Cómo hacer un sitio web de una página en WordPress (la forma FÁCIL)
Publicado: 2022-06-22¿Curioso por qué y cómo hacer un sitio web de una página en WordPress?
Los sitios web de una página pueden tener tasas de conversión más altas que los sitios web más complejos. Y son fáciles de construir. Para muchas pequeñas empresas, un sitio web de una página bien diseñado es más que suficiente.
En este tutorial, aprenderá a crear su propio sitio web en WordPress.
Cuándo construir un sitio web de una página
Los sitios web de una página son tan útiles como los sitios web de varias páginas. A menudo es más rápido armar un sitio web de una página que un sitio web más complejo, y el espacio limitado lo obliga a priorizar lo que es más importante.
Las pequeñas empresas a menudo pueden arreglárselas con un sitio web de una sola página, que sirve como una tarjeta de presentación virtual. En lugar de tener varias páginas, puede dividir su sitio web de una página en varias secciones. Luego puede usar enlaces de anclaje para ayudar a los usuarios a navegar a la sección que desean.
Los sitios web de una página también son excelentes cuando el resto de su sitio web aún se está construyendo. Utiliza un formulario de suscripción por correo electrónico como una página próximamente para recopilar direcciones de correo electrónico para el lanzamiento completo de su sitio web.
Las páginas de ventas suelen ser sitios web de una sola página. Esto ayuda con el seguimiento de la tasa de conversión porque dirige todo el tráfico a una página de destino. No tener enlaces externos para distraer al cliente también puede aumentar las tasas de conversión.
Por último, los sitios web de una página suelen ser útiles para eventos únicos, como conferencias y talleres. La mayoría de los visitantes van a ese sitio para un propósito específico y no necesitan enlaces a un montón de otras páginas. Además, puede cerrar un sitio web de una página una vez que finaliza el evento sin afectar otras partes de un sitio web más grande.
Partes importantes de su sitio web de una página
Si está creando un sitio web de una página sobre su negocio, querrá que ese sitio web responda a la mayor cantidad posible de preguntas de los clientes. Muchos clientes no se molestarán en hacer preguntas si no están seguros. Simplemente se irán a otro lugar.
Puede pensar en un sitio web de una página como una introducción virtual para su negocio. Imagina que te encuentras con un cliente potencial por primera vez. Las partes de su sitio web de una página deben coincidir con el flujo de una conversación sobre su negocio.
Al crear un sitio web de una página para su negocio, asegúrese de incluir las siguientes secciones:
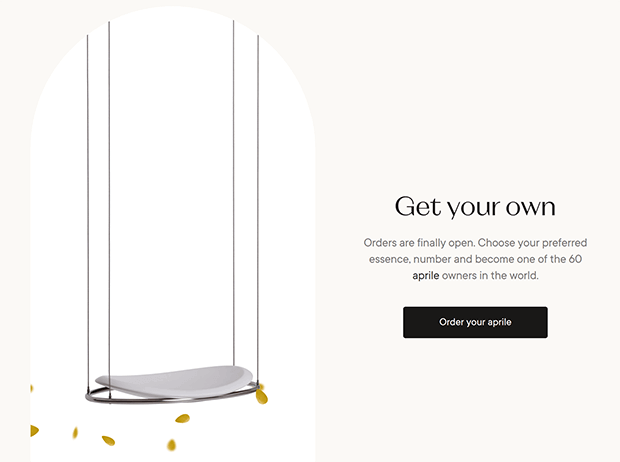
Encabezamiento

La sección de encabezado es lo primero que ven las personas. Es como estrechar la mano de alguien con una sonrisa en la cara cuando lo conoces.
Su encabezado debe tener el nombre de su empresa aquí, así como una descripción general rápida de lo que hace.
Sobre

En sitios web más grandes, la página Acerca de es una de las páginas con más tráfico. Por lo tanto, es importante incluir una sección Acerca de similar en su sitio web de una página.
Esto es como tu discurso de ascensor cuando conoces a alguien: compartes un poco sobre quién eres y qué haces.
Pero recuerda, la sección Acerca de no debe tratarse solo de ti. Debe demostrar que realmente comprende las necesidades de su cliente y explicar cómo su negocio puede ayudar al lector.
Servicios/Productos

Al conocer a alguien por primera vez, no saltaría de inmediato a un argumento de venta. Los saludarías calurosamente y mostrarías que estás interesado en ellos, no solo en su dinero.
Entonces, en su sitio web de una página, después de presentarse y presentar su negocio, puede hablar sobre sus ofertas.
Para los proveedores de servicios, explique lo que puede hacer por el visitante. Concéntrese en los beneficios que traerá su servicio, o en cómo su vida será diferente después de trabajar con usted. No necesita entrar en todos los detalles sobre la programación o el pago todavía. ¡Guarda eso para más tarde!
Para el comercio electrónico o las ventas de productos digitales, no solo cuente sino que muestre los productos que vende. Nuevamente, asegúrese de hablar sobre cómo cada característica puede ayudar al lector.
Prueba social

Cuando conoces a alguien en un entorno social, es posible que te pregunte si tienes amigos o colegas en común, o cómo conoces al anfitrión de la fiesta.
Los clientes no son diferentes. Quieren saber si su producto o servicio los ayudará, y una forma de juzgarlo es a través de la prueba social. La prueba social puede incluir reseñas de productos, estudios de casos, testimonios, premios de la industria, características de los medios o el respaldo de celebridades e personas influyentes.
La compra suele ser un proceso impulsado por las emociones. Para hacer más ventas, puede apelar a emociones poderosas como la confianza y la pertenencia.
Un cliente potencial podría ver que tu trabajo apareció en una revista famosa. Parte de la credibilidad y el prestigio de la revista se transferirán a su negocio y persuadirán a ese cliente para que lo contrate a usted en lugar de a otra persona.
Del mismo modo, un visitante puede decidir que quiere los mismos excelentes resultados sobre los que leyó en una reseña de un cliente. Para obtener los mismos resultados, imitarán a la persona que escribió la reseña y comprarán tu producto.
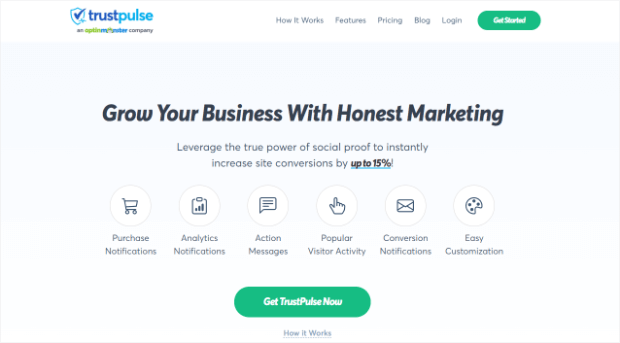
Una de las mejores herramientas para aprovechar la prueba social en cualquier sitio web es TrustPulse.

TrustPulse es el mejor software de prueba social del mercado. Con TrustPulse, puede mostrar rápida y fácilmente notificaciones de pruebas sociales. Incluso en su sitio web de una página, puede mostrar cuándo los visitantes:
- Suscríbete a tu boletín
- Regístrese para un seminario web
- Deje una reseña de su empresa en sitios de terceros como Google My Business o Yelp
- Compra un producto en tu tienda online
- Haga clic en páginas de destino o páginas de productos
- Y más…
En otras palabras, mostrará las acciones positivas de otros para motivar a sus visitantes a realizar acciones similares. Además, no requiere ninguna habilidad de codificación para comenzar.
Y la mejor parte es que puede usar TrustPulse por una fracción del costo en comparación con los competidores más cercanos. Mientras que otro software de prueba social puede costar hasta $20-$30/mes, los planes pagos de TrustPulse comienzan en $5/mes .
Esto lo convierte en la herramienta perfecta para empresas de todos los tamaños: desde empresas de 8 cifras hasta blogueros independientes que buscan más lectores.
Para obtener más información sobre cómo TrustPulse se compara con la competencia en cuanto a precios y funciones, consulte esta publicación útil: FOMO vs. UseProof vs. TrustPulse: ¿Cuál es mejor para la prueba social?
¿Listo para comenzar a construir credibilidad con su audiencia y aumentar las ventas al instante?
¡Comience hoy mismo sin riesgos con TrustPulse!
Llamada a la acción

Recuerde, usted no quiere tráfico por el bien del tráfico. Desea que los visitantes hagan algo antes de abandonar su sitio web de una página. Así que asegúrese de incluir una llamada a la acción.
Esto es como entregarle a alguien su información de contacto al final de una conversación e invitarlo a comunicarse nuevamente en el futuro.
Si quieres que el visitante compre tu producto o reserve tu servicio, asegúrate de incluir un botón para comprar o agendar.
O puede que quieras que te sigan en las redes sociales o que compartan una de tus publicaciones. Puede usar Smash Balloon para mostrar contenido de redes sociales que se puede compartir en su sitio web de una página.
También puede incluir un formulario de suscripción por correo electrónico para registrarse en su lista de marketing por correo electrónico. OptinMonster es nuestra herramienta favorita para agregar opciones en línea, emergentes, deslizantes y de barra flotante a su sitio web de una página.
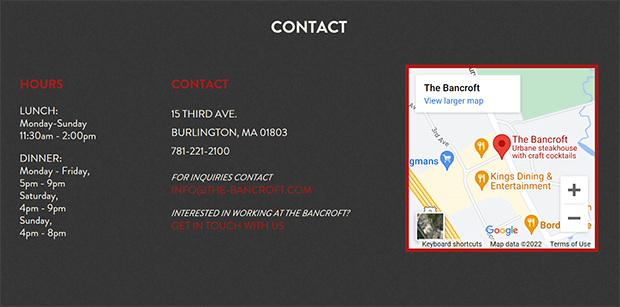
Información del contacto

Es posible que algunos visitantes no estén listos para comprar o reservar. Otros pueden tener preguntas antes de la compra.
Su sitio web de una página debe tener su información de contacto para que los clientes potenciales puedan comunicarse con usted.
Un formulario de contacto rellenable facilita que los visitantes hagan preguntas y mantiene su dirección de correo electrónico oculta de los spammers. WPForms es el generador de formularios más fácil para WordPress y puede usarlo para crear formularios de pago, encuestas y otros formularios a medida que crece su negocio.
Cómo construir su sitio web de una página en WordPress
Sabemos que está ansioso por aprender cómo hacer un sitio web de una página en WordPress.
Pero antes de comenzar, asegurémonos de que tiene todo lo que necesita.
Es mucho más fácil crear un sitio web de una página cuando tiene todas las partes listas para funcionar, al igual que es más fácil cocinar una comida cuando todos los ingredientes ya están medidos y preparados.
Para construir su sitio web de una página, necesitará:
- Marca: decida con anticipación qué colores y fuentes usará. Tenga su logotipo listo también si tiene uno.
- Copia: escribe lo que vas a decir en cada sección de tu sitio web de una página.
- Imágenes: guarde las imágenes de cualquier producto o marca que desee usar en una carpeta específica.
- Lista de correo electrónico: si planea tener un formulario de suscripción de correo electrónico, asegúrese de registrarse para obtener una cuenta con un proveedor de servicios de correo electrónico como Mailchimp o ConvertKit.
Ahora le mostraremos cómo crear un sitio web de WordPress de una página en solo 6 pasos.
Paso 1: Obtenga alojamiento web
Primero, debe registrarse para el alojamiento web y un nombre de dominio.
Si su sitio web es una casa, entonces el alojamiento web es como la tierra virtual en la que construye su "casa". El nombre de dominio es como la dirección de correo que le dice a la gente cómo encontrar su sitio web de una página.
Para obtener alojamiento web y un nombre de dominio gratuito, todo en un solo lugar, recomendamos Bluehost.
Para obtener ideas para un nombre de dominio, intente usar Nameboy, el mejor generador de nombres de dominio.
Paso 2: instala un creador de páginas
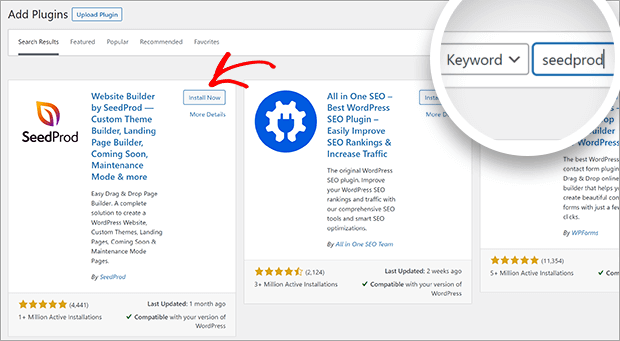
El siguiente paso es instalar un complemento de creación de páginas, como SeedProd.
La forma más fácil es usar la búsqueda de complementos para instalar la versión gratuita de SeedProd.
Busque SeedProd. Luego haga clic en Instalar. Finalmente, haga clic en Activar.

Puede actualizar a SeedProd Pro para crear temas, recopilar correos electrónicos y acceder a otras herramientas de crecimiento.
Paso 3: Crear una nueva página
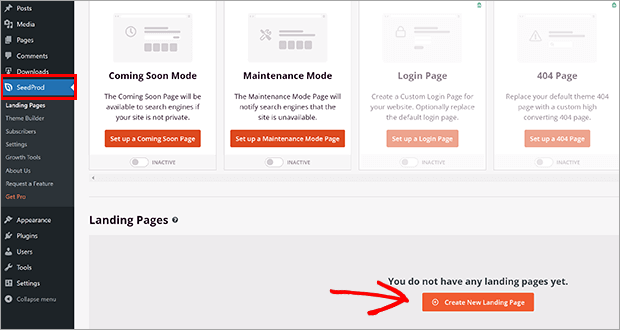
Ahora tiene una nueva opción en su área de administración de WordPress llamada SeedProd. Los sitios web de una página se llaman Landing Pages en SeedProd.
Primero, haga clic en SeedProd » Landing Pages . Luego, haga clic en el botón Crear una nueva página de destino.


Le invitamos a utilizar cualquiera de las plantillas disponibles en SeedProd. Debido a que cada sitio web de una página es diferente, vamos a utilizar la plantilla en blanco . ¡No te preocupes, te mostraremos cómo personalizarlo de principio a fin!
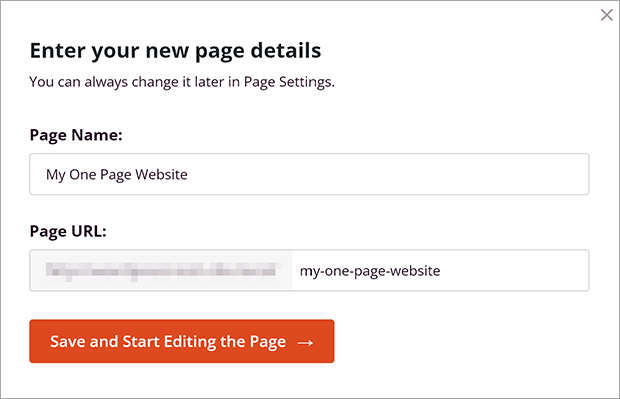
Verá una ventana emergente que le pedirá los detalles de su nueva página. Completa el nombre de tu página. ¡No te preocupes, puedes cambiar esto más tarde si lo necesitas!

Haga clic en Guardar y comenzar a editar la página.
Paso 4: personaliza tu sitio web de una página
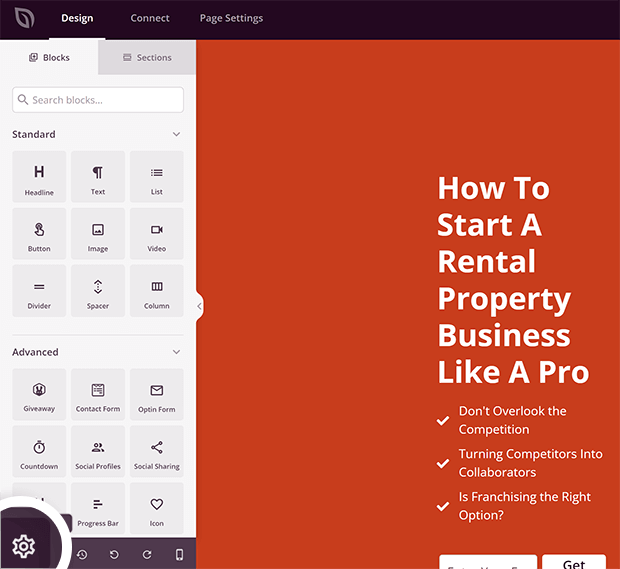
Ahora se encuentra en SeedProd Builder. ¡Es hora de empezar a construir!
Configuración global
Primero, personalicemos la configuración global. Esto le permite establecer fuentes y colores para toda la página. Desea que su marca se vea consistente en todo su sitio web de una página. Por eso es importante elegir con anticipación los colores y las fuentes de su marca.
Para acceder a la Configuración global, haga clic en el ícono de ajustes en el menú inferior izquierdo.

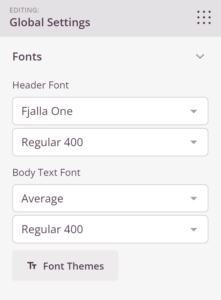
Elija la fuente del encabezado y la fuente del texto del cuerpo en los menús desplegables. O puede hacer clic en Temas de fuentes para elegir entre algunas combinaciones recomendadas.

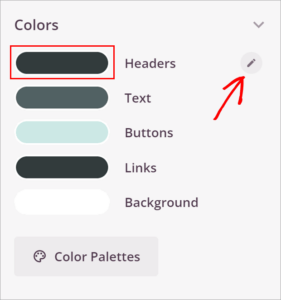
A continuación, elijamos sus colores globales.

Para ajustar el color, haga clic directamente en la vista previa de color o haga clic en el ícono de lápiz que aparece cuando pasa el mouse sobre cada configuración.
Elija colores para sus encabezados, texto, botones, enlaces y fondo. Puede modificar estos colores en elementos individuales más tarde, pero este es un buen punto de partida.
Al igual que las fuentes, puede ver combinaciones de colores prefabricadas haciendo clic en Paletas de colores .
Agregar una sección
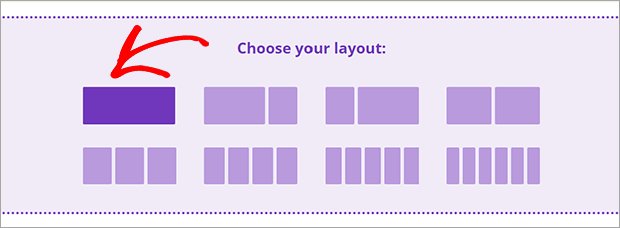
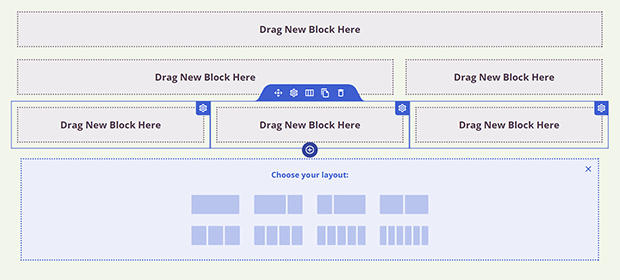
Ahora es el momento de elegir su diseño. Puede ver las opciones de diseño en el lado derecho de la pantalla del constructor. Para mantener su sitio web de una página simple y fácil de navegar en todos los dispositivos, recomendamos un diseño de 1 columna.

Esto creará una nueva sección y una nueva fila. Cuando pase el mouse sobre las secciones, se resaltarán en púrpura. Las filas están delineadas en azul. Puede agregar varias filas en una sola sección. Cada fila también puede tener un número diferente de columnas. Nuevamente, recomendamos diseños de 1 o 2 columnas para que su sitio web sea fácil de usar, especialmente en dispositivos móviles.

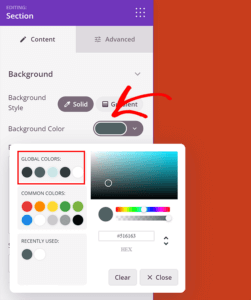
Para cambiar el color de fondo de la sección, haga clic en la sección delineada en púrpura.
Ajuste el color haciendo clic en la vista previa de color para Color de fondo . Sugerimos elegir entre los colores globales que configuró anteriormente.

Agregar bloques
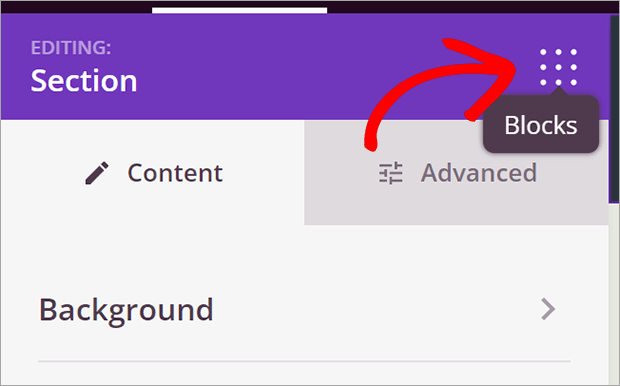
Los elementos individuales de su sitio web de una página se denominan Bloques en el constructor SeedProd. Haz clic en el ícono de puntos en la esquina superior derecha del panel de edición para acceder a tus Bloques. 
Elige entre los diferentes bloques para construir cada una de tus secciones. Estas son nuestras recomendaciones:
- Acerca de los bloques de sección: Título, Texto, Video, Imagen
- Bloques de sección de servicios/productos: título, texto, imagen, carrusel de imágenes, tabla de precios
- Bloques de sección de prueba social: testimonios, comentarios de Facebook, línea de tiempo de incrustación de Twitter
- Bloques de la sección Llamada a la acción: Formulario Optin , Botón
- Bloques de sección de contacto: formulario de contacto, texto
Paso 5: Agregar navegación
Cuando tiene un sitio web de una página, esa página puede ser bastante larga. Es importante tener una manera fácil de navegar a las diferentes secciones. SeedProd lo simplifica con Anchor y Nav Menu Blocks.
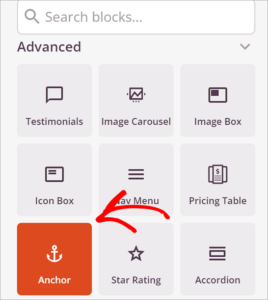
Primero, agreguemos los anclajes. Los anclajes son bloques invisibles que utiliza para identificar secciones de un sitio web de una página. Encuentra el bloque de anclaje en Bloques avanzados.

Arrástrelo a la sección que desea nombrar. No importa exactamente dónde lo coloque porque los visitantes no lo verán. Solo asegúrate de que esté cerca de la parte superior de la sección que estás etiquetando.
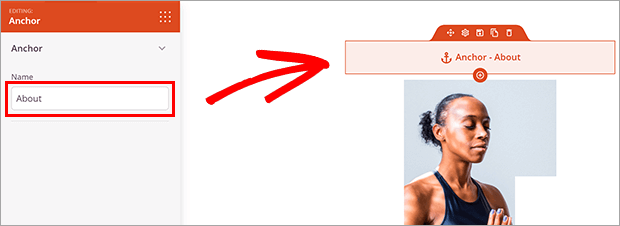
Haga clic en el Bloque de anclaje en el generador en vivo e ingrese un nombre de sección en el campo indicado.

Agregue un bloque de anclaje para cada sección que desee vincular.
A continuación, agreguemos el menú de navegación. Recomendamos poner esto en la parte superior de su sitio web de una página para que los visitantes puedan saltar inmediatamente a la parte que quieren leer. Pero puede ponerlo en cualquier parte de su sitio web de una página.
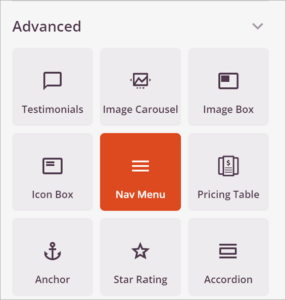
Elija el bloque Menú de navegación en Bloques avanzados.

Arrástrelo a la sección donde desea colocar su menú de navegación.
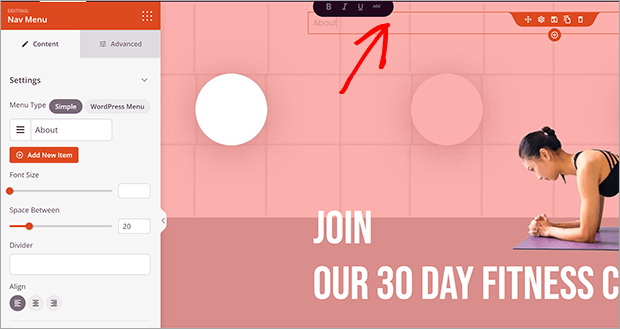
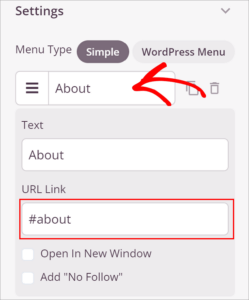
En el generador en vivo, haga clic en el bloque Menú de navegación para abrir la configuración del menú.

Verá un enlace de muestra generado automáticamente por SeedProd. Elimine esto y coloque el nombre del ancla para la primera sección a la que desea vincular. Agregue un hashtag o el signo de libra # delante del nombre del ancla. Debe tener un aspecto como este:

Repita este proceso para todos los anclajes que hizo anteriormente.
Haga clic en la pestaña Avanzado para personalizar la apariencia del menú de navegación. Es posible que desee que el menú de navegación sea horizontal o vertical, según el diseño de su sitio web de una página. ¡Juega con él hasta que consigas algo que te guste!
Paso 6: agregue su llamada a la acción (CTA)
Podría decirse que la parte más importante de su sitio web de una página es su llamado a la acción (CTA). Con SeedProd, es fácil agregar una variedad de CTA. Repasaremos dos de los más comunes: formulario de suscripción y formulario de contacto.
Formulario de suscripción
SeedProd puede recopilar direcciones de correo electrónico para usted en su sitio web de una página. Esta es una estrategia especialmente buena para las próximas páginas.
Puede usar la función de suscriptor integrada de SeedProd o una de sus muchas integraciones de marketing por correo electrónico.
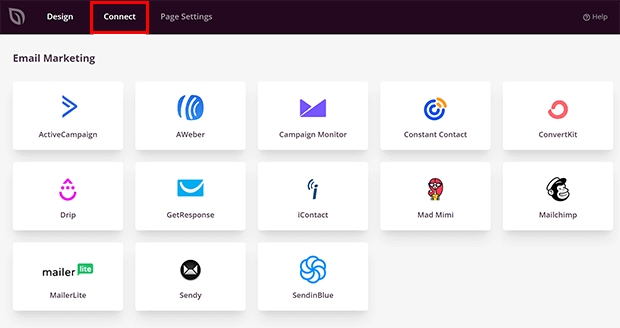
Haga clic en la pestaña Conectar en la parte superior del generador.

Elija su servicio de marketing por correo electrónico y haga clic en Conectar .
Haga clic en Conectar nueva cuenta. Siga las instrucciones dadas para su servicio de marketing por correo electrónico. Probablemente tendrá que iniciar sesión en su servicio de marketing por correo electrónico para obtener las claves API.
Haga clic en Guardar detalles de integración.
Vuelva a la pestaña Diseño .
Elija el bloque Formulario Optin en Bloques avanzados.
Arrástrelo a la sección donde desea que aparezca su formulario de suscripción.
Personalice la configuración haciendo clic en el formulario Optin . Ya está conectado a su servicio de marketing por correo electrónico, por lo que está listo para recopilar correos electrónicos en su sitio web de una página.
Formulario de contacto
Busque el bloque Formulario de contacto en Bloques avanzados.
Arrástrelo a la sección donde desea colocar su formulario de contacto.
Se le preguntará si desea instalar WPForms. Es un complemento de creación de formularios gratuito. Así que adelante, haga clic en Instalar WPForms.

Una vez que se instale, haga clic en + Nuevo formulario en el panel de edición.
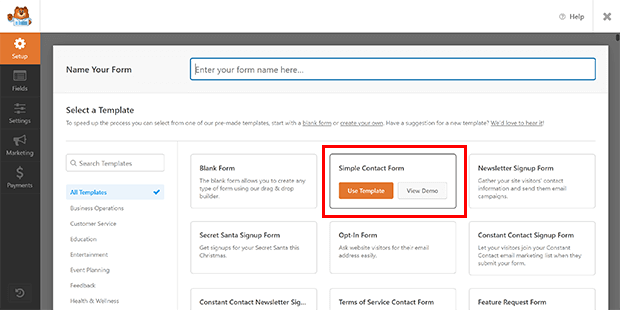
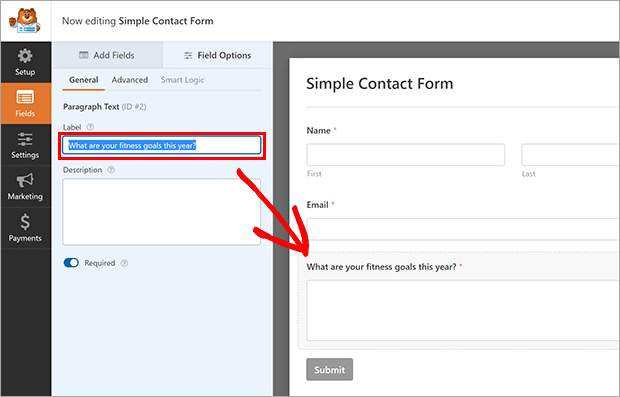
Verá la ventana de WPForms en su pantalla. Elija una plantilla o cree un formulario en blanco. Recomendamos la plantilla Formulario de contacto simple . Puedes personalizarlo más en el siguiente paso.

Haga clic en un campo para personalizarlo o haga clic en la pestaña Agregar campos para agregar más campos. Puede usar el título del campo "Mensaje" para recordar a los visitantes cómo puede ayudarlos.

Haga clic en Guardar y luego en el botón X para salir de la ventana de WPForms.
¡Su formulario de contacto ahora está en su sitio web de una página!
¿Necesita un sitio web de una página o varias páginas?
La respuesta a esta pregunta realmente depende de su negocio.
Los sitios web de una página son buenos para las empresas con solo un embudo de ventas principal para su producto o servicio.
Los sitios web de WordPress de una página también son excelentes para las empresas locales que simplemente necesitan llevar a las personas a una ubicación física.
Un sitio web de una página puede ayudar a los visitantes a mantenerse enfocados. Solo hay una página que necesitan leer. Además, su sitio web de una página puede clasificarse mejor en la búsqueda porque todo el tráfico se dirige a una sola página de destino.
Con solo una página, realmente puede optimizar la velocidad y el rendimiento de su sitio de WordPress en dispositivos móviles y de escritorio.
Para empresas más complejas, como sitios de comercio electrónico, blogs o publicaciones, un sitio web de una página no será suficiente.
¡Ahí tienes! Ahora ya sabe cómo hacer un sitio web de una página en WordPress.
Si desea agregar una página Próximamente mientras crea su nuevo sitio web, consulte nuestro tutorial aquí. También puede leer más sobre otros constructores de arrastrar y soltar.
¿Que estas esperando? Comience con SeedProd para construir su sitio web de una página.
Si le gusta este artículo, síganos en Facebook y Twitter para obtener más artículos gratuitos.
