¿Cómo hacer un formulario de solicitud en línea en WordPress? (Guía Fácil 2022)
Publicado: 2022-11-22¿Se pregunta cómo hacer un formulario de solicitud de WordPress en línea? Bueno, quédate con nosotros hasta el final para descubrir cómo.
Las solicitudes de empleo hoy en día no solo se basan en los documentos de los solicitantes. Las calificaciones pueden variar dependiendo de la naturaleza del trabajo. A veces, el currículum de un solicitante no cubre los intereses del empleador.
Por lo tanto, los empleadores agregan el formulario de solicitud de WordPress a sus sitios web para evitar crisis. En este artículo, le daremos una guía detallada sobre cómo crear un formulario de solicitud de empleo en WordPress.
La mejor herramienta para crear una aplicación de WordPress Forma
Un formulario de solicitud de WordPress no solo es beneficioso para los empleadores, sino que también ayuda a los candidatos interesados. Pueden agregar criterios específicos que satisfagan las necesidades de los empleadores.
Esto ahorra tiempo tanto para los empleadores como para el solicitante de empleo.
¿Sabías que crear un formulario de solicitud de WordPress es pan comido? Todo lo que necesita hacer es instalar Everest Forms, el mejor complemento de formulario de solicitud de empleo de WordPress. A continuación, siga unos sencillos pasos y estará listo para empezar.

Everest Forms es el mejor complemento de creación de formularios de arrastrar y soltar que le permite crear cualquier formulario en línea. Formularios como formularios de contacto, encuestas, cuestionarios, donaciones y, lo que es más importante, formularios de solicitud de empleo. Por lo tanto, Everest Forms le permite conocer el estado de su candidato de acuerdo con su requerimiento.
Ahora, en este artículo, le mostraremos cómo puede crear un formulario de solicitud de empleo utilizando dos métodos:
- Creación de un formulario de solicitud de empleo desde cero.
- Creación de un formulario de solicitud de empleo con una plantilla preconstruida.
Entonces, sin perder más tiempo, averigüemos cómo funciona exactamente este complemento de formulario de solicitud de empleo de WordPress.
Cómo hacer un formulario de solicitud usando Everest Forms
Los siguientes son los pasos que debe seguir para agregar un formulario de aplicación de WordPress a su sitio:
Paso 1: Instale y active Everest Forms y Everest Forms Pro
Lo primero que debe hacer es instalar y activar Everest Forms en su panel de WordPress. Para obtener una guía detallada, puede consultar nuestro artículo sobre cómo instalar un complemento.
Además, puede ver nuestro video de YouTube para obtener información más detallada.
Es cierto, puede crear una solicitud de empleo simple para su sitio de WordPress utilizando la versión gratuita de Everest Forms.
Sin embargo, si desea ahorrar tiempo, le sugerimos que utilice la plantilla prediseñada. La plantilla preconstruida viene con la versión premium de Everest Forms. Por lo tanto, debe instalar Everest Forms Pro. Para eso, visite primero el sitio web oficial de Everest Form.
A continuación, siga esta guía paso a paso para instalar la versión Everest Forms Pro.
Ahora puede desbloquear fácilmente la plantilla de formulario de solicitud en línea e instalar automáticamente el complemento Style Customizer .
Paso 2: Cree un nuevo formulario de solicitud de trabajo de WordPress
Ahora que ha completado todos los procedimientos, es hora de que aprendamos cómo crear un nuevo formulario de solicitud de empleo. Como se mencionó anteriormente, le mostraremos cómo puede crear un formulario utilizando dos métodos diferentes:
Crear un formulario de solicitud de empleo desde cero
Crear un formulario de solicitud de empleo desde cero puede llevar un poco de tiempo y requiere un esfuerzo adicional. Ya que agregará todos los campos obligatorios por su cuenta. Sin embargo, si tienes tiempo, no debería ser tan difícil.
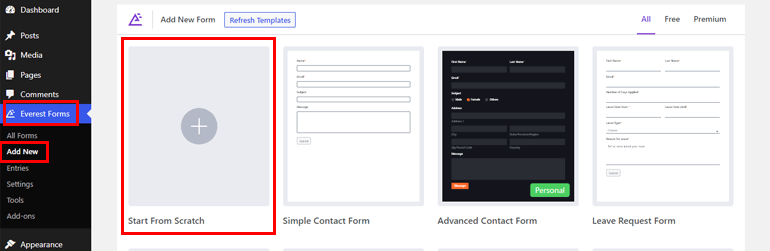
Todo lo que necesita hacer es navegar a Everest Forms >> Agregar nuevo desde su panel de WordPress. Luego haga clic en el botón Comenzar desde cero desde la opción de plantilla.

Después de eso, comience a agregar los campos necesarios utilizando el método de arrastrar y soltar. Puede personalizar aún más el formulario de solicitud de WordPress según sus requisitos. Si necesita instrucciones detalladas para personalizar su formulario, visite cómo personalizar un formulario en WordPress
Creación de una solicitud de empleo con una plantilla preconstruida
Las plantillas prediseñadas le ahorrarán tiempo y energía. Todos los campos obligatorios ya están allí, por lo tanto, no pondrá más esfuerzo en el proceso de creación de formularios.
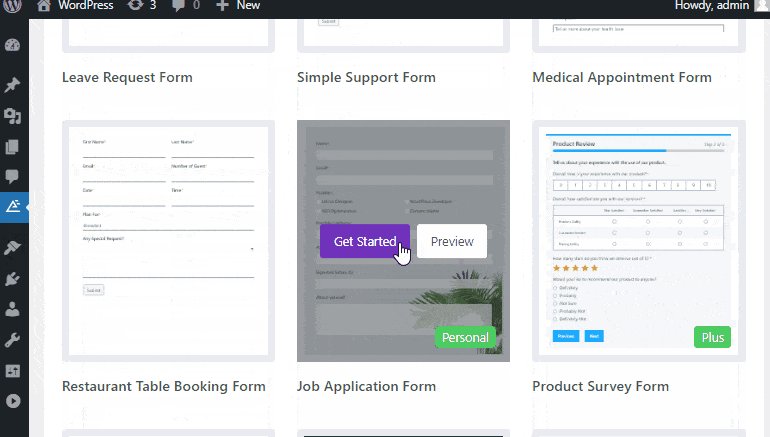
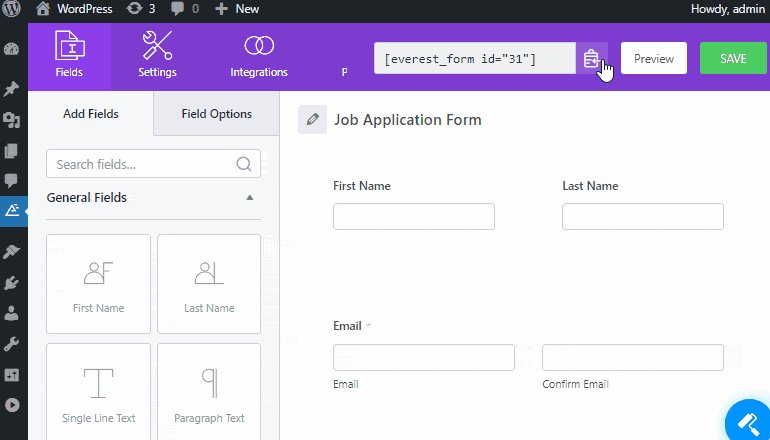
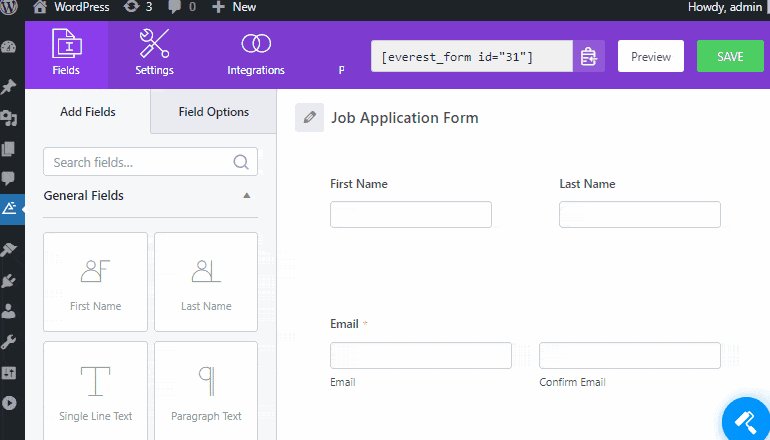
Ya que tiene la versión pro de Everest Forms, vaya a Everest Forms >> Add New . Allí verá varias plantillas de formulario, simplemente desplácese hacia abajo para encontrar el Formulario de solicitud de empleo.
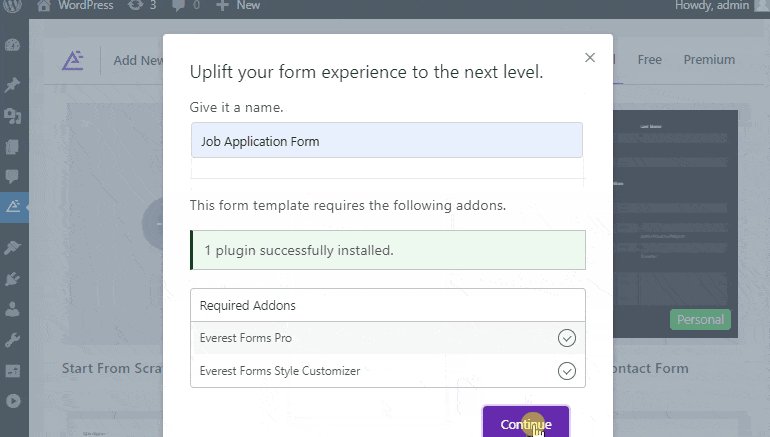
Una vez que lo encuentre, simplemente haga clic en el botón Comenzar , aquí debe nombrar el formulario sin título. También verá que necesita un complemento de Personalizador de estilo .
Pero no se preocupe, se activará automáticamente después de comprar Everest Forms pro. Este complemento le permite personalizar aún más todos los componentes de su formulario. Ahora haga clic en Continuar para personalizar su formulario de solicitud de empleo.

Paso 3: personaliza el formulario de solicitud de WordPress
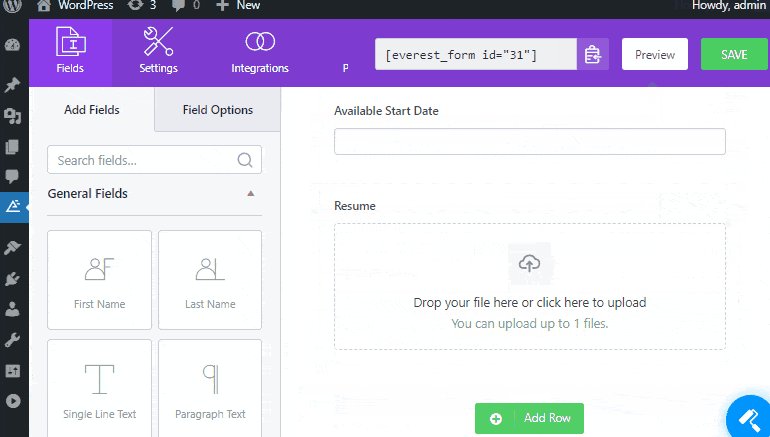
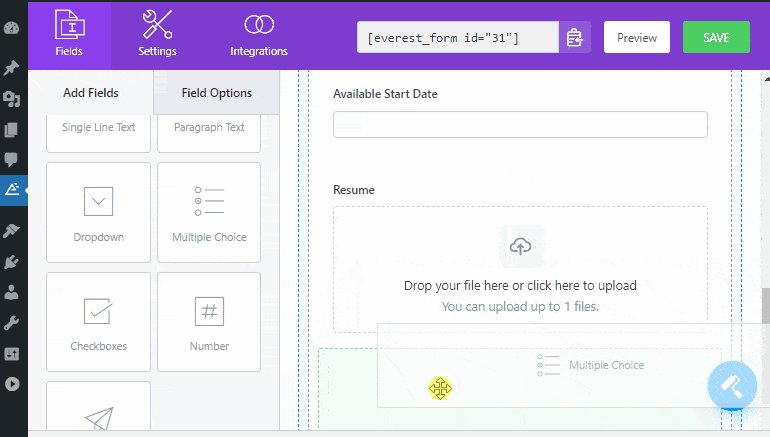
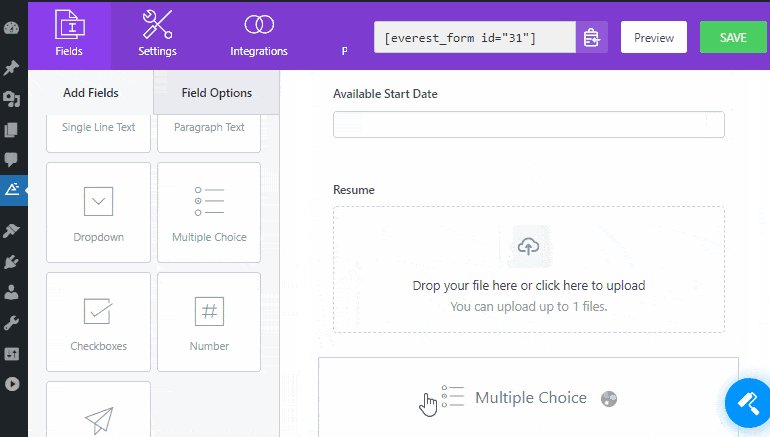
Ya que tiene la plantilla, es posible que necesite más campos. En ese caso, simplemente arrastre y suelte el campo deseado en su formulario de solicitud de WordPress.

Sin embargo, para eliminar el campo adicional, puede navegar hasta el campo que desea eliminar y hacer clic en el icono de eliminación.
Puede agregar varios campos para crear un formulario de solicitud de empleo. Hay dos campos de formulario principales en Everest Forms:
- Campo general
- Campo avanzado
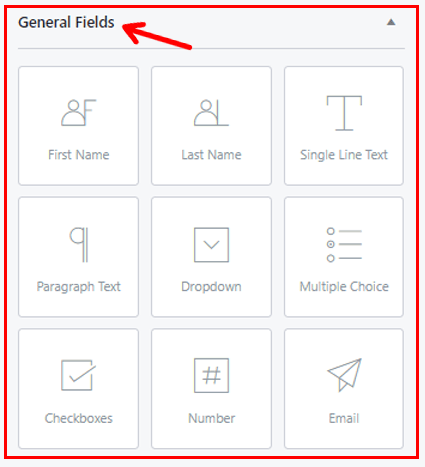
Campo general
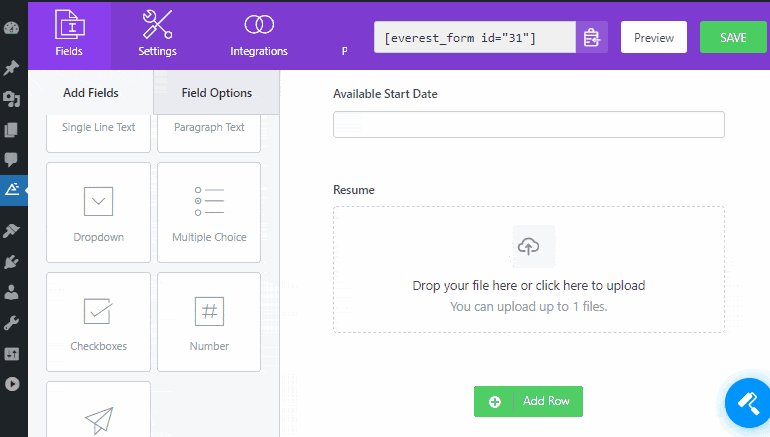
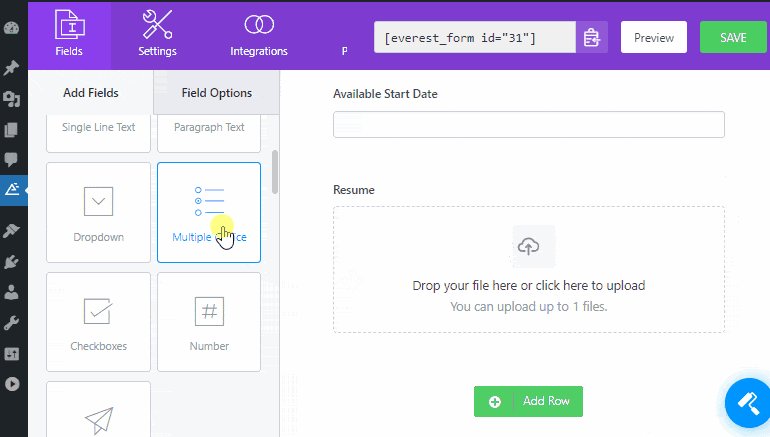
Además de los campos comunes, hay muchos otros campos generales que podría considerar aplicar a su formulario de solicitud de empleo, como:
- Campo de texto de una sola línea: para adquirir información de texto de una línea de los solicitantes.
- Campo de Texto de Párrafo: Para obtener información sobre su candidato en forma de párrafo. Puede utilizar este campo si desea obtener información detallada sobre sus solicitantes.
- Menú desplegable: le permite agregar múltiples opciones, de esta manera su candidato puede seleccionar entre las opciones que proporciona.
- Opción múltiple: para agregar opciones múltiples para que los solicitantes puedan elegir cualquier opción.
- Casillas de verificación: similar a las opciones múltiples, puede usar casillas de verificación para mostrar múltiples opciones pero en forma de casilla de verificación. Sin embargo, a diferencia de las opciones múltiples, los usuarios pueden seleccionar más de una opción con este campo.

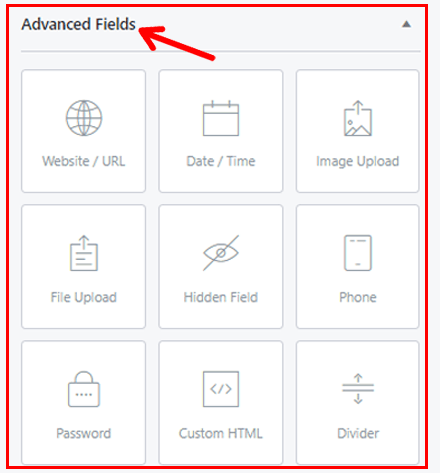
Campo avanzado
Los campos avanzados de Everest Forms incluyen los siguientes campos:
- Sitio web/URL: permite a los candidatos agregar la URL del sitio personal o de la empresa.
- Fecha/Hora: permite que sus candidatos agreguen la fecha y la hora solicitadas en el formulario de solicitud de empleo.
Además de estos dos, tendrá acceso a los siguientes campos adicionales:
- Campo de Carga de Imagen: Con esto, los candidatos pueden cargar imágenes en múltiples formatos como jpg, gif, Png, BMP, etc. Además, le permite configurar ajustes adicionales como tamaño máximo de imagen, límite máximo de carga de archivos, etc.
- Campo de carga de archivos: permite a los solicitantes cargar archivos. Esto también le permite cambiar la etiqueta.
También puede establecer criterios según sus preferencias con el campo de carga de archivos. Por ejemplo, configure los ajustes para las extensiones de archivo permitidas (docs/pdf), el tamaño máximo de archivo y los límites de carga de las imágenes.
Además, Everest Forms Pro permite guardar los archivos cargados en Google Drive y Dropbox. Además de eso, hay campos ocultos, teléfono, contraseña y HTML personalizado que se puede utilizar para su formulario de solicitud.

Nota : Se mostrarán diferentes campos si agrega más complementos de Everest Forms.
Habilitar lógica condicional
Everest Forms ofrece lógica condicional que lo salva del formulario largo y complejo. Puede configurar campos para que se muestren u oculten según la respuesta de su solicitante a un campo. Por lo tanto, habilitar la lógica condicional facilita el proceso de llenado de formularios para sus solicitantes.

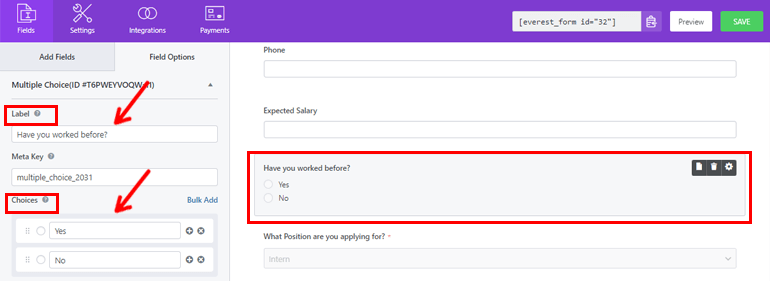
Ahora, para habilitar la lógica condicional, agregue un campo de opción múltiple al área deseada de su formulario. Haga clic en él para editarlo y etiquetarlo según usted. Por ejemplo: puede agregar ("¿Ha trabajado antes?") y simplemente agregar las opciones (Sí y No).

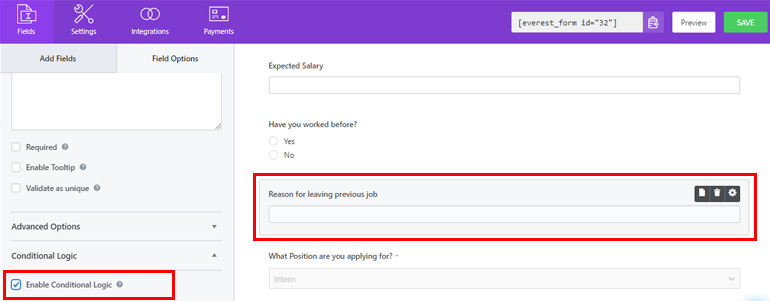
Una vez que haya terminado, puede agregar un campo de texto de una sola línea justo debajo. Después de eso, para editar el campo, haga clic en él y etiquételo (Motivo para dejar el trabajo anterior). Finalmente, puede desplazarse hacia abajo y habilitar la lógica condicional.
Finalmente, haga clic en Mostrar.

Paso 4: configurar los ajustes del formulario
En este paso, configuraremos los ajustes del formulario. Puede encontrar esta pestaña justo al lado de la pestaña Archivos. Hay tres opciones que puede configurar:
- General
- Correo electrónico
- WebHook
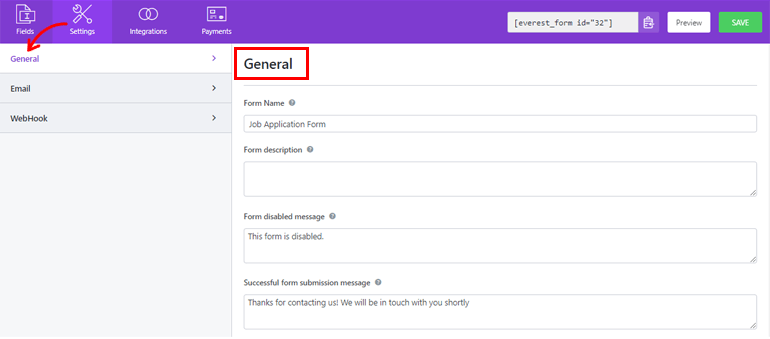
General
En Configuración general , puede realizar cambios como se menciona a continuación:
- Nombre del formulario: da/edita el nombre de su formulario.
- Descripción del formulario: Le permite agregar una breve descripción del motivo de su formulario.
- Mensaje de desactivación de formulario: muestra el mensaje una vez que desactiva el formulario.
- Mensaje de envío de formulario exitoso: muestra texto a los solicitantes después de que el envío de su formulario sea exitoso.
- Redirigir a: permite que el solicitante sea redirigido a una URL preestablecida después de enviar el formulario. Las tres opciones de Redirigir a que están disponibles son
- Misma página : esta opción está seleccionada de forma predeterminada. Los solicitantes permanecerán en la misma página después de enviar el formulario.
- Página personalizada: puede elegir entre diferentes páginas del menú desplegable y los solicitantes aterrizarán en la página que seleccionó.
- URL externa: puede insertar una URL externa. Después de esto, los solicitantes serán redirigidos a la URL después de enviar el formulario.
- Diseño de diseño: le permite elegir diseños prefabricados. Puede seleccionar entre dos diseños, Diseño predeterminado o Diseño clásico.
- Clase de formulario: agrega una clase para su formulario
- Enviar texto del botón: permite nombrar el botón Enviar según sus preferencias. Por ejemplo, en lugar de nombrar Enviar, puede usar Enviar, Aplicar, etc.
- Texto de procesamiento del botón Enviar: le permite establecer texto en el botón mientras se procesa el formulario.
- Enviar clase de botón: con esto, puede agregar nombres de clase CSS para el botón de envío.
La versión pro de Everest Forms viene con muchas ventajas. Al igual que puede habilitar la lógica condicional para el botón de envío. Además, también puede Habilitar honey pot antispam para evitar el spam en su formulario.

Además, para deshabilitar el almacenamiento de entradas en su base de datos, habilite Deshabilitar el almacenamiento de información de entrada. Y después de configurar todos los ajustes según sus requisitos, haga clic en el botón Guardar .
Correo electrónico
Esta opción le permite configurar notificaciones de formulario. De esta manera, recibirá una notificación cada vez que sus solicitantes envíen los formularios. Además, puede incluso notificar a sus solicitantes si el departamento correspondiente ha recibido sus formularios.
Ahora, para continuar, vaya a Configuración >> Correo electrónico y active Configuración de correo electrónico. Con Everest Forms, puede configurar notificaciones de correo electrónico ilimitadas. Como:
- Notificación de correo electrónico de administrador
- Notificación de correo electrónico del usuario
- WebHook
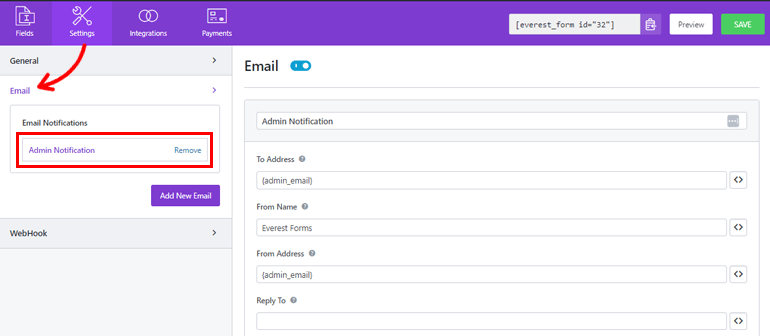
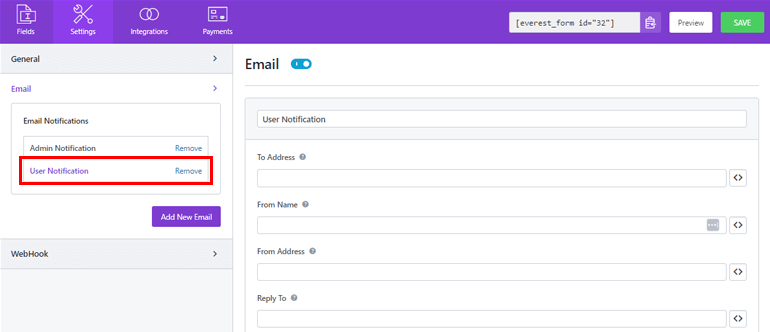
Notificación de correo electrónico de administrador
Para configurarlo, vaya a Configuración >> Correo electrónico >> Notificación y realice cambios en los campos indicados.
- A la dirección: aquí agregue la dirección de correo electrónico en la que desea recibir notificaciones por correo electrónico. Simplemente puede agregar la dirección de correo electrónico del administrador.
- Desde el nombre: aquí los administradores pueden agregar el nombre que desean que se muestre al enviar el formulario.
Asegúrese de que el campo de nombre esté marcado como obligatorio; de lo contrario, podría crear un problema durante la entrega del correo.
- Desde la dirección: agregue la dirección de correo electrónico desde donde se envían los formularios. Simplemente puede agregar el correo electrónico del administrador aquí también.
- Responder a: Le permite agregar la dirección de correo electrónico a la que desea que se responda el correo electrónico. Puede ser la dirección de correo electrónico del solicitante. También puede usar etiquetas inteligentes para obtener automáticamente la dirección de correo electrónico del solicitante.
- Asunto del correo electrónico: este campo es para agregar el asunto al correo electrónico.
- Mensaje de correo electrónico: este campo es para agregar un mensaje de correo electrónico que desea enviar junto con su formulario.

Notificación de correo electrónico del usuario
La notificación de correo electrónico del usuario establece la notificación para los solicitantes. Enviar un correo electrónico de confirmación después de recibir su formulario puede informarles que ha recibido su formulario con éxito.
Para esto, vaya a Configuración >> Correo electrónico y haga clic en el botón Agregar nuevo correo electrónico y asígnele un nombre para comenzar. Puede nombrarlo como desee, aquí lo llamaremos "Notificación de usuario". Ahora, avanza para configurar los siguientes ajustes:
- A la dirección: para esto, puede usar la etiqueta inteligente para obtener la dirección de correo electrónico del solicitante que envió el formulario.
- Desde el nombre: simplemente agregue el nombre del sitio de su negocio o empresa.
- Desde la dirección: aquí agregue la dirección de correo electrónico del administrador.
- Responder a: agregue el correo electrónico del administrador aquí también.

El asunto del correo electrónico y el mensaje de correo electrónico también se pueden agregar aquí como antes.
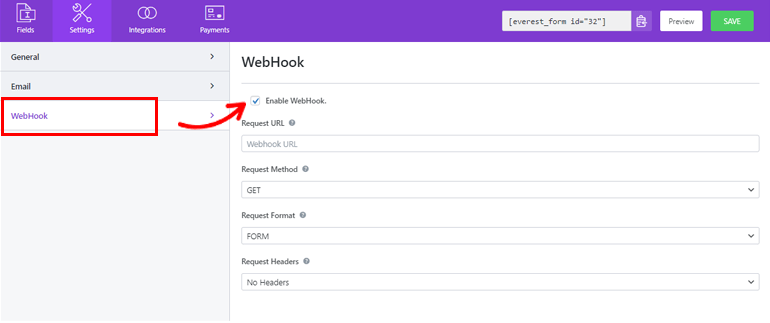
WebHook
Con webhook, puede enviar los datos del formulario a cualquier URL externa.
Para configurar los ajustes del webhook, vaya a Configuración >> Webhook y haga clic en Habilitar webhook . Ahora puede avanzar para agregar los siguientes campos:
Solicitar URL: aquí agregue la URL deseada a la que le gustaría recibir los datos. Simplemente puede agregar la dirección del administrador aquí.
Método de solicitud: existen algunos métodos mediante los cuales puede enviar los datos. Son GET, POST, PUT, PATCH y DELETE.
Formato de solicitud: aquí puede seleccionar el formato para las solicitudes de webhook. Elija FORMULARIO o JSON en el menú desplegable.
Encabezado de solicitud: puede seleccionar cualquier encabezado del menú desplegable si debe enviarse con la solicitud de webhook.

Paso 5: agregue el formulario de solicitud de empleo a su sitio web
Ha creado correctamente un formulario de solicitud de WordPress utilizando Everest Forms. Pero no será visible para sus usuarios a menos que lo muestre en su sitio web de WordPress.
Por lo tanto, para agregar un formulario de trabajo a su sitio, puede usar dos métodos, uno es usando Shortcode .
Para usar el código abreviado, vaya a Everest Forms >> All Forms . Allí verá el formulario de aplicación de WordPress que ha creado junto con su código abreviado. Ahora copie el código abreviado de su formulario en línea para mostrarlo en su sitio
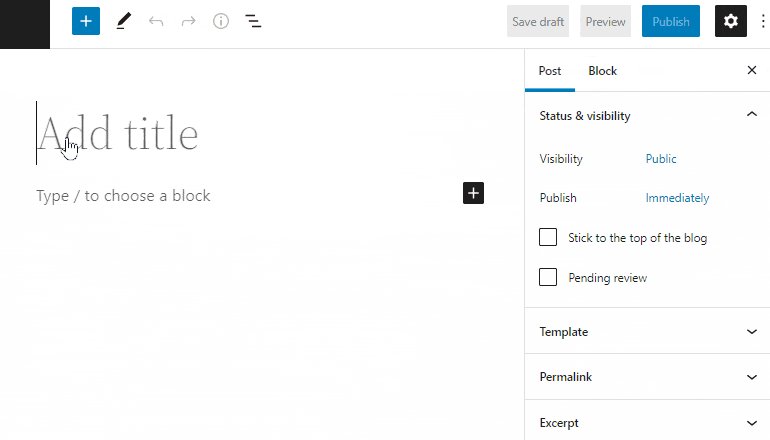
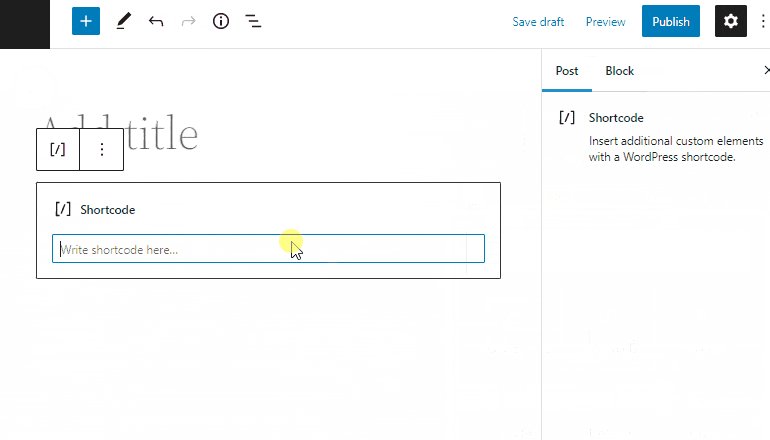
Lo siguiente que debe hacer es crear una nueva página o publicación, accederá al editor de Gutenberg. Aquí presione el icono de agregar bloque y busque el bloque de shortcode y haga clic en él para agregar un bloque.
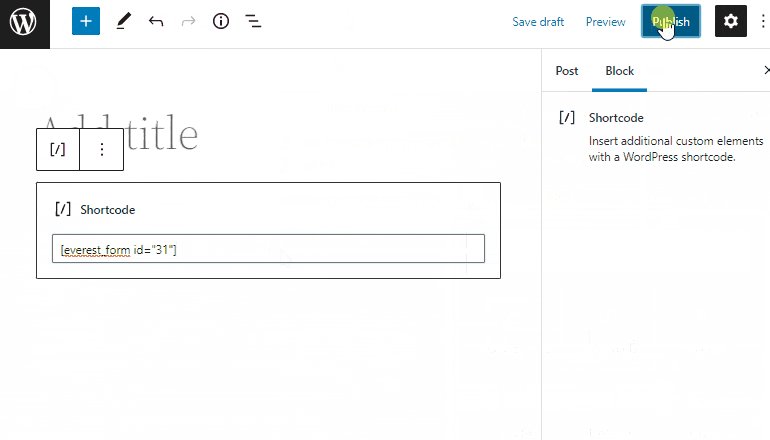
Aquí pega el shortcode que acabas de copiar y haz clic en el botón Publicar . Eso es todo, su formulario de solicitud de empleo se mostrará en su sitio.

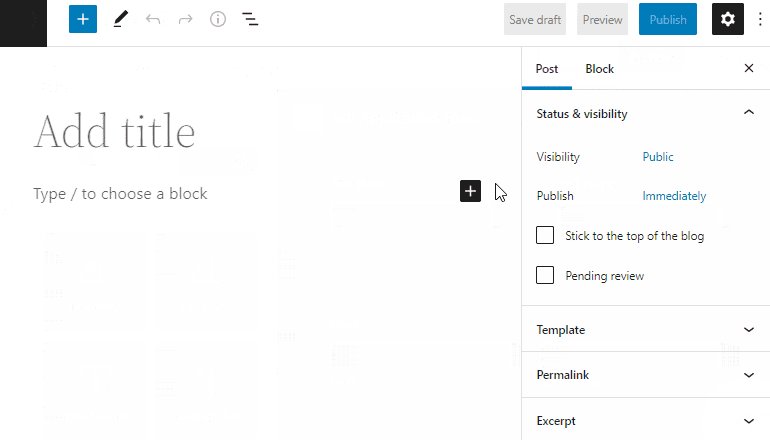
La siguiente opción es mediante el uso del bloque Everest Forms . Para eso, alternativamente, vaya a Publicaciones/Páginas >> Agregar nuevo .
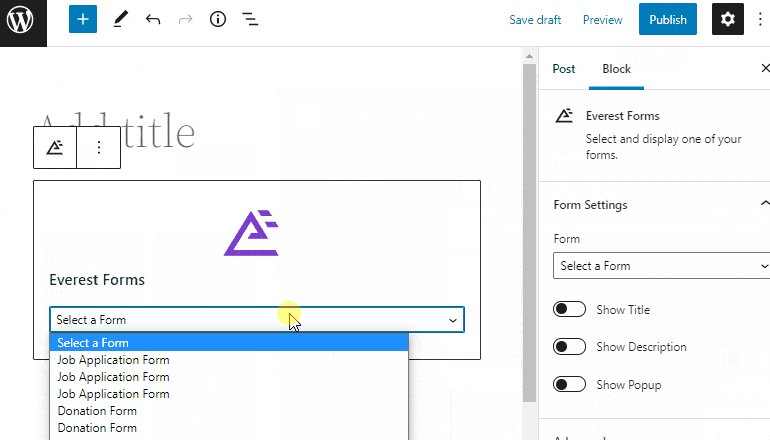
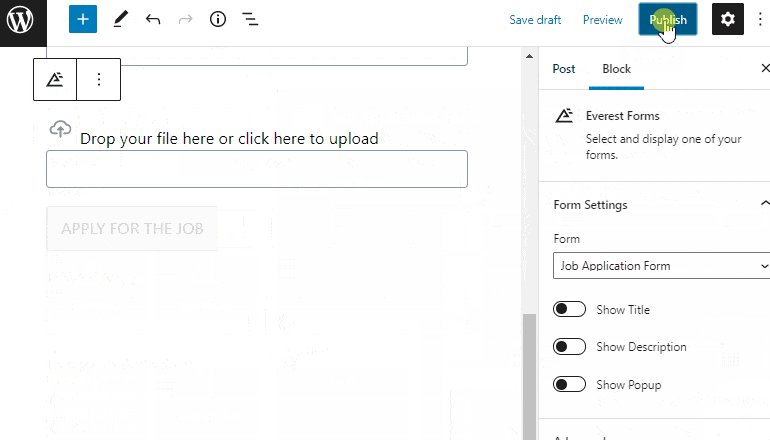
Luego, haga clic en el botón ' Agregar bloque (+) ' y busque el bloque Everest Forms y haga clic en él. Una vez que haya terminado, seleccione su formulario de solicitud de empleo de WordPress en los menús desplegables.
Finalmente, puede presionar el botón ' Publicar ' en la parte superior derecha. Y ahí está, ha creado y publicado correctamente su formulario de solicitud para sus solicitantes.

¡Envolviendolo!
Y eso es un resumen de nuestra guía sobre cómo hacer un formulario de solicitud en línea en WordPress. Esperamos que ya haya aprendido a crear fácilmente una aplicación en línea en WordPress.
No se conforme con complementos con funciones parciales cuando se trata de crear un formulario de solicitud de empleo en línea. Afortunadamente, tenemos complementos de creación de formularios ricos en funciones como Everest Forms, que le brinda un formulario limpio y organizado.
Con Everest Forms, puede encontrar a las mejores personas, ya que esto hace que sea muy fácil para los candidatos interesados solicitar el trabajo. Para descubrir por qué más de 100000 usuarios confían en este complemento, visite la revisión de Everest Forms.
Además, si está interesado, puede consultar nuestro artículo sobre cómo hacer un formulario de varias columnas en WordPress.
Finalmente, si te gusta este blog, no dudes en compartirlo en tus redes sociales. Además, no olvides seguirnos en Facebook y Twitter para futuras actualizaciones.
