Cómo crear un sitio web responsivo en 2024 (sin codificación)
Publicado: 2024-11-09¿Su sitio web no funciona bien en dispositivos móviles? Un diseño deficiente o tiempos de carga lentos pueden hacer que los usuarios abandonen su sitio incluso antes de interactuar con su contenido. En el mundo actual en el que los dispositivos móviles son prioritarios, un sitio web responsivo ya no es solo una opción, es una necesidad.
Ya sea que esté comenzando desde cero o mejorando un sitio web existente, un sitio responsivo es esencial para llegar a una audiencia más amplia y mejorar la participación en todos los dispositivos. Un sitio web responsivo no sólo parece profesional: funciona perfectamente en pantallas de todos los tamaños.
Con Divi, puedes crear fácilmente un sitio web responsivo sin necesidad de codificación. Esta guía ofrece un enfoque paso a paso para crear un sitio web responsivo usando Divi, para que pueda mejorar la experiencia del usuario, adaptarse a todos los dispositivos y aumentar la participación.
Comience a construir con Divi hoy
- 1 ¿Qué es el diseño responsivo? Y por qué es importante
- 1.1 Desafíos comunes del diseño responsivo
- 2 ¿Por qué utilizar Divi para crear su sitio web responsivo?
- 2.1 Creado para WordPress
- 2.2 No se requiere codificación
- 2.3 Plantillas responsivas prefabricadas
- 2.4 Potentes herramientas de diseño responsivo
- 3 Guía paso a paso: cómo crear un sitio web responsivo con Divi
- 3.1 1. Obtenga dominio y alojamiento de WordPress
- 3.2 2. Instalar y activar el tema Divi
- 3.3 3. Utilice Divi Quick Sites para generar su sitio web responsivo (en minutos)
- 3.4 4. Verifique sus diseños con las vistas previas receptivas de Divi
- 3.5 5: Personaliza tu contenido y diseños para cada dispositivo
- 3.6 6: (Opcional): Implementar CSS personalizado para una capacidad de respuesta avanzada
- 3.7 7. Pruebe su sitio responsivo
- 4 Simplifique el diseño web responsivo con Divi
¿Qué es el diseño responsivo? Y por qué es importante
El diseño responsivo es un enfoque de diseño web que ajusta automáticamente el diseño, las imágenes y el contenido de un sitio web para adaptarse a diferentes tamaños de pantalla y dispositivos. Ya sea que se vea en una computadora de escritorio, tableta o teléfono inteligente, un sitio web responsivo garantiza que los usuarios disfruten de una experiencia óptima sin hacer zoom, desplazarse o cambiar el tamaño.
El diseño responsivo es esencial en 2024, ya que el tráfico móvil domina la web. Un sitio web responsivo le ayuda a llegar a una audiencia más amplia y, al mismo tiempo, proporciona una experiencia de usuario perfecta en todos los dispositivos. Google también da prioridad a los sitios web optimizados para dispositivos móviles en los resultados de búsqueda, por lo que tener un diseño responsivo puede mejorar su visibilidad y evitar que pierda tráfico valioso.
Desafíos comunes del diseño responsivo
- Diseños inconsistentes en todos los dispositivos: Mantener un diseño visualmente atractivo en diferentes tamaños de pantalla puede ser un desafío.
- Codificación manual para puntos de interrupción de dispositivos: el diseño responsivo tradicional a menudo requiere codificar manualmente consultas de medios, lo que puede llevar mucho tiempo y ser complejo, especialmente para aquellos sin habilidades de codificación.
- Problemas de rendimiento: las imágenes y los medios no optimizados pueden ralentizar los tiempos de carga, especialmente en dispositivos móviles, frustrando a los usuarios y aumentando las tasas de rebote.
- Pruebas en todos los dispositivos: garantizar que un sitio web se vea bien en todos los dispositivos requiere pruebas y ajustes continuos, lo que puede resultar difícil sin las herramientas adecuadas.
Con Divi, puedes afrontar estos desafíos sin esfuerzo. Divi proporciona diseños prediseñados, edición responsiva y vistas previas en tiempo real, para que puedas diseñar sitios web hermosos y optimizados para dispositivos móviles sin codificación ni pruebas exhaustivas.
Cree su sitio web responsivo con Divi
Por qué utilizar Divi para crear su sitio web responsivo

Divi es una de las herramientas más poderosas disponibles para crear sitios web responsivos. He aquí por qué Divi es la mejor opción para los diseñadores web:
Construido para WordPress
WordPress es una de las plataformas más populares para crear sitios web, y por una buena razón. Cuando se trata de crear un sitio web responsivo, WordPress es una opción ideal debido a su flexibilidad, facilidad de uso y su vasto ecosistema de temas y complementos diseñados específicamente para el diseño responsivo. 
Sin embargo, para desbloquear realmente todo el potencial de WordPress para el diseño responsivo, necesita el tema y las herramientas correctos, y ahí es donde entra Divi. Mientras que WordPress proporciona la base, Divi lleva su sitio web al siguiente nivel al simplificar el proceso de diseño responsivo y brindarle la flexibilidad para crear sitios web impresionantes y optimizados para dispositivos móviles con facilidad.
No se requiere codificación
El creador de arrastrar y soltar de Divi le permite diseñar sitios web profesionales y responsivos sin necesidad de codificación. Simplemente arrastre elementos a su página y personalícelos visualmente, lo que facilitará tanto a los principiantes como a los diseñadores experimentados la creación de un sitio web optimizado para dispositivos móviles.
Comience con Divi
Plantillas responsivas prefabricadas

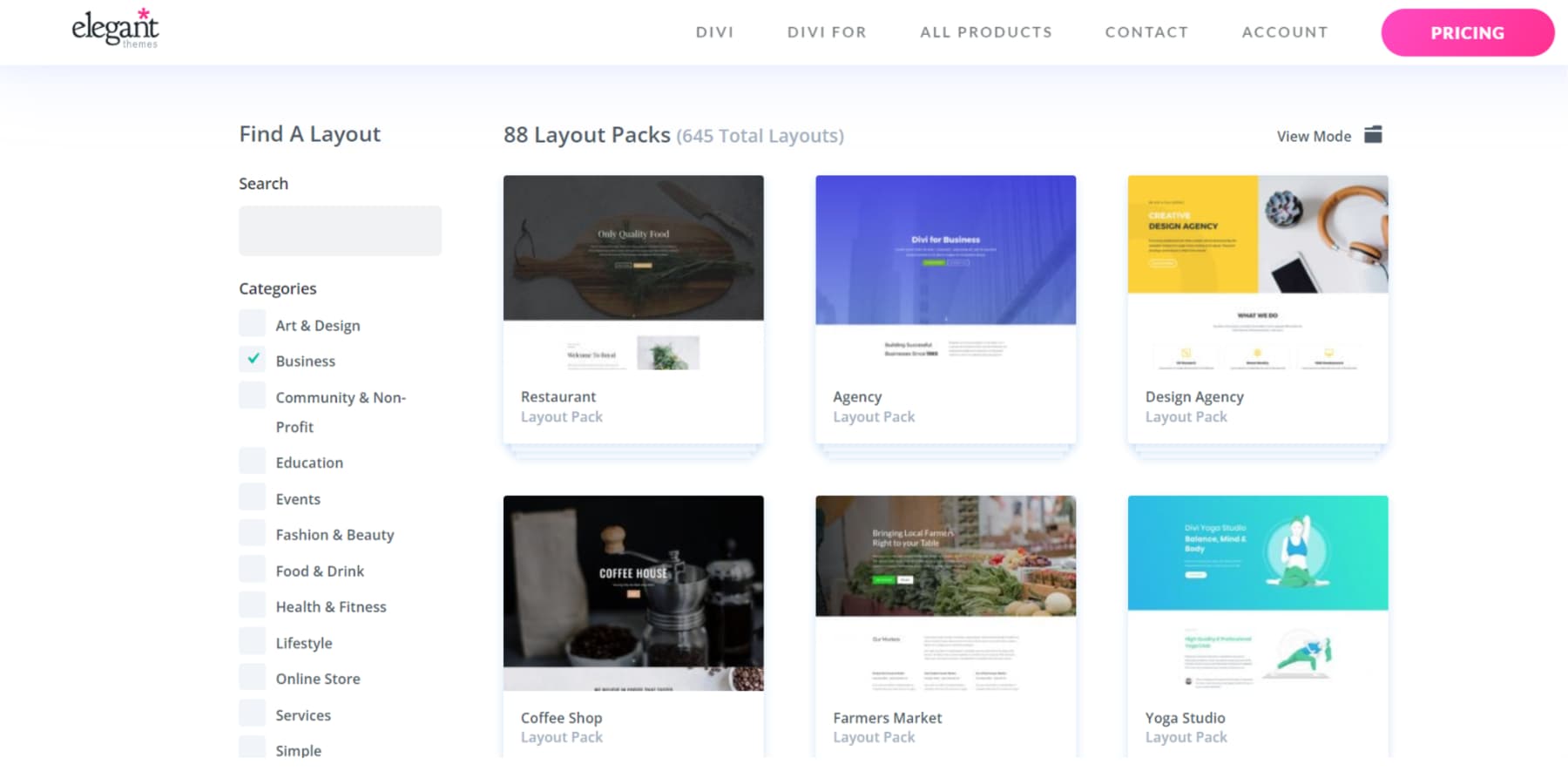
Divi ofrece miles de diseños prediseñados y plantillas responsivas, lo que le permite comenzar a construir su sitio con un diseño que ya está optimizado para dispositivos móviles. Estas plantillas le ayudan a ahorrar tiempo y esfuerzo, eliminando la necesidad de crear diseños desde cero.
Potentes herramientas de diseño responsivo
He aquí por qué Divi se destaca como una solución todo en uno para diseño responsivo en 2024:
- Edición responsiva: personalice la apariencia de su sitio web en diferentes dispositivos (escritorio, tableta, móvil) directamente dentro de Divi Builder. Adapte diseños, imágenes y contenido para una experiencia de usuario perfecta en todas las pantallas.
- Vistas previas receptivas: obtenga una vista previa del diseño de su sitio web en varios tamaños de pantalla sin salir del creador. Realice ajustes en tiempo real para garantizar que su sitio se vea genial en todas partes.
- Entradas CSS personalizadas: agregue CSS personalizado para puntos de interrupción específicos mediante consultas de medios. Esto permite un control avanzado y un refinamiento preciso de su diseño en diferentes dispositivos.
- Elementos y estilos globales: aplique configuraciones globales en su sitio web para lograr coherencia mientras personaliza elementos específicos para diferentes dispositivos para mantener un diseño coherente pero flexible.
- Cuadrículas fluidas y estructuras de columnas: utilice el sistema de cuadrícula fluida de Divi para crear diseños que se ajusten automáticamente a diferentes tamaños de pantalla, garantizando que su contenido siga siendo visualmente atractivo y bien estructurado.
- Fuentes y tipografía ajustables: personalice las fuentes y la configuración de tipografía para varios dispositivos para mantener la legibilidad y la jerarquía visual en todos los tamaños de pantalla.
- Consultas de medios integradas: Divi incluye puntos de interrupción preestablecidos que se pueden ajustar mediante consultas de medios. Esta función ofrece un control preciso sobre cómo se adapta su sitio web a varios tamaños de pantalla.
En general, Divi ha hecho que sea fácil garantizar que su sitio se vea hermoso y funcione sin problemas en todos los dispositivos.
Comience con Divi
Guía paso a paso: cómo crear un sitio web responsivo con Divi
1. Obtenga dominio y alojamiento de WordPress
Cada sitio web necesita un dominio y un proveedor de alojamiento antes de poder crear su sitio responsivo. Si ya tienes uno, puedes omitir este paso.
Dominio
Su nombre de dominio es la dirección web de su sitio web (por ejemplo, elegantethemes.com), por lo que es importante elegir uno que represente su marca y que sea fácil de recordar para las personas. Idealmente, su dominio debería proporcionar una idea clara de de qué se trata su negocio de comercio electrónico.
Una vez que haya decidido un nombre de dominio, busque un registrador de dominios acreditado para protegerlo. Namecheap es una opción popular, o puedes aprovechar dominios con descuento a través de proveedores de alojamiento como SiteGround.
Visita NombreBarato
Si ya tiene un dominio, puede vincularlo a su proveedor de alojamiento actualizando los servidores de nombres.
Alojamiento de WordPress

Su sitio web necesita un hogar en línea confiable y ahí es donde entra en juego el hosting. Dado que trabajaremos con WordPress, es esencial seleccionar un proveedor de alojamiento de WordPress de primer nivel. Un host confiable simplificará la administración del sitio y al mismo tiempo garantizará una velocidad y un rendimiento de seguridad excelentes.
SiteGround ofrece planes de alojamiento de WordPress desde $3,99 por mes , lo que lo convierte en una opción rentable. Configurar el alojamiento de WordPress con SiteGround es fácil.
Comience con Siteground
Mire el video a continuación para aprender cómo configurar su dominio y alojamiento.
2. Instale y active el tema Divi
Divi está disponible para su compra en Elegant Themes, con opciones para una licencia anual por $89 o una licencia única de por vida por $249 . Una vez que haya realizado su compra, puede descargar el tema e instalarlo en su sitio de WordPress siguiendo estos sencillos pasos:
- Vaya a Apariencia > Temas en su panel de WordPress.
- Haga clic en Agregar nuevo y luego en Cargar tema.
- Elija el archivo Divi .zip que descargó y haga clic en Instalar ahora.
- Una vez que se complete la instalación, haga clic en Activar para hacer de Divi su tema activo.
Mire el vídeo a continuación para obtener un recorrido detallado e información adicional.
Una vez que se complete la configuración, estará listo para comenzar a construir su sitio. Si desea familiarizarse con el proceso antes de comenzar, consulte nuestro tutorial sobre el uso de Divi Builder.
Comience con Divi
3. Utilice Divi Quick Sites para generar su sitio web responsivo (en minutos)
Una vez que haya instalado el tema Divi en WordPress, podrá comenzar fácilmente a crear su sitio web responsivo. Con Divi Quick Sites, su sitio se puede crear automáticamente, por lo que no necesita comenzar desde cero.
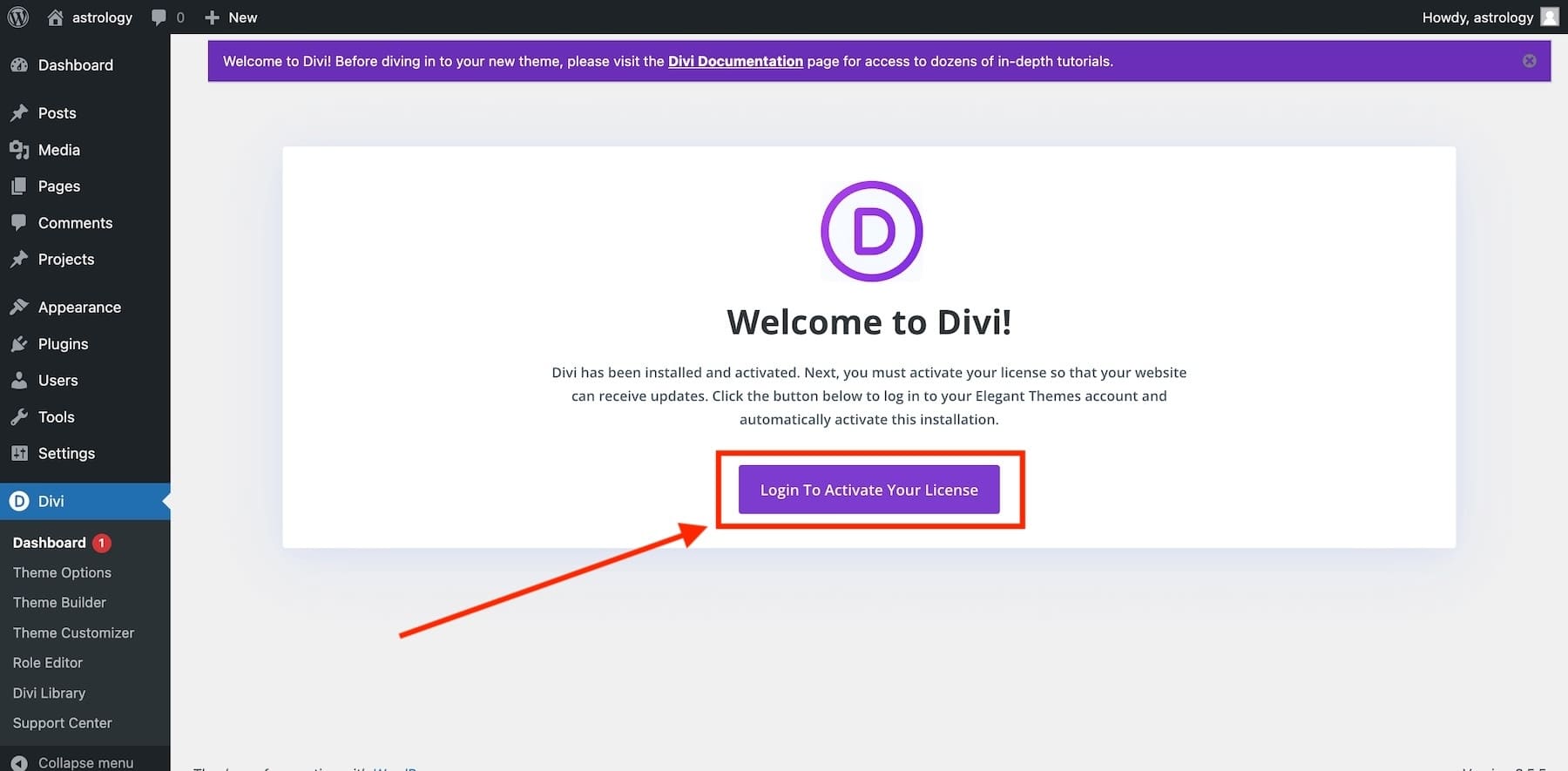
Iniciar asistente de incorporación
Una vez que haya activado el tema Divi en WordPress, se le guiará a través de la configuración con el asistente de incorporación de Divi. Simplemente haga clic en el botón para iniciar sesión y activar su licencia Divi.

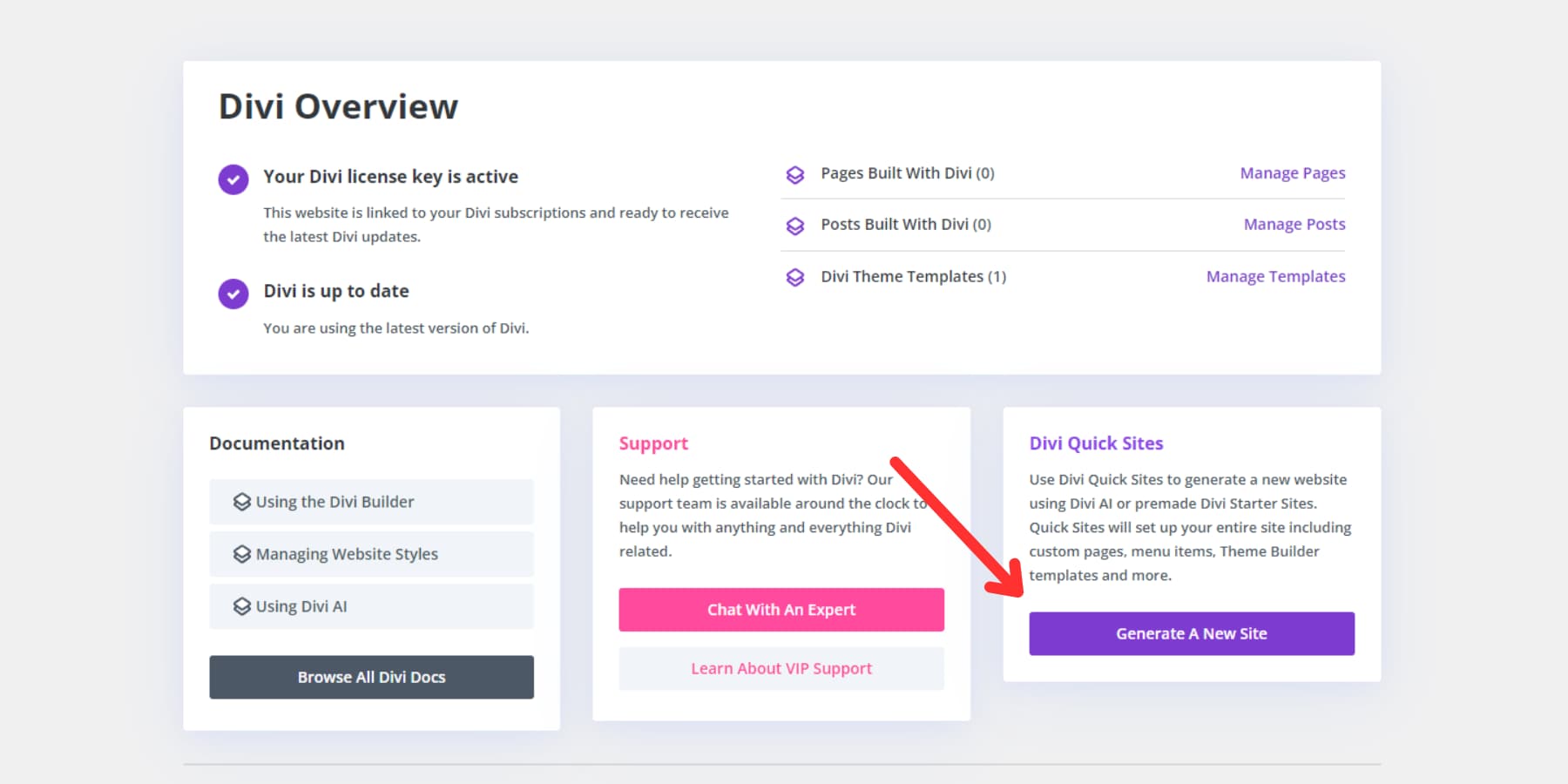
Una vez que haya iniciado sesión, accederá al panel principal de Divi. Desde aquí, puede administrar su sitio, acceder a documentación útil, buscar soporte y crear un nuevo sitio con Divi Quick Sites. Para comenzar, simplemente haga clic en "Generar un nuevo sitio" en el panel.

Visite los sitios rápidos de Divi
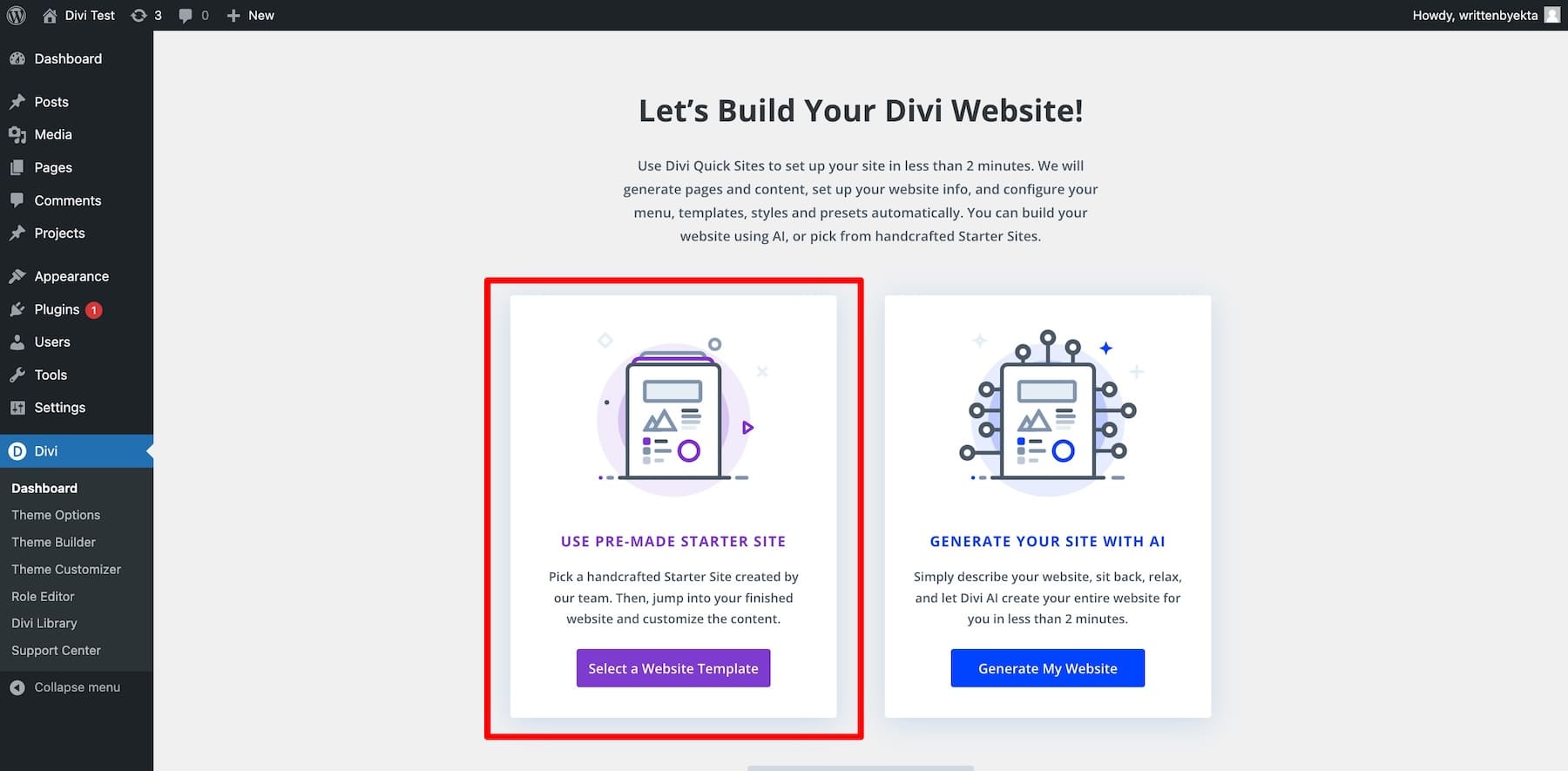
Cree su sitio responsivo con un sitio inicial (o con IA)
A continuación, puede crear su sitio web responsivo utilizando un sitio inicial prediseñado o el creador de sitios web con IA de Divi. Divi proporciona hermosas plantillas iniciales; simplemente haga clic en "Seleccionar una plantilla de sitio web" para comenzar.

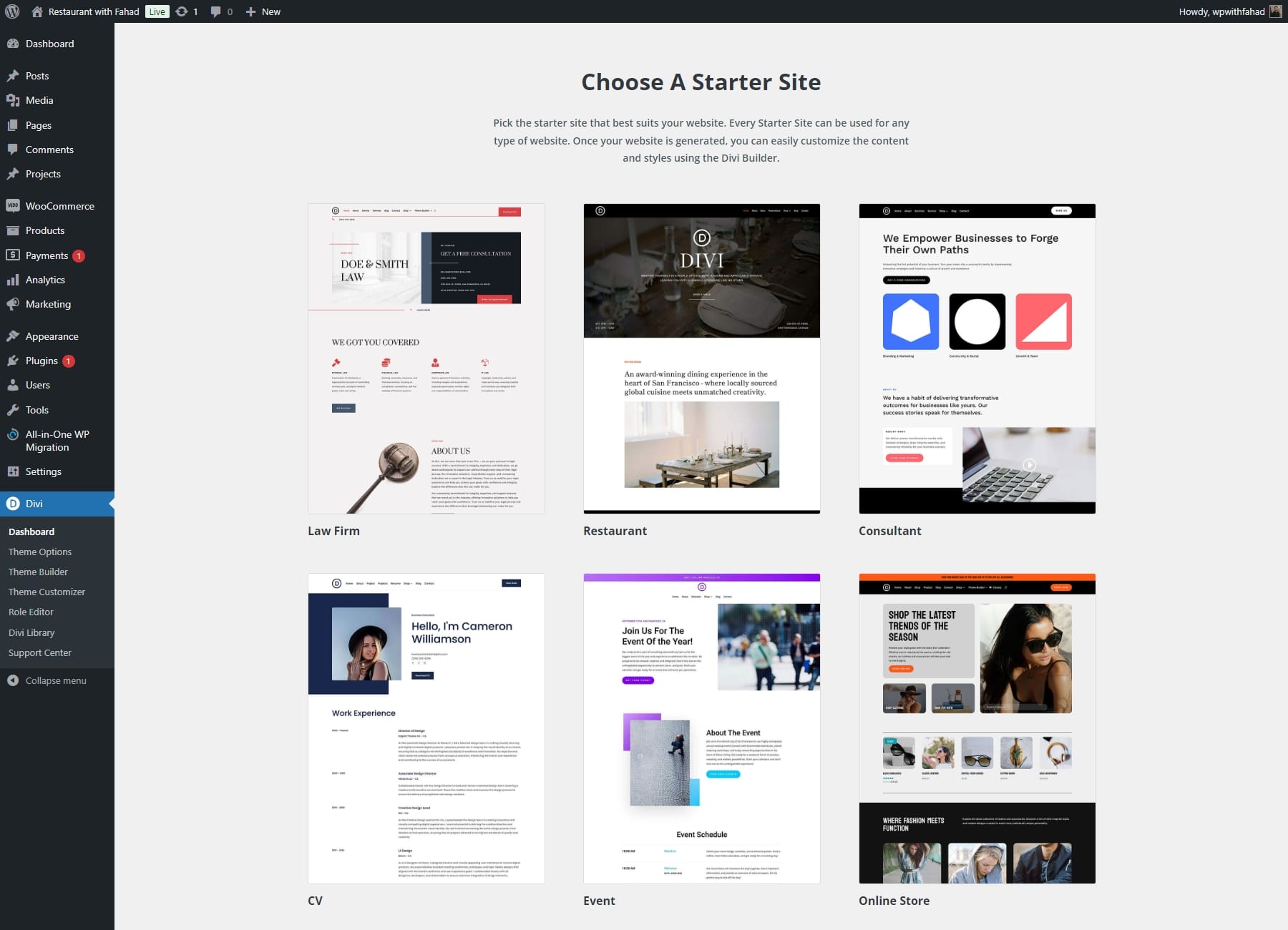
Encontrarás varias plantillas de sitios de inicio responsivos en tu pantalla. Elija uno que se adapte a sus necesidades. No se preocupe si los colores, fuentes o imágenes de la plantilla no coinciden con su marca; podrá personalizarlos fácilmente más adelante.

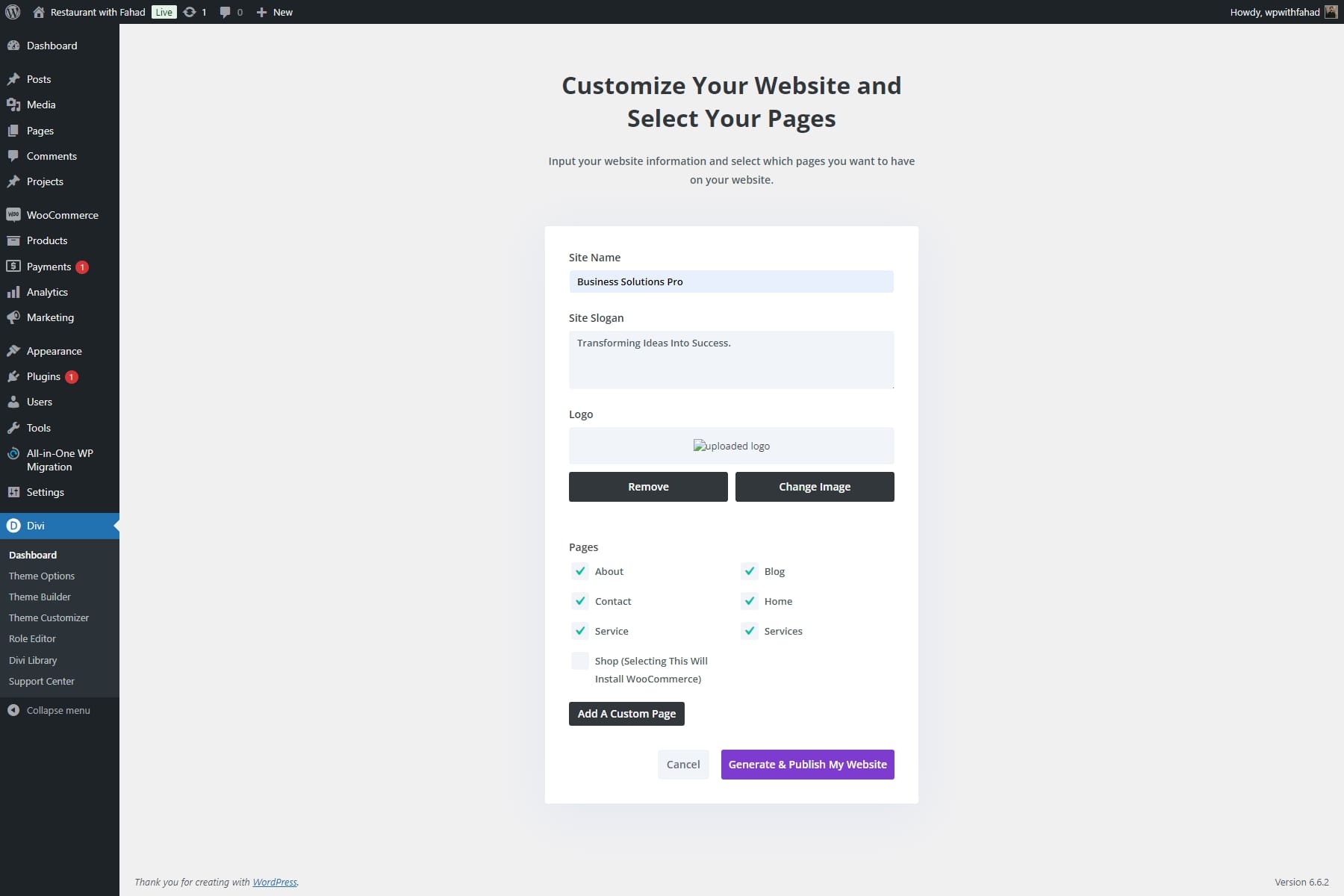
Divi Quick Sites lo guía en la configuración de su sitio web recopilando detalles esenciales como el nombre, el eslogan y el logotipo de su sitio.
- Ingrese el nombre y el eslogan de su sitio y cargue su logotipo.
- Si tiene un logotipo, cárguelo para agregarlo a su sitio automáticamente.
- Elija las páginas que desee del sitio inicial o cree páginas personalizadas si es necesario.
- Una vez que todo esté configurado, haga clic en "Generar y publicar mi sitio web" para completar el proceso.

NOTA: Al seleccionar la página Servicios, se instalarán plantillas prediseñadas para mostrar sus ofertas de consultoría (descripciones de servicios, precios, etc.). En este caso, se puede omitir la página de la Tienda, ya que nuestro enfoque está en las consultas de los clientes en lugar de en una tienda en línea.
Después de ingresar los detalles de su sitio web, Divi Quick Sites creará su sitio en menos de dos minutos. Según su entrada, generará automáticamente todos los elementos necesarios, incluidas páginas, plantillas, estilos y barras de navegación.


Una vez que su sitio esté completo, será dirigido a una página de confirmación que indicará: "¡Su sitio está listo!". También encontrará una lista de las páginas del sitio web y las plantillas de temas creadas, junto con enlaces a tutoriales y documentación que le ayudarán a empezar a trabajar en su sitio recién creado.

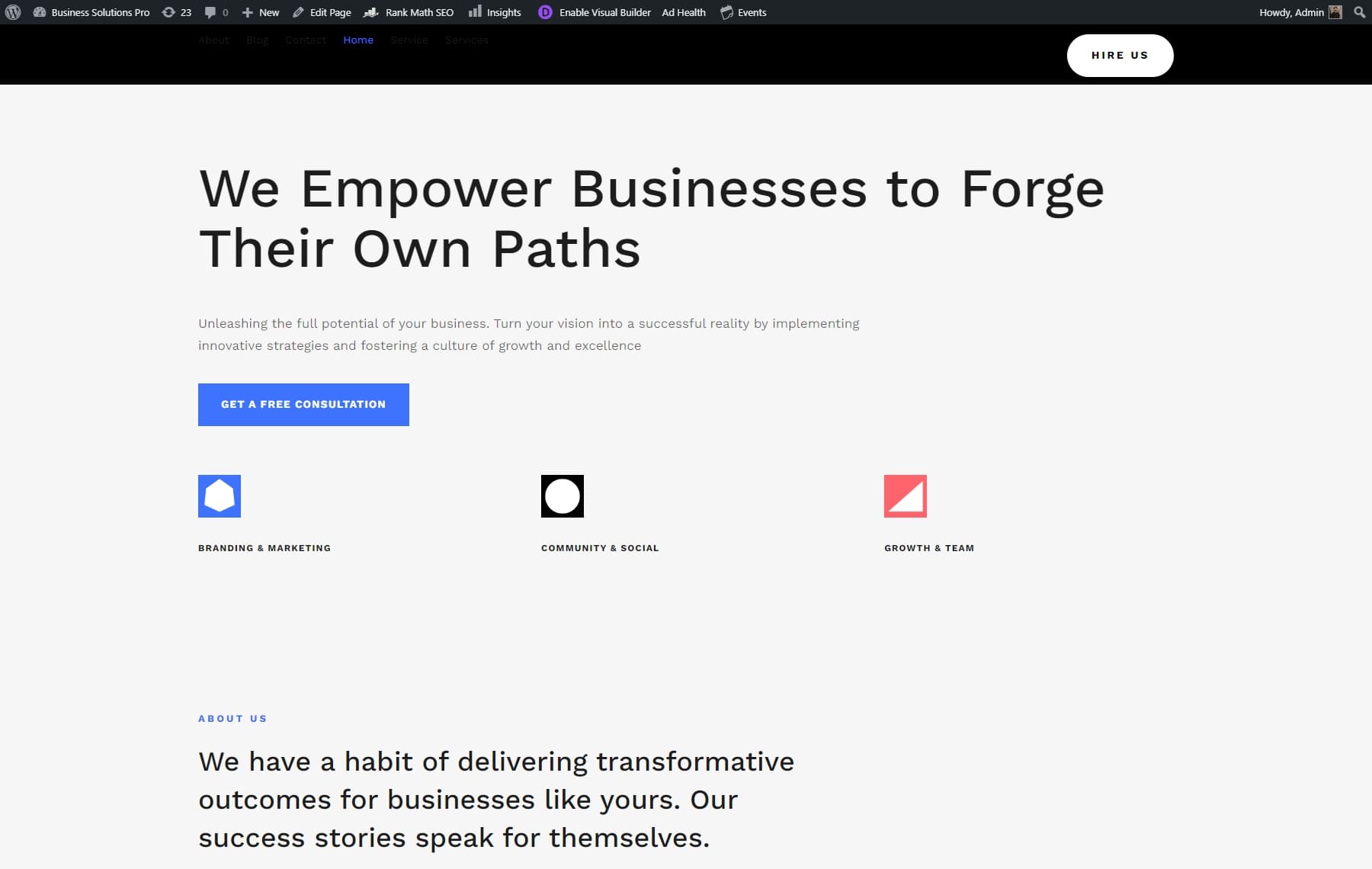
Aunque Divi Quick Sites está diseñado para ser responsivo, es posible que quieras hacer algunos ajustes personales para que se ajusten perfectamente a tu visión. El creador visual de Divi le permite cambiar entre vistas de escritorio, tableta y dispositivos móviles en tiempo real para ver exactamente cómo se verá su sitio en cada dispositivo. También puede cambiar las dimensiones de la vista previa para adaptarlas a sus preferencias.

4. Verifique sus diseños con las vistas previas adaptables de Divi
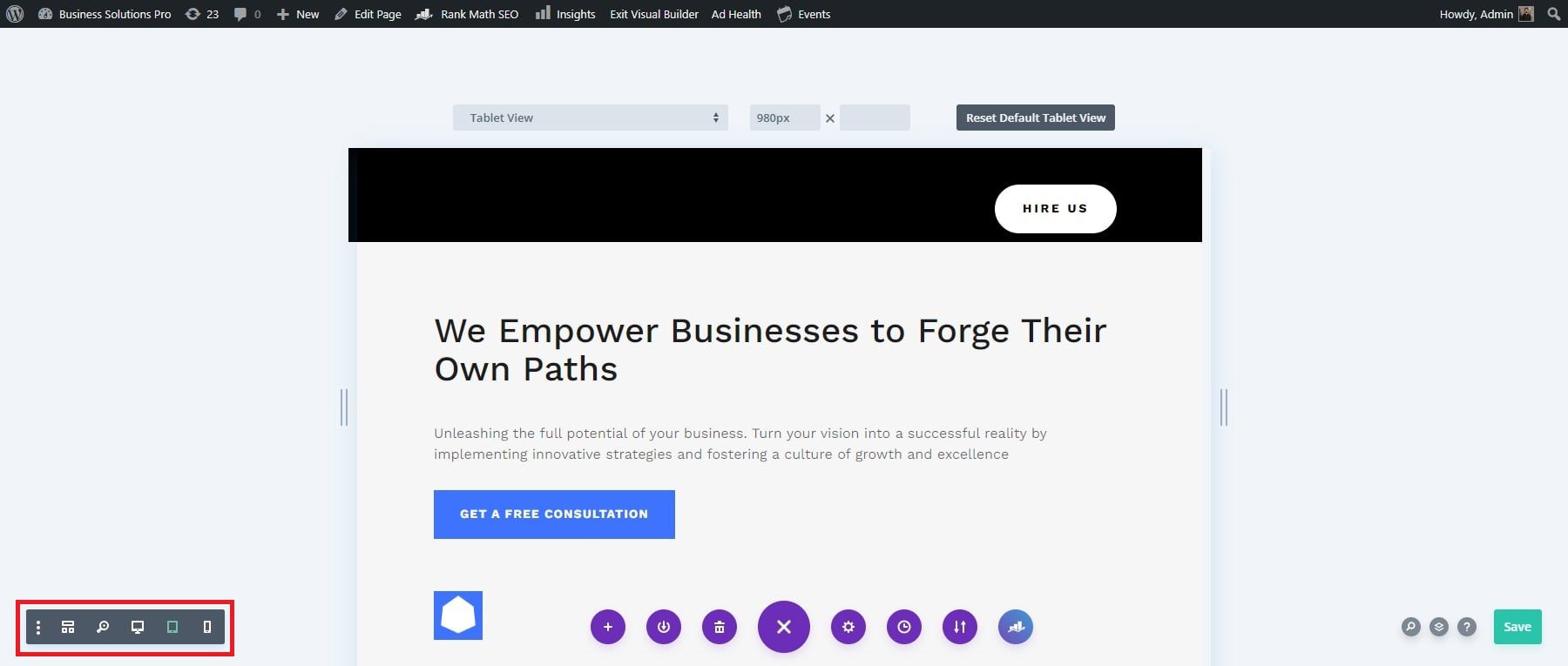
Ahora que ha elegido una plantilla responsiva, es hora de obtener una vista previa de ella para varios dispositivos. Las herramientas de edición responsivas integradas de Divi simplifican este proceso. Puede personalizar la apariencia de su sitio web en computadoras de escritorio, tabletas y dispositivos móviles directamente desde Divi Builder, garantizando una experiencia de usuario perfecta en todas las plataformas.
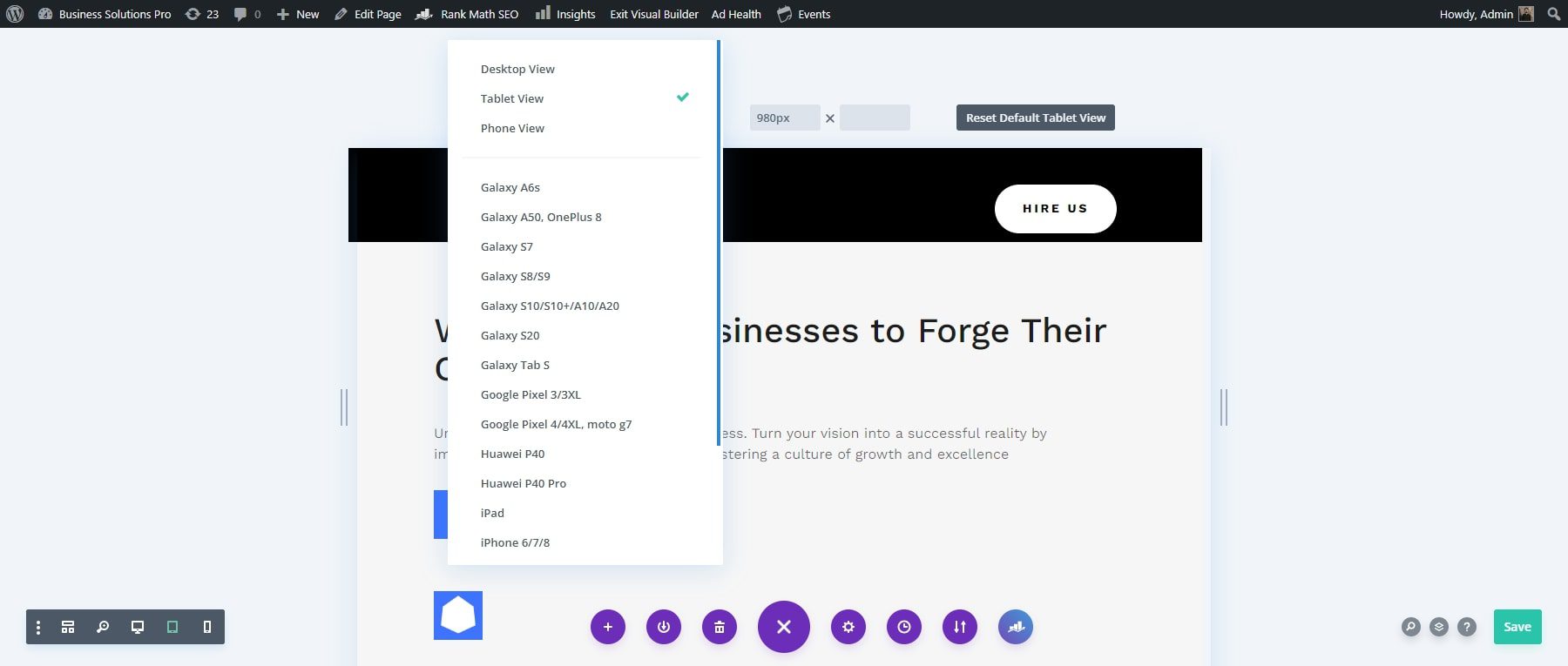
Vista previa del sitio en dispositivos populares con vista preestablecida
Puede utilizar ajustes preestablecidos de dispositivos populares para ver cómo se verá su página en diferentes dispositivos. Para ver estas opciones, haga clic en el menú desplegable inicial. Esto le presentará una selección de varios dispositivos Apple y Android.

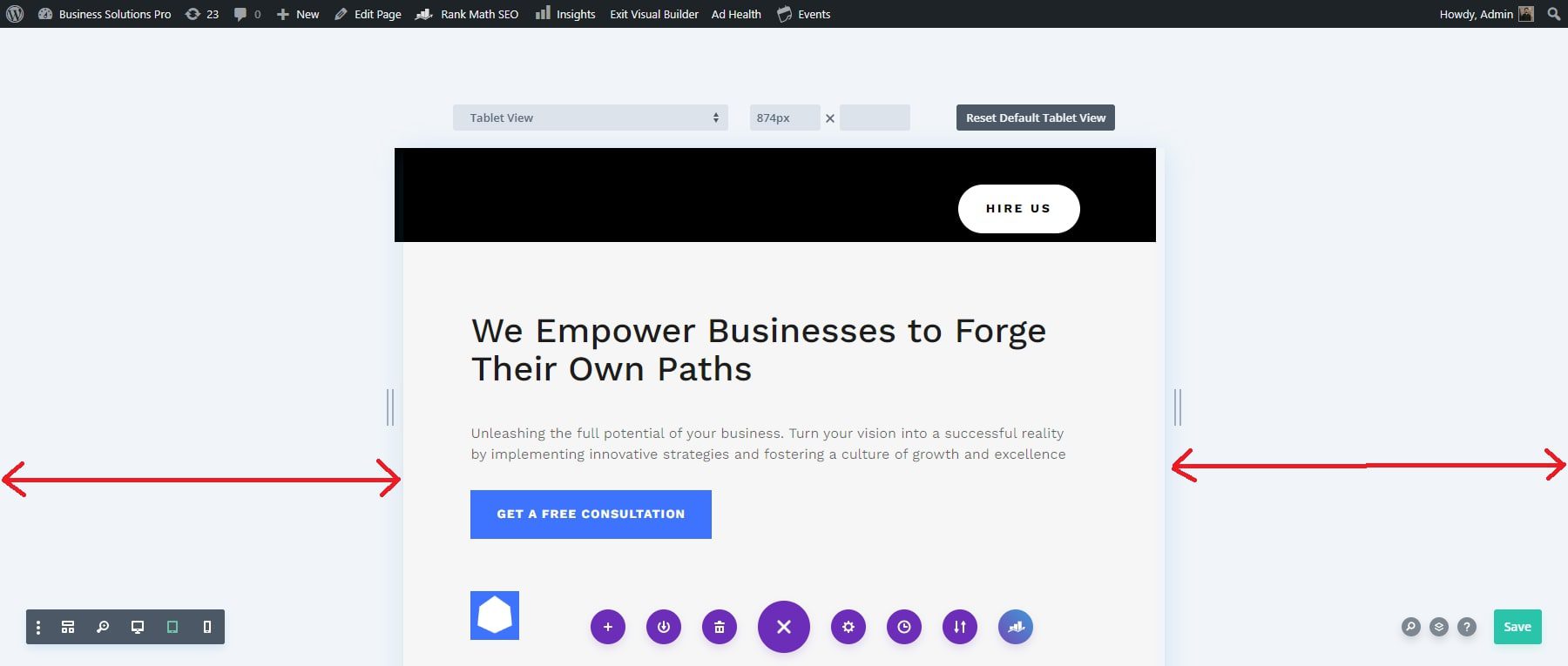
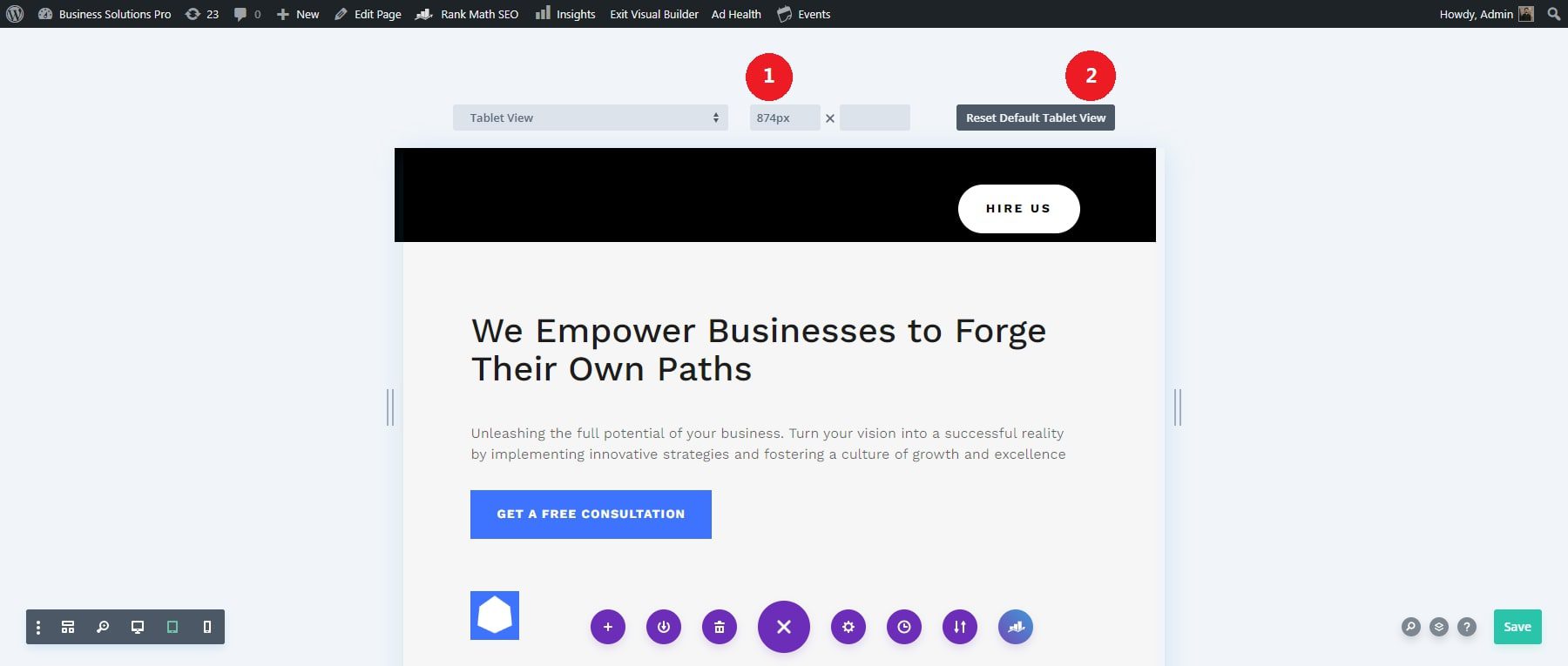
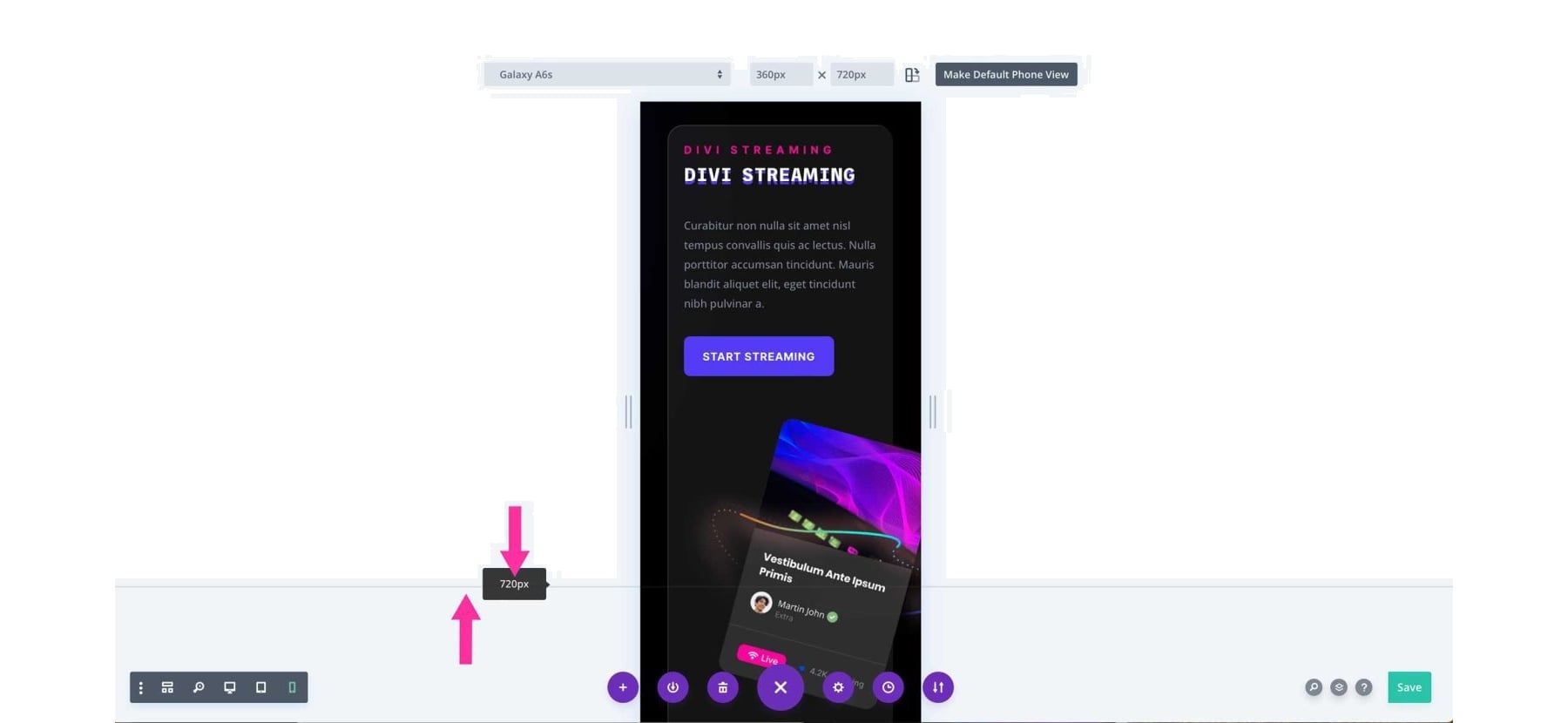
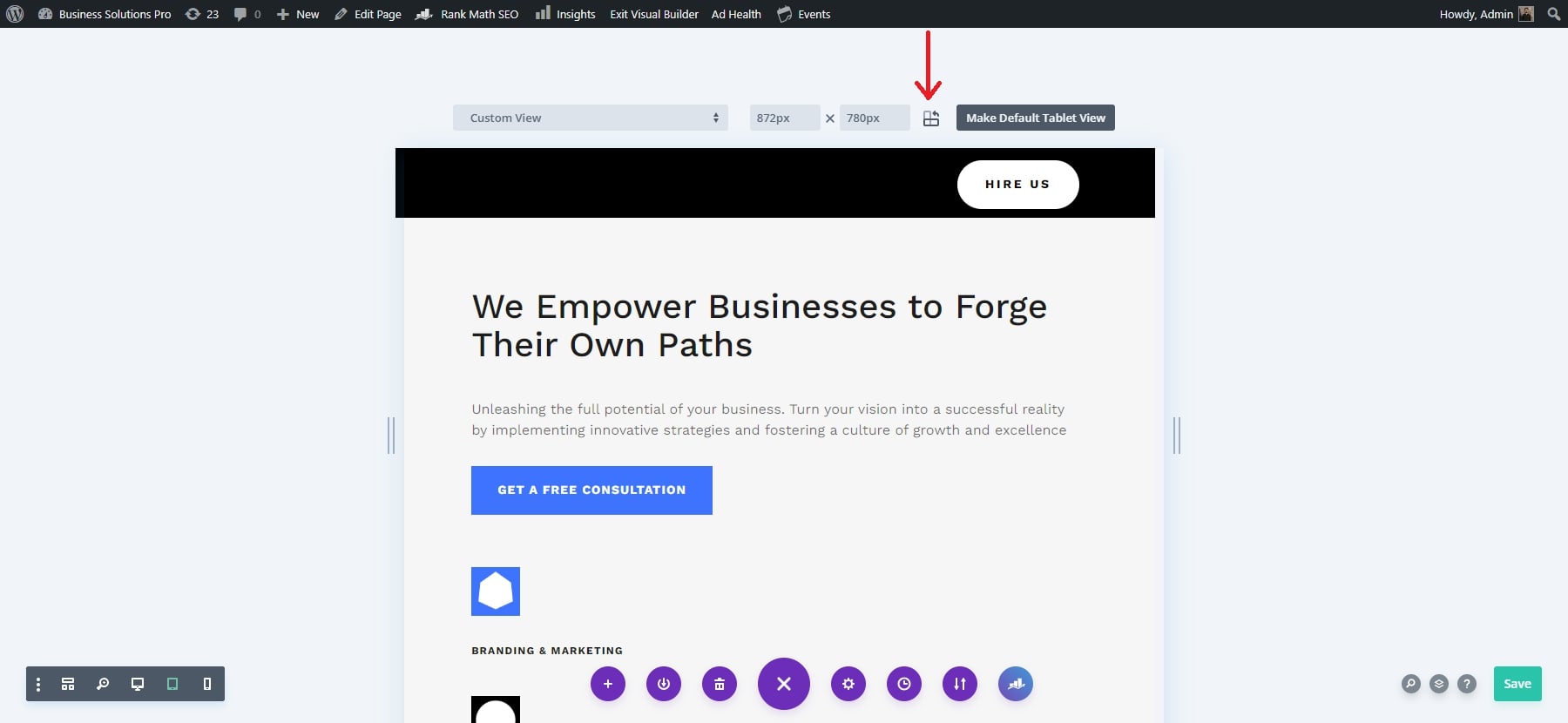
Vista previa del sitio mediante modos de visualización personalizables
Además de las opciones de vista previa predeterminadas y del dispositivo, puede establecer un ancho personalizado para su vista previa. Divi también ofrece una función de cambio de tamaño de hacer clic y arrastrar para realizar ajustes fácilmente. Para cambiar el tamaño, haga clic y arrastre desde el lado izquierdo del área de vista previa. A medida que arrastra, el ancho se actualizará automáticamente en los campos de dimensión.

Puede personalizar su vista previa receptiva ingresando manualmente dimensiones específicas de ancho y alto. Simplemente haga clic en los campos de dimensión e ingrese el ancho y alto deseados.
Una vez que haya configurado el tamaño según sus preferencias, haga clic en el botón 'Crear vista de teléfono predeterminada' para guardarlo como el ancho de vista previa predeterminado. Para establecer las dimensiones para la vista previa de la tableta, siga el mismo proceso, haga clic en el botón "Crear vista de tableta predeterminada" y vea los cambios simultáneamente.

Revise sus diseños en la mitad superior de la página
El sistema de vista previa receptiva de Divi incluye un indicador "en la mitad superior de la página", que le ayuda a ver cómo aparecerá la parte superior de su página para los visitantes sin necesidad de desplazarse. Esta característica es particularmente útil para posicionar contenido crucial en la parte superior de su diseño. El indicador se ajusta según el dispositivo preestablecido que seleccione.

Alterna fácilmente los modos de visualización vertical y horizontal
El sistema de vista previa receptivo de Divi le permite ver sus diseños en vertical y horizontal. Para utilizar esta función, haga clic en el icono junto a los campos de dimensión. Esto alternará la orientación de la página, mostrando cómo aparece su diseño dependiendo de si el dispositivo está vertical u horizontal. La orientación activa se resalta con un color más oscuro.

5: Personaliza tu contenido y diseños para cada dispositivo
Su sitio web Divi ya será responsivo, por lo que no debería ser necesario realizar una personalización exhaustiva. Sin embargo, es importante realizar ajustes en su contenido y diseños para cada dispositivo (escritorio, tableta, teléfono) para asegurarse de que sean de su agrado. Me centraría primero en el texto y las imágenes. Esto mejorará la apariencia y el rendimiento de su sitio web en todos los dispositivos.
Optimice el texto para que sea legible en todos los dispositivos
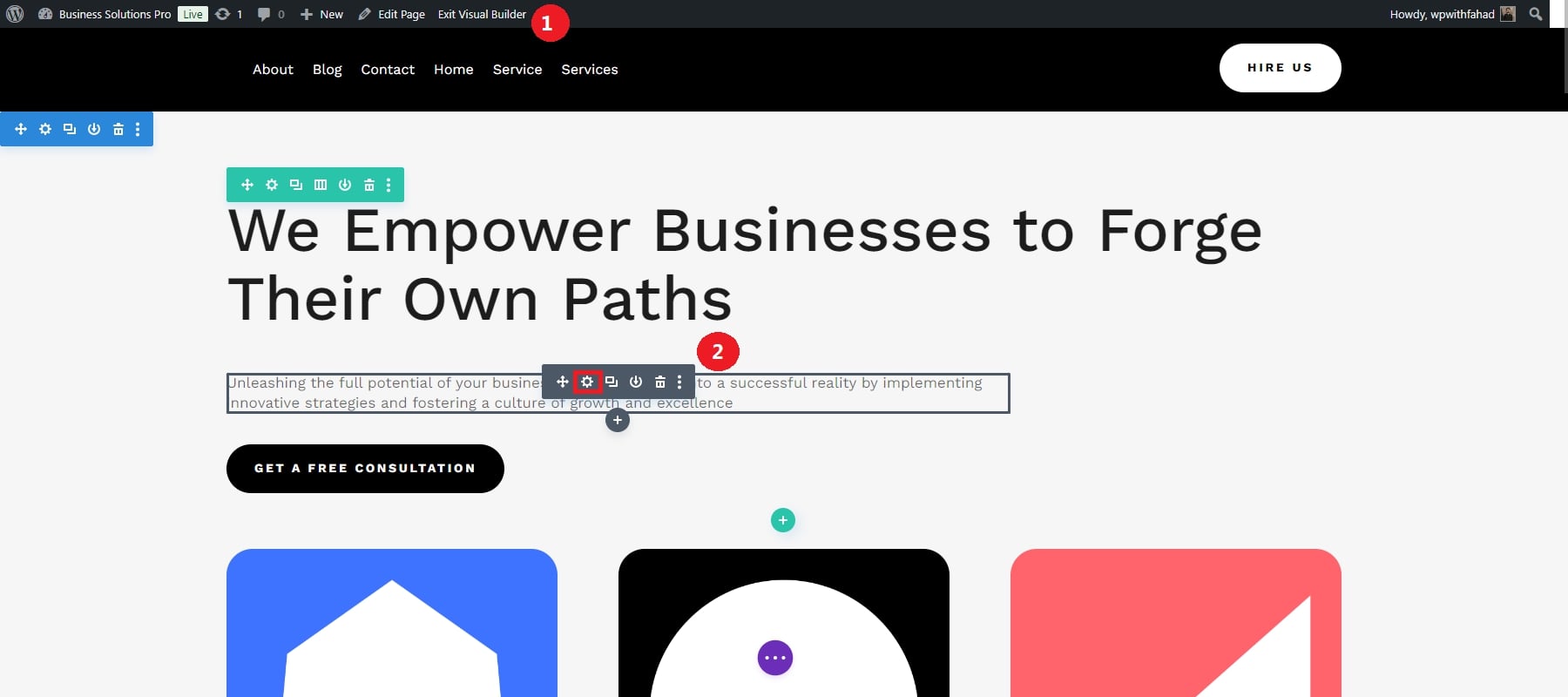
La legibilidad del texto es fundamental para la experiencia del usuario. Divi proporciona configuraciones de tipografía responsivas, lo que le permite ajustar individualmente los tamaños de fuente, la altura de las líneas y el espaciado entre letras para computadoras de escritorio, tabletas y dispositivos móviles. Para optimizar su texto, primero habilite Visual Builder y haga clic en cualquier módulo de texto.

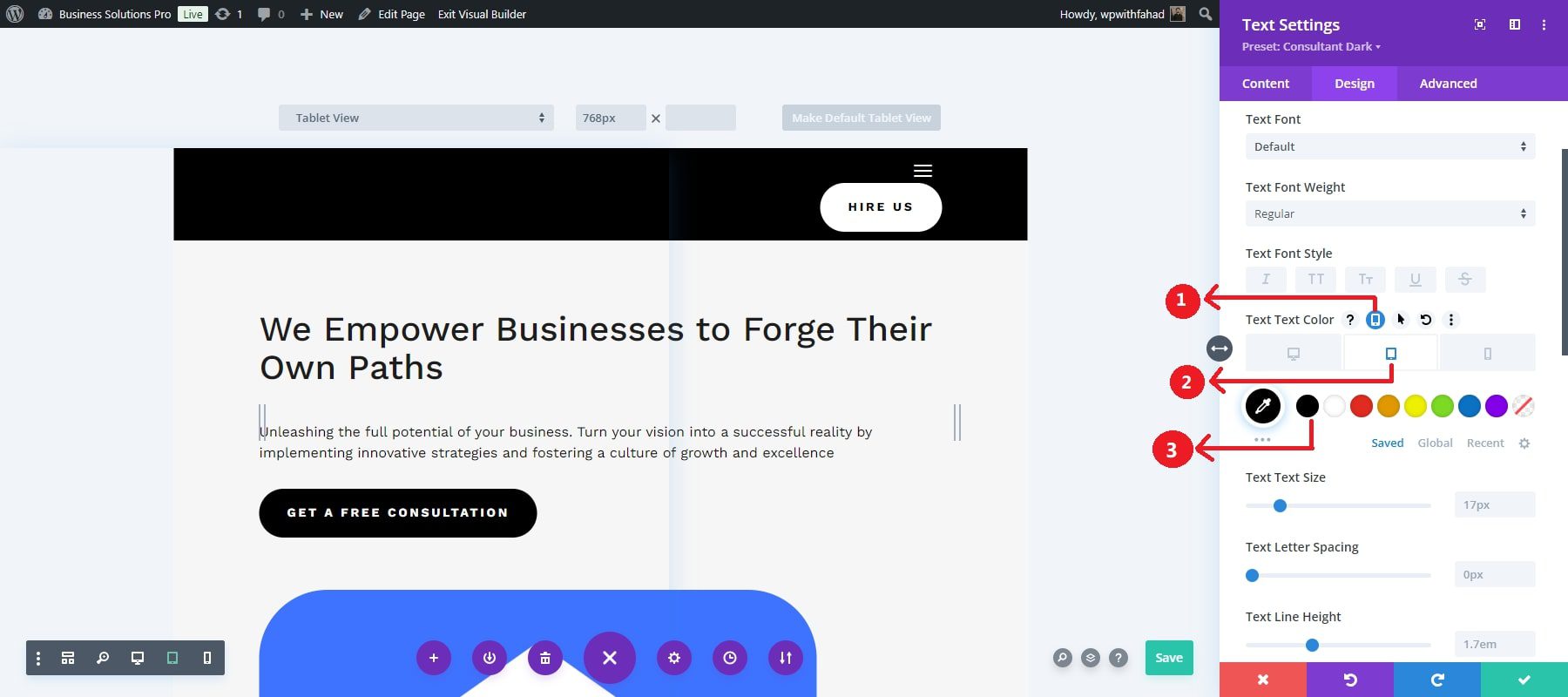
Utilice las opciones de respuesta para ajustar diferentes atributos de texto para diferentes vistas, como el color del texto, el tamaño del texto, el espacio entre letras y la altura de la línea. Podemos comenzar asignando color de texto para diferentes vistas y luego pasar a otros atributos. Al hacer clic en las opciones de respuesta, se le permitirá configurar colores para diferentes versiones. A continuación se muestra un ejemplo de cómo configurar el color del texto para la versión para tableta.

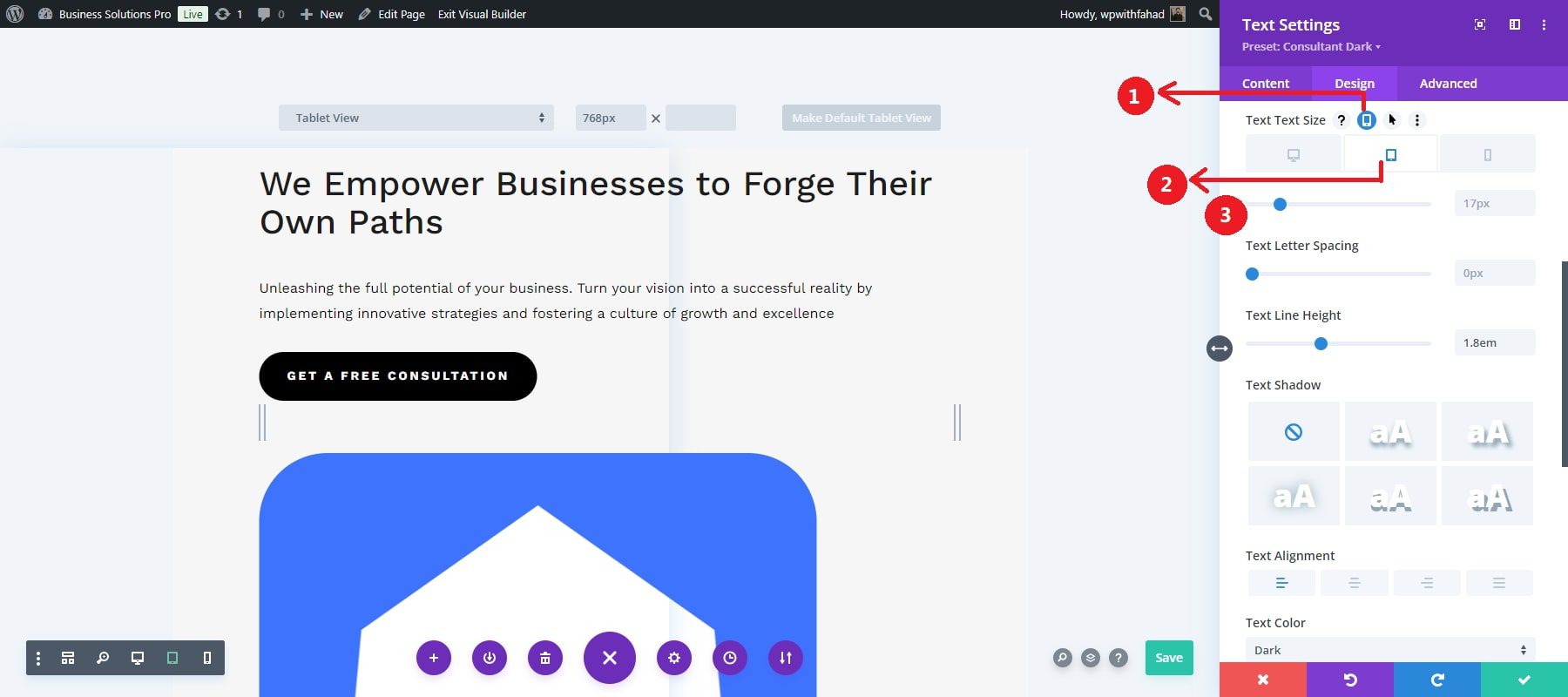
Luego, pasas al tamaño del texto. Hará clic en sus opciones de respuesta antes de asignar valores con respecto al tamaño del texto para diferentes vistas. Al igual que el color del texto, aquí se muestra un ejemplo de cómo configurar el valor del tamaño del texto para la vista de tableta.

Repita esto para el espaciado entre letras, la altura de la línea y otros atributos, respectivamente. Este nivel de control garantiza que su texto destaque en la versión de escritorio y se pueda ajustar para un ajuste más fluido en pantallas más pequeñas, como las de teléfonos móviles.
Al igual que los módulos de texto, también puedes hacer que los títulos de tu sitio web sean responsivos cambiándolos por diferentes versiones. Para entenderlo mejor, puedes ver el siguiente vídeo:
Cambio de tamaño de imágenes
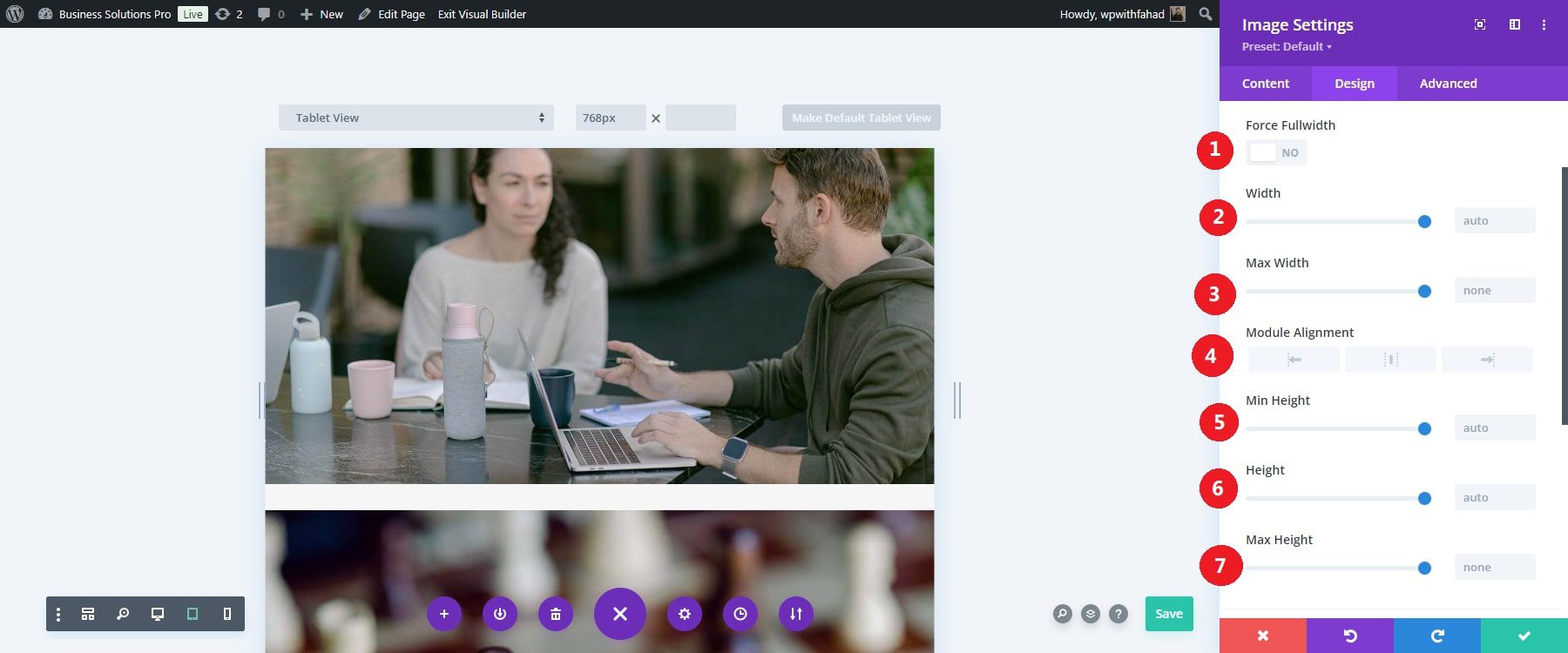
Divi le permite ajustar sus imágenes, videos y otros elementos multimedia para que se ajusten a varios tamaños de pantalla sin perder calidad ni alterar el diseño. Le permite ofrecer diferentes tamaños de imágenes según el tipo de dispositivo, lo que garantiza que su sitio web se cargue más rápido en dispositivos móviles y, al mismo tiempo, ofrece imágenes de alta resolución en pantallas más grandes.
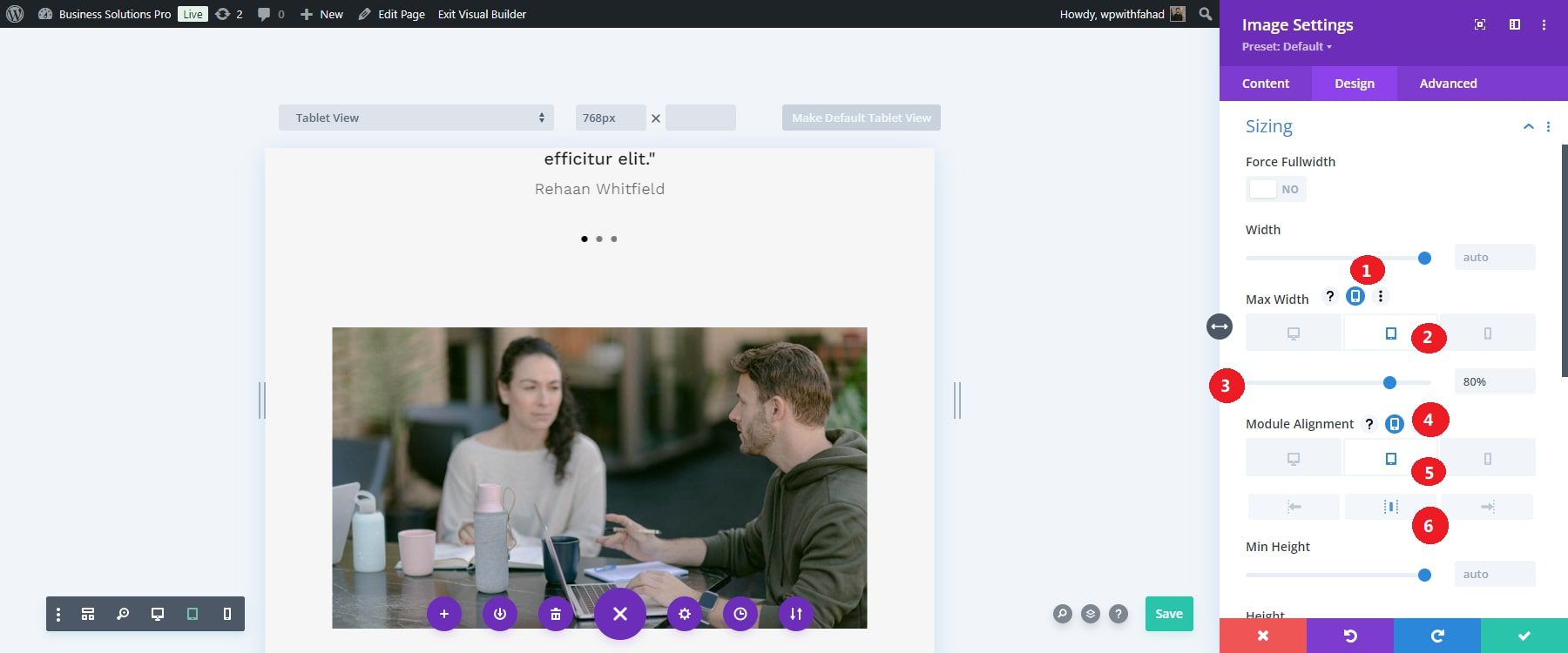
Revise el tamaño en la pestaña de diseño de su módulo de imagen particular. De forma predeterminada, tiene un conjunto de fuerza de ancho completo y una altura personalizable con la que trabajar. Sin embargo, puede desactivar el conjunto de ancho completo y tener más atributos en los que trabajar, como el ancho de la imagen y la alineación del módulo.

Concéntrese en cada atributo de la imagen individualmente. En nuestro caso, estableceremos el ancho máximo en 80% en la versión para tableta. La alineación del módulo está configurada en el medio. La imagen de menor ancho y centrada ocupará menos espacio en la página de inicio y hará que la imagen sea mucho más atractiva en dispositivos más pequeños.

Ofrecer imágenes optimizadas para dispositivos mejora la experiencia visual y minimiza los tiempos de carga, lo cual es particularmente importante para los usuarios de dispositivos móviles con conexiones a Internet más lentas.
Comience con Divi
No olvide comprimir archivos de imagen
Si bien el cambio de tamaño dinámico ayuda con la capacidad de respuesta, también debes comprimir tus imágenes para reducir el tamaño de los archivos sin comprometer la calidad. Esto es esencial para mejorar el rendimiento del sitio web, especialmente en dispositivos móviles.

Divi se integra con complementos como Imagify, que comprimen automáticamente las imágenes cuando se cargan en su biblioteca multimedia de WordPress. Alternativamente, puedes comprimir imágenes manualmente usando herramientas como TinyPNG antes de subirlas a tu sitio web. Para obtener más información, consulte nuestra lista de los mejores complementos de optimización de imágenes.
6: (Opcional): implementar CSS personalizado para una capacidad de respuesta avanzada
Si bien Divi proporciona una amplia gama de herramientas integradas para hacer que su sitio web responda, hay ocasiones en las que es posible que desee tener un control más preciso sobre la apariencia de su sitio web en diferentes dispositivos. Aquí es donde entran en juego CSS personalizados y consultas de medios. Divi ofrece varios lugares para agregar CSS personalizado sin tener que profundizar en los archivos de su sitio web. Puede aplicar CSS personalizado a elementos individuales o globalmente en todo su sitio. Cada módulo Divi (como módulos de texto, imágenes o botones) tiene una pestaña CSS personalizado donde puede agregar CSS que se aplica solo a ese módulo específico.
Agregue CSS personalizado a los puntos de interrupción del diseño responsivo
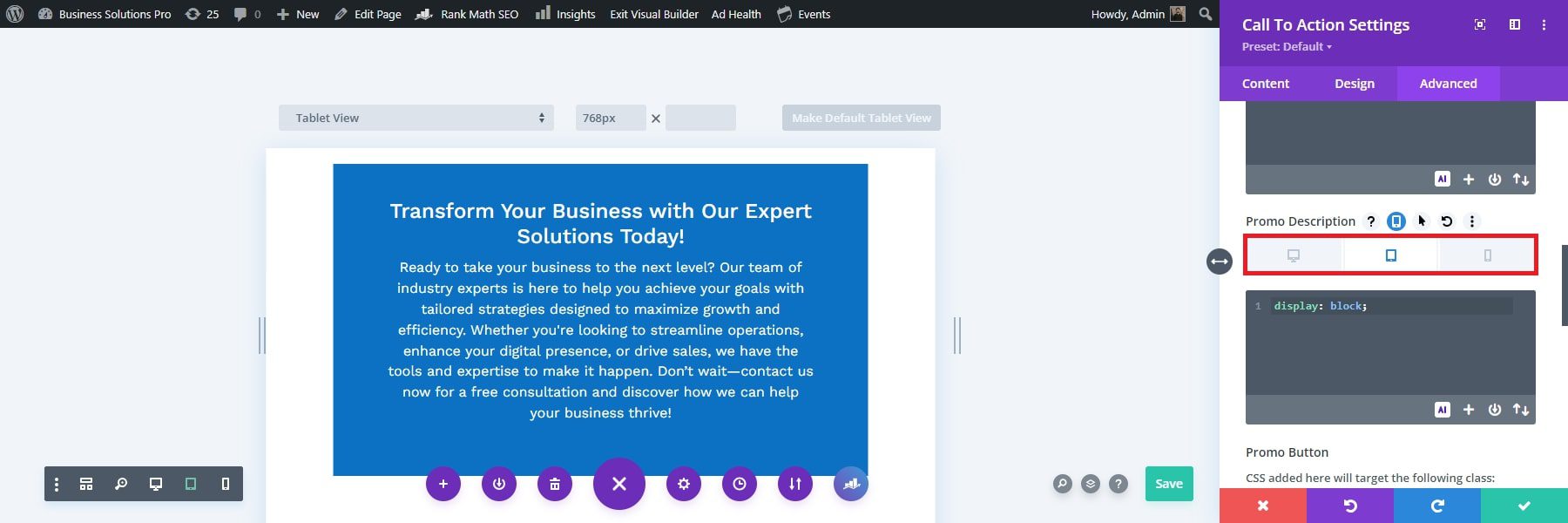
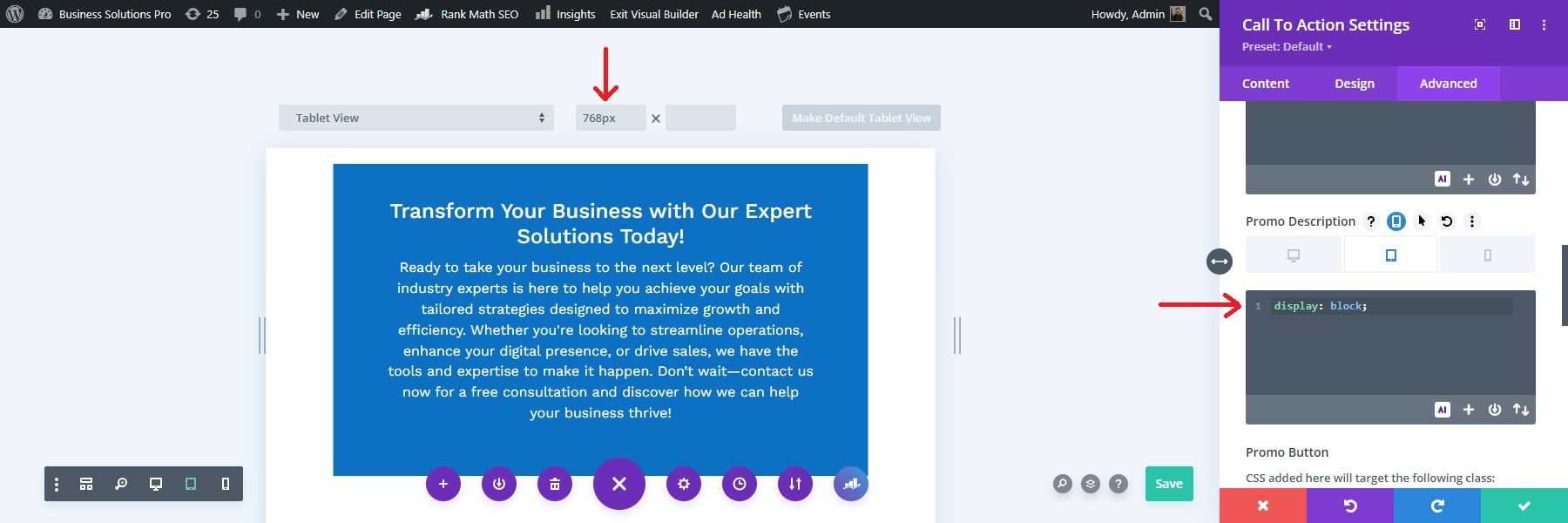
Divi facilita la adición de CSS personalizado en varios puntos de interrupción. En nuestro caso, daremos un ejemplo visual de los cuadros CSS personalizados disponibles para un módulo de llamada a la acción. Vaya al elemento y seleccione el ícono de la tableta para ver los tres puntos de interrupción principales del diseño responsivo para los cuadros de entrada CSS. Esta acción mostrará las pestañas de las tres vistas de diseño responsivo.

Utilice las pestañas para aplicar estilos a cada vista y ajuste el CSS para diferentes pantallas de dispositivos (escritorio, tableta y teléfono).
Por ejemplo, si desea que la descripción de la promoción abarque todo el ancho del módulo en la tableta y el teléfono, pero no en el escritorio, seleccione la pestaña de la tableta debajo del cuadro de entrada Descripción de la promoción y agregue display: block;
Cuando elige la pestaña de tableta, el modo de vista de Divi Builder cambiará al modo de vista de tableta (con un ancho de 768 px) para proporcionar una vista previa en tiempo real de cómo aparecerá su diseño.

7. Pruebe su sitio responsivo
Después de implementar su diseño responsivo con Divi, obtener una vista previa y probar su sitio en diferentes dispositivos es esencial para garantizar que todo se vea y funcione perfectamente. Divi proporciona herramientas integradas que le permiten ver su diseño en múltiples tamaños de pantalla, y existen herramientas externas como Inspect Tool en Google Chrome para ofrecer pruebas aún más profundas en dispositivos y navegadores reales.
Aproveche las vistas previas receptivas de Divi
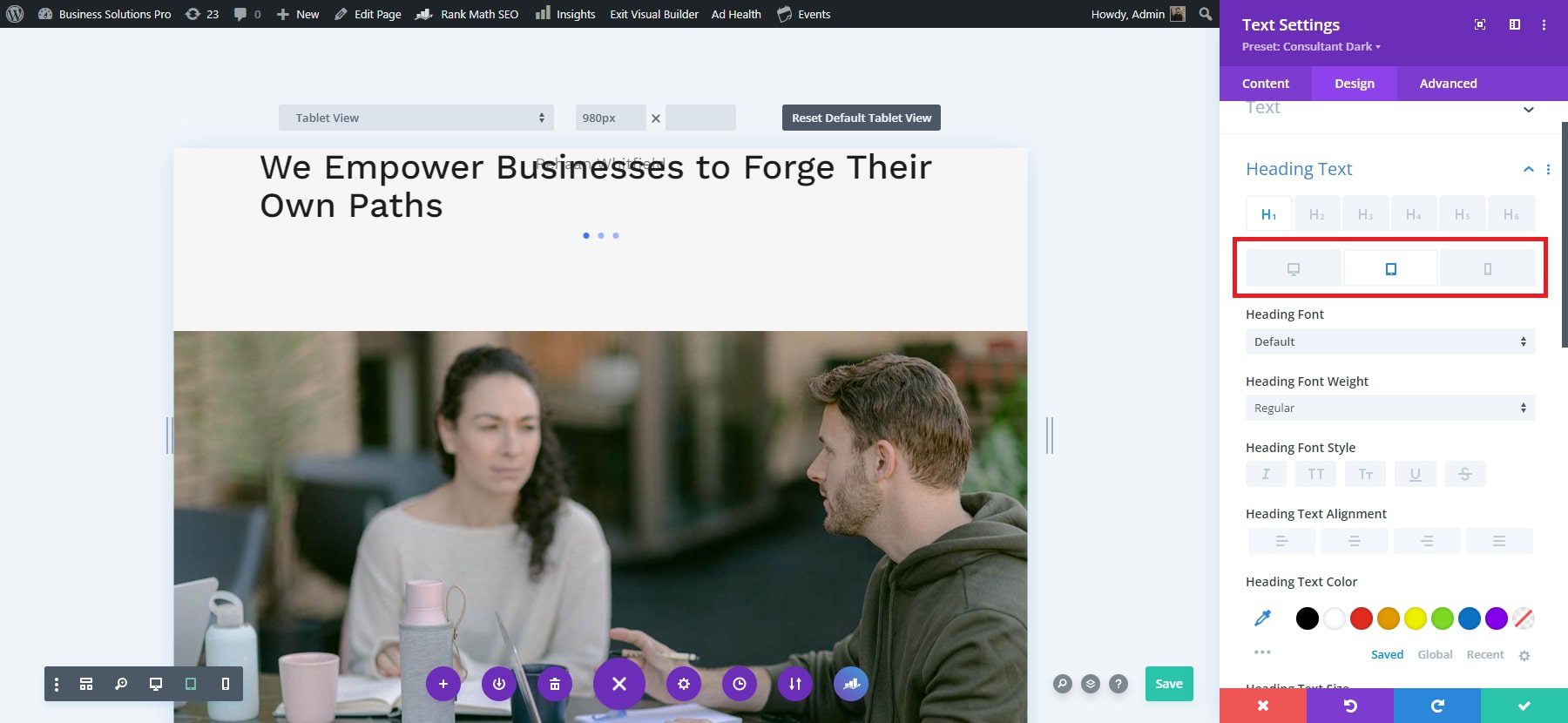
Puede acceder al sistema de vista previa receptiva de Divi desde cualquier módulo, columna, fila o sección en Visual Builder. Por ejemplo, para usarlo en un módulo de texto, haga clic en el módulo, vaya a la pestaña Diseño y desplácese hasta la configuración de fuente del encabezado. Pase el cursor sobre la opción de fuente del encabezado para ver el menú de vista adaptable, luego haga clic en el ícono de la tableta o del teléfono para cambiar a la vista correspondiente.

Utilice la herramienta de inspección de Chrome para pruebas responsivas
Si bien el modo de vista previa receptiva de Divi proporciona una comprensión sólida de cómo se adapta su diseño, la herramienta de inspección de Chrome ofrece una vista más detallada de su sitio en varios tamaños de pantalla. Aquí se explica cómo acceder a él:
- Abra su sitio web en Google Chrome.
- Haga clic derecho en cualquier lugar de la página y seleccione Inspeccionar, o use el acceso directo Ctrl+Shift+I (Windows) o Cmd+Opción+I (Mac).
- Haga clic en el icono del dispositivo móvil en la barra de herramientas Inspeccionar para cambiar a una vista receptiva.
- Utilice el menú desplegable para seleccionar entre opciones de dispositivos preconfiguradas, como iPhone X, iPad Pro o dispositivos Android.
Para realizar pruebas en aún más dispositivos, puede utilizar herramientas externas como esta para comprobar cómo se comporta su sitio en diferentes dispositivos y navegadores. Estas pruebas garantizarán que su diseño responda completamente, independientemente del tamaño de la pantalla o del dispositivo.
Simplifique el diseño web responsivo con Divi
Crear un sitio web responsivo en 2024 es esencial para garantizar una experiencia de usuario perfecta en todos los dispositivos. Con herramientas como Divi, diseñar un sitio web que se vea genial en computadoras de escritorio, tabletas y teléfonos móviles se ha vuelto más accesible que nunca. Divi simplifica el proceso con plantillas responsivas, opciones de personalización y herramientas integradas para ajustar la apariencia y funcionalidad de su sitio.
Al priorizar la capacidad de respuesta y la usabilidad, puede asegurarse de que su sitio web satisfaga las necesidades de la diversa audiencia web actual.
¿Listo para crear su primer sitio web responsivo? Comience con Divi y mejore su presencia en línea. Consulte nuestra selección seleccionada de complementos y herramientas para ayudarlo a crear un sitio web totalmente responsivo que brinde una experiencia perfecta en todos los dispositivos.
Comience con Divi
| Productos mencionados | Precio inicial | Descripción | |
|---|---|---|---|
| divid | $89 por año | Creador de temas y páginas | Visita |
| Terreno del sitio | $2.99 por mes | Proveedor de hosting y registrador de dominios | Visita |
| Nombre barato | $6.49 por año | registrador de dominio | Visita |
| imaginar | Gratis | Complemento de optimización de imagen | Visita |
