¿Cómo hacer una tabla de comparación de productos con un complemento de WordPress gratis?
Publicado: 2022-05-04Tabla de contenido
Las tablas de comparación de productos ayudan a visualizar y estructurar la información sobre dos o más servicios/productos. Hacen una gran contribución a la usabilidad de los recursos y ayudan a los clientes a tomar decisiones de compra más rápidas. Hasta ahora, un complemento de tabla de comparación de WordPress es la forma más efectiva de crear tablas en el menor tiempo posible. Su funcionalidad también funciona para comparar planes de precios, membresías, horarios, puntajes de competencia y más.
¿Por qué utilizar tablas de comparación de productos?
- Comparación visual de características clave o pros/contras (importante para tiendas en línea, sitios web de servicios y más)
- Visualización rápida de lo que hace que cada opción sea diferente (características, precios, cantidad de servicios en una membresía)
- Impulso por elegir una opción más cara (etiquetándolos como "mejor oferta" o "más popular")
Cree una tabla de comparación de productos y precios de forma gratuita
Lea más si está trabajando en Elementor o Gutenberg y está buscando complementos gratuitos de WordPress para la tabla de comparación de productos.
Complemento gratuito de tabla de comparación de WordPress para Elementor
Stratum para Elementor es la mejor solución para agregar tablas de comparación de productos que podemos ofrecer en MotoPress.
Originalmente, Stratum es una biblioteca gratuita de más de 24 widgets avanzados para Elementor: 
Aspectos destacados del estrato:
- Más de 24 widgets de Elementor multipropósito
- Universal para blogs personales y recursos de grandes empresas
- Funcionalidad extendida en Stratum PRO
- Cadena de herramientas de diseño avanzado
- Integración de la biblioteca de plantillas de Elementor
- Los widgets heredan el estilo visual del tema actual
- Totalmente compatible con otros complementos
Estrato DEMO.
La versión gratuita del complemento otorga acceso a la mayoría de los elementos de esta lista, incluido el widget de tabla de precios. Este elemento es idéntico al widget de tabla de precios de Elementor PRO. Pero a diferencia de la versión paga, Stratum permite a los usuarios crear tablas de precios atractivas sin costo alguno.
Elementos clave de las tablas de precios de estrato:
- múltiples secciones de texto (subtítulos y elementos de lista ilimitados)
- botón CTA altamente personalizable (con URL)
- configuraciones de estilo regulares y flotantes
Ver también : Widgets de estrato: Widget de tabla de precios de Elementor
Ahora aprendamos cómo hacer una tabla de comparación para planes de precios en Elementor usando Stratum.
Pero primero, asegúrese de instalar y activar los complementos de Elementor y Stratum.
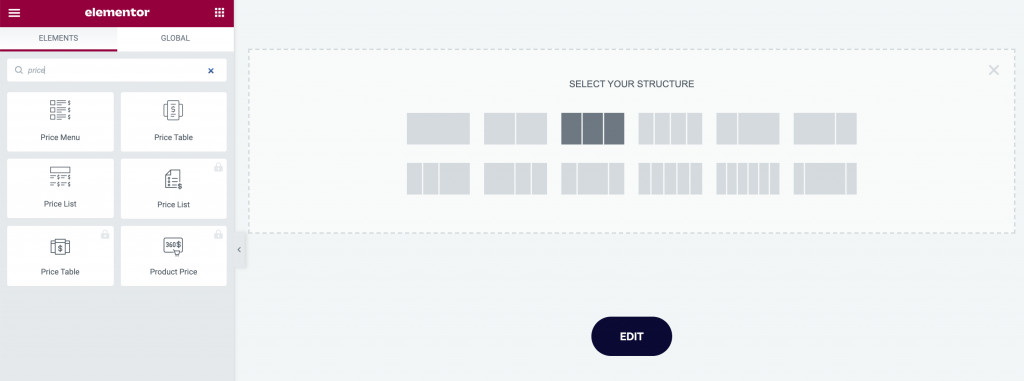
Paso 1: seleccione la estructura
Cuando se trata de tablas de precios, generalmente comienza seleccionando una sección de varias columnas. El número de columnas dependerá del número de productos/servicios/planes de comparación.
La estructura más común es una tabla de tres columnas con columnas iguales: 
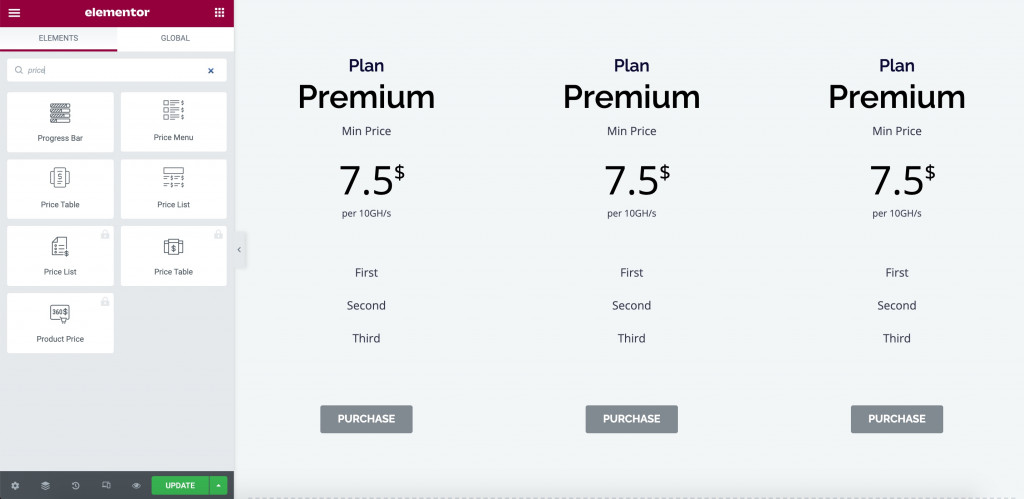
Paso 2: inserta el widget en tu página
Después de seleccionar el diseño preferible, busque el widget de tabla de precios en la lista de widgets de estrato. Ahora, debe arrastrar el widget a cada columna:
El widget viene con contenido predeterminado para una mejor representación visual: 
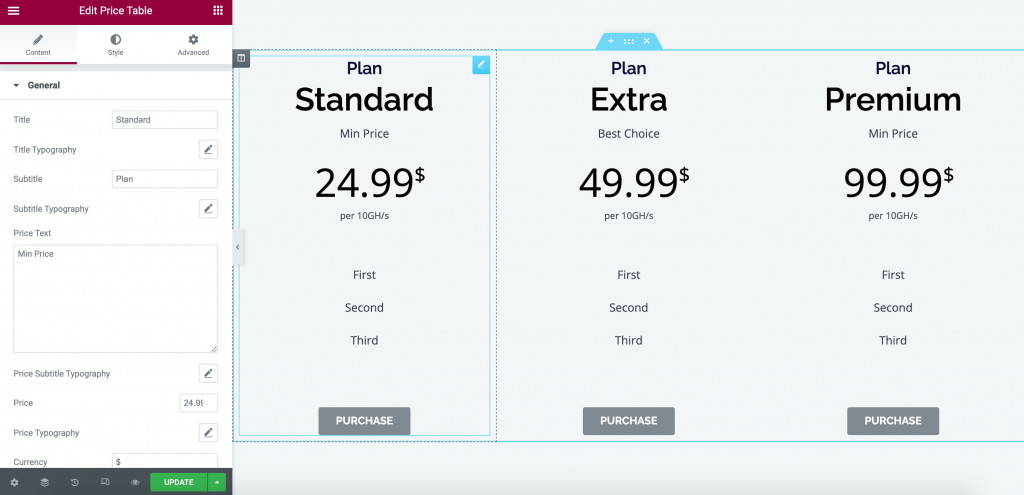
Paso 3: personalizar el contenido
La configuración de contenido es el núcleo de este widget. En la tabla de precios, puede colocar:
- Título y subtítulo
- Texto de precio y subtítulo de precio
- Valor del precio
- Moneda y alineación de moneda
- Descripción del precio
- Elementos de la lista (ilimitados)
- Un botón que enlaza con una página.
Todo el contenido de texto proporciona configuraciones de tipografía (fuente, tamaño, estilo, decoración, etc.) con la capacidad de personalizar la altura de línea, el espaciado entre letras y entre palabras.

La sección de lista le permite insertar un número ilimitado de características. Todos ellos se pueden complementar con un icono de elemento individual si es necesario. 
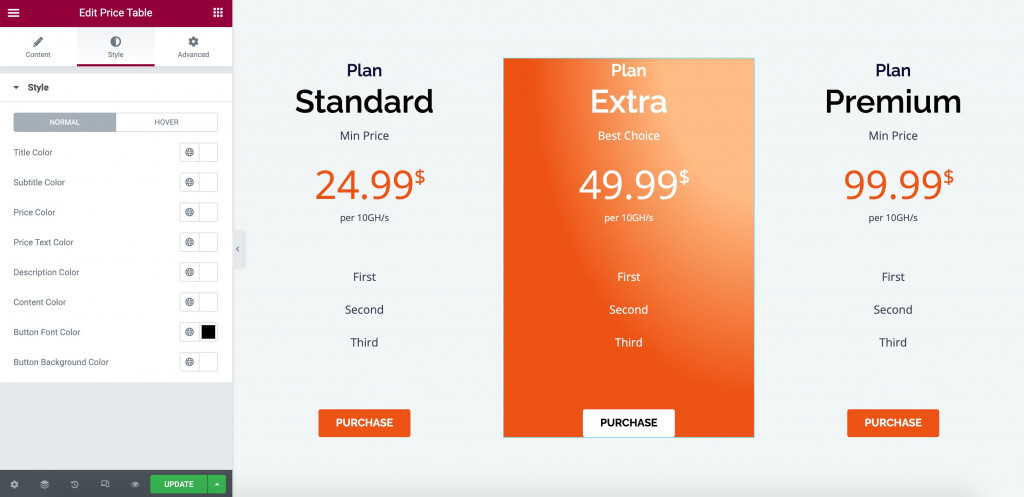
Paso 4: personalizar el estilo
En la configuración de estilo, puede ajustar un color individual para cada sección de texto y botón: 
Paso 5: use la configuración avanzada
Finalmente, use la pestaña Avanzado para configurar márgenes y relleno, aplicar efectos de movimiento, elegir el fondo, aplicar bordes y más.
Por cierto, en lugar de editar cada columna individualmente, duplica el diseño del widget completo en la siguiente columna. Le ahorrará tiempo y esfuerzo hacer que esas columnas se vean idénticas en diseño.
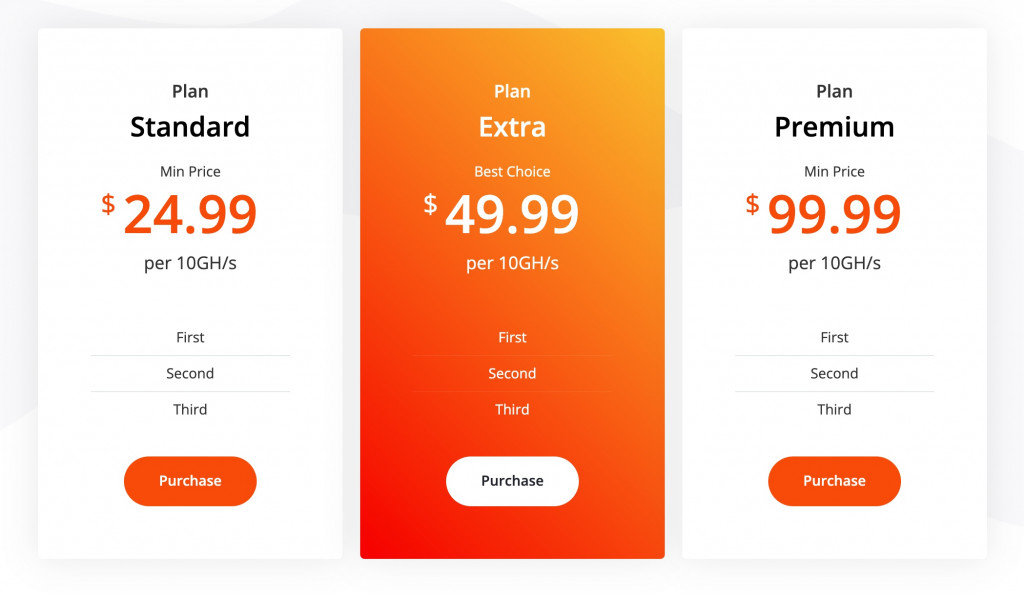
Entonces, después de algunos ajustes, su tabla de comparación de productos de WordPress puede verse de esta manera: 
Los usuarios de PS de Stratum PRO pueden aprovechar el widget de tabla avanzada. Este es el aspecto que puede tener el widget Tabla de estrato en un sitio web: 
Lea más sobre este widget de Elementor de tabla avanzada en el enlace.
Complemento gratuito de tabla de comparación de WordPress para Gutenberg
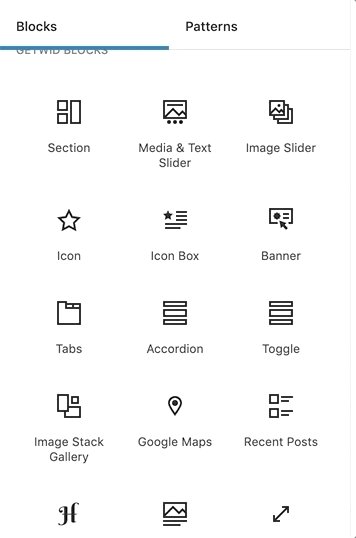
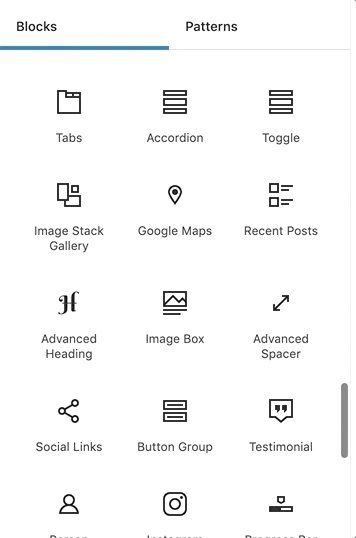
Para la parte de Gutenberg, usaremos Getwid, una biblioteca gratuita de más de 40 bloques multipropósito para Gutenberg.
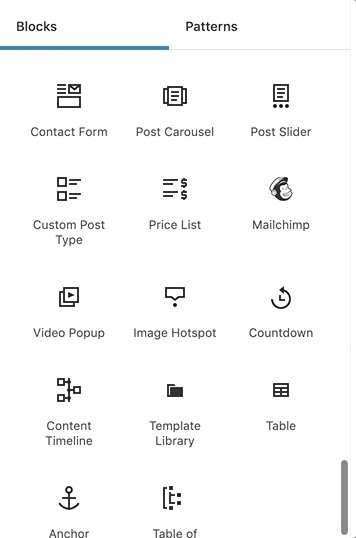
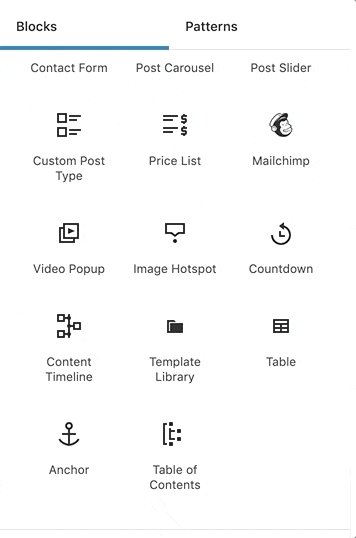
En comparación con los bloques centrales de Gutenberg, los elementos de Getwid son más avanzados en términos de funcionalidad y estilo. Hay muchos bloques únicos con características personalizadas: 
Puntos destacados de Getwid:
- Más de 40 bloques multipropósito
- Más de 35 plantillas prediseñadas
- Bloques orientados a negocios
- edición en línea con múltiples configuraciones dentro de cada bloque
- interacción perfecta con cualquier tema de WP
- ajustes de configuración inteligente
- videotutoriales paso a paso
Ver demostración de Getwid.
Bloque de cuadro de precio Getwid
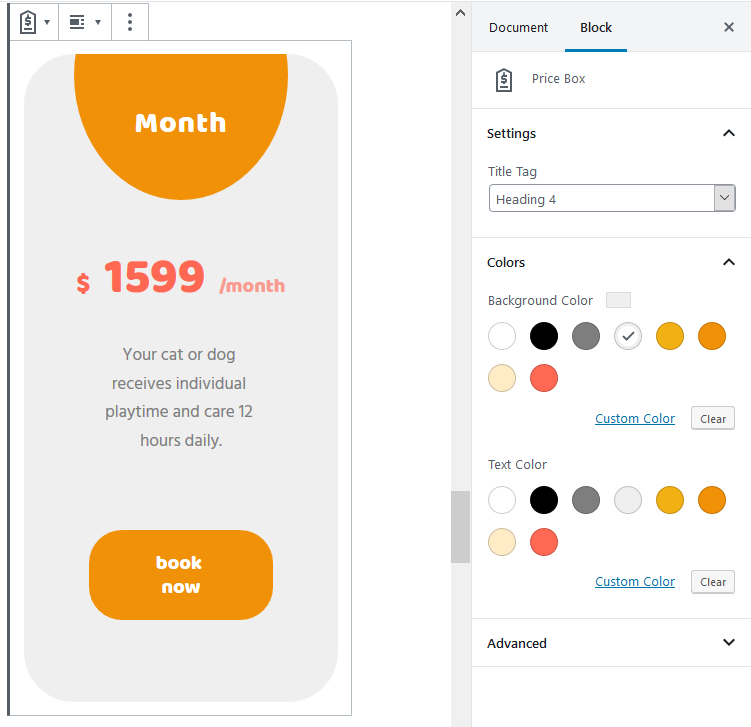
Como alternativa al widget de tabla de precios, Getwid proporciona un bloque de cuadro de precios casi idéntico para mostrar tablas de comparación y precios.
La configuración del bloque incluye la configuración de contenido y estilo para encabezados, etc. Puede editar el bloque en modo real: 
Lea más sobre el Price Box de Gutenberg aquí.
Bloque de tabla avanzada Getwid
Con el siguiente bloque de tabla avanzada, Getwid puede complementar un complemento de tabla personalizado de WordPress completo.
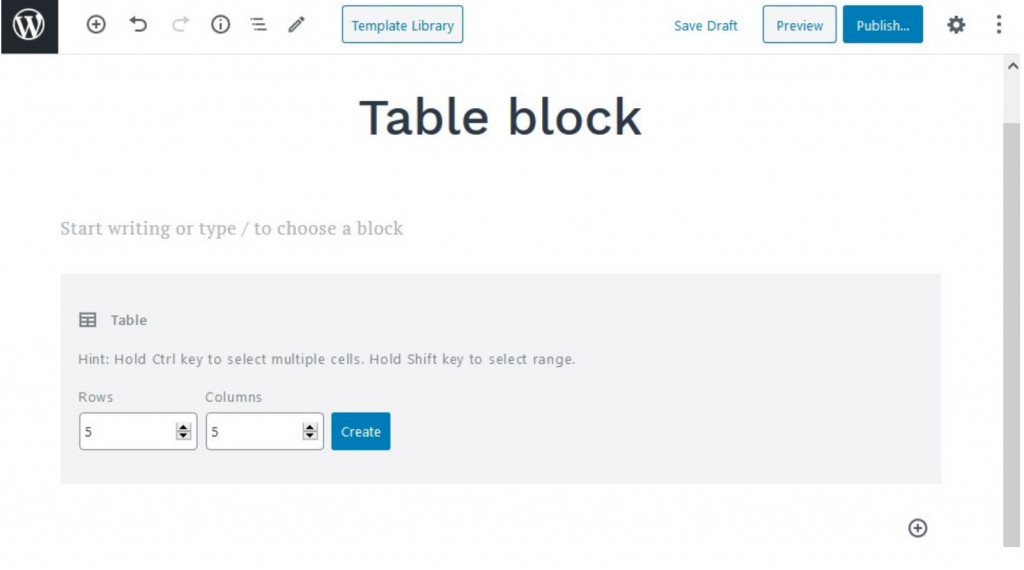
Para insertar el bloque, vaya al editor de Gutenberg y haga clic en "+". Busque Tabla avanzada dentro de la lista de bloques Getwid y haga clic para insertar.
Seleccione el número necesario de filas y columnas.
Puede mantener presionada la tecla Ctrl para seleccionar varias celdas. Mantenga presionada la tecla Mayús para seleccionar el rango: 
Ahora, vaya a la configuración de la tabla y personalice el diseño y el contenido:
- Seleccione un diseño de tabla: predeterminado, automático o fijo;
- Dejar o eliminar los bordes de la tabla predeterminados;
- Insertar encabezado y pie de tabla;
- Configure los colores globales de fondo y texto (con la capacidad de aplicar un color personalizado a cada celda);
- Elija la alineación horizontal y vertical:
- Elija la alineación del contenido;
- Personalice el texto y los colores de fondo;
- Agregue y personalice los bordes de la tabla (opcionalmente);
- Aplicar rellenos para las celdas elegidas.
¡Completo!
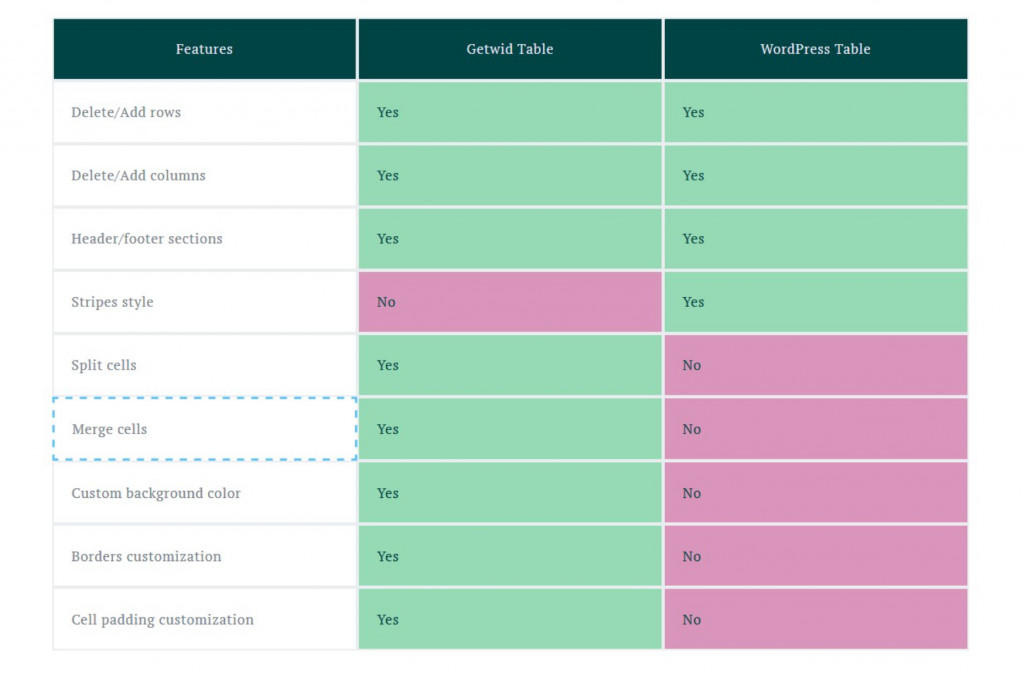
Este es uno de los muchos ejemplos de tablas de comparación de productos que Getwid puede replicar: 
Palabra final sobre los complementos de la tabla de comparación de WordPress
Ahora ya sabes cómo crear una tabla comparativa en WordPress gratis. Como puede ver, tanto Stratum como Getwid le ofrecen una funcionalidad premium sin costo alguno. Los complementos tienen la curva de aprendizaje y la interfaz visual más fáciles para garantizar la personalización en tiempo real.
