Cómo hacer un formulario de dirección de Autocompletar de Google Maps
Publicado: 2021-09-28¿Quieres aprender a hacer un formulario de dirección de autocompletado de Google Maps?
Agregar un campo de dirección de autocompletar a los formularios de su sitio web mejora la experiencia del usuario, ahorra tiempo y valida la dirección enviada utilizando el poder de Google Maps.
Entonces, en este tutorial, lo guiaremos a través de una guía paso a paso sobre cómo hacer un formulario de dirección de autocompletado de Google Maps, ¡sin tener que hacer malabares con ningún código HTML personalizado!
Cree su formulario de dirección de Autocompletar ahora
Aquí hay una tabla de contenido si desea avanzar:
- Instale el complemento WPForms
- Habilitar el complemento de geolocalización
- Configurar los ajustes de geolocalización
- Crear un formulario de dirección de Autocompletar de Google Maps
- Agregar campo de dirección a su formulario
- Habilitar la función de autocompletar de direcciones
- Agregue su formulario de dirección de Autocompletar de Google Maps a su sitio web de WordPress
¿Cómo puedo crear un formulario de dirección de Autocompletar de Google Maps?
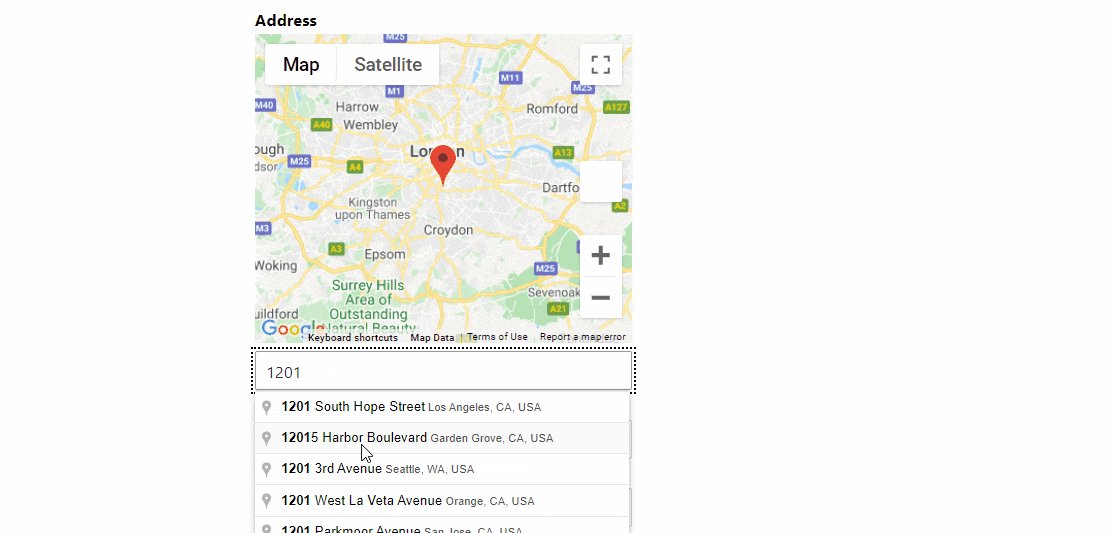
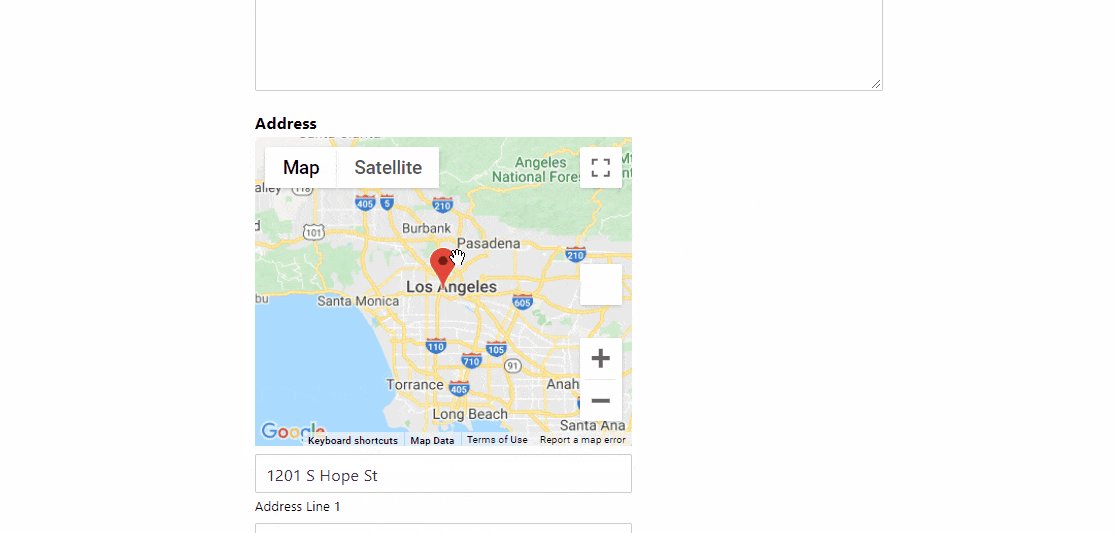
¿Se pregunta cómo utilizar la función de autocompletar direcciones de Google Maps? El autocompletado de direcciones es una de las poderosas funciones de Google Maps. Puede agregar autocompletar a sus formularios de contacto de WordPress para que sean más fáciles de completar.

Incrustar la función de autocompletar direcciones de Google Maps en un formulario de contacto requiere conocimientos previos de codificación. Pero si utiliza un complemento de creación de formularios como WPForms, puede realizar el proceso en unos pocos pasos y sin codificación.
WPForms Pro incluye un poderoso complemento de geolocalización que viene con una función de autocompletado de direcciones prediseñada. Esta función localiza y sugiere automáticamente las ubicaciones de sus usuarios a medida que completan y escriben sus direcciones.
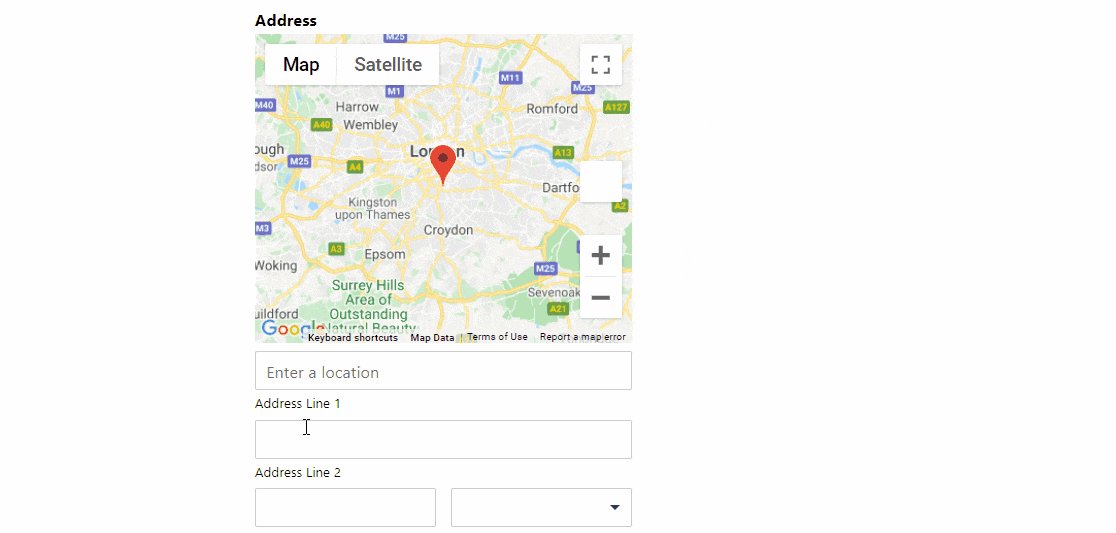
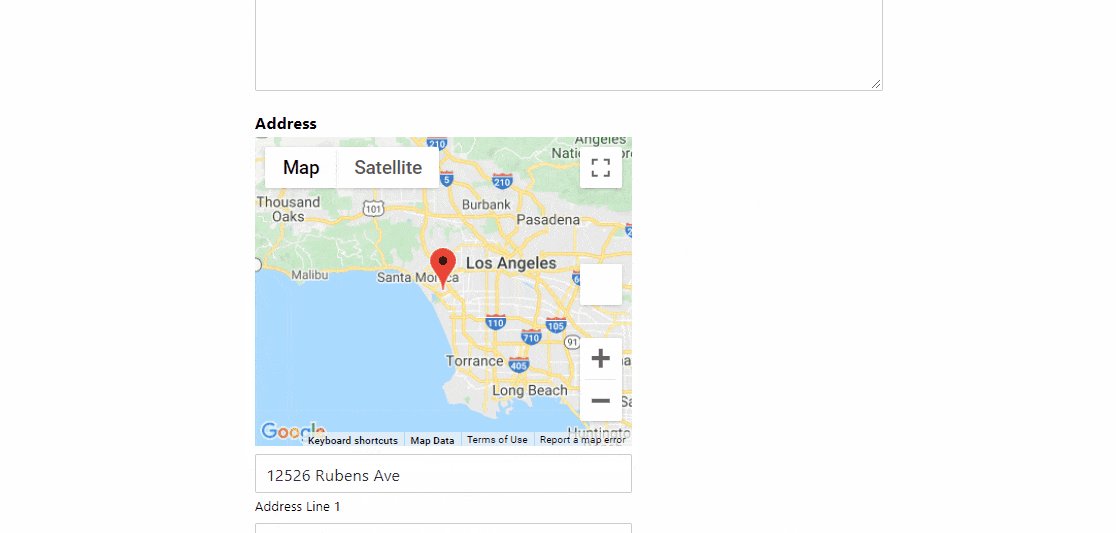
Además, con el complemento de geolocalización, puede agregar un mapa a su formulario de contacto de WordPress y permitir que sus usuarios agreguen una ubicación ajustando el pin en el mapa.
Veamos cómo crear un formulario de dirección de autocompletado de Google Maps con WPForms y el complemento de geolocalización.
Paso 1: Instale el complemento WPForms
Lo primero que deberá hacer es instalar el complemento WPForms. Una vez que WPForms esté instalado, haga clic en el botón activar.
Si es nuevo en WordPress o tiene alguna dificultad durante el proceso de instalación del complemento, puede consultar la guía paso a paso sobre cómo instalar un complemento de WordPress.
Paso 2: Habilite el complemento de geolocalización
Una vez que WPForms esté instalado, podrá activar el complemento de geolocalización .
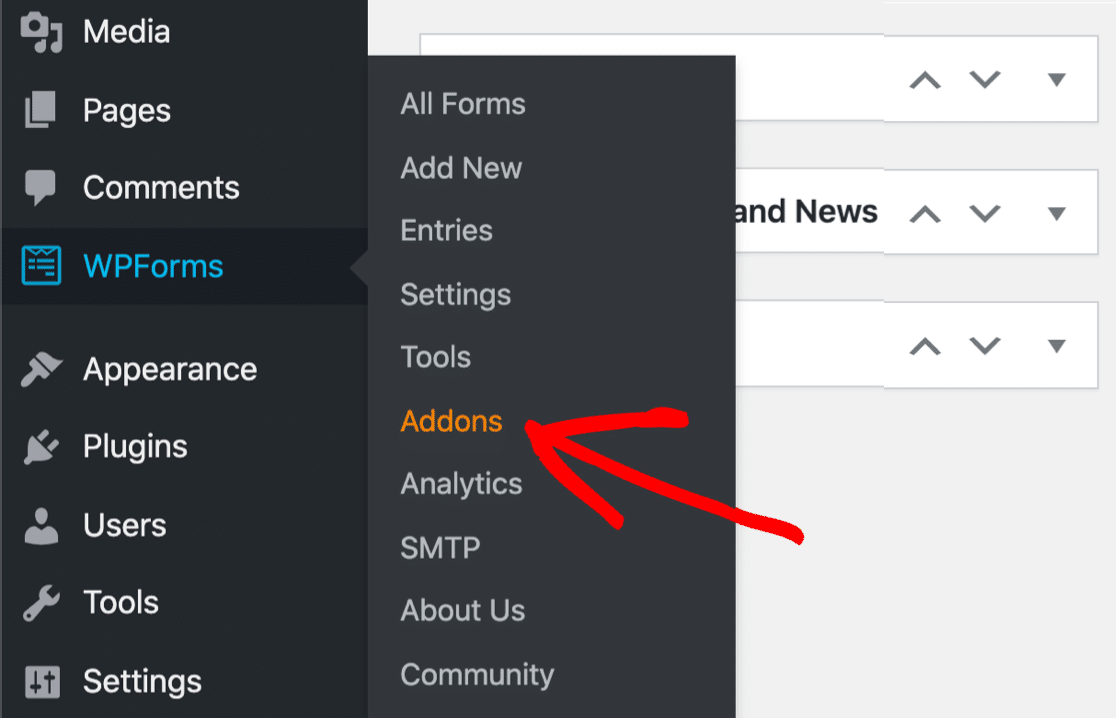
Ahora para activar el complemento, diríjase a su panel de WordPress y haga clic en WPForms »Complementos.

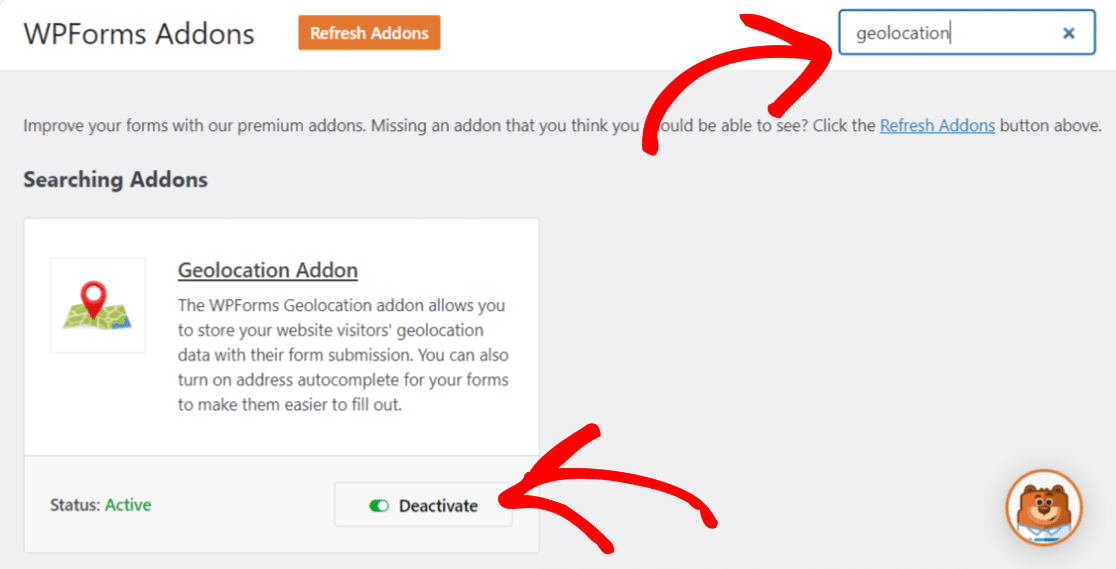
En la barra de búsqueda, escriba Geolocalización y presione para Activar.

Paso 3: configurar los ajustes de geolocalización
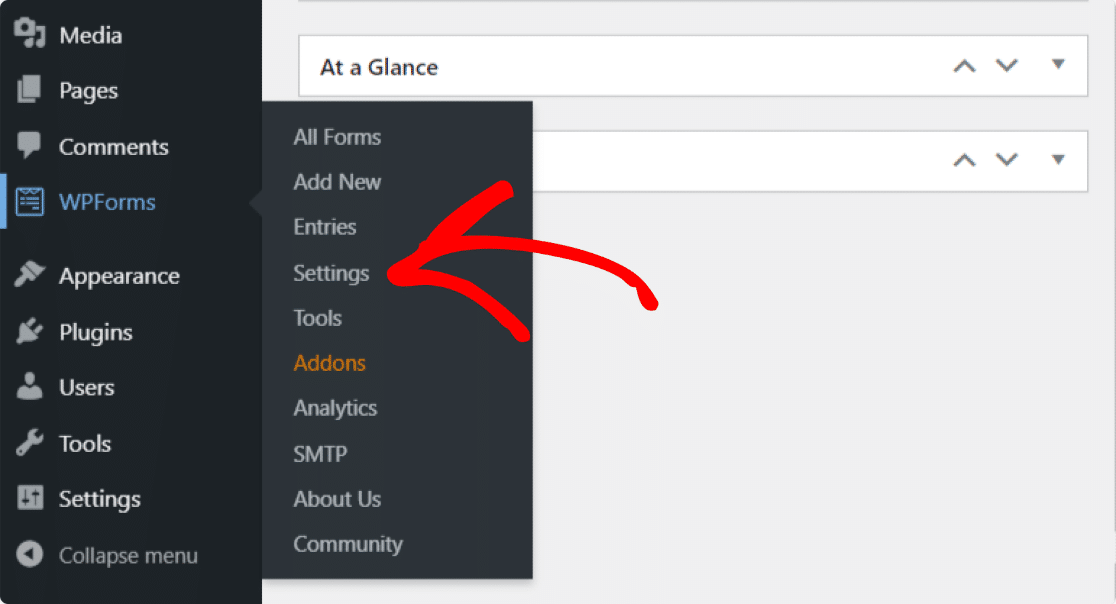
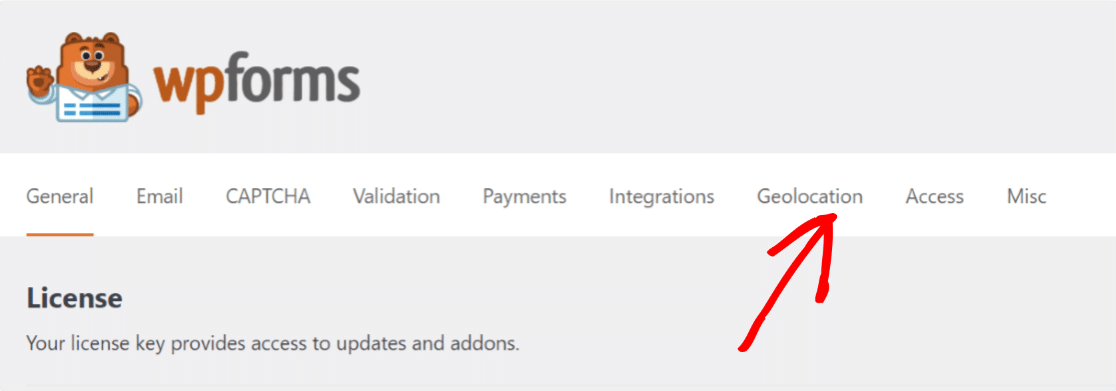
Una vez que haya habilitado el complemento de geolocalización, debe configurar sus ajustes. Para hacer esto, haga clic en WPForms »Configuración.

En la página de configuración de WPForms, haga clic en Geolocalización en las pestañas de la parte superior.

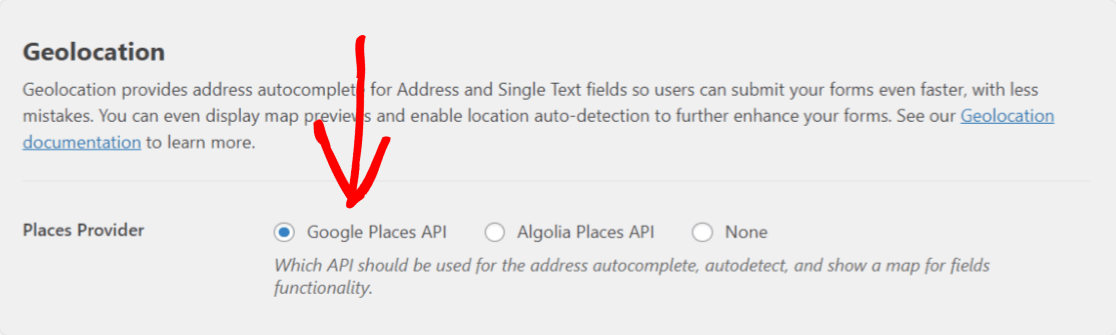
Aquí verá diferentes opciones para configurar el complemento de geolocalización:
- Proveedor de lugares : tienes la opción de elegir qué proveedor te gustaría recibir tu información de geolocalización. Aquí seleccionaremos la API de Google Places como nuestro proveedor de lugares.

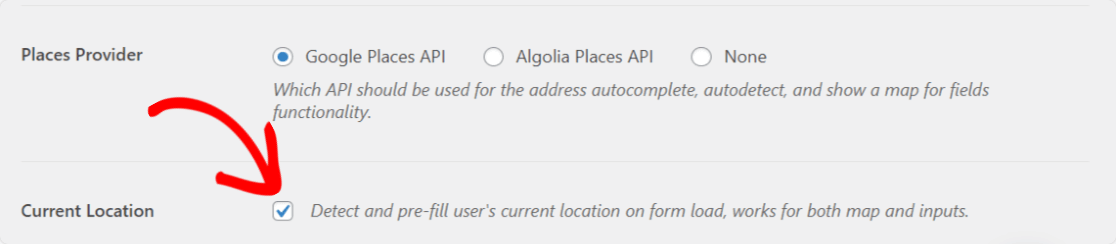
- Ubicación actual : habilite esta opción para permitir que la ubicación de su usuario se complete previamente en el formulario.

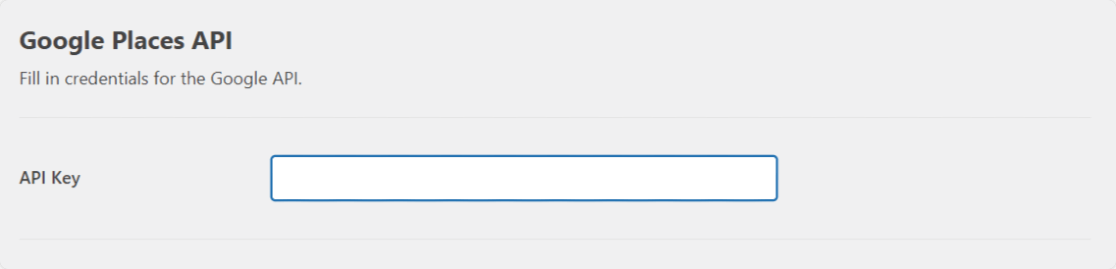
- API de Google Places : para habilitar la función de autocompletar dirección y mostrar Google Maps dentro de sus formularios, deberá generar una clave API y conectarla con WPForms.

Veamos el proceso completo de generación de una clave API.
Genere una clave de API desde la Consola para desarrolladores de Google
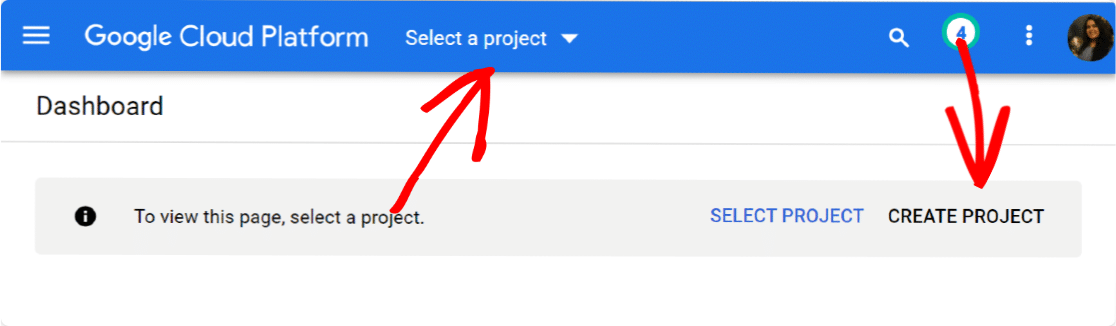
Vaya a la Consola para desarrolladores de Google y seleccione el proyecto en el menú Seleccionar un proyecto en la parte superior. Si no tiene ningún proyecto creado anteriormente, haga clic en Nuevo proyecto para crear uno nuevo.

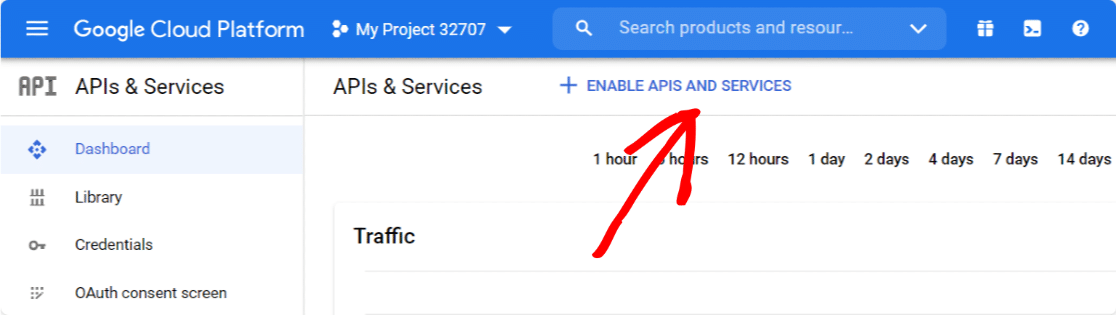
Una vez que haya creado correctamente un nuevo proyecto, haga clic en Habilitar API y servicios.

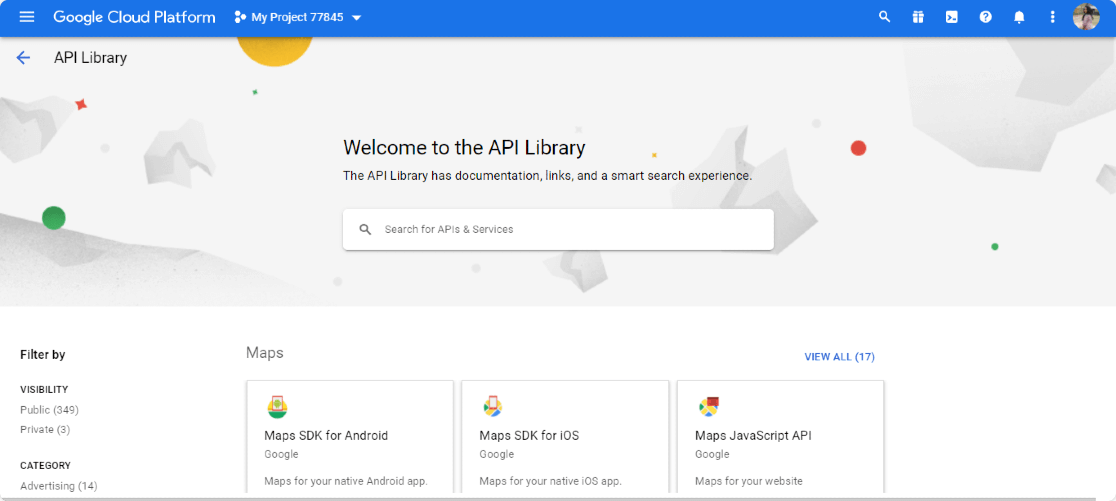
Esto abrirá una biblioteca de API de Google.

Desde aquí, deberá habilitar tres API:
- API de codificación geográfica
- API de JavaScript de Maps
- API de Places
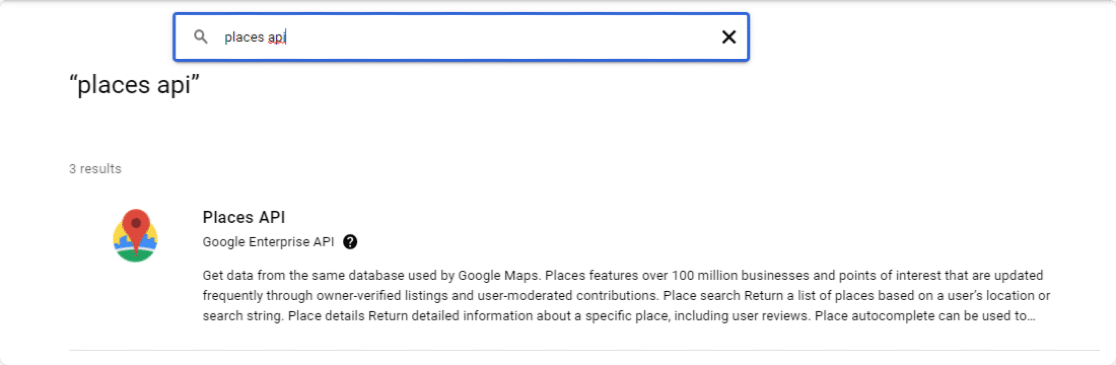
Esta biblioteca de API ofrece una opción de búsqueda sencilla; escriba el nombre de la API en el cuadro de búsqueda, vaya a su API y haga clic en el botón ACTIVAR .

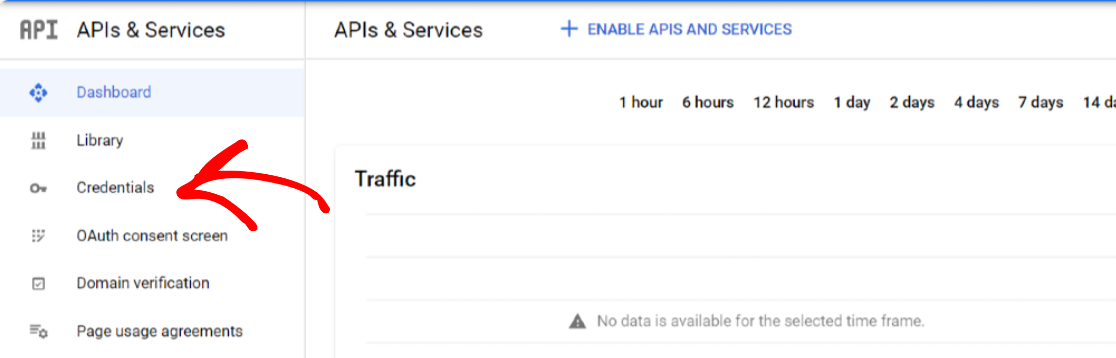
Una vez que haya habilitado todas sus API, vuelva al panel de control de la Consola de Google y navegue por la pestaña Credenciales .

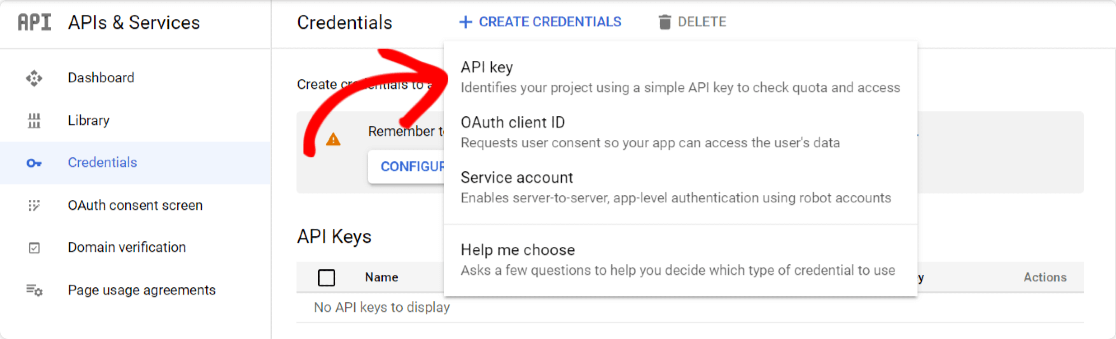
Haga clic en el botón Crear credenciales en la parte superior y seleccione la opción de clave API .

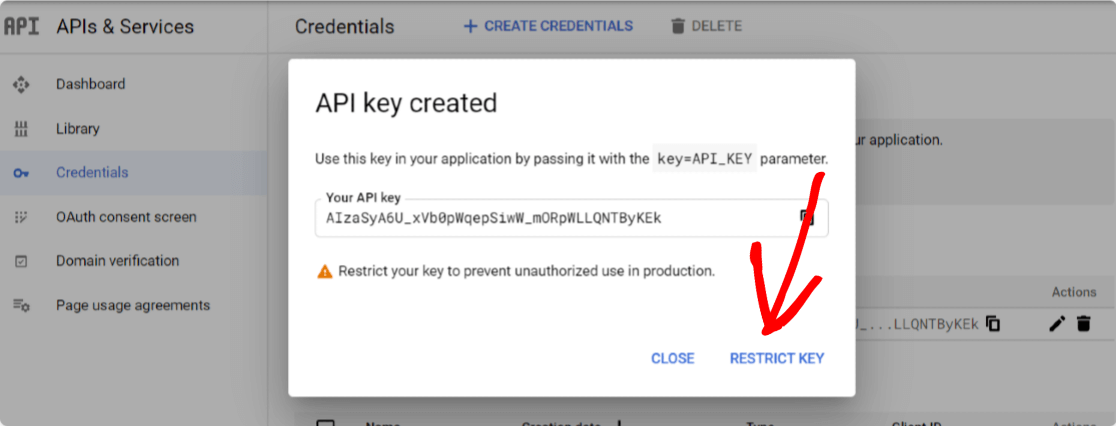
Se abrirá una ventana emergente con una clave API. Haga clic en la opción RESTRICT KEY en la esquina inferior derecha de la ventana emergente.

Se abrirá una nueva página, donde debe configurar los siguientes ajustes:
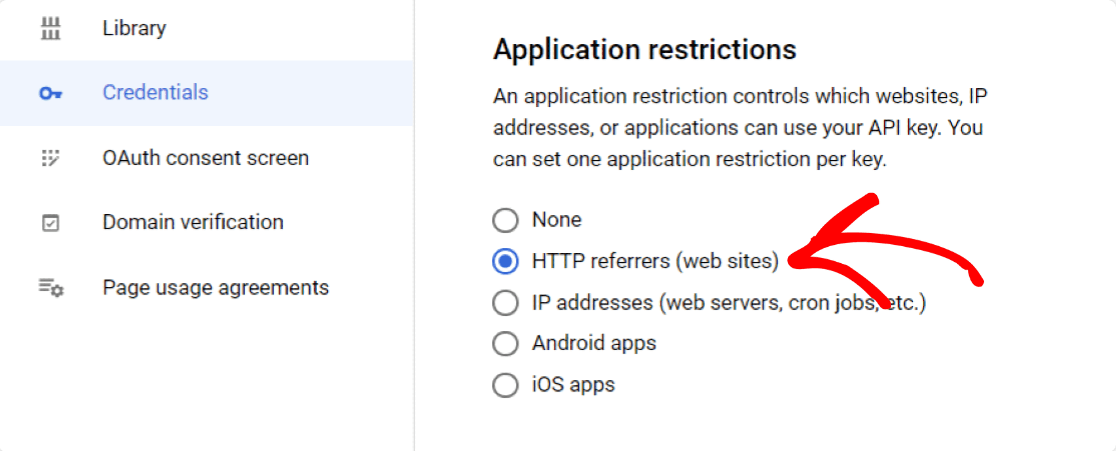
- Restricciones de la aplicación: desde aquí, puede seleccionar qué sitios web, direcciones IP o aplicaciones puede usar la clave API. Aquí deberá elegir la opción Remitentes HTTP para permitir que su clave se utilice en sus sitios web.


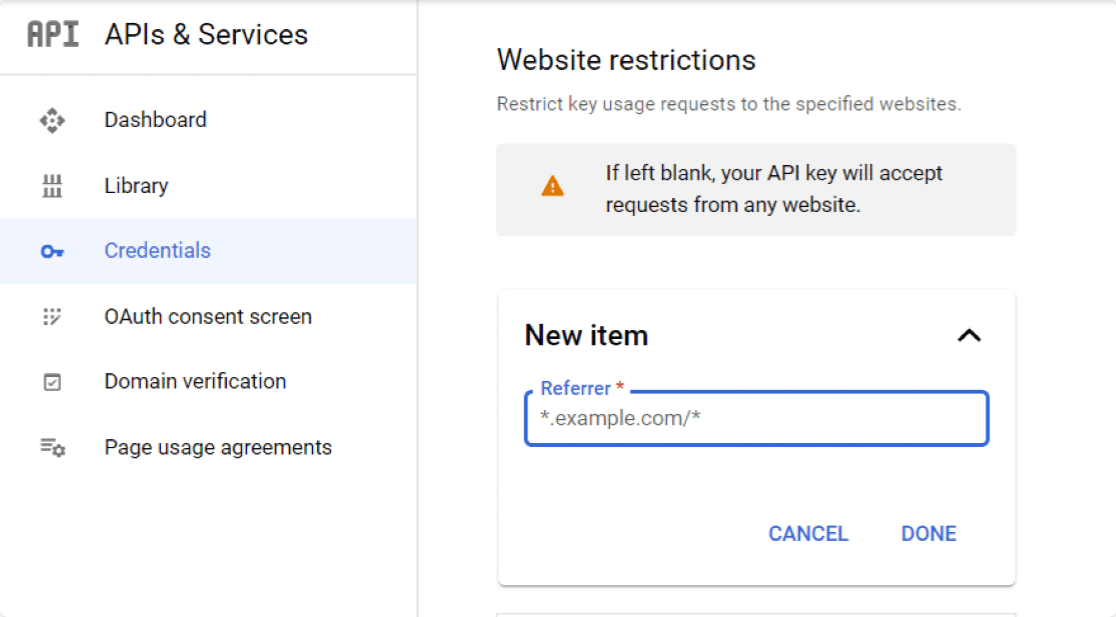
- Restricciones del sitio web: una vez que seleccione las referencias HTTP, se mostrará una nueva opción, restricciones del sitio web . Aquí debe agregar el nombre de dominio de su sitio web para restringir la clave API para que sea utilizada solo por los sitios web especificados.

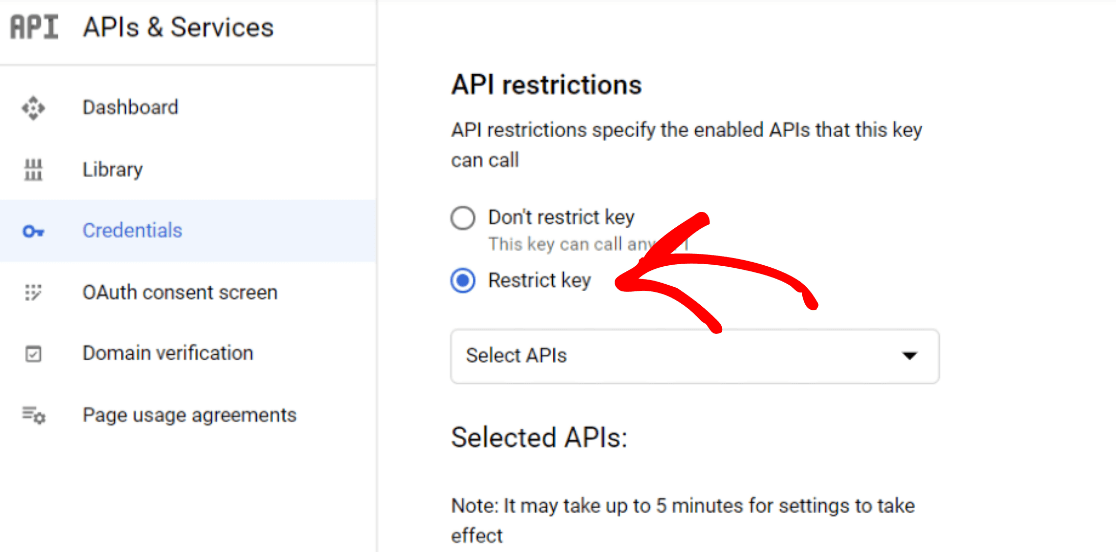
- Restricciones de API: después de restringir su clave por aplicación y sitio web, deberá restringir su clave por API. Para hacer esto, haga clic en la opción Restringir clave .

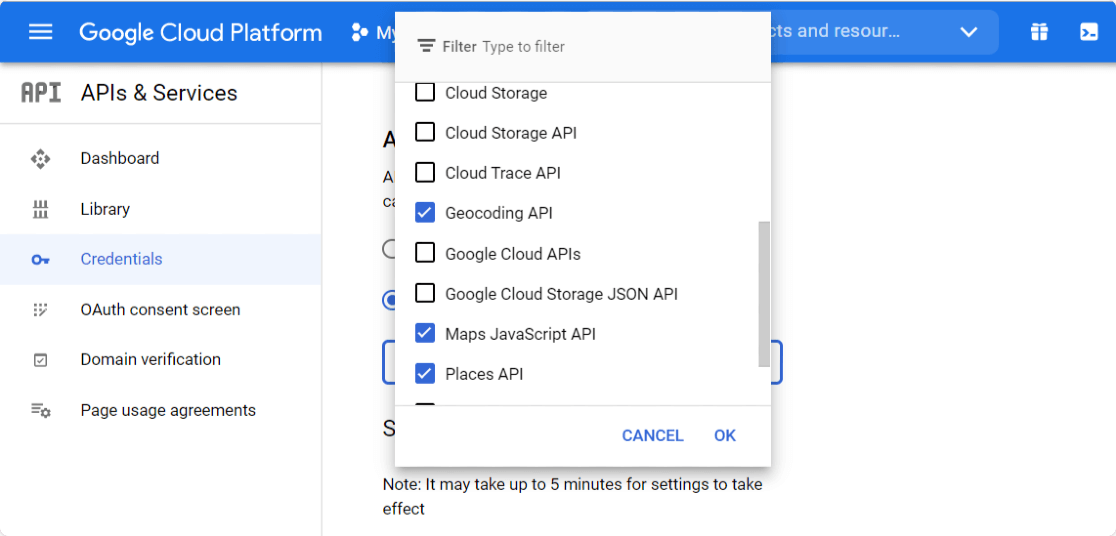
Esto abrirá un menú desplegable con una opción de varias API. Seleccione las siguientes API del menú desplegable:
- API de Places
- API de JavaScript de Maps
- AP de geocodificación

Una vez que haya terminado de seleccionar las API, haga clic en el botón Guardar para guardar su configuración.
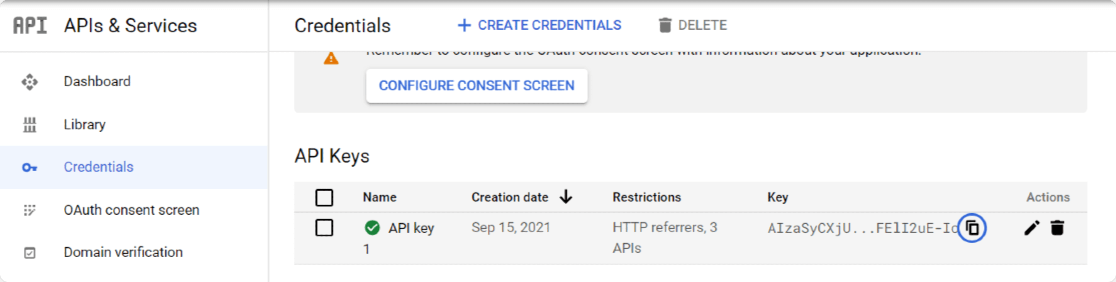
Al hacer clic en el botón Guardar, se le redirigirá a la página Credenciales . Copie su clave de la página y vuelva a la configuración de WPForms.

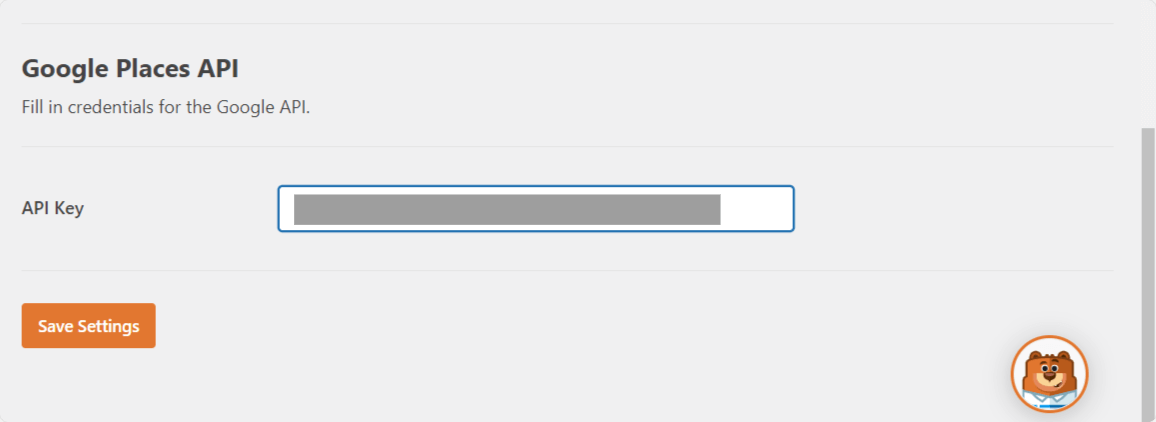
En la configuración de WPForms, péguelo en el campo Clave API debajo de la API de Google Places y haga clic en el botón Guardar configuración .

¡Excelente! Ahora sigamos adelante y agreguemos la función de autocompletar dirección a sus formularios.
Paso 4: Cree un formulario de dirección de Autocompletar de Google Maps
Ahora que hemos terminado con la configuración de la API, es hora de crear un formulario de dirección de autocompletado de Google Maps.
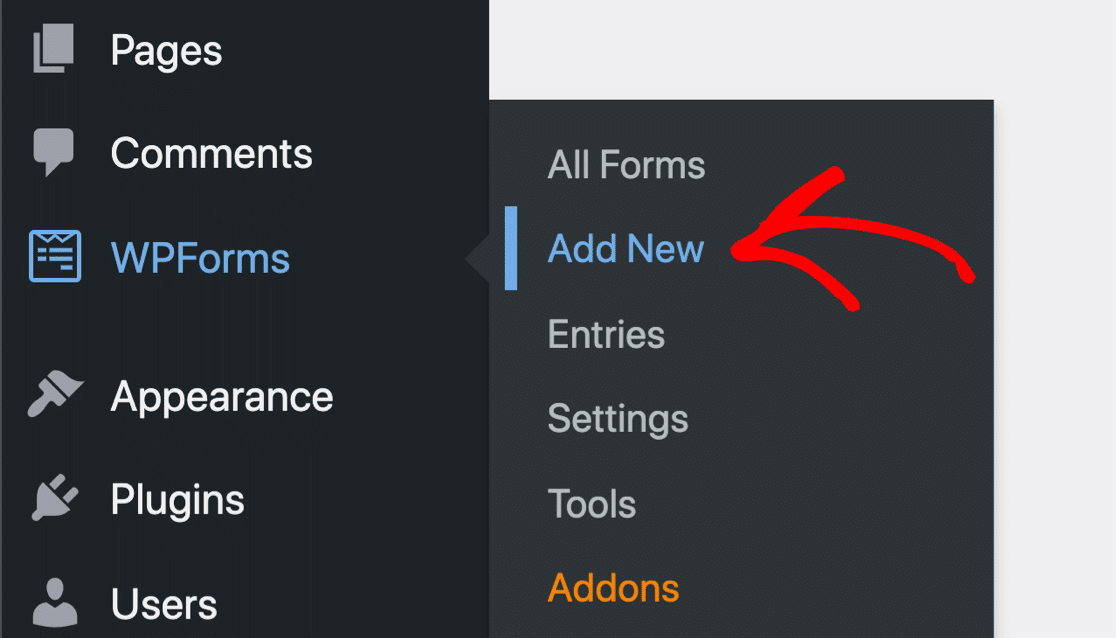
Para eso, primero, necesitamos crear un nuevo formulario usando WPForms. Vaya a WPForms »Agregar nuevo para crear un nuevo formulario.

En la pantalla de configuración, agregue un nombre a su formulario y seleccione la plantilla que desea usar. WPForms incluye una enorme biblioteca de plantillas prediseñada que consta de más de 300 hermosas plantillas de formulario.

Puede elegir cualquier plantilla y utilizarla en su sitio web.
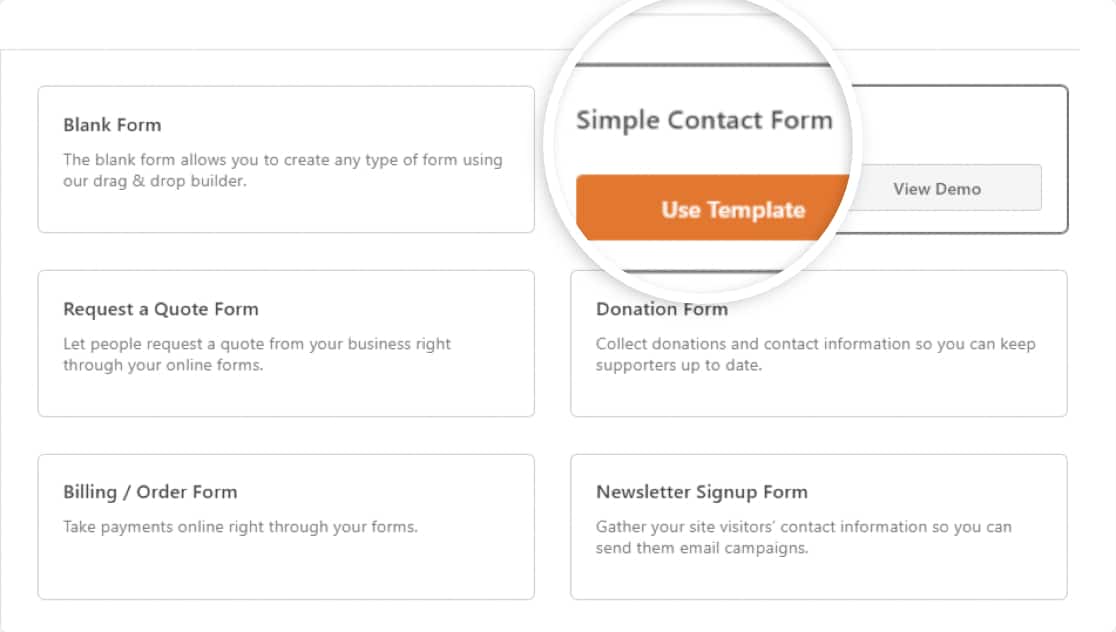
Aquí elegiremos una plantilla de formulario de contacto simple . Haga clic en la plantilla para verla en vivo en el panel del generador de formularios.

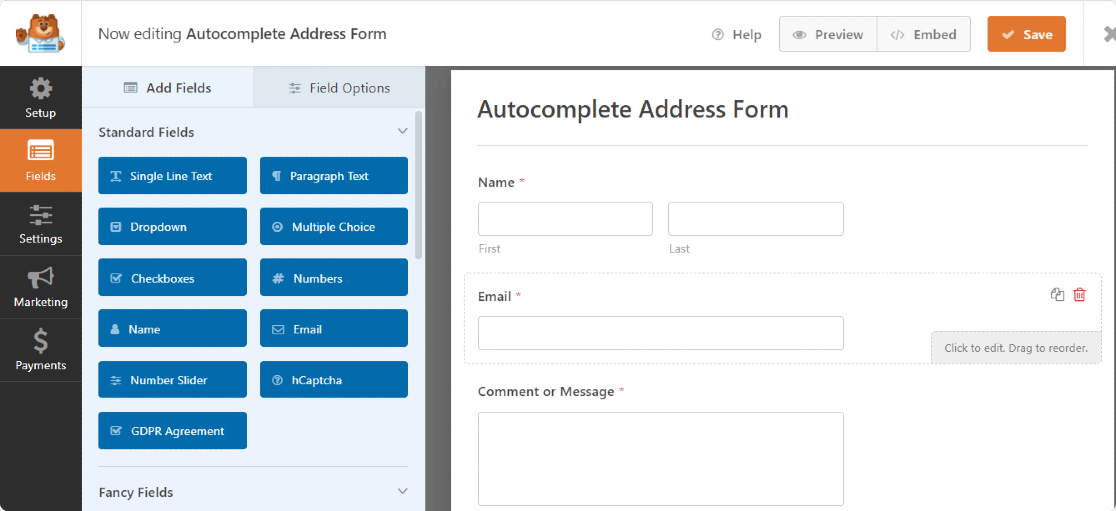
A continuación, puede consultar el panel del generador de formularios de WPForms. Desde este constructor, puede agregar campos adicionales a su formulario de contacto.

Paso 5: agregue el campo de dirección a su formulario
Ahora que tenemos nuestro formulario listo, solo necesitamos agregar el campo de dirección.
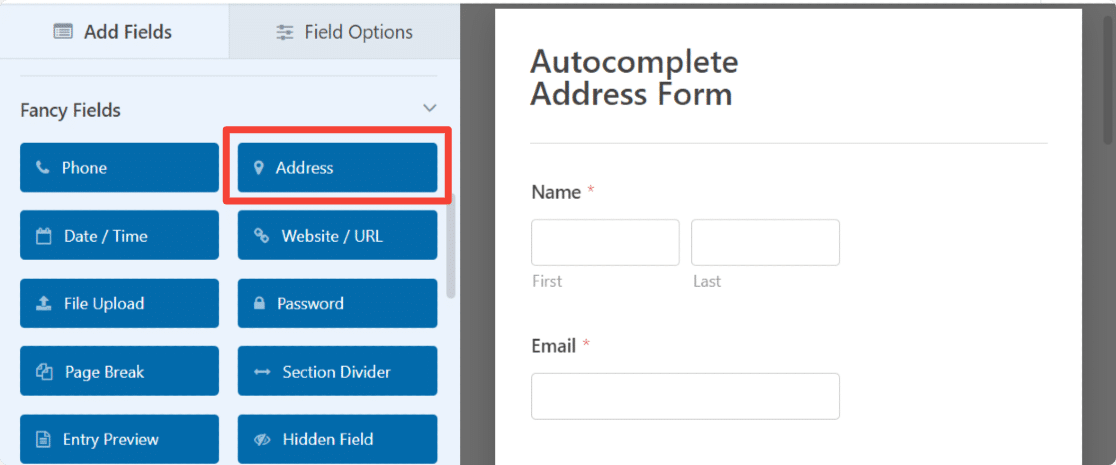
A la izquierda, desde la sección Campos elegantes, arrastre el Campo de dirección y colóquelo en su formulario.

El campo Dirección ya incluye una etiqueta y un texto de subetiqueta para su facilidad. Obtienes la flexibilidad para:
- Personaliza el texto de la etiqueta
- Seleccionar formato de esquema para el campo de dirección
- Personalizar el tamaño del campo
- Ocultar etiqueta
- Ocultar subetiquetas
Paso 6: Habilite la función de autocompletar de direcciones
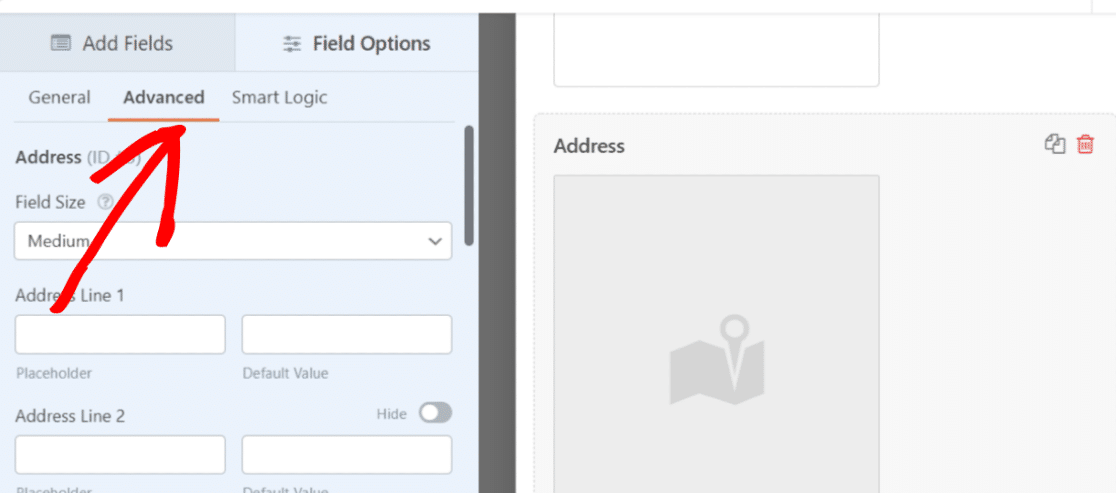
Para habilitar la función Autocompletar dirección , vaya a la pestaña Avanzado del campo Dirección.

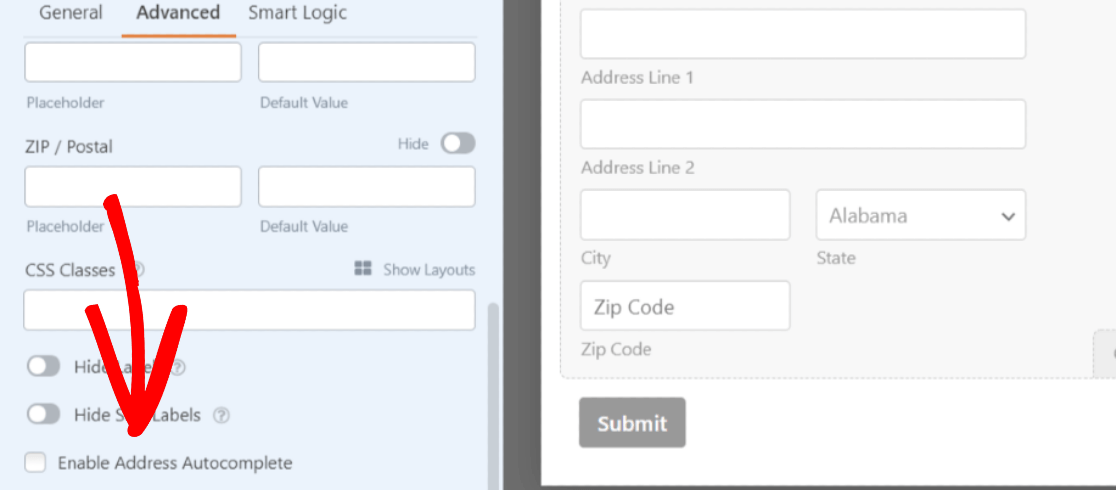
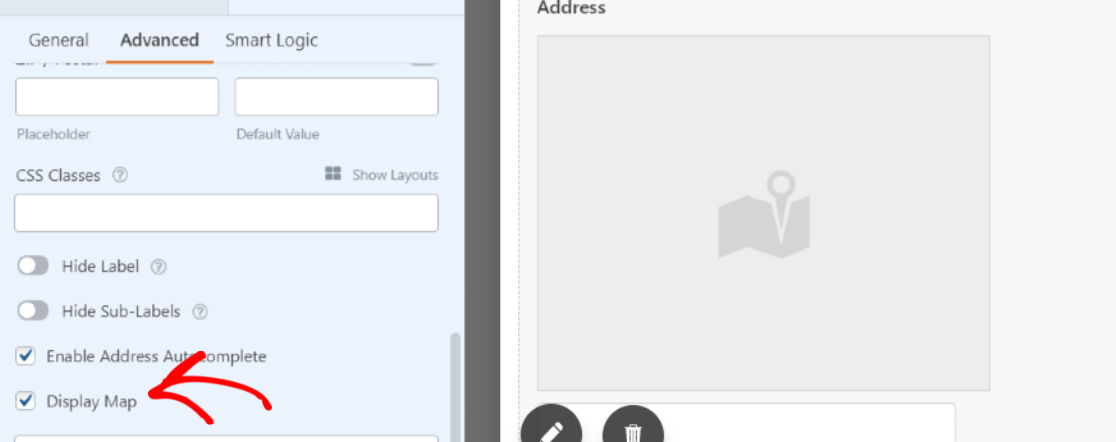
Desplácese hacia abajo hasta que vea una casilla de verificación con la opción Habilitar autocompletar dirección .

Marque la casilla para habilitar Autocompletar dirección en su formulario. Al permitir esto, se abrirá una función más: Mostrar mapa. Si desea mostrar un mapa con su contacto, marque esta opción también.

Haga clic en el botón Guardar en la parte superior para arreglar todo.
Paso 7: agregue su formulario de dirección de Autocompletar de Google Maps a su sitio web de WordPress
Ahora que su formulario de dirección de autocompletar está listo, es hora de agregarlo a su sitio web.
WPForms le permite agregar su formulario en varias ubicaciones, incluidas páginas, publicaciones de blog e incluso widgets de la barra lateral de su sitio web.
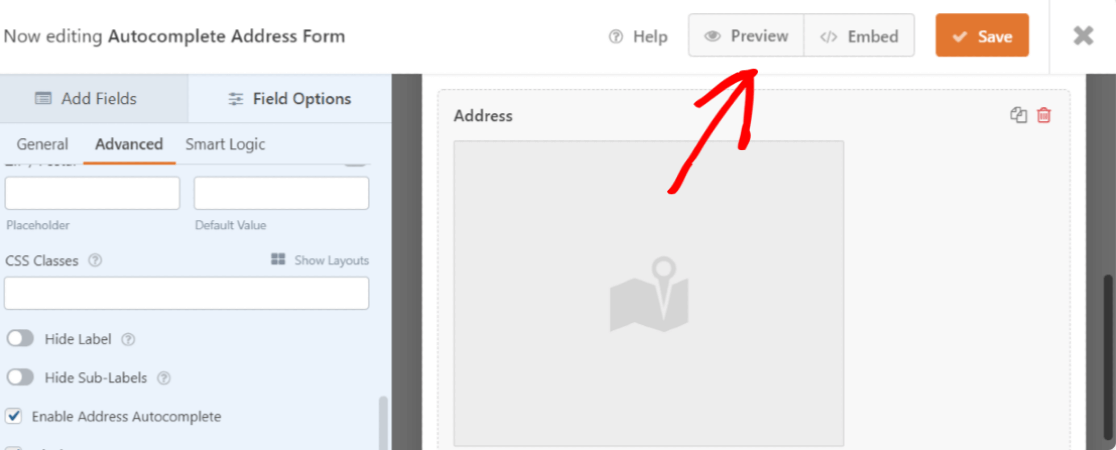
Antes de incrustar su formulario en una página, si lo desea, puede verificar cómo se verá su formulario en la página en vivo. Para obtener una vista previa de su formulario, haga clic en el botón Vista previa en la parte superior.

Agreguemos su formulario de dirección de autocompletado de Google Maps a su página.
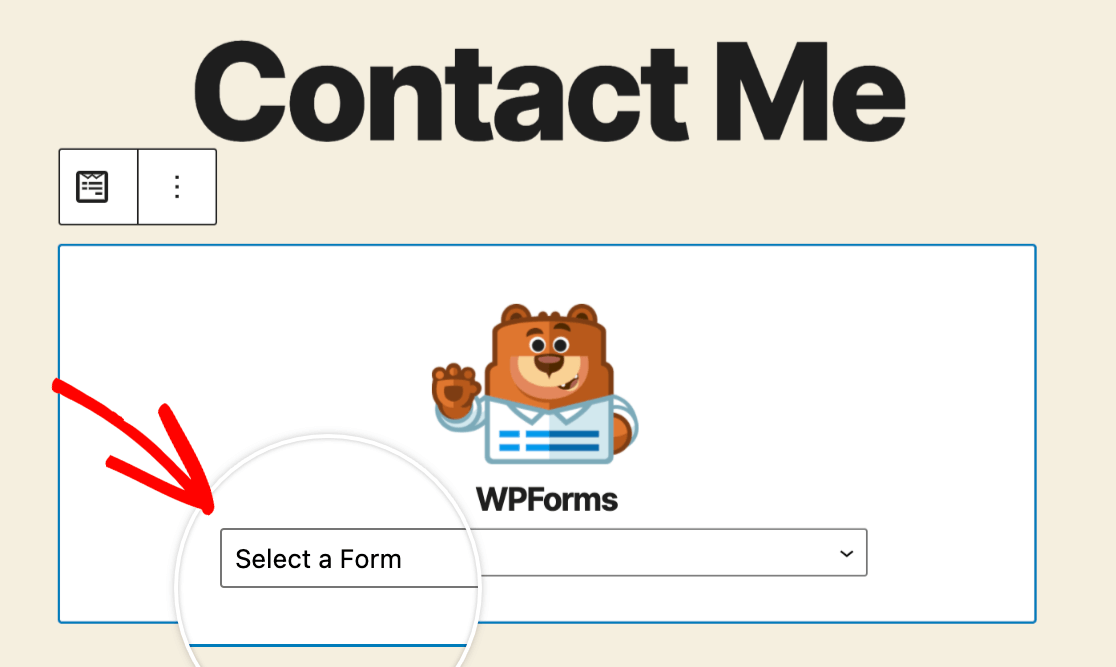
Cree una página nueva o abra una página existente en el sitio web de WordPress. Haga clic en el icono "+" y agregue el bloque WPForms desde el editor de bloques.

Seleccione su formulario y publique la página.

¡Trabajo asombroso! Ha creado correctamente un formulario de dirección de autocompletado de Google Maps.
A continuación, realice un seguimiento de las conversiones de sus formularios de WordPress
¡Y ahí lo tienes! Con el complemento de geolocalización de WPForms, puede habilitar fácilmente la función de autocompletar dirección en los formularios de contacto de su sitio web y mejorar la experiencia de su visitante.
Cree su formulario de dirección de Autocompletar ahora
Después de crear un formulario de dirección de autocompletado de Google Maps, es posible que le interese rastrear las fuentes que atraen tráfico y clientes potenciales a su sitio web. Para obtener más información, consulte nuestro tutorial detallado sobre cómo rastrear una fuente de clientes potenciales en WordPress.
A continuación, es posible que le interese comprobar los sencillos trucos para eliminar el registro de usuarios de spam.
¿Entonces, Qué esperas? Empiece hoy mismo con el plugin de formularios de WordPress más potente.
Y no olvide que si le gusta este artículo, síganos en Facebook y Twitter.
