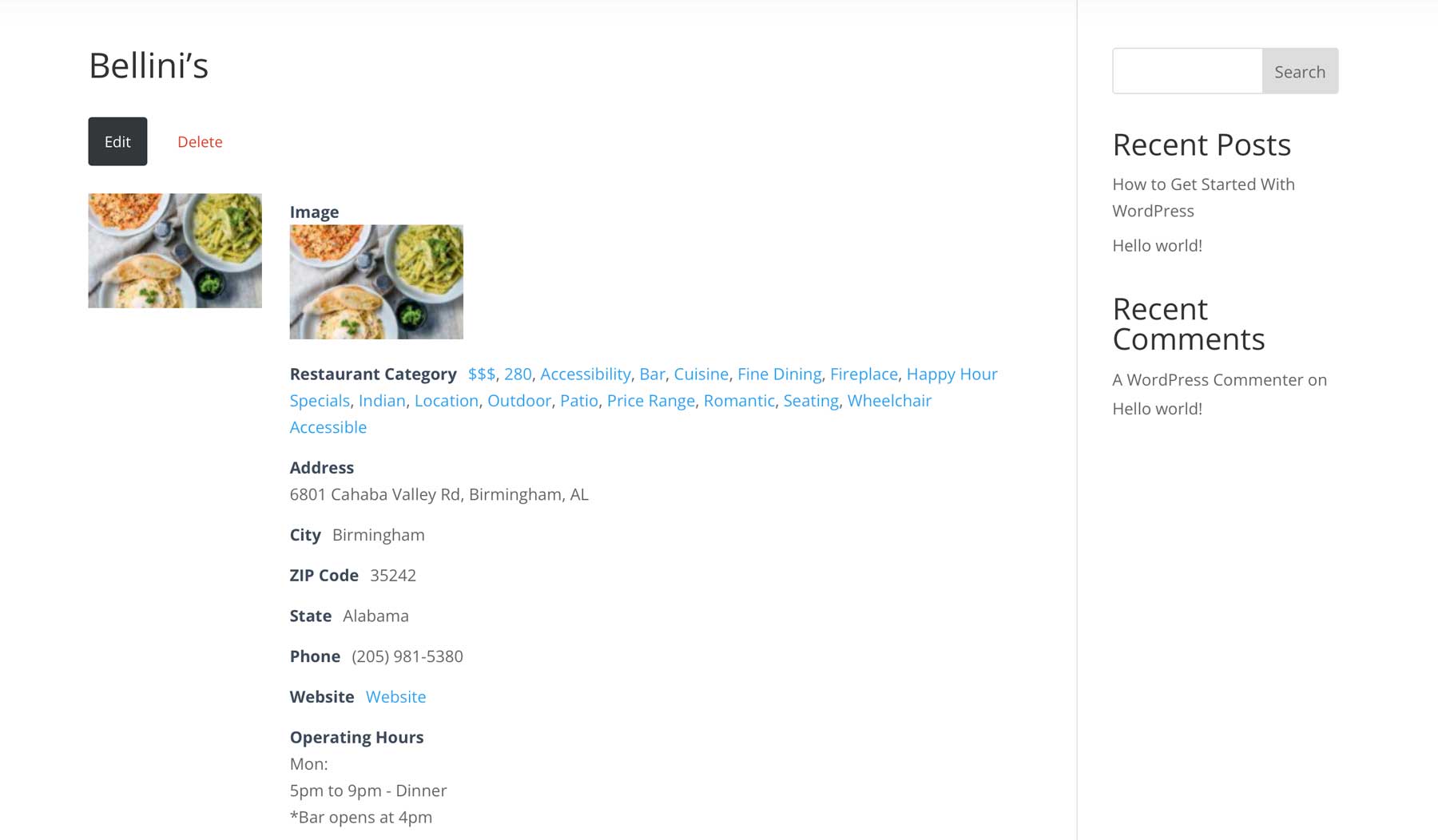
Cuando vea la lista del directorio, verá que tenemos mucho trabajo por hacer. Si bien la información está ahí, podría ser más llamativa.

En la siguiente sección de nuestra publicación sobre cómo crear un sitio web de directorio con WordPress, le mostraremos cómo cambiar eso.
Paso 5: Diseña tu página de listados con Divi
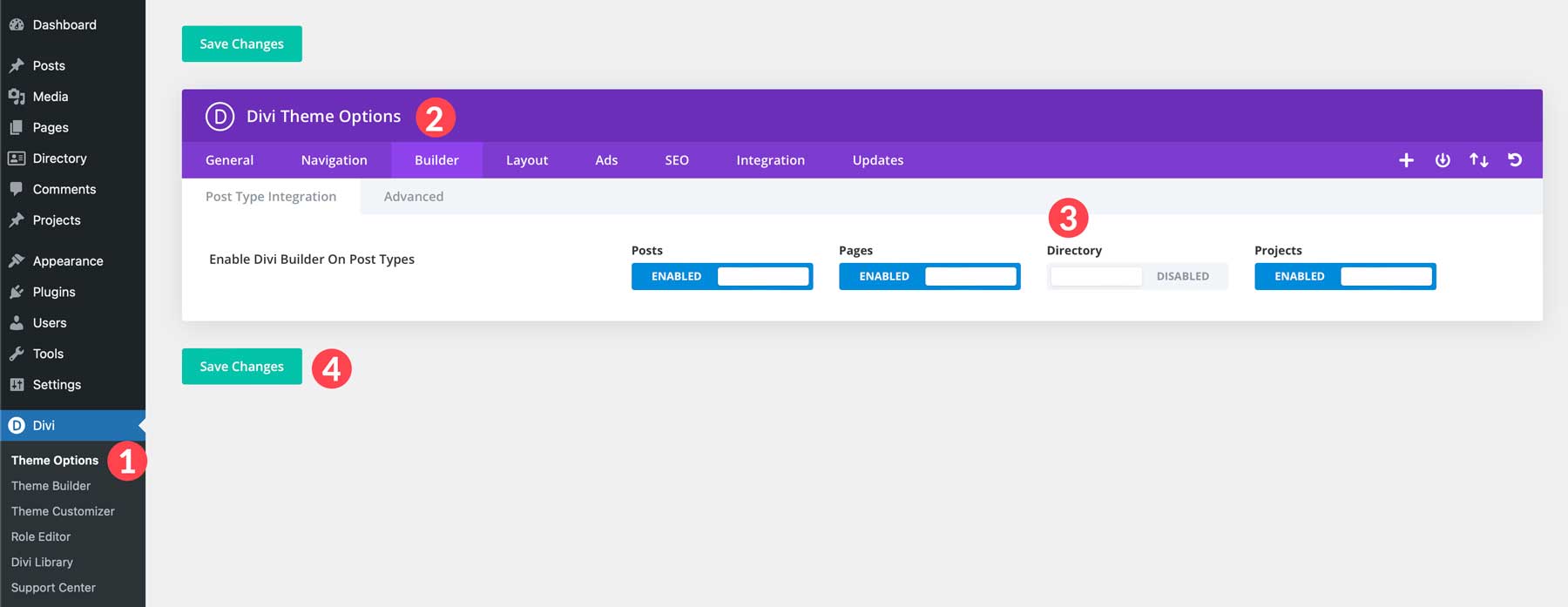
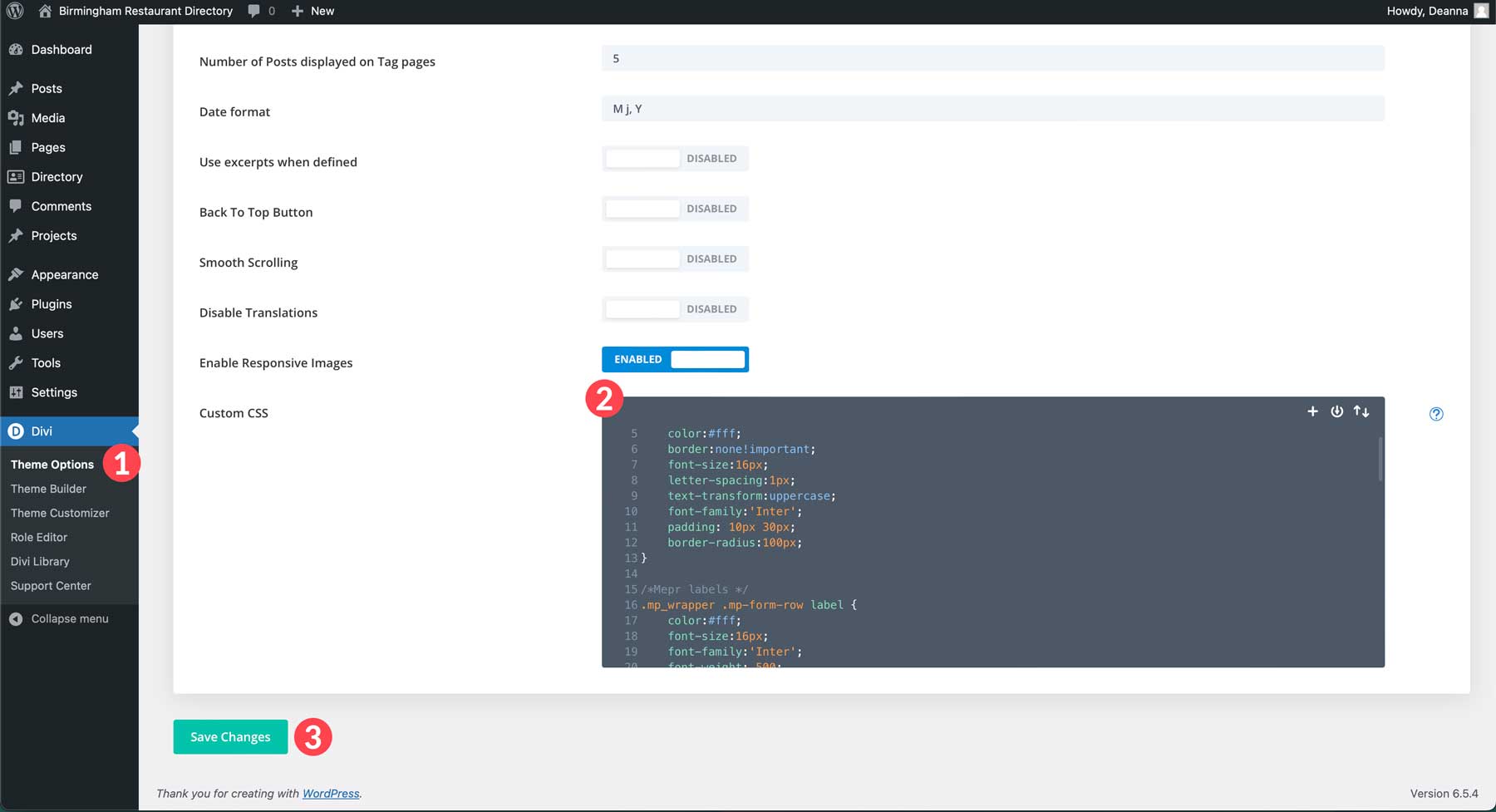
Hemos cubierto las funcionalidades principales del sitio web de su directorio, pero ahora hablemos de cómo hacerlo visualmente impresionante y fácil de usar. Aquí es donde entra Divi. Una de las mejores cosas de Divi es su capacidad para diseñar cada aspecto de su sitio. De hecho, también puede utilizar Visual Builder sin código en tipos de publicaciones personalizadas, como páginas de listado. Necesitamos habilitar esa funcionalidad antes de poder usar Divi Builder para crear nuestras páginas de listado. Para hacer esto, navega a Divi > Opciones de tema > Constructor . A continuación, active la opción Directorio . Haga clic en el botón Guardar cambios para guardar sus cambios.

Cree una plantilla de listados con el generador de temas
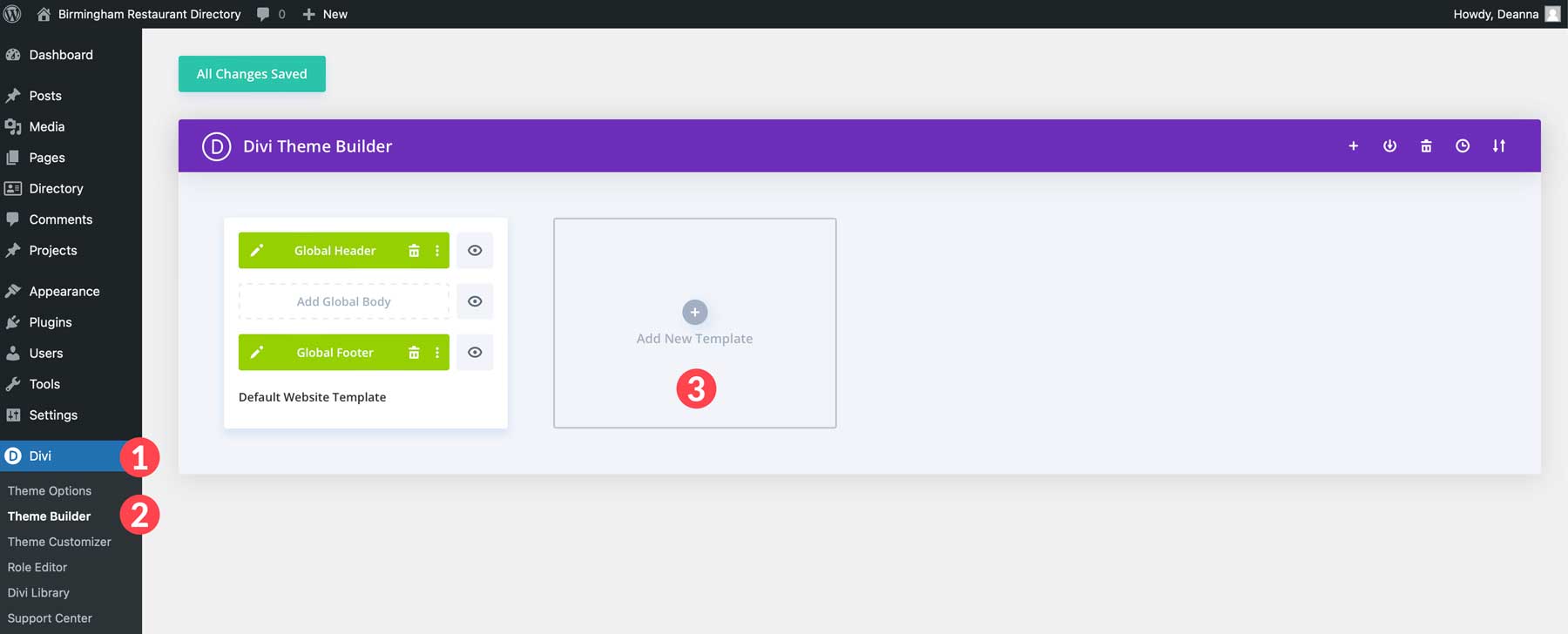
El siguiente paso es crear una plantilla para nuestros listados. La forma más sencilla de hacerlo es con el Theme Builder de Divi. Comience navegando a Divi > Theme Builder . A continuación, haga clic en el botón Agregar nueva plantilla .

A continuación, haga clic en Crear nueva plantilla .

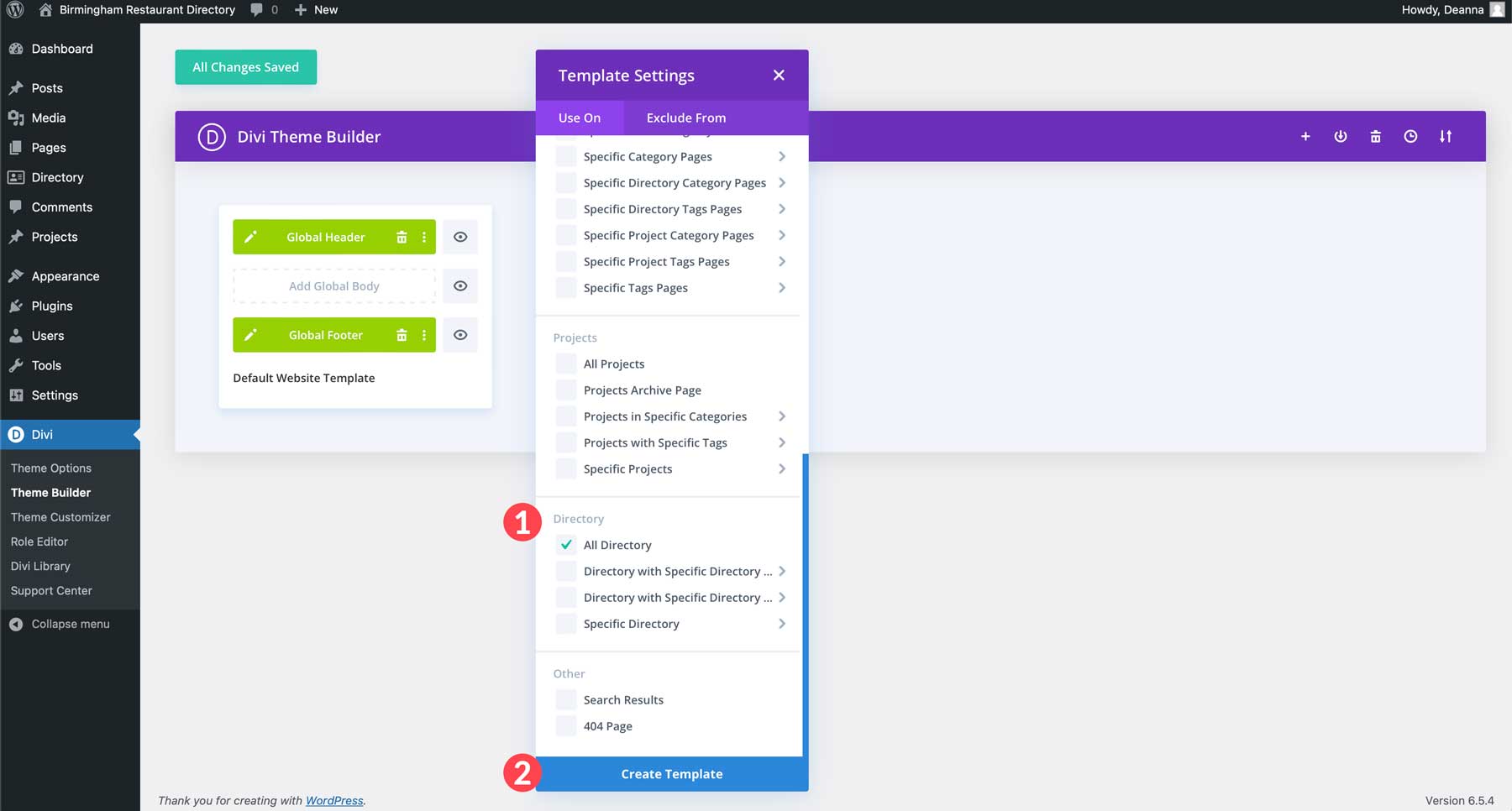
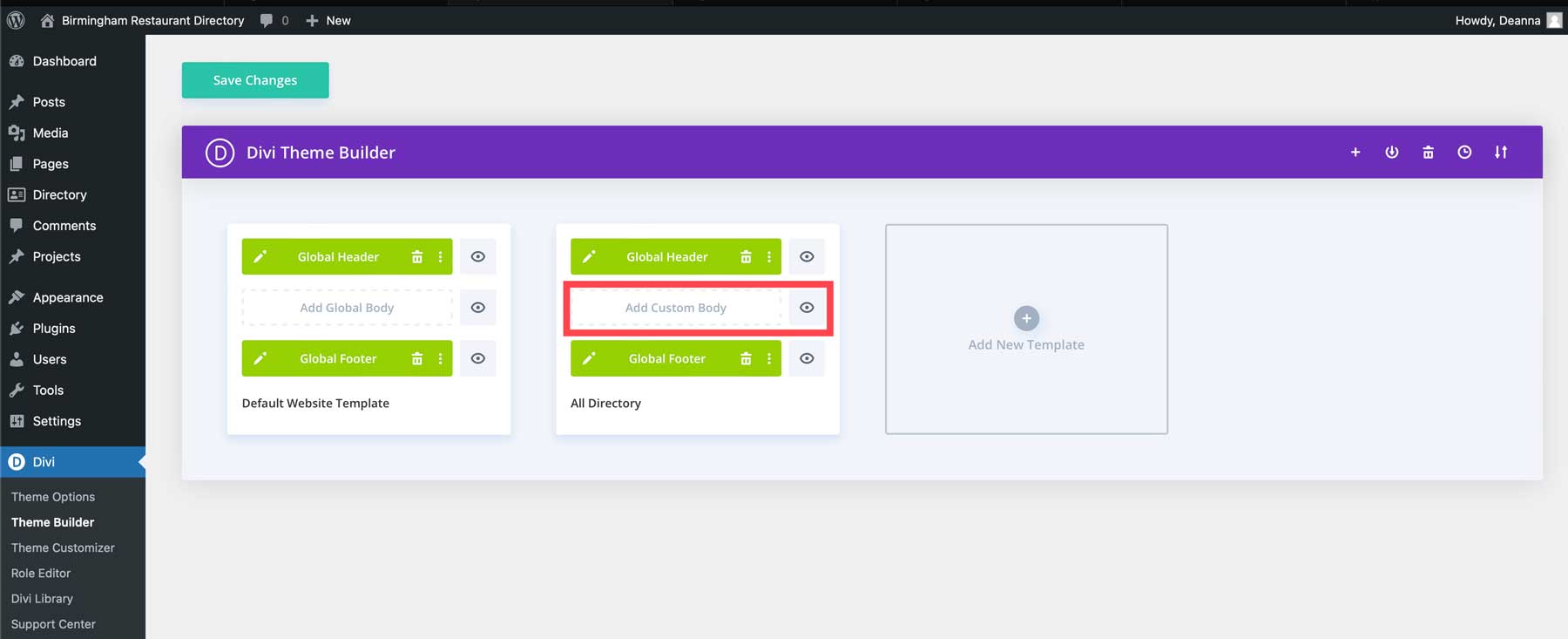
Cuando aparezca la ventana emergente, desplácese hacia abajo y seleccione Directorio > Todo el directorio . Esto asignará una nueva plantilla a cada listado creado, dándoles una apariencia uniforme. A continuación, haga clic en Crear plantilla .

A continuación, haga clic en el botón Agregar cuerpo personalizado .

Diseña tu plantilla de página con Divi
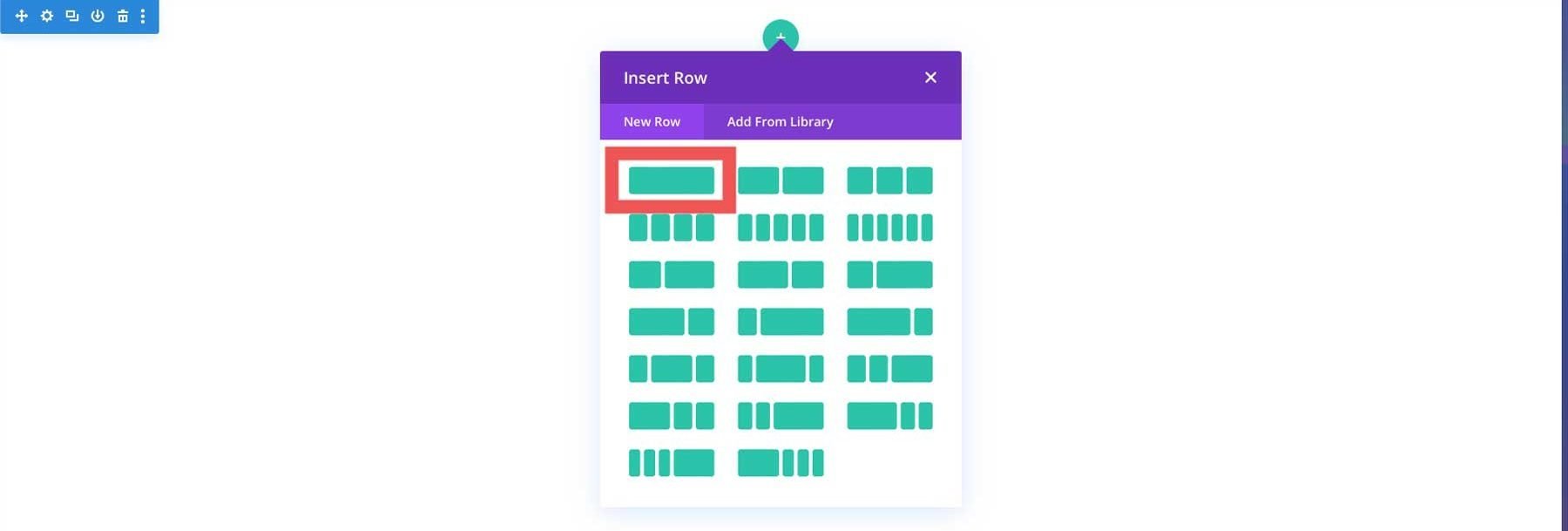
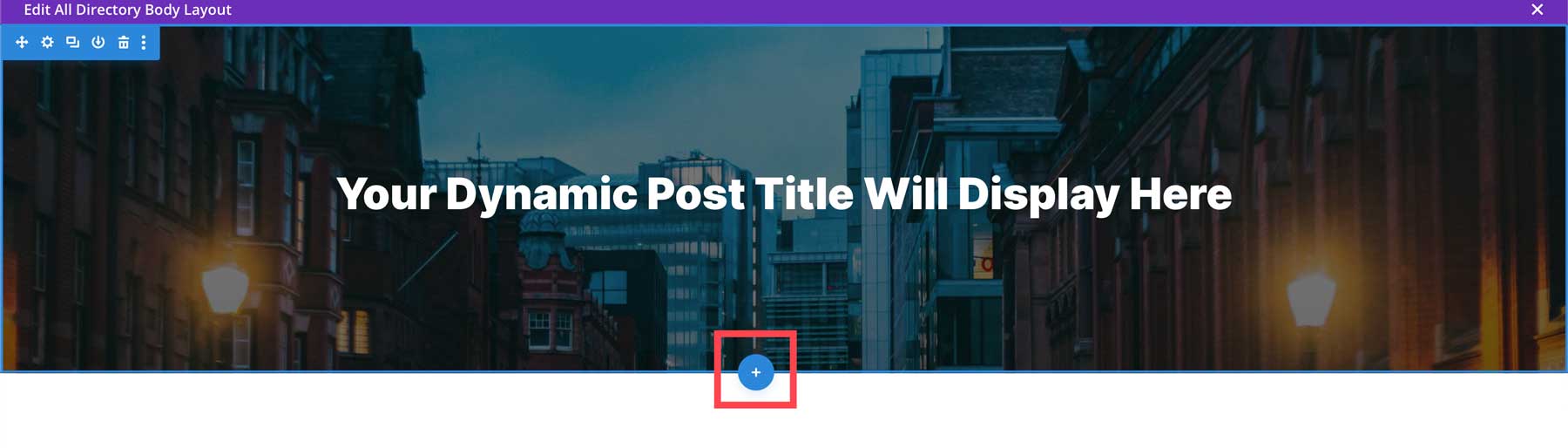
Ahora podemos tomar medidas para diseñar nuestra plantilla de listados con Divi. Puede comenzar con un paquete Theme Builder, uno de nuestros diseños prediseñados o crear la página usted mismo. Diseñaremos la página desde cero para demostrar lo fácil que es usar Divi Builder. Cuando inicie Visual Builder por primera vez, verá un ícono + verde en la parte superior de la página. Este es Divi solicitándote que agregues una fila. Las filas vienen en varios diseños, lo que le permite diseñar cualquier formato para el contenido que desee. Para este diseño, comenzaremos con una fila de una sola columna. Toca el ícono verde + y selecciona la primera opción, una fila de una sola columna .

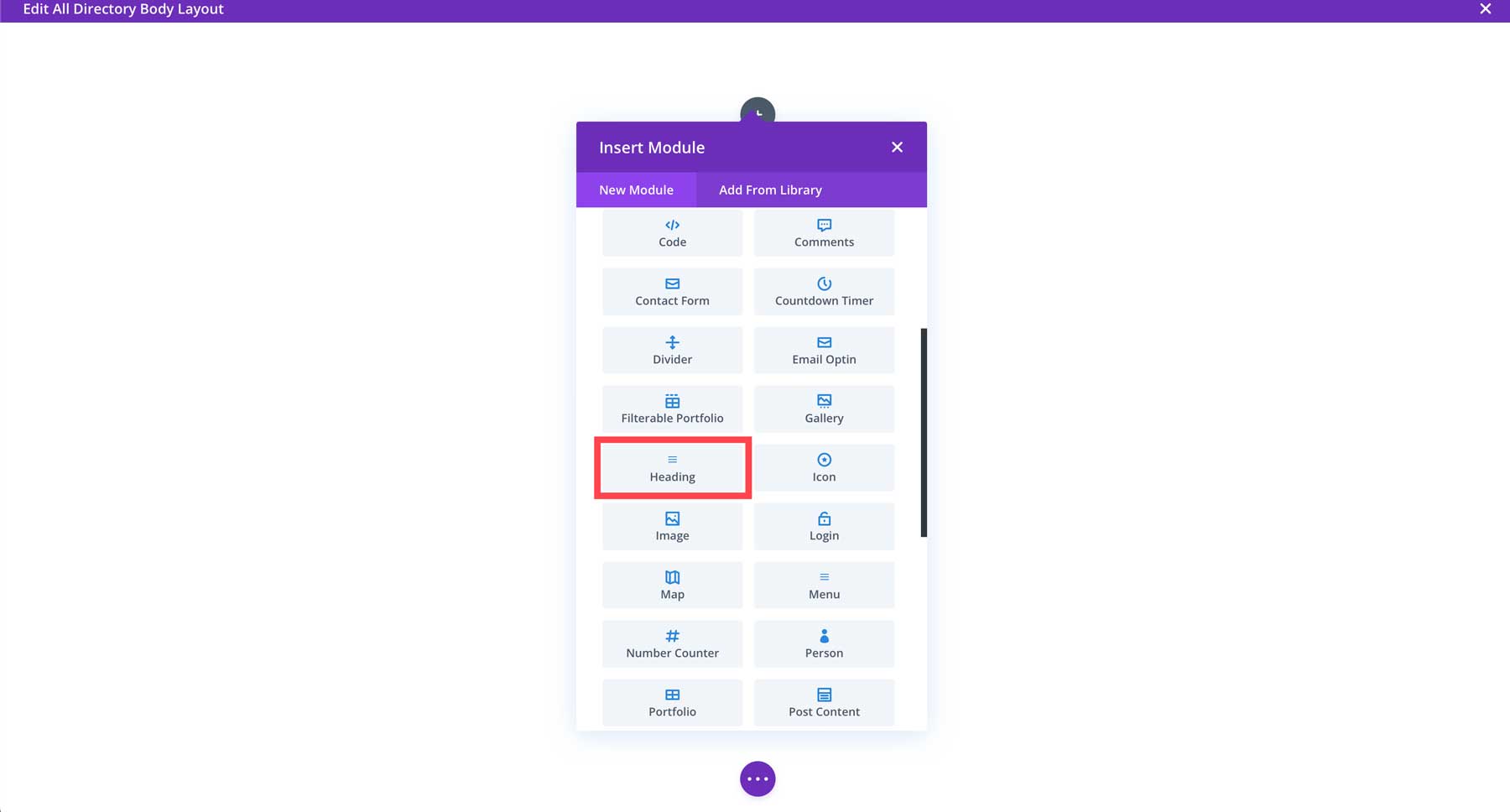
Busque y toque el módulo de encabezado para agregarlo a la plantilla.

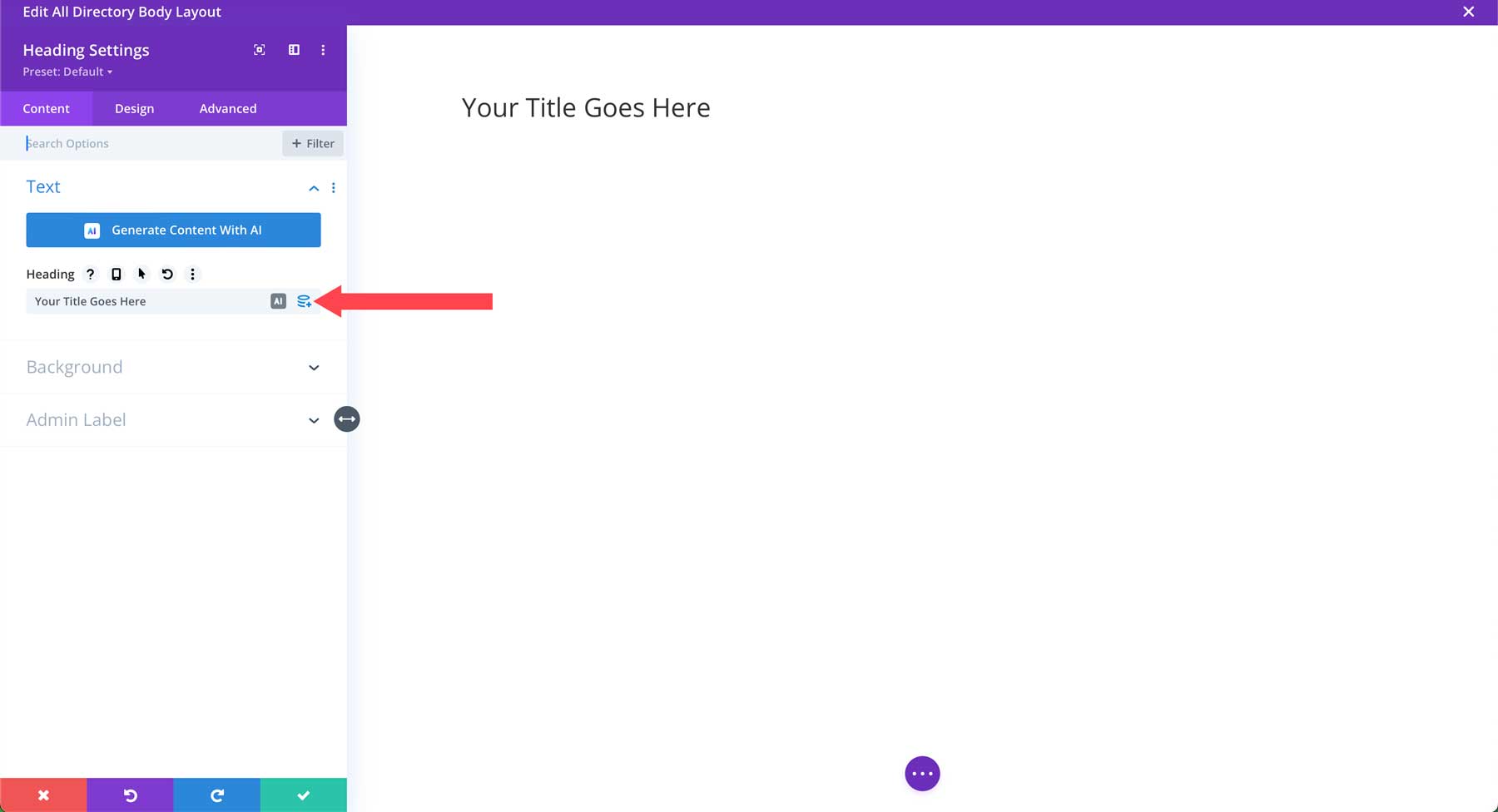
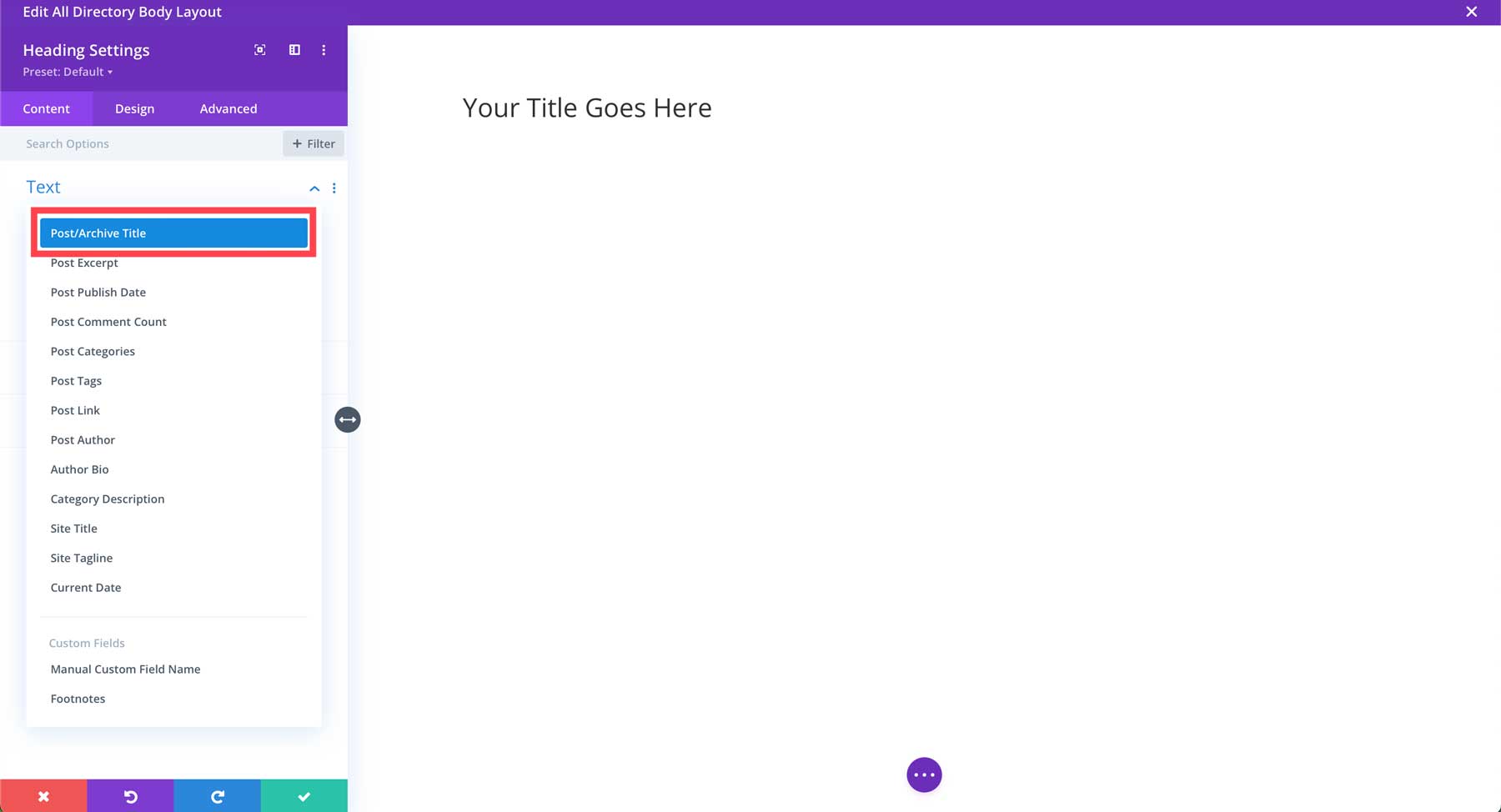
Cuando aparezca la configuración del módulo, coloque el cursor sobre el campo del encabezado para revelar el ícono de contenido dinámico . Haga clic en él para abrir el cuadro de diálogo de opciones de contenido dinámico.

Seleccione Título de publicación/archivo cuando aparezcan las opciones. Esto permitirá a Divi incorporar dinámicamente el título de cada listado a nuestra plantilla. De esa manera, no tendremos que editar nuestros listados individualmente para cambiar el diseño.

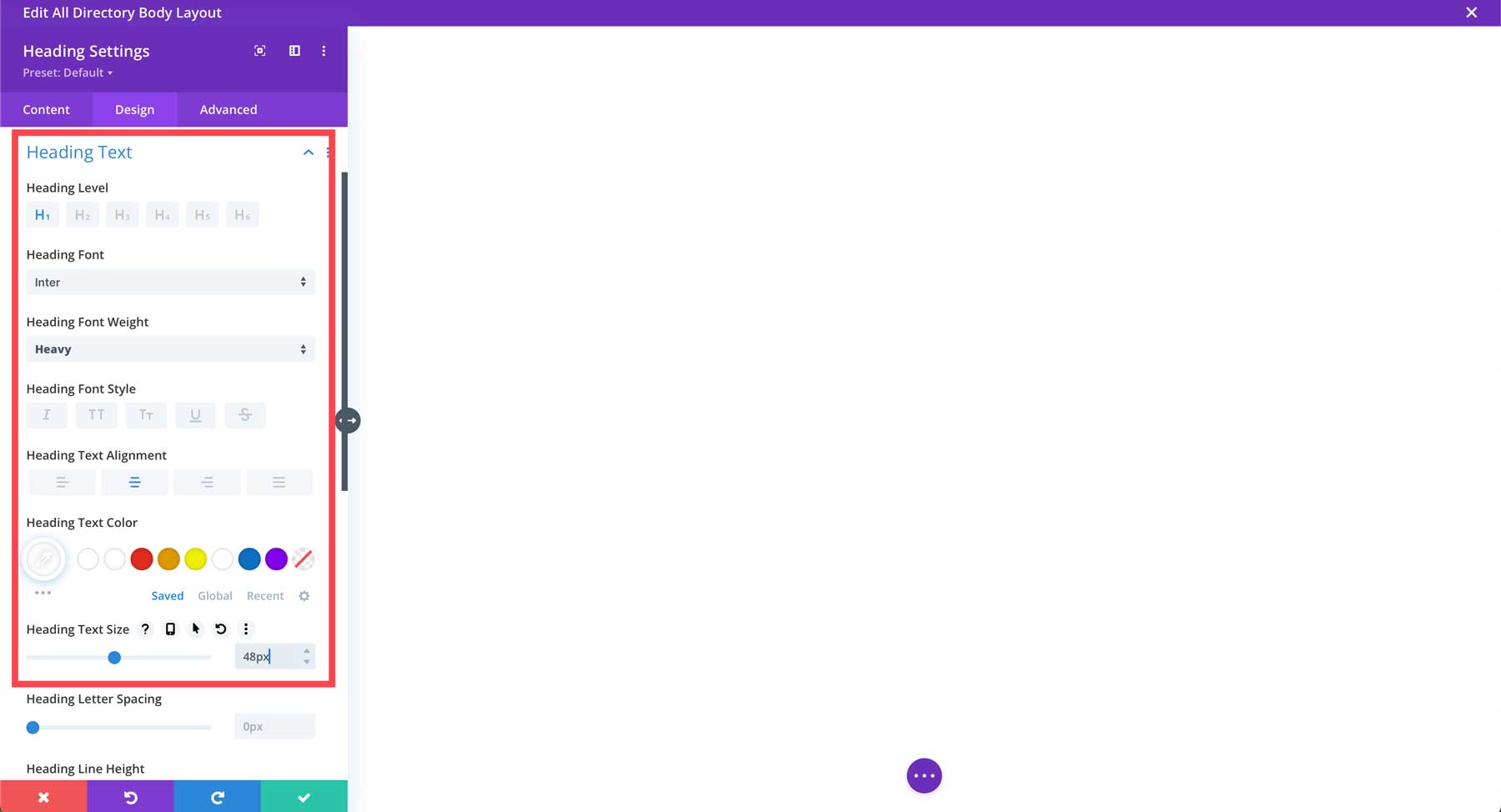
A continuación, haga clic en la pestaña de diseño . En Texto de encabezado , seleccione H1 como Nivel de encabezado , Inter como Fuente de encabezado , pesado como Peso de fuente de encabezado , alinee el texto al centro , seleccione blanco como Color de texto de encabezado y 48px para Tamaño de texto de encabezado .

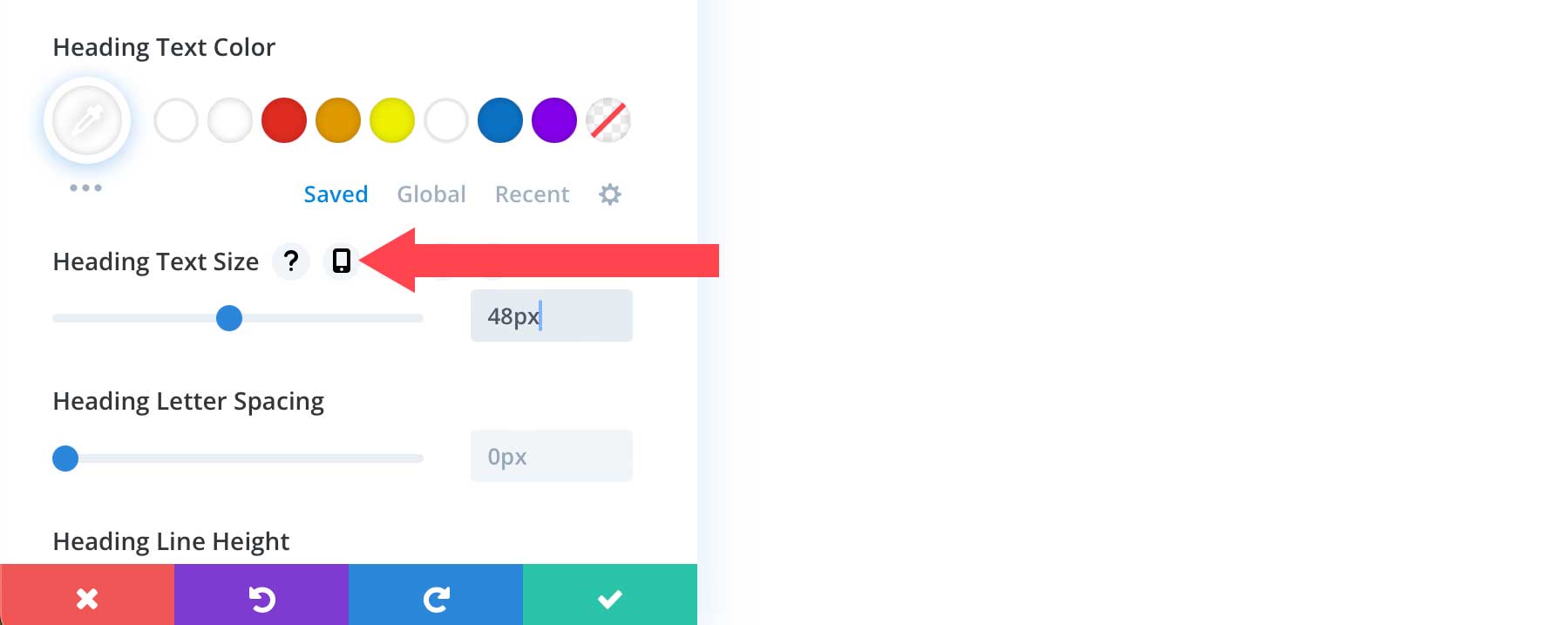
Desplácese hacia abajo para ajustar el tamaño del texto del encabezado responsivo pasando el cursor sobre la opción para revelar la configuración responsiva.

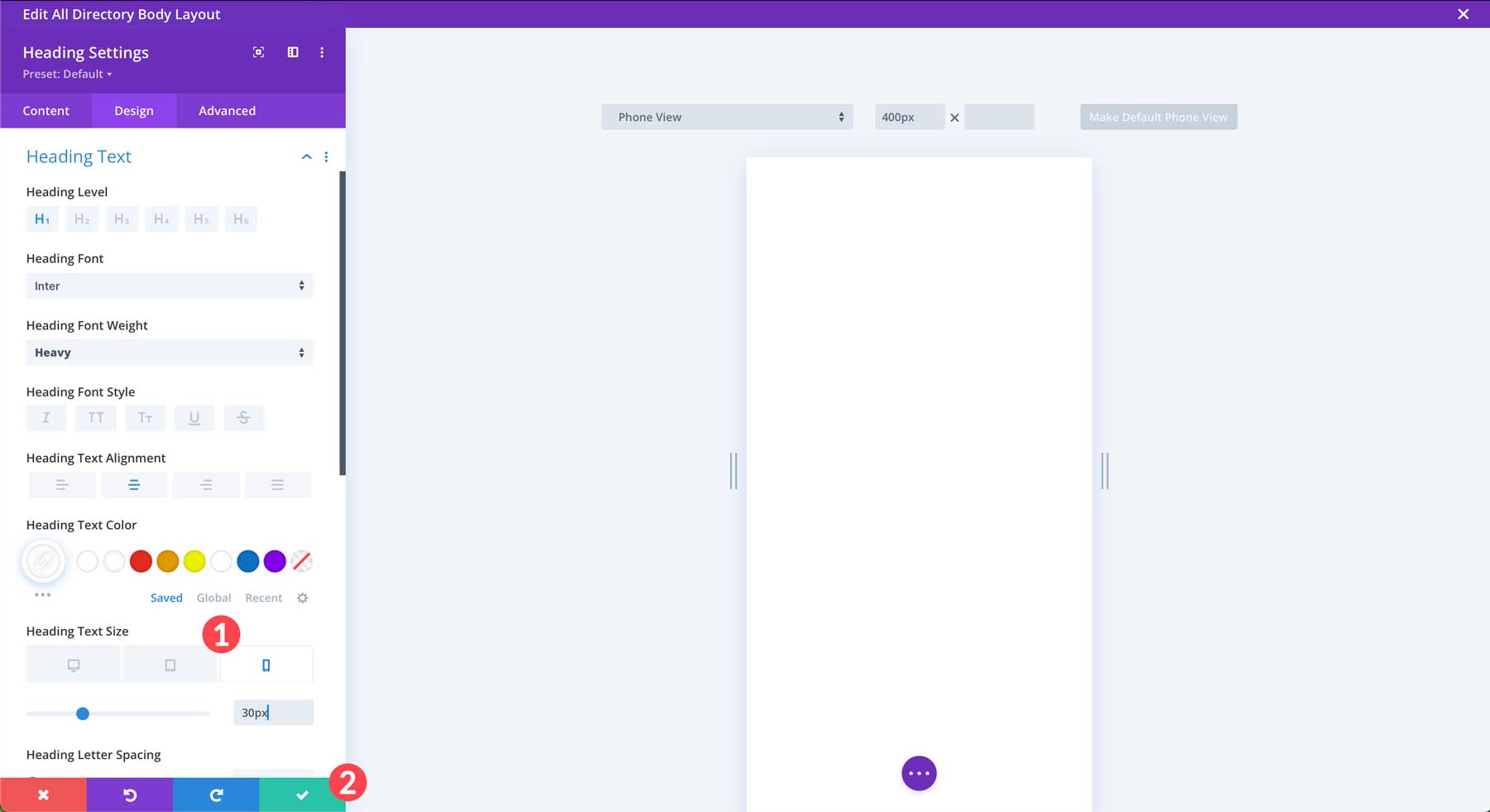
Ajuste el tamaño de fuente de la tableta a 40 px y el tamaño de fuente del dispositivo móvil a 30 px . Guarde la configuración del módulo haciendo clic en el botón de verificación verde .

Agregar una imagen de fondo y efectos de héroe
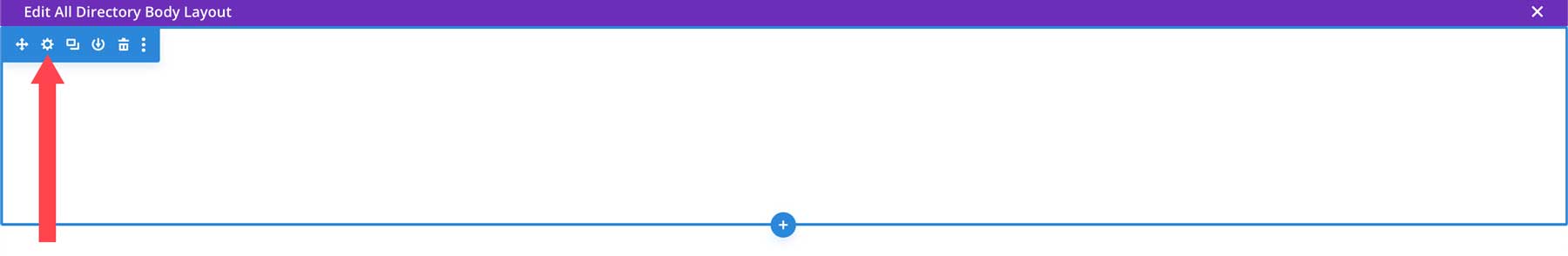
Lo siguiente que queremos hacer es agregar un diseño de fondo interesante a nuestra sección de héroes. Pase el cursor sobre el tercio superior de la página para revelar la configuración de la sección. Las secciones están delineadas con un borde azul, mientras que las filas están delineadas en verde. Haga clic en el icono de configuración para editar la configuración de la sección.

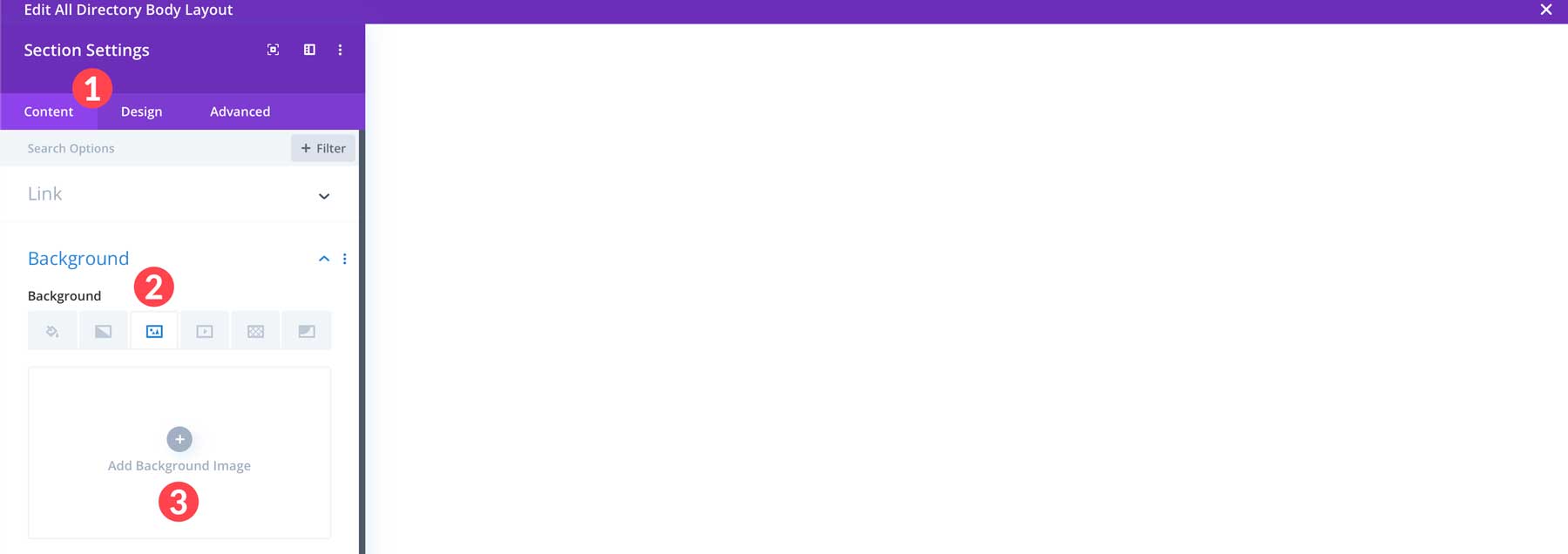
En la pestaña de contenido , haga clic en el menú desplegable junto a la pestaña Fondo . Haga clic en la pestaña Imagen de fondo . Haga clic en el botón Agregar imagen de fondo para agregar una foto.

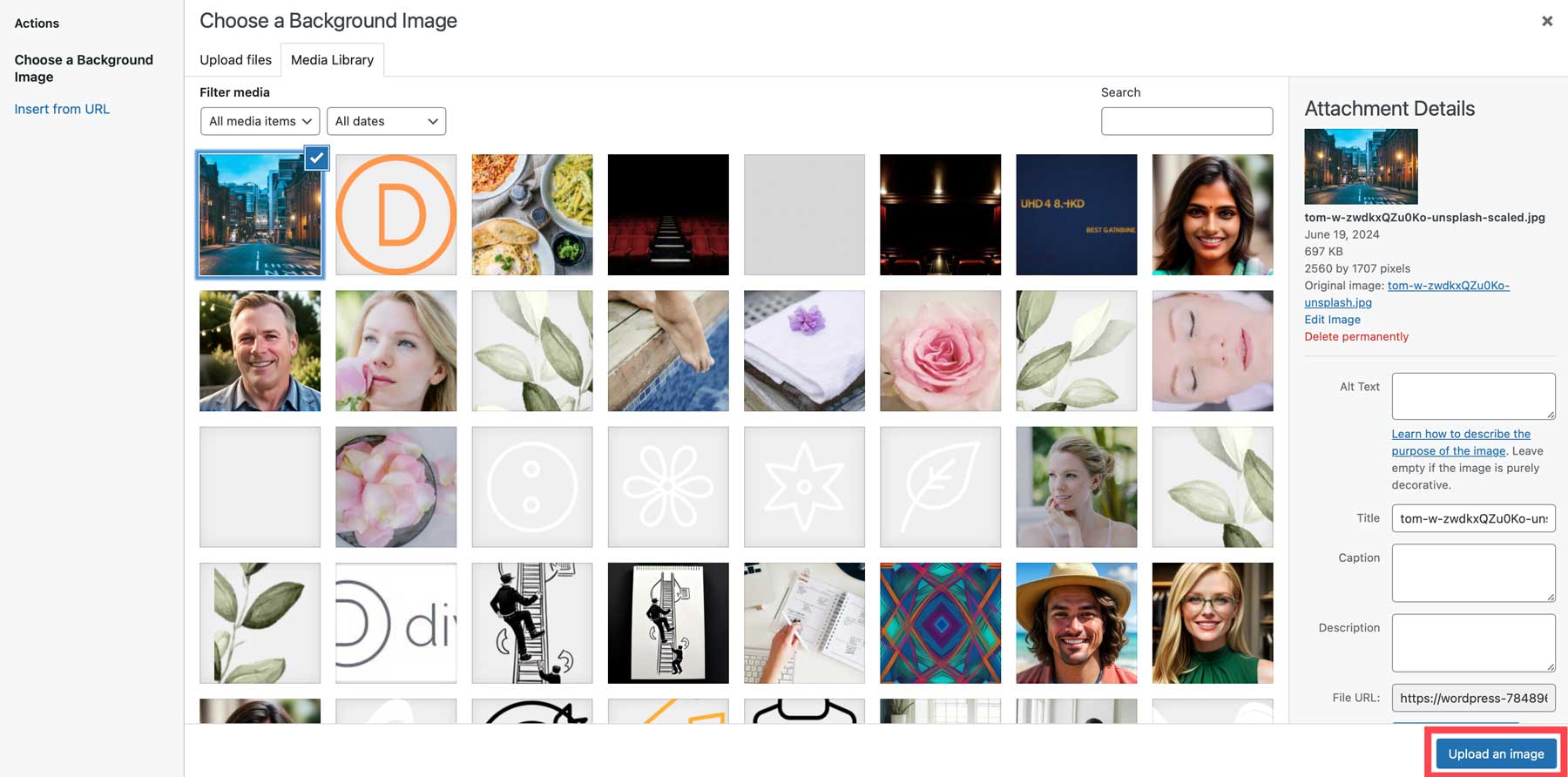
Seleccione una imagen de la galería multimedia de WordPress o cargue una desde su computadora, luego haga clic en cargar una imagen . Nota: las imágenes de fondo destinadas a abarcar el ancho de una sección deben tener un tamaño de 1920 px de ancho.

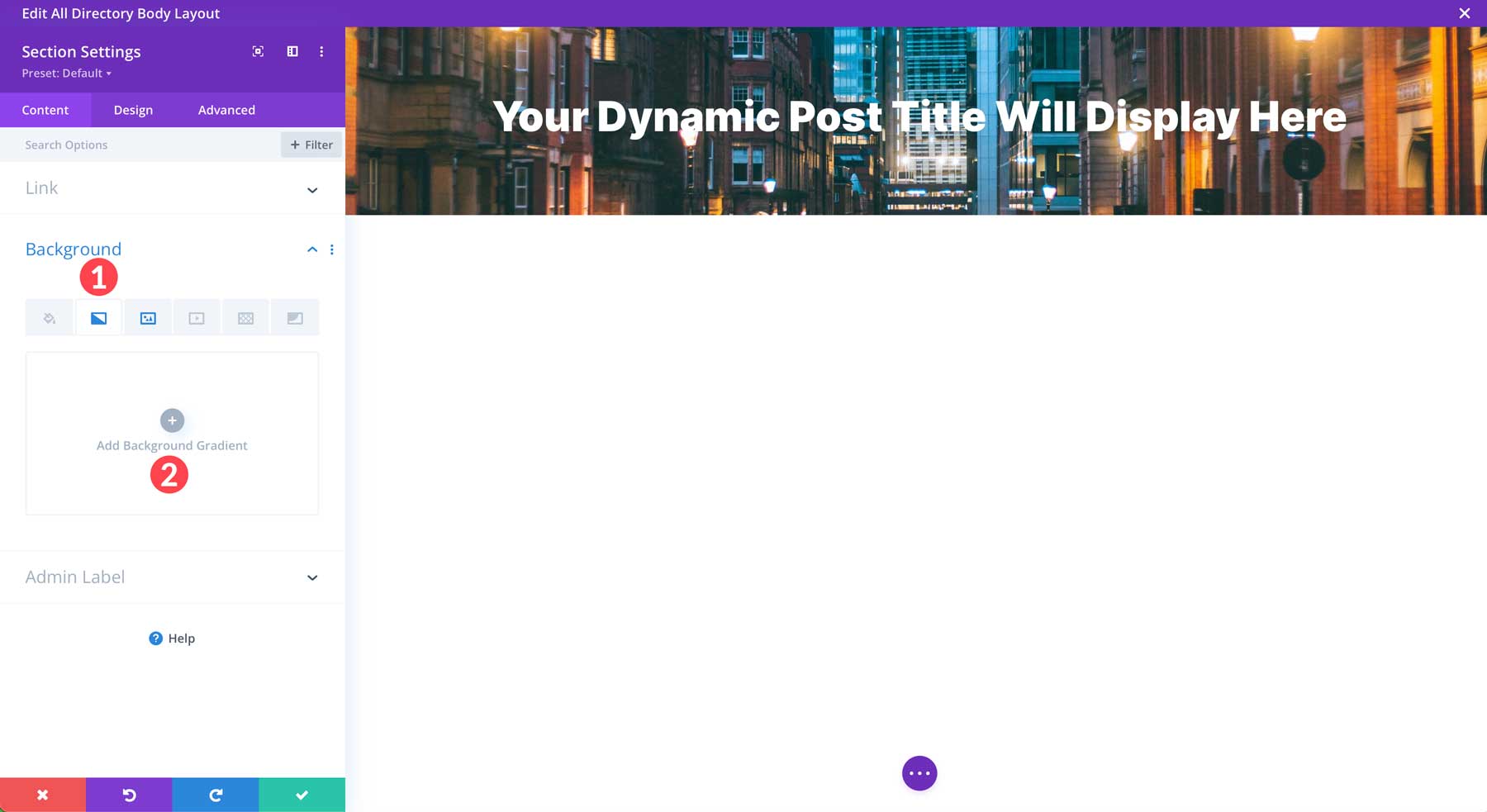
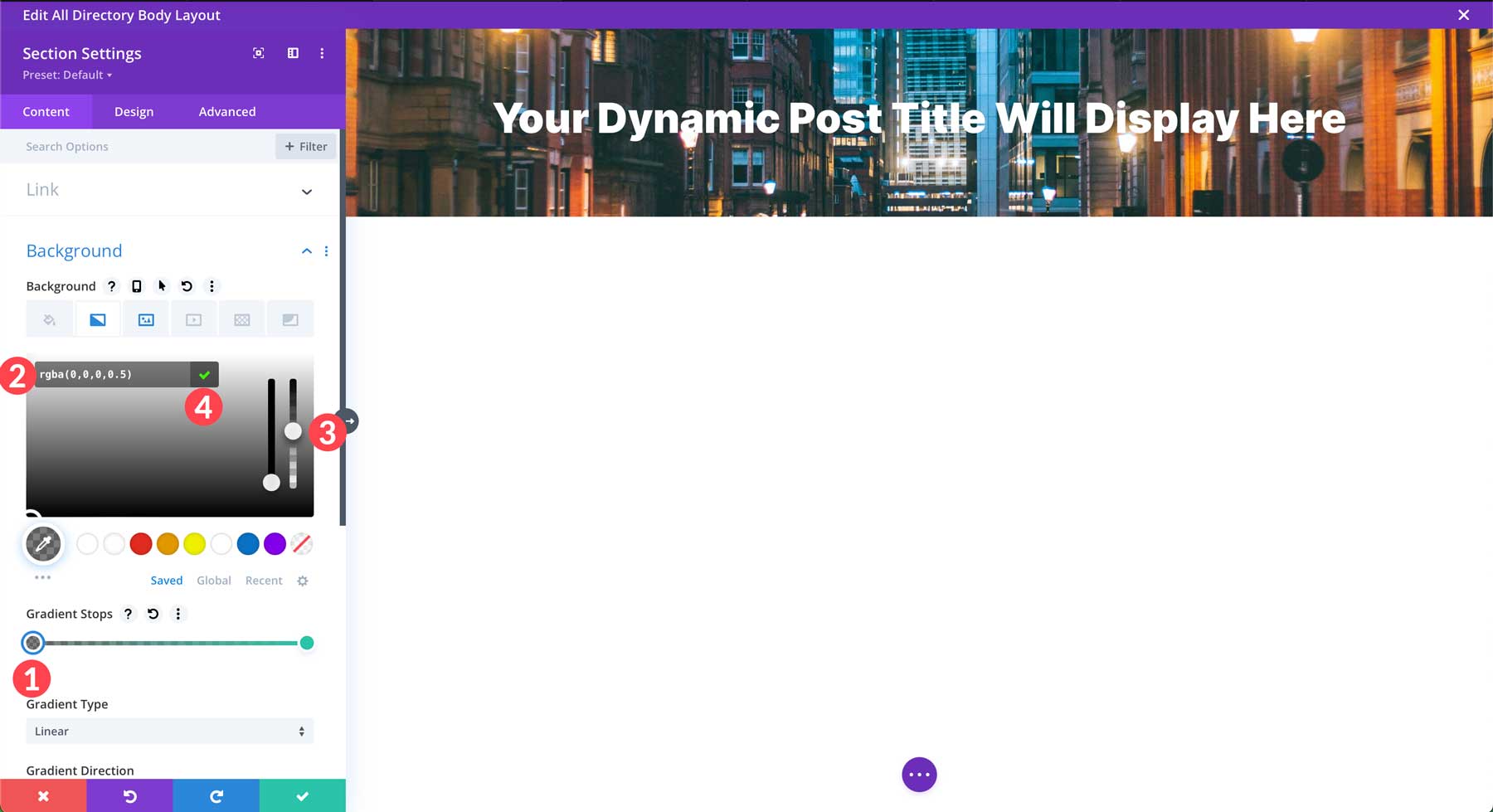
A continuación, haga clic en la pestaña Degradado de fondo . Haga clic en el botón Agregar degradado de fondo para agregar un nuevo degradado.

Haga clic en el primer color en Paradas de degradado para reemplazar el degradado predeterminado. En el campo del código hexadecimal, escriba #000000. A continuación, ajuste el control deslizante de transparencia al 50%. Finalmente, haga clic en la marca de verificación verde para establecer el primer color en el degradado.

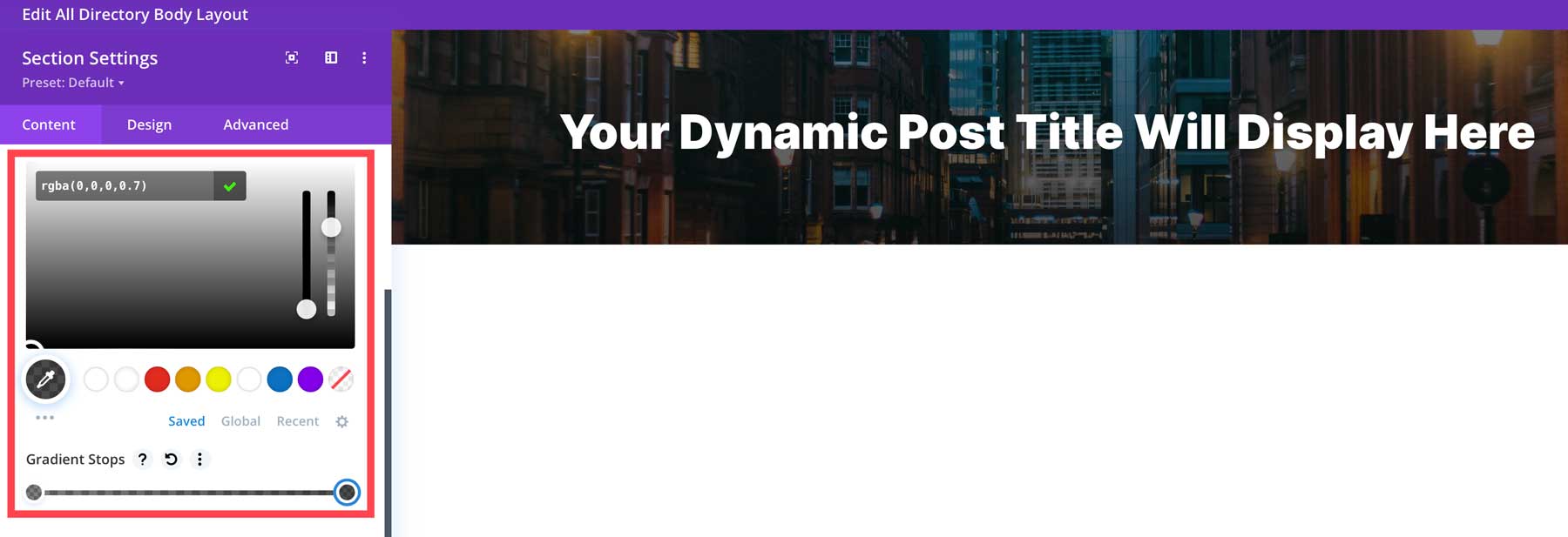
Repita los pasos para editar la segunda parada de degradado. Esta vez, establece el nivel de transparencia al 70% .

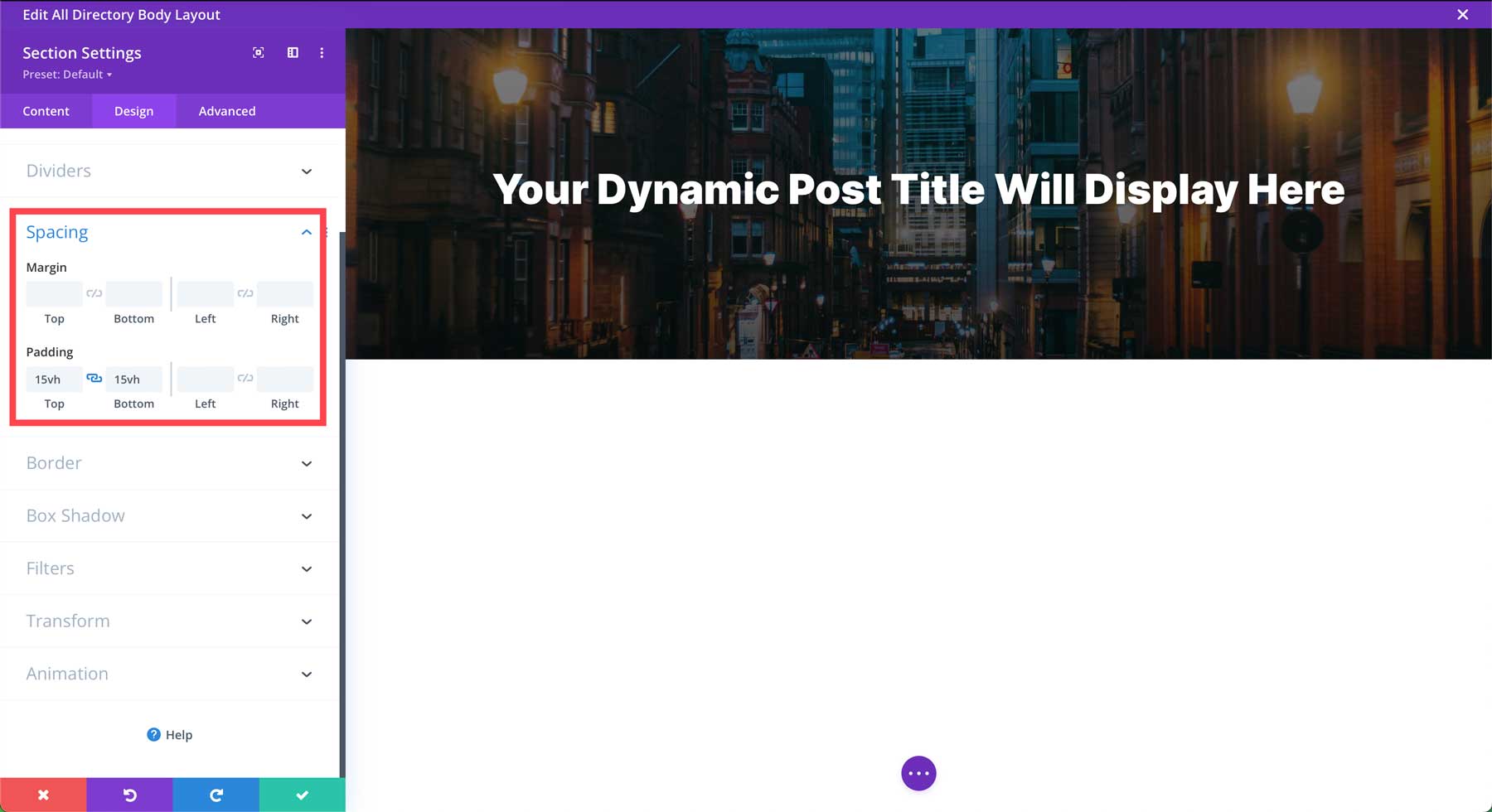
A continuación, haga clic en la pestaña Diseño y desplácese hacia abajo hasta Espaciado . Agregue 15vh al relleno superior e inferior .


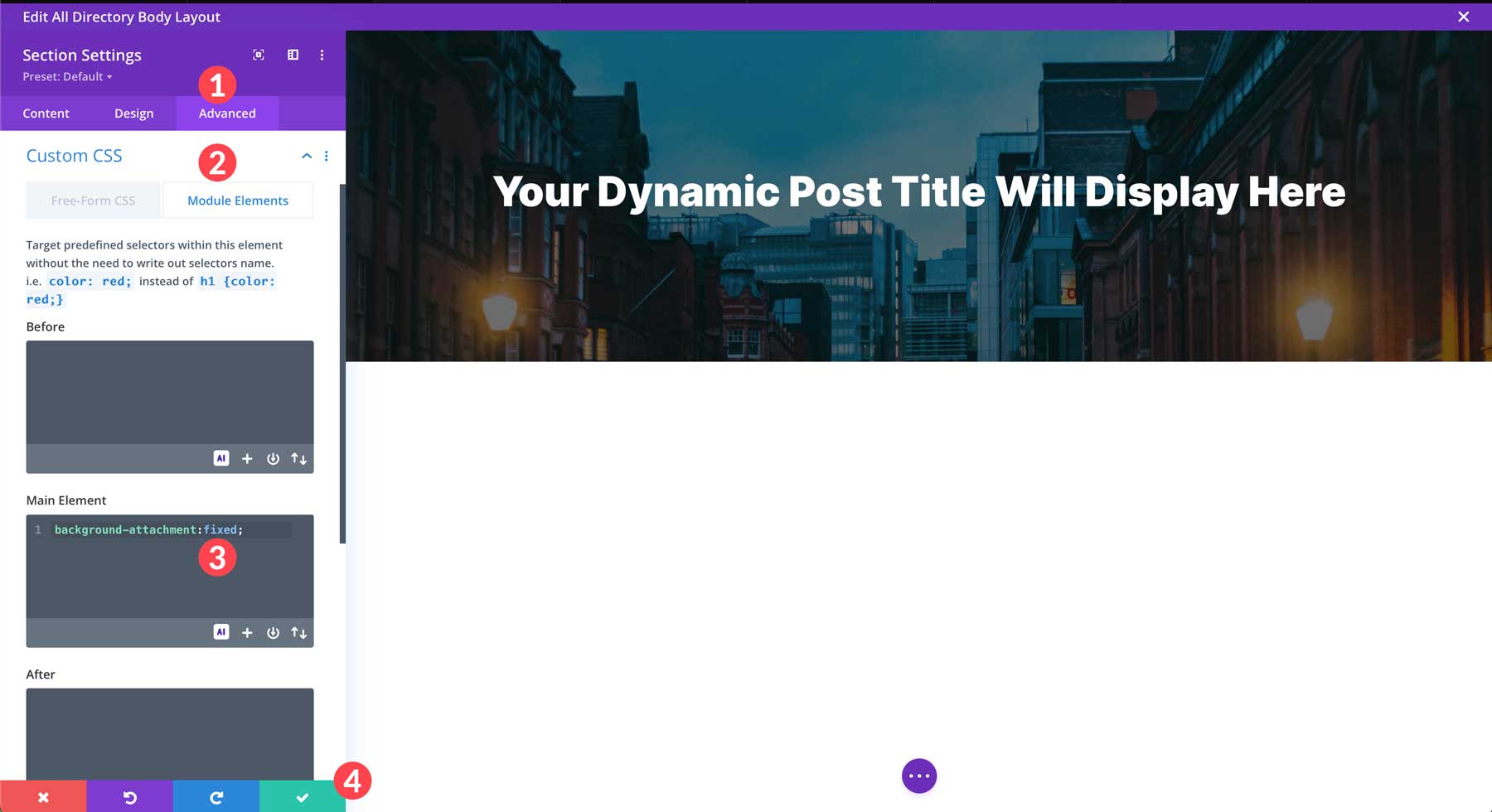
A continuación, haga clic en la pestaña Avanzado . Expanda el menú desplegable CSS personalizado y haga clic en la pestaña de elementos del módulo . Debajo del elemento principal, ingrese la siguiente regla CSS:
background-attachment:fixed;
Finalmente, haga clic en el botón de verificación verde para guardar el módulo.

Agregar una nueva sección a la plantilla
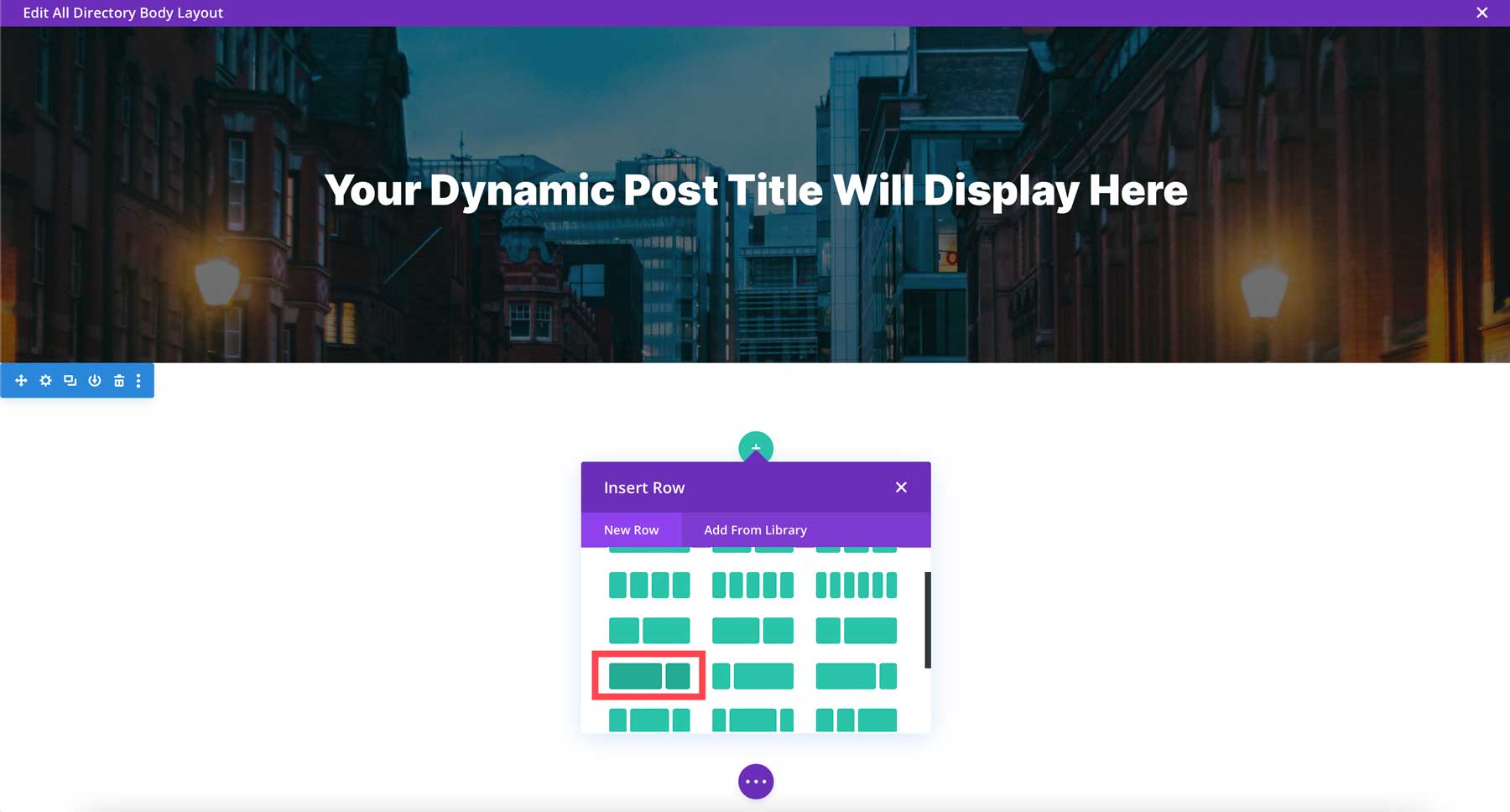
A continuación, agregaremos una nueva sección a la plantilla para mostrar la información de nuestro listado. Pase el cursor sobre la página y haga clic en el ícono azul + para agregar una nueva sección a la plantilla.

Cuando aparezca la ventana emergente, elija el diseño de columna 2/3 + 1/3 .

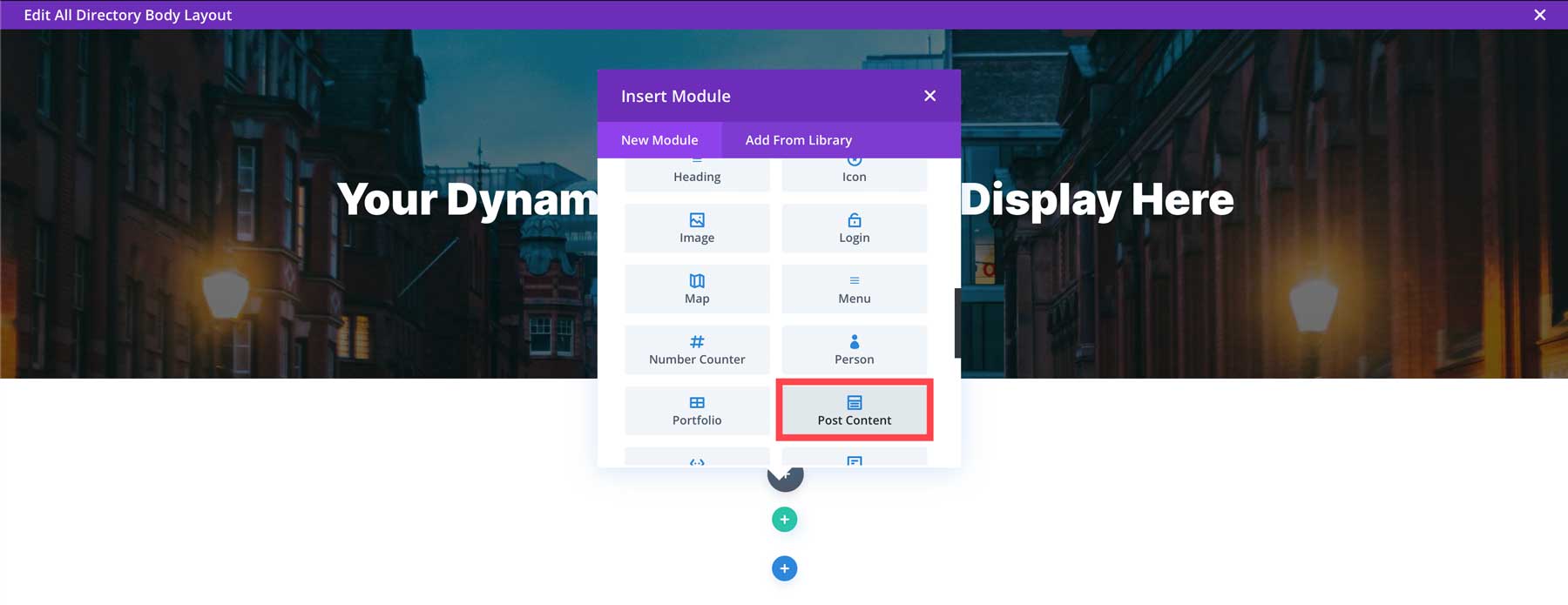
Coloque un módulo de contenido de publicación en la primera columna. Esto permitirá que todo el contenido de los campos de nuestro formulario se muestre en cada página de listado.

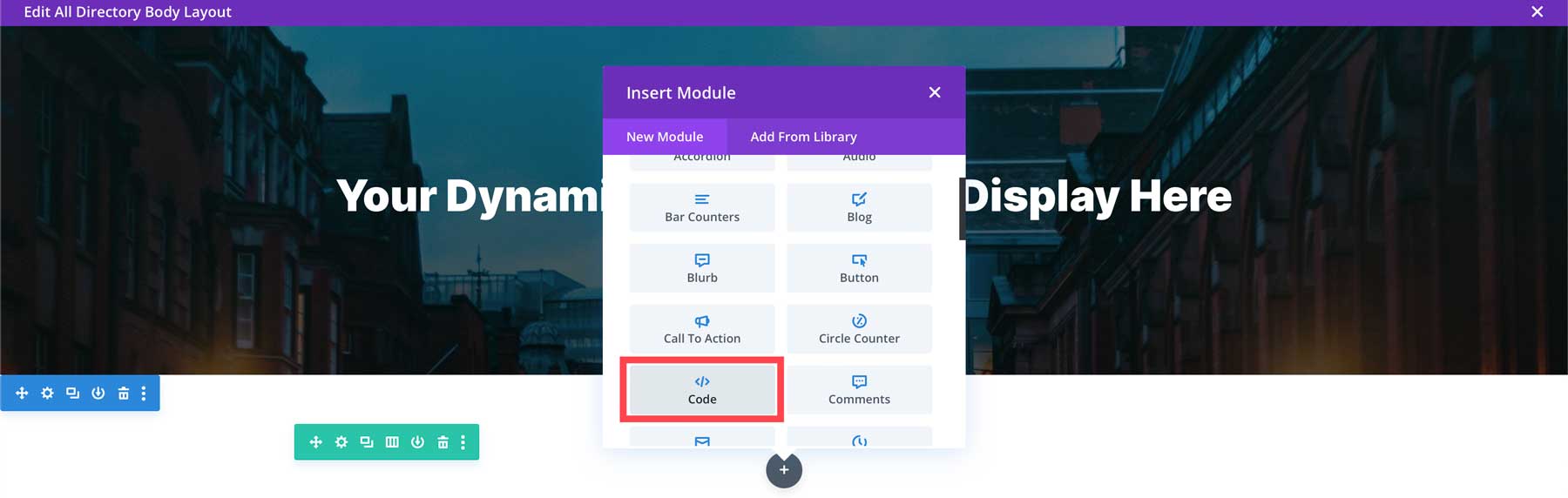
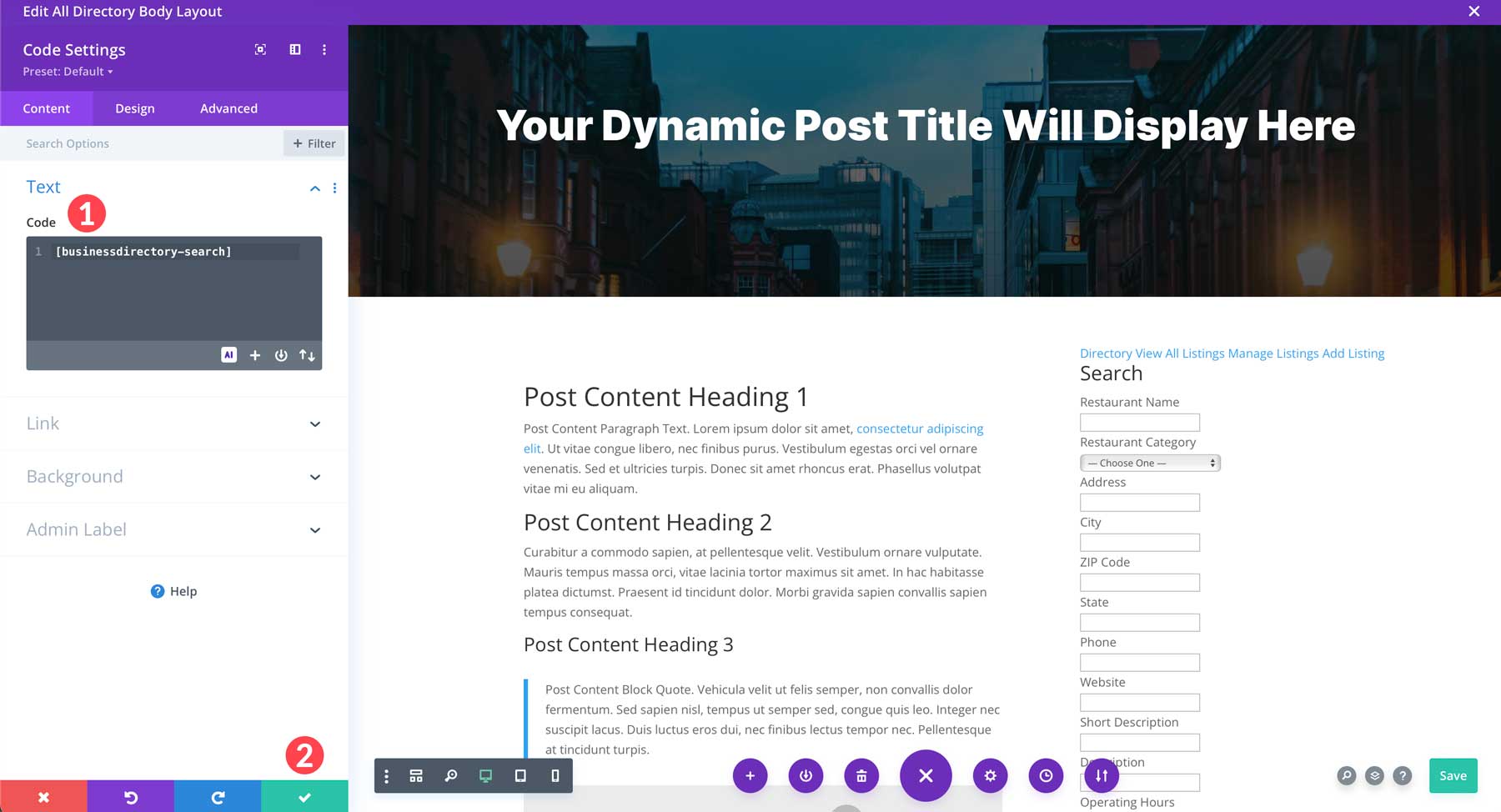
Agregue un módulo de código a la segunda columna.

Cuando se abra la configuración del módulo, agregue el siguiente código corto:
[businessdirectory-search]
Esto agregará la barra de búsqueda del Directorio de empresas a la página, lo que permitirá a los usuarios buscar listados. Guarde el módulo para continuar.

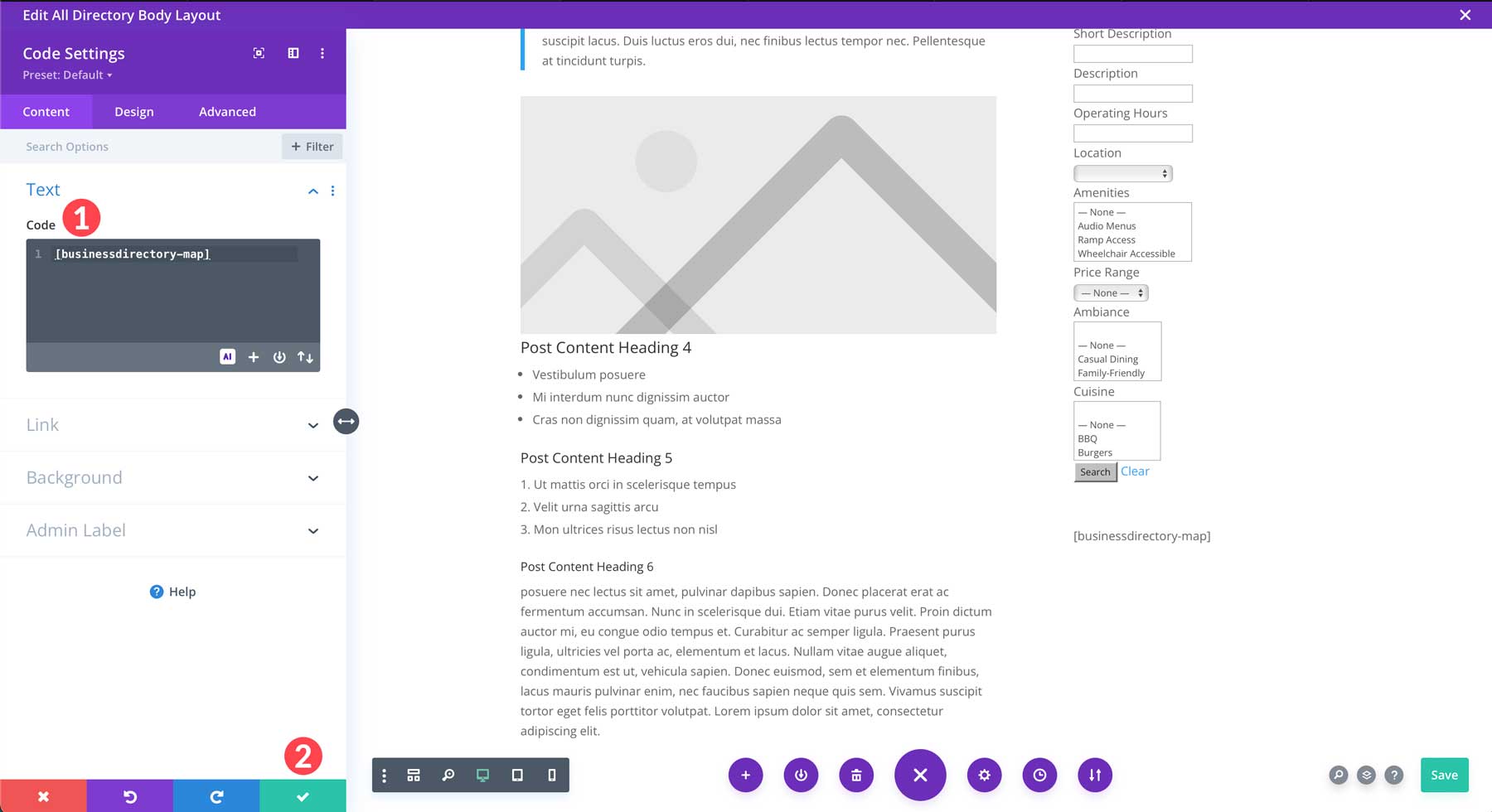
A continuación, agregue un nuevo módulo de código debajo del actual en la segunda columna. Esta vez, utilice el siguiente código abreviado para mostrar un mapa del listado actual:
[businessdirectory-map]

Dale estilo a la fila
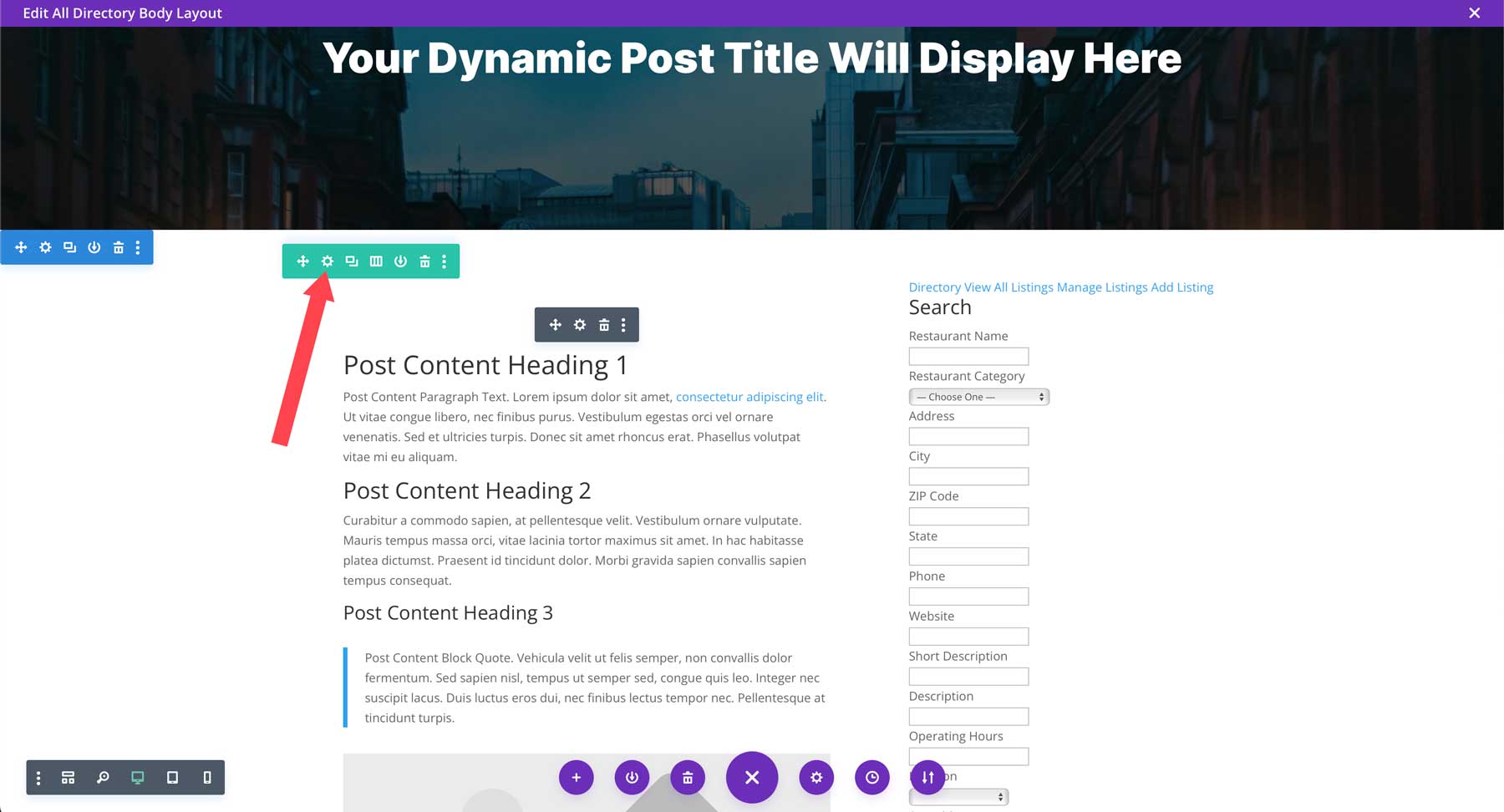
Ahora que el contenido está colocado en nuestra plantilla, debemos darle un poco de estilo. Pase el cursor sobre la fila para revelar el barrenador verde y haga clic en el icono de configuración .

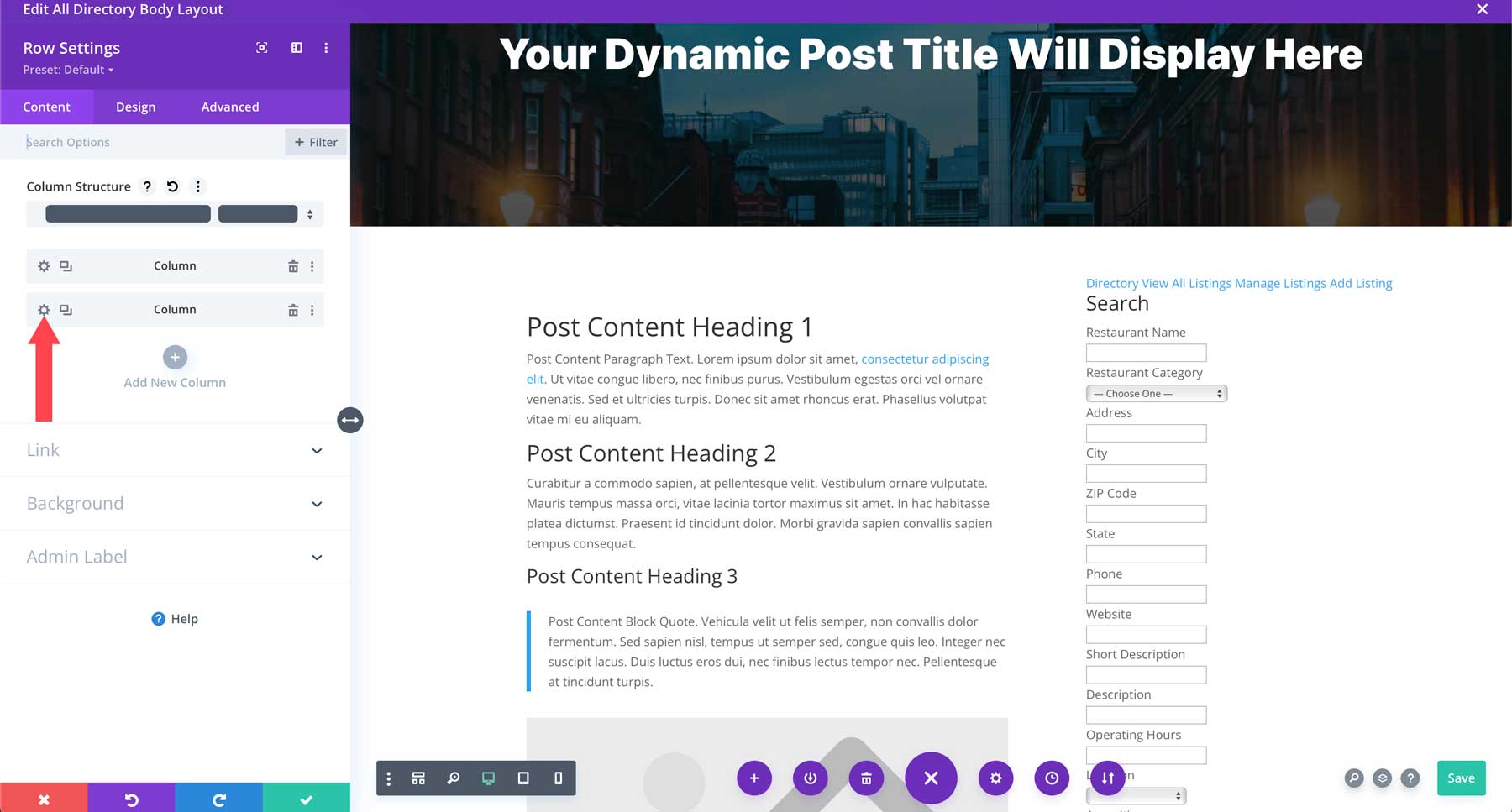
Haga clic en el icono de configuración para editar la segunda columna.

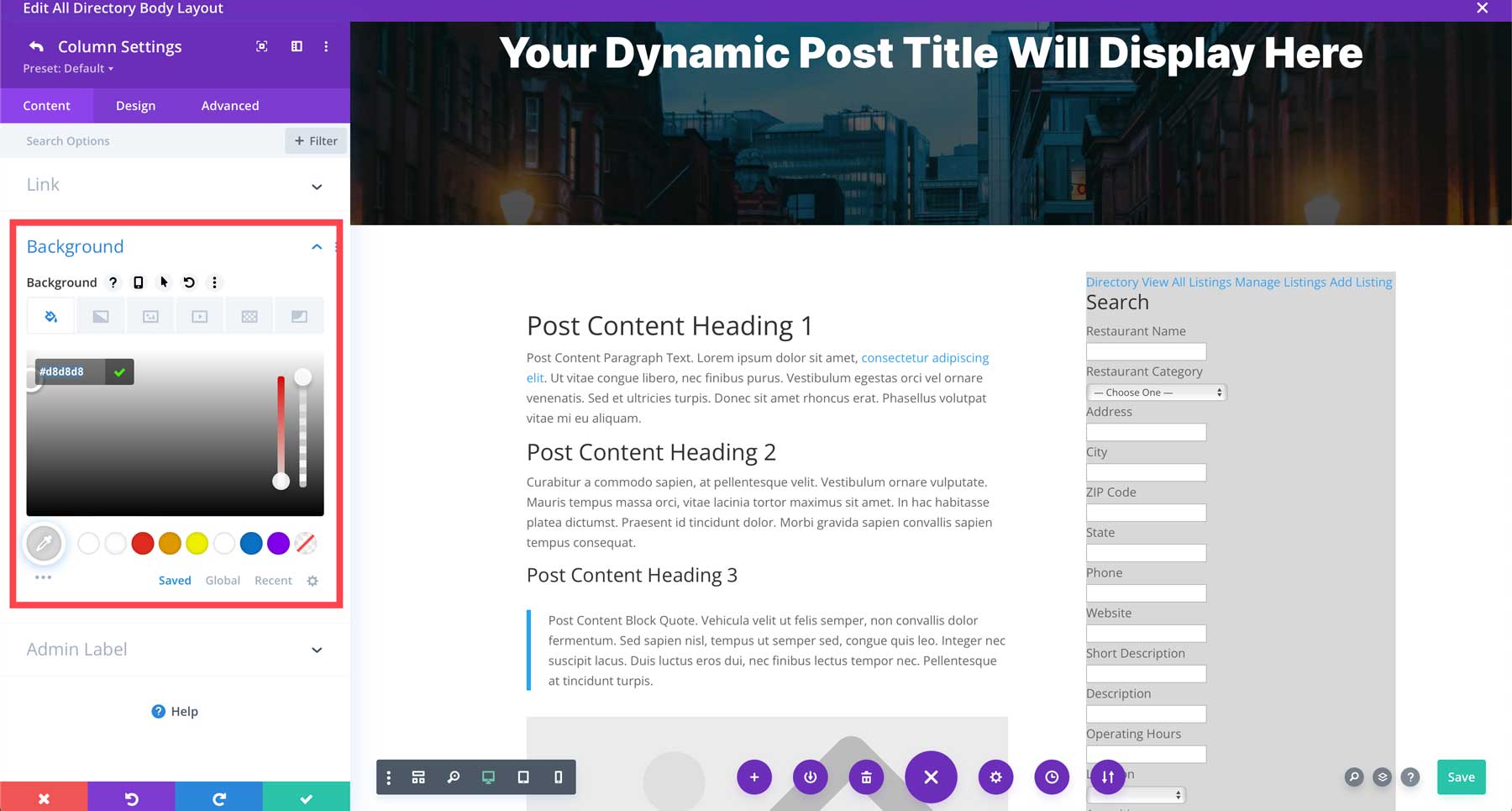
Haga clic para abrir la configuración de fondo. Agregue #d8d8d8 como color de fondo .

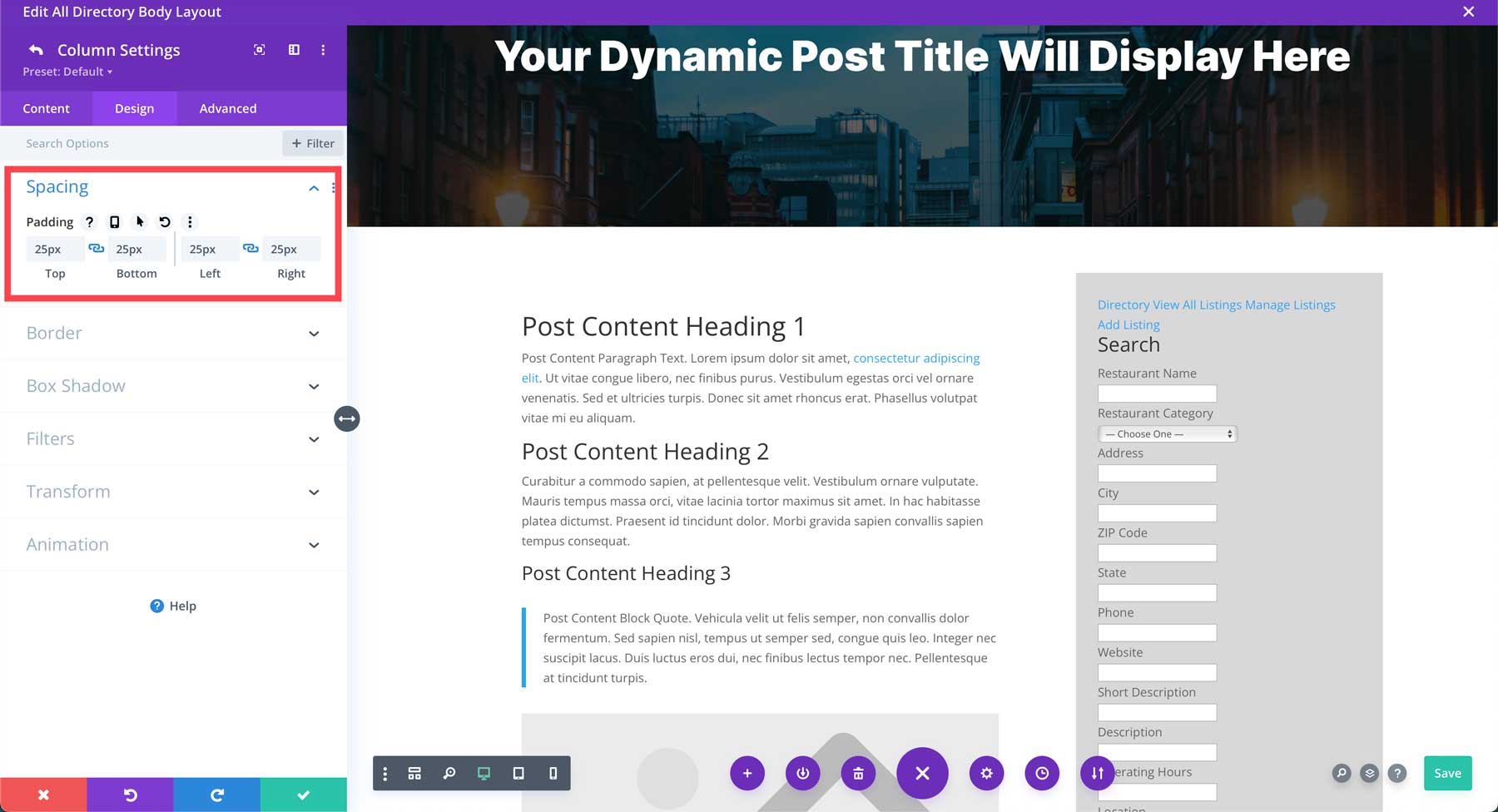
Haga clic en la pestaña de diseño y dé a la columna un relleno de 25 píxeles en todos los lados . Guarde el módulo para continuar.

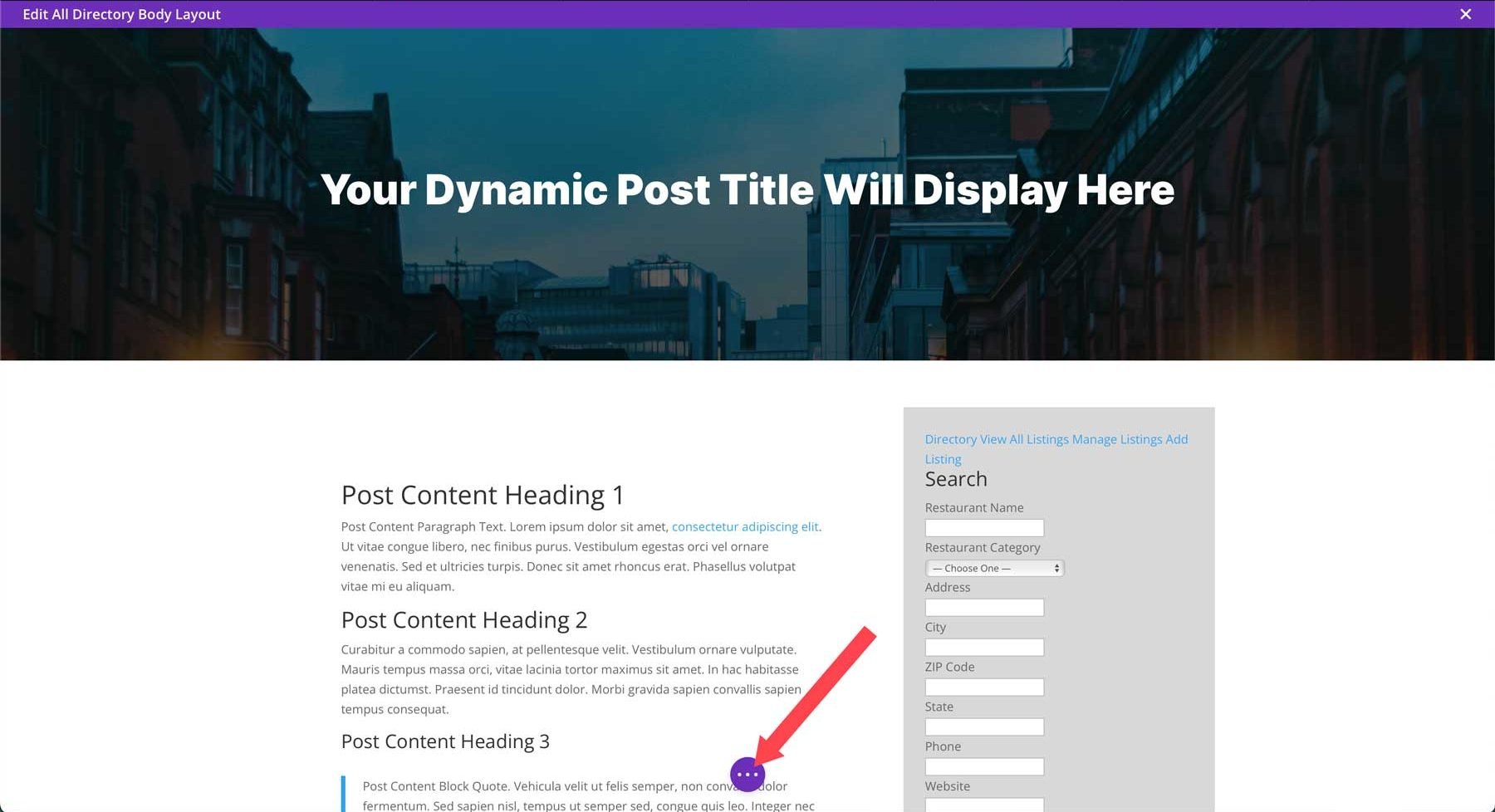
Finalmente, haga clic en el menú de puntos suspensivos morados en la parte inferior central de la pantalla para revelar el menú de configuración de la plantilla.

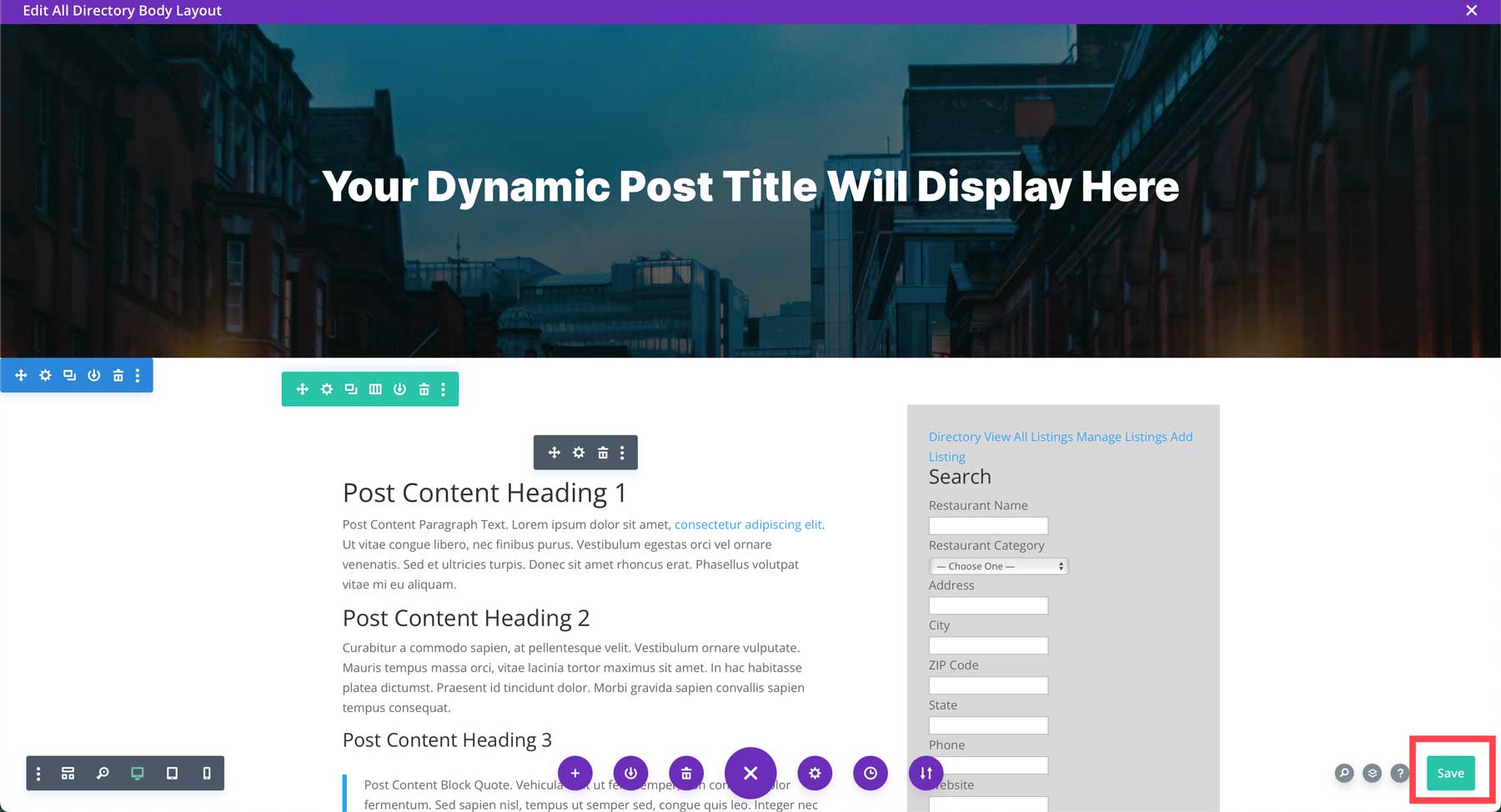
Guarde la plantilla haciendo clic en el botón verde de guardar .

Aplicar estilo a la página de listados con CSS
Nuestra plantilla ha sido creada, pero todavía tenemos algo de trabajo. Al observar la lista que creamos, notará que todo el contenido está presente pero necesita algo de estilo. Afortunadamente, un poco de CSS puede marcar una gran diferencia. Puede agregar CSS a Divi navegando a Divi > Opciones de tema > CSS personalizado .
Utilice este CSS para diseñar los enlaces, botones y texto de nuestra página de listados.
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

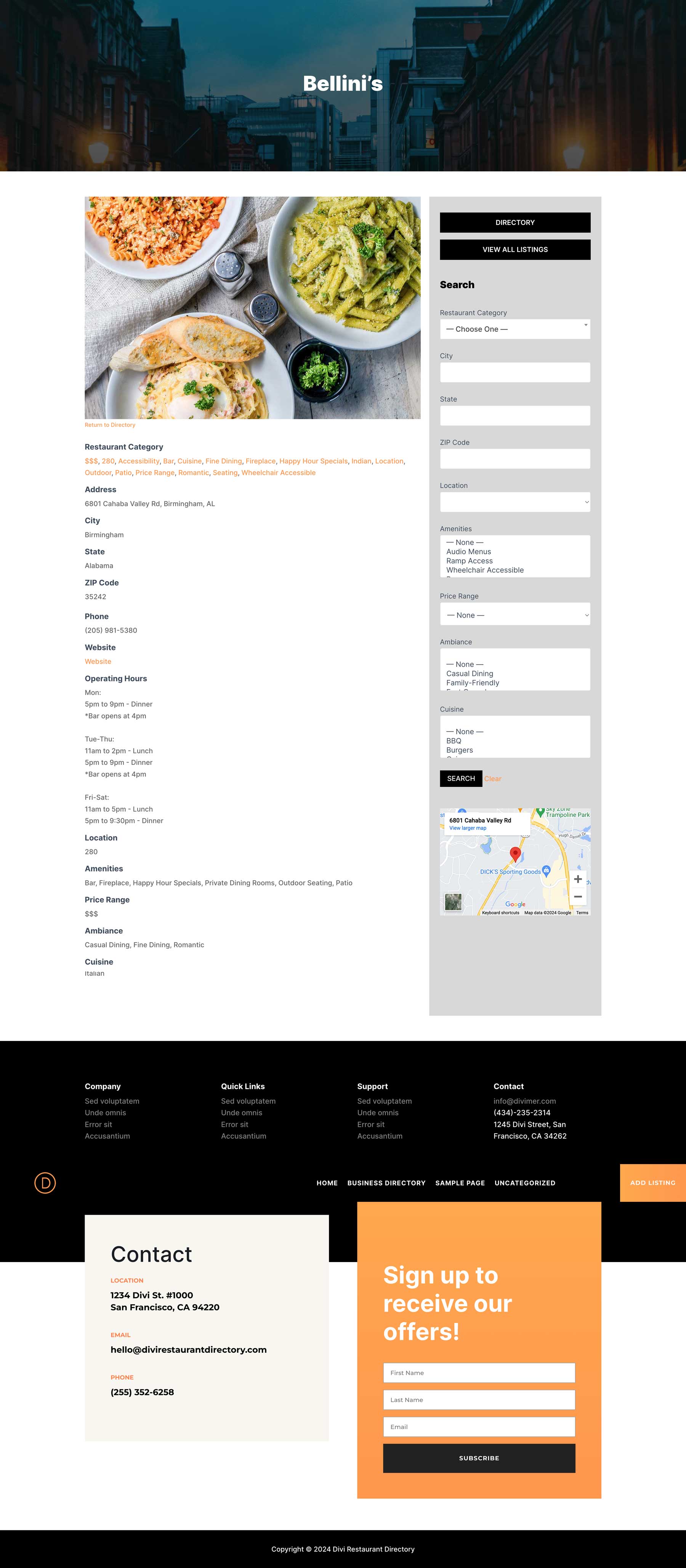
Con el CSS implementado, nuestra página de listado se ve mucho mejor.

Paso 6: Aplicar estilo a la página del directorio
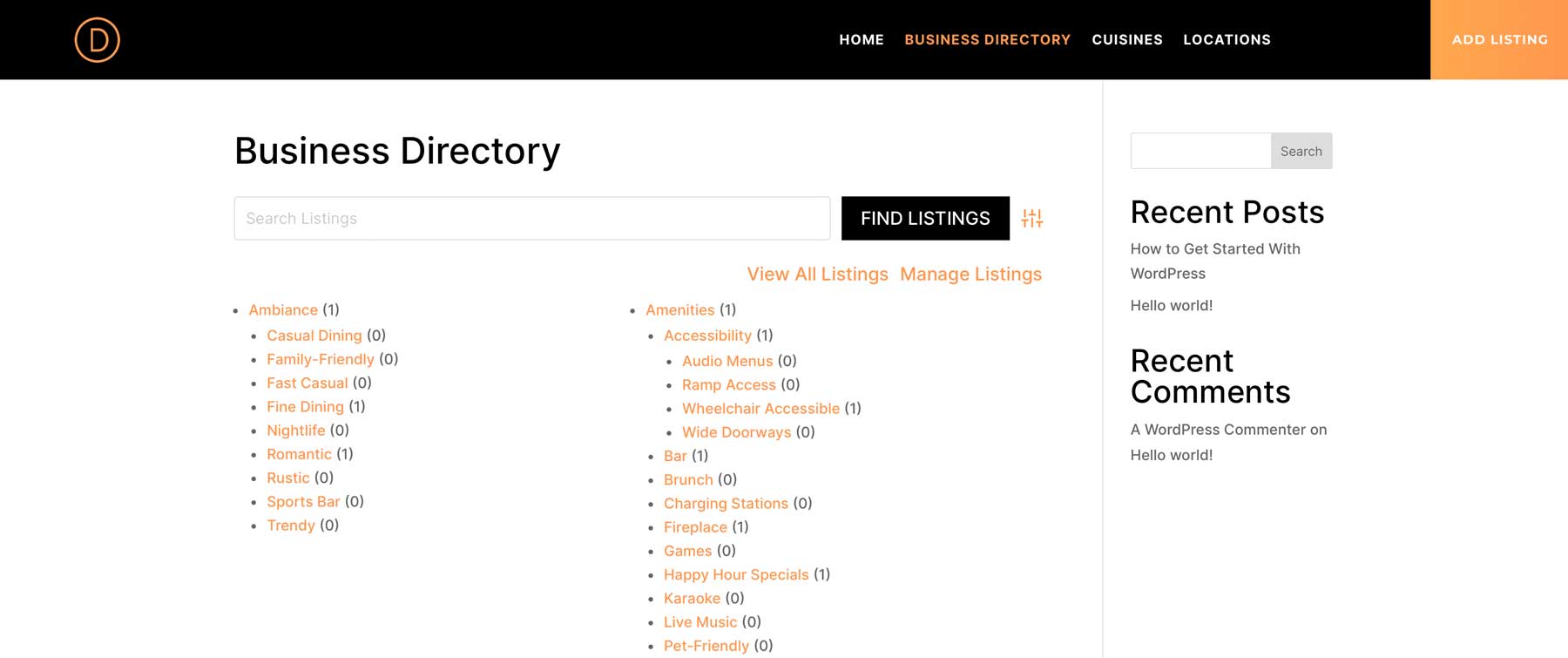
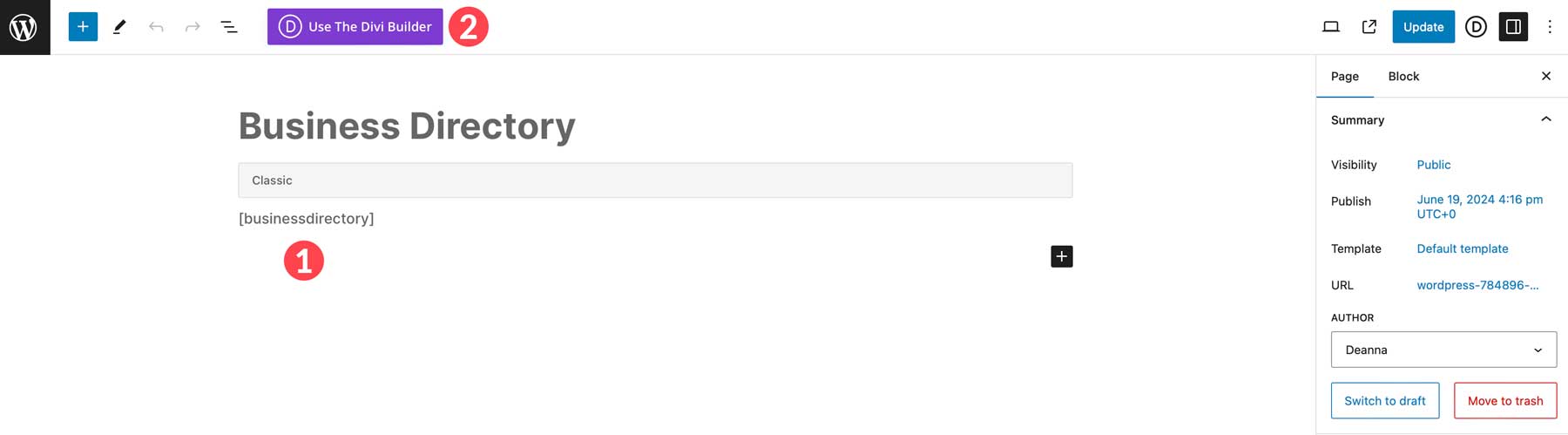
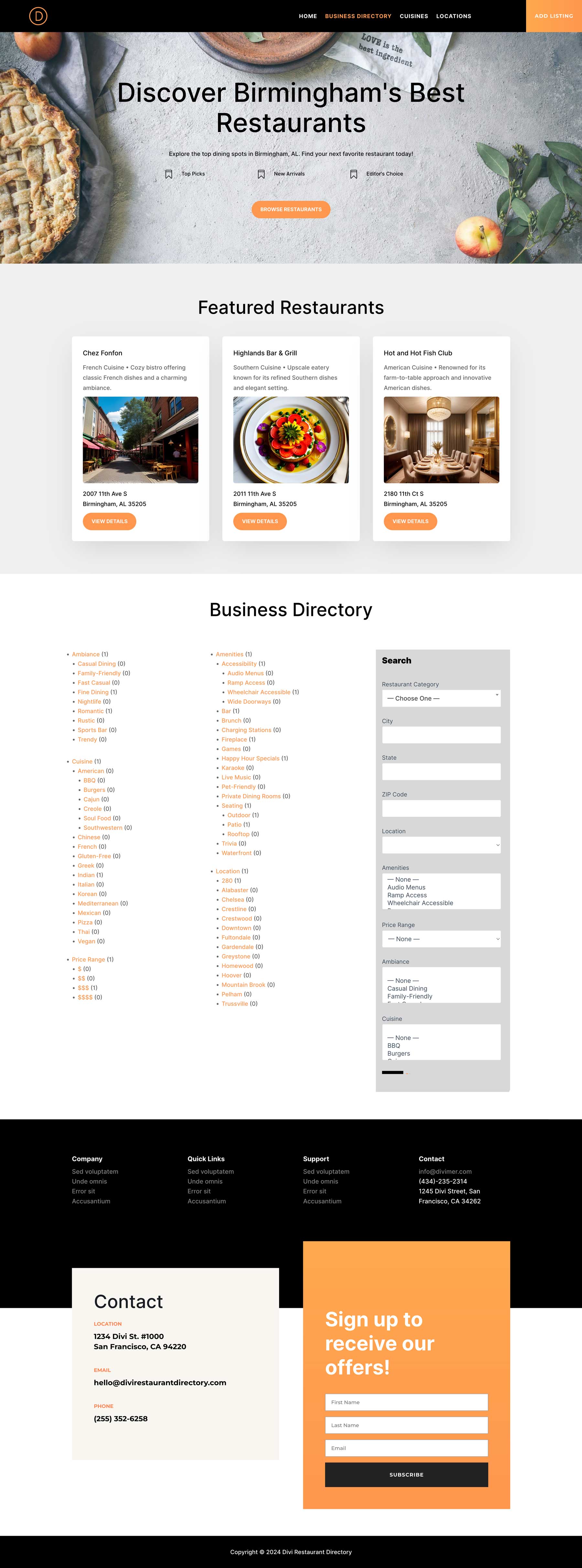
El complemento Business Directory utiliza un sistema de código corto para mostrar su contenido. La página del directorio principal utiliza el código corto [businessdirectory] , lo que significa que siempre que utilice el código corto dentro de la página, puede diseñar el contenido circundante de la forma que desee con Divi Builder. De forma predeterminada, la página del directorio será similar a esta:

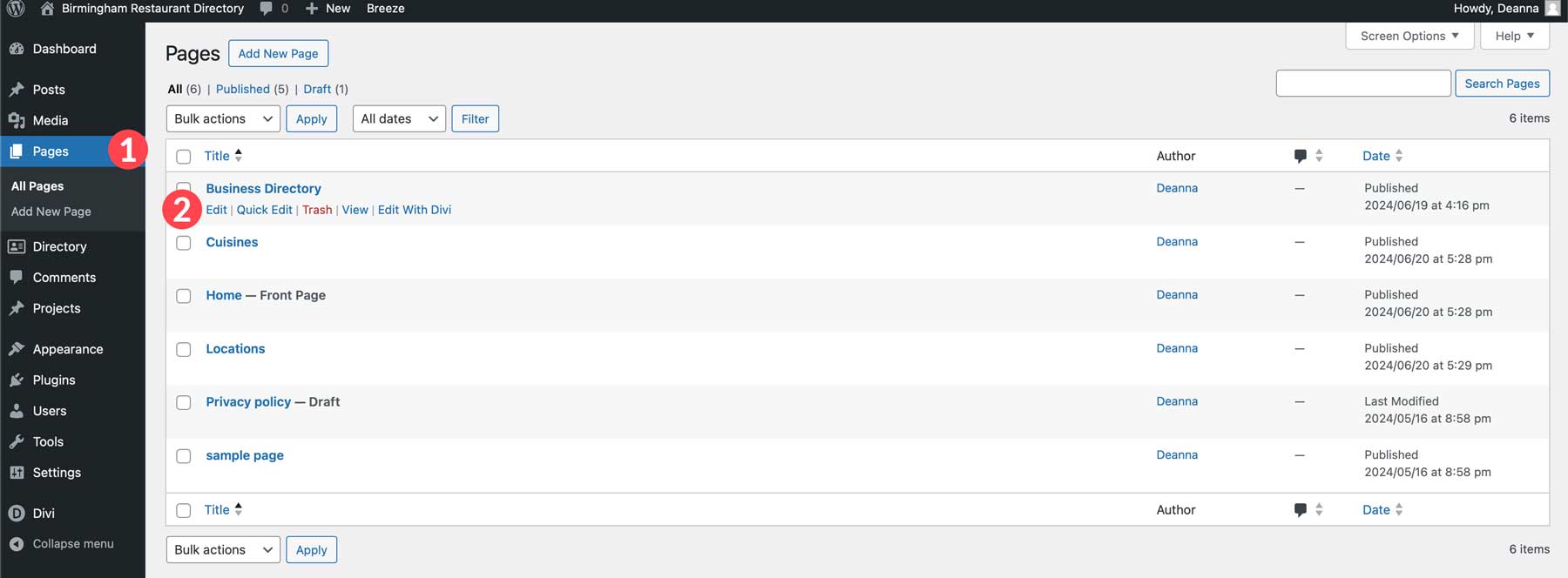
La buena noticia es que hay varias formas de diseñar esta página usando Divi. Podemos crear una página desde cero, usar un diseño prediseñado o usar Divi AI. Navegue a Páginas y luego busque la página del directorio de empresas . Haga clic en editar para comenzar.

¿Qué es Divi AI?

Divi AI es una adición relativamente nueva y emocionante al ecosistema Divi. Proporciona herramientas de inteligencia artificial (IA) para escribir textos de sitios web de marca, crear imágenes impresionantes, crear fragmentos de código o generar páginas web completas con un mensaje de texto. Divi AI es una excelente manera de ahorrar tiempo, superar bloqueos creativos y mejorar rápidamente el atractivo de su sitio web. Todos los usuarios de Divi pueden probar Divi AI gratis, hasta 100 generaciones. Sin embargo, una vez que lo hagas, rápidamente te darás cuenta de que es un asistente de diseño de IA integral sin el cual no puedes vivir. Puede suscribirse al servicio por tan solo $16,08 al mes (facturado anualmente). Cada suscripción viene con generaciones y uso de sitios web ilimitados, por lo que puede usarla en todos los sitios web Divi que posea.
Consigue Divi AI
Generando un diseño con Divi AI
Comenzar a usar Divi AI es simple. Mientras edita la página del directorio de empresas desde el back-end, copie el código corto incrustado en la página y haga clic en el botón Usar The Divi Builder .

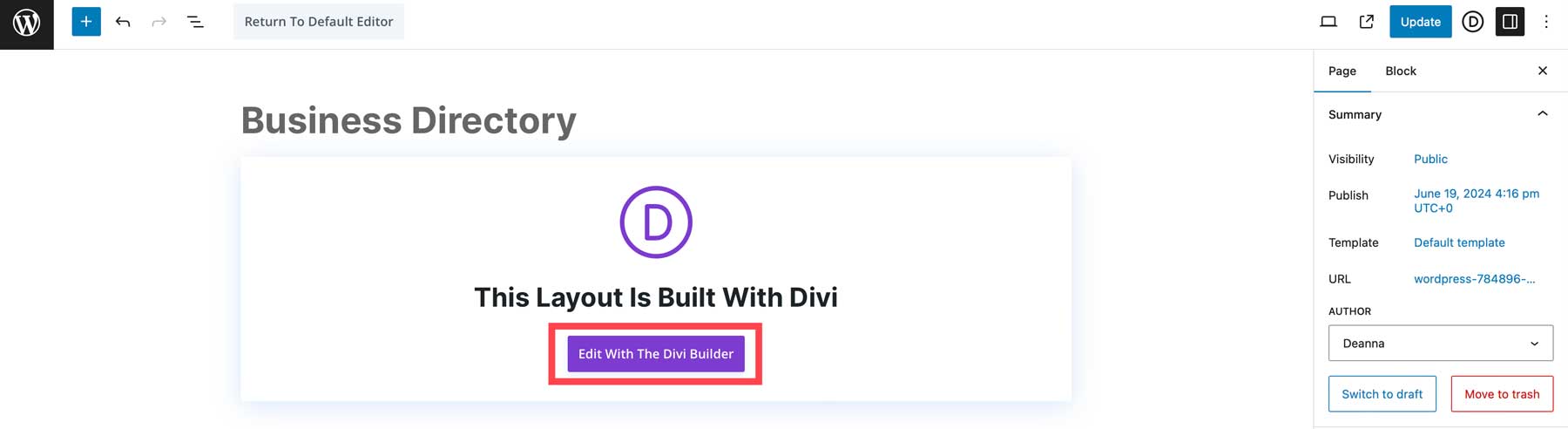
A continuación, haga clic en Editar con Divi Builder .

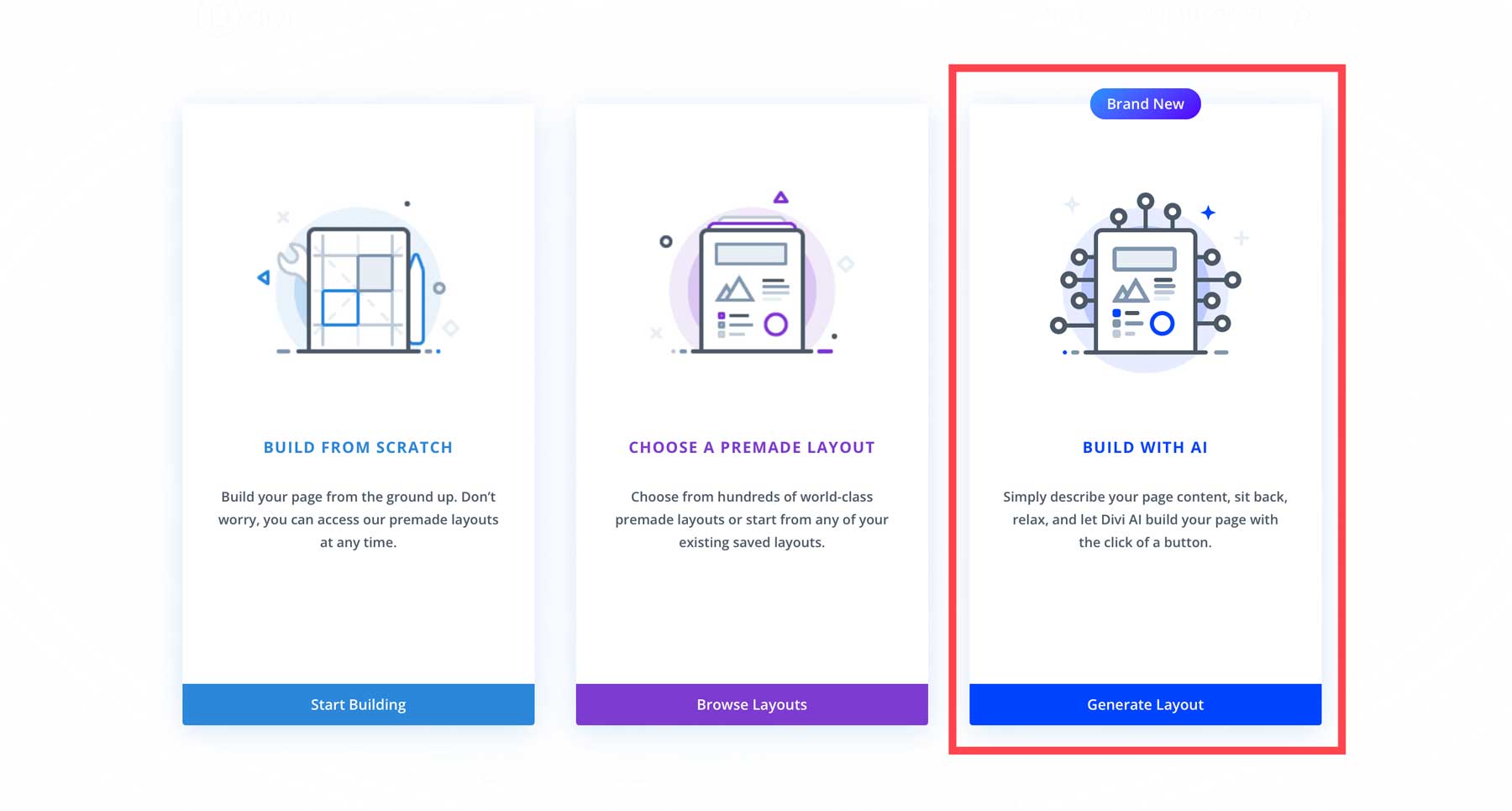
Elija Construir con IA cuando se cargue la página.

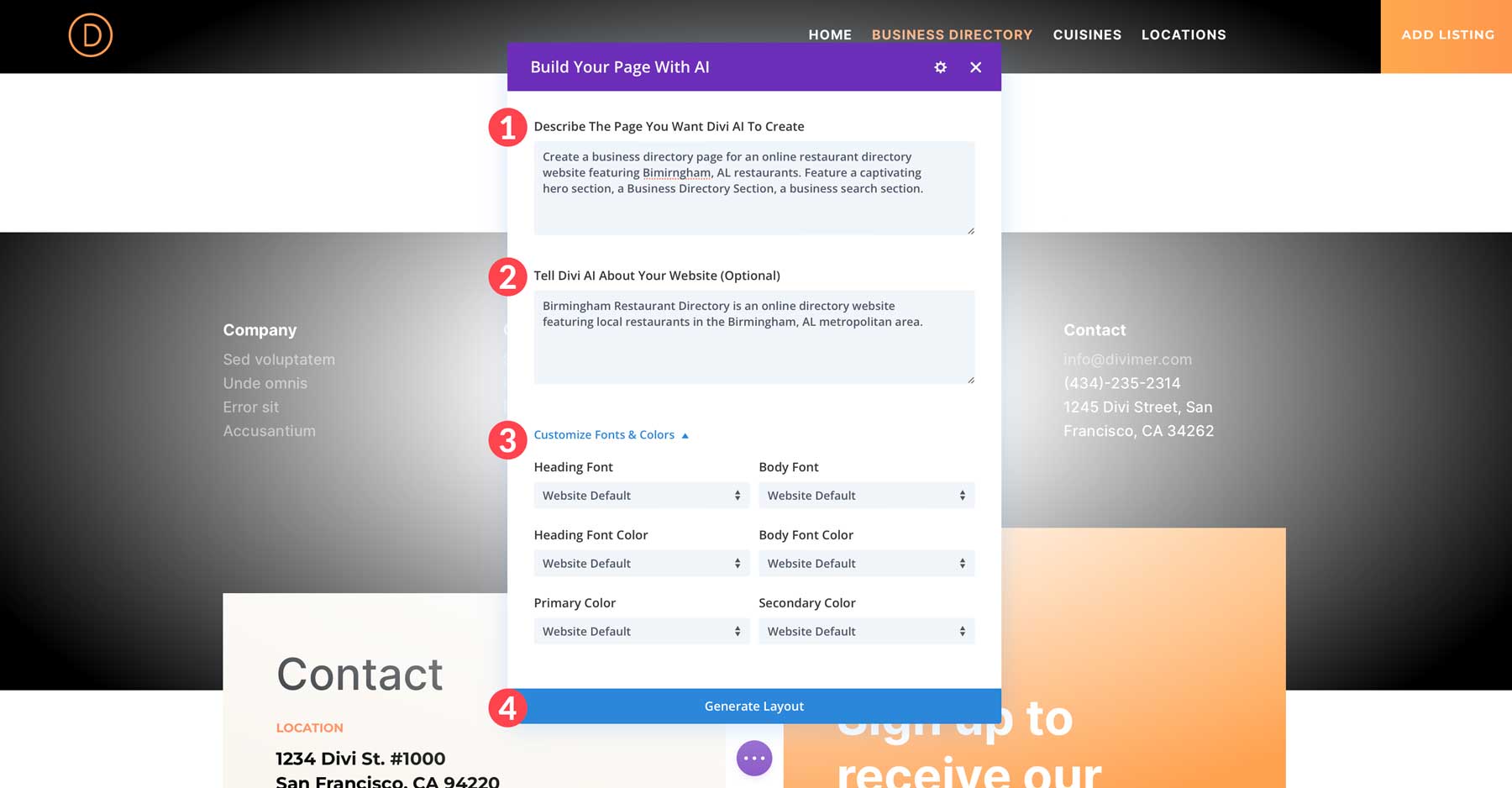
Podrás ver por primera vez la interfaz Divi AI cuando aparezca el cuadro de diálogo AI. Solo hay unos pocos campos para completar, lo que le brinda a la IA más información sobre la página que desea crear. Ingrese un mensaje para describir la página , informe a Divi AI sobre su sitio web y elija fuentes y colores personalizados para usar en su página. Varias opciones incluyen dejar que AI elija, fuentes y colores predeterminados del sitio web, Divi AI predeterminado y personalizado. Puede seleccionar los valores predeterminados del sitio web si ha configurado las opciones del tema de Divi. Para todos los demás, utilice los menús desplegables para realizar sus elecciones. Una vez completado, haga clic en el botón Generar diseño para crear la página.

Divi AI seguirá los pasos para crear una estructura alámbrica y agregará módulos de diseño Divi con texto e imágenes.

Edite la página del directorio de empresas con Divi Builder
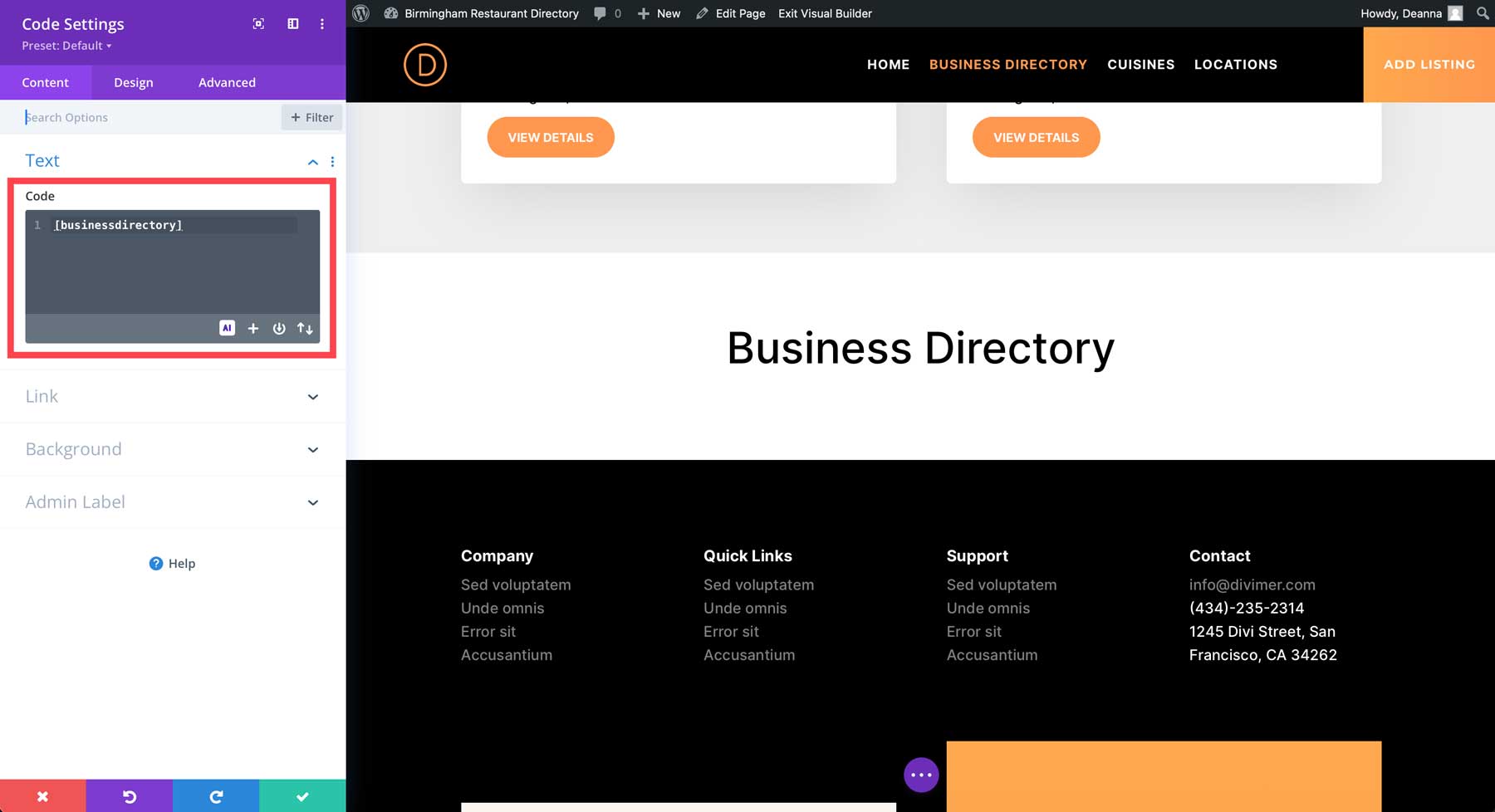
Con nuestro diseño creado, podemos usar Visual Builder para editar la página. Como se mencionó, el complemento Business Directory requiere un código corto para mostrar listados. Eso se eliminó cuando creamos la página con Divi AI, por lo que debemos volver a agregarlo a la página. Cree un encabezado para la sección a la que agregaremos nuestro shortcode y asígnele el nombre Business Directory. A continuación, agregue un módulo de código y agregue el código corto [businessdirectory] al módulo.

Eso es todo lo que necesitará hacer para mostrar su directorio. Sin embargo, es una buena idea experimentar con diferentes módulos y considerar agregar información relevante para su directorio, como listados destacados. El complemento tiene una variedad de códigos cortos que puede usar para mostrar información en todo su sitio, por lo que las posibilidades son infinitas.

Divi AI puede diseñar todo el sitio web de su directorio
Si bien Divi AI no puede diseñar por sí solo todo su sitio web desde cero (todavía), es una herramienta poderosa que agiliza significativamente su flujo de trabajo. Como mencionamos anteriormente, Divi AI puede generar contenido para cualquier sección de su sitio, como descripciones de productos, publicaciones de blog o incluso el título de la sección principal de su página de inicio. Sin embargo, Divi AI va más allá de simples generaciones de IA. Puede analizar el contenido existente y sugerir mejoras, ayudándole a mantener un tono y estilo consistentes en todo el sitio web de su directorio.
Usando Divi AI, generamos todas las páginas frontales de nuestro sitio en minutos. De esa manera, podrá concentrarse más en agregar listados y menos en diseñar la apariencia de su sitio web.

Paso 7: Mejore el sitio web de su directorio con complementos adicionales
Hemos cubierto los pasos esenciales para crear un sitio web de directorio funcional y fácil de usar con WordPress. Sin embargo, es posible que desee agregar funciones adicionales para que su sitio funcione como desea. La belleza de WordPress es su extenso ecosistema de complementos que le permite agregar aún más funciones. Dicho esto, es necesario hacer un acto de equilibrio al agregar complementos. Desea equilibrar las funciones y la velocidad, especialmente porque agregar demasiados complementos puede ralentizar su sitio.
La mayoría de nuestros conceptos básicos están cubiertos con un servidor web como SiteGround, incluidos complementos de copia de seguridad, seguridad y optimización de la velocidad. Sin embargo, hay algunos complementos que debes considerar para el sitio web de tu directorio. He aquí algunas posibilidades:
- Complementos de SEO: ayude a que su directorio sea encontrado con un complemento de SEO como Rank Math. Realice una investigación de palabras clave, obtenga ayuda para crear titulares atractivos y optimice el sitio web de su directorio para las páginas de clasificación de los motores de búsqueda (SERP).
- Complementos de reseñas: puede fomentar la participación de los usuarios permitiendo que los visitantes dejen reseñas sobre sus empresas favoritas. Los complementos de reseñas, como Starfish Reviews, son la manera perfecta de aumentar la credibilidad de su sitio. Además, también es bueno para SEO
- Complementos de mapas interactivos: ayude a los usuarios a visualizar ubicaciones comerciales integrando un complemento de mapas interactivos, como Interactive Geo Maps.
- Complementos de búsqueda: mejore la función de búsqueda de su directorio integrando un complemento de búsqueda avanzada como SearchWP. Estos complementos permiten a los usuarios filtrar listados según criterios específicos, como rango de precios, servicios o calificaciones, lo que facilita encontrar exactamente lo que buscan.
- Complementos publicitarios: si planeas monetizar tu blog, agregar un complemento publicitario como Advanced Ads es una gran idea. Puede mostrar anuncios en su sitio web, lo que abre oportunidades para aumentar sus ingresos.
Amplíe Divi con productos en Divi Marketplace

Además del repositorio de WordPress y las ofertas de terceros, hay cientos de complementos, temas secundarios y paquetes de diseño específicos de Divi disponibles en Divi Marketplace. Cada producto del mercado está diseñado específicamente para funcionar con el tema Divi. Si bien Divi ya es un marco increíble, los desarrolladores del mercado aportan nuevas funciones. Ya sea que desee una variedad de diseños para el sitio web de su directorio, una forma única de mostrar sus listados o un hermoso carrusel de imágenes, Divi Marketplace lo tiene cubierto.
A continuación se muestran algunos ejemplos de productos que podría utilizar para mejorar aún más el sitio web de su directorio.
Creador de carrusel Divi

La extensión Divi Carousel Maker te permite crear hermosos carruseles de imágenes para mostrar tus fotos. Hay más de 120 configuraciones de diseño, más de 110 diseños de carrusel y la capacidad de agregar módulos Divi directamente al carrusel. Puede crear fácilmente hermosos carruseles para reseñas, videos, publicaciones y más. ¿La mejor parte? La extensión está disponible por $29 por año y se puede utilizar en sitios web Divi ilimitados.
Obtenga Divi Carousel Maker
Cuadrícula de filtro Divi

La extensión Divi FilterGrid le permite mostrar publicaciones de blog y tipos de publicaciones personalizadas en un diseño de cuadrícula filtrable. Si bien los módulos se pueden personalizar con Visual Builder como cualquier otro módulo Divi, hay una colección de máscaras temáticas para elegir para brindar diferentes estilos sobre la marcha. Además de mostrar contenido en un diseño de cuadrícula, los usuarios pueden configurar una caja de luz y opciones emergentes para que sus visitantes puedan ver el contenido sin salir de la página. Divi FilterGrid está disponible por $79 por año con uso ilimitado del sitio web.
Obtenga Divi FilterGrid
Paquete de encabezados Divi

El Divi Headers Pack puede ayudarte a superar el bloqueo del diseñador, gracias a casi 380 encabezados funcionales para tu sitio web del directorio Divi. Hay varios estilos de encabezado, incluidos estándar, compatible con WooCommerce, creativo, logotipo vertical y de derecha a izquierda (RTL). Sin embargo, algunos de sus diseños más avanzados requieren ciertos conocimientos de CSS, por lo que los principiantes deben tenerlo en cuenta. El paquete Divi Headers está disponible por una tarifa única de $19 y es adecuado para sitios web ilimitados.
Obtenga el paquete de encabezados Divi
Crear un sitio web de directorio con WordPress y Divi es una obviedad
Hemos explorado el apasionante mundo de crear su propio sitio web de directorio. Desde comprar un dominio a través de Namecheap hasta comprar un plan de alojamiento de calidad a través de SiteGround y generar páginas web completas con Divi AI, hemos cubierto todo lo que necesita saber para comenzar. Con WordPress, el complemento Business Directory y Divi como aliados, es más posible que nunca crear un sitio web de directorio con aspecto profesional y muchas funciones.
¿Interesado en aprender más sobre los productos mencionados en esta publicación? Consulte la siguiente tabla para encontrar enlaces y precios para cada uno.
| Productos mencionados | Precio inicial | Descripción | Acción | |
|---|---|---|---|---|
| 1 | Nombre barato | $5.98/año | registrador de dominio | Conseguir |
| 2 | Tierra del sitio | $2.99/mes | Proveedor de alojamiento | Conseguir |
| 3 | divid | $89/año | Tema de WordPress | Conseguir |
| 4 | Constructor Visual | Incluido con Divi | Complemento de creación de páginas | Conseguir |
| 5 | Elementos de diseño | Incluido con Divi | Complemento de creación de páginas | Conseguir |
| 6 | Creador de temas | Incluido con Divi | Edición completa del sitio | Conseguir |
| 7 | Divi AI | $16.08/mes (facturado anualmente) | Creador de sitios web con IA | Conseguir |
| 8 | GeoDirectorio | $139/año | Complemento de directorio | Conseguir |
| 9 | Directorio de negocios | Gratis, $99/año | Complemento de directorio | Conseguir |
| 10 | Génesis Pro | $360/año | Tema de WordPress | Conseguir |
| 11 | OptimizarPrensa | $129/año | Complemento de creación de páginas | Conseguir |
| 12 | RankMath | Gratis, $6.99/mes | Complemento SEO | Conseguir |
| 13 | Reseñas de estrellas de mar | $37/mes | Complemento de revisión | Conseguir |
| 14 | Mapas geográficos interactivos | $39.99/año | Complemento de mapa interactivo | Conseguir |
| 15 | BuscarWP | $99/año | Complemento de búsqueda | Conseguir |
| dieciséis | Anuncios avanzados | 59€/año | Complemento publicitario | Conseguir |
| 17 | Mercado Divi | Precios varían | Extensiones, temas secundarios y diseños para Divi | Conseguir |
| 18 | Creador de carrusel Divi | $29/año | Extensiones Divi | Conseguir |
| 19 | Cuadrícula de filtro Divi | $79/año | Extensiones Divi | Conseguir |
| 20 | Paquete de encabezados Divi | $19/tarifa única | Diseños Divi | Conseguir |
Preguntas frecuentes
Aunque hemos intentado ser lo más exhaustivos posible en esta publicación, es posible que aún tenga algunas preguntas que deban responderse. Eche un vistazo a la sección de preguntas frecuentes a continuación para encontrar las respuestas. ¿Es WordPress una buena plataforma para crear un sitio web de directorio?
¿Necesito algún conocimiento de codificación para crear un sitio web de directorio con WordPress?
¿Cuáles son algunos complementos de WordPress esenciales para un sitio web de directorio?
¿Puedo crear un sitio web de directorio gratuito con WordPress?
¿Cuáles son los beneficios de utilizar un tema como Divi al crear un sitio web de directorio con WordPress?
¿Cómo puedo categorizar listados en mi sitio web de directorio de WordPress?
¿Cómo puedo asegurarme de que el sitio web de mi directorio de WordPress tenga una buena clasificación en los motores de búsqueda?
¿Puedo monetizar mi sitio web de directorio de WordPress?
¿Cómo puedo mantener seguro el sitio web de mi directorio de WordPress?
¿Cómo puedo hacer una copia de seguridad de mi sitio web del directorio de WordPress?
