Cómo crear una página nueva con WordPress en 2024 (guía sencilla)
Publicado: 2024-08-02WordPress le permite agregar una nueva página de varias maneras. Cubriremos algunos métodos diferentes, dos de los cuales le ahorrarán mucho tiempo. También le mostraremos cómo crear páginas nuevas con el Editor de bloques y Divi. Ambos creadores visuales hacen que la creación de páginas nuevas sea más fácil que el WordPress clásico.
TL;DR
- Existe una forma sencilla de agregar una nueva página a través del panel. Luego, use el Editor de bloques para ajustar la configuración de la página y crearla utilizando patrones prediseñados.
- Pero si no deseas crear desde cero, puedes usar Divi para crear varias páginas y plantillas de sitio (un sitio web completo) en menos de dos minutos. También puedes crear nuevas páginas usando diseños Divi prediseñados.
Crear una nueva página en WordPress es fácil y es una de las primeras cosas que debes aprender a hacer. En esta publicación. le mostrará cómo hacerlo, incluidas algunas de las mejores formas de diseñar rápidamente una nueva página y prepararla para su publicación.
- 1 Cómo agregar una nueva página en WordPress
- 2 Cómo crear una página utilizando elementos de diseño prediseñados
- 2.1 Construyendo una página de WordPress usando un patrón prediseñado
- 2.2 Generación automática de páginas, plantillas o un sitio web completo con Divi
- 2.3 Creación de páginas de WordPress con diseños prediseñados de Divi
- 3 diseños de página de construcción con Divi AI
- 4 Pruebe Divi Quick Sites para crear páginas en un instante
Cómo agregar una nueva página en WordPress
Agregar una nueva página en WordPress solo requiere unos pocos clics. Puede crear una nueva página y darle un título y una URL en poco tiempo. Lo que lleva más tiempo es crear la página manualmente. Más adelante en el artículo, le mostraremos algunas formas de comenzar con el diseño de su página.
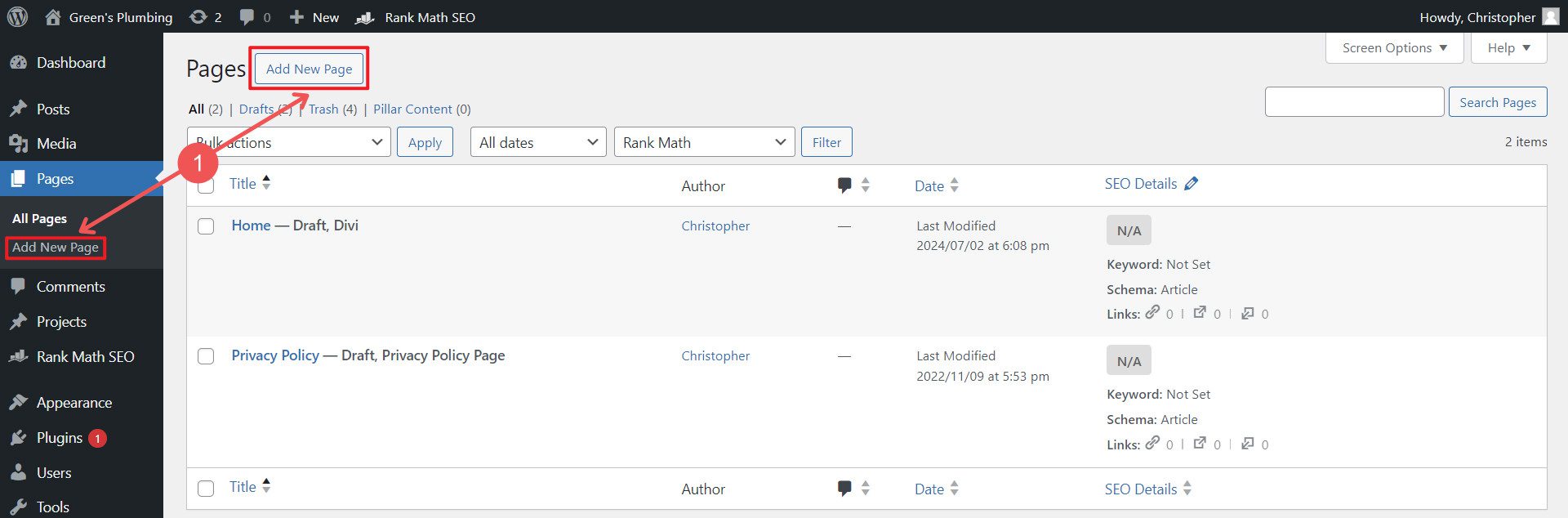
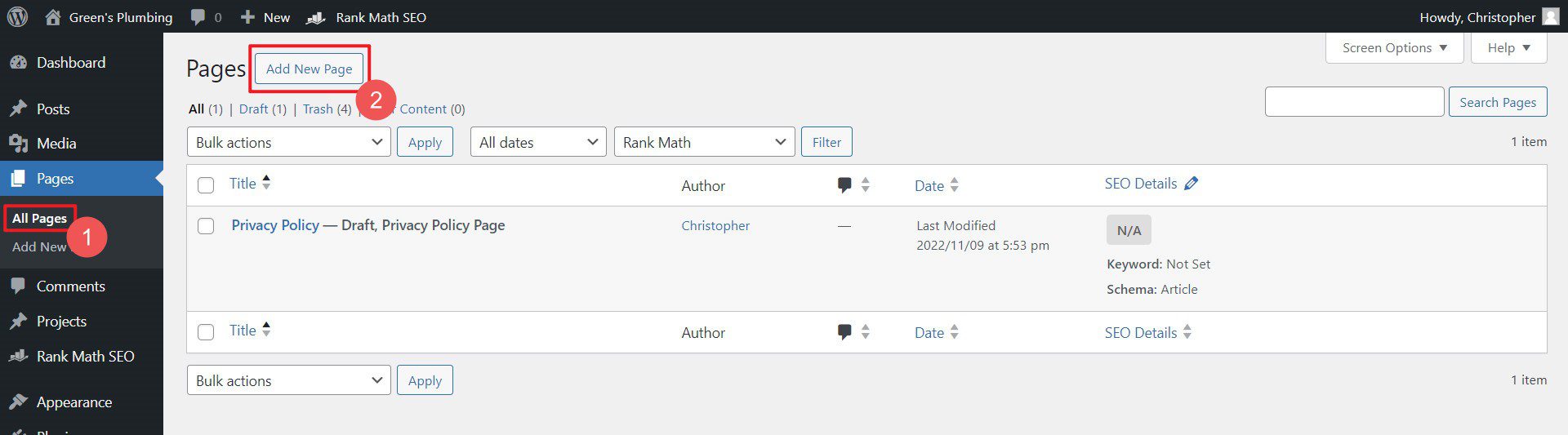
Primero, coloque el cursor sobre "páginas" desde su panel de WordPress en la barra lateral y seleccione "Agregar nueva página". También puede hacer esto después de hacer clic en "Páginas" y en el botón "Agregar nueva página" cerca de la parte superior.

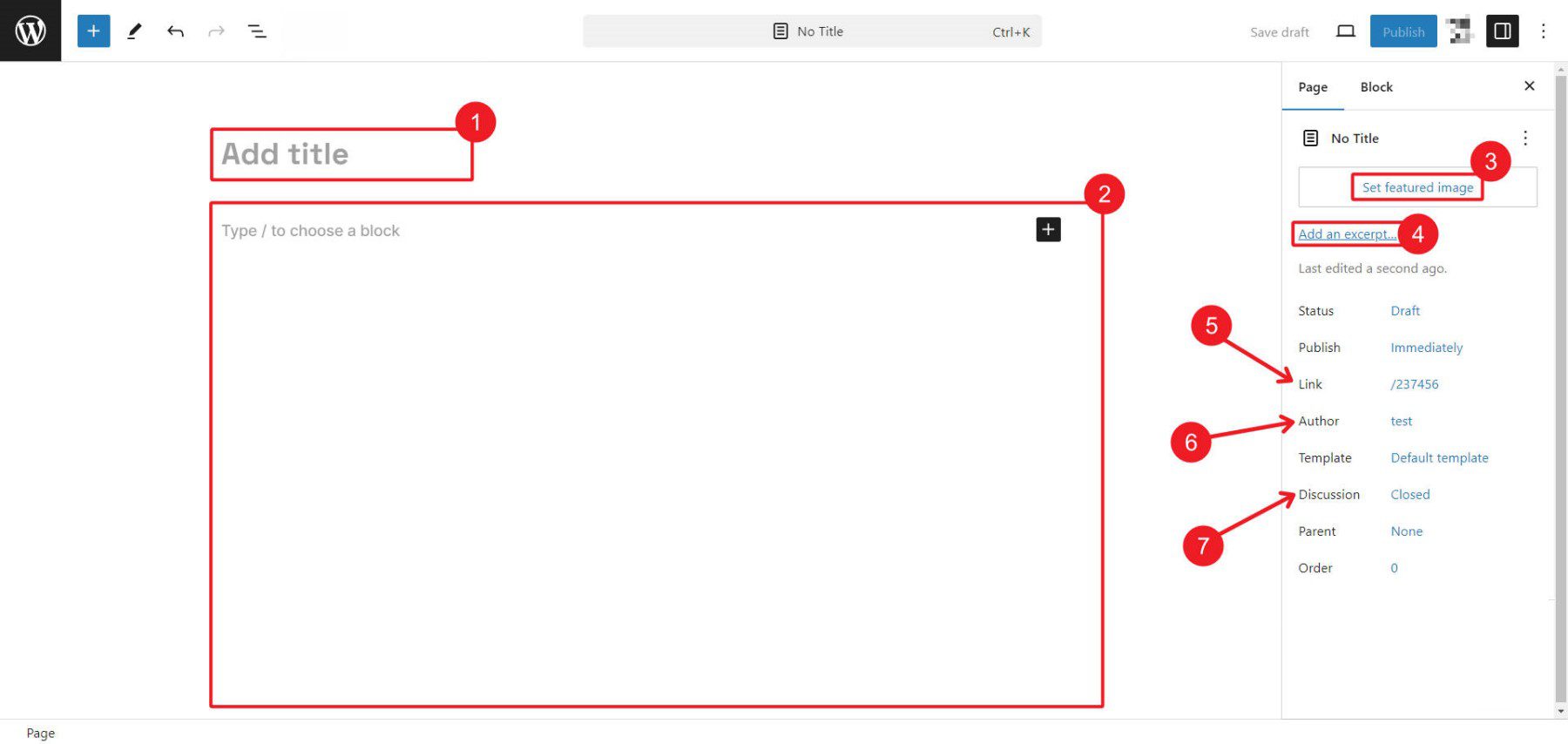
El Editor de bloques de WordPress se abrirá con una página en blanco. Una vez que comprenda los conceptos básicos, usar el Editor de bloques es fácil . Antes de comenzar a agregar bloques de contenido para crear el contenido de su página, tómese un tiempo para configurar la configuración de su página. Observe varias cosas, incluido agregar un título, cambiar el slug de la URL, seleccionar un autor y configurar sus preferencias para la imagen destacada, la sección de comentarios, el extracto de la página y otros atributos.

Aquí hay algunos recursos que le ayudarán a configurar la configuración de su página de WordPress.
- Cómo configurar una imagen destacada
- Cómo utilizar extractos con Divi
- Cómo activar o desactivar comentarios
Cuando haya terminado de editar los metacampos y la configuración de su página, guárdelo como borrador.
Ahora estás listo para comenzar a diseñar tu página.
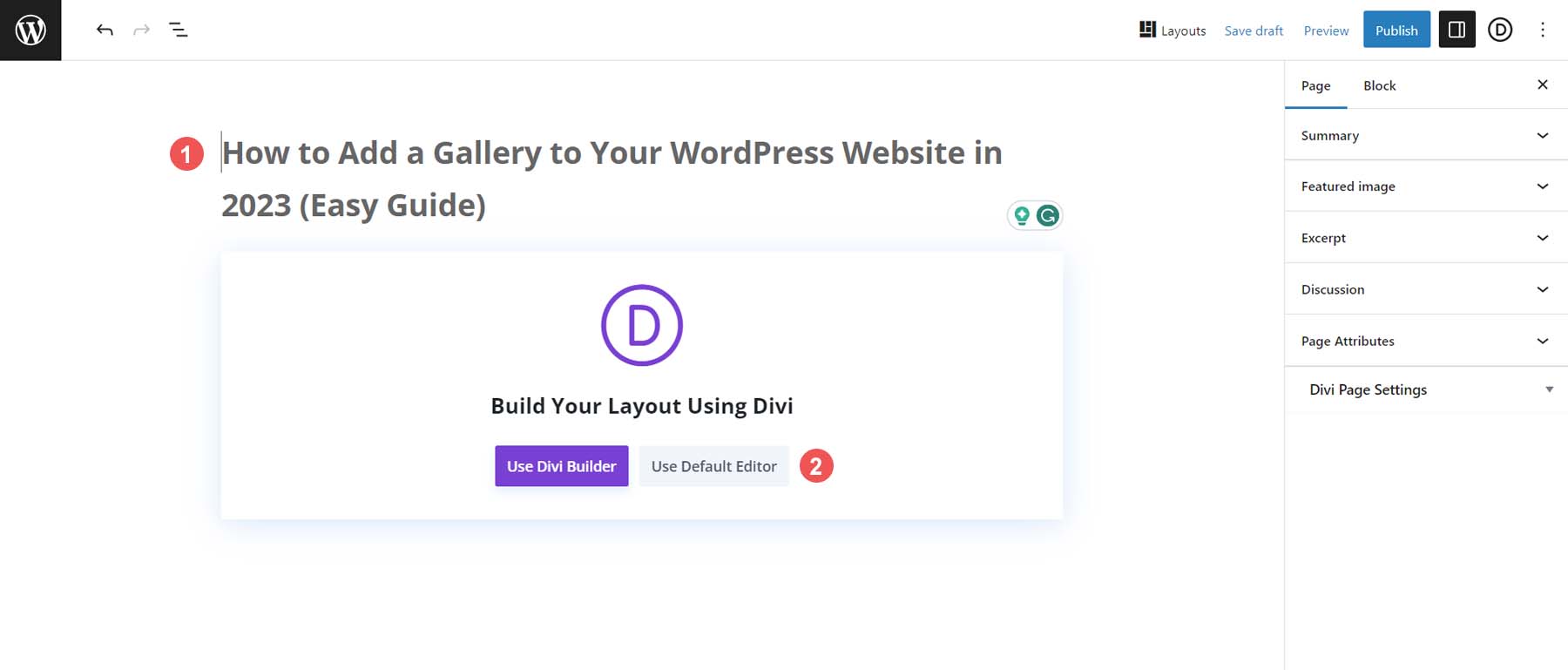
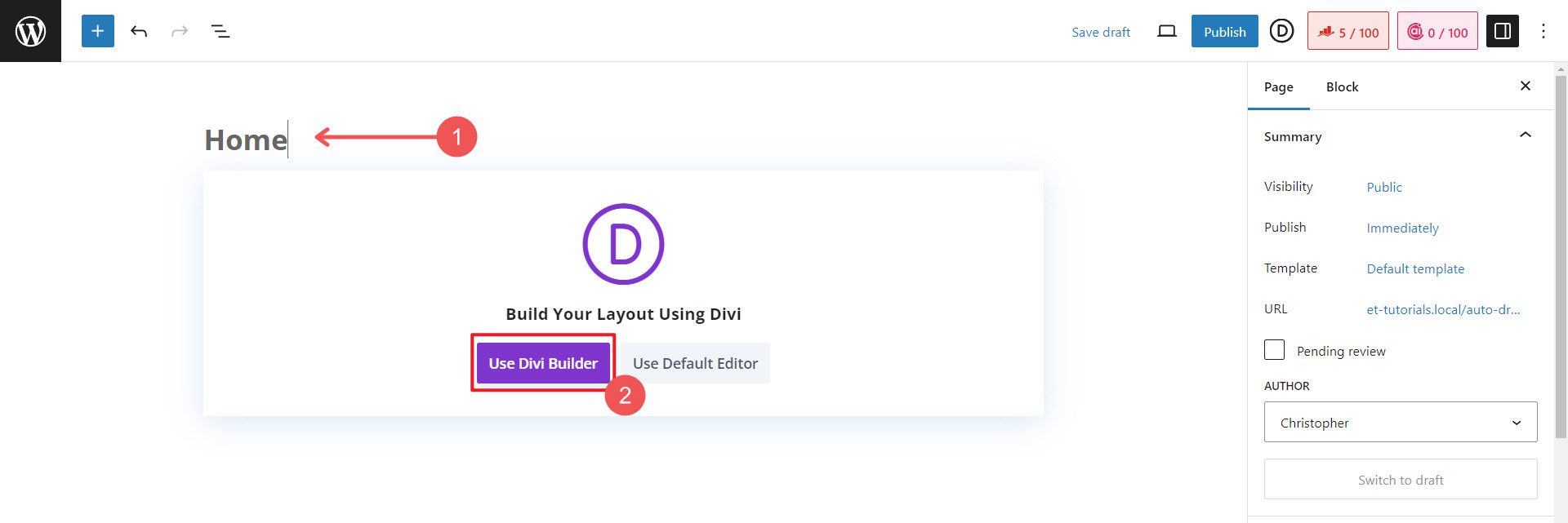
Si usa Divi, se le preguntará si desea crear la página usando el generador visual de Divi o el editor predeterminado (solo se mostrará el editor de bloques si no está usando Divi).

Seleccione "Usar Divi Builder" si está construyendo con el tema Divi
Cómo crear una página utilizando elementos de diseño prediseñados
El uso de elementos de diseño y diseños de página prediseñados ayuda a los usuarios de WordPress a poner sus páginas en funcionamiento rápidamente. Puede crear sus páginas utilizando plantillas, diseños o secciones de contenido profesionales prediseñados para impulsar el proceso de diseño y, al mismo tiempo, conservar la capacidad de personalizar las cosas a medida que avanza.
Construyendo una página de WordPress usando un patrón prediseñado
Si está utilizando el Editor de bloques, tiene acceso a colecciones de bloques de contenido prediseñados (básicamente secciones de contenido de la página) llamados Patrones. Puede encontrar patrones prediseñados para su sitio web en varios lugares. El primero ya está en su sitio web de WordPress : los patrones de bloques centrales se cargan con cada instalación de WordPress. Otro se encuentra en directorios de patrones como WordPress.com y WordPress.org. Por último, algunos complementos cargarán más opciones de patrones para que las utilices.
Guía paso por paso
Empezaremos por encontrar un patrón que nos guste. Puede consultar los patrones de bloques centrales que ya están en su sitio web o buscar patrones más exclusivos (y menos utilizados) en otros lugares. Si está utilizando un tema de bloque, es posible que tenga acceso a más patrones cargados con su tema.
Paso 1: buscar patrón
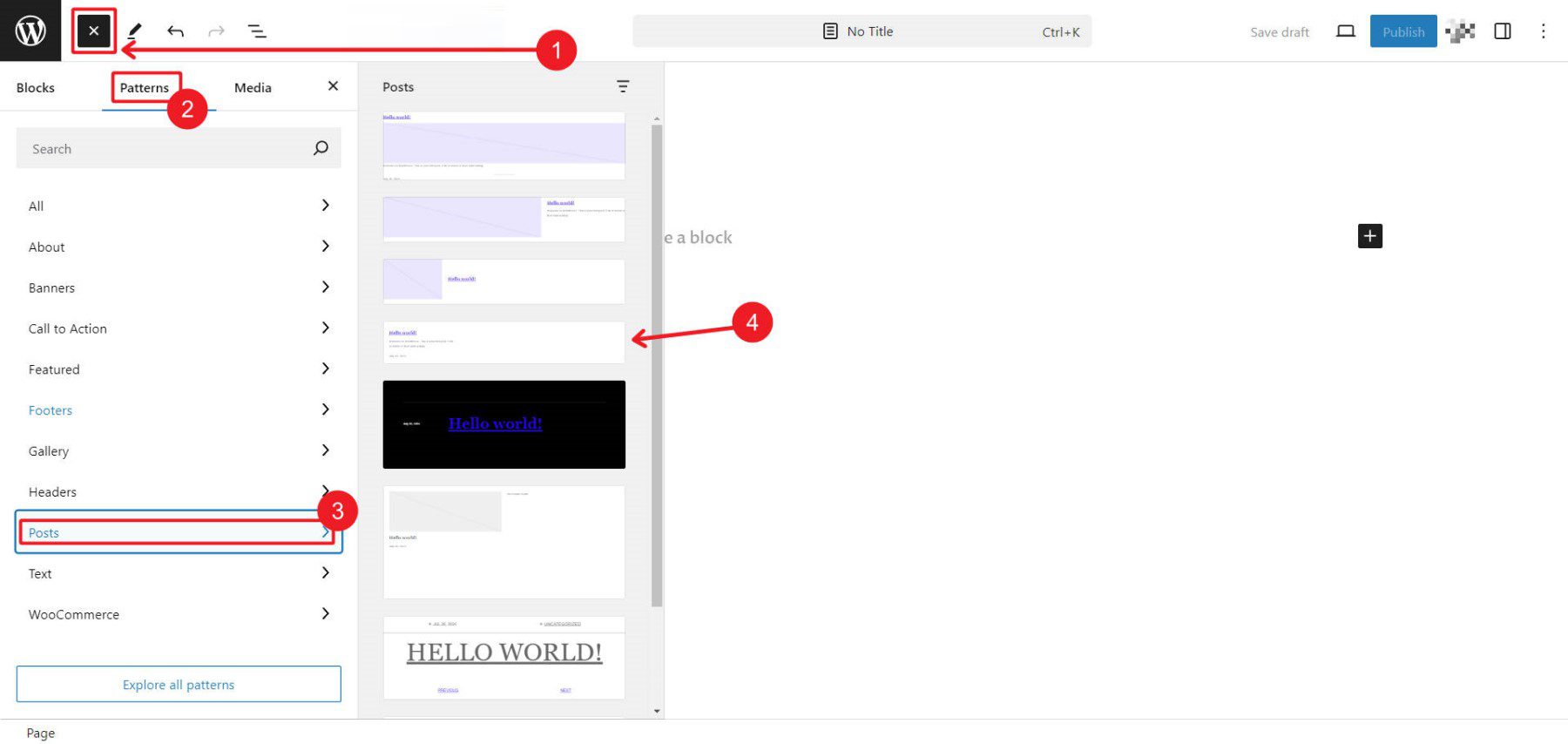
Para encontrar patrones predeterminados o patrones creados para su tema de bloque, navegue hasta su página, haga clic en Insertador de bloques , cambie de pestaña de Bloques a Patrones , busque la categoría de patrones que desea insertar y revise los patrones disponibles. Cuando encuentre uno, haga clic en él para agregarlo a la página.

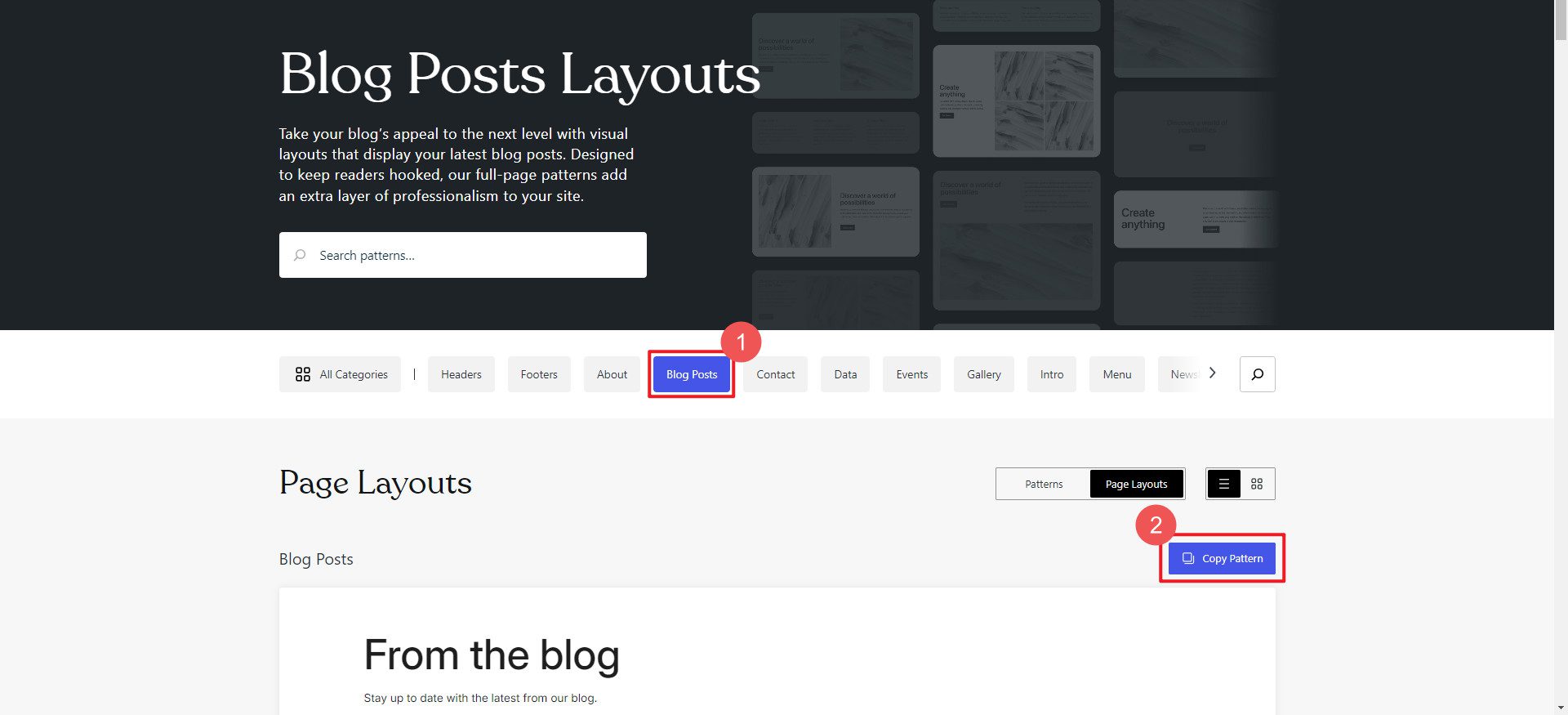
Si los patrones predeterminados no son suficientes, puede buscar en algunos repositorios de patrones compartidos públicamente. Buscaremos en WordPress.com algo que podamos usar. Busque un patrón a través de categorías de patrones o buscando una palabra clave. Cuando encuentre uno que le guste, haga clic en él y busque el botón Copiar patrón .

Paso 2: agregar patrón a la plantilla o página
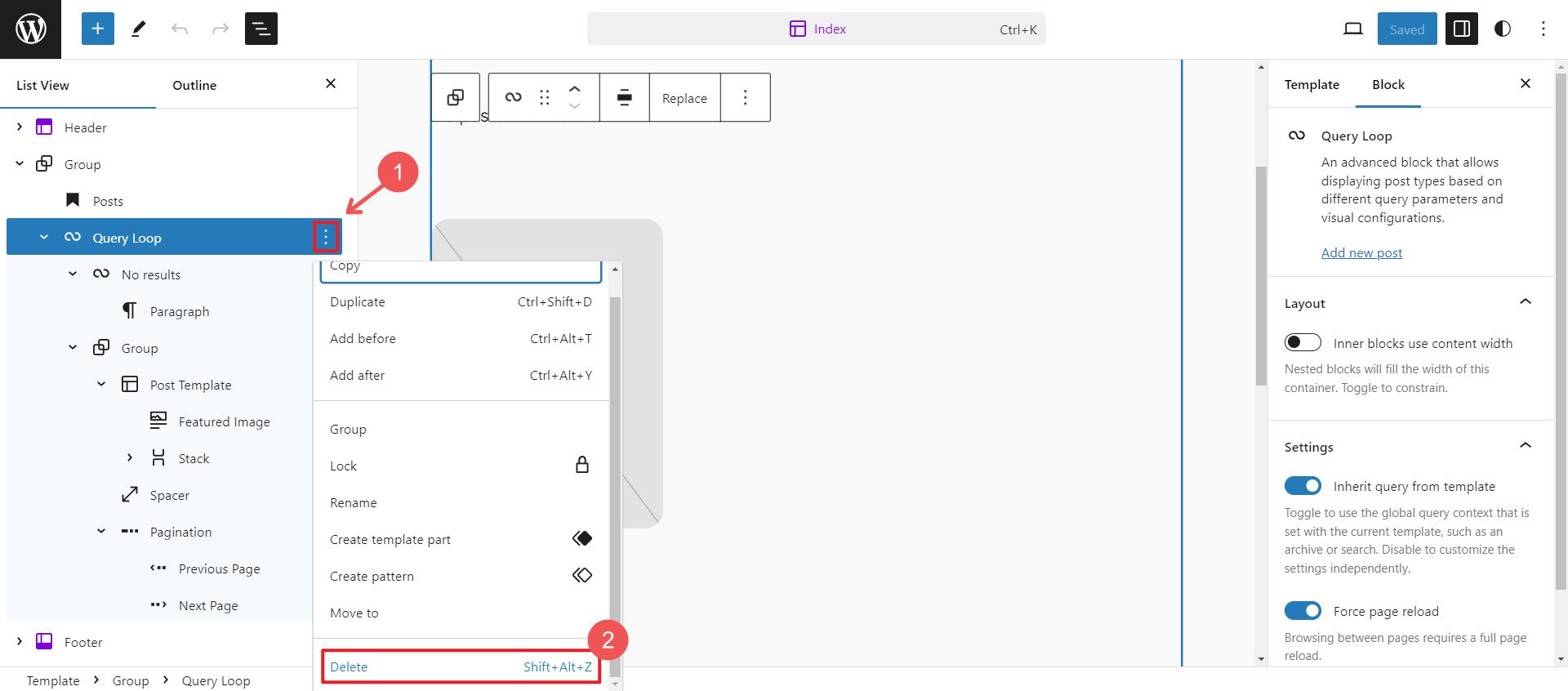
Encuentra la página o plantilla donde te gustaría usar el patrón. En este ejemplo, queremos eliminar una sección de Publicaciones de nuestra plantilla y reemplazarla con un patrón que nos guste más.

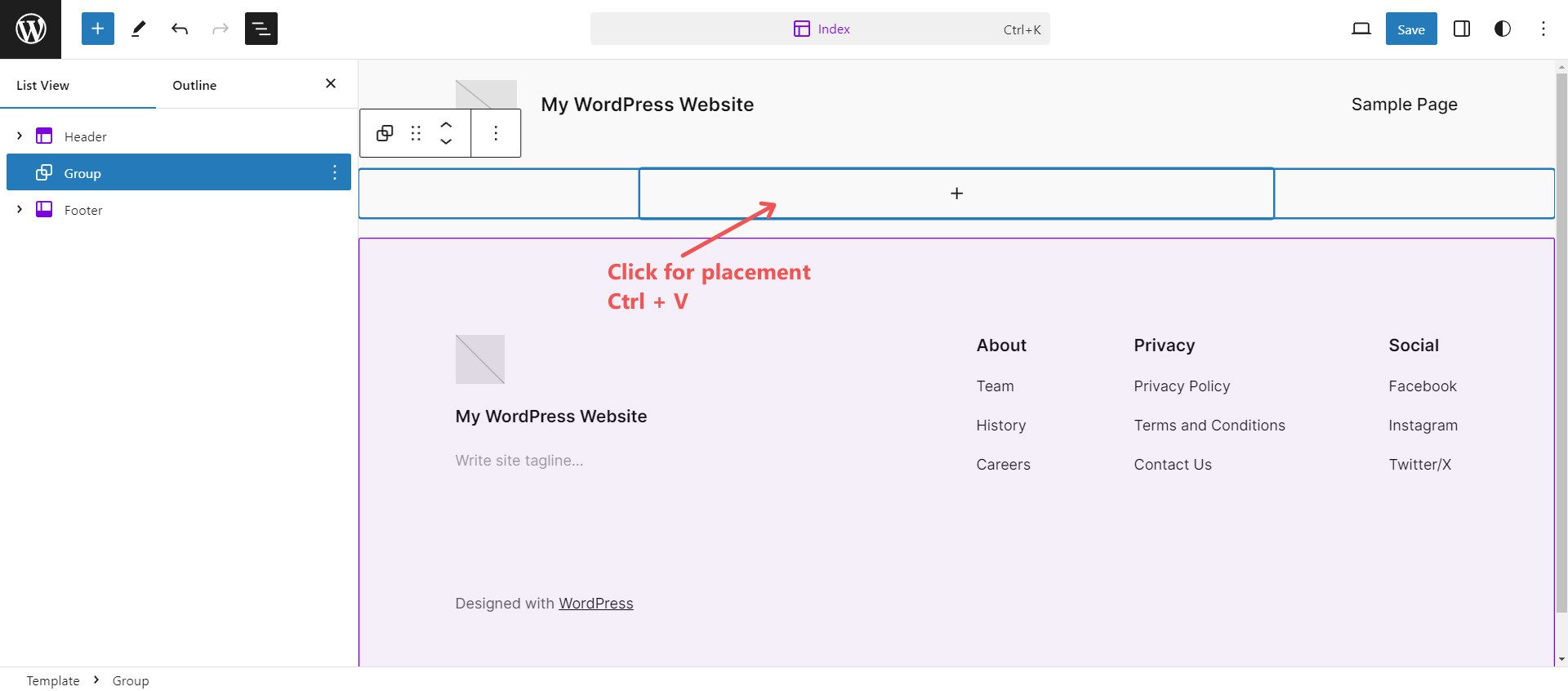
A continuación, debemos pegar el patrón prefabricado en nuestro patrón copiado. Haga clic en el editor donde desea insertar el patrón y presione Ctrl + V para pegar el patrón.

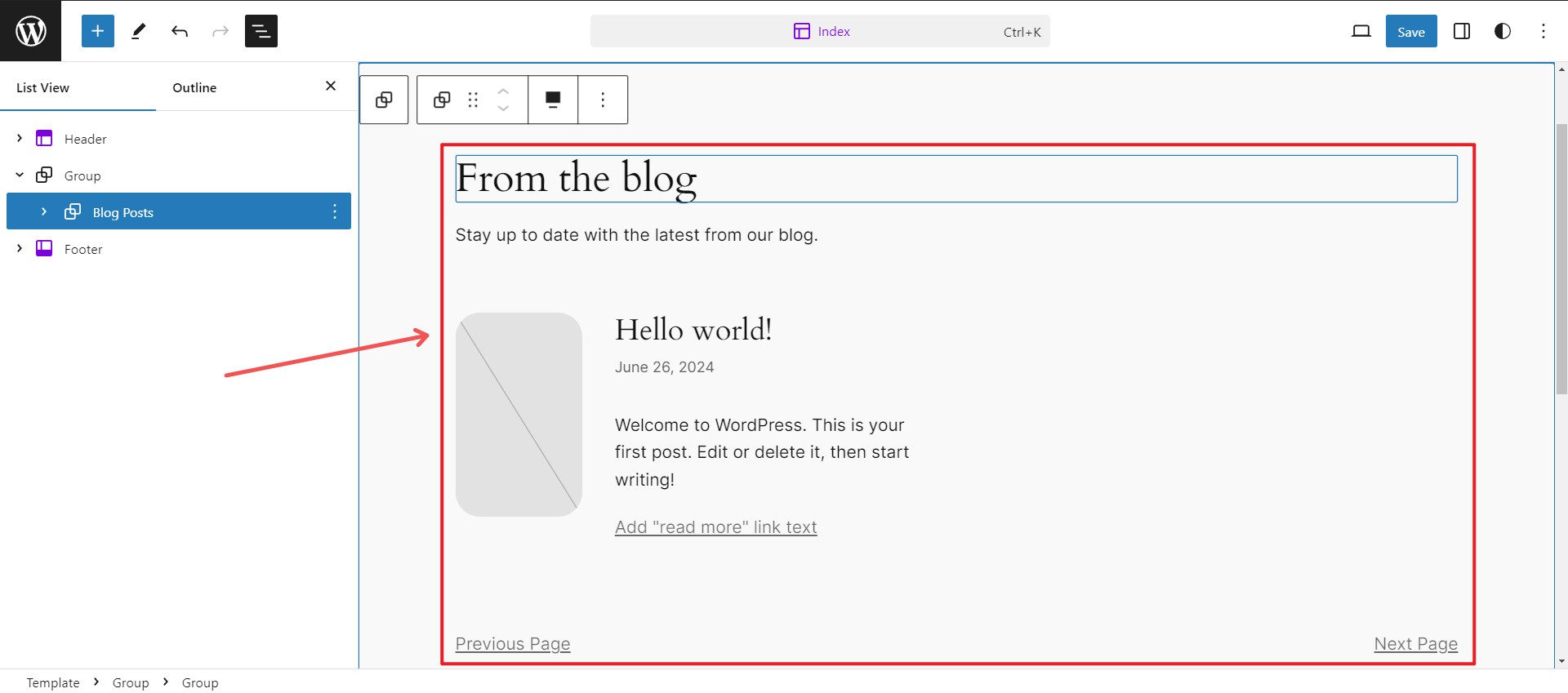
Debería ver el patrón aplicado inmediatamente a la página y ahora puede editarlo con todas las configuraciones de bloque normales que se encuentran en el patrón.

Encontrar patrones que te gusten es un poco más difícil de lo que esperas. Veremos Divi, que ofrece cientos de paquetes de plantillas gratuitos y una experiencia más consistente al encontrar diseños. Además, hay toneladas de paquetes de diseño de terceros disponibles en el mercado si está ansioso por tener más opciones.
Generación automática de páginas, plantillas o un sitio web completo con Divi
Antes de mostrarle cómo cargar plantillas de páginas individuales en una página usando Divi, queríamos mostrarle cómo Divi Quick Sites puede crear todas las páginas de su sitio y plantillas de creación de temas en 2 minutos. Esta es la forma más rápida de crear un sitio web completo porque crea varias páginas simultáneamente. Y si estás usando Divi AI, incluso escribirá el contenido de la página por ti, para que tengas un primer borrador de texto sólido junto con un diseño completamente personalizado para cada página.

Es realmente simple: Quick Sites utiliza sitios de inicio o inteligencia artificial para crear un sitio web completo para usted.
Guía paso por paso
A continuación le mostramos cómo seleccionar un sitio inicial y obtener todo lo que necesita en un abrir y cerrar de ojos.
Paso 1: abra los sitios rápidos de Divi
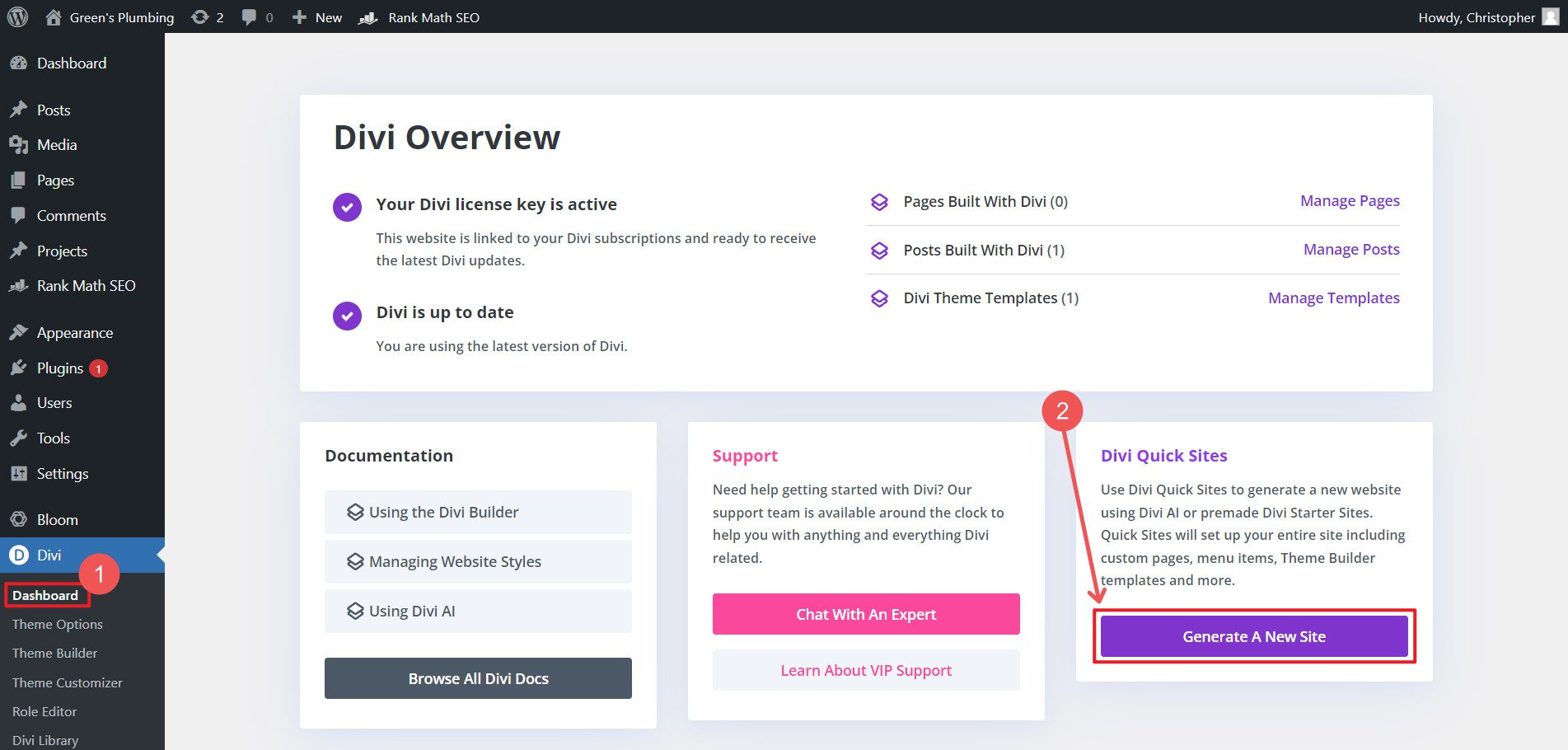
En el panel de administración, coloque el cursor sobre Divi y haga clic en "Paneles". Haga clic en "Generar un nuevo sitio" en Divi Quick Sites.

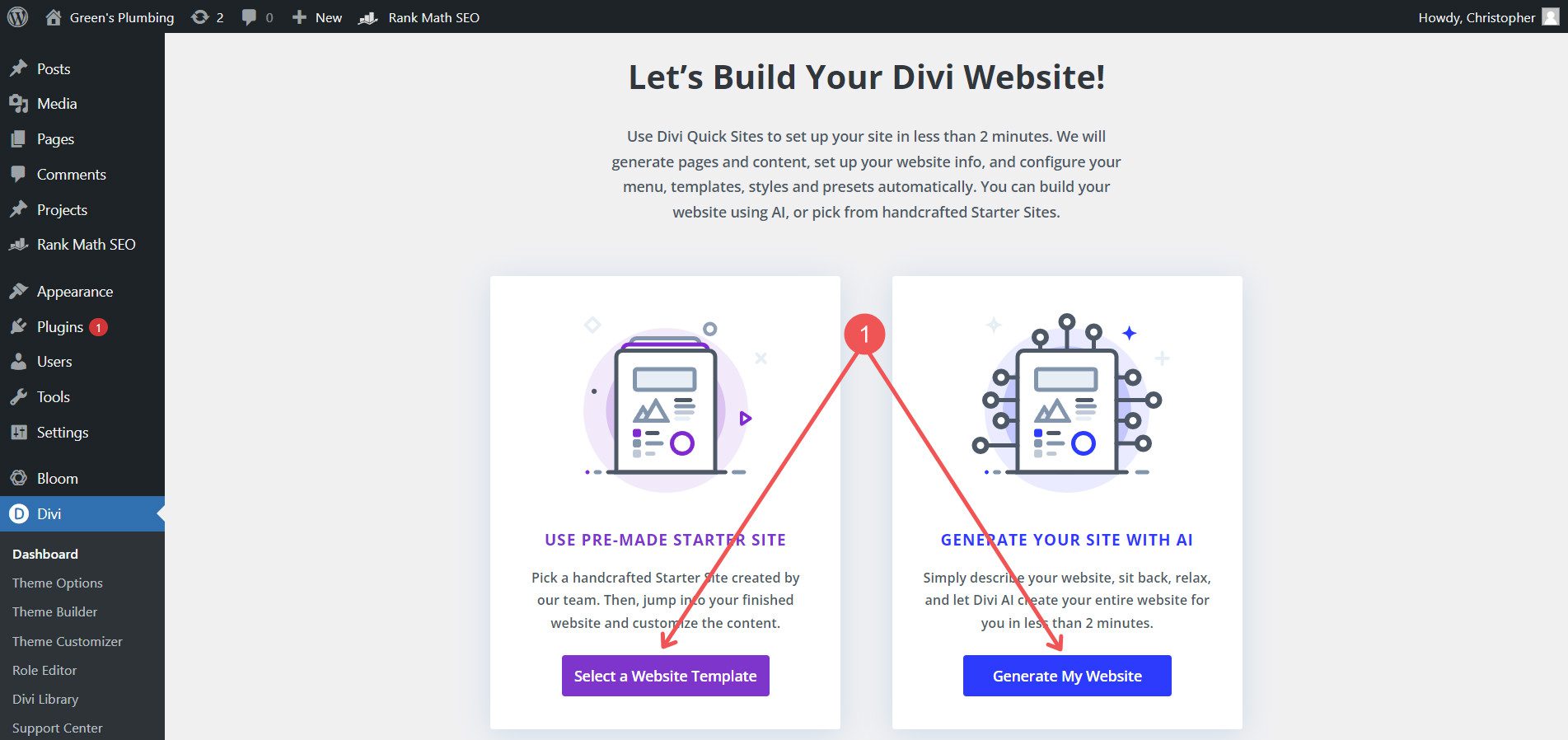
Tendrá dos opciones: 1) Usar un sitio inicial prediseñado o 2) Generar su sitio con IA. Los sitios de inicio son sitios web completamente prediseñados. Esto incluye páginas prediseñadas y plantillas de Theme Builder. Puede excluir ciertas páginas que sabe que no necesitará o hacer que cree marcadores de posición para páginas adicionales que tenga en mente. Las plantillas de Theme Builder cubren la página de archivo de su blog, el encabezado, el pie de página y las páginas 404.

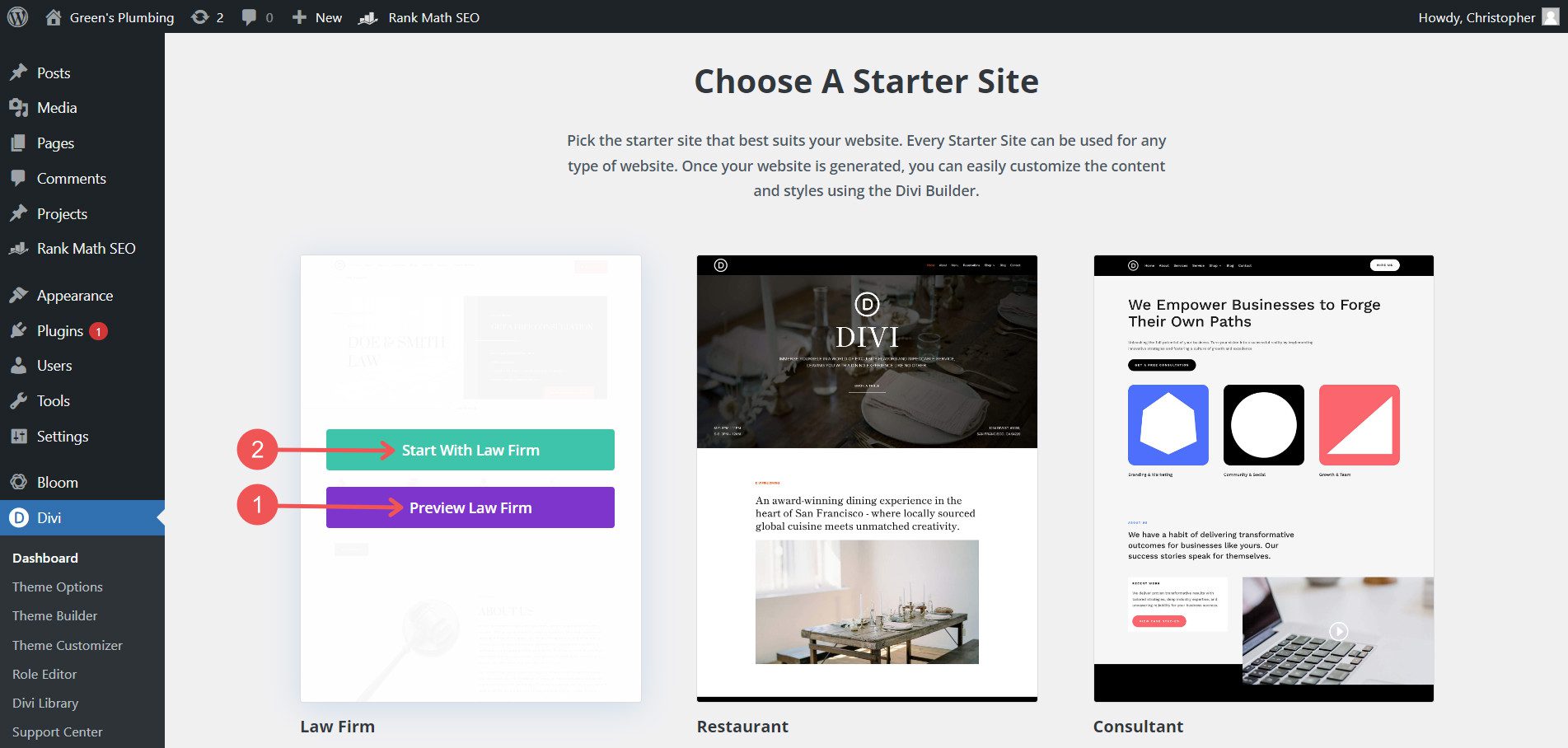
Paso 2: elija un sitio de inicio
Hay varios sitios de inicio para elegir. Puede obtener una vista previa de cualquiera de ellos y, cuando haya encontrado lo que necesita, haga clic en "Iniciar" en el conjunto que desee.

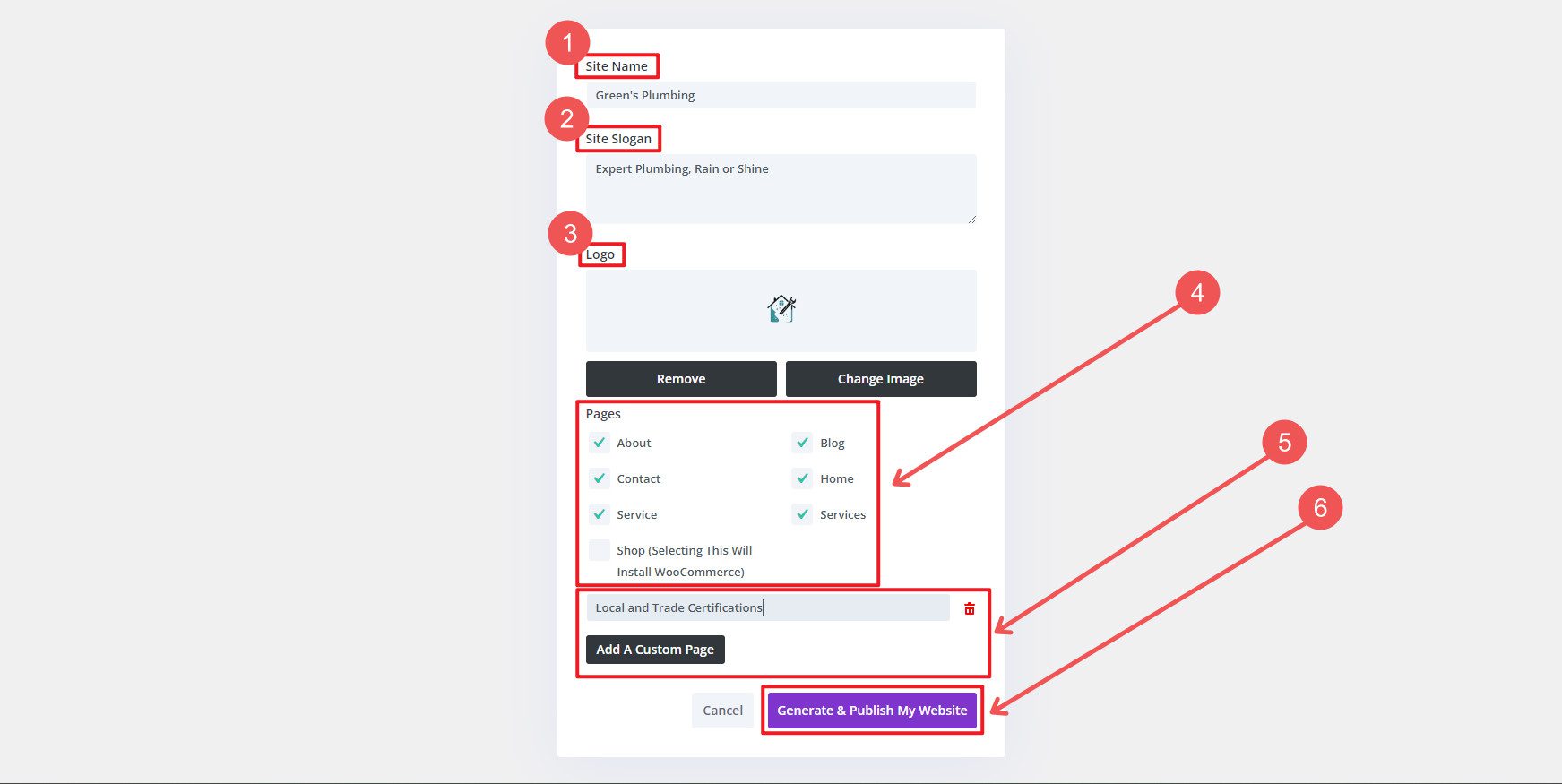
Paso 3: agregue información del sitio
Se le pedirá algunos datos que Divi utilizará en todo su sitio. Déle el nombre de su sitio, el eslogan del sitio y el logotipo. Además, indique qué páginas le gustaría usar en su sitio e incluya otras que no tengan versiones completas (le evitará tener que crearlas más adelante). Si selecciona que desea una página de tienda, Divi cargará WooCommerce por usted. Dado que es una dependencia, de lo contrario habría necesitado instalarlo usted mismo manualmente; esto le ahorra el paso.

Tomará sólo un poquito. Pero al final, tendrás muchas páginas nuevas creadas para ti con diseños prediseñados: un punto de partida perfecto.

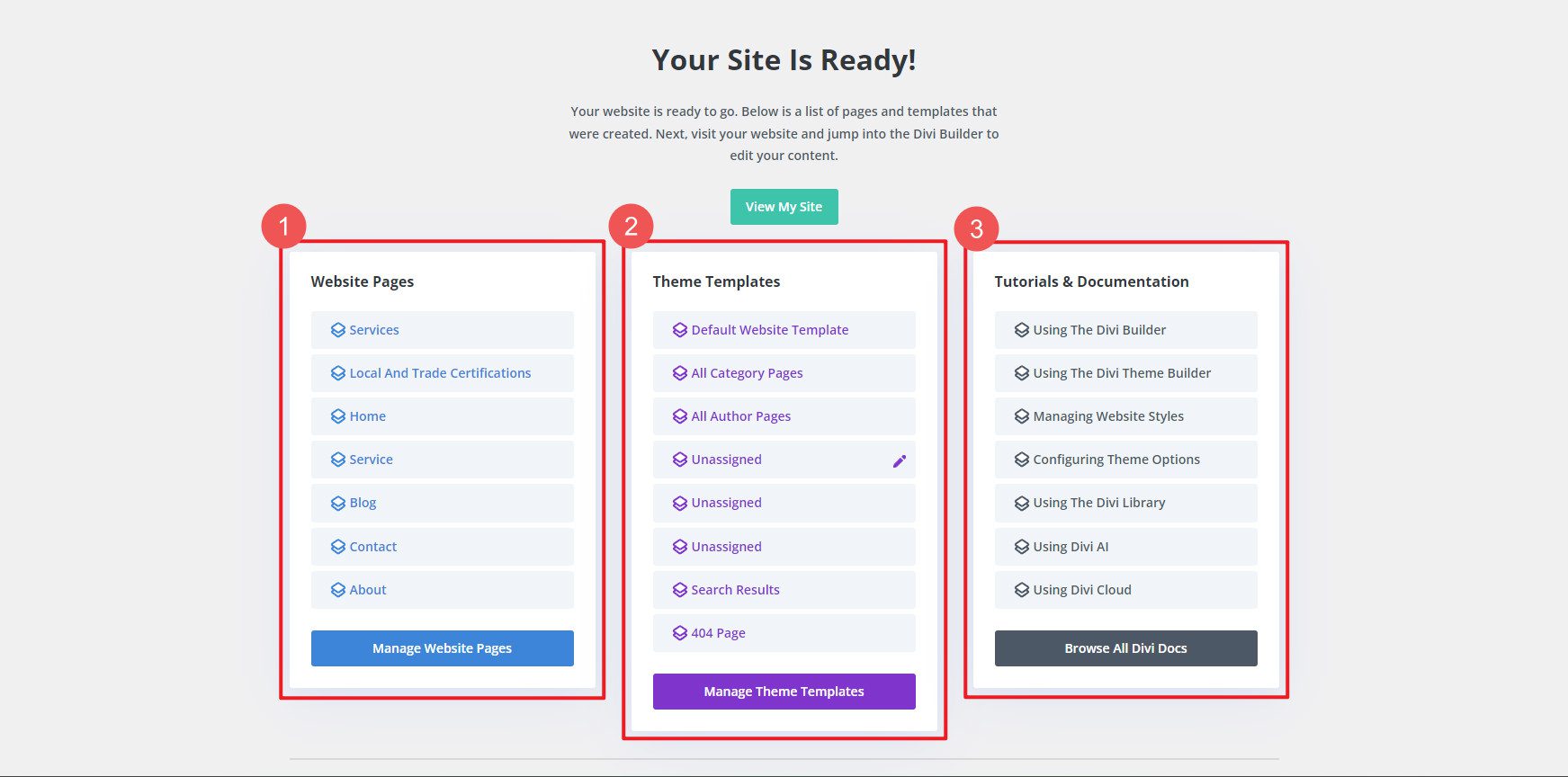
Una vez hecho esto, verá un informe de lo que se hizo por usted. En este ejemplo, Divi Quick Sites creó siete (7) páginas y cinco (5) plantillas temáticas. Lo que podría haberme llevado unas horas, Divi Quick Site me llevó sólo unos minutos.

El método existente de utilizar diseños Divi de nuestros paquetes de diseño gratuitos en páginas individuales sigue siendo una opción. Cubriremos eso a continuación.
Creación de páginas de WordPress con diseños prediseñados de Divi
Además de los Starter Sites de Divi y su creador de sitios web de IA, Divi también ofrece una amplia biblioteca de plantillas prediseñadas, llamadas diseños, que cubren numerosas industrias. Estos diseños proporcionan un punto de partida rápido para páginas de aspecto profesional sin tener que diseñar desde una pantalla en blanco. Aquí se explica cómo utilizar los diseños prediseñados de Divi para su nueva página.
Guía paso por paso
Para crear una nueva página en WordPress con un diseño Divi prediseñado, solo necesita un sitio de WordPress con el tema Divi instalado.
Paso 1: acceder a la biblioteca Divi
En su panel de WordPress, navegue hasta Páginas > Agregar nueva página .

Aquí, puede crear una nueva página, abrirla en Divi Builder y luego elegir crear la página a partir de un diseño.

Paso 2: aplicar una plantilla
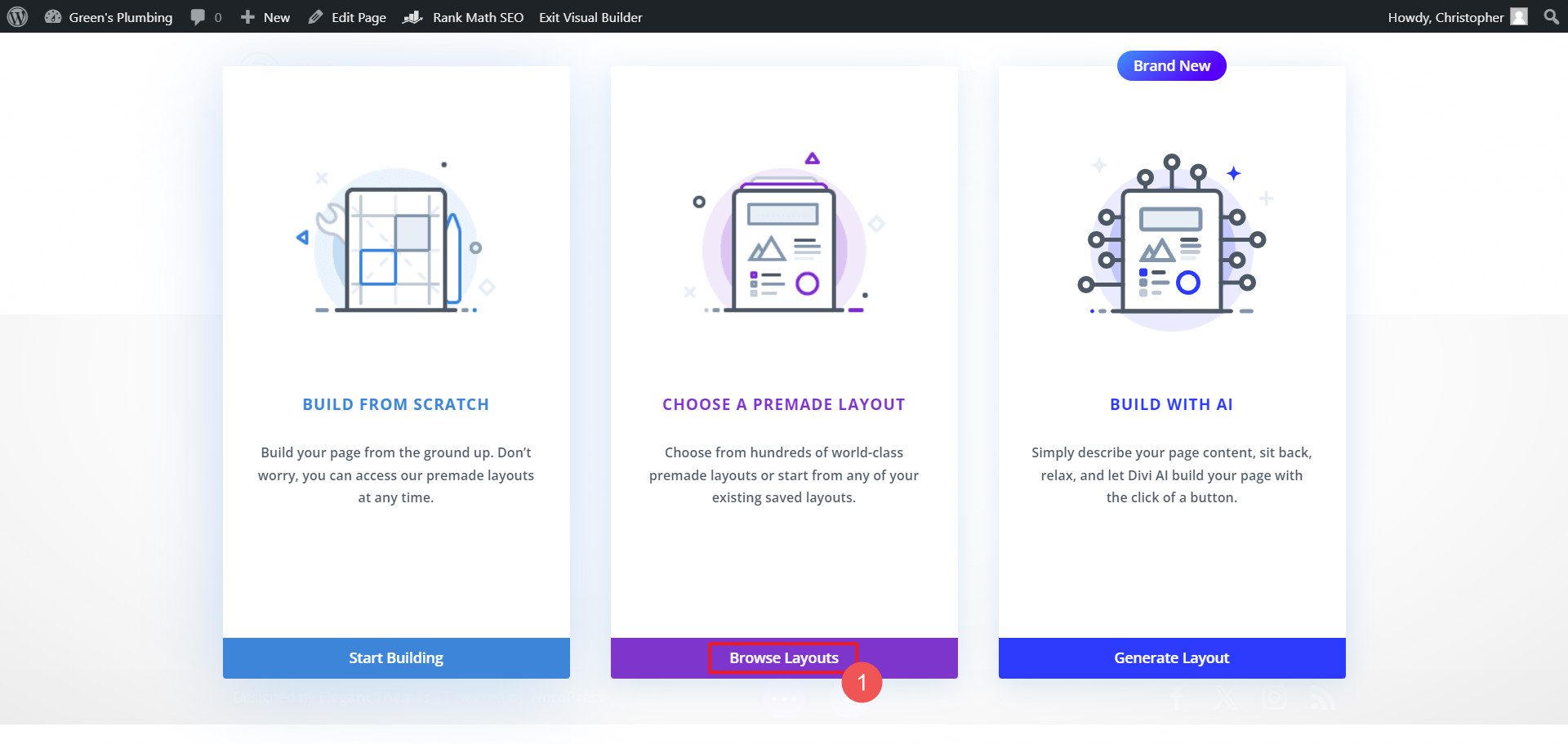
En Divi Builder, haga clic en Elegir un diseño prediseñado .

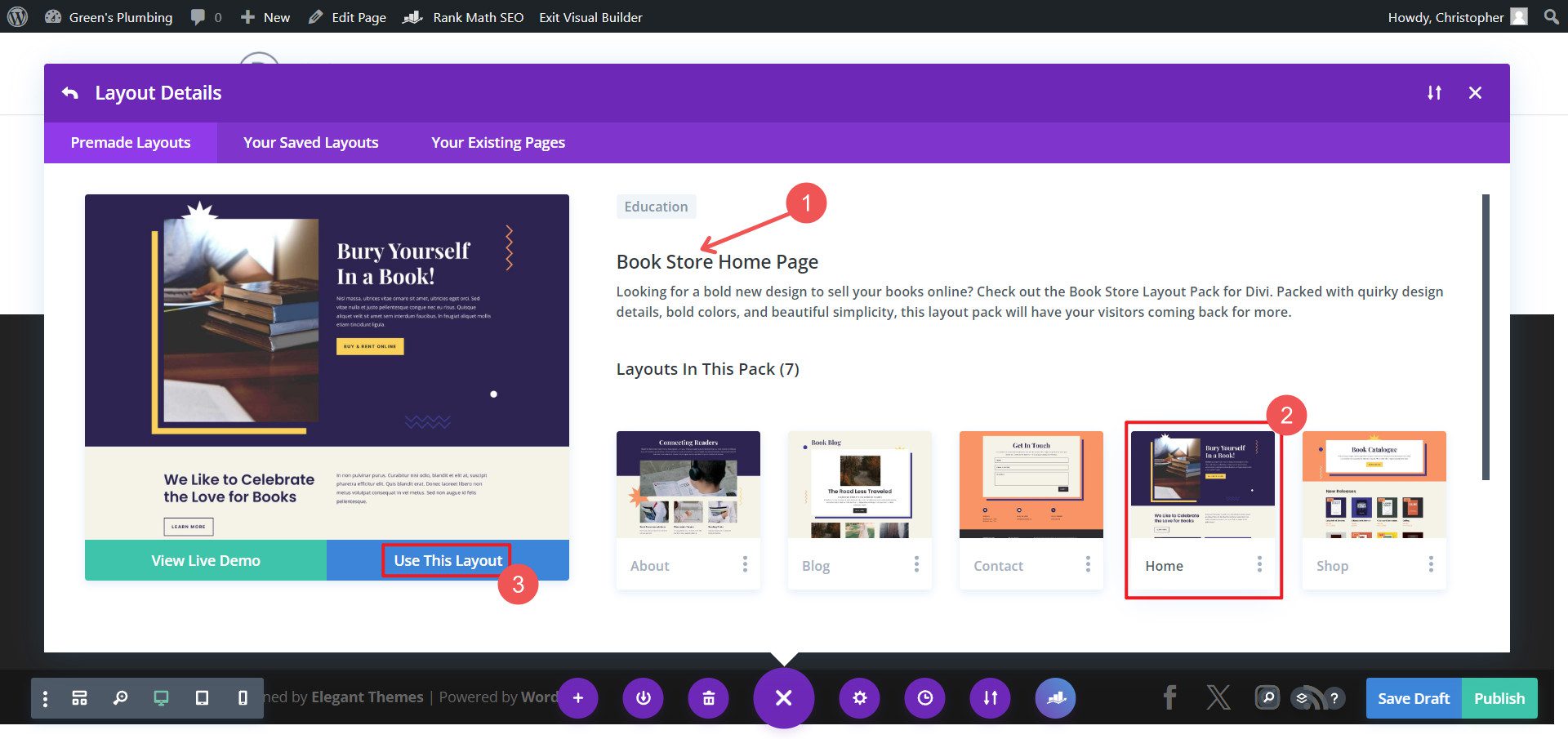
Explore la biblioteca de diseños o busque un paquete de diseños específico. Elija una página de ese paquete y use este diseño .

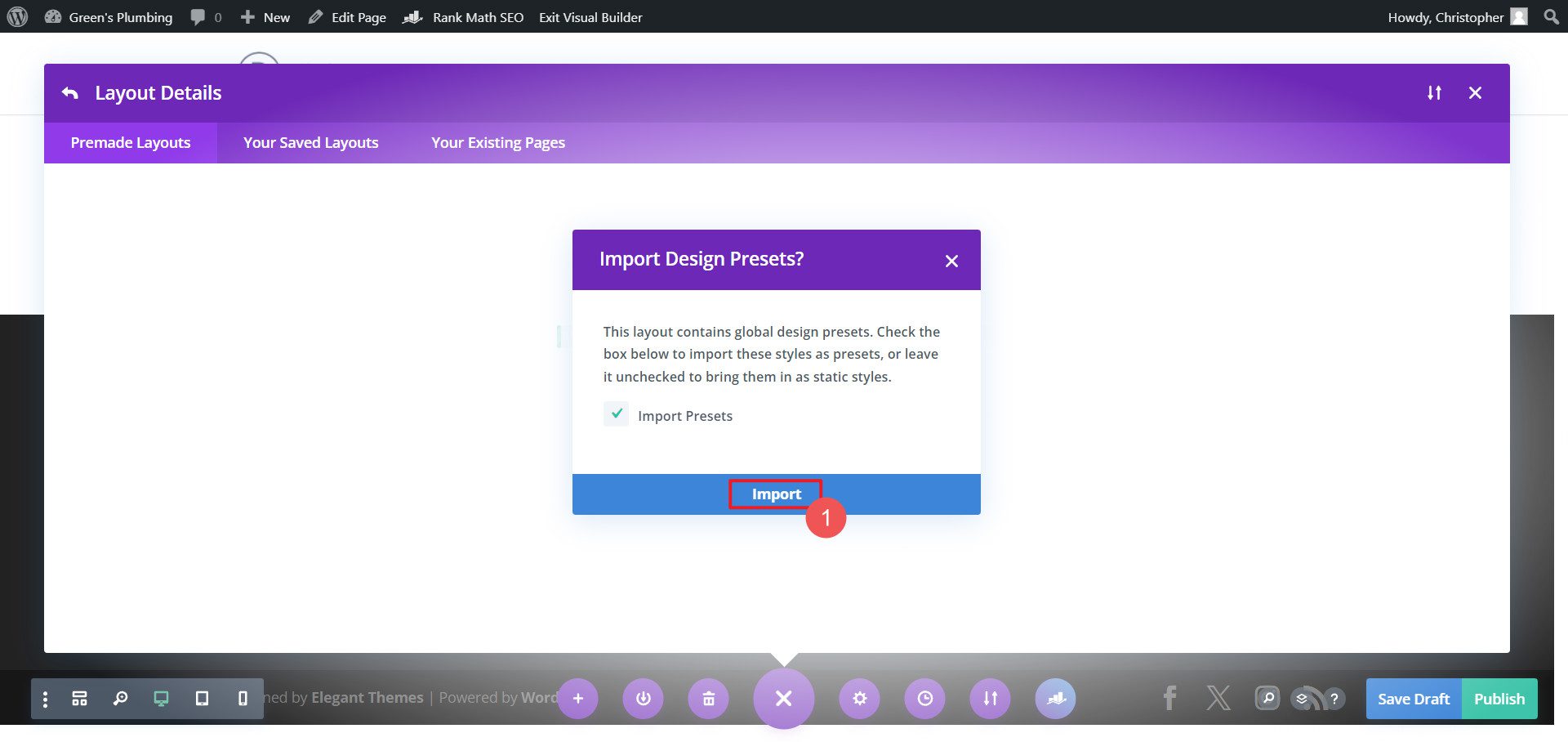
Si está utilizando otros diseños de este paquete de diseño en otras páginas, puede elegir Importar ajustes preestablecidos para mantener un diseño consistente. También puede editar estos ajustes preestablecidos globales para adaptarlos a sus necesidades (lo cual es una buena manera de personalizar una plantilla según sus necesidades y su marca).

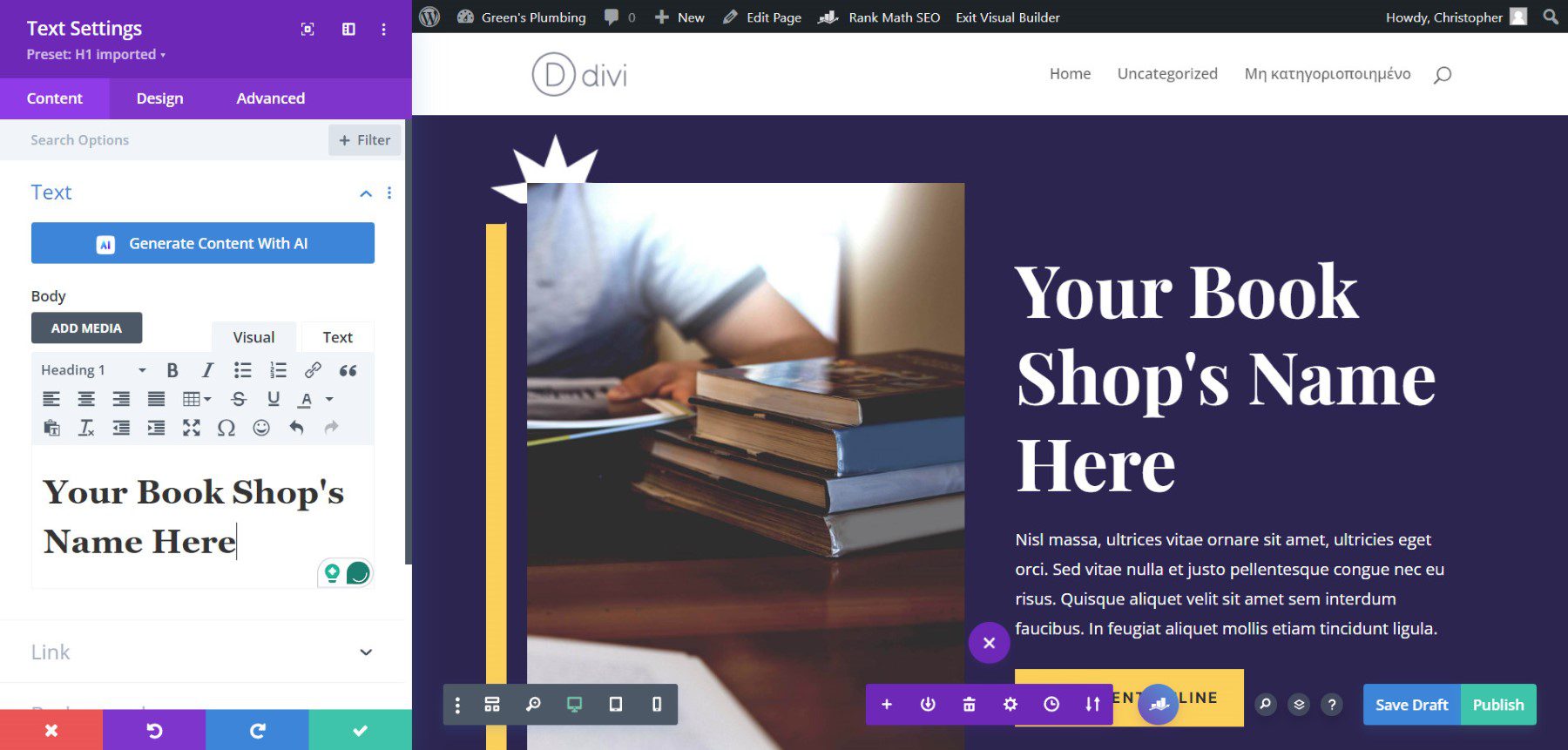
Paso 4: Personalizando la plantilla
- Haga clic en cualquier módulo para editar su contenido (texto, imágenes, etc.)
- Utilice el panel de configuración de cada módulo para personalizar estilos, colores y fuentes
- Agregue, elimine o reorganice secciones y módulos según sea necesario
- Utilice los controles responsivos de Divi para garantizar que la página se vea bien en todos los dispositivos

Creación de diseños de página con Divi AI
Por supuesto, utilizar el creador de sitios web de Divi AI es una forma más sencilla de crear páginas que coincidan perfectamente con su marca. Divi AI no solo puede generar un sitio web completo con IA, sino que también puede generar diseños de página o incluso secciones sobre la marcha. Cada página incluye un diseño impresionante, contenido de texto utilizable, imágenes de marca (de AI o Unsplash) y otros elementos de diseño. Además, aún puedes realizar personalizaciones en tu contenido generado por IA utilizando Divi AI e innumerables opciones de diseño en Divi Builder. Con este tipo de personalización, nunca tendrás que preocuparte si alguien más usa el mismo diseño.
Consigue Divi AI
Pruebe Divi Quick Sites para crear páginas en un instante
¿Nuevo en WordPress? Disfrutarás de lo sencillo que es crear sitios web completos con Divi. Divi Quick Sites construye todas sus páginas web y plantillas (incluidas las de los sitios WooCommerce) utilizando Starter Sites o compilaciones de IA personalizadas (si todavía tiene créditos de Divi AI o una suscripción activa a Divi AI).
Todos pueden probar Divi AI de forma gratuita para generar hasta 4 sitios web de AI (suponiendo que los créditos no se hayan utilizado en otras funciones de Divi AI). Obtenga una membresía de Divi AI para secciones, textos, imágenes, códigos, diseños ilimitados y, ahora, generación de sitios web .
