Cómo hacer un banner para un sitio web (3 formas fáciles)
Publicado: 2023-07-07¿Está buscando una manera fácil de hacer un banner para su sitio web de WordPress?
Un banner puede resaltar los productos, servicios o actualizaciones de noticias que ofrece su sitio web. Puede aumentar la participación del usuario, aumentar su tasa de clics y alentar a los visitantes a tomar medidas.
En este artículo, le mostraremos cómo crear fácilmente un banner para su sitio web de WordPress.

¿Qué es un banner de sitio web?
Un banner es una pantalla gráfica que se extiende sobre la parte superior, inferior o lateral de un sitio web de WordPress. A menudo incluye una marca y un logotipo, junto con otros elementos visuales, para promocionar un producto, servicio o evento específico.
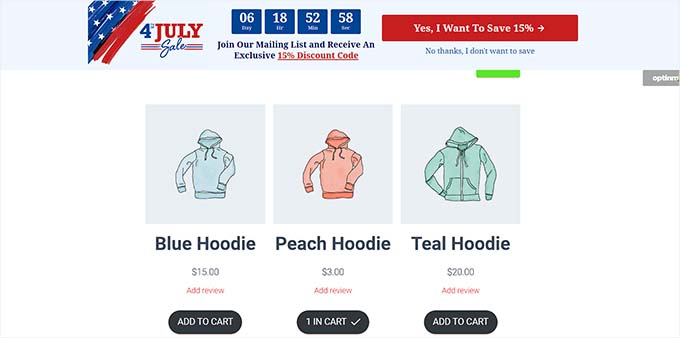
Por ejemplo, si una tienda en línea acaba de anunciar una venta, puede mostrar un banner en la parte superior de sus páginas para informar a los nuevos visitantes sobre la promoción y alentarlos a realizar una compra.

Un banner bien diseñado puede causar una gran impresión e invitar a los visitantes a explorar el resto de su sitio. Además, los banners también se pueden usar para promocionar productos afiliados, aumentar el conocimiento de la marca, crear una lista de correo electrónico alentando a los visitantes a suscribirse a su boletín informativo y dirigir el tráfico a otras páginas de su sitio.
También puede usar pancartas para promocionar sus cuentas de redes sociales y alentar a los visitantes a seguir sus páginas o darles me gusta.
¿Cuál es el mejor tamaño de banner para un sitio web?
El tamaño ideal del banner del sitio web depende del diseño y los objetivos de marketing específicos de su blog de WordPress.
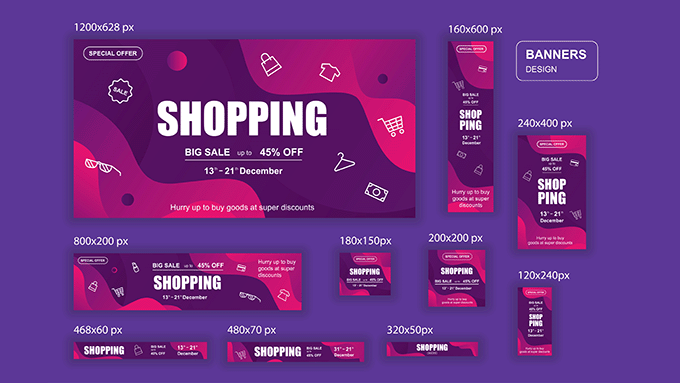
Por ejemplo, si desea mostrar un banner rectangular y delgado en la parte superior de la pantalla, puede usar el tamaño de la tabla de clasificación grande, que es 970 x 90.
Algunos de los otros tamaños de pancartas populares y más utilizados incluyen:
- Pancarta mediana: 300 x 250
- Tabla de posiciones: 728 x 90
- Rascacielos ancho: 160 x 600
- Media página: 300 x 600
- Tabla de clasificación grande: 970 x 90
- Cartelera: 970 x 250
- Rectángulo grande: 326 x 280
- Banner vertical: 120 x 240
- Banner completo: 468 x 60
- Media pancarta: 234 x 60

Si desea mostrar un banner para un evento en la barra lateral, puede usar los tamaños de banner Wide Skyscraper o Half-Page. Del mismo modo, también puede utilizar el tamaño de banner Mediano para mostrar un banner de forma cuadrada en su página.
Si está buscando mostrar banners publicitarios, es posible que desee ver nuestra guía para principiantes sobre los tamaños y formatos de banner de Google AdSense de mayor rendimiento para WordPress.
Dicho esto, veamos cómo puede crear fácilmente un banner en su sitio web de WordPress. Para este tutorial, cubriremos tres métodos para hacer un banner, y puede usar los enlaces a continuación para saltar al método de su elección:
- Método 1: Cree un banner de sitio web con OptinMonster (recomendado)
- Método 2: Haz un banner para un sitio web usando Canva (gratis)
- Método 3: Cree un banner de sitio web usando Thrive Leads
Método 1: Cree un banner de sitio web con OptinMonster (recomendado)
OptinMonster es el mejor complemento de banner de WordPress en el mercado que le permite crear fácilmente barras flotantes y banners emergentes para su sitio web.
Es la mejor herramienta de optimización de conversión y generación de leads que lo ayuda a convertir a los visitantes del sitio web en suscriptores y clientes.
Además, muchas de las plantillas de banner de OptinMonster tienen campos de suscripción que le permiten recopilar los nombres, direcciones de correo electrónico y números de teléfono de los visitantes de su sitio web.
Paso 1: instale OptinMonster en su sitio web
Primero, deberá registrarse para obtener una cuenta de OptinMonster. Para hacer esto, simplemente visite el sitio web de OptinMonster y haga clic en el botón 'Obtener OptinMonster ahora' para configurar una cuenta.

Después de eso, debe instalar y activar el complemento gratuito OptinMonster en su sitio web de WordPress. Para obtener instrucciones detalladas, puede consultar nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
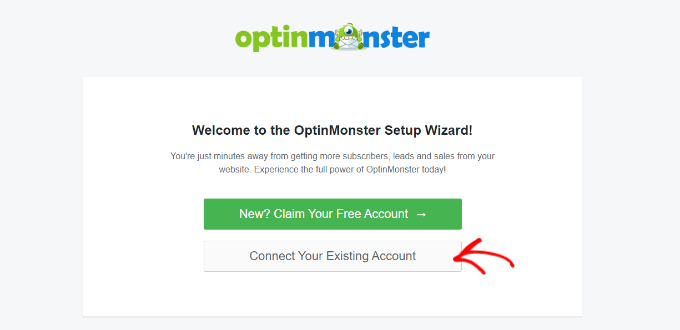
Tras la activación, el asistente de configuración de OptinMonster se abrirá en su panel de administración de WordPress.
Desde aquí, debe hacer clic en el botón 'Conectar su cuenta existente' para conectar su sitio de WordPress a su cuenta de OptinMonster.

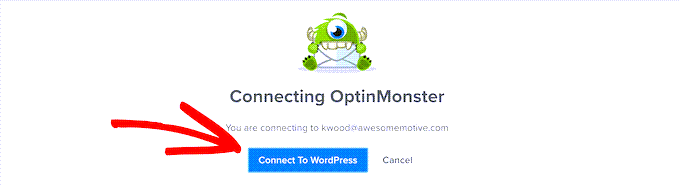
Esto abrirá una nueva ventana en la pantalla de tu computadora.
Desde aquí, debe hacer clic en el botón 'Conectarse a WordPress' para continuar.

Paso 2: crea y personaliza tu banner
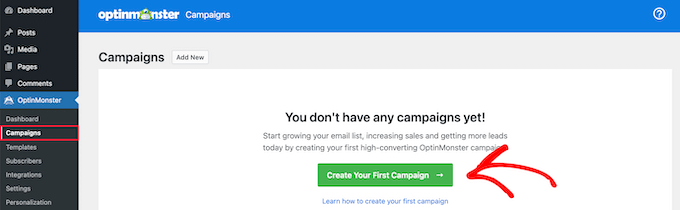
Ahora que ha conectado su cuenta de WordPress con OptinMonster, diríjase a la página OptinMonster » Campañas desde la barra lateral de administración de WordPress.
Desde aquí, debe hacer clic en el botón 'Crear su primera campaña' para comenzar a crear el diseño de banner de su sitio web.

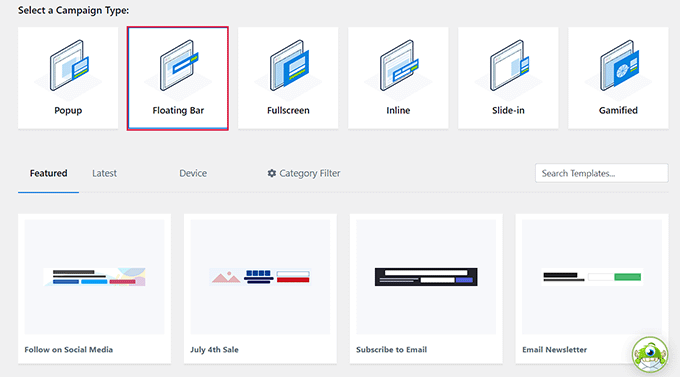
Esto lo dirigirá a la página 'Plantillas', donde puede comenzar eligiendo un tipo de campaña.
Por ejemplo, si desea mostrar su banner como una barra en la parte superior de la pantalla, puede elegir la campaña 'Barra flotante'. Del mismo modo, puede seleccionar el tipo de campaña 'Ventana emergente' para mostrar su banner como una ventana emergente.
Después de eso, también deberá seleccionar una plantilla para la campaña que eligió.

Para este tutorial, elegiremos una plantilla para el tipo de campaña 'Barra flotante'.
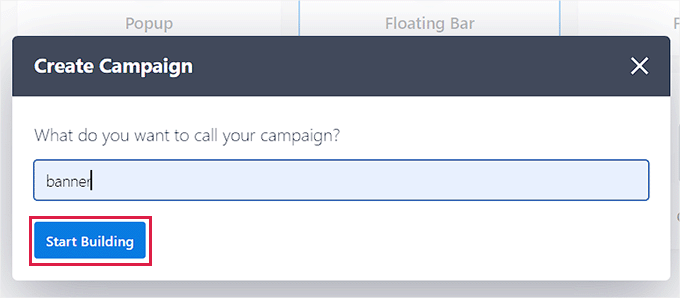
A continuación, se le pedirá que dé un nombre a la campaña que está creando.
Simplemente escriba un nombre de su elección y haga clic en el botón 'Comenzar a construir' para avanzar.

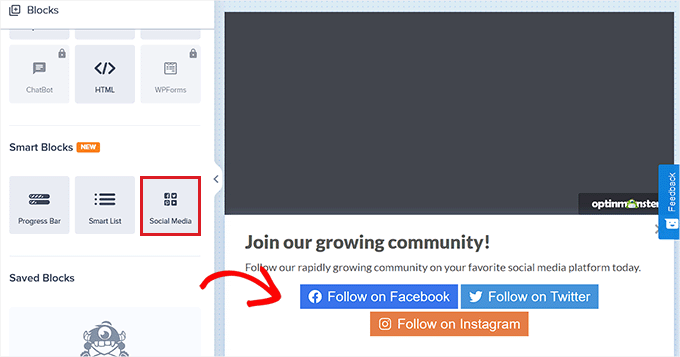
Esto iniciará la interfaz de arrastrar y soltar OptinMonster en su pantalla, donde puede comenzar a personalizar su banner. Desde aquí, puede arrastrar y soltar los campos de su elección desde la barra lateral de la izquierda en el banner.
Por ejemplo, si desea agregar íconos de redes sociales a su banner para aumentar sus seguidores, puede arrastrar y soltar el bloque Redes sociales desde la barra lateral izquierda.

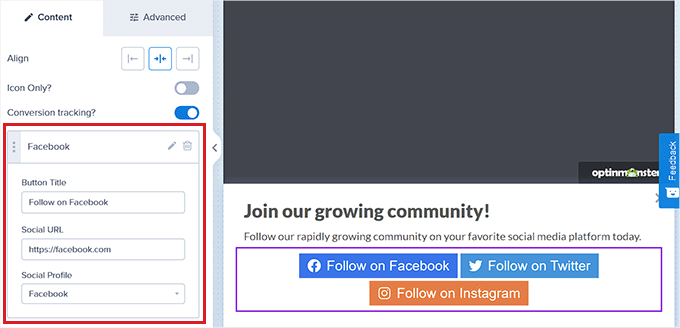
Después de eso, simplemente haga clic en el bloque para abrir su configuración en la columna de la izquierda.
Desde aquí, puede cambiar el título del botón, agregar la URL de su red social e incluso cambiar su plataforma de redes sociales desde el menú desplegable.
También puede agregar otros bloques para mostrar videos, imágenes, texto o CTA en el diseño de banner de su sitio web.

Después de eso, debe seleccionar la posición de su banner.
De manera predeterminada, la barra flotante OptinMonster se muestra en la parte inferior de la pantalla de su sitio web una vez que comienza a desplazarse.
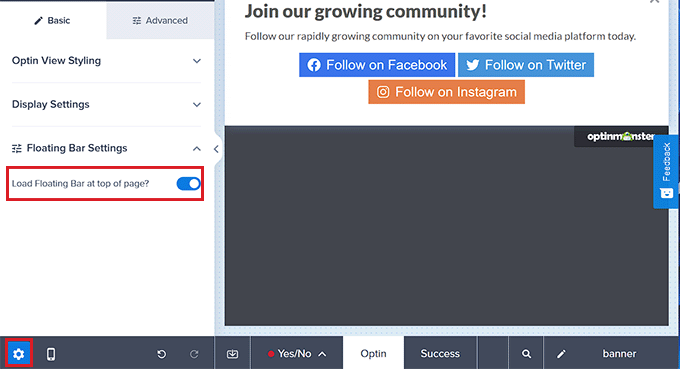
Sin embargo, puede cambiar fácilmente esta configuración haciendo clic en el ícono 'Configuración' en la parte inferior de la barra lateral a la izquierda.
Esto abrirá la configuración en la columna izquierda, donde debe expandir la pestaña 'Configuración de la barra flotante'. Desde aquí, simplemente active la opción '¿Cargar barra flotante en la parte superior de la página?' cambiar para mostrar el banner en la parte superior.

Paso 3: agregue disparadores para su banner
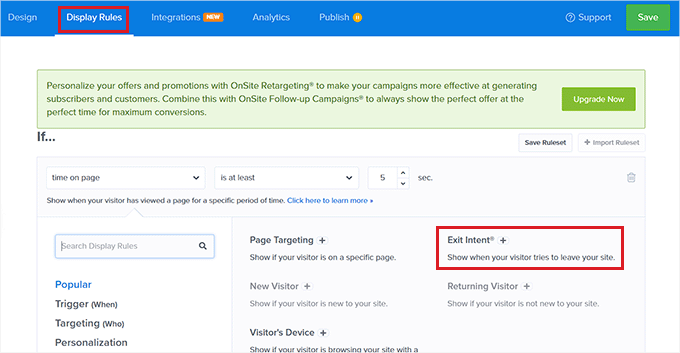
Una vez que haya diseñado su banner, cambie a la pestaña 'Reglas de visualización' en la parte superior. Desde aquí, puede agregar reglas para la visualización de su banner.
Recuerde que solo necesita cambiar a esta pestaña si desea agregar un activador de visualización específico para su banner. De lo contrario, puede pasar al siguiente paso.
Por ejemplo, si desea mostrar su banner cuando el usuario está a punto de abandonar su sitio, debe elegir la opción 'Intención de salida'.

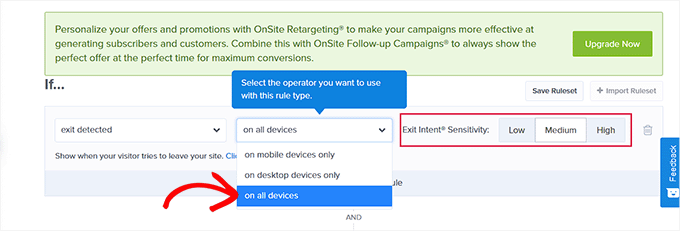
Una vez que haya hecho eso, simplemente seleccione la opción 'En todos los dispositivos' del menú desplegable en el medio. Si desea utilizar esta regla de visualización solo para dispositivos móviles, también puede elegir esa opción.
Después de eso, elija la Sensibilidad de intención de salida según su gusto y haga clic en el botón 'Siguiente paso'.

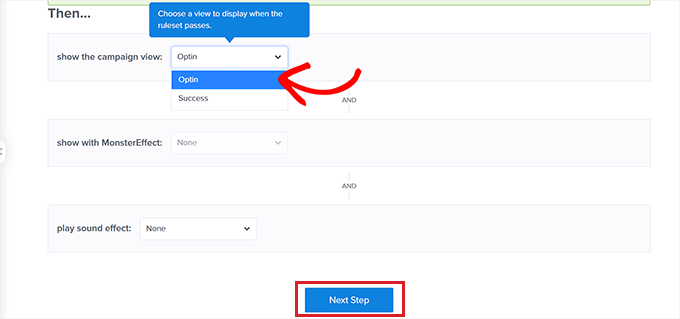
Esto te llevará a una nueva pantalla. Aquí, debe asegurarse de que la opción 'Optar' esté seleccionada para el menú desplegable 'Mostrar la vista de la campaña'.
Una vez que haya hecho eso, simplemente haga clic en el botón 'Siguiente paso'.

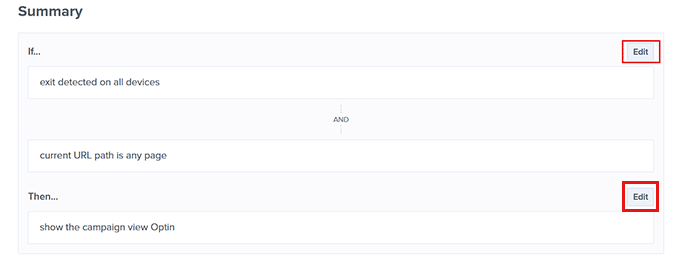
Su regla de visualización para el banner ahora se mostrará en la pantalla.
Si desea cambiar algo aquí, puede hacer clic en el botón 'Editar' para corregirlo.

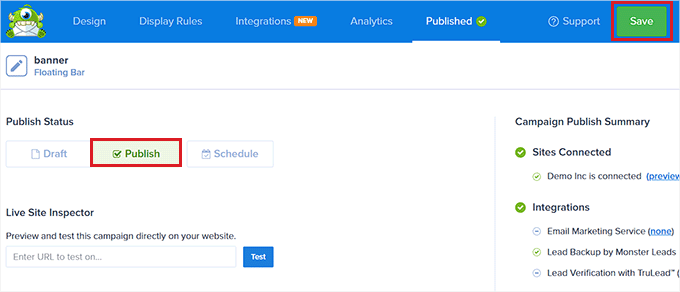
Paso 4: Publica tu Banner
Ahora puede cambiar a la pestaña 'Publicar' en la parte superior y hacer clic en el botón 'Guardar' en la esquina superior derecha de la pantalla.
Después de eso, simplemente haga clic en el botón 'Publicar' para mostrar el banner en su sitio web.

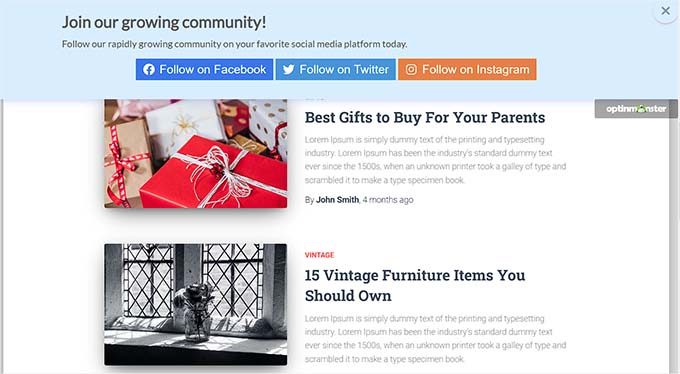
Ahora visite su sitio web para ver el banner en la parte superior de su pantalla.
Así es como se veía en nuestro sitio de demostración.

Método 2: Haz un banner para un sitio web usando Canva (gratis)
Si desea crear un banner de sitio web de forma gratuita, entonces este método es para usted.
Canva es una popular herramienta basada en la web que le permite crear todo tipo de gráficos, incluidos pancartas, logotipos, carteles, portadas de libros y más. También ofrece una versión gratuita que puede usar para crear un diseño de banner de sitio web.
Paso 1: crea una cuenta de Canva
Primero, deberá visitar el sitio web de Canva y hacer clic en el botón "Registrarse" para crear una cuenta.
Si ya tiene una cuenta de Canva, simplemente puede iniciar sesión.

Tras la creación de la cuenta, accederá a la página de inicio de su cuenta de Canva.
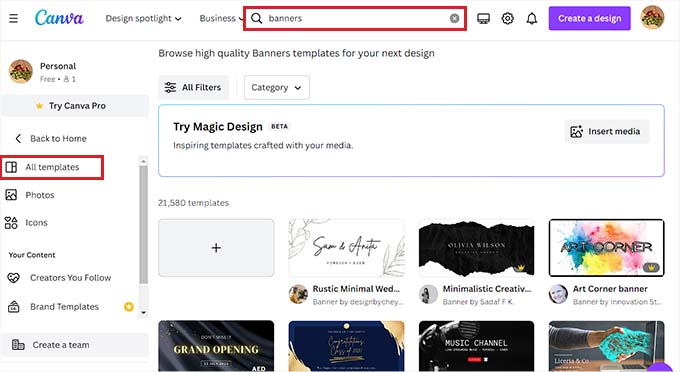
Desde aquí, debe cambiar a la pestaña 'Plantillas' de la columna izquierda y luego buscar plantillas de banner usando el cuadro de búsqueda en la parte superior.
Esto mostrará todas las plantillas de banner disponibles en Canva. Sin embargo, algunas de estas plantillas pueden estar bloqueadas porque son funciones pagas.

Paso 2: Diseñe el banner de su sitio web
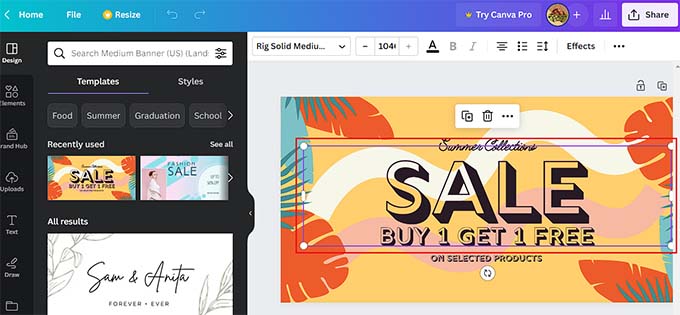
Una vez que seleccione una plantilla, la interfaz de diseño de Canva se iniciará en la pantalla.
Desde aquí, puede personalizar su plantilla de banner según sus gustos. Puede cambiar el contenido existente en la plantilla haciendo clic en los bloques y agregando su propio texto.

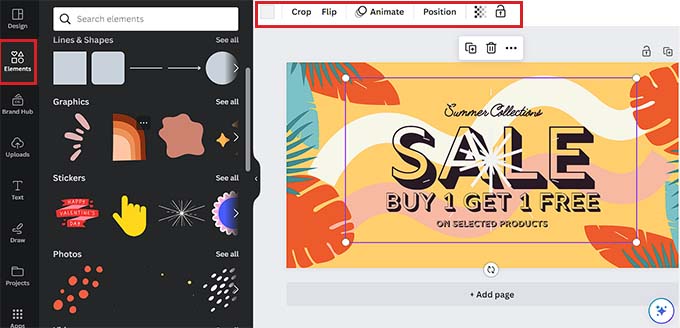
Incluso puede agregar diferentes elementos gráficos como calcomanías, fotos y videos cambiando a la pestaña 'Elementos' en la columna izquierda.
Al agregar un elemento, puede cambiar aún más su animación, posición y transparencia desde el menú en la parte superior.
También puede cargar archivos multimedia desde su propia computadora cambiando a la pestaña "Cargas" en la columna de la izquierda.

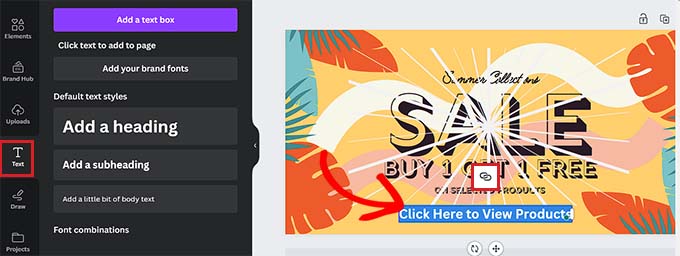
Para agregar texto a su banner, simplemente cambie a la pestaña 'Cuadro de texto' de la columna de la izquierda.
Una vez allí, puede usar estilos de texto predeterminados o diferentes combinaciones de fuentes para agregar contenido a su banner.
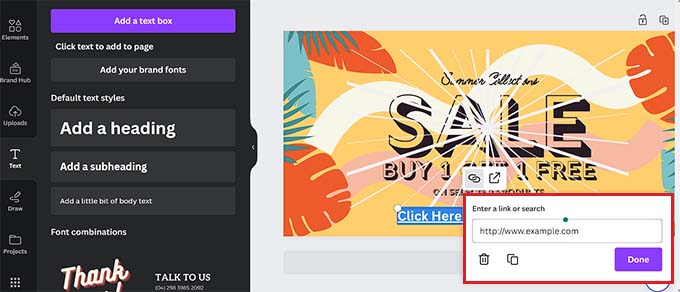
Incluso puede agregar una llamada a la acción con un enlace seleccionando el texto con el mouse. Esto mostrará un icono de enlace en la parte superior del texto.

Simplemente haga clic en ese icono y copie y pegue el enlace que desea agregar.

Después de eso, haga clic en el botón 'Listo' para guardarlo.

Paso 3: obtenga un código de inserción para el banner
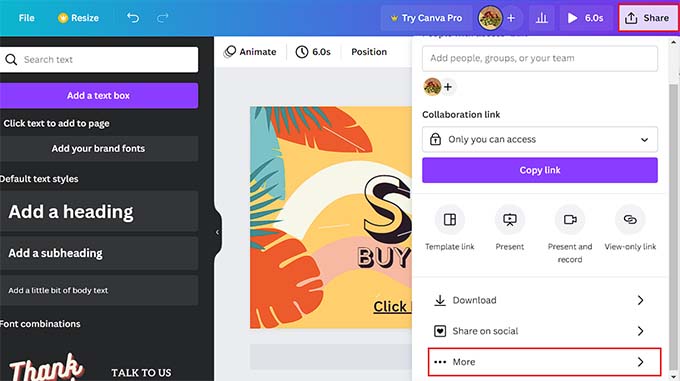
Una vez que esté satisfecho con la personalización de su banner, simplemente haga clic en el botón 'Compartir' en la esquina superior derecha de la pantalla.
Esto abrirá un menú emergente donde deberás seleccionar la opción 'Más' en la parte inferior.

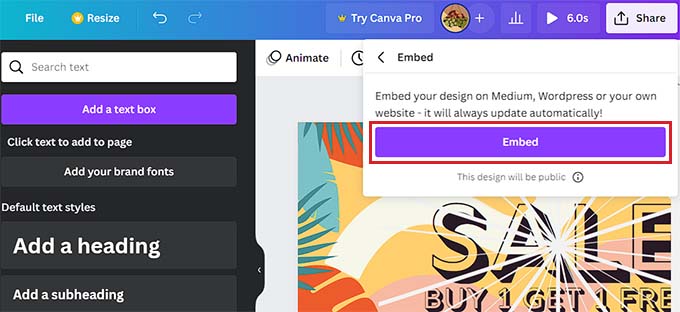
Esto lo llevará al menú 'Todas las opciones', donde debe seleccionar la opción 'Incrustar'.
Una vez que haga eso, se abrirá un nuevo mensaje en la pantalla. Desde aquí, simplemente haga clic en el botón 'Incrustar'.

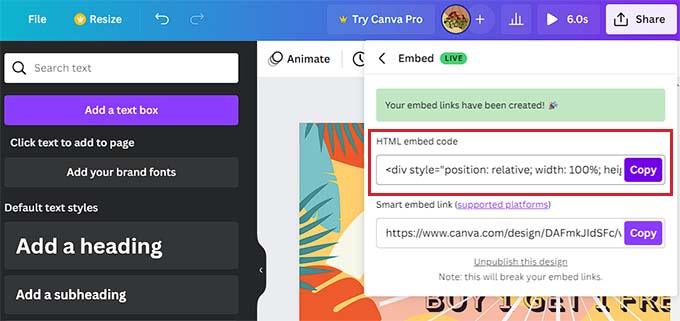
Canva ahora creará un código de inserción HTML para usted.
Una vez que se muestra en la pantalla, haga clic en el botón 'Copiar' debajo de la opción 'Código de incrustación HTML'.

Paso 4: agregue el código de inserción HTML en WordPress
Ahora puede mostrar su banner en su página, publicación o barra lateral de WordPress según sus preferencias. Para este tutorial, mostraremos nuestro banner en una página de WordPress.
Primero, debe abrir la página o publicación donde desea agregar el banner.
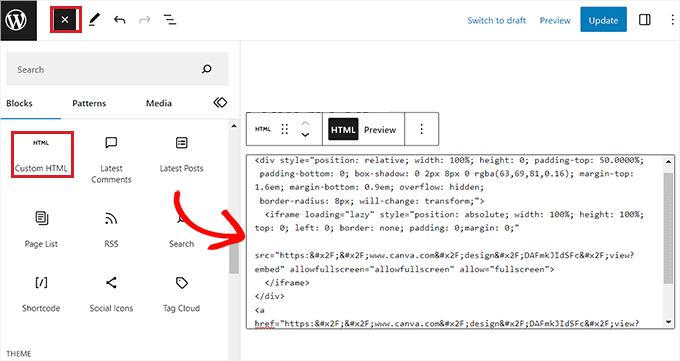
Una vez allí, haga clic en el botón '+' en la esquina superior izquierda de la pantalla para buscar y agregar el bloque HTML personalizado a la página.
Una vez que haya hecho eso, simplemente pegue el código de inserción que copió en el bloque.

Finalmente, haga clic en el botón 'Actualizar' o 'Publicar' para guardar los cambios.
Ahora visite su sitio web para ver el banner de WordPress en acción.

Método 3: Cree un banner de sitio web usando Thrive Leads
También puede crear un banner de sitio web utilizando Thrive Leads. Es un popular complemento emergente de WordPress utilizado por más de 114,000 sitios web.
Con Thrive Leads, puede diseñar pancartas que lo ayudarán a captar clientes potenciales en su sitio de WordPress y hacer crecer su lista de correo electrónico.
Paso 1: instale Thrive Leads en su sitio web de WordPress
Primero, deberá visitar el sitio web Thrive Themes y registrarse para obtener una cuenta. Una vez que haya hecho eso, diríjase a su tablero de miembros.
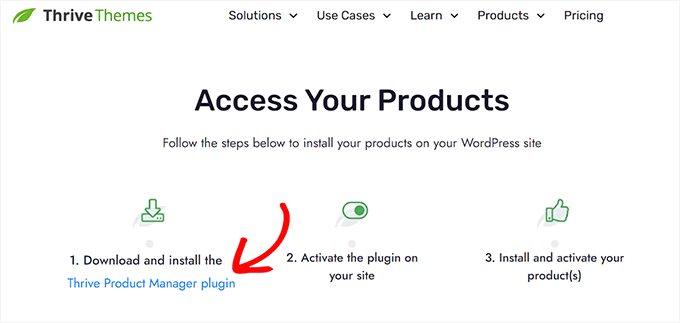
Desde aquí, continúe y haga clic en el enlace 'Descargar e instalar el complemento Thrive Product Manager'.

A continuación, debe visitar su sitio web de WordPress para instalar y activar el complemento Thrive Product Manager. Para obtener instrucciones detalladas, puede consultar nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
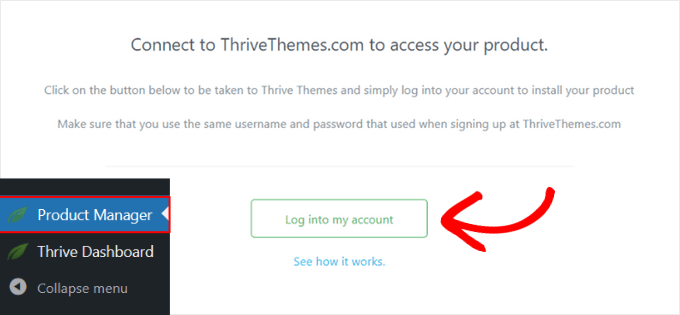
Tras la activación, diríjase a la pestaña Administrador de productos desde el panel de administración de WordPress y haga clic en el botón 'Iniciar sesión en mi cuenta'.

Después de ingresar sus credenciales de inicio de sesión, podrá ver su panel de Thrive Product Manager.
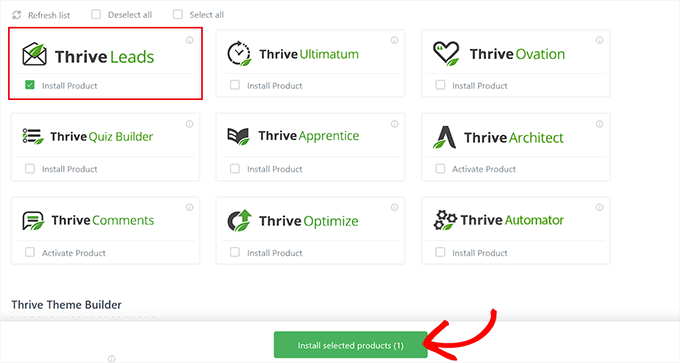
Desde aquí, puede seleccionar los productos que desea instalar y usar en su sitio. Simplemente elija el complemento 'Thrive Leads' y haga clic en el botón 'Instalar productos seleccionados'.

Paso 2: crea un banner para el sitio web
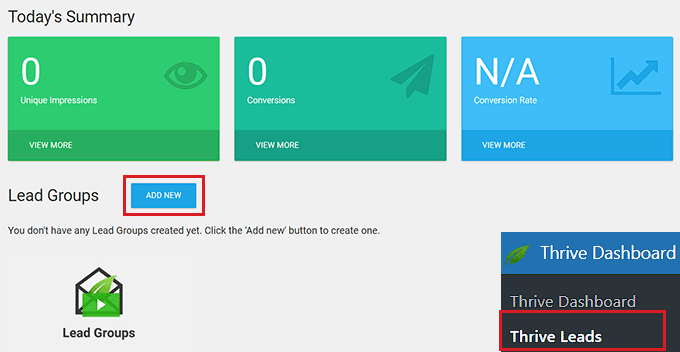
Después de la instalación del complemento, debe visitar la página Thrive Dashboard » Thrive Leads desde la barra lateral de administración de WordPress.
Una vez que esté allí, simplemente haga clic en el botón 'Agregar nuevo' junto a la opción 'Grupos principales'.

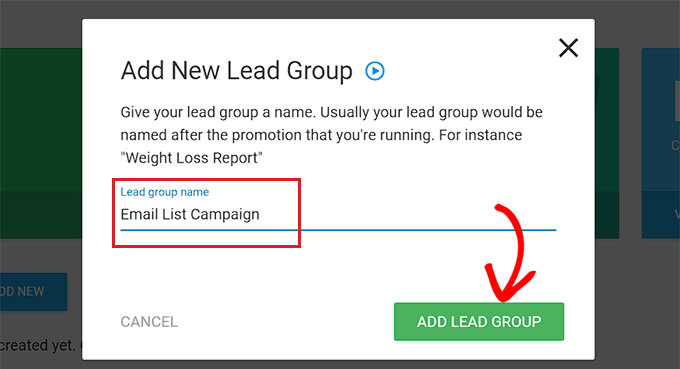
Esto mostrará la ventana emergente 'Agregar nuevo grupo de líderes' en su pantalla, donde debe escribir un nombre para el grupo de líderes que está creando.
Asegúrese de nombrar el grupo líder de una manera que le ayude a identificarlo.
Por ejemplo, si está creando un banner para crear su lista de correo electrónico, puede nombrar a su grupo principal "Campaña de lista de correo electrónico".

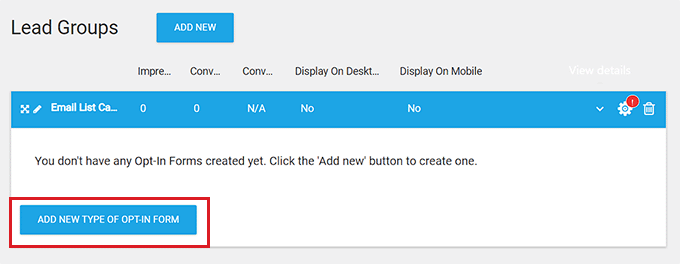
Después de eso, el grupo principal que creó se agregará a la pantalla. Desde aquí, debe hacer clic en el botón 'Agregar nuevo tipo de formulario de suscripción'.
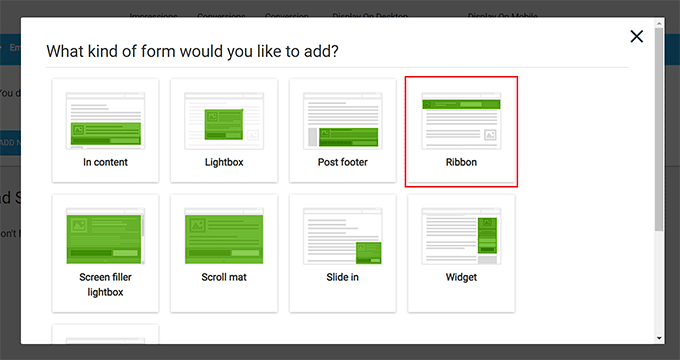
Esto abrirá un nuevo aviso donde deberás elegir el tipo de banner que te gustaría crear.

Puede crear un banner deslizable, de cinta, de widget, de contenido, de caja de luz o de tapete de desplazamiento según sus preferencias.
Estos banners serán como un formulario, ya que recopilarán datos de sus usuarios, incluidas direcciones de correo electrónico, números de teléfono y más.
Para este tutorial, crearemos un banner de cinta para nuestro sitio.

Al elegir un tipo de diseño de banner de sitio web, el aviso desaparecerá automáticamente de la pantalla.
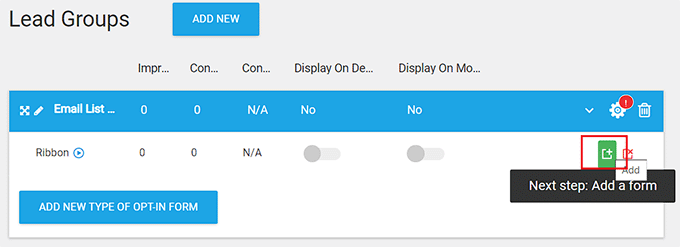
Ahora, para abrir el panel de control de su grupo de clientes potenciales, debe hacer clic en el botón 'Agregar' en la esquina derecha de la pestaña Grupos de clientes potenciales.

Esto lo llevará a su panel de control de grupos de clientes potenciales, donde se mostrarán todos los formularios e informes de clientes potenciales para el grupo después de que su campaña se active.
Por ejemplo, si desea crear un banner para capturar direcciones de correo electrónico, toda la información del usuario que recopile a través del banner se mostrará aquí.

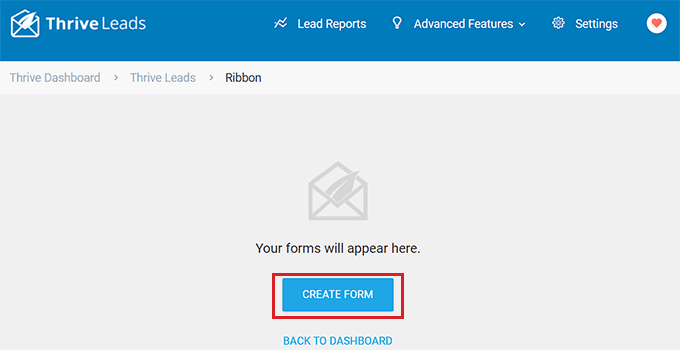
Por ahora, solo tiene que hacer clic en el botón 'Crear formulario' para comenzar a crear su banner.
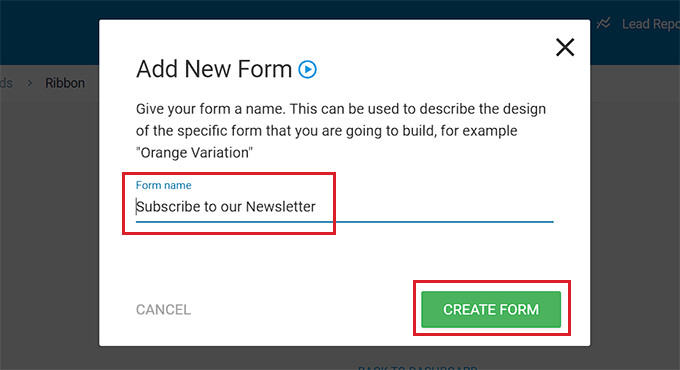
Esto abrirá un nuevo aviso donde debe proporcionar un nombre para el formulario y hacer clic en el botón 'Crear formulario'.

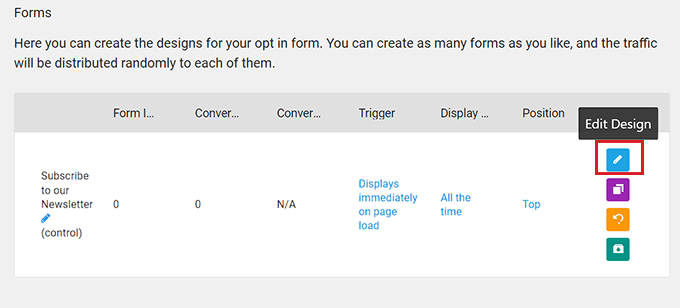
Una vez que se haya creado su formulario, se mostrará en su tablero de Lead Groups.
Desde aquí, debe hacer clic en el botón 'Editar diseño' en la esquina derecha para comenzar a crear su banner.

Paso 3: personaliza el banner de tu sitio web
El editor visual Thrive ahora se iniciará en una nueva pestaña en su pantalla.
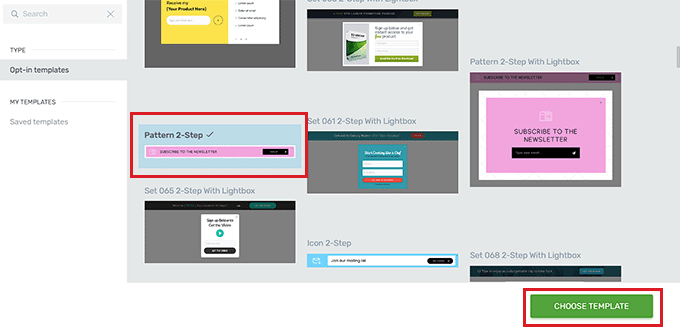
Desde aquí, puede comenzar seleccionando una plantilla para su banner desde el indicador 'Thrive Leads Library'.
Luego puede usar una de las plantillas prefabricadas tal como está o personalizarla aún más con el editor visual. Al hacer su elección, simplemente haga clic en el botón 'Elegir plantilla' para avanzar.

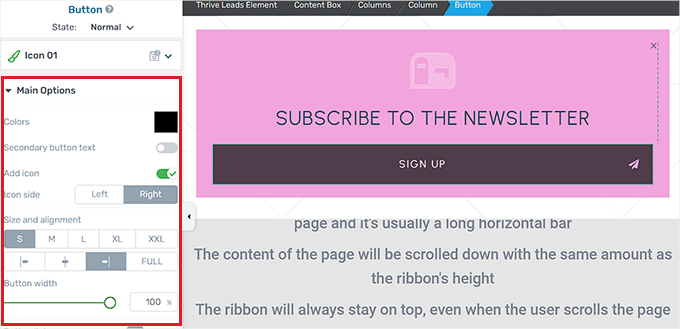
Después de agregar una plantilla para un banner de cinta, puede personalizar fácilmente los elementos haciendo clic en cada uno. Esto abrirá la configuración del elemento en la barra lateral de la izquierda.
Por ejemplo, si desea cambiar el color del botón en su plantilla, simplemente debe hacer clic en él para abrir su configuración en la barra lateral.

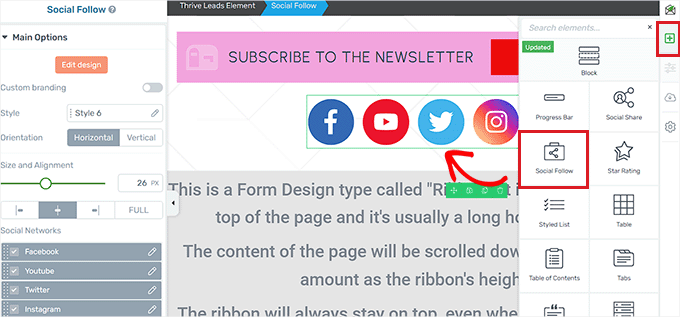
Si desea agregar un elemento completamente nuevo a su banner, también puede hacerlo haciendo clic en el ícono '+' en la esquina derecha de la pantalla.
Esto abrirá la barra lateral 'Agregar elementos' a la derecha, donde puede arrastrar y soltar elementos de su elección en el banner.
Por ejemplo, si desea agregar botones de cuentas de redes sociales a su banner, tendrá que arrastrar y soltar el elemento Seguimiento social desde la barra lateral derecha.

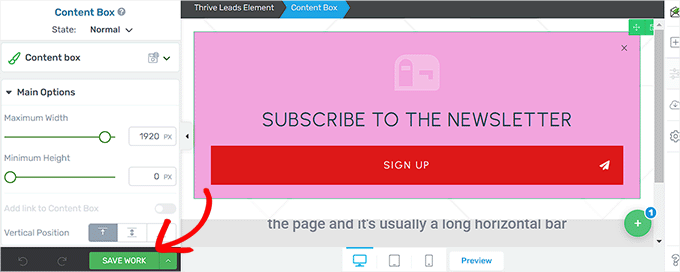
Una vez que esté satisfecho con su banner, haga clic en el botón 'Guardar trabajo' en la esquina inferior izquierda para almacenar sus cambios.
Después de eso, debe volver a su tablero de Lead Groups.

Paso 4: Configure los ajustes de la pancarta
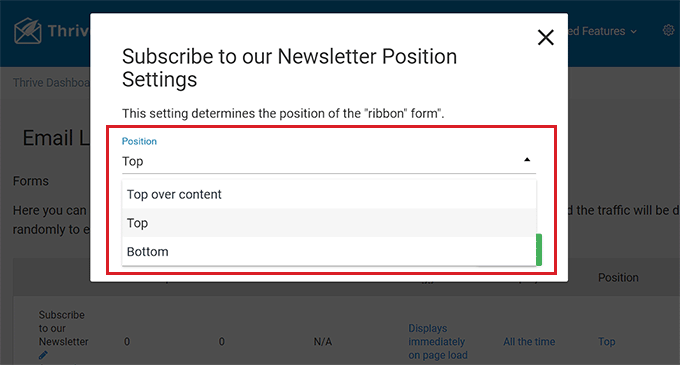
Una vez que esté de regreso en su tablero, puede cambiar la posición de su banner haciendo clic en la opción 'Posición' en la fila del formulario.
Esto abrirá el aviso de 'Configuración de posición', donde puede elegir su posición de banner preferida en el menú desplegable.
Después de eso, haga clic en el botón 'Guardar'.

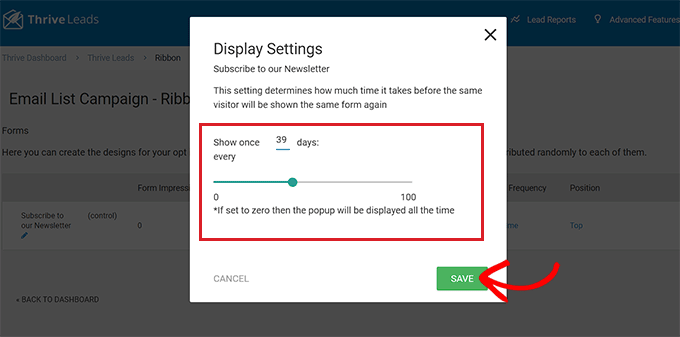
A continuación, para configurar la frecuencia de visualización del banner, haga clic en la opción 'Frecuencia de visualización' en la fila del formulario.
Esto abrirá el aviso de 'Configuración de pantalla', donde puede usar el control deslizante para determinar la cantidad de veces que se debe mostrar el banner en la pantalla.
Si mantiene el número 0, el banner se mostrará en todo momento. Al hacer su elección, haga clic en el botón 'Guardar' para almacenar su configuración.

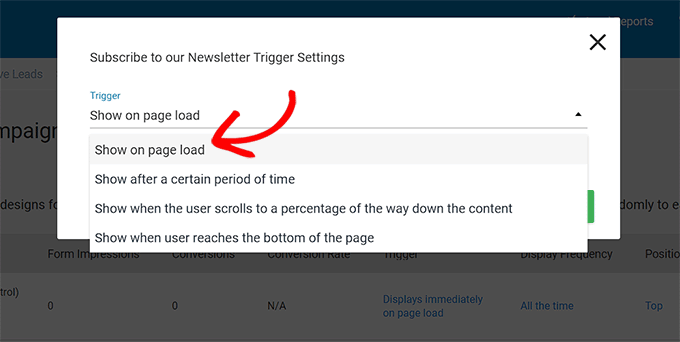
Si desea agregar un activador específico para la visualización de su banner, debe hacer clic en la opción 'Activador' en la fila del formulario.
Esto mostrará el mensaje 'Configuración de activador', donde puede elegir un activador para su banner desde el menú desplegable, como después de un cierto período de tiempo o cuando un usuario llega al final de la página.
Una vez que haya terminado, haga clic en el botón 'Guardar' para guardar su configuración.

Paso 5: Publica tu Banner
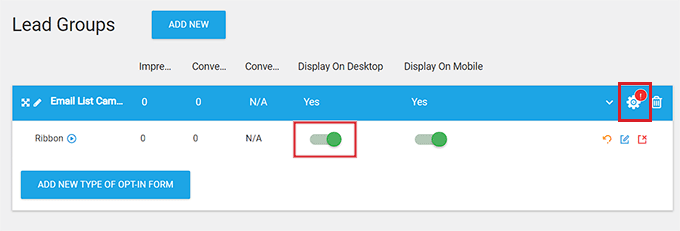
Una vez que haya configurado los ajustes del banner, debe salir de su panel de Lead Groups y regresar al panel de Thrive Leads haciendo clic en el enlace en la parte superior.
Una vez que esté allí, expanda la pestaña Grupos de clientes potenciales y cambie el interruptor 'Mostrar en el escritorio' a 'Activado'. Si también desea mostrar su banner en dispositivos móviles, puede cambiar el interruptor 'Mostrar en dispositivos móviles' a 'Activado'.

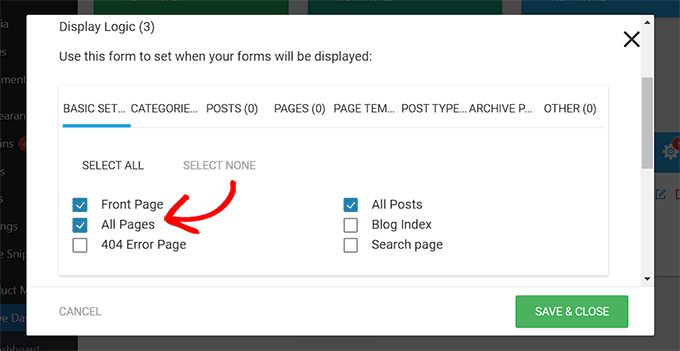
Después de eso, haga clic en el ícono de ajustes en la esquina superior derecha de la pestaña Grupos de líderes para abrir la configuración de visualización.
Aquí puede seleccionar las páginas del sitio web en las que desea que se muestre el banner. Por ejemplo, si desea que el banner se muestre en la parte superior de todas las páginas y publicaciones, puede marcar la casilla junto a estas opciones.
Finalmente, haga clic en el botón 'Guardar y cerrar' para guardar los cambios.

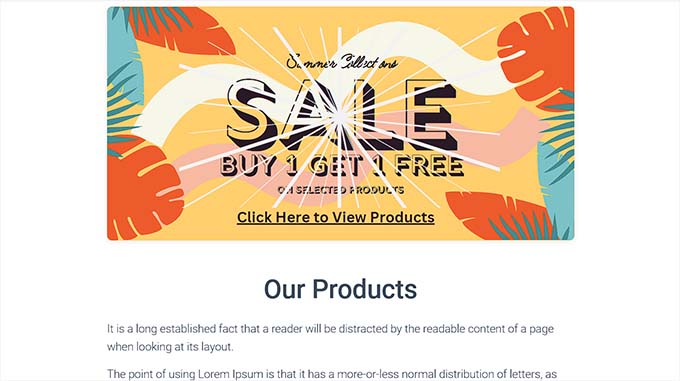
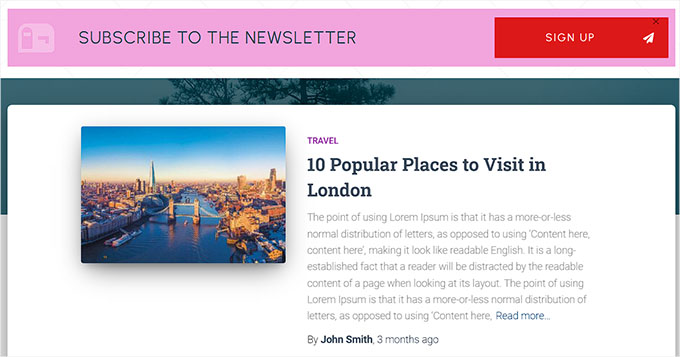
Ahora, puede visitar su sitio web para ver el banner que se muestra en la parte superior de la página.
Así es como se veía en nuestro sitio web de demostración.

Esperamos que este artículo le haya ayudado a aprender cómo hacer fácilmente un banner de sitio web para WordPress. También puede consultar nuestra guía para principiantes sobre cómo personalizar los colores en su sitio web de WordPress y nuestras mejores opciones para el mejor software de diseño web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
