Cómo hacer que se pueda hacer clic en un enlace
Publicado: 2023-05-15Los enlaces en línea sientan las bases para una interactividad simple en línea, ya sea enviando a los usuarios a páginas web, documentos descargables u otras aplicaciones.
Lo bueno es que puede crear enlaces en los que se puede hacer clic en muchas aplicaciones, incluso como sistemas de administración de contenido, creadores de sitios web, procesadores de texto y clientes de correo electrónico.
Esta guía ilustra todo lo que necesita saber sobre cómo hacer que se pueda hacer clic en un enlace, al mismo tiempo que explica los conceptos básicos detrás de un enlace y la terminología que puede encontrar al crear uno.
Conceptos básicos de hipervínculos
Hay varios términos para una pieza de contenido, como texto o una imagen, que ofrece la capacidad de hacer clic o la opción interactiva para colocar el cursor sobre el contenido y navegar a otro lugar.
Algunos de esos términos incluyen:
- Enlace
- Hipervínculo
- Enlace en el que se puede hacer clic
Técnicamente, todos estos tienen sus propias definiciones, pero hoy en día se usan indistintamente.
La capacidad de un usuario para interactuar con el contenido en línea se basa en estos hipervínculos, donde los usuarios pueden desplazarse sobre un fragmento de texto, una imagen o un botón y hacer clic en él, enviándolos así a otro contenido (como una página web externa) o a realizar una acción (como llamar a un número de teléfono desde su teléfono inteligente).
Una versión codificada en HTML simple de un hipervínculo se ve así:
<a href="https://example.com/">the hyperlink text</a>Pero se vuelve más complejo cuando se tienen en cuenta elementos opcionales como objetivos y elementos nofollow:
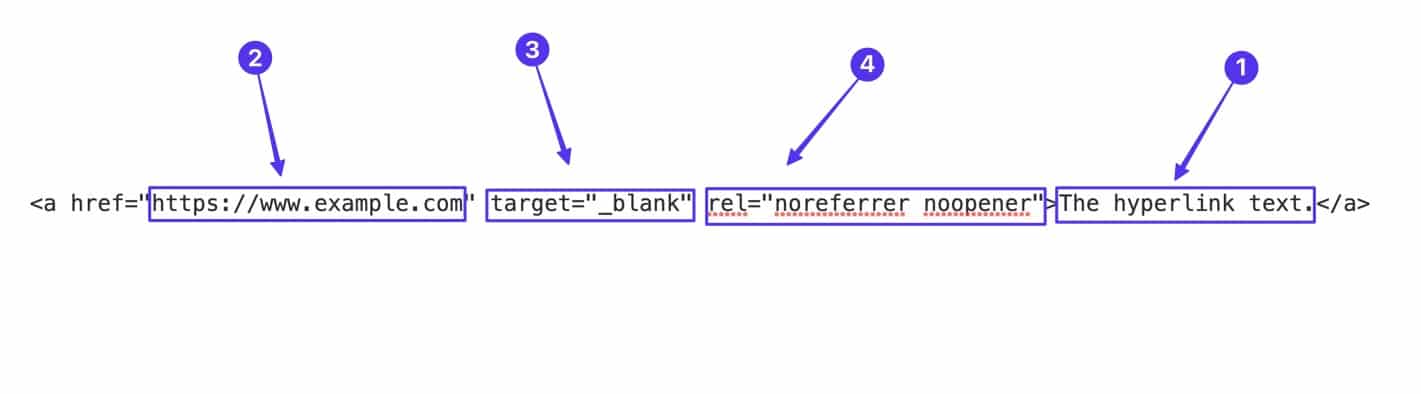
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >Estos son los elementos que componen un hipervínculo:
- El contenido
- La URL o enlace permanente
- Objetivo
- Nofollow, noreferrer y noopener

Sigue leyendo para conocer cada uno de estos elementos y cómo funcionan.
El contenido
Puede crear enlaces en los que se puede hacer clic con dos tipos de contenido:
- Texto
- Gráficos
Esto significa que, siempre que la aplicación que esté utilizando admita hipervínculos, puede encontrar cualquier línea de texto escrito o imagen dentro de su contenido y convertirlo en un enlace en el que se puede hacer clic.
Texto hipervinculado
El texto es una de las opciones de contenido cuando se crean enlaces en los que se puede hacer clic.
Si está utilizando un editor como WordPress, puede resaltar el texto que desee en la pantalla del editor y luego seleccionar el botón Enlace .

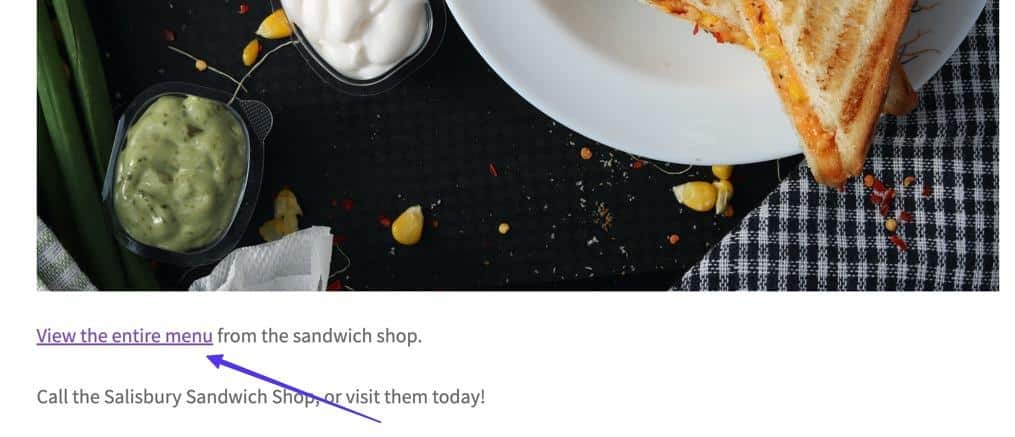
Eso genera un enlace en la interfaz, generalmente con texto subrayado en color.

Un hipervínculo de texto a veces cambia cuando un usuario pasa el mouse sobre él, a menudo cambiando de color u ocultando el subrayado para especificar que es un enlace en el que se puede hacer clic.
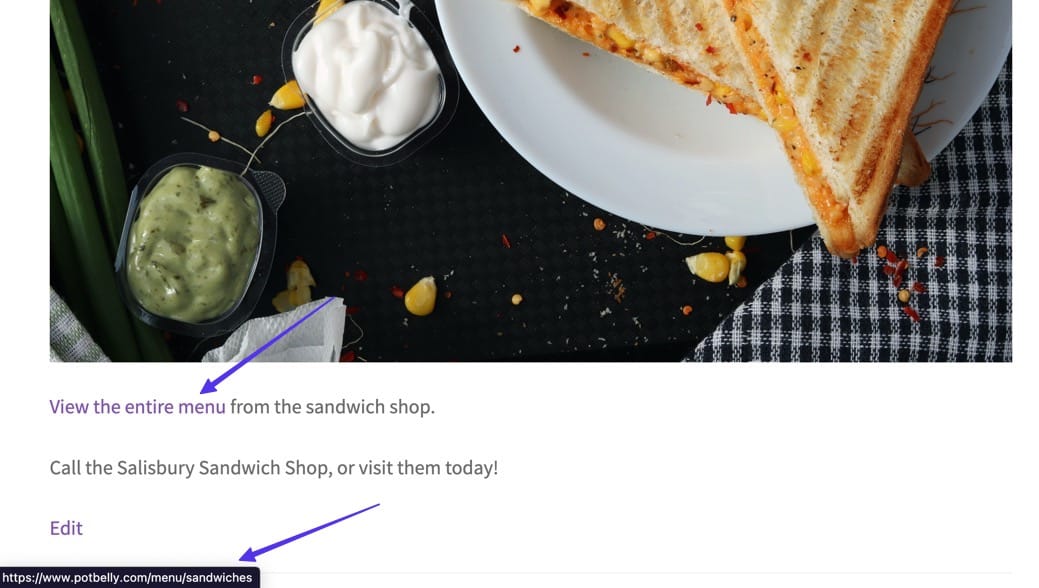
Además, al mover el mouse sobre un enlace de texto, los navegadores generalmente muestran una vista previa de la URL vinculada para que pueda ver a dónde conduce.

Imágenes con hipervínculos
Muchos programas, incluido WordPress, le permiten generar hipervínculos utilizando medios en línea, como imágenes.
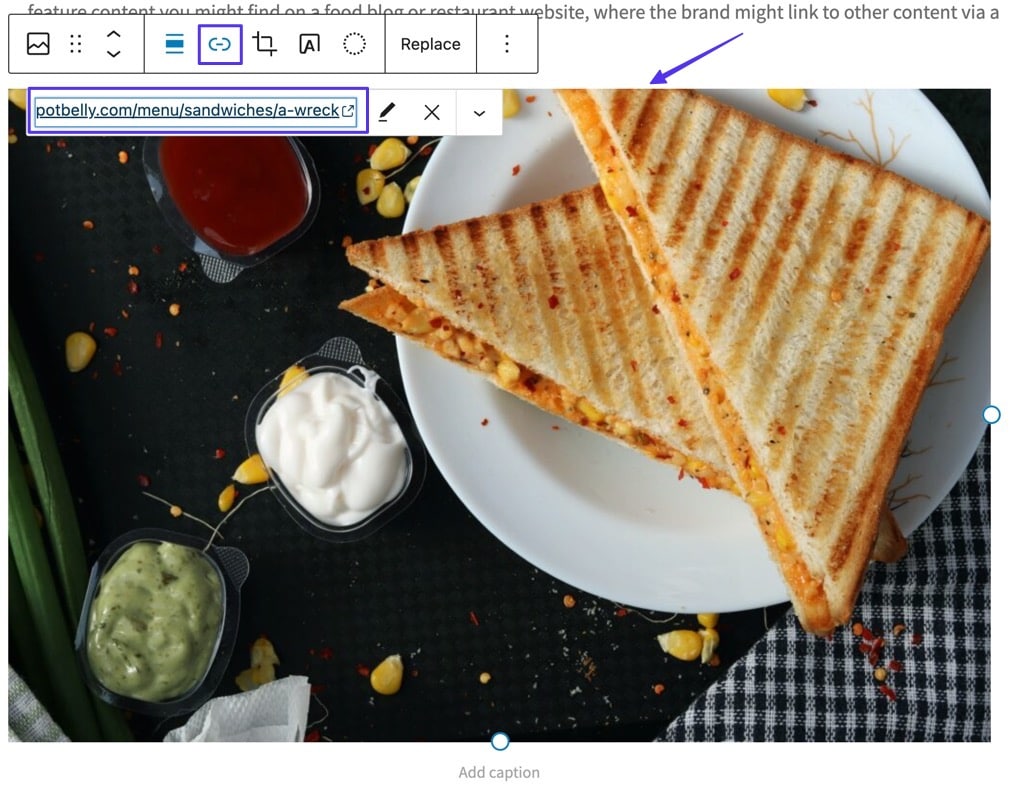
Esto funciona seleccionando una imagen en el backend (en lugar de texto) y agregando la URL deseada a través de la función Enlace .

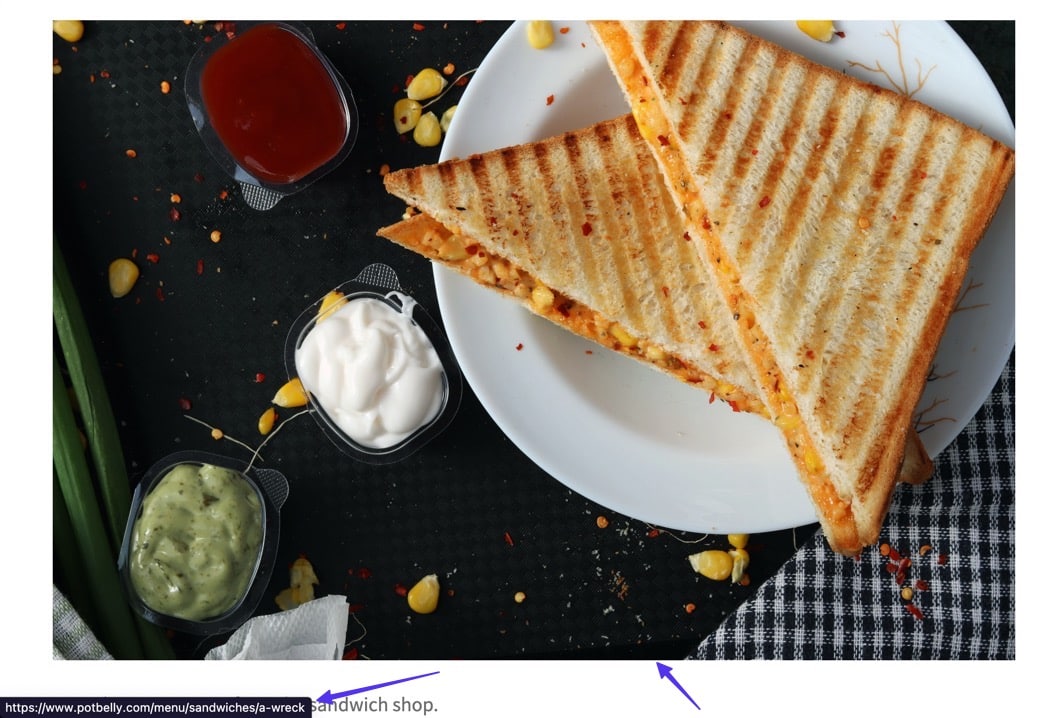
Una vez publicada, la flecha del cursor estándar se convierte en un cursor de mano al pasar el cursor sobre la imagen, y los visitantes verán que el navegador presenta una vista previa de la URL vinculada.

Ya sea un enlace de imagen o de texto, hacer clic en él activará una acción, como enviar al usuario a una URL diferente.

Cómo se ve la codificación
El contenido de texto o imagen en un hipervínculo está representado por "El texto del enlace" en el siguiente ejemplo:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >Sin embargo, aprender a hacer un enlace en el que se pueda hacer clic significa que reemplazará ese texto con su propio contenido.
Para un enlace de texto, el texto en el que se puede hacer clic va justo antes del corchete de cierre </a> .

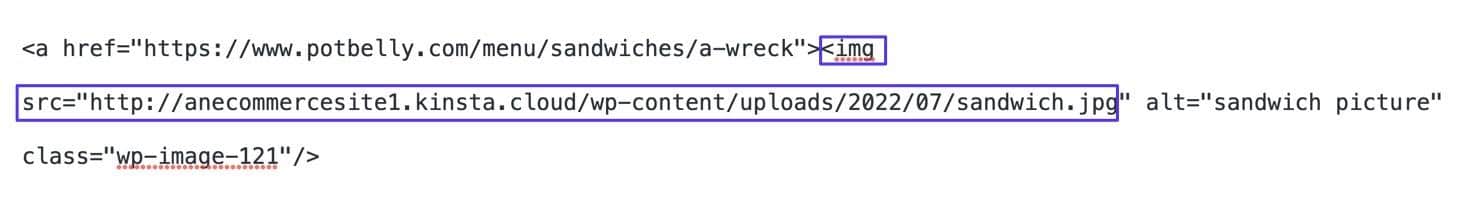
Los enlaces de imágenes son un poco diferentes, ya que deben incluir la URL de la imagen (mejor si se cargan en la base de datos de medios de su sitio web).
Esa URL de medios va entre comillas en la sección img src=“” .

Hay otros elementos para agregar con enlaces de imagen, como:
- Una etiqueta alt ( alt=“” ): Texto que describe la imagen para rastreadores de motores de búsqueda y usuarios con discapacidades visuales.
- Una clase ( class=“” ): un nombre codificado para usar la imagen en otro lugar de su código o archivos del sitio web.
la dirección URL
Como parte de un hipervínculo, la URL sirve como destino o acción que ocurre cuando alguien hace clic en el enlace.

Pero no todas las URL incluyen URL de páginas web. Es posible que encuentre que algunos hipervínculos tienen la funcionalidad de "hacer clic para llamar", lo que permite a los usuarios llamar a un número de teléfono directamente desde su teléfono inteligente con un solo clic.

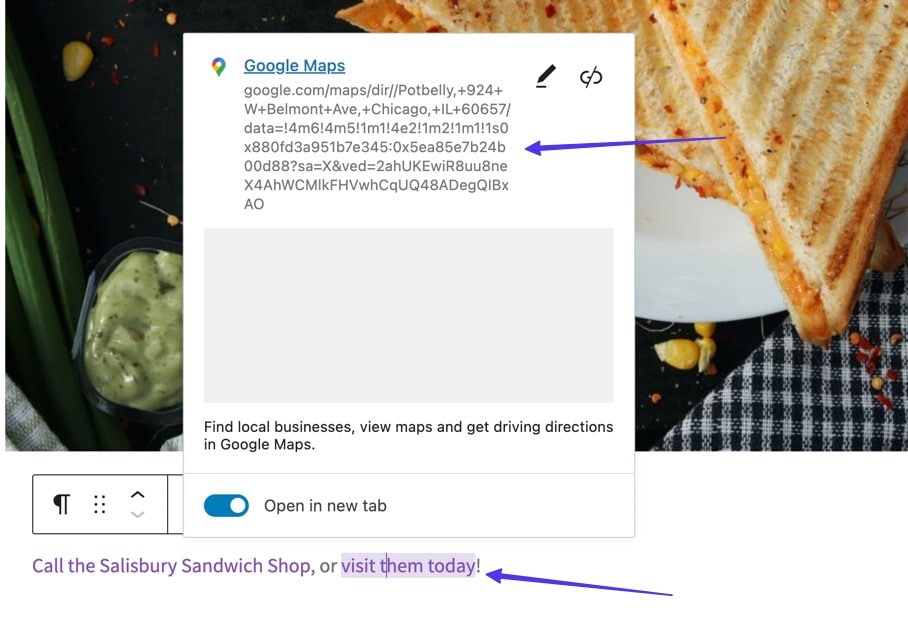
Otra opción es revelar un mapa que abre la aplicación de mapas del usuario en su teléfono.

Cómo se ve la codificación
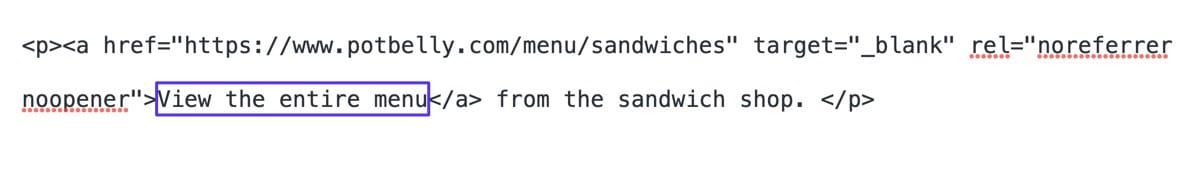
Las direcciones URL en los enlaces en los que se puede hacer clic se colocan entre las comillas en la parte <a href=“” del hipervínculo.
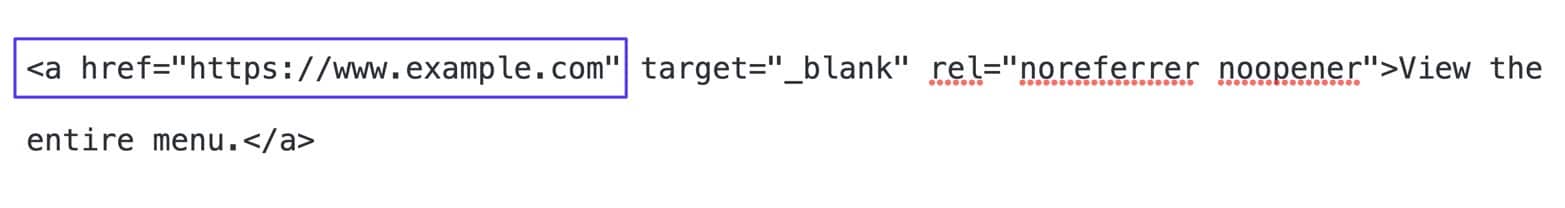
Por ejemplo, la parte https://www.example.com del siguiente código de hipervínculo es la URL:
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
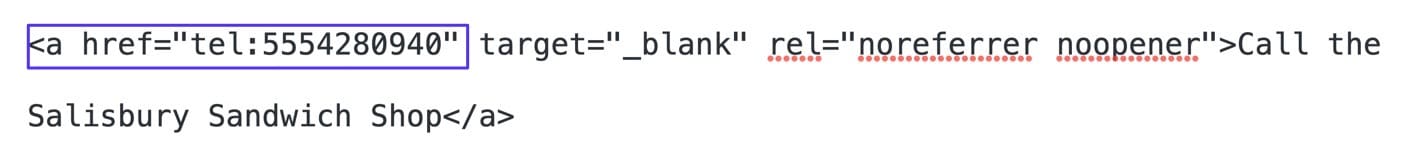
Algunas URL conducen a documentos descargables, mientras que otras requieren una codificación especial. Por ejemplo, un enlace de "clic para llamar" requiere que coloque tel: y un número de teléfono entre las comillas href="" .

Ventana de destino
La ventana de destino es una parte opcional de un hipervínculo. Especifica si el contenido se abre en la misma pestaña del navegador o en una nueva pestaña del navegador.
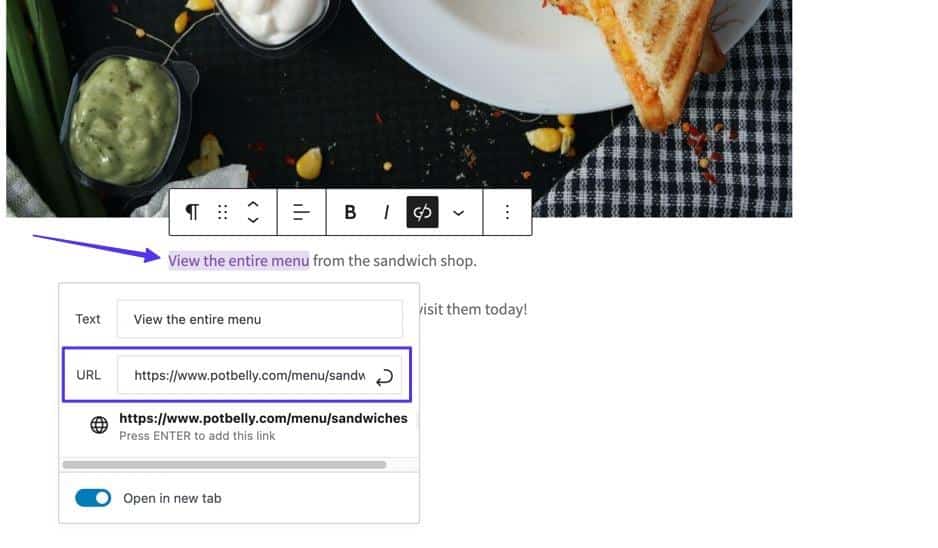
En WordPress y muchas otras aplicaciones, puede agregar una ventana de destino sin tocar ningún código usando el editor visual.
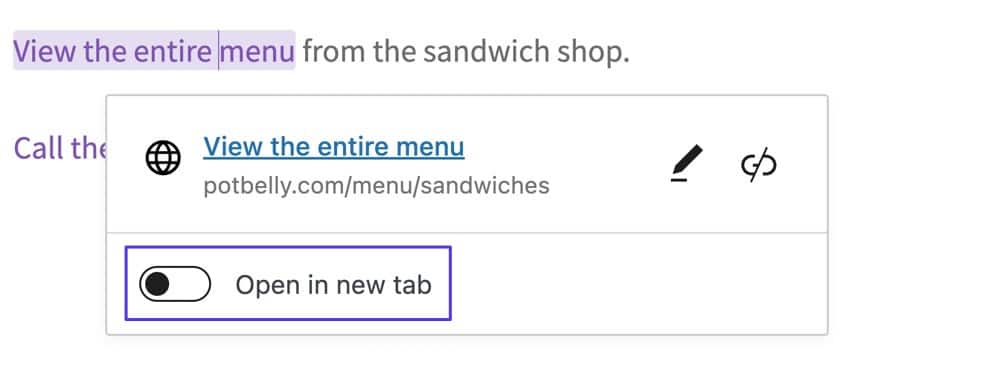
Simplemente desactive la opción "Abrir en una nueva pestaña" si desea que el enlace se abra en la misma pestaña que el usuario ve actualmente.

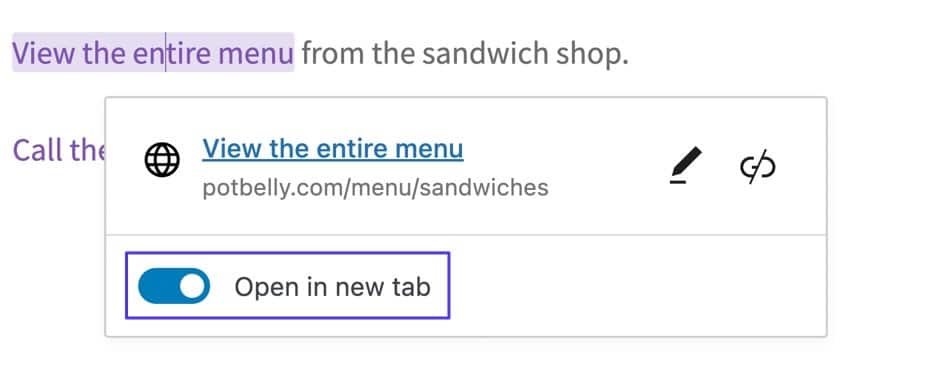
Alternativamente, puede activar el interruptor "Abrir en una nueva pestaña" , que agrega automáticamente un atributo _blank a la codificación del hipervínculo y abre la URL en una nueva pestaña cuando se hace clic.

Cómo se ve la codificación
Estas opciones se activan al agregar y editar el elemento target="" en un hipervínculo.
Aunque el atributo de destino tiene varios valores, como _blank , _parent , _self y _top , generalmente solo usamos el valor _blank .
Un hipervínculo sin el objetivo _blank se ve así:

Notará que no es diferente de un hipervínculo regular. Eso es porque los hipervínculos, de forma predeterminada, no se abren en una nueva pestaña. Por lo tanto, no tiene que hacer nada con el enlace a menos que prefiera abrirlo en una pestaña separada del navegador.
Un hipervínculo con el destino _blank, que hace que la URL se abra en una pestaña separada, se parece a esto:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow, noreferrer y noopener
También puede agregar elementos adicionales a un enlace en el que se puede hacer clic, la mayoría de los cuales agregan seguridad o encubrimiento de los motores de búsqueda:
- nofollow: un atributo que bloquea el "jugo de enlace SEO" para que no vaya al sitio web vinculado. Esto ayuda a proteger su sitio web y puede ocultar el enlace de los motores de búsqueda.
- noopener: este es un atributo HTML que se agrega automáticamente a los enlaces de WordPress marcados como "Abrir en una nueva pestaña". Se combina con noreferrer para minimizar ciertos problemas de seguridad al abrir enlaces en nuevas pestañas.
- noreferrer: a menudo junto con noopener , el atributo noreferrer bloquea toda la información de referencia para que no se transmita al sitio de destino, lo que agrega seguridad adicional y potencialmente bloquea los datos de los sitios de seguimiento y los sitios de ganancias de afiliados.
No puede identificar ninguno de estos atributos de enlace mirando un enlace en el sitio activo. En su lugar, debe acceder al código HTML.
Cómo se ve la codificación
Todos estos atributos de enlace van entre comillas en la parte rel="" del enlace en el que se puede hacer clic.
Es posible tenerlos todos incluidos en un enlace.

Alternativamente, puede ver que algunos hipervínculos solo incluyen un atributo noreferrer noopener , o un nofollow sin los otros dos. Todo depende de lo que el creador del enlace quiera lograr.
Razones por las que es posible que desee hacer clic en un enlace
Al aprender a hacer que se pueda hacer clic en un enlace, es importante comprender todas las razones detrás de los hipervínculos. De esta manera, estará al tanto de las funciones y podrá aprovecharlas en el futuro.
Estas son las principales razones por las que podría querer hacer clic en un enlace:
- Hipervínculos generales internos/externos a direcciones URL: puede crear enlaces de texto que se alejen de su sitio web (como para citar fuentes o fortalecer un argumento con un estudio de terceros) o a otras páginas de su sitio (particularmente útiles para enviar a los lectores a contenido relevante y mantenerlos en su sitio por un período de tiempo más largo).
- Vinculación de imágenes: puede agregar hipervínculos a URL, archivos multimedia o páginas adjuntas a cualquier imagen en WordPress y muchos otros creadores de sitios web.
- Botones de enlace: los botones CSS ofrecen opciones para agregar hipervínculos, agregando una experiencia visual más atractiva a su enlace en el que se puede hacer clic en comparación con el texto sin formato.
- Números de teléfono: a menudo denominada función de "hacer clic para llamar", los hipervínculos que conducen a números de teléfono abren aplicaciones con capacidades de llamada, como la aplicación de teléfono real en su dispositivo o Skype.
- Direcciones: el hipervínculo a coordenadas específicas en Google o Apple Maps significa que el usuario que haga clic en el enlace tendrá esa información colocada automáticamente en su aplicación de GPS/mapa para la navegación.
- Direcciones de correo electrónico: Esto es similar a los enlaces de "clic para llamar", pero con direcciones de correo electrónico. Activa la aplicación de correo electrónico en un teléfono o computadora, junto con una nueva redacción de correo electrónico con una dirección de correo electrónico específica agregada en el campo Para .
- Para crear enlaces de anclaje: puede vincular contenido en la misma página utilizando enlaces de anclaje; estos son muy populares para crear una tabla de contenido al comienzo de una publicación de blog larga. A veces se denominan "hipervínculos de marcadores".
- Para ofrecer un archivo descargable: WordPress y otros creadores de sitios web ofrecen herramientas para cargar archivos SVG, PDF, archivos HTML y mucho más; incluso puede cargar elementos de forma masiva. Después de eso, es posible crear hipervínculos dentro de las publicaciones/páginas para que los usuarios descarguen los archivos directamente a sus dispositivos.
Ahora que hemos cubierto los tipos de hipervínculos y las razones por las que puede querer generar uno, siga leyendo para aprender todo sobre cómo hacerlo realidad.
Cómo hacer que se pueda hacer clic en un enlace
El método que elija para crear un enlace depende de su experiencia. Puede optar por un método visual más sencillo o considerar el uso de código HTML.
Hay cuatro métodos principales para hacer clic en un enlace:
- Usando el editor clásico de WordPress
- Usando el editor de bloques de WordPress (Gutenberg)
- Usando HTML
- Uso de cualquier interfaz gráfica de usuario (GUI)
Tenga en cuenta que todos estos métodos funcionan de manera similar para las publicaciones y páginas de WordPress. Estas guías (particularmente el Método 4) también son útiles para otros creadores de aplicaciones/sitios web, pero algunos terminología/funcionalidad pueden variar.
Método 1: usar el editor clásico de WordPress
Si está trabajando con el Editor clásico de WordPress, la forma más fácil de hacer un enlace en el que se pueda hacer clic en una publicación o página es a través de la pestaña Editor visual .
Para hacerlo, vaya a la sección Publicaciones o Páginas de su panel de control de WordPress y seleccione una página o publicación individual que le gustaría editar, usando la pestaña Visual .
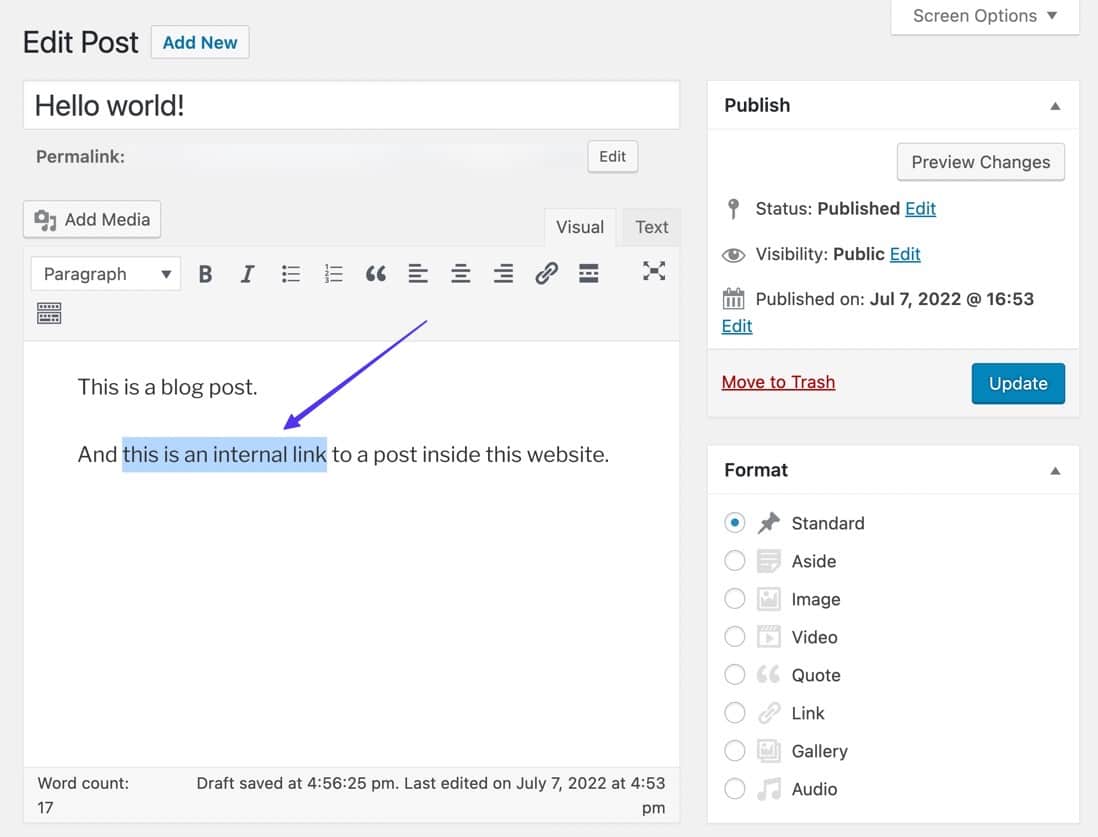
Paso 1: Resalta el texto en el que te gustaría hacer clic
Para un enlace de texto, es mejor tener el texto ya escrito en el editor visual . A partir de entonces, utilice el cursor para resaltar la cadena de texto.

Si está convirtiendo una imagen en un enlace en el que se puede hacer clic:
Seleccione la imagen para que pueda ver una barra de herramientas del editor y un contorno alrededor de la imagen.

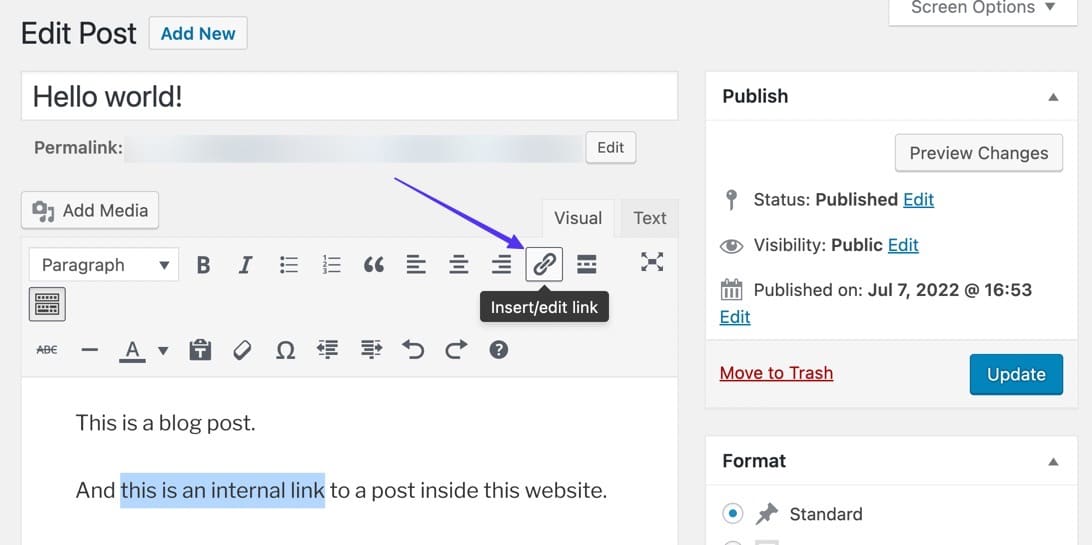
Paso 2: Haga clic en el botón Insertar/Editar enlace
Con el texto aún resaltado, desplácese sobre el botón Insertar/Editar enlace en la barra de herramientas del Editor visual. El icono del botón parece un eslabón de cadena.

Si está convirtiendo una imagen en un enlace en el que se puede hacer clic:
Con la imagen aún seleccionada, haga clic en el botón Insertar/Editar enlace (el que parece un enlace de cadena).

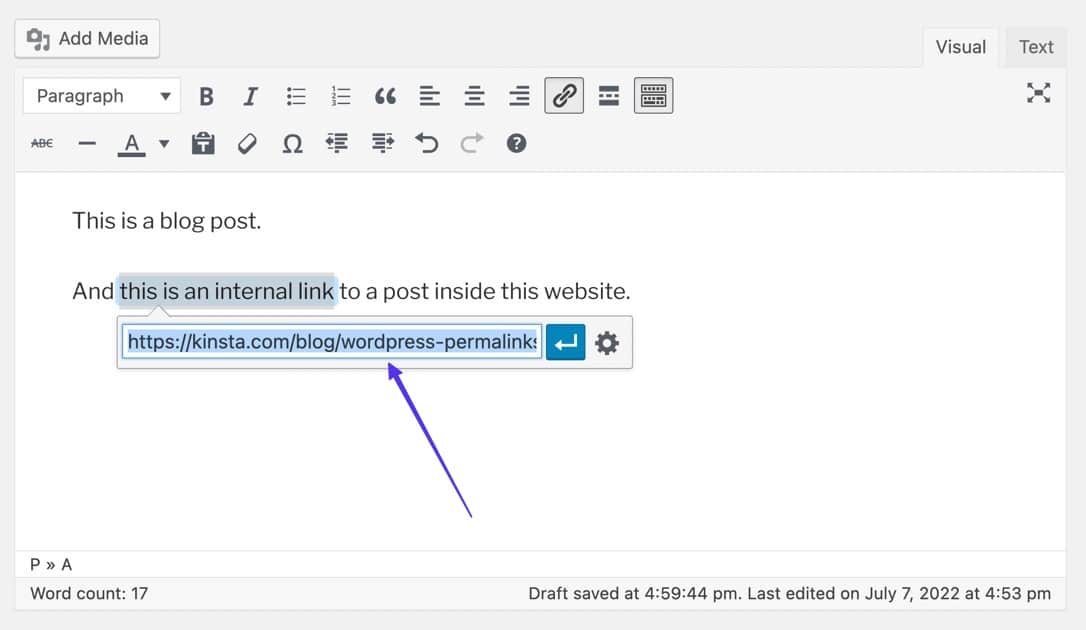
Paso 3: Pegar en una URL
Esto revela un campo de URL vacío. Copie (Comando + C o Ctrl + C) la URL del enlace deseado en el portapapeles de su dispositivo. Este enlace puede ser una URL externa que haya encontrado en otro lugar de Internet o una URL de su propio sitio web.
Una vez copiado, péguelo (Comando + V, o Ctrl +V) en el campo.

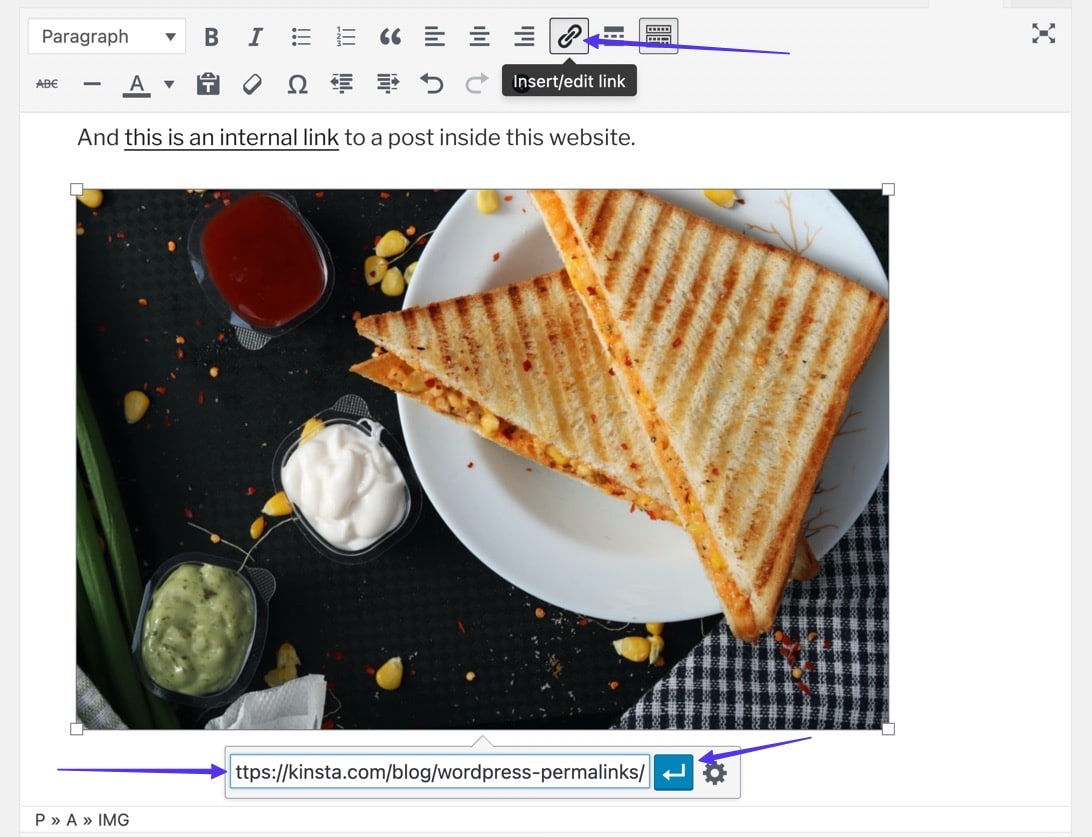
Si está convirtiendo una imagen en un enlace en el que se puede hacer clic:
Pegue la URL deseada en el campo revelado, luego haga clic en el botón Aplicar para activar el enlace.

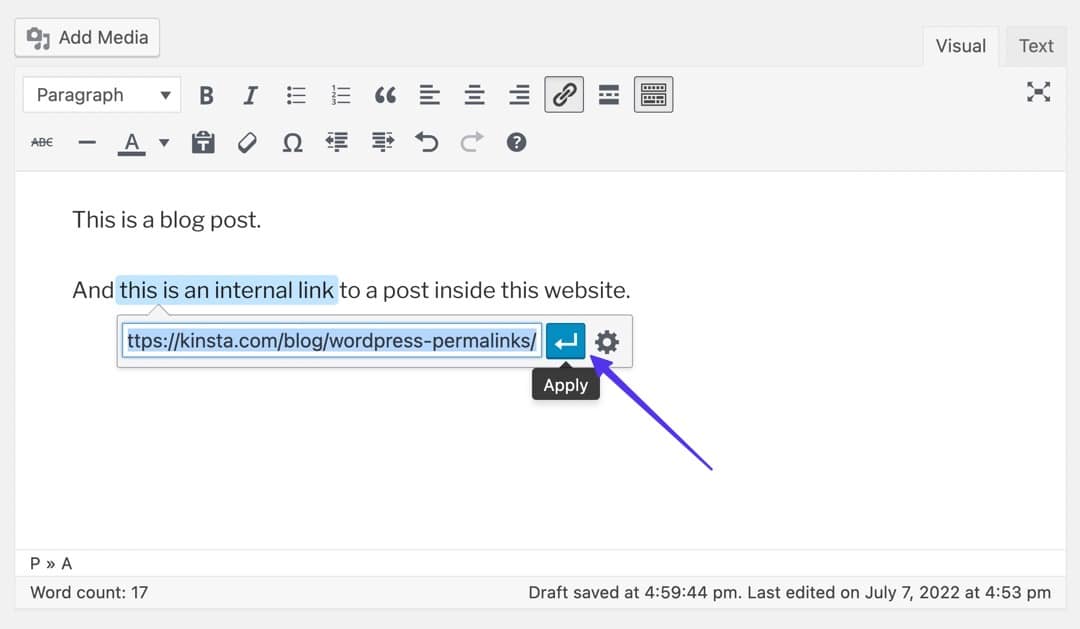
Paso 4: Aplicar el enlace
Haga clic en el botón Aplicar para activar el enlace y hacer clic en el texto.

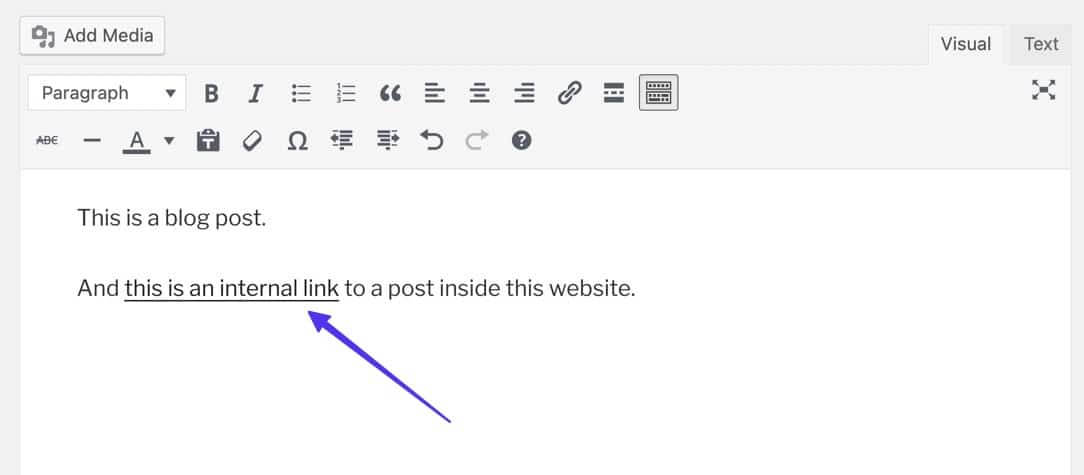
Ahora debería ver la parte del hipervínculo de su texto subrayada y posiblemente en un color diferente.

Si hace clic en el hipervínculo en su editor, revela un enlace en vivo para probar, junto con herramientas de edición en caso de que desee cambiar el hipervínculo.

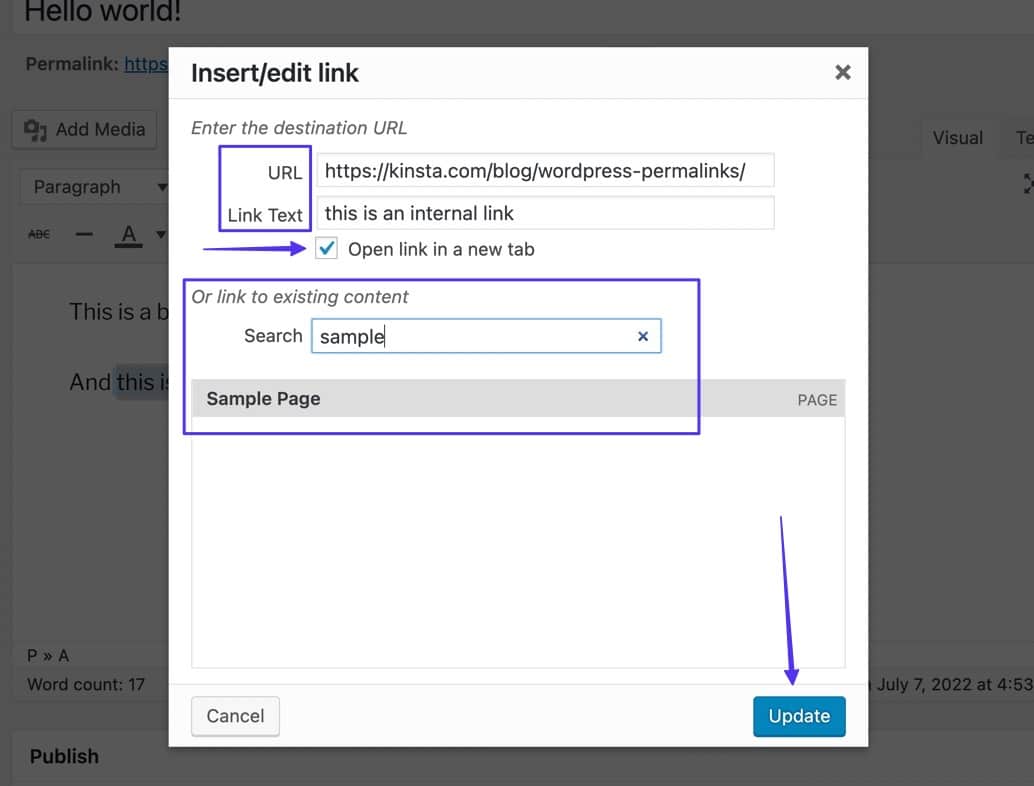
Aquí puedes:
- Ajustar la URL
- Cambiar el texto del enlace
- Abre el enlace en una pestaña nueva
- Buscar y vincular contenido existente en su sitio

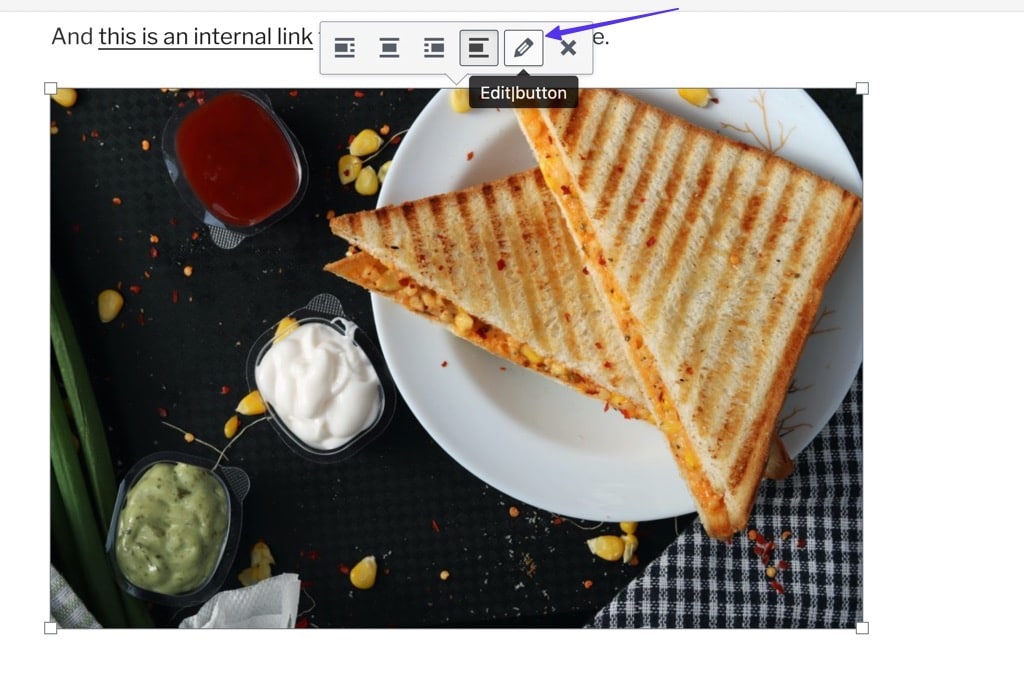
Si está convirtiendo una imagen en un enlace en el que se puede hacer clic:
El editor clásico de WordPress proporciona una forma secundaria de hacer clic en las imágenes. Eso es seleccionando la imagen, luego eligiendo el botón Editar (parece un lápiz) en la barra de herramientas emergente.

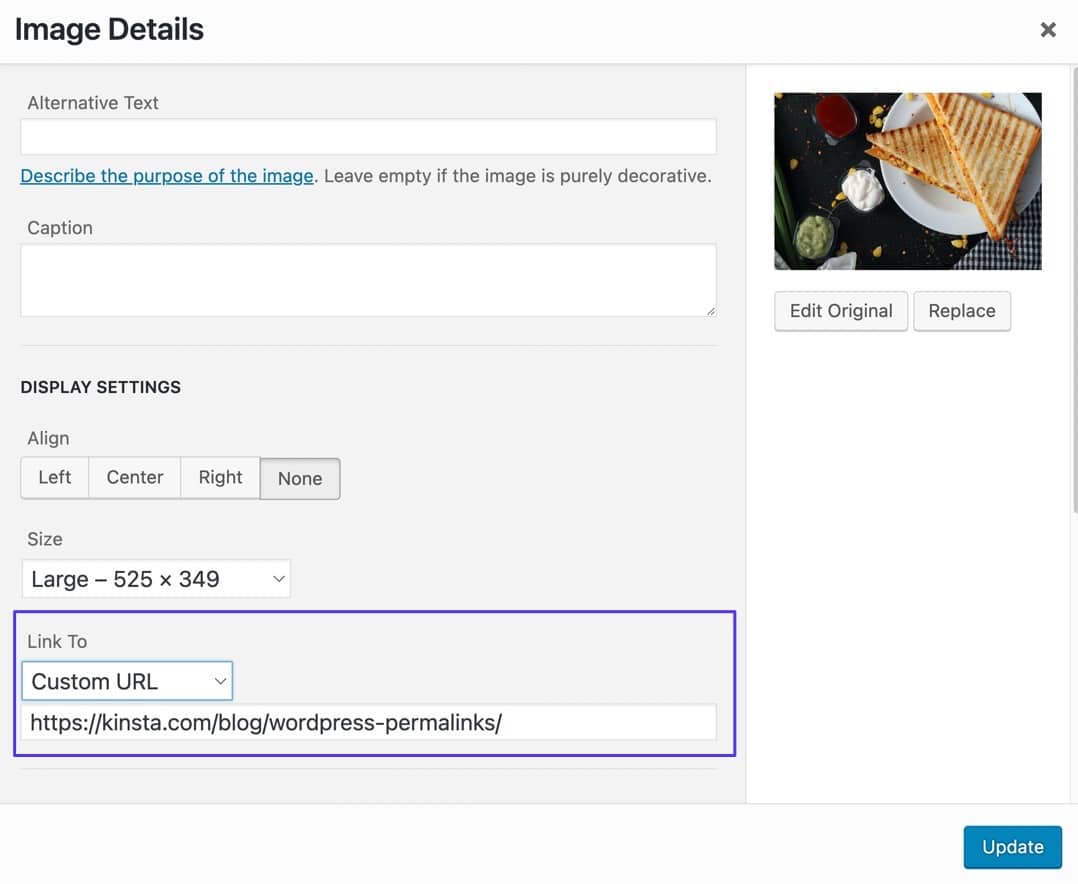
Desplácese hasta el campo Vincular a , que le permite vincular a una URL personalizada . Simplemente pegue la URL deseada en el campo debajo y haga clic en Actualizar .

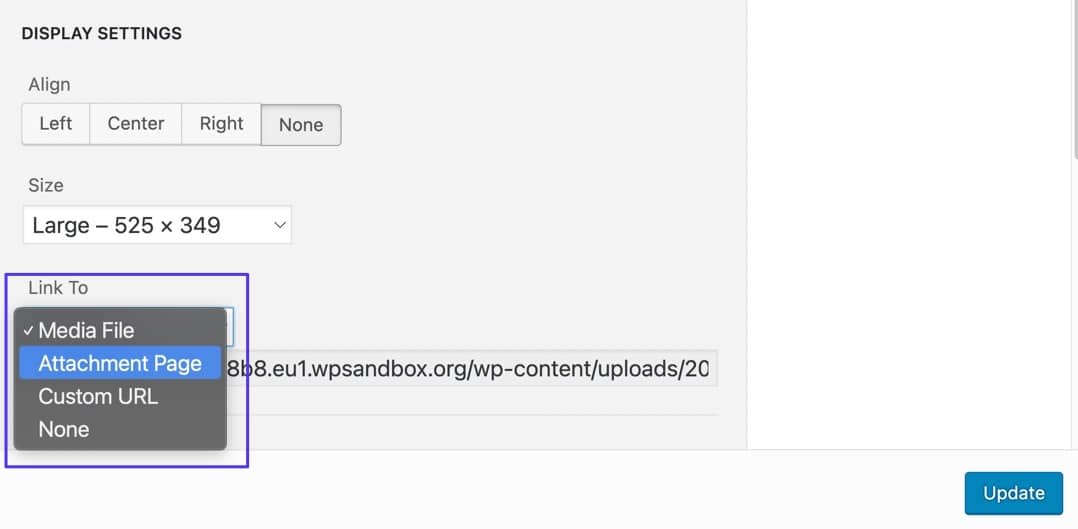
También puede seleccionar el menú desplegable Vincular a para crear un hipervínculo a:
- Archivos multimedia
- Páginas de archivos adjuntos
- URL personalizadas
- Ninguno

Método 2: usar el editor de bloques de WordPress (Gutenberg)
Los hipervínculos funcionan de la misma manera tanto en las publicaciones como en las páginas del Editor de bloques de WordPress.
Para comenzar, vaya a la sección Publicaciones o Páginas de su panel de WordPress. Seleccione una publicación o página individual que le gustaría editar, luego profundice en los pasos a continuación.
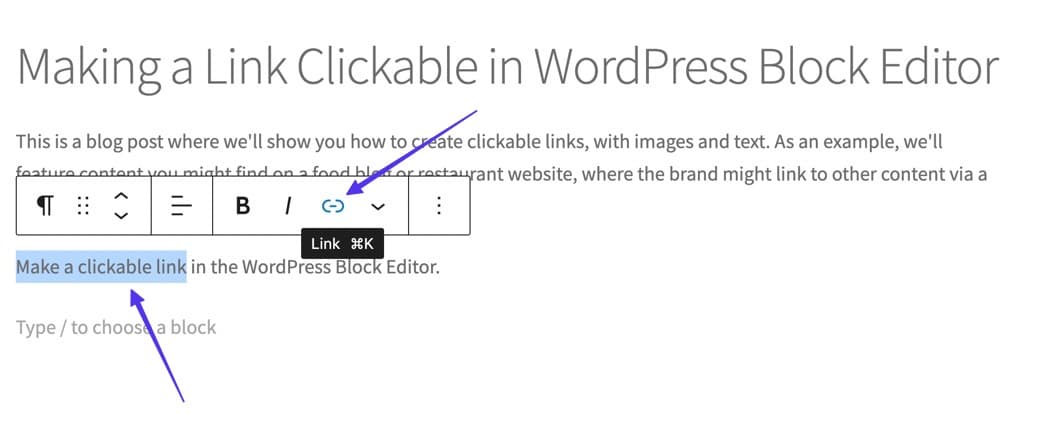
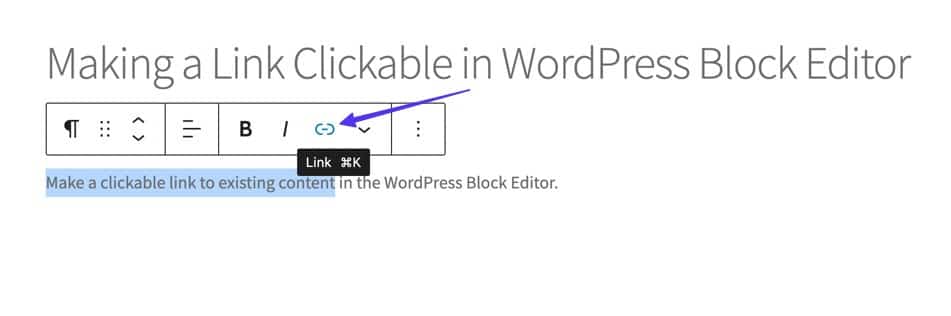
Paso 1: Resalta algún texto
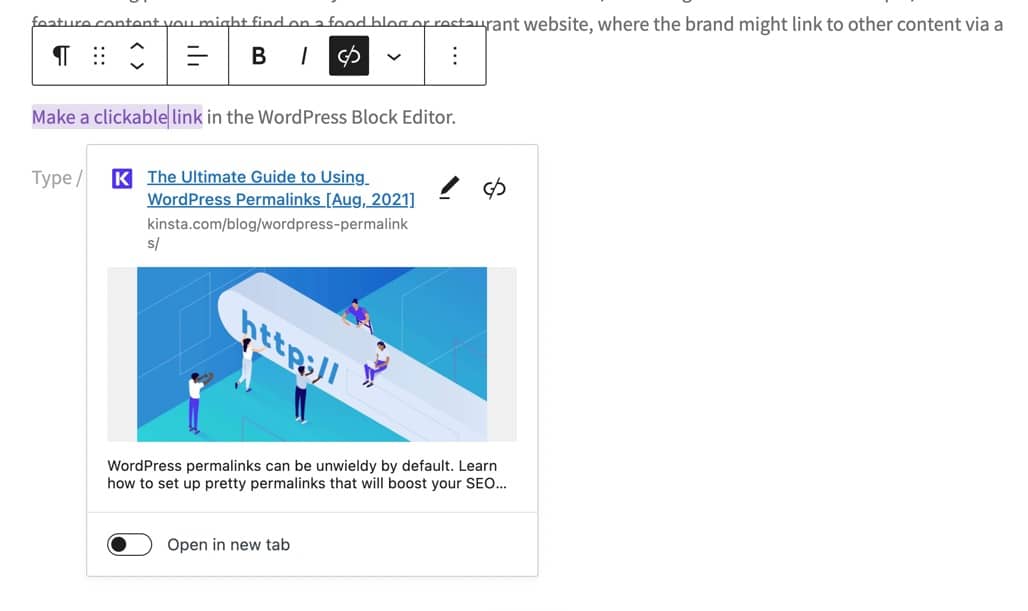
Escriba algún texto en el editor. Con el cursor, resalte la parte de ese texto que desea que se pueda hacer clic. En la barra de herramientas emergente, haga clic en el botón Enlace .

Si está convirtiendo una imagen en un enlace en el que se puede hacer clic:

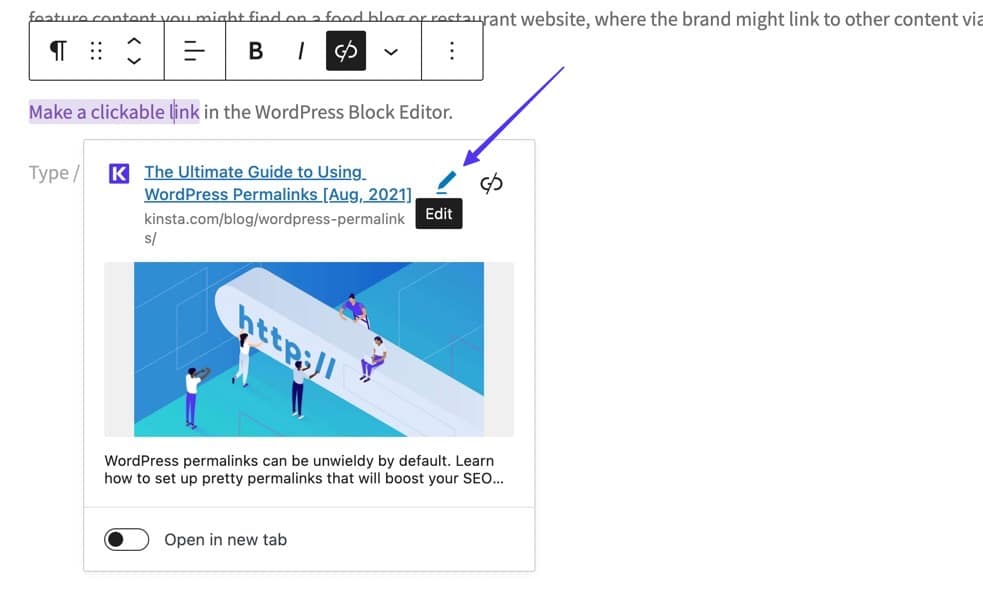
Hacer que se pueda hacer clic en una imagen en el editor de bloques de WordPress comienza agregando una imagen al editor.
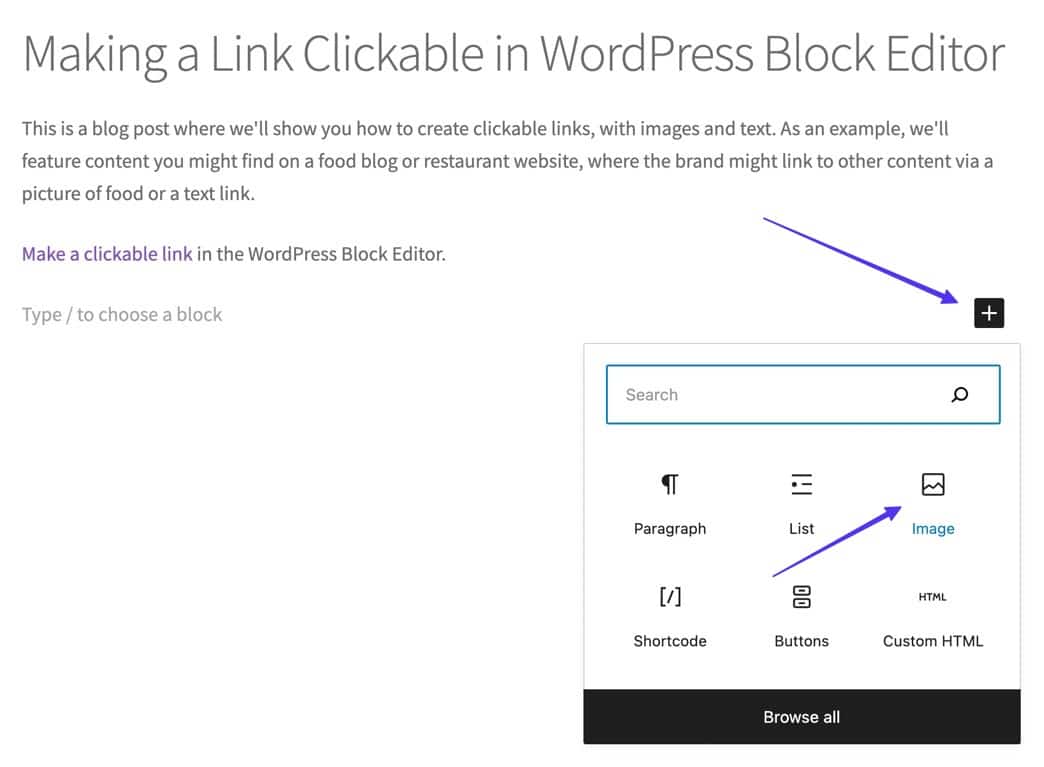
Para hacerlo, haz clic en el botón Agregar bloque y luego selecciona el bloque Imagen . Sube la imagen que quieras vincular.

- Agregar un bloque de imagen
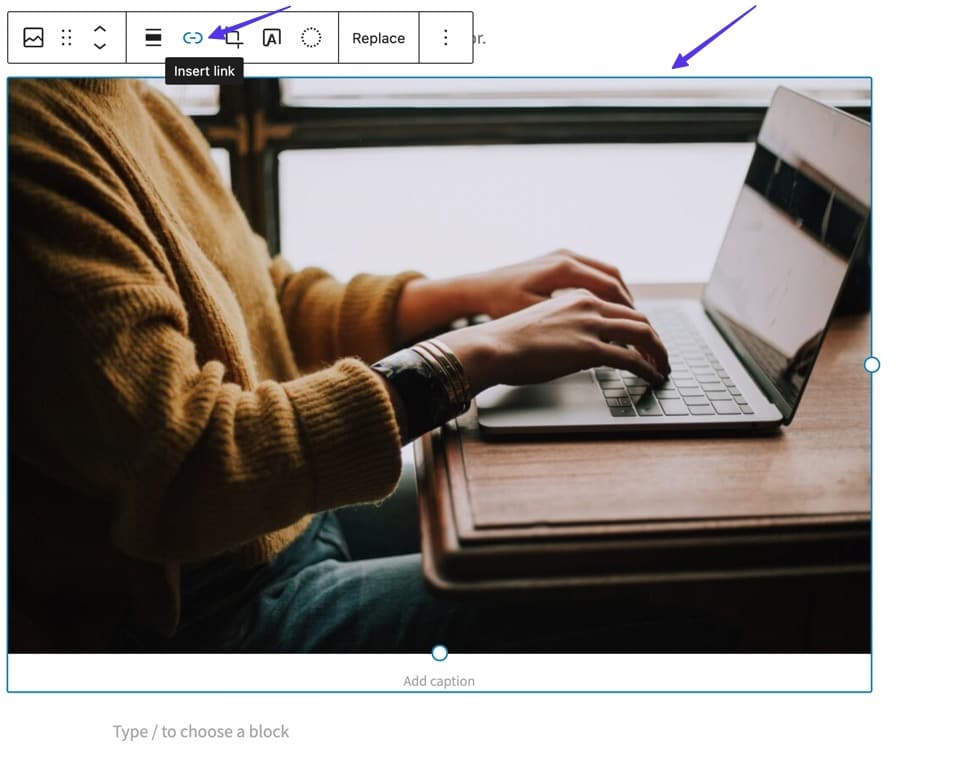
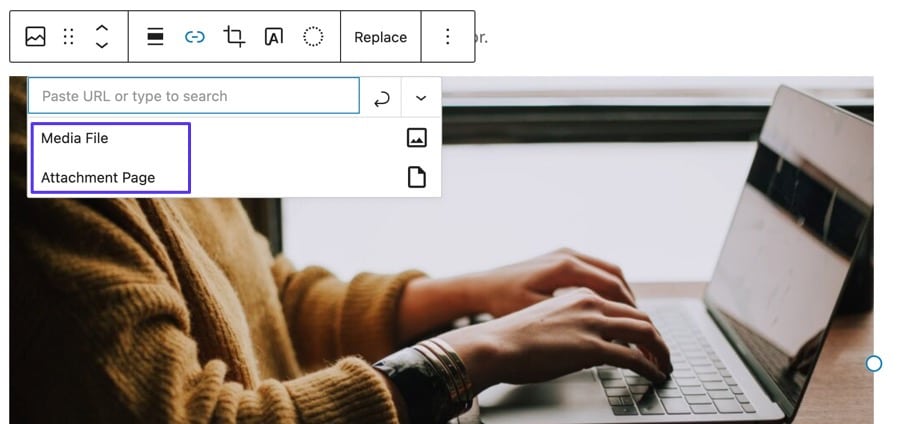
Haga clic en la imagen para que quede resaltada/seleccionada, luego elija el botón Insertar enlace en la ventana emergente de la barra de herramientas.

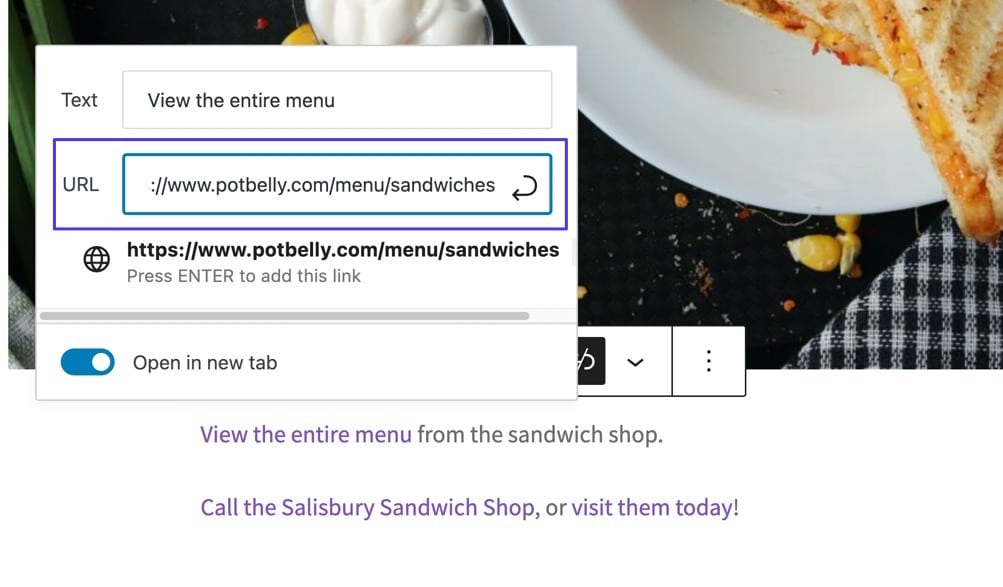
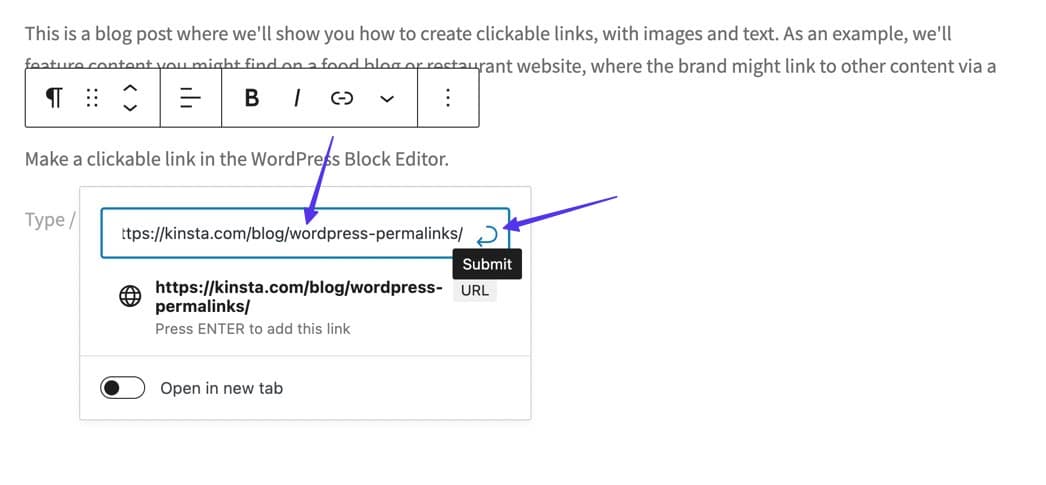
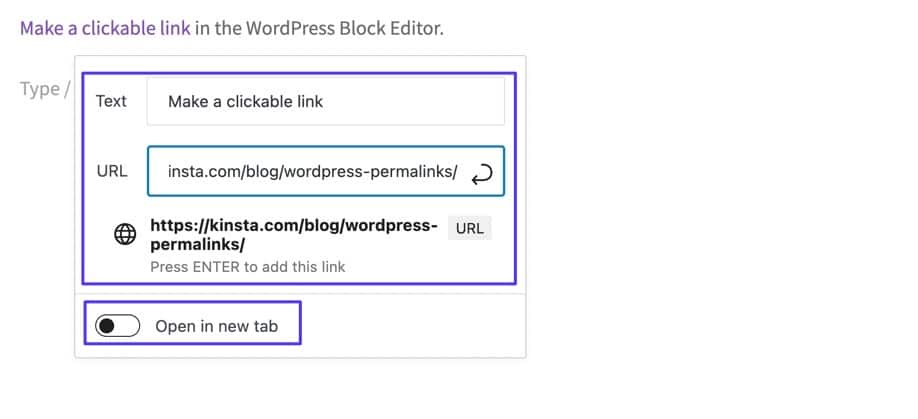
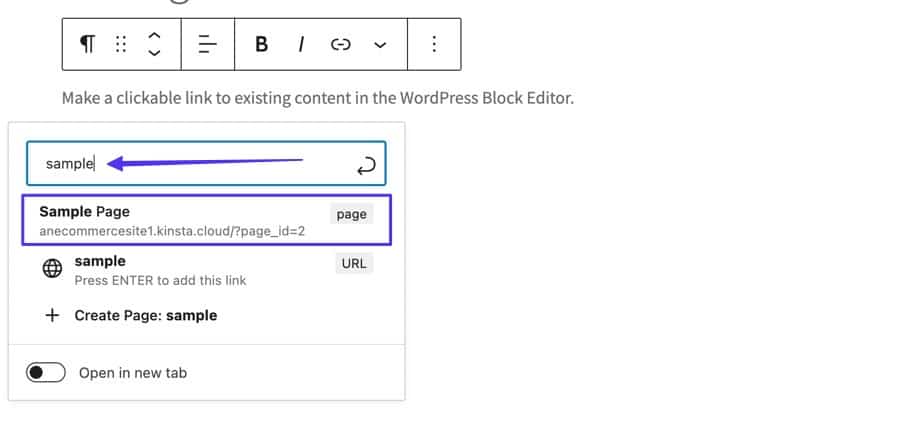
Paso 2: pegue la URL y envíe el enlace
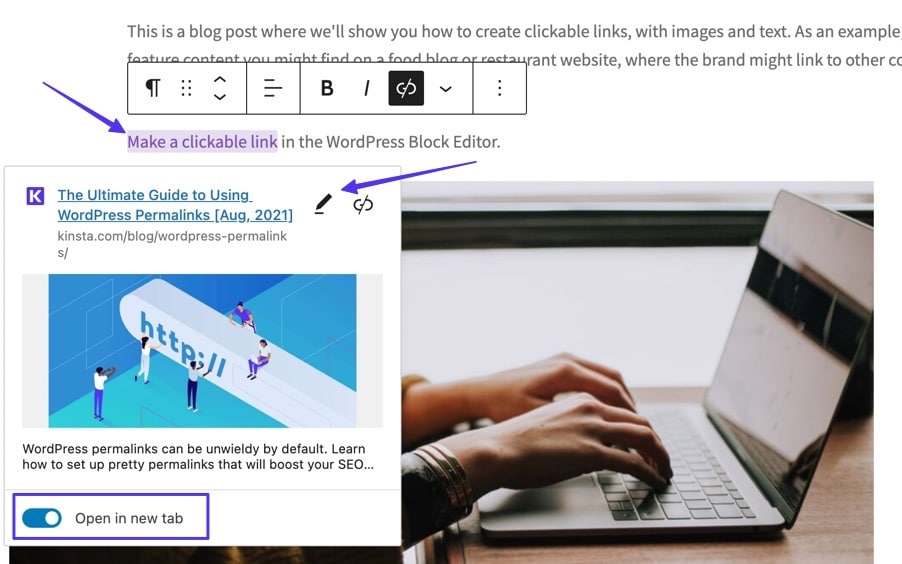
Verás una ventana emergente con un campo en blanco. Pegue cualquier URL a la que desee vincular, luego haga clic en Intro en su teclado o en el botón Enviar para activar el enlace en el que se puede hacer clic.

Como resultado, el texto con hipervínculo se muestra en un color diferente y puede hacer clic en el enlace para revisar una vista previa del contenido y agregar configuraciones de enlace más avanzadas.

Si está convirtiendo una imagen en un enlace en el que se puede hacer clic:
Hay opciones para hipervincular archivos multimedia y páginas adjuntas si lo desea.

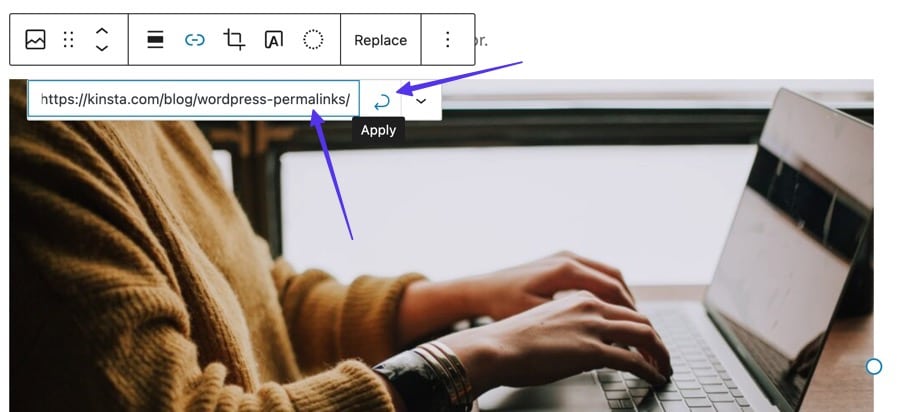
De lo contrario, pegue una URL en el campo de enlace vacío. Haga clic en el botón Aplicar para activar el enlace. Después de la publicación, cualquier persona que haga clic en la imagen será llevada al enlace que especificó.

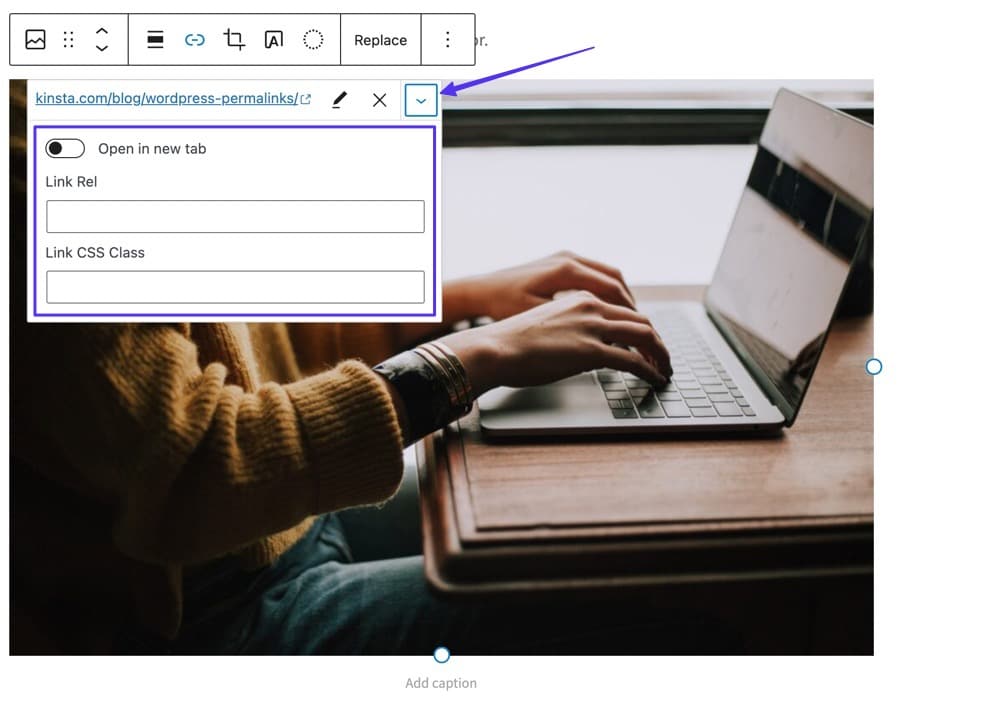
Para obtener más opciones, haga clic en el botón de zanahoria hacia abajo (v) para:
- Abre el enlace en una pestaña nueva
- Añadir vínculo Rel
- Agregar clase CSS de enlace

Opciones adicionales
Profundizaremos más en las estructuras de hipervínculos avanzadas en las siguientes secciones, pero debe saber que hay un botón Editar disponible si hace clic con el cursor en el vínculo recién creado.

Esa página Editar revela campos para:
- Cambiar el texto del enlace
- Modificar la URL
- Abre el enlace en una pestaña nueva

Otros enlaces en los que se puede hacer clic que puede crear en el Editor de bloques
El editor de bloques de WordPress amplía las opciones de enlace habituales disponibles. De hecho, docenas de bloques incorporados permiten algún tipo de estructura de enlaces en los que se puede hacer clic, que incluyen:
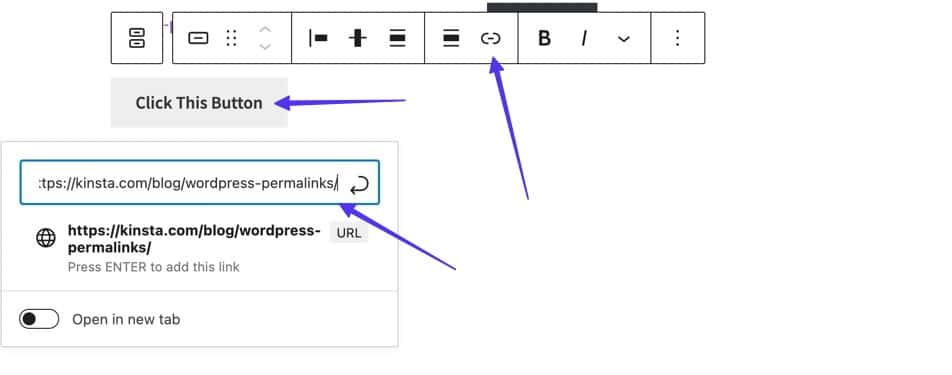
- Botones: una forma elegante de vincular contenido en comparación con enlaces de texto simples.
- Archivos: cargue archivos rápidamente e incluya un botón para que los usuarios hagan clic y los descarguen.
- Iconos sociales: inserte iconos sociales con enlaces en los que se pueda hacer clic.
- Navegación: coloque botones de navegación en cualquier lugar de su sitio con el uso de enlaces en los que se puede hacer clic.
- Leer más: se puede utilizar para acortar su contenido y proporcionar un enlace a la versión más amplia.
- Iniciar/cerrar sesión: agregue un enlace rápido para que los usuarios inicien sesión en su sitio.
- Siguiente publicación: agregue un enlace/botón en el que se pueda hacer clic a la próxima publicación de blog en su sitio.
- Publicación anterior: agregue un enlace/botón en el que se pueda hacer clic que vaya a la publicación de blog anterior en su sitio.

Método 3: Usar HTML
Haga clic en un enlace con funciones HTML de la misma manera, independientemente de la interfaz de su editor.
Puedes editar HTML con:
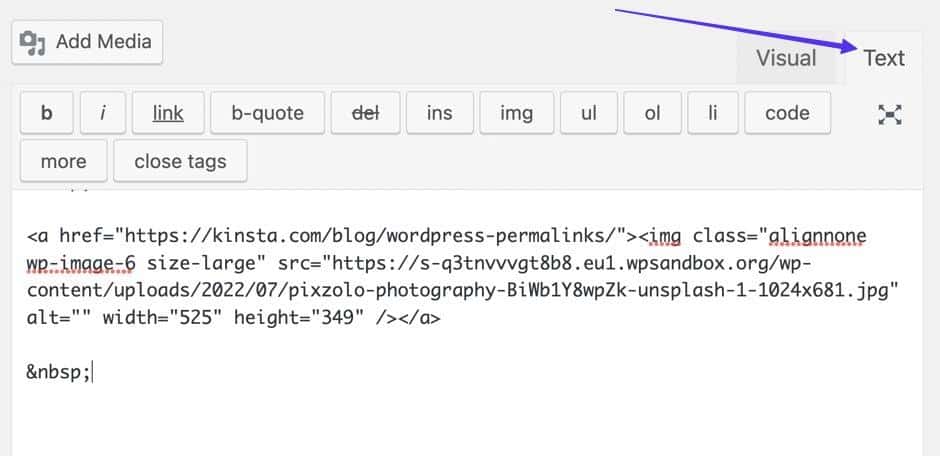
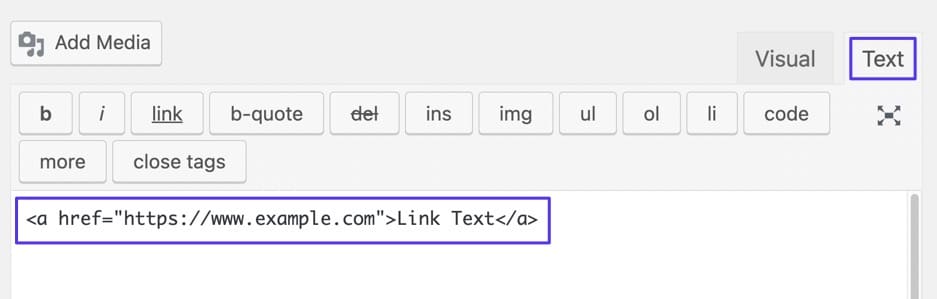
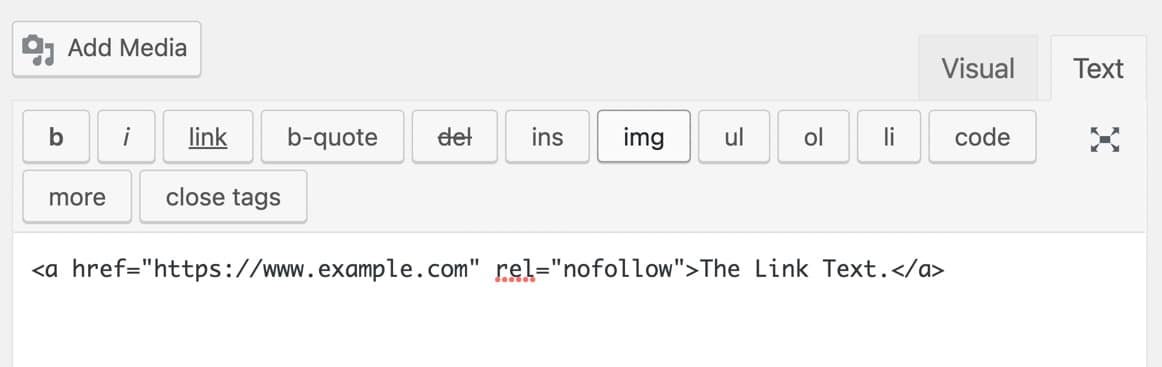
El panel de texto en el editor clásico de WordPress

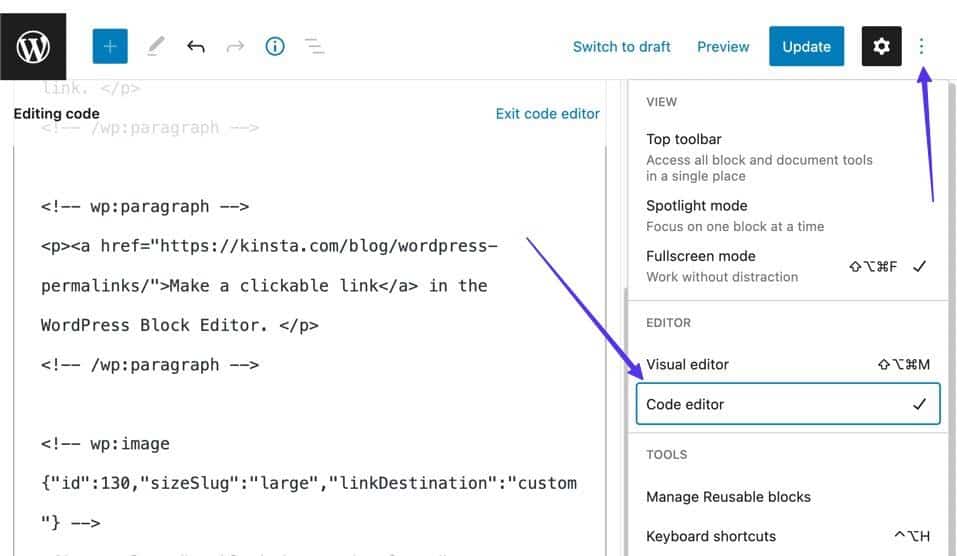
El editor de código en el editor de bloques de WordPress

Un editor de texto/HTML en su dispositivo
Los editores de texto como Atom, Sublime Text y Coda brindan la interfaz necesaria para escribir y editar HTML, especialmente para enlaces en los que se puede hacer clic. También es posible utilizar editores de rebajas.

Después de trabajar con el editor de texto, puede:
- Cargue sus archivos para publicarlos en Internet, a través de FTP o SFTP. Recomendamos usar FileZilla para el proceso más fluido.
- Carga masiva de archivos HTML en el directorio de archivos de WordPress.
- Utilice uno de los muchos otros clientes FTP para cargar archivos HTML en WordPress.
Una vez que encuentre un editor de texto, y sepa cómo subirá el HTML a WordPress, continúe con los pasos a continuación para hacer que se pueda hacer clic en un enlace con HTML.
Este formato se utiliza para hipervínculos básicos en HTML:
<a href="https://www.example.com">Link Text</a> 
- Formato de enlace HTML básico
Notas:
- Reemplace "https://www.example.com" con la URL deseada.
- Reemplace "Texto del enlace" con el texto del enlace deseado.
Una vez que tenga el enlace listo, puede publicar la publicación/página o cargar el HTML en su sitio. También es posible obtener una vista previa visual del enlace cambiando a la pestaña Visual en WordPress.
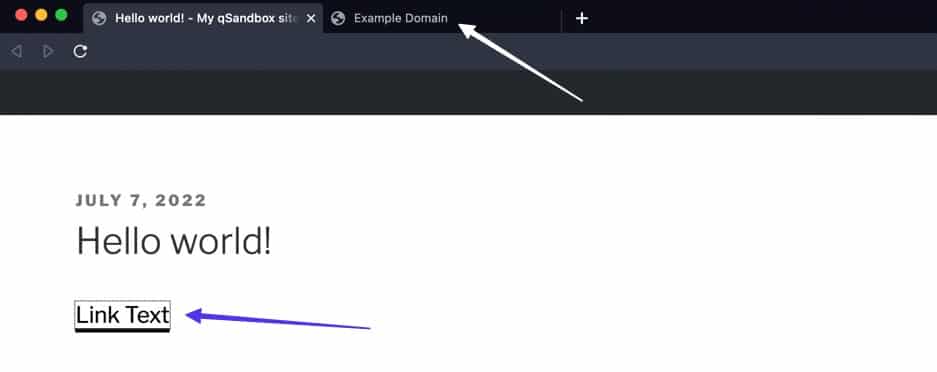
Una versión publicada de ese enlace HTML muestra el enlace subrayado y, a veces, en un color diferente. Mover el mouse sobre ese enlace revela su objetivo en la parte inferior del navegador.

Método 4: usar cualquier interfaz gráfica de usuario (GUI)
Aunque no podemos cubrir todas las GUI imaginables que existen, aprender a hacer clic en un enlace en algo además de WordPress o HTML generalmente se parece a lo que acabamos de cubrir.
En general, cada GUI puede usar un nombre de botón o icono ligeramente diferente para crear un hipervínculo.
Su proceso general debería ser así:
- Resalta el texto que quieras vincular.
- Haga clic en el icono de enlace (puede tener un nombre diferente) en el editor.
- Pegue la URL deseada.
- Haga clic en el botón Agregar enlace (también puede tener un nombre diferente).
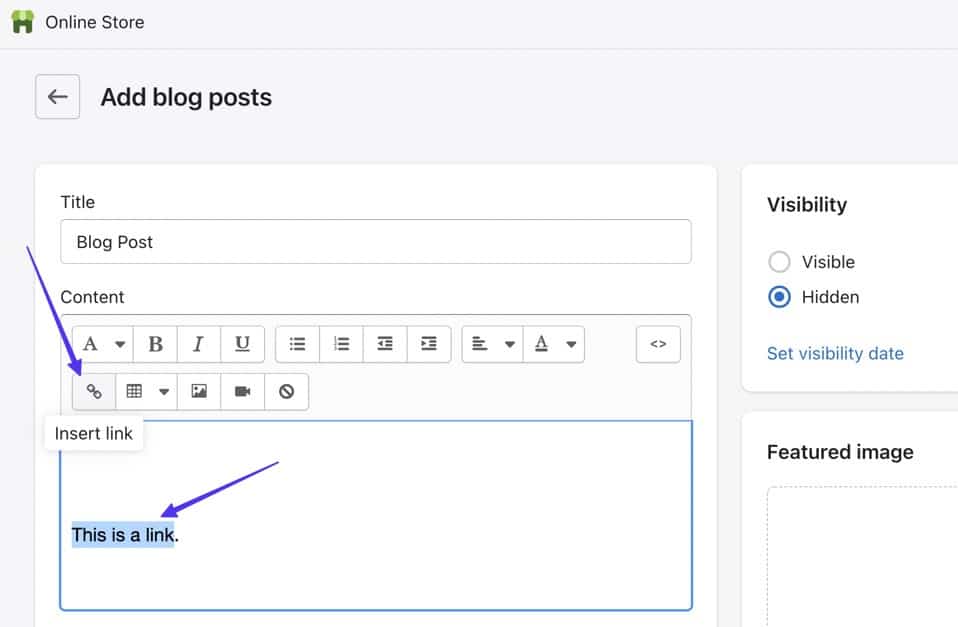
Como ejemplo básico, un creador de tiendas en línea como Shopify le permite hacer clic en un enlace en cualquier página o publicación, resaltando el texto y haciendo clic en el botón Insertar enlace .

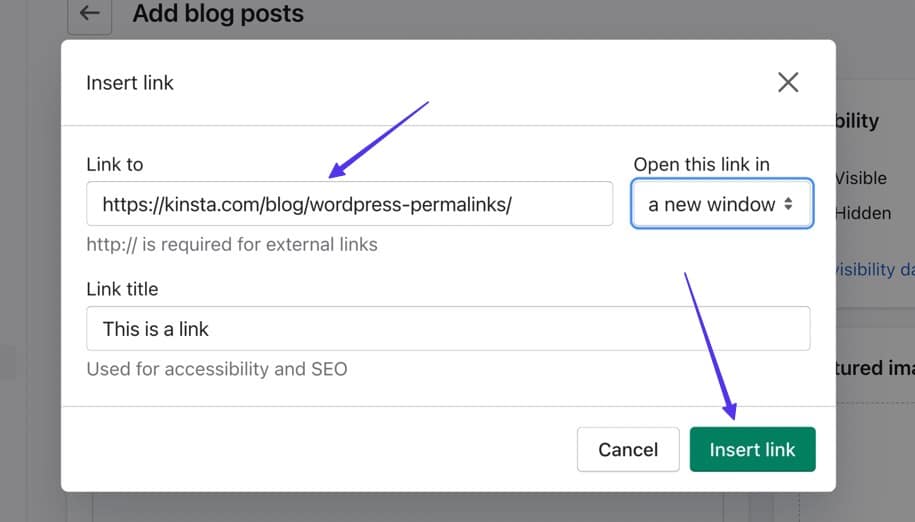
Luego pegaría la URL de destino y haría clic en el botón Insertar enlace .

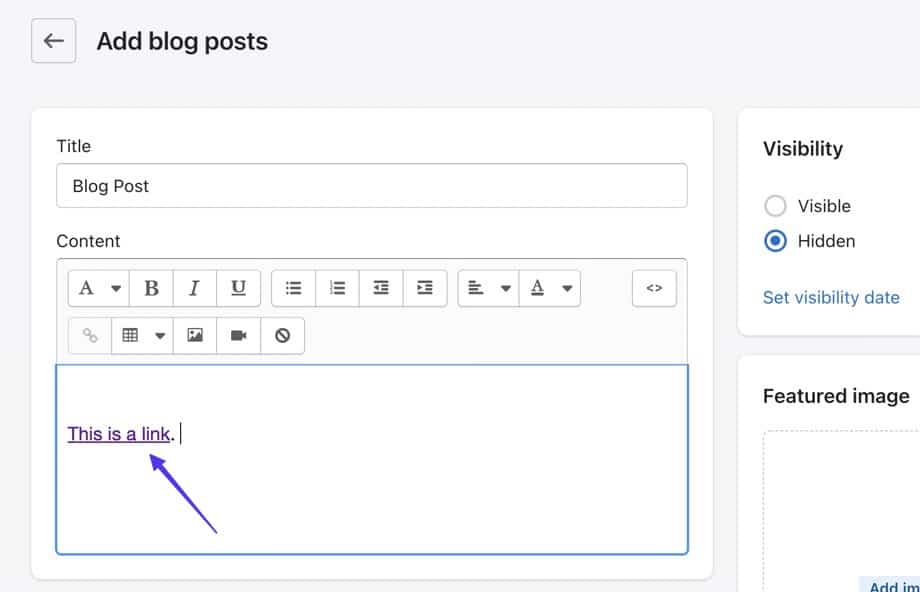
Eso produce un enlace en el que se puede hacer clic.

Cómo hacer que los enlaces se abran en una pestaña nueva
Como discutimos anteriormente, WordPress y otras GUI ofrecen opciones de personalización adicionales para enlaces en los que se puede hacer clic, como forzar que un enlace se abra en una pestaña diferente.
¿Cómo haces para hacer eso? Vamos a ver.
Abrir enlace en una nueva pestaña usando el editor clásico de WordPress
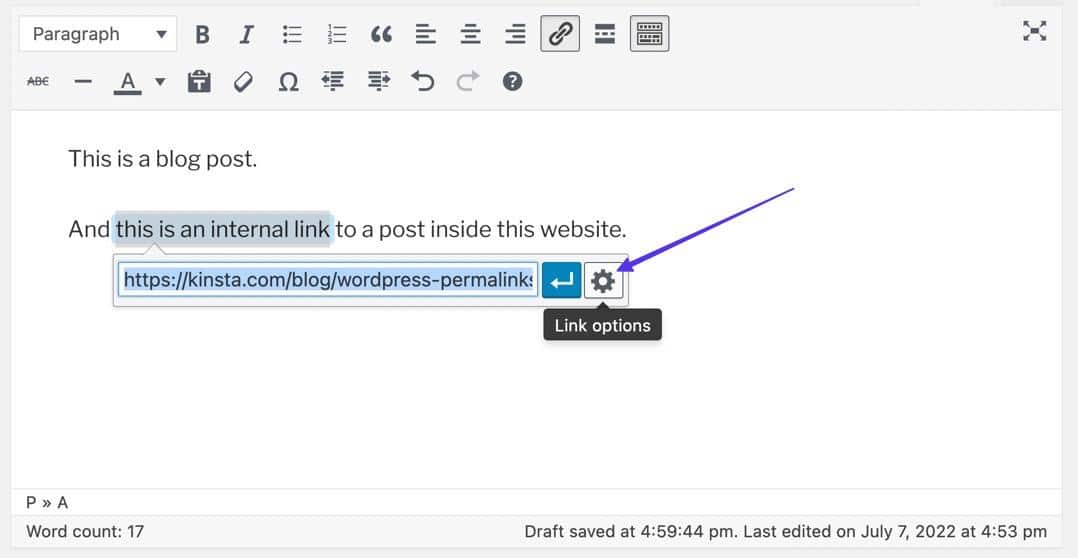
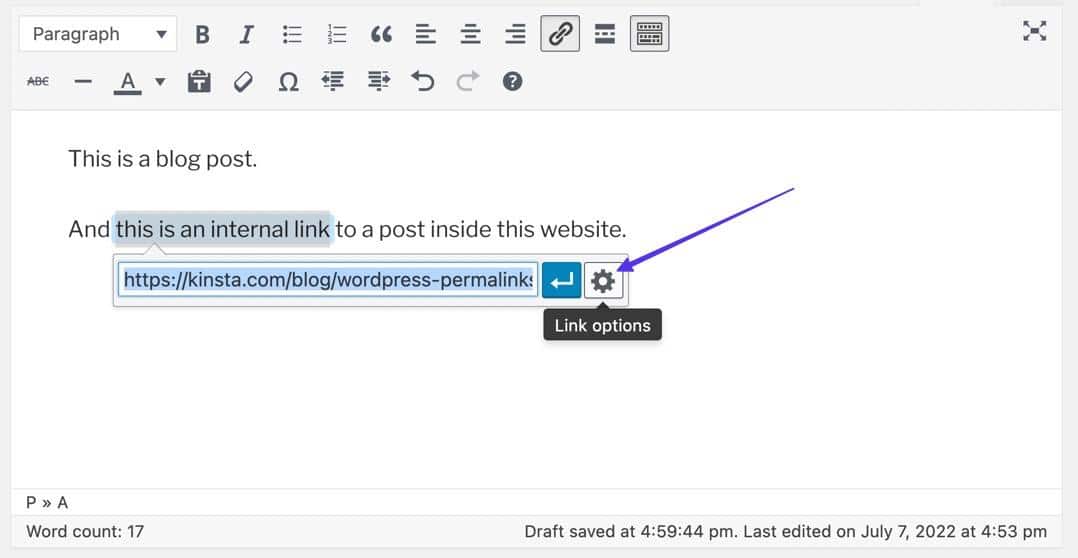
Una vez que tenga un enlace en el que se pueda hacer clic en el Editor clásico de WordPress, elija el botón Opciones de enlace .


Abrir enlace en una nueva pestaña usando el editor de bloques de WordPress
Suponiendo que ya agregó un enlace en el Editor de bloques de WordPress, al hacer clic en el enlace se abre una vista previa emergente del contenido de destino.
El botón Editar brinda acceso a más configuraciones (incluida la opción Abrir en una nueva pestaña ), pero es más fácil cambiar el interruptor Abrir en una nueva pestaña> justo en la parte inferior de la ventana emergente.

Abrir enlace en una nueva pestaña usando HTML
En el editor de texto de WordPress, el editor de código de WordPress o un editor de HTML general, puede usar el siguiente código para que su enlace en el que se puede hacer clic se abra en una nueva pestaña:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- Reemplace "https://www.example.com" con la URL de destino deseada
- Reemplace "Texto del enlace" con cualquier texto que desee vincular.
- El atributo target=“_blank” es el segmento de código que realmente abre el enlace en la nueva pestaña. Es la única parte que es realmente necesaria para esa función simple.
- Recomendamos encarecidamente agregar los atributos y valores rel=”noreferrer noopener” para bloquear problemas de seguridad comunes al abrir enlaces en nuevas pestañas. Sin embargo, es completamente posible dejarlos fuera del código y aún tener el enlace abierto en una nueva pestaña.
Después de la publicación, el enlace se ve exactamente igual; pero, cuando se hace clic, la URL de destino se abre en una nueva pestaña.

Cómo agregar Nofollow a un hipervínculo
El valor HTML nofollow le dice a los motores de búsqueda que ignoren un enlace en el que se puede hacer clic, y evita que el crédito del motor de búsqueda (jugo del enlace) pase al sitio web de destino. El propósito principal de nofollow es reducir los enlaces de spam, pero los creadores de contenido lo usan para enlaces pagos, comentarios, contenido generado por el usuario, incrustaciones o en cualquier momento en que prefiera que no se vea que respalda un sitio al que se vincula.
WordPress no tiene una forma integrada de agregar un enlace nofollow , pero es posible tocando el HTML.
El siguiente código refleja un enlace básico con un valor nofollow :
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
Lo que estás viendo:
- Reemplace el texto "https://www.example.com" con la URL de destino deseada.
- Reemplace la parte "El texto del enlace" con el texto del enlace que desee.
- Use el atributo y el valor rel=“nofollow” dentro del enlace HTML.
Cuando se publica, o en la vista Visual, un enlace nofollow no se ve diferente de un hipervínculo estándar; sin embargo, la funcionalidad nofollow se guarda en el código de back-end.

Cómo vincular a contenido existente
La vinculación a contenido existente es una característica exclusiva de WordPress, donde puede buscar publicaciones y páginas de blog creadas previamente directamente en el editor de WordPress. Esto elimina la necesidad de mostrar sus URL en otra ventana del navegador para copiarlas y pegarlas en un enlace en el que se puede hacer clic.
Enlace a contenido existente en el editor clásico de WordPress
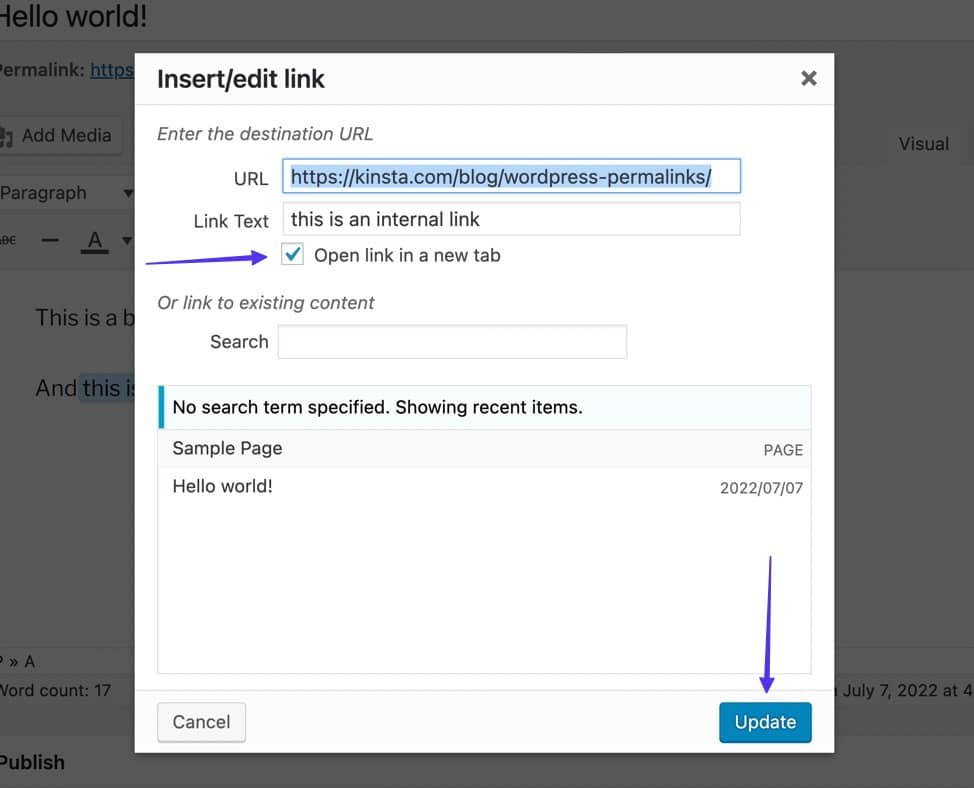
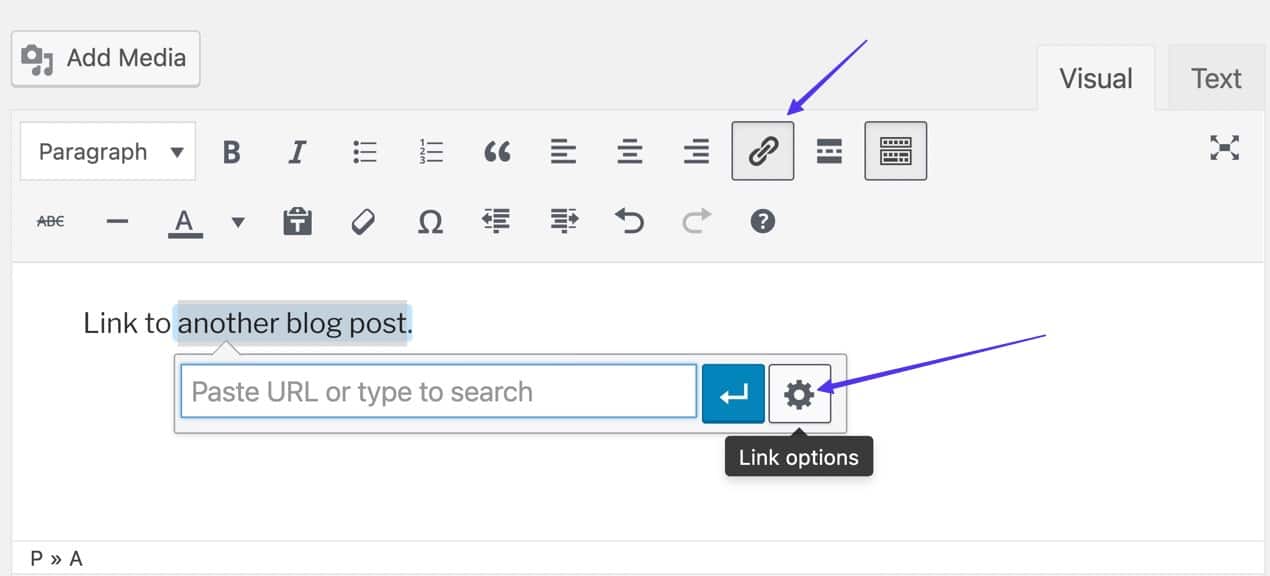
Cree un enlace resaltando el texto deseado y haciendo clic en el botón Insertar/Editar enlace (enlace de cadena) en el editor. Esto revela un campo emergente, donde puede hacer clic en el botón Opciones de enlace (icono de engranaje).

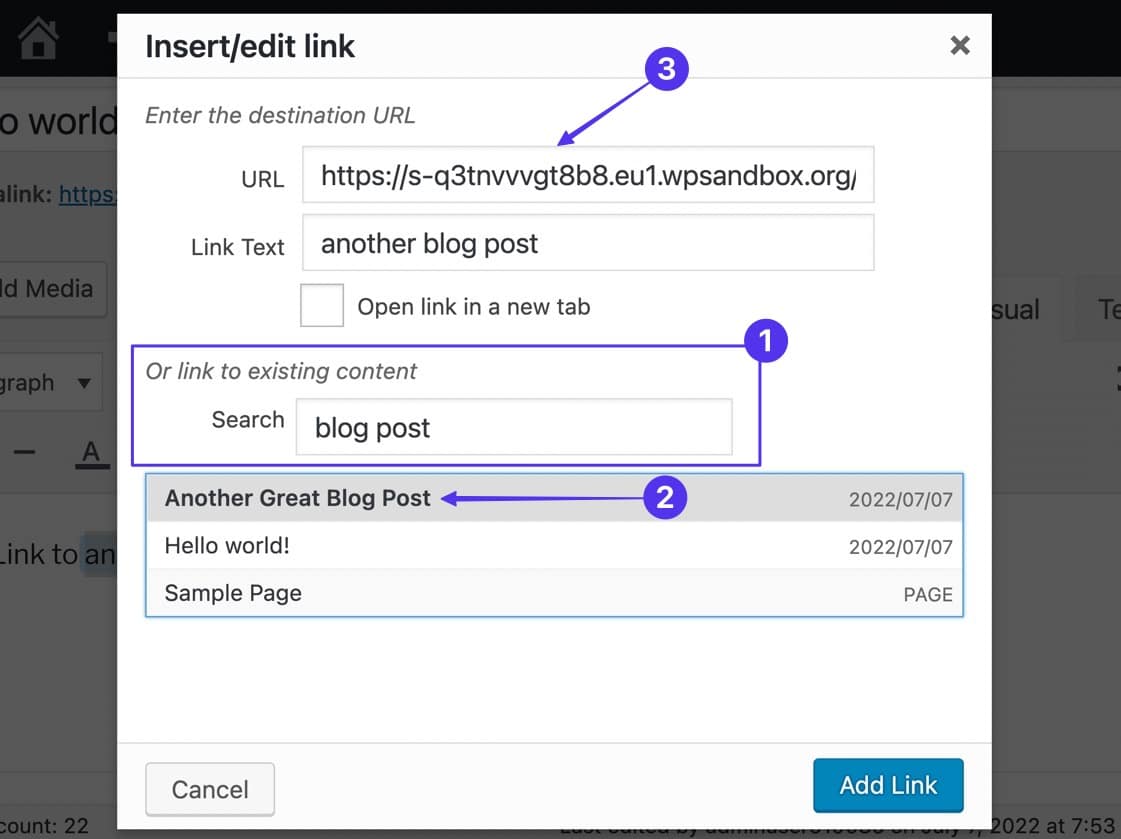
- Vaya a la sección llamada "O enlace a contenido existente".
- Escriba una palabra clave en la barra de búsqueda, luego elija una página o publicación existente de los resultados.
- Observe cómo el enlace para el contenido existente se coloca automáticamente en el campo URL.
Asegúrese de hacer clic en el botón Agregar enlace cuando haya terminado.

Eso produce un enlace inmediato a otro contenido (también conocido como enlace interno) en el editor.

Enlace a contenido existente en el editor de bloques de WordPress
Resalte cualquier texto/imagen que desee vincular, luego haga clic en el botón Vincular en la barra de herramientas emergente.

El campo provisto tiene dos funciones: puede pegar una URL o usarla como una barra de búsqueda. Por lo tanto, escriba cualquier palabra clave relacionada con parte de su contenido existente para revelar resultados relacionados.
Una vez que vea la página o la publicación que desea, haga clic en ella.

Eso crea automáticamente un enlace al contenido existente en el Editor de bloques de WordPress.
Cómo hacer enlaces de teléfono, SMS y correo electrónico en los que se pueda hacer clic
Hay algunas formas de agregar acciones especiales a los enlaces en los que se puede hacer clic intercambiando la estructura de URL estándar y enlazando a algo diferente, como:
- Un número de teléfono que abre la aplicación Teléfono.
- Un número de teléfono que abre la aplicación de mensajes de texto.
- Una dirección de correo electrónico que abre automáticamente la aplicación de correo electrónico del usuario.
Cómo hacer un enlace telefónico en el que se pueda hacer clic
Un "clic para llamar" o enlace telefónico agrega automáticamente un número de teléfono específico a la aplicación de teléfono del usuario, o incluso una aplicación que admita números de teléfono, como Skype.
En lugar de usar una URL, insertaría el código tel: en el HTML, seguido de un número de teléfono, como este:
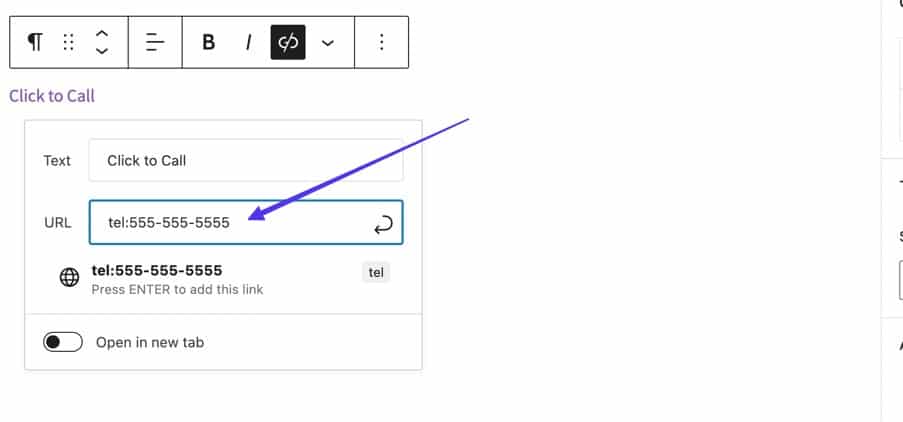
< a href = "tel:555-555-5555" >Click To Call</ a >Notas:
- Reemplace el número de teléfono con el número al que desea que llamen los usuarios.
- Reemplace el texto "Haga clic para llamar" con lo que quiera que muestre el texto del enlace.

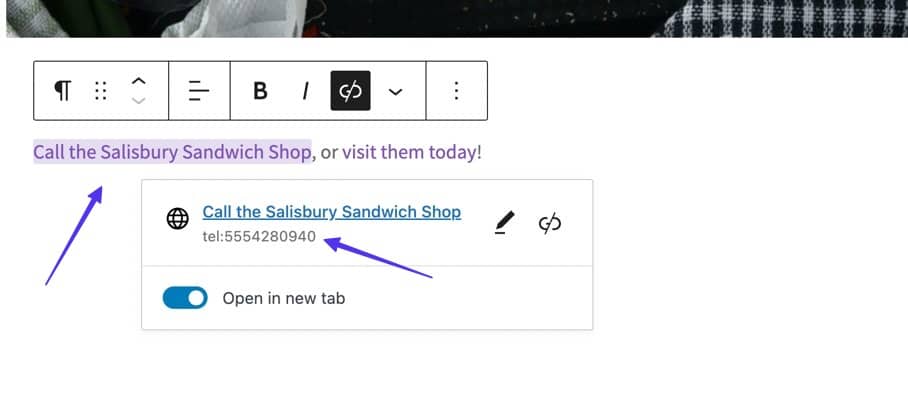
En editores visuales como WordPress Block y WordPress Classic, simplemente escriba tel:555-555-5555 (con el número de teléfono deseado) en el campo URL para un enlace. Haga clic en Entrar para que genere automáticamente el enlace del teléfono por usted.
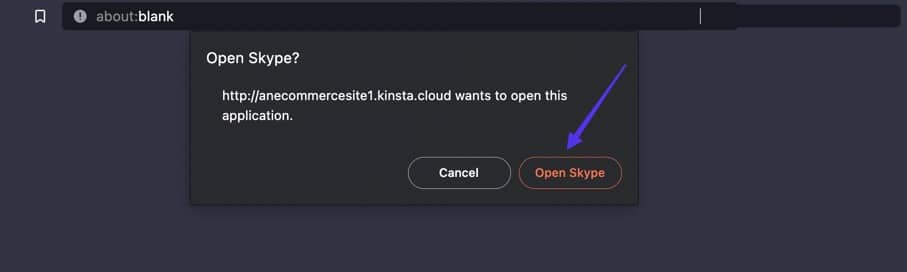
Cuando alguien hace clic en ese enlace, se le envía directamente a la aplicación más relevante (la aplicación del teléfono en un teléfono inteligente) o ve un aviso para abrir una aplicación como Skype.

Cómo hacer un enlace de SMS en el que se pueda hacer clic
Los enlaces de SMS en los que se puede hacer clic funcionan de manera muy similar a los enlaces telefónicos, pero optan por abrir automáticamente aplicaciones de mensajería en lugar de aplicaciones de llamadas.
Para agregar un enlace de SMS, use sms:555-555-5555 en lugar de una URL.
< a href = "sms:555-555-5555" >Click To Text</ a >Notas:
- Reemplace "555-555-5555" con un número de teléfono diferente.
- Reemplace "Click To Text" con el texto que desee para el enlace.
Tanto los editores Classic como Block WordPress admiten enlaces SMS cuando coloca el valor sms:555-555-5555 dentro del campo URL para enlaces.
Como se prometió, los usuarios ven aplicaciones de mensajería al hacer clic en este tipo de enlaces.

Cómo hacer un enlace de correo electrónico en el que se pueda hacer clic
Cuando se hace clic en ellos, los hipervínculos de correo electrónico solicitan automáticamente al dispositivo del usuario que abra su aplicación de correo electrónico más relevante, junto con una sección Redactar que va a una dirección de correo electrónico específica.
Para este, agregue el código mailto:, seguido de una dirección de correo electrónico, donde normalmente colocaría una URL de destino.
< a href = "mailto:[email protected]" >Click To Email</ a >Notas:
- Reemplace la dirección de correo electrónico "[email protected]" con la dirección de correo electrónico deseada.
- Reemplace el texto "Haga clic para enviar por correo electrónico" con lo que desee que se muestre en el texto del enlace.
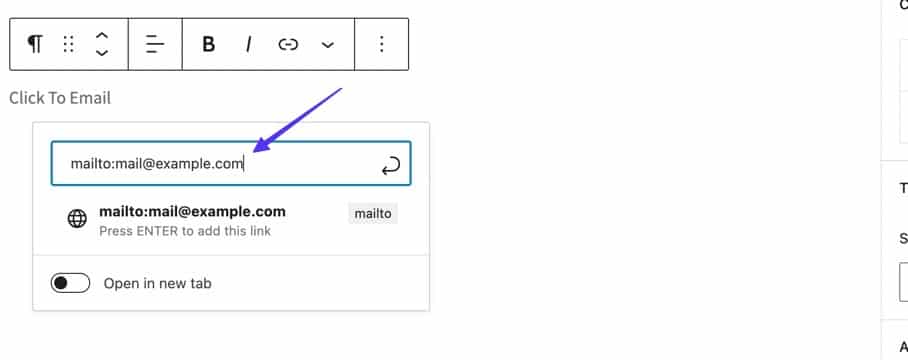
Si usa WordPress Classic o Block Editors, simplemente escriba el valor mailto:[email protected] en el campo URL al crear un enlace.

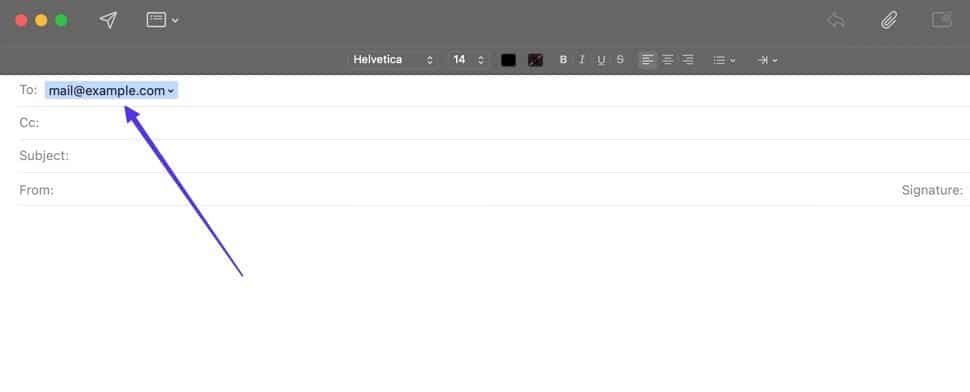
Después de publicar el enlace, los usuarios que hacen clic en él son redirigidos a su aplicación de correo, con la dirección de correo electrónico que especificó incluida en el campo Para:.

Resumen
Agregar enlaces en los que se puede hacer clic (también conocidos como hipervínculos, o simplemente enlaces) puede mejorar la interactividad en su sitio web, llevar a las personas a más de su contenido y hacer referencia a información importante de otras partes de Internet. Como tal, aprender a hacer un enlace en el que se pueda hacer clic es una de las lecciones fundamentales del diseño de sitios web y la creación de contenido.
Después de leer este artículo, debería poder identificar la apariencia de un enlace en el que se puede hacer clic y saber exactamente cómo crear uno, ya sea para agregar un enlace a texto o imágenes. También es bueno saber que existen varios métodos para hacer que se pueda hacer clic en un enlace, como a través del Editor clásico de WordPress, el Editor de bloques, HTML o cualquier interfaz gráfica de usuario disponible.
Y, por supuesto, lo alentamos a explorar opciones más avanzadas de enlaces en los que se puede hacer clic, como enlaces para números de teléfono, direcciones de correo electrónico y aquellos con etiquetas nofollow.
Si todavía tiene alguna pregunta sobre cómo hacer clic en un enlace, comparta sus preguntas e inquietudes en los comentarios a continuación.
