Cómo hacer una calculadora EMI usando Elementor y Element Pack
Publicado: 2022-01-11Si tiene un sitio web de comercio electrónico sobre préstamos que cubren desde un teléfono inteligente hasta un apartamento completo y desea algo para atraer más tráfico a su sitio. La solución es que debe buscar una calculadora EMI usando Elementor en su sitio para sus visitantes. Esto increíblemente hará un gran trabajo para la buena voluntad de su negocio.
Proporcionar mera información financiera sobre préstamos no hará mucho por sus visitantes y pedirán apoyo total de su sitio. Llegan a su sitio y buscan funciones que les ayuden a realizar todas sus consultas sobre cuestiones financieras, incluida la calculadora de EMI. Si no pueden encontrar lo que necesitan, ya no permanecerán en su sitio.
Es muy fácil incorporar una calculadora de EMI usando Elementor para dar a los visitantes la oportunidad de calcular fácilmente su EMI. Si puede satisfacer a sus visitantes, volverán y traerán más con ellos. Continúa leyendo este artículo para aprender cómo hacerlo.
¿Qué es la calculadora EMI y EMI?
EMI significa Cuota Mensual Equivalente. Es un pago mensual fijo en un día fijo cada mes proporcionado por un prestatario a un acreedor. Esto se aplica tanto al interés como al capital cada mes y el préstamo se paga en su totalidad en unos años.
La calculadora EMI es una calculadora proporcionada a su sitio de WordPress que ayuda a sus visitantes a calcular fácilmente sus EMI sin problemas. Todo lo que tienen que hacer es ingresar la información necesaria en los campos y obtener el resultado calculado automáticamente por la calculadora EMI en muy poco tiempo.
¿Por qué es importante la calculadora EMI?
Ahora la pregunta es, ¿por qué es importante la calculadora EMI que usa Elementor? Proporcionar información relacionada con el préstamo, incluida una calculadora de EMI utilizando Elementor, es de gran importancia para sus visitantes y vale mucho para su sitio y ayuda a generar más tráfico. Sus visitantes se sienten libres y bien informados sobre sus préstamos y estarán ansiosos por unirse a su círculo de negocios. Es un pequeño paso adelante hacia una mejor experiencia de usuario.
¿Cómo funciona un IME?
Ahora que hemos aprendido el significado de un EMI, veamos cómo funciona. El prestatario puede pagar sumas más altas de su elección en los arreglos de pago flexibles, mientras que los EMI no son lo mismo. En el programa EMI, los prestatarios solo pueden realizar un pago fijo por mes.
EMI facilita la planificación financiera personal cuando los prestatarios se benefician de ella, ya que saben exactamente cuánto dinero tendrán que pagar por su préstamo cada mes. Proporciona un flujo de ingresos consistente y predecible que ayuda a los prestamistas a beneficiarse del interés del préstamo.
Permítame guiarlo a través del sencillo proceso paso a paso para hacer una calculadora EMI usando Elementor y Element Pack.
Para esto, debes tener-
- Un sitio web de WordPress
- Complemento del generador de páginas de Elementor
- Paquete de elementos Pro
¡Pues bien, comencemos!
Paso 1: Arrastre la calculadora EMI
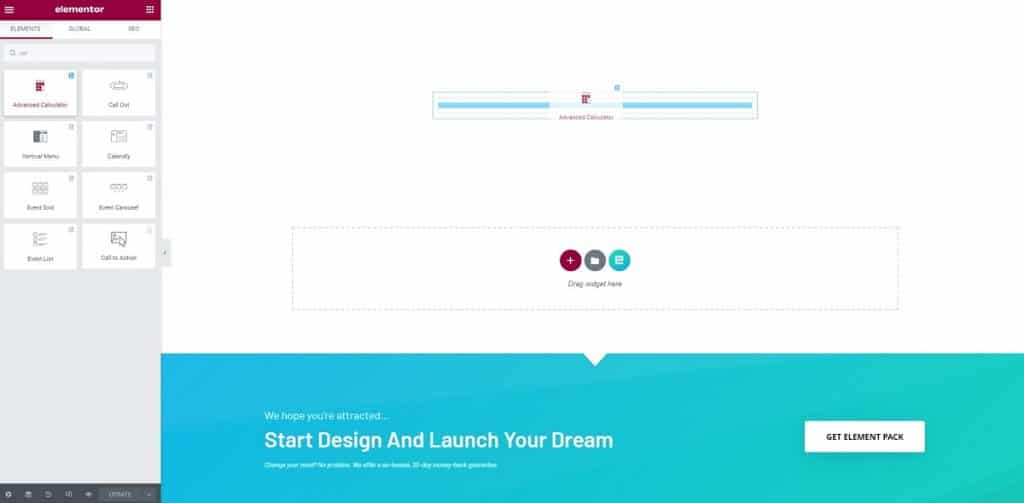
Para comenzar a hacer una calculadora EMI usando Elementor y Element Pack, vaya al menú Admin, escriba 'calculadora', haga clic y arrastre el widget 'Calculadora avanzada' en el área de texto para arrastrar la calculadora EMI.

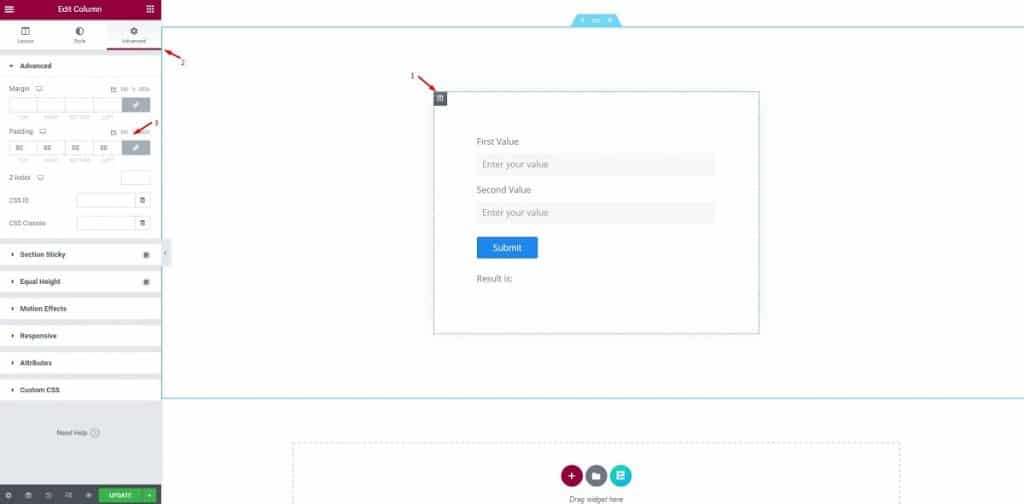
Luego, haga clic en el ícono de la columna, vaya al menú 'Avanzado' y cambie el relleno a 80.

Esto no es para el widget sino para limitar el área de acción a una ventana adecuada. Esto lo ayuda a notar la apariencia predeterminada del widget con una comprensión clara.
Paso 2: Configuración del formulario de la calculadora
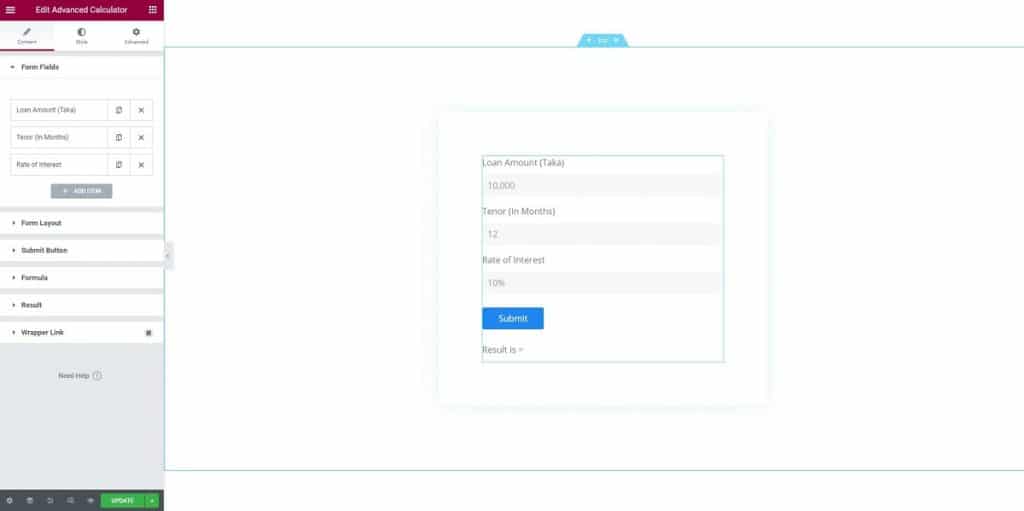
En este paso, puede ver la calculadora EMI completa usando Elementor lista para la acción. Proporcionamos todo al principio de su creación porque queremos hacerle saber en qué consiste el formulario de la calculadora.

Ahora, vamos a desglosarlo parte por parte.
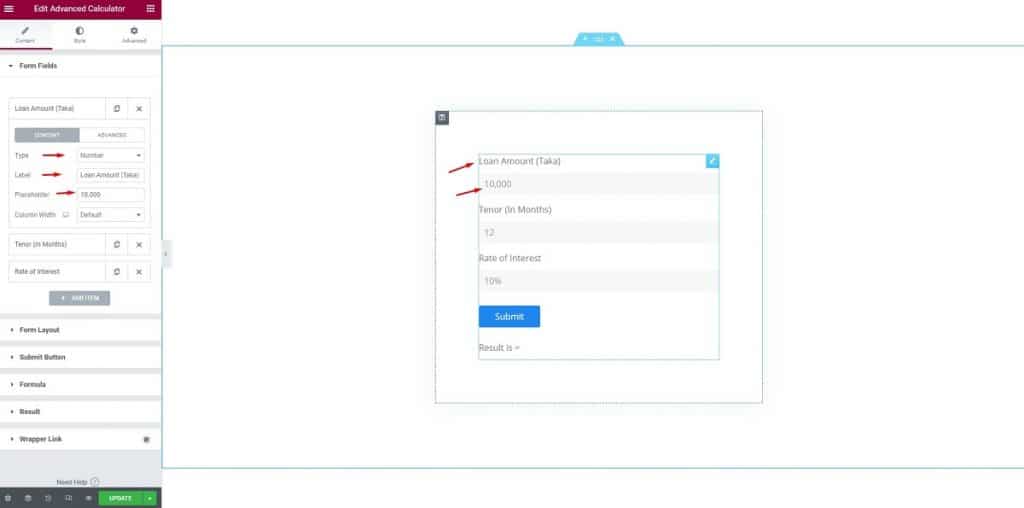
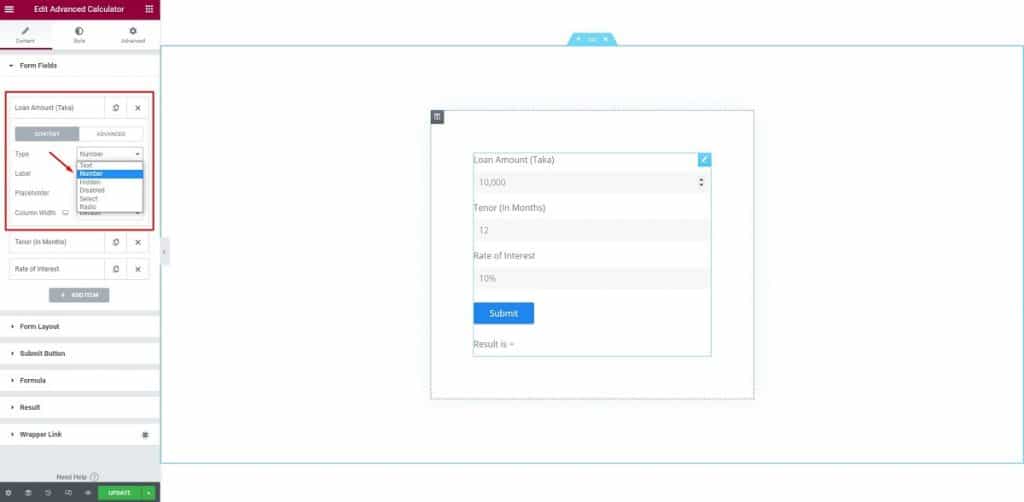
Vaya a la pestaña Contenido y haga clic en el primer campo del formulario. Verá algunas opciones allí, incluido el tipo, la etiqueta, el marcador de posición y el ancho del contenido.

Para el primer campo, estamos seleccionando números de la opción de tipo de campo. Luego, como puede ver, pusimos "Cantidad del préstamo (Taka)" como etiqueta, 10,000 como marcador de posición y no hicimos nada para el ancho de la columna.

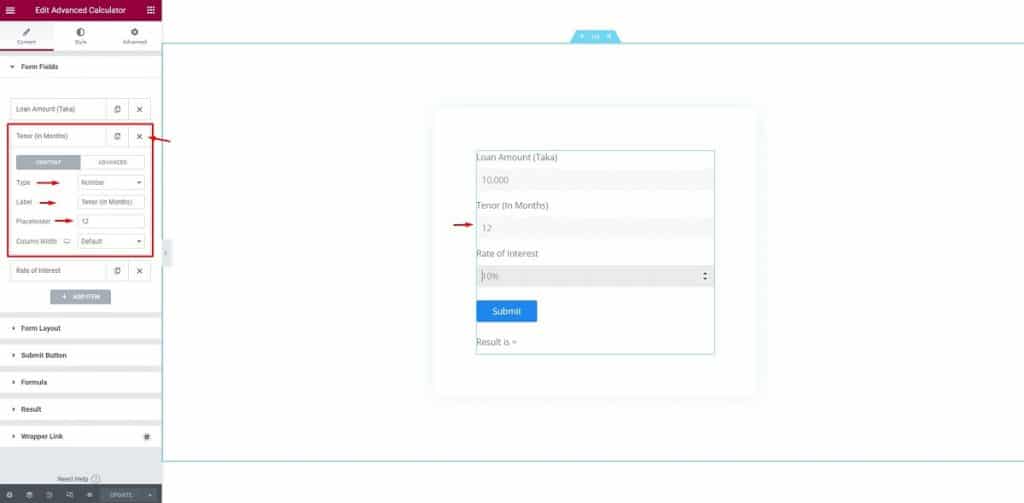
Después de eso, pasamos al siguiente campo. Aquí, puede editar la etiqueta como "Tenor (en meses)", luego mantener el tipo como números y cambiar el marcador de posición a 12 (para 12 meses).

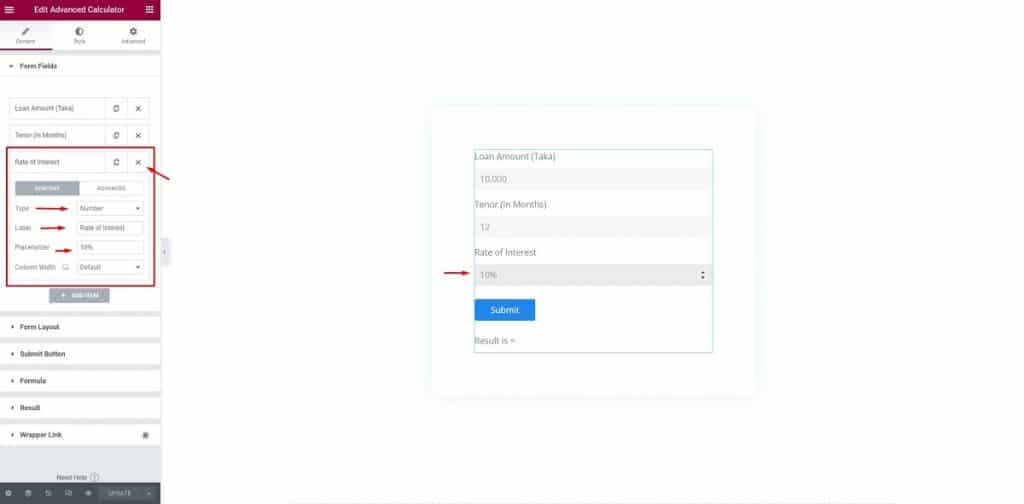
Para el campo "Tasa de interés", solo tenemos que hacer los cambios básicos agregando un ícono de porcentaje junto al marcador de posición.

Con esto, la configuración de nuestro formulario está completa para hacer una calculadora EMI usando Elementor. Ahora para el siguiente paso.
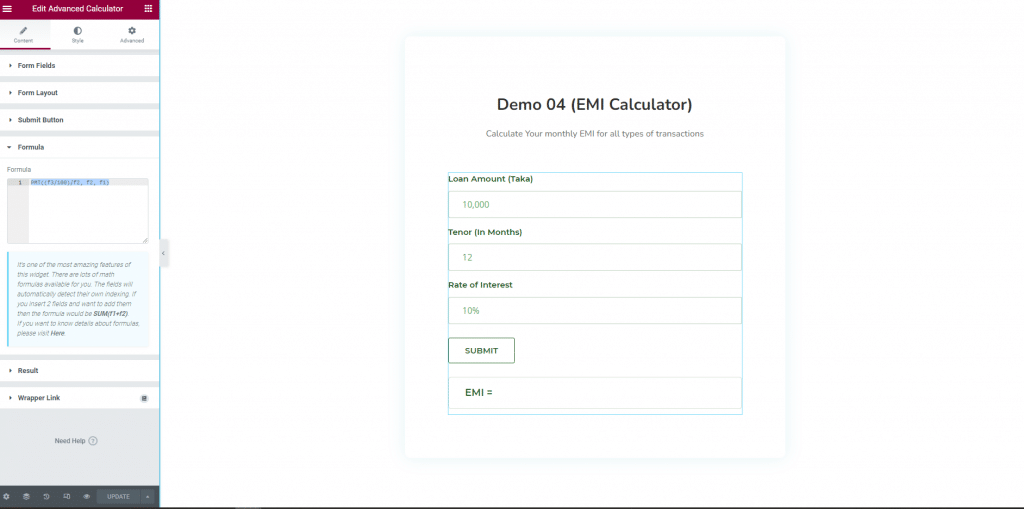
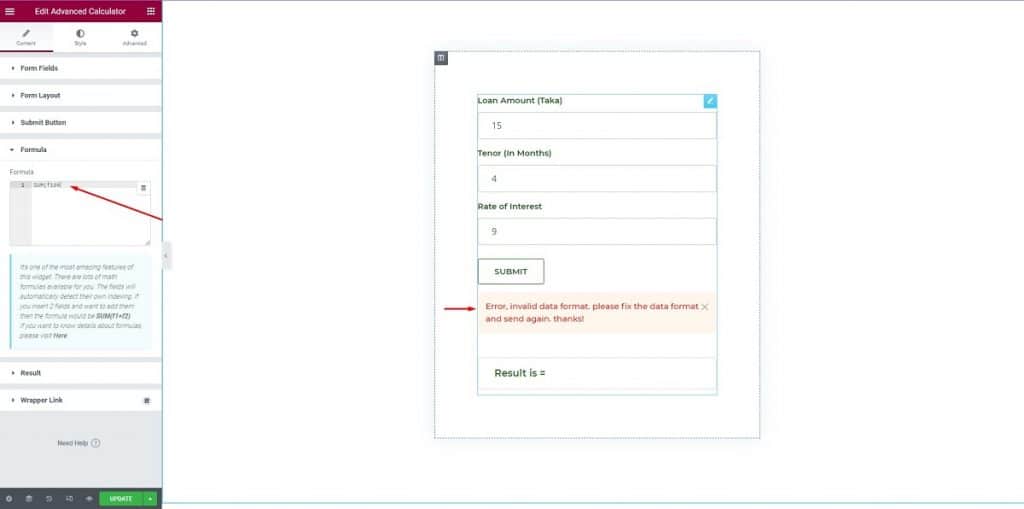
Paso 3: Fórmula
En este paso, debe configurar la fórmula para hacer que una calculadora EMI que use Elementor realmente funcione. Este es el punto principal y vital de esta función. Haga clic en la sección 'Fórmula', ingrese la fórmula en la sección de fórmula. La fórmula es: PAGO((f3/100)/f2, f2, f1)


¡Espera solo un minuto! Falta un poco más para hacer una calculadora EMI usando Elementor.
Paso 4: configuración del diseño
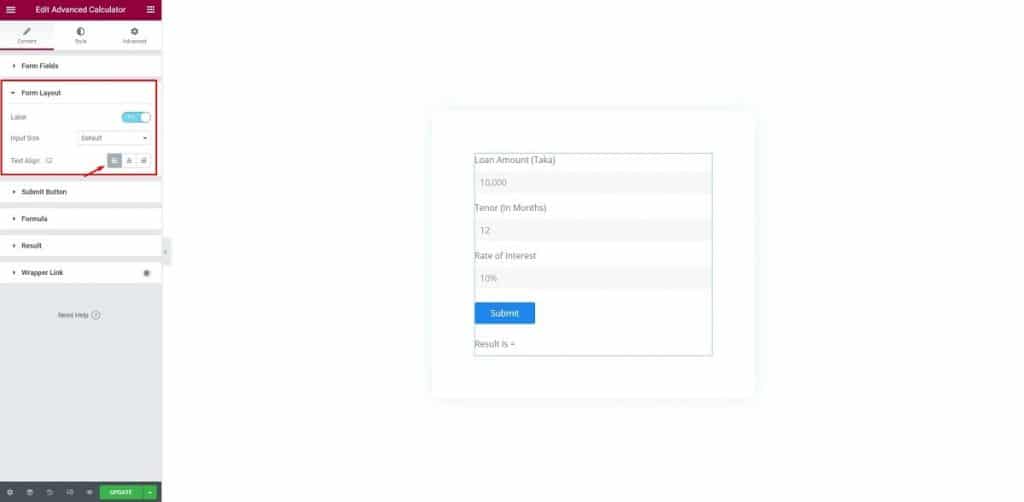
En este paso, debe configurar el diseño. Haga clic en el menú 'Diseño de formulario', para el campo 'Diseño de formulario', cambie la etiqueta, Tamaño de entrada, configure la Alineación de texto.

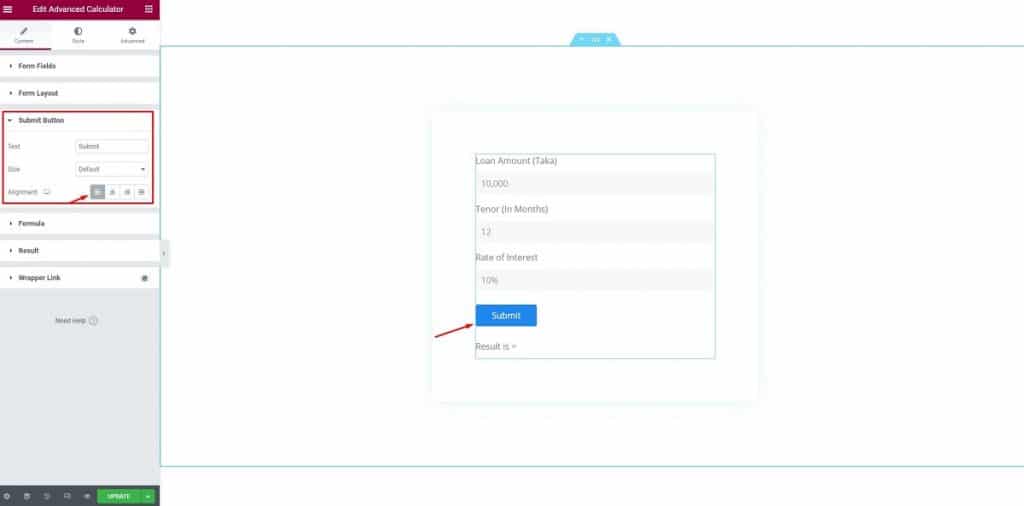
Después de eso, haga clic en el 'Botón Enviar', seleccione 'Enviar' para el Texto, 'Predeterminado' para el Tamaño, configure la alineación como alineación izquierda.

No más que esperar. ¡El paso final está por delante! Ya casi estás listo para hacer una calculadora EMI usando Elementor
Paso 5: Estilo
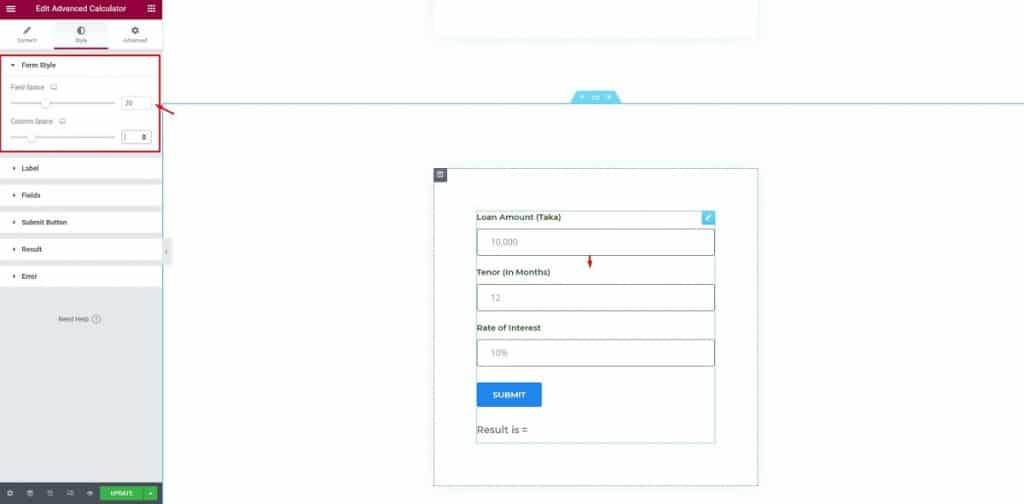
En este paso, vamos a editar el estilo. Empecemos. Primero, haga clic en el botón 'Estilo', haga clic en 'Estilo de formulario', cambie el espacio de campo y el espacio de columna.

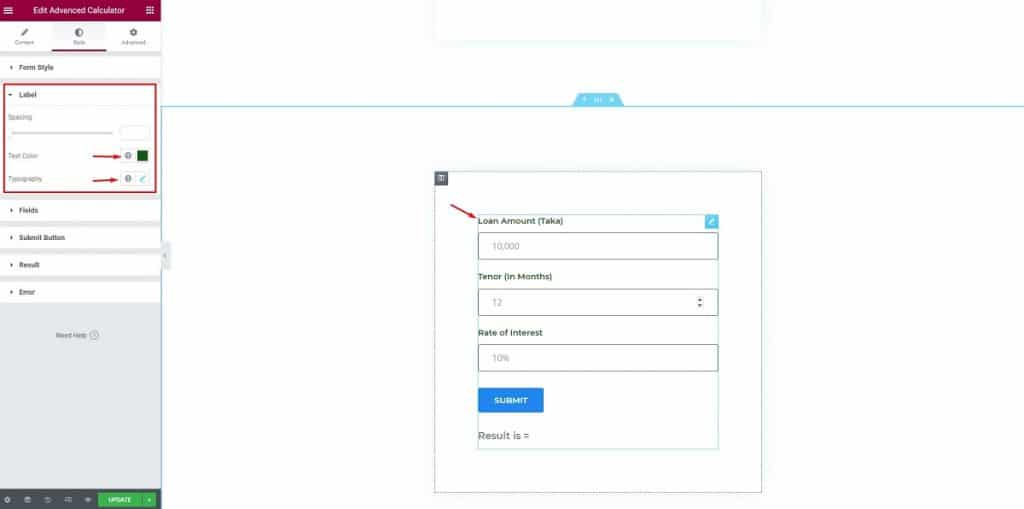
Después de eso, haga clic en 'Etiqueta', mantenga el Espaciado sin cambios, cambie el Color del texto, cambie la Tipografía.

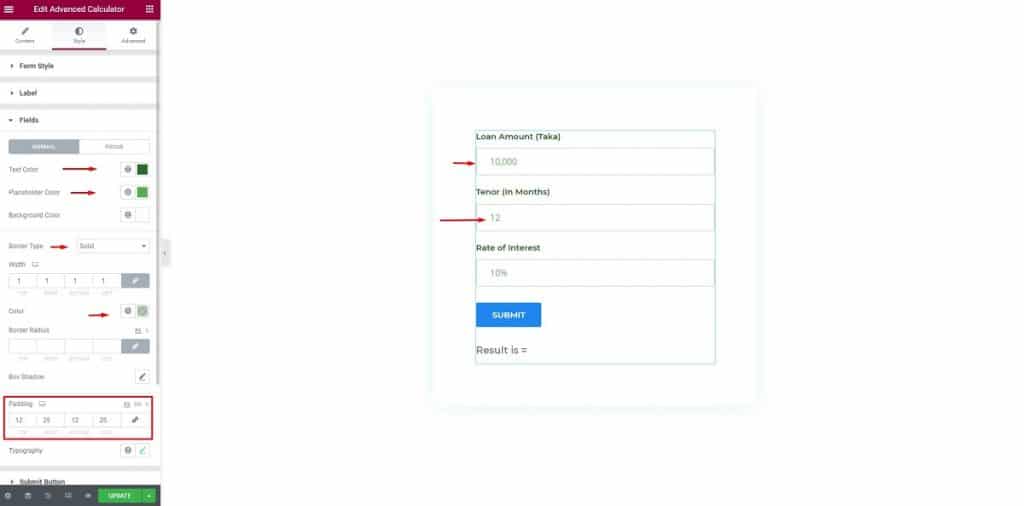
Después de eso, cambie las opciones de los campos. Cambie el color del texto, el color del marcador de posición, el tipo de borde, el color del borde, cambie el relleno de la sombra del cuadro.

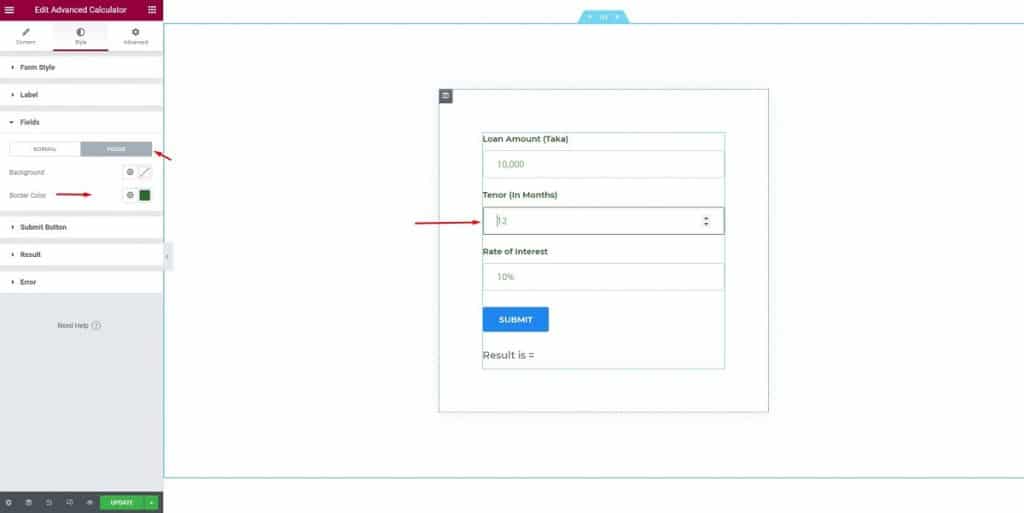
Luego, en el menú 'Campos', haga clic en la barra de enfoque, cambie el fondo y el color del borde.

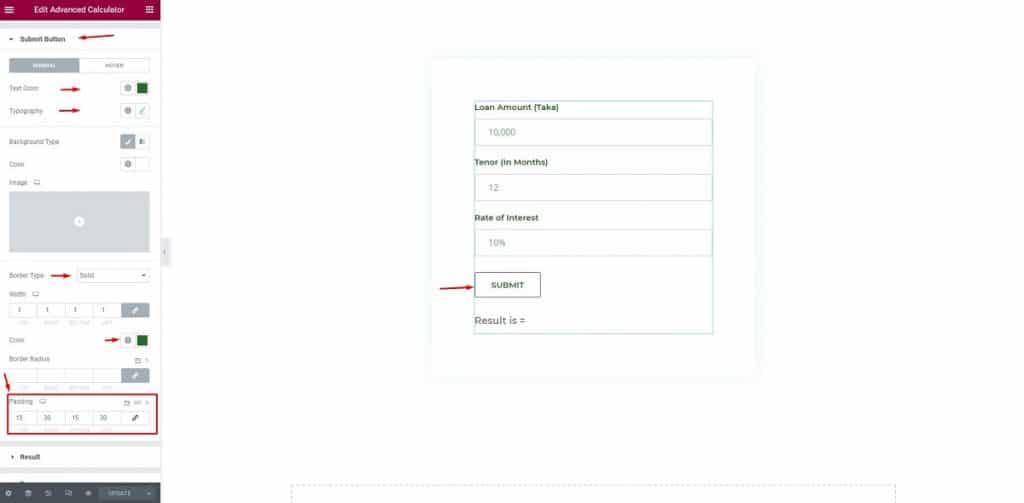
Luego, seleccione el 'Botón Enviar', cambie el color del texto, la tipografía, el relleno.

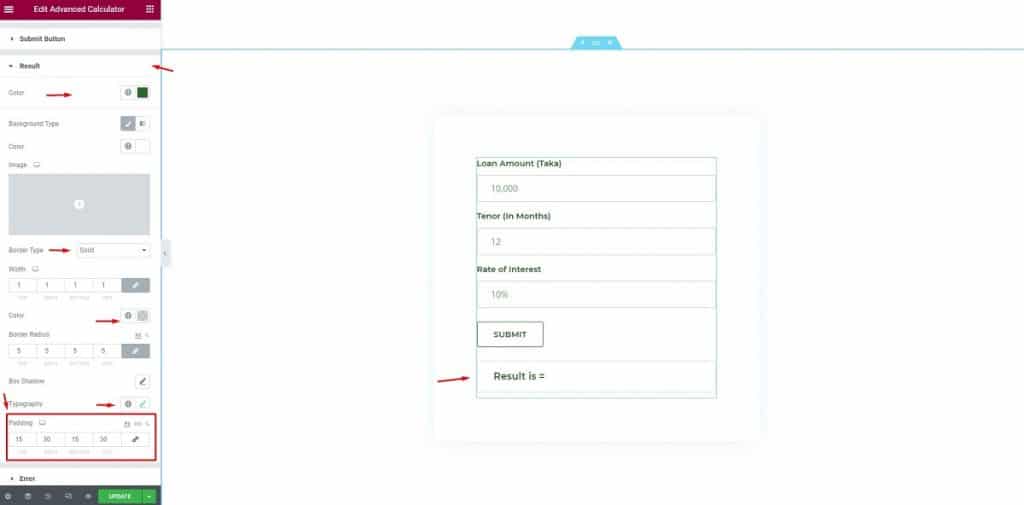
Después de eso, haga clic en el menú 'Resultado', cambie el Color, el Tipo de borde, el Color del borde, el Relleno de la tipografía.
¡Casi llegamos! Está a punto de completar la creación de una calculadora EMI con Elementor

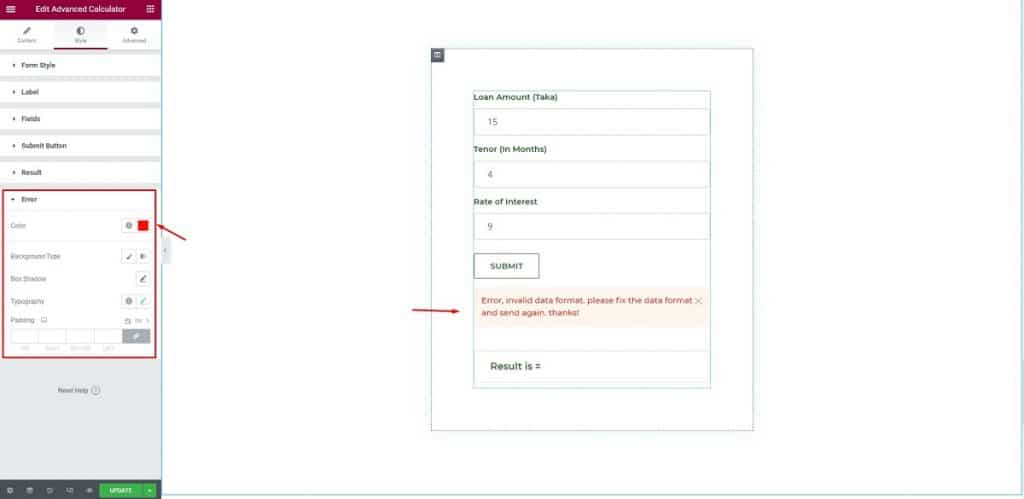
Si sus visitantes ingresan información incorrecta, aparecerá esta notificación.

Aquí, cambie el color, el tipo de fondo, la tipografía, mantenga el relleno sin cambios. ¡Eso es todo! Se hace una calculadora EMI usando Elementor.

¡Felicitaciones! ¡Todo listo! Ha completado la creación de una calculadora EMI utilizando Elementor y Element Pack.
Conclusión
He discutido un proceso sencillo paso a paso para hacer una calculadora EMI usando Elementor y Element Pack. Espero que esto le ayude mucho a atraer más tráfico a su sitio.
Gracias por mantenerse en contacto y leer pacientemente este artículo. ¡Hasta luego!
Este artículo está publicado en BDThemes.
